Selektor lokalizacji przy kasie dla recenzji WooCommerce: Wykryj lokalizacje klientów
Opublikowany: 2022-07-27Jeśli oferujesz lokalne dostawy lub odbiory za pomocą WooCommerce, ważne jest, abyś posiadał dokładne dane o lokalizacji każdego klienta. Z tego powodu możesz potrzebować dedykowanego selektora lokalizacji dla WooCommerce.
Selektor lokalizacji w kasie, w skrócie LPAC, ułatwia klientom wybór lokalizacji (oraz w razie potrzeby dostosowanie stawek na podstawie tych lokalizacji).
Możesz dodać przycisk „Wykryj moją lokalizację”, który korzysta z usług lokalizacyjnych przeglądarki klienta, aby automatycznie wykryć jego dokładną lokalizację i wyświetlić ją na mapie. Klienci mogą następnie przesuwać pinezkę w razie potrzeby, a także uzyskiwać dostęp do innych przydatnych narzędzi, takich jak sugestie autouzupełniania adresów.
Poza tym Selektor lokalizacji w kasie zawiera również wiele innych przydatnych funkcji, które ulepszają Twój sklep WooCommerce, takich jak możliwość zobaczenia lokalizacji użytkownika na mapie w panelu zarządzania zamówieniami.
Otrzymasz również bardziej zaawansowane funkcje, takie jak możliwość dostosowania kosztów wysyłki na podstawie niestandardowych regionów mapy i/lub odległości od Twojego sklepu.
W naszym praktycznym przeglądzie selektora lokalizacji w usłudze Checkout podzielimy się więcej o tym, co robi wtyczka i pokażemy dokładnie, jak to działa.
Selektor lokalizacji podczas przeglądu realizacji transakcji: co robi wtyczka?
Wartościowa propozycja selektora lokalizacji w usłudze Checkout polega na tym, że ułatwia Tobie i Twoim klientom ustalenie dokładnych lokalizacji dostawy:
- W przypadku klientów wtyczka może automatycznie wykryć ich lokalizację za pomocą kliknięcia przycisku, a następnie umożliwić im dostrojenie w razie potrzeby za pomocą mapy. Mogą również zapisać wiele adresów, co jest przydatne, jeśli są częstymi klientami.
- Właściciele sklepów mogą zobaczyć lokalizację dostawy na mapie na pulpicie nawigacyjnym, co ułatwia dokładne sprawdzenie, gdzie należy dostarczyć produkt. Otrzymasz również opcje dostosowania stawek na podstawie lokalizacji kupującego.
Oto więcej szczegółów na temat tego, jak wtyczka sprawia, że tak się dzieje…
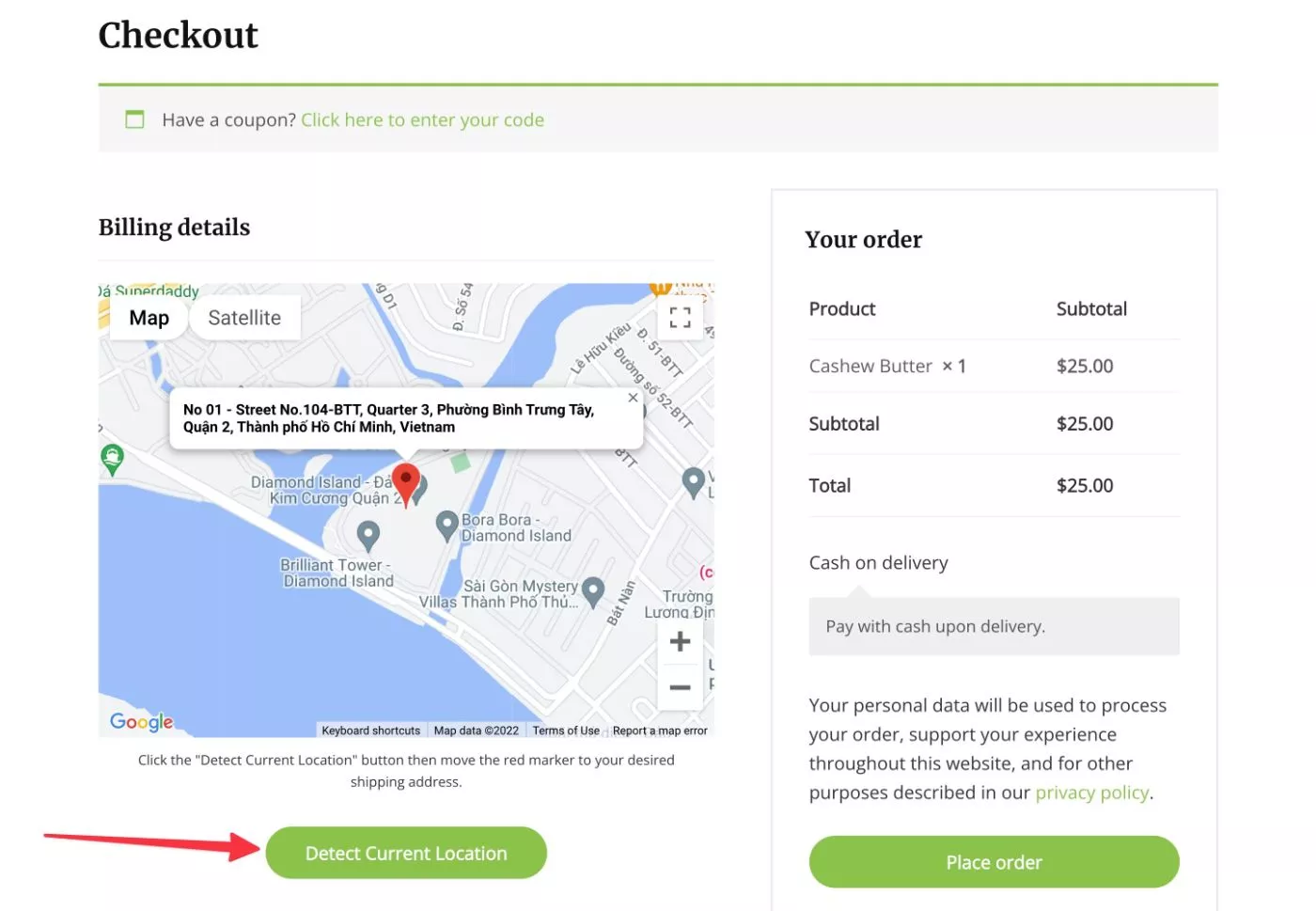
Gdy klienci pójdą do kasy, zobaczą przycisk Wykryj bieżącą lokalizację . Możesz również pokazać/ukryć to w zależności od określonych warunków – więcej o tym za chwilę .
Gdy klient kliknie przycisk, Twój sklep automatycznie wykryje fizyczną lokalizację klienta i pokaże wynik na mapie. Najpierw zobaczą standardowy monit przeglądarki z prośbą o usługi lokalizacyjne .
Kiedy to testowałem, wtyczka była w stanie dokładnie wykryć moją lokalizację w Wietnamie.
