Mastodon i WordPress: 8 sposobów na ich współpracę
Opublikowany: 2023-09-07Mastodon i WordPress wydają się całkiem nieźle do siebie pasować. Obie są platformami typu open source opartymi na podobnych filozofiach: aby dać użytkownikom możliwość zbudowania własnego kawałka nieruchomości online i pomóc w demokratyzacji publikacji.
Biorąc pod uwagę ich podobieństwa, czy nie byłoby sensowne znalezienie sposobów na bliższą współpracę i integrację obu platform? Właśnie to chcemy zbadać w tym poście.
Poniższy artykuł omawia, w jaki sposób możesz użyć witryny WordPress do weryfikacji konta na Mastodon, jak wyświetlić zawartość Mastodon w WordPress, automatycznie publikować zawartość WordPress na platformie społecznościowej i nie tylko.
Użyj swojej witryny WordPress do weryfikacji na Mastodon
Jak wspomniano w naszym samouczku Mastodon, możliwe jest zweryfikowanie Twojego profilu Mastodon. Przypomina to niebieskie znaczniki wyboru w innej sieci społecznościowej, z tą tylko różnicą, że nie musisz za to płacić i nie ma niebieskich znaczników wyboru, ale zielony.

Proces jest również dość prosty. Możesz zweryfikować się poprzez własną stronę internetową. W tym celu wystarczy, że dodasz adres swojej witryny do swojego profilu, a następnie umieścisz specjalny link do Mastodon na swojej stronie WordPress.
Dodaj swoją witrynę internetową i skopiuj link weryfikacyjny
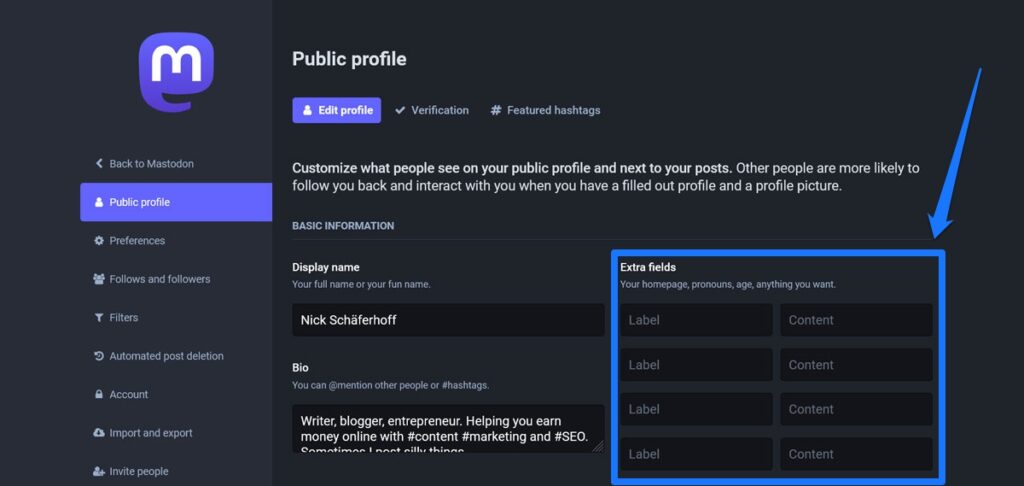
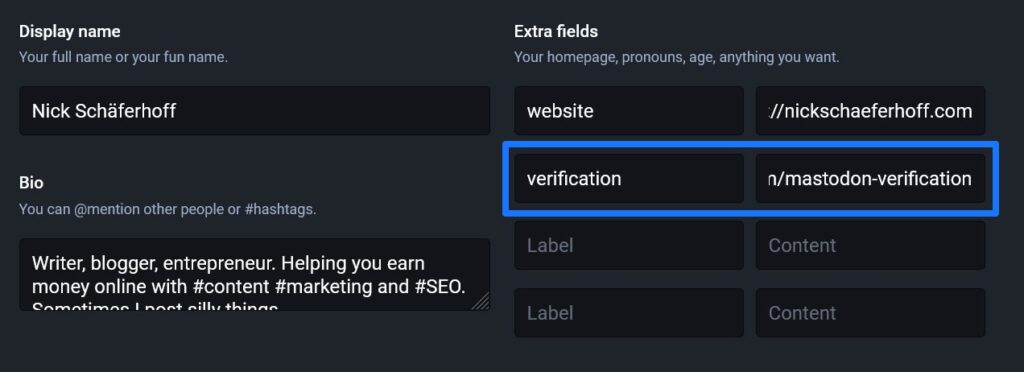
Pierwszy krok odbywa się w ustawieniach Mastodona w profilu publicznym . Tutaj możesz dodać swoją stronę internetową do swojego profilu za pomocą dodatkowych pól po prawej stronie.

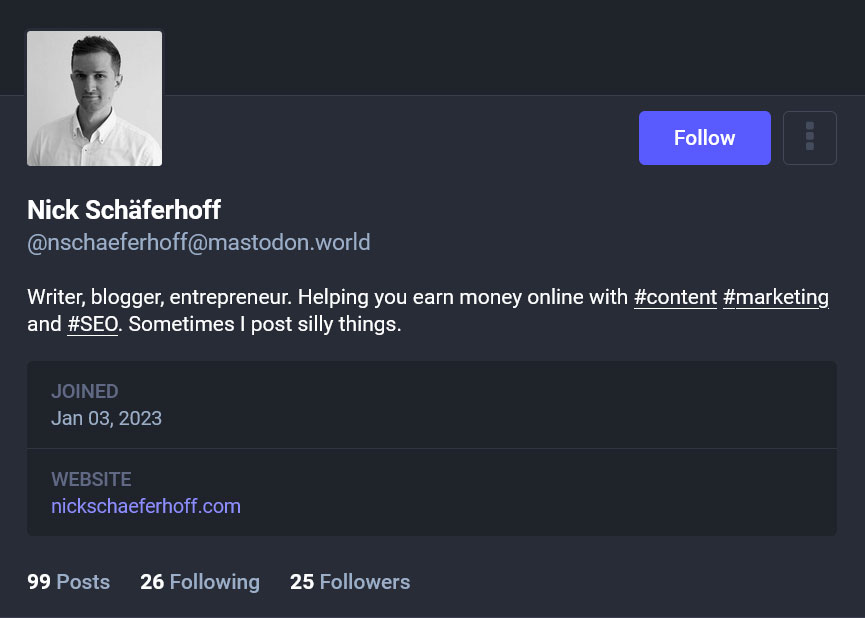
Wystarczy umieścić opis w lewej kolumnie i adres URL w prawej. Kiedy to zrobisz i zapiszesz, natychmiast pojawi się to na Twoim profilu Mastodon.

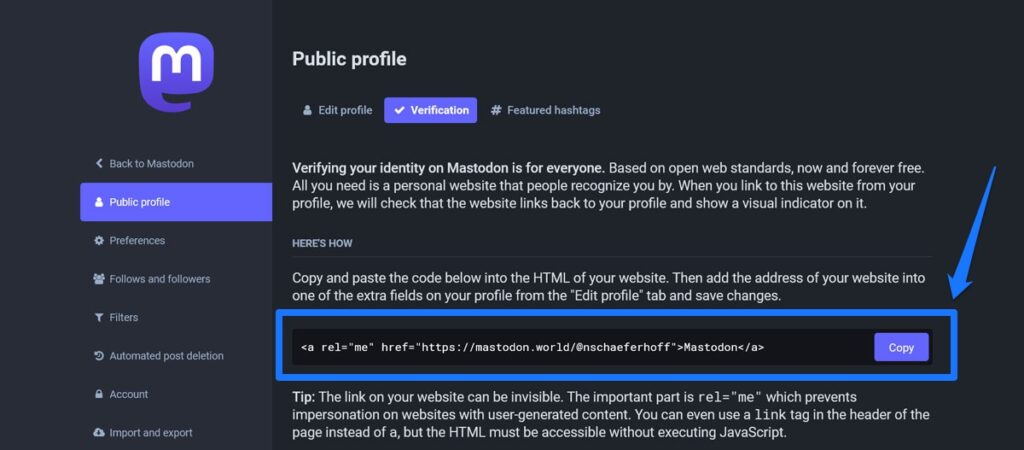
Link weryfikacyjny znajdziesz także w ustawieniach profilu publicznego na karcie Weryfikacja .

