Jak dodać stronę Meet The Team do WordPress
Opublikowany: 2023-02-16Czy chcesz dodać stronę spotkania zespołu do swojej witryny WordPress?
Dzięki stronie lub sekcji spotkania zespołu w Twojej witrynie odwiedzający mogą dowiedzieć się więcej o zespole stojącym za Twoją małą firmą. Dzięki temu możesz wyglądać bardziej profesjonalnie, przejrzyście i wiarygodnie w oczach potencjalnych klientów.
W tym artykule pokażemy, jak krok po kroku utworzyć stronę spotkania zespołu w witrynie WordPress.
- Dlaczego warto mieć stronę Meet the Team w swojej witrynie?
- Poznaj przykłady stron zespołu
- Jak utworzyć stronę Meet the Team w WordPress?
Dlaczego warto mieć stronę Meet the Team w swojej witrynie?
Posiadanie wysokiej jakości strony spotkania zespołu w witrynie WordPress może przynieść kilka korzyści:
- Personalizacja: Strona spotkania zespołu pozwala zaprezentować ludzi stojących za Twoją firmą lub agencją kreatywną, dzięki czemu wydaje się bardziej osobista i przystępna dla odbiorców.
- Przejrzystość: prezentując twarze i pochodzenie członków swojego zespołu, okazujesz otwartość i zaufanie do swoich praktyk biznesowych.
- Budowanie zaufania : Przedstawienie członków zespołu może pomóc w budowaniu zaufania i wiarygodności wśród odbiorców, zwłaszcza jeśli podasz informacje biograficzne i referencje zawodowe.
- Morale pracowników: zaprezentowanie członków zespołu może podnieść morale pracowników, ponieważ czują się rozpoznawani i cenieni przez Twoją organizację lub agencję cyfrową.
- Ulepszona optymalizacja wyszukiwarek (SEO): włączenie stron poszczególnych członków zespołu z unikalną treścią może również poprawić optymalizację witryny pod kątem wyszukiwarek, ponieważ zapewnia dodatkowe strony do indeksowania przez wyszukiwarki.
Podsumowując, strona spotkania zespołu może poprawić personalizację, przejrzystość, zaufanie, morale pracowników i SEO witryny.
Poznaj przykłady stron zespołu
Jeśli potrzebujesz przykładów, jak wygląda skuteczna strona zespołu, jesteś we właściwym miejscu. Poniżej znajdziesz kilka doskonałych przykładów stron ze spotkaniami zespołu, które zainspirują Cię do zaprojektowania Twojej witryny.
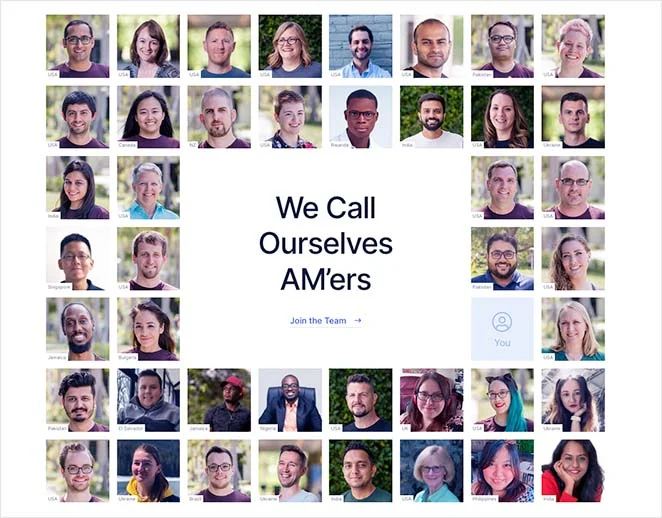
1. Niesamowity motyw

