Jak skonfigurować Mailchimp dla formularzy zgody na WordPress i e-mail marketingu?
Opublikowany: 2022-05-09WordPress jest dominującym systemem zarządzania treścią, a Mailchimp jest jego odpowiednikiem w oprogramowaniu do e-mail marketingu.
Dlaczego więc nie połączyć tych dwóch?
W tym przewodniku dowiesz się, jak skonfigurować Mailchimp dla WordPress. Dzięki niemu możesz włączyć formularze zgody w swojej witrynie, skonfigurować kampanie e-mail marketingowe i wysyłać e-maile za każdym razem, gdy publikujesz nowy post na blogu.
Zacznijmy uczyć się, jak dodać Mailchimp do WordPressa!
Dlaczego warto korzystać z Mailchimp dla WordPressa?
Biblioteka wtyczek WordPress oferuje już szeroką gamę wtyczek i widżetów do e-mail marketingu oraz tworzenia list.
To nasuwa pytanie: co sprawia, że Mailchimp jest bardziej pożądany niż dziesiątki alternatyw? Dlaczego powinieneś używać Mailchimp na swojej stronie WordPress?
Dlatego:
- Mailchimp oferuje darmowe konto do 2000 kontaktów. Wiele aplikacji do marketingu e-mailowego premium nie ma bezpłatnych planów, a jeśli tak, trudno jest pokonać funkcje, które otrzymujesz od Mailchimp.
- Możesz tworzyć formularze zgody na e-mail z Mailchimp za pomocą metody ręcznej lub za pomocą wtyczki. Te dwie opcje zapewniają nieco elastyczną konfigurację. WordPress obsługuje niestandardowe kodowanie i istnieje wiele wtyczek Mailchimp, więc możesz użyć tego, co sprawi, że poczujesz się bardziej komfortowo.
- Możliwe jest również użycie Mailchimp do formularzy rejestracji na stronie. Użytkownicy odwiedzają Twoją witrynę i tworzą profil użytkownika; są one często wykorzystywane w witrynach członkowskich, handlu elektronicznego i forach.
- Proces projektowania wiadomości e-mail Mailchimp nie ma sobie równych. Jego piękne szablony i edytor typu „przeciągnij i upuść” oznaczają, że nie musisz być projektantem ani ekspertem od marketingu e-mailowego, aby tworzyć oszałamiające kampanie. Otrzymujesz również obszerną bibliotekę szablonów.
- Kilka narzędzi do automatyzacji łączy aktualizacje WordPressa z e-mailami Mailchimp, umożliwiając wysyłanie wiadomości e-mail o nowych postach oraz jako wiadomości powitalne lub kampanie kroplowe, gdy ludzie zarejestrują się na Twojej liście.
- Mailchimp jest wyposażony w zaawansowane narzędzia do targetowania, dzięki którym Twoi czytelnicy/klienci WordPress mogą wybrać, które e-maile chcą otrzymywać. Możesz także samodzielnie kierować reklamy na podstawie typów użytkowników.
- Jeśli nie lubisz podstawowych wtyczek lub metod integracji Mailchimp z WordPress, zawsze możesz skorzystać z rozszerzeń innych firm, ponieważ są ich setki na rynku. To tylko jedna zaleta tego, że Mailchimp jest dość popularnym narzędziem do e-mail marketingu.
- Możesz wyświetlić statystyki Mailchimp na swoim pulpicie WordPress, ale są one pełne niezbędnych informacji, takich jak współczynniki otwierania wiadomości e-mail, kliknięcia i lokalizacje użytkowników.
- Mailchimp dobrze integruje się z witrynami WooCommerce, pomagając w wysyłaniu automatycznych wiadomości e-mail dotyczących transakcji, takich jak wiadomości o porzuconym koszyku, paragony i kody kuponów.
- Integracja Mailchimp i WordPress oznacza, że korzystasz z szerokiej gamy innych funkcji automatyzacji i marketingu poza zwykłym marketingiem e-mail. Na przykład możesz połączyć swoje konta w mediach społecznościowych, wyświetlać reklamy cyfrowe na podstawie e-maili, skonfigurować strony docelowe i nie tylko.
Jak widać, Mailchimp oferuje całkiem solidny zestaw narzędzi. Ale kiedy zoptymalizujesz Mailchimp dla WordPress i zintegrujesz cały proces, staje się on znacznie bardziej przydatną platformą marketingową dla Twojej witryny.
Jak założyć konto Mailchimp
Pierwszym krokiem w konfiguracji Mailchimp dla WordPressa jest:
- Masz witrynę WordPress
- Utwórz konto Mailchimp
Po utworzeniu tych dwóch kont, możemy przejść dalej w łączeniu ich razem z wtyczką lub kodem (więcej na ten temat poniżej).
Nasz przewodnik na temat rozpoczęcia pracy z Mailchimp obejmuje większość procesu przechodzenia na stronę Mailchimp, aby dowiedzieć się, jak poruszać się po pulpicie Mailchimp.
Jako krótkie przypomnienie, oto kroki, aby uruchomić konto Mailchimp, wraz z kilkoma dodatkowymi wskazówkami, których nie pokazano w tym przewodniku:
Zacznij od przejścia na stronę Mailchimp.com i sprawdzenia funkcji, aby upewnić się, że jest to dokładnie platforma do marketingu e-mailowego, której chcesz używać w swojej witrynie WordPress.
Gdy wszystko będzie gotowe, kliknij przycisk Zarejestruj się bezpłatnie lub Rozpocznij dzisiaj — oba prowadzą do tej samej strony, aby założyć konto.

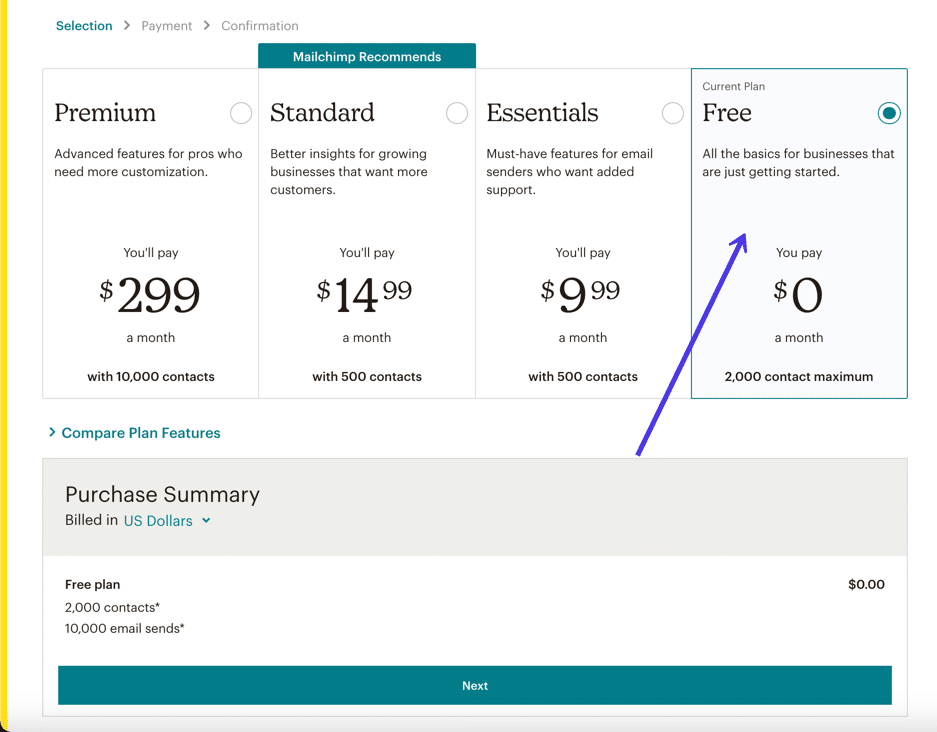
Zostaniesz poproszony o wybranie planu cenowego Mailchimp. Zalecamy rozpoczęcie od planu Free, dopóki nie przekroczysz maksymalnej liczby 2000 użytkowników lub nie będziesz potrzebować jednej z funkcji premium.

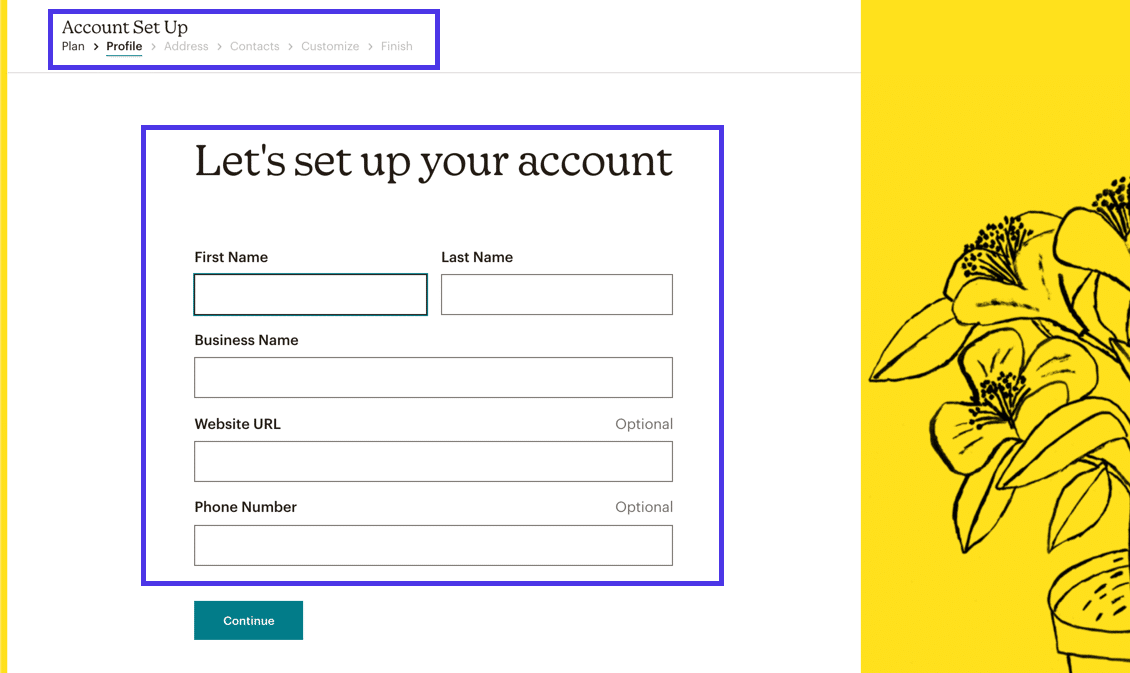
Poniższe ekrany pokazują pola do wpisania adresu e-mail oraz żądanej nazwy użytkownika i hasła. Zostaniesz również poproszony o podanie Mailchimpowi swojego imienia, nazwiska i potencjalnie innych danych osobowych, aby zakończyć konfigurację konta. Mają nawet quiz marketingowy, który możesz pominąć, ale pomocne jest umieszczenie odpowiednich funkcji na pulpicie nawigacyjnym.

Po tym wszystkim Mailchimp prześle Cię do głównego pulpitu nawigacyjnego, gdzie zobaczysz monit powitalny, szybkie statystyki po wysłaniu kampanii oraz szczegóły dotyczące rozmiaru listy e-mailowej.
Przeczytaj nasz przewodnik na temat korzystania z MailChimp (i zbuduj swoją listę e-mail), aby kontynuować proces.
Skonfigurowanie Mailchimp dla WordPress oznacza, że zintegrujesz obecne konto Mailchimp, aby umieścić formularz Mailchimp w swojej witrynie WordPress — w obszarze takim jak strona główna, pasek boczny lub nagłówek.
Dzięki formularzowi zawartemu w Twojej witrynie wszystkie wprowadzone dane użytkownika są przesyłane z tego formularza witryny do bazy danych w programie Mailchimp. Możesz zarządzać wszystkimi aspektami listy e-mailowej z Mailchimp, z opcjami kierowania, umieszczania użytkowników w grupach i przeglądania statystyk. Możesz również dostosować projekt formularza subskrypcji w Mailchimp.
Głównym celem integracji Mailchimp for WordPress jest zbudowanie listy e-mailowej. Wszystko później zależy od Twojej kreatywności, chęci wysyłania e-maili i rodzaju prowadzonej działalności. Mailchimp jest pełen narzędzi, które zaspokoją wszystkie Twoje potrzeby, takie jak:
- Chcesz otrzymywać automatyczne e-maile powitalne dla osób, które zarejestrują się w Twoim formularzu
- Twórz comiesięczne biuletyny dla swojego sklepu detalicznego
- Połącz integrację ze swoim sklepem e-commerce w celu dostarczania paragonów
- Ustaw wiadomości o porzuconym koszyku
- Wysyłaj inne e-maile transakcyjne
Jak skonfigurować Mailchimp na WordPress
Integracje Mailchimp występują w wielu różnych formach, z których niektóre obejmują:
- Tworzenie formularza rejestracji Mailchimp bez wtyczki w witrynie WordPress.
- Tworzenie formularza rejestracji Mailchimp z wtyczką do umieszczenia na stronie WordPress.
- Wstawianie formularza rejestracji Mailchimp w witrynie WordPress jako widżetu — przejdź do paska bocznego, stopki lub innych obszarów widżetów.
- Łączenie witryny WordPress, aby umożliwić automatyczne działania, takie jak wysyłanie aktualizacji postów na blogu lub wiadomości e-commerce z witryny WordPress.
W następnej sekcji omówimy połączenie Twojej witryny WordPress z Mailchimp i ukończenie wszystkich wymienionych typów integracji. Następnie możesz wybrać ten, który jest najbardziej odpowiedni dla Twojej organizacji, biorąc pod uwagę koszty, wymagania dotyczące poziomu umiejętności oraz to, co wychodzi z najlepiej wyglądających formularzy i wiadomości e-mail.
Jak utworzyć formularz rejestracji Mailchimp dla WordPress bez wtyczki?
Mailchimp oferuje własną wtyczkę WordPress (nawet jeśli jej nie zalecamy) i można znaleźć sporo wtyczek innych firm do dodawania formularza Mailchimp do WordPress. Jednak każdy powinien wiedzieć, jak dodać formularz Mailchimp do WordPressa lub dowolnej strony internetowej bez instalowania wtyczki.
Rezygnacja z wtyczki ma swoje zalety, od zminimalizowania liczby wtyczek w witrynie WordPress po skrócenie czasu poświęconego na projektowanie formularza i umieszczenie go w witrynie.
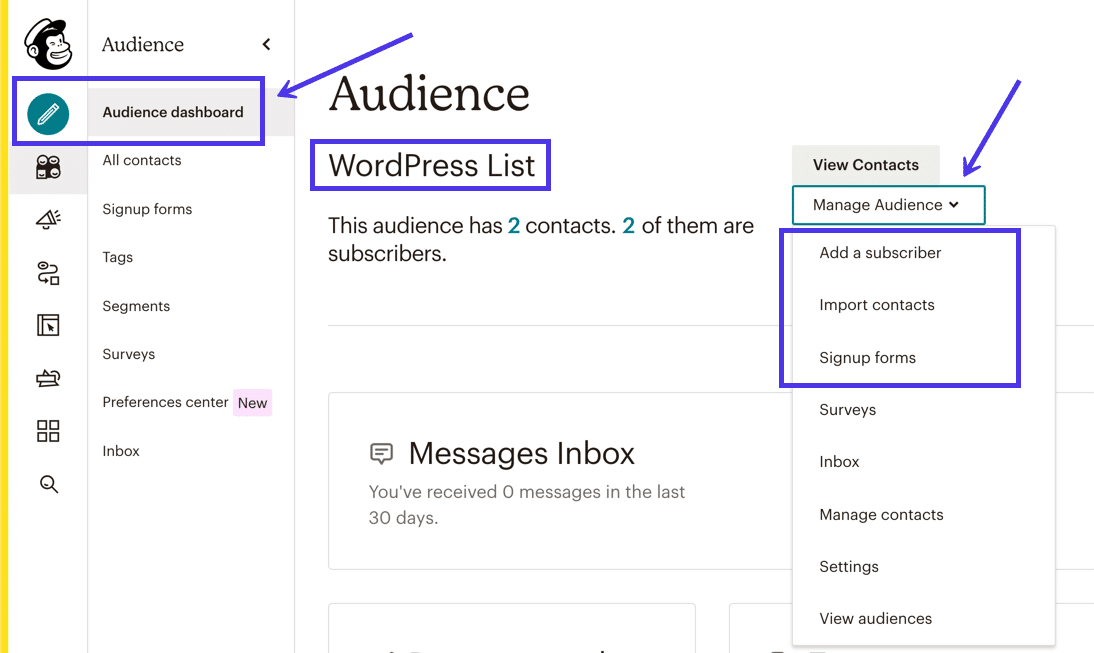
Przejdź do pulpitu nawigacyjnego Mailchimp i wybierz element menu Odbiorcy . Spowoduje to przejście do Panelu odbiorców , który zawiera listę różnych odbiorców oraz liczbę subskrybentów na każdej z list.
„Odbiorcy” to tak, jak Mailchimp nazywa listę e-mailową. Odbiorcy to bazy danych list e-mailowych, które rejestrują wszystkie informacje kontaktowe klientów.
Aby zbudować formularz w Mailchimp, musisz najpierw zrozumieć, że Odbiorcy są bezpośrednio powiązani z Twoimi formularzami. Gdy tworzysz formularz, wszystkie zebrane dane trafiają do jednej z Twoich list odbiorców.
Na szczęście domyślnie darmowy plan Mailchimp automatycznie łączy twoją podstawową publiczność z dowolnymi formularzami (widząc, jak możesz mieć tylko jedną publiczność w abonamencie bezpłatnym). W przypadku bardziej zaawansowanych planów, do każdego formularza musisz przypisać Odbiorcę.
Strona Panel odbiorców Mailchimp wyświetla informacje, takie jak nazwa Twojej listy (w tym przypadku nazwaliśmy Odbiorcę „Listą WordPress”) oraz liczbę subskrybentów na Odbiorcy. Łączy się z dodawaniem subskrybentów , importowaniem kontaktów i tworzeniem formularzy rejestracyjnych .

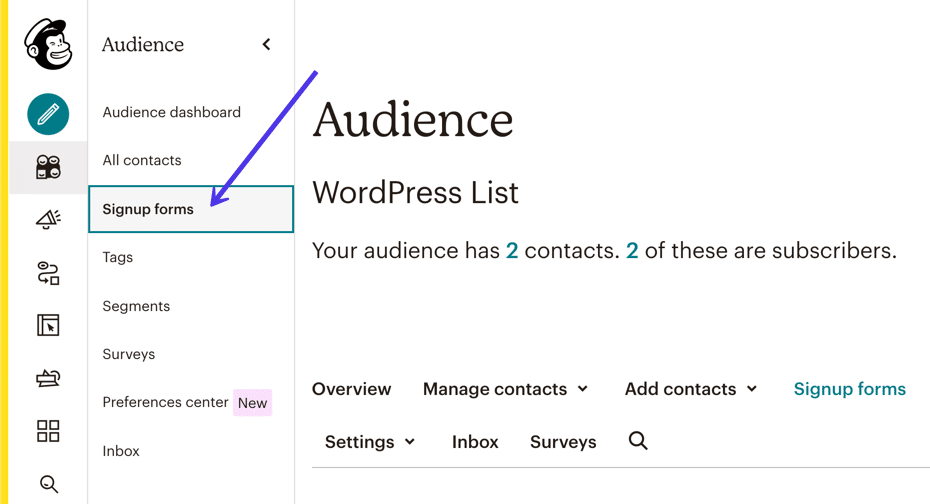
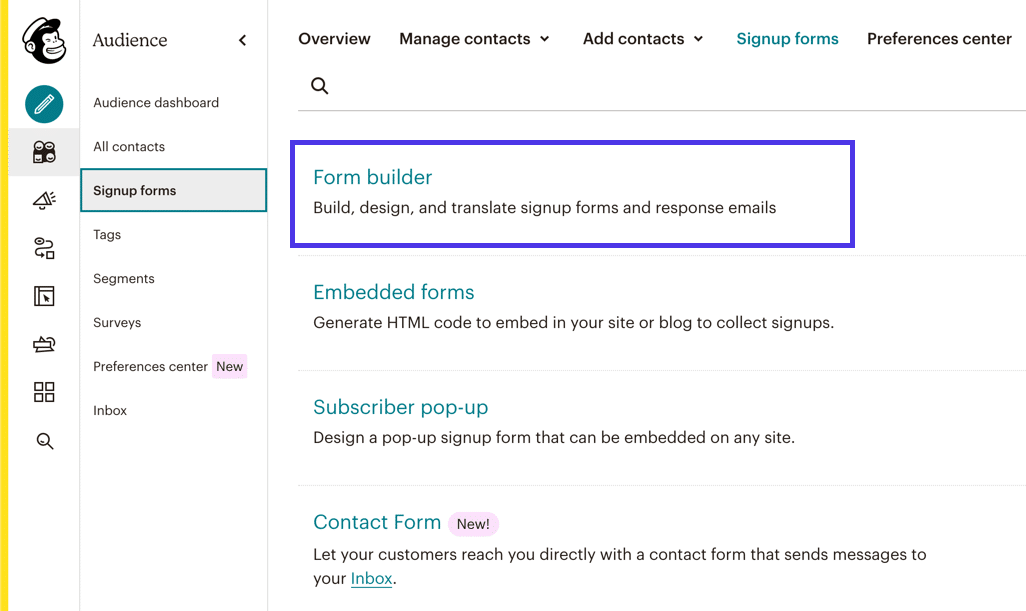
Teraz, gdy już rozumiesz odbiorców, przejdź do pozycji menu Formularze rejestracji na karcie Panel odbiorców .
Ten przycisk prowadzi do strony do tworzenia, dostosowywania i osadzania formularzy Mailchimp.

Kilka rodzajów formularzy rejestracyjnych jest dostępnych za pośrednictwem Mailchimp.
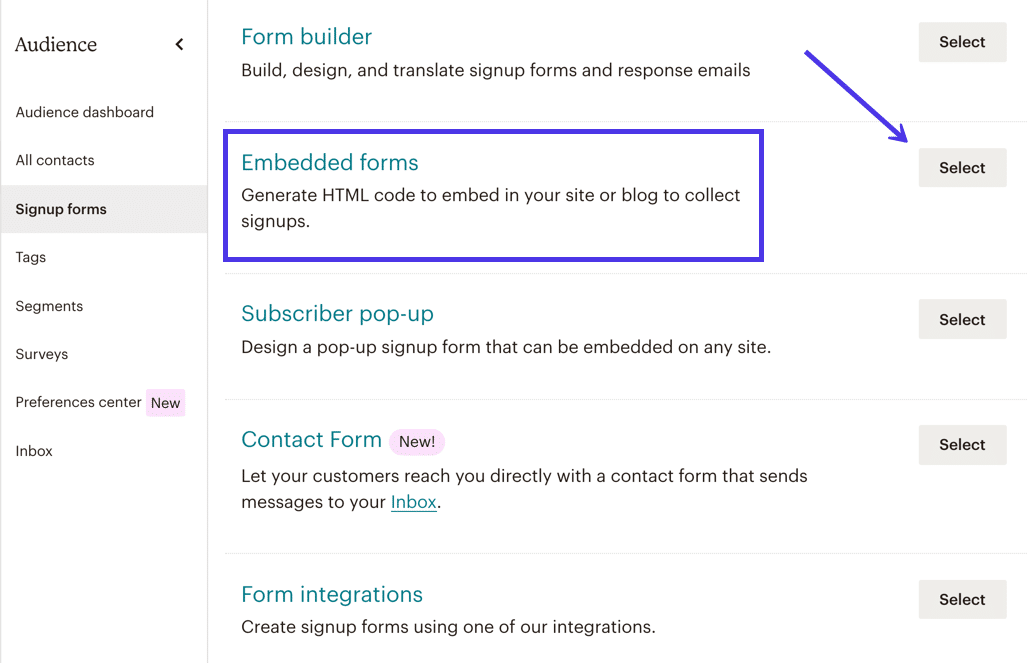
W dalszej części tego artykułu omówimy alternatywne opcje, ale klasycznym sposobem dodawania formularza Mailchimp do WordPress jest użycie konstruktora Embedded Forms .
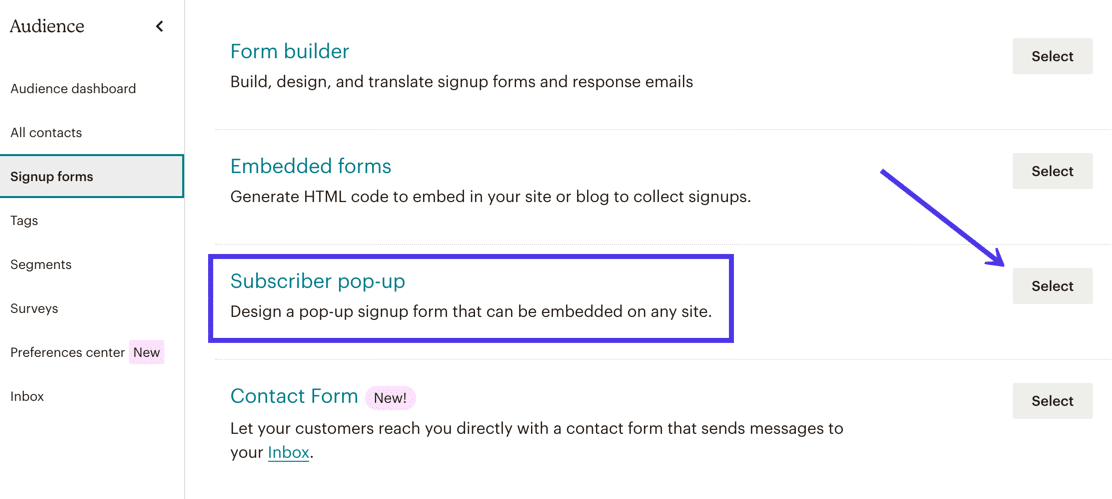
Dlatego kliknij przycisk Wybierz obok opcji Formularze osadzone .

