Cztery sposoby na łatwiejsze zarządzanie aktualizacjami WooCommerce
Opublikowany: 2017-05-18Aktualizowanie WooCommerce, jego rozszerzeń i samego WordPressa nie musi być denerwującym doświadczeniem. Jeśli dobrze się przygotujesz i zastosujesz najlepsze praktyki, możesz uniknąć wszystkich doświadczeń typu „moje strony produktów wyglądają dziwnie” i „ta wtyczka nie działa prawidłowo”.
Dzisiaj pokażemy Ci cztery sposoby na lepsze zarządzanie aktualizacjami Twojego sklepu WooCommerce, aby zaoszczędzić czas, zapewnić płynne działanie sklepu i dać Ci pewność, gdy następnym razem zobaczysz frazę „aktualizacja jest dostępna” w Twoim WordPressie deska rozdzielcza.
Zacznijmy.
Poświęć trochę czasu na obsługę aktualizacji
Jedną z najlepszych wskazówek, jakie możemy zaoferować w zakresie radzenia sobie z wtyczkami, rozszerzeniami lub podstawowymi aktualizacjami WooCommerce - i oferowaliśmy wcześniej - jest regularne rezerwowanie czasu, który możesz poświęcić na ten proces .
W zależności od wielkości Twojego sklepu, liczby zainstalowanych dodatków i ilości testów, które musisz wykonać, może to wyglądać jak godzina co dwa tygodnie. Albo może to wyglądać na kilka godzin lub nawet cały dzień raz w miesiącu.
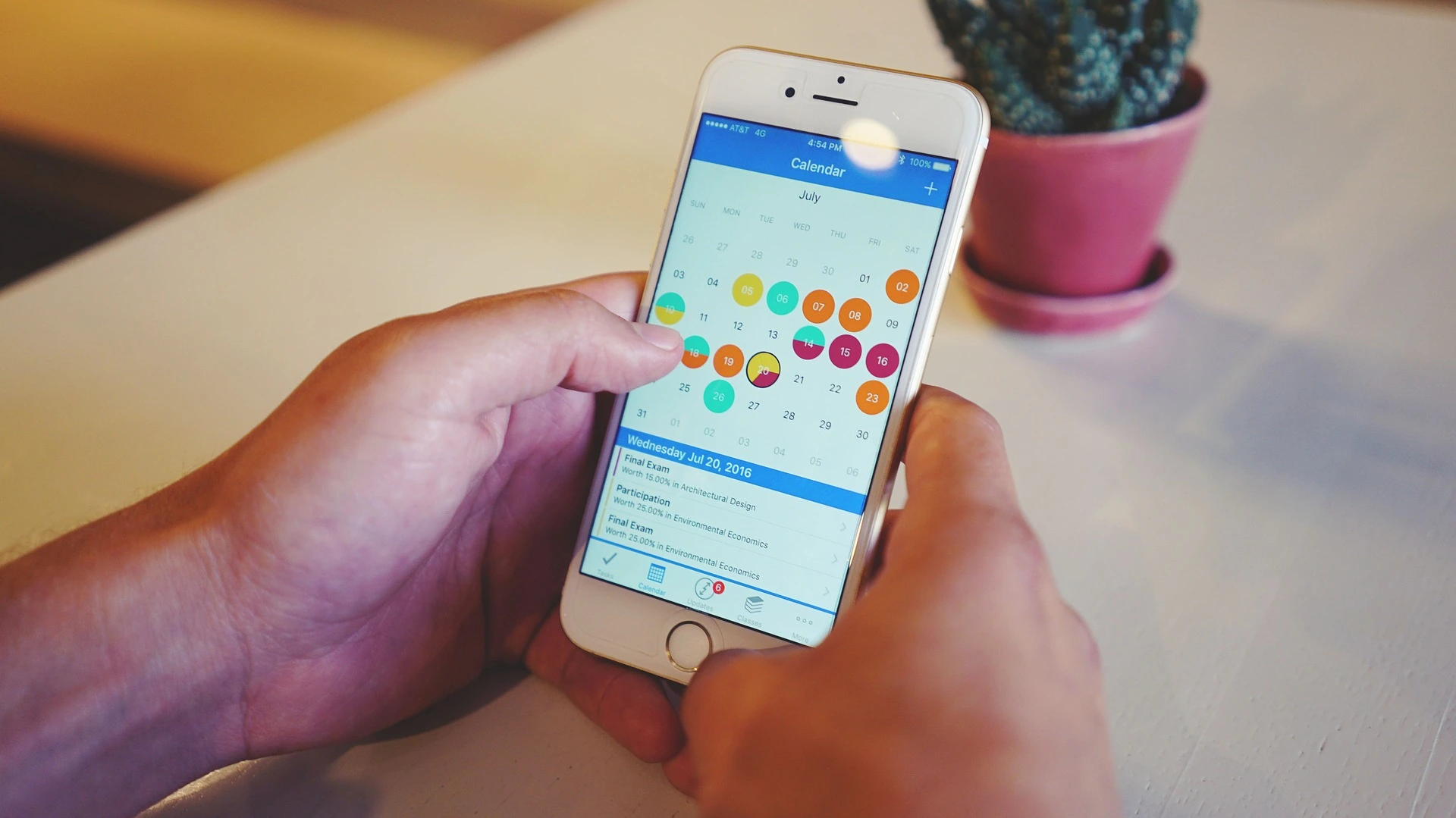
Chodzi o to, aby umieścić coś w swoim kalendarzu z wyprzedzeniem, aby aktualizacje stały się priorytetem, nadal nadawaj im priorytet i nie zapominaj o nich. Ponadto, jeśli zrobisz to w ten sposób, znacznie rzadziej napotkasz problemy, ponieważ nowa wtyczka, której nalegałeś , wymagała najnowszej wersji czegoś, czego jeszcze nie zdążyłeś przetestować.