Po prostu skopiuj go za pomocą przycisku. Możesz jednak również utworzyć własny, niestandardowy link. Będzie działać, jeśli będzie zawierał atrybut rel="me" i będzie widoczny na Twojej stronie.
Dołącz link weryfikacyjny do WordPressa
Link do witryny można dodać na różne sposoby. Jednym z najłatwiejszych jest użycie ikony społecznościowej łączącej się z Twoim profilem Mastodon na Twojej stronie internetowej. Poniżej znajdziesz szczegółowe instrukcje na ten temat.

Inną opcją jest dodanie go jako linku do sekcji <head> Twojej witryny w następujący sposób:
<link rel="me" href="https://mastodon.world/@nschaeferhoff"> Dzięki temu jest on niewidoczny dla użytkownika. Umieść powyższy kod w pliku header.php lub dodaj go za pomocą wtyczki, takiej jak Wstaw nagłówki i stopki. Naturalnie użyj linku do swojego własnego profilu, a nie mojego.
Możesz także umieścić go w kolejce w sekcji head za pomocą functions.php za pomocą tego fragmentu kodu (podziękowania należą się Davidowi Artissowi):
function add_mastodon_verification() { ?> <link rel="me" href="[your Mastodon profile link]"> <?php } add_action( 'wp_head', 'add_mastodon_verification' );Inne opcje to umieszczenie go w poście na blogu, umieszczenie go w stopce lub utworzenie osobnej strony weryfikacyjnej. Wiedz tylko, że jeśli używasz innej strony internetowej niż Twoja strona główna (lub dowolnego adresu URL, który opublikowałeś w swoim profilu Mastodon jako swoją witrynę), musisz także uwzględnić oddzielną stronę weryfikacyjną w dodatkowych polach.

Kiedy już oba elementy będą już na swoim miejscu, wystarczy poczekać, aż serwery Mastodon zauważą zmianę. Gdy to zrobią, w Twoim profilu pojawi się zielony znacznik weryfikacji.
Przy okazji, jeśli powyższe jest dla Ciebie zbyt skomplikowane, istnieje również wtyczka Simple Mastodon Verification.
Dodaj ikonę społecznościową Mastodon do WordPress
Dobrym sposobem na zintegrowanie konta Mastodon z główną obecnością w Internecie jest dodanie ikony społecznościowej, która prowadzi do Mastodon. Jak dowiedzieliśmy się wcześniej, jest to również możliwość skonfigurowania weryfikacji Mastodon.
Najlepsza część: to natywna funkcjonalność edytora WordPress Gutenberg. Możesz to zrobić bardzo łatwo, korzystając z bloku Ikony społecznościowe .
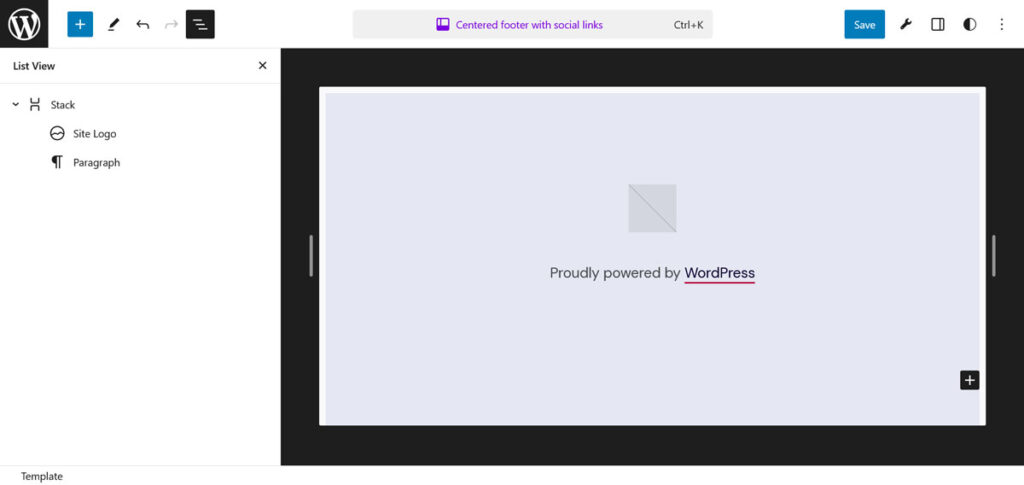
Po prostu przejdź do opcji Wygląd > Edytor i otwórz szablon strony lub część szablonu, do której chcesz dodać ikonę. Stopka jest zazwyczaj dobrym pomysłem.

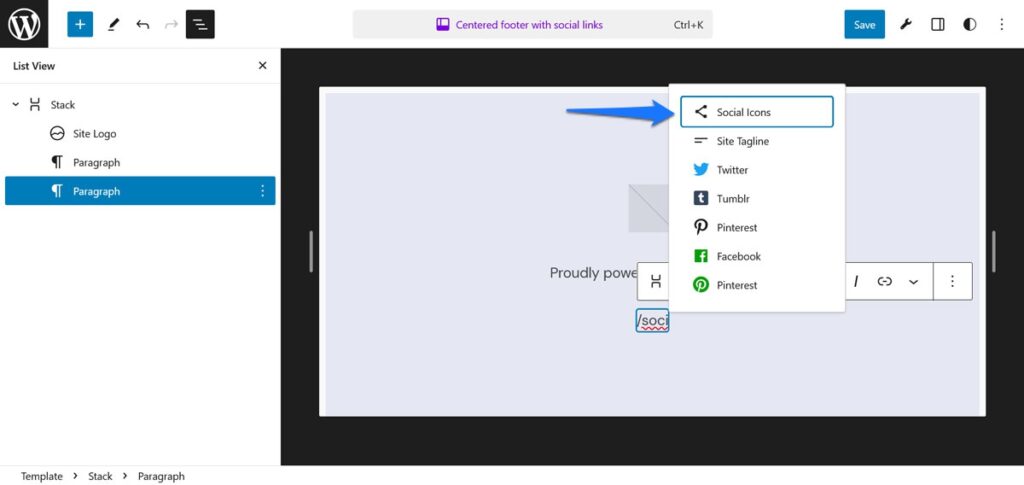
Tutaj użyj modułu wstawiania bloków (duży przycisk plus w lewym górnym rogu), przycisku Dodaj blok lub poleceń ukośnika, aby dodać blok Ikony społecznościowe .

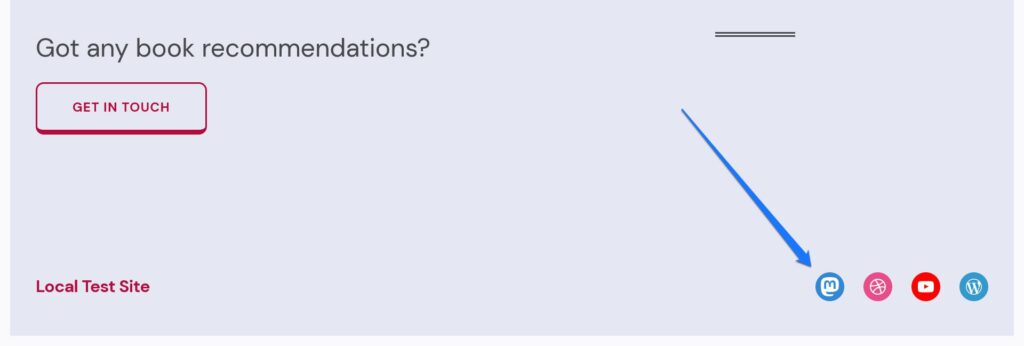
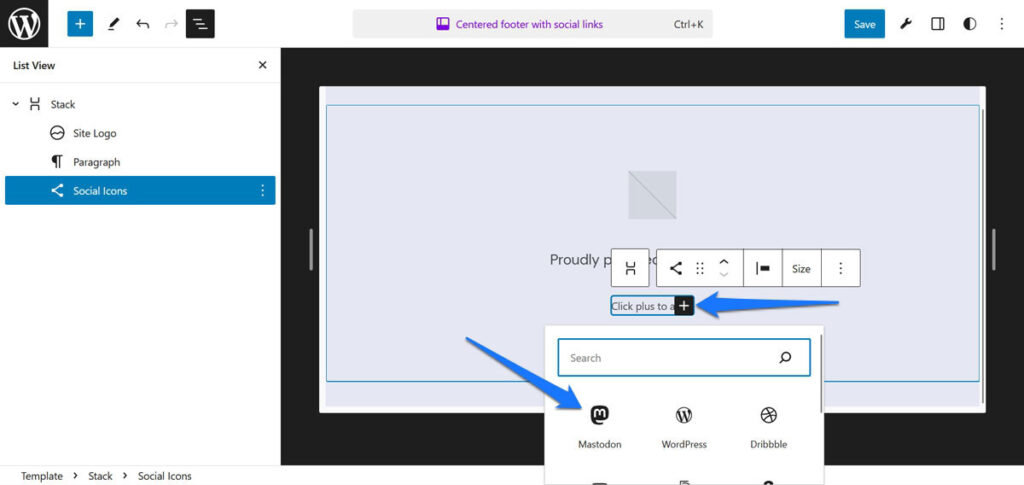
Będąc na stronie, kliknij znak plus, aby dodać ikonę, a następnie wybierz Mastodon.

