Jak tworzyć responsywne obrazy (i dlaczego ich potrzebujesz)
Opublikowany: 2022-09-28Chcesz wiedzieć, dlaczego i jak tworzyć responsywne obrazy, które pasują do wszystkich typów ekranów? W tym artykule omówimy koncepcję responsywnych obrazów dla każdego urządzenia, jak sprawić, by obraz był responsywny, i podzielimy się kilkoma innymi technikami optymalizacji obrazu w celu zwiększenia wydajności.
Czym są responsywne obrazy i dlaczego są ważne
Responsywne obrazy oznaczają, że przeglądarka wie, który obraz wczytać na podstawie urządzenia użytkownika, rozmiaru ekranu, orientacji i sieci.

Potrzebujesz responsywnych obrazów, aby wyświetlać użytkownikom szybką stronę internetową na wszystkich urządzeniach (mobilnych, tabletach i komputerach). Jeśli nie sprawisz, by Twoje obrazy były responsywne, ten sam rozmiar obrazu zostanie wyświetlony komuś korzystającemu z komputera lub smartfona o dużej rozdzielczości. Ten brak możliwości dostosowania do użytkownika i sieci będzie miał negatywny wpływ na wydajność.
Wpływ responsywnych obrazów na wydajność
Optymalizując duże obrazy na urządzeniach mobilnych i korzystając z responsywnych technik graficznych, znacznie poprawisz swoje wskaźniki wydajności.
Podzielmy się kilkoma faktami na temat responsywnych obrazów!
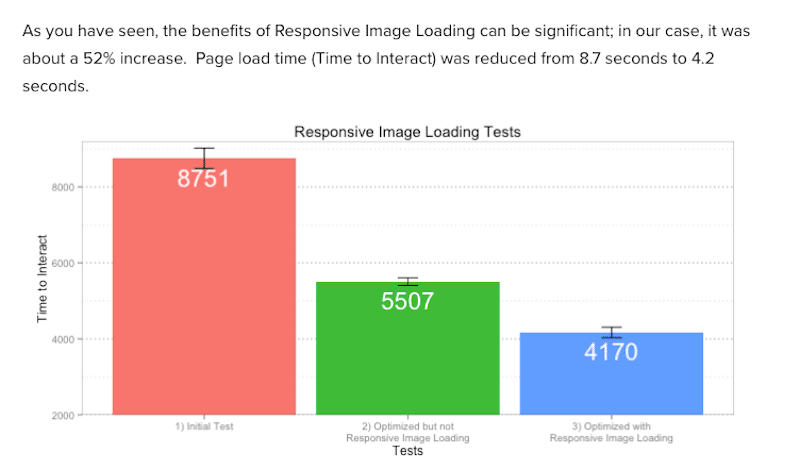
Fakt nr 1 dotyczący wydajności – responsywne obrazy przyspieszają ładowanie strony.
W poniższym przykładzie widzimy korzyści płynące z używania responsywnych obrazów na wydajność.
Podczas optymalizacji i wyświetlania responsywnych obrazów szybkość ładowania strony została zmniejszona z 8,7 sekundy do 4,2 (spadek o 52%).

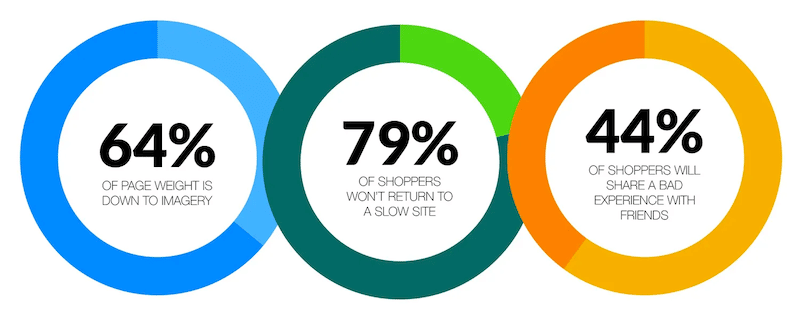
Fakt nr 2 – Obrazy zużywają 60% przepustowości podczas ładowania strony internetowej.
Obrazy są dominującym zasobem na stronie internetowej, dlatego należy zadbać o to, aby zapewnić odwiedzającym odpowiedni rozmiar. Prawie 80% nie wróci do powolnej witryny i nie chcesz, aby tak się stało w Twojej firmie. Optymalizując swoją witrynę pod kątem wydajności, postaraj się uwzględnić wszystkich i pamiętaj, że responsywne obrazy są bardziej dostępne dla użytkowników korzystających z urządzeń mobilnych i wolnych połączeń.

