Jak zrobić przezroczysty nagłówek w Elementorze
Opublikowany: 2022-05-02Możesz tworzyć niesamowicie wyglądające dynamiczne paski menu, jeśli wiesz, jak zrobić przezroczysty nagłówek w Elementorze.
W przeciwieństwie do przeciętnych nagłówków, przezroczysty nagłówek Elementora zapewnia większe zaangażowanie użytkownika, ponieważ odwiedzający widzą menu unoszące się wraz z ekranem podczas przewijania w dół.
Tworzenie takich nagłówków nie jest trudnym zadaniem, jeśli znasz właściwą drogę.
Nauczmy się więc tego w tym artykule.
Dlaczego nagłówek jest ważny?
Twoja witryna ma jeden cel – przyciągnąć odwiedzających do Twojej witryny i zaangażować ich w to, co masz do zaoferowania.
W rzeczywistości potrzebujesz mocnych podstaw, które odwiedzający czują się zmuszeni do odkrywania, dlatego konieczne jest dodanie elementu jakości do tego, co stanowi podstawę każdej witryny – nagłówka!
Podobnie jak dom wita gości, dobry nagłówek wita odwiedzających, wyraźnie pokazując, gdzie się znajdują i co można znaleźć w witrynie.
Prosty, ale dobrze umieszczony baner ułatwiający nawigację jest ważny, niezależnie od tego, czy jesteś właścicielem sklepu internetowego lub bloga, profilu w mediach społecznościowych, forum, czy po prostu witryny z portfolio.
Nie oznacza to jednak, że powinieneś zadowolić się podstawowym!
Dostosowywanie nagłówka za pomocą wyobraźni i dodawanie zaawansowanych elementów, które naprawdę oczarują odwiedzających, jest tym, czego potrzebujesz.
Na przykład przezroczysty nagłówek działa jak lepkie menu, które podąża za odwiedzającym w jego podróży bez względu na to, gdzie wędruje po Twojej witrynie.
Jeśli Twoja witryna ma długie strony i chcesz, aby ludzie poruszali się szybciej, najlepiej dodać przezroczysty nagłówek.
Zobaczmy więc, jak zrobić przezroczysty nagłówek w Elementorze.
Dlaczego warto wybrać przezroczysty nagłówek?
Nagłówek zawiera tożsamość Twojej witryny, dlatego ważne jest, aby była bardziej atrakcyjna i widoczna dla odwiedzających.
W przypadku przezroczystego nagłówka Elementora odwiedzający mogli zobaczyć, jak porusza się on na całym ekranie, dodając więcej wartości do brandingu.
Badanie pokazuje znaczną poprawę ruchu w witrynie i współczynnika konwersji dzięki konsekwentnemu wyświetlaniu marki w całej witrynie.
W tej roli idealnie pasuje przezroczysty nagłówek.
Co więcej, użytkownicy mogą szybciej poruszać się po Twojej witrynie, jeśli otrzymają przyklejony nagłówek na górnym ekranie, aby ułatwić im nawigację.
Tak więc przezroczysty nagłówek zapewnia większą elastyczność i wygodę użytkownika.
Oznacza to również, że Google umieści Twoją witrynę na najwyższym miejscu ze względu na lepsze wrażenia użytkownika i system nawigacji.
Możesz więc uzyskać wiele korzyści, po prostu zamieniając swój zwykły nagłówek w lepki przezroczysty nagłówek.
Wszystko, czego potrzebujesz, aby zaprojektować przezroczysty nagłówek
Nie samolot, nawet statek kosmiczny. Ale potrzebujesz tych rzeczy, aby zaprojektować przezroczysty nagłówek w Elementorze-
- Witryna WordPress
- Elementor Website Builder (dawny kreator stron Elementor)
- Pakiet Elementów Lite
- Najprawdopodobniej 6 minut na twoim zegarze
Uruchomienie działającej witryny WordPress nie zajmuje dużo czasu i możesz to zrobić w dowolnym momencie.
Użyjemy darmowej wersji Elementor Page Builder, która nic nie kosztuje.
W części projektowej użyjemy Element Pack Lite, darmowej wersji wtyczki Element Pack Pro.