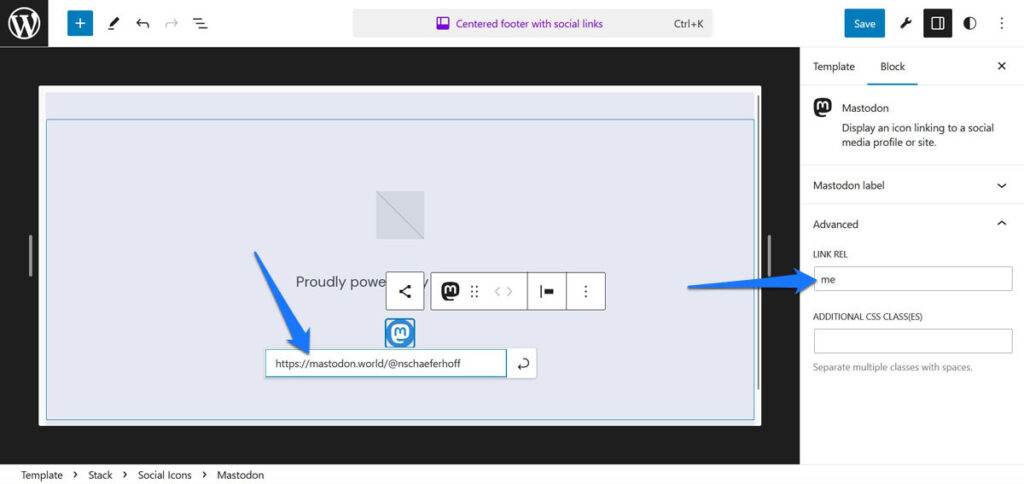
Kliknij ikonę, aby dodać do niej link. Użyj opcji link rel w obszarze Zaawansowane na pasku bocznym, aby dołączyć atrybut rel="me" do weryfikacji, jeśli chcesz (po prostu wpisz mnie , bez cudzysłowów ani niczego innego).

Po zapisaniu zmian ikona Mastodon pojawi się na Twojej stronie WordPress i będzie działać również jako metoda weryfikacji.

Wyświetlaj swój kanał Mastodon na swojej stronie WordPress
Niektórzy ludzie lubią wyświetlać swoje kanały społecznościowe na swoich stronach internetowych. Dzięki temu odwiedzający będą mieli lepsze wrażenie na temat komunikacji Twojej firmy i marki, a także uzyskają dodatkowe informacje. Jeśli chcesz to zrobić ze swoją zawartością Mastodon, masz kilka sposobów, aby to osiągnąć.
Użyj automatycznego osadzania
Mastodon jest jedną z wielu platform, dla których WordPress oferuje automatyczne osadzanie. Jeśli więc chcesz, aby na Twojej stronie pojawił się tylko pojedynczy post Mastodona, wystarczy skopiować i wkleić jego link.
Jak to uzyskać?
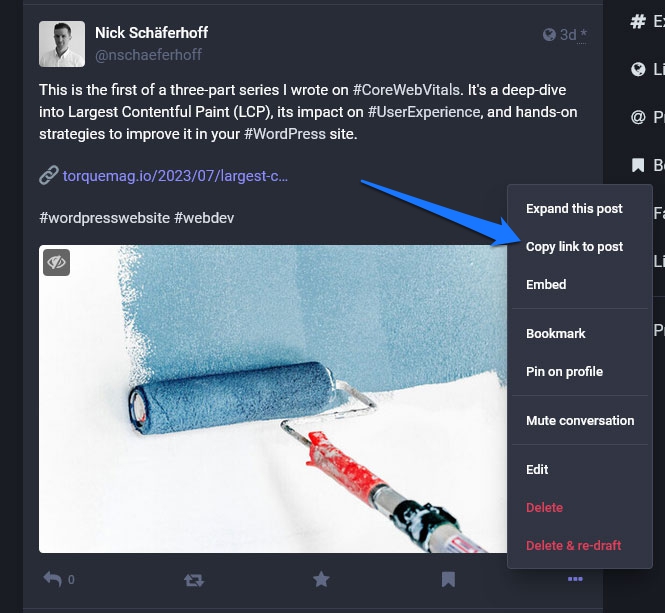
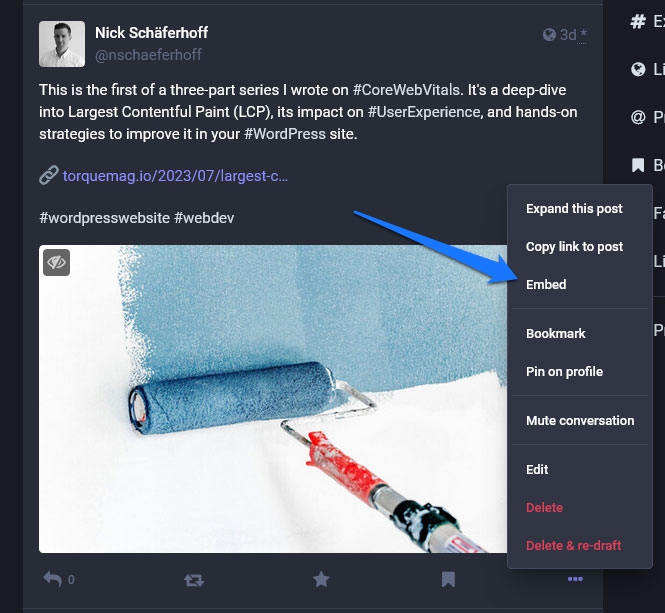
Na Mastodonie po prostu znajdź post (inaczej toot), który chcesz osadzić. Kliknij ikonę z trzema kropkami na dole i wybierz Skopiuj link do tego posta .

Następnie możesz przejść do strony w swojej witrynie, na której chcesz, aby się ona pojawiła, i po prostu wkleić link w edytorze. WordPress automatycznie zamieni go w osad.

Osadzaj posty w formacie HTML
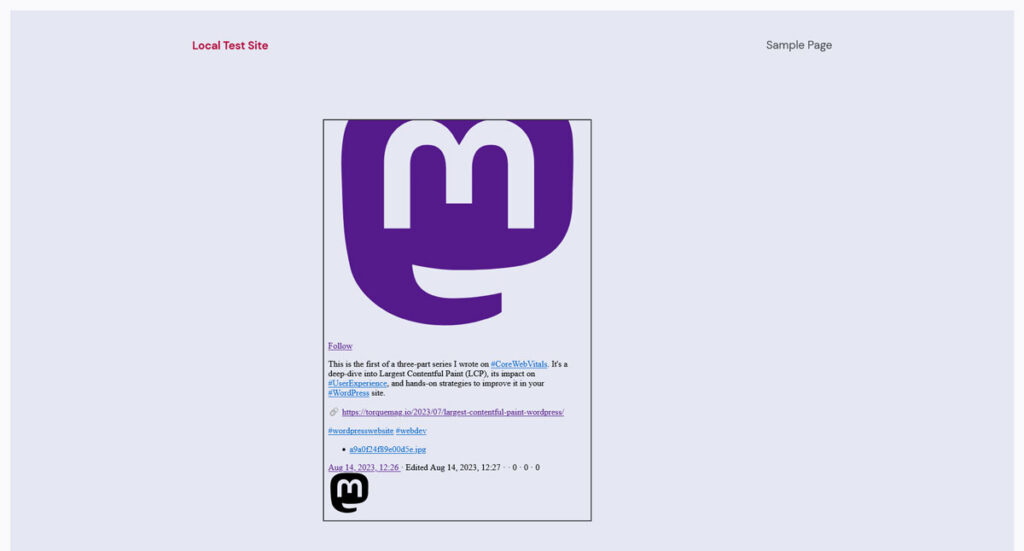
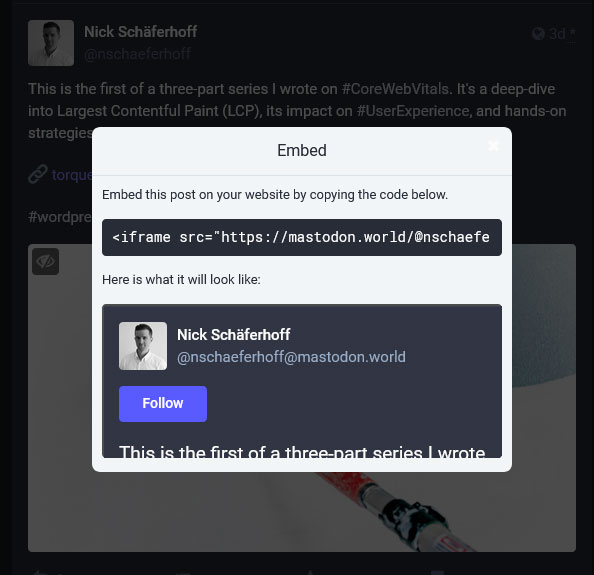
Jak widać na powyższym zrzucie ekranu, automatyczne osadzanie nie działało w moim przypadku zbyt dobrze. Dlatego uznałem, że lepszą opcją jest użycie funkcji osadzania natywnej dla Mastodon. Znajdziesz go w tym samym miejscu co opcja skopiowania linku do swoich tootów.