Awesome Motive zawiera sekcje zespołu na swojej stronie głównej i stronie z informacjami, aby pomóc odwiedzającym witrynę zrozumieć kulturę i etos firmy. Sekcja zespołu zawiera siatkę zdjęć profilowych poszczególnych członków zespołu oraz etykietę podkreślającą lokalizację tego członka na całym świecie.
Zaletą tego podejścia jest to, że pokazuje ono jeden z podstawowych aspektów firmy – to, że jest to globalnie rozproszony zespół.
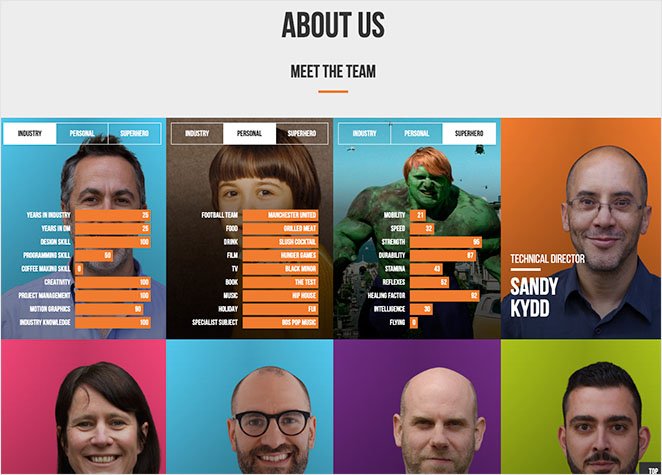
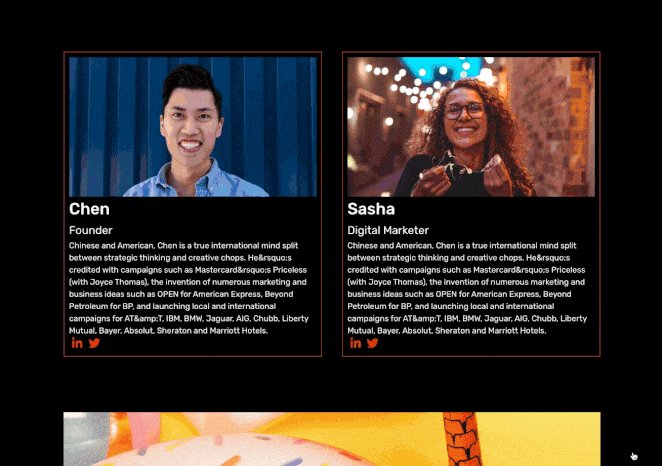
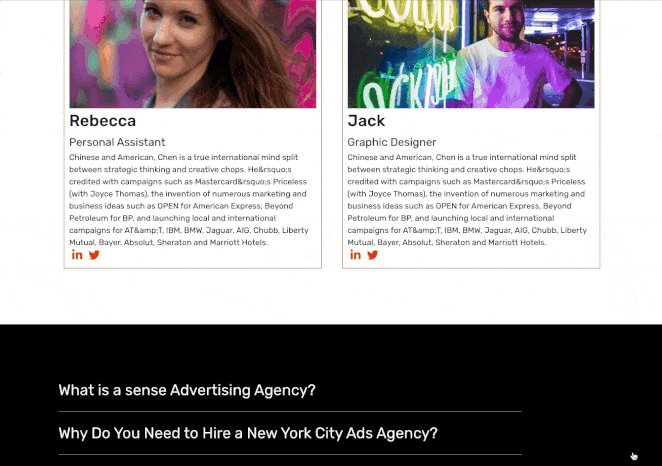
2. Cyfrowa marmolada

Wielokrotnie nagradzana agencja marketingu cyfrowego Digital Marmalade ma kreatywną stronę zespołu z zabawnym i żywym projektem. Zdjęcia zespołu są ponownie wyświetlane w jednolitej siatce dopasowanej do projektu strony internetowej.
Jednak to, gdzie różni się ten projekt strony, dotyczy efektu animacji. Zamiast odsyłać odwiedzających do innej strony, każdy obraz odwraca się, ukazując układ kart z informacjami o branży członków, szczegółami osobistymi i superbohaterami.
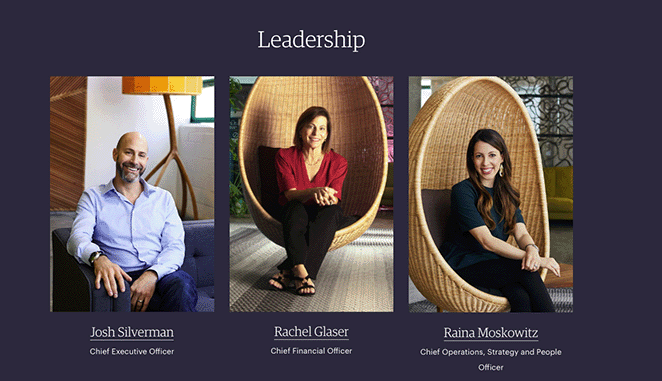
3. Etsy

Strona zespołu Etsy zawiera wysokiej jakości zdjęcia zespołu kierowniczego. Każde zdjęcie w głowę zawiera imię i nazwisko danej osoby oraz stanowisko, a po kliknięciu przeniesiesz się na dedykowaną stronę, aby uzyskać więcej informacji.
W dalszej części strony znajduje się obszerna sekcja z indywidualnymi zdjęciami zespołu pozostałych pracowników firmy. Gdy najedziesz kursorem na każdy obraz, pojawi się efekt reflektora, który wyróżni obraz.
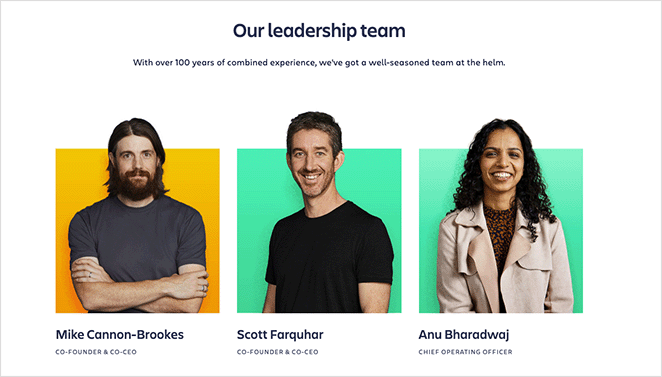
4. Atlassian

