Jak sprawić, by dowolny element Divi był lepki? (Przewodnik krok po kroku)
Opublikowany: 2020-11-10Chcesz dostosować swoją witrynę i naprawić elementy? W tym przewodniku pokażemy, jak sprawić, by dowolny element Divi był przyklejony, zarówno z kodowaniem, jak i bez niego.
Niedawno widzieliśmy, jak sprawić, by Twój nagłówek był przyklejony za pomocą Divi, aby pomóc użytkownikom nawigować po Twoich treściach. To dobry pierwszy krok, ale możesz zrobić o wiele więcej. Divi to wysoce konfigurowalny motyw, który pozwala spersonalizować każdy centymetr witryny WordPress. Dlatego w tym samouczku przyjrzymy się różnym sposobom przyklejania dowolnego elementu Divi .
Dlaczego elementy Divi są lepkie?
Domyślnie elementy w witrynach nie są przyklejone, więc gdy użytkownik przewinie w dół, te elementy znikną z ekranu, a użytkownik zobaczy nową zawartość. Możesz jednak chcieć, aby najważniejsze elementy w Twojej witrynie były zawsze widoczne, aby pomóc klientom znaleźć to, czego potrzebują. Oznacza to, że element będzie zawsze przymocowany do ekranu, nawet jeśli użytkownik przewinie w dół. Na przykład możesz nakleić swoje menu główne, formularz rejestracyjny lub kolumnę z kluczowymi informacjami, których potrzebują użytkownicy.
Chodzi o to, aby te elementy były bardziej widoczne, aby pomóc odwiedzającym. Przyklejone elementy mogą być również bardzo pomocne w zwiększeniu sprzedaży i konwersji. Na przykład wiele sklepów internetowych przykleja swoje oferty i główne wezwanie do działania (CTA), aby zwiększyć sprzedaż.
Jak sprawić, by dowolny element Divi był lepki/naprawiony?
Istnieją dwie główne metody przyklejania dowolnego elementu Divi:
- Korzystanie z wbudowanej wtyczki Divi Builder
- Z odrobiną kodowania
W tym przewodniku wyjaśnimy, jak naprawić elementy obiema metodami. Obie opcje załatwią sprawę, więc wybierz tę, która najlepiej odpowiada Twoim umiejętnościom.
1) Korzystanie z Divi Builder
Divi Builder jest dostarczany z Divi, więc jeśli już używasz tego motywu, nie musisz niczego instalować. Aby dowolny element był przyklejony, najpierw musisz utworzyć stronę i użyć narzędzia do tworzenia wizualnych, aby dodać lub usunąć elementy, edytować je i tak dalej. W tym demo użyjemy jednego z ich gotowych pakietów układów o nazwie Księgowy , ale możesz także użyć strony na żywo lub zupełnie nowej strony.
Utwórz stronę
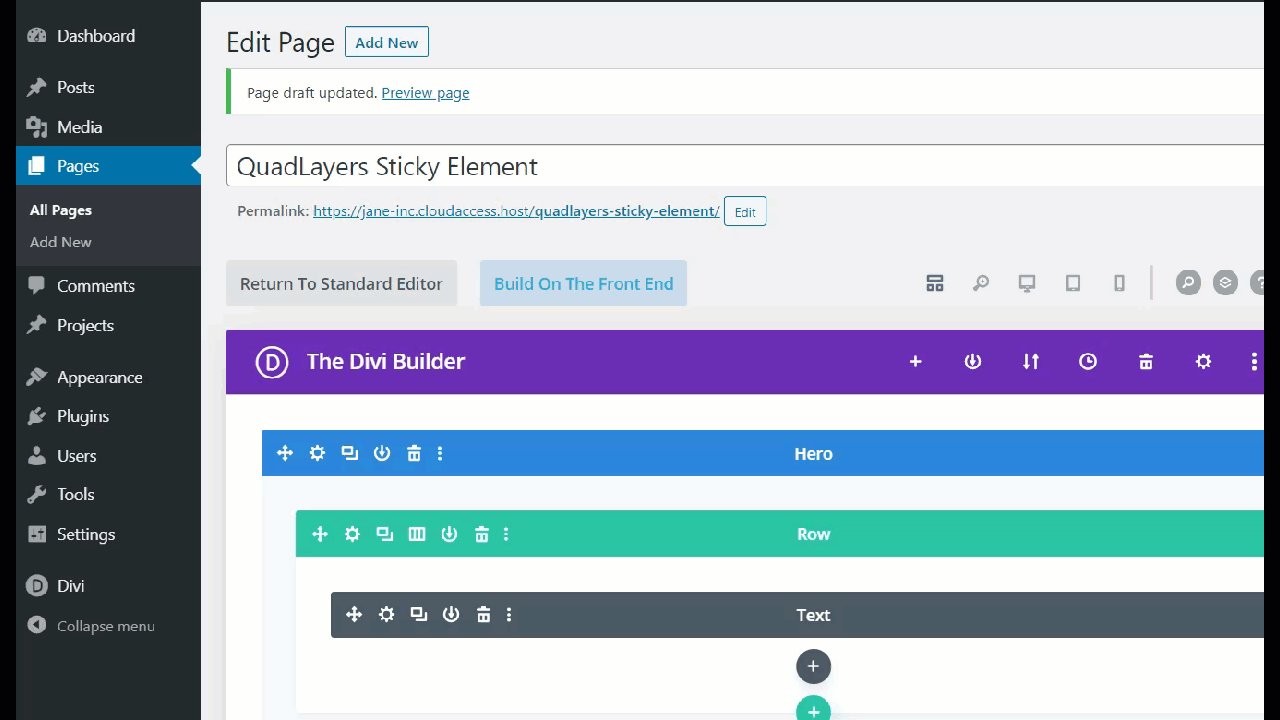
Najpierw w swoim pulpicie WordPress przejdź do Strony> Dodaj nową i utwórz nową stronę. 
Od teraz będziemy używać wizualnego kreatora Divi, więc naciśnij przycisk Użyj Divi Builder , a zobaczysz wizualny kreator przeciągnij i upuść.

Importuj preferowany szablon
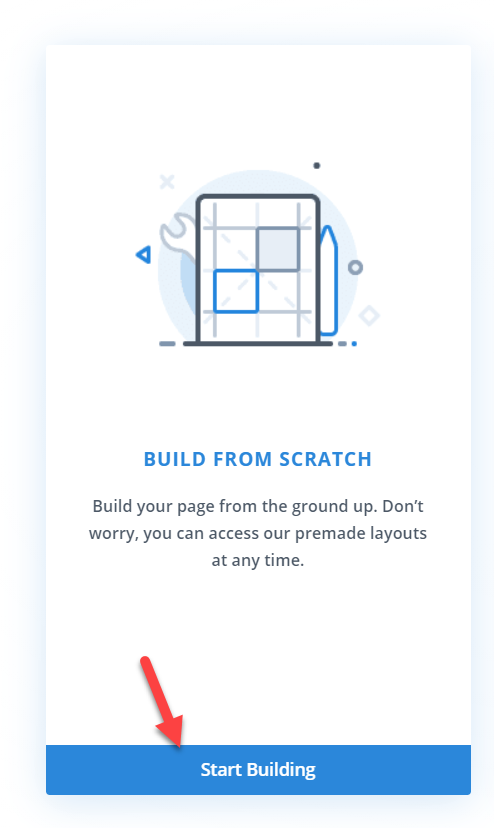
Po otwarciu kreatora zobaczysz trzy opcje:
- Buduj od podstaw
- Wybierz gotowy układ
- Sklonuj istniejącą stronę
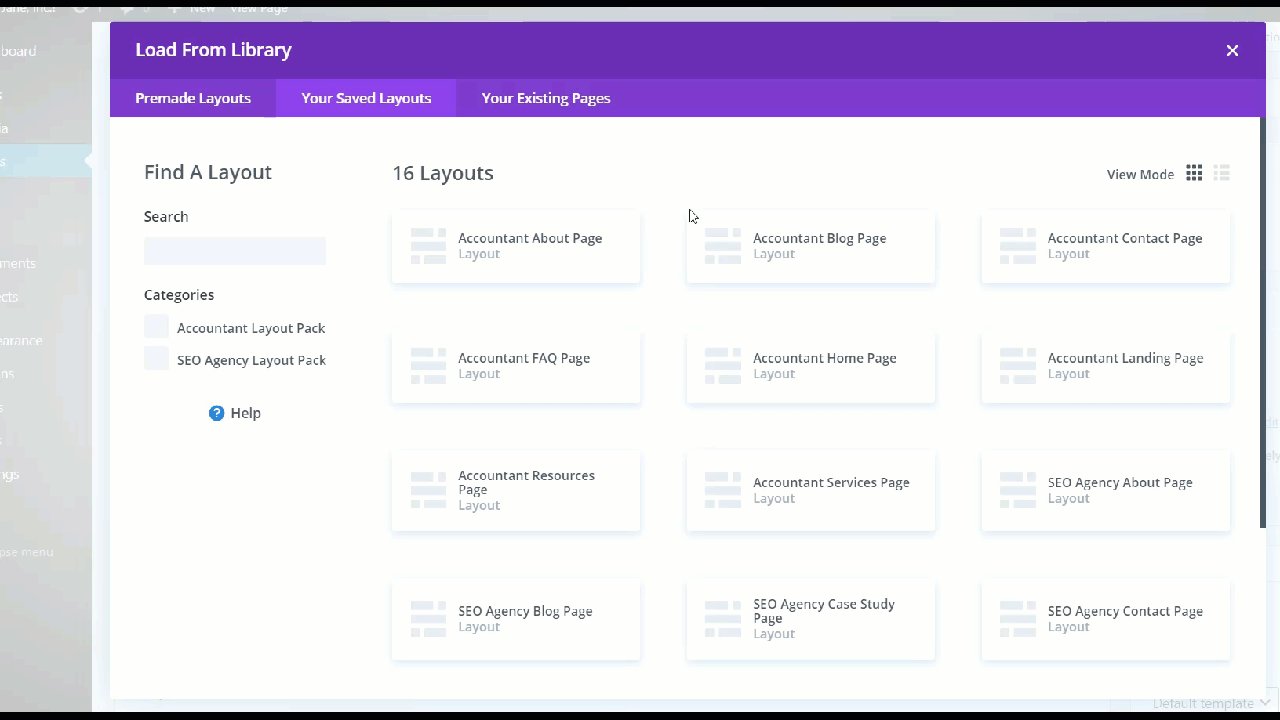
Jeśli chcesz stworzyć własny projekt, wybierz pierwszą opcję. Korzystając z kreatora Divi, stworzenie unikalnego projektu strony dla Twojej witryny będzie całkiem proste. Alternatywnie możesz sklonować istniejące projekty stron lub wybrać gotowy układ. W naszym przypadku użyjemy gotowego szablonu układu ( Księgowy) . Tak więc, aby zaimportować szablon Księgowego , wybieramy opcję Wybierz gotowy układ, a następnie wybieramy z listy ten, który Ci się podoba.

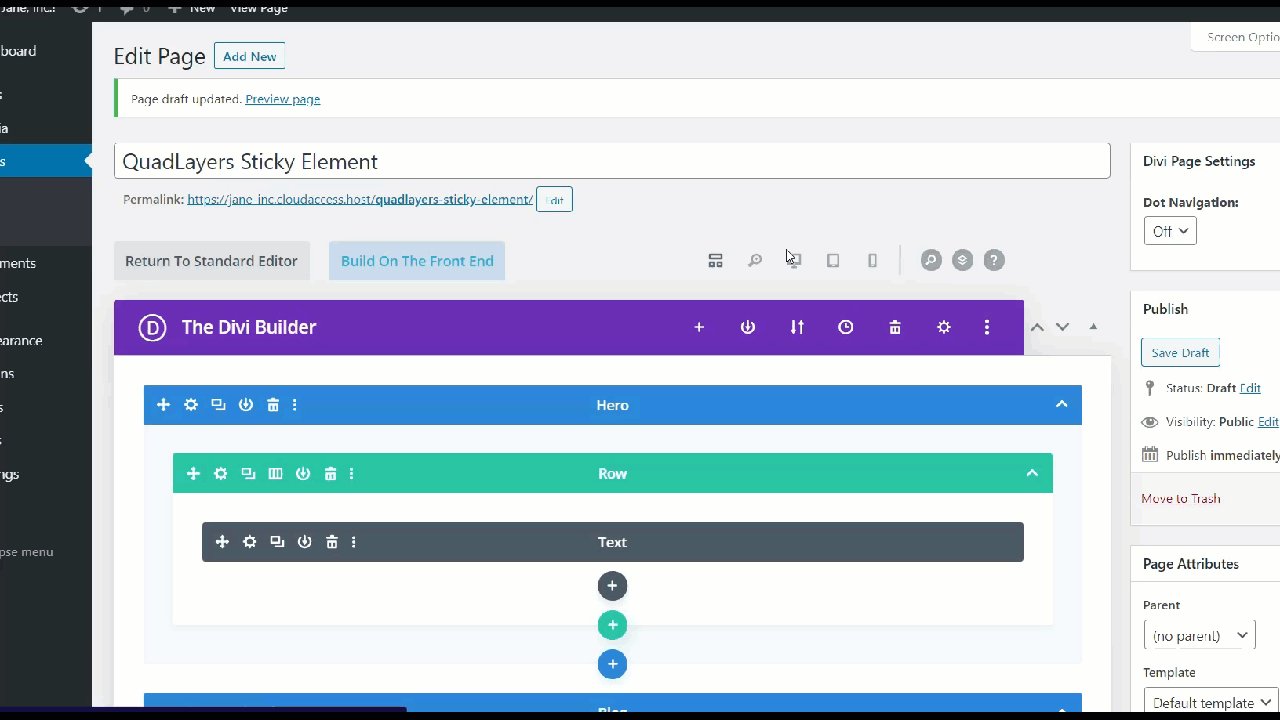
Po tym, gdy używamy Edytora klasycznego, na ekranie zobaczysz coś takiego:
 Jednak łatwiej jest pracować z konstruktorem wizualnym, więc zamierzamy się do niego przełączyć.
Jednak łatwiej jest pracować z konstruktorem wizualnym, więc zamierzamy się do niego przełączyć.
Przejdź do Visual Builder
W nagłówku zobaczysz opcję użycia wizualnego konstruktora o nazwie Build On the Front End . Naciśnij go, a zobaczysz, jak zmienia się ekran i łatwiej będzie zobaczyć wyniki modyfikacji z poziomu frontendu.

