Nowa aplikacja Asystenta do kodowania: łatwe zarządzanie fragmentami kodu w WordPress
Opublikowany: 2024-09-0925% zniżki na wszystkie produkty Beaver Builder... Pośpiesz się, wyprzedaż wkrótce się skończy! Dowiedz się więcej


W świecie rozwoju WordPressa posiadanie odpowiednich narzędzi może mieć ogromne znaczenie. Dlatego z radością ogłaszamy wprowadzenie na rynek nowej aplikacji Code App firmy Assistant – wszechstronnego i potężnego narzędzia zaprojektowanego w celu usprawnienia przepływu pracy związanego z kodowaniem i ułatwienia zarządzania fragmentami kodu w WordPress.
Aplikacja Code znajduje się we wtyczce Asystent i umożliwia tworzenie, edytowanie i zarządzanie fragmentami kodu CSS i JavaScript dla Twojej witryny internetowej. Dzięki aplikacji Code możesz łatwo dodawać nowe fragmenty, przypisywać je do określonych sekcji i kontrolować ich stan aktywacji. Funkcje obejmują powielanie, eksportowanie i zapisywanie fragmentów w bibliotece (z Asystentem Pro). Intuicyjny interfejs zapewnia szybkie przełączanie między włączonymi i wyłączonymi fragmentami, usprawniając proces dostosowywania witryny.
Zanurzmy się i odkryjmy niektóre z jego innowacyjnych funkcji i możliwości:
Być może już wiesz, że możesz zapisywać fragmenty kodu w bibliotekach Assistant Pro. Teraz, po dodaniu aplikacji Code, możesz łatwo dodawać, edytować i zarządzać fragmentami kodu swojej witryny WordPress, a wszystko to w ramach wtyczki Asystent:

Aplikacja Code zastępuje potrzebę stosowania wielu wtyczek i zwiększa produktywność, zapisując wszystkie fragmenty kodu witryn internetowych w jednym, łatwo dostępnym miejscu.
Oprócz tych funkcji aplikacja Assistant's Code oferuje również elegancki i intuicyjny interfejs zaprojektowany z myślą o programistach. Niezależnie od tego, czy jesteś doświadczonym profesjonalistą, czy dopiero zaczynasz, uważamy, że nasza aplikacja Code będzie łatwa w obsłudze i prosta w użyciu.
Aplikacja Assistant Code oferuje bezproblemowy sposób ulepszania witryny internetowej za pomocą niestandardowych fragmentów CSS i JavaScript. Rozpoczęcie jest proste:
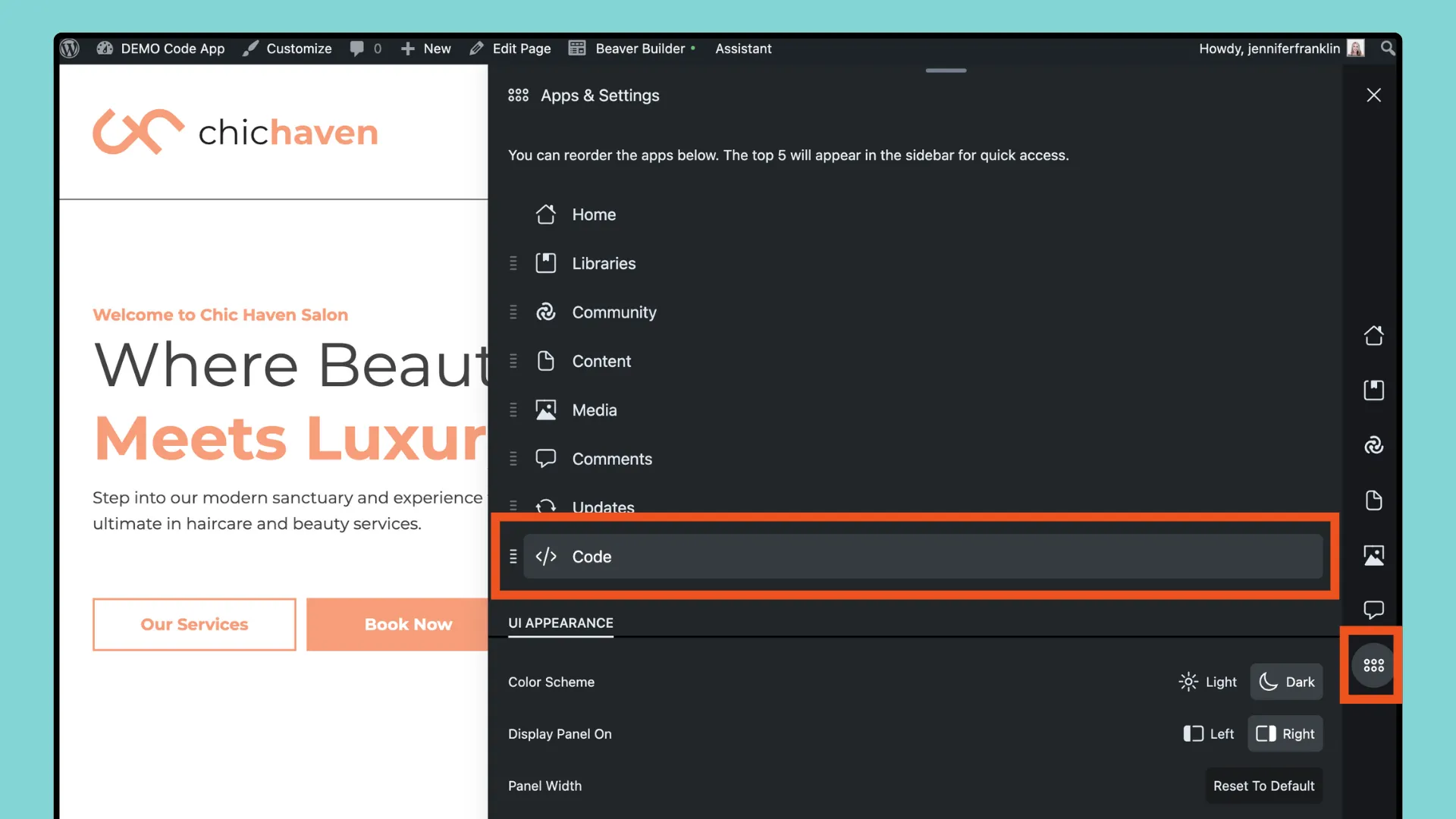
Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj wtyczkę Asystenta. Po zainstalowaniu kliknij ikonę ołówka, aby otworzyć pasek boczny Asystenta. Przejdź do Aplikacje i ustawienia, a następnie kliknij Kod na liście aplikacji:


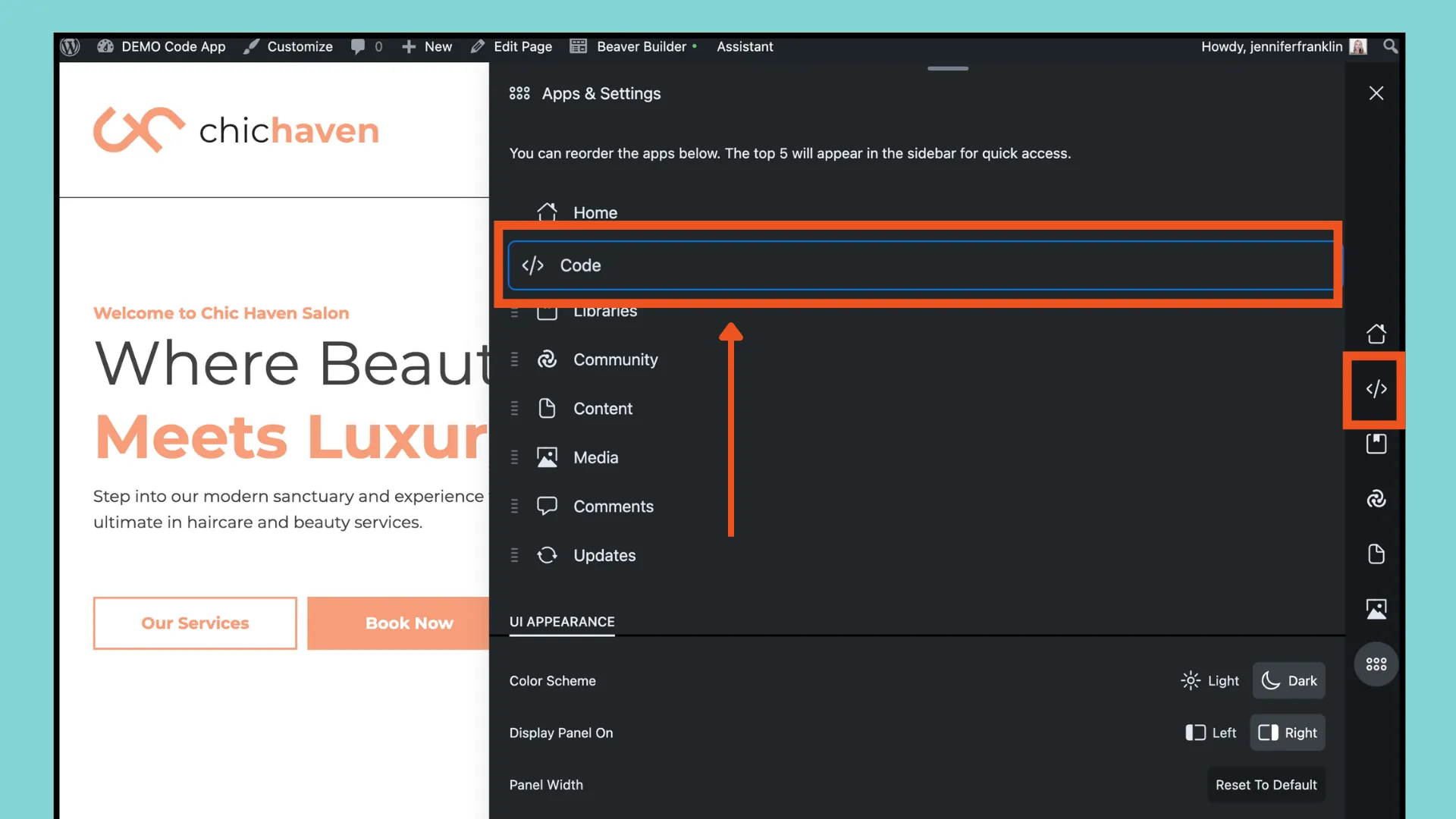
Pamiętaj, że jeśli chcesz, aby ikona aplikacji Code była wyświetlana na pasku bocznym, możesz zmienić kolejność aplikacji, przeciągając aplikację Code wyżej na liście:

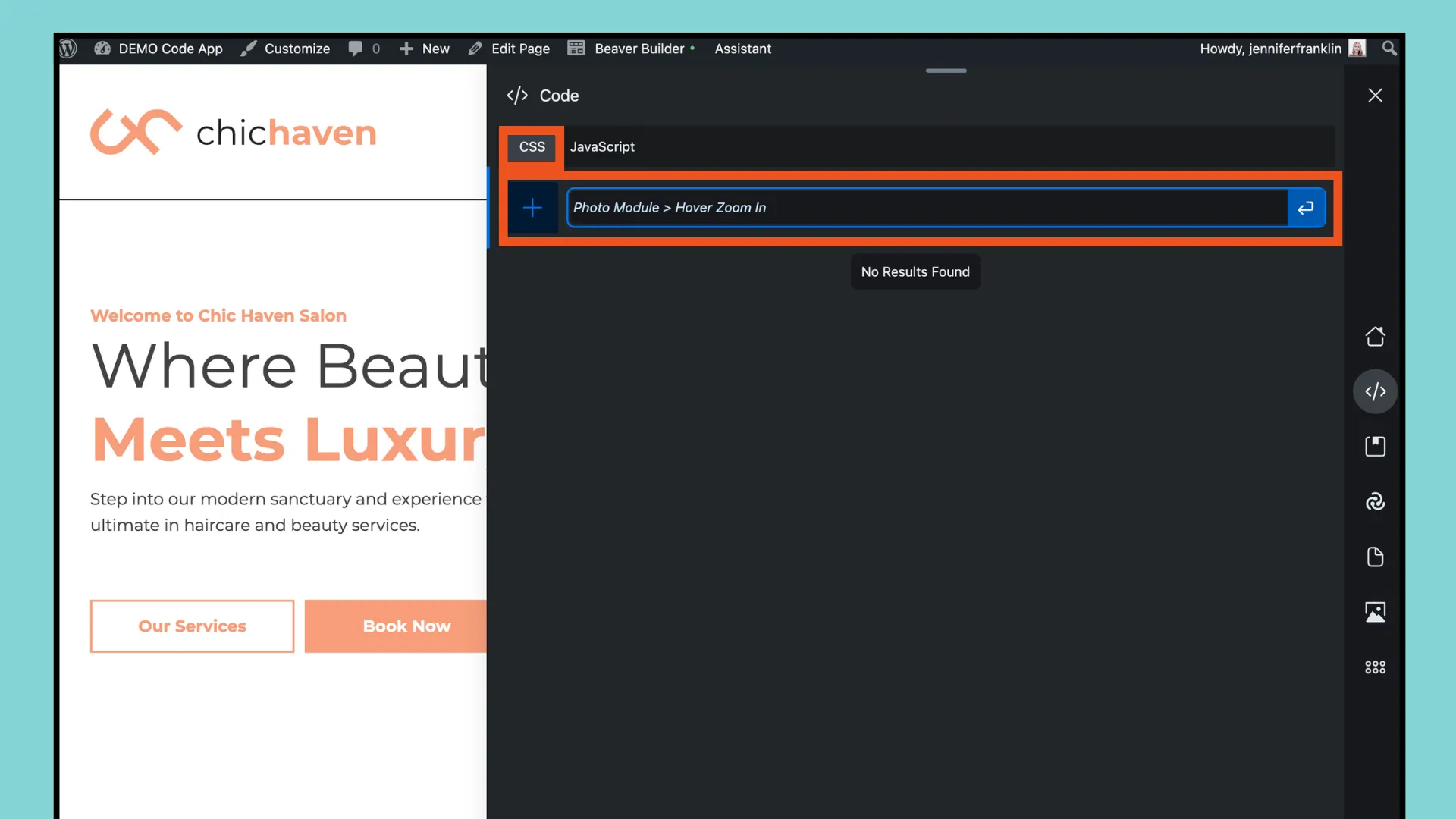
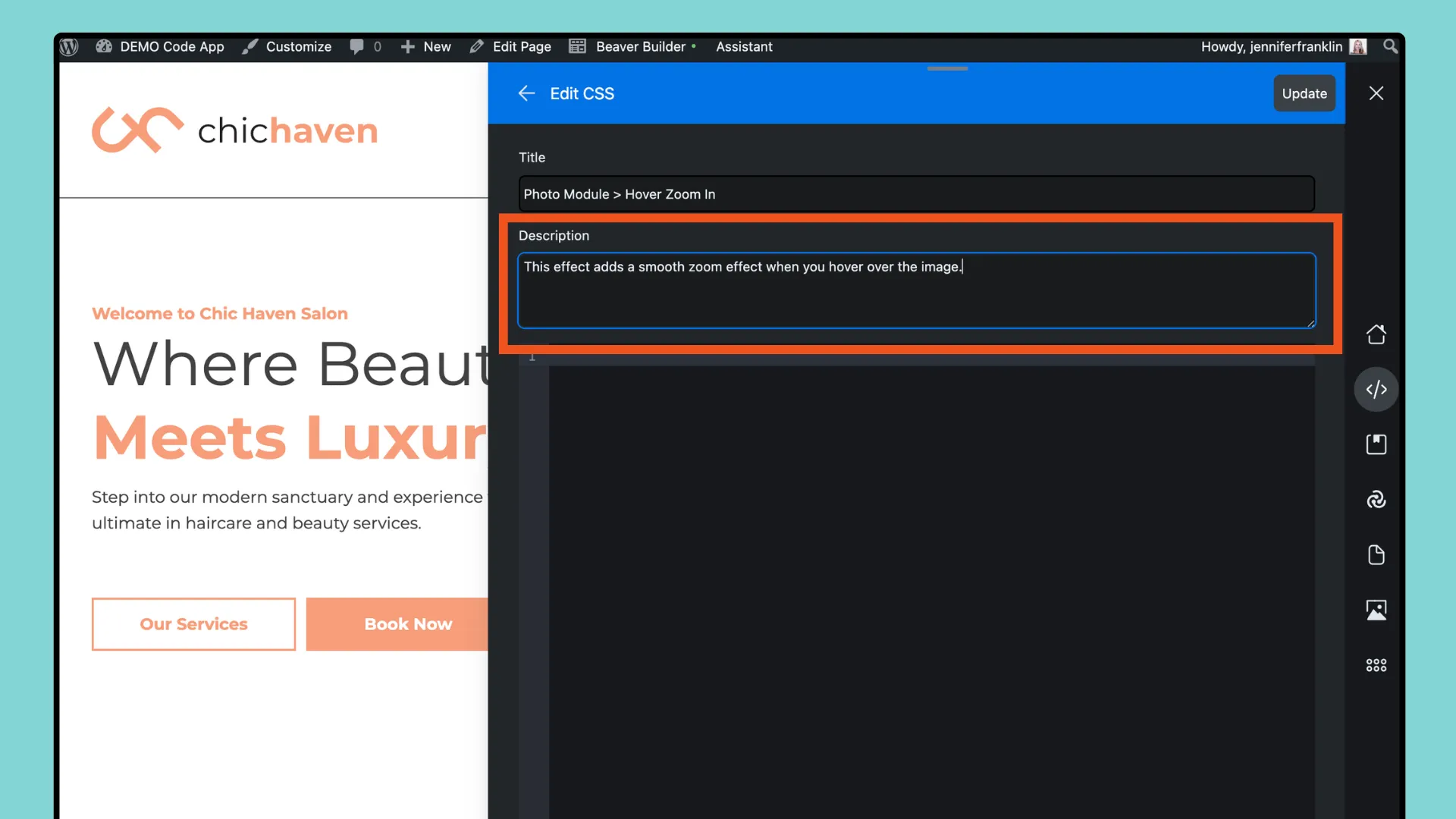
Teraz jesteśmy gotowi, aby utworzyć nasz pierwszy fragment kodu. W tym przykładzie utwórzmy plik CSS, najpierw upewniając się, że wybrana jest karta CSS, następnie wprowadź tytuł i kliknij przycisk powrotu:

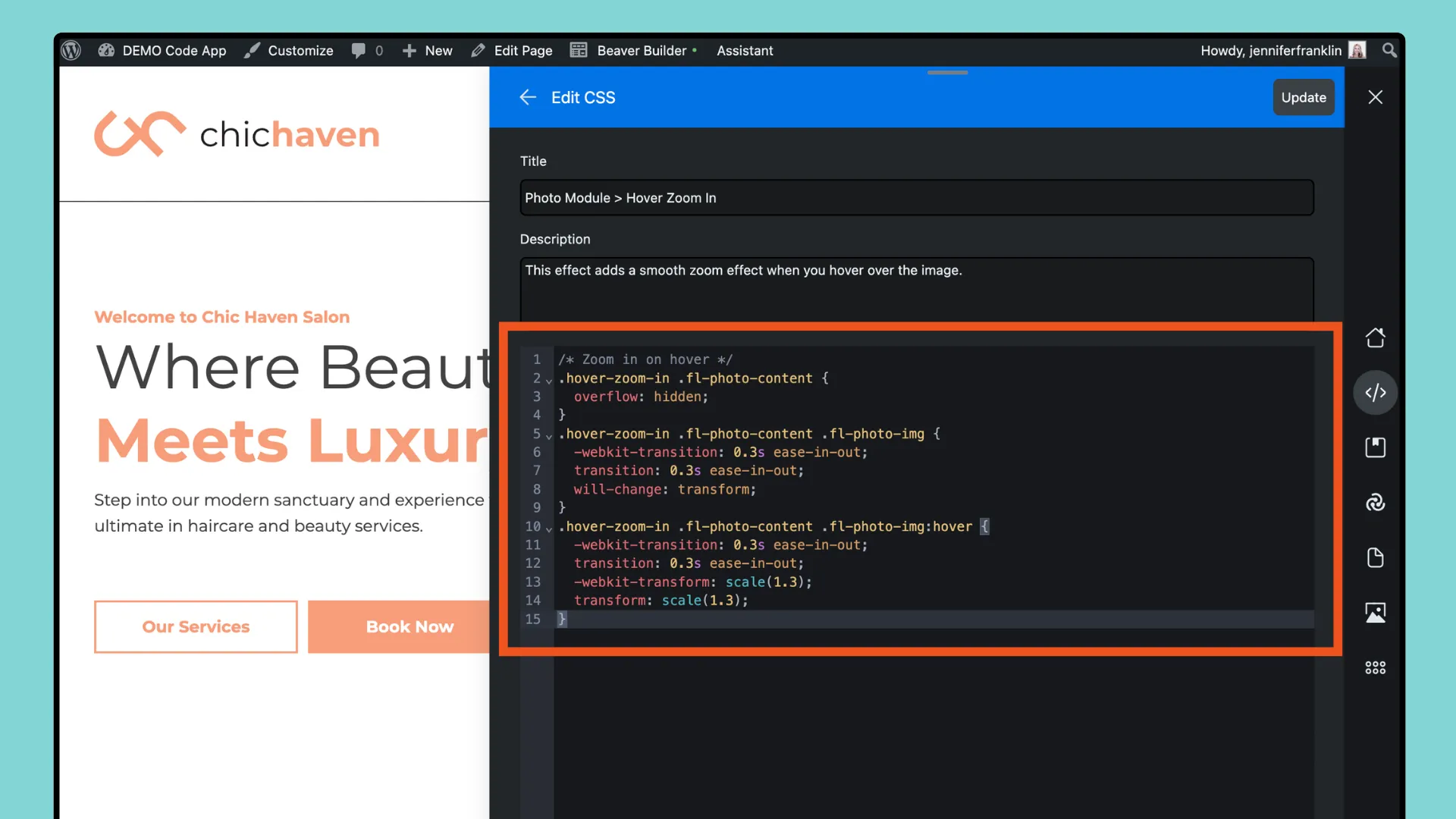
Na następnym ekranie zobaczysz, że aplikacja Code akceptuje następujące elementy:


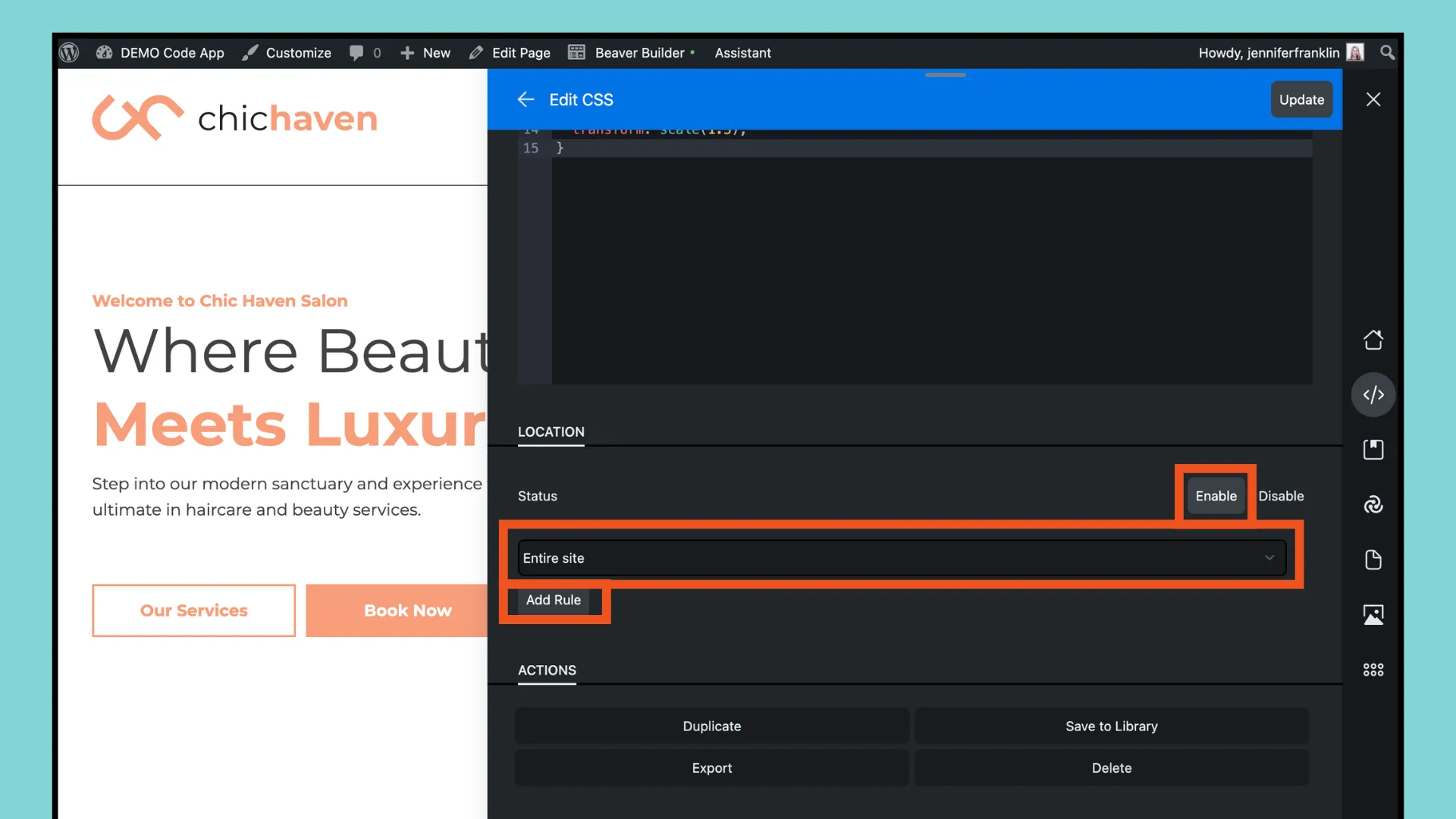
Przewiń w dół do sekcji Lokalizacja i przypisz status i reguły do swojego fragmentu kodu:

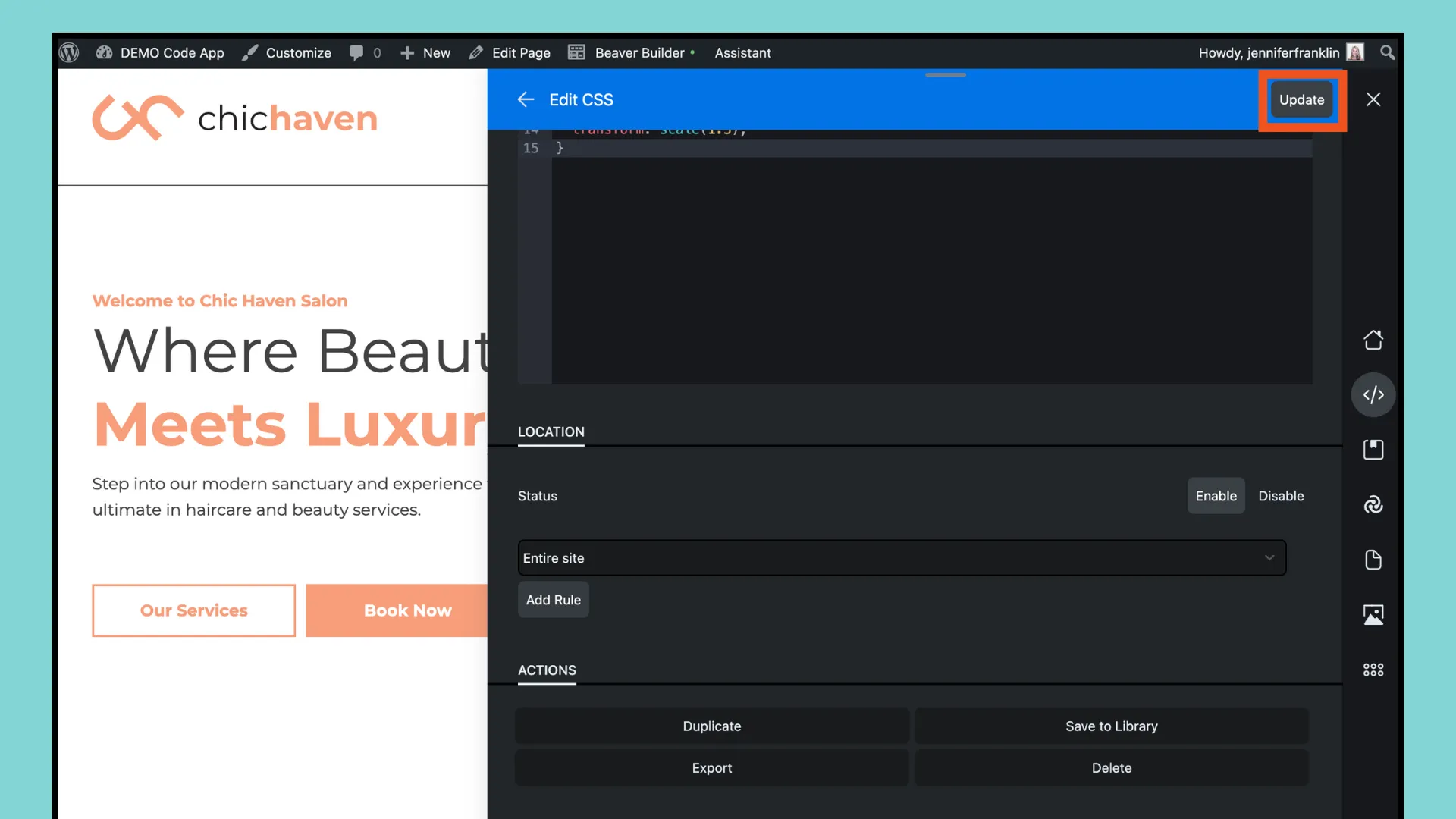
