Korzystanie z animacji ładowania w witrynach i aplikacjach: przykłady i fragmenty do wykorzystania
Opublikowany: 2023-02-28Jaki jest pożytek z animacji ładowania na stronie internetowej?
Jedną z kwestii, o których musi pamiętać każdy programista stron internetowych, jest czas ładowania strony. To prawda, przy wyższych prędkościach Internetu, które mamy obecnie, większość stron i aplikacji otwiera się dość szybko. Jednak zawsze pozostaje trochę miejsca na ulepszenia.
W niektórych przypadkach nieuniknione jest pozostawienie użytkownikom krótkiej chwili oczekiwania na załadowanie wszystkich danych i stron. W takich chwilach potrzebujesz czegoś, co przyciągnie uwagę użytkowników i utrzyma ich na stronie na tyle długo, aby cała zawartość się załadowała.
Jednym ze sposobów na to jest dodanie przyciągającej wzrok animacji ładowania lub ładującego się GIF-a do witryny, aby zapewnić rozrywkę użytkownikom podczas oczekiwania na załadowanie reszty witryny.
Na przykład nawet w przypadku naszej witryny używamy bardzo prostej animacji ładowania, aby poinformować użytkowników, że coś się w tej chwili dzieje.
Rzućmy okiem na te interesujące ładujące się animacje gif.
- Ładuję inspirację do animacji
- Darmowe fragmenty CSS i JavaScript do tworzenia animowanych programów ładujących
Ładuję inspirację do animacji
Znaleźliśmy jedne z najlepszych animacji wczytywania i wczytywania gifów, a oto one:
WIP animacji kuli

To doskonały przykład gif z ekranem ładowania, który przykuwa Twoją uwagę na tyle długo, aby załadować resztę treści. Przedstawia obracający się krąg otoczony tajemniczym dymem, na który nie można się powstrzymać przez chwilę. A tak naprawdę wystarczy chwila…
Ładowanie mikroanimacji

Ponieważ witryna stojąca za tą animacją ładowania to browar, ten gif z ładowarką ma sens na całym świecie. Przedstawia proces produkcji produktów browarniczych, co nie tylko zmniejszy frustrację użytkowników, którzy muszą czekać na załadowanie strony, ale faktycznie wzbudzi ich zainteresowanie w kreatywny sposób.
Ładowarka przednia i niezależna

Ten animowany gif z prostym ładowaniem jest idealny do przyciągnięcia uwagi użytkownika poprzez przeniesienie pozycji grafiki w odpowiedniej kolejności. Piękno tej ikony ładowania tkwi w jej prostocie. Jest intuicyjny i zapewni użytkownikom zajęcie, zamiast pozwolić im opuścić stronę w frustracji.
Ładowanie animacji ekranu – Klepsydra

Ten animowany gif z ładowarką jest świetny z dwóch powodów. Notatka „Dziękujemy za cierpliwość” pomaga nawiązać komunikację z użytkownikiem i uzyskać określony poziom zrozumienia. Preloader z klepsydrą z kolei przyciąga uwagę użytkownika i uprzyjemnia mu oczekiwanie.
„bouncy” – czarno-biała animacja ładowania 9

Najlepsze rzeczy są często najprostsze i ta sama zasada dotyczy animacji ładowania CSS. Chociaż ten może wydawać się niektórym nudny, w rzeczywistości jest doskonały w swojej prostocie. A najlepsze w tym jest to, że nie możesz przestać na to patrzeć.
Ładowarka do topienia

Ten animowany gif z ładowaniem łączy w sobie dwa bardzo skuteczne elementy, jeśli chodzi o przyciągnięcie uwagi użytkownika i umilenie mu czasu oczekiwania.
Wykorzystuje efekt fluidu, który przypomina topienie i od razu przykuwa uwagę użytkownika, a jednocześnie dodaje kojące elementy, takie jak widoczna świecąca linia.
Ładowarka rzeczy

