Jak używać Beaver Builder, aby WordPress był responsywny (4 kroki)
Opublikowany: 2023-06-1625% zniżki na wszystkie produkty Beaver Builder... Pośpiesz się, wyprzedaż wkrótce się skończy! Dowiedz się więcej


Obecnie większość przeglądania Internetu odbywa się na urządzeniach przenośnych, takich jak smartfony i tablety. Oznacza to, że bardzo ważne jest, abyś wiedział, jak używać Beaver Builder, aby WordPress był responsywny.
Responsywna strona internetowa to taka, która dopasowuje się do wielkości urządzenia, na którym jest przeglądana, dzięki czemu Twoja witryna będzie wyglądać świetnie i będzie łatwa w obsłudze na każdym urządzeniu, niezależnie od tego, czy jest małe, czy duże.
Beaver Builder może pomóc Ci sprawić, że WordPress będzie responsywny dzięki responsywnym narzędziom do edycji. Kreator stron daje Ci pełną kontrolę nad wyglądem Twojej witryny, niezależnie od tego, z jakiego urządzenia korzystają odwiedzający.
W tym artykule omówimy znaczenie responsywnych stron internetowych. Następnie pokażemy Ci, jak używać Beaver Builder, aby WordPress był responsywny w czterech krokach. Przejdźmy do tego!
Spis treści:
Koncepcja responsywnej strony internetowej jest prosta. Jest to witryna, która powinna wyglądać i działać bezbłędnie (lub możliwie jak najbliżej) na szerokiej gamie urządzeń, w tym mobilnych.
Im mniejszy ekran, tym trudniej jest stworzyć projekt łatwy w obsłudze i dobrze wyglądający:

Jak wspomnieliśmy wcześniej, większość użytkowników przegląda strony internetowe przede wszystkim za pomocą urządzeń mobilnych. Oznacza to, że jeśli witryna nie będzie działać prawidłowo na małym ekranie lub będzie zapewniać użytkownikom nieodpowiednie doświadczenia, nie będzie popularna. Innymi słowy, uzyskasz mniejszy ruch, wyższy współczynnik odrzuceń i mniej konwersji.
Nowoczesne strony responsywne w dużej mierze opierają się na tak zwanych „punktach przerwania”. Możesz skonfigurować elementy na stronie, aby modyfikować ich styl i funkcjonalność w zależności od rozdzielczości, w jakiej są przeglądane, a także ustawić wiele punktów przerwania. Dzięki temu można tworzyć projekty, które działają dla większej liczby typów urządzeń.
Robienie tego ręcznie wymaga dużej biegłości w projektowaniu i tworzeniu stron internetowych. Dobra wiadomość jest taka, że Beaver Builder zawiera responsywny tryb edytora, który znacznie ułatwia ten proces.
Jedną z najlepszych cech używania Beaver Builder do tworzenia witryn WordPress jest to, że dołączone szablony są dość responsywne i nie wymagają wykonywania dużej ilości dodatkowej pracy. Jednak nadal zalecamy przetestowanie każdego projektu i modułu, aby zobaczyć, jak wygląda na różnych urządzeniach przed opublikowaniem pliku .
W kolejnych sekcjach pokażemy, jak przetestować projekty Beaver Builder pod kątem responsywności. Najpierw porozmawiajmy o układach responsywnych.
