13 najlepszych metod zmniejszania liczby żądań HTTP w WordPress
Opublikowany: 2023-01-25Jeśli prowadzisz witrynę internetową, ważne jest, aby wiedzieć, jak naprawić powolną witrynę, zanim straci ruch. Jednym ze sposobów na poprawę szybkości witryny jest wysyłanie mniejszej liczby żądań HTTP. Chociaż termin ten może brzmieć technicznie, jest łatwy do zrozumienia dzięki odpowiedniej definicji i wyjaśnieniu.
Na tym blogu szczegółowo omówimy, czym są żądania HTTP i jak mogą poprawić wydajność witryny.
Zacznijmy!!
Zrozumienie żądania HTTP
Zanim zagłębisz się w szczegóły dotyczące żądań HTTP, musisz najpierw wyjaśnić podstawowe pojęcia na ten temat.
- HTTP (Hypertext Transfer Protocol) to język używany przez przeglądarki i serwery do komunikacji.
- Gdy użytkownik odwiedza stronę internetową, przeglądarka wysyła żądanie HTTP do serwera,
- Następnie serwer inicjuje żądanie wyświetlenia strony internetowej,
- Aby poprawnie załadować stronę, przeglądarka musi również wykonać wiele żądań HTTP dla różnych składników strony, takich jak wtyczki, filmy i obrazy
- Im więcej elementów strony, tym więcej żądań HTTP, które mogą spowolnić działanie strony
- Aby poprawić szybkość witryny, należy skupić się na zmniejszeniu liczby żądań HTTP.
Ale dlaczego musisz wykonywać mniej żądań HTTP? Dowiedzmy się dlaczego.
Dlaczego musisz wykonywać mniej żądań HTTP?
Główne powody, dla których musisz wykonywać mniej żądań HTTP dla dowolnej witryny, to:
- Czas ładowania strony — Pierwszym powodem mniejszej liczby żądań HTTP jest skrócenie czasu ładowania strony. Im więcej żądań HTTP otrzymuje Twoja witryna, tym więcej czasu zajmuje załadowanie żądanej strony. Załóżmy na przykład, że jeśli strona internetowa otrzyma 10 żądań HTTP, załaduje się szybciej niż inna strona internetowa z 50 żądaniami HTTP.
A prawdziwym problemem związanym z czasem ładowania strony są odwiedzający. Im dłuższy czas ładowania strony, tym mniejszy będzie ruch w sieci, ponieważ odwiedzający nie będą chcieli czekać na załadowanie treści na Twojej stronie. Zwłaszcza, gdy w Internecie jest duża konkurencja, witryny o długim czasie ładowania strony mogą z czasem tracić ruch, a co za tym idzie, niskie leady, czego nie chcesz.
2. Współczynnik odrzuceń – Zobaczmy teraz, jak długi czas ładowania strony i niskie leady mogą wpłynąć na inne parametry Twojej witryny. Według raportów opublikowanych przez Google w 2017 roku, za każdym razem, gdy czas ładowania strony zostanie spowolniony o 1 do 3 sekund, współczynnik odrzuceń ostatecznie wzrósł nawet o 32 procent. Co gorsza, słaby czas ładowania wpływa również na twoje rankingi SEO, a wszystkie twoje wysiłki pójdą na marne.
Teraz możesz zrozumieć, jak ważne stało się wykonywanie mniejszej liczby żądań HTTP, które nie miałyby wpływu na kluczowe wskaźniki witryny i działalność online.
Jak analizować niepotrzebne żądania HTTP Twojej witryny?
Do tej pory staraliśmy się ułatwić Ci zrozumienie, jak działają żądania HTTP i dlaczego musisz wykonywać mniej żądań. Teraz nadszedł czas, abyś określił, ile żądań HTTP obsługuje Twoja witryna i jak możesz to przeanalizować? Pozwól nam zobaczyć!
Zidentyfikuj żądania HTTP, którymi zajmuje się Twoja witryna
nie możesz usuwać ani wykonywać mniej żądań HTTP, nie wiedząc, ile otrzymuje Twoja witryna. Ale na szczęście dostępne są różne narzędzia online, które pomagają zidentyfikować żądania HTTP Twojej witryny.