Wzór zagnieżdżenia jest zawsze dobrym wyborem, jeśli chodzi o ładowanie animowanych gifów. Dodaj do tego efekt 3D i masz idealną animację ładowania, którą warto stworzyć!
Animacja przed ładowaniem

Projektując animację ładowania, zawsze myśl o docelowych odbiorcach i o tym, co chcieliby zobaczyć. Ta witryna wykonała świetną robotę, łącząc kilka rzeczy związanych z Bożym Narodzeniem i tworząc preloader gif, idealny do kursów online dla dzieci. Wywołanie reakcji emocjonalnej u użytkowników jest zawsze dobrym pomysłem, jeśli wiesz, jak zrobić to dobrze.
Animacja ładowarki

Ktokolwiek zaprojektował ten czekający animowany gif, chciał się upewnić, że zajmuje on uwagę użytkownika na kilku różnych poziomach. Dlatego zamiast tworzyć prostą animację ładowania, zdecydowali się na wzór wyświetlania na wielu ekranach, który przyciąga wzrok i na chwilę przykuwa uwagę użytkownika. Dodaj obracające się efekty i kolory gradientu do miksu, a stworzysz piękne ekrany ładowania.
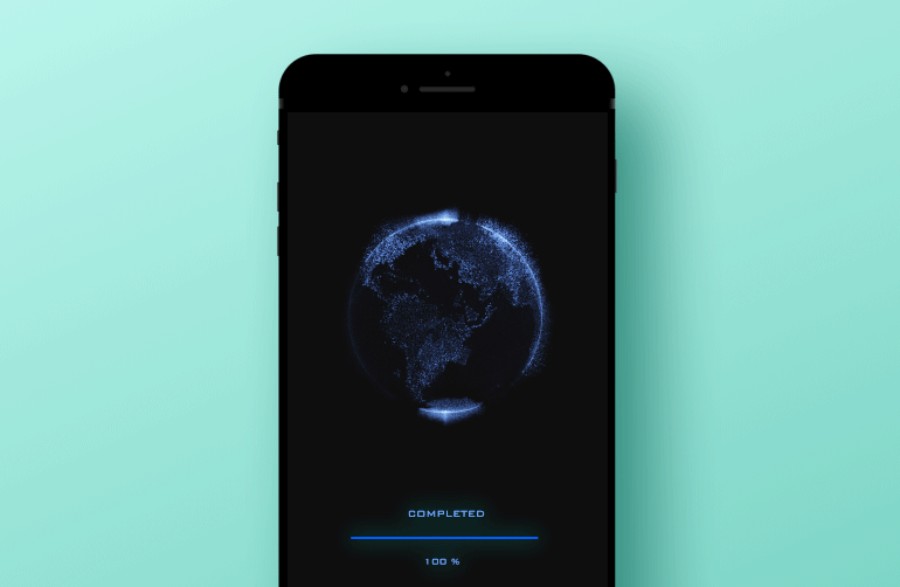
Wizualizacja ekranu ładowania dla aplikacji

Ten gif z paskiem ładowania nie tylko spełnia swoje zadanie, ale jest też naprawdę fajny i modny. Został zaprojektowany dla aplikacji mobilnej/internetu na Androida/iOS i łączy obracającą się kulę ziemską z kontrastami kolorystycznymi, które tworzą ciekawy efekt wizualny science-fiction.
Ładowanie animacji