W razie potrzeby klient może dostosować swoją lokalizację na mapie, przesuwając pinezkę:

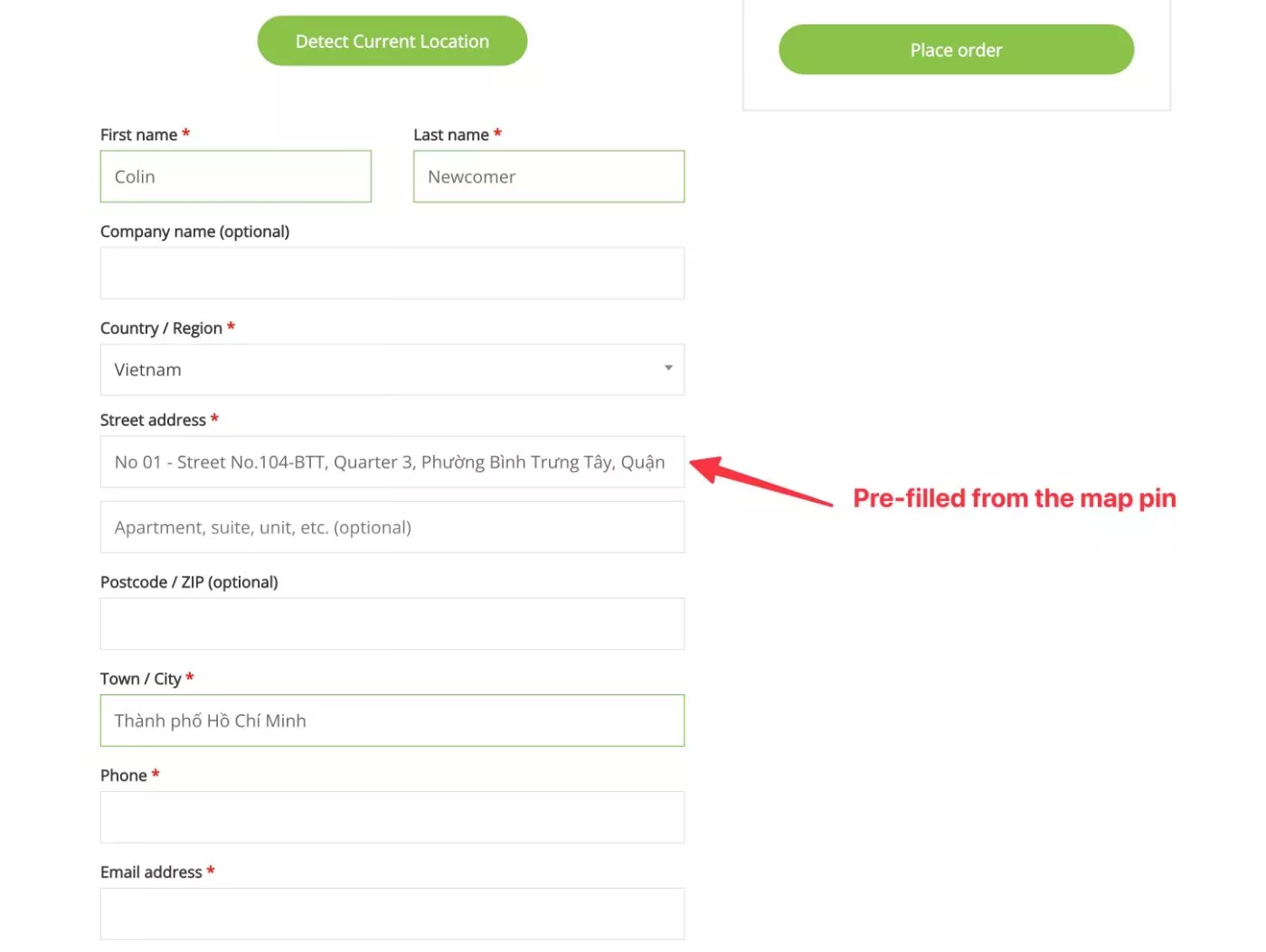
Następnie wtyczka może również korzystać z interfejsu API Map Google, aby automatycznie wpisywać adresy wysyłkowe i/lub rozliczeniowe klienta na podstawie lokalizacji, którą wybrali na mapie.
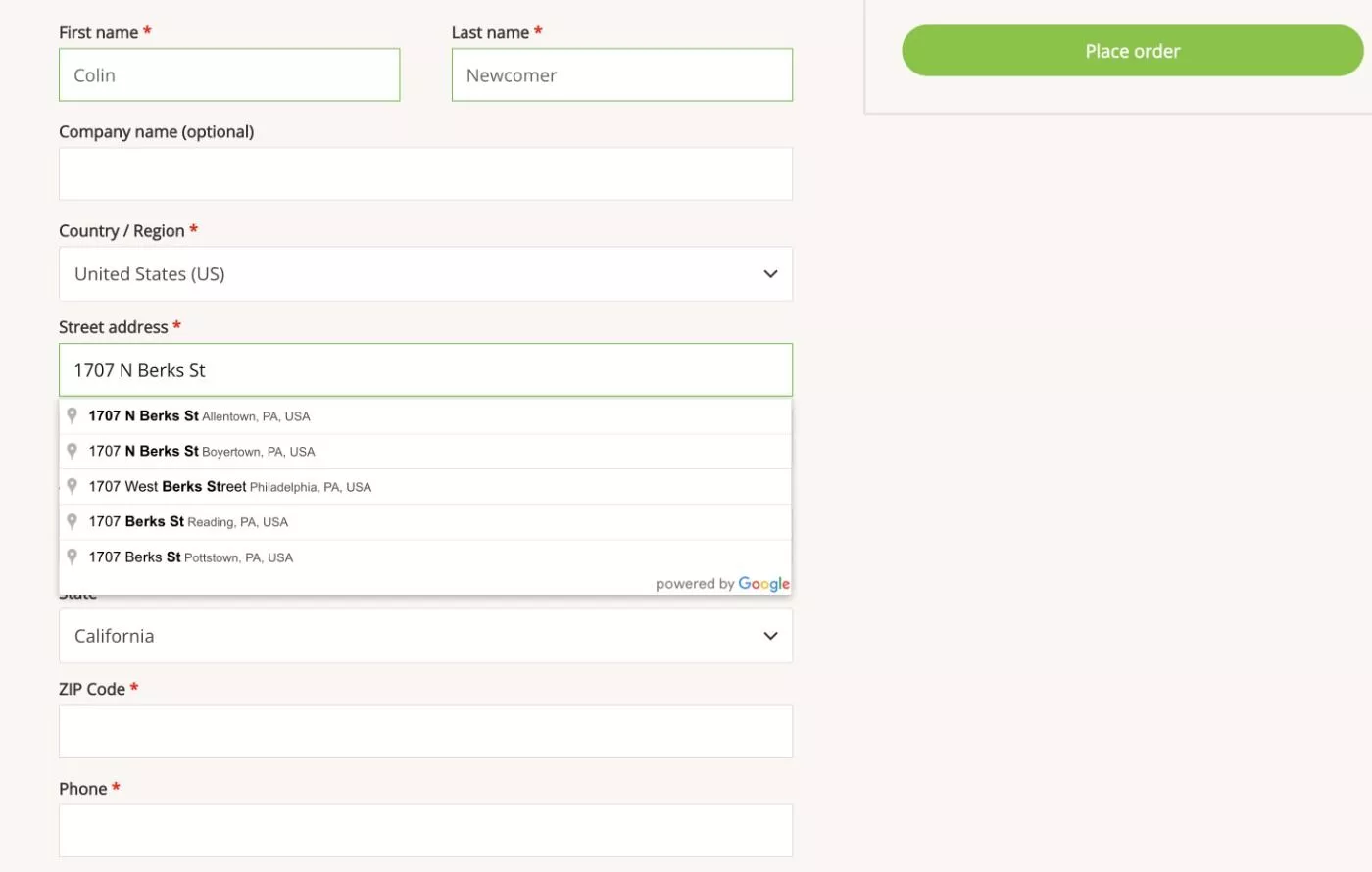
Masz również możliwość włączenia autouzupełniania adresu, co dodatkowo pomaga klientom wybrać prawidłową lokalizację, sugerując pasujące adresy, gdy zaczynają pisać. Więcej na ten temat poniżej .
