Jak zmaksymalizować produktywność dzięki Assistant Pro (4 kluczowe wskazówki)
Opublikowany: 2022-02-25Nowoczesne narzędzia sprawiają, że tworzenie pięknych multimediów, palet kolorów, szablonów i innych zasobów dla Twojej witryny nigdy nie było prostsze. Jednak udostępnianie tych zasobów klientom i członkom zespołu lub we własnych witrynach nie zawsze jest proste.
Dlatego zaprojektowaliśmy platformę Assistant Pro . W tym poście pokażemy, jak organizować, udostępniać i przechowywać wszystkie zasoby do projektowania stron internetowych za pomocą tej wygodnej platformy w chmurze. Zacznijmy!
Wprowadzenie do Asystenta Pro (i jak może to przynieść korzyści Twojej firmie)
Gdy pracujesz wspólnie, ważne jest, aby mieć szybki i łatwy sposób udostępniania plików. Jednak nawet przy użyciu nowoczesnych narzędzi udostępnianie treści może szybko stać się niezorganizowanym i mylącym procesem.
Ciągłe poszukiwanie brakujących dokumentów jest czasochłonne i może skutkować niedotrzymaniem terminów. Jednak posiadanie dostępu do niewłaściwych plików może być jeszcze bardziej szkodliwe. Bez wydajnych narzędzi do udostępniania plików łatwo jest znaleźć się w sytuacji, w której współpracownicy korzystają z różnych wersji zasobów kreatywnych. Może to całkowicie wykoleić projekt.
Tutaj wkracza Asystent Pro . Bazująca na naszej popularnej wtyczce Asystent jest to oparta na chmurze baza danych, która umożliwia przechowywanie zasobów projektowych w bibliotekach:

Biblioteki Assistant Pro mogą zawierać następujące kreatywne treści:
- Posty i archiwa
- Strony
- Niestandardowe typy postów, w tym te tworzone przez wtyczki, takie jak WooCommerce
- Zapisana zawartość Beaver Builder (wiersze, kolumny, moduły, szablony układów)
- Układy Beaver Themer
- Bloki Gutenberga
- Szablony z obsługiwanych zewnętrznych programów do tworzenia stron (Elementor, Divi, Visual Composer)
- Obrazy
- Zabarwienie
- Dostosuj ustawienia dla swojego motywu
Po dodaniu zasobów kreatywnych do biblioteki możesz udostępniać je we własnych witrynach internetowych oraz współpracownikom, klientom, a także członkom zespołu, jeśli masz licencję Assistant Pro Team. Dzięki temu możesz udostępniać kreatywne zasoby bez konieczności korzystania z poczty e-mail lub dodatkowych aplikacji innych firm.
Wszystko to sprawia, że Assistant Pro jest niezbędnym narzędziem zwiększającym produktywność dla zespołów zajmujących się projektowaniem stron internetowych i programistami. Nawet jeśli pracujesz w pojedynkę, Asystent Pro może być cennym sposobem dzielenia się zasobami z klientami .
Przesyłając zasoby, takie jak wczesne projekty i wersje robocze do Asystenta Pro, możesz uzyskać bezcenne opinie i aprobatę klientów. Może to usprawnić przepływ pracy, co jest świetną wiadomością dla Twojej produktywności i wyników finansowych.
Assistant Pro to także doskonałe narzędzie do organizowania wszystkich zasobów, które tworzysz dla różnych projektów. Przechowując i organizując te zasoby, możesz tworzyć własne biblioteki zawartości wielokrotnego użytku . Może to pomóc w szybszym i wyższym standardzie realizacji przyszłych projektów.
Jak podłączyć Asystenta Pro z wtyczką Asystent
Wtyczka Asystent to narzędzie zwiększające produktywność, które umożliwia zarządzanie zawartością witryny z poziomu interfejsu. Po zainstalowaniu i aktywacji wtyczki zobaczysz nowe menu na swojej stronie. Jest to widoczne tylko wtedy, gdy jesteś zalogowany do WordPressa jako administrator:

Wtyczka Asystent składa się z wielu aplikacji zaprojektowanych w celu zapewnienia łatwego dostępu do najczęściej używanych narzędzi. Wtyczka pomaga wykonywać niektóre z typowych zadań bez zaśmiecania interfejsu użytkownika wieloma skomplikowanymi ustawieniami.
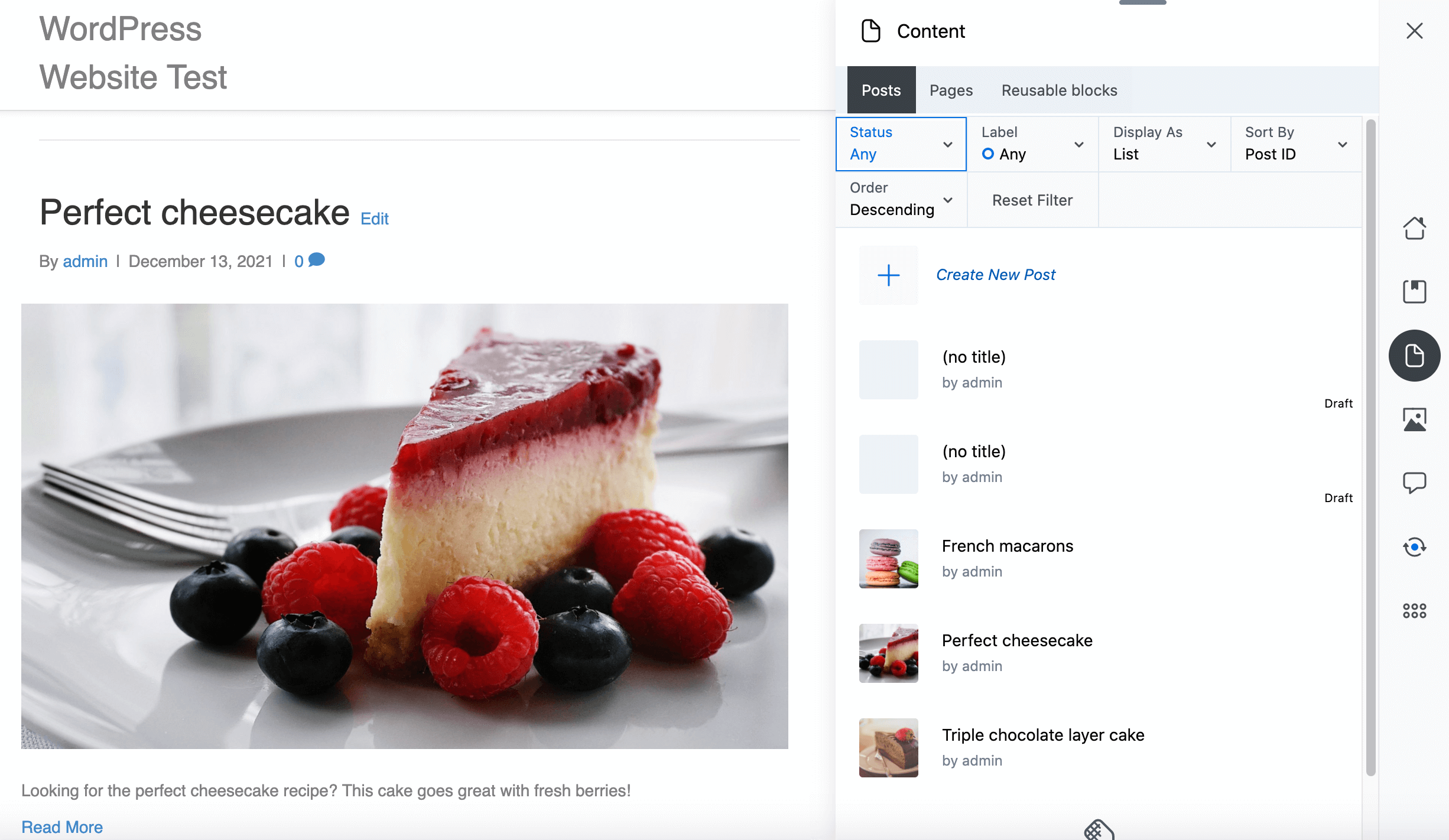
Na przykład w aplikacji Treść możesz przeglądać i filtrować posty w swojej witrynie, a następnie kliknąć, aby otworzyć je do edycji:

Możesz używać Asystenta w ten sposób jako samodzielnej wtyczki. Jednak wtyczka integruje się również z platformą Assistant Pro Cloud. W tym poście skupimy się na integracji wtyczki Assistant Pro Cloud i Assistant z wtyczką do tworzenia stron Beaver Builder .
Możesz uzyskać dostęp do paska bocznego Asystenta w edytorze Beaver Builder, aby dodawać zasoby biblioteczne podczas pracy nad układami. Mając to na uwadze, zdecydowanie zalecamy połączenie platformy Beaver Builder, Assistant i Assistant Pro.
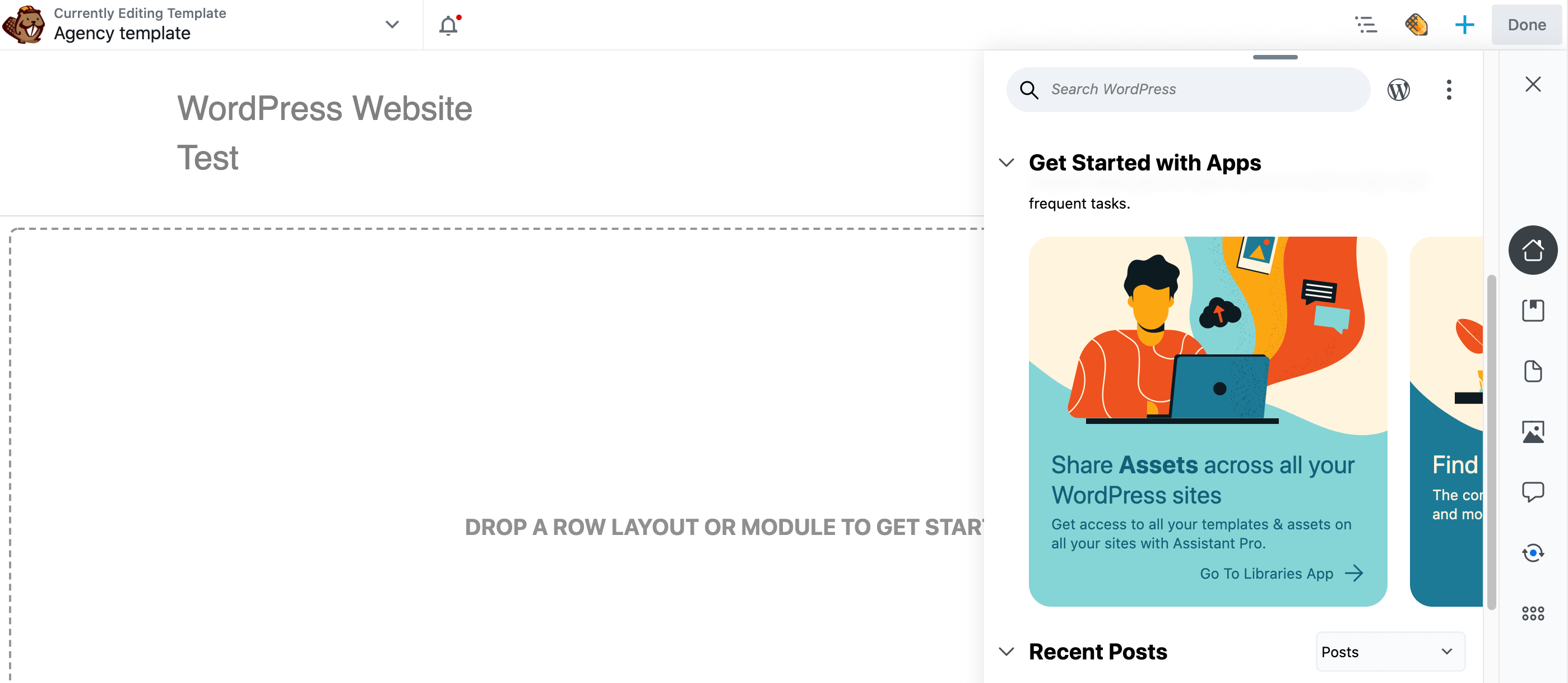
Po zainstalowaniu i aktywowaniu wszystkich tych komponentów, możesz otworzyć dowolną stronę, post lub szablon w edytorze Beaver Builder. Następnie kliknij ikonę Asystenta w prawym górnym rogu:

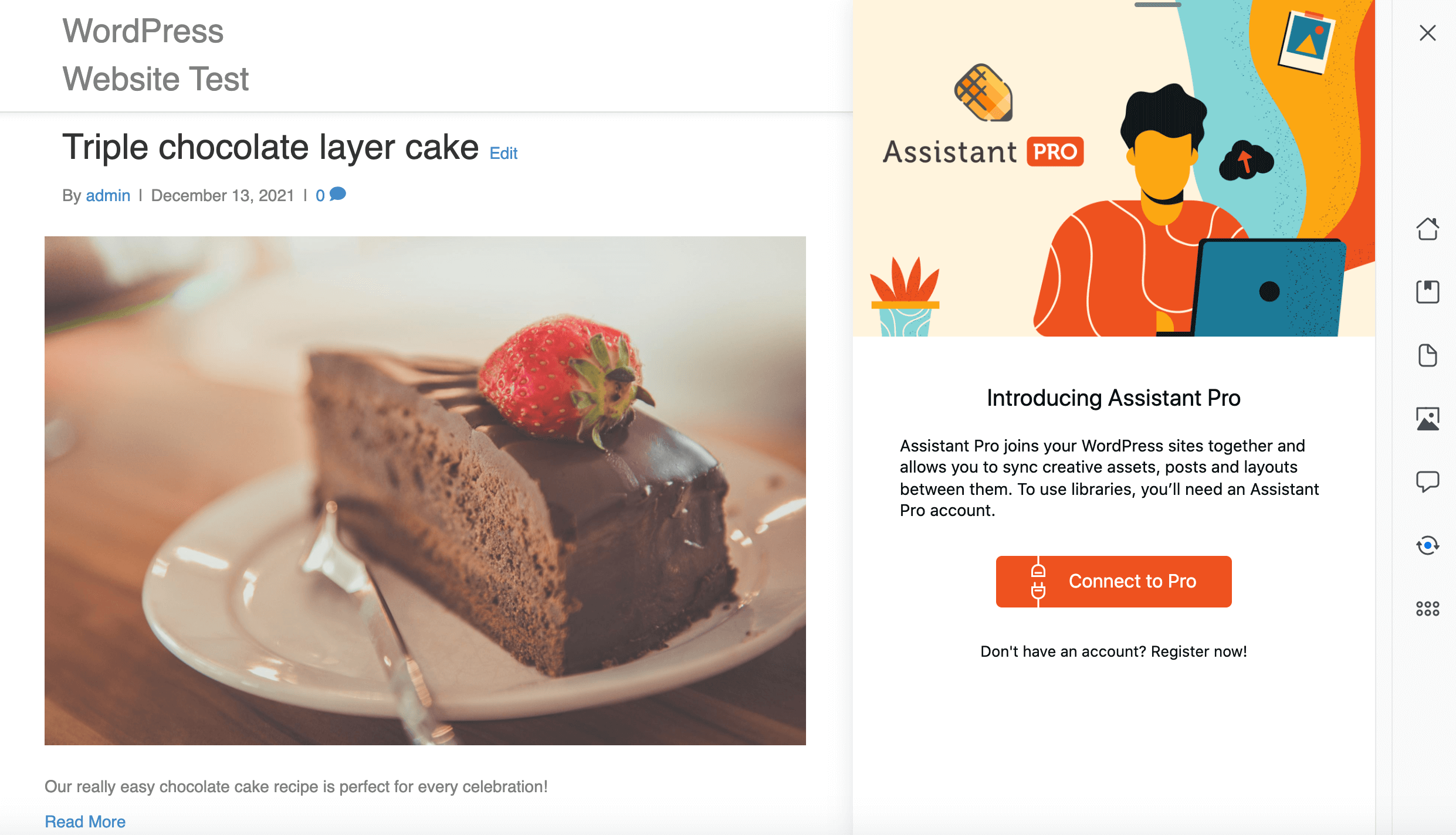
Spowoduje to uruchomienie paska bocznego Asystenta. Kliknij ikonę Biblioteki po prawej stronie:

Kliknij Połącz z Pro . Możesz utworzyć nowe konto Asystenta Pro (rejestracja jest bezpłatna) lub podłączyć wtyczkę Asystenta do istniejącego konta.
Po połączeniu się z kontem Asystenta Pro kliknij ikonę Biblioteki po prawej stronie paska bocznego Asystenta, aby wyświetlić wszystkie biblioteki Asystenta Pro:

Assistant Pro udostępnia przykładową bibliotekę , która zawiera przydatne treści, takie jak kolory i obrazy. Możesz użyć dowolnego z tych zasobów w swojej witrynie. Aby jednak w pełni wykorzystać Asystenta Pro, warto dodać własne zasoby.
Jak zmaksymalizować produktywność dzięki Assistant PRO (4 kluczowe wskazówki)
Jako zapracowany projektant stron internetowych lub programista, prawdopodobnie masz długą listę rzeczy do zrobienia. Mając to na uwadze, udostępniamy cztery sposoby maksymalizacji produktywności dzięki Asystentowi Pro.
W tej sekcji pokażemy, jak dodać cztery różne typy zasobów kreatywnych do biblioteki Asystenta Pro.
1. Eksportuj i importuj media
Ludzie są z natury stworzeniami wizualnymi. W rzeczywistości połowa ludzkiego mózgu jest poświęcona bezpośrednio lub pośrednio na wzrok. Może to wyjaśnia, dlaczego piękne obrazy i treści wideo w wysokiej rozdzielczości są podstawą dobrego projektowania stron internetowych.
Dołączając odpowiednie media, możesz natychmiast sprawić, że Twoje treści będą bardziej wciągające i atrakcyjne. Jest to również skuteczny sposób na dzielenie stron internetowych z dużą ilością tekstu.
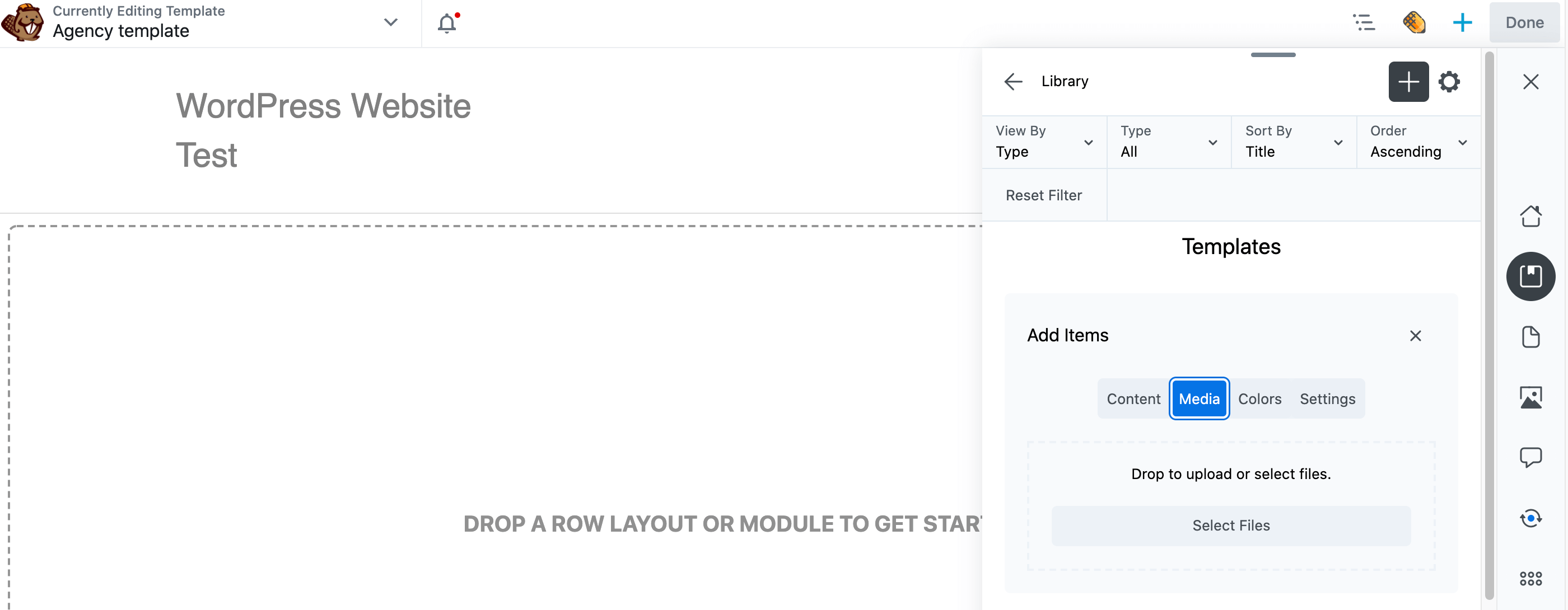
Za pomocą Asystenta Pro możesz przechowywać, organizować i udostępniać swoje multimedia. Aby przesłać zasób multimedialny, otwórz pasek boczny Asystenta, kliknij ikonę Biblioteki , a następnie kliknij ikonę + . W sekcji Dodaj elementy kliknij Media :