Skonfiguruj cykliczne spotkanie w kalendarzu dla swoich aktualizacji i postaraj się obsługiwać tylko je (oraz proces testowania) w tym czasie.
Planuj z wyprzedzeniem z witryną pomostową i kopiami zapasowymi
Bez względu na to, jak solidny programista tworzy swoje rozszerzenie WooCommerce, otwarty charakter naszej społeczności oznacza, że nadal istnieje możliwość, że będzie z czymś kolidować, od innego rozszerzenia do własnego niestandardowego kodu.
Ale nie musisz pozwolić, aby konflikty między rozszerzeniami powodowały przestoje lub inne problemy w Twoim sklepie. Jeśli planujesz z wyprzedzeniem testować aktualizacje w witrynie testowej, będziesz wiedzieć, co należy poprawić, nie powodując żadnych szkód w sklepie .
Najlepszym sposobem na przygotowanie jest tworzenie kopii zapasowych i testowanie aktualizacji w witrynie testowej — w zasadzie zduplikowana wersja sklepu na żywo, której używasz wyłącznie do testowania. Jetpack zapewnia bardzo proste opcje tworzenia kopii zapasowych — usługa zawarta w każdym z płatnych planów. Istnieje nawet plan najwyższego poziomu, który obejmuje kopie zapasowe w czasie rzeczywistym i opcję „przewijania” witryny jednym kliknięciem!
Aby utworzyć witrynę testową za pomocą Jetpack:
- Upewnij się, że skonfigurowano automatyczne kopie zapasowe — będą one potrzebne do aktualizacji witryny testowej w przyszłości.
- Utwórz drugą witrynę/katalog na swoim serwerze . To nie musi być publicznie dostępne, ale musi być dostępne przez FTP/SFTP.
