Jak sprawić, by Twoja witryna była responsywna i niesamowicie szybka: wskazówki i rozwiązania
Opublikowany: 2024-06-04Zastanawiasz się, jak sprawić, by Twoja witryna była responsywna? Świetnie! Responsywny design nie jest już trendem; stało się to koniecznością.
Wszyscy doświadczyliśmy frustracji związanej z korzystaniem ze strony internetowej, która może być zoptymalizowana pod kątem urządzeń mobilnych, z drobnym tekstem, źle umieszczonymi obrazami i niedostępnymi przyciskami.
Co Ty co zrobić, gdy natkniesz się na taką witrynę?
Wyjdź, przestań przeglądać i znajdź żądane informacje lub produkt w innej witrynie.
Nie chcesz, aby coś takiego przydarzyło się Twojej firmie i właśnie dlatego Twoja następna witryna internetowa powinna być dostosowana do urządzeń mobilnych. I nie martw się, jeśli Twoja witryna jest już zbudowana; nigdy nie jest za późno, aby uczynić go responsywnym. Mamy kilka praktycznych wskazówek, które mogą Ci pomóc.
Co to jest responsywne projektowanie stron internetowych?
Responsywność oznacza, że zawartość witryny idealnie dopasowuje się do ekranu niezależnie od używanego urządzenia (smartfon, tablet, komputer stacjonarny, czy telewizor). Oznacza to dostosowanie stron internetowych do wszystkich rozdzielczości. Wykorzystuje elastyczne układy, dostosowywalne obrazy i zapytania o media, aby dostosować projekt witryny do rozmiaru ekranu.
Krótko mówiąc, responsywne projektowanie stron internetowych gwarantuje, że strony internetowe będą dobrze wyglądać i działać na każdym urządzeniu.
| Poradnik – Responsywny projekt zapewnia płynne przejście treści z komputera na urządzenie mobilne, zachowując użyteczność i funkcjonalność. – Układ i zawartość powinny automatycznie zmieniać rozmiar w zależności od dostępnego miejsca na ekranie użytkownika. |
Dlaczego responsywna strona internetowa ma znaczenie
Responsywna witryna internetowa jest niezbędna, aby zapewnić jej dobry wygląd i działanie na każdym urządzeniu. Ale to wykracza poza doświadczenie użytkownika; jest jeszcze kilka powodów, dla których responsywna strona internetowa ma znaczenie; omówmy najważniejsze:
1. Użytkownicy mobilni dominują w ruchu w wyszukiwarkach
Użytkownicy mobilni dominują na rynku, dlatego stworzenie responsywnej witryny powinno być sercem Twojej strategii. Każdy projekt powinien być „najpierw mobilny”. Podejście to rozpoczyna się od zaprojektowania dla najmniejszego rozmiaru ekranu, a następnie stopniowo dostosowuje projekt do większych ekranów.
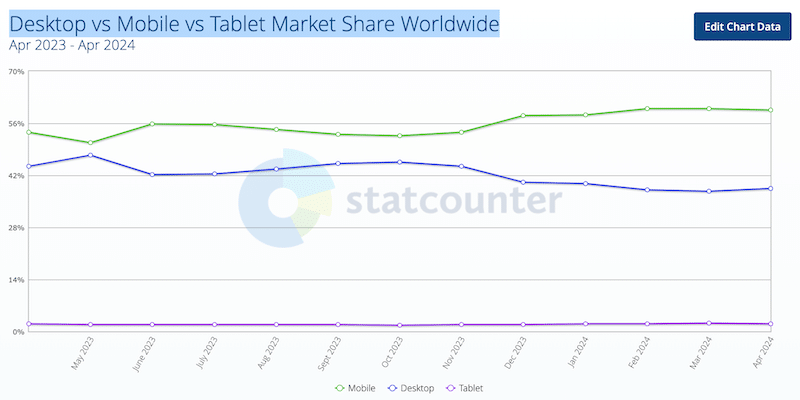
Według Statcounter w 2024 r. dominować będą telefony komórkowe z udziałem w rynku wynoszącym 58% w porównaniu z 40% w przypadku komputerów stacjonarnych.

