Jak dopasować menu pulpitu i urządzenia mobilnego
Opublikowany: 2021-05-20Czy chcesz mieć świetne menu zarówno na komputerze stacjonarnym, jak i na urządzeniu mobilnym? Jesteśmy z Tobą. W tym przewodniku pokażemy, jak dopasować menu pulpitu i urządzenia mobilnego witryny WordPress .
W ostatnich latach wzrasta wykorzystanie urządzeń mobilnych do przeglądania Internetu. Jednak nie wszystkie witryny są zaprojektowane tak, aby zapewnić użytkownikom dobre wrażenia na urządzeniach mobilnych. Aby nadążyć za duchem czasu i jak najlepiej wykorzystać użytkowników mobilnych, upewnij się, że Twoja witryna jest tak samo responsywna na urządzeniach mobilnych, jak na ekranach komputerów stacjonarnych.
Zanim pokażemy Ci, jak dopasować menu pulpitu i urządzenia mobilnego, przyjrzyjmy się najpierw, dlaczego taki sam projekt jest dobrym pomysłem.
Dlaczego warto łączyć menu pulpitu i urządzenia mobilnego?
Mimo że coraz częściej użytkownicy przeglądają Internet na swoich telefonach, nie wszystkie witryny są zaprojektowane tak, aby zapewnić użytkownikom mobilnym dobre wrażenia. Aby mieć pewność, że Twoja witryna jest łatwa w nawigacji na dowolnym urządzeniu, powinieneś dopasować menu na komputerze i urządzeniu mobilnym, aby wyglądało atrakcyjnie na każdym ekranie.
Obecnie większość stron internetowych ma menu nagłówkowe, które dobrze wygląda na ekranach komputerów stacjonarnych. Jednak to samo nie dzieje się na ekranach telefonów komórkowych. Wielu właścicieli witryn korzysta z domyślnych opcji dla urządzeń mobilnych, więc menu zwykle nie wyglądają tak dobrze.
Spójrzmy na przykład. Załóżmy, że Twoja witryna ma standardowe menu na pulpicie o wysokości 30 pikseli i maksymalnej wysokości logo 100 pikseli.

Jeśli sprawdzisz to samo menu na telefonie bez żadnych zmian, będzie wyglądać tak.

Jak widać, jest całkiem spory i zajmowałby blisko 20% ekranu. Dobrą wiadomością jest to, że możesz wprowadzić pewne poprawki, aby dopasować menu stacjonarne i mobilne, więc to drugie będzie wyglądać tak:

Dopasowanie menu stacjonarnego i mobilnego jest koniecznością, jeśli chcesz zapewnić użytkownikom doskonałe wrażenia na ekranach o dowolnej wielkości. Dodatkowo dobrze wyglądająca i w pełni responsywna strona internetowa może również pomóc im w poruszaniu się po Twojej witrynie i zwiększeniu zaangażowania.
Teraz, gdy lepiej rozumiesz, dlaczego musisz dopasować menu pulpitu i urządzenia mobilnego, zobaczmy, jak to zrobić.
Jak dopasować menu pulpitu i urządzenia mobilnego w WordPress
Dopasowanie menu komputera stacjonarnego i mobilnego nie jest skomplikowanym procesem. Wszystko, co musisz zrobić, to wykonać kroki, które zobaczymy poniżej. Pamiętaj, że użyjemy trochę kodu CSS do stylizacji naszych menu, ale będziesz w stanie postępować zgodnie z przewodnikiem, nawet jeśli nie masz umiejętności kodowania.
W tym samouczku użyjemy motywu Divi, ponieważ jest to jeden z najbardziej responsywnych, łatwych w użyciu i bogatych w funkcje motywów w WordPress. Niektóre interfejsy mogą się różnić w zależności od motywu używanego w witrynie, ale powinieneś być w stanie zastosować większość zmian w dowolnym motywie.
1. Skonfiguruj menu
Pierwszą rzeczą, którą należy zrobić, aby dopasować menu pulpitu i urządzenia mobilnego, jest skonfigurowanie menu. Tak samo będzie w przypadku większości motywów. Tutaj dostosujemy wysokość menu i logo.
Na pulpicie WordPress przejdź do Wygląd > Dostosuj . Zostaniesz przekierowany do Konfiguratora motywów, w którym musisz otworzyć Nagłówek i nawigacja > Główny pasek menu .
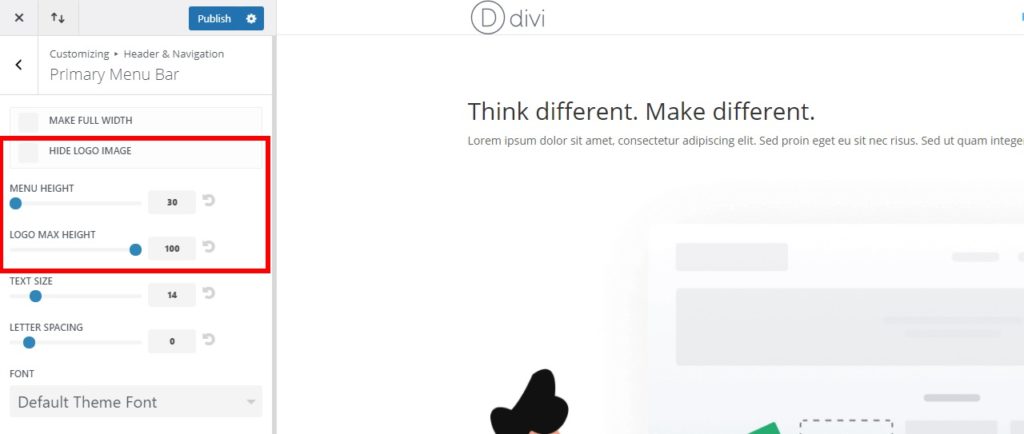
Następnie upewnij się, że wyłączyłeś i odznaczyłeś opcję Ukryj obraz logo i dostosuj wysokość menu oraz maksymalną wysokość logo w następujący sposób:
- Wysokość menu : 30
- Maksymalna wysokość logo : 100

Spowoduje to zmniejszenie wysokości menu zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych, czyniąc je bardziej eleganckimi i tworząc więcej miejsca na ekranach urządzeń mobilnych.
Po ustawieniu wartości opublikuj je.
2. Edytuj menu za pomocą CSS
Po skonfigurowaniu logo i menu możesz rozpocząć edycję menu za pomocą CSS . Istnieją różne sposoby dodawania CSS do WordPress, aby dopasować je do menu na komputerze i urządzeniu mobilnym. Możesz dodać je na jednej konkretnej stronie lub do całej witryny.
Aby zachować spójność projektu, zalecamy zastosowanie zmian CSS w menu do całej witryny. Jednak w razie potrzeby możesz również dołączyć kod CSS na określonych stronach internetowych. Obie opcje pokażemy poniżej.
Zanim zaczniemy, warto wykonać kopię zapasową witryny WordPress. Dodamy do witryny kilka wierszy kodu, więc zawsze warto mieć najnowszą kopię zapasową na wypadek, gdybyś chciał wrócić do poprzedniej wersji witryny.
2.1. Dodaj kod CSS do pojedynczej strony
Aby dodać kod CSS pasujący do menu pulpitu i urządzenia mobilnego dla jednej konkretnej strony, otwórz stronę z pulpitu WordPress.
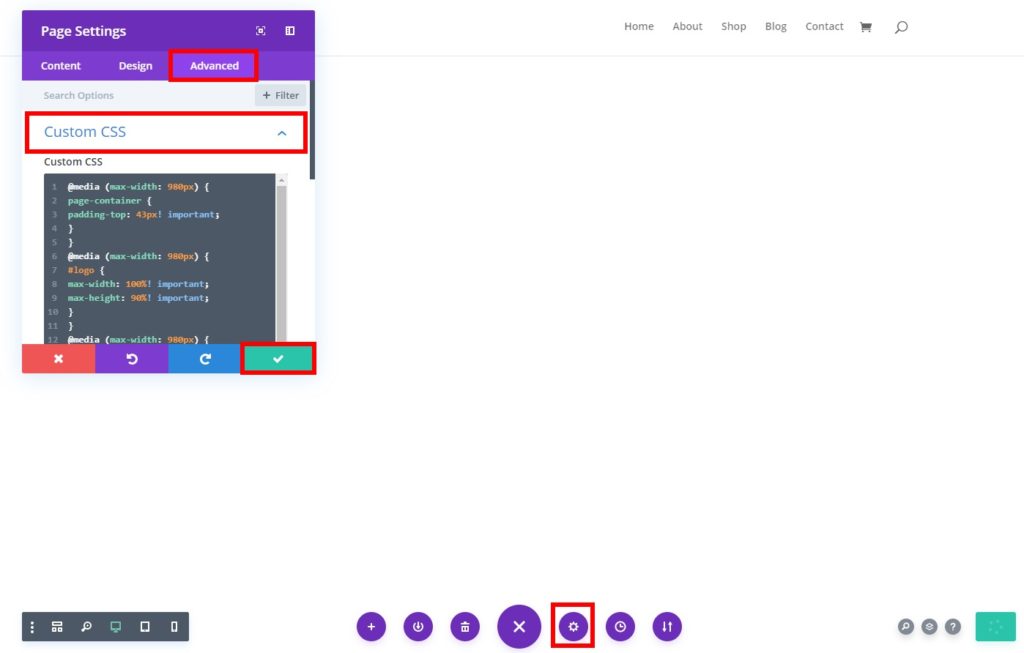
Następnie otwórz stronę za pomocą Divi Builder i kliknij przycisk Opcje na dole strony (trzy poziome kropki). Tam zobaczysz opcje strony. Kliknij ikonę Ustawienia, aby otworzyć Ustawienia strony, przejdź do zakładki Zaawansowane i naciśnij Niestandardowy CSS.

