Lokalny vs DevKinsta: który wybrać?
Opublikowany: 2023-12-15W tym poście zmierzymy się z drużyną Local kontra DevKinsta. Obydwa są rozwiązaniami programowymi, których można używać do lokalnego rozwoju WordPressa. Każdy z nich symuluje środowisko serwerowe na Twoim komputerze, w którym możesz tworzyć strony internetowe, testować motywy, wypróbowywać wtyczki i nie tylko. Zupełnie jak na prawdziwym serwerze.
Zarówno Local, jak i DevKinsta można również pobrać i używać bezpłatnie, i chociaż ich podstawowa funkcjonalność jest taka sama, różnią się w wielu kluczowych obszarach.
Jeśli więc zastanawiasz się, które narzędzie jest odpowiednie dla Twojego przepływu pracy programistycznej, to porównanie Local i DevKinsta pomoże Ci podjąć decyzję. Przeanalizujemy szczegółowo oba rozwiązania, od góry do dołu, abyś wiedział, co otrzymujesz w ramach każdego z nich.

Lokalnie a DevKinsta: konfiguracja
Na początek przyjrzyjmy się, co jest potrzebne do zainstalowania obu tych lokalnych pakietów programistycznych na komputerze.
Lokalny
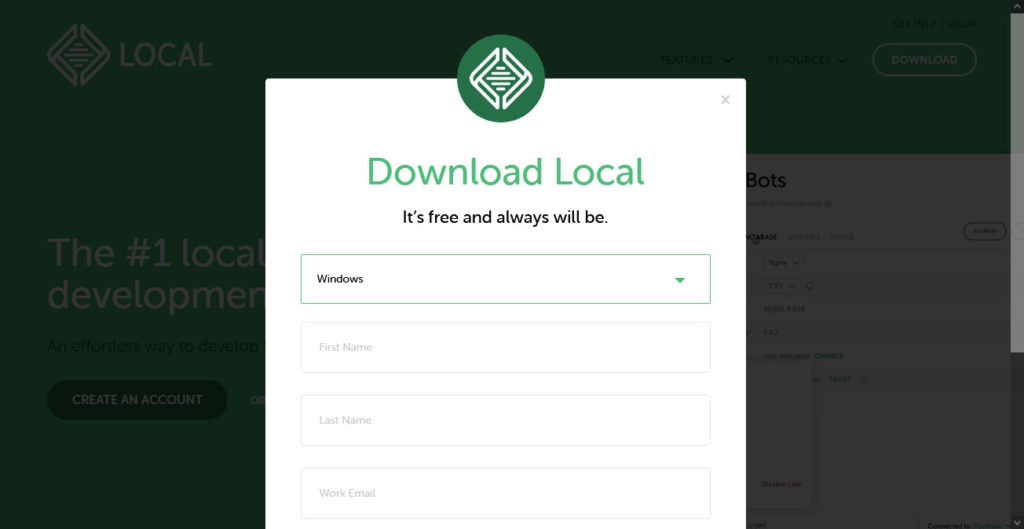
Aby zainstalować Local, musisz udać się na stronę LocalWP i kliknąć przycisk pobierania.

Przed rozpoczęciem pobierania witryna poprosi Cię o podanie danych kontaktowych (imię i nazwisko, adres e-mail i opis stanowiska).

Plik instalacyjny waży około 600 MB, więc pobieranie może chwilę potrwać. Po zakończeniu wystarczy kliknąć plik wykonywalny na dysku twardym i postępować zgodnie ze wskazówkami, aby przejść przez instalację. Otóż to.
DevKinsta
Początkowo proces DevKinsta jest prawie taki sam. Tutaj również musisz wejść na jego stronę internetową i kliknąć przycisk pobierania. Prosi także o podanie danych kontaktowych.

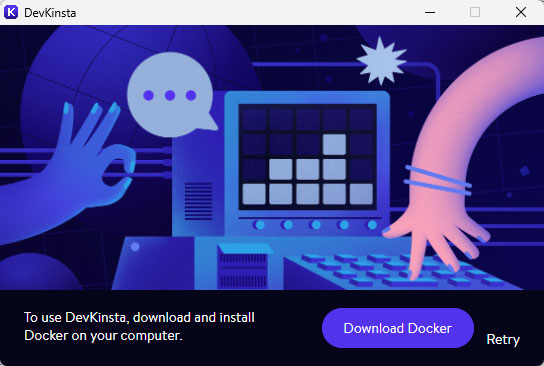
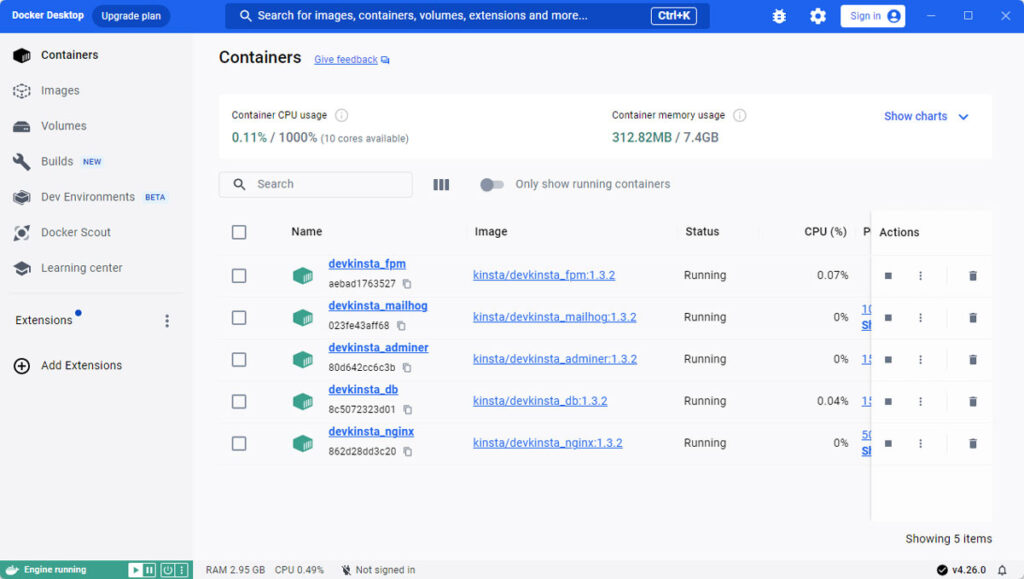
Jedną różnicą jest to, że plik instalacyjny DevKinsta jest znacznie mniejszy, tylko około 80 MB. Jednak gdy rozpoczniesz proces instalacji, program dodatkowo poprosi Cię o zainstalowanie Dockera, którego potrzebuje do działania.

Docker to aplikacja, która umożliwia budowanie kontenerów — środowisk wirtualnych — do uruchamiania aplikacji internetowych i stron internetowych. Podczas gdy Local ma wbudowaną podobną funkcjonalność, DevKinsta zleca ją innemu programowi.

To wyjaśnia również różnicę w rozmiarze pliku instalacyjnego, Docker to kolejne 600 MB. Tutaj również musisz go pobrać i przejść przez proces instalacji. Ogólnie rzecz biorąc, instalacja DevKinsta jest nieco bardziej skomplikowana.
Lokalne vs DevKinsta: Tworzenie witryn programistycznych
Gdy już będziesz mieć każdy program na dysku twardym, możesz zacząć go używać do tworzenia lokalnych witryn programistycznych. Porozmawiajmy teraz o tym, jak to zrobić.
Lokalny
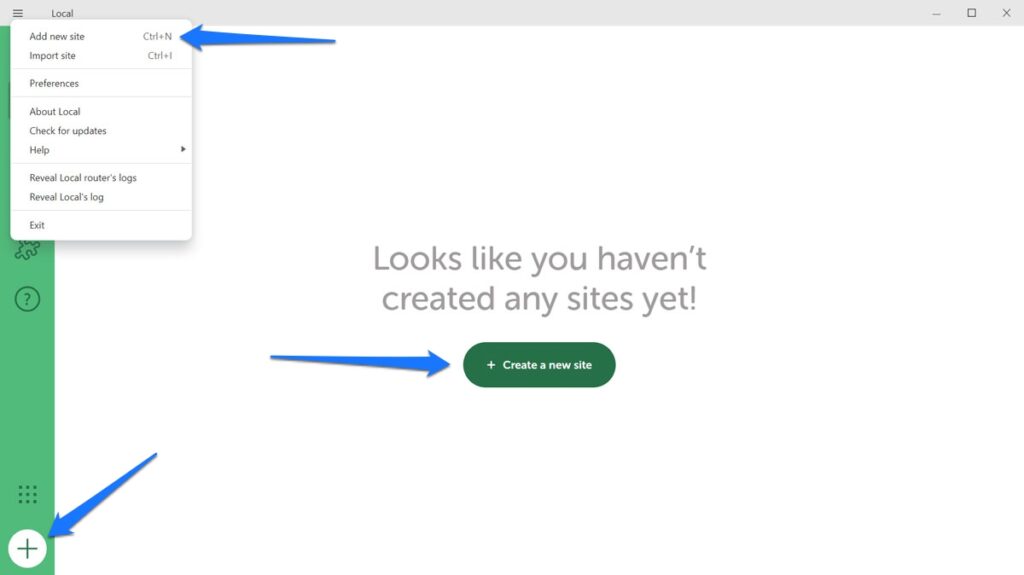
W trybie lokalnym proces ten jest dość łatwy. Kiedy po raz pierwszy uruchomisz program, zobaczysz duży zielony przycisk z prośbą o skonfigurowanie pierwszej witryny. Alternatywnie możesz także użyć przycisku plus w lewym dolnym rogu, przejść przez menu lub nacisnąć Ctrl/Cmd+N . Każda z tych opcji rozpocznie proces.