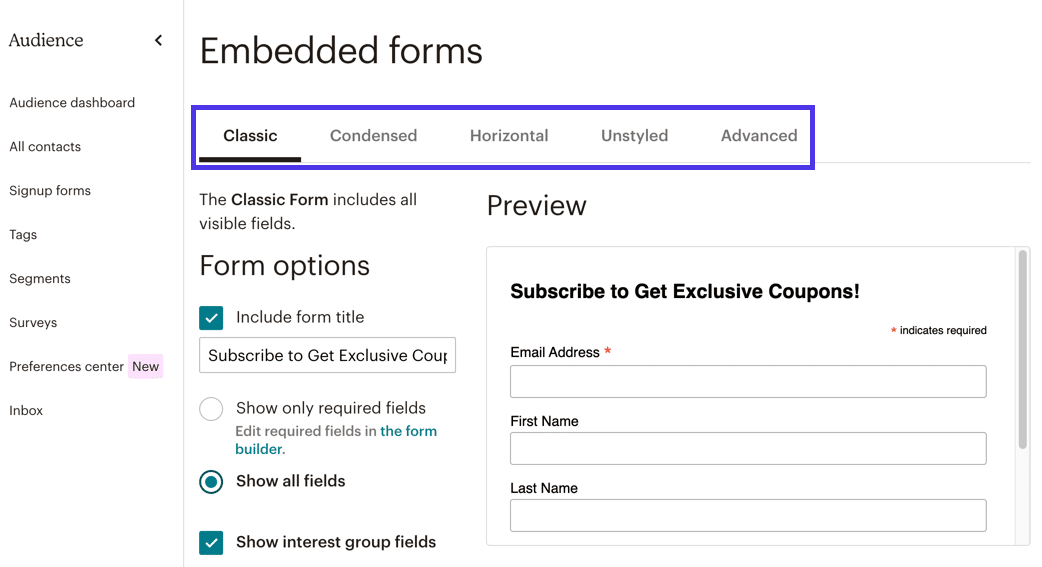
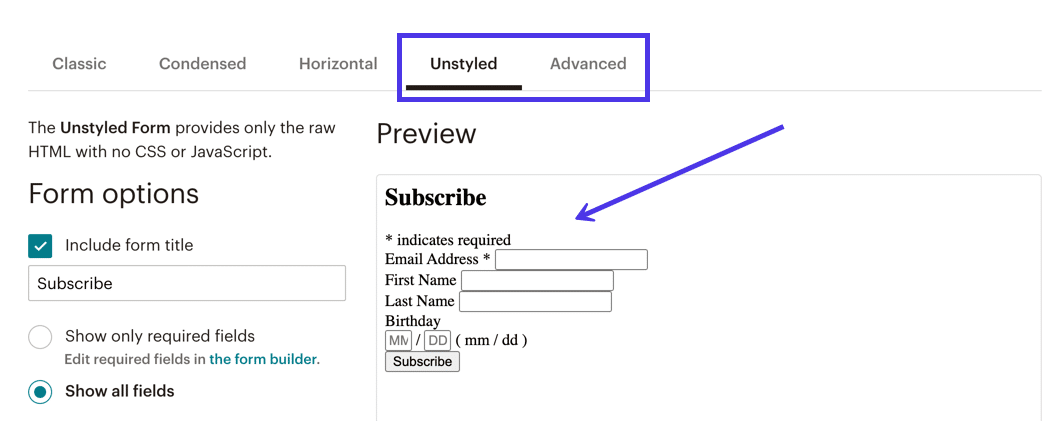
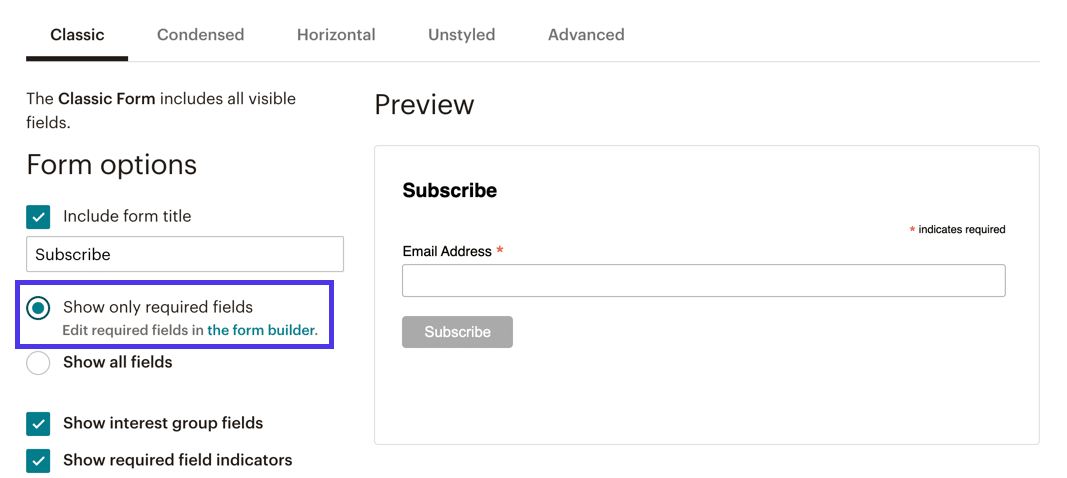
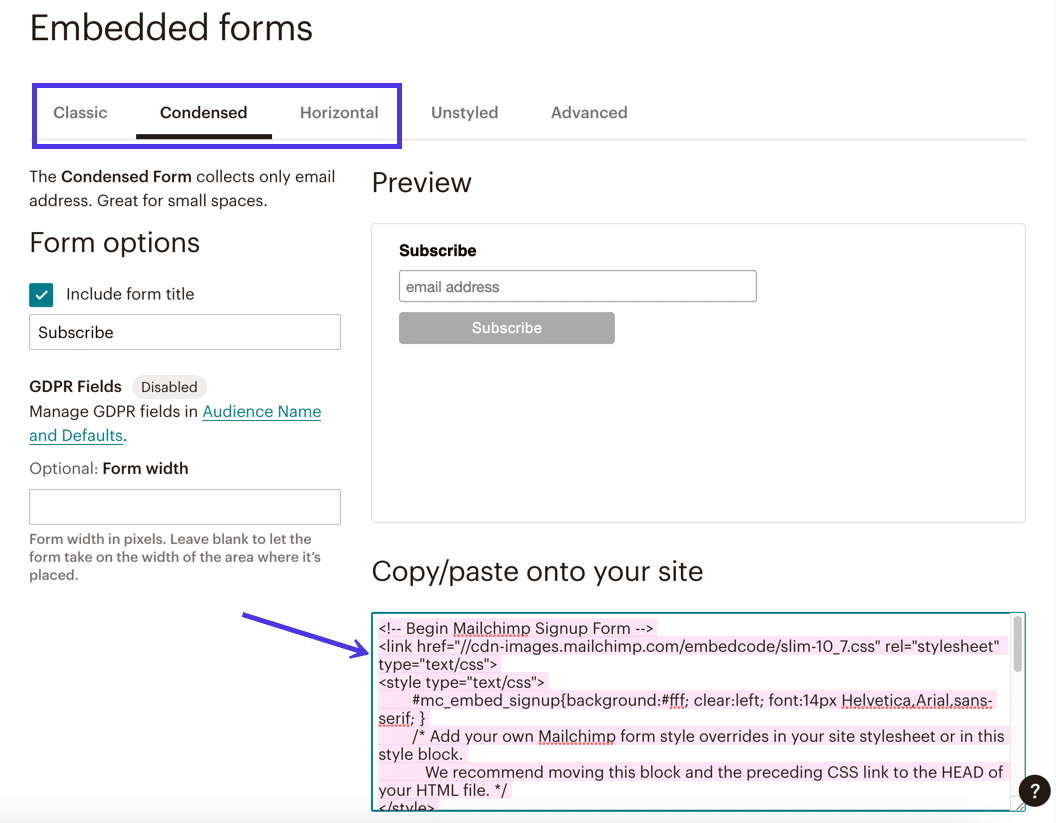
Na tej stronie zobaczysz menu ze stylami formularzy, takimi jak Classic , Condensed , Horizontal , Unstyled i Advanced .
Zapraszam do klikania tych stylów, aby zobaczyć, jak wyglądają. Forma klasyczna zwykle służy jako mądry początek, ale formy skondensowane i poziome oferują bardziej nowoczesne projekty. Karty formularza Bez stylu i Zaawansowane dobrze sprawdzają się w przypadku ciężkich dostosowań.

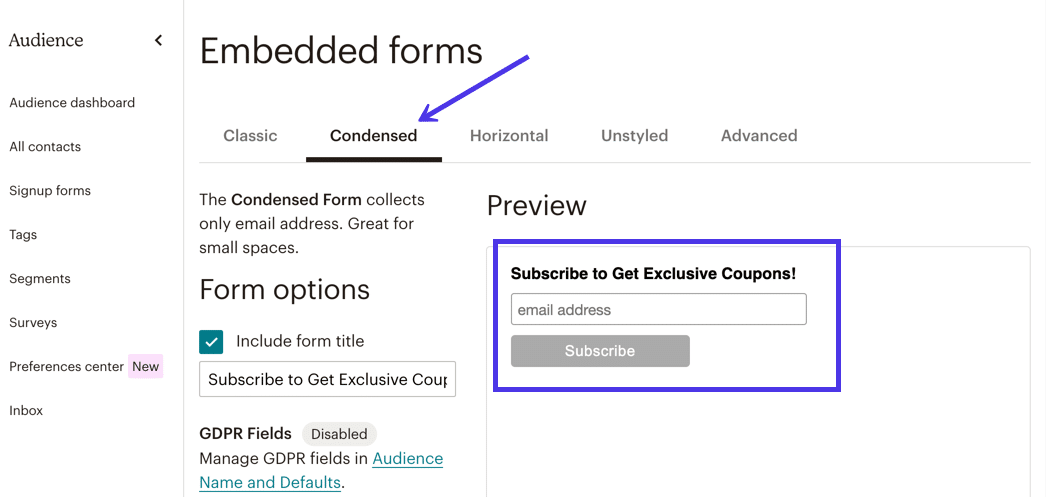
Na przykład przejście do zakładki Skondensowane zmienia to, co widzisz w module Podgląd formularza.
Widać, że oferuje nieco bardziej elegancki wygląd i mniej pól, dzięki czemu idealnie nadaje się do obszaru witryny, w którym nie ma tak dużo miejsca.

Z drugiej strony zakładka Unstyled usuwa całą formę dowolnej stylizacji, umożliwiając umieszczenie jej w witrynie WordPress i pozostawienie jej w surowej formie lub późniejsze dostosowanie CSS w WordPress, aby uzyskać bardziej markowy wygląd. Karta Zaawansowane działa podobnie do opcji Bez stylu , ponieważ pozwala na bardziej skomplikowane dostosowania.

Powiedziawszy to wszystko, wróć do zakładki Classic .
Podoba nam się styl Classic ze względu na jego skromny wygląd, możliwość integracji z niemal każdą witryną internetową oraz opcje dodawania większej lub mniejszej liczby pól formularzy.
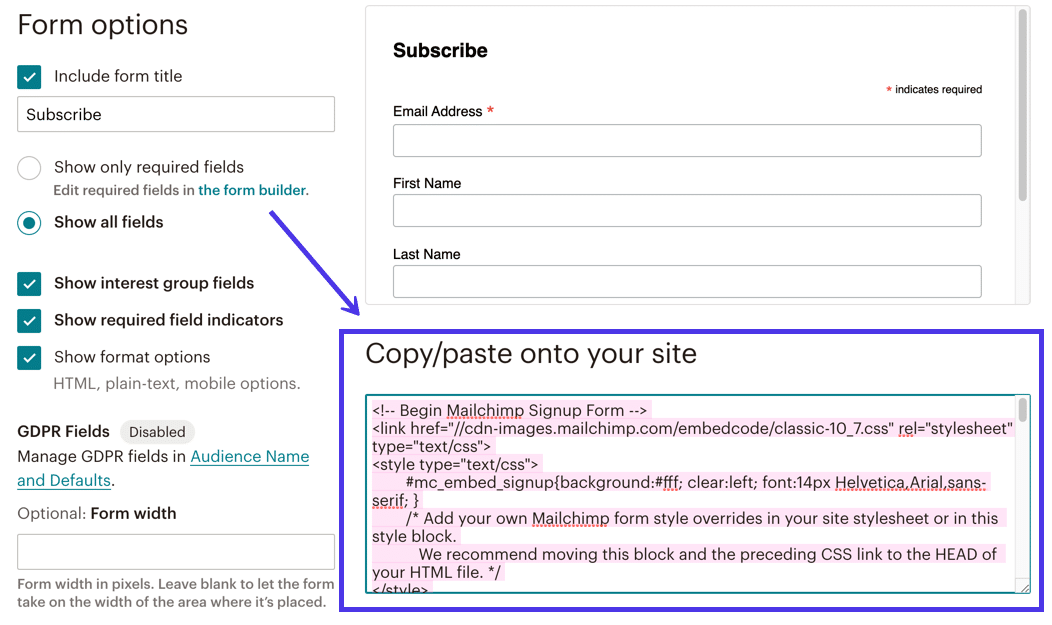
Zachęcamy do zapoznania się z różnymi ustawieniami na karcie Klasyczne i obserwowania, jak każde ustawienie dostosowuje stylistykę pokazaną w sekcji Podgląd .
Na przykład możemy zaznaczyć przycisk Pokaż tylko pola wymagane , co spowoduje, że Podgląd ukrywa wszystkie pola z wyjątkiem pola Adres e-mail .

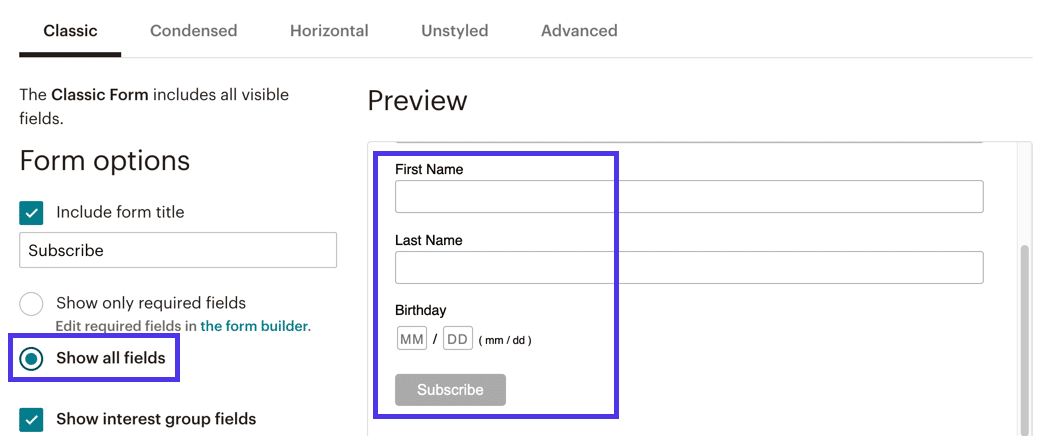
Z drugiej strony możesz chcieć uwzględnić więcej pól. W takim przypadku wybierz przycisk opcji Pokaż wszystkie pola .
Teraz mamy „niewymagane” pola rejestracji, takie jak Imię , Nazwisko , a nawet jedno na urodziny klienta .

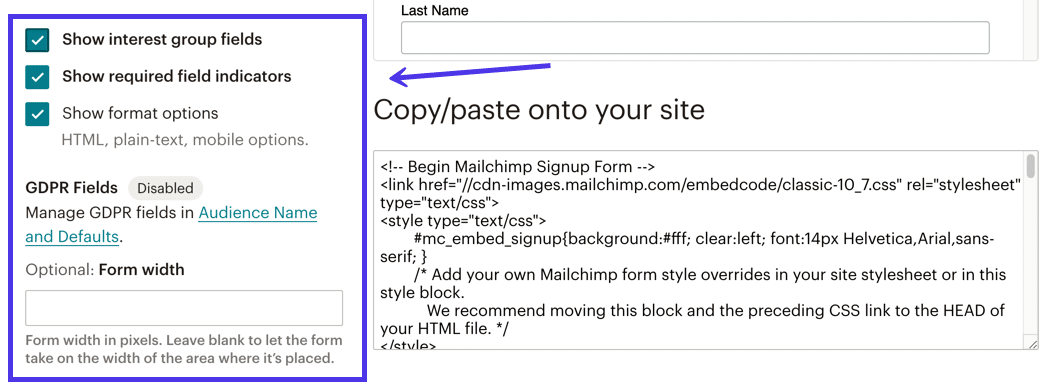
Nie jest też złym pomysłem przejrzenie dodatkowych ustawień, takich jak:
- Pokaż pola grup zainteresowań
- Pokaż wymagane wskaźniki pól
- Pokaż opcje formatu
- Oraz pole Opcjonalna szerokość formularza

Po zakończeniu dostosowywania formularza Mailchimp przewiń do dołu strony, aby znaleźć sekcję Kopiuj/Wklej w swojej witrynie .
Nie musisz nic wiedzieć o tym bloku kodu, wystarczy, że zawiera elementy stylizacji i bazy danych, aby odpowiednio zaprezentować formularz i zebrać wszystkie dane wejściowe.
Wybierz cały blok kodu i skopiuj go do schowka komputera.

Teraz musimy umieścić formularz na Twojej witrynie WordPress.
Aby wykonać to zadanie, otwórz pulpit nawigacyjny zaplecza swojej witryny WordPress.
Osadzane formularze z Mailchimp mogą znajdować się w dowolnym miejscu w Twojej witrynie, która akceptuje osadzony kod HTML. Możesz więc utworzyć nowy post, stronę, stronę produktu lub widżet, z których wszystkie powinny obsługiwać HTML. Możesz nawet otworzyć wcześniej opublikowaną stronę lub post, aby gdzieś wstawić formularz.
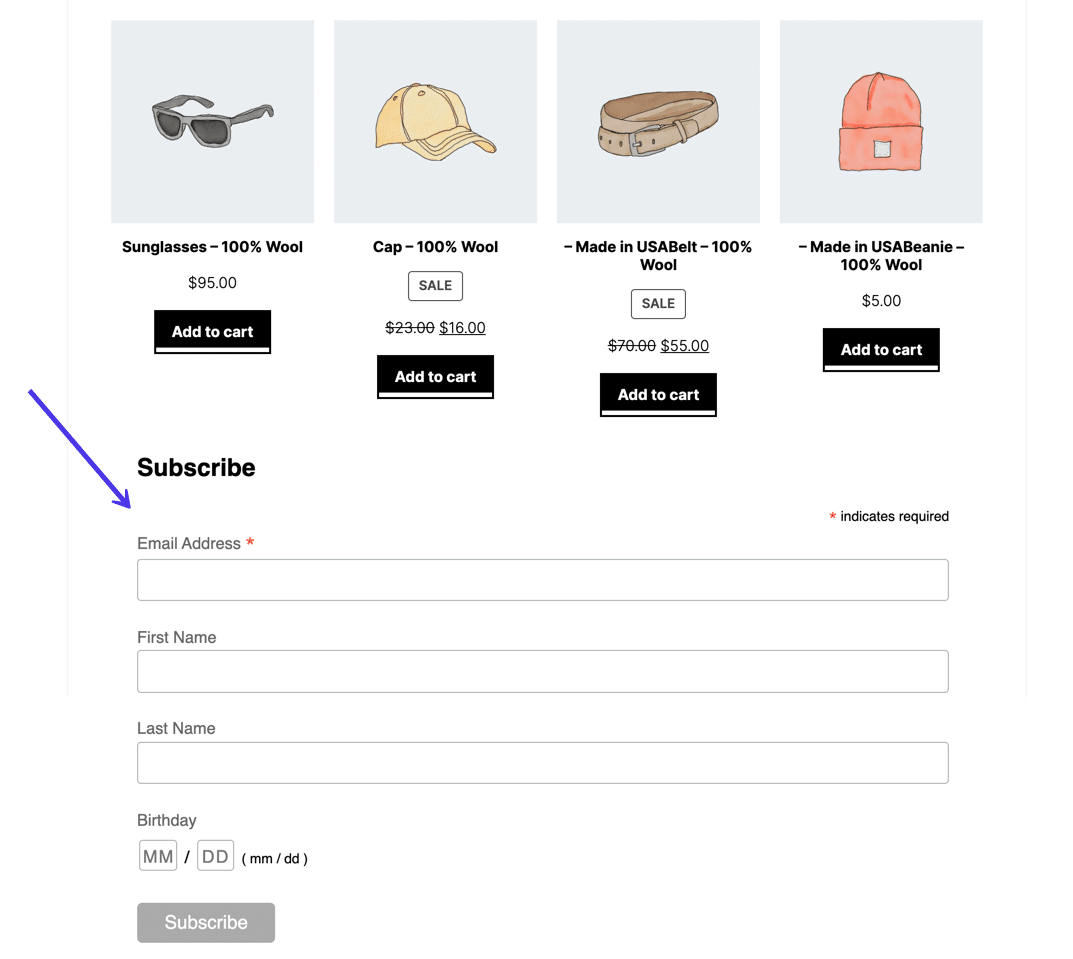
Przeszliśmy do strony głównej witryny z naszym samouczkiem , gdzie umieścimy formularz u dołu strony pod listą produktów.
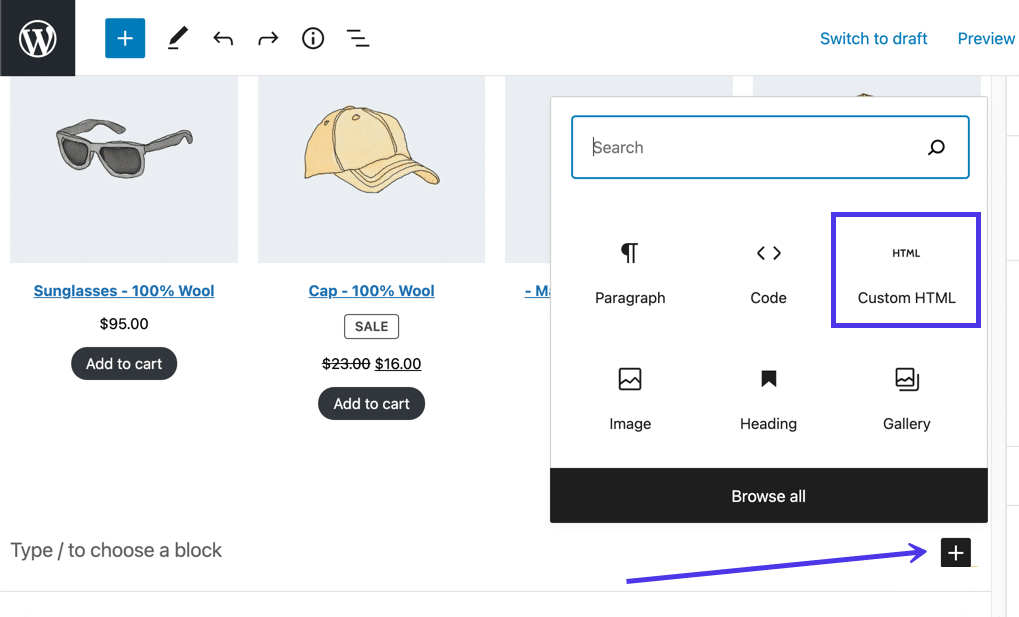
Aby tak się stało w edytorze bloków wizualnych, kliknij przycisk Dodaj blok (wygląda jak znak plus). Przejrzyj kolekcję bloków dostępnych za pośrednictwem WordPress lub rozważ wpisanie „HTML” w pasku wyszukiwania .
Znajdź niestandardowy blok HTML i wstaw go na swoją stronę lub post WordPress.

Niestandardowy blok HTML umożliwia wklejanie kodu HTML z dowolnego źródła. Następnie WordPress przetwarza kod HTML, aby pokazać jego prawdziwy projekt.
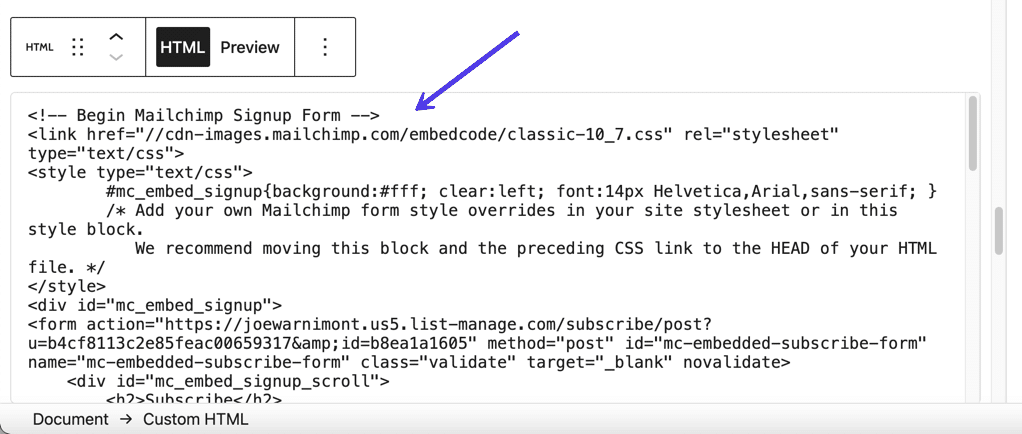
Umieść kursor w polu Niestandardowy blok HTML , a następnie wklej kod formularza Mailchimp skopiowany wcześniej do schowka.
Powinieneś zobaczyć ten kod w bloku.

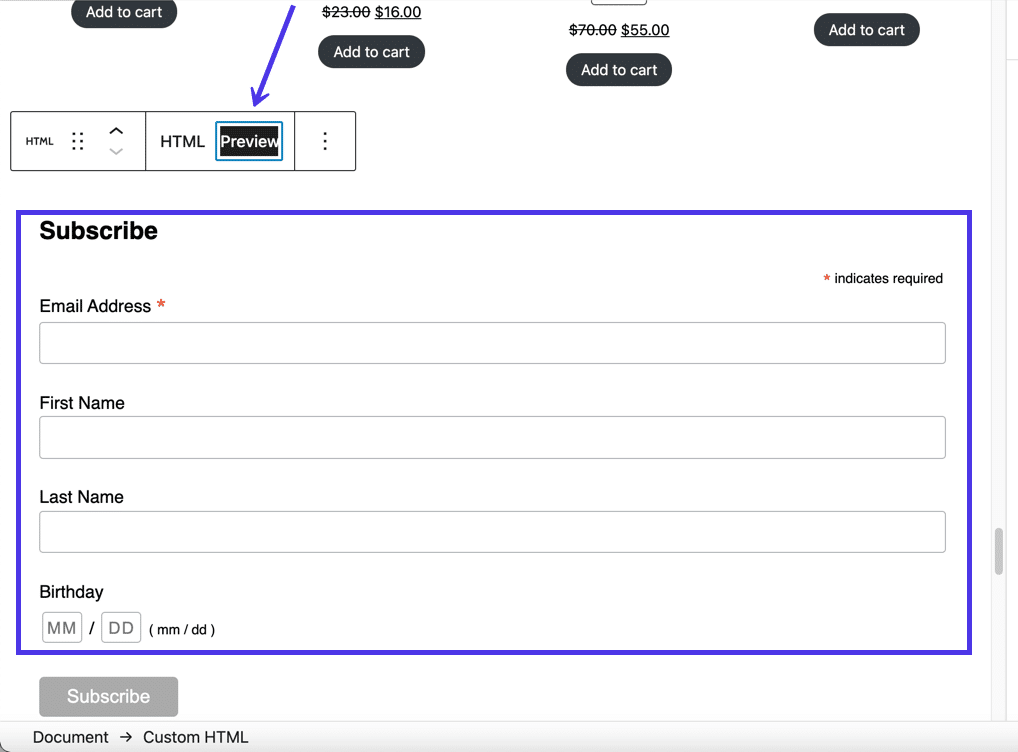
Wybierz przycisk Podgląd w bloku Niestandardowy HTML , aby przetestować wygląd formularza.
To pokazuje, że pomyślnie dodaliśmy formularz Mailchimp for WordPress na stronie internetowej.

Aby zakończyć proces, kliknij przycisk Opublikuj lub Aktualizuj w WordPress.
Przejdź do frontendu tej strony i sprawdź, czy wszystko wygląda dobrze.