Następnie dodaj następujący kod CSS i kliknij znacznik, aby go zapisać.
@media (maksymalna szerokość: 980px) {
# kontener-strony {
padding-top: 43px! ważny;
}
}
@media (maksymalna szerokość: 980px) {
#logo {
maksymalna szerokość: 100%! ważny;
maksymalna wysokość: 90%! ważny;
}
}
@media (maksymalna szerokość: 980px) {
#główny nagłówek {
góra: 4%! ważny;
}
}
@media (maksymalna szerokość: 980px) {
# et-top-nawigacja {
padding-top: 5px! ważny;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
dopełnienie-dolne: 5px;
}Źródło kodu
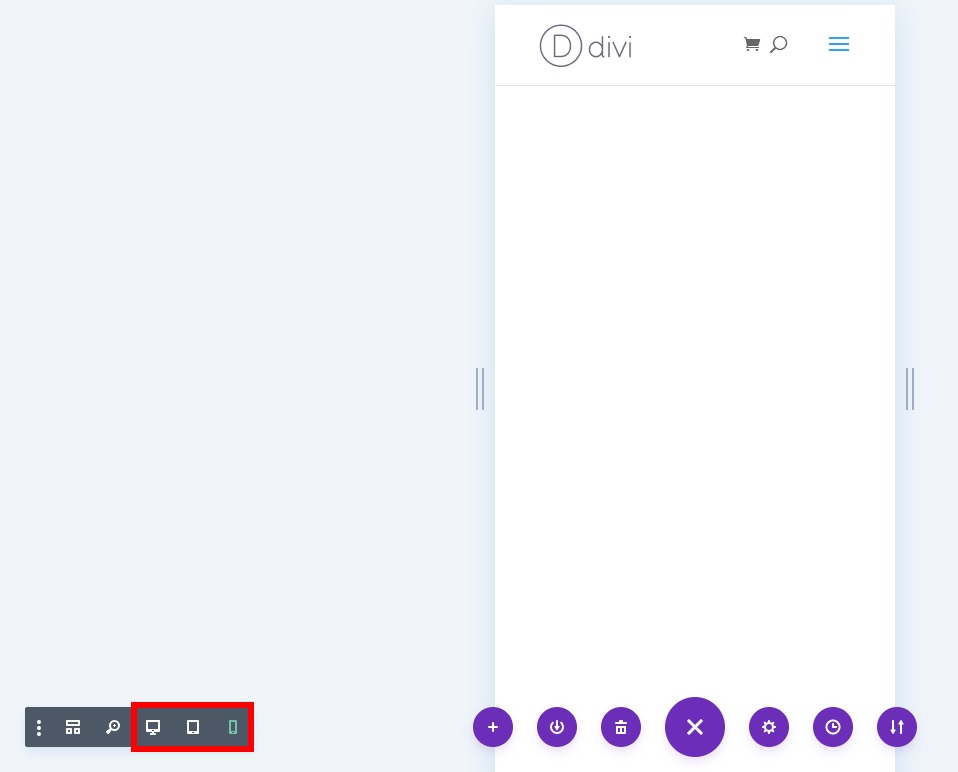
Możesz porównać wyniki między komputerami i urządzeniami mobilnymi, korzystając z trybów podglądu dostępnych w kreatorze. Zobaczysz opcje w lewym dolnym rogu ekranu.