Możesz teraz przesyłać dowolne obrazy, które chcesz przechowywać w Asystencie Pro. Po dodaniu go do wybranej biblioteki zawartość jest automatycznie przesyłana do chmury Assistant Pro:

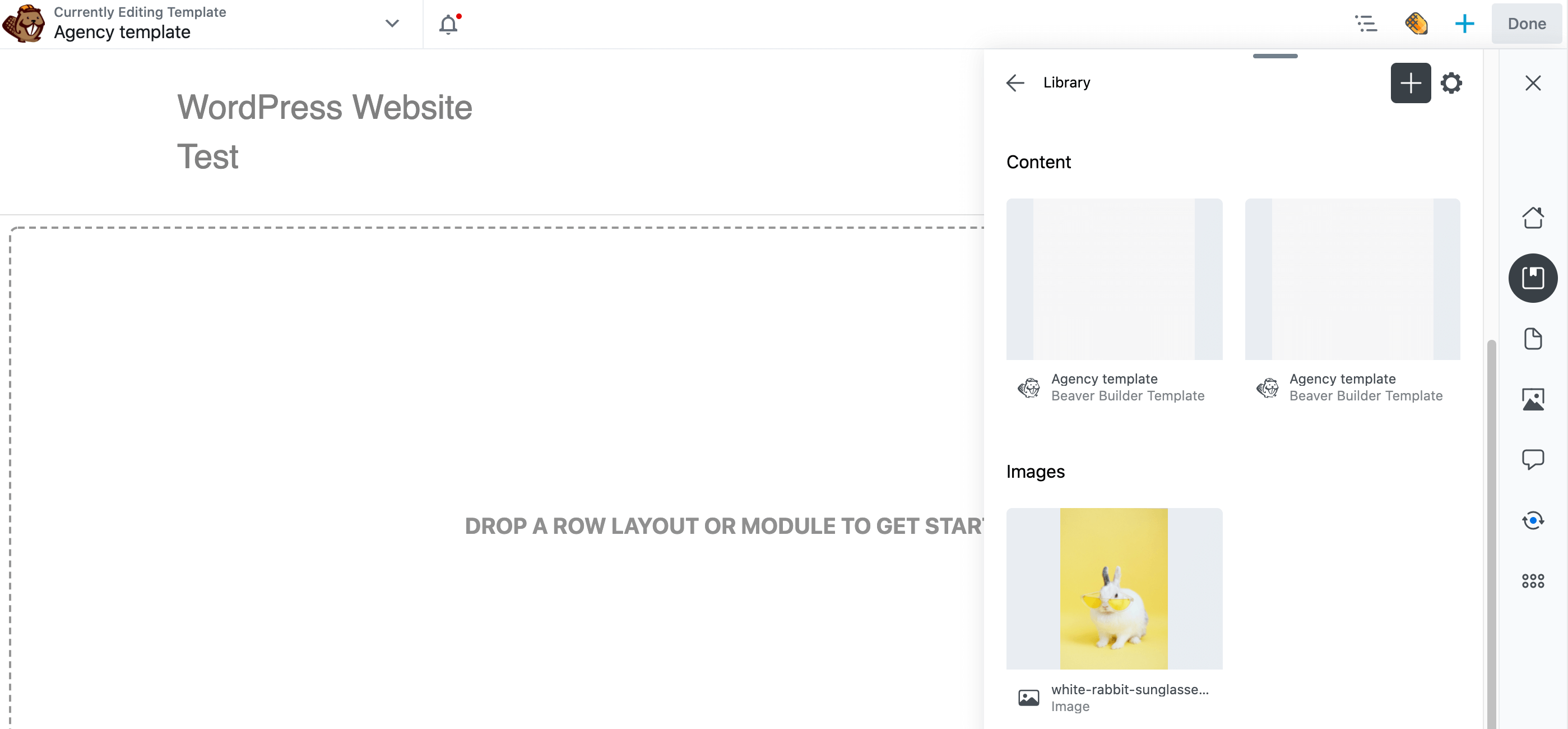
Dostęp do zawartości biblioteki można uzyskać na kilka różnych sposobów. Najpierw możesz zalogować się na swoje konto Asystenta Pro w przeglądarce internetowej. Przejdź do biblioteki, do której przesłałeś zawartość. Zasoby kreatywne w bibliotekach są podzielone na zawartość, obrazy itd.:


Alternatywnie możesz uzyskać dostęp do swoich multimediów za pomocą wtyczki Assistant w dowolnej witrynie, w której jest zainstalowana. Za pomocą kilku kliknięć możesz przeglądać wszystkie zasoby kreacji i importować je do swojej witryny.
Aby zaimportować multimedia z konta Asystenta Pro, otwórz panel Asystenta i przejdź do biblioteki zawierającej Twój plik, a następnie kliknij go, aby wyświetlić jego zasoby, a następnie przewiń w dół do sekcji Obrazy i kliknij obraz, aby otworzyć jego właściwości:

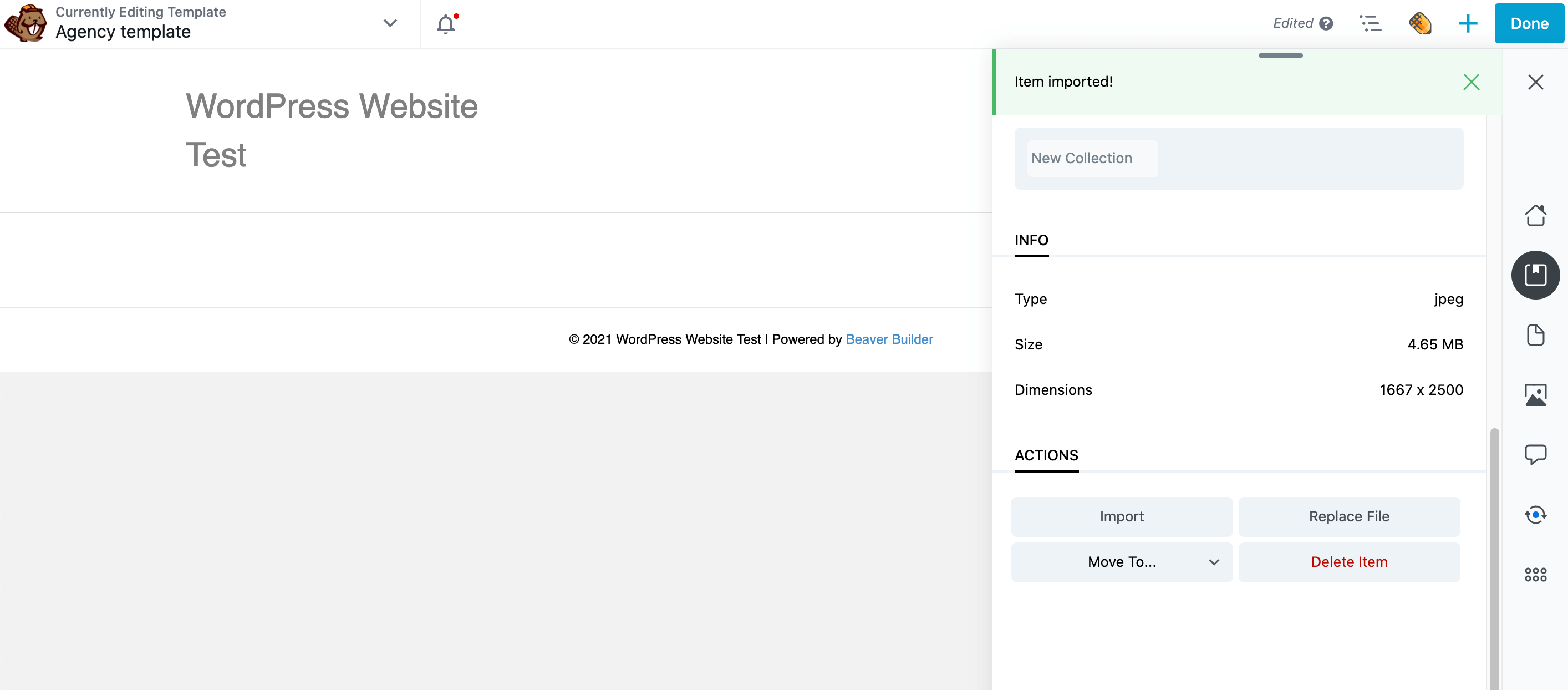
Znajdź i wybierz przycisk Importuj , który dodaje obraz do Biblioteki multimediów WordPress. Po kilku chwilach powinno pojawić się powiadomienie o zaimportowaniu przedmiotu :