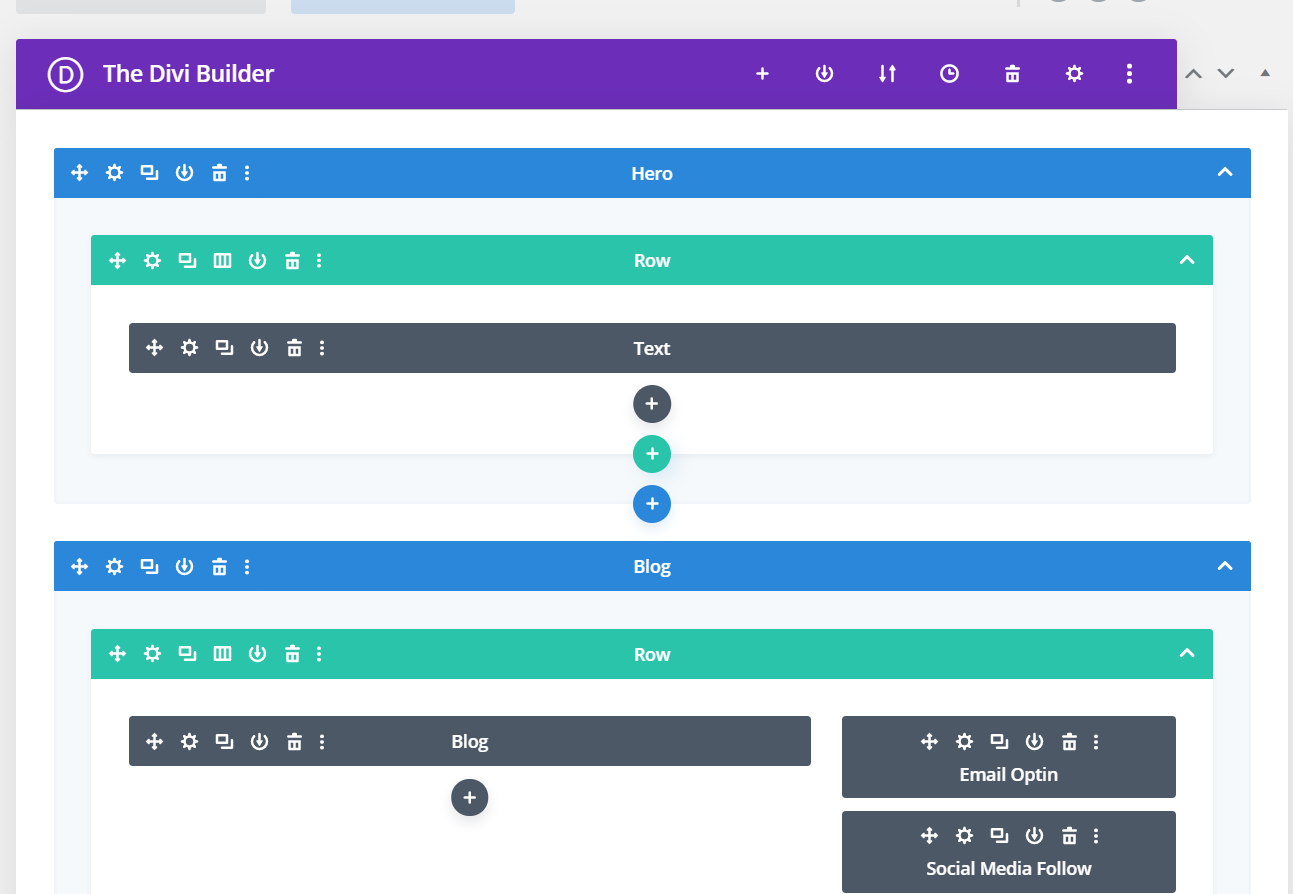
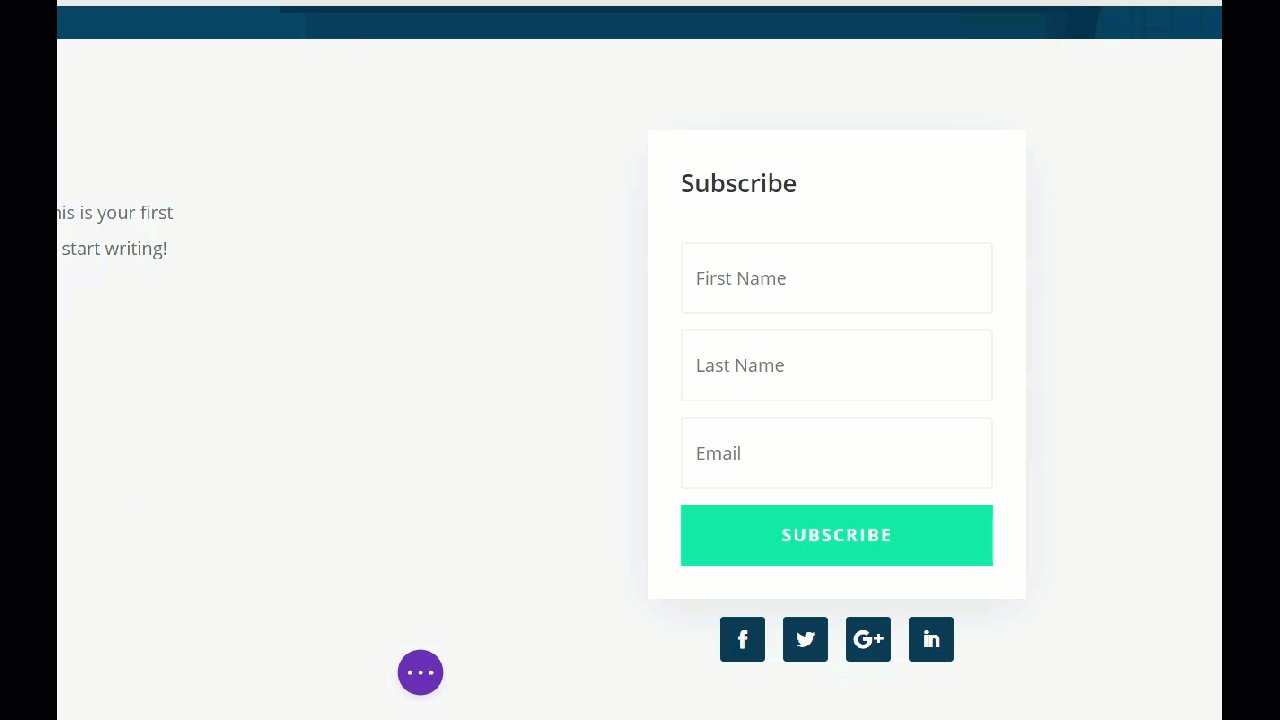
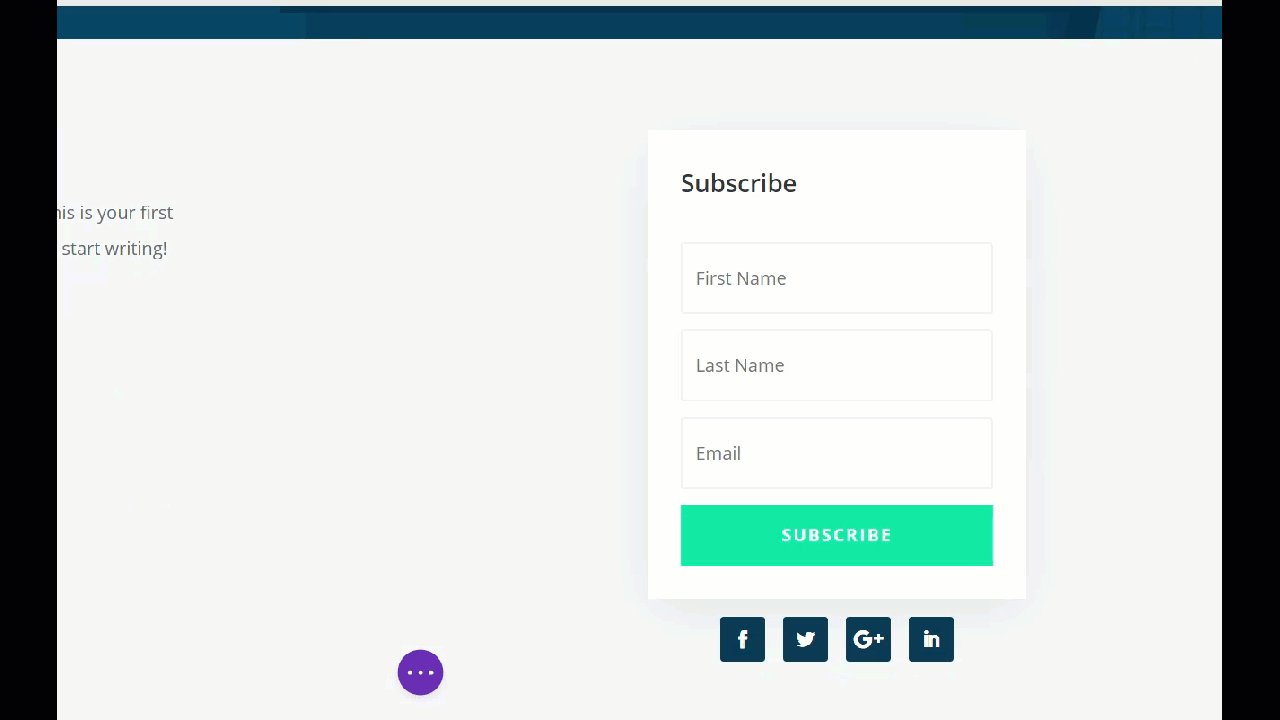
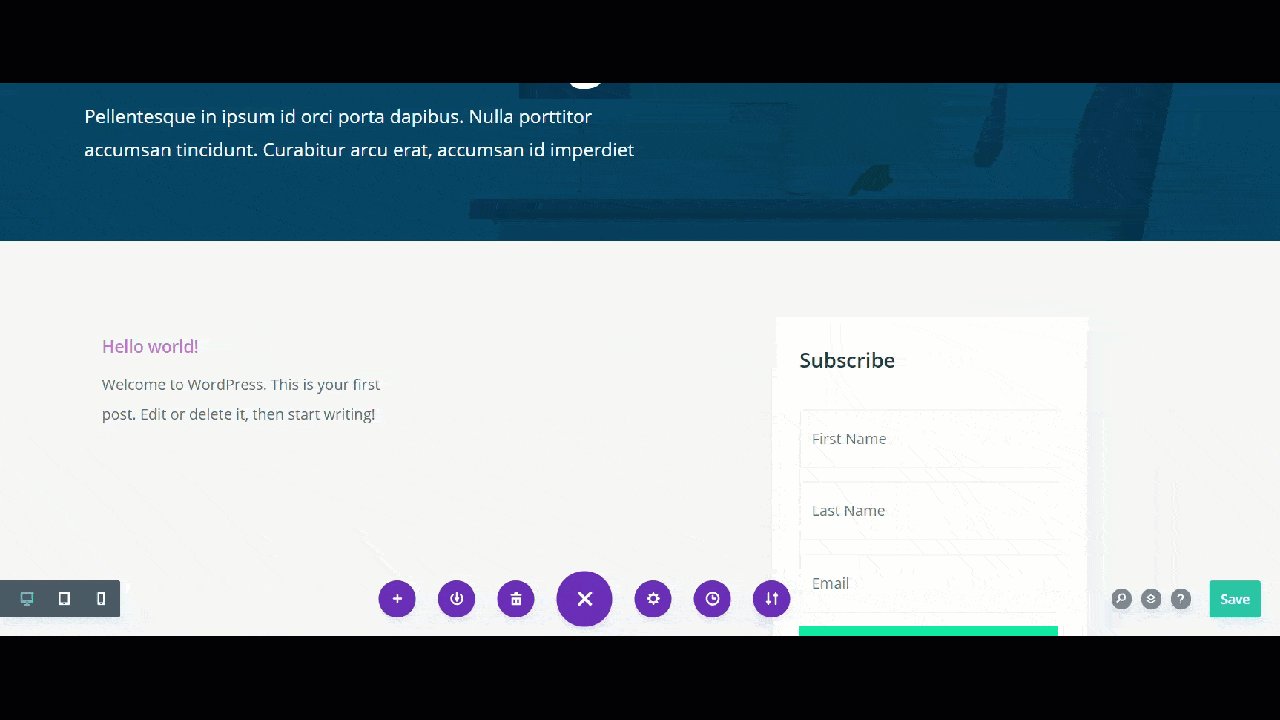
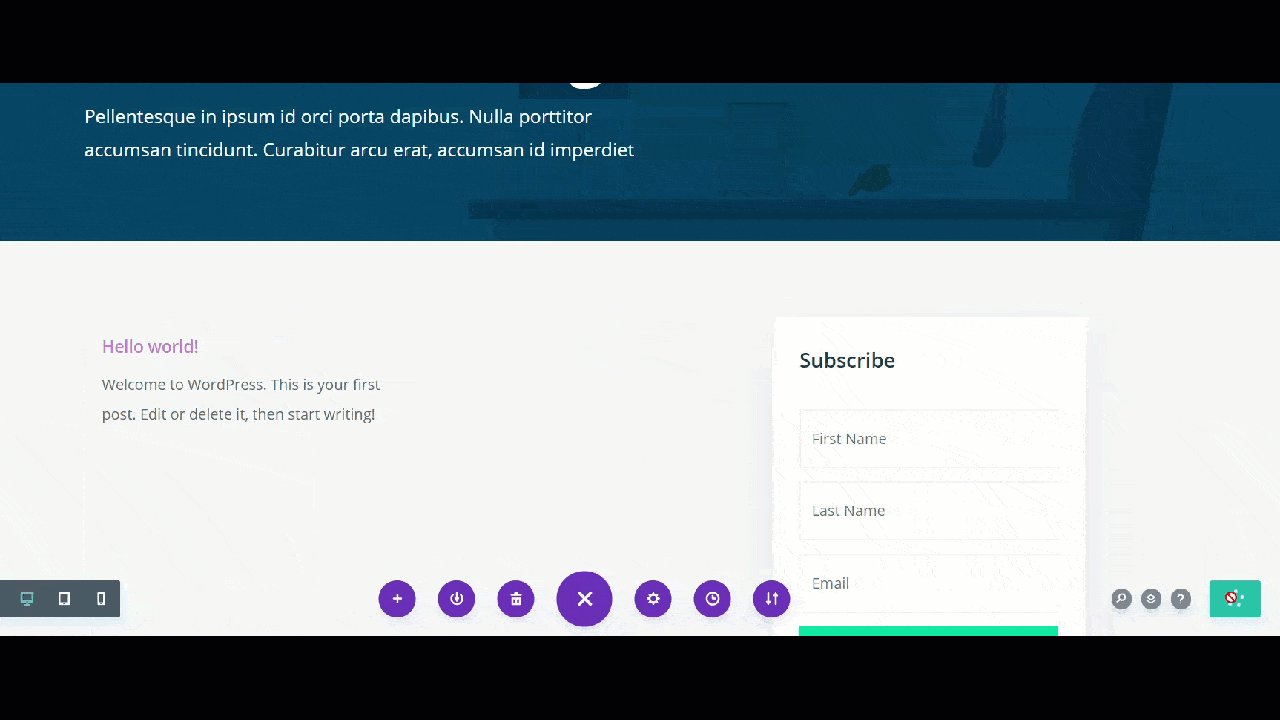
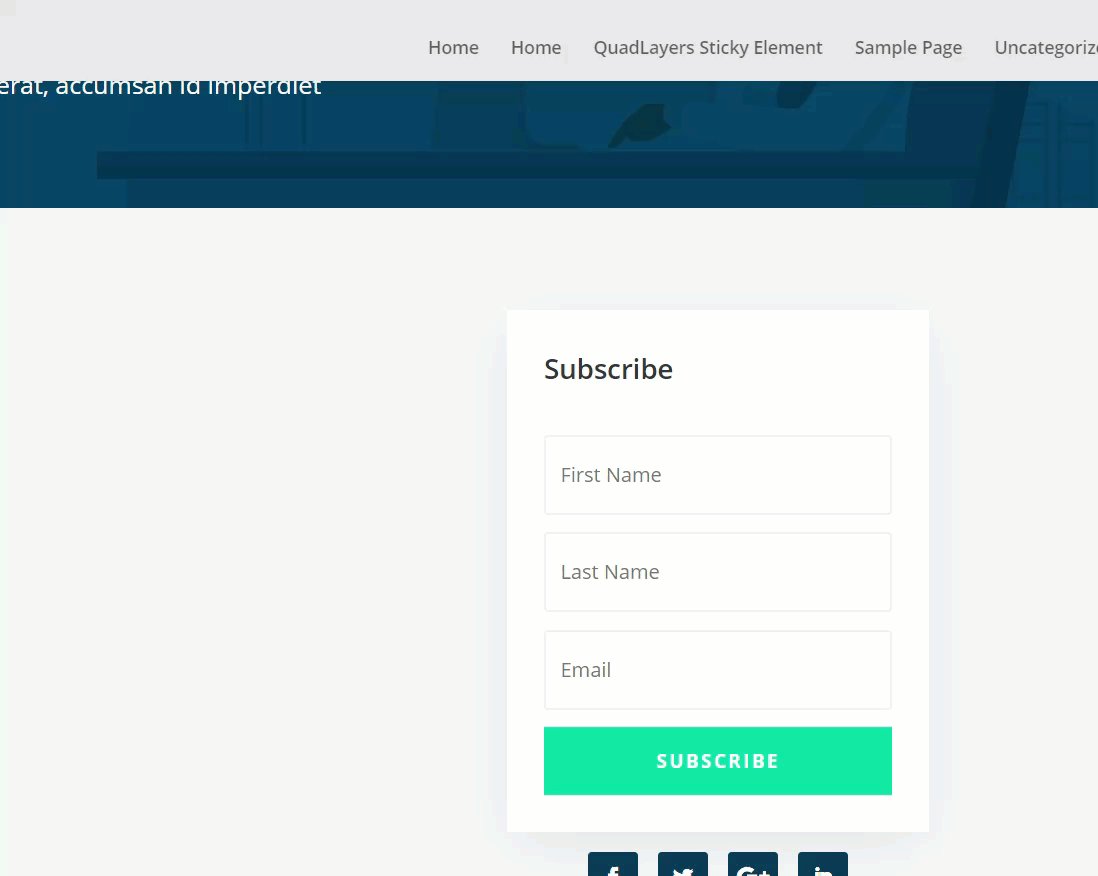
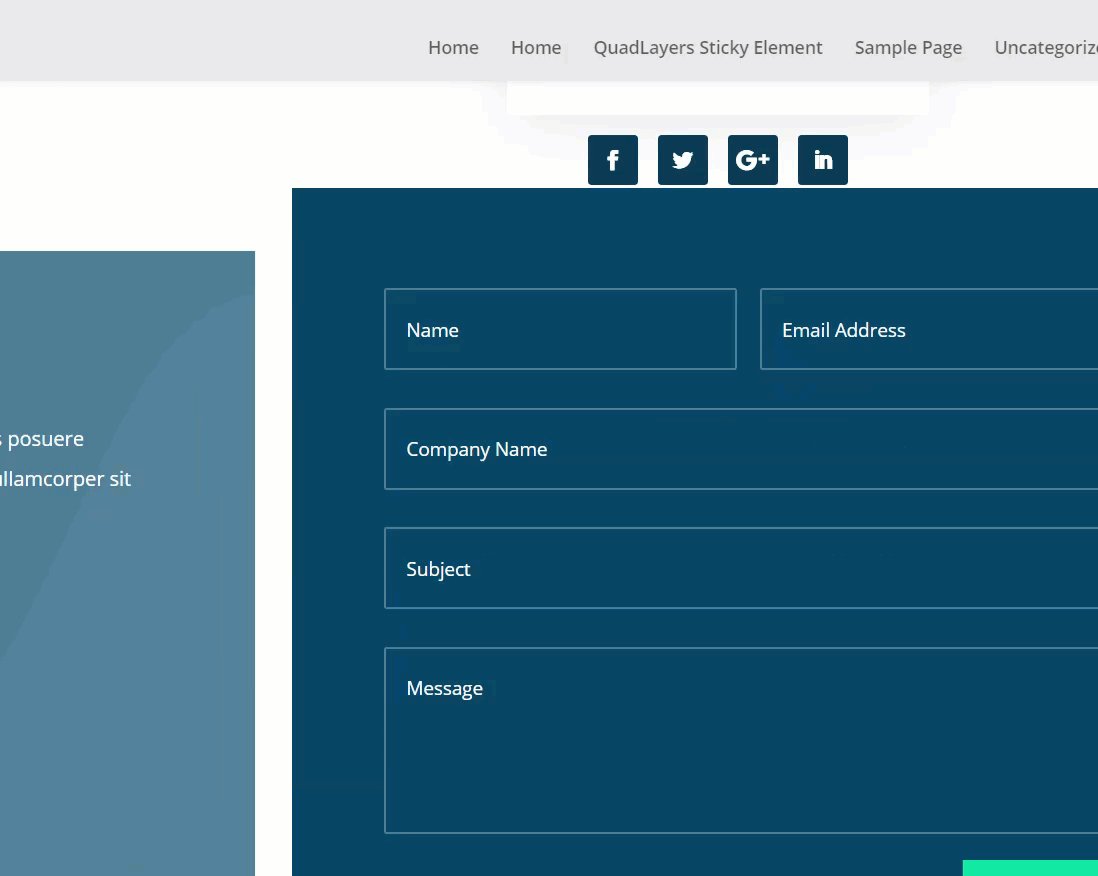
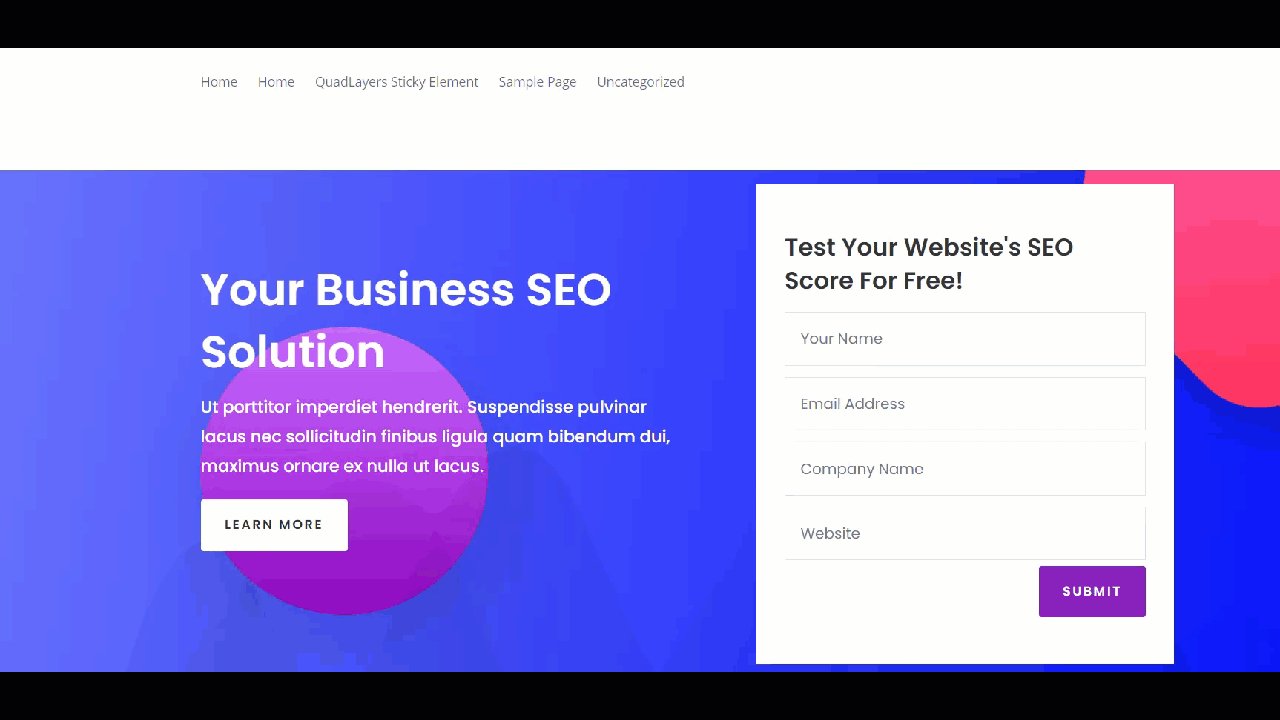
Szablon Księgowy zawiera prawy pasek boczny i formularz zapisu do newslettera. Jednak nie jest to naprawione, więc gdy przewijamy w dół, znika. Zobaczmy więc, jak sprawić, by pole zapisu do newslettera było przyklejone.