2.2. Dodaj kod CSS do całej witryny
Alternatywnie możesz dodać kod CSS i zastosować go do całej witryny. Jest to najpopularniejsza technika, ponieważ pomaga zachować spójność w całej witrynie i dopasować menu na komputerach i urządzeniach mobilnych na każdej stronie .
W tym celu możesz dodać niestandardowy CSS na dwa różne sposoby:
- Korzystanie z narzędzia do dostosowywania motywów
- Z opcji motywu (jeśli używasz Divi)
Przyjrzyjmy się obu opcjom.

i. Dostosowywanie motywów
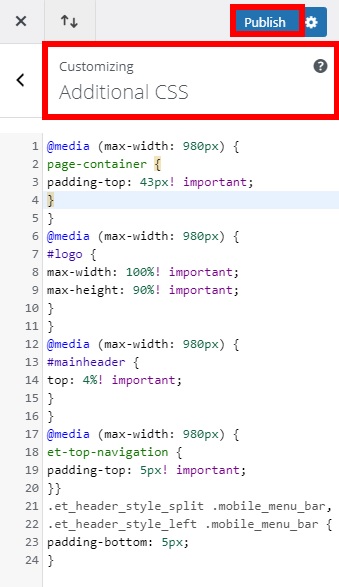
Na pulpicie WordPress przejdź do Wygląd > Dostosuj i otwórz Konfigurator motywów . Następnie przejdź do zakładki Dodatkowe CSS .

Wklej następujący kod CSS i opublikuj go.
@media (maksymalna szerokość: 980px) {
# kontener-strony {
padding-top: 43px! ważny;
}
}
@media (maksymalna szerokość: 980px) {
#logo {
maksymalna szerokość: 100%! ważny;
maksymalna wysokość: 90%! ważny;
}
}
@media (maksymalna szerokość: 980px) {
#główny nagłówek {
góra: 4%! ważny;
}
}
@media (maksymalna szerokość: 980px) {
# et-top-nawigacja {
padding-top: 5px! ważny;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
dopełnienie-dolne: 5px;
}Źródło kodu
Po wklejeniu kodu CSS możesz również dostosować wartości, aby spełniały wymagania Twojej witryny. Upewnij się, że górna wyściółka między menu mobilnym a logo jest odpowiednio wyrównana. Jeśli nie masz pewności, jakie powinny być prawidłowe wartości, zacznij od wysokich wartości i zmniejszaj je, aż będziesz zadowolony z wyniku.
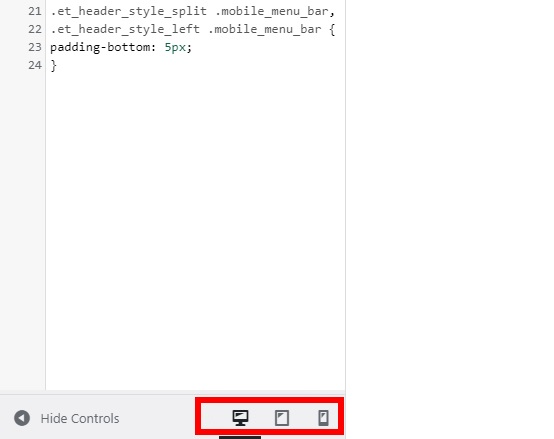
Dobrą rzeczą w tej metodzie jest to, że możesz wyświetlić podgląd wyników dla komputerów stacjonarnych i urządzeń przenośnych za pomocą narzędzia do dostosowywania motywów. Opcje trybu podglądu pojawią się w lewym dolnym rogu ekranu.