Ten plik zostanie teraz dodany do standardowej biblioteki multimediów WordPress. Możesz teraz używać tej zawartości w dowolnym miejscu, w którym normalnie używasz obrazów z Biblioteki multimediów.
2. Utwórz repozytorium kolorów
Kolory to potężny sposób na wzmocnienie Twojej marki i wzbudzenie emocjonalnej reakcji odwiedzających. Na przykład powszechnie przyjmuje się, że niebieski jest kolorem uspokajającym.
Możesz także użyć koloru, aby zwrócić uwagę odwiedzających na najważniejsze elementy Twojej witryny. Na przykład jasne kolory, takie jak czerwienie, są często używane w wezwaniach do działania .
Jednak spójność jest kluczowa. Jeśli ciągle przełączasz się między różnymi odcieniami, może to spowodować, że strona internetowa będzie wyglądać nieprofesjonalnie.
Może to również zaszkodzić wrażeniu użytkownika, ponieważ odwiedzającym będzie brakować subtelnych wskazówek, które są przekazywane za pomocą spójnych kolorów. Na przykład, jeśli wszystkie wezwania do działania mają różne odcienie, odwiedzający mogą mieć trudności z ich zauważeniem.
Mając to na uwadze, warto nagrać najczęściej używane kolory w Asystencie Pro. W ten sposób nie musisz ciągle odwoływać się do swoich notatek ani sprawdzać poprzednich witryn, aby zapewnić spójność.
Jeśli współpracujesz z innymi projektantami, nagrywanie tych kolorów w programie Assistant Pro może pomóc w uniknięciu częstej komunikacji w tę i z powrotem w celu uzyskania wyjaśnień dotyczących zatwierdzonej przez klienta palety. Może również pomóc w uniknięciu niespójności w projekcie spowodowanych błędną komunikacją.
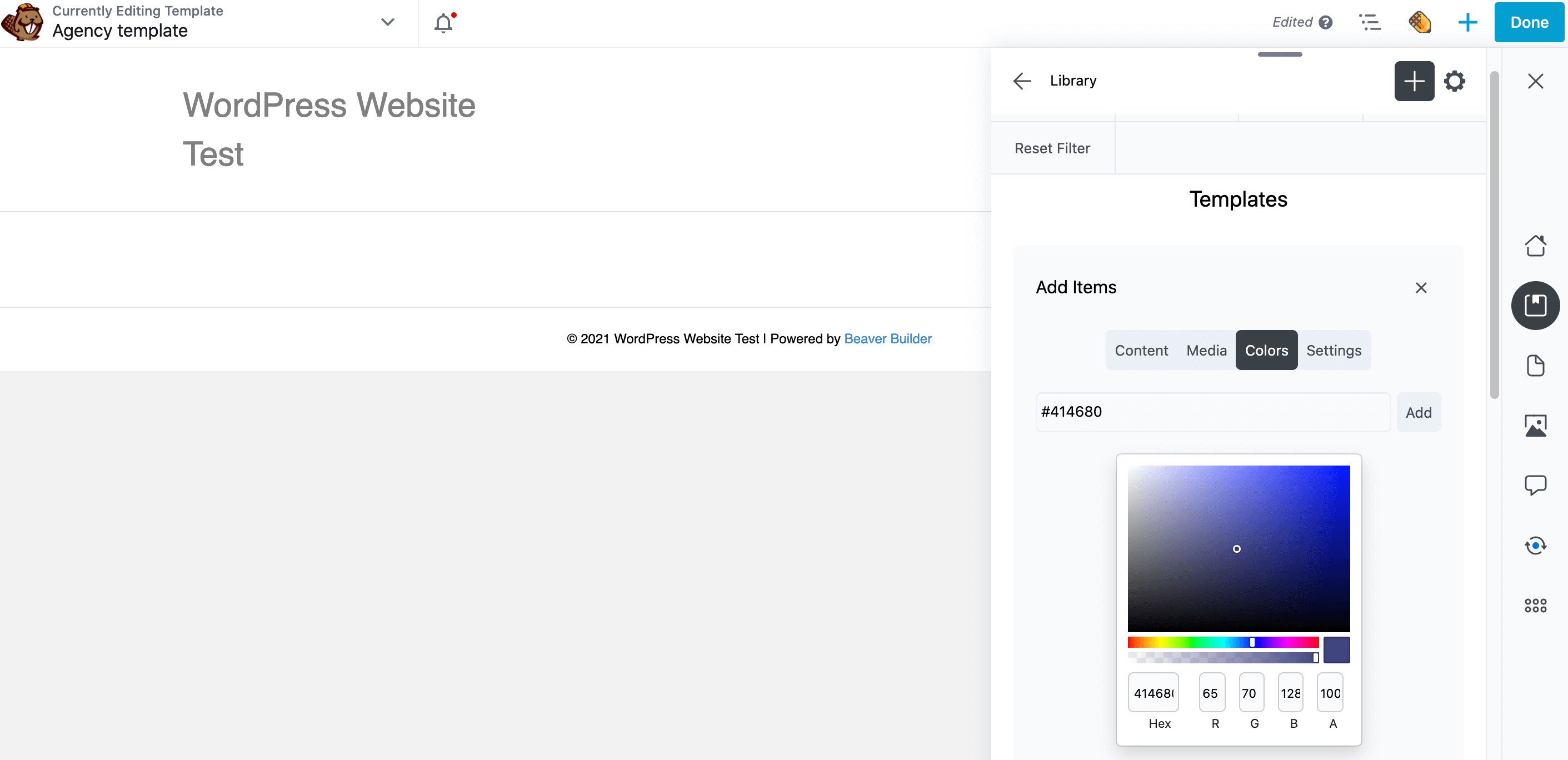
Aby zapisać kolor, otwórz pasek boczny Asystenta i kliknij ikonę + . W sekcji Dodaj elementy kliknij opcję Kolory :