2. Lepsze doświadczenie użytkownika
Responsywny projekt zapewnia użytkownikom przyjemne korzystanie z telefonów komórkowych i tabletów. Może prowadzić do większego zaangażowania, dłuższych wizyt w witrynie i zwiększenia współczynników konwersji na urządzeniach mobilnych. Jak widać z badań statystycznych UXcam, użytkownicy mobilni mają wysokie oczekiwania co do wyglądu i szybkości strony:
- 83% konsumentów uważa, że płynna obsługa wszystkich urządzeń jest kluczowa.
- 85% konsumentów uważa, że mobilna witryna internetowa firmy powinna być równie dobra (lub lepsza) jak witryna na komputery stacjonarne.
Google twierdzi również, że:
- 75% użytkowników smartfonów oczekuje natychmiastowych informacji podczas korzystania ze smartfona. Dlatego potrzebujesz szybkiej witryny mobilnej.
3. Poprawiona szybkość i SEO
Wyszukiwarki takie jak Google preferują witryny dostosowane do urządzeń mobilnych. Responsywny projekt może poprawić ranking Twojej witryny w wyszukiwarkach, ułatwiając potencjalnym klientom znalezienie Cię w Internecie.
Co więcej, responsywny projekt często prowadzi do szybszego ładowania strony na urządzeniach mobilnych, ponieważ optymalizuje dostarczanie treści. Szybkość strony jest czynnikiem rankingowym dla wyszukiwarek, więc szybciej ładujące się strony mają większe szanse na wyższą pozycję w rankingu.

4. Zoptymalizowana reklama w mediach społecznościowych
Jeśli reklamujesz się w mediach społecznościowych, większość ruchu będzie prawdopodobnie pochodzić od użytkowników mobilnych. Twoja strona docelowa powinna być responsywna i dobrze wyświetlać się na urządzeniach mobilnych; w przeciwnym razie użytkownik opuści witrynę, a Ty poświęcisz cały swój wysiłek w marketing na darmo.
Jak sprawdzić, czy Twoja witryna jest responsywna (6 łatwych wskazówek)
Chcesz wiedzieć, czy Twoja witryna jest responsywna? Aby mieć pewność, że Twoja witryna jest responsywna, musisz sprawdzić, jak witryna wygląda na różnych urządzeniach. Oto sześć prostych wskazówek, których możesz przestrzegać:
- Zmień rozmiar okna przeglądarki : ręcznie dostosuj rozmiar okna przeglądarki, aby sprawdzić, czy układ dostosowuje się do różnych rozmiarów ekranu.
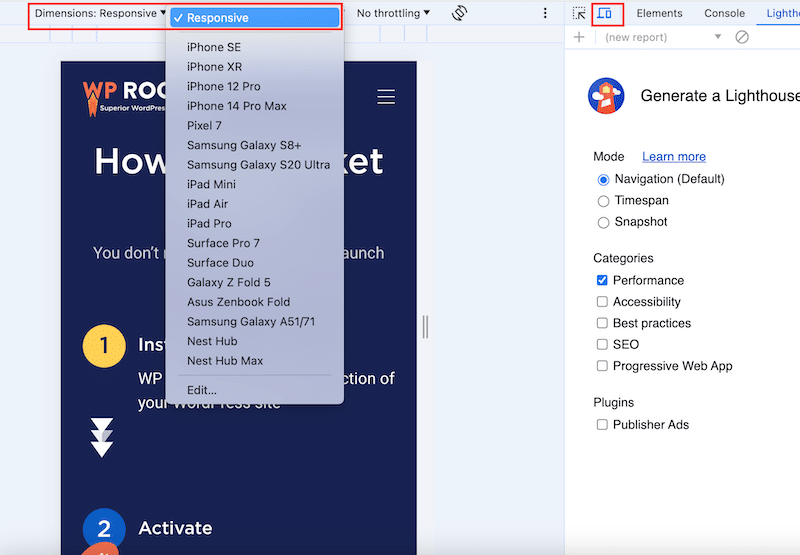
- Użyj narzędzi programistycznych przeglądarki : większość przeglądarek ma wbudowane narzędzia (takie jak narzędzia DevTools przeglądarki Chrome) do symulowania ekranów różnych urządzeń.

