22 najlepsze strony Magento (przykłady) 2022
Opublikowany: 2022-12-09Oto nasze spojrzenie na najlepsze strony internetowe Magento, które są idealne do zdobywania nowych pomysłów podczas budowania dowolnego rodzaju witryny eCommerce.
Ciekawostka : firma Adobe przejęła Magento na początku 2022 r., obecnie nazywaną Adobe Commerce.
Od razu zauważysz, że niektóre z największych marek na świecie używają Magento do prowadzenia swoich biznesów online.
To potężna platforma z nieskończonymi opcjami i możliwościami. Ponadto z łatwością obsługuje największe natężenie ruchu dla Twojej wygody.
Od minimalistycznych sklepów internetowych po najbardziej zaawansowane, jesteś gotowy na wszystko.
Uwaga : wybierz dowolny z naszej listy najpopularniejszych motywów Magento, aby zaoszczędzić sobie dużo czasu i wysiłku.
Najlepsze strony Magento i przykłady
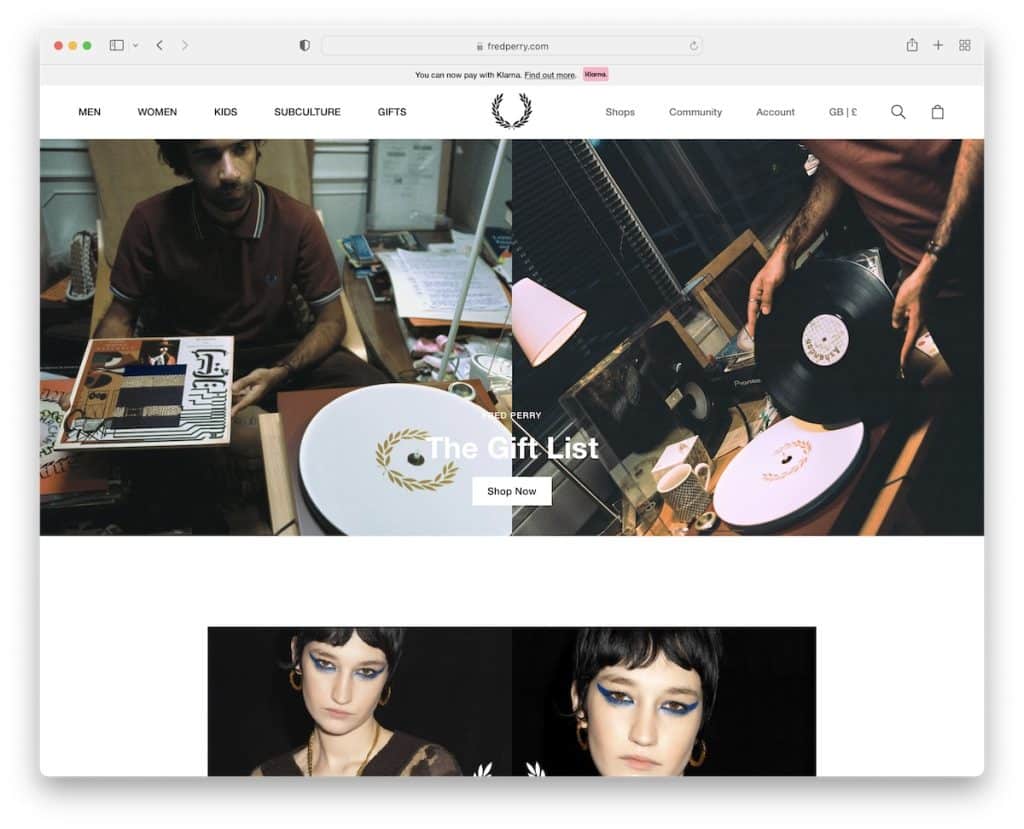
1. Freda Perry'ego

Pozornie długa strona główna Freda Perry'ego nie wydaje się nudna, gdy zaczynasz ją przewijać.
Mieszanka obrazów, tekstu i białej przestrzeni jest dobrze wyważona, aby zapewnić przyjemne wrażenia. Również przyklejone powiadomienie o subskrypcji biuletynu u dołu ekranu jest sprytne.
Witryna ma również pływający nagłówek, który pojawia się tylko wtedy, gdy zaczniesz przewijać z powrotem na górę.
Uwaga : Dobra równowaga treści i białej przestrzeni zapewnia świetny UX.
Możesz również sprawdzić te narzędzia do tworzenia sklepów internetowych, jeśli nie masz jeszcze pewności co do Magento.
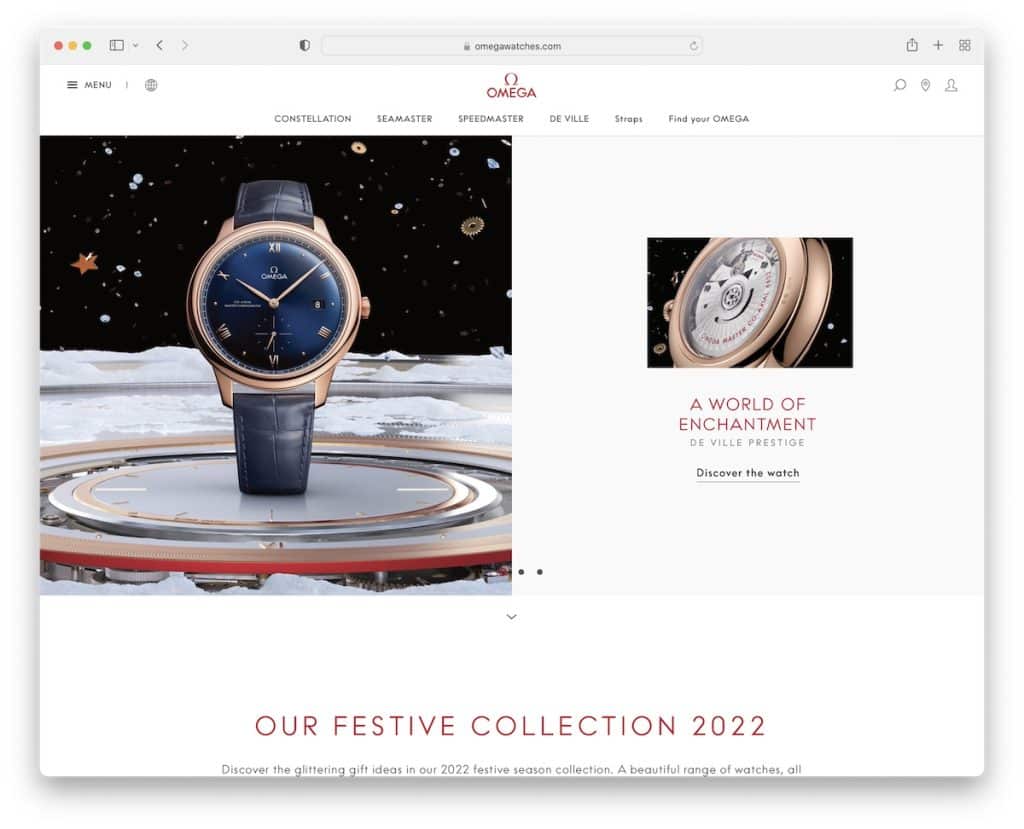
2. Zegarki Omega

Omega Watches to strona internetowa Magento z niesamowitym suwakiem w stylu podziału, który możesz zatrzymać i odtworzyć. Używają jednej strony suwaka dla obrazu, a drugiej dla tekstu i wezwania do działania (CTA).
Omega Watches ma minimalistyczne mega menu, które pomaga wygodniej znaleźć żądany przedmiot lub kategorię.
A animacje przewijania treści są koniecznością.
Uwaga : jeśli chcesz dodać animacje do swojej witryny eCommerce, zrób to stylowo (jak w przypadku zegarków Omega).
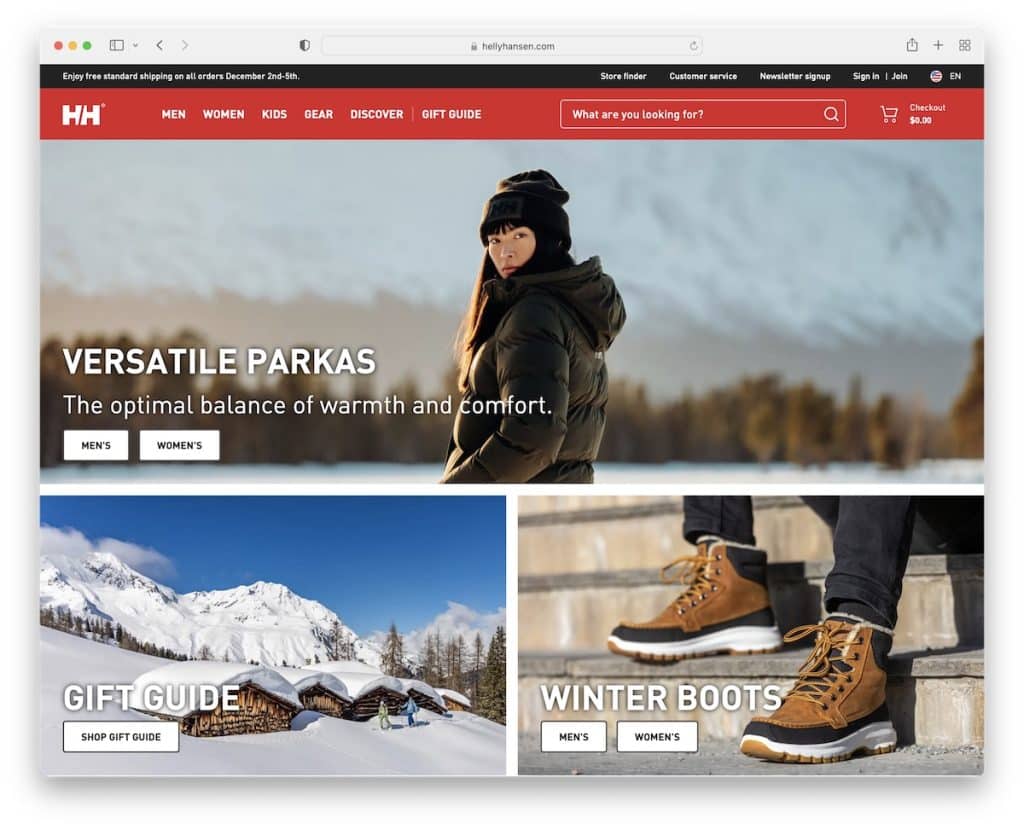
3. Helly Hansen