Podobnie jak w przypadku lokalizacji pinezki na mapie, klienci mogą dowolnie dostosowywać te szczegóły.
Możesz także całkowicie wyłączyć mapę i po prostu użyć autouzupełniania adresu, jeśli wolisz takie podejście.
Tutaj możesz zobaczyć, że wtyczka wstępnie wypełniła mój adres na podstawie lokalizacji na mapie:

Alternatywnie mógłbym również wpisać w polu adresu ulicy, aby skorzystać z funkcji autouzupełniania adresu. Poniżej możesz zobaczyć, jak to wygląda z adresem w USA, gdzie adresy zaczynają się wypełniać, gdy tylko wpiszę.
Możesz także ograniczyć sugestie do określonych obszarów geograficznych, aby uniknąć sugerowania adresów miejsc, do których nie dostarczasz. Możesz również ograniczyć sugestie autouzupełniania tylko do pól płatności lub wysyłki:

Jeśli nie potrzebujesz tej funkcji we wszystkich zamówieniach, możesz również użyć logiki warunkowej, aby pokazać/ukryć selektor lokalizacji przy użyciu różnych warunków, w tym:
- Sposób dostawy – np. pokaż go tylko wtedy, gdy klient wybierze opcję wysyłki z dostawą lokalną
- Klasa wysyłki produktu
- Kod kuponu
- Zamówienia gości
- Wartość koszyka
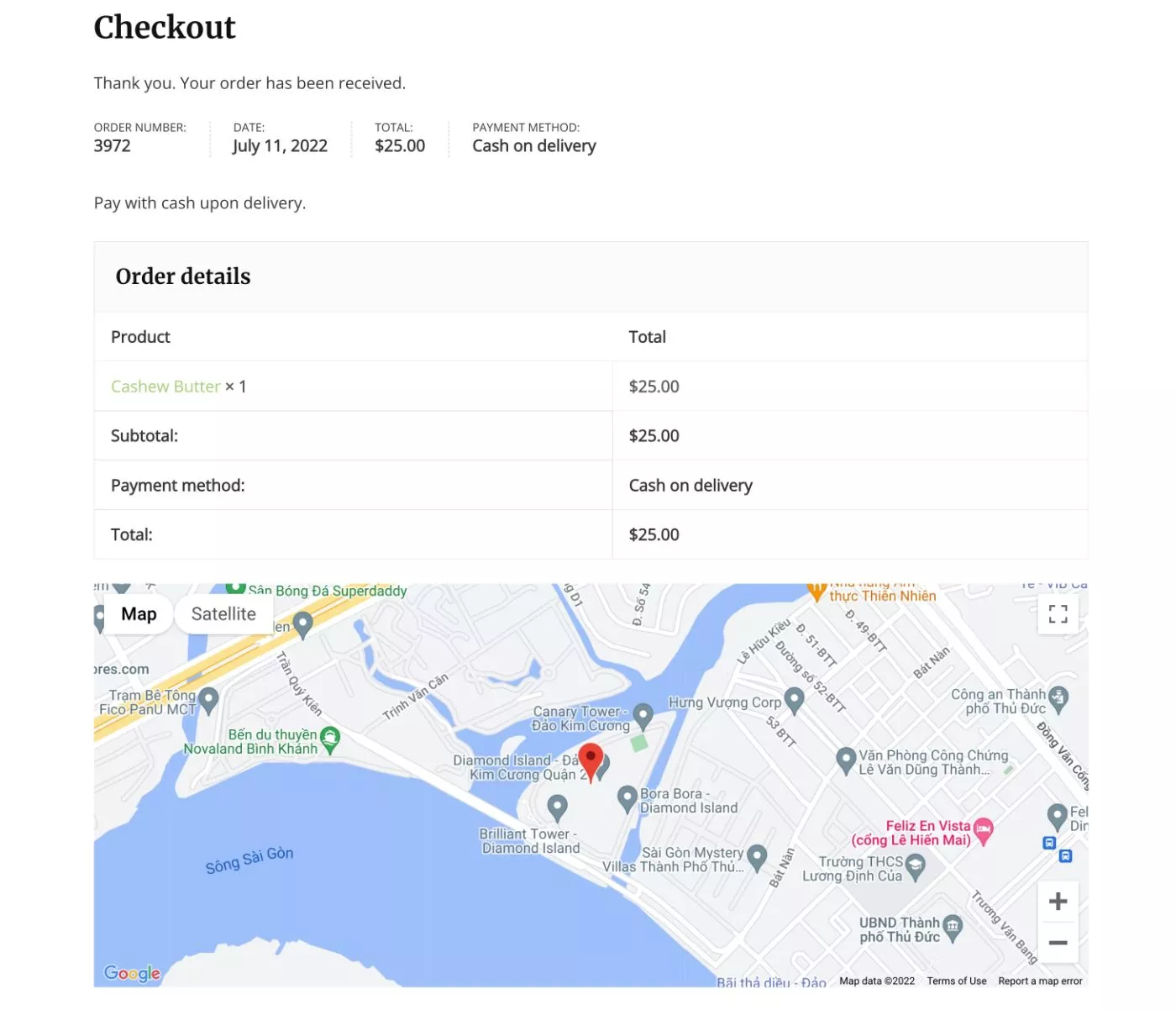
Gdy klient sfinalizuje zamówienie, wtyczka zawiera również funkcje ułatwiające zarówno klientom, jak i właścicielom sklepów łatwe sprawdzenie lokalizacji.
Klienci zobaczą mapę lokalizacji dostawy na stronie potwierdzenia zamówienia, a także w obszarze Moje konto:

Klienci mają również możliwość zapisania wielu adresów, aby zaoszczędzić czas w przyszłości. Na przykład mogą zapisać zarówno adres „Dom”, jak i „Praca”.
Administratorzy sklepu zobaczą również mapę w obszarze zarządzania zamówieniami, a także przycisk umożliwiający otwarcie dedykowanego okna mapy z dokładną lokalizacją pinezki:

Możesz również umieścić łącze do lokalizacji na mapie w wiadomościach e-mail skierowanych do administratorów lub klientów, używając kodu QR, przycisku lub łącza.
