Tworzenie obrazów typu blob (samouczek projektowania stron internetowych)
Opublikowany: 2022-04-10W tym samouczku omówimy kilka metod, których można użyć do dodawania obrazów obiektów blob do witryny. W ciągu ostatnich kilku lat włączanie obiektów blob do Twojej witryny internetowej zyskało na popularności, ponieważ wiele głównych produktów SAAS przyjęło ten wyjątkowy kształt.
Wielu twierdzi, że jest to całkowite przeciwieństwo dominującego trendu płaskiego/kątowego interfejsu użytkownika, który istnieje od połowy 2010 roku.
Psst! Oto, co robimy. Obraz jest losowy, odśwież stronę na inną.
Zazwyczaj obrazy są umieszczane przed plamami lub specjalnie w nich maskowane. W naszym niedawnym projekcie projektowania stron internetowych wykorzystaliśmy obrazy obiektów blob, aby nadać witrynie nowoczesny wygląd i chcieliśmy omówić niektóre z głównych metod, których można użyć do dodawania obrazów obiektów blob (lub po prostu podstawowych kształtów obiektów blob) do witryny .
Przykłady stron internetowych korzystających z obiektów Blob
Wiele stron internetowych włącza ten trend do swojego ogólnego projektu, używając obrazów, które nie mają widocznych narożników ani krawędzi. Oto kilka przykładów tego trendu występującego na wolności:

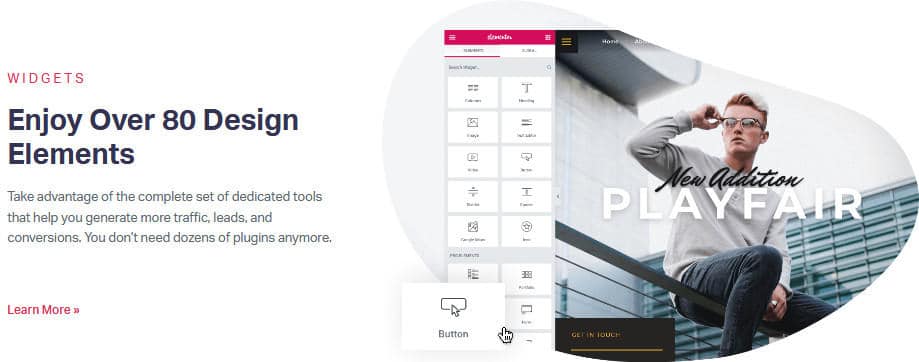
Witryna Elementor używa unikalnego obrazu bloba, który ma solidne zdjęcie jako tło, jednocześnie nakładając zrzuty ekranu z ich narzędzia na wierzch. Daje to ładny efekt 3D całej oprawie wizualnej.

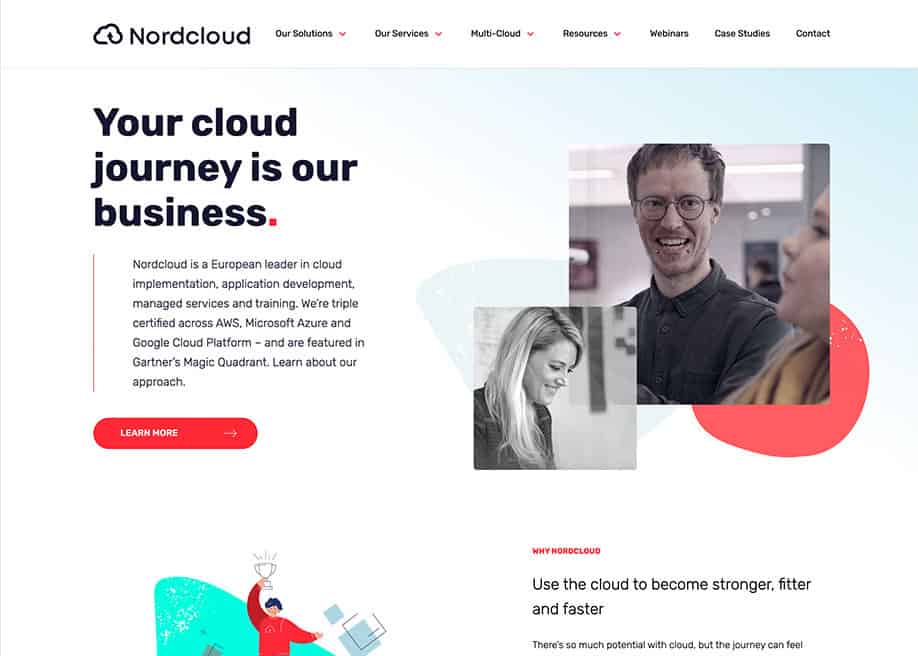
Nordcloud, wiodąca europejska firma zajmująca się wdrażaniem chmury, włącza obiekty blob w swojej witrynie internetowej.