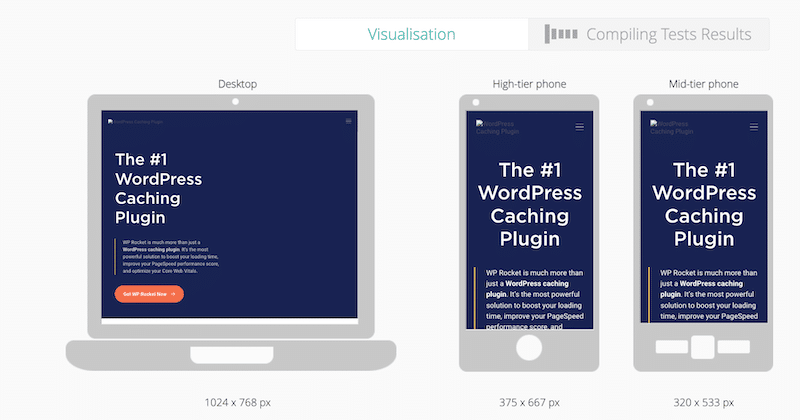
- Użyj narzędzi do testowania responsywności online : Aby sprawdzić responsywność, użyj narzędzi takich jak Responsinator lub mobiReady. Po prostu dodaj adres URL swojej witryny, a następnie możesz wizualizować, jak treść wygląda na różnych ekranach:

- Testuj na prawdziwych urządzeniach : załaduj swoją witrynę na smartfonach, tabletach i komputerach stacjonarnych i spróbuj wykonać kilka scenariuszy.
- Przejrzyj elementy „dotykowe” : upewnij się, że łącza, przyciski i inne elementy interaktywne są łatwo dostępne na ekranach dotykowych.
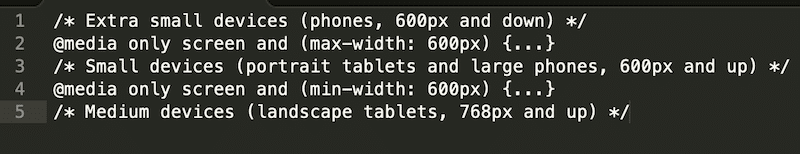
- Szukaj punktów przerwania : upewnij się, że zapytania o media CSS są prawidłowo stosowane przy różnych rozmiarach ekranów. Na przykład spójrz na swój kod i powinieneś zobaczyć kilka wierszy dla każdego urządzenia:

Jak radzi sobie Twoja witryna? Czy to przetestowałeś? Jeśli uważasz, że po zmianie rozdzielczości treść i układ nie były płynne, może być konieczne wprowadzenie kilku zmian. To prowadzi nas do następnej części: jak sprawić, by Twoja witryna była bardziej responsywna.
Jak sprawić, by Twoja witryna była responsywna
Aby już utworzona witryna internetowa była responsywna, należy wdrożyć cztery kluczowe elementy projektowania responsywnego. W tej sekcji wyjaśniono, czego potrzebuje witryna internetowa, aby stała się responsywna.
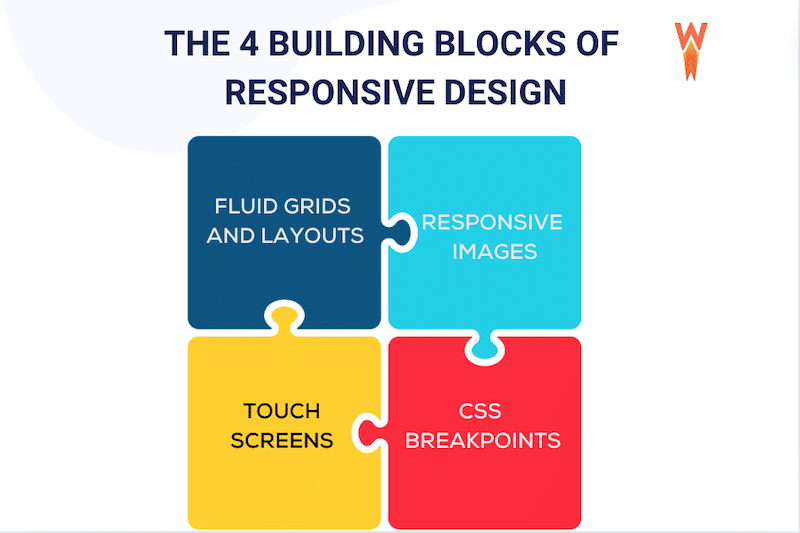
4 kluczowe elementy projektowania responsywnego
Responsywny projekt może początkowo wydawać się trudny, ale omówimy każdy komponent, abyś mógł zrozumieć podstawy. Oto krótki przegląd, zanim zagłębimy się w szczegóły:
- Udostępniaj obrazy responsywne : dowiedz się, jak dostosować obrazy do różnych rozmiarów ekranu za pomocą atrybutu „srcset”.