Zainstaluj i aktywuj Sticky Menu WordPress Plugin
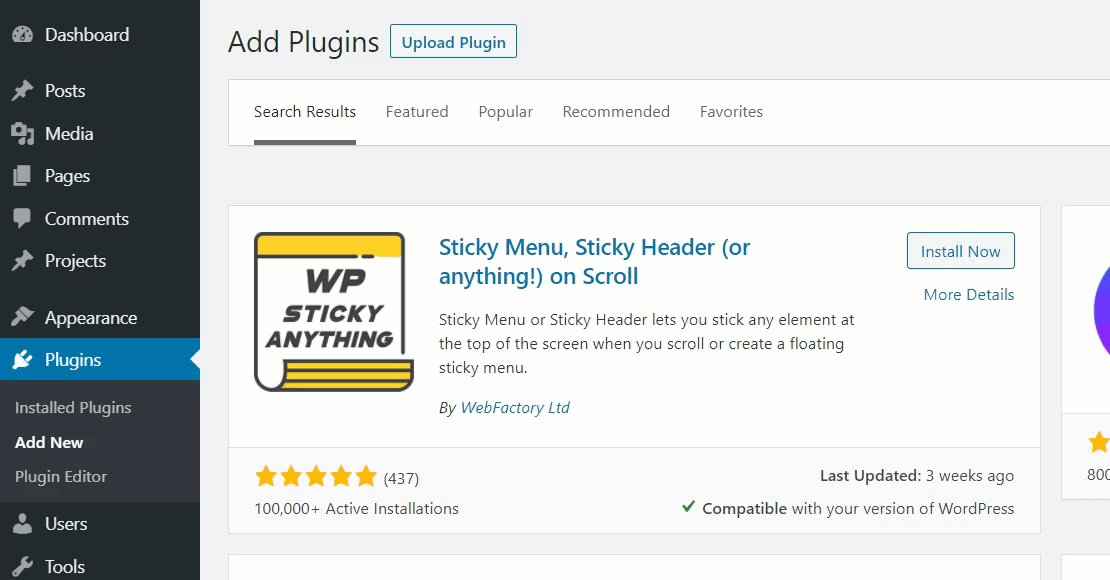
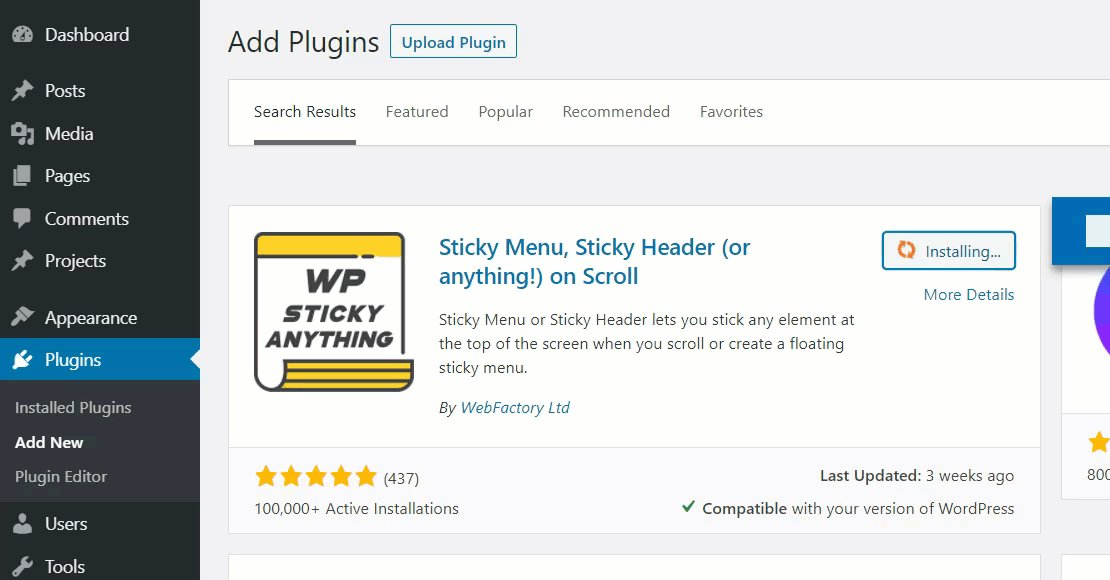
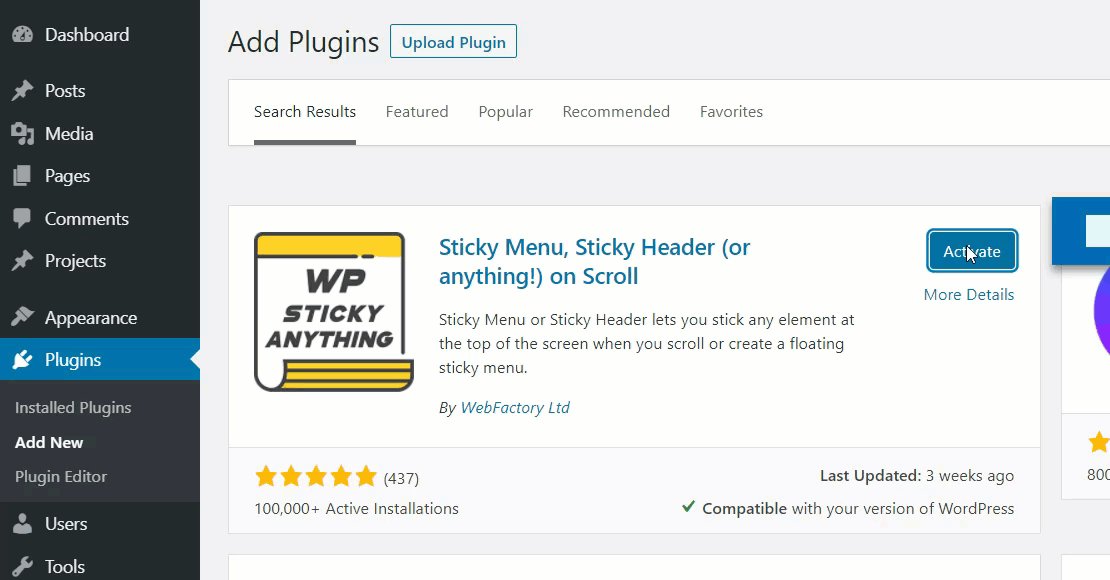
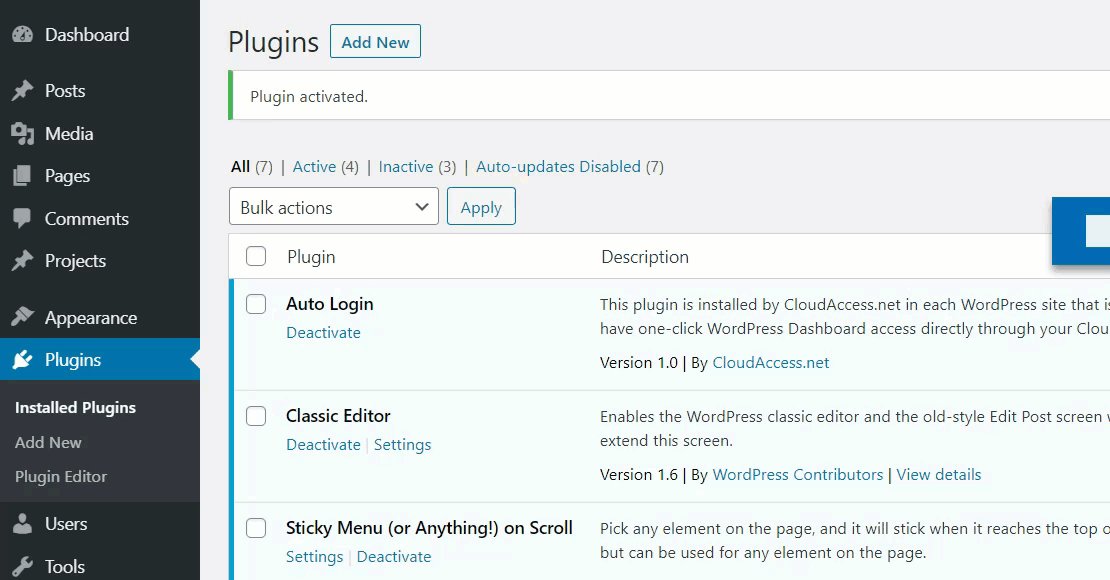
Aby dowolny element Divi był przyklejony, użyjemy wtyczki Sticky Menu. Otwórz więc swój pulpit nawigacyjny WordPress , przejdź do Wtyczki> Dodaj nowy i wyszukaj Przyklejone menu, Przyklejony nagłówek przy przewijaniu . Następnie kliknij Zainstaluj i aktywuj.

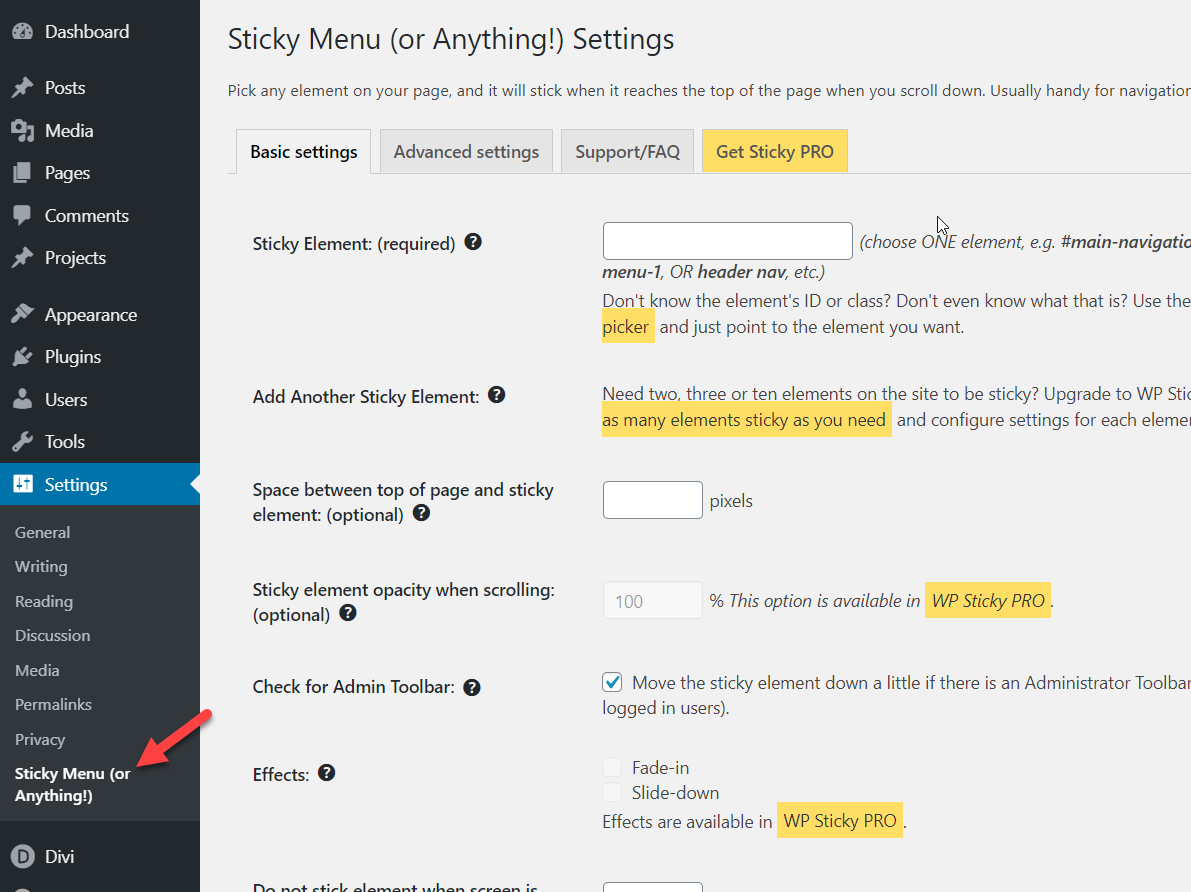
Dzięki tej prostej wtyczce będziemy w stanie błyskawicznie przykleić nasze menu, nagłówek lub dowolny element. Aby skonfigurować wtyczkę, przejdź do Ustawienia > Przyklejone menu (lub cokolwiek!) .

Skonfiguruj przyklejone menu
Istnieją dwie główne opcje ustawień dostosowywania:
- Podstawowy
- Zaawansowany
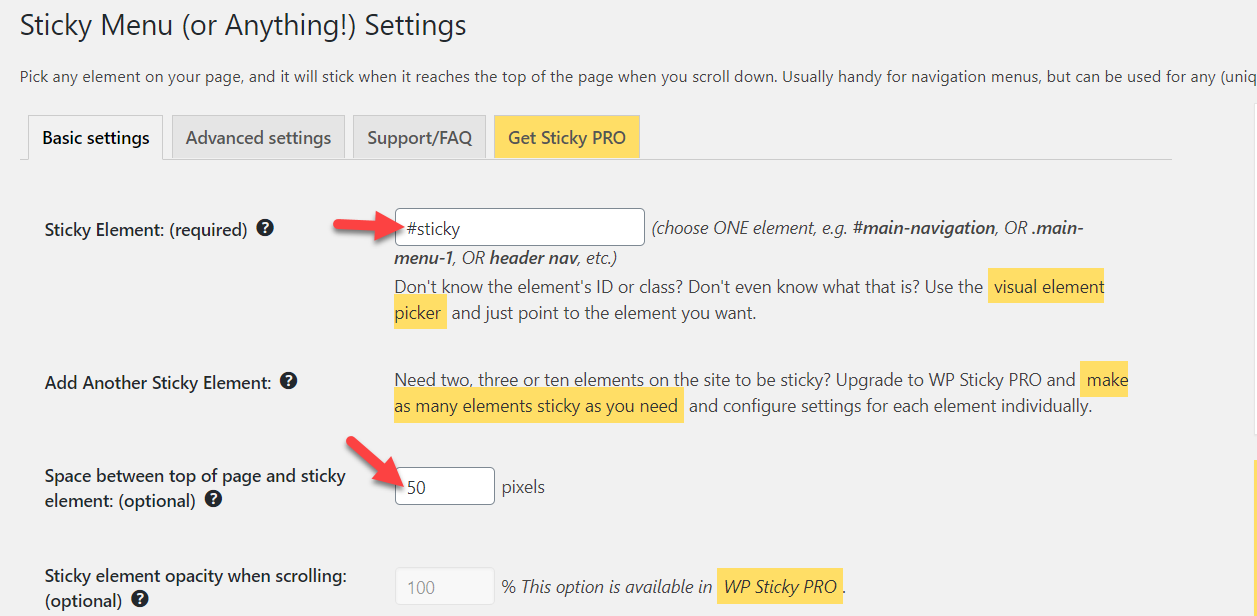
Najpierw zobaczmy, jak dostosować podstawowe ustawienia. Będziesz musiał nazwać lepki element. W naszym przypadku nazwiemy to #sticky i ustawimy odstęp między górną stroną a elementem na 50px . Nie martw się, jeśli nie masz pewności co do odstępów, możesz to zmienić później.