Na koniec kilka innych godnych uwagi funkcji, które oferuje wtyczka:
- Możliwość dostosowania kosztu wysyłki na podstawie regionu lub odległości lokalizacji klienta.
- Możliwość ograniczenia opcji adresu autouzupełniania. Na przykład możesz wyświetlać tylko sugestie autouzupełniania ze swojego miasta.
- Konfigurowalne projekty Google Maps i ikony znaczników.
Koszty wysyłki na podstawie regionu lub odległości
Opcje obliczania kosztów wysyłki na podstawie regionu lub odległości są dość unikalne, więc myślę, że warto je szczegółowo przyjrzeć.
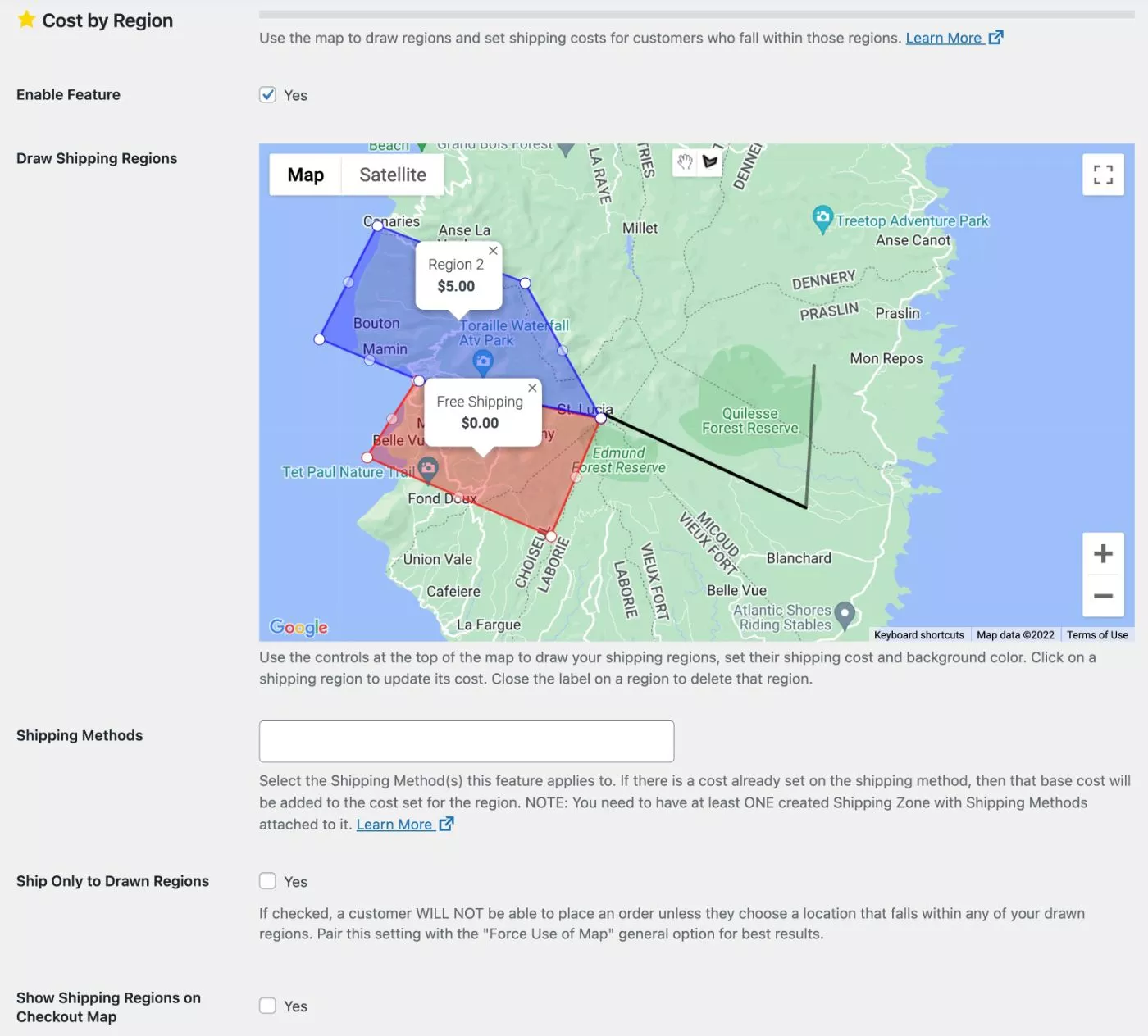
Dzięki funkcji kosztu według regionów wysyłki możesz narysować niestandardowe regiony na mapie i zastosować cenę do wszystkich dostaw w tej lokalizacji. Możesz również nadać każdemu regionowi nazwę i niestandardowy kolor:

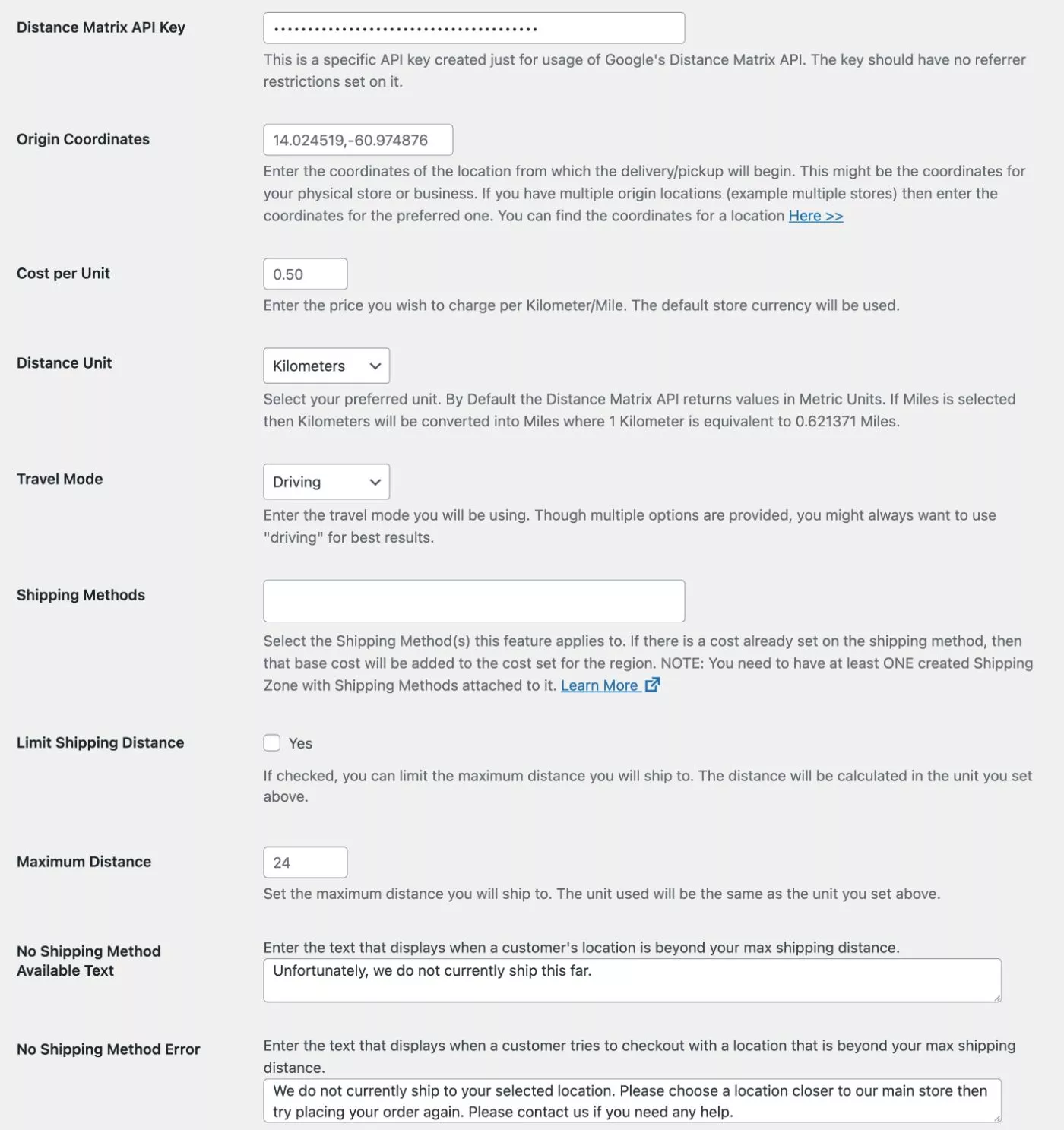
Dzięki funkcji kosztu według odległości możesz skonfigurować własne obliczenia, aby automatycznie dostosowywać cenę na podstawie odległości klienta od lokalizacji Twojego sklepu ( co obejmuje obsługę wielu lokalizacji sklepów i umożliwianie klientom wyboru preferowanej lokalizacji ).