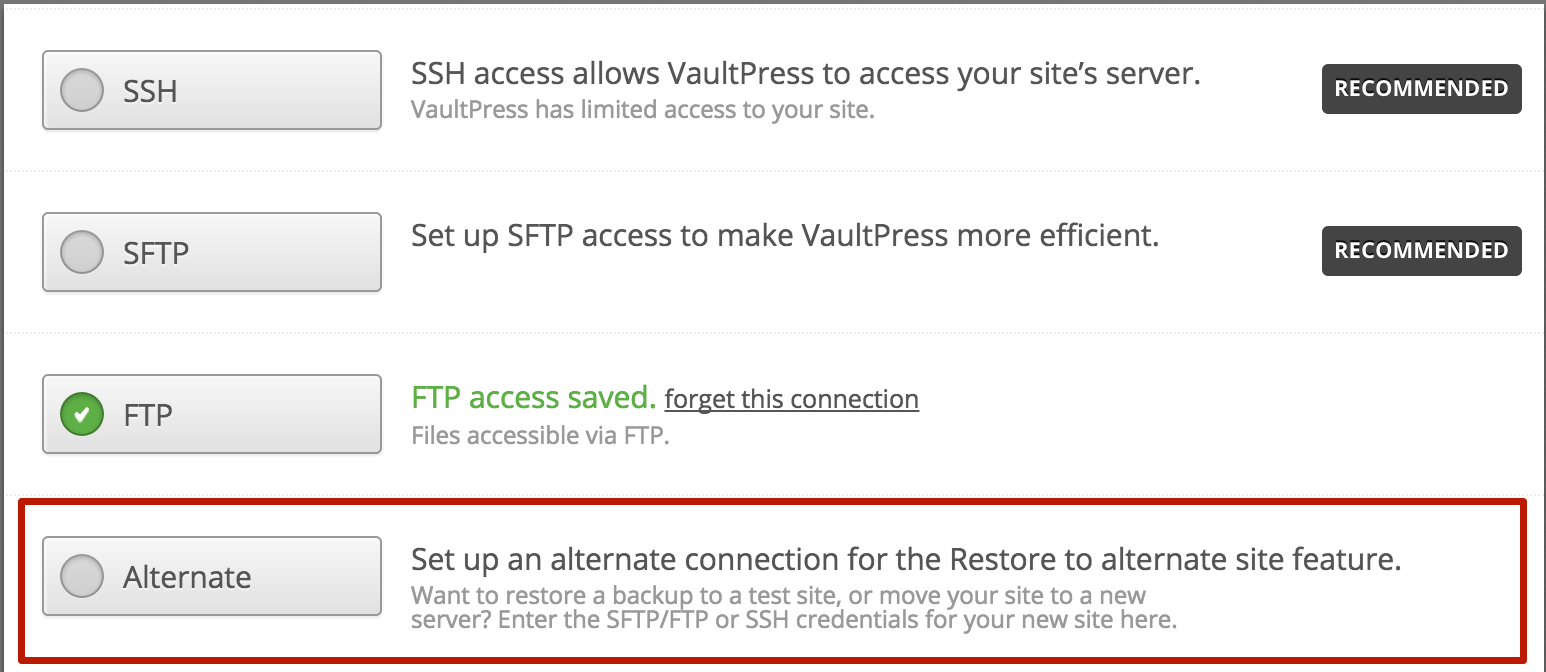
- Korzystając z VaultPress, ustaw drugą witrynę jako „alternatywną” lokalizację, a następnie skopiuj do niej najnowszą kopię zapasową (lub kopię na żądanie) .
To wszystko — masz teraz stronę testową! Wszystkie Twoje produkty, dodatki i zamówienia będą dostępne, a wszelkie aktualizacje można stosować i testować w tym samym środowisku.

Następnym razem, gdy będziesz chciał przetestować swoją witrynę testową, przed przystąpieniem do jakichkolwiek testów musisz powtórzyć drugą połowę kroku 3, aby upewnić się, że zawiera ona świeże/dokładne dane (i najnowsze kopie rozszerzeń).
Przeczytaj więcej o konfigurowaniu aktualizacji i przywracaniu kopii zapasowych w witrynie tymczasowej za pomocą Jetpack.
Przetestuj wszystko przed aktualizacją
Teraz, gdy już wiesz, jak utworzyć witrynę testową, możemy podzielić się z Tobą trzecim sposobem, aby aktualizacje nie działały w Twoim życiu: przetestować wszystko przed aktualizacją .

Jednym z największych powodów, dla których aktualizacje trwają tak długo lub powodują tak wiele problemów, jest chęć natychmiastowej aktualizacji. Widzimy powiadomienie o aktualizacji wtyczki i nie chcemy nic robić, tylko kliknąć błyszczący przycisk i zobaczyć, co nowego i ekscytującego, i chcemy to zrobić teraz .
Nasz brak cierpliwości jest przyczyną dziwnie wyglądających motywów, błędów w niestandardowym kodzie, a czasem całkowicie zepsutych witryn. Ale nie musi tak być.