Strona główna Helly Hansen jest dość prosta, z dużym obrazem bohatera i przyciskami CTA do sekcji sklepu. Znajdziesz również przyklejony obszar nagłówka z mega menu i sekcją subskrypcji biuletynu tuż przed obszarem stopki.
Mówiąc o stopce, jest ona pięciokolumnowa i dość bogata w informacje, ale nie rozpraszająca uwagi.
Uwaga : Użyj stopki swojej witryny, aby dodać wszystkie dodatkowe informacje dotyczące obsługi klienta, płatności, mediów społecznościowych itp.
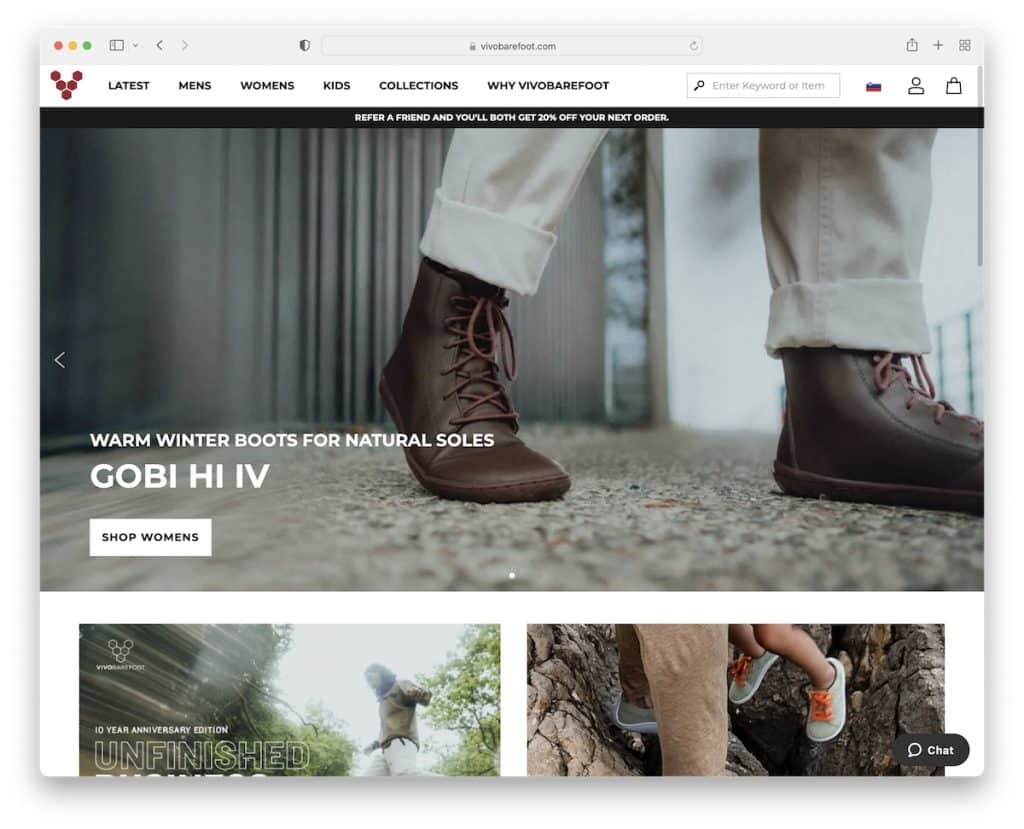
4. Vivoboso

Vivobarefoot wita Cię w swoim świecie butów pokazem slajdów o pełnej szerokości z tekstami i wezwaniami do działania.
Zdecydowali się również na lepki nagłówek z mega menu, paskiem wyszukiwania i paskiem powiadomień.
To, co nam się podoba, to stopka z czarnym tłem, która nadaje całej witrynie bardziej dynamiczny charakter.
Uwaga : Twoi potencjalni klienci mają dostęp do Twoich produktów w dowolnym momencie dzięki przyklejonemu megamenu.
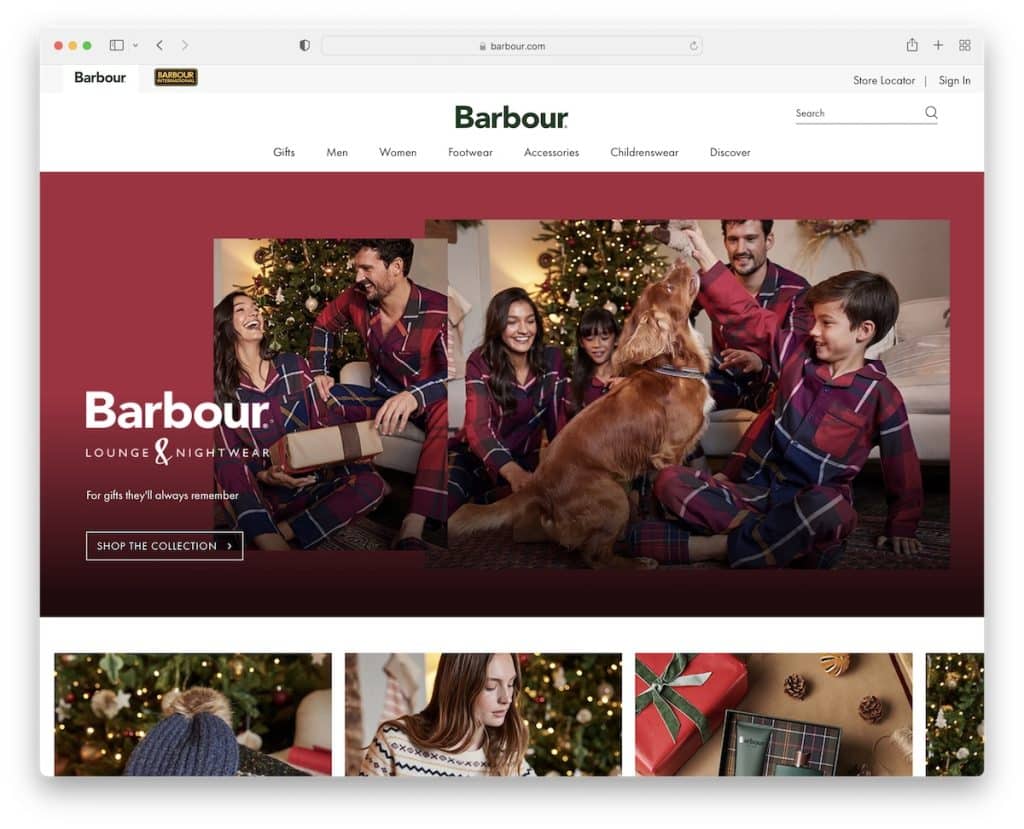
5. Barbour