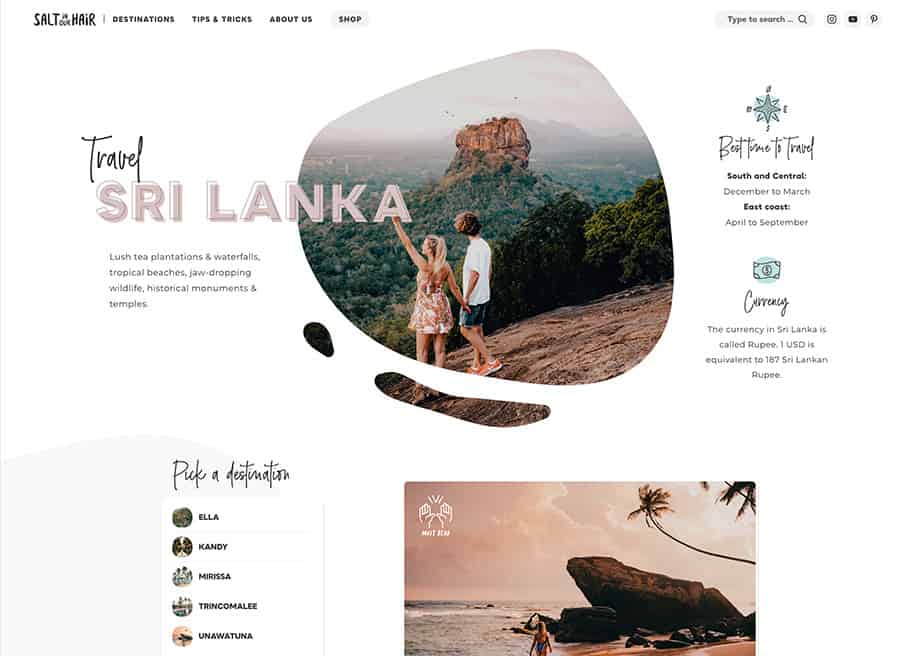
SaltInOurHair, wielokrotnie nagradzany blog wykorzystuje plamy obrazów jako polecane obrazy.
Teraz, gdy napawaliśmy oczy kilkoma wizualnymi przykładami, przyjrzyjmy się kilku metodom, których możesz użyć do łatwego generowania obiektów blob i obrazów blob dla Twojej witryny.
Tworzenie obiektów blob za pomocą Blobmaker
Jeśli chcesz włączyć proste obiekty typu blob (bez maskowania nad nimi obrazów), możesz to łatwo zrobić, korzystając z aplikacji internetowej o nazwie Blobmaker.
Możesz wybrać zniekształcenie, liczbę punktów, różnicę między punktami i kolor, aby utworzyć całkowicie losowy blob dla swojej witryny. Następnie możesz łatwo zaimplementować to w swojej witrynie, kopiując i wklejając kod SVG lub pobierając go jako SVG, konwertując na dowolny format obrazu, a następnie ponownie przesyłając go do swojej witryny.
To narzędzie jest świetne, ponieważ tworzy całkowicie losowe obiekty blob na podstawie Twoich kryteriów, co oznacza, że możesz je przełączać, aż znajdziesz blob, który dobrze działa w Twojej witrynie. Możesz także ustawić tam kolor, dzięki czemu jest to kompleksowe rozwiązanie do tworzenia obiektów blob SVG dla Twojej witryny.
Oto kilka blobów, które wygenerowaliśmy za pomocą tej aplikacji w ciągu kilku sekund:
Tworzenie obiektów blob (metoda pierwsza)
jeśli chcesz stworzyć obraz podobny do bloba do użytku w swojej witrynie, możesz to łatwo zrobić, maskując obraz na blogu za pomocą Photoshopa.
Najpierw użyj aplikacji do tworzenia obiektów blob, aby wygenerować losowy obiekt blob. Kolor nie ma znaczenia, ale upewnij się, że złożoność i kontrast są dokładnie takie, jak chcesz.