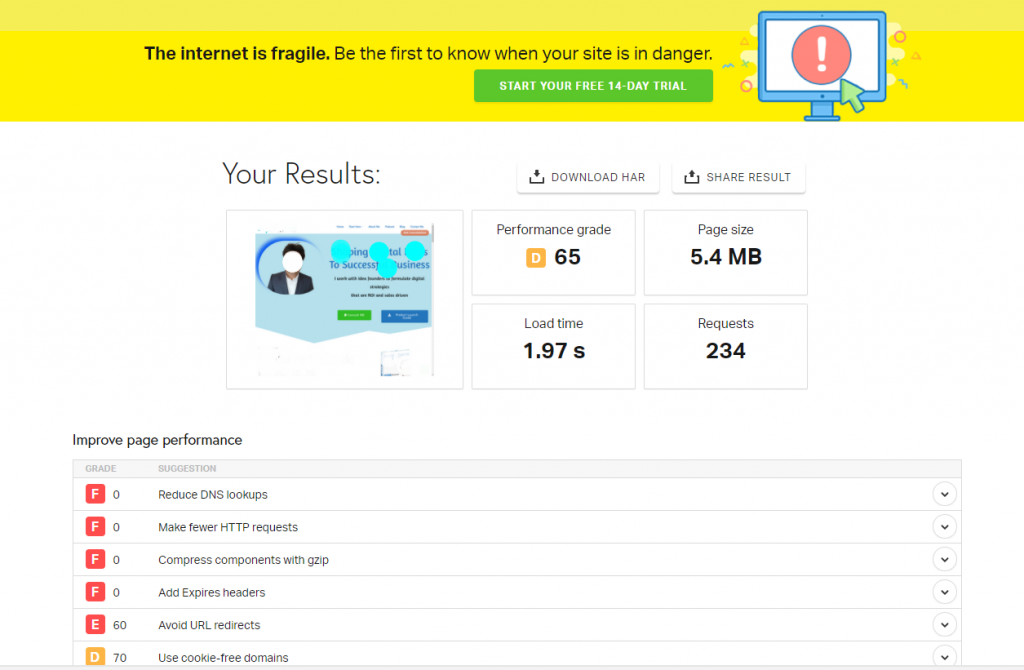
Na przykład Pingdom jest jednym z popularnych narzędzi do testowania wydajności witryny, które zapewnia natychmiastowy bezpłatny raport o wydajności witryny, a także możesz zobaczyć, ile żądań otrzymuje Twoja witryna.

Jeśli jednak używasz przeglądarki Chrome, możesz również sprawdzić liczbę żądań HTTP w jej DevTools. Aby to zrobić, wystarczy kliknąć prawym przyciskiem myszy stronę, którą chcesz sprawdzić, i wybrać opcję „ Inspekcja> Sieć ”.
Przeprowadź audyt, aby przeanalizować oceny swojej witryny
Aby zapewnić lepszą konserwację i konserwację, musisz regularnie oceniać wydajność swojej witryny. Zrozummy to lepiej.
Podobnie jak wcześniej, skorzystaliśmy z bezpłatnego narzędzia do testowania wydajności witryny o nazwie Pingdom. Ale jest jeden problem z darmowymi narzędziami, tj. ich funkcje są ograniczone i uzyskasz tylko podstawowe wyniki. Dostępnych jest jednak wiele narzędzi premium, które zapewniają szczegółowe raporty dotyczące wydajności i analizy witryny.
Semrush to jedno z najlepszych narzędzi do audytu, które możesz wybrać. Aby rozpocząć korzystanie z tego narzędzia, wystarczy
- Przejdź do Wszystkie narzędzia > Projekty > Dodaj nowy projekt
- Wprowadź domenę i nazwę swojej witryny
- Kliknij na tworzenie projektu
- Narzędzie przeprowadzi testy i przeanalizuje wydajność strony zarówno dla komputerów stacjonarnych, jak i urządzeń mobilnych
- Dostępna jest również opcja zaplanowania indeksowania w dowolnym momencie.
Teraz po dodaniu projektu możesz przejść do pulpitu audytu witryny, gdzie zobaczysz dostępne różne rodzaje narzędzi, są to:
- Audyt witryny
- Śledzenie pozycji
- Narzędzie do sprawdzania SEO na stronie
- Plakat w mediach społecznościowych
- Śledzenie mediów społecznościowych
- Monitoring marki i nie tylko.
Ale na tym blogu skupimy się głównie na narzędziu do audytu witryny Semrush.