Jeśli masz już na myśli kod koloru szesnastkowego , wpisz go bezpośrednio w wyskakującym okienku. Alternatywnie możesz użyć próbnika kolorów, aby stworzyć idealny odcień.
Gdy dokonasz wyboru, kliknij Dodaj . Ten odcień pojawia się teraz w nowej sekcji Kolory w bibliotece Asystenta Pro.
3. Udostępnij swoje szablony Beaver Builder
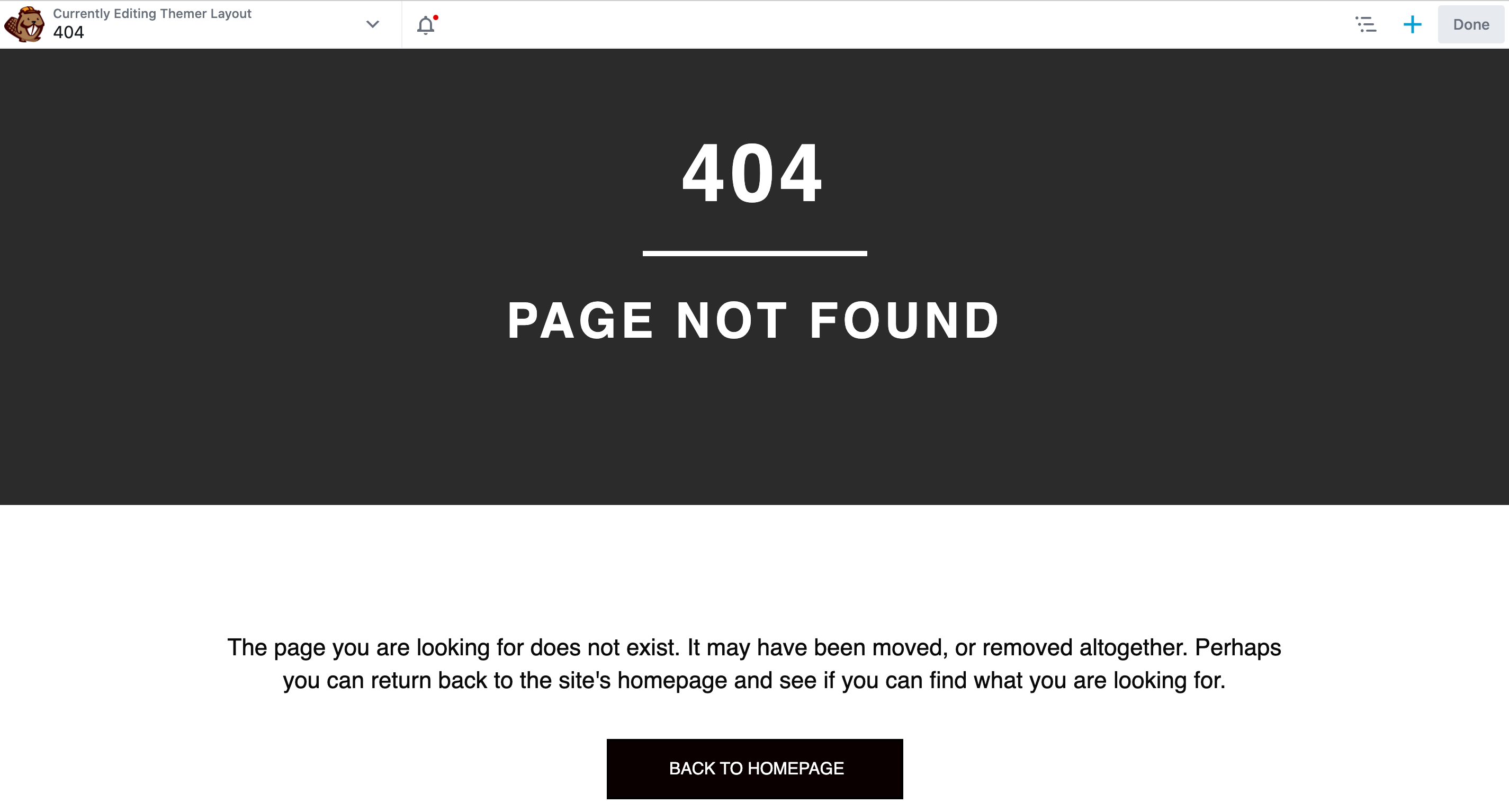
Każda witryna jest wyjątkowa, ale istnieją pewne elementy, które pojawiają się na większości witryn. Obejmuje to formularze kontaktowe , sekcję często zadawanych pytań, układ bloga i stronę błędu 404 :