Wielosekcyjna strona główna Barbour umożliwia natychmiastowe zapoznanie się z marką. Zwykle tworzą strukturę strony głównej zgodnie z sezonem lub specjalnymi zrzutami i współpracami, które mają.
Barbour ma również mega menu z obrazami i linkami, ale nie jest to menu pływające. Znajdziesz tu również wiele karuzel dla kategorii, najlepszych ofert i zdjęć klientów/kupuj wygląd.
Uwaga : karuzeli i suwaków używaj strategicznie, jeśli chcesz zaprezentować wiele elementów, treści, kategorii i nie tylko.
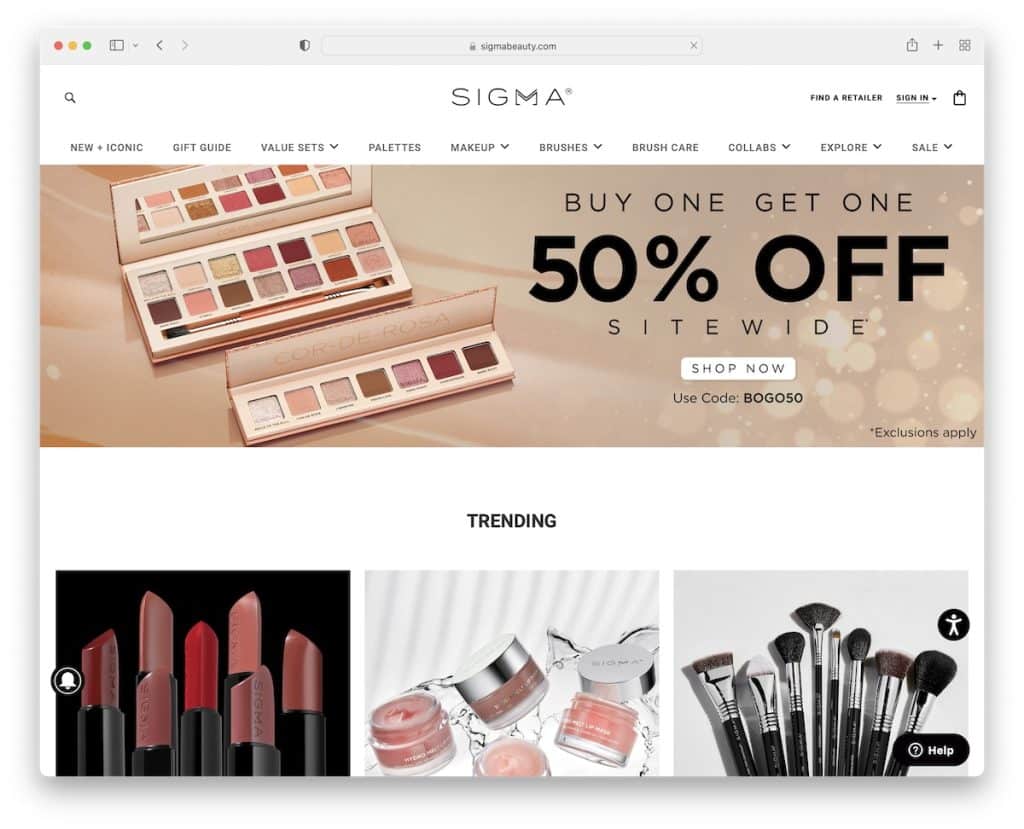
6. Sigma

Wielu mogłoby powiedzieć, że strona główna Sigmy jest zbyt „wypchana” produktami, obrazami, tekstami i innymi treściami.
Ale z tego samego powodu dodajemy go do listy. Użycie większych czcionek, białej przestrzeni i czarno-białego tła sprawia, że tak się dzieje, nie rozpraszając użytkownika.
Ponadto minimalistyczne, lepkie menu rozwijane jest zawsze dostępne, aby szybciej znaleźć żądane kategorie i elementy.
Uwaga : użyj Sigmy jako świetnego przykładu witryny Magento eCommerce, jak umieścić DUŻO rzeczy na stronie głównej – ze smakiem.
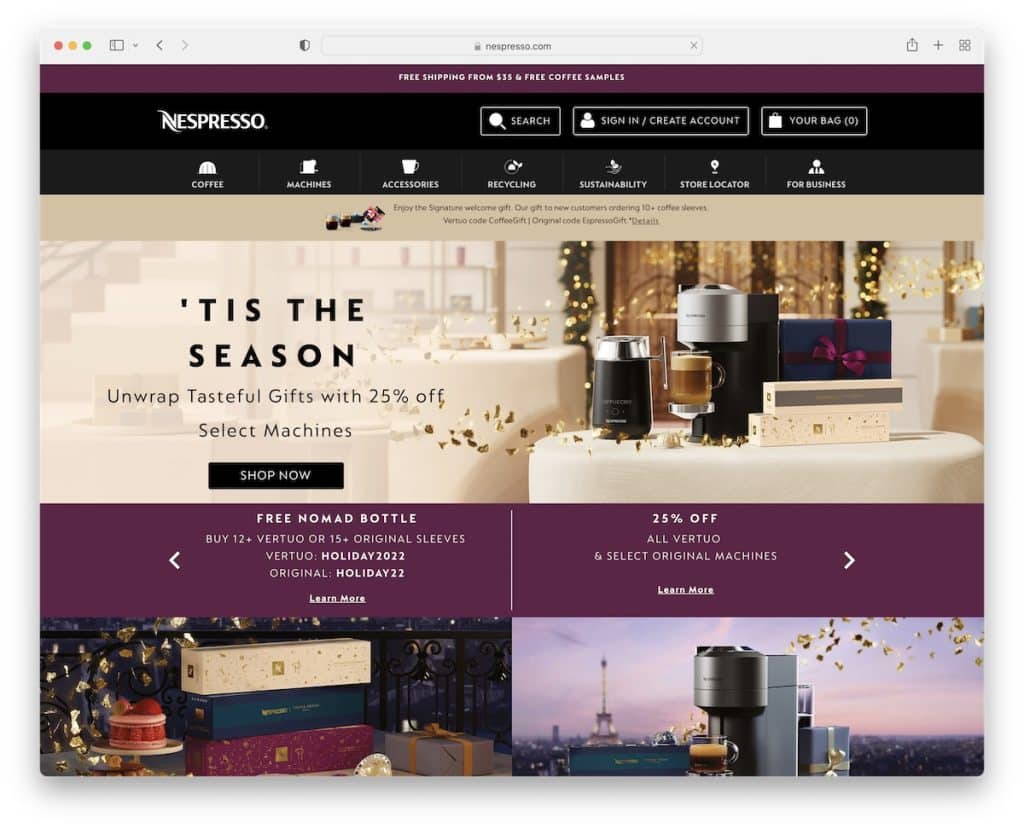
7. Nespresso

Nespresso ma bogatą w treści, pięknie podzieloną stronę główną, na której odwiedzający może posmakować wszystkiego.
Mają fajny suwak tekstowy pod obrazem bohatera ze specjalnymi kodami i ofertami, aby natychmiast przyciągnąć twoją uwagę.
Co ciekawe, ich lepki „nagłówek” zawiera tylko logo, pasek wyszukiwania, przycisk konta i torbę na zakupy.
Uwaga : Czy regularnie masz wiele ofert i kuponów? Zaprezentuj je za pomocą suwaka tekstowego.
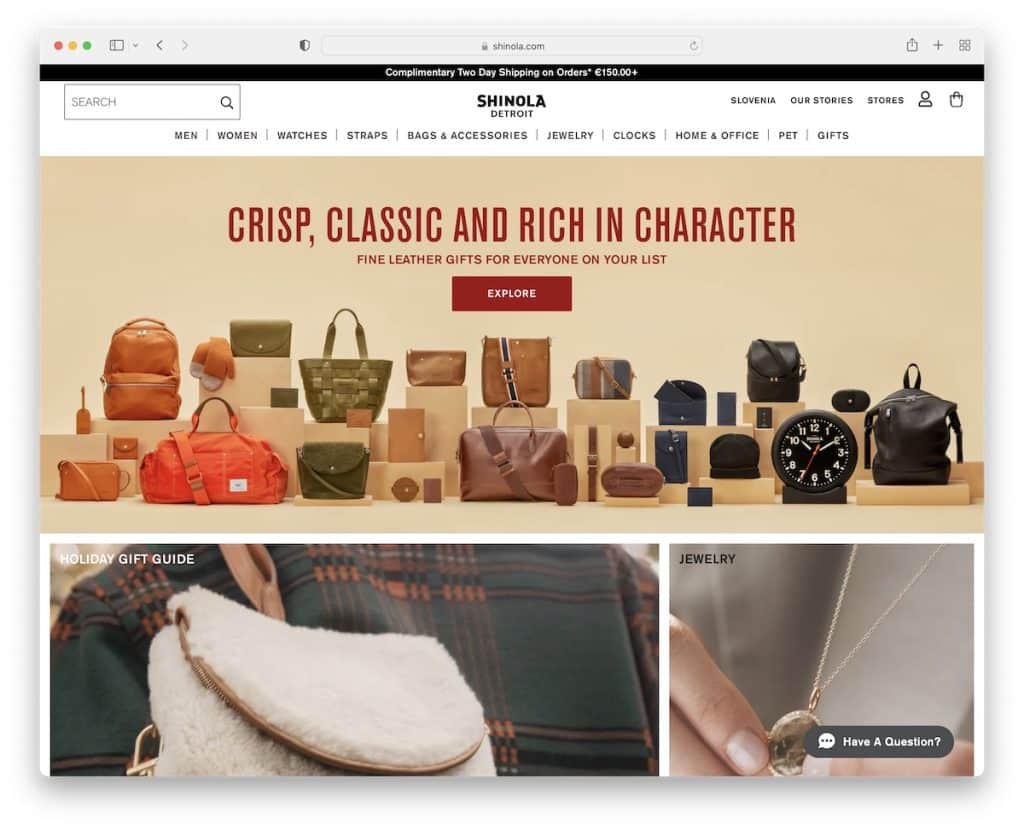
8. Shinola