Najgorszym sposobem na utworzenie ładującego się GIF-a jest stworzenie czegoś, co nie ma sensu i nie opowiada żadnej historii. Użytkownicy nie chcą tego widzieć; chcą czegoś, co tworzy z nimi więź emocjonalną.
Obrazy preloadera, które tu widzimy, są do tego idealne. Ta animacja ładowania z szybko zmieniającymi się liczbami i szybko obracającymi się kolorowymi paskami informuje użytkownika, że strona ładuje się tak szybko, jak to możliwe, a problemy są przetwarzane w tle od razu.
Darmowe fragmenty CSS i JavaScript do tworzenia animowanych programów ładujących
Chociaż w przeszłości mieliśmy okazję zobaczyć kilka całkiem interesujących statycznych stron ładujących, dodanie elementów dynamicznych do miksu jest zawsze dobrym pomysłem, gdy chcesz zająć uwagę użytkowników.
Rzućmy okiem na tę kolekcję generatorów ładujących gif, która pomoże Ci stworzyć animację ładowania dokładnie tak, jak chcesz.
Pasek ładowania z licznikiem
Zobacz program Pen Loader autorstwa Nicolasa Slatinera (@slatiner) na CodePen.
Ten piękny pasek ładowania został zaprojektowany przez Nicolasa Slatinera i jest intuicyjną animacją ładowania, która wyświetla procent ładowania. Projekt jest czysty, a jego piękno tkwi w prostocie. To świetny gif z paskiem postępu, który pasowałby do każdej witryny.
Lekka ładowarka
Zobacz program ładujący Pen Pure Css autorstwa Just a random person (@mathdotrandom) na CodePen.
Ta lekka ładowarka w kształcie spinnera to świetna animacja ładowania, która lubi proste projekty z odrobiną niespodzianek. Wykorzystuje kształt gwiazdy w połączeniu z czystymi animacjami CSS3, aby stworzyć efekt ładowania gif, który natychmiast przyciągnie uwagę użytkownika.
Ładowarka z wieloma animacjami

Ten gif z kółkiem ładowania stworzony przez Glena Cheneya to piękna i złożona funkcja, która wykorzystuje
Kilka linii JavaScript, aby dodać funkcję pokaż/ukryj, chociaż możesz sprawić, by działała nawet bez tej funkcji. Oznacza to, że można go uruchomić w czystym CSS3 z wieloma opcjami, w tym różnymi kolorami, rozmiarami i szybkością.
Ładowarka fraktali kanwy
Zobacz program Pen Canvas Simple Circle Loader autorstwa Jacka Rugile (@jackrugile) na CodePen.
Czy pamiętasz stary szkolny wygaszacz ekranu systemu Windows? Ta ikona ładowania płótna fraktala w paski wygląda trochę jak to. Używa dużo JavaScriptu i chociaż nazywa się go elementem płótna, w rzeczywistości nie używa elementu płótna na stronie.
W rzeczywistości powód, dla którego tak się nazywa, polega na tym, że jest zasilany przez Sketch.js, który jest naturalną biblioteką płótna. Więc jeśli nie masz problemu z zabawą JavaScriptem w swojej witrynie, ta animacja ładowania jest jedną z najlepszych opcji dla Ciebie.
Ładowarki OuroboroCSS
Zobacz narzędzie Pen CSS Loader autorstwa Geoffreya Crofte (@CreativeJuiz) na CodePen.