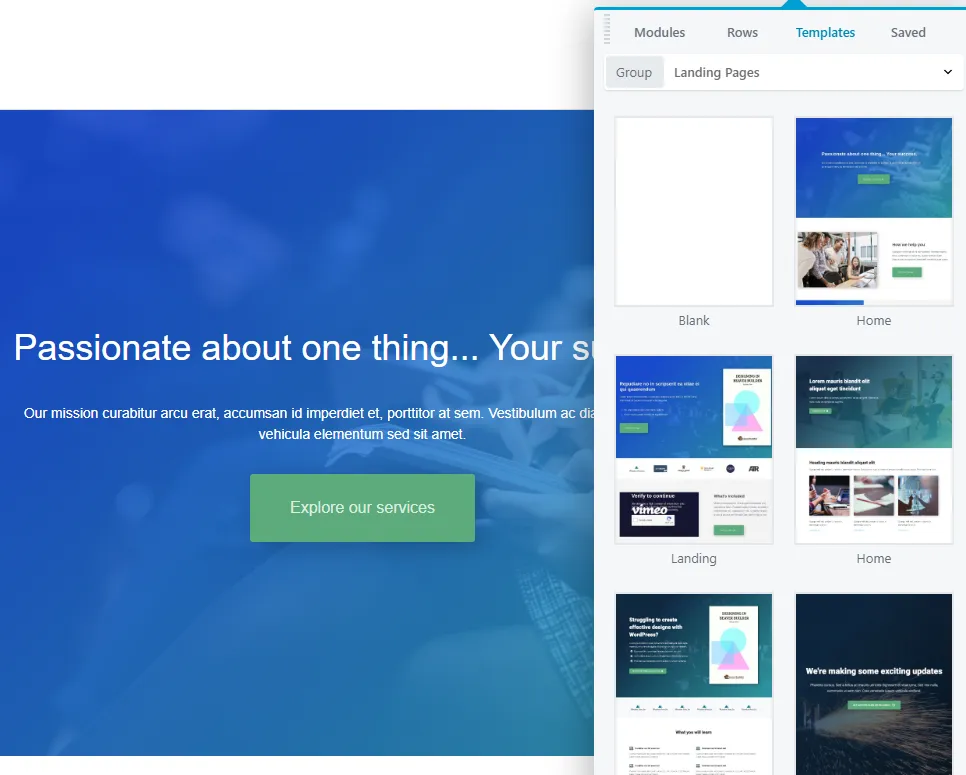
Najłatwiejszym sposobem, aby WordPress był responsywny za pomocą Beaver Builder, jest użycie jednego z naszych wstępnie ustawionych układów. Beaver Builder zawiera szeroką gamę szablonów stron, których możesz używać w swojej witrynie. Obejmuje to opcje dla stron docelowych , stron z treścią i mikrostron :

Układy te są w pełni konfigurowalne i dostępne są opcje dla prawie każdego typu strony. Możesz użyć szablonu przypominającego typ projektu, którego chcesz użyć. Następnie możesz dostosować układ, modyfikując moduły, zmieniając ich układ lub dodając nowe elementy do strony.
Podstawową zaletą korzystania z szablonów Beaver Builder jest to, że są one w pełni responsywne. Oznacza to, że są skonfigurowane tak, aby świetnie wyglądać na wszystkich typach urządzeń i rozdzielczościach ekranów.
W każdym razie nigdy nie powinieneś publikować strony przed samodzielnym sprawdzeniem jej responsywności. Beaver Builder umożliwia to za pomocą responsywnego narzędzia do edycji.
Kiedy używasz Beaver Builder, możesz dokładnie zobaczyć, jak strona będzie wyglądać w interfejsie podczas jej edycji. Jednak domyślnie edytor Beaver Builder pokazuje tylko, jak strony będą wyglądać na pełnym ekranie w sporej rozdzielczości:


Jeśli chcesz zobaczyć, jak układ będzie wyglądał na ekranach o różnej wielkości, musisz skorzystać z responsywnego trybu edycji Beaver Builder. Dostęp do tego trybu można uzyskać z menu Narzędzia w lewym górnym rogu ekranu lub naciskając klawisz R.