Strona Atlassian „spotkaj nasz zespół” zawiera również 2 sekcje dotyczące zespołu dla kierownictwa i zarządu. Sekcja przywództwa ma efekty najechania kursorem dla każdego strzału w głowę, a po kliknięciu każdego zdjęcia zobaczysz wyskakujące okienko z dodatkowymi informacjami i linkami do mediów społecznościowych.
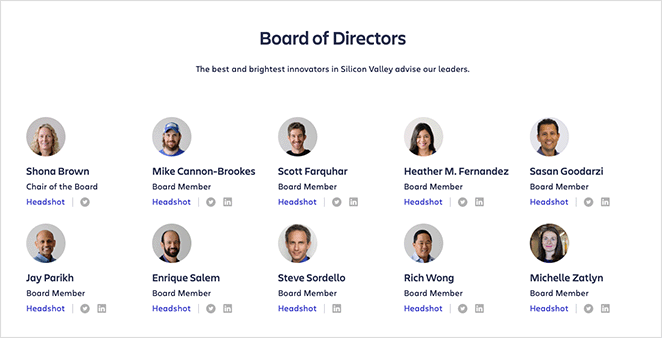
Sekcja rady dyrektorów zawiera mniejsze zdjęcia zespołów, nazwiska, stanowiska i linki do ich profili na Twitterze i LinkedIn.

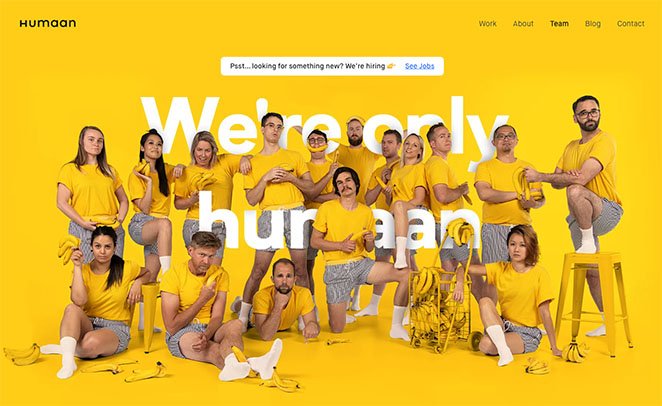
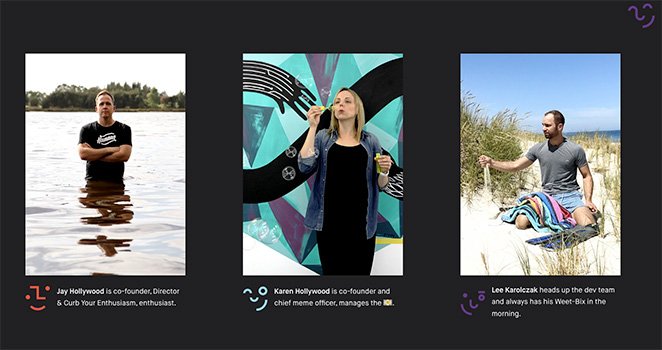
5. Ludzkie

Uwielbiamy ten przykład strony zespołu z Humaan, kreatywnej agencji graficznej. Ma zabawny i dziwaczny design, który doskonale odzwierciedla osobowość firmy.
Zdjęcie każdego członka zespołu to animowany GIF z krótką nazwą i opisem. Strona docelowa zawiera również dalsze zdjęcia zespołu i dane kontaktowe.

Teraz, gdy masz już dobre wyobrażenie o tym, jak wygląda interesująca strona zespołu, nauczmy się, jak ją utworzyć dla Twojej witryny WordPress.
Jak utworzyć stronę Meet the Team w WordPress?
Jednym z najłatwiejszych sposobów na utworzenie strony spotkania zespołu w WordPress jest użycie narzędzia do tworzenia stron typu „przeciągnij i upuść”. Jasne, możesz użyć domyślnego edytora bloków WordPress do zbudowania strony zespołu, ale okaże się, że brakuje w nim opcji dostosowywania, aby zaprojektować najlepszą możliwą stronę.

Narzędzia do tworzenia stron WordPress, takie jak SeedProd, zawierają niezliczone funkcje dostosowywania, które sprawiają, że dostosowanie każdej części strony jest dziecinnie proste bez CSS lub HTML. Ponadto mają wizualny interfejs użytkownika, który pozwala zobaczyć zmiany w projekcie w czasie rzeczywistym.
W szczególności SeedProd oferuje następujące zaawansowane funkcje:
- Wizualny kreator stron typu „przeciągnij i upuść”.
- Kreator motywów WordPress
- Szablony stron dostosowane do urządzeń mobilnych
- Opcje dostosowywania typu „wskaż i kliknij”.
- Podglądy mobilne na żywo
- Wkrótce i tryb konserwacji
- Integracje e-mail marketingu
- Wbudowane zarządzanie subskrybentami
- I wiele więcej.
Dzięki tym przyjaznym dla początkujących funkcjom użyjemy SeedProd do stworzenia strony zespołu w WordPress. Wykonaj poniższe czynności, aby się zanurzyć.
Krok 1. Zainstaluj i aktywuj SeedProd
Najpierw przejdź do strony z cenami SeedProd, aby rozpocząć i pobrać wtyczkę na swój komputer. Następnie musisz zainstalować wtyczkę na swojej stronie WordPress.
Jeśli potrzebujesz pomocy w tym zakresie, zapoznaj się z naszymi instrukcjami dotyczącymi instalacji wtyczki SeedProd. Ten przewodnik pokaże Ci również, jak aktywować licencję SeedProd, aby odblokować funkcje premium.
Krok 2. Wybierz szablon WordPress
Po zainstalowaniu SeedProd musisz zdecydować, w jaki sposób chcesz dostosować swoją witrynę WordPress. Możesz utworzyć nowy motyw WordPress, aby zastąpić obecny projekt strony internetowej lub użyć narzędzia do tworzenia stron, aby utworzyć indywidualne strony docelowe.
Jeśli chcesz zastosować takie podejście, możesz wykonać następujące kroki, aby utworzyć stronę docelową za pomocą SeedProd.
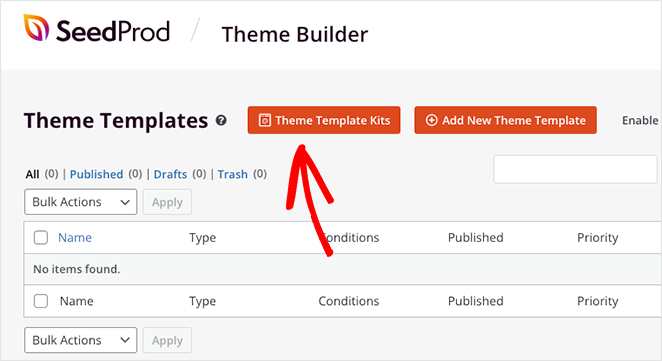
W tym samouczku użyjemy Konstruktora motywów do natychmiastowego zbudowania kompletnego projektu strony internetowej, a następnie dostosujemy każdą część motywu za pomocą edytora typu „przeciągnij i upuść”. Aby śledzić dalej, przejdź do SeedProd » Kreator motywów i kliknij przycisk Zestawy szablonów motywów .

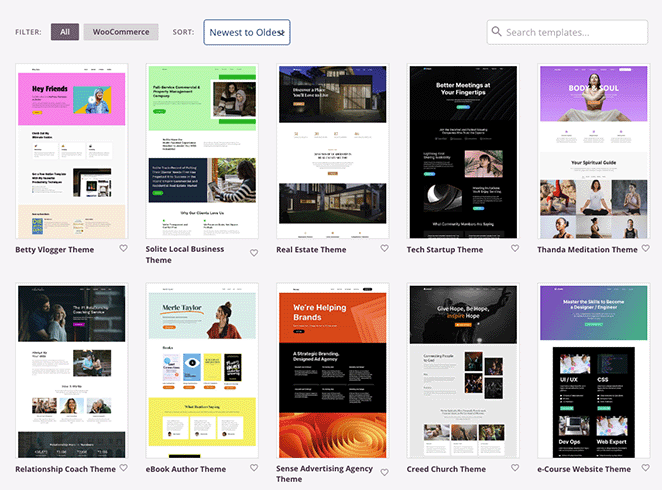
Na następnym ekranie znajdziesz różne szablony stron internetowych ze wszystkim, czego potrzebujesz do zbudowania kompletnej witryny WordPress. Możesz je filtrować, klikając menu rozwijane lub korzystając z pola wyszukiwania, aby znaleźć szablon według słowa kluczowego.


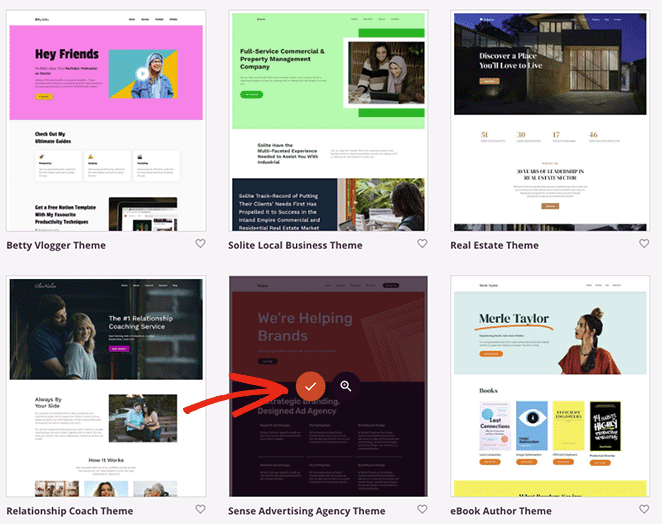
Po znalezieniu szablonu, który Ci się podoba, najedź na niego kursorem i kliknij ikonę znacznika wyboru.

