Ułatwienie dodawania produktów do postów i stron z blokiem Produkty dla Gutenberg
Opublikowany: 2018-05-02Blok Produkty reprezentuje pierwszy etap projektu, który czule nazywamy „Wootenberg” — przygotowanie WooCommerce na przybycie redaktora Gutenberga.
Gutenberga?
Jeśli go przegapiłeś, Gutenberg to zupełnie nowy, oparty na grafice edytor treści, który został stworzony dla WordPressa i zaplanowany do włączenia w wersji 5.0. Przeczytaj o tym wszystko i pobierz najnowszą wersję wtyczki funkcji Gutenberg.
Co to jest blok Produkty?
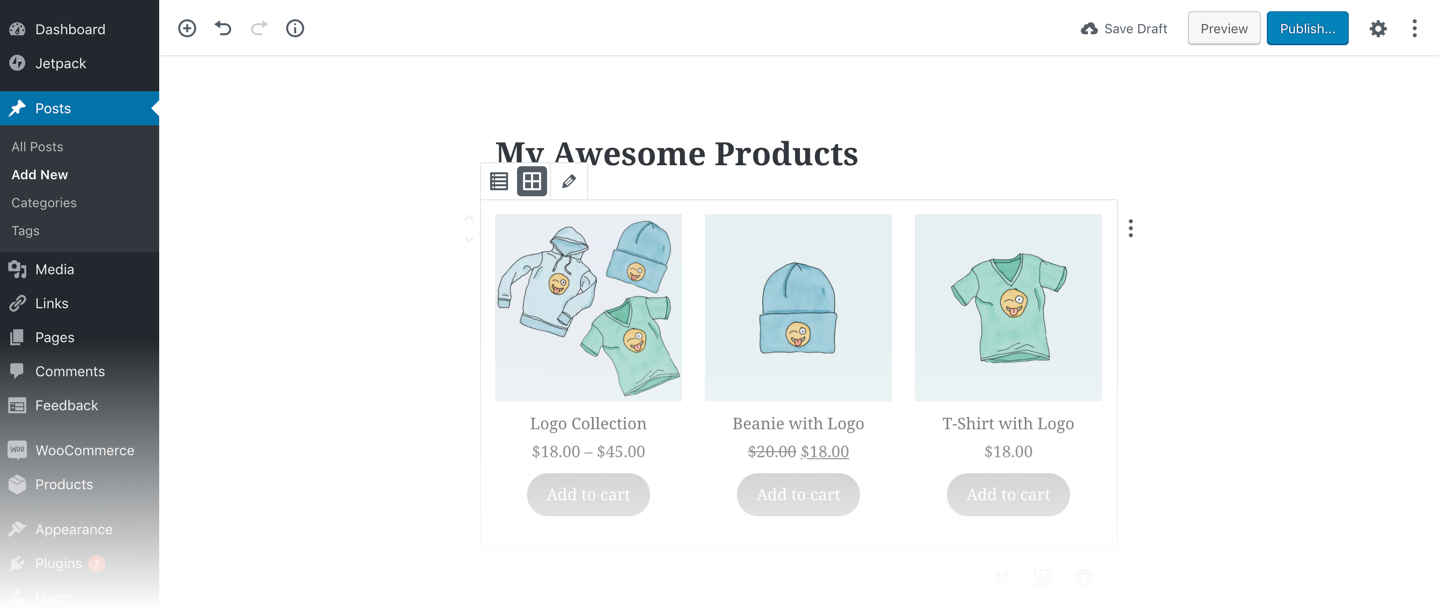
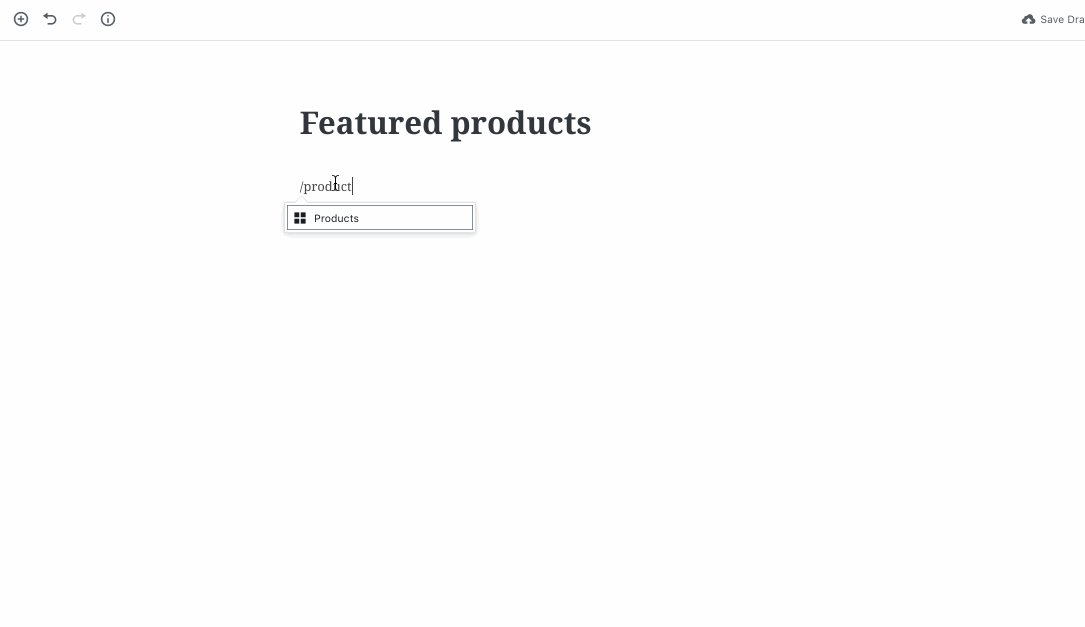
Zasadniczo blok Produkty jest nowoczesną wersją kodu skróconego Produkty, zbudowaną dla świata Gutenberga, do którego wszyscy wkrótce się wprowadzimy.