Tworząc szablony , możesz ponownie wykorzystać ten sam projekt w wielu witrynach internetowych. W ten sposób stworzenie profesjonalnie zaprojektowanej witryny może być tak proste, jak załadowanie szablonu, zmiana kilku elementów i dodanie własnej treści. Może to pomóc w zwiększeniu produktywności.
Dzięki Beaver Builder możesz zapisywać układy stron zawartości jako szablony układów. Jeśli masz wtyczkę Beaver Themer, możesz zapisać układy Themer, które dotyczą postów, archiwów, nagłówków, stopek i stron 404.
Jeśli często używasz tego samego szablonu układu w swojej witrynie, możesz przesłać go do Asystenta Pro, aby był łatwo dostępny. Jeśli używasz Beaver Builder jako narzędzia do tworzenia stron, to oprócz szablonu układu możesz dodać całą stronę, post lub zapisany wiersz, kolumnę lub moduł jako zasoby treści.
Jeśli pracujesz w zespole, Twoi współpracownicy mogą przesyłać swoje szablony do tej samej biblioteki. To szybki i łatwy sposób na utworzenie scentralizowanej biblioteki projektów, z której może korzystać cały zespół.
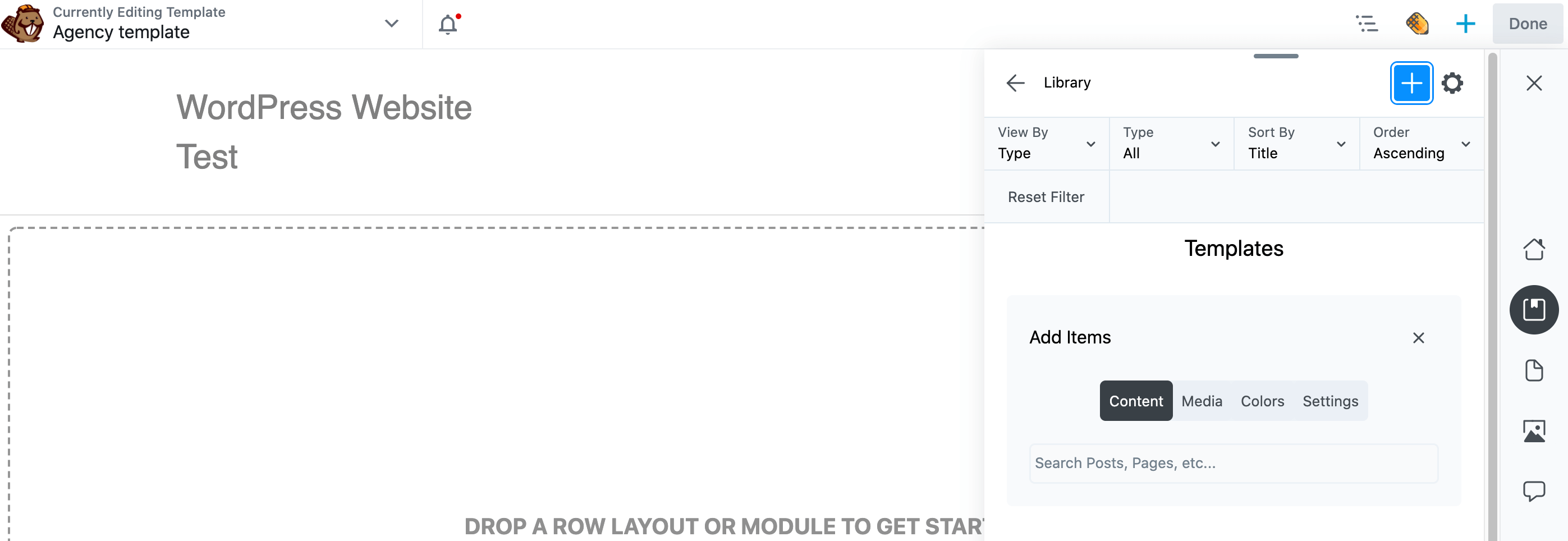
Aby zapisać szablon, otwórz pasek boczny Asystenta, kliknij ikonę Biblioteki , a następnie kliknij ikonę + . W sekcji Dodaj elementy kliknij Treść .
W polu wyszukiwania zacznij wpisywać tytuł zapisanego szablonu układu, wiersza, kolumny, modułu lub całej strony lub posta. Kliknij element, gdy się pojawi, aby go dodać:

Ta zawartość została teraz dodana do Twojej biblioteki. Jak zawsze, możesz uzyskać dostęp do tych treści za pośrednictwem konta Asystenta Pro w przeglądarce internetowej lub bezpośrednio na swojej stronie internetowej za pomocą paska bocznego Asystenta.
4. Zapisz ustawienia motywu WordPress
WordPress Customizer pozwala dostosować wybrany motyw. Może to obejmować dodawanie widżetów do stopki , tworzenie menu lub dodawanie sloganu.
Jeśli pracujesz z wieloma witrynami, może się okazać, że ciągle stosujesz te same ustawienia narzędzia Customizer. Ręczne odtwarzanie tych ustawień dla każdej witryny nie jest najlepszym sposobem wykorzystania czasu. Aby zmaksymalizować produktywność, warto zapisać te ustawienia w Asystencie Pro. Następnie za pomocą kilku kliknięć możesz zastosować je w dowolnej witrynie.
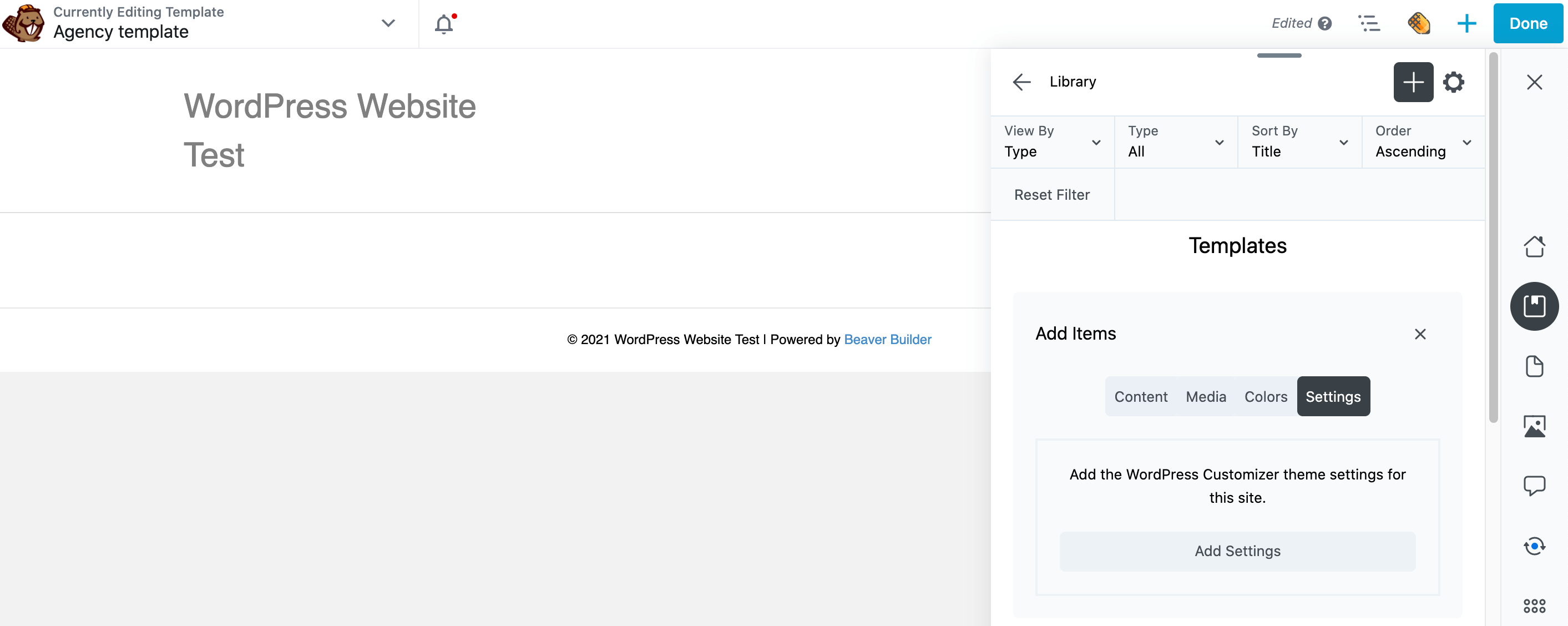
Aby rozpocząć, otwórz pasek boczny Asystenta i wybierz bibliotekę Asystenta, w której chcesz zapisać bieżące ustawienia motywu. Następnie kliknij ikonę + , a następnie kliknij Ustawienia :