Kliknij, aby otrzymać fragment kodu do skopiowania.

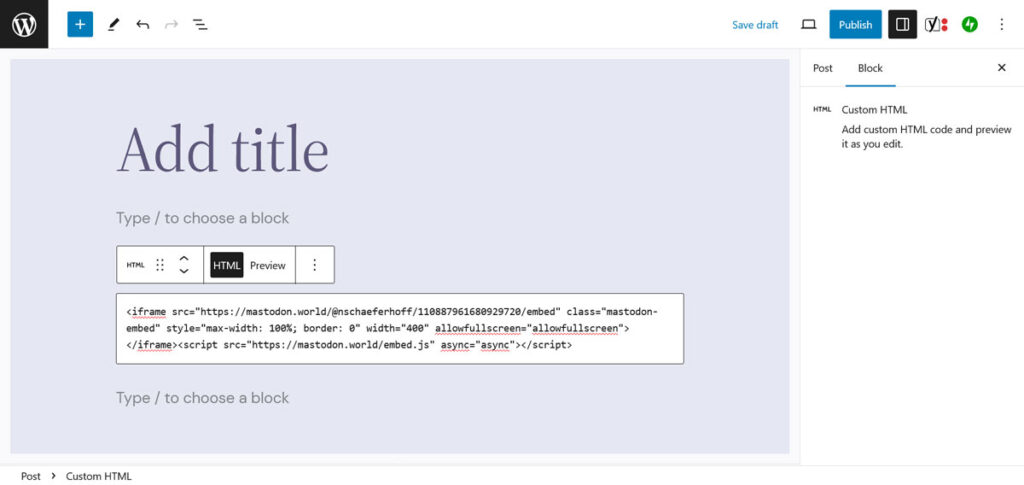
Ważne jest, aby nie wklejać go samodzielnie do edytora WordPress. Zamiast tego użyj niestandardowego bloku HTML , aby osadzić go na stronie.

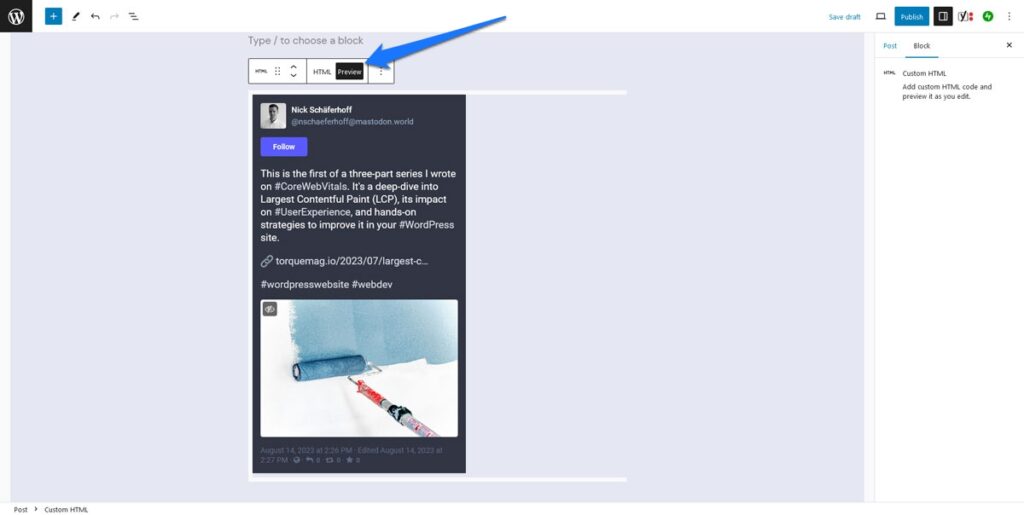
Prowadzi to do znacznie lepszego wyniku i można go nawet wyświetlić w samym edytorze.

Wyświetl cały kanał Mastodona
Jeśli chcesz umieścić nie tylko pojedyncze toots na swojej witrynie WordPress, ale cały kanał, dostępna jest również wtyczka Dołącz kanał Mastodon. Po instalacji dodaje do Twojej witryny krótki kod [include-mastodon-feed] , którego możesz użyć do wyświetlania swojego kanału w dowolnym miejscu.

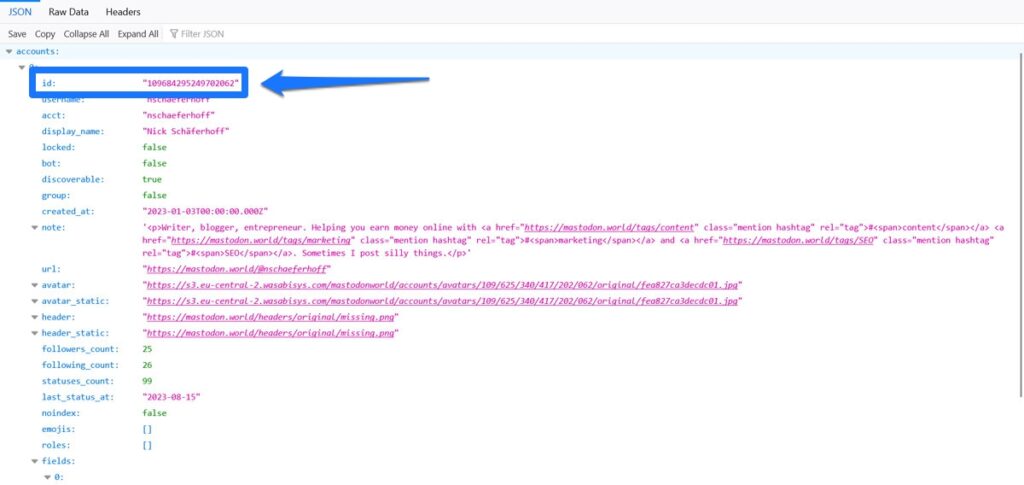
Jednak w tym celu musisz najpierw znaleźć swój identyfikator użytkownika Mastodon, co niestety jest trochę kłopotliwe, jeśli nie jesteś administratorem swojej instancji Mastodon. W takim przypadku należy złożyć żądanie API, korzystając z poniższego linku.
https://yourinstance.com/api/v2/sea[email protected]&resolve=true&limit=5 Zamień oba wystąpienia yourinstance.com na adres URL serwera Mastodon, na którym zarejestrowana jest Twoja nazwa użytkownika, a twoja yourusername na rzeczywistą nazwę użytkownika. Następnie wklej go w pasku przeglądarki będąc zalogowanym na swoje konto. Jeśli wszystko pójdzie dobrze, powinien wyświetlić się ekran z identyfikatorem użytkownika u góry.