Na przykład możesz pobierać 0,50 USD za jeden kilometr odległości:

Które witryny mogą skorzystać z selektora lokalizacji dla WooCommerce?
Myślę, że każdy sklep WooCommerce dokonujący lokalnych dostaw lub odbiorów może skorzystać z selektora lokalizacji dla WooCommerce. Ale jeśli szukasz konkretnych przykładów, oto kilka rodzajów sklepów, które mogą odnieść korzyści:
- Restauracje lub kawiarnie, które wykorzystują WooCommerce jako system zamawiania restauracji do dostarczania jedzenia.
- Inne rodzaje usług dostawy żywności – np. sklepy spożywcze online.
- Kwiaciarnie, które dostarczają kwiaty.
- Ciężkie przedmioty, które wymagają lokalnej dostawy – np. sklepy meblowe, materace i tak dalej.
- Usługi prywatnego samochodu lub taksówki – np. klient wybiera miejsce, z którego chce, aby serwis samochodowy go odebrał.
- Każdy rodzaj usługi wynajmu, w której musisz dostarczyć przedmiot do klienta.
To tylko kilka pomysłów na rozbudzenie kreatywnych soków – to bynajmniej nie jest pełna lista.
Jak skonfigurować selektor lokalizacji w kasie dla WooCommerce?
Teraz, gdy wiesz, co robi wtyczka, przejdźmy do konfiguracji w Twoim sklepie.
W większości jest to tylko kwestia zainstalowania wtyczki i skonfigurowania kilku ustawień.
Jednak jednym dodanym krokiem jest to, że musisz utworzyć klucz interfejsu API Map Google, którego Google wymaga, aby uzyskać dostęp do wszystkich funkcji mapowania i autouzupełniania.
Oto jak to działa…
1. Utwórz klucz API Map Google w Google Cloud Console
Aby rozpocząć, zaczniesz poza pulpitem WordPress w konsoli Google Cloud ( do której możesz uzyskać dostęp za pomocą istniejącego konta Google ).

Tam musisz utworzyć klucz interfejsu API Map Google. Aby Ci w tym pomóc, programista LPAC ma szczegółową dokumentację w postaci zarówno filmu, jak i pisemnych instrukcji ze zrzutami ekranu. Możesz zobaczyć wideo poniżej:
To nic skomplikowanego – w zasadzie wystarczy kliknąć kilka przycisków.
Polecam ustalanie progów budżetowych, aby uniknąć niespodzianek. Google oferuje 200 USD bezpłatnego użytkowania Google Maps Platform miesięcznie, więc jest mało prawdopodobne, że kiedykolwiek będziesz musiał płacić za korzystanie z interfejsu API. Ale ustalanie budżetu zapewnia dodatkowy spokój ducha.
Deweloper zaleca również ograniczenie dostępu API tylko do Twojego sklepu WooCommerce, co zapobiegnie nieautoryzowanemu użyciu.
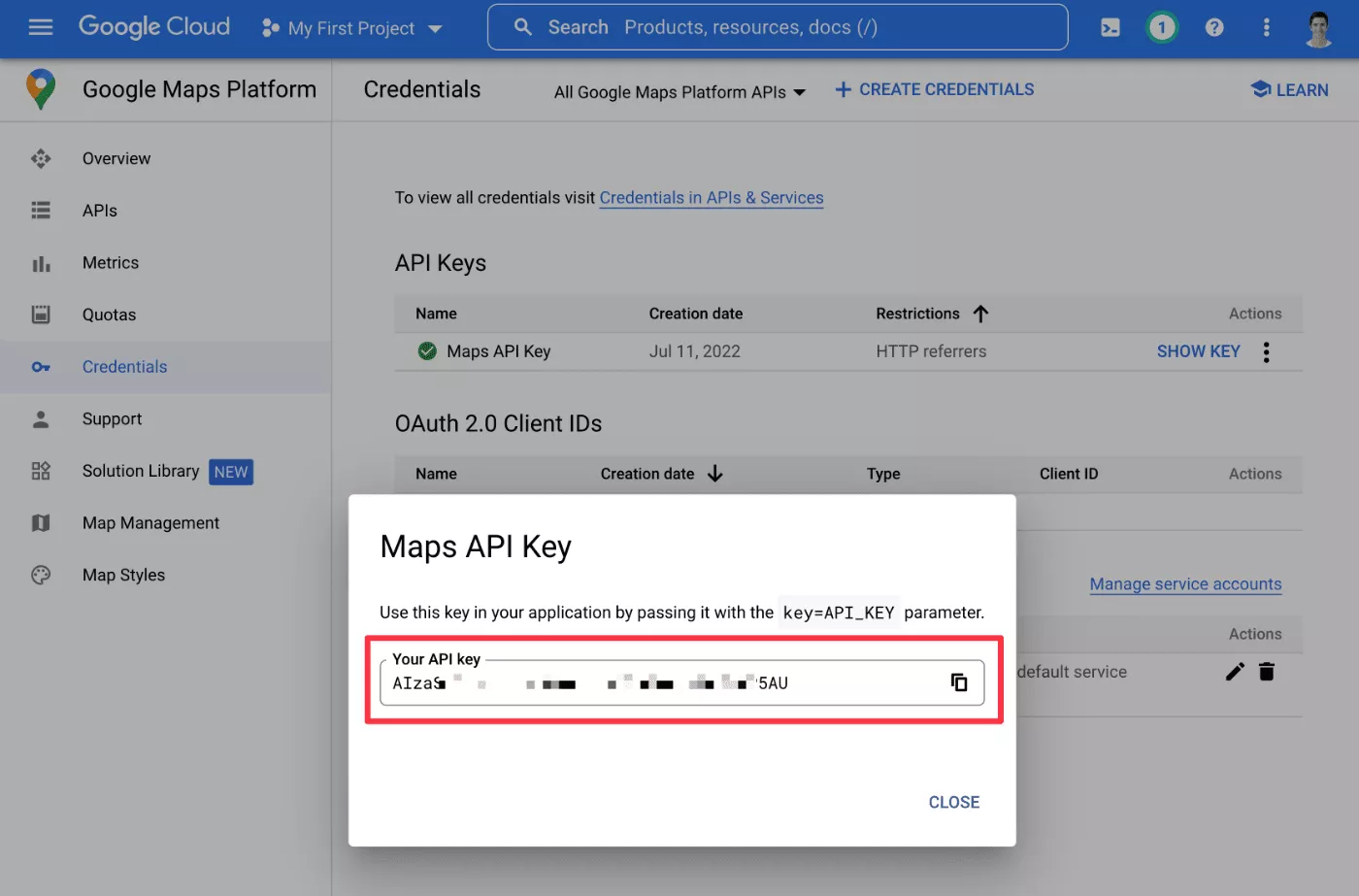
Po zakończeniu procesu powinieneś mieć swój klucz API, który wygląda mniej więcej tak:

Miej to pod ręką, ponieważ będziesz potrzebować go do skonfigurowania selektora lokalizacji dla WooCommerce.