Warto też pomyśleć o przetestowaniu samej funkcjonalności formularza.
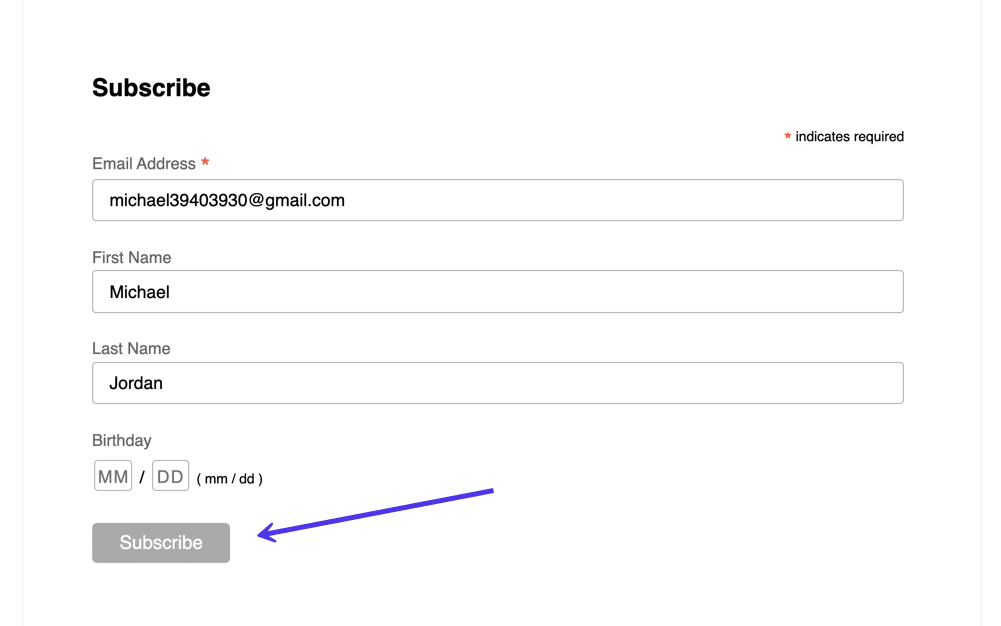
Wpisz informacje od fałszywego klienta — swój adres e-mail i imię — i kliknij przycisk Subskrybuj .

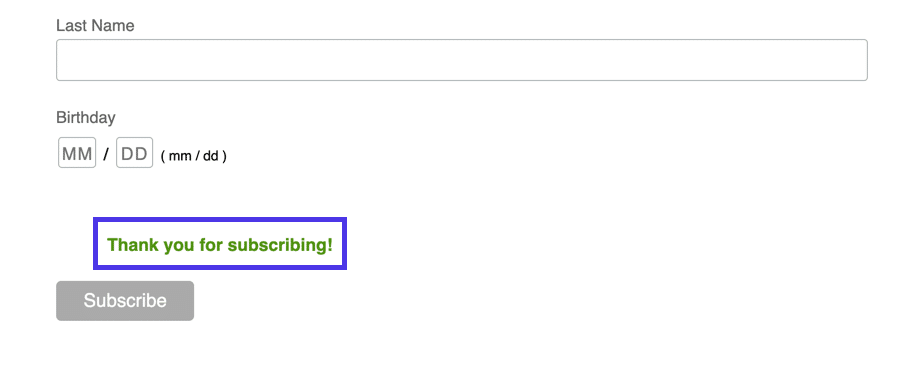
Zobaczysz wiadomość z podziękowaniem za subskrypcję , którą można dostosować w panelu Mailchimp.

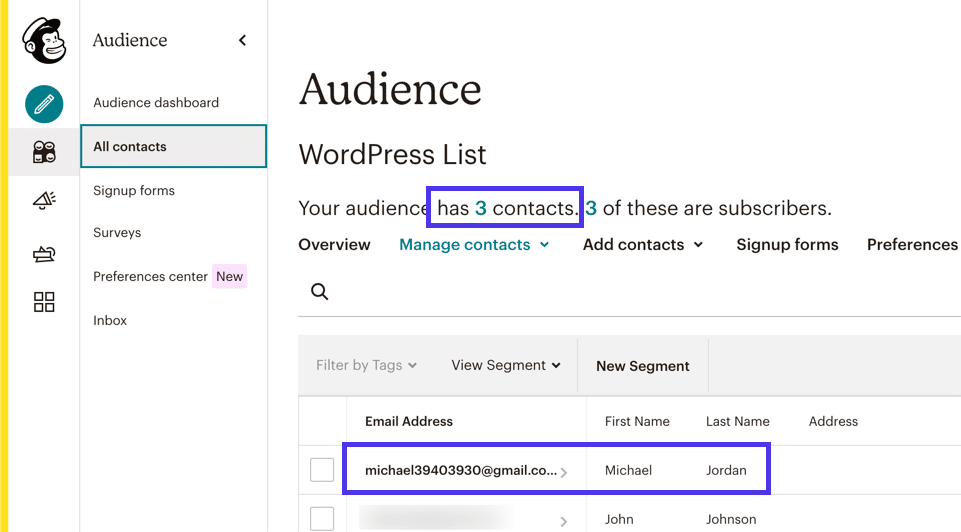
Wróć do Mailchimp, przejdź do zakładki Wszystkie kontakty w sekcji Odbiorcy , aby sprawdzić, czy test subskrypcji użytkownika zakończył się sukcesem.
Zgodnie z oczekiwaniami mamy nowy kontakt (z 2 do 3), a lista adresów e-mail na dole strony zawiera e-mail, który wpisaliśmy w formularzu.

Inne style osadzalnych formularzy rejestracji Mailchimp
Widzieliśmy, że na stronie Formularze rejestracji w Mailchimp jest dostępnych kilka innych stylów formularzy.
Nie wszystkie z nich dobrze się sprawdzają przy osadzeniu w witrynie WordPress. Mimo to wszystkie służą celowi, zwłaszcza jeśli chcesz wygenerować oddzielną, udostępnianą stronę internetową dla formularza rejestracji lub wyświetlić wyskakujące okienko, gdy ludzie przechodzą do Twojej witryny.
W sekcji Formularze rejestracji możesz kliknąć te style formularzy, aby zobaczyć, które z nich mogą pomóc w Twoich własnych potrzebach projektowych.
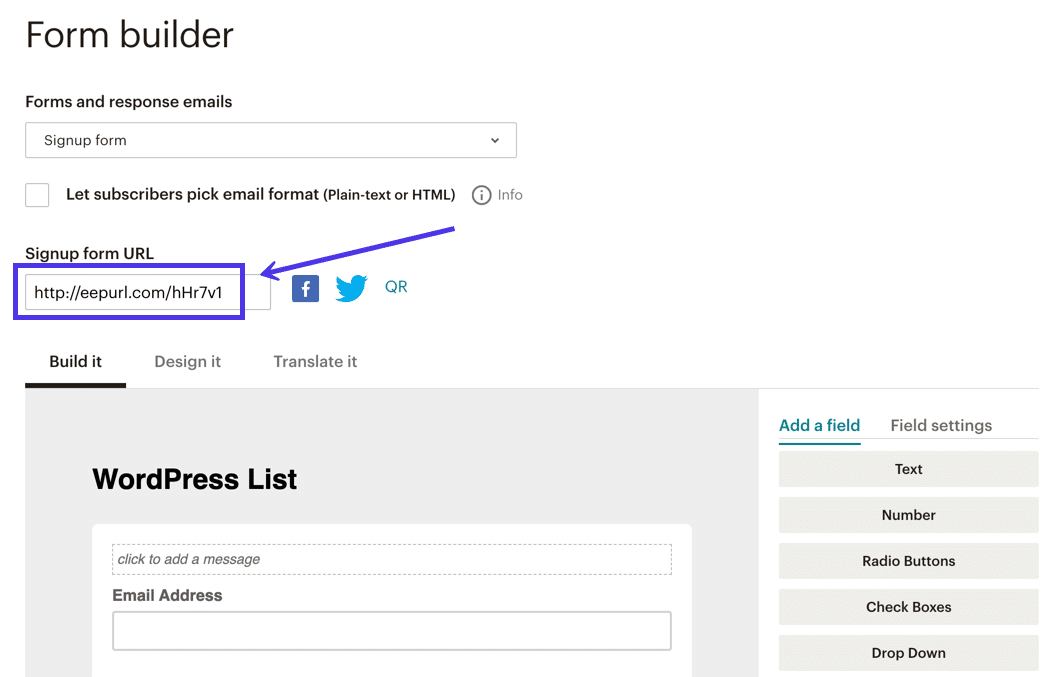
Na przykład łącze do Kreatora formularzy udostępnia narzędzie do projektowania do tworzenia rozszerzonej wersji tego, co stworzyliśmy za pomocą osadzonych formularzy .

Należy jednak pamiętać, że Kreator formularzy nie generuje osadzonego formularza Mailchimp, ale raczej adres URL formularza rejestracji do udostępniania innym osobom, publikowania na kontach w mediach społecznościowych lub potencjalnie linkowania do przycisku w Twojej witrynie.
Fajnie jest mieć taki link, jeśli chcesz szybko wysłać komuś formularz. Kreator formularzy oferuje pełne doświadczenie projektowania z dostosowywanymi polami i ustawieniami pól.
Pamiętaj, że utworzony link odsyła użytkowników do strony internetowej hostowanej przez Mailchimp, a nie do Twojej witryny. To nadal jest twój formularz i nadal zbiera informacje o klientach i umieszcza je w grupie odbiorców, ale musisz wybrać formularze osadzone, jeśli chcesz skonfigurować Mailchimp dla WordPress. Zawsze możesz zaprojektować formularz w Kreatorze formularzy i przejść do strony Osadzane formularze , aby zlokalizować jego kod.

Inny styl formularza, zwany wyskakującym formularzem subskrybenta , umożliwia osadzenie ukrytego kodu w plikach witryny WordPress, dzięki czemu wyskakujący formularz pojawia się za każdym razem, gdy klient wykonuje czynność, taką jak przewijanie strony głównej w dół, próbując opuścić witrynę lub przeglądanie witryny przez określony czas.

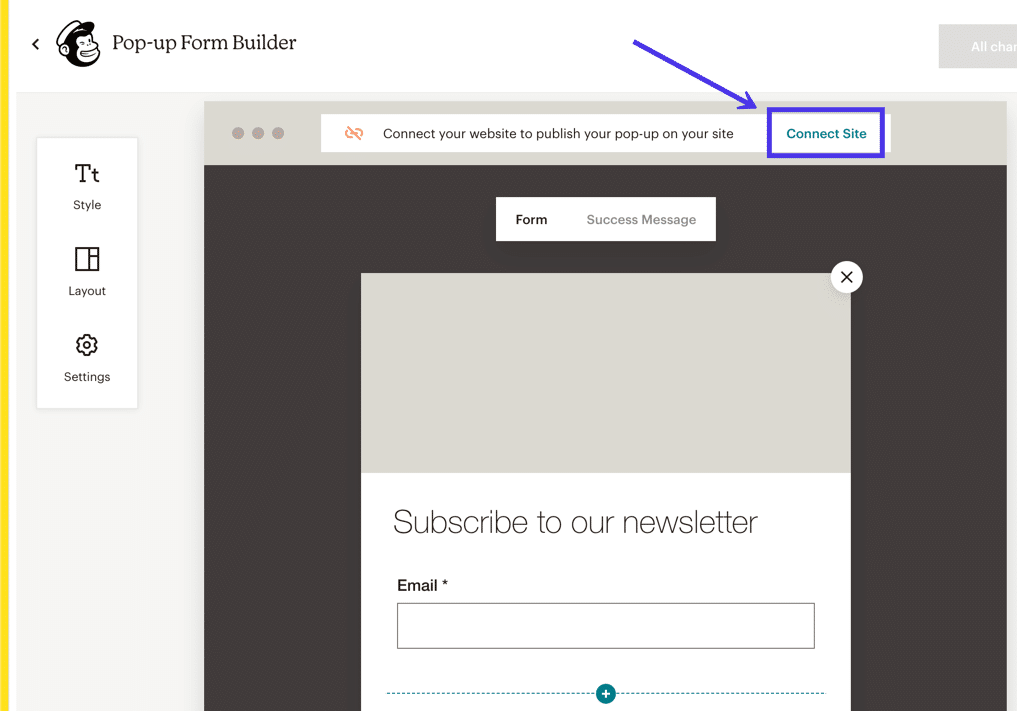
Mailchimp zapewnia elegancki kreator formularzy wyskakujących z opcjami dostosowania wszystkiego, od pól formularzy po komunikaty o sukcesie.
Możesz także wybrać spośród następujących ustawień, aby określić, kiedy ma się pojawiać wyskakujący formularz:
- Od razu
- Po 5 sekundach
- Po 20 sekundach
- Po przewinięciu użytkownika na środek strony
- Gdy użytkownik przewinie do końca strony
- Gdy użytkownik próbuje opuścić Twoją witrynę
Haczyk z wyskakującym formularzem w Mailchimp polega na tym, że musisz dodać trochę kodu do plików witryny WordPress. Chociaż nie musisz dużo wiedzieć o kodzie, ten proces wymaga pewnej znajomości architektury plików WordPress. Zalecamy przeczytanie naszego przewodnika po plikach WordPress i sposobach ich używania, jeśli planujesz umieścić na swojej stronie wyskakujący formularz Mailchimp.
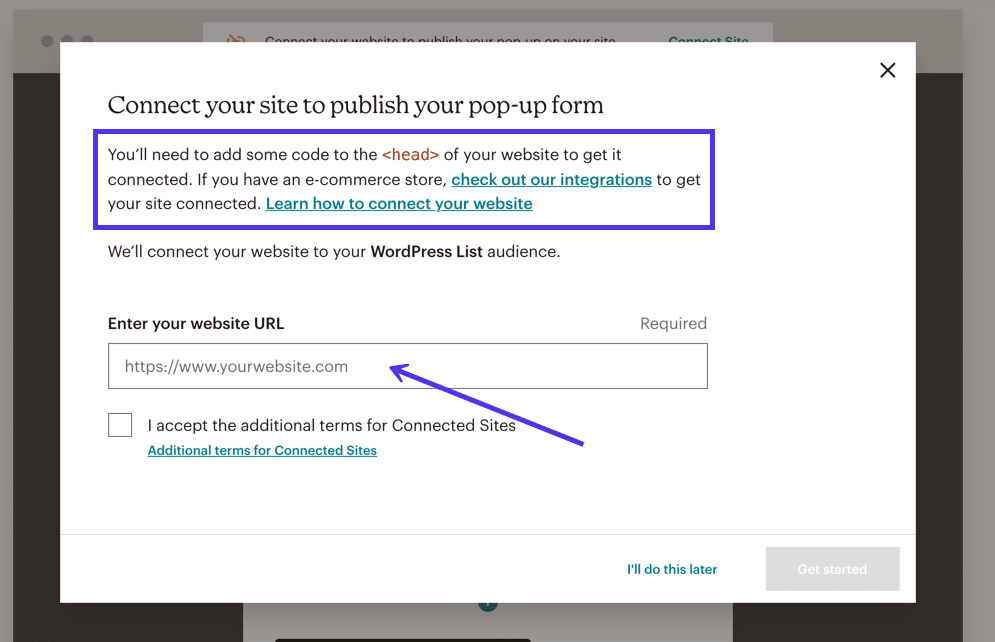
W Mailchimp musisz kliknąć łącze Connect Site , aby utworzyć wyskakujący formularz w Mailchimp for WordPress.

Następnie Mailchimp przechodzi do szczegółowych wytycznych dotyczących publikowania wyskakującego formularza na WordPressie lub dowolnym innym systemie zarządzania treścią lub kreatorze stron internetowych.
Istnieje kilka integracji, ale ogólnie jest to wymagane, aby uzyskać dostęp do części <head> plików witryny WordPress i wkleić zalecany kod. Ponadto Mailchimp prosi o wpisanie adresu URL witryny.

Jak utworzyć formularz rejestracji Mailchimp dla formularza rejestracji WordPress z wtyczką?
Wiele osób nie jest zainteresowanych dodawaniem formularza Mailchimp do WordPress za pomocą kodu, zwłaszcza gdy musisz użyć plików WordPress. Chociaż podstawowy proces wstawiania kodu HTML do WordPressa jest stosunkowo prosty, praca z wtyczkami ma wiele zalet.
Po pierwsze, wtyczki Mailchimp for WordPress eliminują potrzebę kodowania za pomocą edytorów typu „przeciągnij i upuść”, projektantów wizualnych i szablonów formularzy. I chociaż nie jest to aż tak duży problem, nie musisz nawet kopiować kodu do osadzenia podczas korzystania z wtyczki. To całkiem luksus.
Ponadto wtyczki Mailchimp for WordPress rozszerzają podstawowe funkcje tworzenia formularzy na pulpicie nawigacyjnym Mailchimp, oferując więcej elementów projektu, gotowych motywów i opcji tworzenia takich rzeczy, jak unikalne powiadomienia i wiele formularzy oraz inne style formularzy, takie jak górne paski.
Co więcej, dziesiątki programistów zewnętrznych oferują własne integracje Mailchimp z WordPress z różnymi funkcjami, których nie można znaleźć nigdzie indziej.
Ta sekcja poprowadzi Cię przez kilka samouczków, aby skonfigurować Mailchimp dla WordPress za pomocą wtyczek.
Pokażemy Ci, jak zainstalować wtyczkę WordPress Mailchimp na WordPress.com. Następnie wyjaśnimy, jak wykonać podobny proces dla WordPress.org (wersja WordPress z własnym hostingiem). Aby uzyskać więcej informacji, przeczytaj o różnicach między WordPress.com a WordPress.org.
WordPress.org nadal ma oficjalną wtyczkę o nazwie Formularz subskrypcji listy mailowej, ale nie była aktualizowana od wielu lat, prawdopodobnie z powodu słabych recenzji. Nawet Mailchimp sugeruje w swojej dokumentacji kilka wtyczek innych firm, które omówimy poniżej.
Jak skonfigurować Mailchimp z formularzami Ninja?
Osoby korzystające z WordPress.org — samoobsługowej wersji WordPress — będą musiały użyć wtyczki innej firmy, aby aktywować Mailchimp dla WordPress i umieścić formularz w swojej witrynie. Nie ma wbudowanej funkcji połączenia , takiej jak ta, z której możesz korzystać na WordPress.com. I chociaż Mailchimp oferuje swoją oficjalną wtyczkę WordPress, wydaje się, że obecnie porzucili jej rozwój. Być może w przyszłości zobaczymy aktualizację, ale na razie najlepszą opcją jest zainstalowanie wtyczki innej firmy.
Jedna z tych wtyczek nazywa się Ninja Forms.

Wtyczka Ninja Forms zapewnia funkcje do tworzenia pięknych formularzy kontaktowych, rejestracji i generowania potencjalnych klientów, a wszystko to bez ingerencji w kodowanie. Możesz również dodać dodatkowe pola formularza, aby uzyskać określone informacje od klientów, którzy przesłali formularz. Ponadto Ninja Forms integruje się z kilkoma dostawcami marketingu e-mailowego, w tym Mailchimp. Dzięki tej integracji możesz korzystać z doskonałych funkcji projektowania formularzy Ninja, a także wysyłać subskrypcje do starego, dobrego Menedżera odbiorców Mailchimp .
Aby użyć Ninja Forms do nawiązania połączenia między Mailchimp a WordPress, przejdź do pulpitu WordPress i zainstaluj wtyczkę Ninja Forms. Można to zrobić, przechodząc do Wtyczki> Dodaj nowy i wpisując „Ninja Forms” w pasku wyszukiwania.
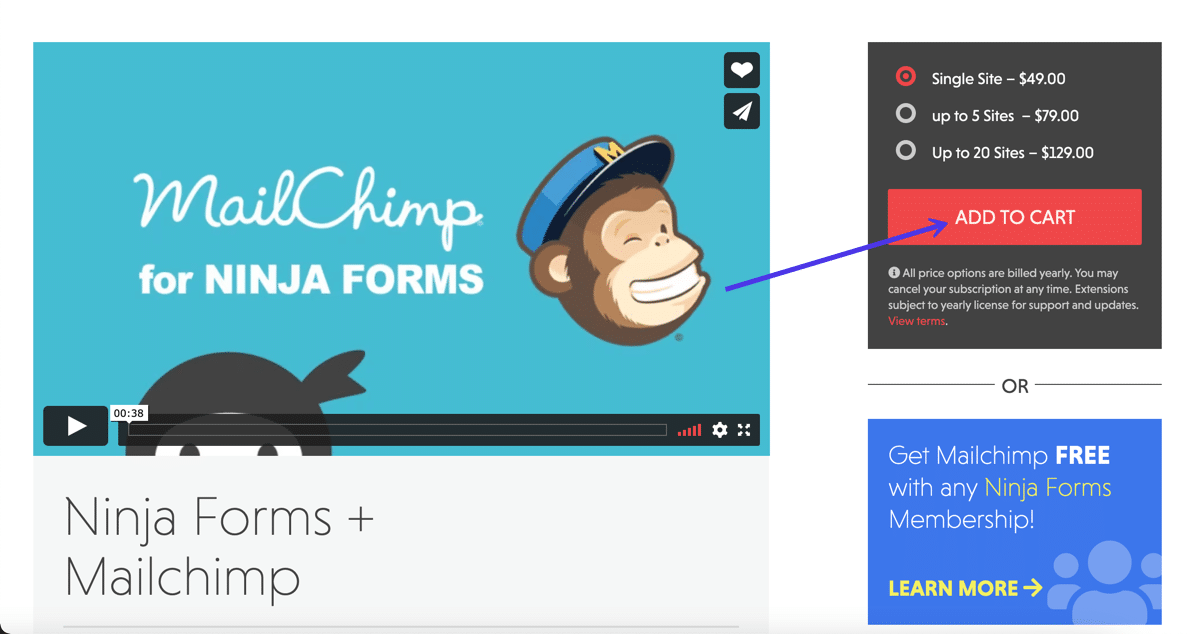
Zainstaluj i aktywuj formularze Ninja. Bezpłatna wtyczka umożliwia tworzenie szerokiej gamy stylów formularzy kontaktowych, ale musisz także kupić i zainstalować rozszerzenie Mailchimp for Ninja Forms o wartości 49 USD, aby dodać funkcję łączenia tych formularzy z bazą danych Mailchimp.

Następnie możesz wyświetlić dokumentację ze strony Ninja Forms, aby skonfigurować formularz dla swojej listy mailingowej Mailchimp.
Jak skonfigurować Mailchimp z formularzami grawitacyjnymi?
Kolejna wtyczka formularzy, która ułatwia konfigurację Mailchimp dla WordPress, a jednocześnie oferuje doskonałe narzędzia do projektowania formularzy, nazywa się Gravity Forms.
Gravity Forms nie ma darmowego planu, ale podstawową wersję można uzyskać za 59 USD rocznie. Będziesz także musiał aktywować dodatek Mailchimp, który jest dostępny za darmo we wszystkich planach premium Gravity Forms.

Gravity Forms nie ma darmowej wersji WordPressa, więc musisz założyć konto na stronie Gravity Forms. Następnie płacisz za wtyczkę, pobierasz ją na swój komputer i przesyłasz na swoją witrynę WordPress.
Można to zrobić, przechodząc do Wtyczki> Dodaj nową> Prześlij wtyczkę na pulpicie nawigacyjnym WordPress. Po zakończeniu instalacji kliknij przycisk Aktywuj , aby uruchomić.
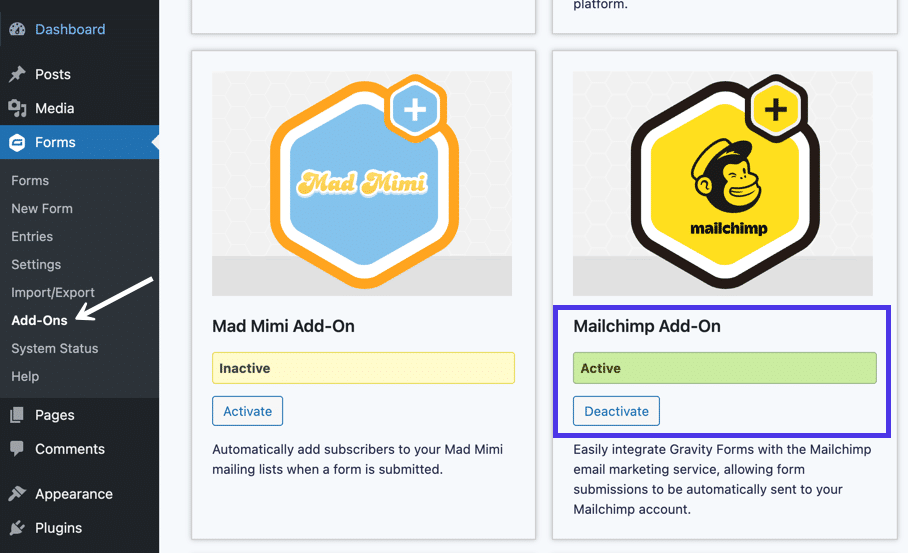
Pierwszym krokiem w korzystaniu z Gravity Forms z Mailchimp jest włączenie dodatku Mailchimp. W WordPressie kliknij Formularze > Dodatki . Przycisk Formy to nowy przycisk Formy Gravity.
Poszukaj sekcji Dodatek Mailchimp i kliknij przycisk Aktywuj . Zwykle wymaga to zalogowania się na koncie Gravity Forms, aby aktywować tę funkcję. Powinieneś zobaczyć zielony wskaźnik Active poniżej modułu Mailchimp Add-on .

Masz teraz dodatek Mailchimp gotowy do użycia, ale nadal musisz połączyć swoje konto Mailchimp z tym dodatkiem.
Podobnie jak Ninja Forms (i o każdej wtyczce, która łączy się z Twoim kontem Mailchimp), musisz wygenerować klucz API w panelu Mailchimp; ten klucz jest następnie wklejany do ustawień Gravity Forms , aby zakończyć integrację.
W Mailchimp kliknij swój awatar profilu w lewym dolnym rogu ekranu. Przejdź do Konto > Dodatki > Klucze API , a następnie przewiń w dół, aby znaleźć sekcję Twoje klucze API .
Dla każdej nowej integracji aplikacji rozsądnie jest utworzyć nowy klucz API. Na przykład, jeśli już przetestowałeś połączenie Mailchimp z Ninja Forms, powinieneś także stworzyć nowe dla Gravity Forms.
Kliknij przycisk Utwórz klucz , aby kontynuować.
Następny ekran przedstawia klucz API w czwartej kolumnie, który należy skopiować do schowka.