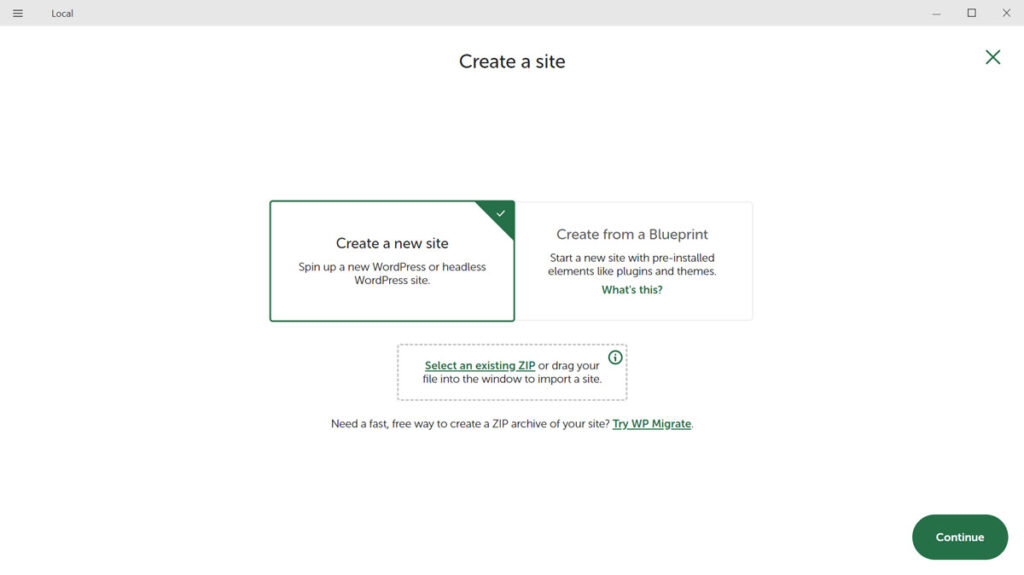
Wybierz opcję Utwórz nową witrynę (o pozostałych dwóch opcjach porozmawiamy wkrótce), a następnie kliknij Kontynuuj .

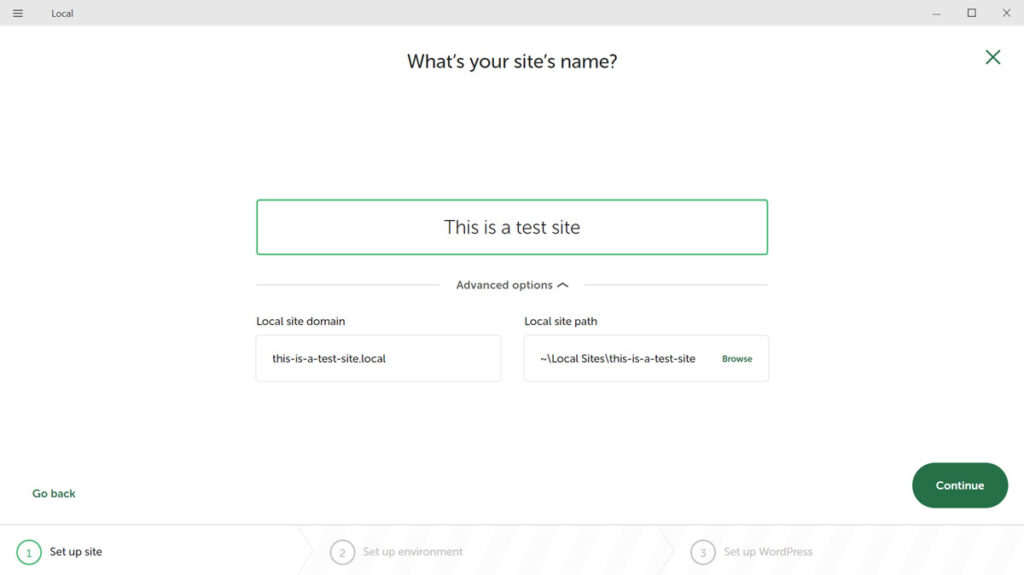
W następnym kroku musisz najpierw wprowadzić nazwę witryny. W obszarze Opcje zaawansowane możesz także określić ścieżkę domeny i witryny, jeśli chcesz, lub po prostu pozwolić aplikacji Local utworzyć ją automatycznie.

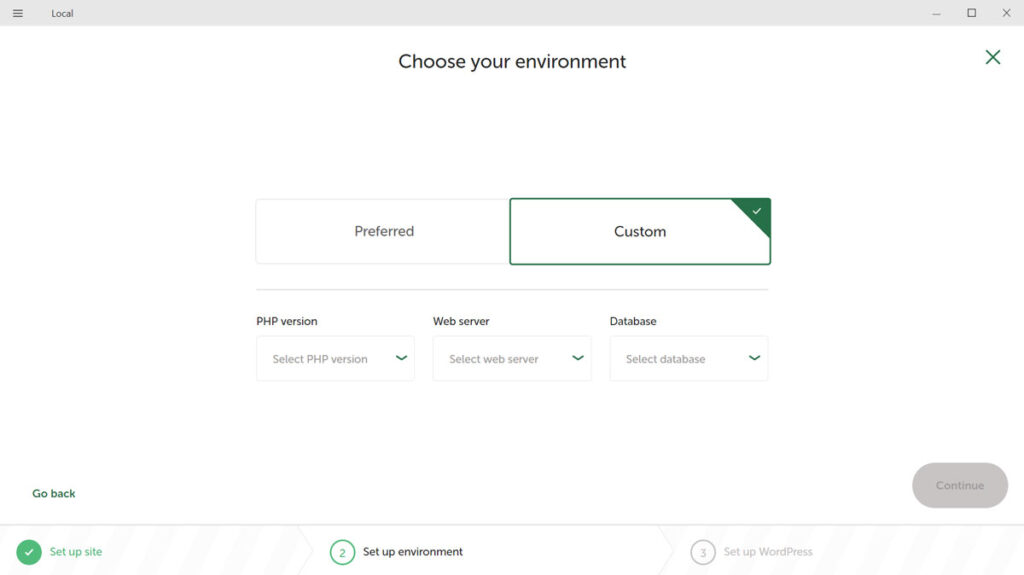
Kontynuuj ponownie, aby dotrzeć do części, w której wybierasz środowisko.

Tutaj wybierasz wersję PHP, typ serwera WWW (Apache lub NGINX) i wersję MySQL. Możesz skorzystać z opcji domyślnych lub dostosować je do swoich potrzeb.
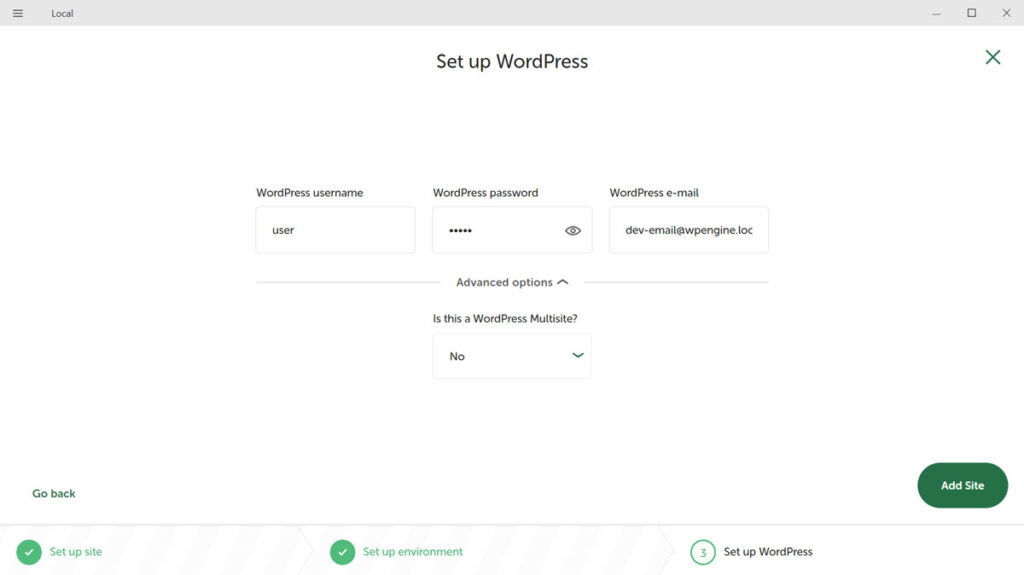
Po przejściu dalej ostatnim krokiem jest skonfigurowanie nazwy użytkownika, hasła i adresu e-mail WordPress.

Jeśli chcesz, użyj opcji zaawansowanych , aby nowa witryna internetowa stała się witryną wielostanowiskową. Po zakończeniu kliknij Dodaj witrynę , a lokalny zakończy proces, w tym instalację WordPressa. Po zakończeniu możesz uzyskać do niego dostęp i korzystać z niego w przeglądarce tak, jak w przypadku zwykłej witryny WordPress.
DevKinsta
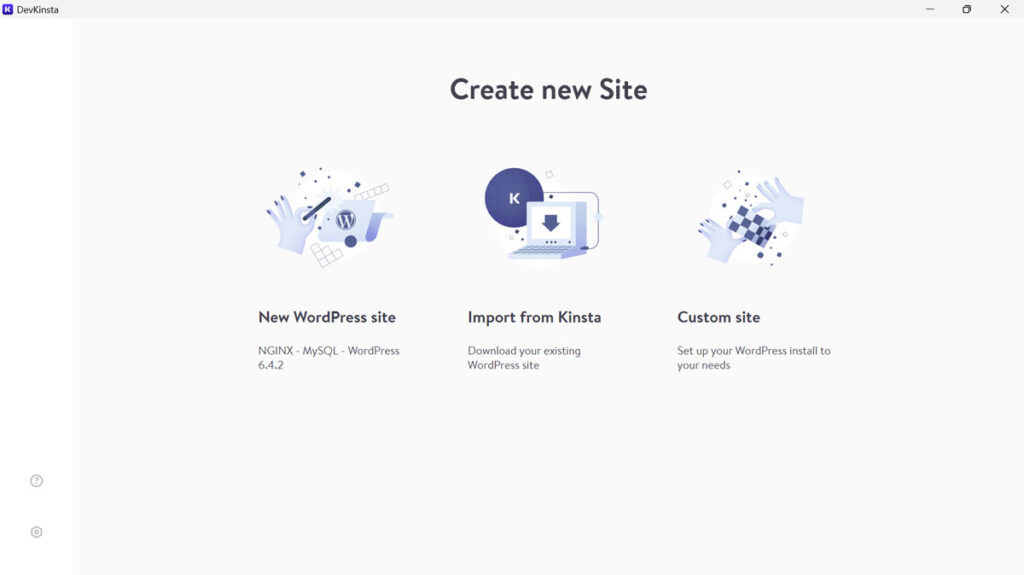
Kiedy po raz pierwszy uruchamiasz DevKinsta, program oferuje trzy różne opcje:
- Uruchom nową witrynę WordPress (ze wstępnie skonfigurowanym środowiskiem)
- Zaimportuj istniejącą witrynę WordPress z Kinsta
- Skonfiguruj niestandardową instalację WordPress zgodnie ze swoimi potrzebami