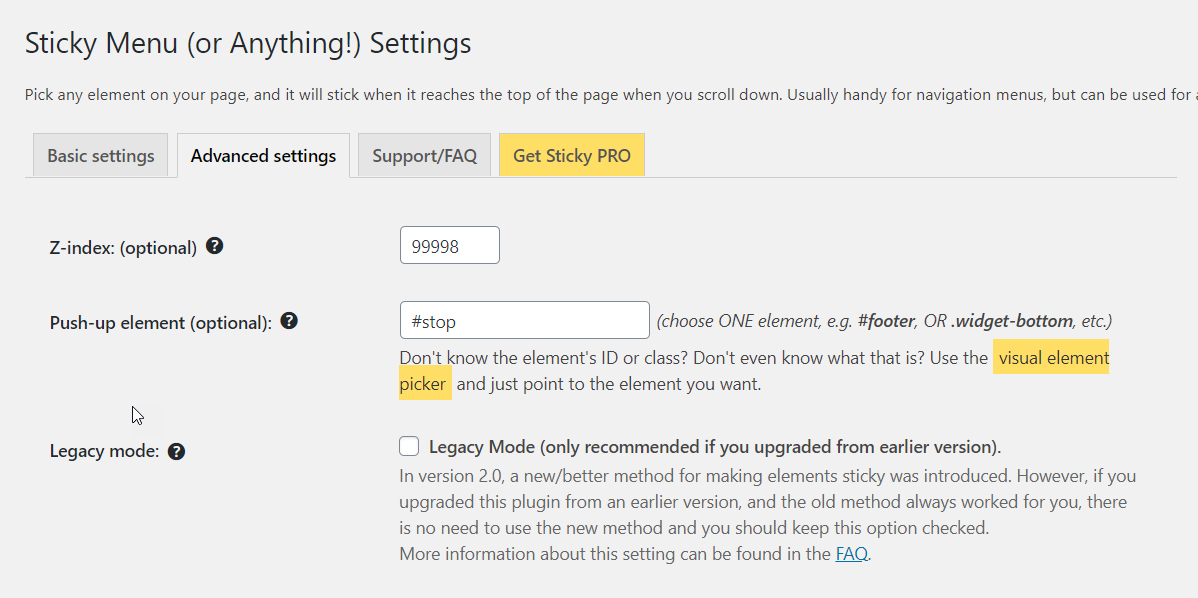
Następnie zapisz ustawienia podstawowe i przejdź do zakładki Ustawienia zaawansowane . Tutaj nieco bardziej dopracujemy lepki element. Na przykład ustawimy pole Z-Index na 99998 i dodamy #stop w polu elementu push-up. Element push-up pomoże Ci zatrzymać pływający lepki widżet (więcej o tym później).
 Jest tam kilka innych opcji dostosowywania premium, ale na razie tego nie poruszamy. Tak więc po dodaniu tych wartości zapisz ustawienia i gotowe. Następnie otwórz stronę, którą utworzyłeś za pomocą kreatora wizualnego Divi. Utrwalimy widżet rejestracji w biuletynie, dodając do niego klasę CSS. Istnieją dwie kolumny. Lewa kolumna pokazuje posty na blogu, a prawa wyświetla pasek zapisu do newslettera. Dlatego musimy zastosować identyfikator CSS do prawej kolumny.
Jest tam kilka innych opcji dostosowywania premium, ale na razie tego nie poruszamy. Tak więc po dodaniu tych wartości zapisz ustawienia i gotowe. Następnie otwórz stronę, którą utworzyłeś za pomocą kreatora wizualnego Divi. Utrwalimy widżet rejestracji w biuletynie, dodając do niego klasę CSS. Istnieją dwie kolumny. Lewa kolumna pokazuje posty na blogu, a prawa wyświetla pasek zapisu do newslettera. Dlatego musimy zastosować identyfikator CSS do prawej kolumny.
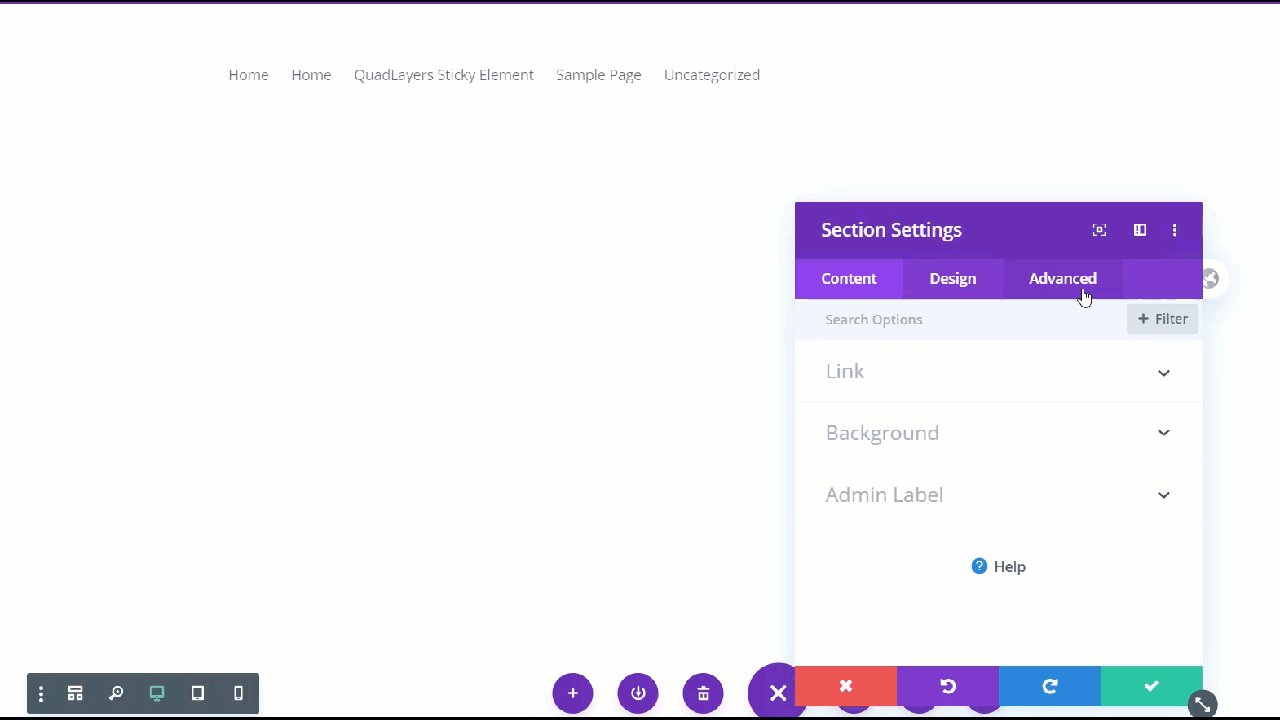
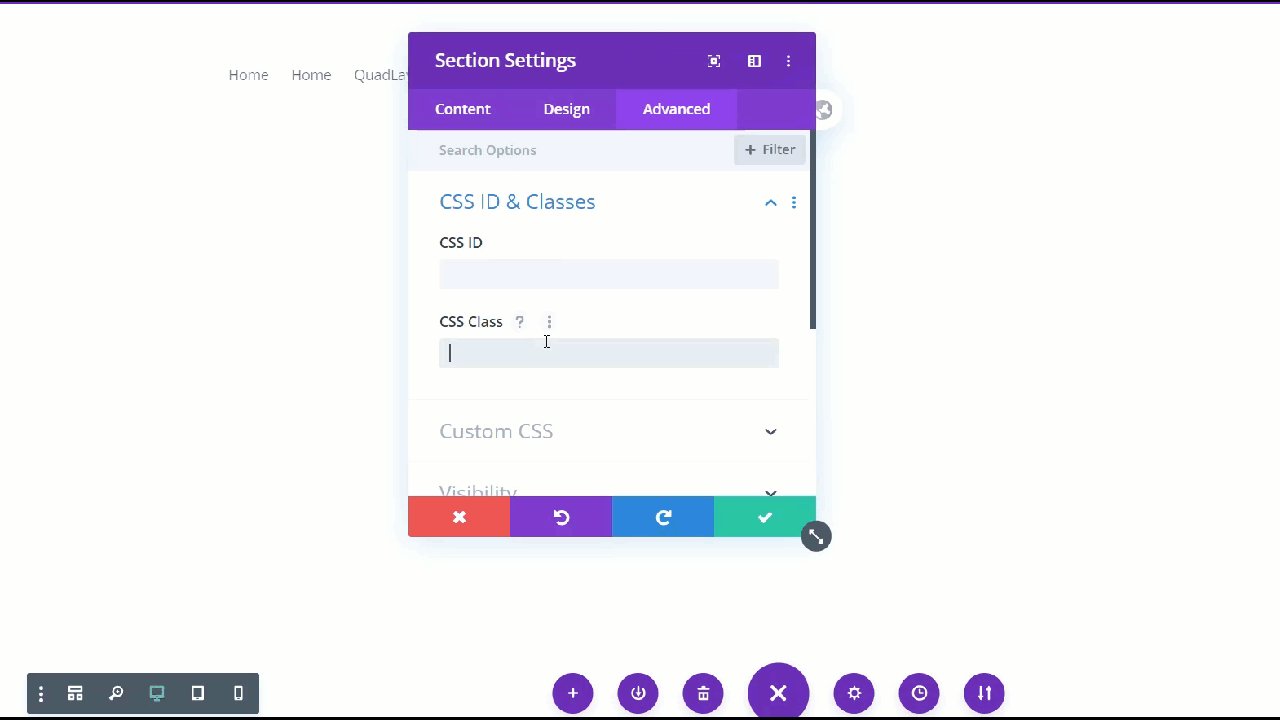
Dodaj niestandardowy identyfikator CSS
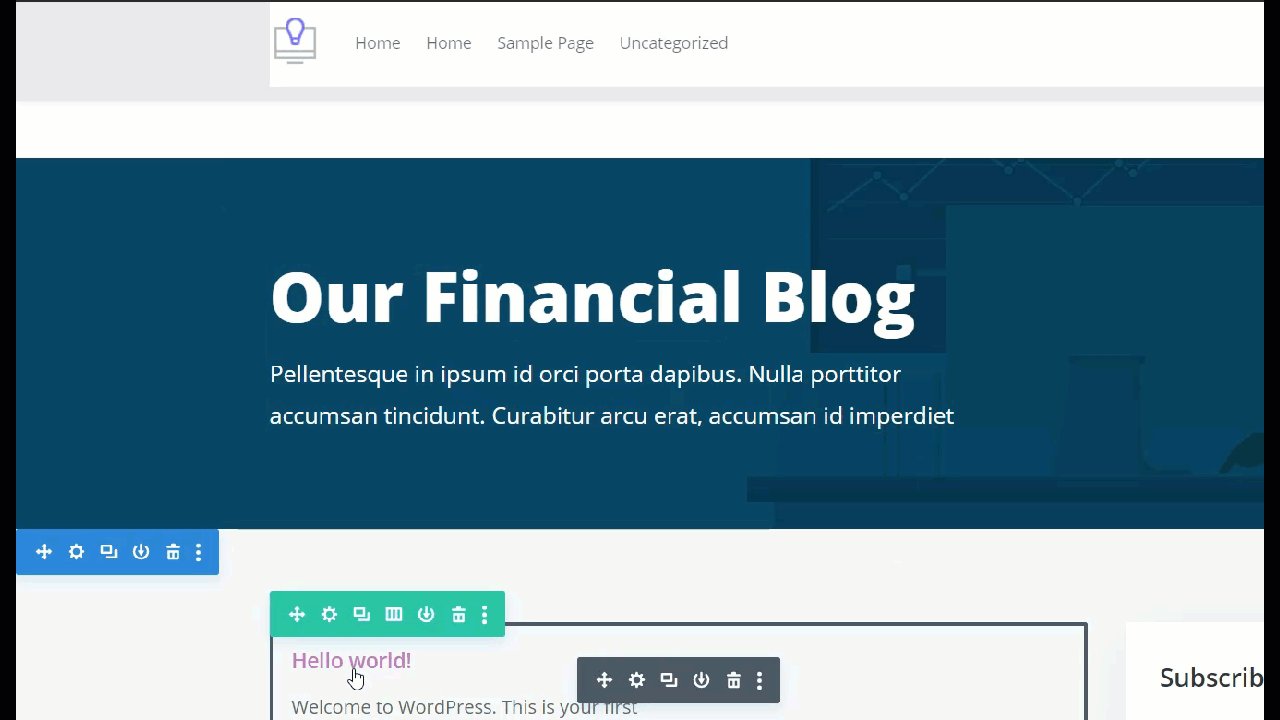
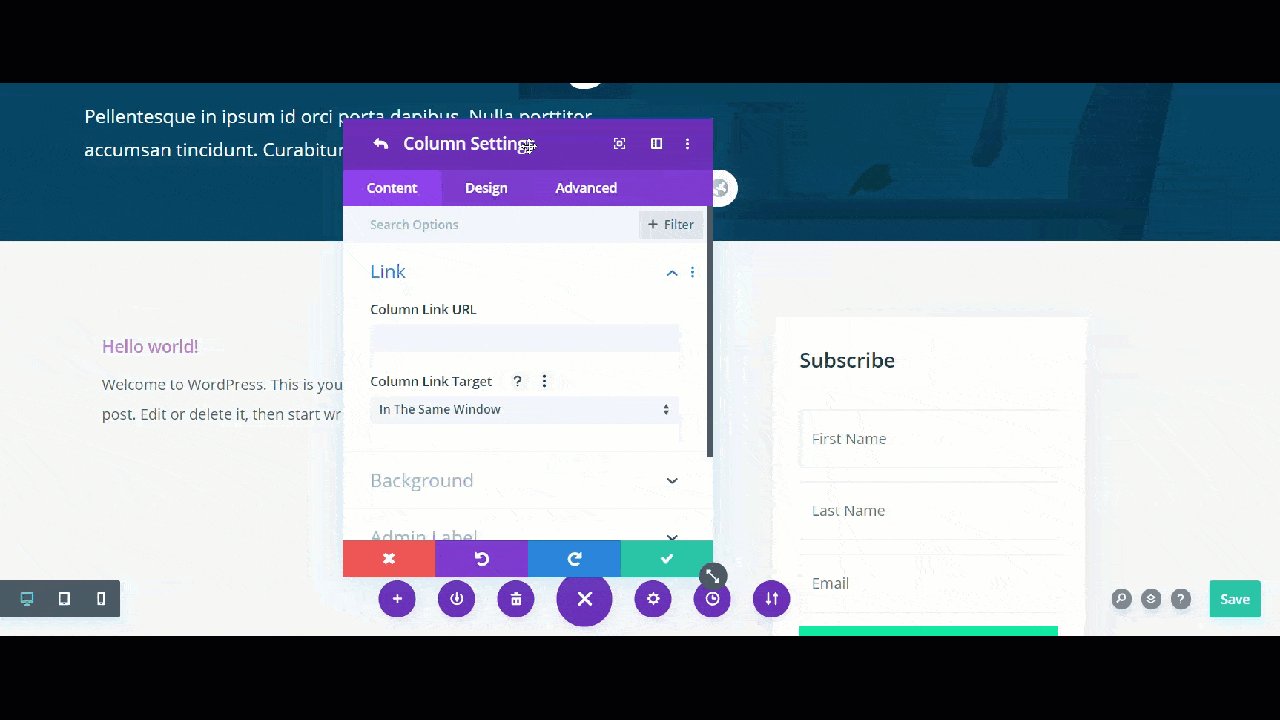
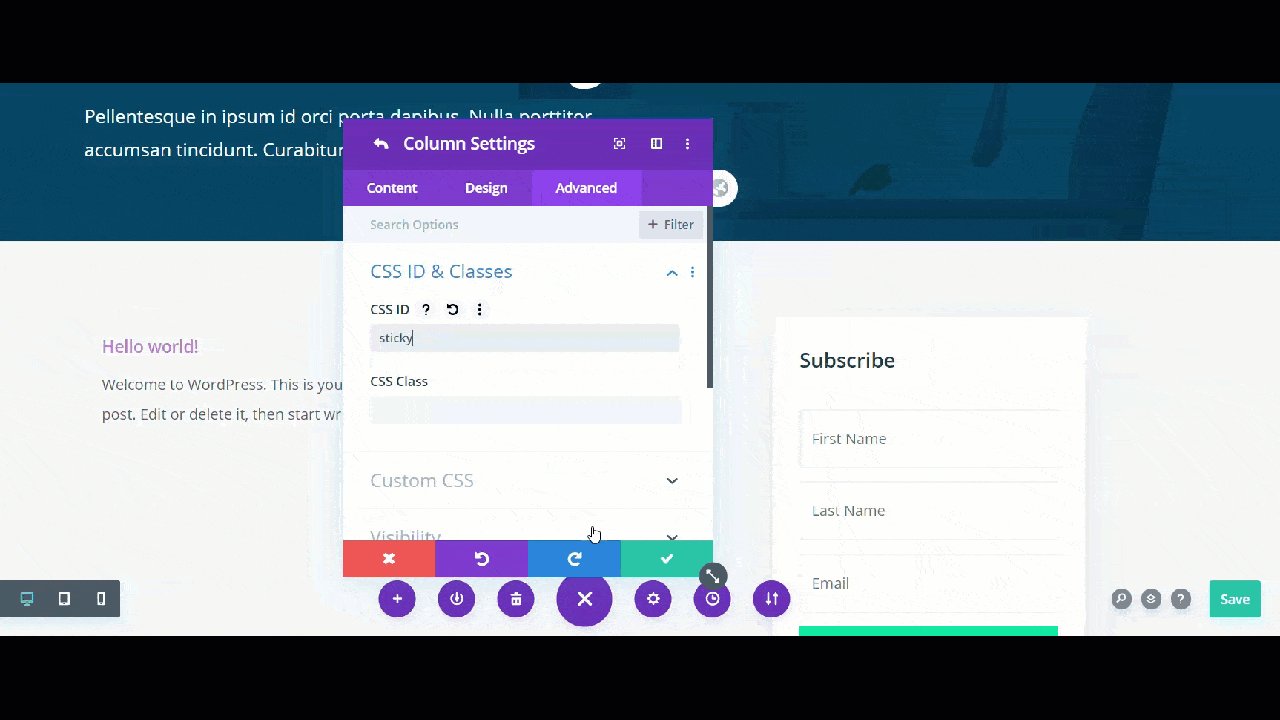
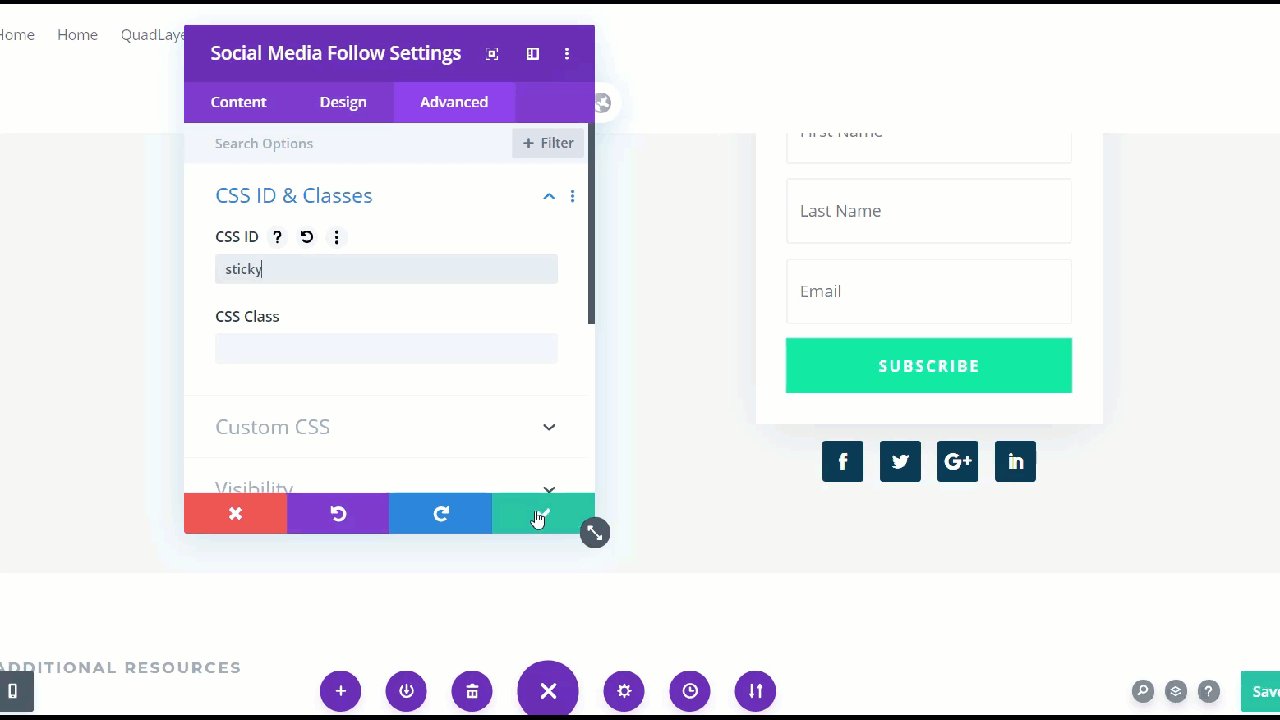
Aby to zrobić, otwórz sekcję Ustawienia Divi i wybierz kolumnę 2 . Na karcie Zaawansowane zobaczysz sekcję, w której możesz dodać identyfikator CSS, klasę CSS i niestandardowe kody CSS. Aby ten element był przyklejony, wystarczy dodać przyklejony element skonfigurowany w ustawieniach podstawowych. W naszym przypadku dodamy sticky do pola CSS ID i zapiszemy ustawienia.