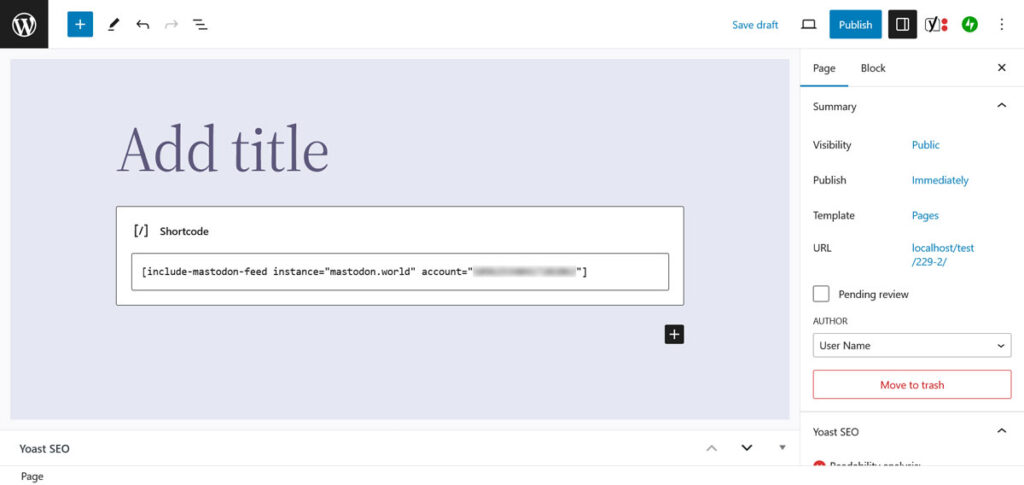
Następnie możesz użyć tego do wypełnienia krótkiego kodu wtyczki, który wygląda następująco:
[include-mastodon-feed instance="YOUR-INSTANCE" account="YOUR-ACCOUNT-ID"] Ponownie zastąp YOUR-INSTANCE i YOUR-ACCOUNT-ID wymaganymi informacjami (nie dołączaj http/https dla adresu URL swojej instancji) i opublikuj krótki kod w poście lub na stronie, na której chcesz, aby Twój kanał Mastodon pojawił się w Twojej witrynie WordPress .

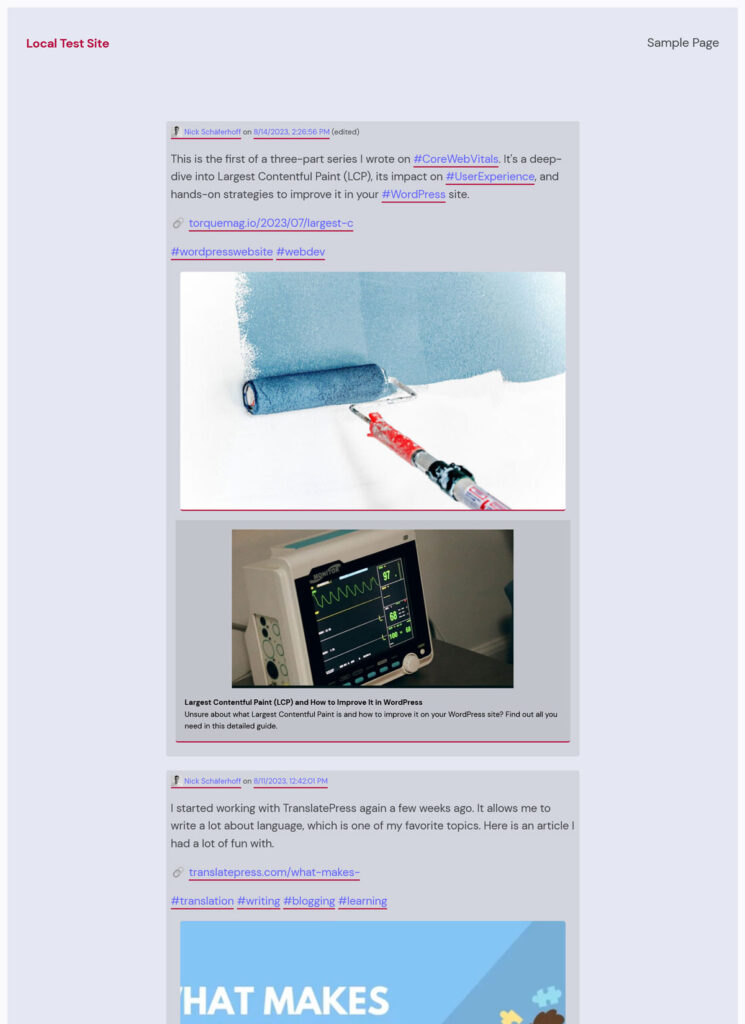
Gdy wyświetlisz podgląd lub opublikujesz stronę, kanał pojawi się w przedniej części Twojej witryny.

Krótki kod wtyczki wymaga o wiele więcej parametrów, aby go dostosować. Możesz wykluczyć odpowiedzi z kanału, ograniczyć liczbę widocznych statusów, włączyć tryb ciemny i wiele więcej. Znajdziesz je wszystkie na stronie wtyczki w instrukcji instalacji. Alternatywnym rozwiązaniem w postaci wtyczek jest Shortcode Mastodon Feeds.
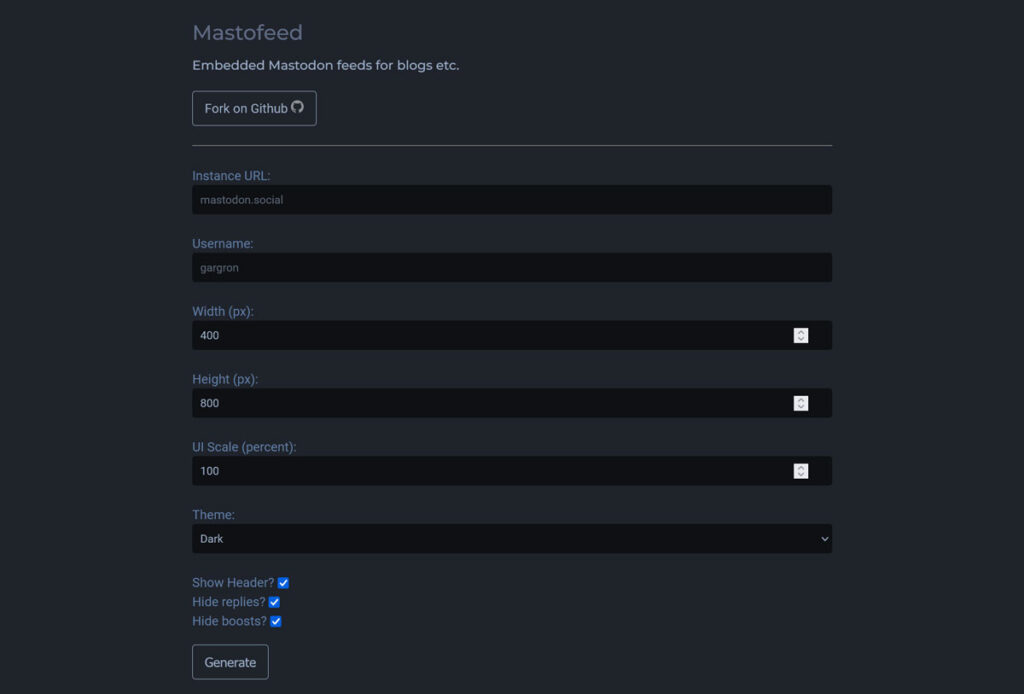
Istnieje również narzędzie o nazwie Mastofeed.com (nie mylić z wersją .org, o której porozmawiamy poniżej). Pomaga w tworzeniu znaczników HTML umożliwiających opublikowanie kanału Mastodon na Twojej stronie internetowej i również warto go sprawdzić.

Automatycznie publikuj swoje najnowsze posty WordPress na Mastodon
Teraz wiesz, jak włączyć zawartość Mastodon do WordPress. A co powiesz na odwrót? Innym kluczowym sposobem, w jaki obie platformy mogą ze sobą współpracować, jest umożliwienie WordPressowi automatycznego publikowania aktualizacji na Twoim koncie Mastodon. Na to również istnieje kilka rozwiązań.
Automatyczne wysyłanie postów do Mastodon za pomocą wtyczki
Aby to osiągnąć, możesz użyć kilku rozwiązań wtyczek. W tym przykładzie użyjemy Mastodon Autopost. Możesz zainstalować go w zwykły sposób poprzez menu wtyczki .
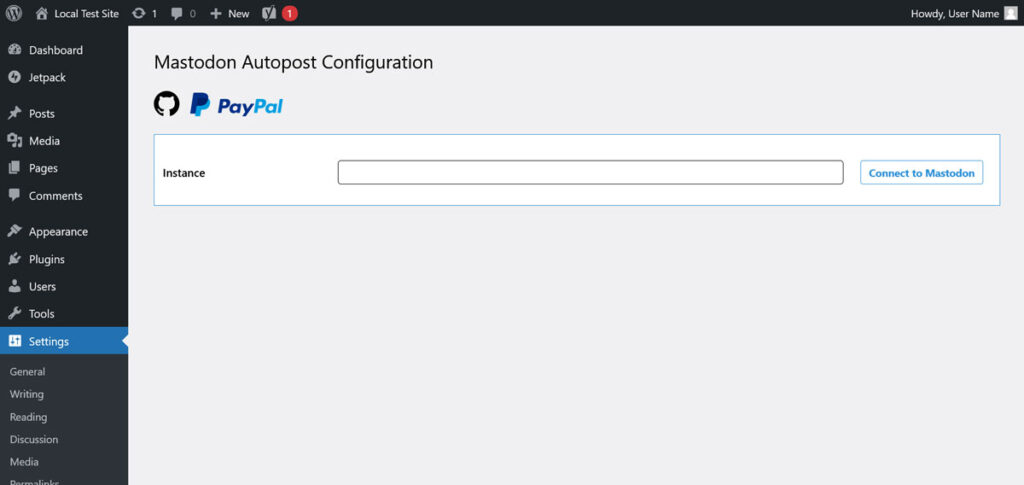
Po instalacji wtyczka najpierw poprosi Cię o zalogowanie się na swoje konto Mastodon w ustawieniach.