Zamknij Mailchimp i wróć do WordPressa.
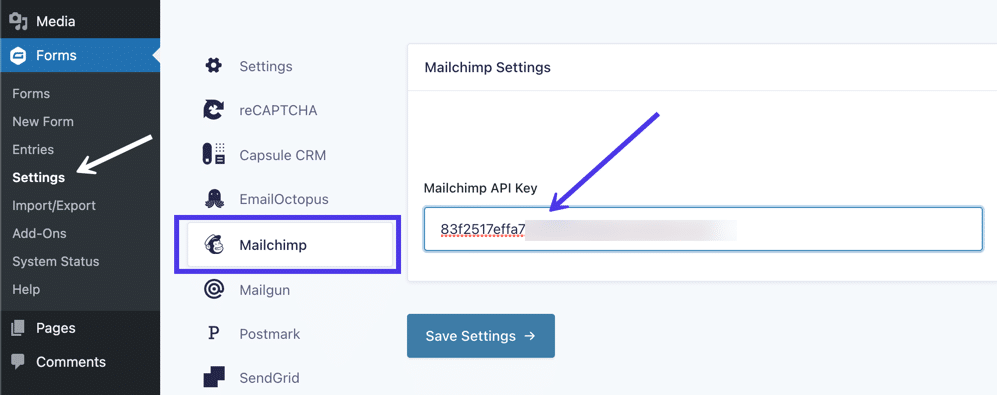
Przejdź do Formularze > Ustawienia > Mailchimp .
Poszukaj pola Mailchimp API Key pod panelem Mailchimp Settings .
Wklej klucz skopiowany z Mailchimp do tego pola.
Upewnij się, że klikniesz Zapisz ustawienia , aby aktywować integrację.

Po aktywowaniu połączenia Gravity Forms/Mailchimp możesz uzyskać dostęp do wszystkich list e-mail odbiorców z Mailchimp w edytorze Gravity Forms.
Następnie przeczytaj dokumentację wtyczki na stronie Gravity Forms, aby wykonać zadania, takie jak tworzenie formularza zgody, segmentowanie list e-mail i włączanie formularzy podwójnej zgody.
Jak dodać widżet Mailchimp do WordPress
Oprócz umieszczenia formularza Mailchimp na stronie lub w poście WordPress, możesz wstawić widżet WordPress, aby wyświetlić formularz. Widżety mają kilka zalet, zwłaszcza jeśli chodzi o formularze akceptacji Mailchimp: świetnie nadają się do minimalizowania ilości miejsca zajmowanego przez formularz, a widżety pojawiają się na większości stron, więc odwiedzający nie są tylko zachęcani do rejestracji dla Twojej listy e-mailowej na jednej stronie.
Istnieje kilka metod konfiguracji Mailchimp dla WordPress za pomocą widżetów:
- Kopiując i wklejając kod HTML do widżetu
- Z krótkim kodem
- Z wtyczki
Na początek pokażemy, jak dodać widżet formularza Mailchimp, kopiując i wklejając kod HTML do widżetu. Jest to prawie ta sama metoda, którą omówiliśmy wcześniej w tym artykule — w której pobierasz kod HTML z Mailchimp i wklejasz go do bloku HTML — ale tym razem wklejamy kod do widżetu zamiast do strony lub bloku postów.
Dlatego przejdź do Mailchimp i kliknij Odbiorcy > Formularze rejestracji > Formularze osadzone .
Możesz wybrać styl formularza, który chcesz umieścić w widżecie. Forma Classic działa dobrze, ale wersja Skondensowana ułatwia zmieszczenie się w niewielkiej ilości miejsca, jaką zapewnia widżet. Może się nawet okazać, że formularz poziomy wygląda lepiej w zależności od układu motywu WordPress.
W tym przykładzie wybierzemy formę skondensowaną .
Niezależnie od wybranego formatu, skonfiguruj wszystkie żądane ustawienia, a następnie wybierz cały blok kodu w sekcji Kopiuj/Wklej na swojej stronie . Skopiuj kod do schowka.

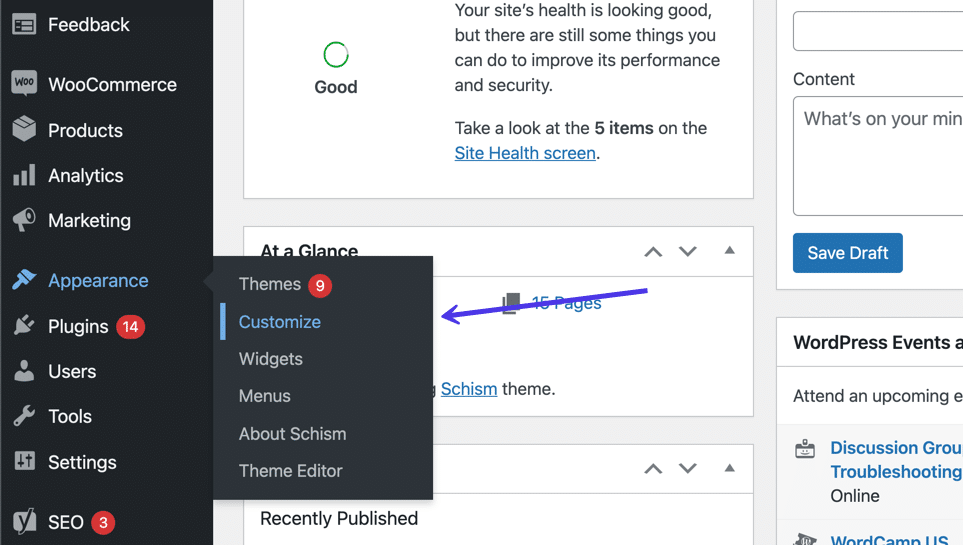
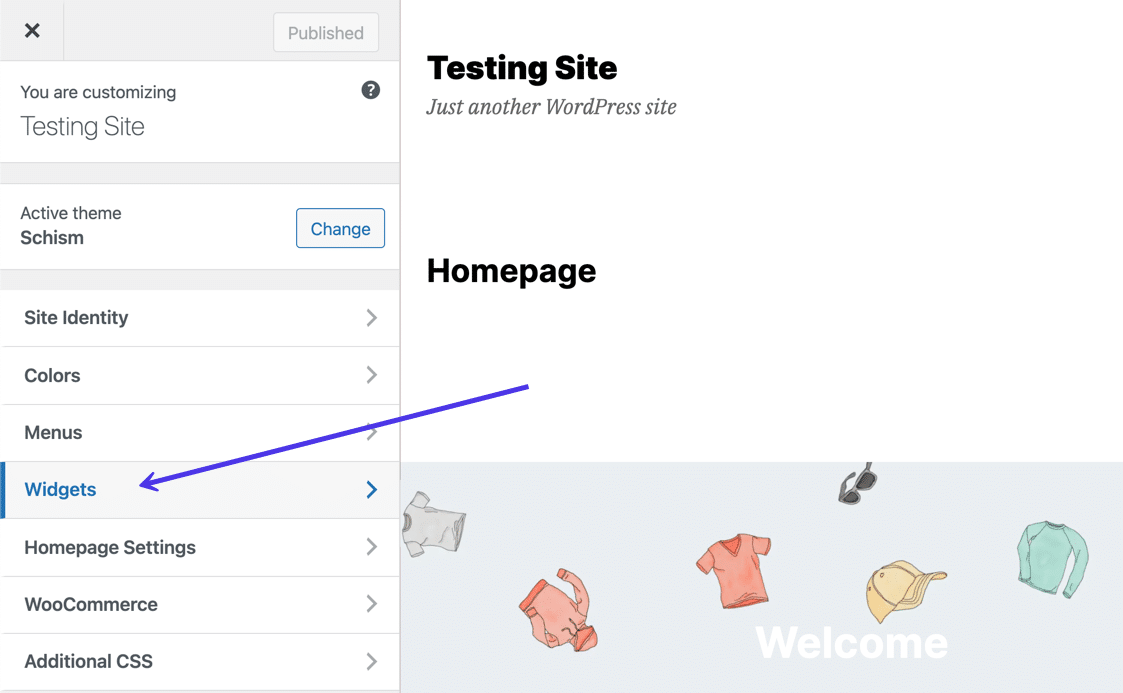
Wróć do WordPressa, przejdź do Wygląd > Dostosuj . Dostępny jest również przycisk Widżety , który przenosi Cię w to samo miejsce.

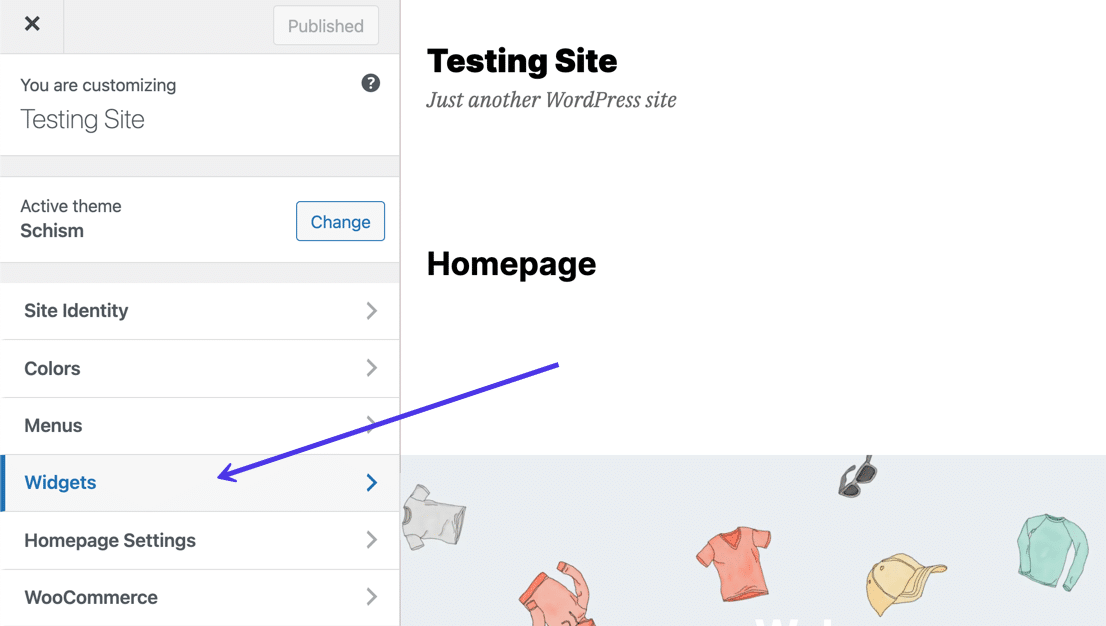
Po wejściu do WordPress Customizer, wybierz przycisk Widgety .

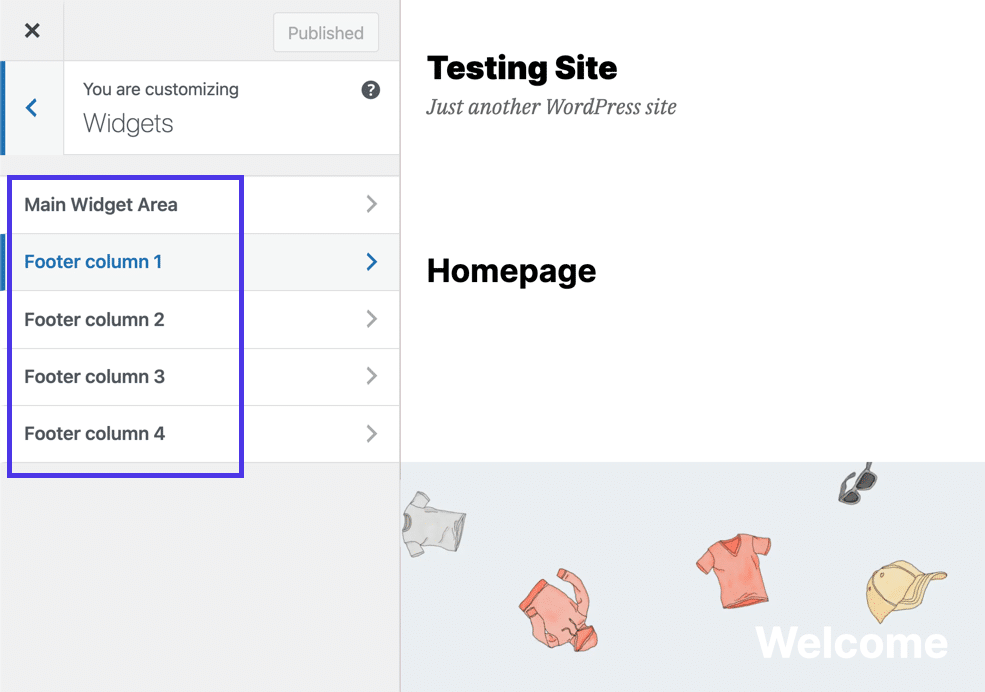
Pokazuje kilka wyznaczonych obszarów widżetów dla aktualnie zainstalowanego motywu. Każdy motyw ma swoją unikalną obsługę widżetów, więc możesz zobaczyć opcje widżetów na paskach bocznych, nagłówkach lub stopkach. Niektóre motywy nie pozwalają na widżety, podczas gdy inne mają wiele lokalizacji widżetów.
Kliknij obszar widżetów, który najlepiej pasuje do formularza Mailchimp. W tym samouczku użyjemy lokalizacji Footer Column 1 .

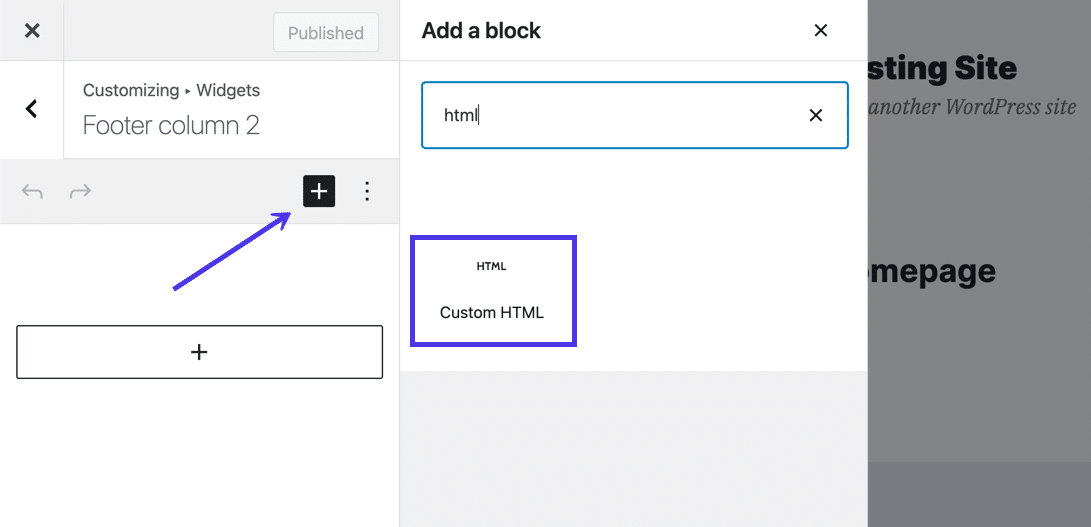
Wstawiasz widżety tak samo jak bloki na stronach lub w postach. Kliknij przycisk Dodaj blok (czarno-biały przycisk ze znakiem plus), aby wyświetlić bibliotekę Dodaj blok .
Wyszukaj „html”, a następnie kliknij widżet niestandardowego bloku HTML , gdy go zobaczysz.

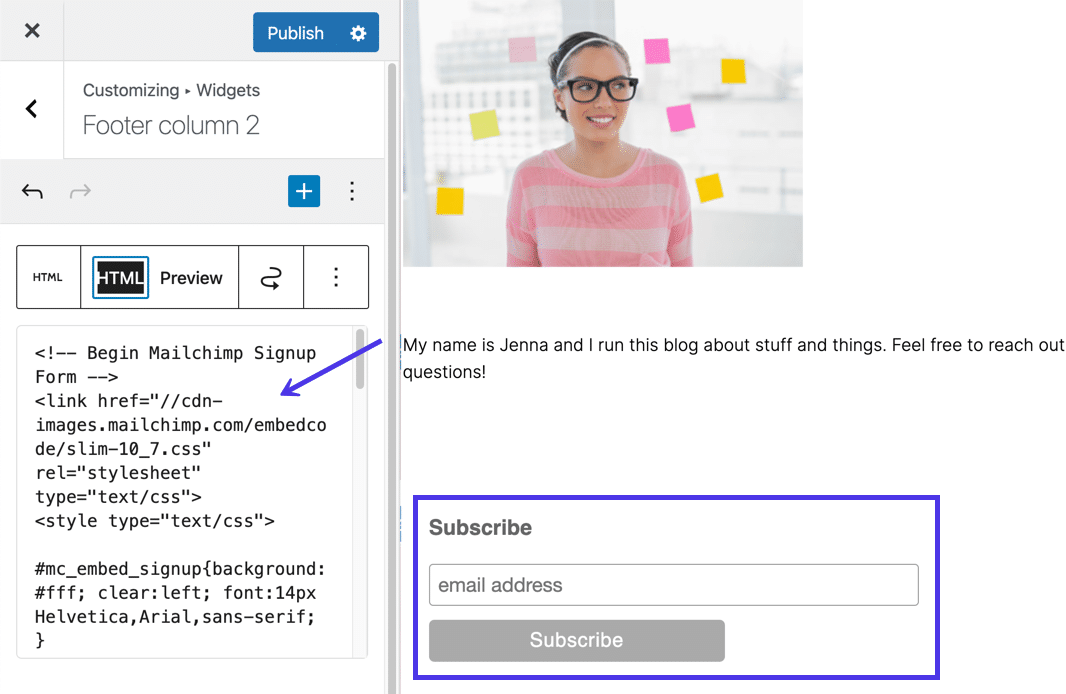
Blok Niestandardowy HTML zapewnia puste pole do wklejenia w dowolnym kodzie HTML. Dlatego wklej wcześniej skopiowany kod formularza Mailchimp do schowka.
WordPress Customizer powinien teraz wyświetlać podgląd formularza widżetu po prawej stronie ekranu.
Upewnij się, że klikasz przycisk Opublikuj , aby renderować zmiany w działającej witrynie internetowej.

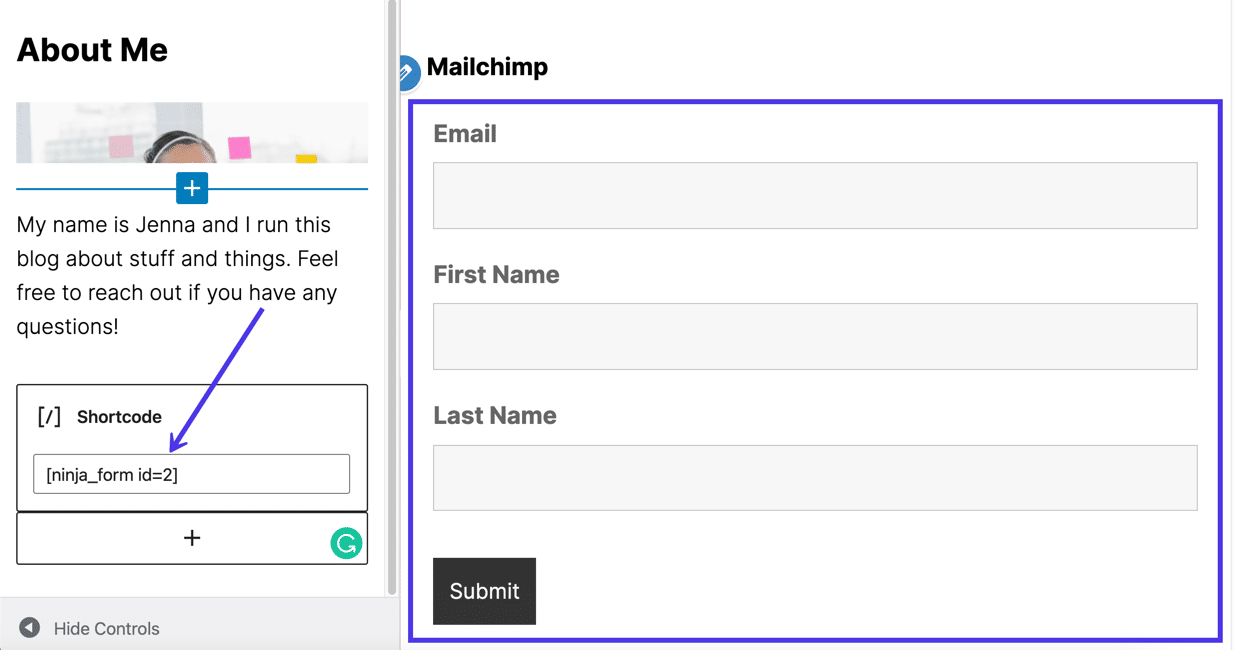
Dodaj widżet formularza za pomocą skrótu
Skróty są prostszymi, łatwiejszymi do zrozumienia wierszami kodu, które zasadniczo robią to samo, co fragmenty kodu HTML, z wyjątkiem tego, że są nieco łatwiejsze do odwoływania się i kopiowania do innej lokalizacji.
Zalecamy używanie skrótów tylko wtedy, gdy masz już zainstalowaną wtyczkę formularza, która oferuje skróty jako funkcję. W przeciwnym razie równie dobrze możesz skorzystać z bezpłatnej wersji HTML z góry lub rozważyć znalezienie wtyczki, która również ma blok Gutenberga, aby uzyskać większą kontrolę nad ustawieniami formularza.
Dlatego zachęcamy do sprawdzenia wszelkich zainstalowanych aktualnie wtyczek formularzy. Jeśli ma funkcję shortcode i uważasz ją za bardziej intuicyjną niż inne metody, skorzystaj z niej!
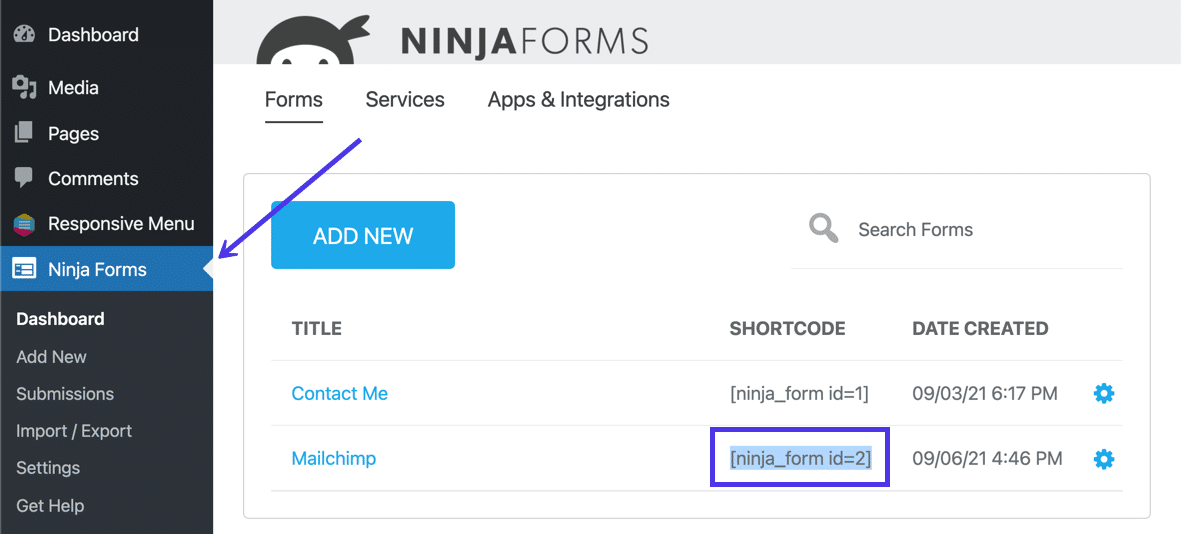
Na przykład Ninja Forms zapewnia skrócony kod dla każdego formularza, który tworzysz za pomocą wtyczki.

To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.

Go to Appearance > Customize .

Select the Widgets tab to edit your widgets.

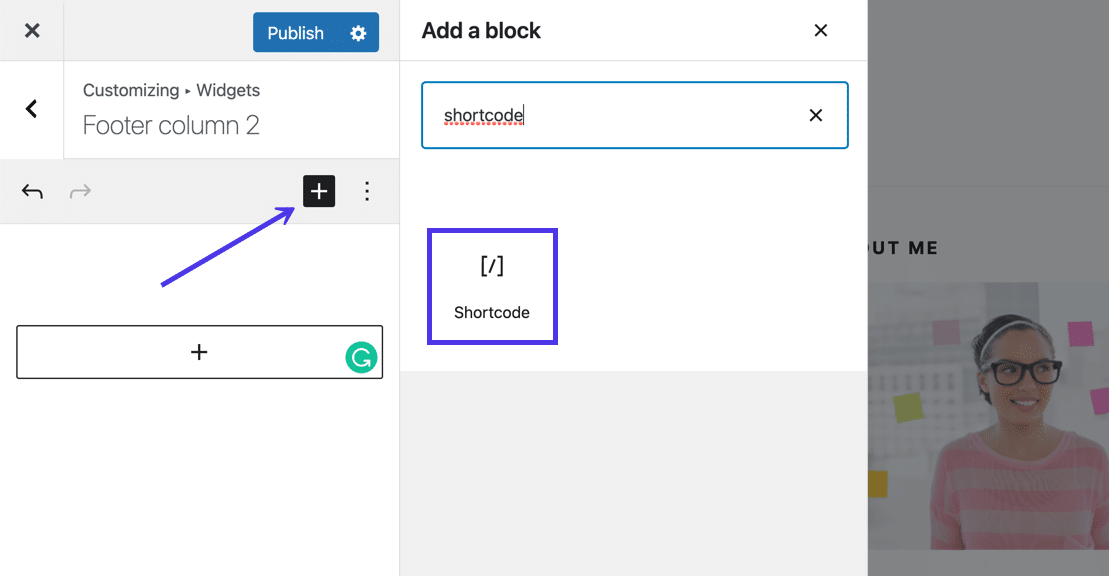
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

Używanie wtyczki (z blokadą WordPress) do dodawania Mailchimp do widżetu
Coraz częściej wtyczki formularzy Mailchimp zawierają bloki WordPress, a nie skróty, a to dlatego, że bloki są mniej onieśmielające, zapewniają wbudowane ustawienia i można je wstawiać do postów, stron i widżetów.
Podczas gdy zalecamy pominięcie metody shortcode od powyższego, chyba że masz już zainstalowaną wtyczkę z skróconymi kodami, powiedzielibyśmy odwrotnie dla wtyczek z blokami. Dzieje się tak, ponieważ nie można zaprzeczyć, o ile prostsza jest praca z blokiem, więc nie ma nic złego w uzyskaniu całkowicie oddzielnej wtyczki, aby zapewnić tę wygodę.
Jedna wtyczka do dodawania bloku widżetów nazywa się Another Mailchimp Widget. Użyjemy tej wtyczki, aby zademonstrować, jak umieścić blok w widgecie, ale jest wiele innych wtyczek do rozważenia, z których wszystkie działają w ten sam sposób, przynajmniej do wstawienia bloku do widżetu. Jednak dany blok będzie miał inną nazwę i unikalne ustawienia w zależności od wybranej wtyczki.
Idąc dalej z wtyczką Another Mailchimp Widget, przejdź do pulpitu WordPress i zainstaluj tę wtyczkę.
Po aktywacji przejdź do Ustawienia > Inny Mailchimp .