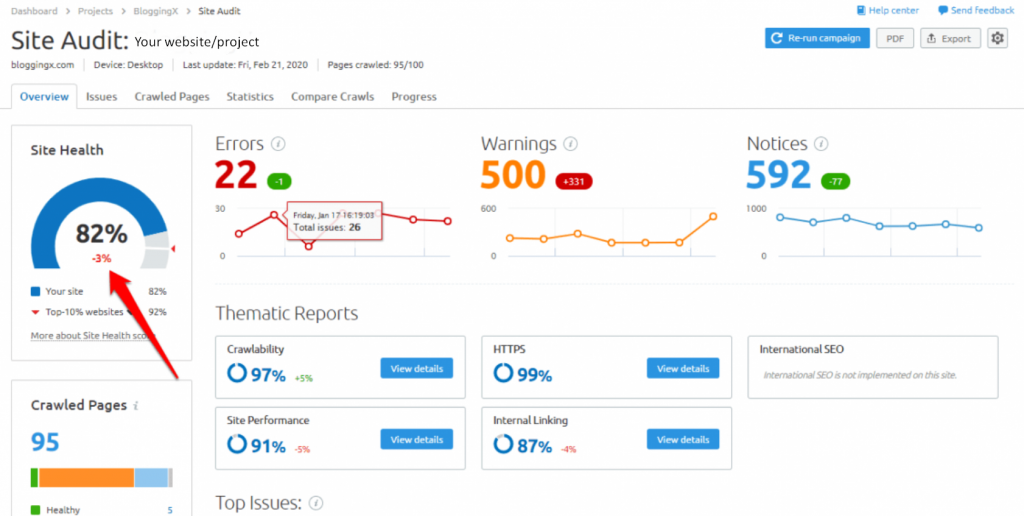
Audyt strony Semrush
Narzędzie do audytu witryny zapewni szczegółowe wyniki audytu witryny w zakresie od 0 do 100%.

Na powyższym obrazku widać raport z audytu witryny Semrush, który pokazuje stan witryny na poziomie 82%. Ten wynik kondycji witryny jest obliczany na podstawie różnych innych parametrów i czynników, od których zależy wydajność witryny. Na przykład strony internetowe z błędami lub problemami, uszkodzone strony, strony, których robot indeksujący nie może zaindeksować i wiele innych.
- Wynik kondycji witryny analizuje, jak dobrze działa witryna, im wyższy wynik, tym lepszy stan witryny
- Semrush dostarcza raporty i informacje o błędach i ostrzeżeniach otrzymanych od robotów indeksujących
- Ostrzeżenia mogą być kwestią drugorzędną, ale błędy należy naprawiać tak szybko, jak to możliwe i powinny być traktowane priorytetowo.
To narzędzie może sprawdzić ponad sto różnych rodzajów problemów z witryną, które można łatwo zidentyfikować i nad którymi można pracować.
Jeśli już hostowałeś swoją witrynę na WPOven, może nie być konieczne stosowanie poniższych metod, aby wykonywać mniej żądań HTTP i skrócić czas ładowania witryny. Zalecamy jednak, aby nadal go testować, ponieważ nadal może być korzystny dla niektórych witryn, ale w prawdziwym życiu nie znajdziesz żadnej różnicy.

10 niezbędnych kroków, aby wykonać mniej żądań HTTP
Chociaż istnieje wiele innych powodów, dla których wydajność witryny może być zagrożona, a także różni się w zależności od witryny. Ale zwykle mają wspólny główny problem, tj. nadmierną liczbę żądań HTTP. Biorąc to pod uwagę, przedstawiamy 10 łatwych i kompleksowych kroków, dzięki którym możesz wykonywać mniej żądań HTTP przechodzących przez Twoją witrynę.