Część strony głównej Shinoli zawiera siatkę murowaną, której używają do wyświetlania kategorii z pięknymi obrazami.
Używają również suwaka karuzeli dla swoich bestsellerów i bardzo oryginalnej sekcji z tylko jedną opinią/recenzją.
Co więcej, mega menu jest wzbogacone o wiele obrazów i linków, a pasek wyszukiwania zawiera wyniki na żywo.
Uwaga : bogata w obrazy strona główna z piękną siatką murowaną może dobrze działać w przypadku marek.
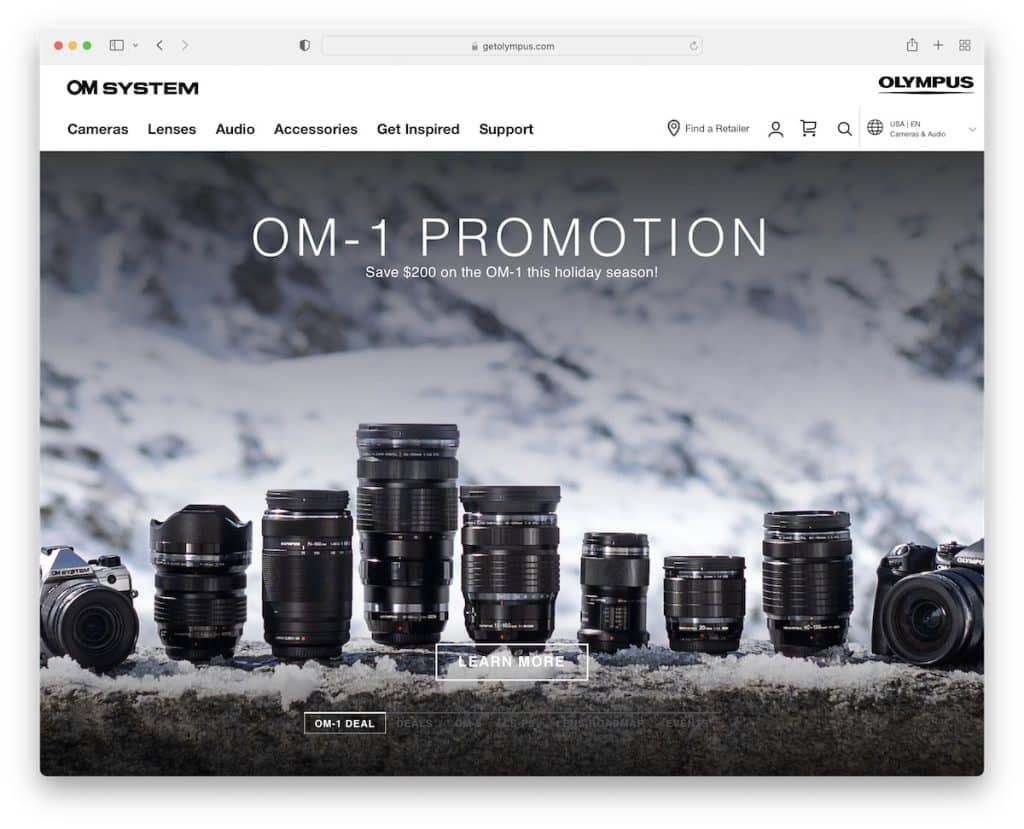
9. Olimp

Pełnoekranowy suwak jest tym, co Olympus oferuje w sekcji dla bohaterów, aby natychmiast wzbudzić zainteresowanie wszystkich.
Kolejną fajną rzeczą jest megamenu, którego elementy reagują na najechanie kursorem, podświetlając najechany element i przyciemniając resztę.
Podobają nam się również filtrowalne style fotografii, z którymi aparaty Olympus mogą z łatwością sobie poradzić.
Uwaga : jeśli oferujesz aparaty fotograficzne, zaprezentuj przykładowe zdjęcia (i filmy) wykonane przy ich użyciu, a nie jakieś nudne zbiory.
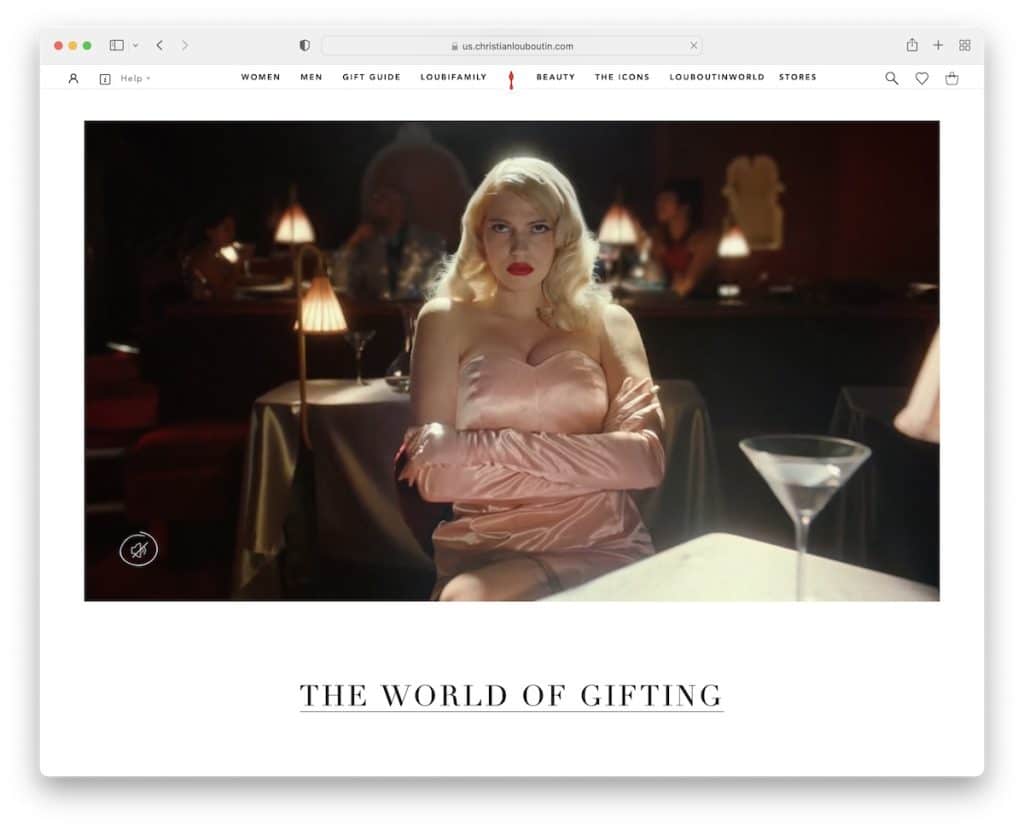
10. Christiana Louboutina

Automatycznie odtwarzany film Christiana Louboutina w obszarze bohatera jest bardzo wciągający i oferuje wyciszenie/wyłączenie wyciszenia.
Ta strona Magento jest bardzo minimalistyczna z prostą animacją ładowania treści na przewijaniu.
A tym, co natychmiast odróżnia tę witrynę od reszty, są jej opcje ułatwień dostępu z wieloma funkcjami wizualnymi.
Uwaga : możesz przygotować swoją witrynę do ułatwień dostępu za pomocą fajnego widżetu, takiego jak Christian Louboutin.
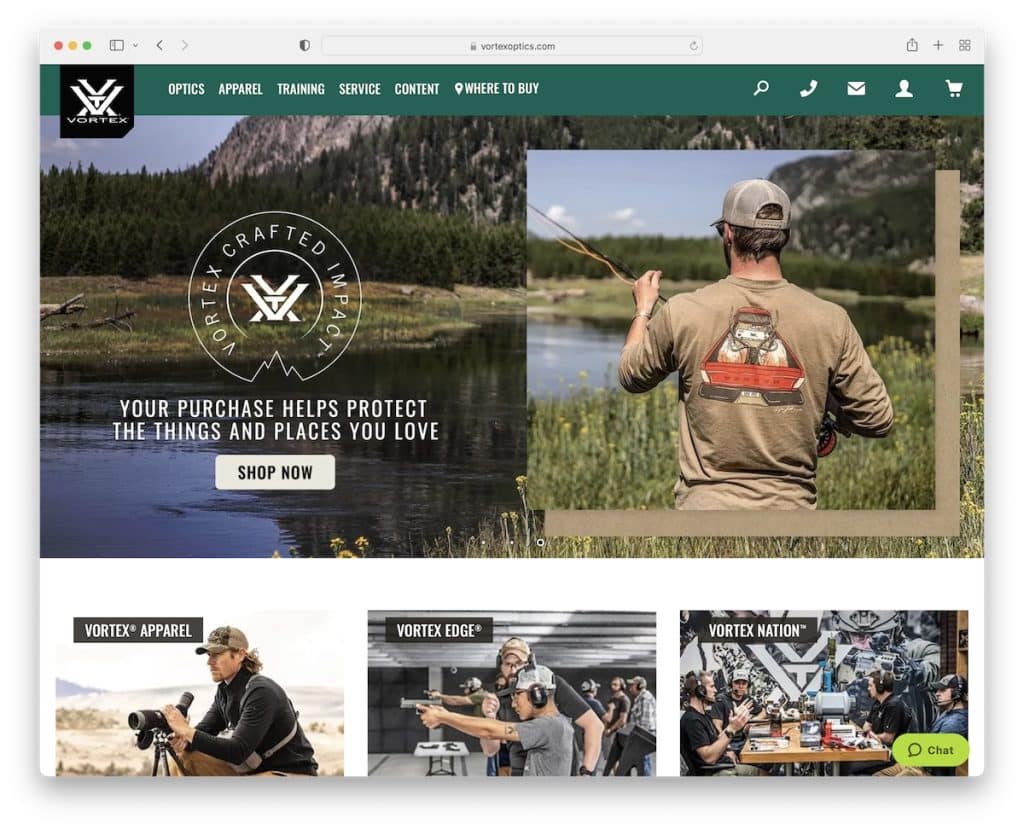
11. Wir

Vortex oferuje responsywny projekt strony internetowej, który zapewnia użytkownikom mobilnym i stacjonarnym równie niesamowite wrażenia.
Na stronie znajduje się slider oraz megamenu, które pojawia się dopiero po kliknięciu w wybraną kategorię.
Mają też dedykowaną sekcję na formularz zapisu do newslettera, linki do mediów społecznościowych i hashtag.