- Weź pod uwagę ekrany dotykowe: to, co działa na komputerze stacjonarnym, może nie działać na telefonie komórkowym.
- Twórz płynne siatki i układy : Twoje układy powinny wyświetlać się poprawnie na każdym urządzeniu.
- Punkty przerwania CSS (lub punkty przerwania zapytań o media) : dowiedz się, jak zastosować style dla różnych szerokości ekranu.

Rozłóżmy każdy element na kawałki!
1. Responsywne obrazy
Główną ideą jest użycie obrazów, które idealnie skalują się dla różnych rozmiarów i rozdzielczości ekranów. Aby to zrobić, musisz użyć atrybutu „srcset”, który określa listę obrazów do wykorzystania w różnych sytuacjach przeglądarki.
Aby obraz był responsywny, możesz napisać coś takiego:
<img src="black-cat-800w.jpg" alt="a cute black cat" />Oto podział kodu:
- Nazwa pliku obrazu (black-cat-480w.jpg)
- Atrybut Scret , który informuje o liście dostępnych obrazów
- Atrybut Size definiuje zestaw warunków multimediów (np. szerokość ekranu) i wskazuje, jaki rozmiar obrazu należy wybrać, gdy spełnione są określone warunki multimediów.
- Warunek multimediów (max-width:600px) opisuje potencjalny rozmiar ekranu i oznacza, że „kiedy szerokość widocznego obszaru wynosi 600 pikseli lub mniej, wyświetlany jest ten konkretny rozmiar obrazu”.
2. Weź pod uwagę ekrany dotykowe
Tworząc responsywną witrynę internetową, rozważ ekrany dotykowe. Prawie wszystkie urządzenia mobilne korzystają z wprowadzania dotykowego do wykonywania czynności.
Załóżmy na przykład, że w nagłówku bohatera znajduje się przycisk wezwania do działania. Na pulpicie przycisk jest widoczny i można go łatwo kliknąć. A jak to będzie wyglądać na urządzeniach mobilnych? Na ekranach mobilnych mniejsze elementy, takie jak przyciski, powinny być łatwe do wykrycia i wybrania.
3. Punkty przerwania CSS (lub punkty przerwania zapytań o media)
Punktem przerwania w projektowaniu responsywnym jest moment, w którym treść i projekt witryny internetowej dostosowują się, aby zapewnić użytkownikom najlepszą możliwą wygodę. Punkty przerwania to wartości pikseli zdefiniowane w CSS. Kiedy responsywna witryna internetowa „osiąga” te wartości, zachodzą transformacje, dzięki którym witryna pozostaje atrakcyjna wizualnie na różnych urządzeniach.

Na przykład punkty przerwania mogą pokazywać lub ukrywać niektóre elementy, zmieniać rozmiar czcionki lub modyfikować układ globalnej witryny.
| Wskazówka: punkty przerwania zapobiegają zniekształceniu, obcięciu lub zasłonieniu treści lub obrazów. |
Jednak prawie niemożliwe byłoby posiadanie punktów przerwania dla każdego ekranu i rozdzielczości, dlatego oto najczęściej używane punkty przerwania w rozdzielczościach urządzeń na komputerach stacjonarnych, urządzeniach mobilnych i tabletach:
- 1920 × 1080 (8,89%)
- 1366 × 768 (8,44%)
- 360×640 (7,28%)
- 414×896 (4,58%)
- 1536×864 (3,88%)
- 375×667 (3,75%)
Najlepsze praktyki dotyczące dodawania responsywnych punktów przerwania
- Podejście Mobile First : zacznij projektować pod kątem mniejszych ekranów, a następnie zwiększ skalę pod kątem większych. Upraszcza to proces i nadaje priorytet podstawowym funkcjom. Rozszerzenie projektu mobilnego na komputery stacjonarne jest również łatwiejsze niż na odwrót.
- Użyj zapytań o media o minimalnej lub maksymalnej szerokości, aby dostosować kod do określonych rozmiarów ekranu.