- Usuń lub usuń nieużywane wtyczki
- Usuń obrazy, które nie są używane
- Usuń i zastąp ciężkie wtyczki lekkimi
- Włącz funkcję leniwego ładowania
- Zmniejsz rozmiar pliku istniejących obrazów
- Usuń lub Usuń niepotrzebne multimedia
- Użyj CDN-a
- Za pomocą buforowania
- CSS i JavaScript
- Ogranicz żądania stron trzecich
- Ogranicz swoje zewnętrzne skrypty
- Minifikacja
- Używanie wtyczek WordPress do wykonywania mniejszej liczby żądań HTTP
1. Usuń lub usuń nieużywane wtyczki
WordPress słynie ze swojej elastyczności i szerokiego wyboru wtyczek WordPress. Ale ma swoje problemy. Niektóre wtyczki są wielofunkcyjne, a niektóre są bezużyteczne. Ogólnie rzecz biorąc, początkujący lub nowy użytkownik, bez wcześniejszej wiedzy na temat wtyczki WordPress, ma tendencję do instalowania i aktywowania ich na ślepo. W rezultacie zamiast zapewniać funkcje, zaczynają spowalniać Twoją witrynę, zużywając jej zasoby.
2. Usuń obrazy, które nie są używane
- Media, takie jak obrazy i filmy, mogą poprawić wrażenia użytkownika, ale należy ich używać tylko wtedy, gdy jest to konieczne.
- Każdy obraz tworzy żądanie HTTP, a zbyt wiele obrazów może spowolnić ładowanie strony
- Audytuj każdą stronę internetową i usuwaj nieistotne obrazy, aby poprawić wydajność witryny.
3. Usuń i zastąp ciężkie wtyczki lekkimi
- Aby zminimalizować żądania HTTP, zastąp ciężkie wtyczki lekkimi, które mają podstawową funkcjonalność
- Uważaj na wtyczki, które mają dołączone funkcje, mogą wymagać dużej ilości zasobów
- Poszukaj wtyczek, które zapewniają usprawnione funkcje zamiast funkcji w pakiecie, nie spowalniają strony i wykonują mniej żądań HTTP
- Unikaj instalowania niepotrzebnych wtyczek.
4. Włącz funkcję Lazy Loading
„ Ładowanie z opóźnieniem” to jedna z najlepszych funkcji, które można włączyć, aby wykonywać mniej żądań HTTP. Po włączeniu tej funkcji obrazy lub filmy w witrynie nie będą się ładować, dopóki użytkownik nie zacznie przewijać witryny w dół. Ale możesz się zastanawiać, w jaki sposób ta funkcja pomoże wykonać mniej żądań HTTP.
Oto odpowiedź, media nie zostaną załadowane, dopóki użytkownik nie przewinie strony internetowej, dlatego nie uruchomi żądania HTTP dla początkowego załadowania strony. Z tego powodu nie wpłynie to również na wrażenia użytkownika. Zabawne jest to, że większość użytkowników nie wie o tej funkcji i różnicy między zwykłym a leniwym ładowaniem.
Teraz główne pytanie brzmi: Jak włączyć tę funkcję w swojej witrynie?
- Funkcję leniwego ładowania można włączyć za pomocą wtyczki Lazy load w katalogu WordPress
- Wtyczka jest lekka i nie zużywa wielu zasobów
- Wystarczy zainstalować, aktywować i być gotowym do użycia.
LazyLoad autorstwa WP Rocket

Lazy Load autorstwa WP Rocket to wtyczka do WordPress, która odracza ładowanie obrazów, filmów i ramek iframe, dopóki nie będą potrzebne użytkownikowi, co skraca czas ładowania strony.

Zastępuje atrybut src symbolem zastępczym i ładuje rzeczywisty zasób, gdy użytkownik przewinie do niego, zmniejszając transfer danych i poprawiając czas początkowego ładowania. Jest łatwy w użyciu i nie wymaga konfiguracji.
Niektóre kluczowe funkcje, które chciałbyś poznać:
- Rób mniej żądań HTTP
- Poprawia czas ładowania
- Nie jest używana żadna biblioteka javascript
- Może zastąpić elementy iframe youtube
cennik
Należąca do WPRocket lazyload to wtyczka typu open source, którą można bezpłatnie zainstalować i używać z katalogu WordPress.
5. Kompresuj/zmniejszaj rozmiar pliku istniejących obrazów
- Po usunięciu niepotrzebnych obrazów zoptymalizuj istniejące, kompresując lub zmniejszając rozmiar pliku bez utraty jakości
- Kompresja i zmiana rozmiaru są różne, gdzie kompresja zachowuje jakość poprzez zmniejszenie rozmiaru pliku, zmiana rozmiaru może pogorszyć jakość
- Użyj różnych narzędzi do kompresji obrazów, popularne narzędzia to Adobe i JPEG Optimizer, które mogą kompresować obrazy bez utraty jakości.