Programy ładujące OuroboroCSS stworzone przez Geoffreya Crofte są zasilane czystym CSS i działają w powtarzającym się cyklu animacji, który daje złudzenie znikania w kształcie.
Jednak chociaż ten projekt jest idealny dla wewnętrznych programów ładujących, użycie go jako animacji ładowania całej strony może nie być najlepszym posunięciem, ponieważ nie jest wystarczająco potężny, aby stać samodzielnie na całej stronie.
Ładowarka termometru
Projektując ten niestandardowy program ładujący w stylu termometru, twórca, Hugo Giraudel, naprawdę przesunął granice CSS, wprowadzając tę animację ładowania przechodzącą przez wiele różnych kolorów od dołu do góry. Animacje to czysty CSS i są tylko 3 elementy HTML zagnieżdżone jeden w drugim.
Program ładujący Three.js
Zobacz moduł ładujący Pen Three.js autorstwa Lennarta Hase (@motorlatitude) na CodePen.
Program ładujący Three.js autorstwa Lennarta Hase jest tak fajnym gifem do ładowania, że po prostu musieliśmy go dodać do listy. Wykorzystuje bezpłatną bibliotekę Three.js 3D do stworzenia obracającego się sześcianu na małej powierzchni, na którą nie można się powstrzymać.
Animacja jest kontrolowana przez renderowanie JavaScript i WebGL. Ponieważ projektowanie 3D jest jednym z najfajniejszych nowych trendów w projektowaniu stron internetowych, dodanie elementów 3D do animacji ładowania jest zawsze dobrym pomysłem.
koło organiczne
Zobacz moduł ładujący płótno Pen Organic Circle autorstwa Jacka Rugile (@jackrugile) na CodePen.
Ten imponujący moduł ładujący koła płótna jest zbudowany w całości na elemencie płótna HTML przy użyciu wywołań ctx i JavaScript, aby stworzyć ten niesamowity i przyciągający wzrok efekt od podstaw. Nie jest to Loader Circle, który można by łatwo wkomponować w jakąkolwiek stronę internetową, ale trzeba przyznać, że warto było to zobaczyć.
Prosty rotator kół
Zobacz nieskończoną ładowarkę Pen Canvas autorstwa MRU (@ruffiem) na CodePen.
Jeśli potrzebujesz ładowarki do płócien, która jest prosta, ładnie wygląda, a jednocześnie jest naprawdę skuteczna, ta może być właściwym wyborem dla Ciebie. Obraca wewnętrzny okrąg elementu płótna w nieskończoność za pomocą podstawowego JavaScript kontrolującego animację. Jedną z najlepszych rzeczy w prostych i eleganckich projektach, takich jak ten, jest fakt, że można je łatwo włączyć do dowolnej witryny, nie przeszkadzając ani nie przytłaczając.
Czyste kropki modułu ładującego CSS
Zobacz kropki Pen Loader autorstwa Dave'a DeSandro (@desandro) na CodePen.
Jeśli szukasz czystego modułu ładującego CSS, zdecydowanie warto rozważyć tę fajną i zabawną animację ładowania CSS. Jest prosty w konfiguracji, przyciągający wzrok i przyjemny dla oka. Kolejnym dużym plusem jest to, że można go łatwo zintegrować z dowolną witryną internetową i spełniać swój cel, jakim jest świetna animacja ładowania. Kształty kropek i animacje przebiegają przez CSS i nie jest wymagany JavaScript.
Przesuwany kwadratowy widok ładowarki