- Zmniejsz tarcie : wdrażaj płynne układy i usuwaj niepotrzebne elementy, aby zmniejszyć bałagan i poprawić komfort użytkownika.
- Nadaj priorytet kluczowym opcjom menu.
- Uprość formularze.
- Wyróżnij główne wezwania do działania (CTA).
- Ulepsz funkcje wyszukiwania i filtrowania na urządzeniach mobilnych.
- Punkty przerwania oparte na treści : punkty przerwania opierają się na potrzebach dotyczących treści, a nie na konkretnych rozmiarach urządzeń. Dostosuj układ, gdy treść tego wymaga, aby zapewnić najlepszą widoczność i użyteczność.
- Wykorzystaj swoje dane: Jeśli chcesz sprawdzić punkty przerwania w oparciu o najpopularniejsze urządzenia uzyskujące dostęp do Twojej witryny, możesz to zrobić w Google Analytics, wybierając opcję Odbiorcy > Technologia > Przeglądarka i system operacyjny > Rozdzielczość ekranu .
4. Twórz płynne siatki i układy
Płynny układ siatki umożliwia tworzenie różnych układów dla różnych urządzeń, takich jak komputery stacjonarne, tablety i telefony komórkowe. Płynne siatki są podzielone na kolumny o skalowalnych wysokościach i szerokościach, co zapewnia dostosowanie tekstu i elementów do rozmiaru ekranu. Dzięki takiemu podejściu witryna jest spójna wizualnie na różnych urządzeniach.
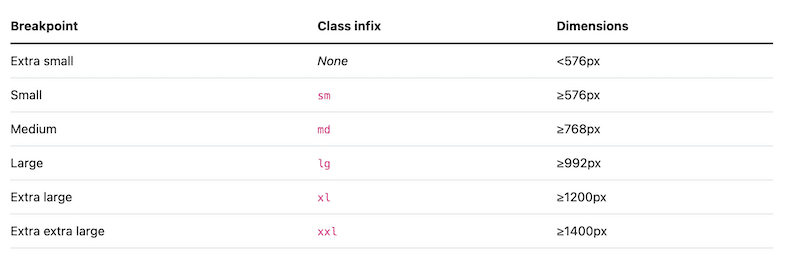
Na przykład możesz użyć siatki CSS lub frameworków takich jak Bootstrap, aby tworzyć projekty, które rozciągają się lub kurczą bez niszczenia struktury. Dla porównania Bootstrap zawiera sześć domyślnych punktów przerwania:

Aby więc stworzyć responsywną witrynę, musisz na przykład utworzyć płynną siatkę za pomocą Bootstrap. Oto przykład poniżej:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }5 wyzwań związanych z projektowaniem responsywnym (+ rozwiązania)
Responsywny projekt wymaga określonych technik i dobrych umiejętności kodowania. Wymieniliśmy pięć najczęstszych wyzwań związanych z budowaniem strony internetowej, która świetnie wygląda na urządzeniach mobilnych, wraz z ich rozwiązaniami.
1. Zagadnienia nawigacji
Problem : Menu nawigacyjne muszą być skalowane do różnych rozmiarów ekranu bez zmiany ich struktury. Niespójna nawigacja może dezorientować użytkowników i zakłócać doświadczenie marki.
Rozwiązanie : Skoncentruj się na architekturze informacji, aby zapewnić dostępność na wszystkich urządzeniach. Wykorzystaj dane, aby zaprojektować efektywną nawigację i przeprowadzić responsywne testy na wielu urządzeniach, aby zwiększyć dostępność przed uruchomieniem.
2. Renderowanie wizualne na różnych urządzeniach
Problem : Elementy takie jak dopełnienie i marginesy mogą dobrze wyglądać na komputerach stacjonarnych, ale słabo na urządzeniach mobilnych (np. za dużo wolnego miejsca na komputerze stacjonarnym, a brak na urządzeniu mobilnym)
Rozwiązanie: Aby zachować jednolitość na różnych urządzeniach, zamiast stałych wartości pikseli użyj wartości procentowych dla wysokości i szerokości. Zalecamy również przetestowanie wyglądu Twojej witryny w różnych przeglądarkach i urządzeniach.
3. Skalowalne obrazy mogą stracić szczegóły i jakość
Problem : Skalowane obrazy tracą jakość i przejrzystość, co pogarsza komfort użytkowania.