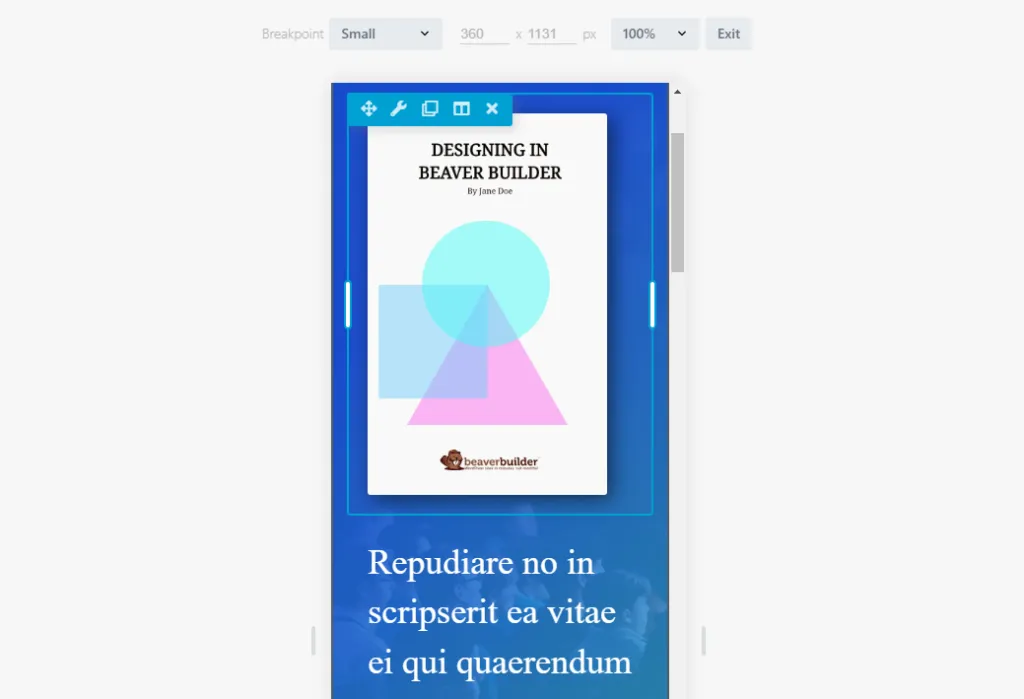
Po otwarciu trybu edycji responsywnej zobaczysz cztery unikalne punkty przerwania dla projektowanego układu. Każdy punkt przerwania ma ustawioną rozdzielczość. Na przykład mały punkt przerwania jest domyślnie wyzwalany dla ekranów o rozdzielczości poniżej 360 x 1131:

Możesz zmienić punkty przerwania dla różnych układów, które chcesz zaprojektować. Edytor Beaver Builder działa tak samo niezależnie od rozdzielczości, w której pracujesz. Jedyna różnica polega na tym, że sam układ ulegnie zmianie, ponieważ pracujesz na mniejszej przestrzeni.
Beaver Builder zawiera cztery punkty przerwania, dzięki czemu masz większą kontrolę nad tym, jak Twoje strony wyglądają na urządzeniach każdej wielkości.:
Każdy punkt przerwania może wyglądać zupełnie inaczej w zależności od dokonanych wyborów projektowych. Aby zobaczyć, jak to działa, przyjrzyjmy się, jak sprawić, by poszczególne elementy były responsywne za pomocą Beaver Builder.
Jak już wspomnieliśmy, głównym sposobem, w jaki Beaver Builder umożliwia responsywność WordPressa, jest użycie zestawu punktów przerwania. Każdy punkt przerwania reprezentuje wygląd strony w zależności od rozdzielczości używanej do jej przeglądania.