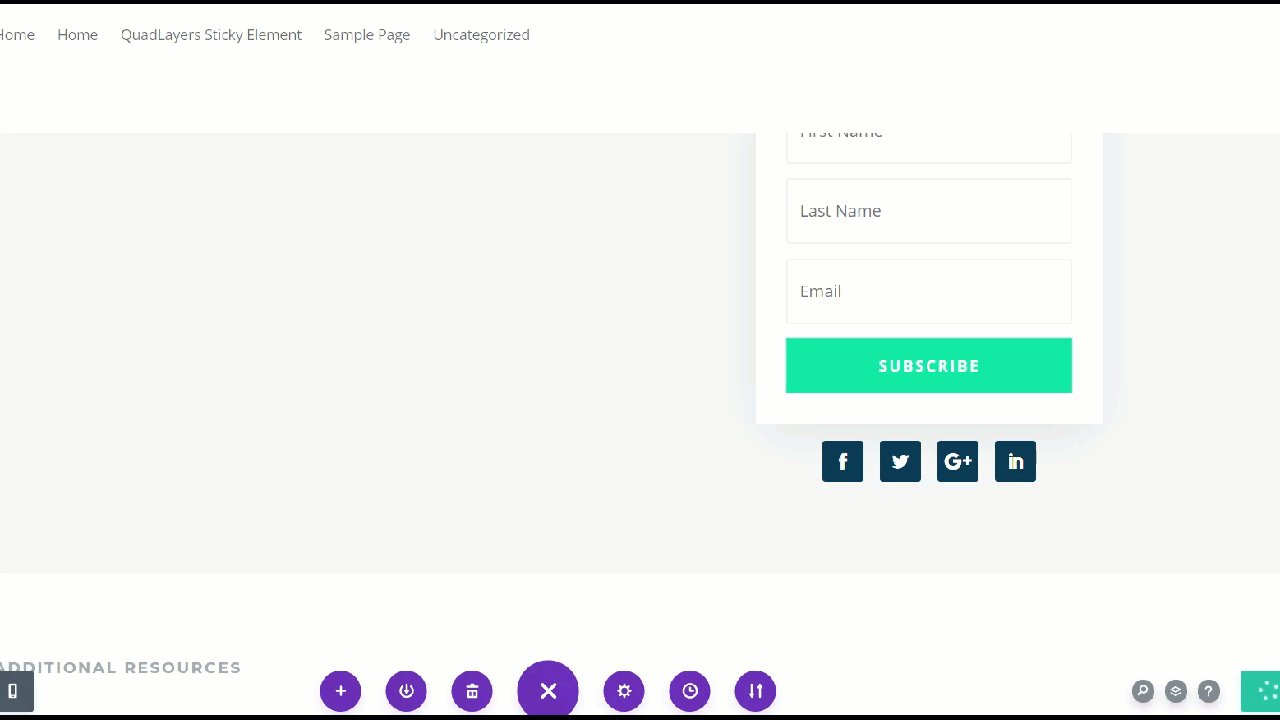
Upewnij się, że zapisałeś wszystkie ustawienia konstruktora Divi, w przeciwnym razie nie zadziała. Następnie możesz wyświetlić podgląd strony.

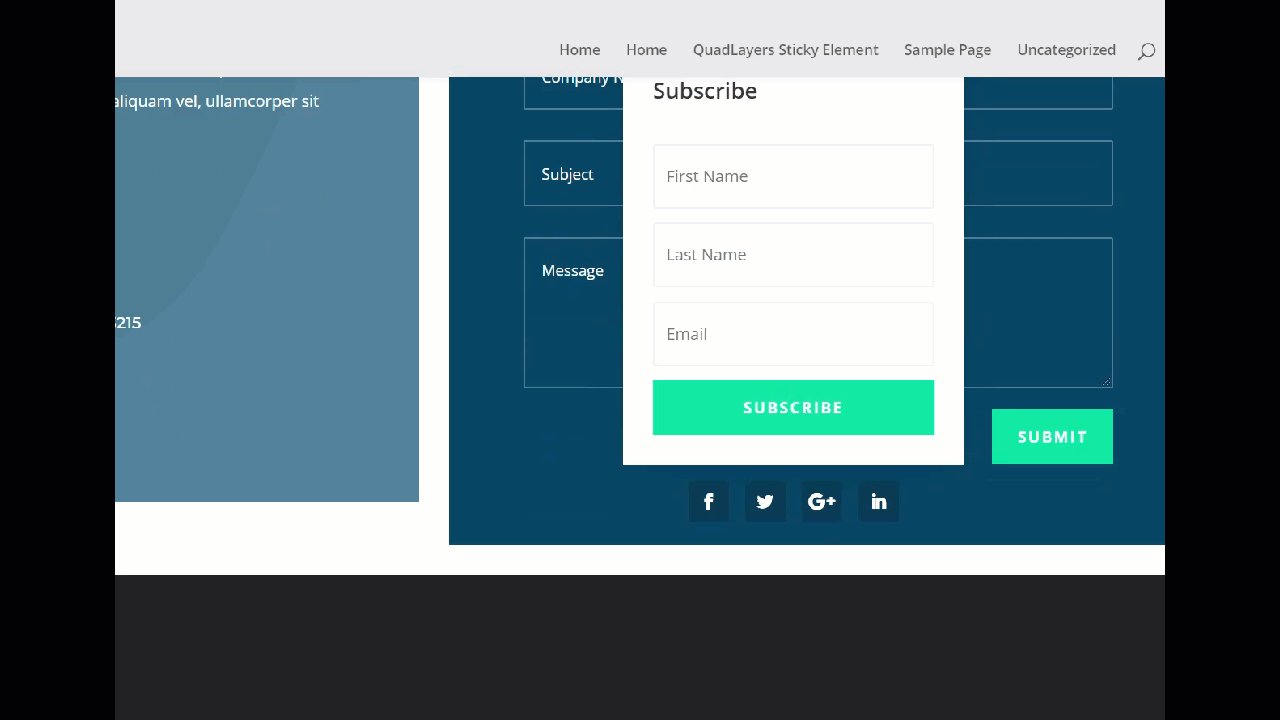
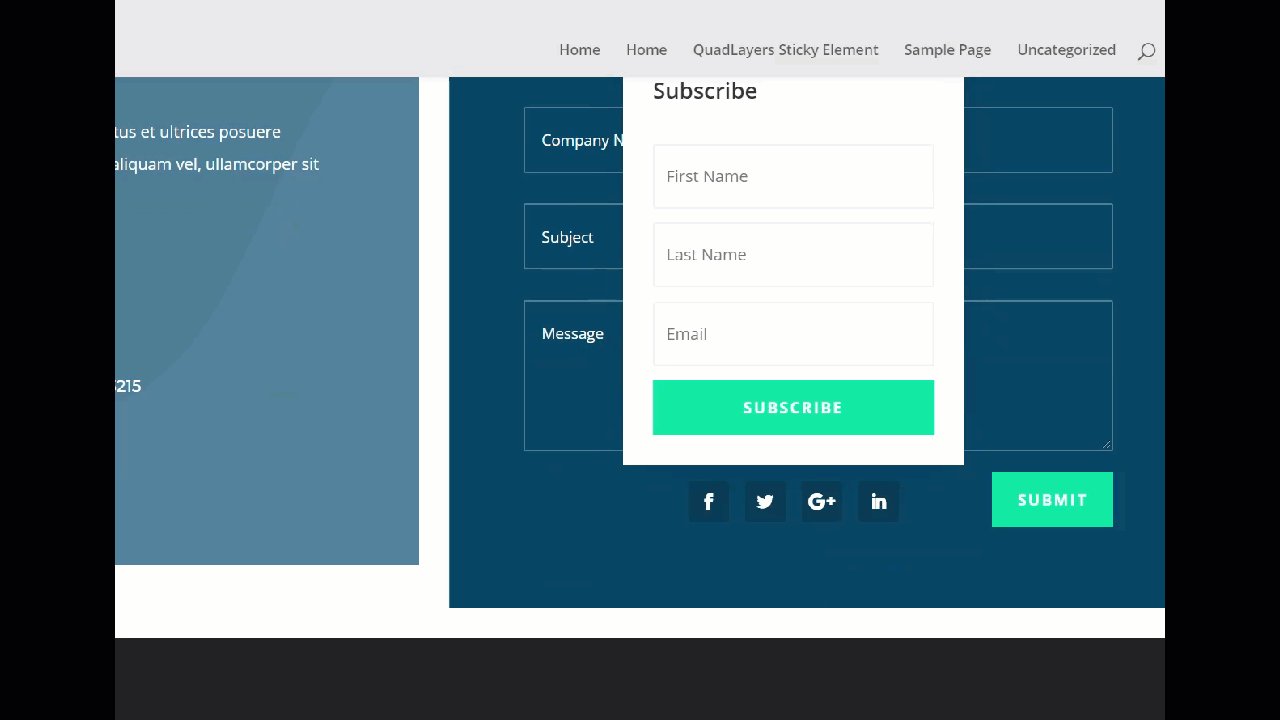
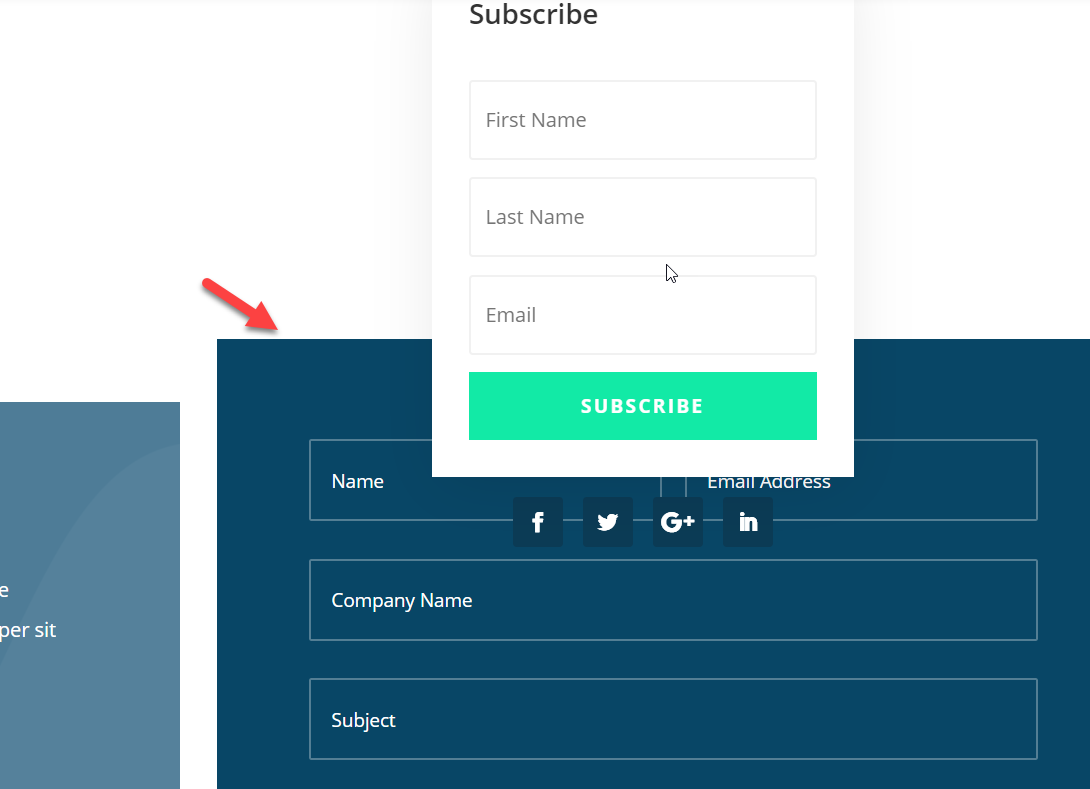
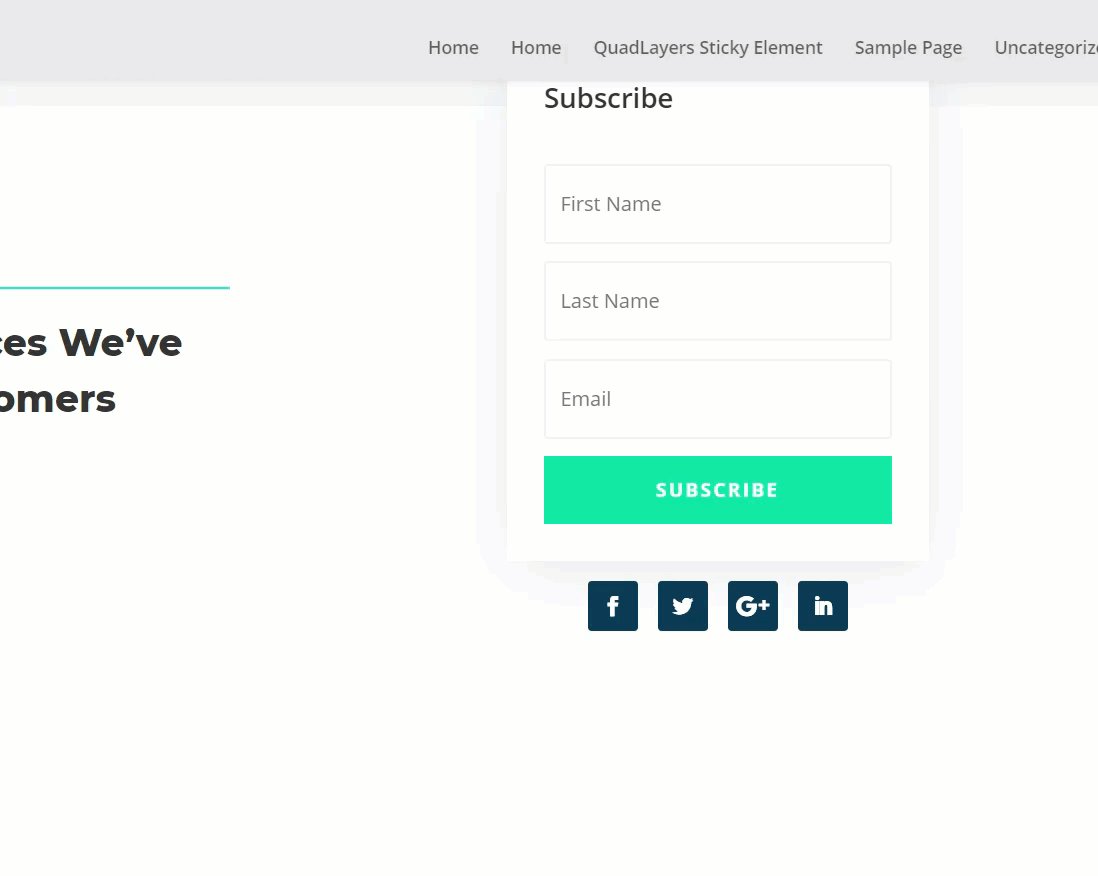
Jak widać powyżej, formularz zapisu do newslettera jest teraz naprawiony. Jednak nakłada się na inne elementy na stronie, więc wprowadzimy pewne zmiany. Wtedy w grę wchodzi identyfikator elementu push-up z ustawień zaawansowanych. W naszym przypadku widżet newslettera zostanie zatrzymany tuż przed formularzem kontaktowym.