2. Zainstaluj wtyczkę i dodaj klucz API Map Google
Po uzyskaniu klucza interfejsu API Map Google możesz zainstalować wtyczkę Wybór lokalizacji w kasie w swoim sklepie.
Później powiem więcej o cenach, ale na WordPress.org jest darmowa wersja, a także wersja premium z większą liczbą funkcji.
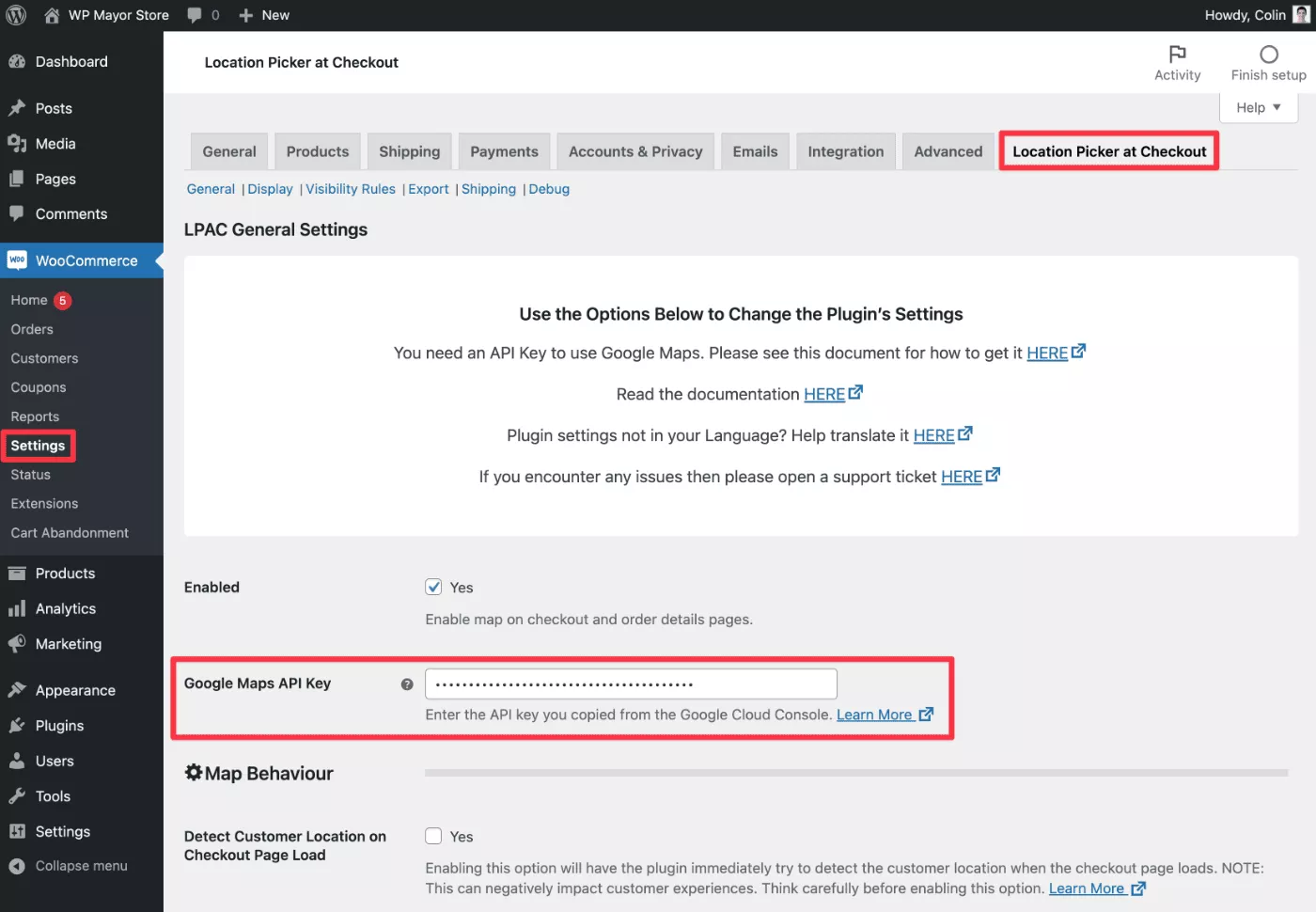
Po aktywacji wtyczki przejdź do Woocommerce → Ustawienia → Wybór lokalizacji przy kasie . Następnie wklej w polu klucz Google Maps API i zapisz ustawienia:

3. Skonfiguruj inne ustawienia wtyczek
Teraz możesz dowolnie konfigurować inne ustawienia wtyczki.