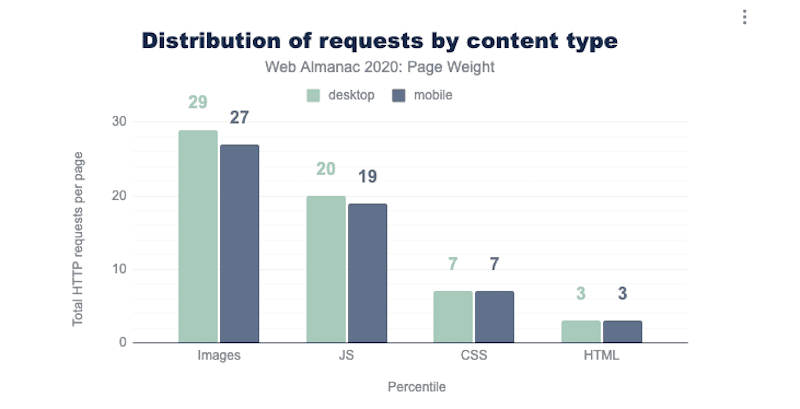
Fakt dotyczący wydajności nr 3 – Liczba żądań HTTP na stronę składa się głównie z obrazów.
Obraz o wysokiej rozdzielczości może generować bardzo duży rozmiar pliku, co drastycznie wpływa na wydajność, ponieważ przeglądarka będzie przez długi czas zajęta pobieraniem tego zasobu. Aby uniknąć długiego czasu wykonywania przeglądarki z wieloma żądaniami HTTP, spróbuj wyświetlać obrazy responsywne, aby użytkownicy mobilni nie musieli wyświetlać obrazu o szerokości 2400 pikseli.

Fakt nr 4 — wyświetlanie responsywnych obrazów oznacza, że efektywnie wykorzystujesz przepustowość.
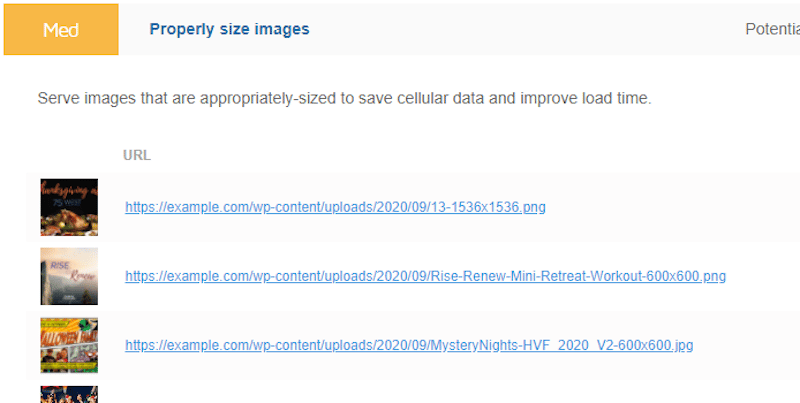
Lighthouse informuje o odpowiednim rozmiarze obrazów i wydajnym kodowaniu obrazów, aby zaoszczędzić dane mobilne i przepustowość oraz skrócić ogólny czas ładowania.

Obrazy są często głównym winowajcą problemów z wydajnością. Dlatego wyświetlanie responsywnych obrazów ma kluczowe znaczenie dla lepszego korzystania z różnych urządzeń. Właściwe dobranie rozmiaru obrazów do urządzenia użytkownika zwiększa satysfakcję odwiedzających, ponieważ poprawiane są również wszystkie główne wskaźniki wydajności. I wreszcie, co nie mniej ważne, zmniejszysz również zużycie przepustowości.
Teraz, gdy wiesz, dlaczego responsywne obrazy są ważne w projektowaniu stron internetowych, zobaczmy, jak sprawić, by były responsywne. W następnej sekcji dowiesz się, jak tworzyć responsywne obrazy w sieci, aby Twoje obrazy szybko się ładowały i wyglądały świetnie na każdym urządzeniu.
Jak tworzyć responsywne obrazy na WordPressie
Najlepszym sposobem tworzenia responsywnych obrazów jest użycie atrybutów „src”, „srcset” i „size”.