Możesz znaleźć Element Pack Lite w polu wyszukiwania wtyczek na stronie WordPress i zainstalować go.
Możesz też pobrać wtyczkę z katalogu WordPress, a następnie zainstalować ją ręcznie.
Obie prace.
Teraz zacznijmy od tego, jak zrobić przezroczysty nagłówek w Elementorze.
Krok #1: Utwórz menu w swoim pulpicie WordPress
Przede wszystkim musisz stworzyć menu nagłówkowe w WordPressie.
Możesz użyć głównego paska menu, jeśli spełnia Twoje potrzeby.
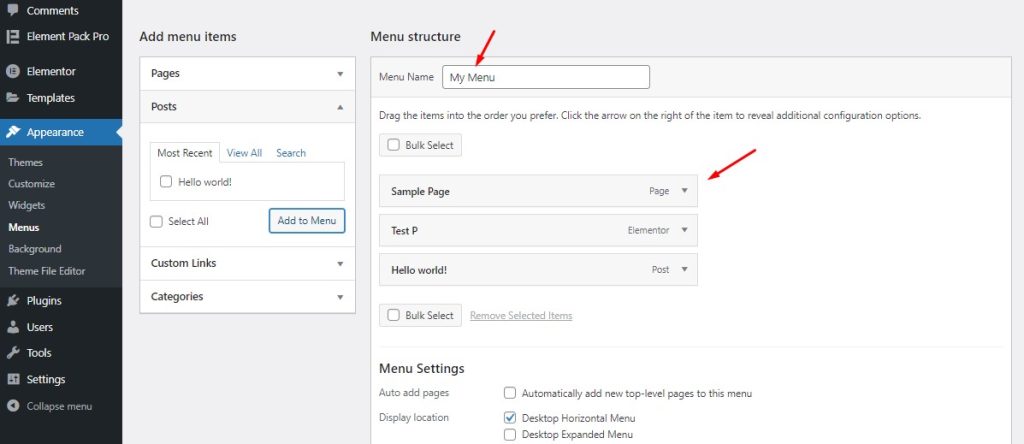
W przeciwnym razie przejdź do Dashboard> Appearance> Manus i utwórz niestandardowy pasek menu dla nagłówka.

Jest to główny edytor menu dostarczany przez WordPress do tworzenia i dostosowywania zawartości menu według własnego uznania.
Możesz nadać nazwę menu, które będziesz tworzyć, a następnie rozmieścić elementy menu, klikając i przeciągając.
Po zakończeniu możesz wywołać menu w dowolnym miejscu na swojej stronie WordPress.
Z drugiej strony,
Możesz zaprojektować menu za pomocą elementów lub widżetów dostarczonych przez wtyczkę Element Pack.

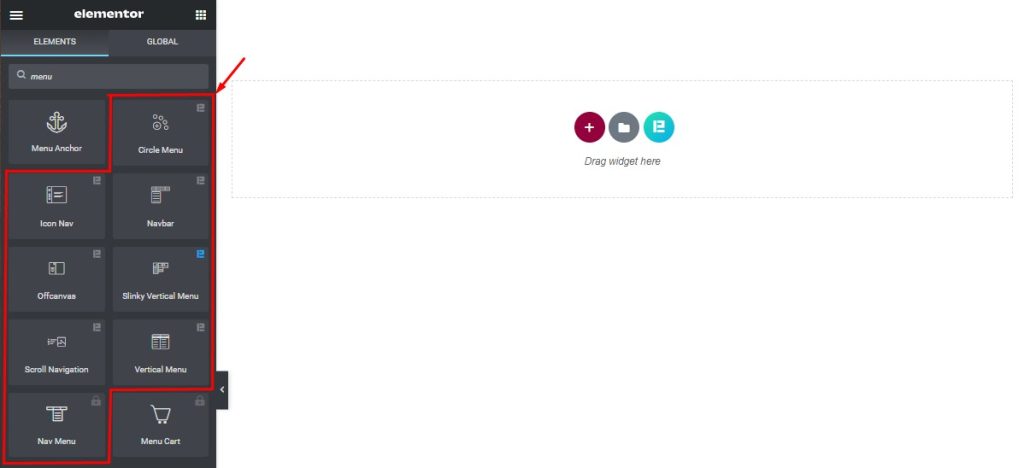
Po otwarciu strony docelowej w edytorze stron możesz zobaczyć wszystkie osiem unikalnych widżetów menu, których możesz użyć do stworzenia nagłówka.