6. Usuń lub usuń niepotrzebne filmy
- Usuń niepotrzebne filmy ze strony, aby zaoszczędzić miejsce na serwerze i skrócić czas ładowania strony.
- Prosty i bezpośredni proces, taki jak usuwanie niepotrzebnych obrazów i wtyczek.
- Zdecyduj, które filmy usunąć, analizując znaczenie dla odbiorców i wartość treści.
- Usuń lub skróć długość nieistotnych filmów.
7. Korzystaj z sieci dostarczania treści (CDN)
W ostatnich latach CDN wykazał ogromne pozytywne wyniki i stał się bardziej popularny. Dlaczego nie? w końcu CDN zapewnił użytkownikom ogromne korzyści, zwiększając szybkość witryny i poprawiając SEO oraz niezawodność.
- CDN dostarcza zawartość witryny z pamięci podręcznej z najbliższej możliwej lokalizacji i jest najbardziej znany ze zwiększania szybkości witryny.
- Sieci CDN pomagają również wykonywać mniej żądań HTTP
- Popularni wśród wielu użytkowników WordPress, znani dostawcy CDN to Cloudflare, Amazon CloudFront itp.
- Właściwa konfiguracja CDN z witryną internetową może zdziałać cuda w zakresie szybkości witryny.
Ale wszystkie te funkcje są objęte pewnymi opłatami, które średnio kosztują około 20 USD miesięcznie.
8. Za pomocą buforowania
Innym najlepszym sposobem na zmniejszenie liczby żądań HTTP jest użycie buforowania zawartości. Pamięć podręczna przeglądarki przechowuje kopie skryptów używanych do wyświetlania treści na stronie internetowej, co eliminuje potrzebę wysyłania żądań HTTP, gdy użytkownik ponownie odwiedza witrynę, chyba że pamięć podręczna zostanie wyczyszczona.
Kilka wskazówek, których należy przestrzegać Pozwól, że podam Ci kilka wskazówek, jak przygotować witrynę internetową do buforowania zawartości:
- Unikaj używania plików cookie, chyba że są one bardzo potrzebne.
- Stwórz bibliotekę wszystkich plików multimedialnych i używaj ich wielokrotnie,
- Użyj tego samego adresu URL
- Skorzystaj z bezpłatnych narzędzi dostępnych online, które pomogą Ci ocenić pamięć podręczną Twojej witryny.
9. CSS i JavaScript
- Jedną z metod zmniejszania liczby żądań HTTP jest łączenie wielu plików CSS i javascript
- Dostępne są proste metody łączenia plików bez ręcznego dostosowywania plików CSS
- Wtyczki pamięci podręcznej WordPress mają tę funkcję, wystarczy zainstalować, włączyć i poprawnie skonfigurować ustawienia
- W niektórych sytuacjach wtyczka może nie być wymagana.
Obecnie dostępnych jest kilka motywów WordPress, które zawierają te funkcje.
10. Ogranicz żądania stron trzecich
- Żądania stron trzecich są wysyłane przez przeglądarkę, gdy użytkownik próbuje otworzyć stronę, co może spowolnić ładowanie witryny.
- Czas reakcji stron trzecich może być nieprzewidywalny i wpływać na czas ładowania strony
- Aby temu zaradzić, możesz włączyć leniwe ładowanie i hostować skrypty zamiast łączyć je bezpośrednio.
- Zidentyfikuj i usuń wtyczki wysyłające żądania stron trzecich lub wypróbuj alternatywną wtyczkę.
11. Ogranicz swoje zewnętrzne skrypty
Być może wielokrotnie słyszałeś o terminie skrypty zewnętrzne, ale nie masz pojęcia, co to dokładnie jest, zwłaszcza jeśli nie jesteś programistą. Cóż, możesz spróbować zrozumieć to w prostych słowach, na przykład \zewnętrzny skrypt to coś, co pobiera żądania z innych stron internetowych.
Teraz możesz mieć wątpliwości, czy zewnętrzne skrypty są dobre, czy złe. Najlepszą odpowiedzią jest to, że nie jest ani dobre, ani złe. To zależy od tego, jak ich używasz, zewnętrzne skrypty leasingodawcy nie będą w stanie robić niesamowitych rzeczy, a jeśli działają nadmiernie, zaczną żądać HTTP w dużych ilościach.