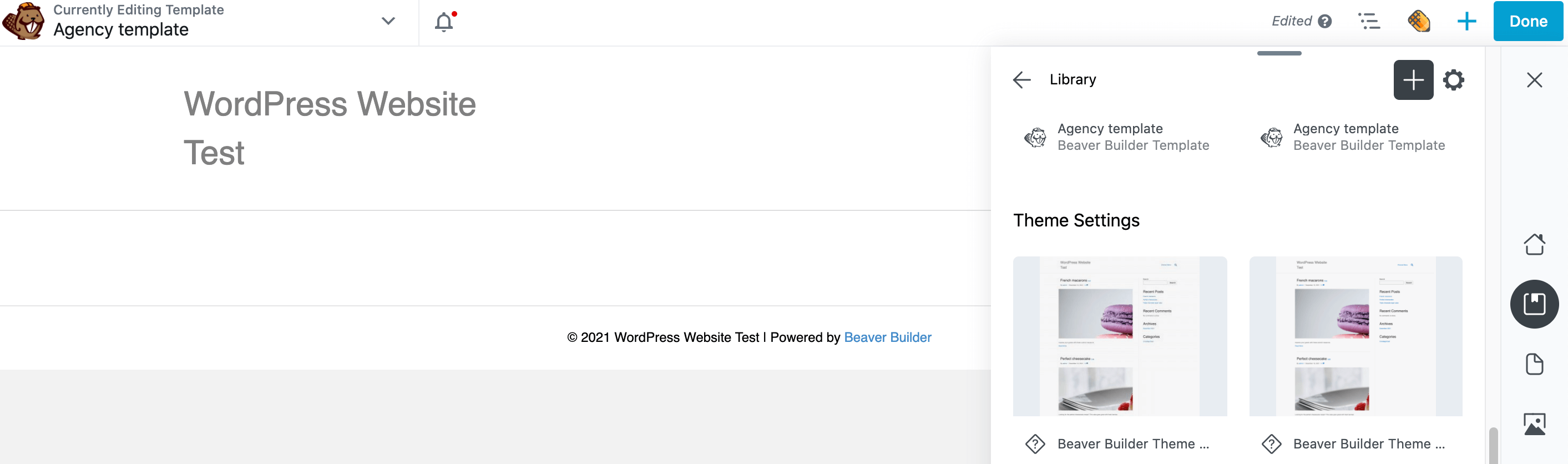
Następnie wystarczy kliknąć przycisk Dodaj ustawienia . Twoje modyfikacje zostaną teraz zapisane pod nowym podtytułem Ustawienia w wybranej bibliotece:

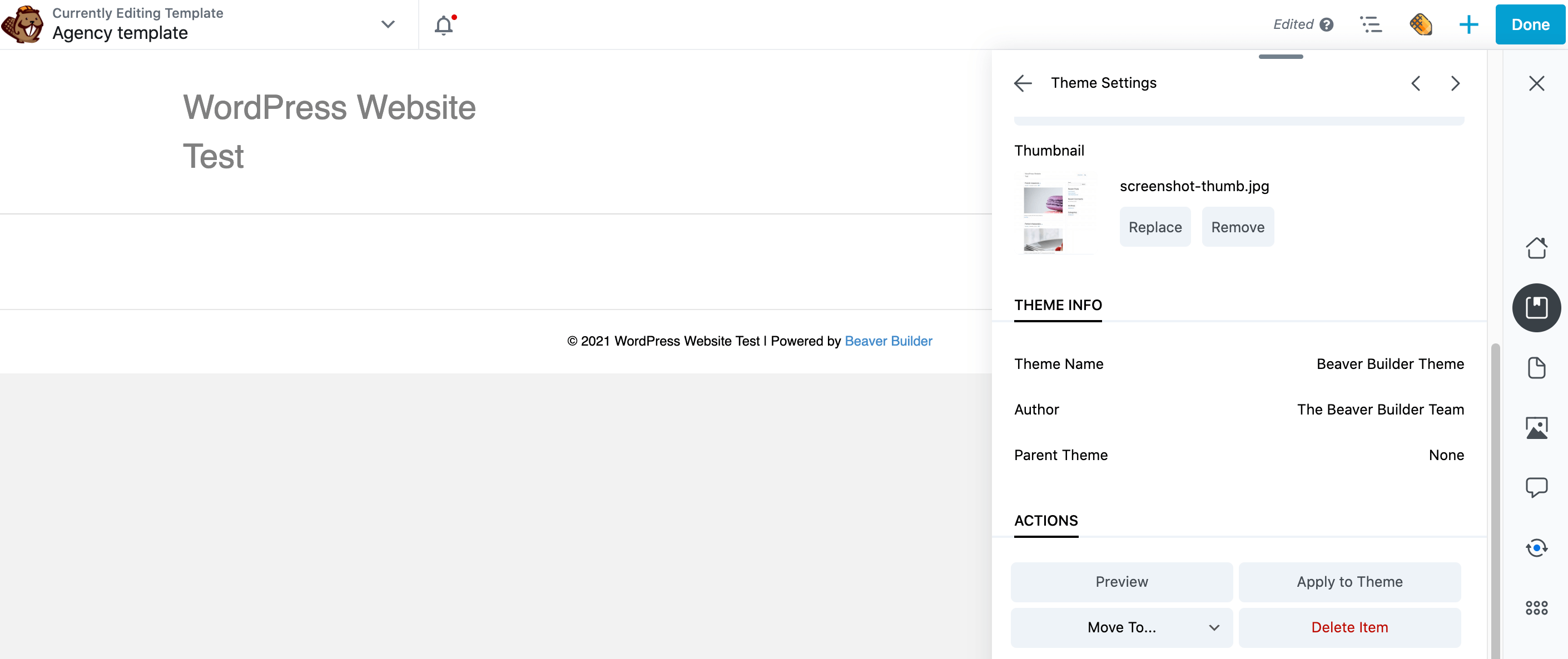
Aby zastosować ten zbiór ustawień do innej witryny, po prostu kliknij zasób w swojej bibliotece i przewiń do dołu kolejnego panelu. Dostępna jest opcja podglądu witryny z zastosowanymi następującymi ustawieniami:

Kliknij Podgląd . Asystent uruchamia nową kartę przeglądarki, w której możesz sprawdzić te zmiany. Jeśli jesteś zadowolony, przełącz się z powrotem na kartę przeglądarki internetowej i kliknij Zastosuj do motywu .
Wniosek
Jeśli regularnie tworzysz piękną grafikę, układy i inne zasoby do projektowania stron internetowych, potrzebujesz sposobu na wydajne przechowywanie i udostępnianie tych zasobów. Nawet jeśli jesteś samodzielnym programistą, odpowiednie narzędzia pomogą Ci skatalogować wszystkie Twoje dzieła, aby były zawsze w zasięgu ręki.
Przypomnijmy szybko cztery sposoby maksymalizacji produktywności dzięki Asystentowi Pro :
- Eksportuj i importuj media.
- Utwórz repozytorium kolorów.
- Udostępnij swoją treść do wykorzystania jako szablon: posty, strony, niestandardowe typy postów, szablony układu kreatora stron, zapisane wiersze, kolumny lub moduły oraz układy Beaver Themer.
- Zapisz ustawienia dostosowywania motywu WordPress.
Masz pytania dotyczące korzystania z Asystenta Pro w projektach WordPress? Daj nam znać w sekcji komentarzy poniżej!
Kredyty obrazkowe: Alexander Dummer , Suzy Hazelwood , Arminas Raudys , Anna Shvets .