Rozwiązanie : Przytnij obrazy i użyj wartości procentowych szerokości i wysokości zamiast stałych wartości pikseli. Zapewnia to odpowiednie dopasowanie obrazów do urządzenia. Użyj potężnej wtyczki do optymalizacji obrazu, takiej jak Imagify, która nie wpływa na jakość obrazu, ale znacznie zmniejsza rozmiar pliku.
4. Musisz mieć umiejętności kodowania
Problem : Responsywny projekt wymaga pewnej wiedzy na temat kodowania. Na przykład zrozumienie CSS i Bootstrap jest niezbędne do stworzenia płynnej siatki lub dodania atrybutu „srcset” do obrazów.
Rozwiązanie : Użyj edytora WordPress lub wybierz motyw lub narzędzie do tworzenia stron, aby bezpośrednio zbudować responsywną witrynę bez rozbudowanego kodowania.
| Sprawdź nasze 12 najlepiej responsywnych motywów dla WordPress. |
5. Wpływ na wydajność
Problem : Responsywność może czasami spowalniać strony internetowe, ponieważ zawierają one więcej treści i generują większy ruch zarówno z komputerów stacjonarnych, jak i urządzeń mobilnych.
Rozwiązanie : wyeliminuj elementy wymagające dużej przepustowości, takie jak duże obrazy, filmy i pliki GIF. Zoptymalizuj swoje obrazy i kod oraz zaimplementuj buforowanie. (W następnej sekcji znajdziesz wszystko, co musisz wiedzieć o wydajności.)
| Dowiedz się, jak przyspieszyć ładowanie witryny mobilnej. |
Nie zapomnij, aby Twoja witryna internetowa była niesamowicie szybka
Projekt responsywny obejmuje więcej kodu i zasobów, aby dostosować się do różnych urządzeń. Jednakże, jeśli zostanie wykonany prawidłowo i w połączeniu z kilkoma technikami optymalizacji prędkości, responsywny projekt może poprawić prędkość ładowania.
Jeśli szukasz bezkodowego sposobu na zwiększenie wydajności swojej responsywnej witryny, możesz użyć wtyczki wydajnościowej WordPress, takiej jak WP Rocket. Po aktywacji stosuje 80% najlepszych praktyk dotyczących wydajności i wykonuje całą ciężką pracę za Ciebie. Wszystko, co musisz zrobić, to zaznaczyć kilka pól w intuicyjnym interfejsie administratora WordPress.
Oto na przykład, w jaki sposób WP Rocket może pomóc Ci poprawić wydajność Twojej responsywnej witryny:
1. Automatycznie wdrażaj buforowanie
WP Rocket przechowuje często odwiedzane dane witryn internetowych bliżej użytkowników, dzięki czemu strony ładują się szybciej, ponieważ nie muszą za każdym razem pobierać wszystkiego od zera.
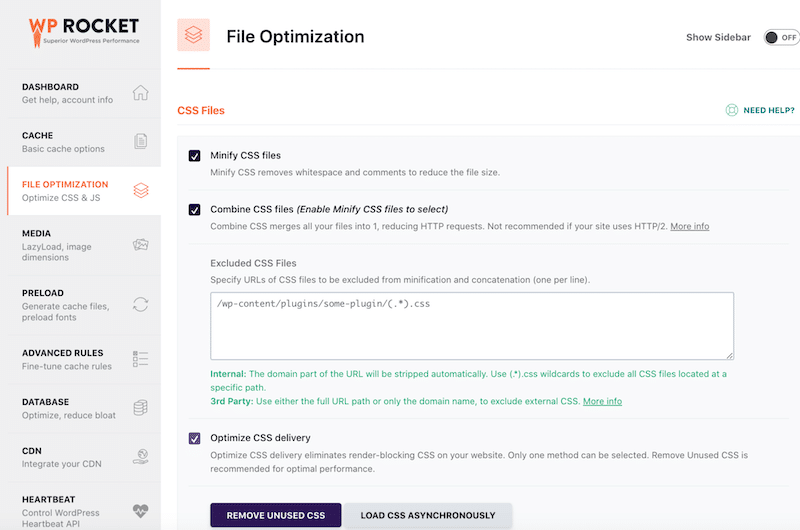
2. Zoptymalizuj swój responsywny kod
Optymalizacja kodu jest niezbędna w przypadku witryny responsywnej, ponieważ zawiera ona jeszcze więcej kodu. Technika ta polega na oczyszczeniu kodu witryny internetowej w celu poprawy wydajności i efektywności. Można tego dokonać czterema głównymi metodami:
- Minifikacja CSS i JS : Minifikacja kodu polega na usuwaniu niepotrzebnych elementów, takich jak dodatkowe spacje i komentarze, z plików HTML, CSS i JavaScript. Dzięki temu pliki są mniejsze i szybsze do pobrania, dzięki czemu Twoja witryna ładuje się szybciej dla odwiedzających.