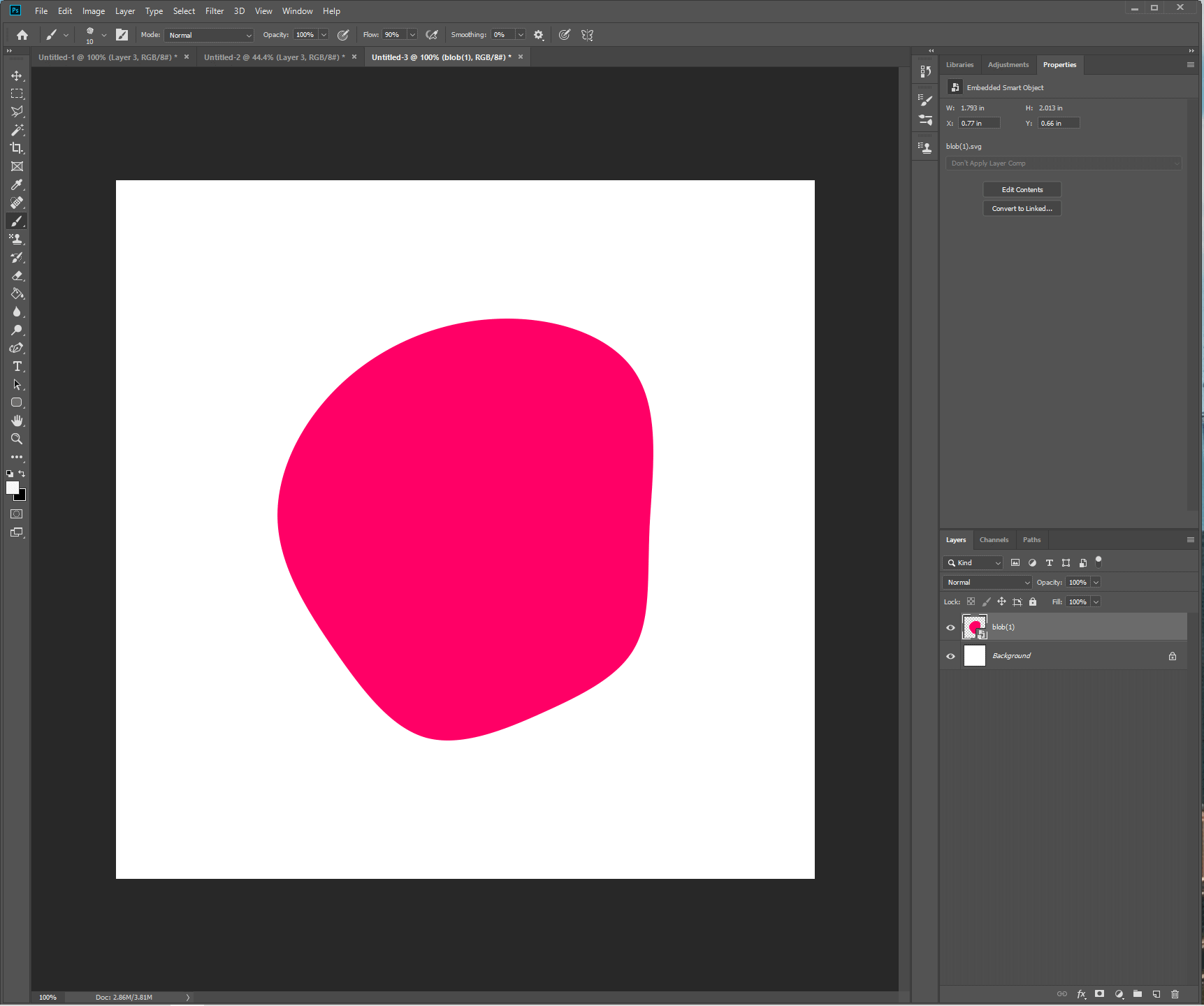
Po znalezieniu bloba, pobierz go na komputer i załaduj Photoshopa. Umieść obiekt BLOB SVG bezpośrednio na płótnie programu Photoshop (zalecamy użycie standardowego płótna o wymiarach 1000 na 1000 pikseli, ponieważ będziemy eksportować plik PNG, więc wymiary tutaj nie mają znaczenia).

Gdy BLOB znajdzie się na płótnie, po prostu zaimportuj obraz do warstwy, która nakłada się na BLOB. Kliknij prawym przyciskiem myszy tę warstwę obrazu i utwórz maskę przycinającą, która zostanie zastosowana do plamki znajdującej się pod spodem. I voila, masz teraz obraz wielkości bloba.

Aby szybko to wyeksportować, możesz scalić obraz w warstwie blob, kliknąć prawym przyciskiem myszy i wybrać „szybki eksport jako PNG”. Teraz masz format PNG bloba obrazu, którego możesz użyć w swojej witrynie.
Możesz dodatkowo dostosować ten obraz, dodając nakładkę gradientową lub mając obrazy przycięte przez plamkę u góry, ale przepełnione z dołu, tworząc efekt 3D.
Być może myślisz: „to fajnie, ale nie mam Photoshopa i nie chcę wydawać na to żadnych pieniędzy tylko po to, by stworzyć obraz typu blob”. Dlatego mamy metodę 2, która pozwala stworzyć obraz blob za pomocą HTML i trochę smaru łokciowego.
Tworzenie obrazu blob za pomocą SVG i HTML
Jeśli nie chcemy podążać ścieżką Photoshopa i chętnie używamy SVG do wyświetlania naszego bloba, można to również łatwo zrobić, używając ścieżki obcinania i maskując obraz bezpośrednio nad blobem SVG.