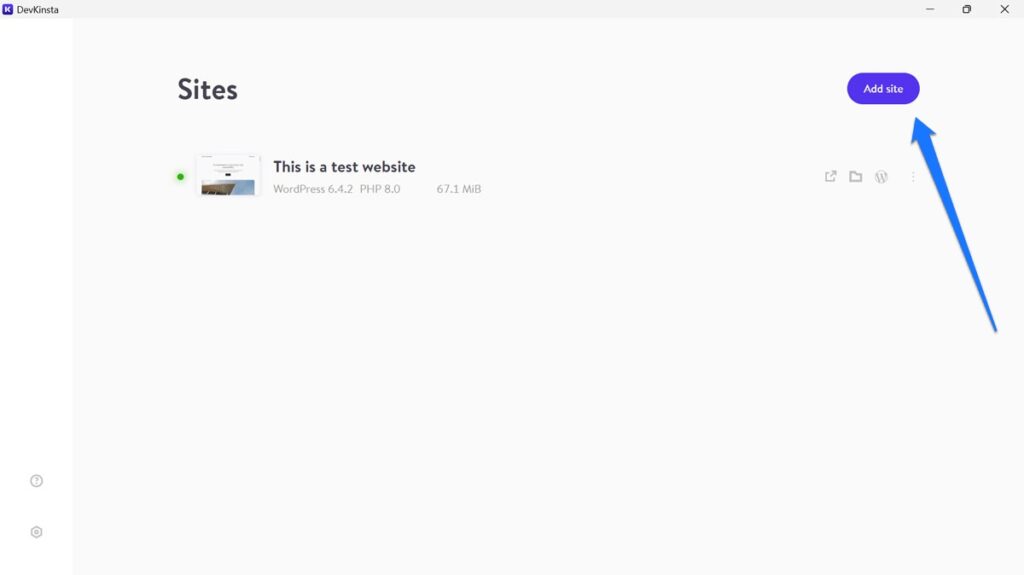
Dostęp do tych opcji uzyskasz także, przechodząc do ekranu głównego (ikona domu) i klikając tam opcję Dodaj witrynę .

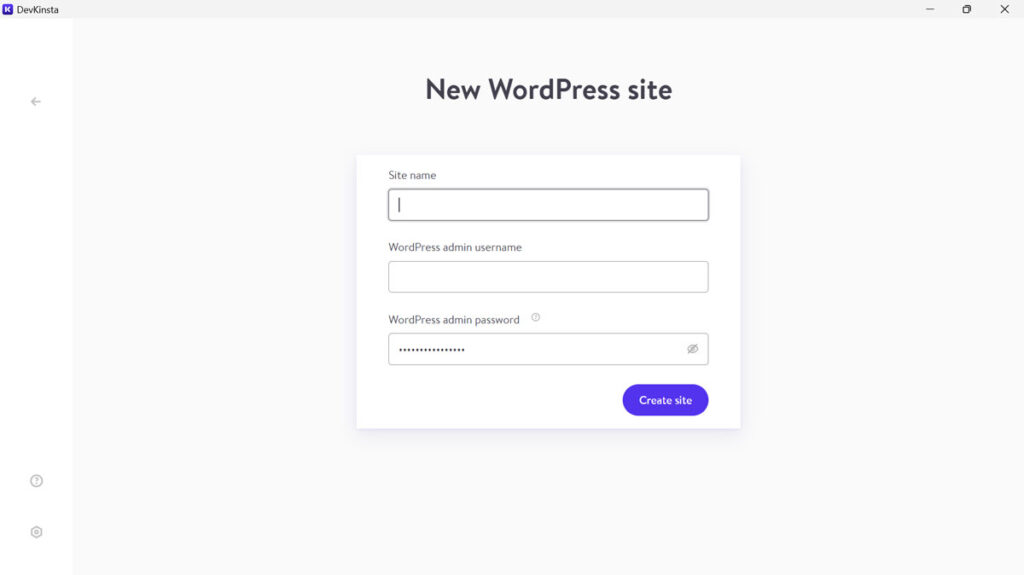
Tak jak poprzednio, przejdźmy do pierwszej opcji. Po wybraniu tej opcji DevKinsta poprosi Cię tylko o nazwę witryny, nazwę użytkownika administratora i hasło.

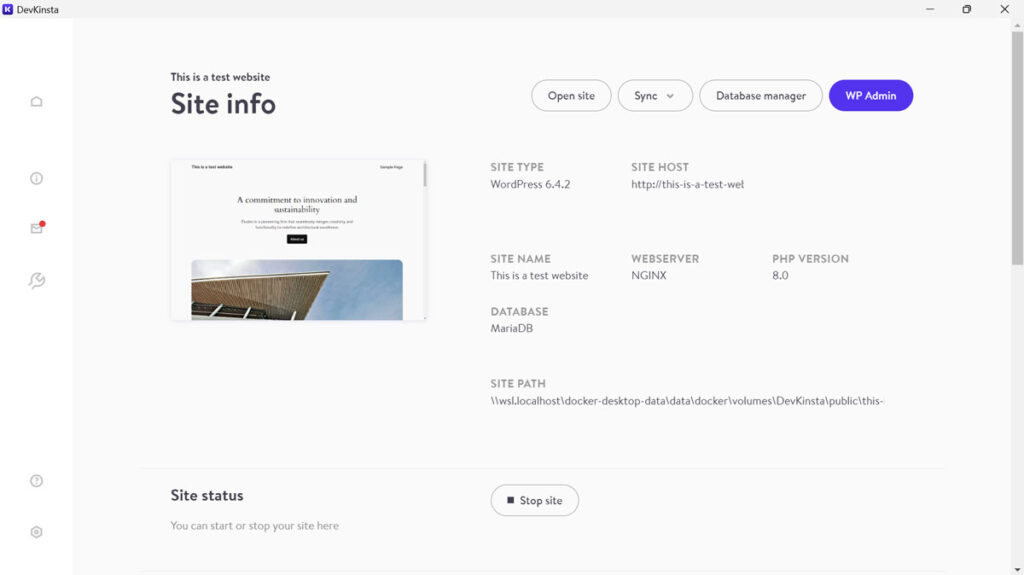
Wprowadź wszystkie trzy, kliknij Utwórz witrynę , a program zacznie działać. Po zakończeniu wylądujesz na stronie konfiguracji nowej witryny, skąd możesz również uzyskać do niej dostęp.

Od tego momentu będzie on dostępny także w Twojej przeglądarce.
Lokalnie a DevKinsta: importowanie istniejących witryn
Jak już wspomniano, oba te rozwiązania umożliwiają także import istniejących stron internetowych.
Lokalny
W trybie lokalnym masz dwie główne opcje importowania istniejącego pliku: pobierz go z serwera lub zaimportuj go ręcznie.
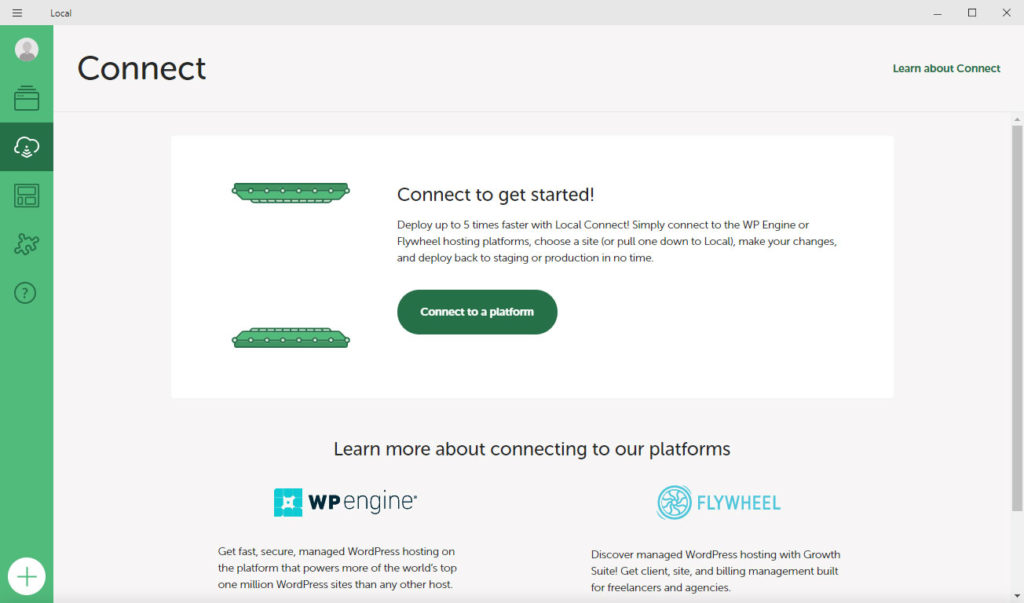
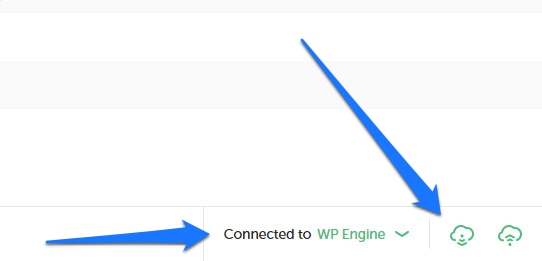
W przypadku pierwszej opcji możesz skorzystać z funkcji Connect , jednak działa ona tylko wtedy, gdy jesteś klientem WP Engine lub Flywheel. Jeśli to Cię dotyczy, kliknij Połącz po lewej stronie interfejsu użytkownika i zaloguj się na swoje konto WP Engine lub Flywheel.

Po zakończeniu możesz przesłać i pobrać swoją witrynę bezpośrednio w prawym dolnym rogu opcji Lokalne lub za pomocą menu Połącz .

Program posiada również funkcję MagicSync, która wyświetla rekomendacje dotyczące plików do przeniesienia. Dzięki temu nie będziesz musiał za każdym razem przesyłać ani pobierać całej witryny, a jedynie zmodyfikowane pliki.
Jednak nawet jeśli nie jesteś klientem WP Engine lub Flywheel, nadal możesz importować istniejące strony internetowe do programu. Wszystko, czego potrzebujesz, to plik zip z danymi Twojej witryny, który możesz uzyskać za pośrednictwem klienta FTP lub dowolnej wtyczki do tworzenia kopii zapasowych WordPress.
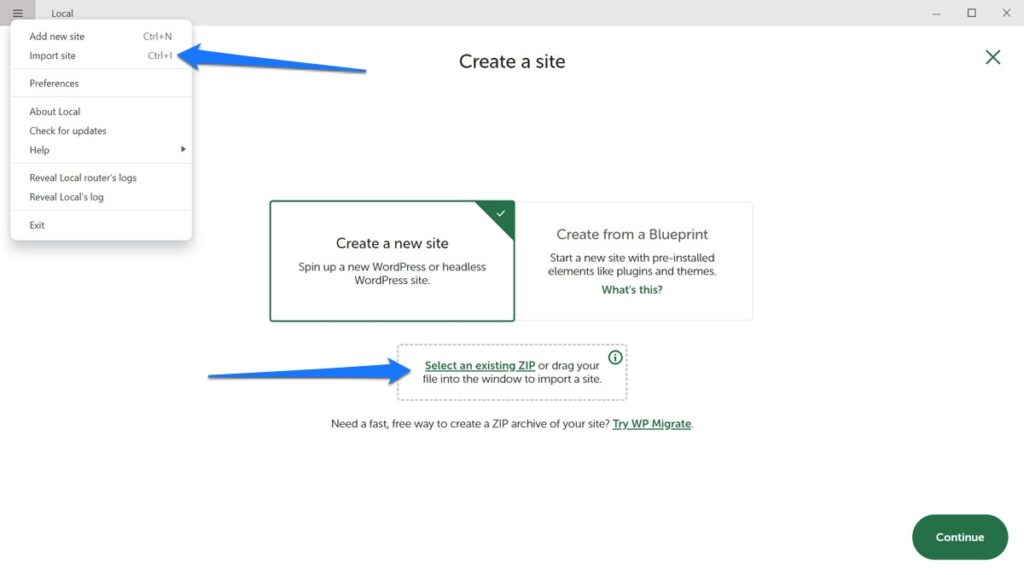
Fajne jest to, że nie potrzebujesz wszystkich plików. Wystarczy plik SQL Twojej bazy danych i folder wp-content . Spakuj je i przeciągnij do folderu Local lub użyj opcji Importuj w menu głównym, aby skierować program w ich stronę.

Local poprosi Cię o podanie pewnych informacji, takich jak środowisko, którego chcesz używać, nazwa witryny, ścieżka i domena. Jednak podczas importu doda wszystko, czego potrzebujesz do witryny WordPress. Szczegółowe informacje na ten temat można znaleźć w naszym przewodniku dotyczącym importu/eksportu dla wersji lokalnej.
DevKinsta
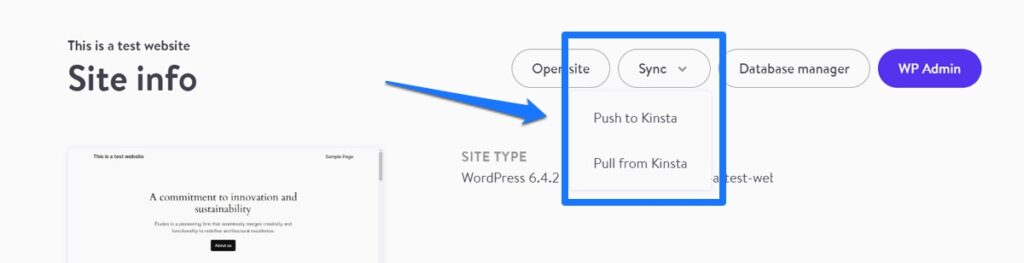
Podobnie jak lokalnie, DevKinsta oferuje możliwość przesyłania i ściągania witryn do i z serwera pomostowego i produkcyjnego. Tutaj funkcja nazywa się Sync i znajdziesz ją u góry ekranu dowolnej witryny deweloperskiej.

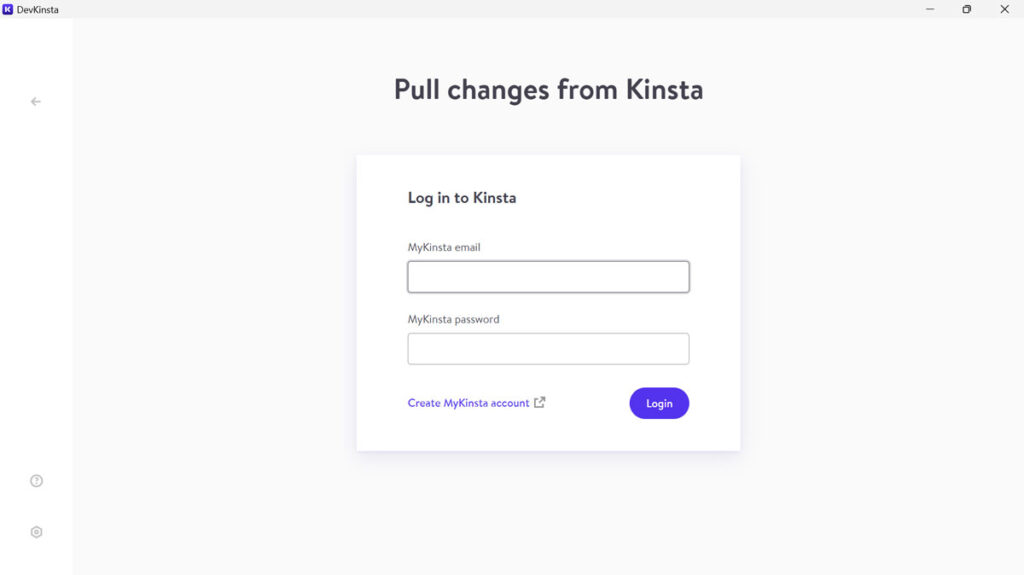
Po prostu kliknij i wybierz, czy chcesz pchać, czy ciągnąć. DevKinsta poprosi Cię o dane uwierzytelniające Twoje konto Kinsta.

Po dokonaniu uwierzytelnienia musisz wybrać środowisko, z którego chcesz wypychać lub ściągać dane oraz czy przenieść bazę danych, wybrane pliki, czy jedno i drugie. Po dokonaniu wyboru zakończ go, klikając przycisk, aby zaktualizować witrynę lokalną lub internetową.
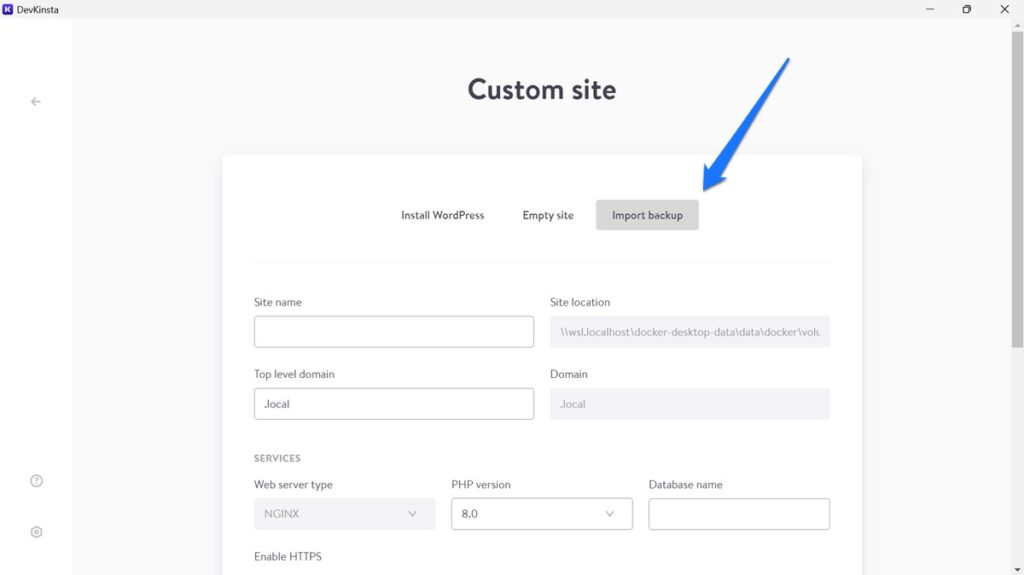
Ręczne importowanie witryn działa podobnie. Tworząc nową witrynę, wybierz opcję Niestandardowa witryna , a następnie przejdź do zakładki Importuj kopię zapasową .

W tym miejscu podaj nazwę witryny, domenę najwyższego poziomu i środowisko serwera. Następnie wskaż lokalizację pliku kopii zapasowej. Tutaj również musi to być plik zip lub rar, jednak DevKinsta potrzebuje, abyś podał wszystkie dane swojej witryny, a nie tylko bazę danych i folder wp-content . Po zakończeniu kliknij opcję Utwórz witrynę w zwykły sposób.
(Jeśli masz tylko bazę danych i folder zawartości, musisz ręcznie zaimportować je do istniejącej lokalnej witryny internetowej i ręcznie zastąpić adresy URL witryn w bazie danych, aby dopasować je do nowego środowiska.)
Lokalnie a DevKinsta: Zarządzanie witryną
Gdy już masz witrynę internetową, oba rozwiązania oferują różne opcje zarządzania nią.
Lokalny
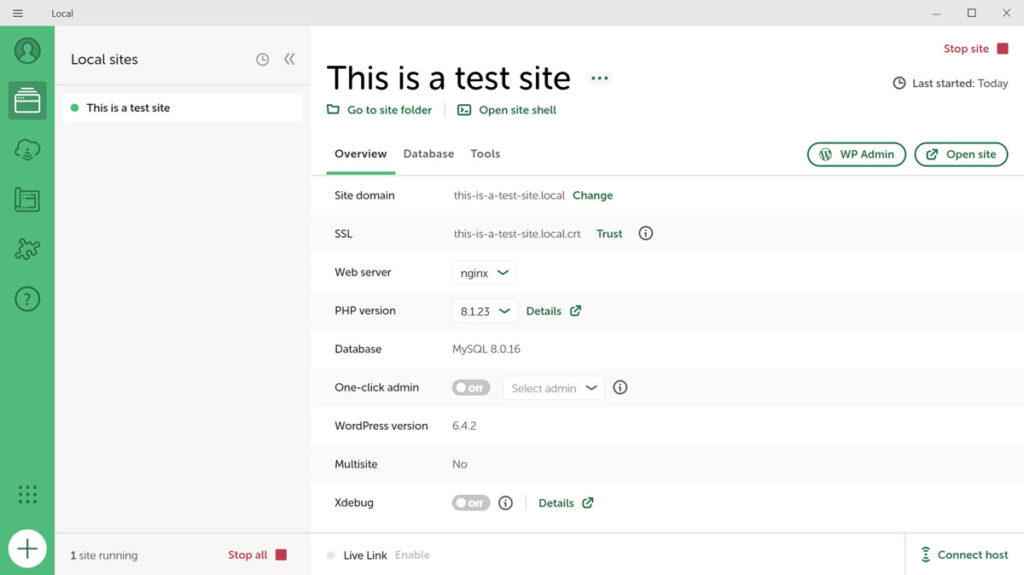
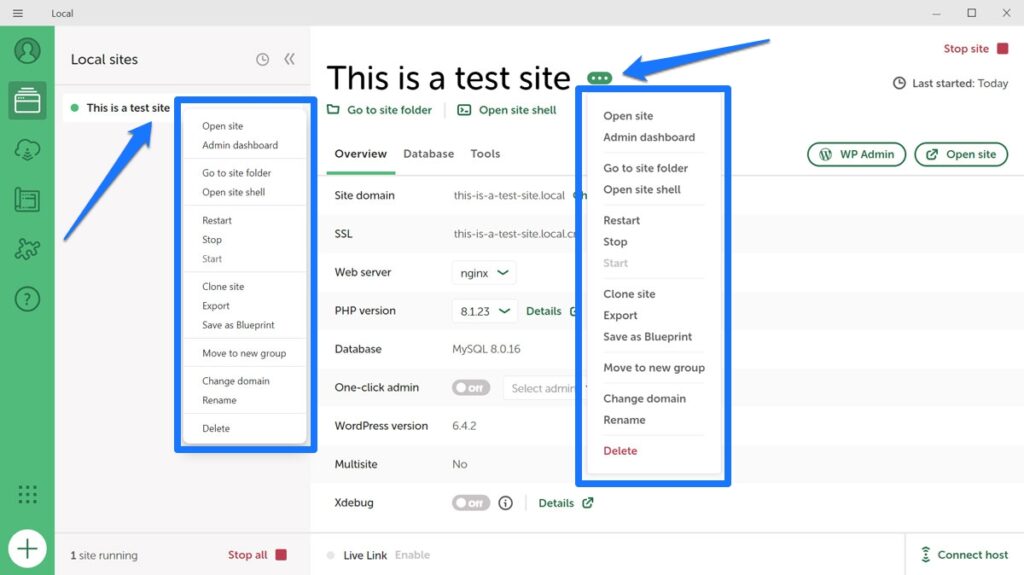
Gdy witryna jest aktywna, w górnej części ekranu opcja Local pozwala jednym kliknięciem przejść do folderu, w którym się znajduje, lub otworzyć polecenie powłoki. Masz również dwa przyciski umożliwiające dostęp do zaplecza WordPress i samej strony internetowej za pomocą jednego kliknięcia.


W obszarze Przegląd dostępne są następujące opcje:
- Zmień domenę witryny
- Zaufaj certyfikatowi SSL, aby nie otrzymać ostrzeżenia z przeglądarki
- Zmień typ serwera WWW i wersję PHP
- Włącz funkcję administratora jednym kliknięciem, aby uniknąć konieczności wprowadzania danych logowania za każdym razem
- Włącz Xdebug do debugowania problemów z PHP
- Zaktualizuj wersję WordPress z poziomu Local
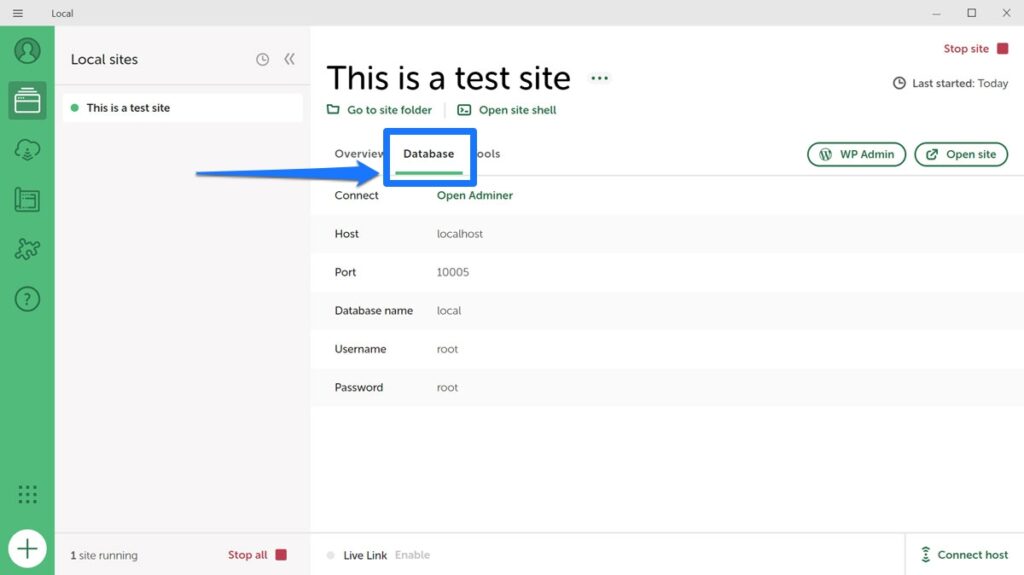
W zakładce Baza danych znajdziesz informacje o swojej bazie danych oraz link do panelu zarządzania w Adminerze.

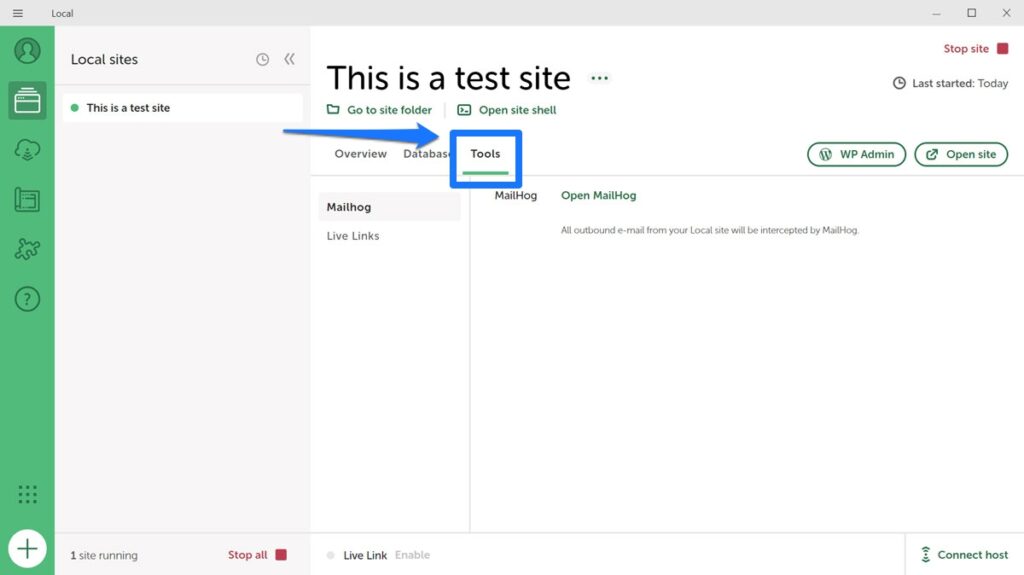
Wreszcie, Narzędzia zapewniają dostęp do MailHog (w celu przetestowania wysyłania wiadomości e-mail z Twojej witryny lokalnej) i Live Links, opcji, o której porozmawiamy poniżej.

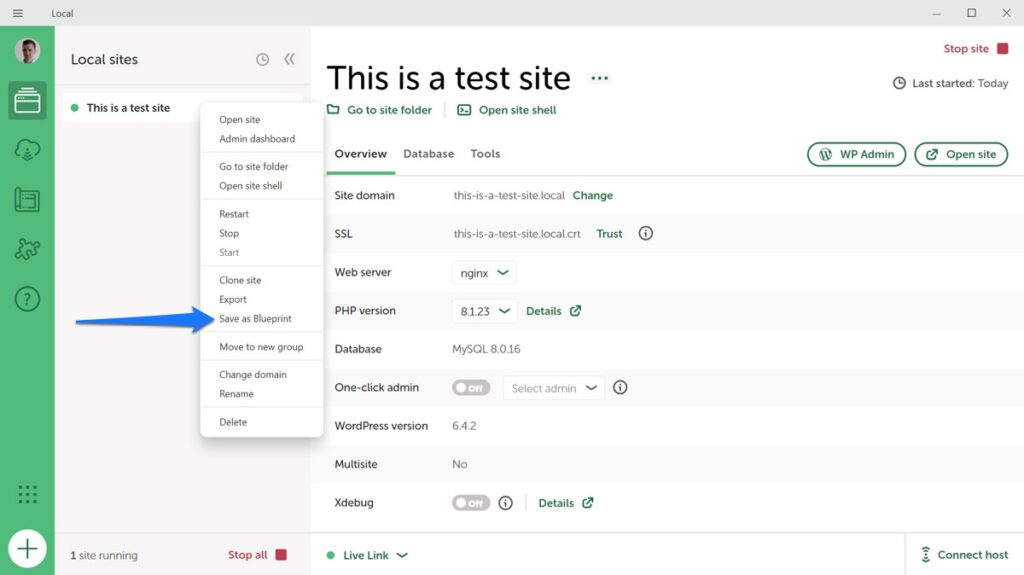
Należy pamiętać, że wiele z tych opcji jest również dostępnych po kliknięciu prawym przyciskiem myszy witryny na liście po lewej stronie lub ikony z trzema kropkami obok nazwy witryny.