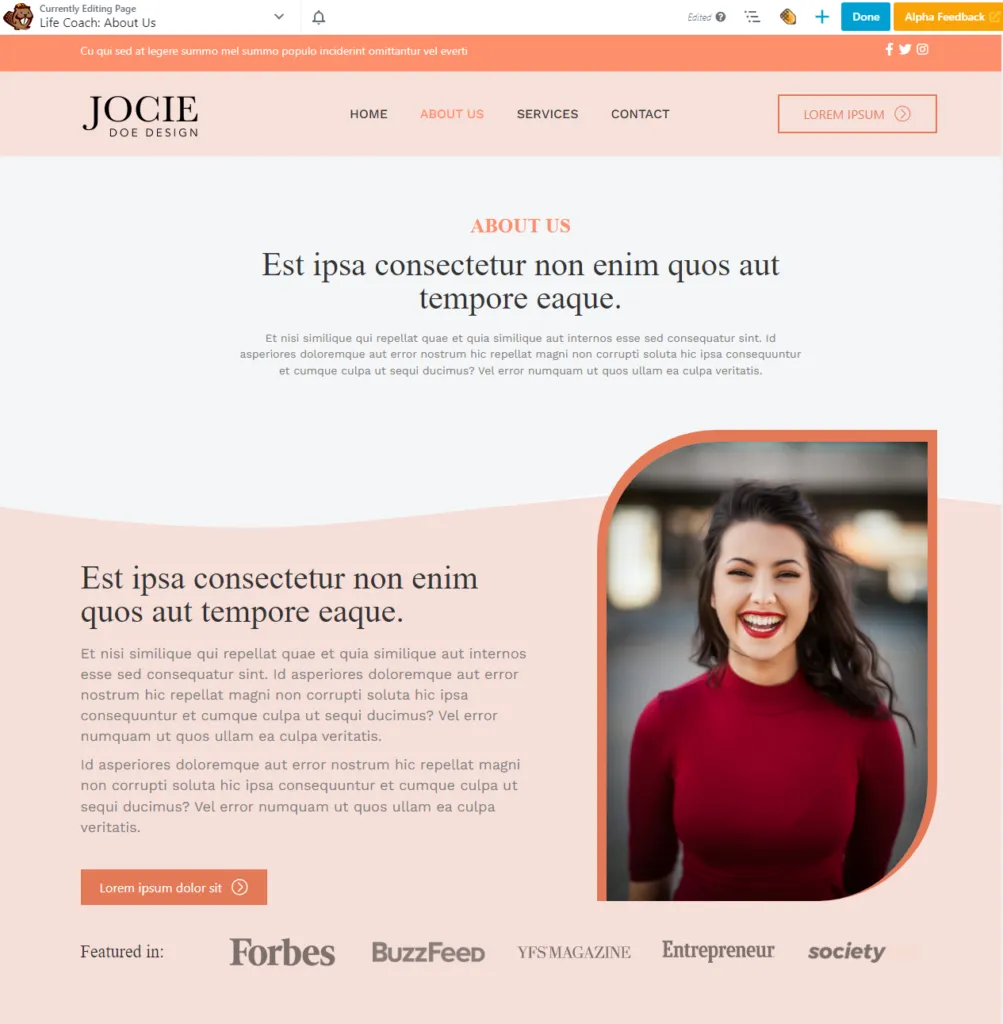
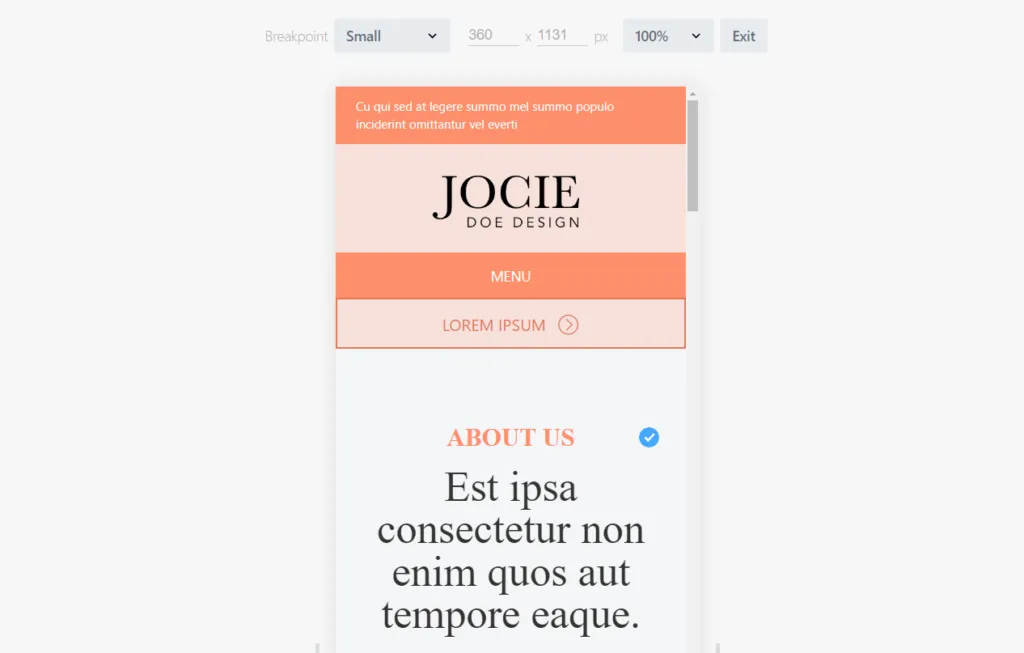
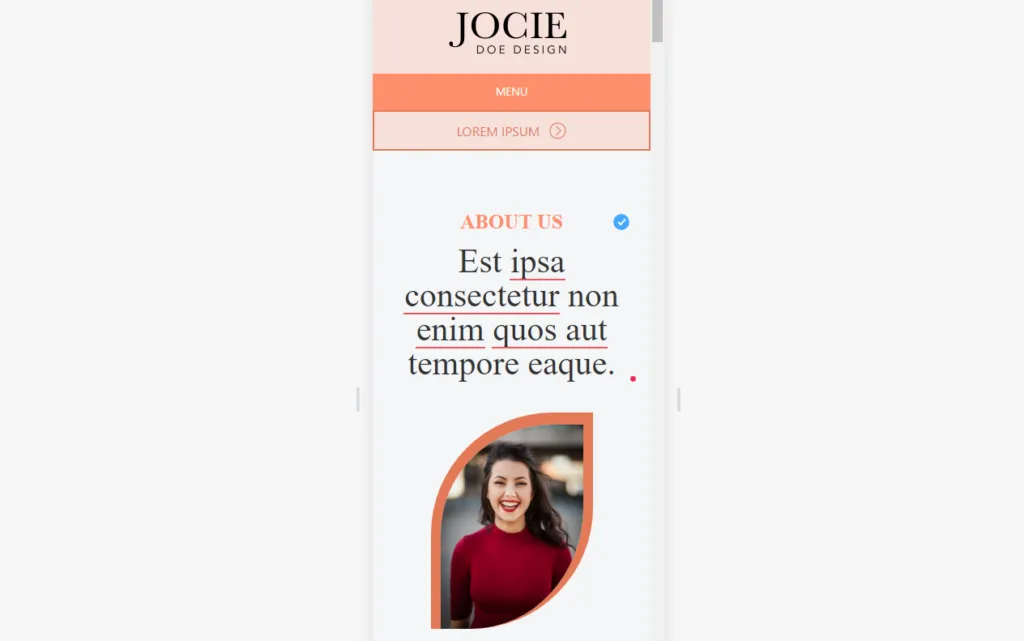
Oprócz punktów przerwania Beaver Builder umożliwia także modyfikowanie kolejności lub „układania” elementów i kolumn w różnych rozdzielczościach. We wcześniejszym przykładzie pokazaliśmy stronę O nas , która zawierała zdjęcie głowy pracownika w połowie ekranu. Jeśli dostosowujemy układ tej strony do mniejszych rozdzielczości, możemy przesunąć ten obraz w górę, tak aby ułożenie kolumn odwróciło kolejność na urządzeniach mobilnych:

Kolejność układania dla jednego punktu przerwania nie ma wpływu na pozostałe. Oznacza to, że ta sama strona może wyglądać zupełnie inaczej, zarówno pod względem wyglądu, jak i funkcjonalności dla odwiedzających o różnych rozdzielczościach.
W praktyce nie jest to najlepszy pomysł. Twoja witryna powinna wyglądać spójnie na wszystkich urządzeniach. Możesz jednak zmienić rozmieszczenie elementów, jeśli uważasz, że poprawi to komfort korzystania z urządzenia mobilnego. Możesz na przykład zdecydować się na wcześniejsze wyświetlanie wezwań do działania w mniejszych rozdzielczościach, aby użytkownicy nie musieli przewijać strony w dół, aby podjąć działanie.