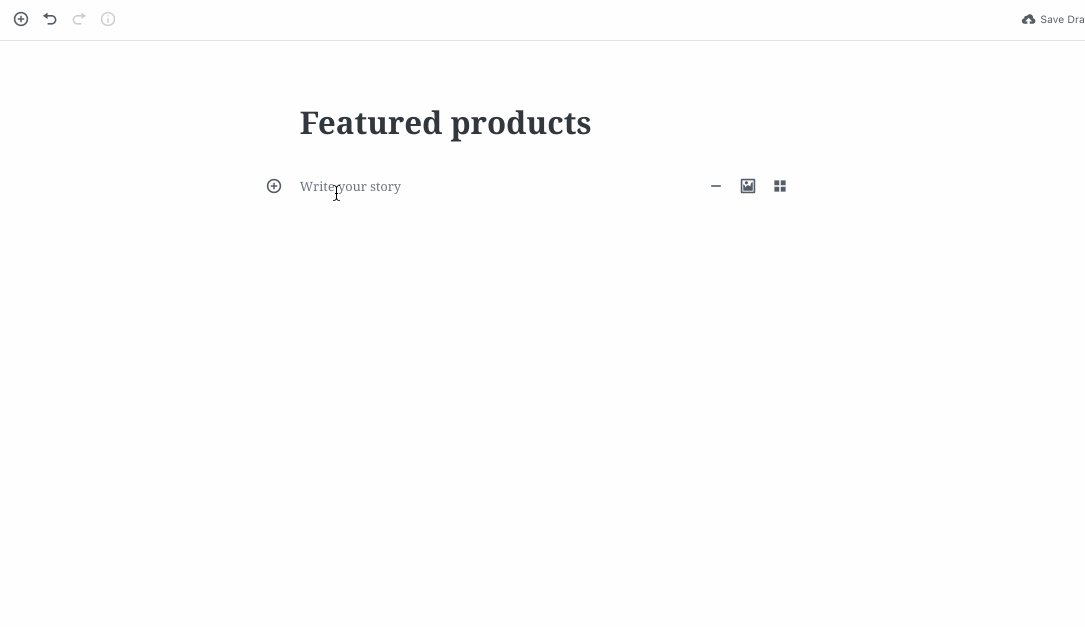
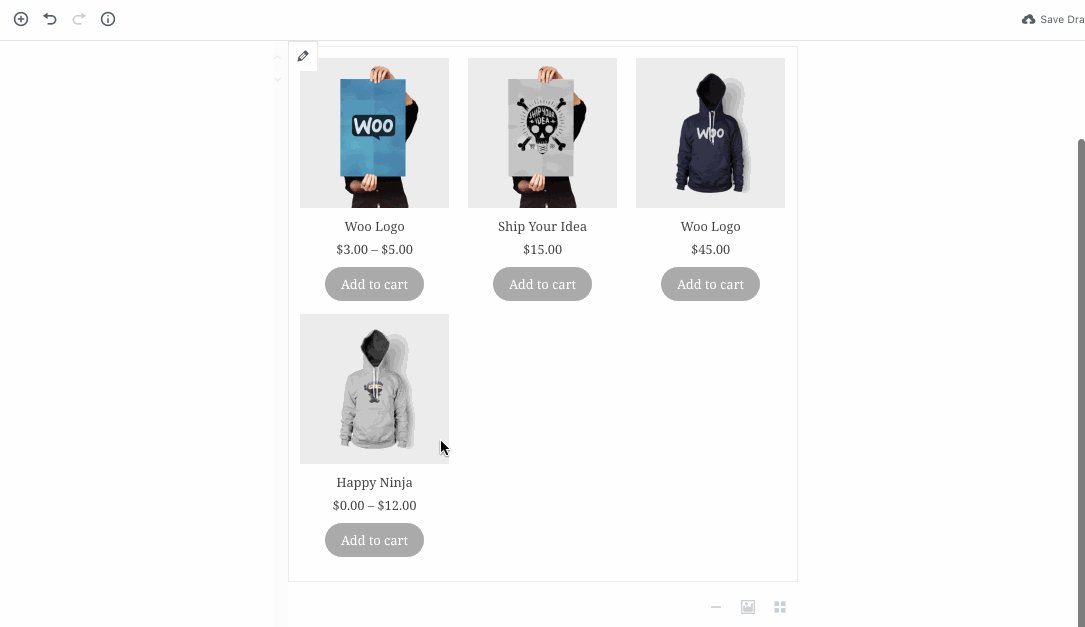
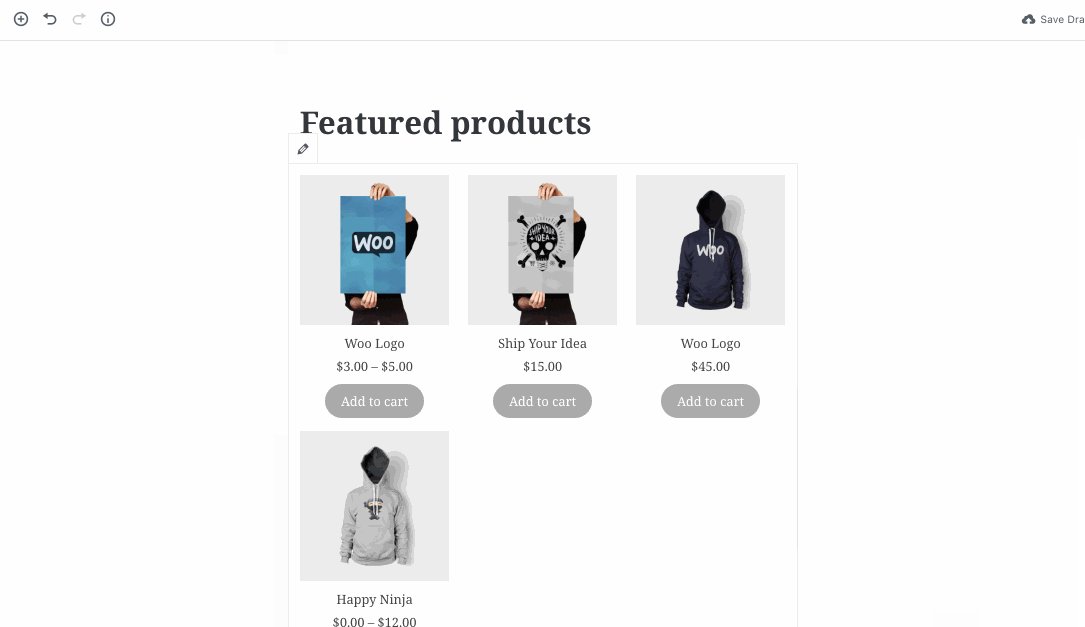
Blok Produkty zapewnia intuicyjny interfejs użytkownika do wstawiania produktów z różnych źródeł , a następnie zapewnia dokładny podgląd tego, jak ten wybór będzie wyglądał po opublikowaniu. Będziesz także mógł dostosować wygląd tych produktów, dostosowując układ i kolejność.