Uwaga : jeśli chcesz spopularyzować swój unikalny hashtag, pamiętaj o umieszczeniu go na swojej stronie internetowej.
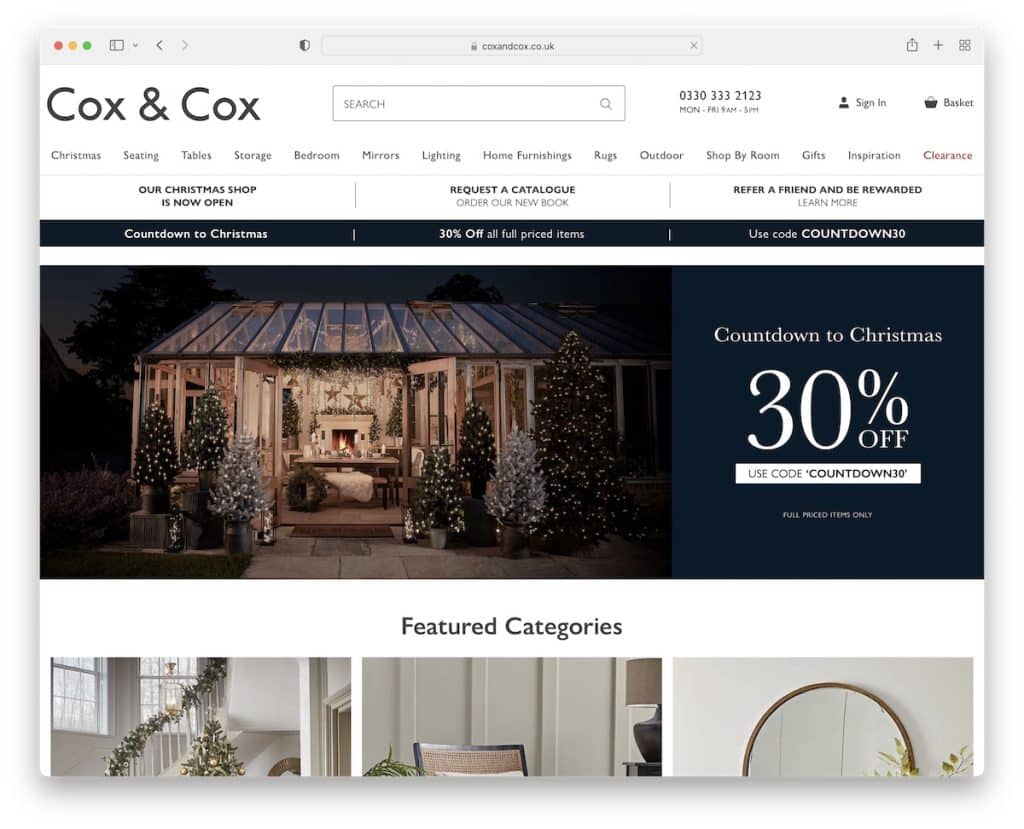
12. Cox i Cox

Cox & Cox wyposaża Cię w specjalne oferty, kategorie funkcji, popularne produkty i więcej dzięki stronie głównej w stylu siatki.
Ich nagłówek jest minimalistyczny, z dużym paskiem wyszukiwania, który rozpoznaje również głos osoby. A sekcja stopki ma szare tło, aby wyróżniać się na już „rozpraszającej” (w dobry sposób) stronie głównej.
Uwaga : jeśli chcesz podkreślić swoje produkty, siatka profesjonalnych zdjęć z linkami to świetne rozwiązanie.
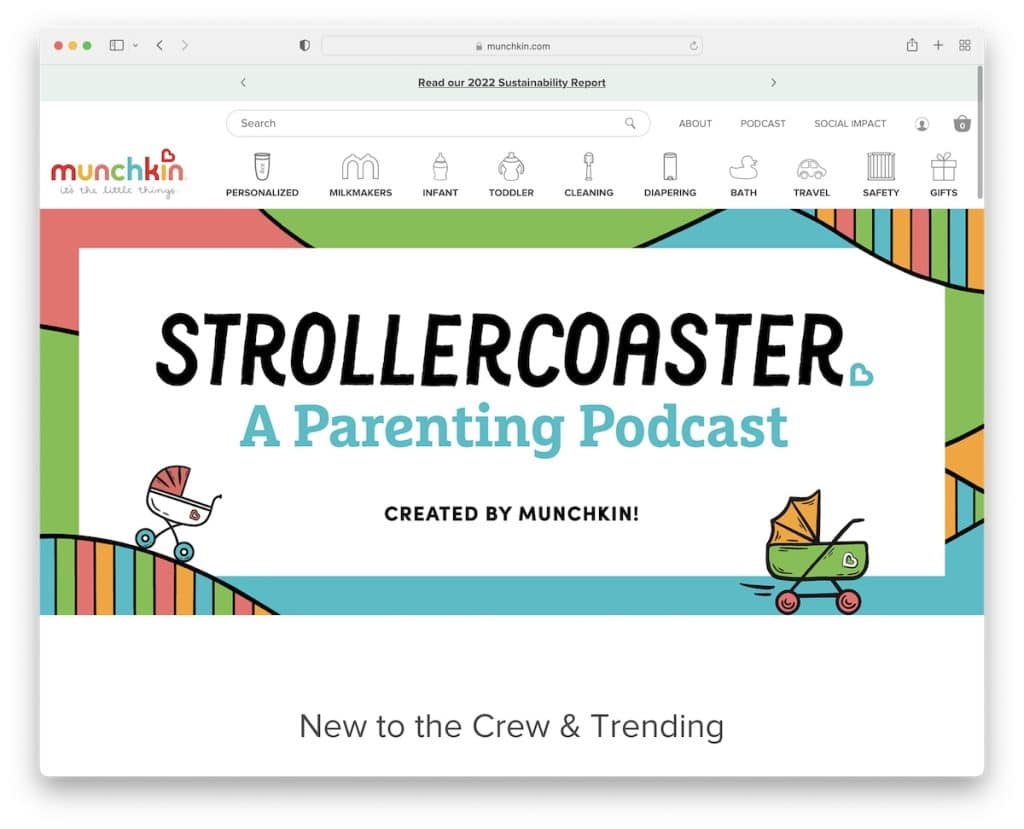
13. Munchkin

Witryna Munchkina jest przejrzysta, ale jednocześnie pełna życia, idealna dla kochających rodziców. Zawierają cenny suwak referencji, który pochodzi od różnych autorytetów.
Jeszcze jednym praktycznym elementem jest przyklejany pasek promujący artykuł, ale można go zamknąć, naciskając „x”.
Uwaga : jeśli inne duże marki mówią o Tobie, uwidocznij to na swojej stronie internetowej i pokaż potencjalnym klientom, jak bardzo jesteś popularny.
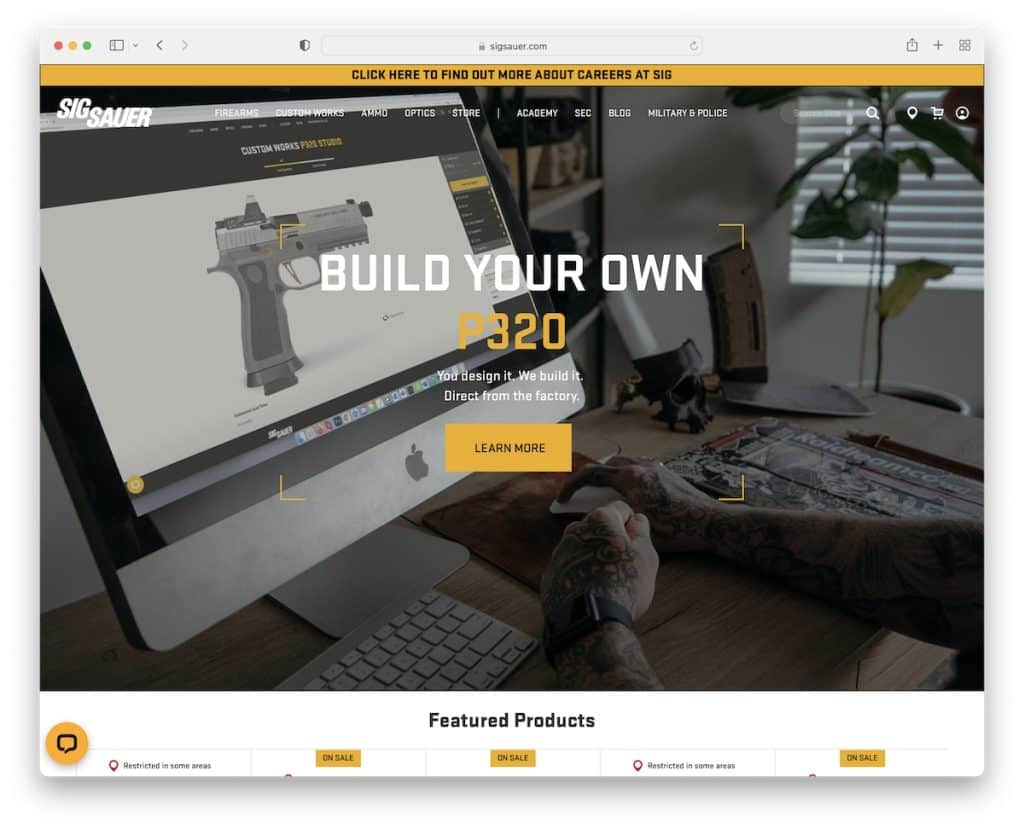
14. Sig Sauer