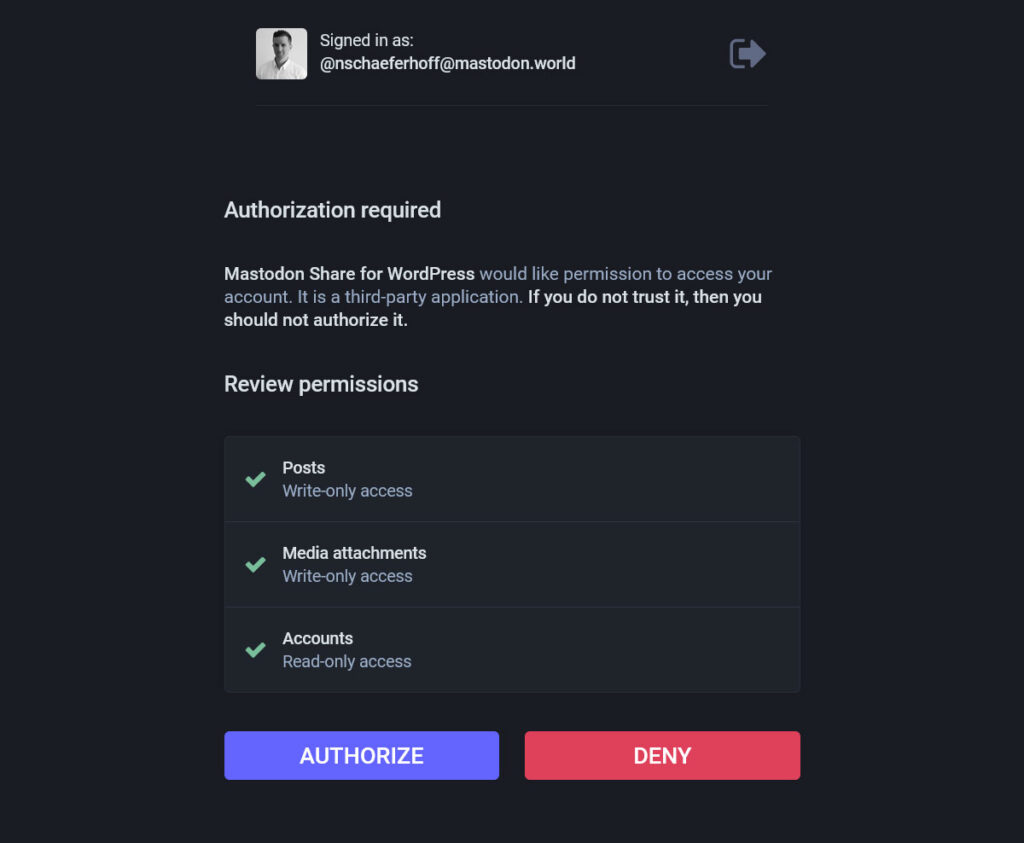
Wprowadź swoją instancję (wtyczka posiada autosugestię) i kontynuuj. Spowoduje to przejście do Mastodon, gdzie musisz zalogować się na swoje konto i autoryzować wtyczkę.

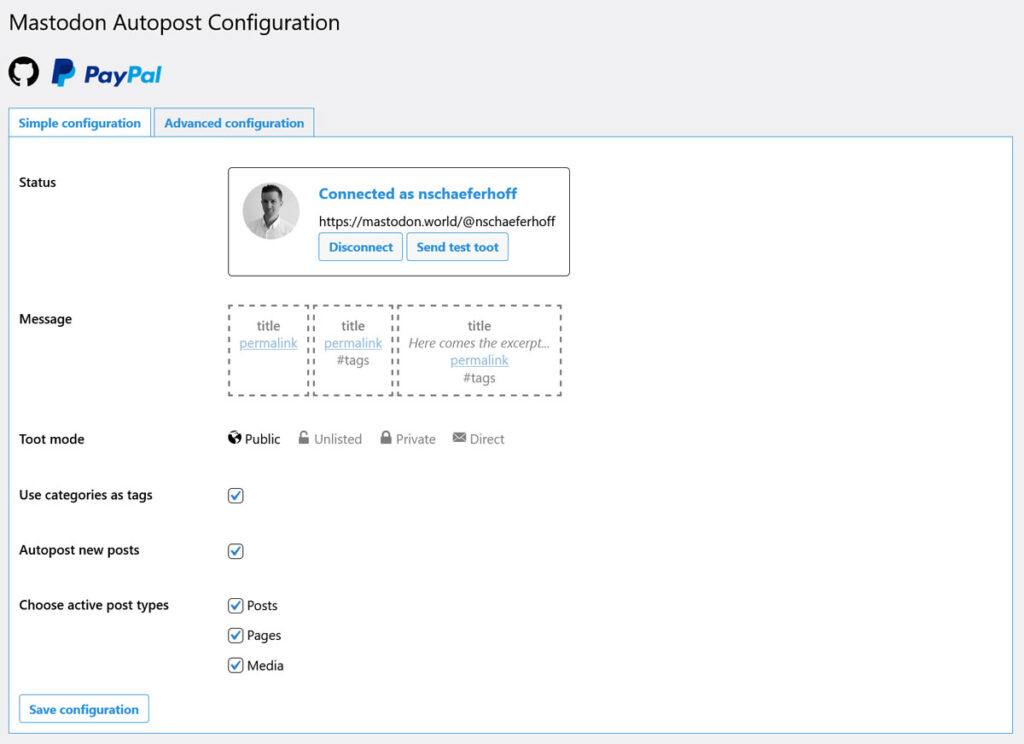
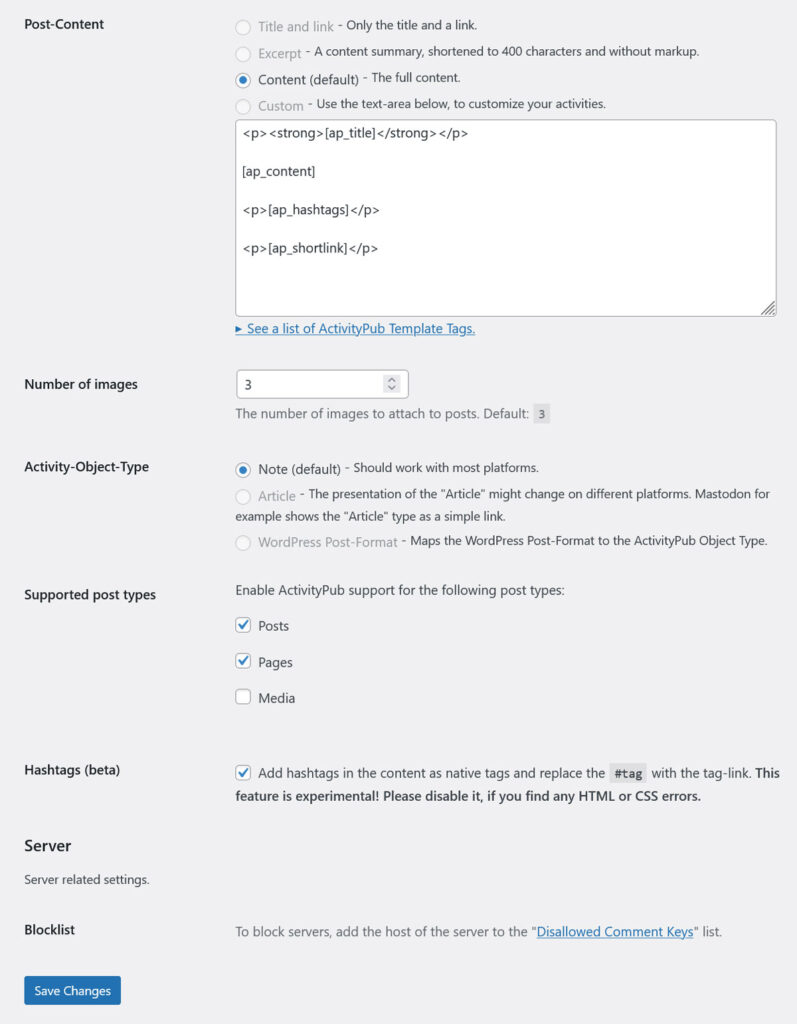
Następnie nastąpi powrót do ustawień, w których najczęściej konfigurujesz sposób wyświetlania postów.