Dzięki blokowi Produkty możesz szybko i łatwo dodawać produkty do postów i stron, w tym:
- Indywidualne, starannie dobrane produkty
- Produkty z określonych kategorii
- Polecane produkty
- Sprzedaż produktów
- Produkty o określonych atrybutach lub warunkach
- Bestsellery
- Najwyżej oceniane produkty
Lub po prostu dodaj wszystkie swoje produkty.
Obejrzyj ten krótki film, aby zobaczyć, jak działa blok Produkty:
Dramatyczna poprawa w stosunku do istniejącego doświadczenia shortcode, nie sądzisz? My robimy!
Pobierz blok produktów
Wtyczka funkcji
Obecnie blok Produkty jest nową koncepcją i jest zależny od Gutenberga. Ponieważ sam Gutenberg nadal jest wtyczką funkcji, zwalniamy blok Produkty również jako wtyczkę funkcji. W ten sposób jesteśmy w stanie szybko zbudować tę funkcję, niezależnie od rdzenia WooCommerce — przeczytaj więcej o wtyczkach funkcji. Co najważniejsze, zapewnia wygodny sposób na instalację i zabawę.
Gdy jesteśmy zadowoleni ze stabilności projektu i kodu. połączymy te funkcje z rdzeniem WooCommerce, aby były dostępne dla wszystkich sklepów WooCommerce. W tym momencie możesz dezaktywować i usunąć wtyczkę funkcji , a wszelkie bloki produktów wstawione za pomocą wtyczki funkcji pozostaną aktywne.
Nasze podejście
Gutenberg tworzy wiele ekscytujących możliwości dla dużej wtyczki, takiej jak WooCommerce. Na razie ważne było dla nas ograniczenie zakresu naszych początkowych eksploracji, aby upewnić się, że zbudowaliśmy solidne podstawy za pomocą wzorców projektowych Gutenberga i szybko rozwijającej się bazy kodu, zanim przejdziemy do bardziej złożonych zadań, takich jak dodanie produktu. Jak się okazuje, nawet nasz projekt o mniejszym zasięgu odkrył możliwości, których się nie spodziewaliśmy.

Badania
Przed przejściem do projektowania przeprowadziliśmy kilka rund badań, aby upewnić się, że zmierzamy we właściwym kierunku. Obejmowało to spędzanie dużo czasu na graniu z Gutenbergiem, rozmowach z zespołem projektowym i przyglądaniu się, co inni członkowie społeczności WordPressa robią teraz z Gutenbergiem.

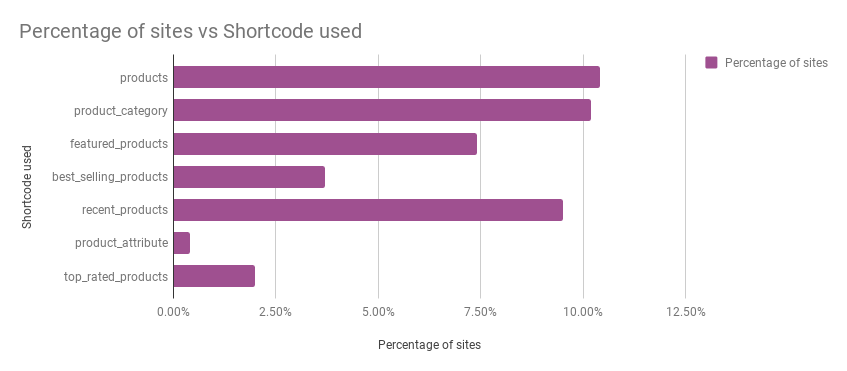
Ponieważ skupiliśmy się na shortcode produktów, przeanalizowaliśmy jego użycie na 10 000 witryn WooCommerce. Dowiedzieliśmy się, że najpopularniejsze zastosowania shortcode to wyświetlanie konkretnych produktów, kategorii produktów i polecanych produktów. Co ciekawe, bardzo niewiele sklepów wykorzystywało go do wyświetlania produktów najwyżej ocenianych, najlepiej sprzedających się lub o określonych atrybutach.