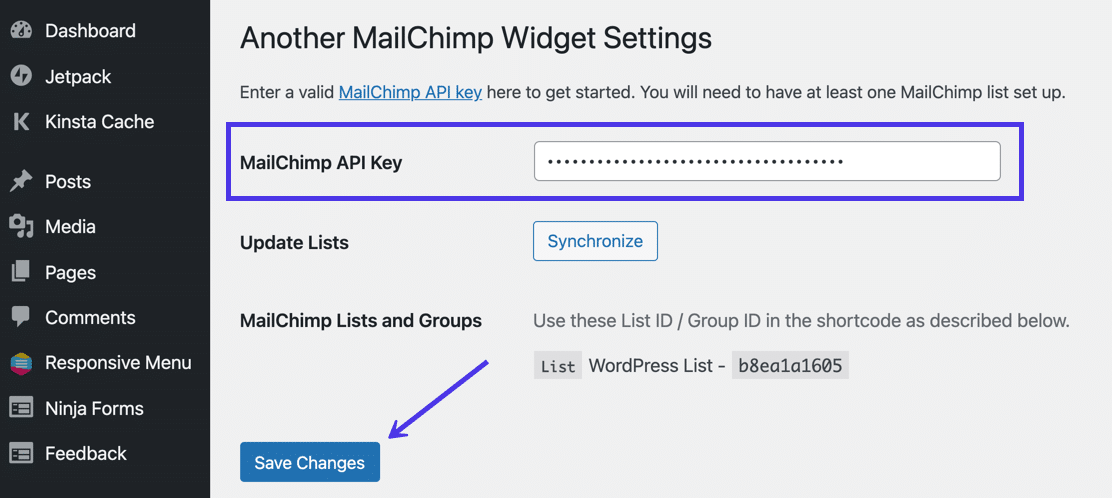
Przejdź do pulpitu nawigacyjnego Mailchimp, aby uzyskać klucz API.
Aby to zrobić, kliknij ikonę Profil w lewym dolnym rogu ekranu. Następnie przejdź do Profil > Dodatki > Klucze API . Kliknij przycisk Utwórz klucz , aby wygenerować nowy klucz.
W sekcji Twoje klucze API kombinacja jest wyświetlana pod kolumną Klucz API .

Wróć do pulpitu WordPress, gdzie powinna być otwarta strona Ustawienia wtyczki.
Wklej klucz API w polu, które brzmi Klucz API Mailchimp .
Kliknij Zapisz zmiany .

Teraz wtyczka jest połączona z Twoim kontem Mailchimp w celu wybrania właściwych odbiorców i wysłania nowych subskrybentów do bazy danych list e-mail.
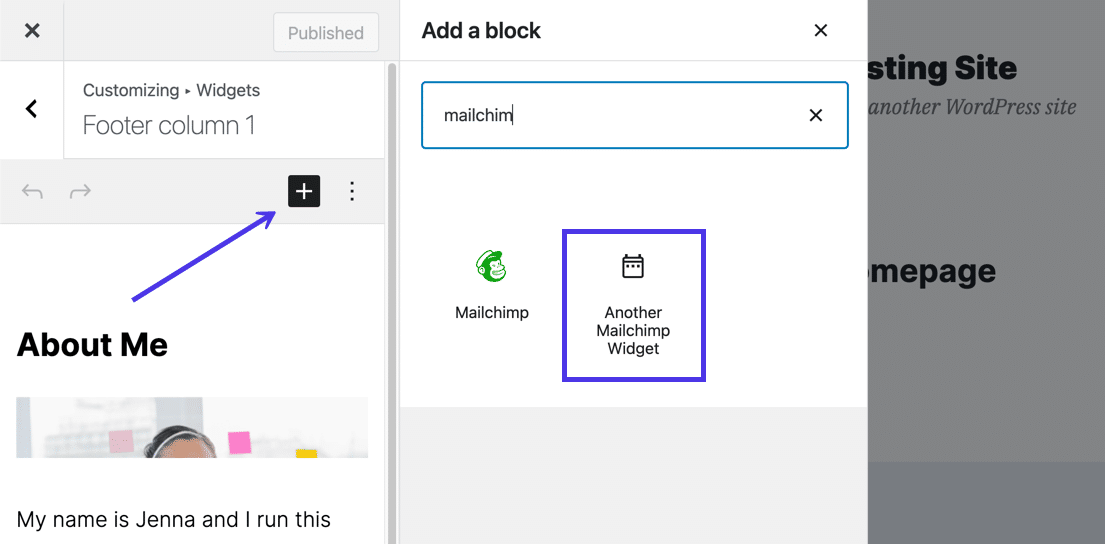
Nadal w WordPressie przejdź do Wygląd > Dostosuj > Widgety . Wybierz obszar widżetów, który chcesz dostosować, a następnie kliknij przycisk Dodaj blok (czarno-biały znak plus), aby otworzyć bibliotekę dostępnych bloków WordPress.
Wpisz „mailchimp” i wybierz Inny widżet Mailchimp .

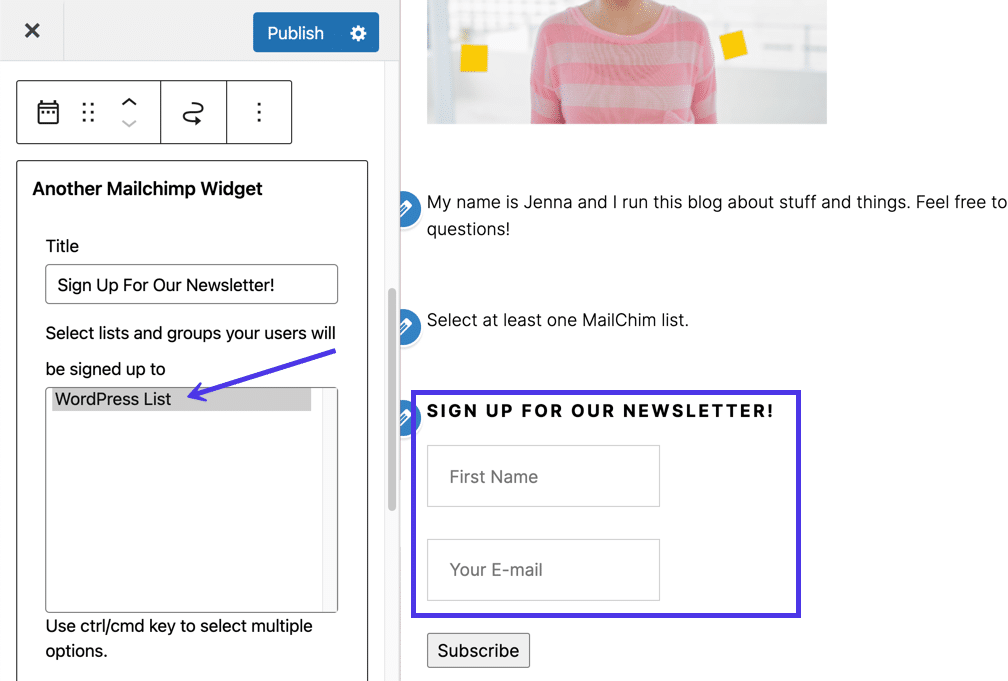
Widząc, że jest to widżet, a nie fragment wklejonego kodu, otrzymujesz ustawienia umożliwiające dostosowanie niektórych aspektów formularza Mailchimp. Na przykład widżet prosi o wpisanie tytułu . Musisz także wybrać listy i grupy użytkowników (odbiorców Mailchimp), aby wygenerować formularz w podglądzie po prawej stronie. Na przykład, po wybraniu listy odbiorców listy WordPress , formularz zgody pojawił się w dostosowywaniu WordPressa.

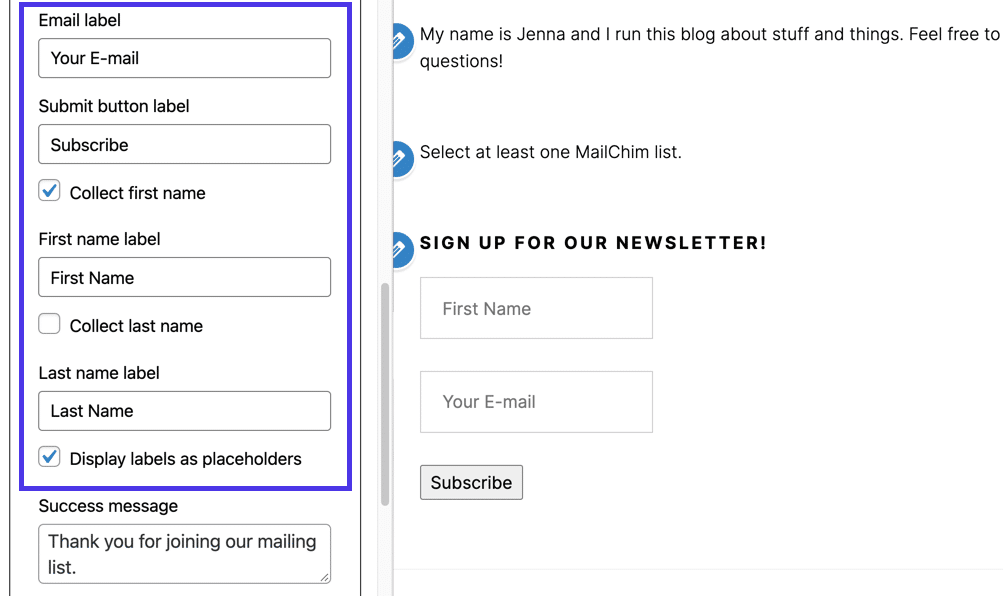
Na koniec możesz przeglądać wszystkie ustawienia za pomocą tego konkretnego widżetu. Zmień etykiety pól, zdecyduj się na zebranie czegoś więcej niż tylko adresu e-mail i napisz niestandardową wiadomość o sukcesie. Jak wspomniano wcześniej, te ustawienia to tylko jeden z powodów, dla których używanie bloków wewnątrz widżetów zapewnia przewagę nad skrótami lub kodem HTML.

Jak automatycznie wysyłać posty na blogu z WordPressa do Mailchimp
Czy nie byłoby wspaniale automatycznie wysyłać kampanię e-mailową za każdym razem, gdy publikujesz post na blogu na WordPress?
Istnieje wiele sposobów na osiągnięcie tej funkcjonalności, ale często nie zapewniają one kontroli projektu zapewnianej przez Mailchimp. Chcemy mieć pewność, że wysyłamy e-maile do zaktualizowanej listy odbiorców Mailchimp. Dlatego warto skonfigurować Mailchimp, aby wysyłał te automatyczne powiadomienia o wpisach na blogu.
Na szczęście konfiguracja jest łatwa, jeśli znajdziesz kanał RSS swojego bloga. Aby rozpocząć, znajdź kanał RSS bloga WordPress i sprawdź, czy działa.
Główny kanał RSS witryny WordPress znajduje się pod adresem http://example.com/feed/. Możesz więc umieścić /feed/ na końcu adresu URL i sprawdzić, czy to jest to.
Jednak nie zawsze tak jest, więc może być konieczne przetestowanie innych opcji, takich jak:
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
Mailchimp próbuje znaleźć Twój adres URL RSS, jeśli wszystko inne zawiedzie po wklejeniu adresu URL bloga w następujących krokach.
Gdy masz już kanał RSS, nadszedł czas, aby wkleić go do Mailchimp.
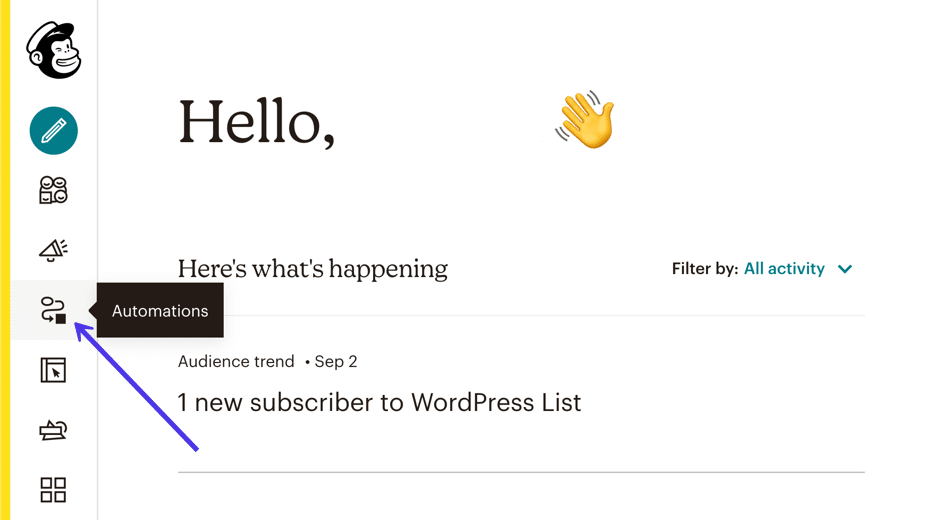
Z pulpitu nawigacyjnego Mailchimp kliknij element menu Automatyzacje .

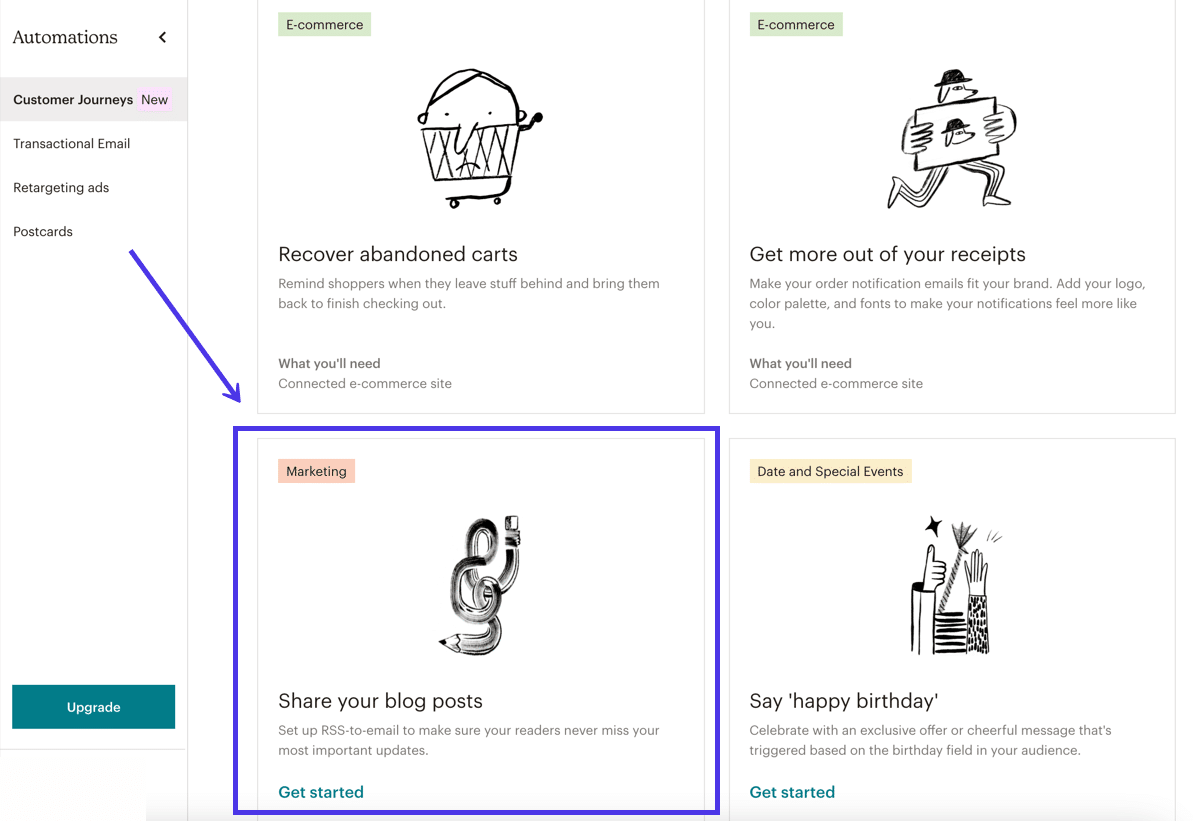
Istnieją dziesiątki gotowych automatyzacji do utworzenia w Mailchimp, więc musisz przewinąć stronę Automatyzacje , aby znaleźć tę, w której chcesz udostępnić swoje posty na blogu .
Ta szczególna automatyzacja łączy kanał RSS z kampanią e-mail, dzięki czemu nigdy nie musisz ręcznie wysyłać wiadomości e-mail z nowymi postami na blogu. Możesz dostosować projekt tych e-maili zamiast polegać na ogólnym projekcie z innej wtyczki.

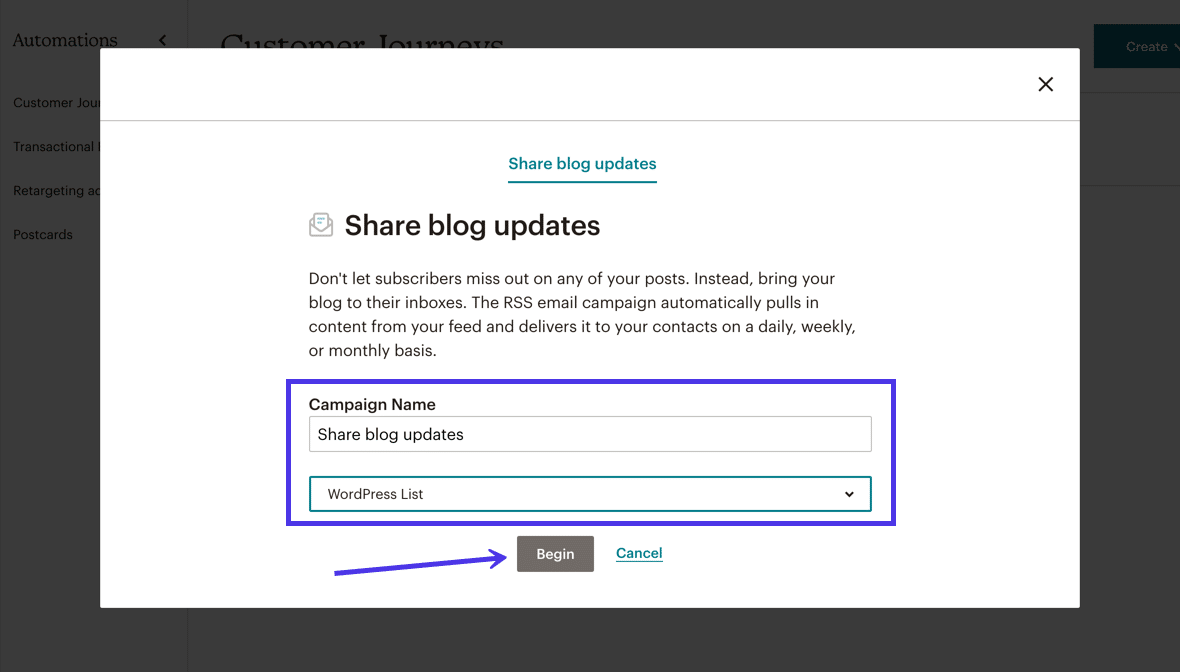
Poniższy wyskakujący moduł prosi o wpisanie Nazwy kampanii . Powinieneś również wybrać, która lista Mailchimp powinna otrzymywać automatyczne wiadomości e-mail RSS.
Kliknij przycisk Rozpocznij , aby kontynuować.

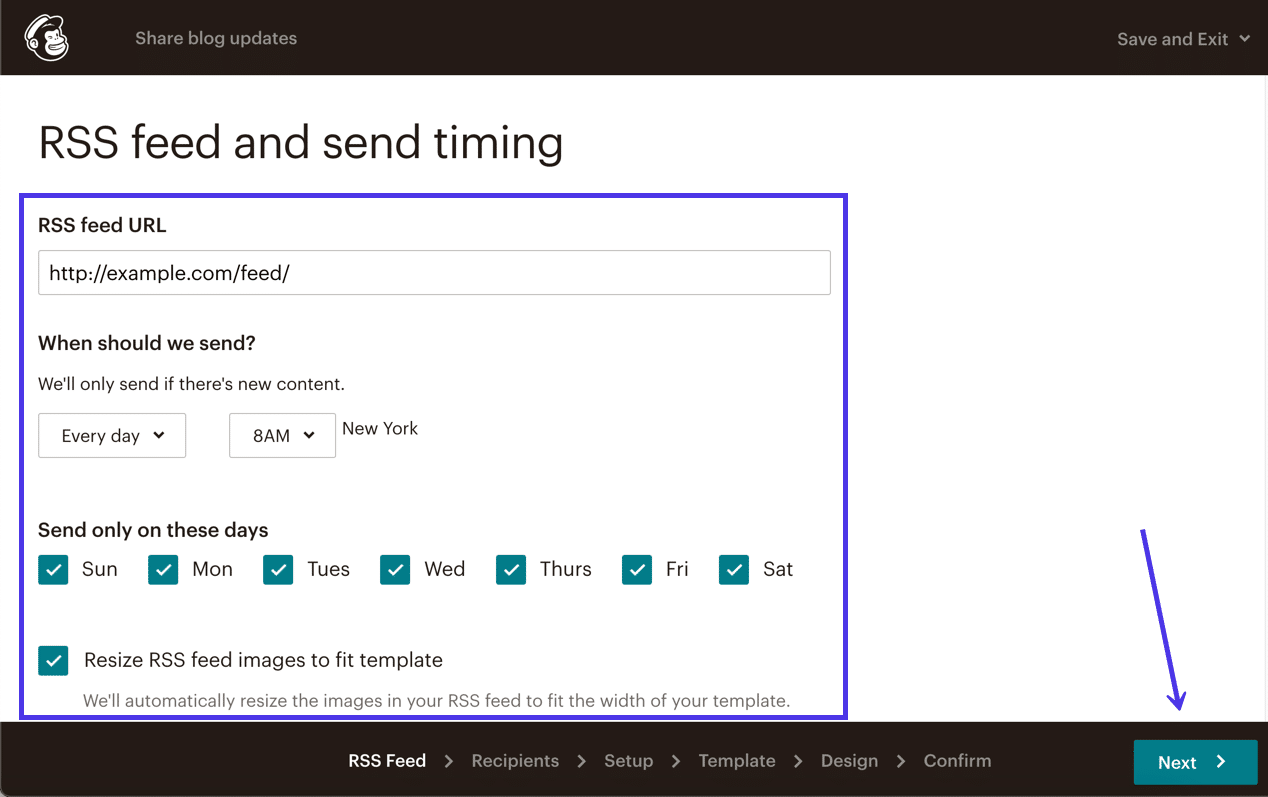
Możesz dostosować kanał RSS i czas wysyłania na tej konkretnej stronie, ale najważniejszą częścią jest wklejenie adresu URL kanału RSS , aby Mailchimp mógł pobrać dane z Twojego bloga.
Następnie zdecyduj o częstotliwości, dniach i godzinach wysyłania automatycznych wiadomości e-mail z postami na blogu.
Na koniec określ, czy chcesz, aby Mailchimp próbował zmienić rozmiar obrazów kanału RSS w kampanii e-mail. Widzieliśmy różne wyniki tego narzędzia, więc upewnij się, że początkowo uruchomiłeś test, w którym jesteś jedynym na liście. Możesz usunąć ustawienie Zmień rozmiar obrazu kanału RSS , jeśli widzisz nieudany obraz .
Wybierz przycisk Dalej , gdy skończysz z tą stroną.

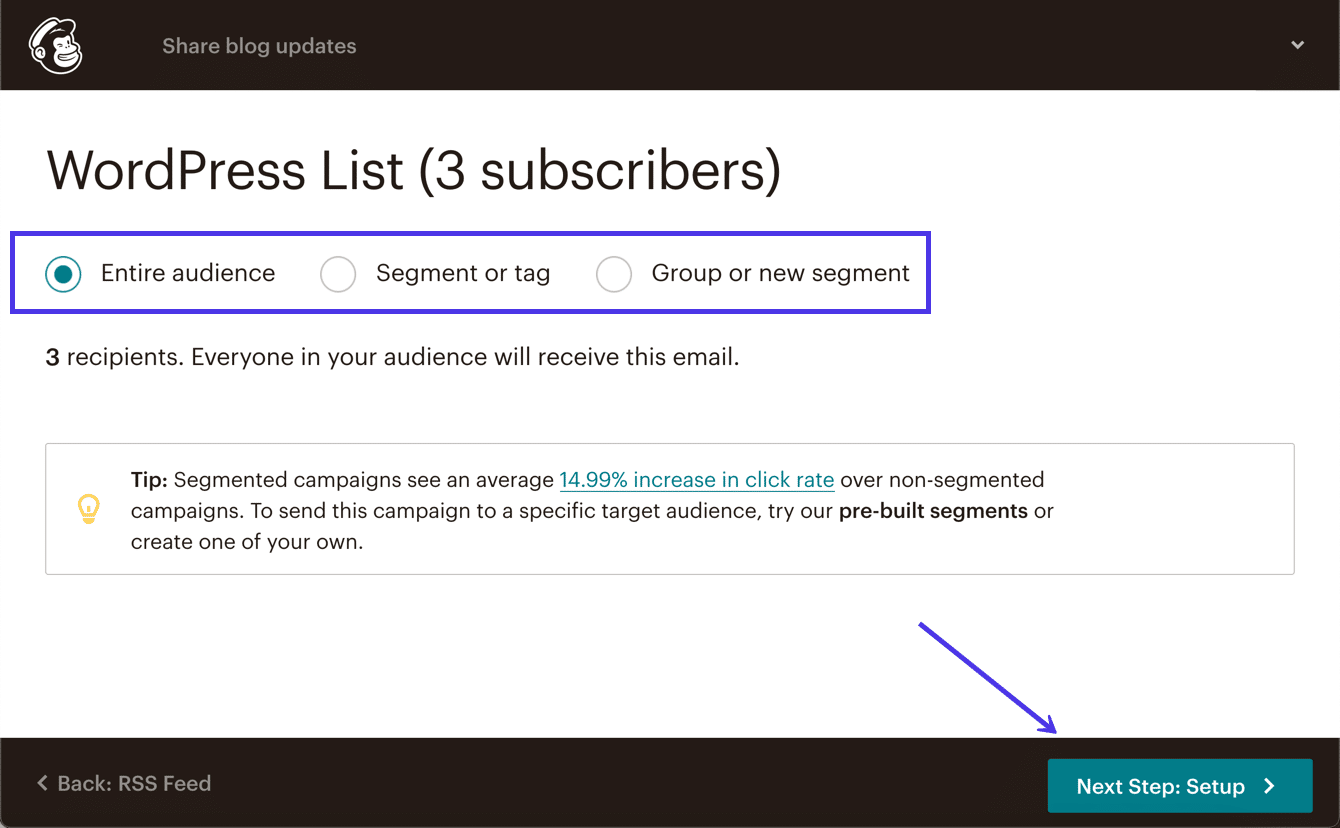
Na stronie Odbiorcy wybierz opcję wysyłania aktualizacji bloga do jednej z następujących grup:
- Cała publiczność
- Segment lub tag
- Grupa lub nowy segment
Najprawdopodobniej uzyskasz lepsze wyniki, wysyłając do segmentu lub grupy, ale wiele firm ma tylko jedną listę e-mailową. W takim przypadku nie ma problemu z aktualizacją całej grupy odbiorców o nowe posty na blogu.
Kliknij przycisk Następny krok: Konfiguracja , aby przejść dalej.