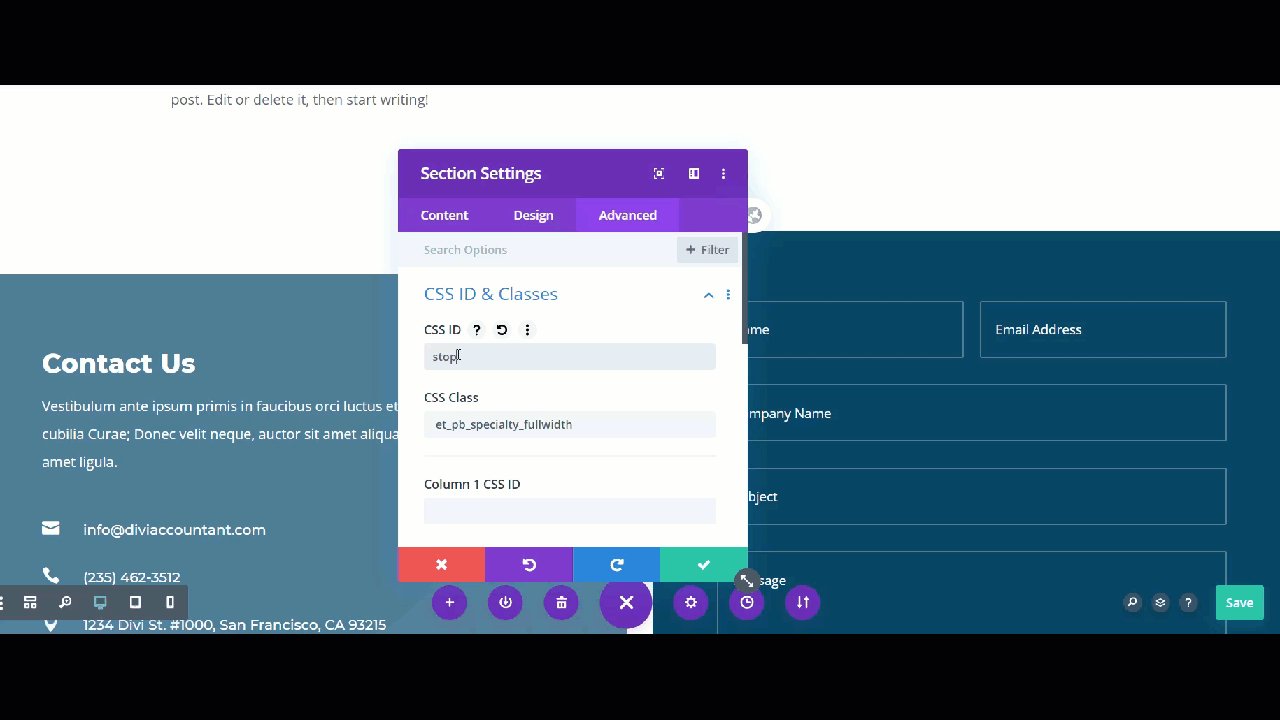
Dodaj Zatrzymaj CSS
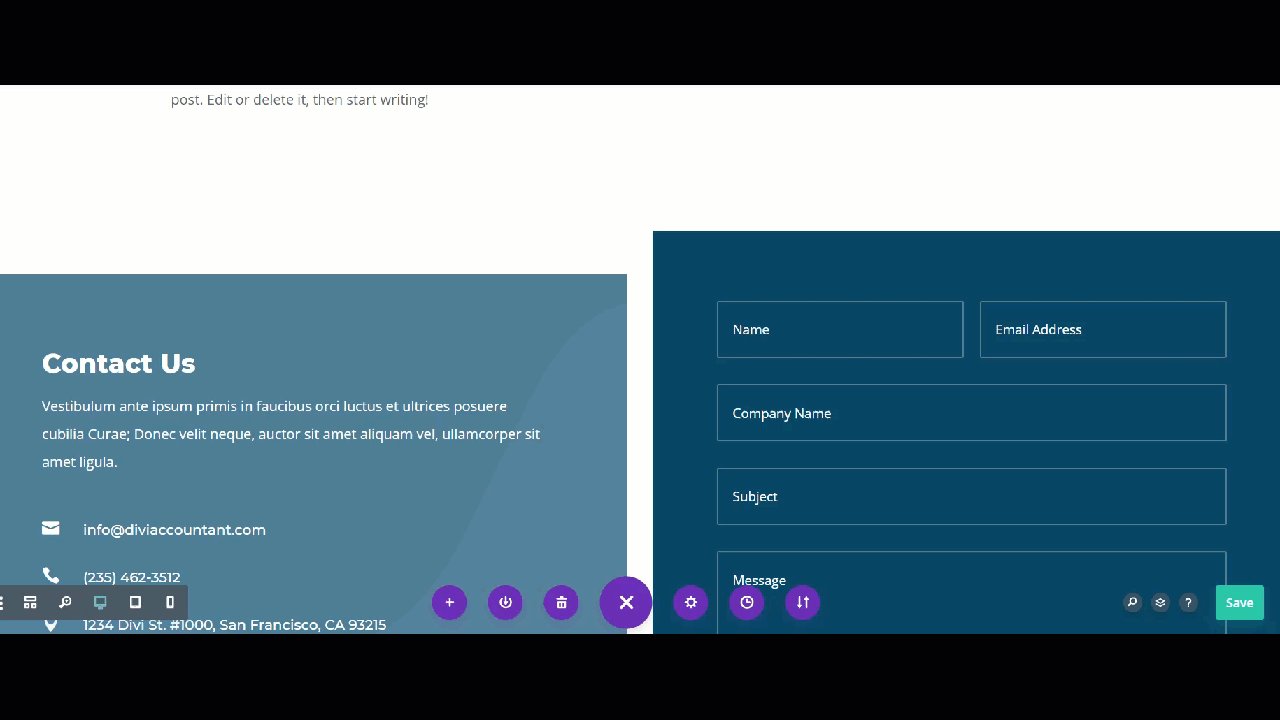
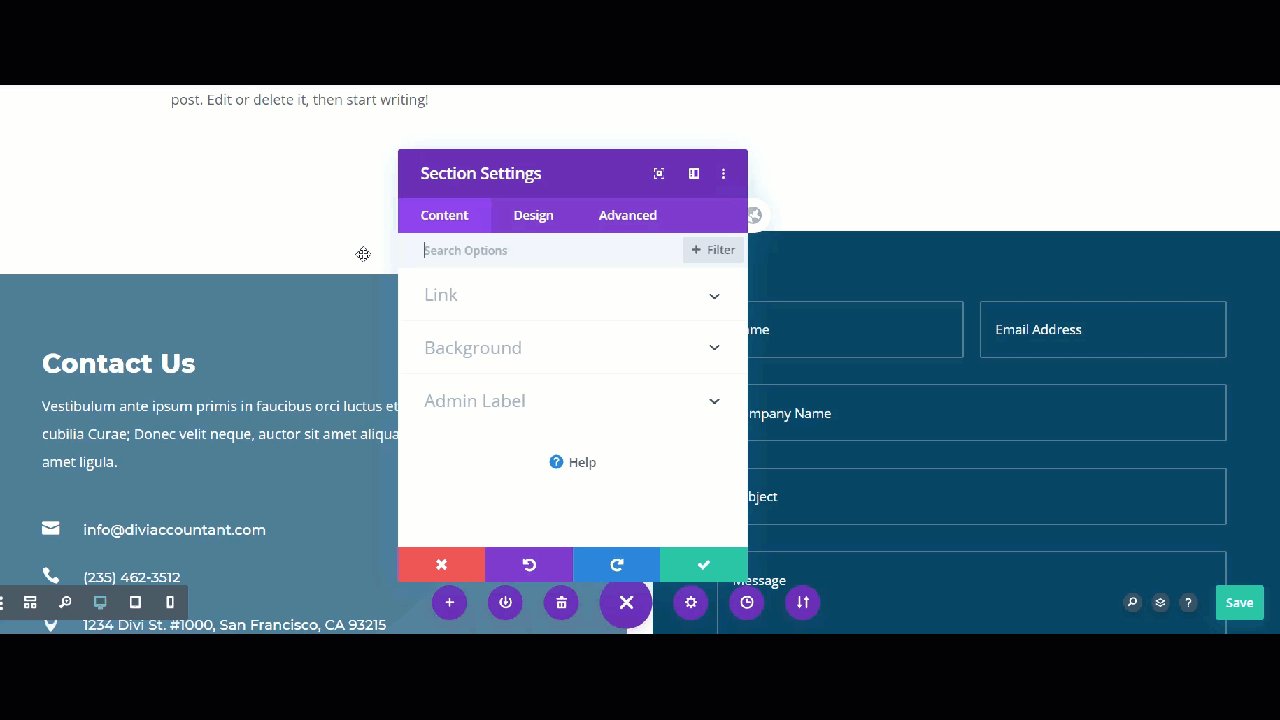
Tak jak wcześniej, musimy wspomnieć o identyfikatorze CSS push-up w sekcji formularza kontaktowego. Aby to zrobić, otwórz ustawienia sekcji biuletynu w Divi, przejdź do zakładki Zaawansowane, dodaj stop do identyfikatora CSS i zapisz zmiany.


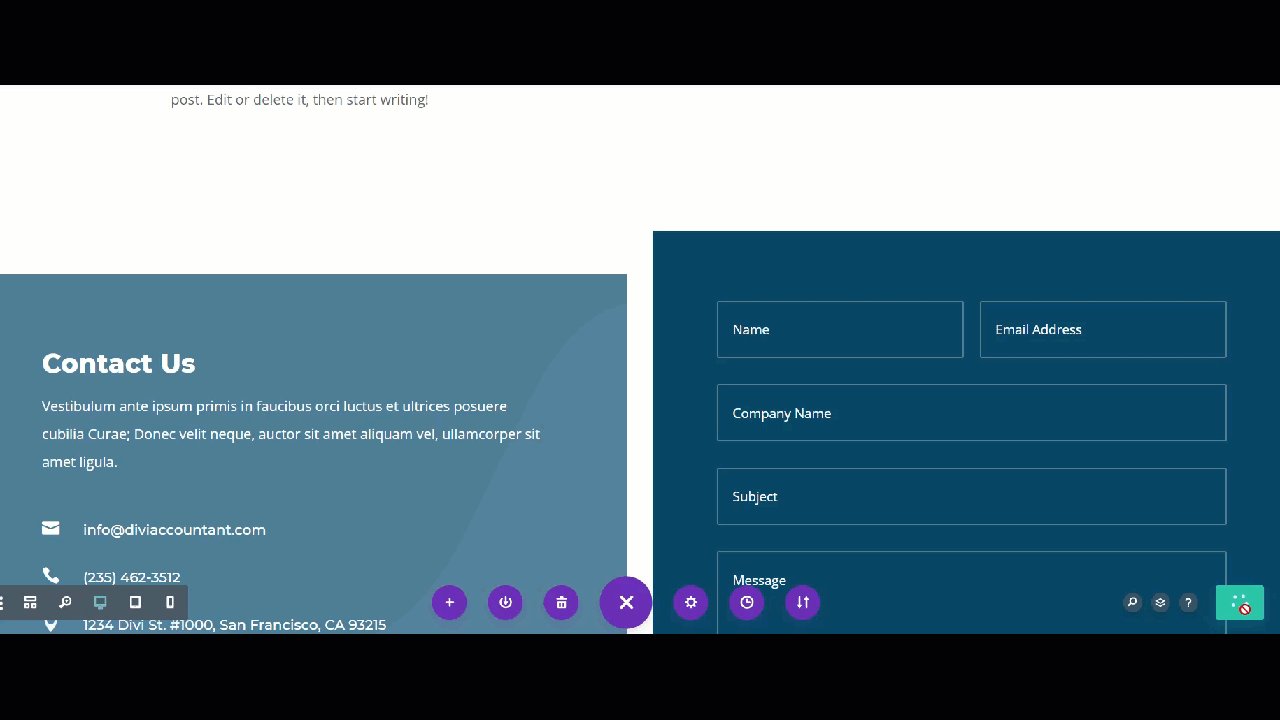
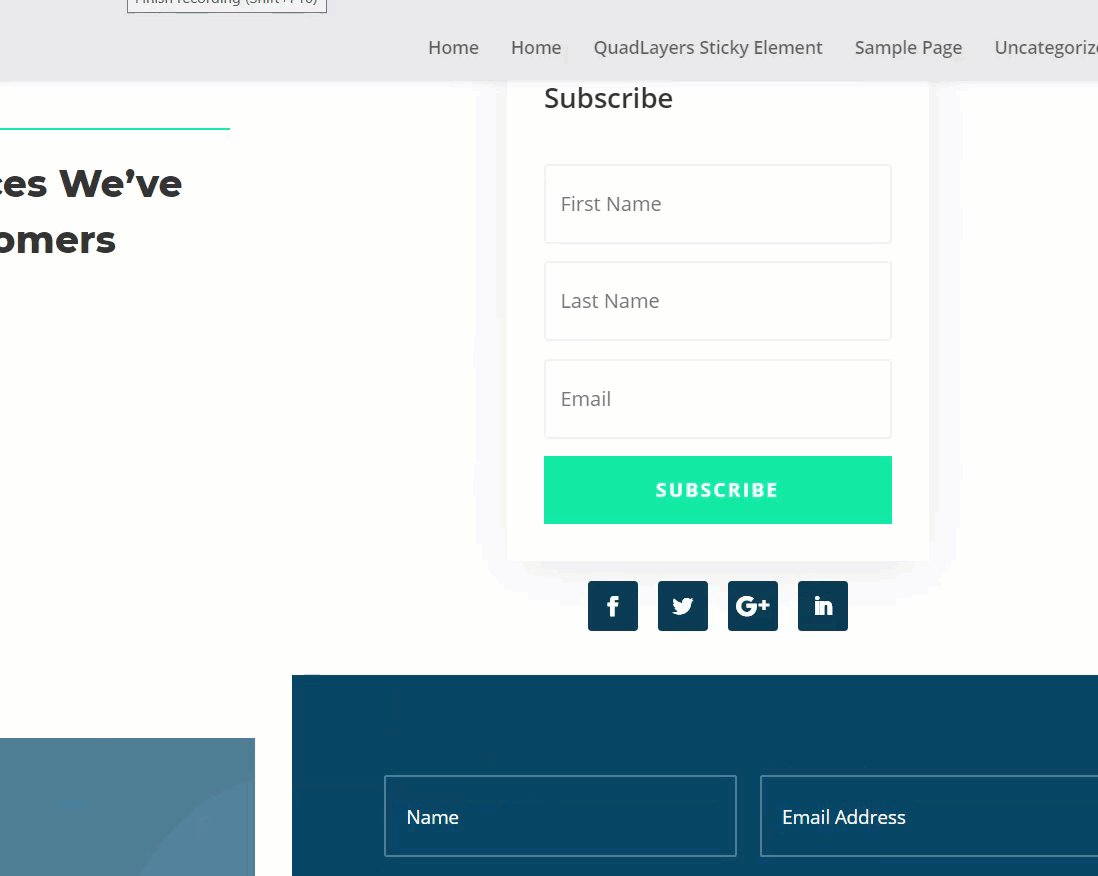
Następnie odśwież stronę w interfejsie, a zobaczysz, że pole zapisu do newslettera jest przyklejone, ale zatrzymuje się, gdy dochodzi do formularza kontaktowego i nie nakłada się na żadne inne widżety w witrynie.