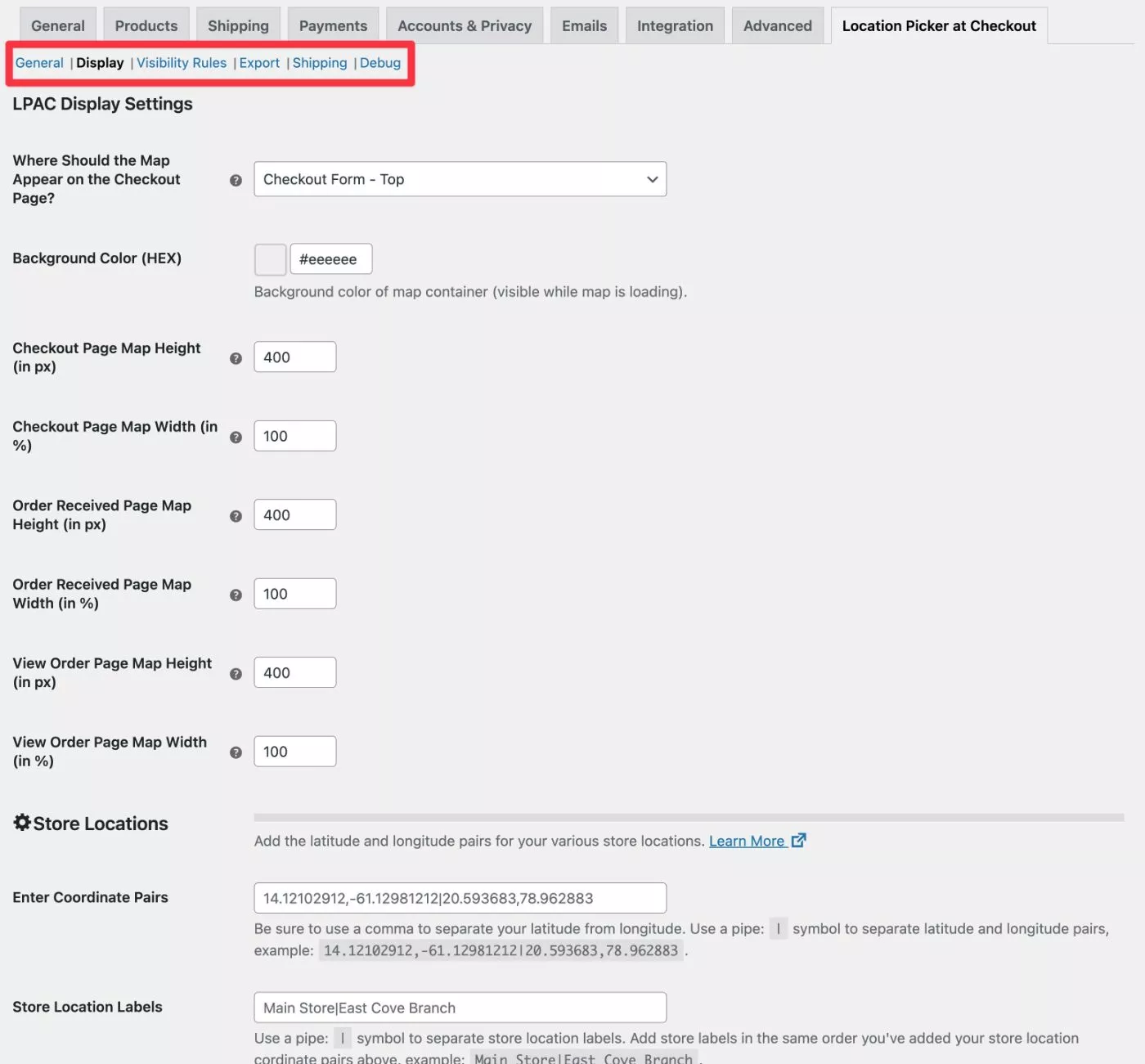
Zwróć uwagę, że istnieją różne zakładki, do których możesz uzyskać dostęp pod głównymi zakładkami ustawień WooCommerce:
- Ogólne — skonfiguruj ogólne ustawienia zachowania mapy, a także sugestie autouzupełniania i zapisane adresy.
- Wyświetl – kontroluj, gdzie wyświetlać mapę. Możesz także ustawić lokalizacje swoich sklepów i dostosować ikony mapy i znaczników.
- Reguły widoczności — w razie potrzeby możesz utworzyć warunkowe reguły logiki, aby pokazać/ukryć mapę na podstawie różnych warunków, takich jak klasy wysyłkowe, zamówienia gości i inne.
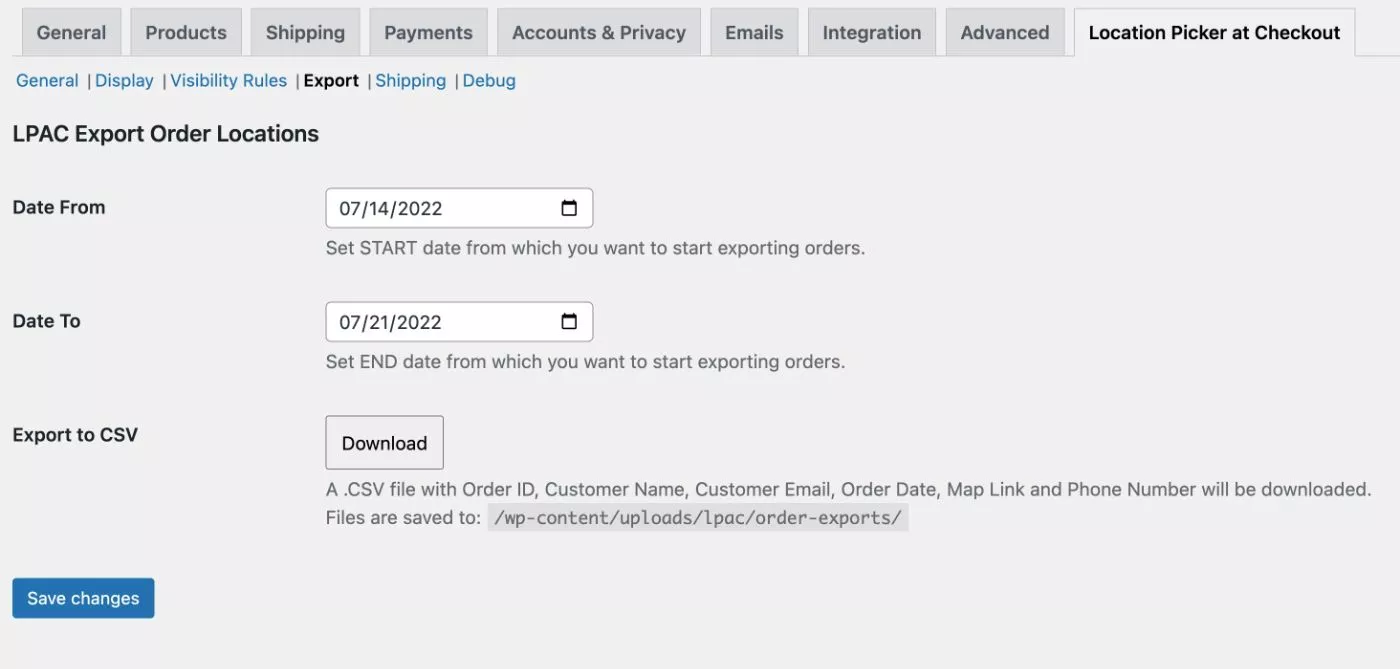
- Eksport – ta zakładka pozwala wyeksportować dane lokalizacyjne z określonych dat do pliku CSV. Nie ma tu żadnych ustawień – to raczej narzędzie użytkowe.
- Wysyłka — pozwala narysować na mapie regiony wysyłki i ustawić niestandardowe ceny na podstawie tych regionów. Możesz również ustawić koszt na podstawie obliczeń odległości tutaj.

4. Zacznij korzystać z wtyczki
To tyle, jeśli chodzi o konfigurację!
W przyszłości będziesz mieć dostęp do szczegółowych informacji o lokalizacji w panelu zarządzania zamówieniami, jak pokazałem wcześniej:

W razie potrzeby możesz również użyć narzędzia do eksportu, aby wyeksportować dane zamówienia do pliku CSV:

Selektor lokalizacji w kasie dla cen WooCommerce
Wybór lokalizacji w kasie jest dostępny zarówno w bezpłatnej wersji na WordPress.org, jak i w wersji premium z większą liczbą funkcji.