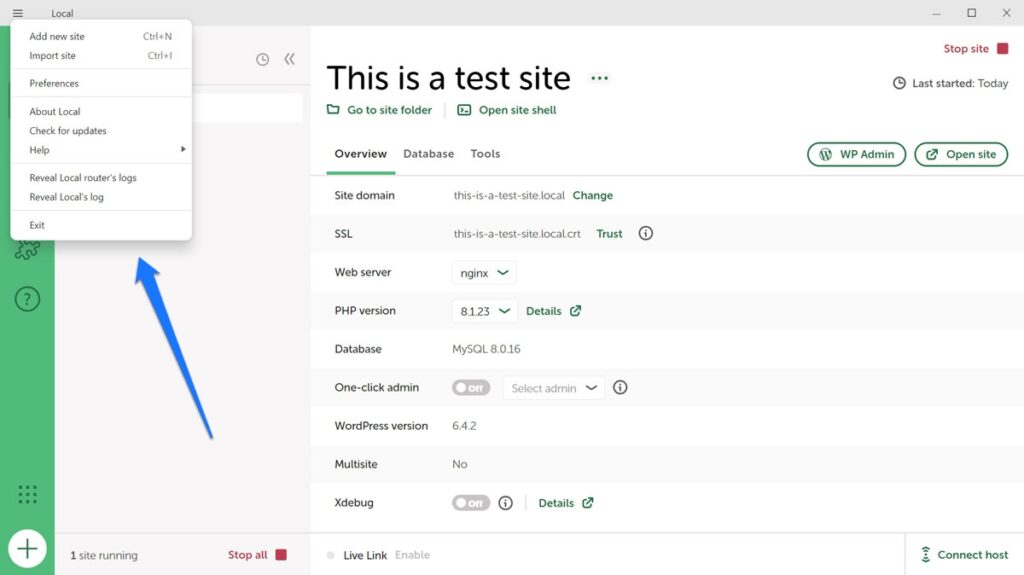
W tych dwóch miejscach możesz także uruchamiać i zatrzymywać każdy serwer, klonować i eksportować swoje witryny, zapisywać je jako plany i nie tylko. Dodatkowo w lewym górnym rogu znajduje się również menu hamburgerowe. Po kliknięciu uzyskasz dostęp do większej liczby opcji, w tym do menu ustawień, aktualizacji oprogramowania i dzienników.

DevKinsta
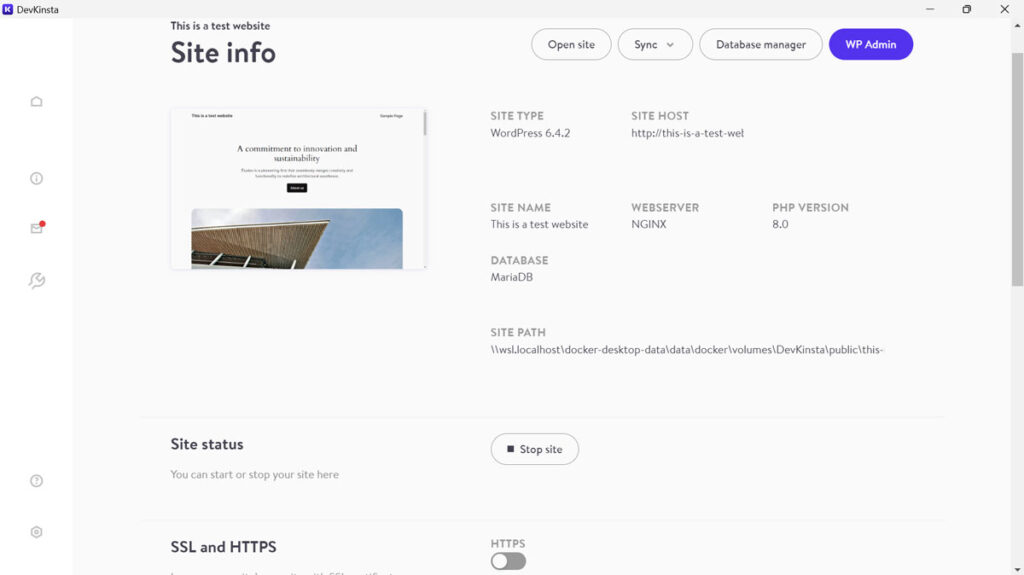
DevKinsta ma podobne funkcje do zarządzania witryną jak Local. Na górze możesz uzyskać dostęp do każdej witryny, przejść do Administratora w celu zarządzania bazami danych lub przejść bezpośrednio do pulpitu nawigacyjnego WordPress (nie ma jednak automatycznego logowania). Możesz także zatrzymać działanie serwera lokalnego i włączyć SSL/HTTPS.

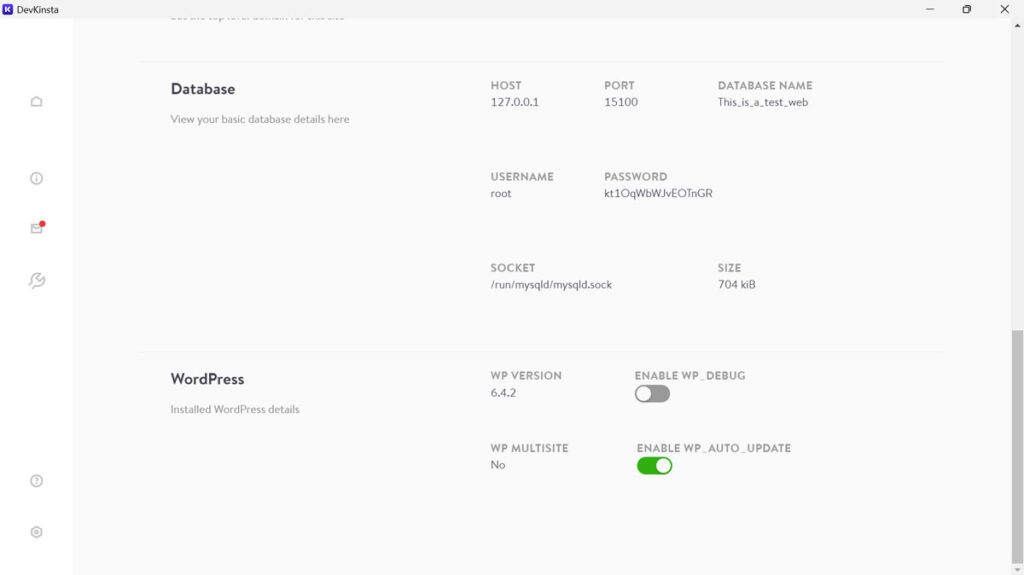
Co więcej, możesz zmienić domenę najwyższego poziomu serwisu i zobaczyć wszystkie ważne informacje o bazie danych i WordPressie. Na koniec możesz tutaj włączyć i wyłączyć wp_debug i automatyczne aktualizacje WordPress.

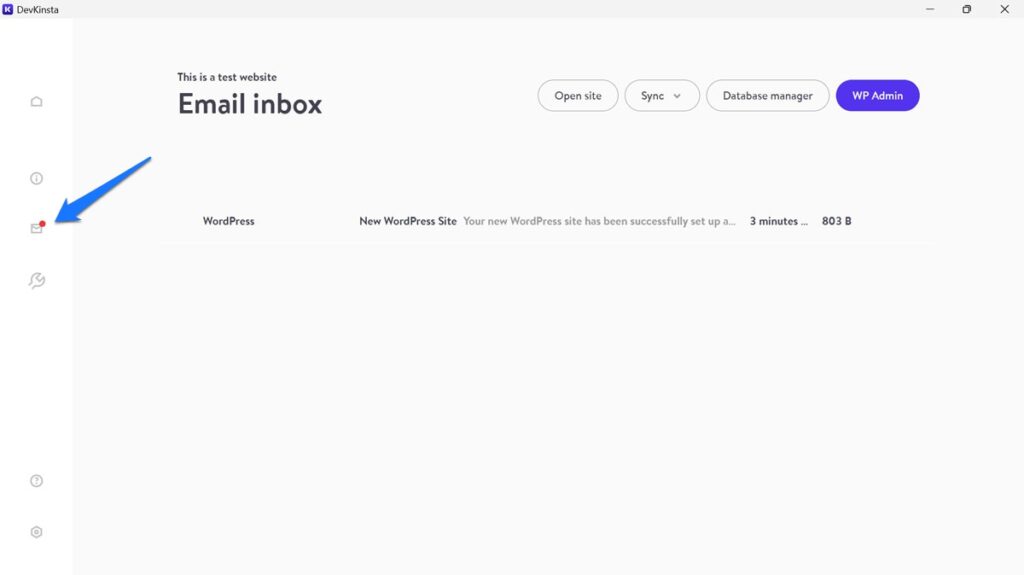
Ikona koperty po lewej stronie przenosi Cię do skrzynki odbiorczej Twojej witryny, gdzie gromadzone są wszystkie wiadomości wysyłane z witryny lokalnej.

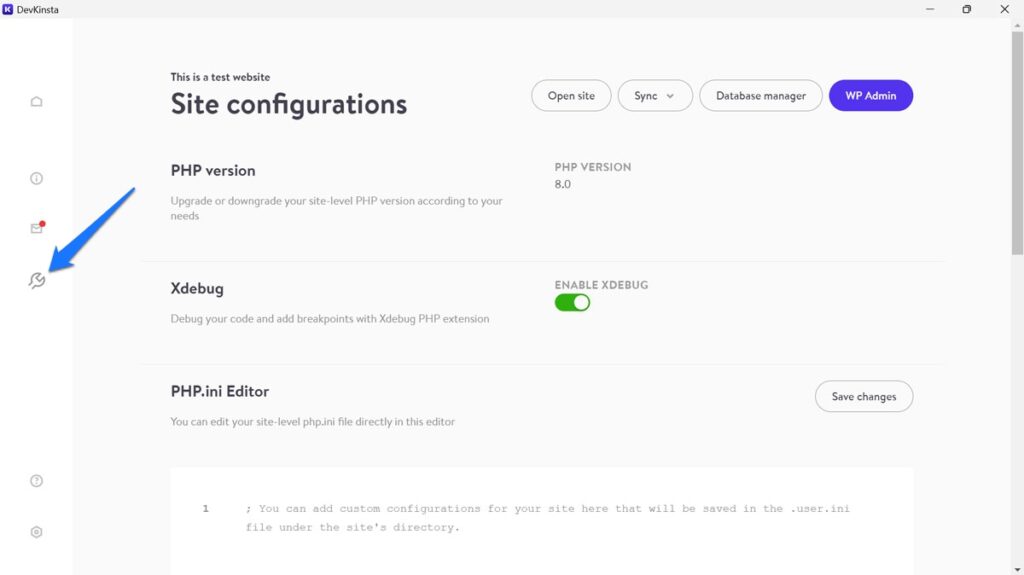
Mały symbol klucza zapewnia dostęp do konfiguracji witryny. Zasadniczo oznacza to, że możesz tutaj włączyć Xdebug, wpisać php.ini dla lokalnego serwera, a także zmodyfikować plik konfiguracyjny NGINX.