Po zakończeniu dodawania fragmentu kodu w aplikacji Assistant Code kliknij przycisk Aktualizuj znajdujący się w prawym górnym rogu, aby zapisać zmiany:

Następnie odśwież stronę, aby zmiany odniosły skutek.
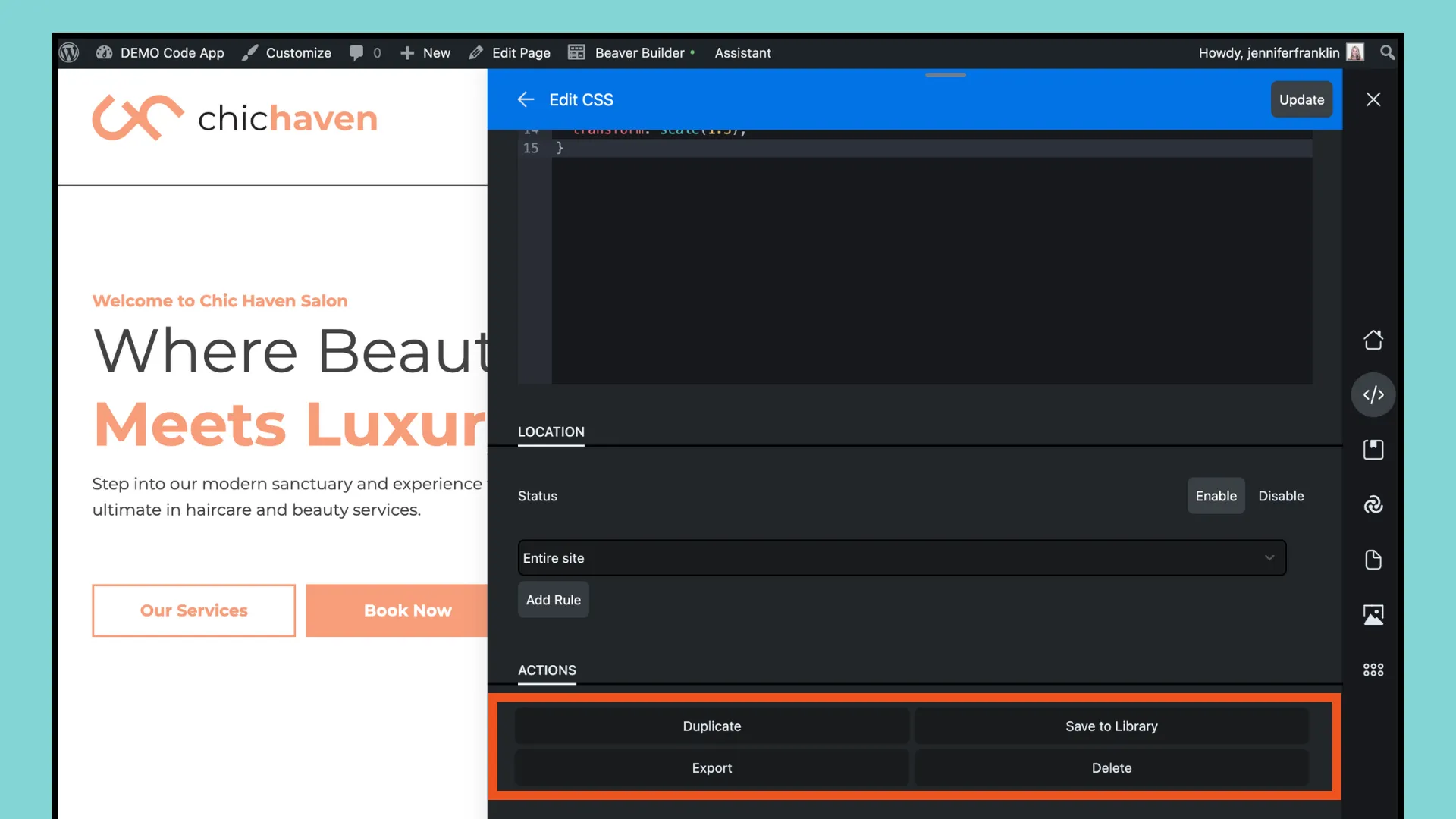
Po dodaniu pierwszego fragmentu kodu za pomocą aplikacji Code przyjrzyjmy się dodatkowym funkcjom. Przewiń w dół do sekcji Lokalizacja, aby znaleźć opcje w sekcji Działania:

Tutaj możesz zarządzać ustawieniami fragmentów, takimi jak włączanie, powielanie, eksportowanie lub zapisywanie w bibliotece za pomocą programu Assistant Pro, co zapewnia większą kontrolę i elastyczność w zakresie dostosowywania witryny.