ii. Opcje motywu
Alternatywnie, jeśli używasz Divi, możesz dodać kod CSS do całej witryny, korzystając z opcji motywu. Może to być prostsze i szybsze podejście, ponieważ nie trzeba ładować konfiguratora motywów, aby dodać kod.
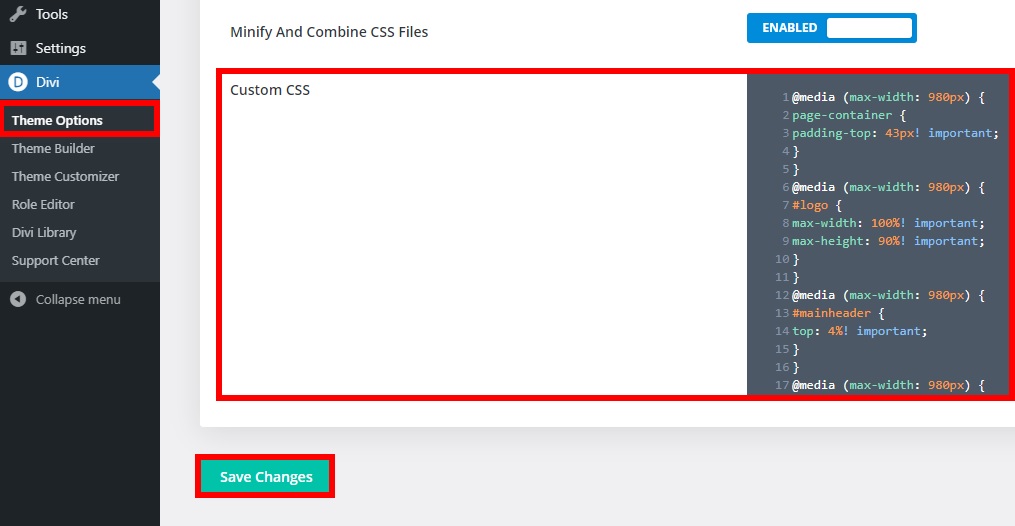
Najpierw przejdź do Divi> Opcje motywu i otwórz kartę Ogólne . Następnie przewiń w dół do dołu strony, a znajdziesz niestandardowy CSS .

Jeszcze raz dodaj następujący kod do pola tekstowego, jak pokazano na zrzucie ekranu, i zapisz zmiany.
@media (maksymalna szerokość: 980px) {
# kontener-strony {
padding-top: 43px! ważny;
}
}
@media (maksymalna szerokość: 980px) {
#logo {
maksymalna szerokość: 100%! ważny;
maksymalna wysokość: 90%! ważny;
}
}
@media (maksymalna szerokość: 980px) {
#główny nagłówek {
góra: 4%! ważny;
}
}
@media (maksymalna szerokość: 980px) {
# et-top-nawigacja {
padding-top: 5px! ważny;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
dopełnienie-dolne: 5px;
}Pamiętaj, że to tylko przykładowy kod, więc może być konieczne dostosowanie go do wyglądu Twojej witryny.
Kilka dodatkowych wskazówek dotyczących mobilnego menu
Właśnie widzieliśmy, jak łatwo dopasować menu na komputerach i urządzeniach mobilnych w Twojej witrynie. Ale możesz zrobić więcej, aby dostosować swoje menu mobilne. W tej sekcji pokażemy niektóre z najczęstszych dostosowań, które możesz wykonać, aby w pełni wykorzystać swoje menu.
Pamiętaj, że w tym samouczku użyliśmy motywu Divi, więc niektóre opcje mogą się nieznacznie różnić w zależności od używanego motywu.
1. Jak naprawić menu mobilne?
Jedną z najlepszych modyfikacji, które możesz zrobić w swoim menu mobilnym, jest naprawienie go, gdy użytkownicy przewijają Twoją witrynę. Może to poprawić nawigację i poprawić wrażenia użytkownika w Twojej witrynie.
Aby naprawić menu mobilne, dodaj następujący kod CSS w konfiguratorze motywu lub w opcjach motywu .
@media (maksymalna szerokość: 980px) {
.et_non_fixed_nav.et_transparent_nav # main-header, .et_non_fixed_nav.et_transparent_nav # top-header, .et_fixed_nav # main-header, .et_fixed_nav # top-header {
pozycja: naprawiona! ważny; }}Aby uzyskać więcej informacji o tym, jak sprawić, by menu było lepkie w Divi, zajrzyj do tego przewodnika.
2. Dodaj inne logo dla trybu mobilnego
Może to być przydatne, jeśli masz trudności z uzyskaniem prawidłowych wartości, aby uzyskać idealne wyrównanie menu mobilnego. Możesz po prostu zastąpić oryginalne logo i mieć inne logo o bardziej odpowiednim rozmiarze tylko na urządzeniach mobilnych.
Aby użyć innego logo na urządzeniu mobilnym, najpierw prześlij obraz logo do swojej witryny. Przejdź do Media > Dodaj nowy i prześlij swój obraz.