Nie mogłem zrozumieć, do czego służy górna ikona informacji. Po kliknięciu nic się nie stało.
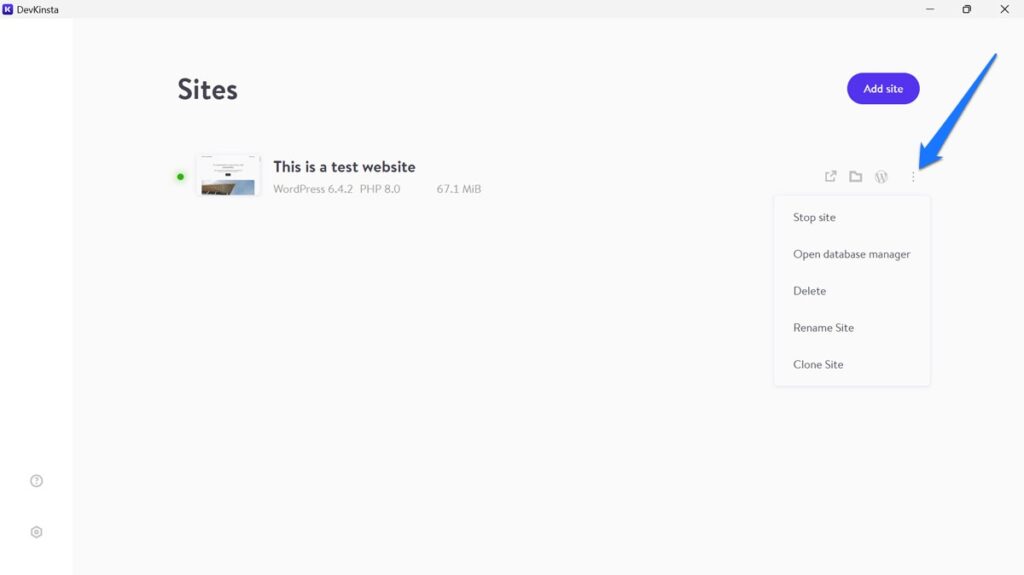
Kliknięcie ikony domu w lewym górnym rogu powoduje przejście do listy wszystkich lokalnych witryn internetowych. Masz także ikony umożliwiające dostęp do adresu URL witryny, jej katalogu na dysku twardym lub zaplecza WordPress. Kliknij ikonę z trzema kropkami, aby zatrzymać witrynę, otworzyć menedżera bazy danych i usunąć, zmienić nazwę lub sklonować witrynę.

Lokalne vs DevKinsta: dodatkowe funkcje
Oprócz swojej głównej funkcji, jaką jest tworzenie lokalnych witryn WordPress, zarówno Local, jak i Kinsta oferują szereg innych funkcji, które ułatwiają życie programistom.
Lokalnie: łącza na żywo, plany, dodatki
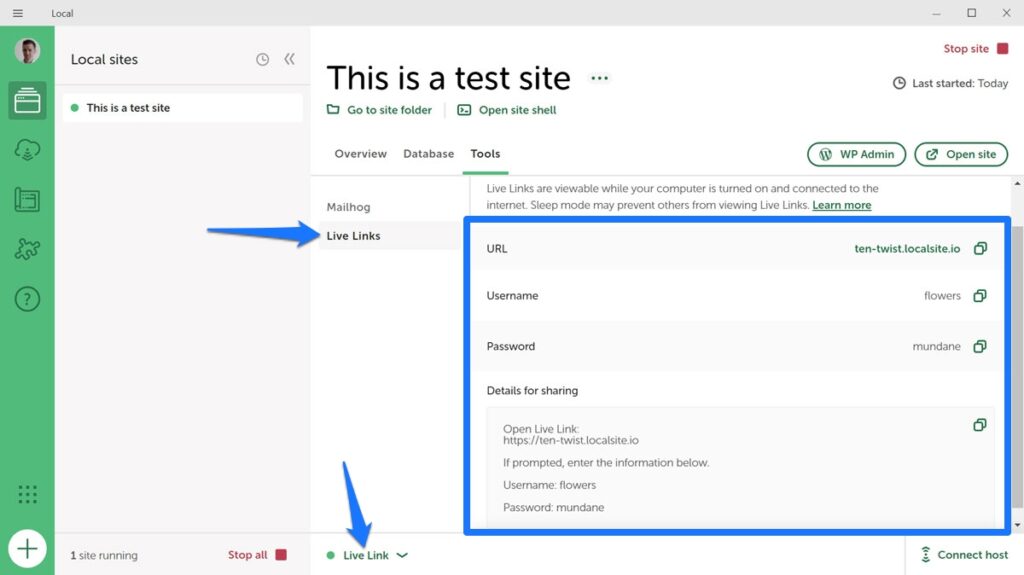
Jedną z przydatnych funkcji Local są Live Links. Umożliwia zdalne przeglądanie Twojej lokalnej witryny rozwojowej za pośrednictwem Internetu.
Całkiem fajnie, co? I bardzo przydatne do dzielenia się swoimi postępami z klientami lub innymi zainteresowanymi stronami.
Pamiętaj, że do korzystania z Live Links potrzebne jest konto lokalne, które możesz utworzyć bezpłatnie. Po aktywacji możesz włączyć Live Links i otrzymać adres URL oraz dane uwierzytelniające do udostępniania.

Potem są plany. Oznacza to, że możesz zapisać całą konfigurację witryny, w tym motywy i wtyczki, i wykorzystać je ponownie w nowej witrynie programistycznej. Może to zaoszczędzić dużo czasu, szczególnie jeśli budujesz wiele podobnych stron internetowych.
To także łatwe. Kliknij prawym przyciskiem myszy istniejącą witrynę, zapisz ją jako projekt, a następnie użyj go podczas konfigurowania nowej witryny.

Istniejące konfiguracje są również wymienione w menu Plany .

Dostępne dodatki
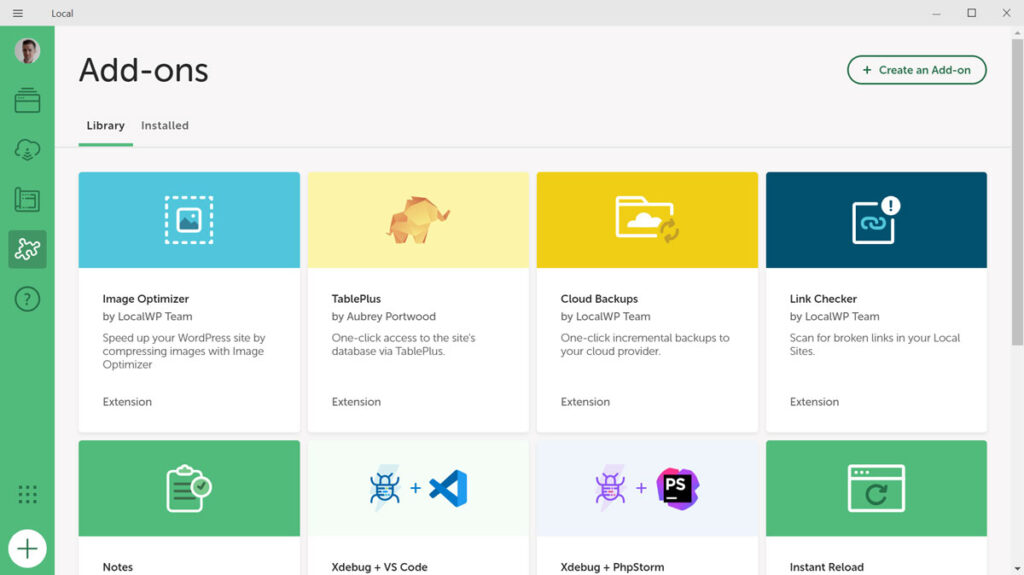
Wreszcie, Local oferuje szereg dodatków w bibliotece o tej samej nazwie, aby jeszcze bardziej usprawnić przepływ pracy.

Rozszerzenia dostępne w chwili pisania tego tekstu obejmują:
- Optymalizator obrazu — skanuje witryny w poszukiwaniu obrazów i kompresuje je, aby ładowały się szybciej.
- TablePlus — zapewnia inny sposób dostępu do bazy danych i zarządzania nią (obecnie tylko MacOS).
- Kopie zapasowe w chmurze — twórz kopie zapasowe swoich lokalnych witryn w Dropbox i na Dysku Google z poziomu lokalnego.
- Narzędzie do sprawdzania linków — skanuje witryny w poszukiwaniu uszkodzonych linków, dzięki czemu można je naprawić.
- Notatki — dodaje funkcję notatek w aplikacji Local, zawierającą takie rzeczy, jak przypomnienia, listy kontrolne i komentarze.
- Xdebug + VS Code — pomaga połączyć Xdebug wewnątrz Local z edytorem kodu VS Code w celu łatwiejszego debugowania.
- Xdebug + PHPStorm — To samo co powyżej, ale dla edytora PHPStorm.
- Natychmiastowe przeładowanie — automatycznie ponownie ładuje lokalną witrynę w przeglądarce za każdym razem, gdy zapiszesz jej plik CSS, dzięki czemu możesz natychmiast zobaczyć zmiany.
- Atlas: Headless WP — umożliwia zbudowanie bezgłowej witryny WordPress z platformą Atlas WP Engine w środowisku lokalnym.
Jeśli jesteś ciekawy, dostępne są dodatkowe funkcje lokalne.
DevKinsta: rozwój lokalny dla witryn innych niż WordPress
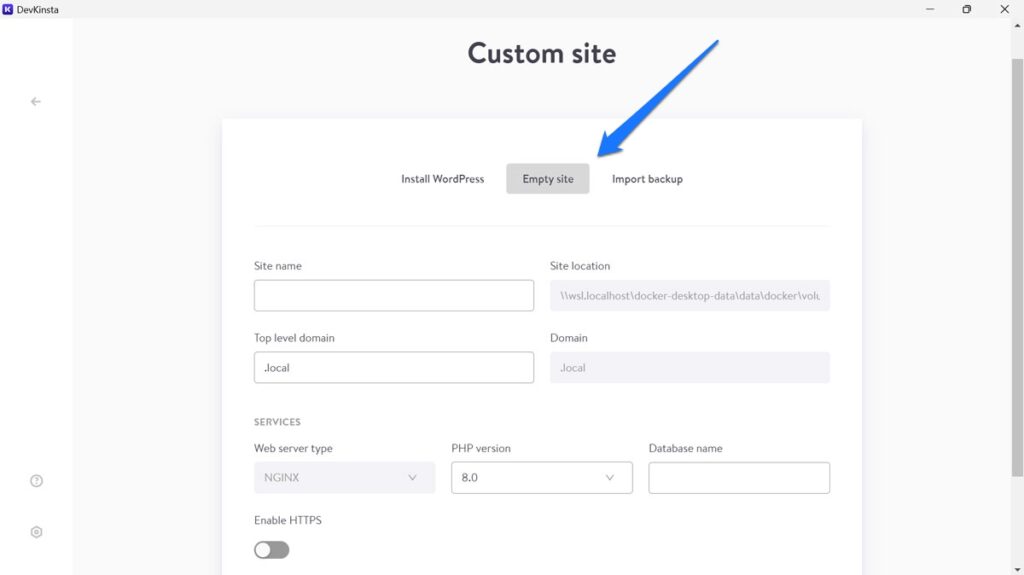
Przydatną funkcją DevKinsta jest to, że można jej używać w witrynach innych niż WordPress. W tym celu po prostu utwórz niestandardową witrynę internetową, a następnie w ustawieniach wybierz opcję Pusta witryna .