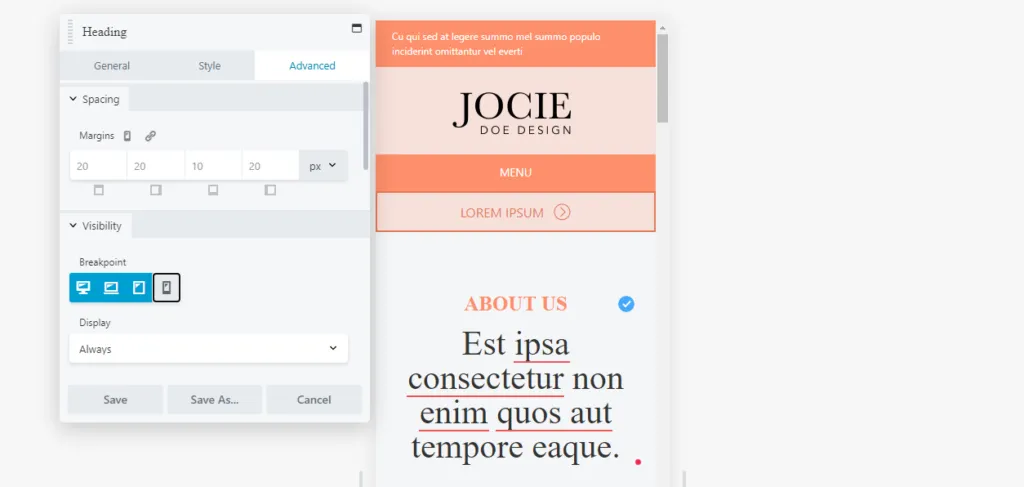
Jeśli spojrzysz na ekran ustawień poszczególnych kolumn lub modułów, możesz także skonfigurować ich widoczność. Ustawienia widoczności umożliwiają pomijanie elementów z określonych punktów przerwania, co może być przydatne podczas pracy z mniejszymi rozdzielczościami:

Ponadto możesz skonfigurować elementy tak, aby były wyświetlane wszystkim lub użytkownikom zalogowanym lub niezalogowanym. Jednak te funkcje widoczności są przeznaczone dla witryn członkowskich, więc prawdopodobnie możesz je zignorować, jeśli chodzi o zwiększenie responsywności Twoich projektów.
Jedną rzeczą, którą możesz zauważyć podczas korzystania z edycji responsywnej, jest to, że rozmiary i style tekstu nie zmieniają się w punktach przerwania. Może to być prawidłowy wybór projektu, ponieważ duży tekst jest łatwiejszy do odczytania na mniejszych urządzeniach. Jeśli jednak chcesz dostosować wygląd tekstu w różnych rozdzielczościach, możesz to zrobić w wierszach, kolumnach lub modułach Beaver Builder. Alternatywnie, jeśli masz zainstalowany motyw Beaver Builder, możesz skonfigurować style tekstu w dostosowywaniu.
W tym drugim przypadku przejdź do Wygląd> Dostosuj w panelu WordPress, a następnie przejdź do karty Ustawienia wstępne. Stamtąd możesz skonfigurować ustawienia zarówno dla nagłówków, jak i tekstu ogólnego.