Ta wysuwana kwadratowa ładowarka sprawia, że czekanie jest nieco mniej frustrujące, ponieważ utrzymuje oko w ruchu wraz z kwadratami. Świetne rozwiązanie dla firm, które sprzedają elektronikę lub gry online, aby utrzymać zainteresowanie odwiedzających witrynę.

DotsLoaderView

Odbijające się czarne kule, które pojawiają się znikąd i znikają, służą jako element rozrywki i mogą być używane na stronach internetowych, które chcą wyglądać atrakcyjnie, ale ze szczyptą zabawy.
Niewyraźna ładowarka biegów
Zobacz Pen Blurred Gear Loader autorstwa Joni Trythall (@jonitrythall) na CodePen.
Rozmyta ładowarka z trzema obracającymi się kołami zębatymi ucieleśnia ruch i złożoność i może być odpowiednia dla firm sprzedających maszyny lub części mechaniczne.
Moduł ładujący schody CSS
Zobacz narzędzie Pen CSS Stairs Loader autorstwa Irko Paleniusa (@ispal) na CodePen.
Ładowarka zjeżdżająca i wchodząca po schodach z białą kulą skaczącą na górze ma minimalistyczny design, ale jest bardzo prosta. Może to mieć sens dla firm, które chcą prezentować się jako poważne i godne zaufania.
Ładowanie pióra
Zobacz pióro ZbVVwa autorstwa Dave'a McCarthy'ego (@AsLittleDesign) na CodePen.
Z lekką nutą prostoty, przypominające gąsienice kolorowe koła, które poruszają się w lewo lub w prawo i pojawiają się jako jedno z każdej strony, sprawiają, że ładowanie jest mniej nudne dla odwiedzających. Moduł ładujący jest odpowiedni dla prawie każdego rodzaju działalności dzięki swojej uniwersalnej animacji i powinien zabawiać odwiedzających podczas oczekiwania na wylądowanie na stronie głównej.
Moduł ładujący CSS
Zobacz program Pen Loader css3 autorstwa Mathieu Richarda (@MathieuRichard) na CodePen.
Prosty moduł ładujący „przyciągający uwagę”, taki jak ten toczący się sześcian, który powiększa się podczas ruchu do przodu i powraca do pierwotnego kształtu podczas powrotu, jest zarezerwowanym rozwiązaniem dla firm, które chcą wyglądać elegancko i wyrafinowanie w oczach gości.
Żywy spinner CSS3
Zobacz Pen Vivid CSS3 Spinner autorstwa Kevina Jannisa (@kevinjannis) na CodePen.
Żywa obrotowa ładowarka z obracającą się tęczą, która zwija się w geometryczny kształt przypominający kwiat, może rozweselić odwiedzających i pomóc im przygotować się na coś zabawnego i ekscytującego. Taka ładowarka mogłaby być używana przez firmy, które sprzedają swoje produkty lub usługi dzieciom. Powinien działać dobrze w witrynach edukacyjnych dla dzieci
Ekran ładowania pryzmatu
Zobacz ekran ładowania Pen Prism autorstwa Kena Chena (@kenchen) na CodePen.
Ekran ładowania pryzmatu powinien przypominać tło LinkedIn dla zdjęć. Ładowarka z daleka wygląda jak konstelacje poruszające się w przestrzeni z głównym elementem pośrodku, na którym potencjalnie może znajdować się logo firmy. Ładowarka może znaleźć zastosowanie w firmach współpracujących z międzynarodowymi klientami, na przykład w sektorze B2B.
Ładowarka
Zobacz program Pen Loader autorstwa Alexa Rutherforda (@Ruddy) w CodePen.
Lubisz różnorodność? Oto program ładujący, który zapewnia rozrywkę odwiedzającemu, pozwalając mu zobaczyć odliczanie wraz ze zmieniającymi się animacjami różnych obrazów. Pamiętaj, że w tej ładowarce można obracać dowolne obrazy, dzięki czemu można ją dostosować do potrzeb każdej firmy.
Program ładujący przekierowanie
Zobacz moduł ładujący przekierowujący pióra autorstwa Mr Alien (@mr_alien) na CodePen.
Oto sylwetka mężczyzny z plecakiem odrzutowym na plecach lecącego tak szybko, jak tylko potrafi. Z takiego loadera, który przekierowuje użytkownika na następną stronę, może skorzystać niemal każdy biznes, zwłaszcza taki, który chciałby podkreślić element szybkości swojej usługi.
Kropki ładowania Codepen
Dzięki minimalistycznemu i zwięzłemu projektowi ten moduł wstępnego ładowania kropek może być używany na przykład przez artystów lub projektantów w ich portfolio online.
Animacja wstępnego ładowania
Zobacz animację Pen Preloader SVG autorstwa Jasona Millera (@imjasonmiller) na CodePen.
Czy ten moduł wstępnego ładowania nie powinien przypominać gry w węża? Ta animacja ikony energii z wtyczką może mieć sens dla dostawców internetu lub innych agencji, które pomagają firmom i klientom współpracować.
Ładowarka SVG ∞
Zobacz moduł ładujący Pen SVG ∞ (bez JS, obsługa różnych przeglądarek, minimalny kod) autorstwa Any Tudor (@thebabydino) na CodePen.
Bez JS, cross-browser, minimalny kod. 20 linii CSS i 4 linie wygenerowanego SVG.
Ładowarka Tomato z varami CSS
Zobacz program ładujący pomidory Pen ze zmiennymi CSS (bez obsługi Edge) autorstwa Any Tudor (@thebabydino) na CodePen.
Nie działa w Edge z powodu braku obsługi funkcji calc() jako wartości opóźnienia animacji.
Animowany flippreloader
Zobacz Pen Animated FlipPreloader – SCSS autorstwa Animated Creativity (@animatedcreativity) na CodePen.
Niesamowity preloader flip wykonany w CSS. Kolory są w pełni logiczne po odwróceniu. Można łatwo ustawić dowolne kolory.
SpinKit