Następnie przejdź do zakładki Biblioteka i wybierz obraz. Jeśli już przesłałeś obraz, możesz po prostu otworzyć Media > Biblioteka .
Teraz wybierz obraz i skopiuj adres URL pliku .

Na koniec dodaj następujący niestandardowy kod CSS w konfiguratorze motywu w obszarze Dodatkowy kod CSS i opublikuj go. Pamiętaj, aby zastąpić adres URL tym, który właśnie skopiowałeś.
@media only screen i (maksymalna szerokość: 981px) {
/ * Zmienia logo telefonu komórkowego na określony obrazek * /
#logo {
treść: adres URL („http://site.com/logo.png”);
}
}3. Ukryj logo w mobilnym nagłówku
Jeśli masz problemy z dopasowaniem menu na komputerze i urządzeniu mobilnym, możesz je zmienić i całkowicie ukryć logo na urządzeniu mobilnym. Może to być dobra opcja w przypadku niektórych witryn, ale upewnij się, że oferujesz inne wskazówki, aby użytkownicy mogli zidentyfikować Twoją witrynę nawet bez logo.
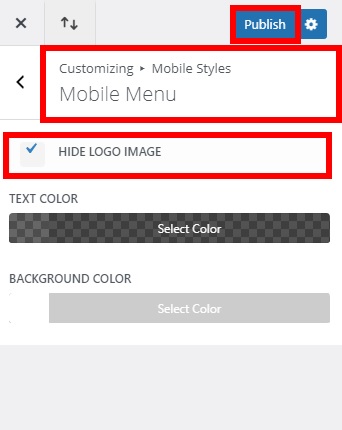
Aby ukryć logo w menu mobilnym, w panelu WordPress przejdź do Wygląd > Dostosuj i otwórz Theme Customizer . Następnie przejdź do Mobile Style > Mobile Menu . Zaznacz opcję Ukryj obraz logo i opublikuj go.

Otóż to! Logo zostanie ukryte na telefonie komórkowym.
Wniosek
Podsumowując, ważne jest, aby Twoja witryna wyglądała dobrze i działała na każdym urządzeniu. Dopasowanie menu na komputery i urządzenia mobilne pozwoli Ci poprawić nawigację w witrynie i zapewnić odwiedzającym lepsze wrażenia.
W tym przewodniku pokazaliśmy Ci różne kroki, aby mieć to samo menu zarówno na komputerze stacjonarnym, jak i mobilnym. Widzieliśmy, jak go skonfigurować i edytować za pomocą CSS zarówno dla pojedynczej strony, jak i dla całej witryny.
Dodatkowo podaliśmy kilka wskazówek, jak dostosować menu mobilne. Biorąc pod uwagę, że prawie połowa ruchu w Internecie jest mobilna, może to mieć duży wpływ na Twoją witrynę.
Jeśli chcesz uzyskać więcej informacji na temat motywu lub kreatora Divi, możesz zapoznać się z tymi przewodnikami:
- Jak dostosować menu Divi za pomocą CSS
- Utwórz nagłówek Divi (przyklejony/poprawiony)
- Jak ukryć i usunąć stopkę w Divi
Czy masz dopasowane menu na komputery i urządzenia mobilne w swojej witrynie? Czy miałeś jakieś problemy z samouczkiem? Daj nam znać w sekcji komentarzy poniżej!