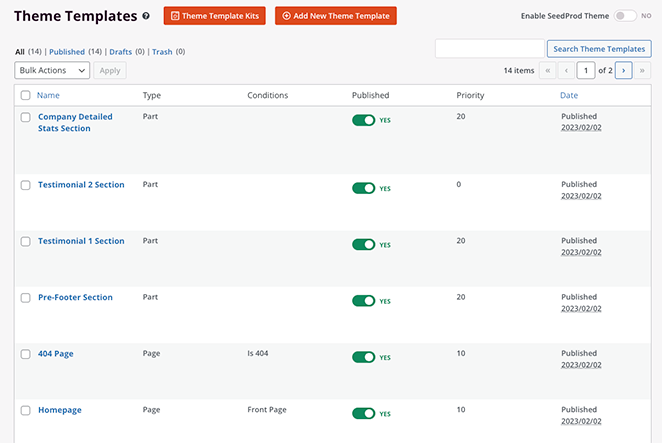
SeedProd natychmiast zaimportuje szablon i pokaże wszystkie jego części na pulpicie nawigacyjnym Theme Builder.

Jak widać, każda część szablonu jest w pełni konfigurowalna. Możesz także zmienić warunki dla każdego szablonu, aby wyświetlały się tylko tam, gdzie chcesz.
Na przykład możesz utworzyć wiele szablonów paska bocznego i wyświetlać je tylko w określonych częściach witryny.
Krok 3. Utwórz stronę zespołu
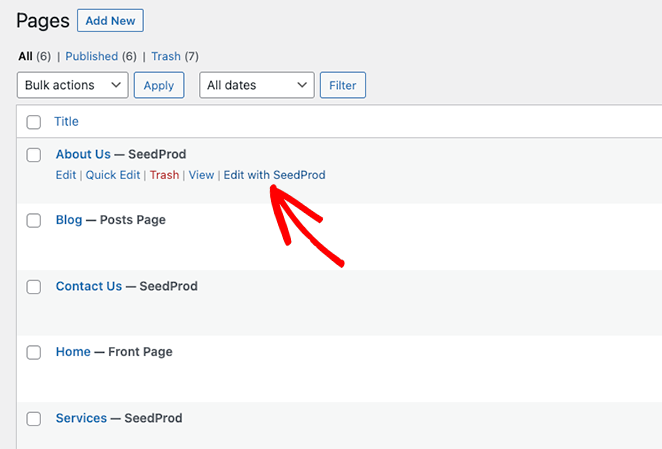
Teraz przejdź do ekranu Strony »Wszystkie strony . Na tej stronie zobaczysz różne strony z zawartością dołączone do zestawu witryny, takie jak Usługi, Kontakt, Praca, Blog i inne.
W tym przewodniku dostosujemy stronę O nas i zmienimy ją w stronę spotkania zespołu. Aby to zrobić, kliknij link Edytuj za pomocą SeedProd .

Krok 4. Dostosuj stronę Meet the Team
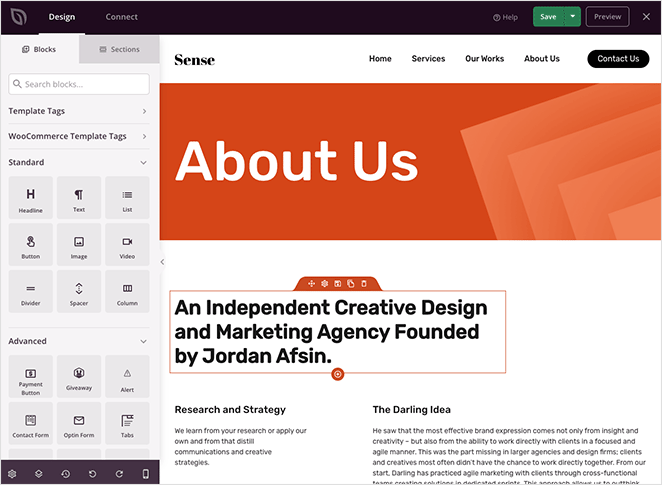
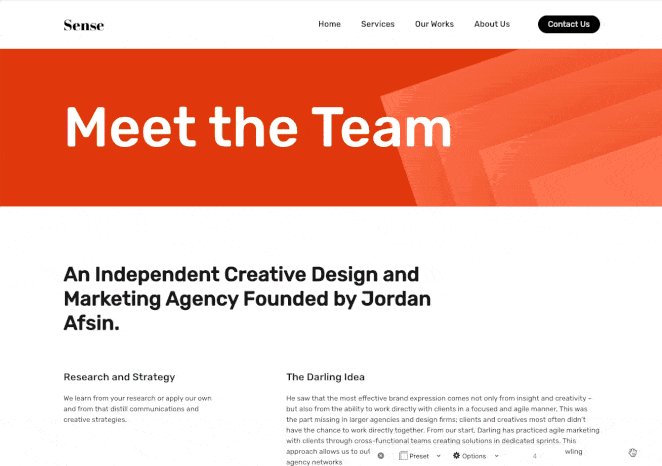
Strona otworzy się w kreatorze typu „przeciągnij i upuść” SeedProd, z podglądem na żywo po prawej stronie i blokami, sekcjami i ustawieniami po lewej stronie.