Tutaj możesz również korzystać z menu utworzonego w kokpicie WordPress w różnych typach unikalnych układów menu.
Możesz też stworzyć własne menu nagłówka za pomocą interfejsu i elementów sterujących.
Krok #2: Utwórz szablon nagłówka w WordPress Elementor
Ponieważ zawsze będziesz używać nagłówka na swoich stronach internetowych, uczynienie go szablonem odpowiednio zachowa ustawienia układu.

Elementor zapewnia elastyczność w tworzeniu i dostosowywaniu układu treści dla szablonów.
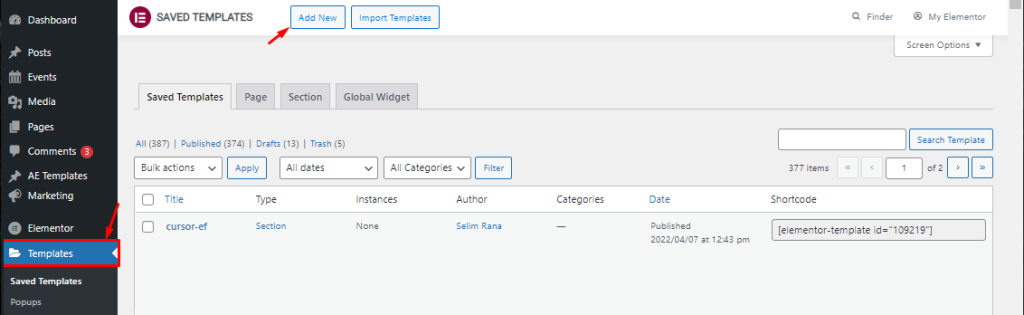
Wystarczy kliknąć sekcję Szablony na pulpicie WordPress i przejść do przycisku Dodaj nowy .

Teraz musisz nadać szablonowi nazwę i wybrać Nagłówek jako typ szablonu.
Aby użyć szablonu nagłówka dla całej witryny, jako warunek wybierz „Cała witryna”.
Teraz kliknij przycisk Utwórz szablon , aby rozpocząć projektowanie nagłówka.
Następnie zobaczysz pustą stronę otwartą w Elementor Page Builder, gdzie musisz zaprojektować swój szablon nagłówka.
Krok #3: Wybierz gotowy projekt szablonu nagłówka
Jeśli chcesz zrobić przezroczysty nagłówek w Elementorze bez pocenia się ani kropli, to użycie gotowych szablonów jest właściwym sposobem.
Tworzenie niestandardowego nagłówka jest w porządku, ale dla szybszego przepływu pracy możesz po prostu wybrać szablon i obejść go.
Chociaż sam kreator stron internetowych zapewnia podstawowe szablony nagłówków, nie są one wystarczające w liczbach.
Z drugiej strony Element Pack zawiera sporo bloków i szablonów nagłówków z kreatywnymi pomysłami i projektami.
Dzięki temu możesz łatwo wybrać unikalny układ nagłówka w zaznaczonych opcjach.

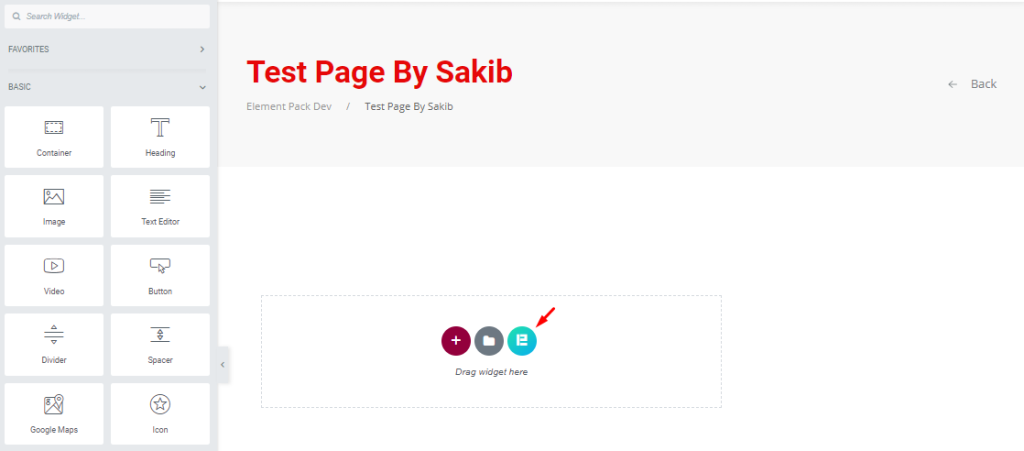
Najpierw otwórz stronę docelową w edytorze stron Elementor i kliknij na niej logo Element Pack.