Podobnie możesz wykonać te same kroki, aby przykleić dowolny element Divi w swojej witrynie . Zobaczmy, jak naprawić ikony społecznościowe za pomocą Sticky Menu i Divi Builder.
Przyklejanie ikon mediów społecznościowych
Proces przyklejania ikon mediów społecznościowych jest bardzo podobny. Jednak zanim zaczniemy, pamiętaj, że w bezpłatnej wersji Sticky Menu możesz jednocześnie przykleić tylko jeden element, więc pamiętaj, aby usunąć przyklejony identyfikator CSS z kolumn 2 .
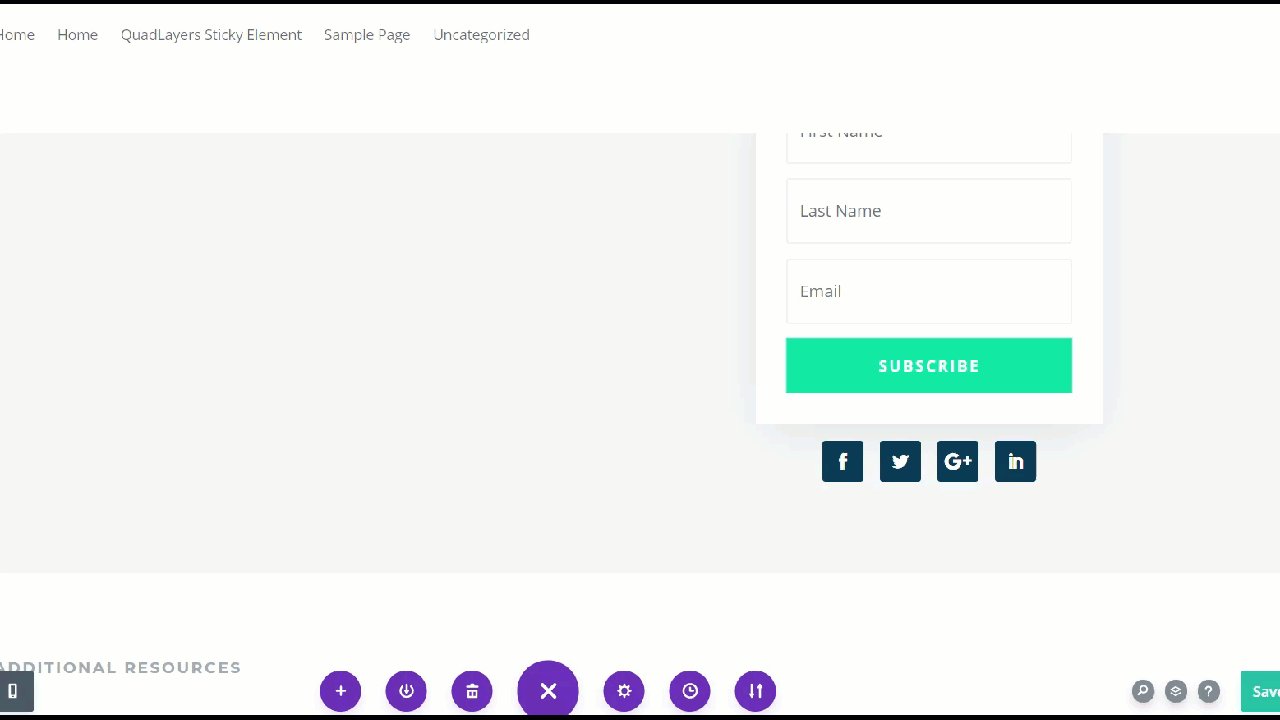
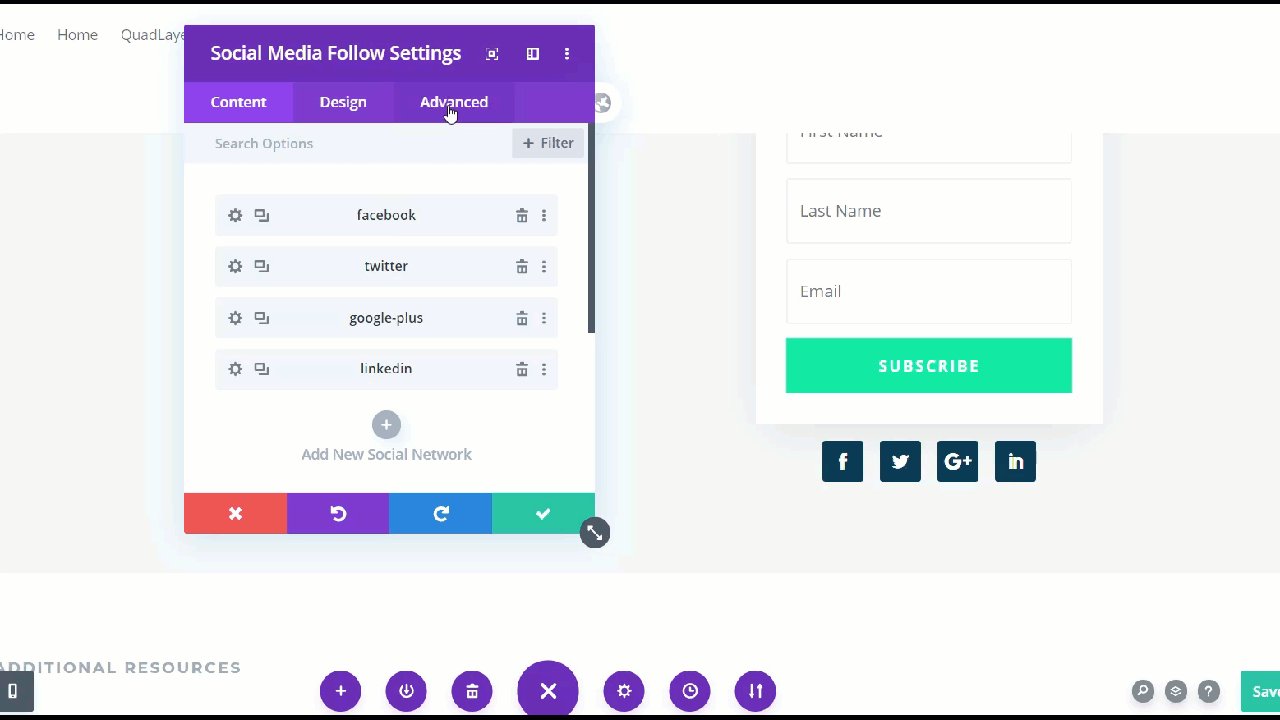
Następnie musisz dodać przyklejony identyfikator CSS do elementu ikon mediów społecznościowych. Tak jak wcześniej, kliknij element, przejdź do zakładki Zaawansowane i dodaj niestandardowy identyfikator CSS w odpowiednim polu.

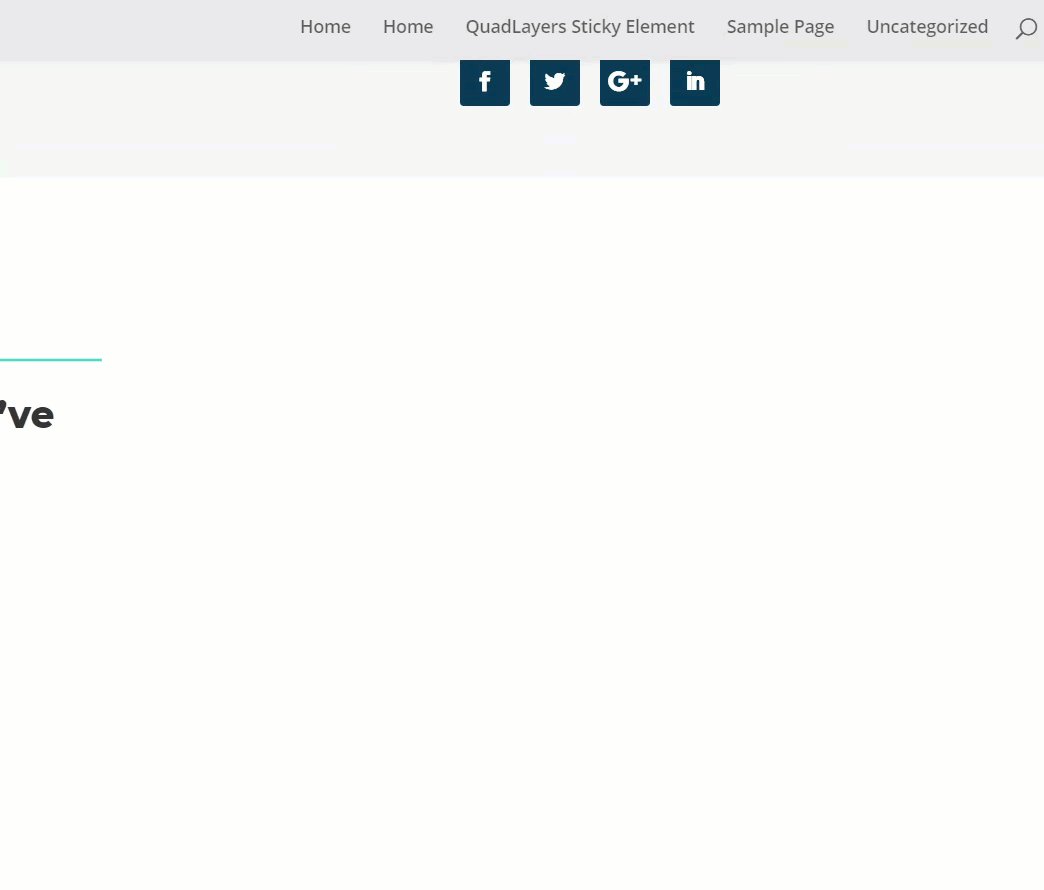
Następnie zapisz ustawienia i sprawdź wyniki na interfejsie.

Jak widać, właśnie przyklejaliśmy ikony mediów społecznościowych!
Jeśli nie chcesz instalować żadnych wtyczek, możesz programowo naprawiać elementy. Zobaczmy, jak to zrobić.
2) Spraw, aby każdy element Divi był lepki za pomocą odrobiny kodowania
W tej sekcji pokażemy, jak można programowo naprawić dowolny element Divi . W takim przypadku, zamiast naprawiać widżet do zapisywania się do newslettera, pokażemy Ci, jak sprawić, by nagłówek był przyklejony za pomocą odrobiny kodowania .
Utwórz niestandardowy nagłówek
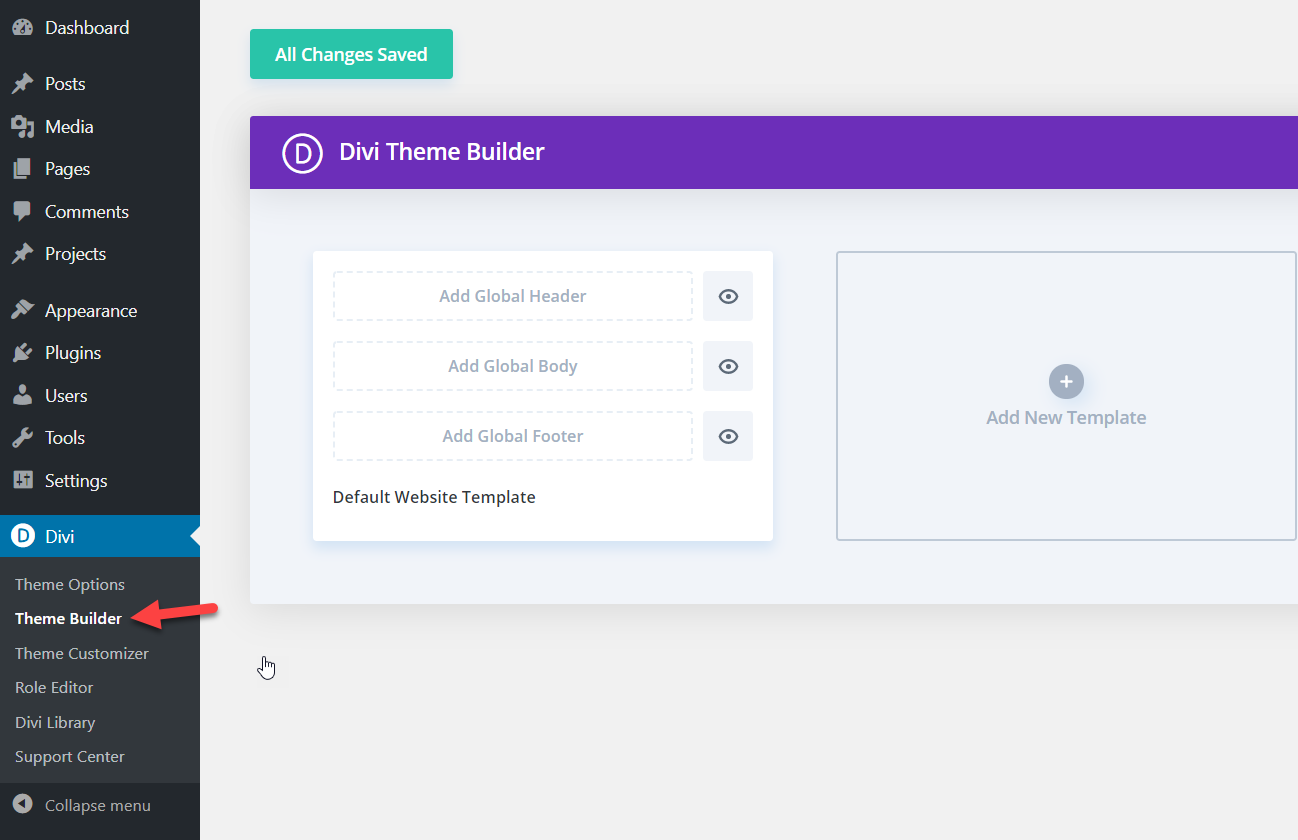
W kreatorze motywów Divi możesz tworzyć niestandardowe szablony witryn internetowych.

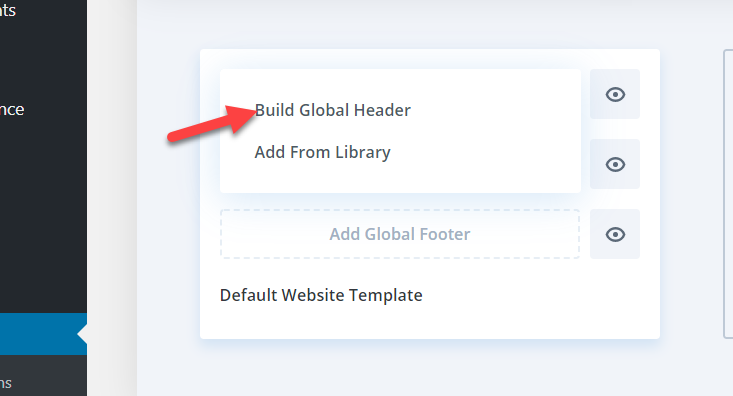
Na potrzeby tej demonstracji najpierw utwórzmy globalny nagłówek.

Będziesz mieć trzy opcje:
- Buduj od podstaw
- Wybierz gotowy układ
- Sklonuj istniejącą stronę
W tym demo utworzymy nagłówek od podstaw.

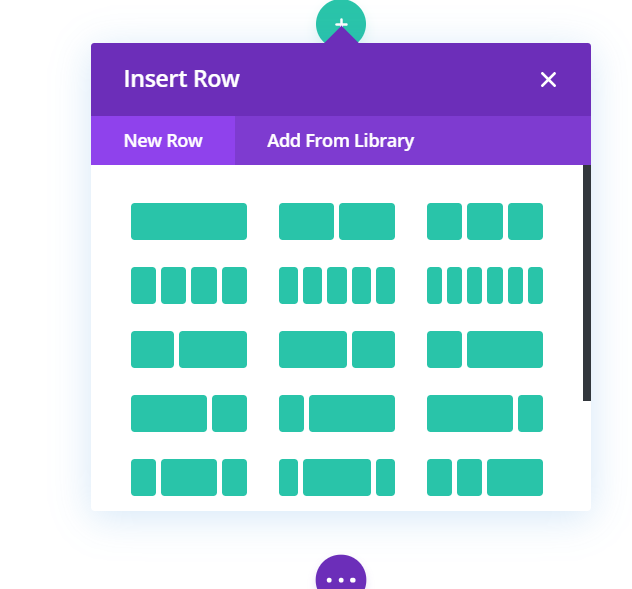
W następnym kroku musisz wybrać liczbę wierszy, które chcesz umieścić w nagłówku.
 W samouczku wybierzemy układ jednorzędowy. Jak widzieliśmy wcześniej, po utworzeniu nagłówka będziesz mógł go edytować i dodawać wiele elementów, takich jak menu, obrazy, niestandardowe łącza i inne. Dzięki przeciąganiu i upuszczaniu Divi Builder możesz dostosować rozmiary i wypełnienie nagłówka za pomocą kilku kliknięć.
W samouczku wybierzemy układ jednorzędowy. Jak widzieliśmy wcześniej, po utworzeniu nagłówka będziesz mógł go edytować i dodawać wiele elementów, takich jak menu, obrazy, niestandardowe łącza i inne. Dzięki przeciąganiu i upuszczaniu Divi Builder możesz dostosować rozmiary i wypełnienie nagłówka za pomocą kilku kliknięć.
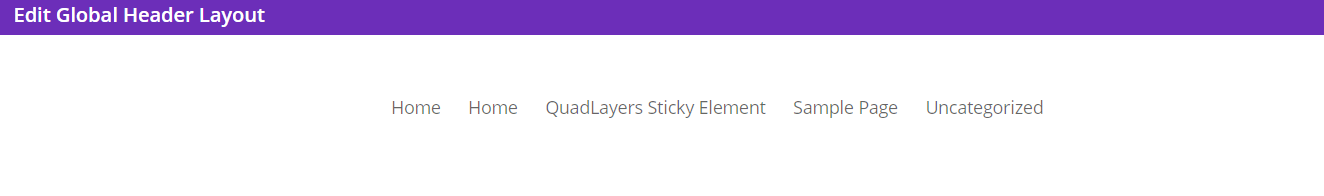
W naszym przypadku dodamy menu do naszego nagłówka.