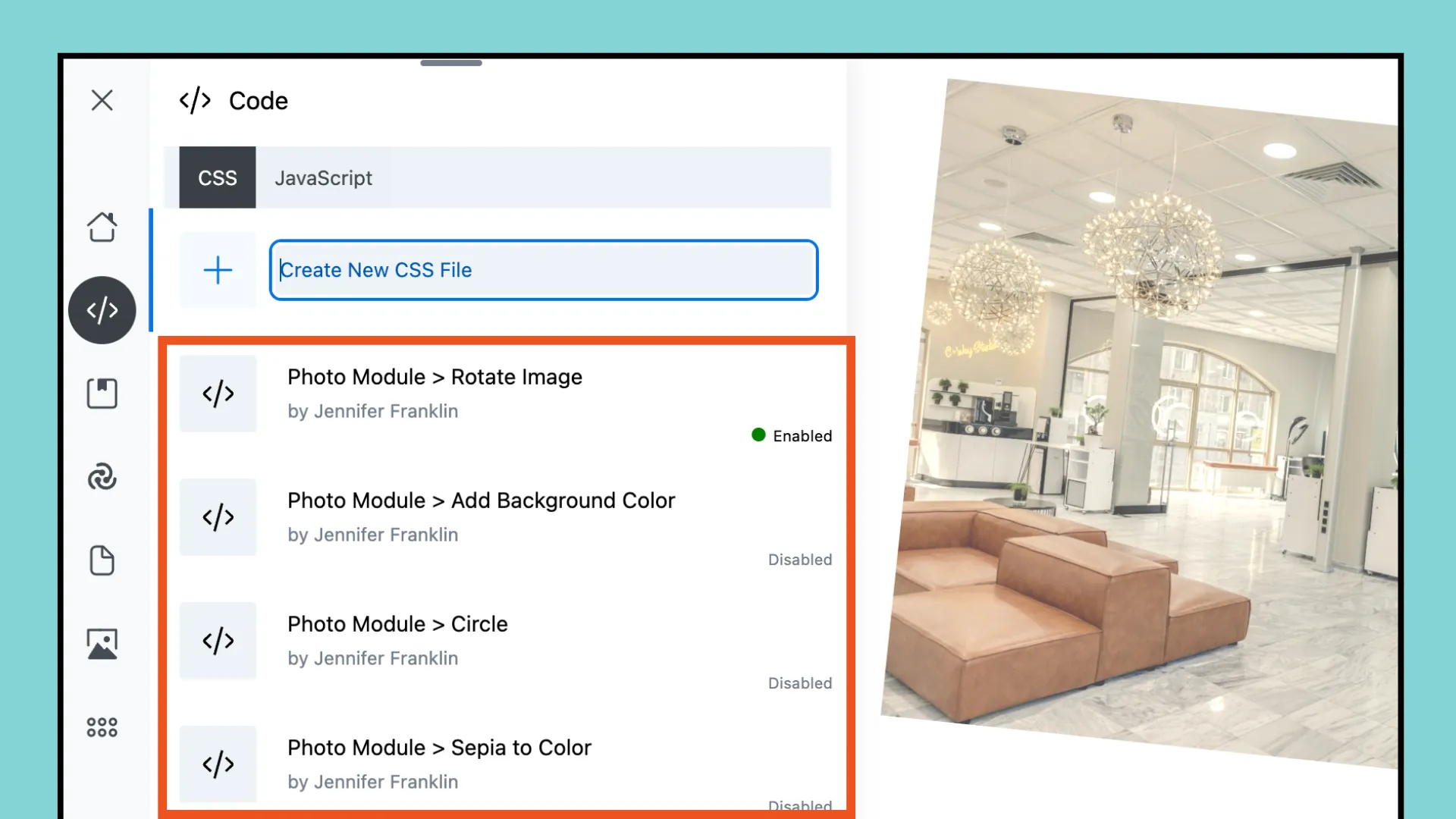
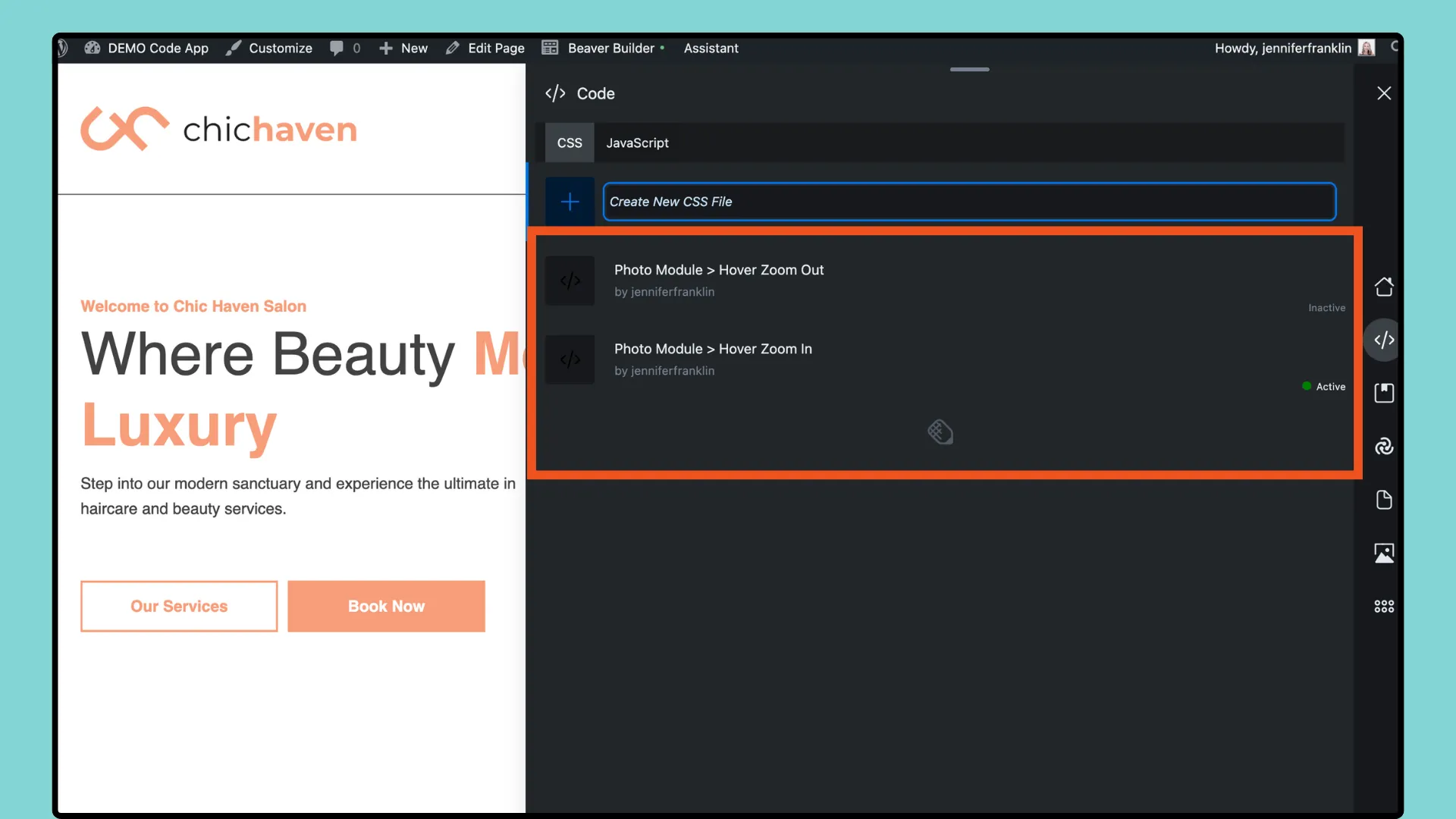
Teraz, gdy klikniesz ikonę aplikacji Code, zobaczysz wszystkie fragmenty kodu w widoku listy i wszystko w jednym miejscu:

Pamiętaj, że w widoku listy możesz włączać i wyłączać poszczególne fragmenty bez konieczności edytowania każdego z osobna, oszczędzając czas i wysiłek. Jeśli fragment jest wyłączony, zobaczysz komunikat Wyłączony , a jeśli jest włączony, wyświetli się komunikat Włączony z zieloną kropką. Możesz to szybko przełączyć, klikając ten wskaźnik.
Istnieje wiele fragmentów kodu CSS i JavaScript dla WordPressa , które są powszechnie używane do zwiększania funkcjonalności, elementów stylu lub dodawania interaktywności do stron internetowych. Oto kilka popularnych przykładów:
To tylko kilka przykładów. Istnieje niezliczona ilość innych fragmentów CSS i JavaScript, których możesz użyć do dostosowania i ulepszenia swojej witryny WordPress. Jak zawsze, przed rozpoczęciem wykonaj kopię zapasową swojej witryny i upewnij się, że dodany kod jest odpowiednio przetestowany i nie koliduje z istniejącym motywem lub wtyczkami.
Chcesz przenieść proces projektowania stron internetowych na wyższy poziom? Nie szukaj dalej niż najnowszy dodatek do naszej wtyczki Asystent, aplikacja Code . Niezależnie od tego, czy pracujesz nad kolejnym projektem WordPress, czy rozwiązujesz wyzwanie związane z kodowaniem, to narzędzie ma na celu usprawnienie przepływu pracy i zwiększenie produktywności.
Ale to nie wszystko – dzięki bezpłatnemu kontu Assistant Pro odblokujesz jeszcze więcej funkcji, które usprawnią Twój proces programowania. Dołącz do innych twórców stron internetowych, aby odzyskać cenny czas i bez wysiłku organizować swoje projekty. Nie czekaj dłużej – zarejestruj się już dziś i przekonaj się, jaka jest różnica!