Sig Sauer zawiera duży obraz bohatera z tekstem i przyciskiem CTA. Ich sekcja nagłówka jest mała i przejrzysta, nie przeszkadza.
Ale górny pasek przyciąga wzrok, co jest dokładnie tym, co powinien zrobić pasek powiadomień.
Oprócz polecanych przedmiotów, kilku dodatkowych informacji o firmie i dość obszernej stopki, Sig Sauer upraszcza wszystko.
Uwaga : zadbaj o przejrzystość sekcji bohatera dzięki przezroczystemu nagłówkowi/paskowi nawigacyjnemu.
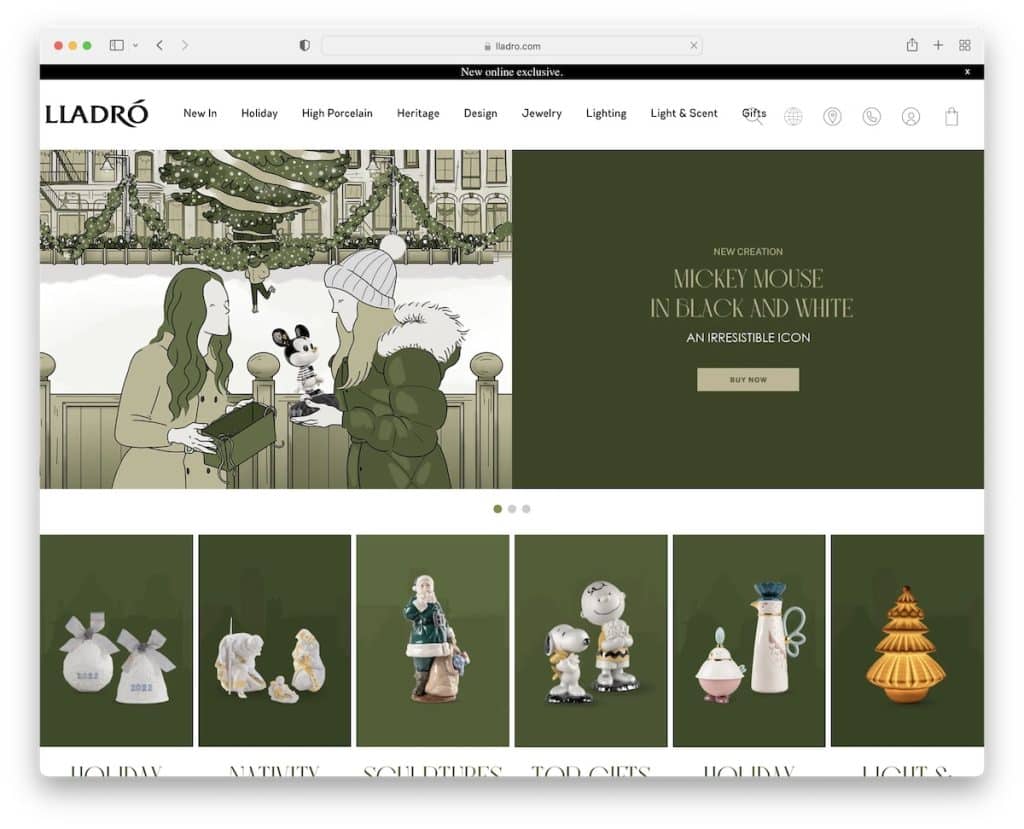
15. Ladro

Lladro ma niesamowite mega menu, z większością obrazów dość dużych (i klikalnych). Intrygujący jest górny pasek powiadomień, który nie ujawnia zbyt wiele, ale zachęca do kliknięcia.
Lladro zawiera również kilka chwytliwych animacji i zawiera specjalne sekcje dla różnych kolekcji, po pierwsze obraz, który prowadzi do kategorii, a po drugie niektóre elementy z kolekcji.
Uwaga : limitowane kolekcje zasługują na specjalne sekcje, które możesz skopiować i ulepszyć z Lladro.
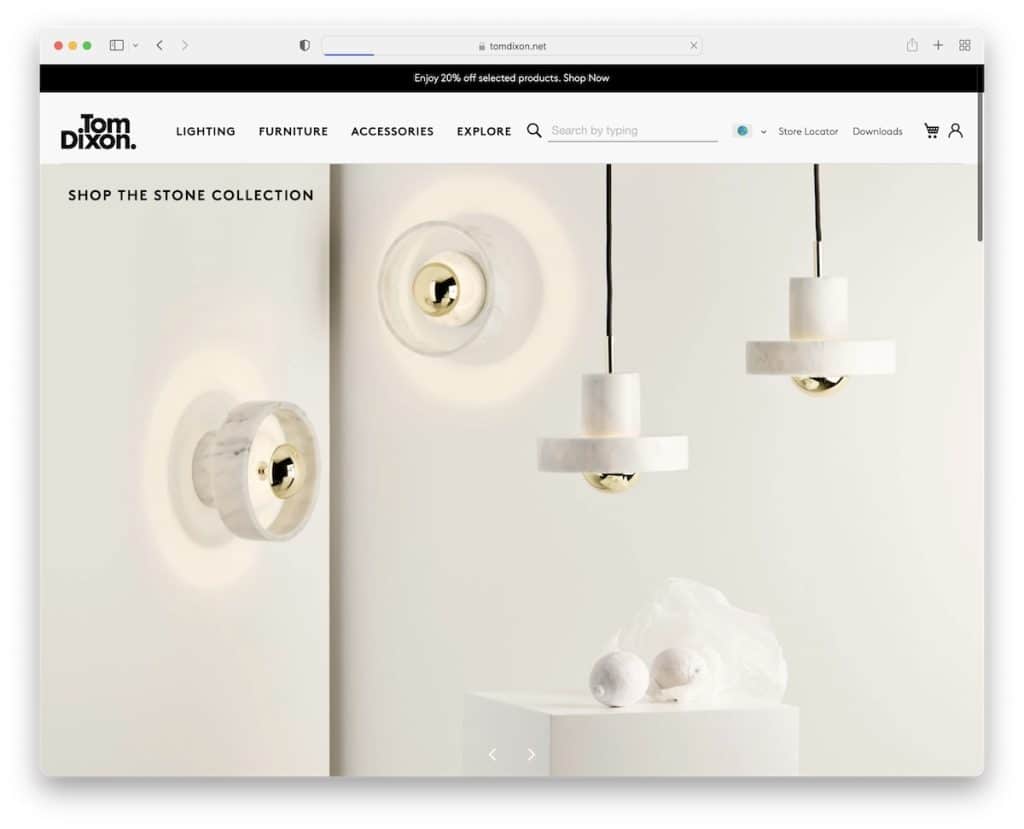
16. Toma Dixona

Górny pasek, nagłówek i pełnoekranowy suwak to pierwsze rzeczy, które zafunduje Ci Tom Dixon. I to wystarczy, aby podniecić zwiedzających.
Tom Dixon utrzymuje bardzo minimalistyczny pasek nawigacyjny z czterema klikalnymi kategoriami, które odblokowują megamenu po najechaniu myszką.
Ostatnia, ale nie mniej ważna sekcja na Instagramie, w której można robić zakupy, umożliwia wizualizację produktów Toma Dixona w ich naturalnym środowisku.
Uwaga : kanał na Instagramie, który można kupić, świetnie nadaje się do prezentowania klientów, którzy korzystają z Twoich produktów, ale jednocześnie prowadzi użytkownika do strony produktu.
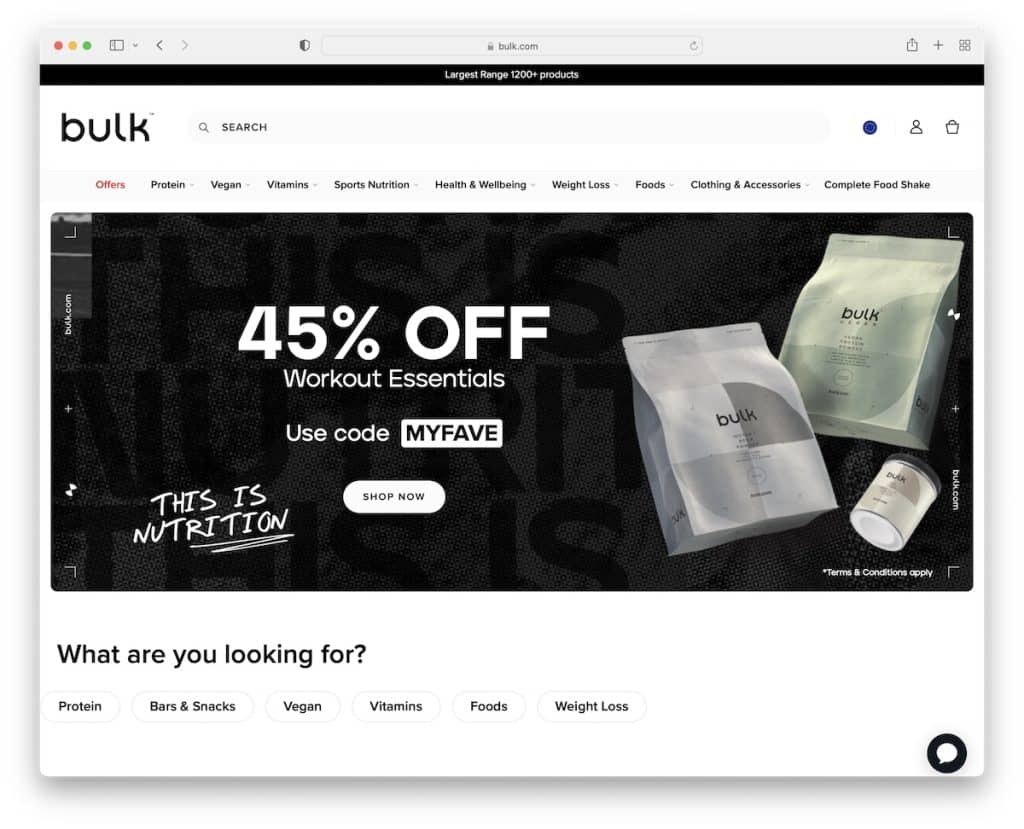
17. Luzem