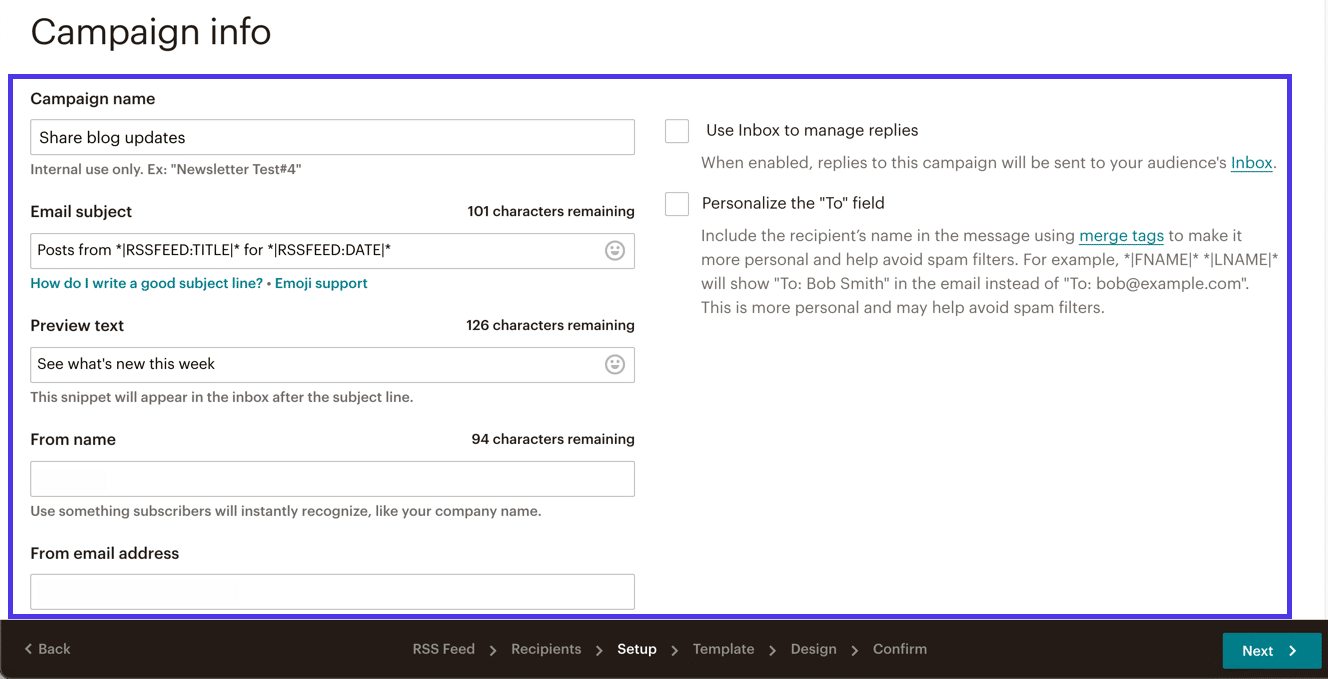
Tutaj możesz skonfigurować informacje o kampanii, takie jak nazwa kampanii, wiersz tematu e-maila i wiele innych ustawień.
Pamiętaj, że ta automatyczna wiadomość nie jest dostosowywana do każdego unikalnego posta na blogu, który publikujesz. Z tego powodu chcesz utworzyć zachęcający, ale nieokreślony temat wiadomości e- mail i tekst podglądu .
Inne ustawienia, które można skonfigurować na tej stronie, obejmują Od nazwy , Od adresu e-mail oraz opcję personalizacji pola „Do” .

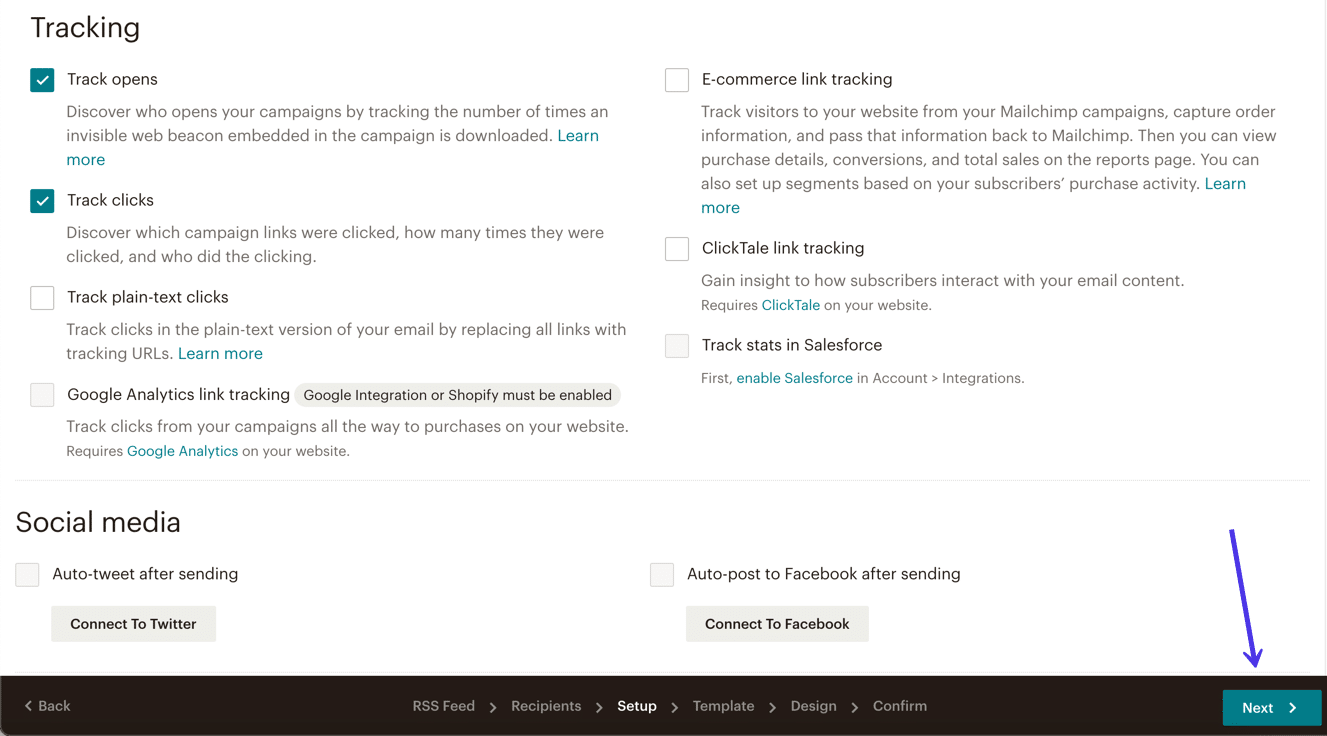
Przed kliknięciem przycisku Dalej przewiń stronę w dół, aby zaznaczyć elementy śledzenia lub mediów społecznościowych , które chcesz dołączyć do wiadomości e-mail. Możesz śledzić otwarcia, kliknięcia i zwykłe teksty, a nawet link do Facebooka lub Twittera w celu automatycznego publikowania.
Po tym wszystkim kliknij przycisk Dalej .

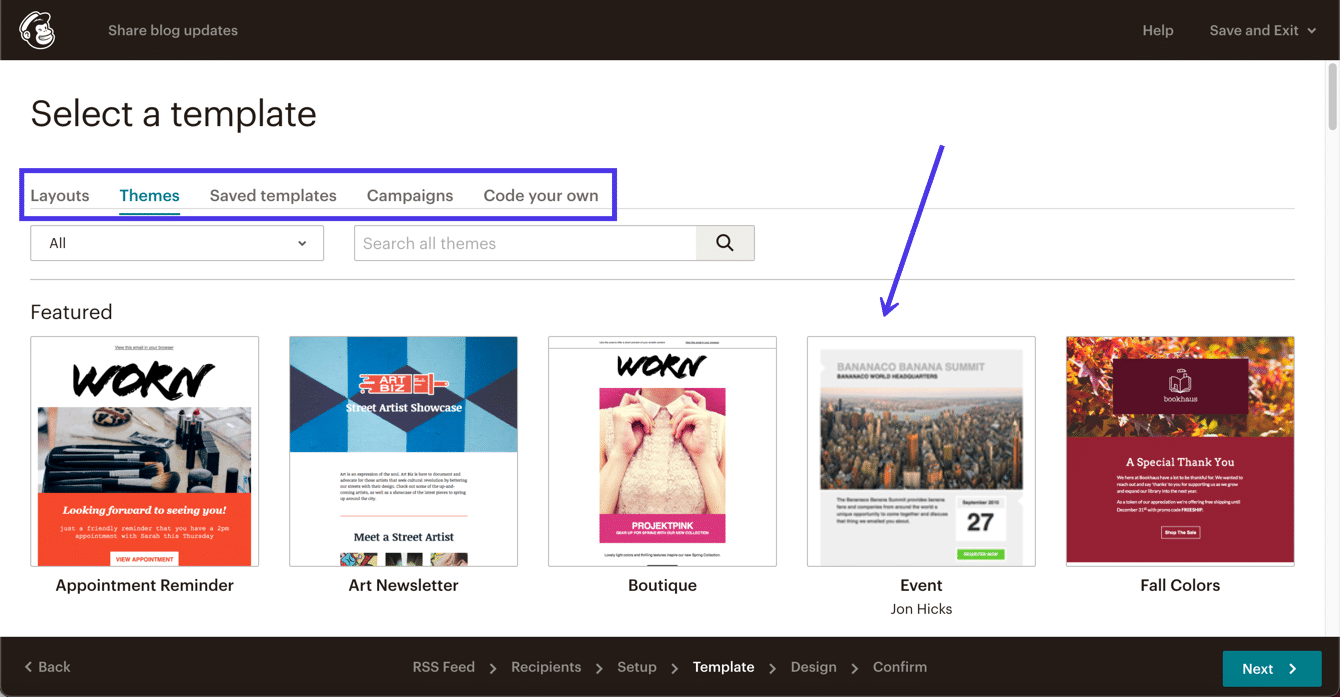
Sekcja Wybierz szablon umożliwia utworzenie szablonu kampanii z pustych układów , motywów , zapisanych szablonów i kampanii . Możesz nawet zakodować swój własny , jeśli masz ochotę.
Automatyczne wiadomości e-mail dotyczące postów na blogu powinny trzymać się podstaw: kolorów, czcionek i logo Twojej marki.

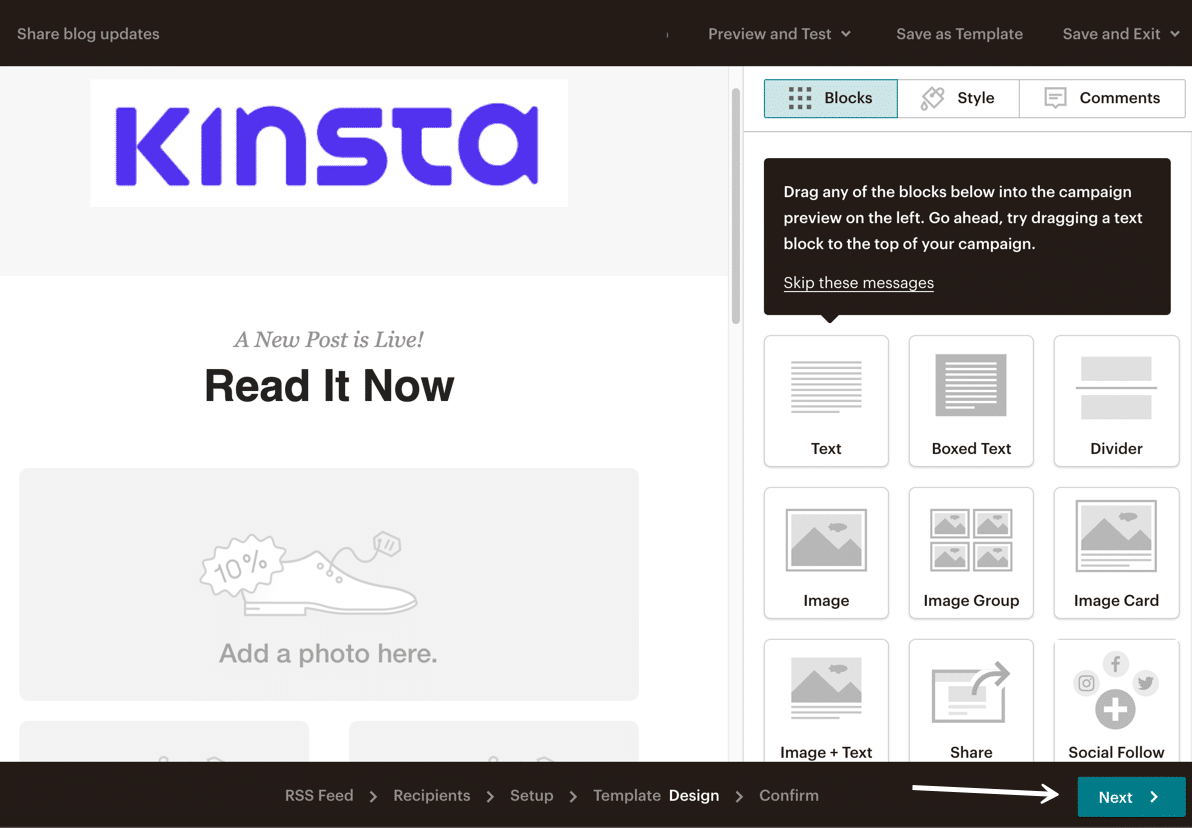
Po przejściu do projektanta Mailchimp będziesz chciał wyeliminować całą zawartość wypełniacza, taką jak obrazy, przykładowy tekst i przyciski.
Mailchimp automatycznie umieści obraz, tekst podglądu i przycisk w wiadomości e-mail dla każdego posta z automatycznego kanału RSS. Wszystko inne poza Twoim logo i kolorami marki będzie wyglądać nie na miejscu.
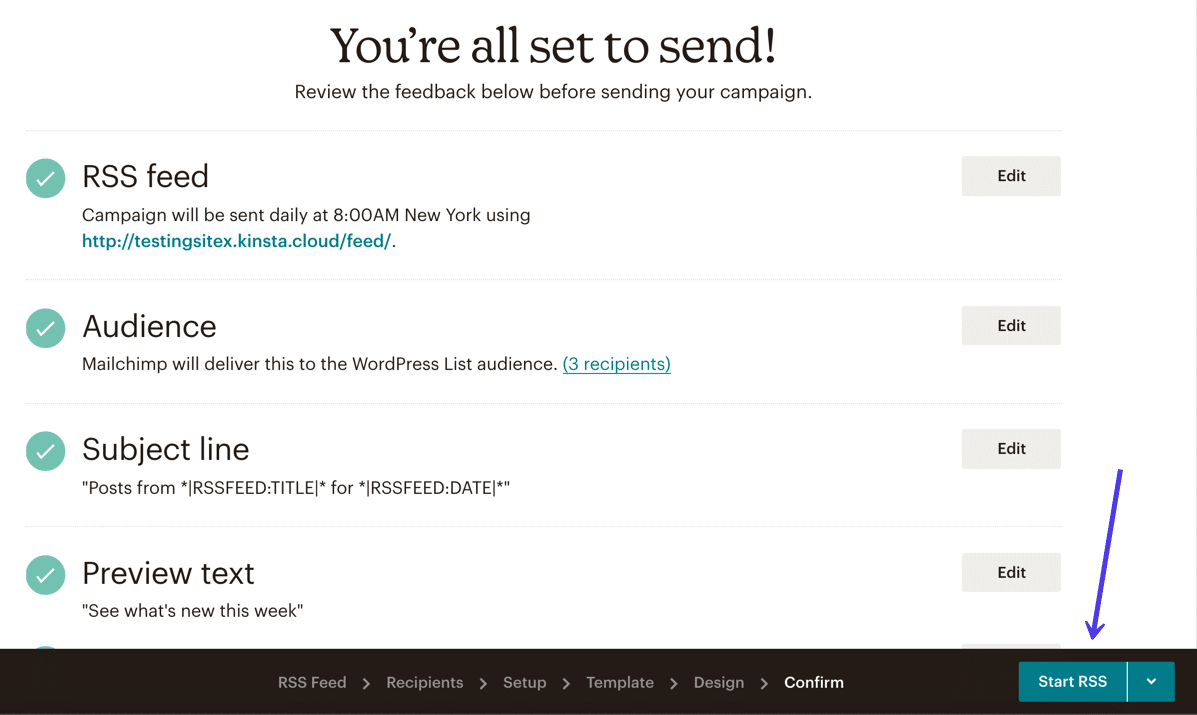
Kliknij przycisk Dalej , aby zobaczyć ostateczną stronę potwierdzenia.

Jeśli coś jest nie tak z Twoją kampanią (np. zbyt dużo treści wypełniających w kampanii RSS), Mailchimp poinformuje Cię o tym na tej stronie. W przeciwnym razie poinformuje Cię, że jesteś gotowy do wysłania automatycznych wiadomości e-mail.
Kliknij przycisk Uruchom RSS , aby aktywować kampanię. Pamiętaj, że nic nie jest wysyłane do odbiorców Mailchimp, dopóki nie opublikujesz artykułu na swoim blogu WordPress, widząc, jak ten kanał RSS uruchamia kampanię.

Uwaga: WordPress.com oferuje taką samą funkcjonalność RSS, jak WordPress.org. Tak więc, dopóki nie ustalisz adresu URL RSS, proces pozostaje taki sam, jeśli korzystasz z WordPress.com.
Konfiguracja Mailchimp dla sklepów internetowych WooCommerce
Mailchimp oferuje integrację sklepów internetowych WooCommerce, umożliwiając sprzedawcom zwiększenie potencjału przychodów dzięki automatyzacji, retargetowaniu wiadomości e-mail i wielu innym.
Niektóre z bardziej standardowych wiadomości e-mail e-commerce, które chcesz skonfigurować za pomocą Mailchimp, obejmują porzucony koszyk, retargetowanie produktów, wiadomości e-mail po zakupie, potwierdzenia, wiadomości powitalne i powiadomienia o kuponach promocyjnych.
Są one niezbędne do prowadzenia sklepu internetowego, dlatego te firmy muszą mieć niezawodną integrację. W tym miejscu do gry wkracza wtyczka Mailchimp for WooCommerce.
W tej sekcji opiszemy, jak skonfigurować Mailchimp dla WooCommerce, a my dotkniemy, jak uruchomić automatyczne wiadomości e-commerce.
Aby rozpocząć, zainstaluj wtyczkę Mailchimp for WooCommerce na pulpicie WordPress. Wtyczka jest dostępna zarówno dla witryn WordPress.org, jak i WordPress.com. Jedynym ograniczeniem jest to, że musisz mieć biznesplan, aby zainstalować taką wtyczkę, jeśli korzystasz z WordPress.com.

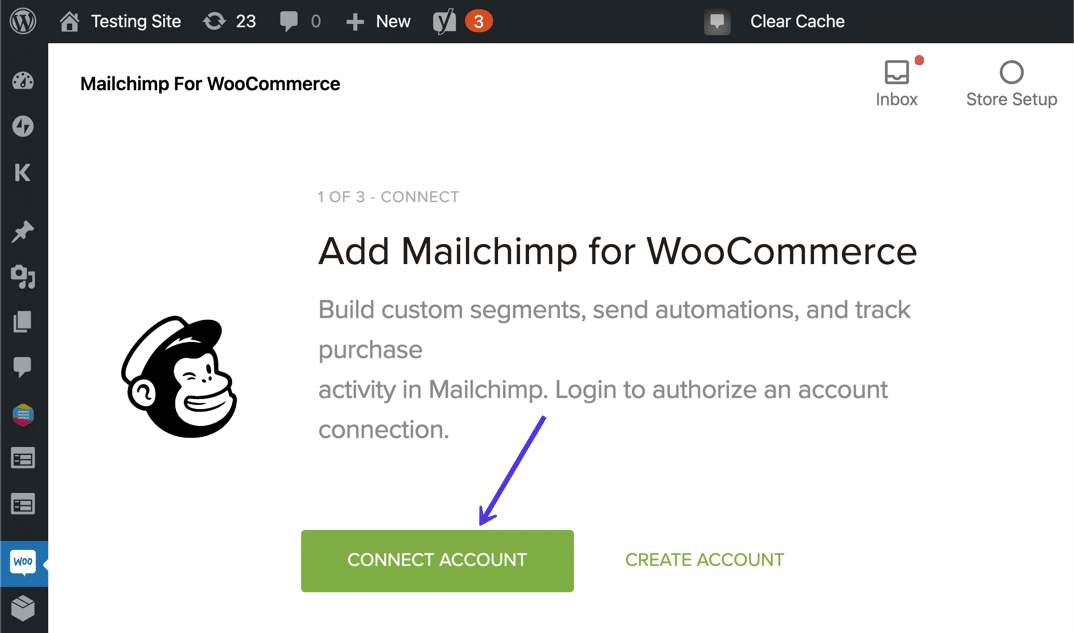
Po aktywacji wtyczki zostaniesz przeniesiony do kreatora konfiguracji, aby połączyć swoją witrynę WooCommerce z Mailchimp.
Kliknij przycisk Połącz konto , aby rozpocząć proces.

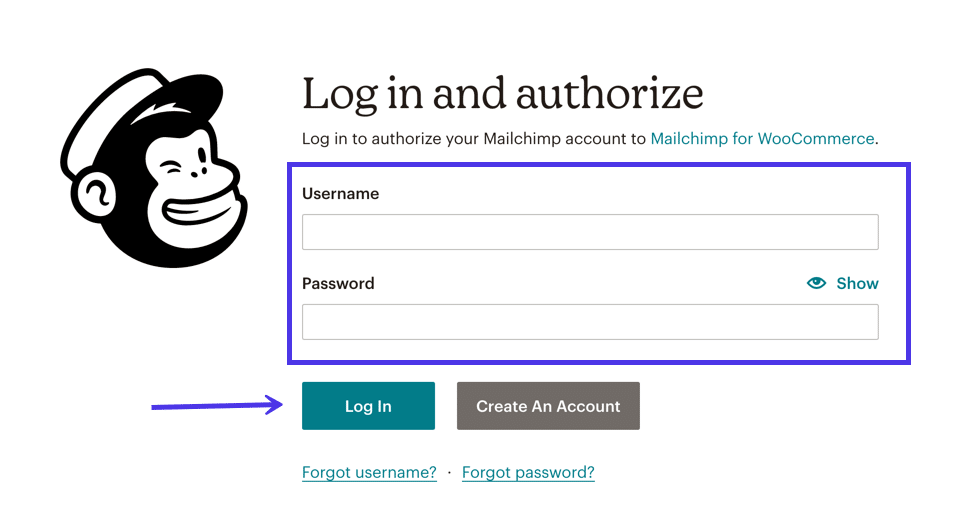
Zaloguj się do Mailchimp, używając swojej nazwy użytkownika i hasła . Następnie kliknij przycisk Zaloguj się .

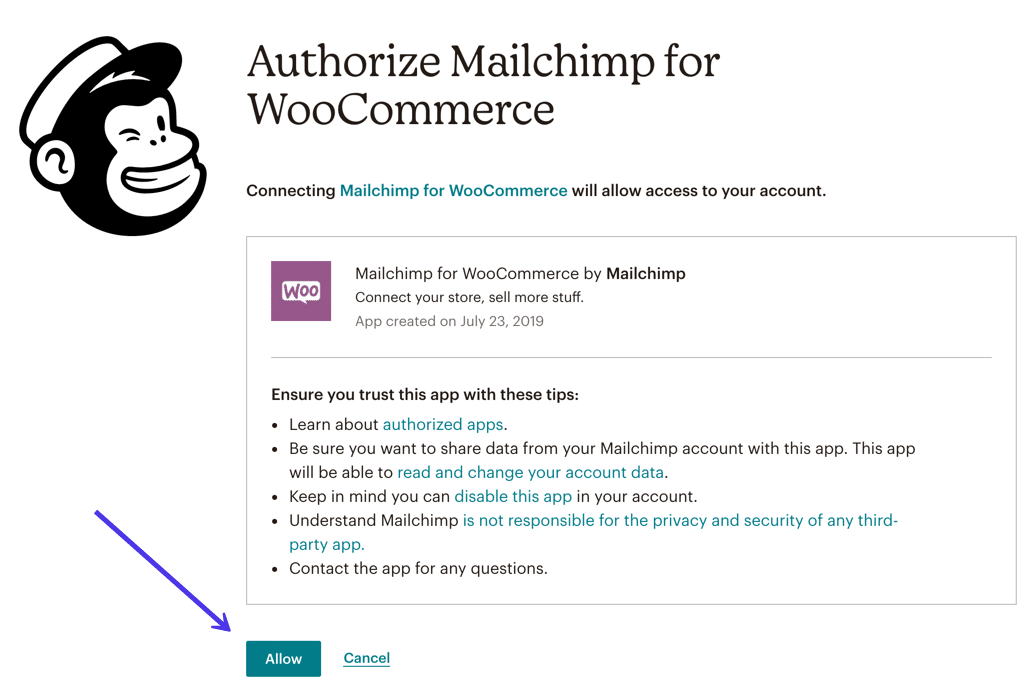
Wtyczka dostarcza informacji o tym, jak uzyskuje dostęp do konta Mailchimp.
Wybierz przycisk Zezwól , aby określić, że ufasz tej wtyczce.