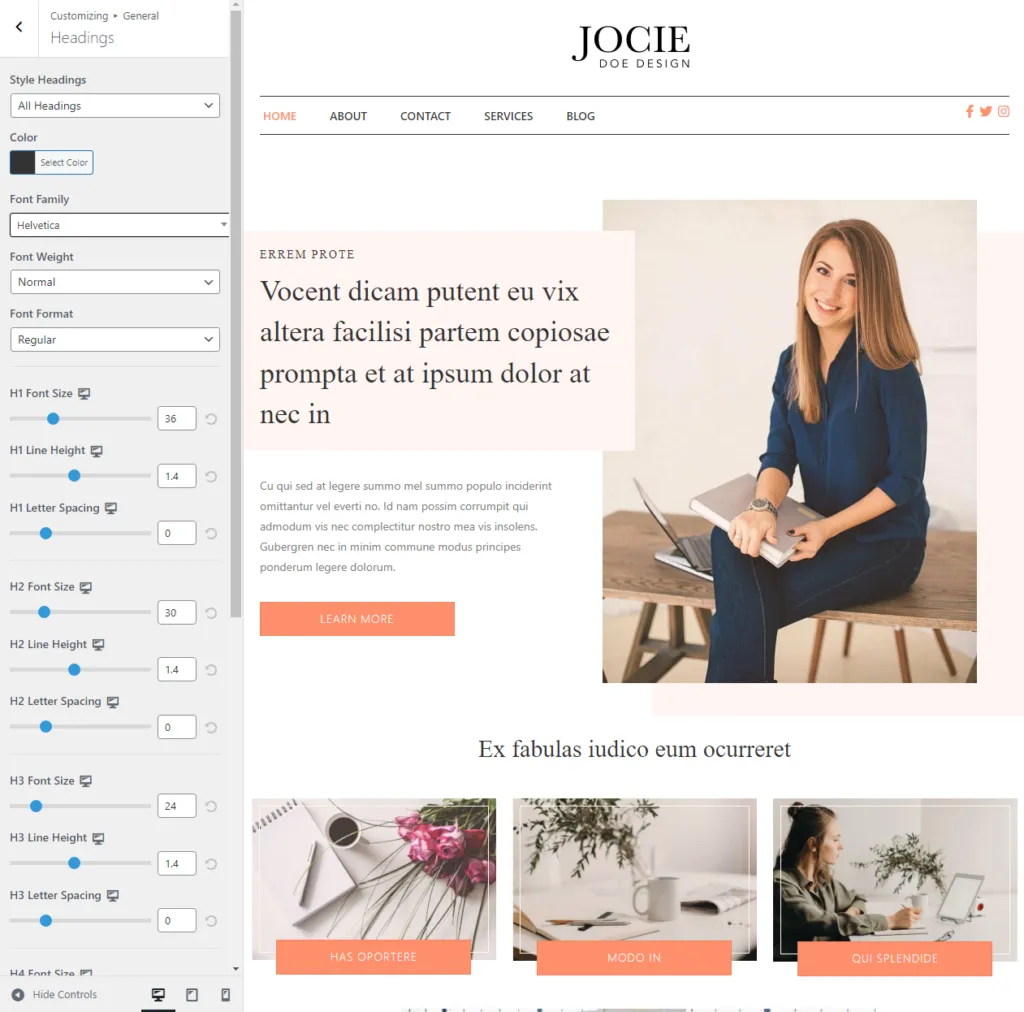
Na początek przejdź do Ogólne > Nagłówki i wybierz opcję Wszystkie nagłówki . Poniższe menu umożliwia skonfigurowanie rodziny czcionek, grubości i formatu, których chcesz używać w nagłówkach od H1 do H6:

Jeśli spojrzysz na lewy dolny róg ekranu, zobaczysz, że możesz przełączyć konfigurację z komputera stacjonarnego na tablety i urządzenia mobilne. Oznacza to, że możesz ustawić różne style tekstu nagłówka dla wszystkich trzech punktów przerwania.