Istnieją pewne zewnętrzne skrypty, o których słyszałeś, ale nie jesteś świadomy faktu, że są to skrypty zewnętrzne działające stale:
- Wtyczki mediów społecznościowych
- Osadzone gify lub filmy
- Widżety i wiele innych
Możesz ograniczyć lub wykonać mniej żądań HTTP, wykorzystując swoją kreatywność w rozwiązywaniu problemów, na przykład zamiast korzystać z wtyczki map na swojej stronie internetowej, możesz zrobić zdjęcie mapy i użyć jej. We wszystkich przypadkach obraz będzie miał mniej żądań HTTP niż wtyczka.
12. Minifikacja
- Minifikacja to proces usuwania zbędnych znaków z kodu źródłowego bez zmiany funkcjonalności
- Usuwa niepotrzebne znaki, takie jak komentarze i spacje, aby poprawić czytelność
- Pozwala na szybsze wykonywanie i lżejszy kod
- Może być używany w buforowaniu wtyczek lub opcji motywu, co skutkuje mniejszą liczbą żądań HTTP i szybszym ładowaniem witryny.
13. Używanie wtyczek WordPress do wykonywania mniejszej liczby żądań HTTP
Należy zawsze powstrzymywać się od używania wtyczek dla większości funkcji lub ustawień. Ponieważ dobrze wiesz, jak zainstalowanie zbyt wielu wtyczek może również wpłynąć na szybkość Twojej witryny. Ale głównym problemem jest to, że nie wszyscy są programistami lub mają wiedzę techniczną na temat WordPressa.
Przeciętnie użytkownik woli korzystać z wtyczki niż uzyskiwać dostęp do podstawowych plików lub je edytować. Ponieważ zmniejsza to dużo czasu i wysiłku. Dla Twojej wygody możesz rozważyć jedną wtyczkę, która pomoże Twojej witrynie wykonywać mniej żądań HTTP:
Rakieta WP
WP Rocket to jedna z najlepszych wtyczek do buforowania WordPress dostępnych obecnie na rynku. Jest bardzołatwa w użyciu i najlepsza przyjazna dla początkujących wtyczka buforująca WordPress, na którą możesz się zdecydować.Zapewnia wszystko, jeśli nie jesteś maniakiem technologii, zapewniając tak wiele narzędzi i opcji buforowania.
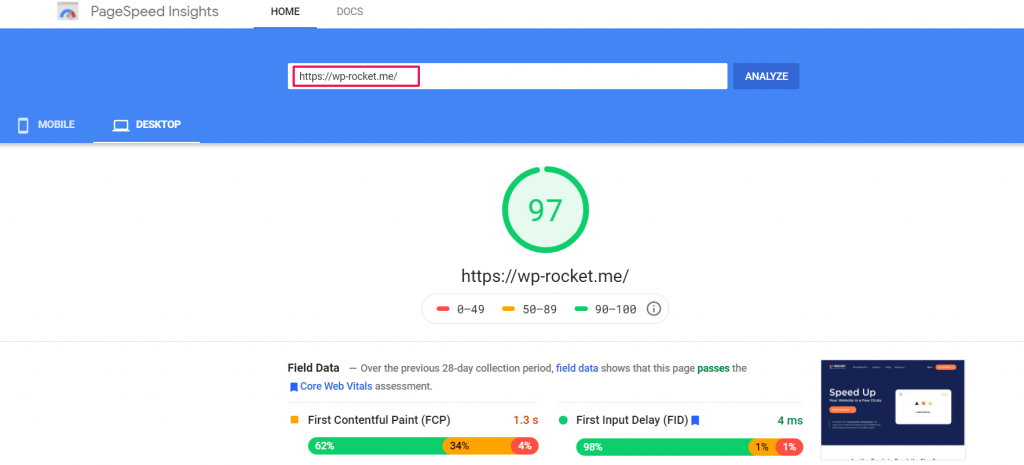
Sprawdziliśmy na oficjalnej stronie wtyczki WPRocket, aby zobaczyć wynik szybkości witryny i oto, co otrzymaliśmy poniżej

Ta wtyczka umożliwia buforowanie witryny za pomocąjednego kliknięcia .Robot indeksujący dostarczony przez wtyczkę automatycznie pobiera strony WordPress w celu utworzenia pamięci podręcznej. Najlepszą częścią tej wtyczki do buforowania WordPress jest to, że automatycznie włącza wymagane ustawienia buforowania WordPress, takie jak kompresja gzip, pamięć podręczna stron, wstępne ładowanie pamięci podręcznej itp.