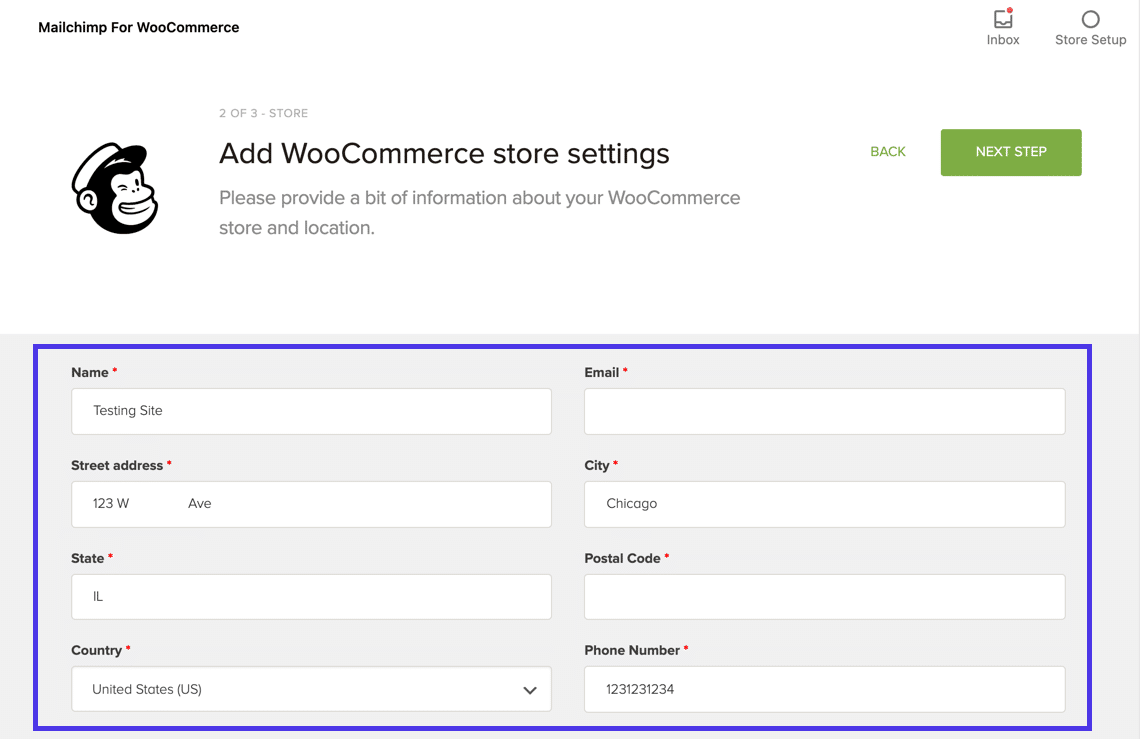
Wtyczka Mailchimp for WooCommerce potrzebuje dodatkowych informacji, aby wypełnić swoje wiadomości e-mail odpowiednią treścią, zwłaszcza tymi automatycznymi.
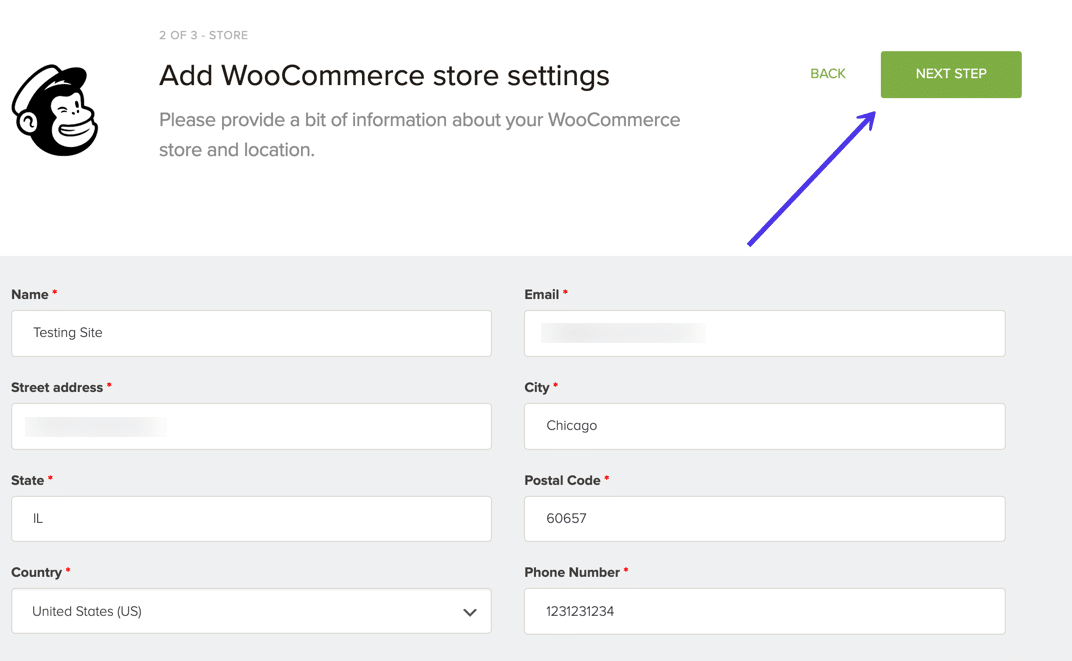
Dlatego wypełnij wymagane pola informacjami, takimi jak imię i nazwisko , adres e-mail , adres i numer telefonu .

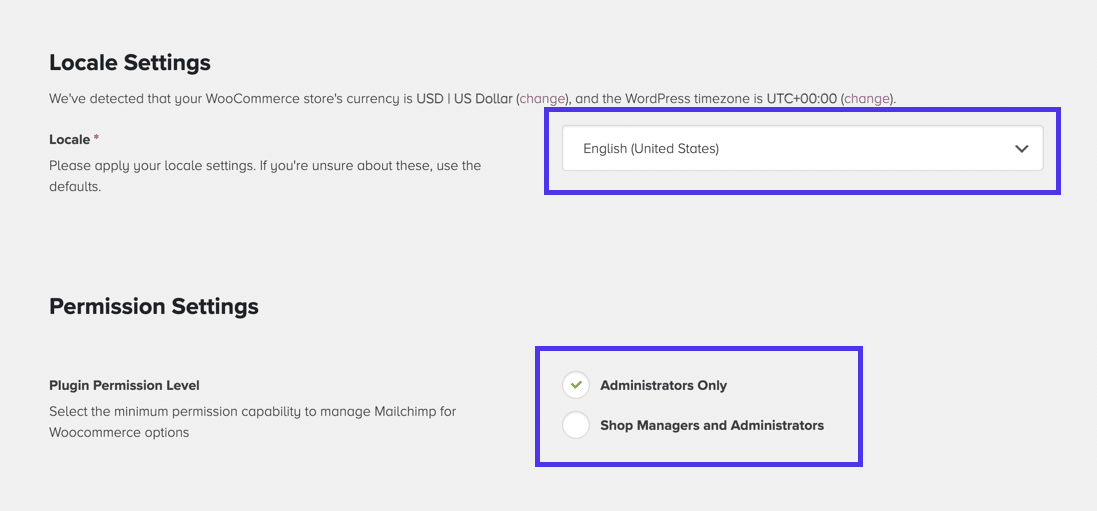
Przejdź na dół strony, aby ustawić lokalizację sklepu i ustawienia uprawnień dla wtyczki. Możesz przyznać dostęp menedżerom i administratorom sklepu lub tylko administratorom .

Wróć na górę strony, aby kliknąć przycisk Następny krok .

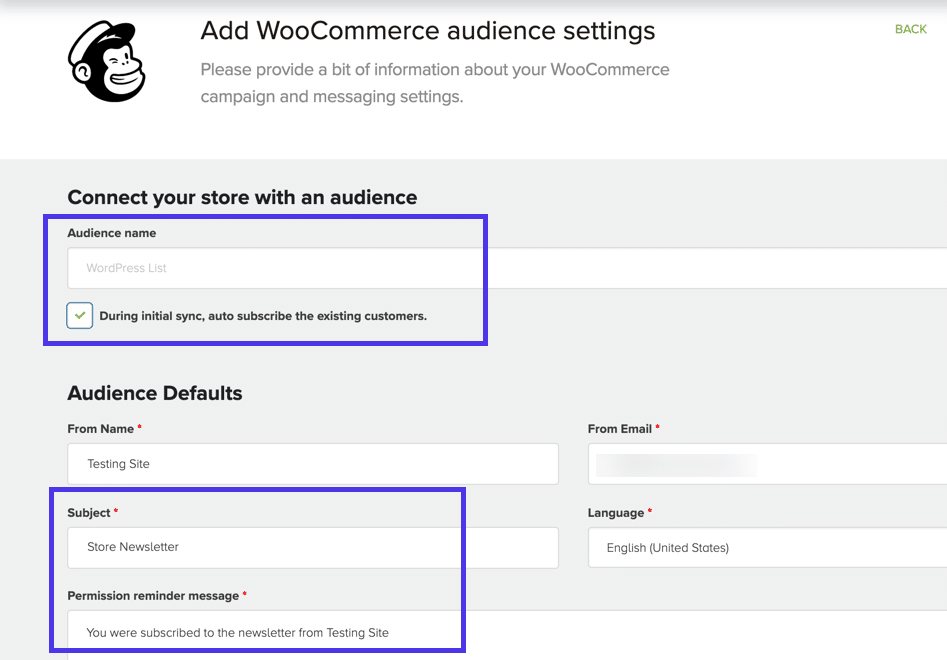
W sekcji Nazwa odbiorców wybierz odbiorców Mailchimp , których chcesz połączyć z wtyczką. Jeśli masz tylko jedną (tak jak my), ta grupa odbiorców jest domyślnie wybierana.
Możesz także zdecydować się na automatyczną subskrypcję wszystkich istniejących subskrybentów, dodać domyślny wiersz tematu do wiadomości e-mail i dołączyć wiadomość z przypomnieniem o uprawnieniach , aby ludzie wiedzieli, dlaczego otrzymują wiadomości e-mail od Twojej firmy.

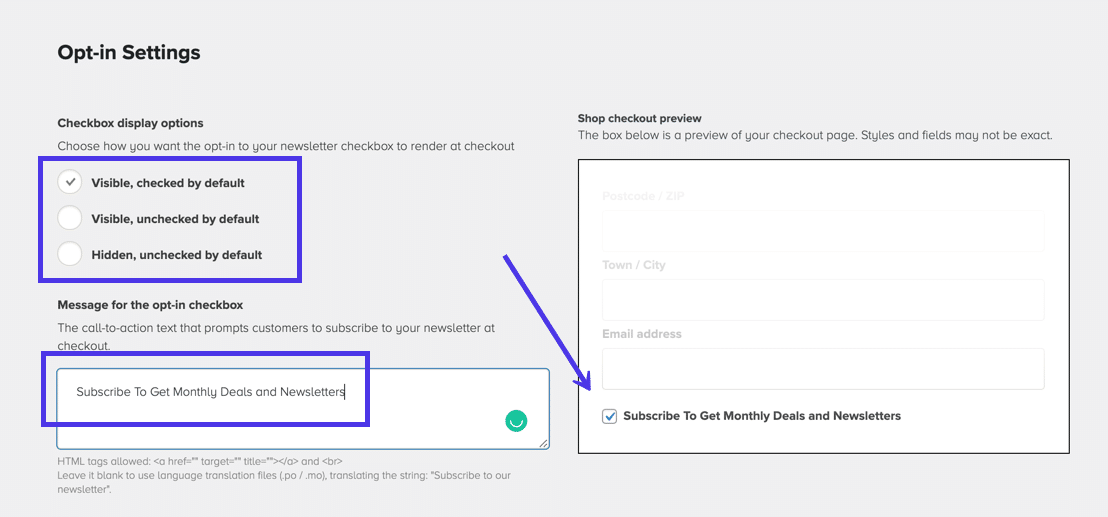
Wtyczka Mailchimp for WooCommerce automatycznie dodaje pole wyboru Subskrybuj w module kasowym WooCommerce. Istnieje kilka ustawień umożliwiających zmianę widoczności pola wyboru wraz z wiadomością, którą widzą ludzie.

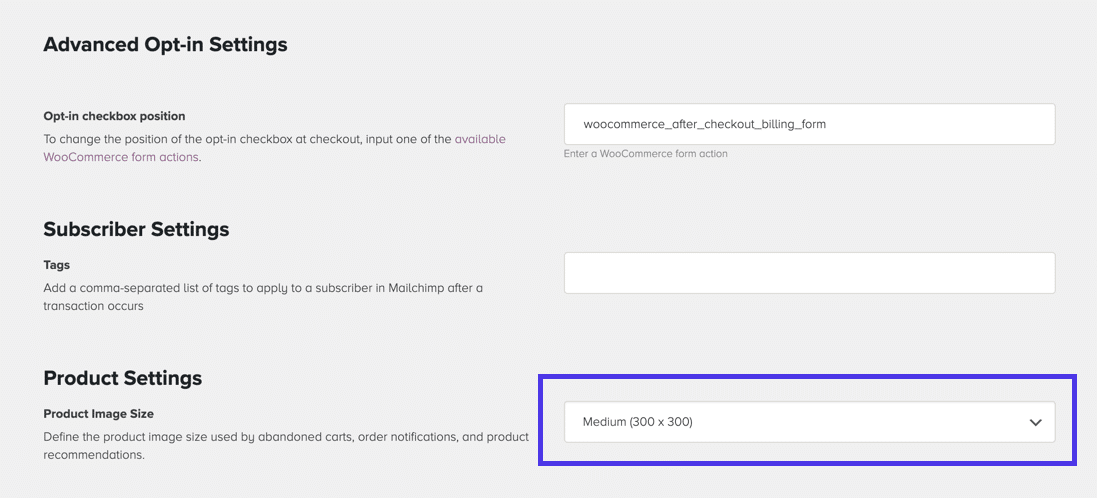
Ostatnie kilka pól na tej stronie można zwykle pozostawić bez zmian. Jeśli masz doświadczenie z działaniami formularzy WooCommerce, możesz swobodnie zarządzać pozycją swojego pola wyboru Optin . Możesz również nadać każdemu nowemu subskrybentowi tag podczas zapisywania się na swoją listę.
Wreszcie, sekcja Ustawienia produktu zawiera menu rozwijane umożliwiające dostosowanie domyślnego rozmiaru obrazu produktu , gdy są one automatycznie generowane w wiadomościach e-mail. Może to wymagać przetestowania, aby zobaczyć, jak wyglądają Twoje obrazy w różnych wymiarach. Ogólnie rzecz biorąc, trzymanie się domyślnego rozmiaru obrazu Medium 300×300 nie jest złym pomysłem.

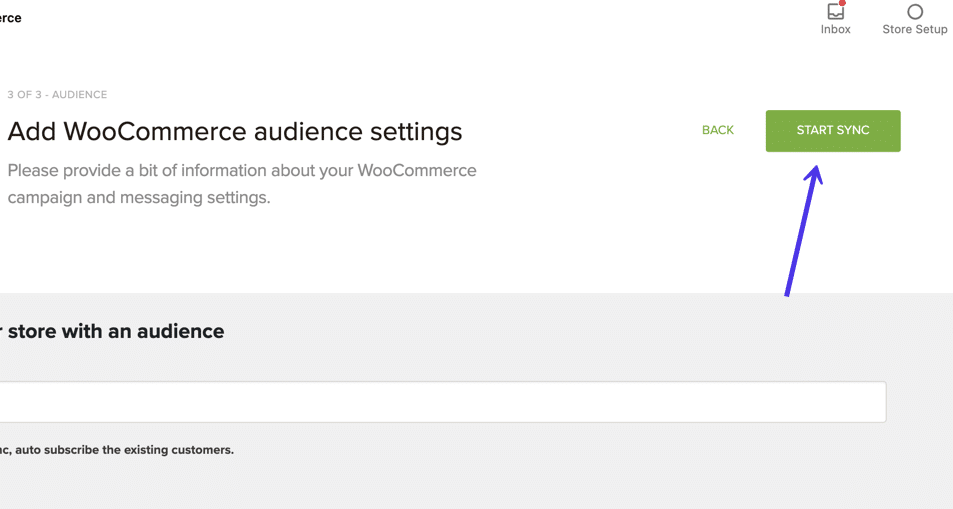
Wróć na górę strony Ustawienia odbiorców i kliknij przycisk Rozpocznij synchronizację . Synchronizacja zaczyna pobierać wszystkie niezbędne dane z Mailchimp, aby dobrze współpracować z WooCommerce.

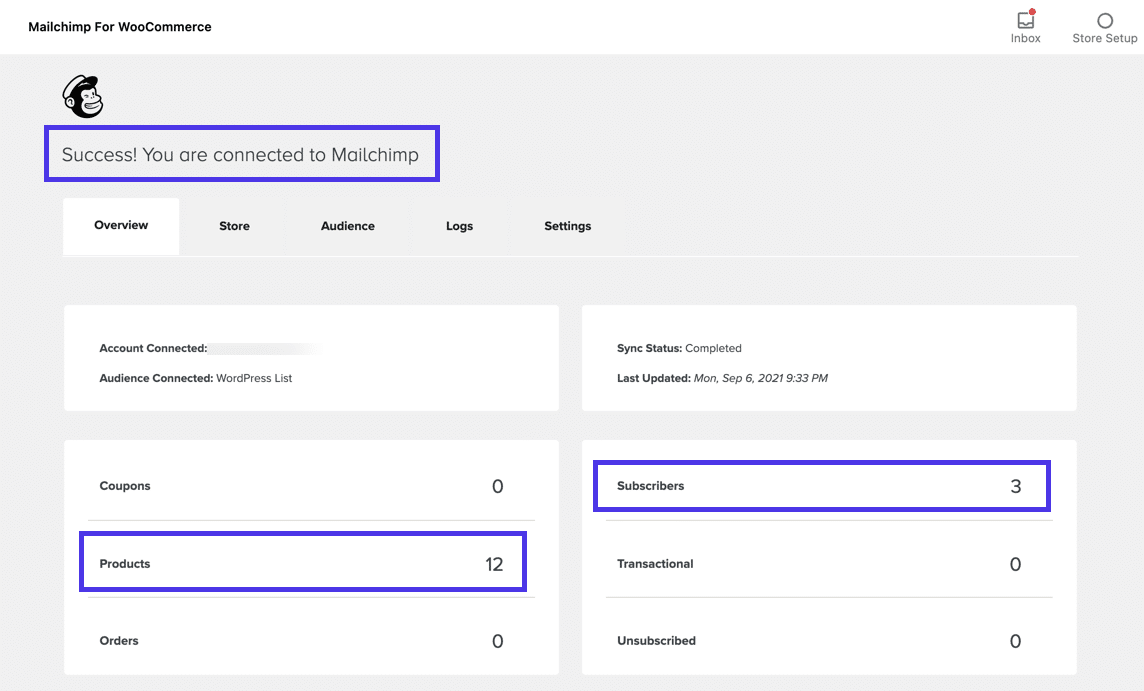
Zobaczysz komunikat Sukces wskazujący, że Mailchimp jest połączony z Twoją wtyczką WooCommerce.
Poniżej wtyczka wyświetla informacje, takie jak liczba produktów w swoim sklepie, liczba subskrybentów i e-maile transakcyjne na koncie Mailchimp.

Całkowicie rozsądnie jest zostawić to na tym. Wtyczka Mailchimp for WooCommerce jest aktywna i zbiera adresy e-mail od użytkowników, gdy przechodzą przez kasę.
Zachęcamy jednak do rozwinięcia po prostu podstawowego formularza rejestracji, biorąc pod uwagę, że Mailchimp oferuje niesamowitą liczbę automatyzacji, które działają za pośrednictwem tej wtyczki.
Dobrą wiadomością jest to, że większością z nich można łatwo zarządzać za pomocą pulpitu nawigacyjnego Mailchimp. W WordPressie nie ma wiele więcej do zrobienia.
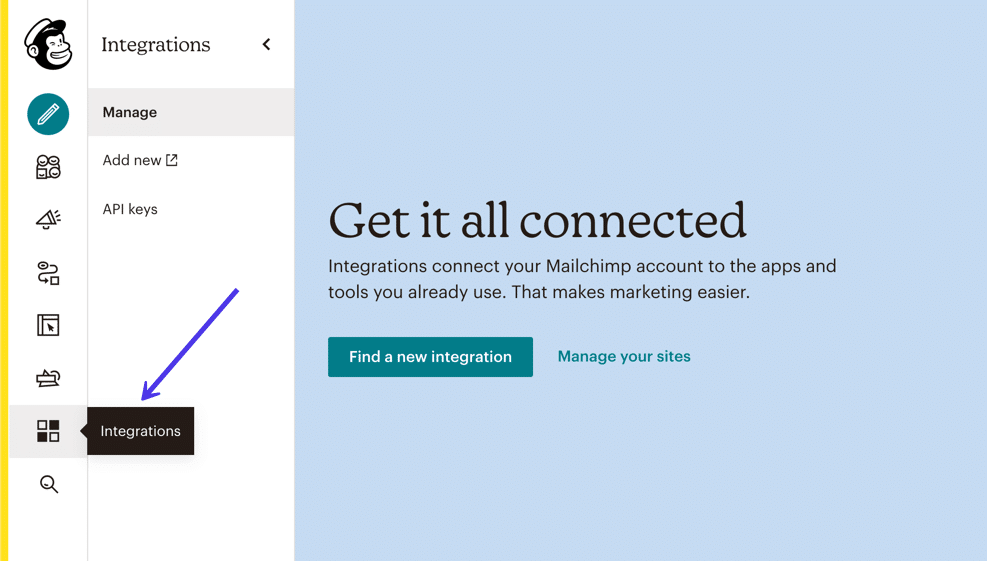
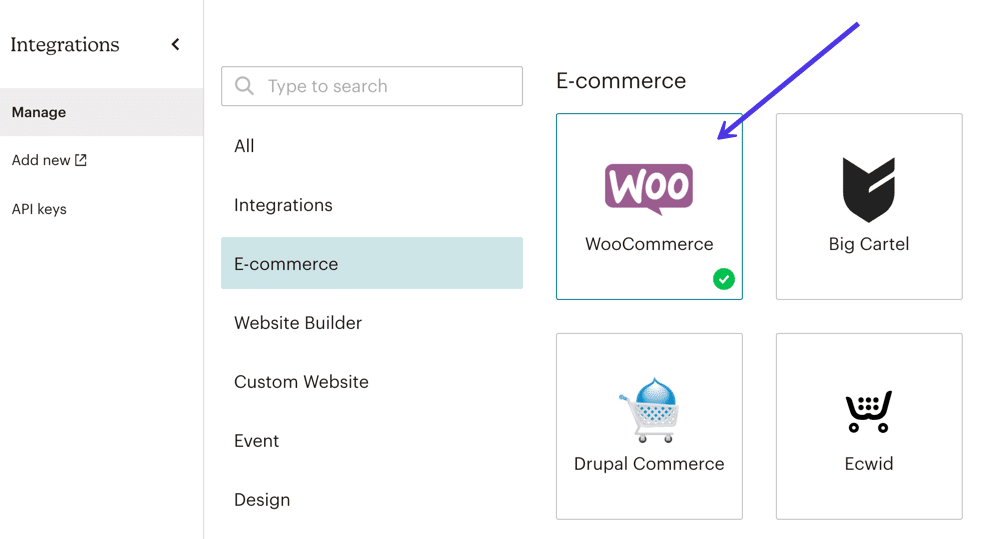
W Mailchimp kliknij element menu Integracje .

Strona Integracje zawiera długą listę programów innych firm. Przewiń w dół (lub zajrzyj do sekcji E-commerce , aby znaleźć i kliknąć WooCommerce . Powinien już mieć zielony znacznik wyboru, który wskazuje, że jesteś zintegrowany z wtyczką Mailchimp for WooCommerce.

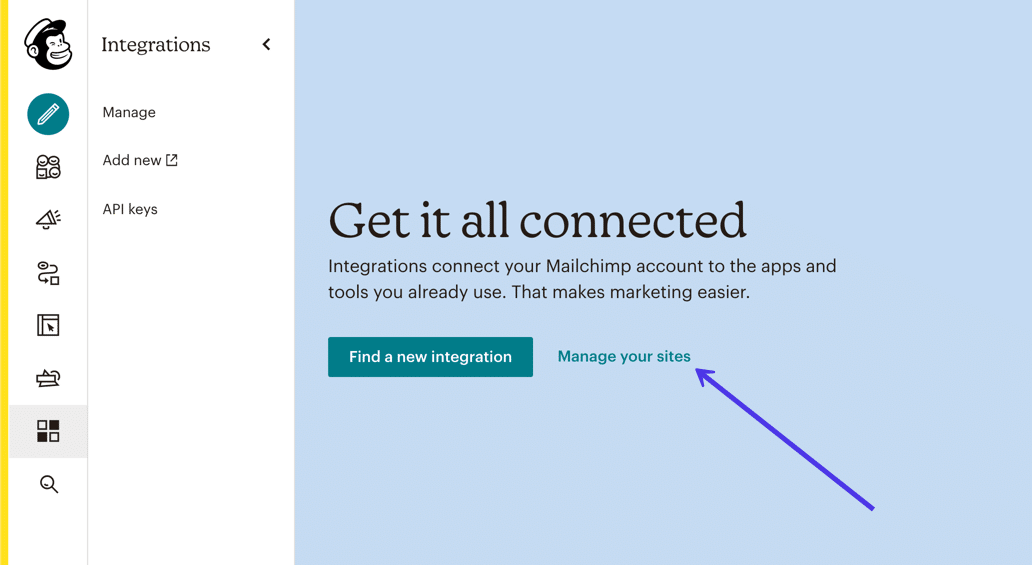
Kliknij przycisk Zarządzaj swoimi witrynami .

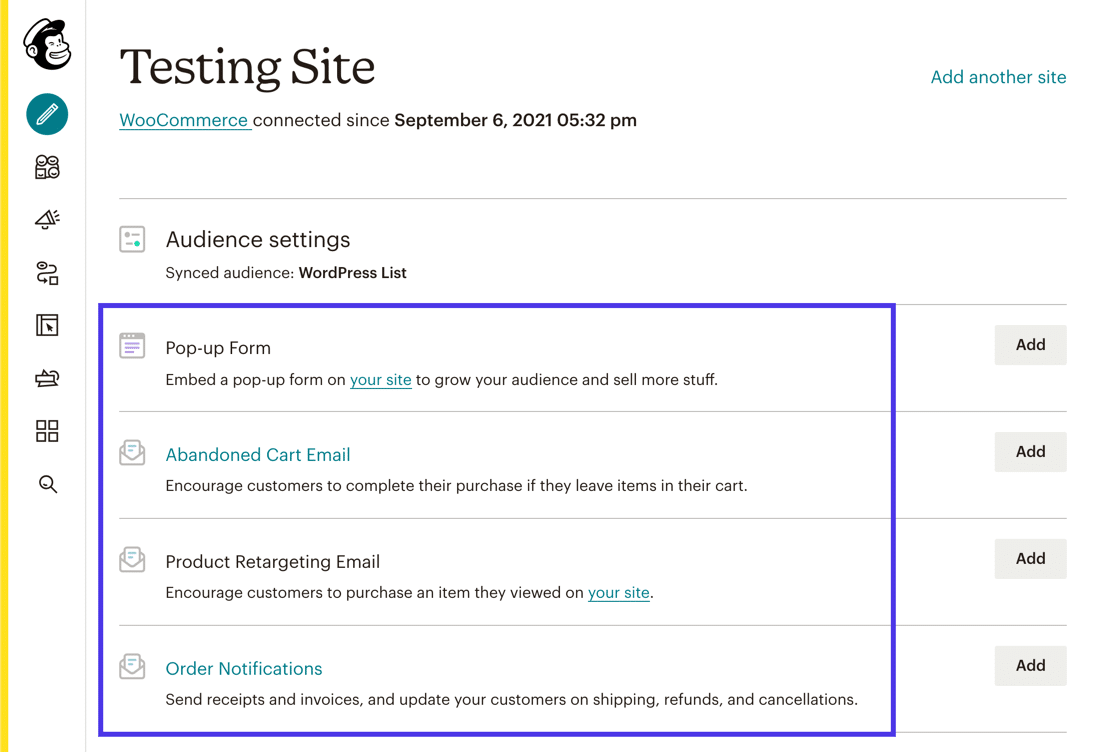
Nazwa Twojej witryny pojawia się u góry strony. To powinno ci powiedzieć, że znalazłeś właściwą integrację. Informuje również o połączeniu WooCommerce, co może być pomocne.
Ogólnie rzecz biorąc, ta strona zapewnia najpopularniejsze opcje automatycznego przesyłania wiadomości dla nowej integracji WooCommerce/Mailchimp.
Możesz kliknąć przycisk Dodaj , aby utworzyć dowolny z następujących elementów dla swojego sklepu internetowego:
- Wyskakujący formularz
- E-mail dotyczący porzuconego koszyka
- E-mail dotyczący ponownego kierowania produktu
- Powiadomienia o zamówieniach

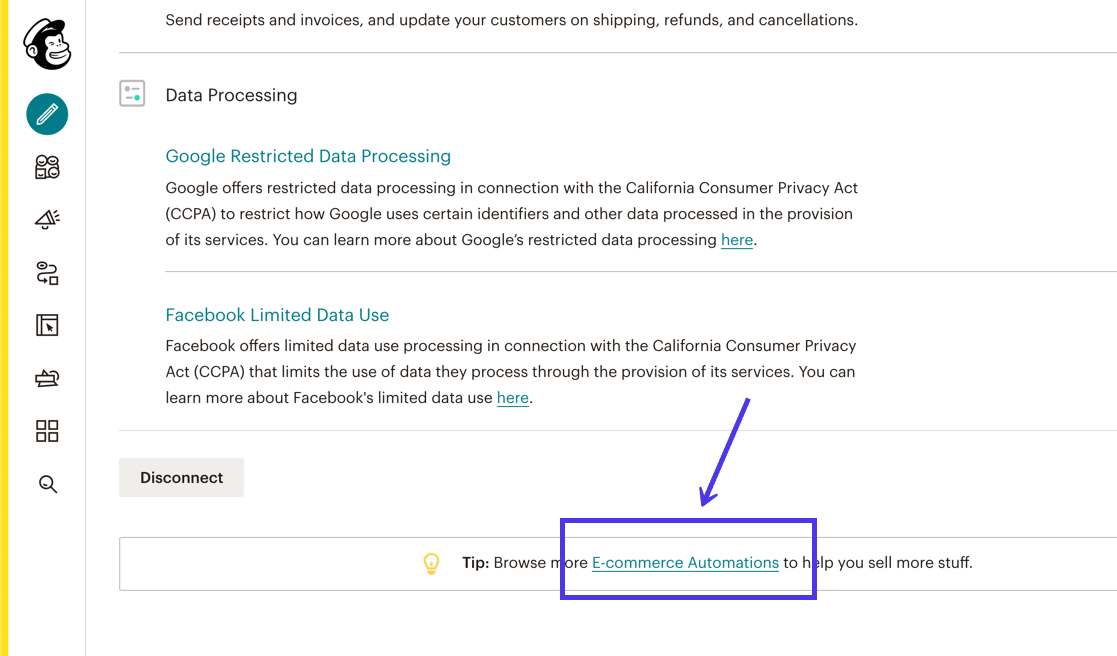
Mniejszy link na dole pozwala zobaczyć bardziej rozszerzoną listę automatyzacji dostępnych dla WooCommerce. Kliknij link E-commerce Automations , aby je zobaczyć.