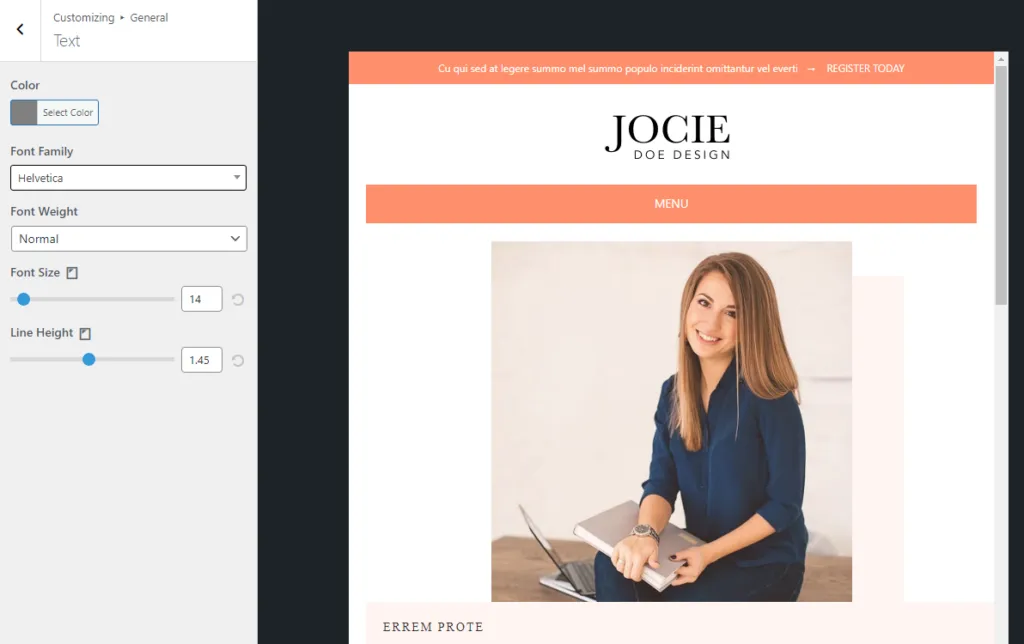
Aby zmienić styl tekstu ogólnego, wróć do menu Ogólne i przejdź do ekranu Tekst . Tutaj możesz skonfigurować rodzinę czcionek, grubość, rozmiar i wysokość linii dla tekstu ogólnego:

Podobnie jak w przypadku nagłówków, możesz skonfigurować style tekstu dla dużych ekranów, tabletów i urządzeń mobilnych. Ustawienia, które tu zastosujesz, pojawią się w edytorze Beaver Builder, gdy będziesz korzystać z trybu responsywnego. Pamiętaj, aby przetestować wszelkie zmiany wprowadzone w stylach tekstu, aby zobaczyć, jak wpływają one na czytelność, i kontynuuj ich ulepszanie, aż będziesz zadowolony z wyników.
Istnieje wiele sposobów, aby nowoczesne strony internetowe były responsywne. Jeśli korzystasz z WordPressa i Beaver Builder, proces jest znacznie prostszy. Większość projektów Beaver Builder jest responsywna od razu po wyjęciu z pudełka. Co więcej, zyskujesz dostęp do narzędzi, które dają Ci pełną kontrolę nad tym, jak Twoja witryna wygląda w różnych rozdzielczościach. Oznacza to, że jeśli chodzi o wygodę użytkownika mobilnego, nie pozostawiasz niczego przypadkowi.
Jeśli dopiero zaczynasz korzystać z Beaver Builder, możesz nie wiedzieć, jak go używać do projektowania responsywnych witryn WordPress:
To, czy Twoja witryna WordPress jest responsywna, czy nie, będzie w dużej mierze zależeć od motywu, którego wybierzesz. Bez motywu WordPress jest w zasadzie pustą kartą. Oznacza to, że musisz upewnić się, że wybierasz motyw, który jest zarówno responsywny, jak i wysoce konfigurowalny.
Jeśli Twoja witryna WordPress nie wygląda dobrze na urządzeniach mobilnych, być może nie używasz responsywnego motywu. Korzystanie z motywu o responsywnym wyglądzie powinno zapewnić użytkownikom znacznie lepsze wrażenia i wymagać mniej dostosowywania z Twojej strony. Możesz także użyć narzędzi do tworzenia stron, takich jak Beaver Builder, aby WordPress był responsywny.
Beaver Builder oferuje różnorodne narzędzia i funkcje, dzięki którym jest przyjaznym dla urządzeń mobilnych narzędziem do tworzenia stron WordPress. Możesz użyć edycji responsywnej, aby zmienić wygląd stron w różnych rozdzielczościach. Narzędzie do tworzenia stron zawiera także w pełni responsywne szablony stron, których możesz użyć do szybkiego rozpoczęcia projektów.