Proste spinnery ładujące animowane za pomocą CSS. Zobacz prezentację. SpinKit wykorzystuje przyspieszane sprzętowo (tłumaczenie i krycie) animacje CSS do tworzenia płynnych i łatwych do dostosowania animacji.
CSS-Spinner

Kolekcja 12 małych, eleganckich spinnerów czystego CSS do animacji ładowania Twojej witryny.
Często zadawane pytania dotyczące ładowania animacji
1. Co to jest animacja ładowania i jaki jest jej cel?
Gdy użytkownik czeka na załadowanie materiału, animacja ładowania pokazuje mu, co dzieje się za kulisami. Jego zadaniem jest zapewnienie użytkownikowi wizualnego potwierdzenia, że system obsługuje żądanie oraz pomoc w zrozumieniu działania systemu, nawet jeśli nie jest to od razu oczywiste. Tworząc pomysł, że materiał zostanie ostatecznie załadowany, animacje ładowania mogą również pomóc zmniejszyć irytację użytkownika.
2. W jaki sposób animacje wczytywania pomagają poprawić wrażenia użytkownika w witrynie lub aplikacji?
Zmniejszając poziom irytacji odczuwanej przez użytkowników podczas oczekiwania na załadowanie treści, animacje ładowania mogą przyczynić się do poprawy doświadczenia użytkownika. Mogą również pokazać użytkownikowi wizualne wskazanie, że system działa i obsługuje jego żądanie. Ładowanie animacji może pomóc utrzymać zainteresowanie użytkowników informacjami, na które czekają, informując ich o tym, co dzieje się w tle.
3. Jakie są przykłady różnych rodzajów animacji ładowania?
Paski postępu, spinnery, pulsujące animacje i szkieletowe ekrany to tylko kilka przykładów różnych rodzajów animacji ładowania. Aplikacje internetowe często wykorzystują paski postępu i pokrętła, aby pokazać, że żądanie jest przetwarzane przez system. Aplikacje mobilne często wykorzystują pulsujące animacje, aby poinformować użytkowników, że coś dzieje się w tle. Ekrany szkieletowe są wykorzystywane, aby dać użytkownikowi podgląd treści, która będzie wyświetlana podczas ładowania.
4. Jak zaprojektować animację ładowania, która będzie zarówno atrakcyjna wizualnie, jak i funkcjonalna?
Tworząc animację ładowania, należy wziąć pod uwagę zarówno cel animacji, jak i oczekiwania użytkownika. Atrakcyjność wizualna animacji ładowania nie powinna odwracać uwagi od ładowanej treści. Powinien być również użyteczny, dając użytkownikowi jednoznaczną informację zwrotną na temat przebiegu zabiegu. Należy również dostosować wydajność animacji, ponieważ użytkownicy mogą się niecierpliwić i irytować wolno ładującymi się animacjami.
5. Jak długo powinna być wyświetlana animacja ładowania przed załadowaniem treści?
Złożoność ładowanej treści i szybkość połączenia internetowego użytkownika określają, jak długo powinna być wyświetlana animacja ładowania. Przyzwoitą praktyczną zasadą jest utrzymywanie animacji na ekranie nie dłużej niż pięć sekund, ponieważ użytkownicy mogą się niecierpliwić dłuższymi czasami ładowania. Kluczowe jest jednak znalezienie równowagi między tym a upewnieniem się, że materiał został załadowany wystarczająco dokładnie, aby zapewnić pozytywne wrażenia użytkownika.
6. Jak mogę zapewnić, że moja animacja ładowania jest dostępna dla użytkowników niepełnosprawnych?
Przestrzeganie zasad ułatwień dostępu, takich jak oferowanie alternatywnego języka dla obrazów i upewnianie się, że animacje nie powodują napadów padaczkowych u użytkowników z padaczką, pomoże upewnić się, że animacja ładowania jest dostępna dla osób niepełnosprawnych. Istotne jest również zapewnienie użytkownikowi możliwości wstrzymania lub zatrzymania animacji w dowolnym momencie.