Nadal musisz podać nazwę, domenę, wersję PHP, nazwę bazy danych itp. Jednak gdy już skończysz, możesz umieścić wszystko, co chcesz w lokalizacji, na którą wskazuje, i zbudować witrynę internetową, jak chcesz. Jest to również możliwe w przypadku ustawień lokalnych, ale należy zastosować obejście tego problemu.
Lokalne vs DevKinsta: ustawienia i wsparcie
Na koniec przyjrzyjmy się ustawieniom i opcjom wsparcia dostępnym w obu programach.
Lokalny
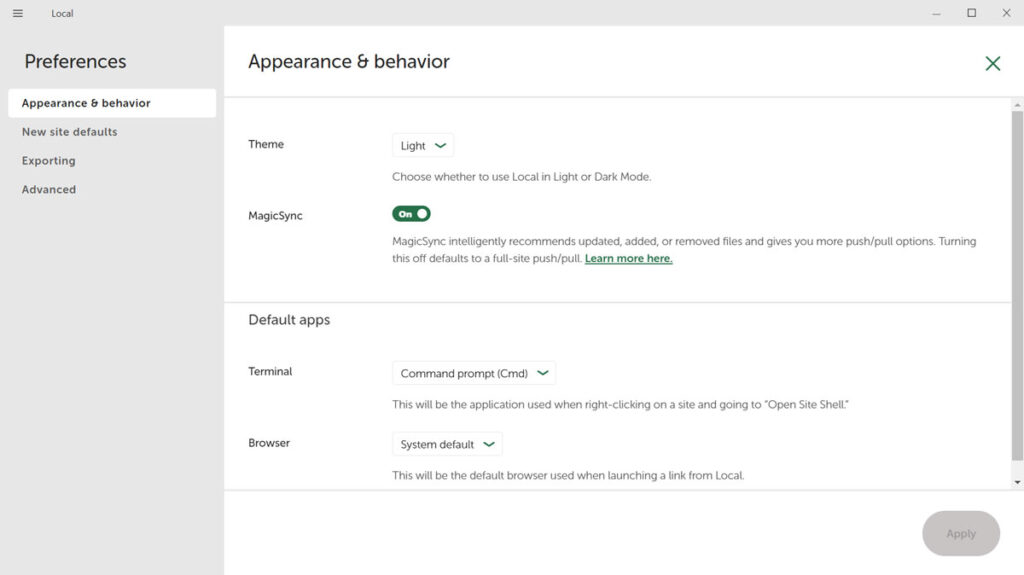
Do ustawień lokalnych dostaniesz się poprzez menu główne u góry, a następnie wybierając Preferencje . Zawiera wiele ustawień umożliwiających dostosowanie go do Twoich potrzeb, takich jak przełączanie między jasnym i ciemnym motywem oraz konfigurowanie domyślnych ustawień powłoki, przeglądarki i nowych konfiguracji witryn, których chcesz używać.

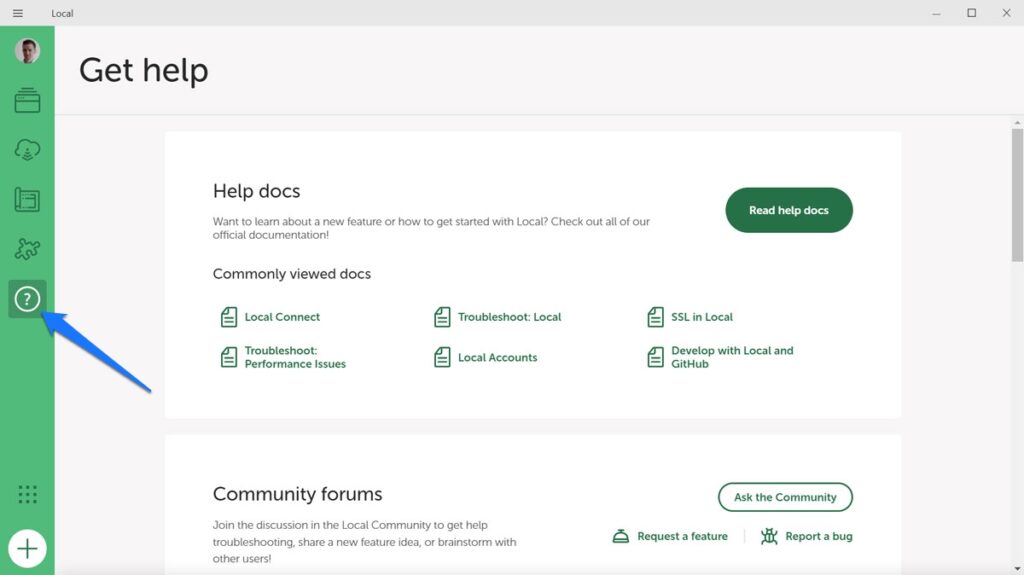
Pod ikoną znaku zapytania po lewej stronie znajdziesz także opcje pomocy.

Zasadniczo składają się z szybkich linków do dokumentacji i forów społeczności, możliwości pobrania dzienników i dostępu do czatu pomocy technicznej WP Engine i Flywheel, jeśli jesteś klientem.
DevKinsta
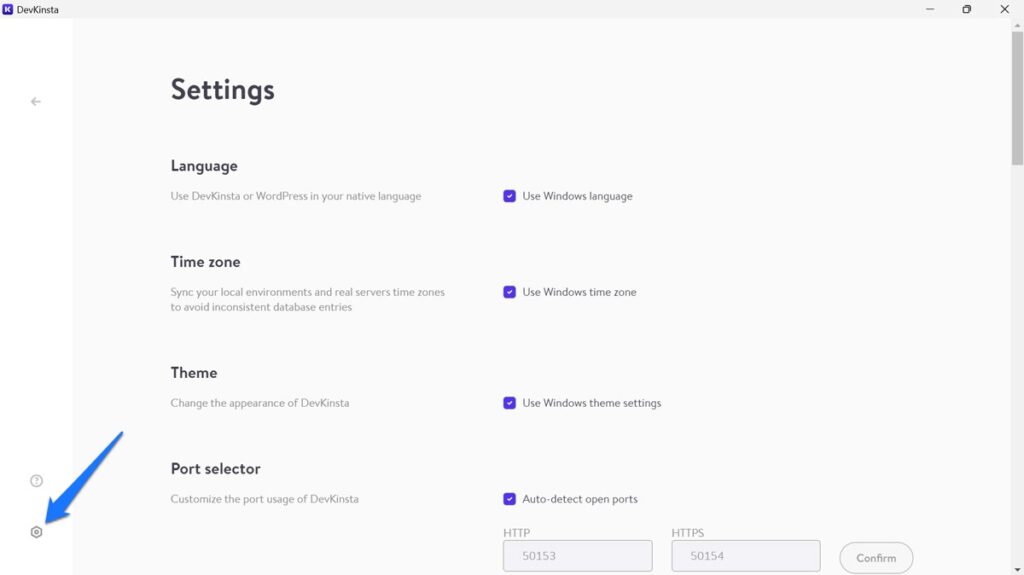
Ustawienia DevKinsta są dostępne poprzez mały symbol koła zębatego w lewym dolnym rogu.

Między innymi możesz tutaj zmienić język DevKinsta, ustawienia strefy czasowej, motyw itp. Istnieją również opcje określenia ustawień domyślnych dla domen najwyższego poziomu, nazw użytkowników, haseł i innych, a także opcje rozwiązywania problemów technicznych.
Ikona i w kółku w lewym dolnym rogu ekranu zawiera opcje pomocy, takie jak skróty do forum pomocy, dostęp do plików dziennika i łącza do dokumentacji.
Lokalnie vs DevKinsta: co jest ogólnie lepsze?
Po tym wszystkim, którego powinieneś użyć, lokalnego czy DevKinsta?
Jak wspomniano na początku, oba są w rzeczywistości bardzo podobne w tym, co oferują i wykonują bardzo dobrą robotę jako narzędzia programistyczne. Jednak ogólnie rzecz biorąc, Local ma niewielką przewagę nad DevKinsta.
Przede wszystkim jest bardziej przyjazny dla użytkownika. Lokalny to tylko jeden program, więc kiedy go zamkniesz, zostanie zamknięty. Nie musisz dodatkowo szukać sposobu na zakończenie Dockera.
Jest też nieco bardziej elastyczny. Local współpracuje zarówno z Apache, jak i NGINX, podczas gdy DevKinsta oferuje tylko ten drugi. Ma także więcej funkcji i możesz dodać więcej za pomocą rozszerzeń. Dlatego uważam, że jest to lepszy i łatwiejszy w użyciu program.
Jeśli chcesz dowiedzieć się więcej na ten temat, oto dodatkowe artykuły:
- Używanie Gita z lokalnym: najlepsze praktyki i przepływy pracy
- Czy lokalny nie działa poprawnie? 13 rozwiązań typowych problemów
- Debugowanie lokalne: przewodnik dla początkujących
- Wdrożenie z lokalizacji lokalnej: 5 sposobów przejścia z witryny lokalnej na serwer Live
Oczywiście, jeśli jesteś klientem WP Engine/Flywheel lub Kinsta i chcesz skorzystać z opcji bezpośredniego transferu z witryny lokalnej na serwer, wybór został już dokonany za Ciebie. Mam nadzieję, że wszyscy inni mają już wszystkie informacje potrzebne do podjęcia decyzji.
Jakie jest Twoje stanowisko w kwestii Local vs DevKinsta? Powiedz nam, który z nich wolisz i dlaczego w komentarzach!