Najpopularniejszym zastosowaniem skrótu produktów było wyświetlanie konkretnych produktów, kategorii produktów i polecanych produktów.
Fascynujące jest obserwowanie, w jaki sposób ludzie faktycznie korzystają z funkcji, a ten wgląd pomógł nam ustalić, które przepływy są najważniejsze. Podważa również nasze założenia, dzięki czemu możemy podejmować świadome decyzje dotyczące tego, czym zajmiemy się w następnej fazie projektowania.

Testy moderowane, runda pierwsza
Nasza pierwsza runda projektów dotyczyła sposobów, w jakie właściciel sklepu może chcieć wyświetlać produkty na stronie lub w poście. Przeprowadziliśmy wywiady z twórcami sklepów i właścicielami/kierownikami sklepów, stworzyliśmy kilka scenariuszy testowych do osadzania produktów, a następnie poprosiliśmy ich o wypróbowanie wtyczki i omówienie ich reakcji i opinii.
Zebranie tych informacji zwrotnych na wczesnym etapie procesu projektowania, przed rozpoczęciem opracowywania, umożliwiło stworzenie kolejnej iteracji projektów, aby lepiej dopasować je do tego, jak klienci oczekiwali umieszczania i wyświetlania swoich produktów. To dało nam pewność, że możemy przejść do dalszych testów z pierwszą wersją wtyczki funkcji.