Dodaj klasę CSS
Zanim przejdziesz dalej, musisz wspomnieć o klasie CSS dla swojego nagłówka. W ustawieniach nagłówka przejdź do karty Zaawansowane i dodaj niestandardową klasę CSS . Dodamy pa-sticky-header jako niestandardową klasę CSS.

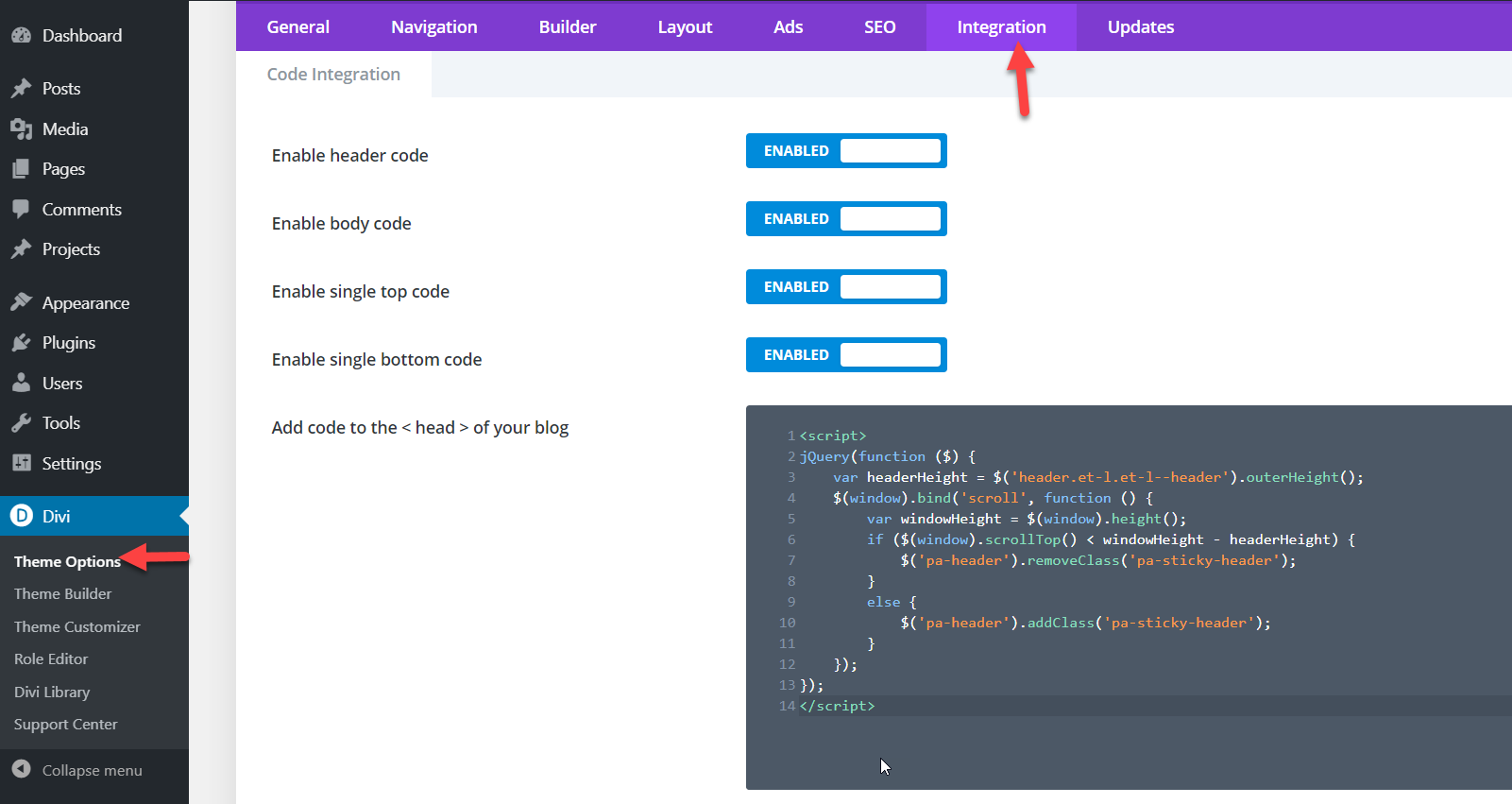
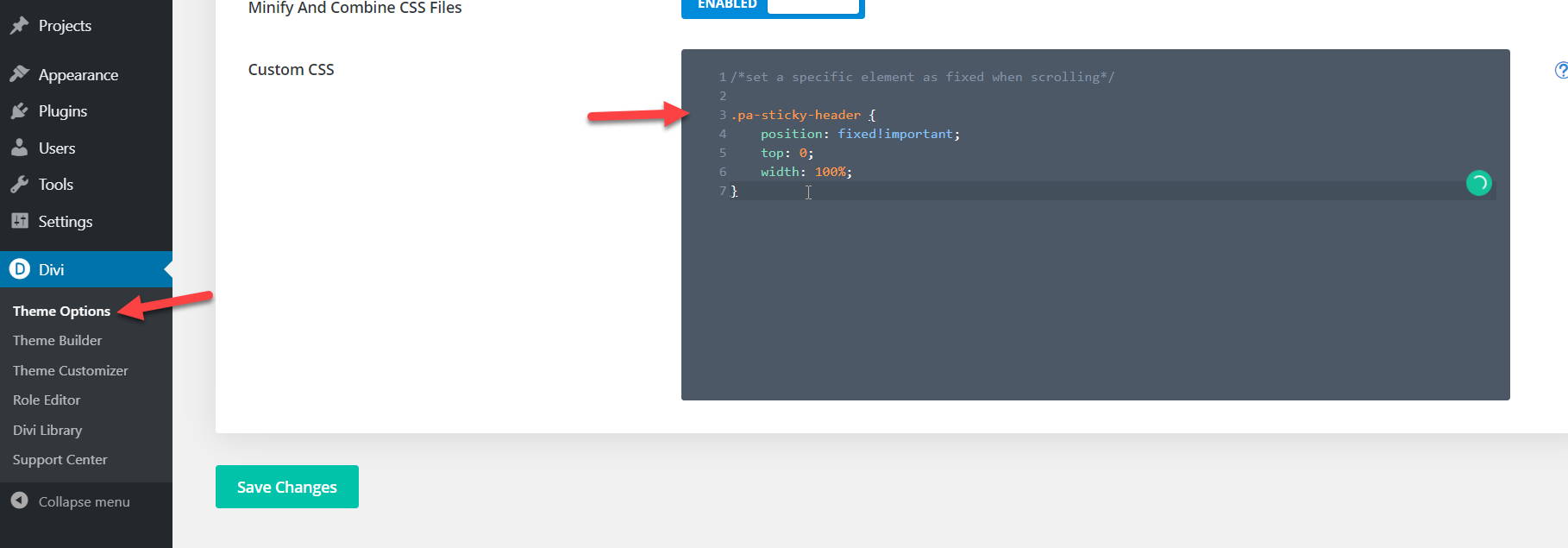
Następnie zapisz zmiany, a w opcjach motywu Divi zobaczysz sekcję do wstawienia kodu w Ustawieniach integracji .
Dodaj kod JavaScript
Teraz zaczyna się zabawa. Skopiuj następujący kod JavaScript:
<skrypt>
jQuery(funkcja ($) {
var headerHeight = $('header.et-l.et-l--header').outerHeight();
$(window).bind('scroll', function () {
var wysokość okna = $(okno).wysokość();
if ($(window).scrollTop() < windowHeight - headerHeight) {
$('pa-header').removeClass('pa-sticky-header');
}
w przeciwnym razie {
$('pa-header').addClass('pa-sticky-header');
}
});
});
</script>Wklej go do edytora i zapisz zmiany.

Dodaj dodatkowy CSS
Następnie ustawimy element, który chcemy przykleić na stronie. W naszym przypadku, aby naprawić nagłówek na górze, skopiuj poniższy kod CSS i wklej go do edytora CSS i zapisz zmiany.
/*aby przykleić określony element*/
.pa-przyklejony-nagłówek {
pozycja: naprawiona!ważne;
góra: 0; /*Ustawia odległość nagłówka od góry strony*/
szerokość: 100%;
} 
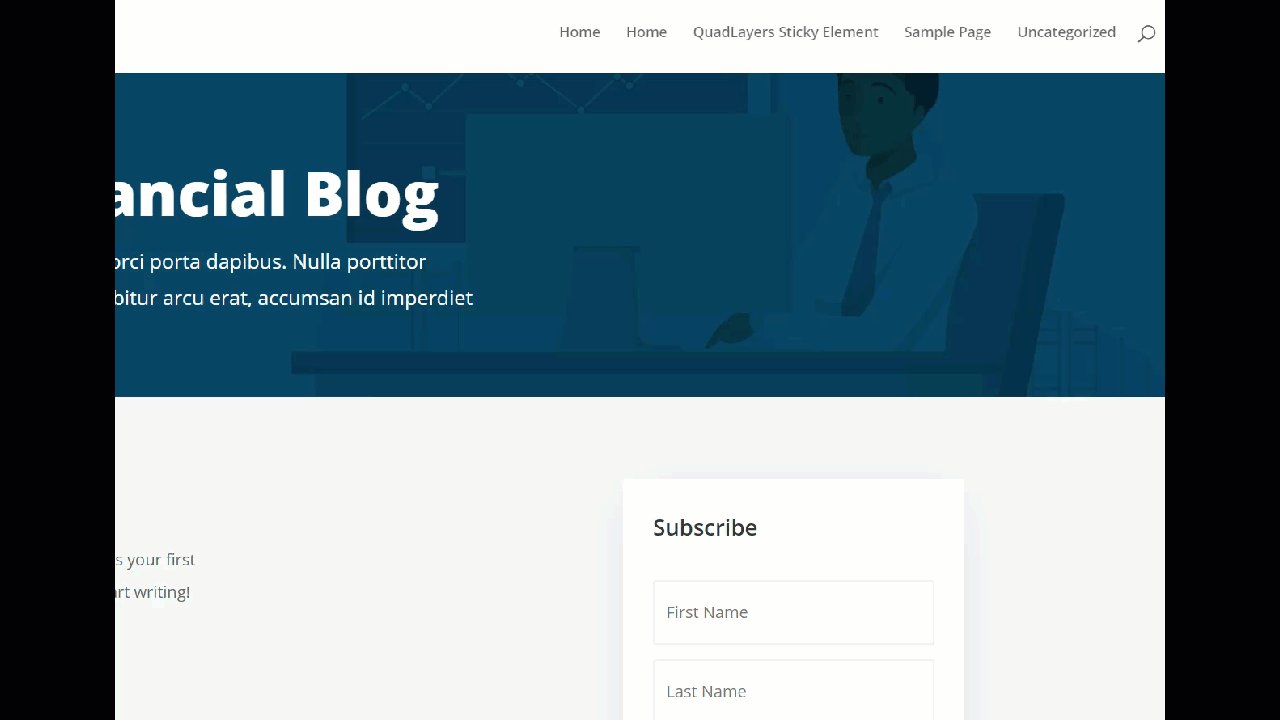
Teraz sprawdź frontend swojej witryny, a zobaczysz, że nagłówek zostanie naprawiony.

Dodatkowo możesz dostosować nagłówek i zmienić jego położenie, rozmiar itd. Podobnie możesz użyć kodu jako bazy i sprawić, by każdy inny element był przyklejony w Divi. Na przykład możesz użyć go do naprawienia formularzy, przycisków lub kolumn.
Zalecenia
Teraz wiesz, jak tworzyć elementy przyklejane w swojej instalacji Divi, ale zanim zakończymy nasz przewodnik, spójrzmy na kilka wskazówek.
Brak animacji
Dzięki wtyczce Divi Builder możesz dodawać efekty najechania kursorem na elementy, sekcje i nie tylko. Nie zalecamy jednak używania efektów najechania na przyklejone elementy, ponieważ mogą one uszkodzić witrynę. Jeśli masz problemy techniczne z instalacją, po prostu wyłącz efekt animacji najechania, a wszystko wróci do normy.
Podgląd zmian przed publikacją
Divi Builder pozwala zobaczyć zmiany, które wprowadzasz na ekranie. Jest to bardzo przydatne, aby upewnić się, że wyrównanie jest prawidłowe i że element nie nakłada się na żadne inne widżety w witrynie.
Ograniczone lepkie elementy w bezpłatnej wersji
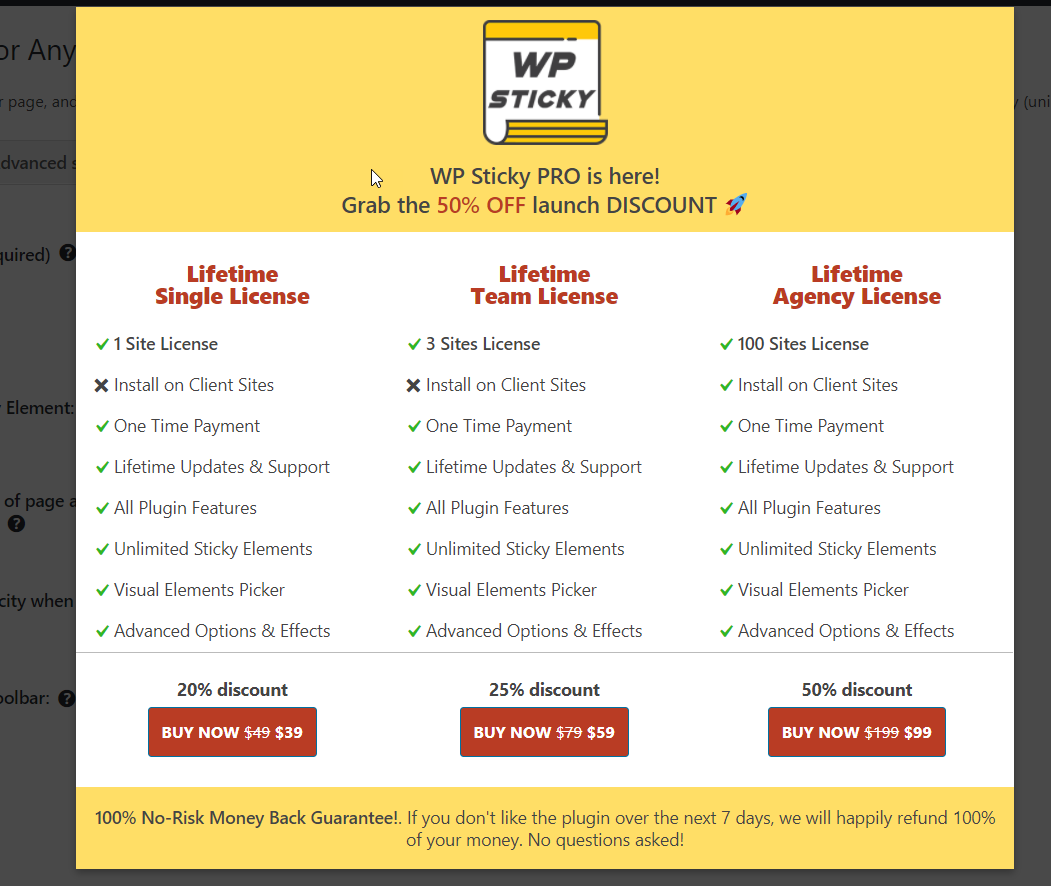
Darmowa wersja WP Sticky Menu umożliwia dodanie tylko jednego lepkiego elementu. Jeśli więc chcesz dodać więcej elementów do swojej witryny, możesz rozważyć uaktualnienie do wersji pro, która zaczyna się od 39 USD.

Wniosek
Podsumowując, naprawienie niektórych elementów jest świetną opcją, gdy chcesz, aby były bardziej widoczne dla użytkowników. W tym samouczku widzieliśmy dwie opcje przyklejania dowolnego elementu Divi:
- Korzystanie z wtyczki Divi Builder
- Programowo
Jeśli nie masz umiejętności kodowania, możesz użyć wtyczki Divi Builder. To najprostszy i najbardziej przyjazny dla początkujących sposób na zrobienie tego. W trybie podglądu na żywo możesz natychmiast zobaczyć każdą zmianę.
Z drugiej strony, jeśli nie chcesz instalować żadnych wtyczek lub po prostu lubisz kodować, możesz programowo naprawić dowolny element. Po prostu użyj kodu JavaScript jako podstawy i dostosuj go, aby każdy element, który chcesz, był przyklejony. Możesz dodać kody CSS do style.css motywu lub skorzystać z dodatkowej sekcji CSS w Divi. Zanim to zrobisz, upewnij się, że wspomniałeś o klasie CSS w swoim elemencie.
Jakiej metody użyłeś, aby przykleić swoje elementy? Czy znasz jakieś inne? Daj nam znać w sekcji komentarzy poniżej.
Jeśli ten samouczek był przydatny, podziel się nim ze znajomymi i innymi blogerami w mediach społecznościowych. Więcej samouczków znajdziesz na naszym blogu.