Tutaj możesz edytować stronę zespołu i dostosować jej wygląd. Jest to niezwykle łatwe; kliknij dowolny element projektu na podglądzie, a jego ustawienia otworzą się po lewej stronie ekranu, umożliwiając edycję.
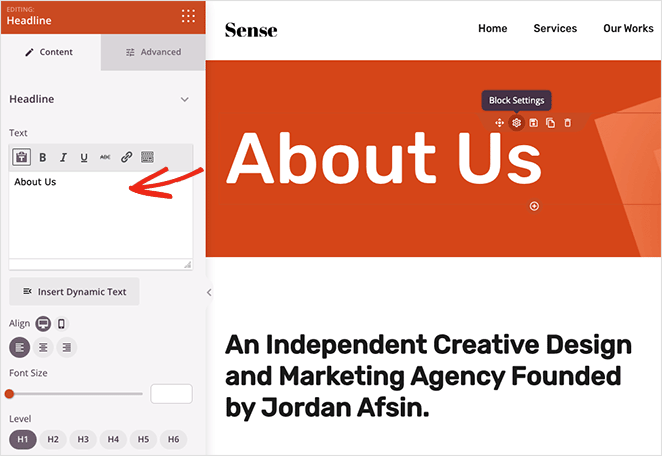
Na przykład możesz kliknąć element nagłówka i zmienić nagłówek na coś w rodzaju „Poznaj zespół” w polu tekstowym po lewej stronie.

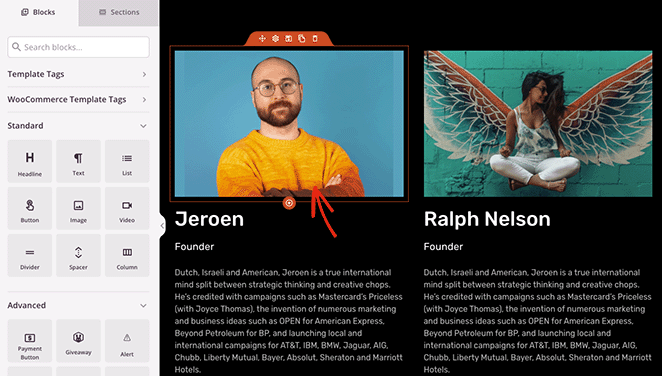
Jeśli przewiniesz stronę w dół, zobaczysz, że ten szablon zawiera już sekcje z informacjami o członkach zespołu.

Jednak te sekcje używają wielu elementów projektu, w tym obrazów, nagłówków i bloków tekstu. Możliwe, że będziesz chciał dodać więcej informacji do tych obszarów, takich jak linki do kont społecznościowych każdej osoby.
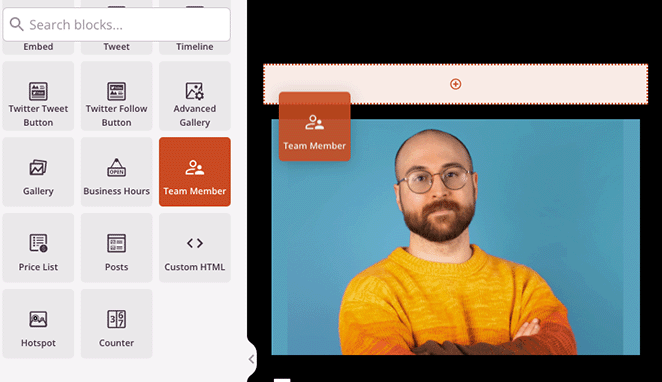
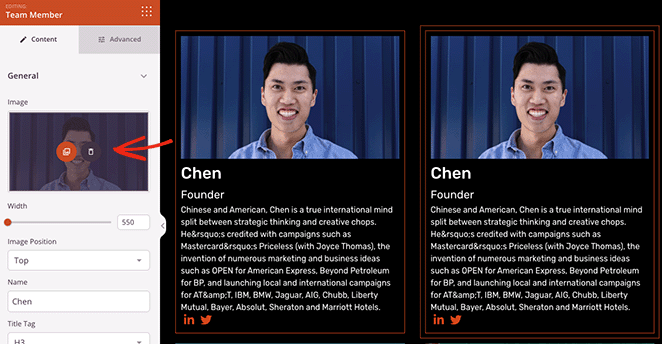
Dlatego zastąpimy tę sekcję blokiem członków zespołu SeedProd. Po prostu przeciągnij blok z lewego paska bocznego i przeciągnij go na miejsce na swojej stronie.