Zdecyduj, czy chcesz dołączyć tytuł, fragment, link i/lub tagi, czy mają one pojawiać się jako prywatne toot, jakie typy treści publikować i czy wszystko ma być publikowane automatycznie.
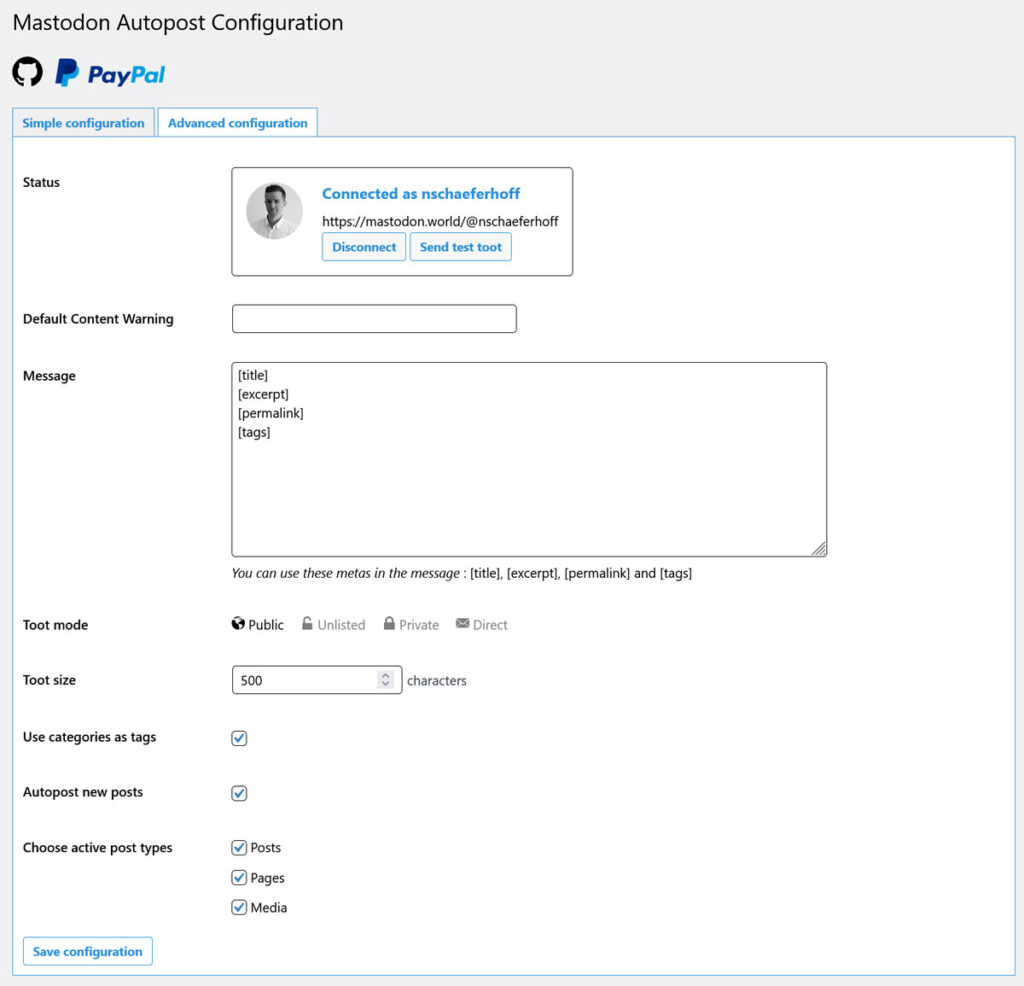
W konfiguracji zaawansowanej możesz to jeszcze bardziej udoskonalić, tworząc własny szablon toot, wybierając limit znaków i, jeśli to konieczne, dodając domyślne ostrzeżenie o treści.

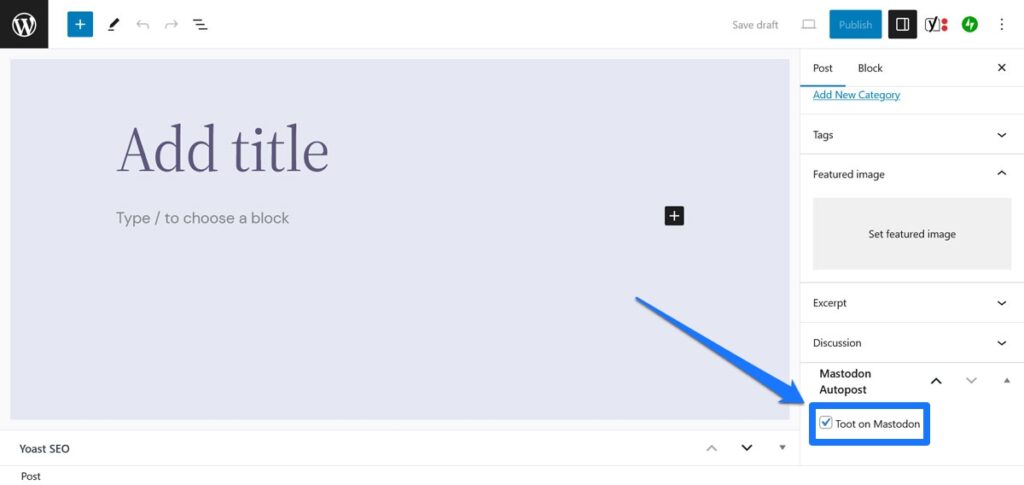
Po zapisaniu wtyczka zacznie działać i automatycznie opublikuje Twoją zawartość w Mastodon. Ponadto dodaje opcję do edytora WordPress, dzięki której możesz indywidualnie decydować post po poście, który z nich chcesz opublikować automatycznie.

Bardzo podobną wtyczką z kilkoma dodatkowymi opcjami jest Share on Mastodon.
Mastofeed.org
Drugą, nieco inną opcją automatycznego publikowania treści WordPress na Mastodon jest użycie Mastofeed.org. Tutaj możesz użyć kanału RSS swojej witryny, aby opublikować zawartość witryny na swoim koncie Mastodon.
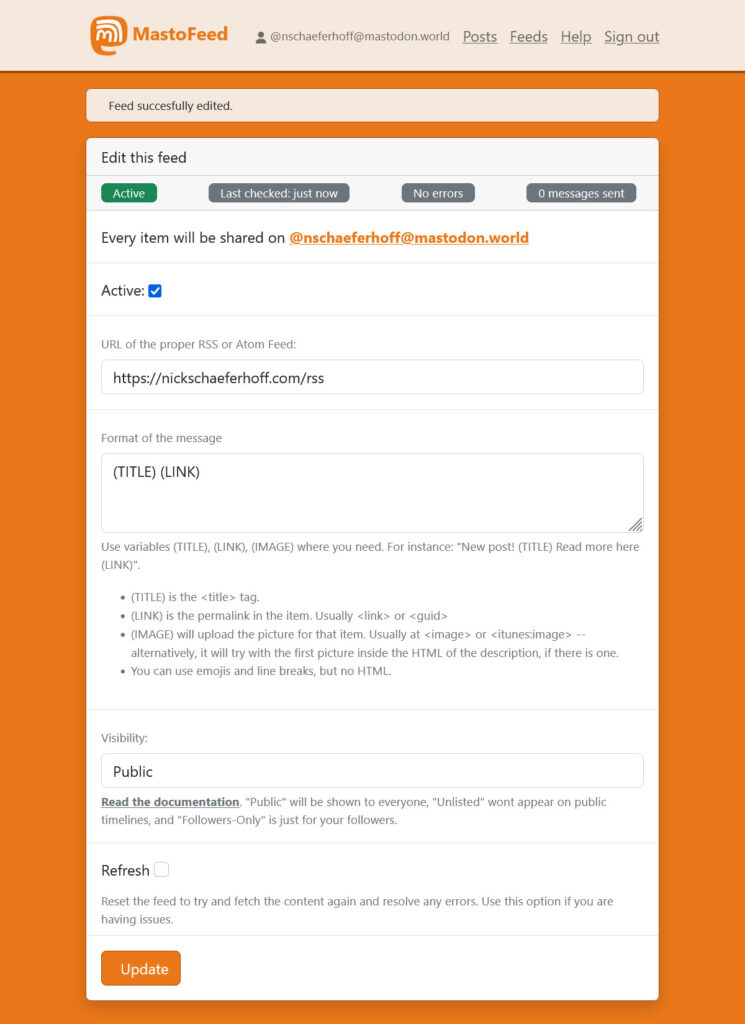
Konfiguracja jest niezwykle łatwa. Przejdź do strony głównej witryny i wprowadź swoją instancję Mastodon (ponownie, bez http:// na początku).