Nagłówek Bulk płynnie zwija się podczas przewijania, ale pojawia się ponownie, gdy przewiniesz z powrotem do góry.
Daje to użytkownikowi przyjemniejsze wrażenia podczas przeglądania, ale daje mu szansę odwiedzenia innych sekcji i produktów bez ponownego wchodzenia na samą górę. (Nie marnuj czasu.)
Sekcja „Pozostań w kontakcie” jest również duża, co zwiększa szansę na zdobycie nowego leada.
Uwaga : zawsze koncentruj się na jak najlepszych doświadczeniach użytkownika, a jednym z czynników, które się na to składają, jest doskonałe wrażenia podczas przeglądania.
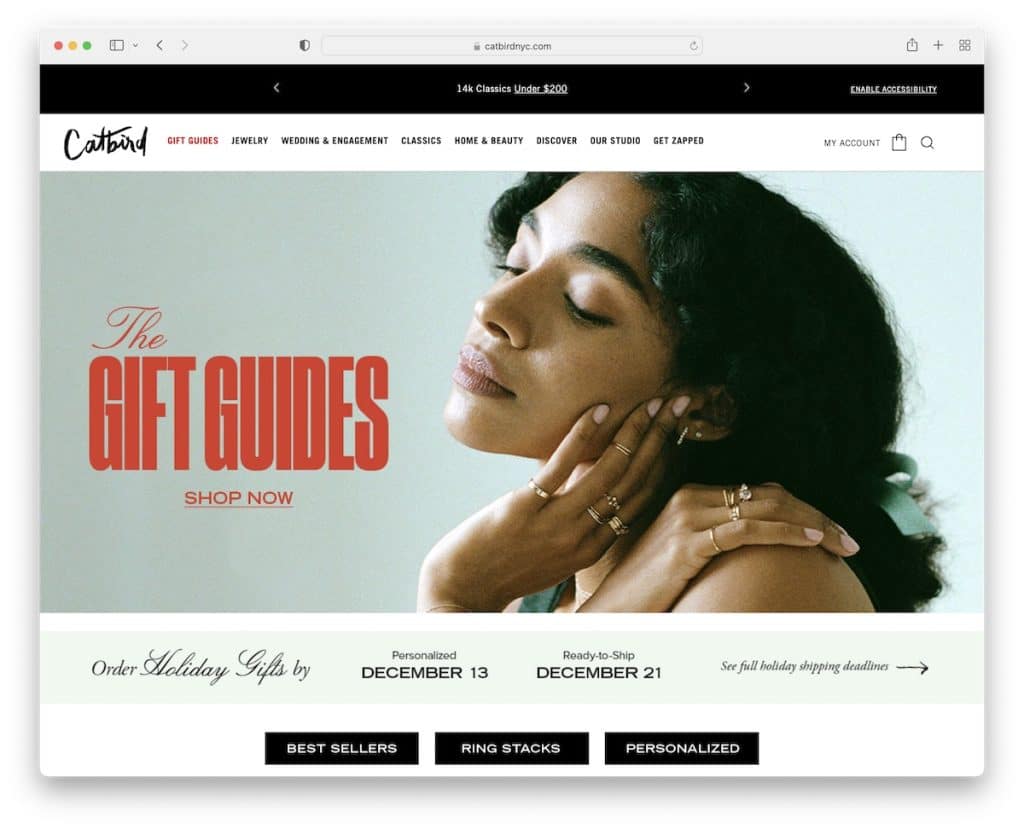
18. Koci ptak

Górny pasek powiadomień Catbird (z wieloma powiadomieniami) i obszar nagłówka są ruchome, dzięki czemu możesz poruszać się po stronie niezależnie od tego, jak często przewijasz.
Szczególnie podoba nam się sekcja „Jak to nosisz”, w której niektórzy klienci Catbird modelują produkty. Ale jednocześnie zobaczysz linki do stron produktów na szybkie zakupy.
Ponadto Catbird jest również jedną z nielicznych stron internetowych z trybem dostępności.
Uwaga : Zamiast wybierać tylko pływający nagłówek, spraw, aby pasek powiadomień był również lepki.
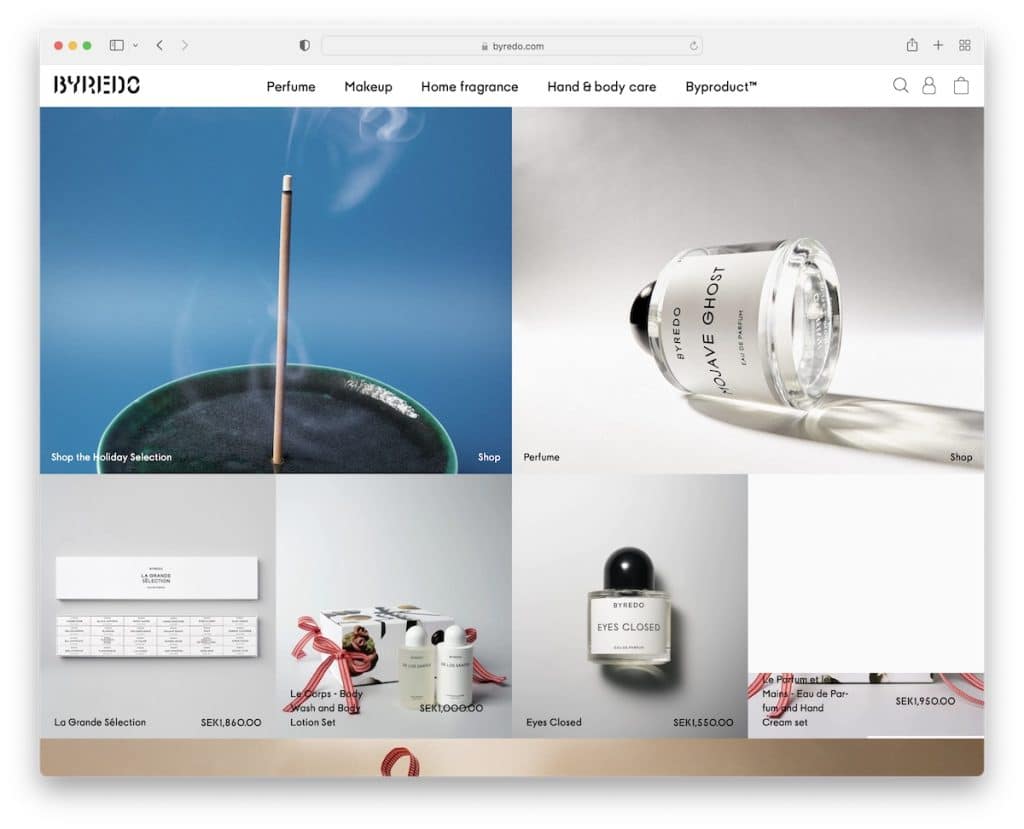
19. Byredo