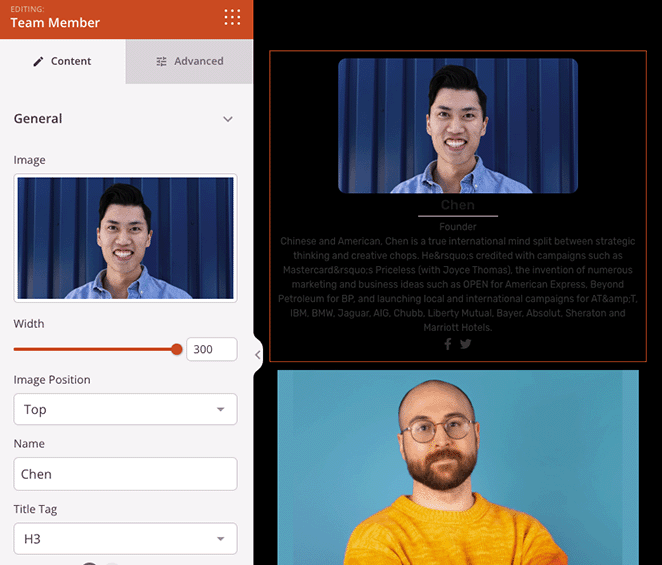
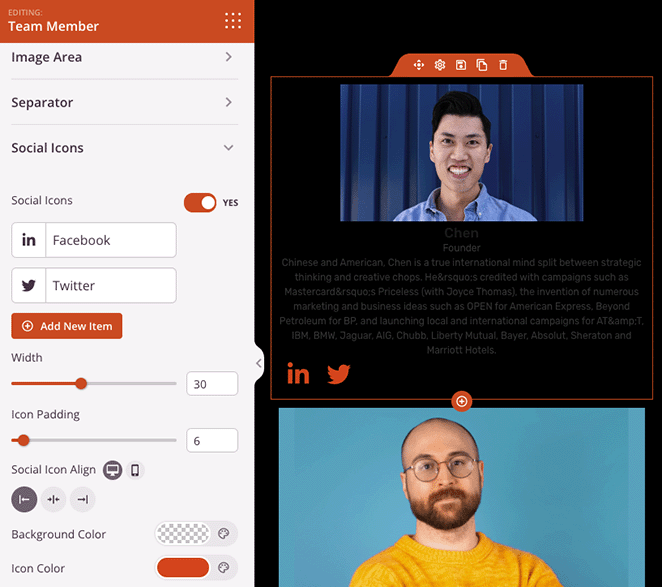
Stamtąd możesz dostosować ustawienia bloków, aby zawierały szczegółowe informacje o swoim zespole. Możesz przesłać zdjęcie w głowę, dodać oznaczenie lub stanowisko i mieć opis z dodatkowymi informacjami.

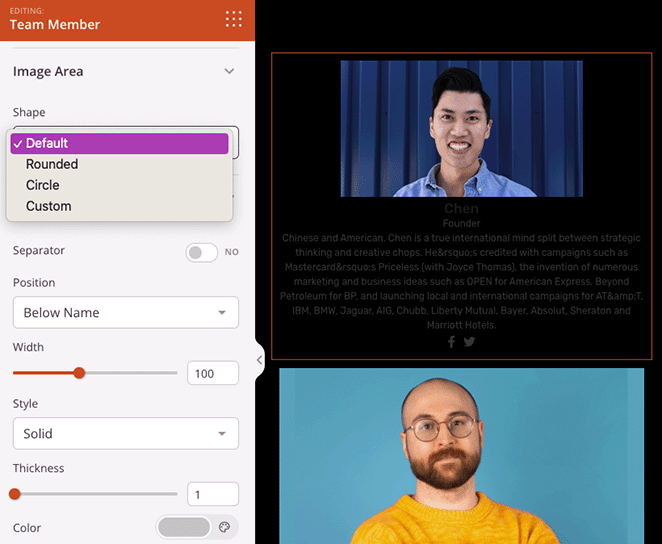
Dalsze ustawienia obejmują zmianę kształtu obrazu oraz dostosowanie lub ukrycie separatora.

Dodatkowo możesz dodać linki do mediów społecznościowych każdego członka zespołu, aby odwiedzający mogli przeglądać ich aktualizacje społecznościowe.

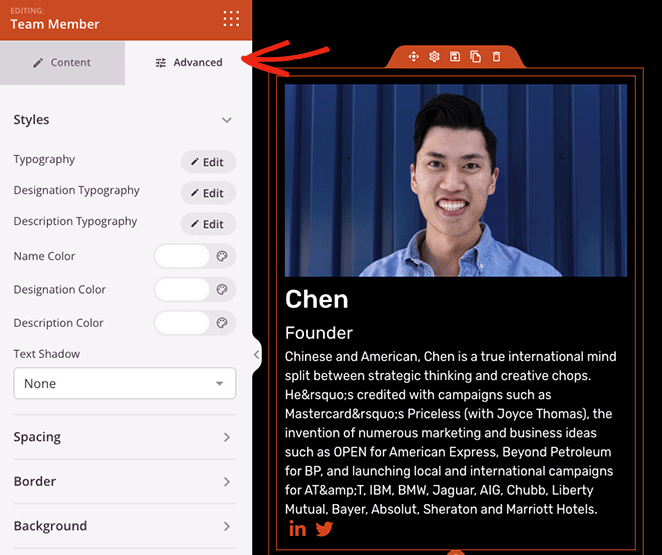
Aby uzyskać jeszcze więcej opcji dostosowywania, kliknij kartę Zaawansowane . Tutaj możesz zmienić rozmiar i kolor różnych elementów tekstowych, dostosować kolor tła bloku, dodać obramowanie, odstępy i nie tylko.