- Zmniejsz nieużywany CSS : ten proces usuwa wszystkie niepotrzebne CSS i arkusze stylów, zachowując tylko używany CSS dla każdej strony.
- Odłóż JavaScript : to jakby powiedzieć przeglądarce, aby nadała priorytet zawartości, która musi zostać załadowana od razu przed uruchomieniem określonego kodu JavaScript. W rezultacie istotne elementy, takie jak obrazy i tekst, pojawiają się jako pierwsze.
- Opóźnij JavaScript : Opóźniając, wstrzymujesz się z ładowaniem określonego kodu JavaScript, dopóki nie będzie potrzebny. Zapobiega spowolnieniu początkowego ładowania strony przez niepotrzebne skrypty.

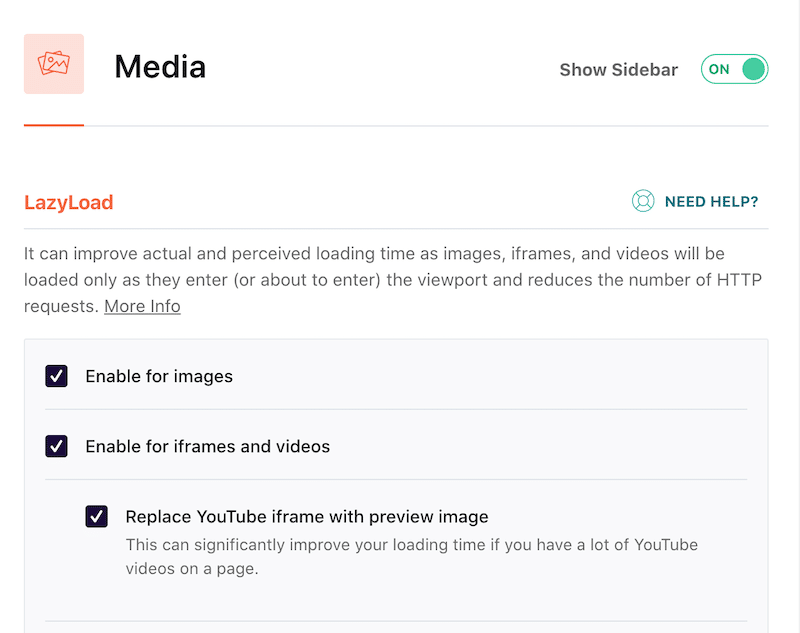
3. Dodaj leniwe ładowanie obrazów
Zamiast ładować wszystkie obrazy i filmy na stronie jednocześnie, leniwe ładowanie czeka, aż przewiniesz do nich. Ta technika oszczędza czas i dane, ponieważ przeglądarka ładuje tylko te multimedia, których potrzebujesz w danym momencie, dzięki czemu strona ładuje się szybciej.

Podsumowanie
Podsumowując, responsywny projekt zapewnia, że strony internetowe płynnie dostosowują się do różnych urządzeń, zapewniając użytkownikom optymalne doświadczenie przeglądania. Omówiliśmy znaczenie responsywnego projektowania i podaliśmy wskazówki dotyczące tworzenia szybkich, responsywnych witryn przy użyciu pamięci podręcznej, minimalizacji kodu i leniwego ładowania.
Włączając te techniki optymalizacji szybkości do responsywnego projektu, możesz utrzymać krótki czas ładowania na różnych urządzeniach, poprawiając satysfakcję i zaangażowanie użytkowników. Dzięki wtyczkom takim jak WP Rocket te optymalizacje stają się dostępne dla każdego, niezależnie od umiejętności kodowania.
WP Rocket oferuje również 14-dniową gwarancję zwrotu pieniędzy, dzięki czemu możesz wypróbować wtyczkę bez ryzyka!