Ale zanim wyjaśnimy, jak sprawić, by obraz był responsywny, przyjrzyjmy się podstawowej wiedzy na temat projektowania responsywnego.
HTML ma swoją składnię, elementy i atrybuty dla responsywnych obrazów, które umożliwiają wyświetlanie różnych obrazów dla różnych okien ekranu, takich jak:
- Tag <img> — służy do osadzania obrazu na stronie. Obrazy nie są technicznie wstawiane na stronę internetową; obrazy są połączone ze stronami internetowymi.
- Atrybut „src” — określa adres URL pliku multimedialnego do wyświetlenia.
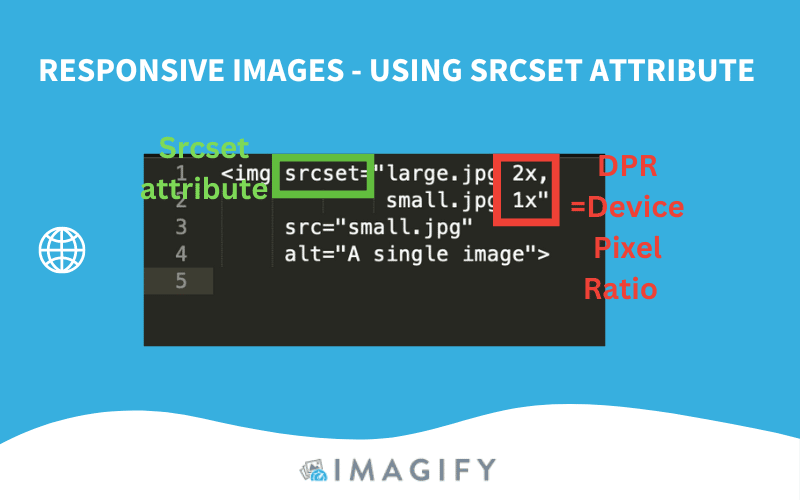
- Atrybut „srcset” — ten atrybut opisuje przeglądarce, jak powinien zachowywać się obraz. Przypisujesz szerokość obrazu, aby przeglądarka sprawdzała obraz, który odpowiada szerokości przeglądarki.
- Atrybut size – określa wielkość, w jakiej obraz powinien być przeskalowany, aby wybrać najbardziej wydajny obraz w zależności od proporcji ekranu.
- Elementy <picture> i <source> — określają, jakiego obrazu powinna używać przeglądarka. Możesz określić różne obrazy w zależności od cech urządzenia.
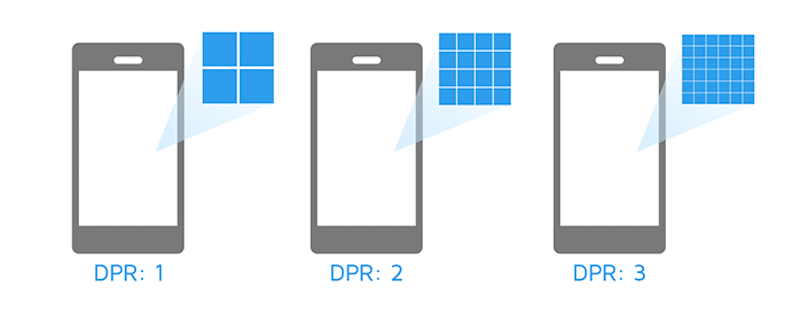
- Device Pixel Ratio (DPR) – Liczba pikseli na ekranie.

Używanie atrybutów „srcset” i „sizes”, aby obrazy były responsywne
W projektowaniu stron, podstawowy kod do wyświetlenia obrazka wygląda tak:
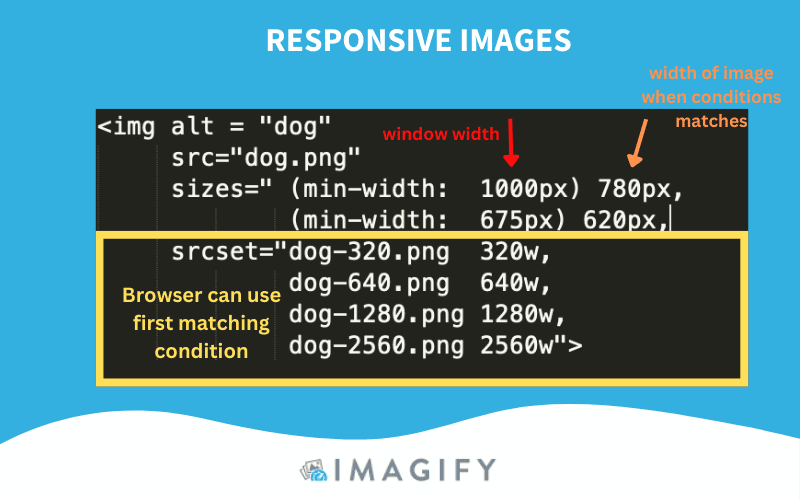
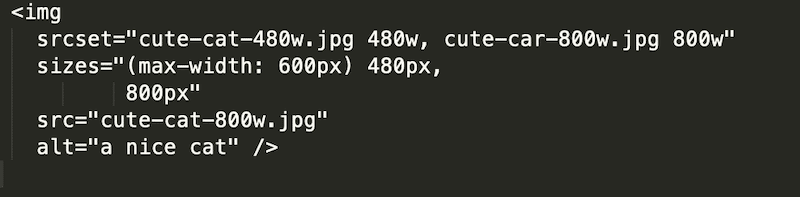
<img src="cute-cat-800w.jpg" alt="a nice cat" />Aby była responsywna, możesz użyć dwóch atrybutów — srcset i size — aby dostarczyć kilka dodatkowych obrazów źródłowych wraz z podpowiedziami. Pomoże to przeglądarce wybrać odpowiednią w zależności od rozdzielczości urządzenia. Tak będzie wyglądał kod responsywny:

Innym przykładem jest to, że chcesz powiedzieć przeglądarce, aby wyświetlała obrazy w wysokiej rozdzielczości tylko użytkownikom z ekranami o dużej rozdzielczości (ze współczynnikiem pikseli urządzenia równym 2).

W prostym języku angielskim mój fragment kodu daje przeglądarce następujące instrukcje:

- Wyświetlaj duży.jpg dla odwiedzających z DPR równym 2.
- Wyświetlaj plik small.jpg odwiedzającym z DPR równym 1.
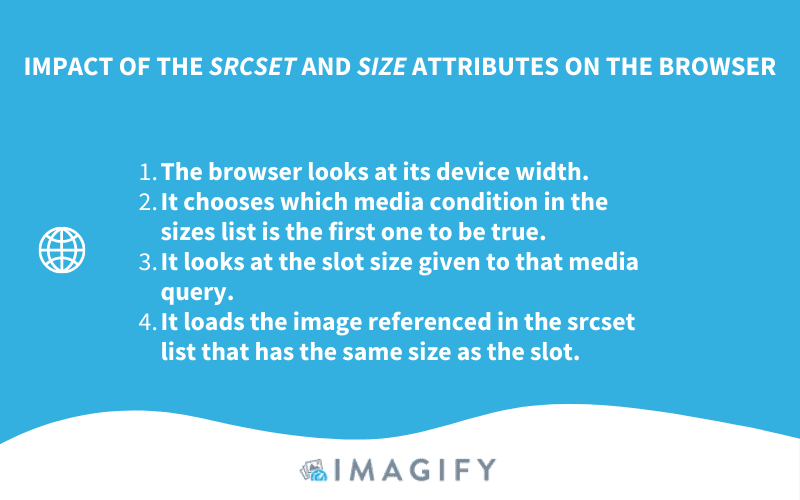
Podsumowując, dzieje się tak, gdy przeglądarka pobiera zarówno atrybuty Srcset, jak i Size:

Tworzenie responsywnych obrazów na Bootstrap
Bootstrap to darmowy framework front-end pozwalający na łatwiejsze tworzenie stron internetowych. Obrazy w Bootstrap są responsywne dzięki klasie img-fluid . Dotyczy to max-szerokość:100% ; i wzrost: auto ; do obrazu, tak aby skalował się z szerokością rodzica.
<img src=”image.jpg” alt=”Description” class=”img-fluid”>Responsywne obrazy o różnych rozmiarach w zależności od ekranu
Jeśli chcesz, aby obraz miał 100% szerokości na urządzeniach mobilnych, ale maksymalnie 500 pikseli na komputerze, użyj tak zwanych zapytań o media w swoim CSS.
- Dla urządzeń mniejszych niż 480px (mobilne):
Zaimplementuj ten fragment kodu:
@media only screen and (max-width: 480px) { img { width: 100%; } }- Dla urządzeń większych niż 992px (komputer stacjonarny):
@media only screen and (min-width: 992px) { img { width: 500px; } }Tworzenie responsywnych obrazów za pomocą WordPress
Gdy przesyłasz obrazy do biblioteki WordPress, automatycznie przycina nowe obrazy do mniejszych rozmiarów. Na przykład, jeśli prześlesz obraz o wymiarach 1500 x 706, różne rozmiary obrazu będą wyglądać tak:
- Pełny rozmiar – 1500 x 706
- Duży – 500 x 235
- Średni – 300 x 141
- Miniatura – 150 x 150
Dobrą wiadomością jest to, że od wersji WordPress 4.4 natywne responsywne obrazy są obsługiwane za pomocą atrybutów „srcset” i „sizes” generowanych znaczników obrazu.
Inną dobrą wiadomością dotyczącą WordPressa jest to, że wiele wtyczek w ekosystemie może pomóc jeszcze bardziej zoptymalizować obrazy! Sprawienie, by były responsywne, to świetny początek wydajności, ale w następnej sekcji poznasz więcej technik optymalizacji do wdrożenia.
Dodatkowe wskazówki dotyczące optymalizacji obrazów
Korzystanie z wtyczki WordPress do optymalizacji obrazu może przynieść korzyści każdej firmie, która chce uzyskać szybszą witrynę. Następujące techniki optymalizacji obrazu 4 również odgrywają kluczową rolę w poprawie wydajności strony internetowej:
- Zaimplementuj leniwe ładowanie
- Konwertuj swoje obrazy do formatu WebP
- Inteligentnie kompresuj swoje obrazy
- Użyj sieci CDN, aby wydajnie dystrybuować obrazy
1. Zaimplementuj leniwe ładowanie
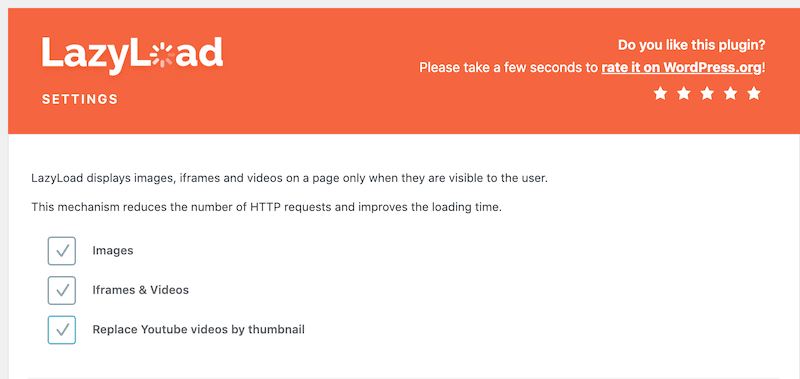
Podstawową ideą lazy loading jest ładowanie obrazów tylko wtedy, gdy użytkownicy ich potrzebują (nad zakładką). W naszym przykładzie prezentujemy LazyLoad firmy WP Rocket, darmową wtyczkę, która pozwala zaimplementować skrypt leniwego ładowania na twoich obrazach:

Jeśli chcesz dowiedzieć się więcej, oto pełna lista najlepszych wtyczek WordPress Lazy Loading, których możesz użyć w swoim następnym projekcie.
2. Konwertuj swoje obrazy do WebP
Google szacuje, że kompresja WebP skutkuje od 25% do 34% mniejszymi plikami niż obraz JPG (i o tej samej jakości). W rezultacie konwersja obrazów do WebP może zaoszczędzić dużą ilość KB. Najlepszym sposobem na konwersję zdjęć jest użycie wtyczki WordPress do optymalizacji obrazu, takiej jak Imagify.
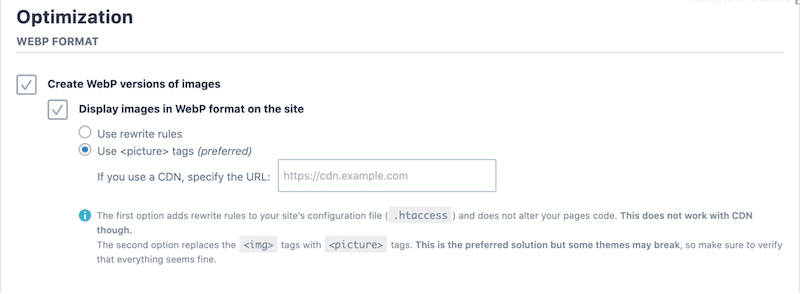
Oto prosty przykład Imagify, który jednym kliknięciem tworzy wersje WebP obrazów z pulpitu WordPress:

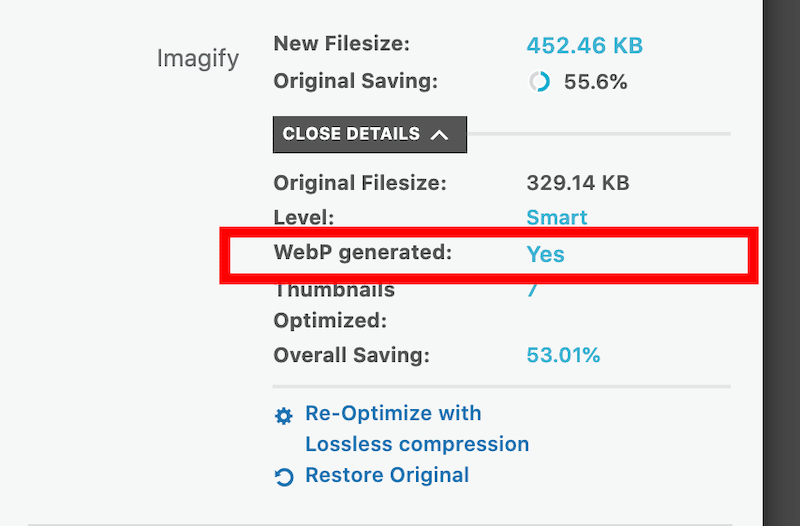
Jak widać z biblioteki WordPress, WebP jest generowany automatycznie:

3. Inteligentnie kompresuj swoje obrazy
Wyświetlanie responsywnych obrazów jest świetne, ale spróbuj wyświetlać responsywne i skompresowane obrazy swoim odwiedzającym! Wpływ na wydajność będzie znakomity. Jedyną radą jest wybór narzędzia do kompresji, które nie sprawi, że obraz będzie zbyt rozmazany. Nadal chcesz wyświetlać obraz o dobrej jakości, który nie wpłynie na wrażenia użytkownika.
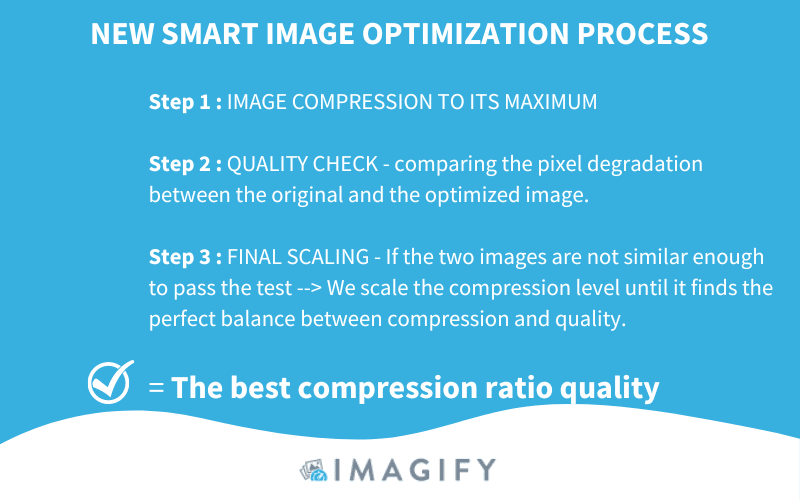
Na przykład Imagify zachowuje jakość obrazu dzięki funkcji inteligentnej kompresji. Nie musisz się martwić, który poziom kompresji jest odpowiedni dla Twoich potrzeb. Imagify wykonuje wszystkie ciężkie prace.