Strona główna Byredo to duża siatka pięknych obrazów z tekstem, cenami i opcją kliknięcia. Niektóre elementy prowadzą do kategorii, a niektóre bezpośrednio do strony produktu.
Ale masz również pływający minimalistyczny nagłówek (z mega menu), który jest zawsze obecny, jeśli chcesz odwiedzić coś, czego nie ma na stronie głównej.
Uwaga : pełnoekranowa strona główna w stylu siatki umożliwia prezentację produktów bez zbytniej sprzedaży.
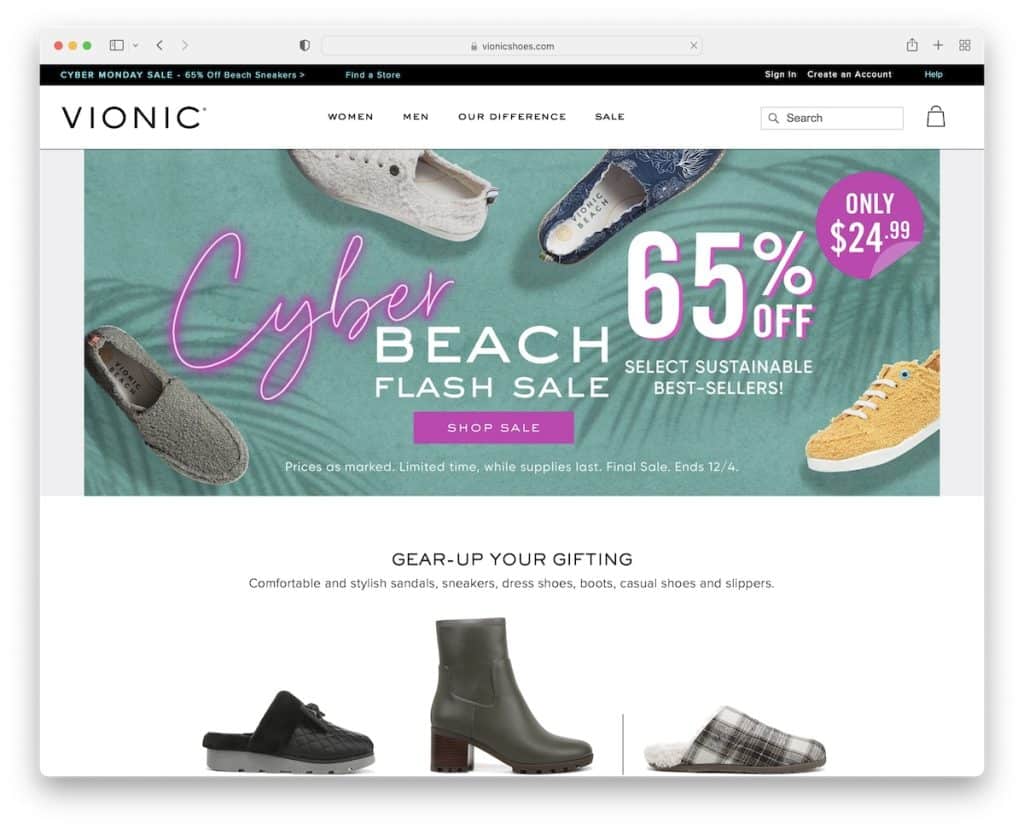
20. Wioniczny

Vionic oferuje pudełkowy projekt strony internetowej Magento, który jest przejrzysty i prosty, aby każdy mógł się nim cieszyć.
Górny pasek powiadomień zwija się na zwoju, ale nie w nagłówku. Nawigacja zawiera tylko cztery elementy, które po najechaniu kursorem pokazują podsekcje.
Uwaga : promuj zalety swoich produktów za pomocą suwaka, który pokazuje, co jest na topie (sprawdź suwak „3-strefowy komfort” firmy Vionic).
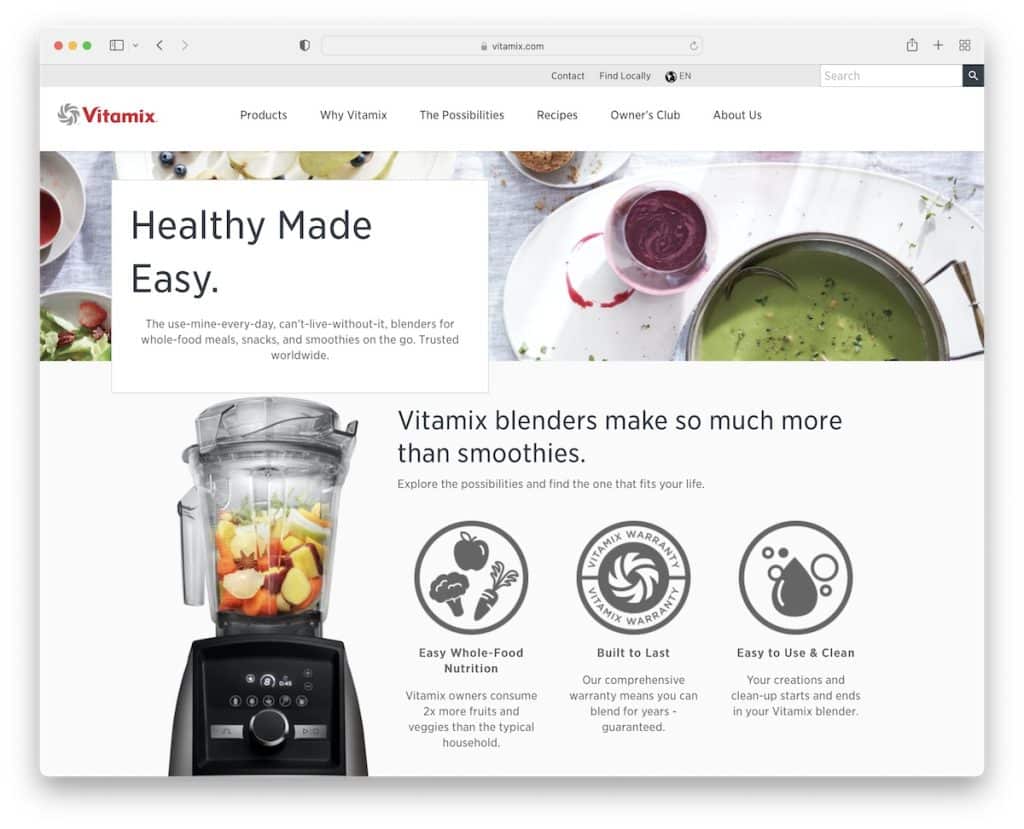
21. Vitamix

Vitamix ma bardzo podstawową stronę internetową Magento, co czyni ją idealnym dodatkiem do listy. Chcieliśmy pokazać wszechstronność tego niesamowitego narzędzia do tworzenia witryn e-commerce — można z nim zbudować dowolny typ sklepu internetowego, przejrzysty i prosty lub kreatywny i nowoczesny.
Uwaga : jeśli nie masz pewności co do projektu strony internetowej swojej firmy – zachowaj prostotę!
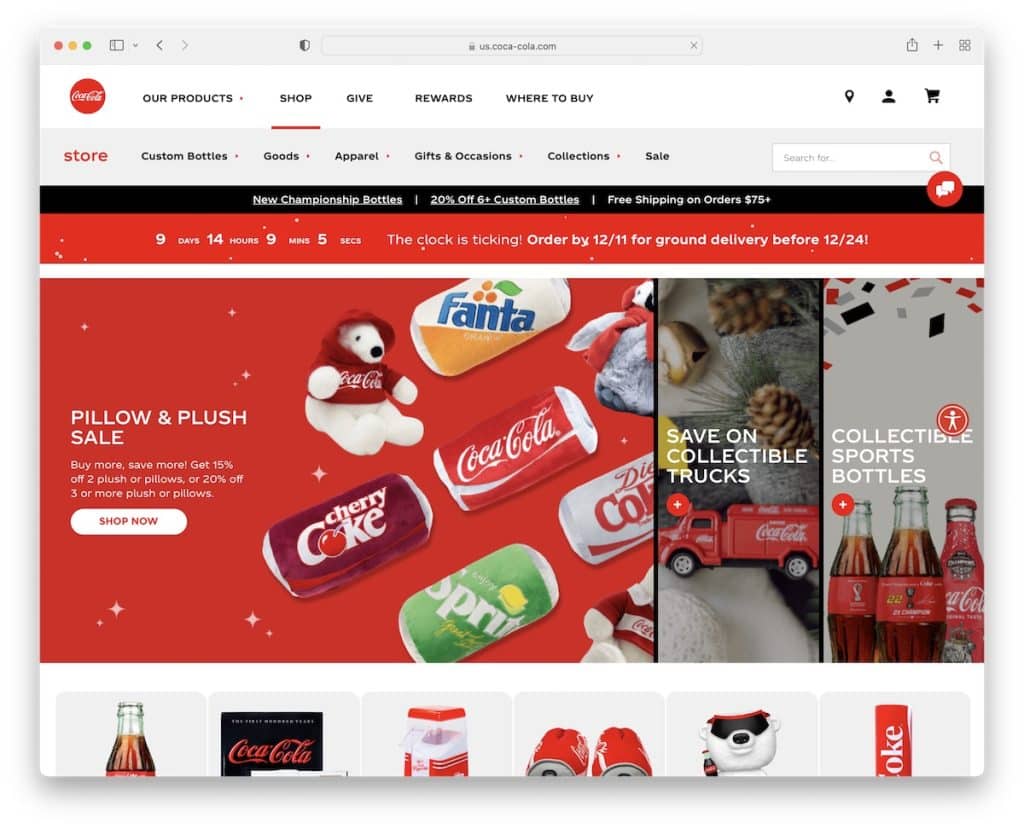
22. Sklep Coca-Coli

Coca-Cola Store zawiera odważne elementy, które przyciągają uwagę odwiedzających, za pomocą głównej i dodatkowej nawigacji (wielopoziomowe rozwijane menu), paska powiadomień i minutnika do ofert specjalnych, wyprzedaży itp.
Utrzymują również wszystkie przyciski CTA w kolorze czerwonym, co bardzo dobrze komponuje się z ich brandingiem, zawsze przypominając o Coca-Coli.
Uwaga : Spraw, aby elementy witryny przypominały Twoją markę.
Jeśli chcesz również sprawdzić alternatywy Magento, zalecamy tanie narzędzia do tworzenia witryn eCommerce, które pozwolą Ci natychmiast zacząć.