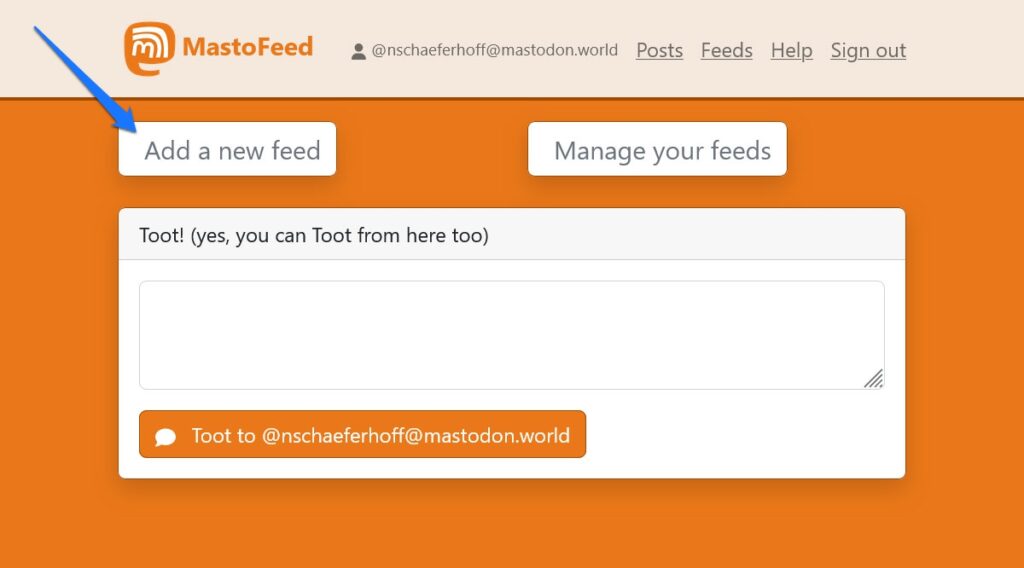
Na następnym ekranie zaloguj się do Mastodon, a następnie autoryzuj Mastofeed do publikowania postów w Twoim imieniu. Po powrocie do pierwotnej witryny kliknij opcję Dodaj nowy kanał .

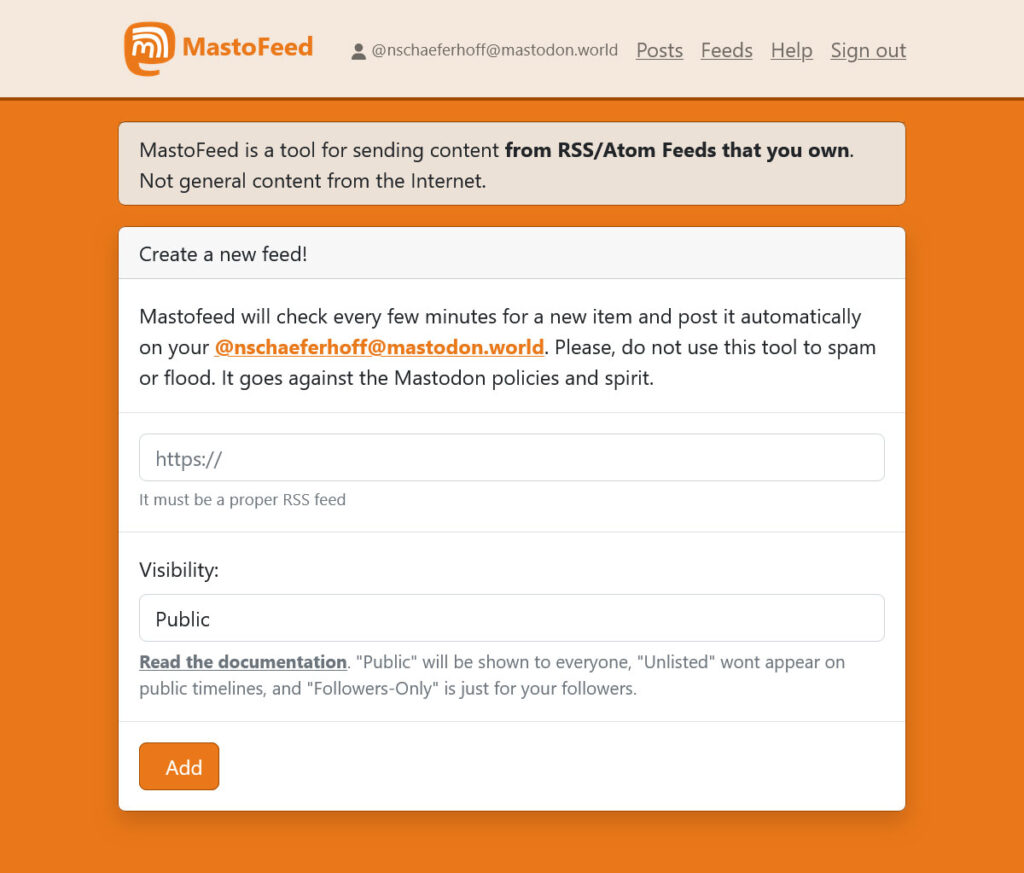
Następnie opublikuj link do kanału RSS swojej witryny (zwykle po prostu twojadomena.com/rss ) i wybierz poziom widoczności.

Kliknij Dodaj . Na następnym ekranie możesz aktywować kanał, zaznaczając pole u góry i klikając Aktualizuj . Po wykonaniu tej czynności uzyskasz dostęp do opcji formatowania wyglądu treści.

Pamiętaj, aby kliknąć przycisk Aktualizuj, jeśli dokonasz jakichkolwiek zmian. Możesz także przeprowadzić diagnostykę, jeśli wystąpią problemy i usunąć kanał. Gdy to zrobisz, Mastofeed automatycznie sprawdzi dostępność nowych treści i opublikuje je na Twoim koncie.
Połącz WordPress z ActivityPubem
Ostatnią metodą integracji Mastodona z WordPressem, którą chcemy poznać, jest ActivityPub. Jeśli nie znasz, ActivityPub to protokół obsługiwany przez wiele platform Fediverse, do którego należy również Mastodon.
Dostępna jest wtyczka w wersji beta, zwana po prostu ActivityPub, która umożliwia integrację z nią także Twojej witryny WordPress. Świetną rzeczą jest to, że dzięki temu użytkownicy Mastodona mogą śledzić Twoje posty na blogu w sieci społecznościowej, a wszelkie wysłane przez nich odpowiedzi automatycznie pojawią się jako komentarze na Twojej stronie.

Twoje strony autorskie stają się także profilami na platformach korzystających z ActivityPub, które inni mogą śledzić i automatycznie otrzymywać od nich aktualizacje. Konfiguracja jest również dość prosta, wystarczy zainstalować i aktywować wtyczkę, ustawienia zawierają jedynie opcje umożliwiające skonfigurowanie wyglądu zawartości Twojego bloga.

Dostosuj, jak chcesz, zapisz i rozpocznij interakcję na Mastodon.
Mastodon + WordPress = ️
Wydaje się, że Mastodon i WordPress powinni być dobrymi kumplami i rzeczywiście tak jest! Istnieje wiele różnych sposobów integracji obu platform ze sobą.
Od używania WordPressa do sprawdzania swojej obecności w sieci, publikowania treści Mastodon na WordPressie i odwrotnie, po pełną integrację swojej witryny z Fediverse — jest wiele sposobów na rozpoczęcie. Ponieważ obie platformy wciąż się rozwijają, fajnie będzie zobaczyć, jakie inne sposoby znajdą na wspólną zabawę.
Jak zintegrować swoją witrynę WordPress z obecnością Mastodon i odwrotnie? Jakieś inne wtyczki lub narzędzia godne polecenia? Następnie zrób to w sekcji komentarzy!