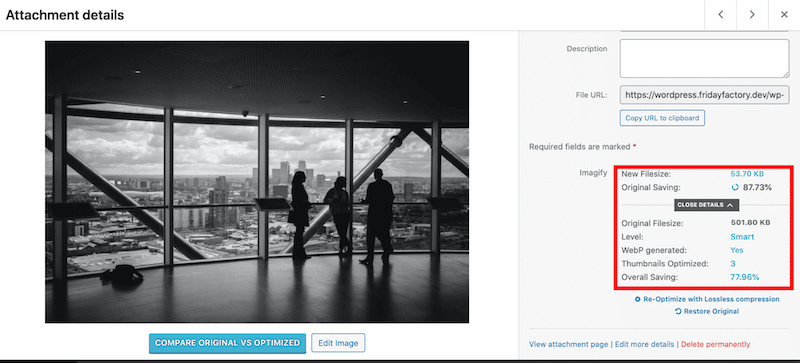
W prawdziwym przypadku inteligentna kompresja Imagify może zaoszczędzić do 90% całkowitego rozmiaru obrazu:

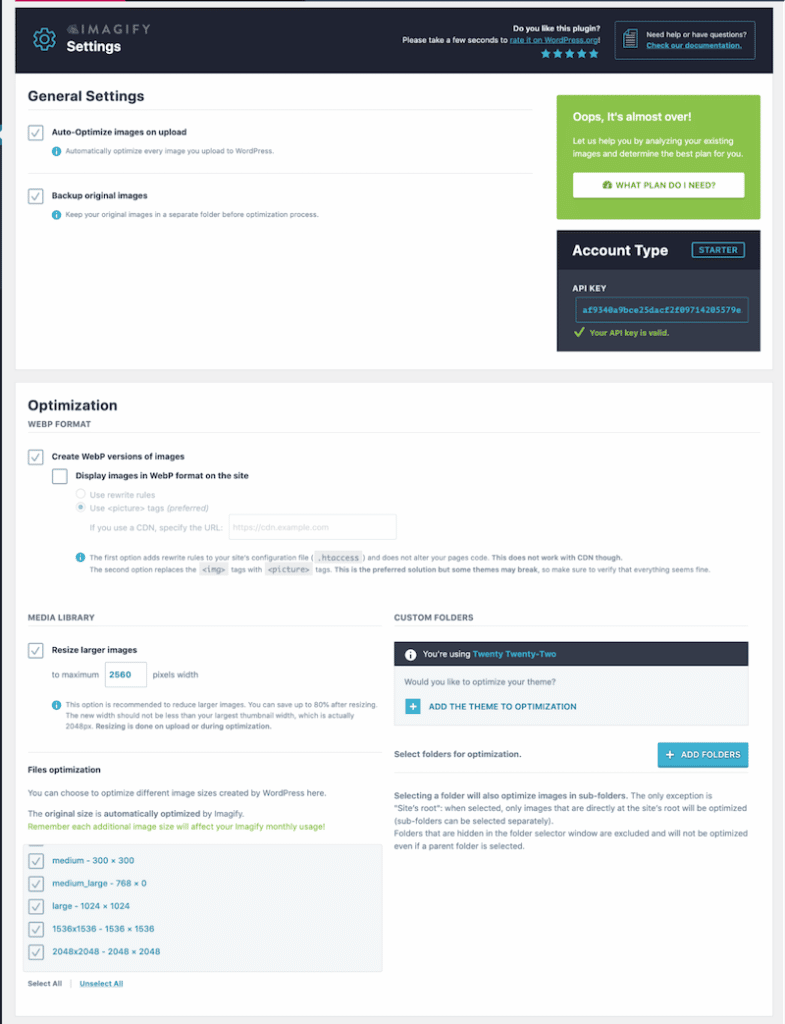
Ponadto Imagify przedstawia również następujące funkcje optymalizacji, które zwiększą szybkość Twojej witryny:
- Obsługuje wiele formatów obrazów, takich jak PNG, JPG, GIF, PDF i WebP.
- Optymalizacja i zmiana rozmiaru są wykonywane automatycznie na przesłanych lub istniejących obrazach, które wybierzesz.
- Automatycznie zmieniaj rozmiar dużych obrazów , aby zaoszczędzić przepustowość.
- Przejrzysty i łatwy w obsłudze interfejs:

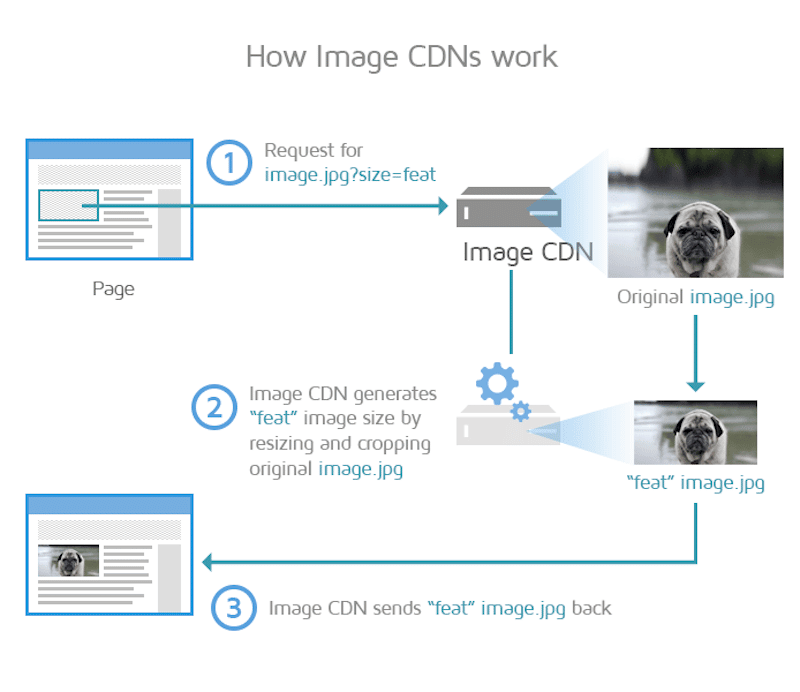
4. Użyj sieci CDN do efektywnej dystrybucji obrazów
Sieci CDN zmniejszają ładunek obrazu i natychmiast wysyłają zoptymalizowane obrazy z punktu obecności (PoP) do użytkownika na całym świecie. Mogą zmieniać rozmiar i przycinać oryginalne obrazy w locie, aby wyświetlić najbardziej odpowiedni rozmiar w zależności od urządzenia.

Zawijanie
Wybór odpowiedniego rozmiaru obrazu w zależności od rozdzielczości ekranu może mieć kluczowe znaczenie dla poprawy wydajności witryny. Wyświetlanie responsywnych obrazów poprawia wrażenia użytkownika na wszystkich urządzeniach, czego Google oczekuje od strony internetowej! Zostaniesz nagrodzony lepszym rankingiem i dobrymi kluczowymi wskaźnikami sieciowymi.
Oprócz responsywnych obrazów pamiętaj, aby używać innych wtyczek optymalizujących obraz, takich jak Imagify lub LazyLoad firmy WP Rocket, aby zoptymalizować multimedia. Dlaczego nie wypróbujesz Imagify? Jest bezpłatny do 20 MB obrazów miesięcznie, a jedyne ryzyko, jakie podejmujesz, to dalsza optymalizacja responsywnych obrazów.