Jeśli nie widzisz ikony, musisz aktywować funkcję z pulpitu nawigacyjnego.
Po prostu przejdź do Pulpit nawigacyjny> Pakiet elementów> Inne ustawienia i włącz przełącznik Biblioteka szablonów (w edytorze) i zapisz ustawienia.

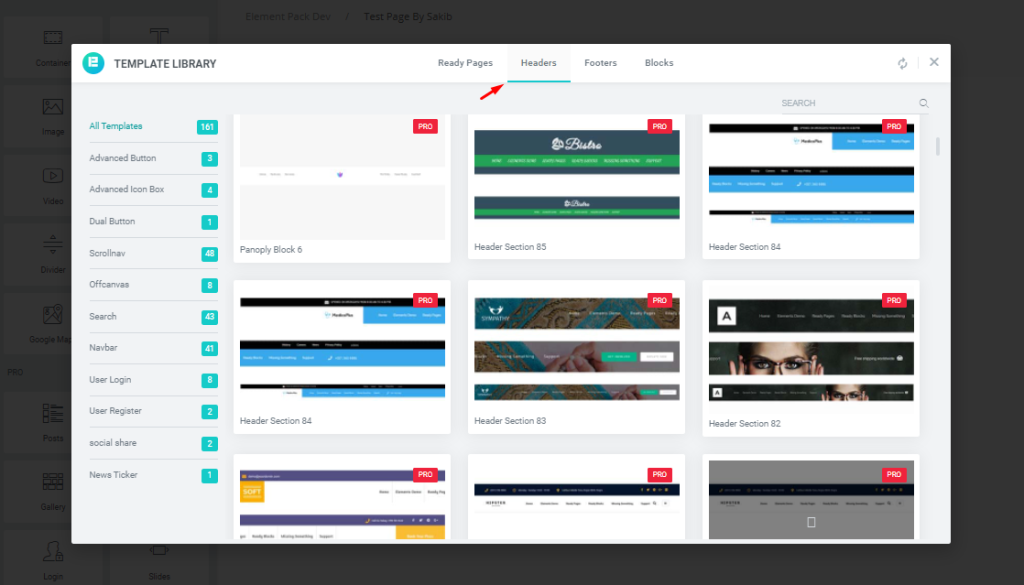
Następnie zobaczysz wyskakujące okienko z mnóstwem gotowych szablonów.
Następnie kliknij sekcję nagłówków i przewiń setki niesamowitych projektów nagłówków, aż wybierzesz ten, który Ci się podoba.
Wybierz projekt nagłówka i kliknij znajdujący się na nim przycisk „wstaw”.
Krok 4: Spraw, aby przyklejone przezroczyste menu
Teraz czas na główną część.
Tutaj dowiesz się dokładnie, jak zrobić przezroczysty nagłówek w Elementorze.

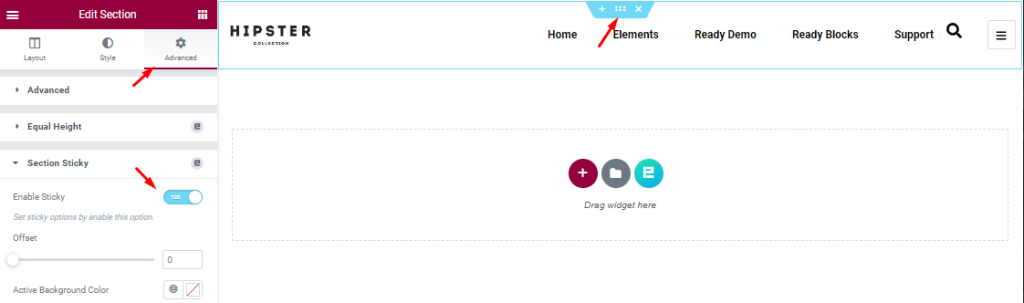
Najpierw kliknij ikonę ustawień sekcji nagłówka, aby wyświetlić elementy sterujące dla sekcji.