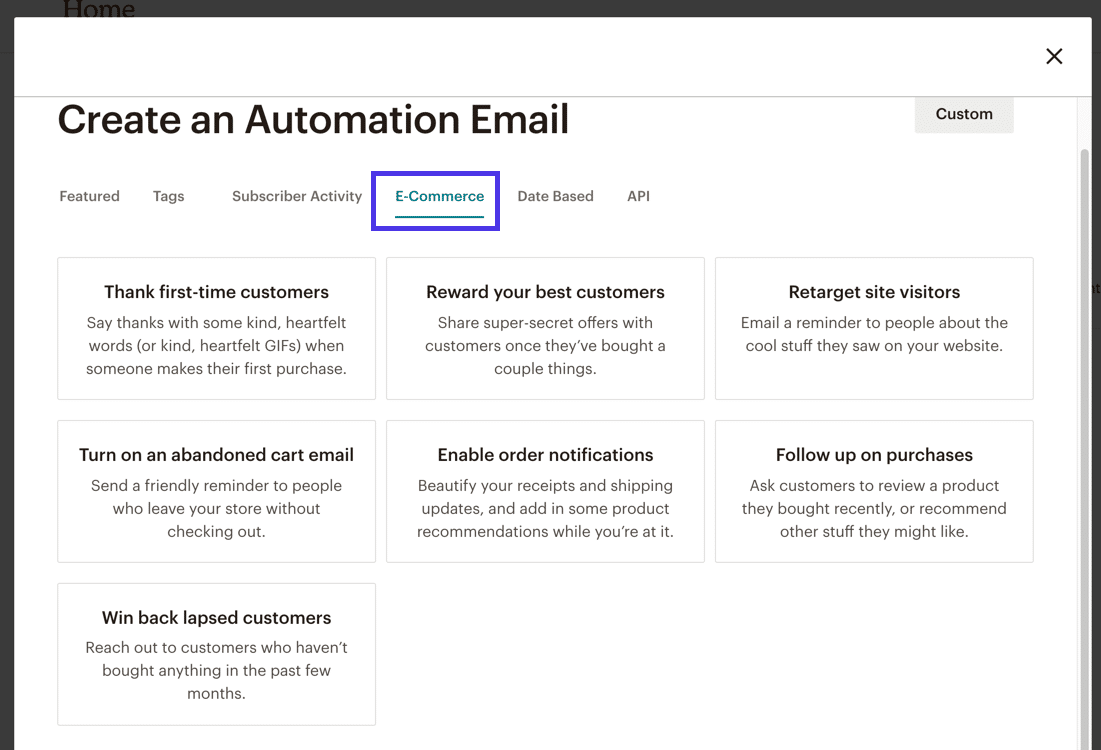
Na liście zobaczysz pomocne e-maile dotyczące automatyzacji dla:
- Dziękując klientom po raz pierwszy
- Nagradzanie najlepszych klientów
- Retargetowanie odwiedzających witrynę
- Włączanie e-maili o porzuconym koszyku
- Śledzenie zakupów
- Odzyskiwanie klientów, którzy przepadli

Nie przeprowadzimy Cię przez każdą z tych potencjalnych automatyzacji e-commerce. Zamiast tego utworzymy szybkie powiadomienie o porzuconym koszyku , aby pokazać, jak łatwo jest skonfigurować szablon i już zaimplementowane tagi scalania z Mailchimp.
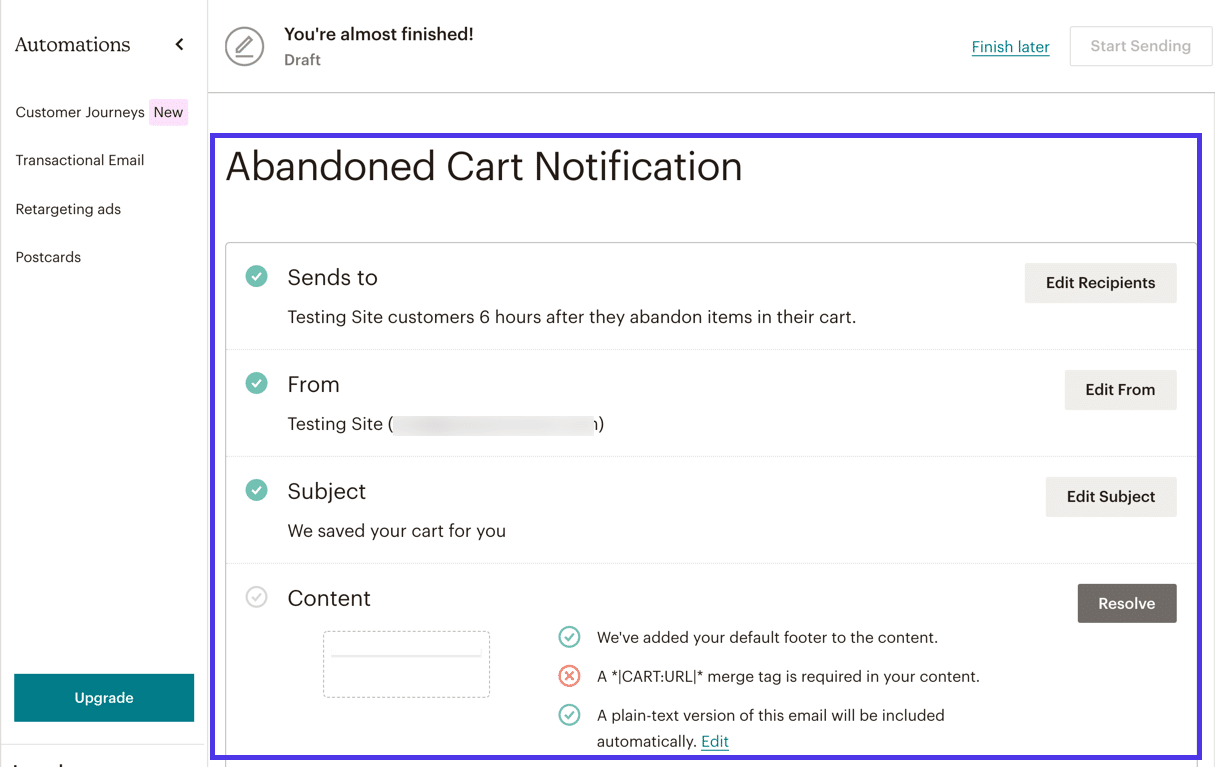
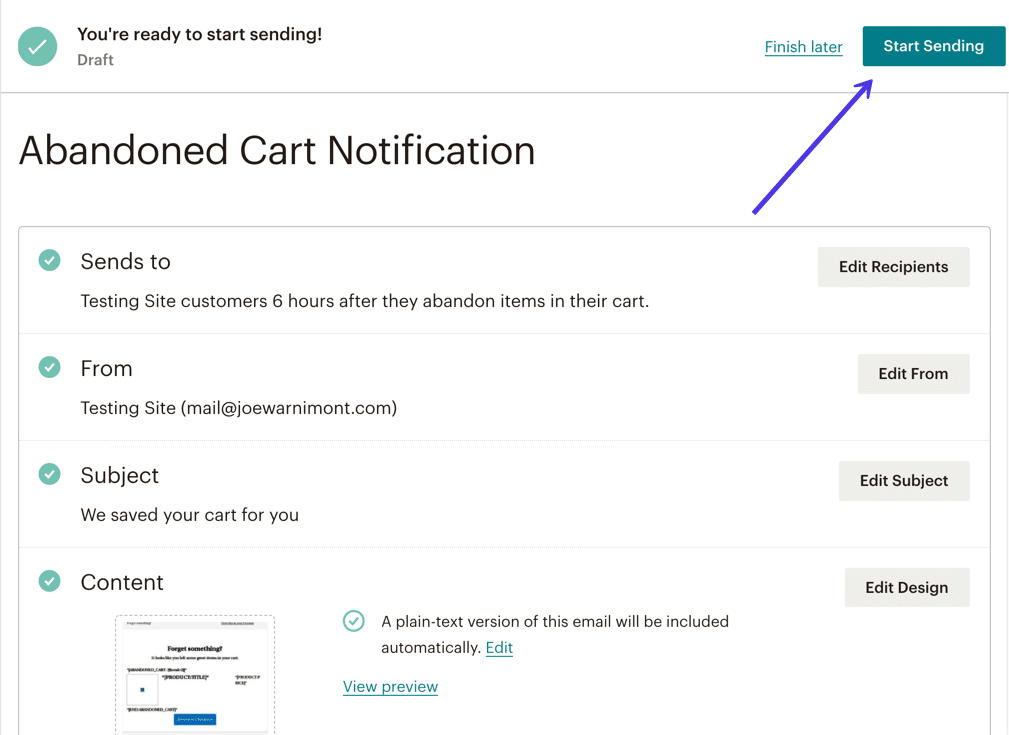
Jeśli wybierzesz opcję Powiadomienie o porzuconym koszyku , Mailchimp wypełni dla Ciebie zdecydowaną większość ustawień.
Możesz jednak kliknąć przycisk Edytuj , aby dostosować dowolne z poniższych:
- W ustawieniach wysyłania do zdecyduj, jak długo czekać przed wysłaniem wiadomości e-mail
- Adres e-mail Od
- Temat każdej wiadomości o porzuconym koszyku
- Treść e-maila

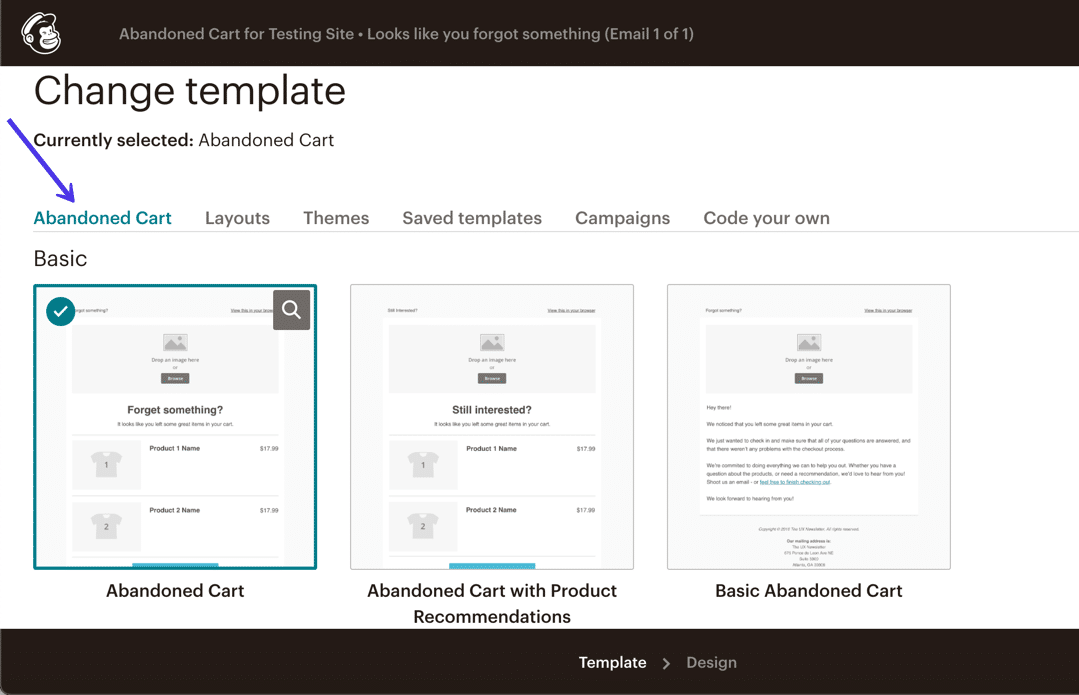
Jako bonus Mailchimp zapewnia szablony dla wszystkich rodzajów automatyzacji WooCommerce.
Musisz wybrać jeden z szablonów Abandoned Cart , a następnie przejść do obszaru projektowania.

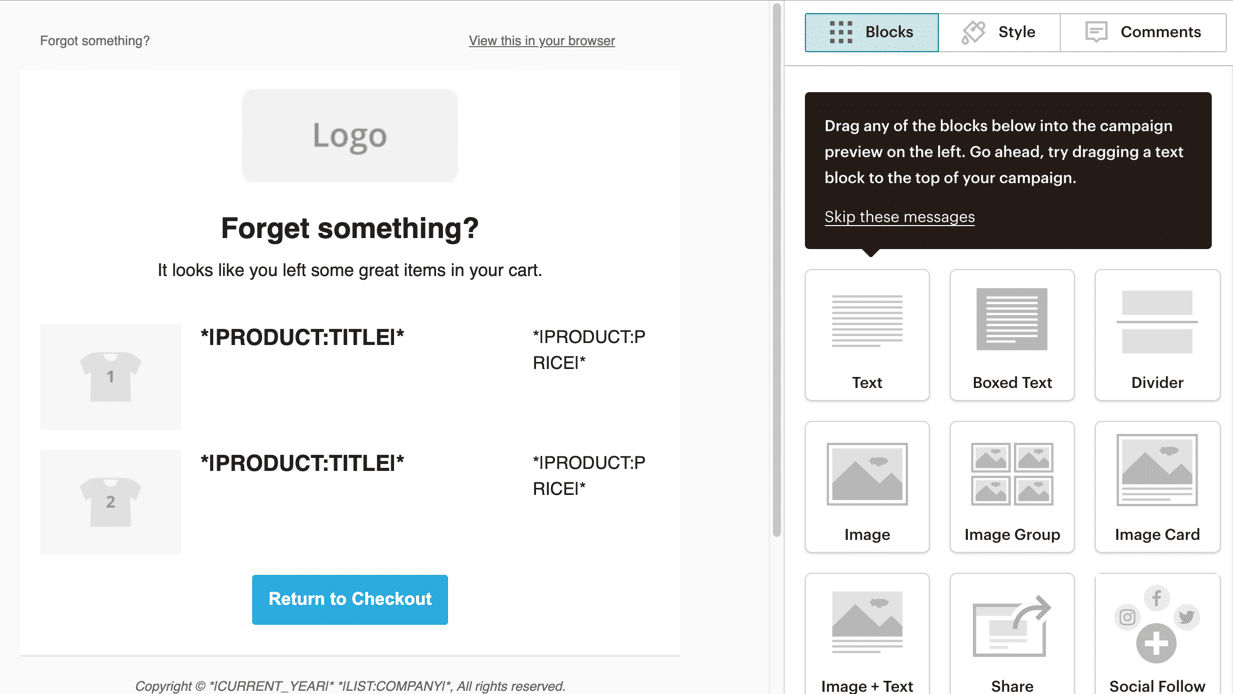
I tak jak w przypadku większości automatycznych wiadomości, nie trzeba wiele dostosowywać poza logo, kolorami marki i czcionkami. W przeciwnym razie wszystko, co znajduje się obecnie w szablonie, jest zaprojektowane tak, aby dynamicznie wypełniać dane dla każdego unikalnego klienta. Pojawią się odpowiednie produkty wraz z cenami, tytułami produktów i linkami, które sprowadzą ludzi z powrotem do Twojego sklepu.

Po zakończeniu projektowania przejdź do następnej strony, aby potwierdzić, że wszystko, od pola Wyślij do do treści , zostało zatwierdzone przez Mailchimp i proces recenzji.
Kliknij przycisk Rozpocznij wysyłanie , aby aktywować tę automatyzację.

Po tym wszystkim e-maile o porzuconym koszyku zaczną trafiać do skrzynek odbiorczych klientów!
Najlepszy Mailchimp dla wtyczek WordPress dla dodatkowej funkcjonalności
Jeśli zobowiązałeś się, że Mailchimp będzie zbierać wiadomości e-mail, wysyłać biuletyny i potencjalnie obsługiwać wiadomości transakcyjne, może się okazać, że chcesz rozszerzyć sposób działania Mailchimp w swojej witrynie.
Jako popularny system marketingu e-mailowego możesz znaleźć wiele zasobów dotyczących wtyczek Mailchimp i innych firm, zaprojektowanych w celu dodania większej liczby funkcji lub integracji do standardowej infrastruktury Mailchimp.
Te wtyczki nadal potrzebują Mailchimp do działania, ale niekoniecznie są tworzone przez firmę Mailchimp lub zgodne ze zwykłymi funkcjami, które można znaleźć na pulpicie nawigacyjnym Mailchimp.
Możesz już tworzyć formularze opcji e-mail, biuletyny e-mail i inne obiekty, takie jak witryny internetowe, strony docelowe i ścieżki klientów. Mimo to następujące wtyczki Mailchimp otwierają jeszcze więcej możliwości.
Oto kilka innych wtyczek Mailchimp do rozważenia. Jeden lub dwa z nich mogą po prostu pomóc ci zdobyć jakąś losową funkcję, którą chciałbyś mieć Mailchimp w pierwszej kolejności.
1. MC4WP
MC4WP to jedna z najpopularniejszych wtyczek Mailchimp innych firm. Sprzedaje się jako wtyczka premium za 59 USD rocznie lub możesz wybrać podstawową bezpłatną wersję.
W porównaniu ze standardową integracją Mailchimp dla WordPress, MC4WP oferuje bardziej zaawansowane funkcje stylizacji formularzy, integracji e-commerce i synchronizacji użytkowników.

Możesz wygenerować nieograniczoną liczbę formularzy i pracować z konstruktorem stylów we wtyczce, aby dostosować dowolny element formularza za pomocą wizualnego konstruktora. Nie ma potrzeby myśleć o specjalnym kodowaniu, ponieważ wszystkie aspekty formularza są zarządzane za pomocą pól kontroli wizualnej. Obok kreatora pojawi się podgląd formularza, dzięki któremu zorientujesz się, jak on wygląda.
Oprócz tego MC4WP oferuje niesamowitą sekcję raportów z unikalnymi danymi dotyczącymi metod logowania używanych przez odwiedzających, najlepszych formularzy w Twojej witrynie i nie tylko. Cieszymy się również z ulepszeń, które możesz wprowadzić w swoim sklepie e-commerce, widząc, jak MC4WP zapewnia panel, aby zobaczyć dokładnie, co każdy subskrybent kupił w Twoim sklepie, a także ile przychodów pochodzi z każdego e-maila wysłanego do klientów.
2. MC4WP: górny pasek Mailchimp

Stworzony przez tych samych programistów Ibericode, co poprzednia wtyczka, MC4WP: Mailchimp Top Bar robi dokładnie to, co mówi nazwa. Integruje się z wtyczką MC4WP, ale zapewnia dodatkową funkcjonalność, zapewniając piękny górny pasek do pobierania adresów e-mail, gdy ludzie trafiają na Twoją witrynę.
Górny pasek pozostaje na każdej stronie witryny, chyba że zdecydujesz się wyświetlać go tylko w niektórych obszarach. Możesz dostosować ustawienia, takie jak kolor górnego paska, zebrane dane oraz komunikat wyświetlany na pasku i przycisk Prześlij .
3. Łatwe formularze dla Mailchimp

Wtyczka Easy Forms for Mailchimp rozszerza to, co już jest zawarte w Mailchimp, umożliwiając projektowanie nieograniczonej liczby formularzy dla odbiorców — nawet wielu formularzy dla tej samej grupy odbiorców. W Mailchimp otrzymujesz tylko jeden projekt formularza na odbiorców, więc wtyczka Easy Forms otwiera więcej możliwości kreatywności.
Wtyczka współpracuje z modułami shortcode i block, dzięki czemu możesz umieszczać formularze na stronach, postach i widżetach. Podoba nam się również, że oferuje alternatywę dla domyślnego projektanta formularzy Mailchimp, ponieważ niektórzy użytkownicy mogą preferować projekt w tej wtyczce, a może istnieją szablony lub pola, które lepiej pasują do Twojej marki.
Ogólnie rzecz biorąc, wystarczy wstawić klucz API Mailchimp we wtyczce, aby nawiązać połączenie. Otrzymasz wizualny konstruktor formularzy z opcjami scalania znaczników, wymaganych pól i etykiet dla wszystkich tych pól. We wtyczce znajduje się również doskonały moduł statystyk, który pozwala sprawdzić, jak działa Twoja lista.
4. MailOptin

Wtyczka MailOptin integruje się z kilkoma usługami e-mail marketingu, takimi jak Mailchimp, Hubspot i AWeber. W szczególności funkcja Mailchimp zawiera narzędzia do tworzenia formularzy, generowania wyskakujących okienek i wysyłania biuletynów e-mail bezpośrednio z pulpitu WordPress. Dlatego nie musisz koniecznie logować się na swoje konto Mailchimp, aby zakończyć ten proces.
Główną zaletą MailOptin są ulepszone szablony dla elementów takich jak formularze i pola generowania leadów. Możesz łatwo dodawać formularze w całej witrynie, w tym te, które pojawiają się w koszyku zakupów e-commerce, a następnie dostosowywać wszystko, od czcionek po kolory i nagłówki po efekty, które pojawiają się, gdy formularze się pojawiają. Twierdzimy, że formularze z MailOptin są nieco bardziej nowoczesne niż podstawowe formularze, które otrzymujesz w Mailchimp. Podoba nam się również unikalne ustawienia, takie jak wykrywanie AdBlock, wykrywanie stron odsyłających i czas spędzony w witrynie dla formularzy wyskakujących.
5. WooChimp

WooChimp to wtyczka premium, obecnie wyceniana na 59 USD. Oferuje podobne funkcje jak wtyczka Mailchimp for WooCommerce, ale z kilkoma dodatkami. Na przykład ta wtyczka umożliwia automatyczne dodawanie użytkowników do grup, konfigurowanie webhooków i implementowanie formularzy w dowolnym miejscu w witrynie za pomocą widżetów i skrótów. Istnieje również kilka fantazyjnych śledzenia kampanii na zamówienie, aby lepiej zrozumieć, w jaki sposób kampanie e-mail marketingowe wpływają na sprzedaż.
6. Rozszerzenie formularza kontaktowego 7 dla Mailchimp

Niektórzy użytkownicy WordPressa uwielbiają wtyczkę Contact Form 7, ponieważ jest bezpłatna, prosta w użyciu i możesz bez problemu utrzymywać eleganckie, piękne formularze. Dlatego warto zobaczyć rozszerzenie Contact Form 7 dla wtyczki Mailchimp, które umożliwia korzystanie z Contact Form 7 z Mailchimp.
Podobnie jak formularz kontaktowy 7, to rozszerzenie jest całkowicie bezpłatne. Możesz zapisać się do funkcji premium, ale to jest, jeśli potrzebujesz dodatkowej obsługi pól urodzin, kategorii Mailchimp lub nieograniczonej liczby pól niestandardowych.
W wersji darmowej wtyczka doskonale integruje się z formularzem kontaktowym 7, a Ty zyskujesz obsługę kilku niestandardowych pól, nieograniczoną liczbę formularzy kontaktowych oraz opcję wyboru między podwójną a pojedynczą zgodą.
Nie różni się to zbytnio od tworzenia formularzy za pomocą Mailchimp lub jakiejkolwiek innej wtyczki formularzy, ale wiemy, że Contact Form 7 jest jedną z najpopularniejszych wtyczek do tworzenia formularzy, więc wspaniale jest zobaczyć, że istnieje integracja z Mailchimp.
7. Polecane obrazy w RSS dla Mailchimp i więcej

Wtyczka Polecane obrazy w RSS dla Mailchimp przydaje się, jeśli masz problemy z generowaniem polecanych obrazów w kanale RSS swojej witryny. Czasami ten problem występuje z powodu problemu z motywem, zainstalowanej wtyczki lub po prostu dlatego, że kanał RSS nie został poprawnie skonfigurowany.
Niezależnie od tego, oto wtyczka, która dodaje obejście wszystkich problemów z obrazami i daje więcej opcji dostosowywania polecanych obrazów w kanałach RSS. Następnie możesz podłączyć kanał RSS do Mailchimp, aby e-maile były wysyłane za każdym razem, gdy publikujesz nowy post na blogu. Wtyczka umożliwia dostosowanie ustawień, takich jak wypełnienie, położenie i rozmiar obrazu dla wszystkich polecanych obrazów. Nie tylko to, ale WooCommerce integruje się z wtyczką, aby w razie potrzeby natychmiast dodawać zdjęcia produktów do kanałów RSS.
Streszczenie
Konfiguracja Mailchimp dla WordPressa oferuje kilka korzyści. Rozpoczęcie jest bezpłatne (i dla maksymalnie 2000 subskrybentów). Zazwyczaj możesz zintegrować się z WooCommerce za pomocą szybkiego kopiowania i wklejania. Mailchimp oferuje również atak automatyzacji e-commerce w celu zwiększenia przychodów.
Ponadto Mailchimp oferuje jedne z najlepszych funkcji projektowych, jakie można znaleźć w programie marketingu e-mailowego. W ten sposób Twoja firma wygląda profesjonalnie, ale nie potrzebujesz doświadczenia z kodowaniem, aby tak się stało.
Czy kiedykolwiek używałeś Mailchimp do zbierania adresów e-mail w swojej witrynie WordPress?