Aby to zrobić, wygeneruj obiekt BLOB za pomocą aplikacji, a następnie edytuj następujący kod:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < wypełnienie ścieżki = "#FF0066" d = "M49.5,-65,4C58.2,-51.8,55.1,-30.554.2,-12.9C53.4,4.7.54,7,18.5,49.1,28.6C43.6, 38,6,31,1,44,8,17,6,50,9C4,1,57,-10,5,62,8,-22,5,59,5C-34,5,556,1,-44,1,43,5,-53,7,29,7C-63,3,15,8,-73,0,6, -73,4,-15,7C-73,8,-32,-65,-49,4,-51,2,-62,2C-37,4,-75,-18,7,-83,1,0,9,-84,1C20,4,-85,2,40,9,- 79,1,49,5,-65,4Z" transform = "przetłumacz (100 100)"
</ clipPath >
</ def >
< image width = "100%" height = "100%" preserveAspectRatio = "xMinYMin slice" xlink:href = "https://source.unsplash.com/random" clip-path = "url(#user-space)" />
</ svg >
Język kodu: JavaScript ( javascript ) Zastąp ścieżkę ścieżką wygenerowaną przez aplikację do tworzenia obiektów blob. Ścieżka jest tym, co faktycznie kończy się tworzeniem plamy. Następnie w elemencie image zastąp adres URL XLink ścieżką do własnego zdjęcia. Obecnie ustawiono go tak, aby używał interfejsu Unsplash API i wypełniał blob losowym obrazem (odśwież tę stronę, a obraz się zmieni). Możesz dostroić inne elementy kodu, ale jeśli szukasz szybkiego i prostego sposobu na dodawanie obrazów w kształcie blob do swojej witryny, jest to świetna opcja.

Jeśli jednak szukasz warstw lub użyj formatu, takiego jak PNG dla JPEG, przejście na trasę Photoshopa jest prawdopodobnie lepszą opcją.
Aby dodać ten element do swojej witryny, po prostu skopiuj i wklej kod HTML do swojej witryny. Na przykład, jeśli używasz Elementora, możesz to zrobić za pomocą elementu HTML. Jeśli używasz Gutenberga, możesz to zrobić za pomocą bloku HTML Gutenberga. możesz również wrzucić to bezpośrednio do swojego motywu PHP.
Możesz manipulować rozmiarem, używając CSS do przekształcenia całego elementu, lub zwiększając zmieniając wartości atrybutów pola widoku (zwiększanie ich powoduje, że obiekt blob jest mniejszy).
Inne fajne efekty bloba do włączenia do Twojej witryny
Jeśli szukasz dodatkowych efektów obrazu typu blob (lub ogólnie efektów typu blob), oto kilka kodów w bitach, które znaleźliśmy w CodePen. Aby zainstalować je w swojej witrynie, zazwyczaj musisz dodać CSS do arkusza stylów, kod HTML do miejsca, w którym chcesz wyświetlić efekt, oraz JavaScript, używając samodzielnego skryptu lub dołączając go za pomocą tagów HTML skryptu.
Używając języka JavaScript, ten obiekt BLOB reaguje na dane wprowadzane za pomocą myszy. Kiedy dotkniesz go myszą, kropelka reaguje, poruszając się w przeciwnym kierunku, powodując fale w całej swojej formie.
Ta animacja typu blob idzie o krok dalej i tworzy fotorealistyczne renderowanie 3D, które porusza się i płynie. Pióro kodu nosi tytuł „Asystent AI”, ale jest to zdecydowanie fajny efekt wizualny, który możesz umieścić w dowolnym miejscu swojej witryny.
Jeśli szukasz unikalnego tła przypominającego kropelkę do włączenia do swojej witryny, ten kod penny wykorzystuje kolekcję SVG , obrazy tła i animacje, aby stworzyć niepowtarzalny efekt. Bloby unoszą się na ekranie, przecinając się i łącząc ze sobą.
Wniosek
Jeśli chcesz dodać do swojej witryny obiekty blob, obrazy lub animowane obiekty blob, ten artykuł powinien przedstawić Ci wiele sposobów na zrobienie tego. Korzystanie z metody Photoshopa do tworzenia obiektów blob jest świetne, jeśli próbujesz generować obrazy PNG, podczas gdy maskowanie SVG można wykonać całkowicie online, co jest wymagane przy użyciu SVG na stronie internetowej.
Możesz również skorzystać z Codepens, aby włączyć do swojej witryny zaawansowane animowane obiekty BLOB. Jeśli masz jakiekolwiek pytania dotyczące blogów, stron internetowych i projektowania stron internetowych, skontaktuj się z poniższymi komentarzami.