7. Jakie są najlepsze praktyki korzystania z animacji ładowania na stronie internetowej lub w aplikacji?
Podczas korzystania z animacji ładowania w witrynie lub aplikacji ważne jest, aby były one proste i jednoznaczne, używaj ich oszczędnie i dawaj użytkownikom informacje zwrotne na temat przebiegu procesu. Bardzo ważne jest również sprawdzenie, czy animacja jest dostępna dla użytkownika i czy została zoptymalizowana pod kątem wydajności.
8. Czy animacje ładowania można dostosować do brandingu mojej witryny lub aplikacji?
Oczywiście animacje ładowania można zmienić, aby pasowały do tożsamości witryny lub aplikacji. Może to wspierać tożsamość marki i pomóc użytkownikom w zapewnieniu spójnych wrażeń wizualnych. Kluczowe jest jednak zachowanie równowagi między brandingiem a użytecznością, upewniając się, że animacja przekazuje jasne informacje zwrotne na temat stanu procesu i nie odwraca uwagi od ładowanego materiału.
9. Jak mogę zmierzyć skuteczność mojej animacji ładowania pod kątem poprawy doświadczenia użytkownika?
Bardzo ważne jest, aby uzyskać informacje zwrotne od użytkowników, na przykład za pomocą ankiet lub testów użytkowników, aby określić, w jakim stopniu animacja ładowania poprawia wrażenia użytkownika. Informacje zwrotne od użytkowników można wykorzystać do oceny, jak dobrze animacja komunikuje stan procesu i czy zmniejsza irytację użytkownika podczas długich czasów ładowania. Aby określić, w jaki sposób animacja ładowania wpływa na zaangażowanie użytkowników, konieczne jest również monitorowanie danych, takich jak współczynnik odrzuceń i długość sesji.
10. Jakich typowych błędów należy unikać podczas projektowania animacji ładowania?
Typowe pułapki podczas tworzenia animacji wczytywania, których należy unikać, to stosowanie odwracających uwagę animacji, brak informacji zwrotnych na temat postępu procesu oraz zbyt długie animacje. Bardzo ważne jest również sprawdzenie, czy animacja jest zoptymalizowana pod kątem wydajności i czy jest dostępna dla wszystkich użytkowników. Aby zagwarantować, że animacja będzie działać dla wszystkich użytkowników, ważne jest również przetestowanie jej na różnych urządzeniach i połączeniach internetowych.
Końcowe przemyślenia na temat korzystania z animacji ładowania na stronach internetowych
Projektując stronę internetową, musisz wziąć pod uwagę każdy najmniejszy szczegół. Posiadanie wspaniałej strony internetowej jest bezużyteczne, jeśli czas ładowania jest zbyt długi, a połowa użytkowników rezygnuje, zanim jeszcze zobaczą Twoją witrynę.
Aby tego uniknąć, warto umieścić na swojej stronie ciekawe animacje i zajmować uwagę użytkownika tak długo, jak to konieczne, do momentu załadowania reszty treści. Wykaż się kreatywnością i zaprojektuj zabawny oczekujący gif, który każdy użytkownik z przyjemnością zobaczy.
Mamy nadzieję, że podobał Ci się ten artykuł stworzony przez zespół Amelia, prawdopodobnie najlepszą wtyczkę do planowania spotkań dla WordPress.
Powinieneś to sprawdzić w układach stron internetowych.
Pisaliśmy również o kilku pokrewnych tematach, takich jak nowoczesne projektowanie stron internetowych, projektowanie układu, złe strony internetowe, projektowanie przycisków, projektowanie wizualne, najlepsza strona 404 w historii, trendy w projektowaniu stron internetowych i ciemne tło.