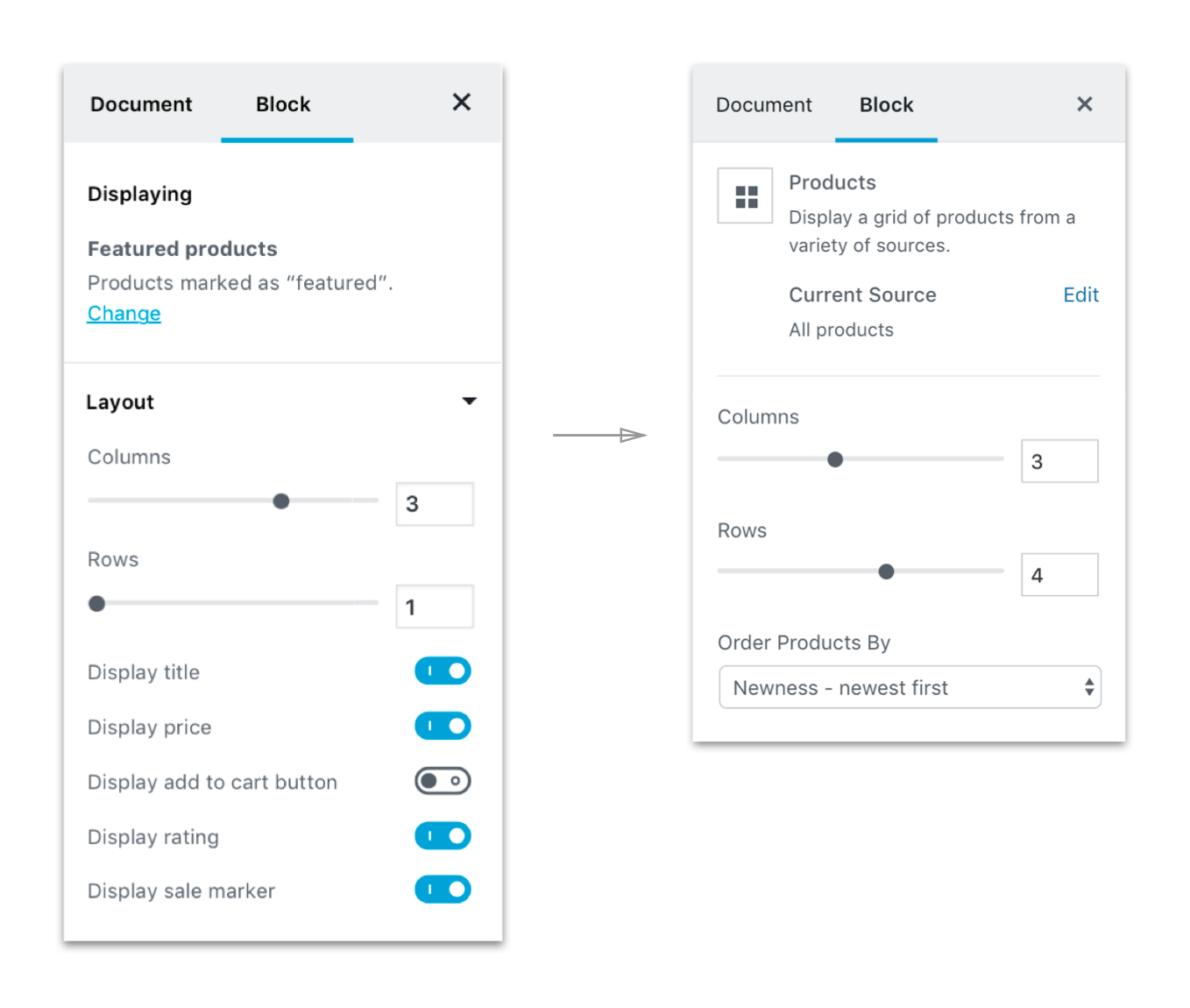
Naszym głównym wnioskiem z tej rundy testów było to, że chociaż nasze przepływy były całkiem dobre, ludzie mieli kłopoty, jeśli chodzi o interakcję z ustawieniami bloków. Był to częściowo problem z wykrywalnością, ale także wynik przeciążenia ustawień. Dlatego usunęliśmy niektóre opcje (takie jak przełączniki widoczności danych produktów – coś, co wkrótce będziemy mogli lepiej obsłużyć za pośrednictwem rdzenia Gutenberga) i przenieśliśmy inne (takie jak selektor zakresu produktów) do głównej sekcji ustawień bloku, dzięki czemu są widoczne natychmiast po bloku jest wstawiony.

Testy moderowane, runda druga
Gdy wtyczka funkcji była gotowa i zaktualizowaliśmy nasze projekty, zorganizowaliśmy drugą rundę testów użyteczności. Tym razem przygotowaliśmy środowisko testowe na żywo, aby uczestnicy testów mogli wchodzić w interakcje z rzeczywistym interfejsem Gutenberga, a nie z prototypami. Obserwowanie, jak ludzie używają rzeczywistego produktu, otwierało oczy i było nieocenione.