Jeśli już odkładasz czas na aktualizacje i korzystasz ze strony testowej, ten krok powinien przebiegać naturalnie. Zastosuj każdą nową wtyczkę lub aktualizacje rozszerzeń pojedynczo na swojej stronie testowej (lub przynajmniej wtedy, gdy Twój sklep jest tymczasowo zamknięty za pomocą wtyczki trybu konserwacji). Przejrzyj uważnie swój sklep i przetestuj:
- Funkcjonalność jego projektu/układu
- Użyteczność produktów (w tym odmiany, ceny i możliwość dodania do koszyka)
- Możliwość wykonania wszystkich etapów kasy
- Wszelkie produkty/strony z niestandardowym kodem lub istotnymi zmianami w motywach, rozszerzeniach, wtyczkach itp.
Jeśli aktualizacja przejdzie pomyślnie test, można ją zastosować w działającej witrynie. Jeśli nie, musisz rozwiązać ten problem przed aktualizacją prawdziwego sklepu (lub, jeśli nie używasz przemieszczania, przywróć najnowszą kopię zapasową).
Może się wydawać, że to dużo, ale małe testy pozwolą Ci zaoszczędzić mnóstwo kłopotów, gdy zauważysz potencjalny problem, zanim pojawi się on w Twoim sklepie … i potencjalnie będzie Cię kosztować zarówno czas, jak i pieniądze.
Włącz — lub wyłącz — automatyczne aktualizacje
Jedna rzecz, o której jeszcze nie rozmawialiśmy, to fakt, że WordPress (platforma open source obsługująca WooCommerce) może i będzie się aktualizować.
Począwszy od wersji 3.7, WordPress będzie automatycznie aktualizował się po udostępnieniu wersji konserwacyjnych lub bezpieczeństwa. Nie zaktualizuje się jednak automatycznie, gdy pojawi się główna wersja, ani nie zaktualizuje za Ciebie wtyczek ani motywów.
Ale jeśli chcesz automatycznie aktualizować wszystko, możesz — powiedzmy, aby zaoszczędzić sobie kłopotów z przywracaniem kolejnego ogromnego kawałka plików i danych w witrynie testowej za każdym razem, gdy chcesz przetestować.
Możesz też całkowicie wyłączyć automatyczne aktualizacje , na wypadek, gdybyś nie chciał, aby Twój sklep na żywo mógł zostać dotknięty błędem lub konfliktem.
Kinsta ma świetny post zawierający kod, którego możesz do tego użyć. Kilka wierszy dodanych do pliku wp-config.php pozwoli Ci włączyć lub wyłączyć kilka rodzajów automatycznych aktualizacji wykonywanych przez WordPress. Ponadto Jetpack może włączyć automatyczne aktualizacje dla wszystkich wtyczek, jeśli chcesz.
Możesz również sprawdzić u swojego hosta, czy przeprowadza on automatyczne aktualizacje — robi to wiele zarządzanych hostów WordPress. Zwykle istnieje ustawienie umożliwiające samodzielne wyłączenie tego. Uważaj jednak, wyłączając automatyczne aktualizacje zabezpieczeń dla WordPressa , ponieważ może to narazić Cię na atak brute force, włamanie itp.
Przejmij kontrolę nad aktualizacją witryny dzięki tym wskazówkom
Aktualizowanie WooCommerce, WordPressa i rozszerzeń nie musi być stresujące.
Korzystając z witryny tymczasowej i kopii zapasowych oraz wykonując odpowiednie testy, możesz odzyskać kontrolę nad procesem aktualizacji . A jeśli przeznaczysz na to czas, zamiast próbować zrobić wszystko w locie, poczujesz się mniej pospieszny i bardziej pewny, że masz solidny, stabilny sklep.
Mamy nadzieję, że ta rada pomogła ci w jakiś sposób. Jeśli masz jakieś rady, którymi możesz się podzielić, chętnie zostawisz komentarz poniżej!
- Jak tworzyć i używać kopii zapasowych za pomocą WooCommerce
- Jak ocenić wtyczkę do swojego sklepu WooCommerce
- Znaczenie aktualizowania sklepu