Teraz przejdź do zakładki Zaawansowane i kliknij tam opcję Sekcja Przyklejony .
Kontrolka przyklejania sekcji w pakiecie Element Pack sprawia, że sekcja przykleja się do górnej części strony i porusza się wraz z przewijaniem.
Ta opcja zawiera kilka dostosowań, takich jak kolor, przesunięcie, indeks Z itp.
Teraz masz lepki nagłówek.

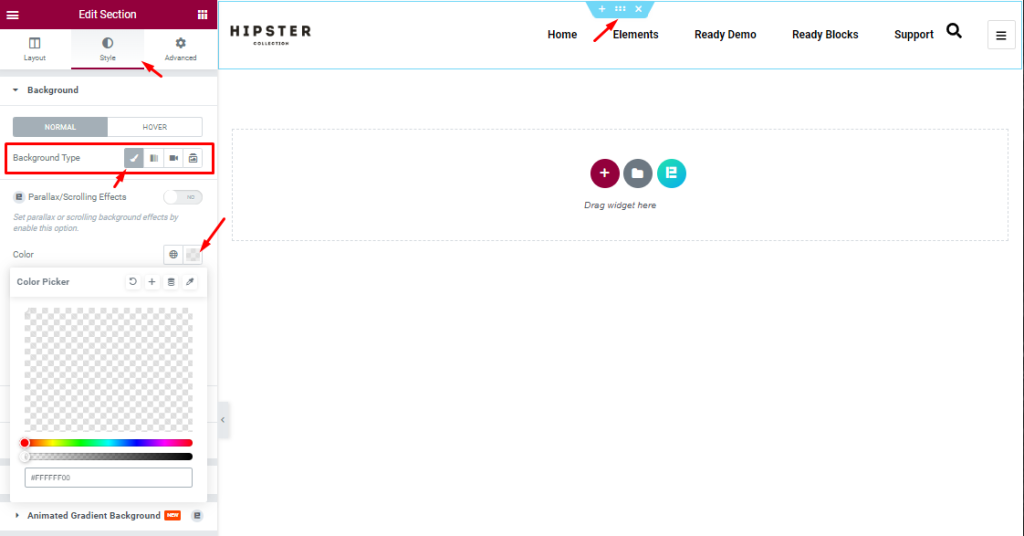
Następnie przejdź do zakładki Styl w ustawieniach sekcji i zobacz opcję koloru tła tutaj.
Tutaj kliknij opcję koloru i przeciągnij pasek przezroczystości do końca w lewą stronę.
Powinno to wyczyścić wszystkie kolory pod nagłówkiem i sprawić, że tło będzie przezroczyste.
W tym momencie Twój nagłówek jest gotowy.
Krok #5: Przetestuj lepki przezroczysty nagłówek
Ostatnią częścią przezroczystego nagłówka w procesie tworzenia Elementora jest przetestowanie go na stronie podglądu.
Może być konieczne dostosowanie dopełnienia lub marginesu dla różnych urządzeń, więc dokładnie sprawdź reakcję nagłówka.
Z technicznego punktu widzenia wszystkie szablony nagłówków z wtyczki Element Pack są bardzo responsywne i pasują do wszystkich urządzeń.
To samo dotyczy również elementów nagłówka.
Otóż to. Twój nagłówek jest gotowy!!!
Twórz niesamowite nagłówki za pomocą dodatku Element Pack
Mamy nadzieję, że uzyskasz cały proces tworzenia przezroczystego nagłówka w Elementorze.
Teraz nadszedł czas, abyś wypróbował własne projekty, korzystając z ponad 200 podstawowych elementów z wtyczki Element Pack.
Dzięki za przeczytanie tego.