Funkcje wtyczki WP Rocket
Przyjrzyjmy się teraz bliżej funkcjom zapewnianym przez wtyczkę WP Rocket:
- Zachowaj swoją witrynę WordPress w pamięci podręcznej, dzięki gotówce Twoja witryna ładuje się bardzo szybko.
- Kompresuj strony internetowe na serwerze i dekompresuj je w przeglądarce.
- Automatycznie ładuje pamięć podręczną po każdej zmianie.
- Wyklucza poufne strony z pamięci podręcznej.
- Przechowuje często używane zasoby w pamięci lokalnej.
- Kompatybilny z najpopularniejszymi motywami i wtyczkami.
Teraz możesz sobie wyobrazić, jak pomocna jest ta wtyczka do buforowania WordPress! Wymaga tylko niewielkiej inwestycji, ale wyniki będą tak imponujące.
Aby zapoznać się z naszą pełną listą wtyczek i ich recenzją, możesz przeczytać inny artykuł „11 najlepszych wtyczek buforujących WordPress, aby przyspieszyć Twoją witrynę (bezpłatny + premium)”.
Jednak po zastosowaniu wszystkich powyższych metod Twoja witryna nadal się przeciąga, ostatnią rzeczą, jaką możesz zrobić, to zatrudnić programistę, który pomoże Ci z każdego rdzenia Twojej witryny.
Wniosek
Do tej pory nie wiedziałeś, czym są żądania HTTP, jakie korzyści może przynieść mniej żądań HTTP. Chociaż żądania HTTP są bardzo ważne, aby wyświetlać zawartość witryny i zapewniać odwiedzającym atrakcyjne i bardziej wciągające wrażenia.
I nie chcesz, żeby coś złego stało się z twoją witryną. W końcu zakłóca to nie tylko działanie Twojej witryny, ale także relacje z potencjalnymi klientami.
Ale najlepsze jest to, że masz różne metody, dzięki którym przeglądarki mogą wysyłać mniej żądań HTTP do Twojej witryny. Będziesz mógł skrócić czas ładowania, lepiej zoptymalizować pliki multimedialne, poprawić SEO i ostatecznie wygenerować więcej potencjalnych klientów.
Często Zadawane Pytania
Jak zmniejszyć liczbę żądań HTTP?
Istnieją różne metody, których należy przestrzegać, aby móc wykonywać mniej żądań HTTP,
1. Usuń lub usuń nieużywane wtyczki
2. Usuń niepotrzebne obrazy na stronie
3. Usuń lub zastąp ciężkie wtyczki lekkimi
4. Włącz leniwe ładowanie
5. Skompresuj istniejące pliki obrazów
6. Usuń niepotrzebne filmy
7. Użyj sieci CDN
8. Korzystaj z buforowania treści
9. Połącz CSS i javascript
10. Ogranicz żądania stron trzecich
11. Ogranicz zewnętrzne skrypty
12. Minifikacja
13. Użyj wtyczki WordPress, która wysyła mniej żądań HTTP
Co oznacza mniej żądań HTTP?
Termin HTTP lub pełny protokół przesyłania hipertekstowego to język używany do komunikacji przez przeglądarki i serwery internetowe. Za każdym razem, gdy użytkownik chce odwiedzić Twoją witrynę, przeglądarka po stronie użytkownika wysyła żądanie do Twojego serwera, które nazywa się żądaniem HTTP. Następnie serwer zezwala na to żądanie HTTP i inicjuje żądanie wyświetlenia strony internetowej.
Ile żądań HTTP to za dużo?
Zakłada się, że mniej niż 50 żądań HTTP jest dobrych, jednak jeśli uda ci się uzyskać mniej niż 50 żądań HTTP, byłoby wspaniale. Ale musisz też zrozumieć jedną rzecz, żądania HTTP nie są złe, są niezbędne, aby Twoja witryna wyświetlała całą jej zawartość. Ale jedynym haczykiem jest to, że zmniejszając liczbę żądań HTTP, nie należy iść na kompromis zarówno z doświadczeniem witryny, jak i jej zawartością.