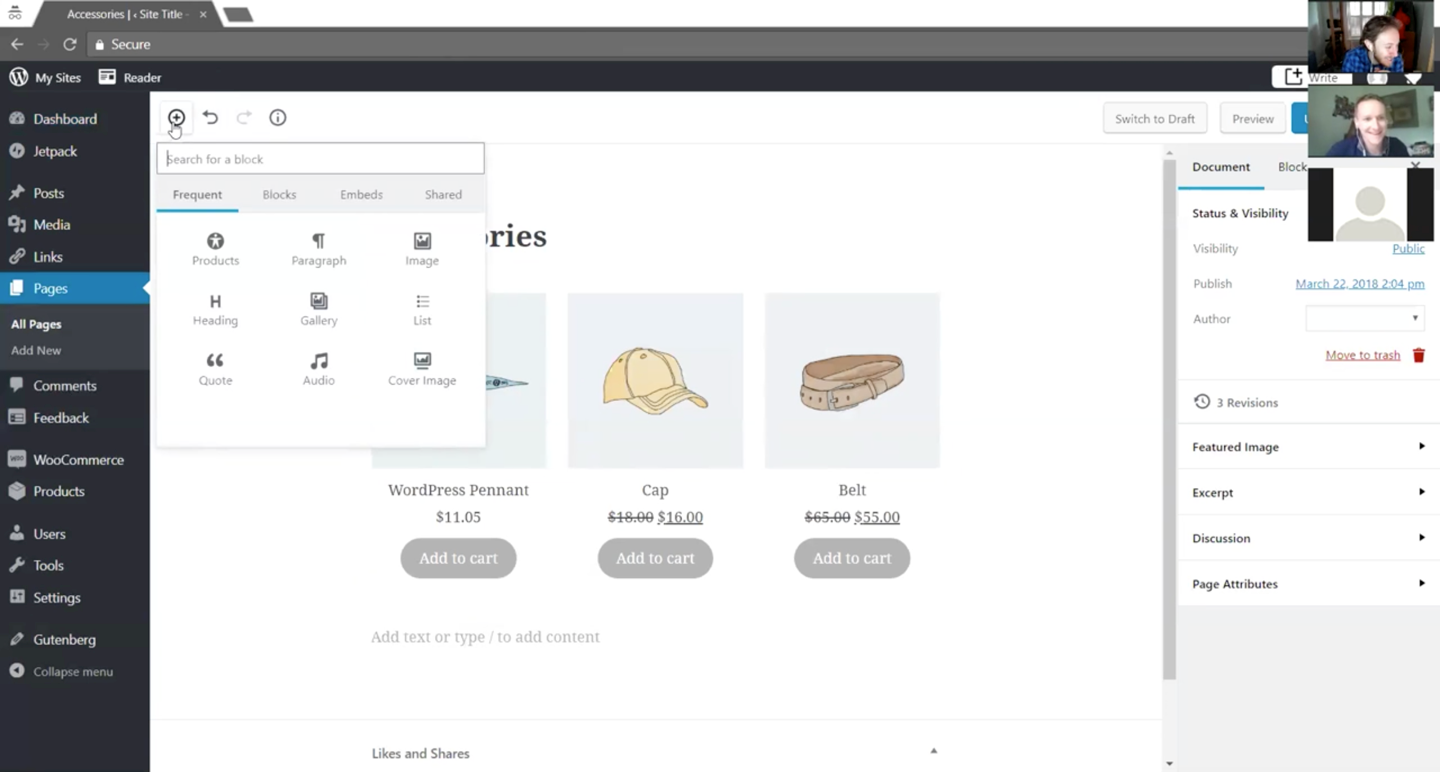
Dwie kluczowe lekcje nie dotyczyły konkretnie bloku Produkty, ale samego Gutenberga. Każdy uczestnik testu (z których większość nigdy wcześniej nie korzystała z Gutenberga) utknął podczas dodawania bloku i miał problemy ze zlokalizowaniem ustawień zaawansowanych. Udostępniliśmy wyniki naszych testów zespołowi Gutenberga, poprawka została już wdrożona dla drugiego problemu, a obecnie badamy opcje projektowe, aby rozwiązać pierwszy problem.
Jeśli chodzi o sam blok Produkty, wprowadziliśmy pewne poprawki, takie jak usunięcie zbędnego kroku podczas wyświetlania produktów, które nie wymagają dalszego wprowadzania danych przez użytkownika podczas wyboru — jeśli zdecydujesz się wyświetlić polecane produkty, nie potrzebujemy dodatkowego akcja, aby potwierdzić, że tak jak przy wyborze kategorii. Zauważyliśmy również, że nie było spójnego sposobu zmiany zakresu produktów na wyświetlaczu, a wszyscy uczestnicy testów szukali tych ustawień w różnych miejscach, więc dodaliśmy więcej ścieżek z powrotem do początkowych ustawień bloku.
Wynik? Ta wtyczka funkcji, którą można pobrać już dziś.

Pobierz blok produktów
Chcesz przetestować z nami prototypy WooCommerce?

Jeśli interesują Cię najnowsze osiągnięcia WooCommerce, zarejestruj się w naszej Design Feedback Group, abyś mógł kształtować przyszłość WooCommerce. Okresowo zwracamy się do członków o pomoc w badaniu nowych projektów i testowaniu naszych prototypów i MVP.
