Jak lokalnie pozwala Ci skoncentrować się na niezależnym biznesie związanym z tworzeniem stron internetowych
Opublikowany: 2022-07-05Stworzenie unikalnej strony internetowej opartej na WordPressie może być czasochłonnym procesem. Jeśli jesteś programistą internetowym z dziesiątkami klientów, wielokrotnie będziesz podejmował te same zadania. Jako freelancer ten cenny czas mógłby być lepiej wykorzystany gdzie indziej.
Jednym z rozwiązań tego problemu jest Local, wcześniej znany jako Local by Flywheel. Jest to narzędzie, które usprawnia przepływy pracy programistycznej WordPress w trybie offline. Chociaż robi to wiele innych rozwiązań, Local jest szczególnie łatwy w użyciu i oferuje wiele funkcji oszczędzających czas. A co najlepsze, jest całkowicie darmowy.
W tym poście wyjaśnimy, czym jest Local i omówimy jego zalety dla niezależnych twórców stron internetowych. Następnie przyjrzymy się czterem jego kluczowym funkcjom i wyjaśnimy, w jaki sposób mogą one zaoszczędzić Twój cenny czas. Zacznijmy!
Co jest lokalne?
Local, obecnie należący do WP Engine, to lokalne narzędzie programistyczne, które upraszcza i przyspiesza projektowanie i rozwój WordPressa. Korzystając z wielu funkcji oszczędzających czas aplikacji, możesz skonfigurować witrynę WordPress w niecałą minutę.

W przeciwieństwie do wielu konkurencyjnych rozwiązań, Local jest przyjazny dla użytkownika, a jednocześnie oferuje wiele zaawansowanych funkcji. Możesz utworzyć dowolną liczbę witryn pomostowych i programistycznych oraz monitorować stan istniejących witryn w centralnej lokalizacji. Możesz także szybko uzyskać dostęp do pulpitów nawigacyjnych, baz danych i katalogów swoich witryn.
Ta aplikacja jest dostępna dla systemów Windows i Mac i można ją pobrać bezpłatnie. Dostępna jest tylko jedna płatna funkcja w Local: możliwość udostępnienia Twoim witrynom działającego serwera. Wymaga to konta hostingowego z WP Engine lub Flywheel, chociaż jest to bezpłatne, jeśli już zarządzałeś hostingiem u jednego z tych dostawców.
Zalety korzystania z lokalnych projektów deweloperskich
Posiadanie lokalnego środowiska jest niezbędne do rozwoju WordPressa. Edytowanie witryny na żywo jest ryzykowne i może wydawać się nieprofesjonalne dla odwiedzających, jeśli mają do czynienia ze zmianami w toku. Bez bezpiecznego miejsca do testowania zmian i rozwiązywania problemów ryzykujesz przełączenie witryny w tryb offline lub uniemożliwienie dostępu do funkcji osobom próbującym z nich korzystać.
Narzędzie lokalne oznacza również, że nie ogranicza Cię środowisko fizyczne ani jakość Internetu. Możesz pracować na swoich witrynach w trybie offline, co jest szczególnie przydatne, jeśli często podróżujesz.
Istnieje wiele narzędzi do tworzenia lokalnych stron internetowych, z których XAMPP i WAMP są prawdopodobnie najbardziej znanymi. Jednak główną zaletą Local jest to, że koncentruje się wyłącznie na rozwoju WordPressa. Jego funkcje są zatem wyjątkowo dostosowane do potrzeb programistów WordPress, zapewniając, że wdrożenie WordPressa jest zarówno płynne, jak i szybkie.
4 kluczowe cechy lokalu, które mogą zwolnić Twój czas
Local zapewnia wiele funkcji. Na najbardziej podstawowym poziomie skonfiguruje dla Ciebie witryny WordPress. Wystarczy wprowadzić trochę podstawowych informacji, a następnie wybrać ustawienia domyślne lub dostosować środowisko do własnych upodobań.
Jednak to narzędzie może zrobić więcej niż tylko tworzenie witryn pomostowych. Przyjrzyjmy się bliżej czterem jego kluczowym funkcjom, skupiając się na funkcjonalności, która pozwoli Ci zaoszczędzić najwięcej czasu.
1. Plany
Po pierwsze, plany umożliwiają zapisanie całej instalacji WordPressa jako podstawy wielokrotnego użytku. Plan zawiera wszystkie dane witryny, w tym pliki motywów i wtyczek. Pozwala na budowanie dokładnych replik witryny, stanowiąc fundament pod przyszłe projekty.
Ta funkcja pozwala zaoszczędzić sporo czasu, ponieważ nie będziesz musiał instalować wszystkiego ręcznie. Na przykład możesz utworzyć standardowy projekt bloga, jeśli Twoi klienci żądają wielu witryn blogowych. Możesz także utworzyć witrynę członkowską lub plan eCommerce. Możliwości są nieskończone.
Aby korzystać ze schematów, musisz najpierw utworzyć witrynę lokalnie i zainstalować dowolne motywy i wtyczki, które chcesz, aby były częścią podstawowego schematu. Na tym etapie możesz również dodać strony, takie jak domyślna strona główna, sekcja Informacje lub strona Kontakt. Ponadto możesz chcieć usunąć przykładową treść i dostosować ustawienia WordPress.
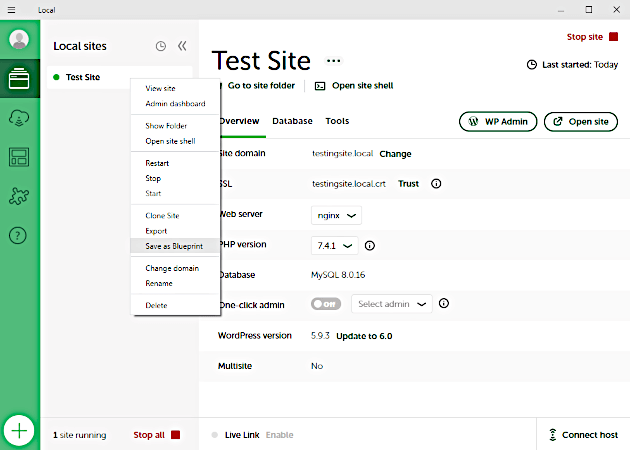
Gdy będziesz zadowolony, przejdź do Lokalne i kliknij prawym przyciskiem myszy nazwę właśnie utworzonej witryny:

Powinieneś teraz mieć możliwość wybrania opcji Zapisz jako schemat , a następnie nazwania i zapisania swojej witryny.
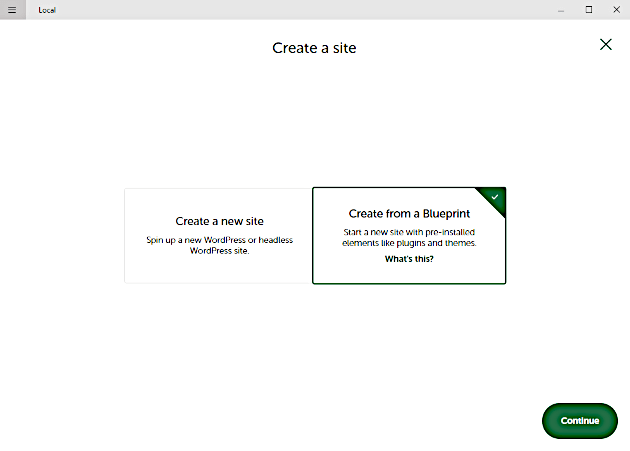
Następnym razem, gdy będziesz chciał utworzyć witrynę WordPress za pomocą tego fundamentu, otwórz Opcje zaawansowane na ekranie konfiguracji witryny i wybierz Utwórz z planu :


Tutaj powinieneś zobaczyć listę wszystkich stworzonych schematów. Wybierz ten, którego chcesz użyć, i kliknij Kontynuuj . To, co zapisałeś, zostanie teraz zaimportowane do nowej witryny i możesz przystąpić do dostosowywania go w razie potrzeby.
2. Połączenie lokalne
Funkcja Local Connect umożliwia przenoszenie witryny między usługą lokalną a dostawcą usług hostingowych. Utworzenie kopii witryny za pomocą Local pozwala szybko i łatwo utworzyć środowisko piaskownicy. Po zakończeniu wprowadzania zmian w tej piaskownicy możesz ją przekazać na żywo lub przenieść do obszaru tymczasowego pracy w toku, aby otrzymywać informacje zwrotne od współpracowników i klientów.
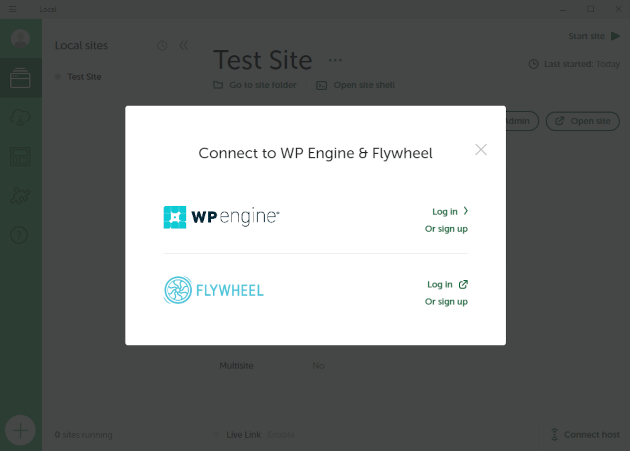
Jak wspomnieliśmy wcześniej, działa to tylko z kontami hostingowymi Flywheel i WP Engine. Aby uzyskać dostęp do tej funkcji, kliknij przycisk Połącz hosta w prawym dolnym rogu panelu lokalnego. Będziesz musiał zalogować się na swoje konto hostingowe Flywheel lub wprowadzić dane uwierzytelniające API WP Engine:

Następnie zamiast przycisku Połącz z hostem powinieneś teraz zobaczyć, że jesteś połączony. Obok tych informacji zobaczysz ikony push i pull.
W międzyczasie w menu Połącz na pasku bocznym będziesz mógł teraz przenosić swoje witryny do środowiska lokalnego. Ta opcja znajduje się obok nazwy Twojej witryny, a Local daje możliwość pobrania danych do istniejącej witryny lub utworzenia nowej.
3. Domyślne ustawienia witryny
Podobnie jak w przypadku planów, ustawienia domyślne witryny umożliwiają szybką instalację domyślnych instalacji WordPress. Możesz ustawić domyślne ustawienia dla nowych witryn, które będziesz tworzyć, w tym wybrać preferowaną wersję PHP, serwer WWW i dane logowania administratora.
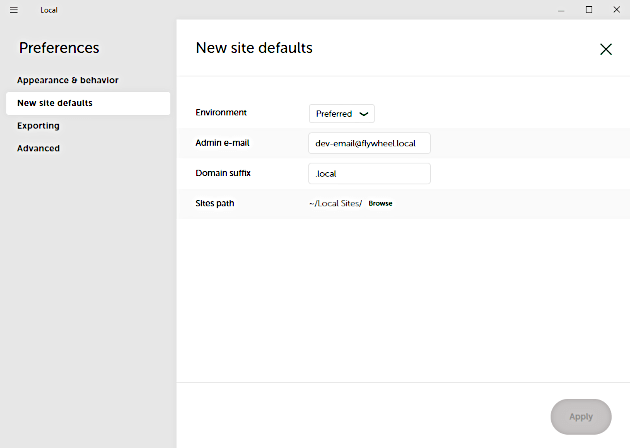
Tworzenie nowych ustawień domyślnych witryny jest łatwe. Otwórz sekcję Preferencje w Lokalnie, a zobaczysz opcję tworzenia nowych ustawień domyślnych witryny. Tutaj będziesz mógł ustawić domyślny adres e-mail, ścieżkę witryny lokalnej i sufiks domeny:

Możesz także ustawić preferencje środowiskowe, takie jak wersje PHP i MySQL, oraz wybrać, czy chcesz używać serwerów WWW Nginx czy Apache.
4. Link na żywo
Wreszcie, Live Link zamienia witrynę, którą utworzyłeś lokalnie, w działające środowisko testowe z bezpośrednim połączeniem z Twoją maszyną. Może zaoszczędzić dużo czasu, tworząc edytowalne dane uwierzytelniające i umożliwiając wysyłanie bezpośrednich linków do klientów lub współpracowników.
Live Link eliminuje potrzebę tworzenia dodatkowego obszaru pomostowego na żywo i wdrażania tam swoich plików. Umożliwi również testowanie i debugowanie witryny na wielu urządzeniach, dzięki czemu możesz zapewnić pozytywne wrażenia użytkownika.
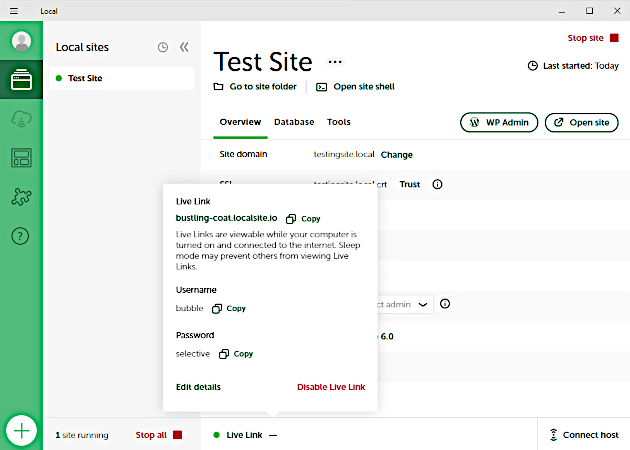
W lewym dolnym rogu ekranu lokalnego znajdziesz opcję Live Link :

Kliknięcie Włącz spowoduje utworzenie nowego linku do bieżącej witryny. Gdy klient lub współpracownicy zakończą przeglądanie, możesz wybrać opcję Wyłącz , aby łącze było niedostępne.
Wniosek
Rozwój lokalny jest kluczem do sprawnego i skutecznego tworzenia witryn WordPress. Potrzebujesz tylko odpowiedniego narzędzia, a dla wielu programistów Local to solidne rozwiązanie. Sprawia, że tworzenie i konfigurowanie nowych witryn WordPress jest łatwiejsze i szybsze. Ten dodatkowy zaoszczędzony czas może przynieść ogromne korzyści Twojej firmie zajmującej się tworzeniem stron internetowych.
Podsumowując, oto kluczowe funkcje Local, które mogą oszczędzić Twój czas jako programisty:
- Plany: Twórz podstawowe witryny, których możesz użyć jako podstawy dla przyszłych projektów.
- Połączenie lokalne: szybko przenieś swoją witrynę między lokalną a dostawcą hostingu.
- Domyślne ustawienia witryny: skonfiguruj ustawienia domyślne, które będą używane dla nowych witryn.
- Live Link: Pozwól współpracownikom i klientom zobaczyć Twoją pracę w toku.
Masz pytania dotyczące rozpoczęcia korzystania z usługi Local? Daj nam znać w sekcji komentarzy poniżej!