Darmowa wersja jest już całkiem funkcjonalna, więc możesz nie płacić. Oto główne funkcje, które otrzymasz po uaktualnieniu do wersji premium:
- Możliwość dostosowania kosztów wysyłki według regionu lub odległości
- Niestandardowe projekty Google Maps i ikony znaczników
- Możliwość eksportu lokalizacji zamówień
- Klienci mogą zapisać wiele adresów
- Bardziej zaawansowane reguły logiki warunkowej, aby pokazać/ukryć selektor lokalizacji, w tym strefy wysyłki i sumy koszyka
- Możliwość ograniczenia sugestii autouzupełniania do Twojego obszaru geograficznego.
Powiedziałbym, że najbardziej godne uwagi funkcje premium to możliwość rysowania regionów wysyłki na mapie i dostosowywania ceny dla każdego regionu, a także możliwość ustawienia kosztów wysyłki na podstawie obliczeń odległości, takich jak 0,50 USD za km.
Możesz również chcieć mieć dostęp do możliwości pozwalania klientom na zapisywanie wielu adresów, co może być wygodne dla niektórych typów klientów.
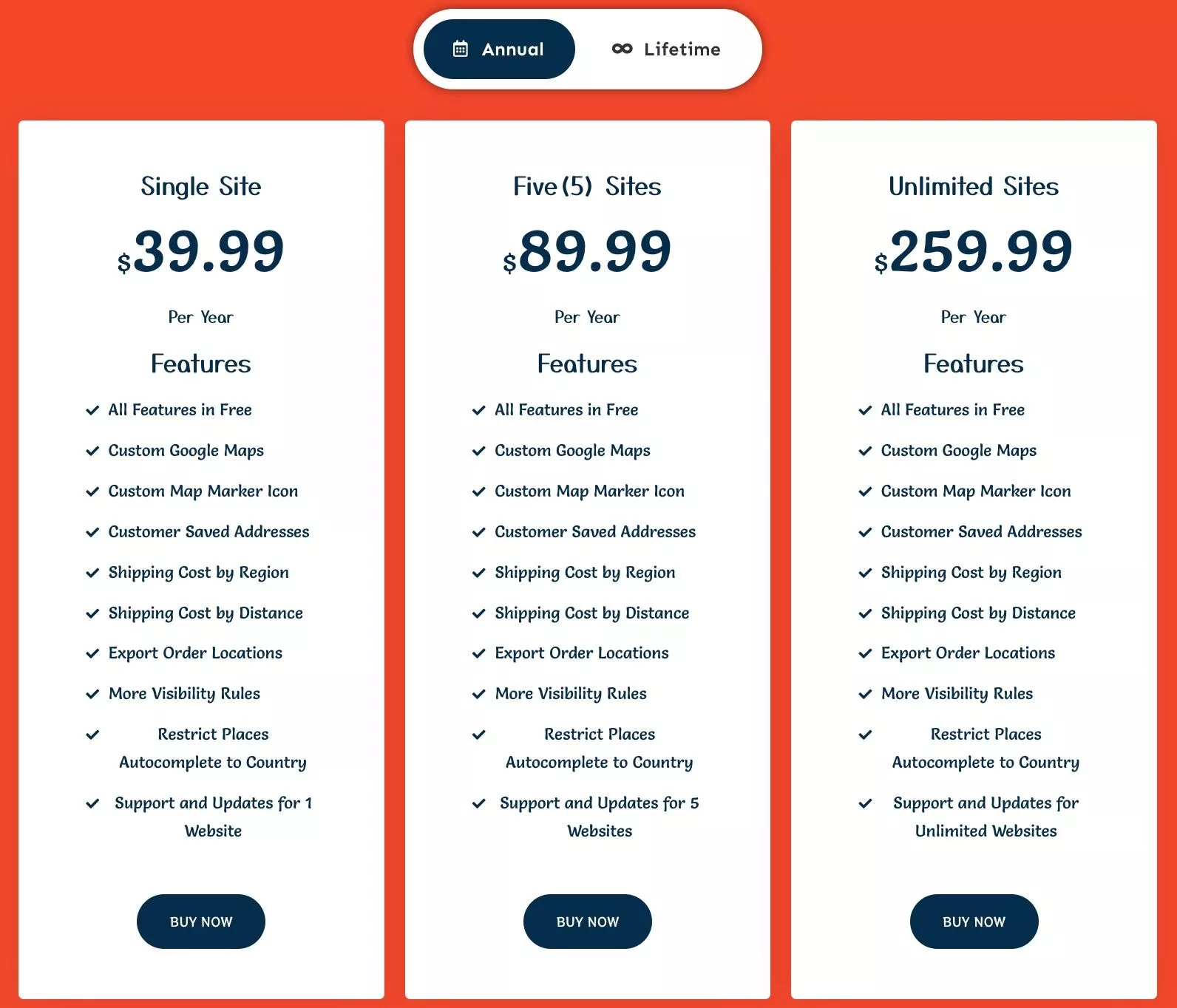
Istnieją trzy plany premium. Wszystkie plany są w pełni funkcjonalne – jedyną różnicą jest liczba witryn, na których można aktywować wtyczkę.
Możesz płacić corocznie za rok wsparcia i aktualizacji lub możesz kupić dożywotnią licencję:
- Jedna witryna — 39,99 USD na rok wsparcia i aktualizacji lub 119,99 USD na całe życie.
- Pięć witryn — 89,99 USD na rok wsparcia i aktualizacji lub 269,99 USD na całe życie.
- Nieograniczone witryny – 259,99 USD za rok wsparcia i aktualizacji lub 779,99 USD na całe życie.

Wszystkie plany są objęte 30-dniową gwarancją zwrotu pieniędzy , więc nie ma ryzyka dokonania zakupu.
Ostatnie przemyślenia na temat selektora lokalizacji przy kasie dla WooCommerce
Ogólnie rzecz biorąc, jeśli potrzebujesz selektora lokalizacji dla WooCommerce, myślę, że Picket lokalizacji w kasie to świetna opcja.
Proces konfiguracji był dla mnie bezproblemowy, a wszystkie funkcje działały zgodnie z obietnicą.
Darmowa wersja jest już dość elastyczna i może być wszystkim, czego potrzebujesz.
W przypadku bardziej zaawansowanych zastosowań wersja premium zapewnia dużą elastyczność dzięki możliwości dostosowania cen wysyłki w zależności od regionu lub odległości, a także innych funkcji premium, o których wspomniałem powyżej, takich jak możliwość zapisywania wielu adresów przez klientów.
Jeśli chcesz sam spróbować, masz kilka opcji:
- Rozkręć w pełni działającą stronę demonstracyjną, klikając przycisk Wypróbuj bezpłatne demo pod tabelą cen. Deweloper korzysta z usługi InstaWP, którą sprawdziliśmy, co zapewnia pełną witrynę demonstracyjną piaskownicy.
- Zainstaluj darmową wersję z WordPress.org.
- Kup wersję premium – masz 30-dniową gwarancję zwrotu pieniędzy, więc nie ma ryzyka.
Aby rozpocząć, możesz również użyć poniższych przycisków:
