Jak sprawić, by kasa WooCommerce była podobna do Shopify
Opublikowany: 2023-02-15Chcesz, aby domyślna strona kasy WooCommerce wyglądała jak strona kasy Shopify?
Shopify kładzie duży nacisk na projektowanie i wrażenia użytkownika. W rezultacie ich strona kasy jest przejrzysta i prosta oraz zachęca do szybkiej sprzedaży.
Na szczęście nie musisz przełączać się na Shopify, aby uzyskać dostęp do projektu strony kasy.
Zamiast tego możesz zaimplementować projekt podobny do Shopify dla swojej strony kasy WooCommerce za pomocą narzędzi WooCommerce innych firm — takich jak nasz motyw Botiga.
W tym samouczku pokażę, jak użyć Botiga, aby domyślna strona kasy WooCommerce wyglądała jak Shopify.
1. Zainstaluj i aktywuj motyw Botiga WooCommerce
Botiga to bogaty w funkcje motyw WooCommerce, który jest dostępny zarówno w wersji darmowej, jak i Pro. Oferuje mnóstwo układów, stylów i opcji dostosowywania, dzięki czemu możesz dostosować wyjątkowe wrażenia zakupowe dla swoich klientów.
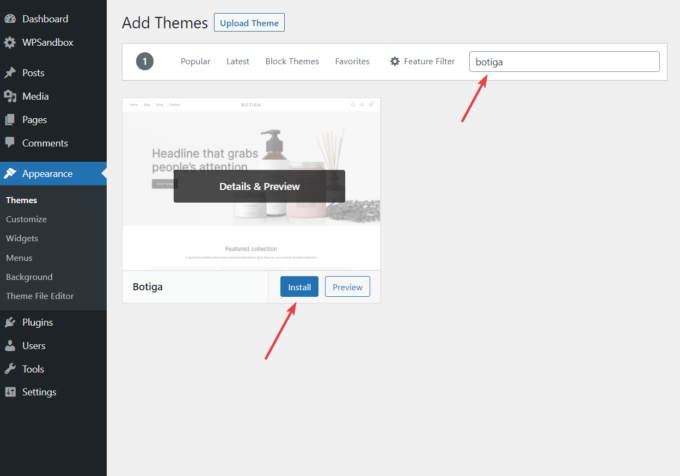
Aby zainstalować go na swojej stronie WordPress, otwórz pulpit nawigacyjny i przejdź do Wygląd > Motywy > Dodaj nowy .
Na stronie administratora Dodaj motywy zobaczysz pasek wyszukiwania. Wpisz „Botiga”, a motyw pojawi się wśród wyników.
Naciśnij przycisk Instaluj , a następnie aktywuj motyw:

Alternatywnie możesz pobrać Botiga z naszej strony internetowej.
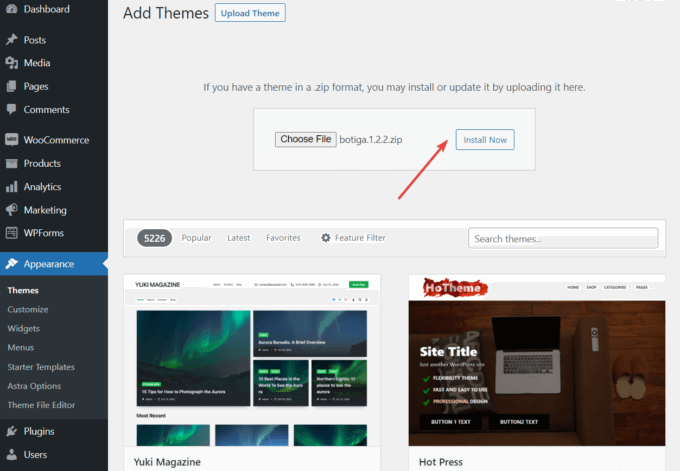
Następnie przejdź do Wygląd > Motywy > Dodaj nowy > Prześlij motyw w obszarze administracyjnym WordPress.
Kliknij przycisk Wybierz plik , aby przesłać motyw, a następnie naciśnij przycisk Zainstaluj teraz :

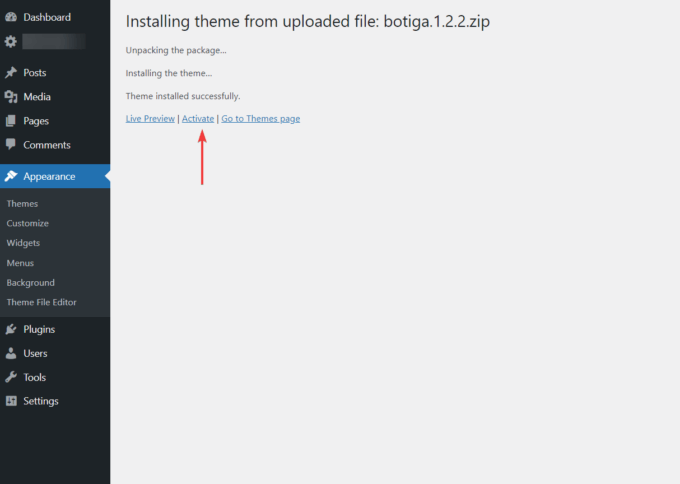
Po zakończeniu instalacji nie zapomnij aktywować motywu, klikając łącze Aktywuj :

2. Zainstaluj i aktywuj wtyczkę Botiga Pro
Botiga Pro to wtyczka WordPress, która dodaje wiele funkcji premium do darmowego motywu Botiga.
Będziesz potrzebować zarówno motywu, jak i wtyczki, aby uzyskać dostęp do układu kasy w stylu Shopify.
Plany cenowe zaczynają się od 69 USD rocznie, co pozwala na korzystanie z Botiga Pro w jednej witrynie WordPress — zobacz wszystkie plany tutaj.
Po dokonaniu zakupu pobierz wtyczkę ze swojego konta Botiga.
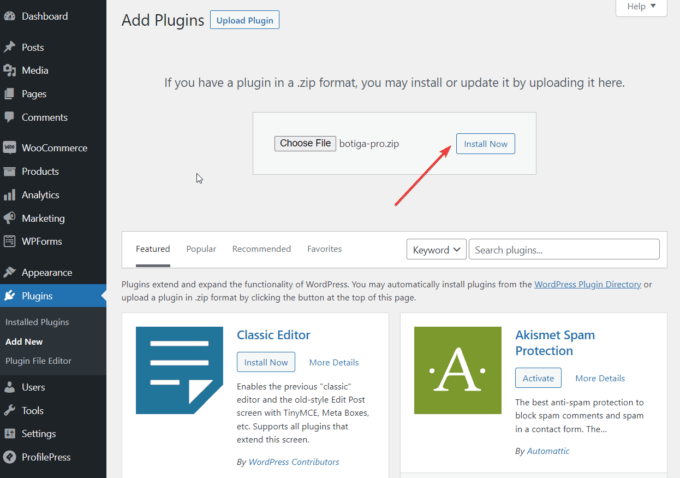
Następnie otwórz obszar administracyjny WordPress i przejdź do Wtyczki > Dodaj nowy > Prześlij wtyczkę .
Prześlij wtyczkę za pomocą opcji Wybierz plik , a następnie naciśnij przycisk Zainstaluj teraz :

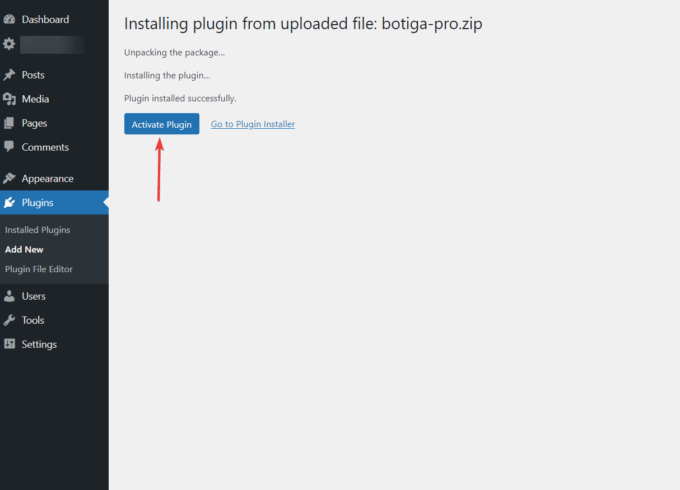
Po zakończeniu procesu przesyłania kliknij przycisk Aktywuj wtyczkę :

Następnie musisz aktywować swój klucz licencyjny.
Przejdź do swojego konta Botiga i skopiuj klucz licencyjny.
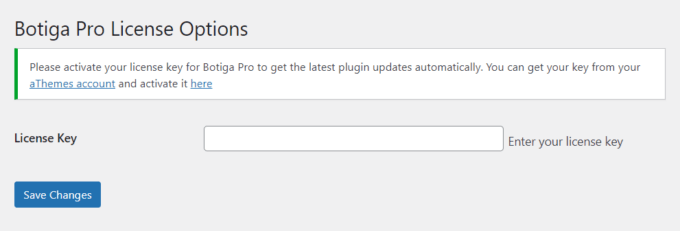
Następnie otwórz pulpit nawigacyjny WordPress i przejdź do Wtyczki > Licencja Botiga Pro . Wprowadź klucz licencyjny i naciśnij przycisk Zapisz zmiany :

Wtyczka Botiga Pro jest teraz zainstalowana i aktywowana w Twojej witrynie WordPress.
3. Importuj witrynę startową (opcjonalnie)
Witryna startowa lub wersja demonstracyjna to gotowy projekt strony internetowej, którego można użyć od razu po wyjęciu z pudełka lub nieznacznie zmodyfikować, aby uzyskać projekt, który Ci odpowiada. Może to zaoszczędzić dużo czasu i wysiłku, ponieważ nie musisz projektować swojej witryny od zera.
Obecnie Botiga oferuje sześć stron startowych do wyboru: Beauty, Apparel, Furniture, Jewelry, Single Product i Multi Vendor.
Możesz także używać Botiga bez importowania strony startowej — w takim przypadku musisz dodać własną zawartość i skonfigurować ustawienia za pomocą opcji dostosowywania Botiga.
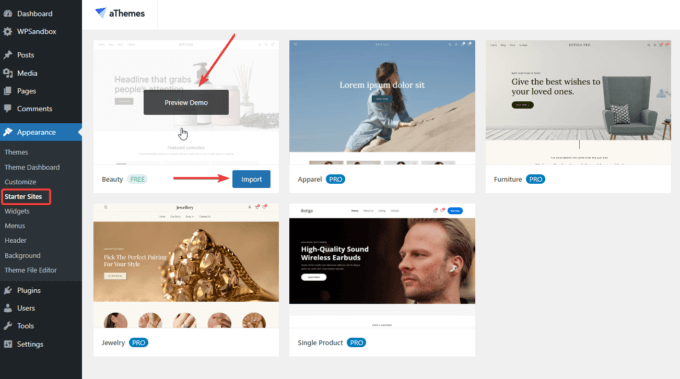
Aby zaimportować witrynę startową, kliknij menu Wygląd > Witryny startowe . Kliknij przycisk Podgląd wersji demonstracyjnej , aby wyświetlić podgląd projektu, i naciśnij przycisk Importuj , jeśli chcesz zainstalować go na swojej stronie internetowej:

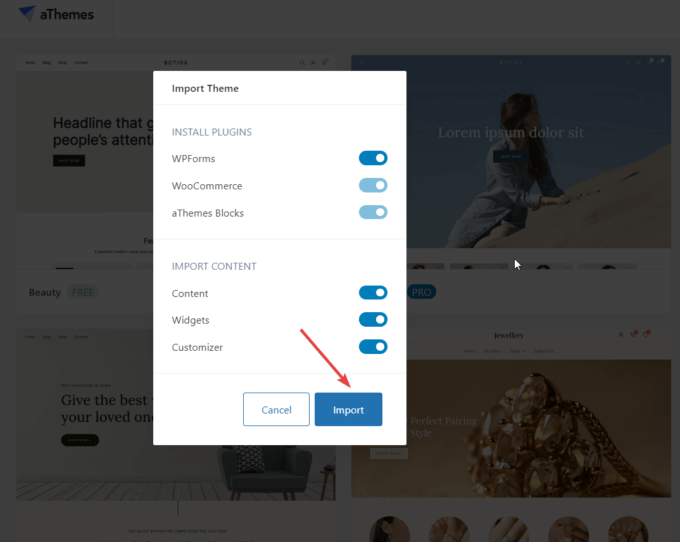
W następnej chwili pojawi się wyskakujące okienko pokazujące wszystkie wtyczki i treści, które zostaną zaimportowane do Twojej witryny.
Wybierz przycisk Importuj i poczekaj na zakończenie procesu:

Po zaimportowaniu strony startowej otwórz swoją stronę główną i sprawdź nowy wygląd swojego sklepu WooCommerce.

4. Otwórz Konfigurator
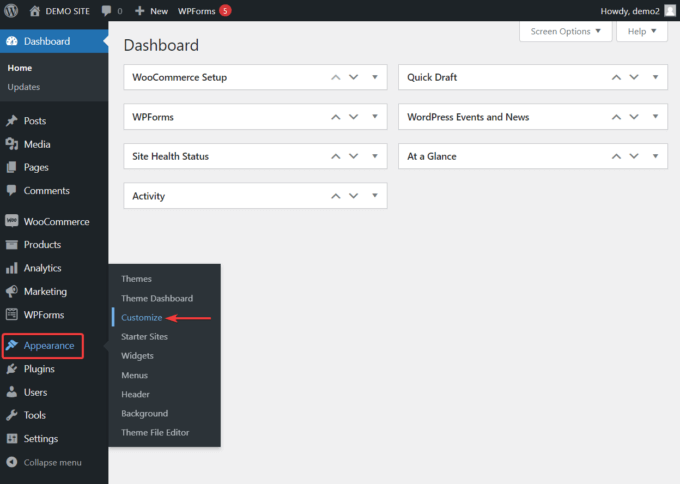
Aby otworzyć Konfigurator, kliknij menu Wygląd > Dostosuj na pulpicie nawigacyjnym WordPress:

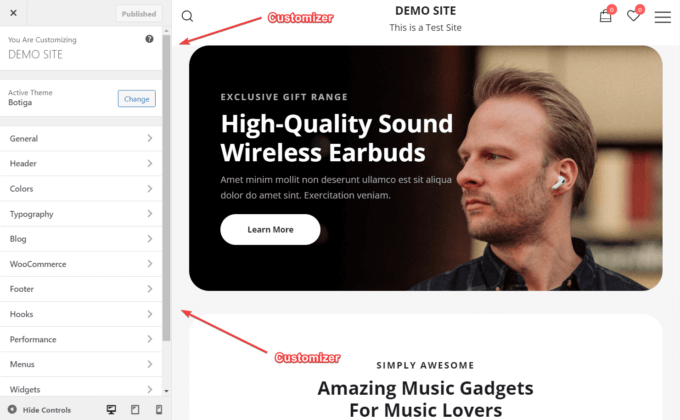
Zostaniesz przeniesiony na stronę główną swojej witryny, a po lewej stronie ekranu zostanie wyświetlony interfejs Customizer:

Menu dostosowywania zawiera opcję, która przekształci układ strony kasy WooCommerce w taki, który wygląda jak strona kasy Shopify.
5. Wybierz projekt układu strony kasy
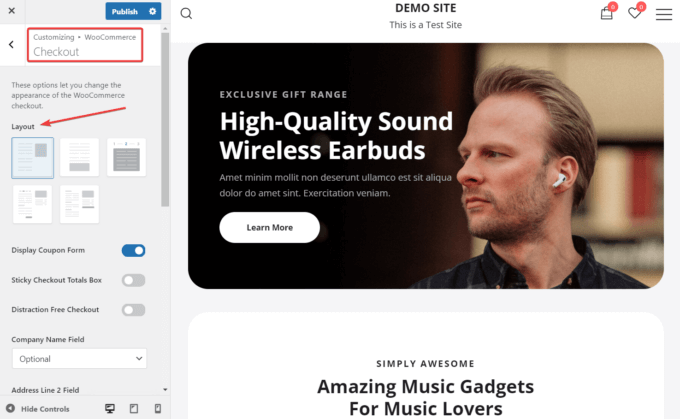
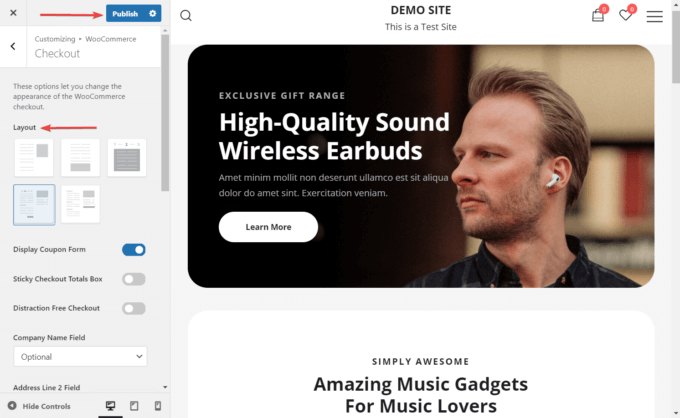
W Konfiguratorze przejdź do WooCommerce > Kasa . Tutaj zobaczysz pięć opcji układu strony kasy:

Botiga ma dwa układy strony kasy, które zapewniają użytkownikom podobne wrażenia jak Shopify:
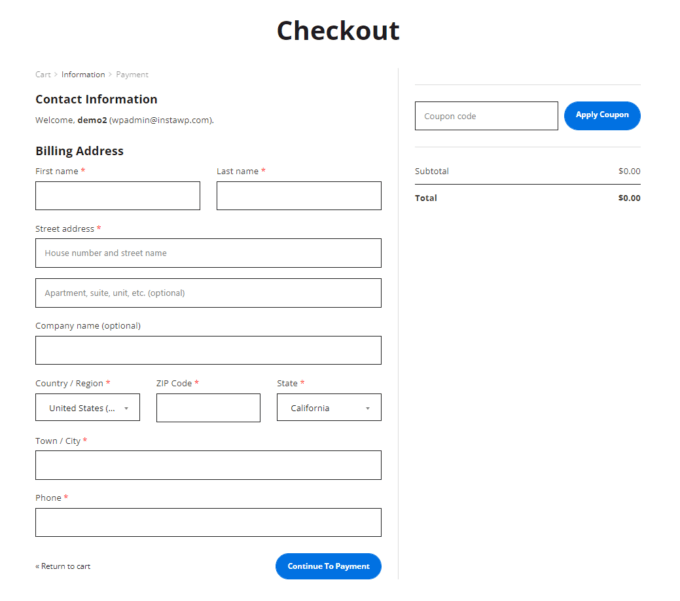
- Układ 4 – wieloetapowa realizacja zakupu Shopify, która umożliwia klientom wprowadzanie informacji krok po kroku.
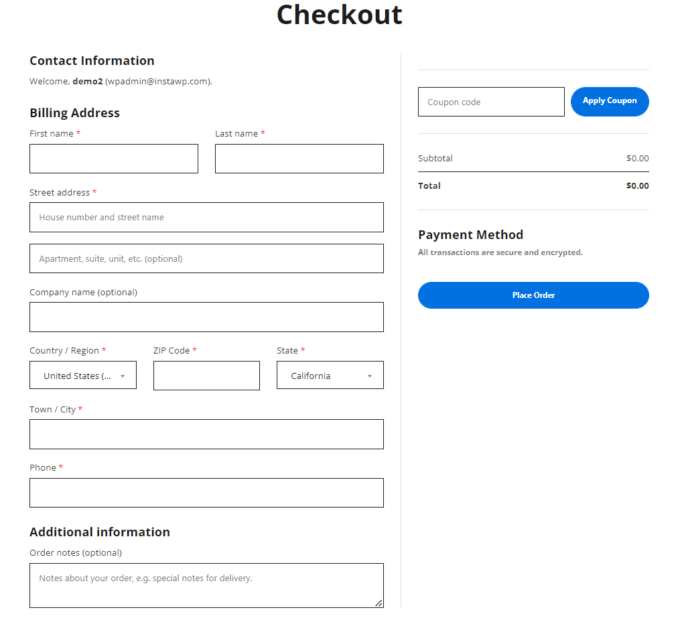
- Układ 5 – Shopify jednoetapowa realizacja transakcji, która zawiera wszystkie informacje na jednej stronie.
Aby zobaczyć, jak porównują się z Shopify, oto zrzut ekranu strony kasy Shopify:

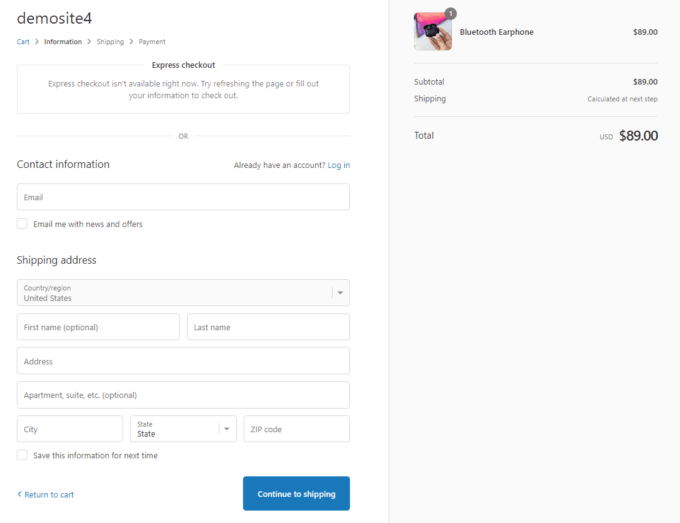
Tak wygląda pierwsza strona wieloetapowego układu Shopify firmy Botiga (Layout 4) :

A oto Layout 5 , jednoetapowa strona kasy Botiga podobna do Shopify:

Wybierz układ, który najlepiej odpowiada Twoim potrzebom, a następnie naciśnij przycisk Publikuj u góry interfejsu Customizer, aby zaimplementować zmiany.

Otóż to. Sprawiłeś, że Twoja strona kasy WooCommerce wygląda teraz jak Shopify.
6. Włącz lub wyłącz opcjonalne funkcje na swojej stronie kasy
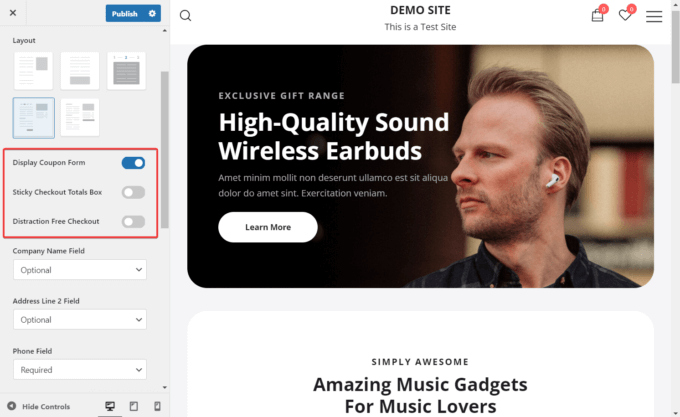
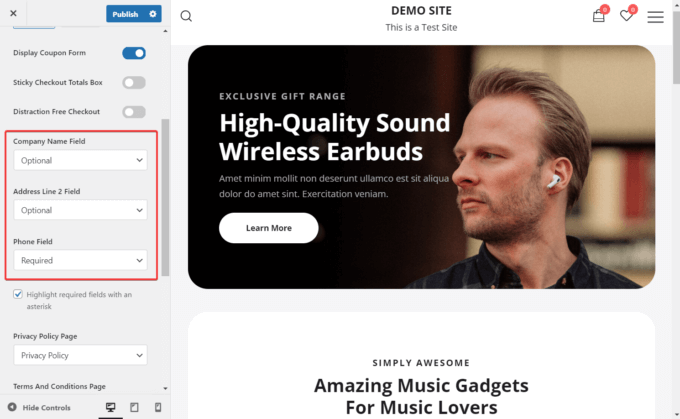
Istnieje kilka funkcji, które możesz włączyć lub wyłączyć na stronie kasy; można je znaleźć bezpośrednio pod układami kasy w programie Customizer.
Możesz włączyć lub wyłączyć następujące trzy opcje:
- Wyświetl formularz kuponu — ta opcja jest domyślnie włączona. Możesz go wyłączyć.
- Lepkie pole podsumowania kasy – Możesz sprawić, by pole sumy było lepkie, więc gdy klient przewija w górę lub w dół, pole pozostaje nieruchome po prawej stronie ekranu.
- Kasa bez rozpraszania uwagi — ta opcja usuwa zawartość nagłówka i stopki, umożliwiając klientom skupienie się na procesie realizacji transakcji.

Możesz także ustawić następujące trzy pola formularza jako wymagane , opcjonalne lub ukryte :
- Nazwa firmy
- Linia adresowa 2
- Telefon

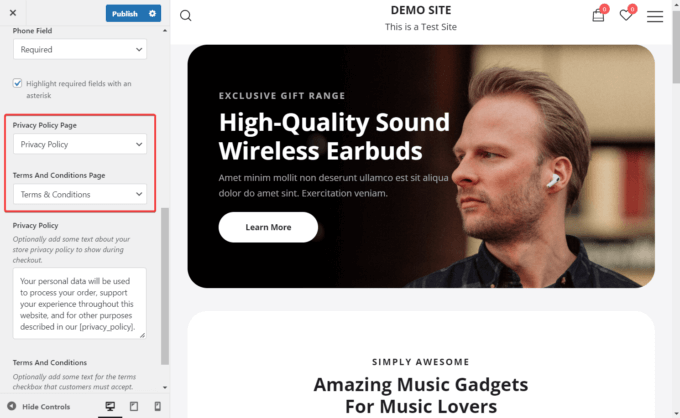
Na koniec możesz dodać dwa ważne dokumenty prawne do swojej strony kasy:
- Polityka prywatności
- Regulamin
Najpierw musisz utworzyć te strony z menu Strony > Dodaj nowy . Następnie pojawią się one na listach rozwijanych i możesz dodać je do swojej strony kasy:

Wniosek
WooCommerce to doskonała platforma eCommerce, ale jeśli chcesz ulepszyć niektóre obszary swojego sklepu, narzędzia innych firm mogą bardzo pomóc.
Na przykład możesz użyć Botiga, aby domyślna strona kasy WooCommerce była podobna do przejrzystej i prostej obsługi kasy Shopify.
Botiga to potężny motyw WooCommerce przeznaczony do tworzenia sklepów internetowych o wysokiej konwersji. Chociaż motyw jest darmowy, aby włączyć zaawansowane funkcje, musisz sparować go z wtyczką premium Botiga Pro.
Aby korzystać z układów stron kasy Botiga podobnych do Shopify, potrzebujesz zarówno motywu, jak i wtyczki.
Zainstaluj je na swojej stronie internetowej, zaimportuj stronę startową i włącz układ kasy w Konfiguratorze.
Wykonaj te kroki, a strona kasy podobna do Shopify będzie działać w Twoim sklepie WooCommerce w mgnieniu oka!