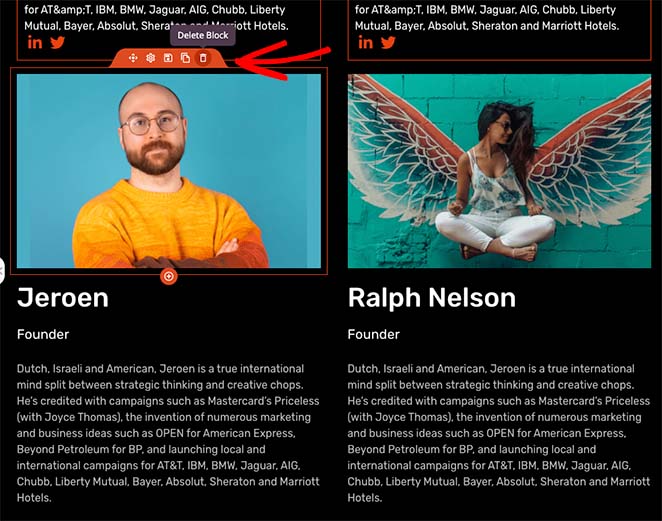
Teraz dodajmy więcej bloków członków zespołu dla reszty zespołu.
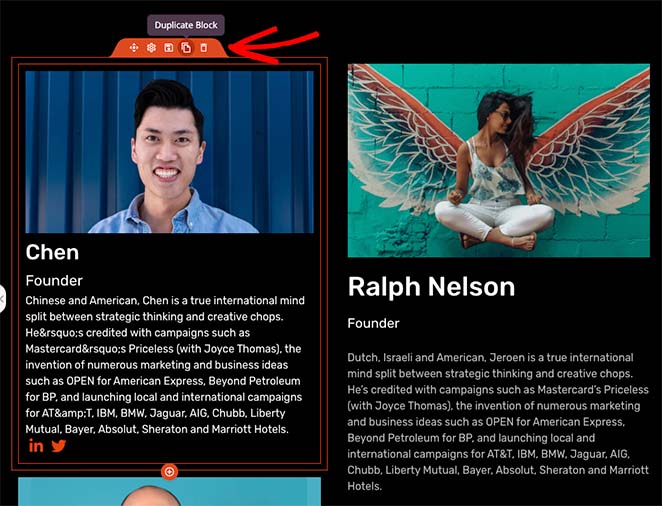
Aby jednak przyspieszyć ten proces, możesz najechać kursorem na właśnie utworzony blok i kliknąć ikonę duplikatu. Dokładna kopia bloku pojawi się pod oryginałem z Twoimi unikalnymi dostosowaniami.

Stamtąd możesz przeciągnąć go w dowolne miejsce i kliknąć, aby dodać informacje o kolejnym członku zespołu.

Powtórz ten krok dla pozostałych członków zespołu. Kiedy jesteś zadowolony ze swojego projektu, możesz śmiało usunąć bloki, których już nie potrzebujesz, klikając ikonę kosza na śmieci.

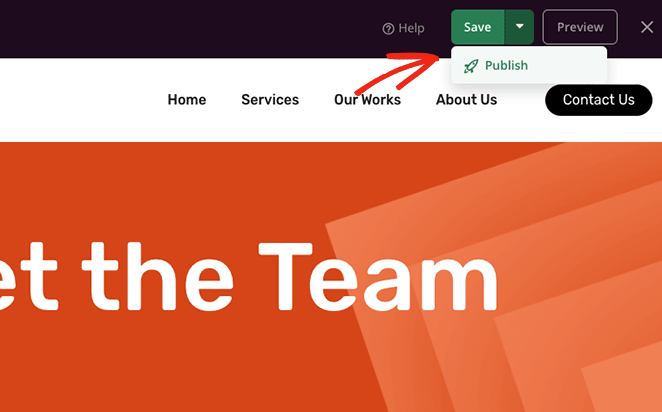
Teraz możesz kliknąć przycisk Zapisz u góry strony, aby zapisać zmiany. A jeśli Twoja strona nie jest jeszcze dostępna, możesz kliknąć menu i wybrać Opublikuj .

Jeśli tworzysz stronę zespołu za pomocą Kreatora stron docelowych, nie musisz wykonywać żadnych dodatkowych czynności. Twoja strona powinna być aktywna w Twojej witrynie.
Jeśli jednak korzystasz z Kreatora motywów, musisz dostosować resztę swojej witryny, w tym stronę bloga, stronę główną, nagłówek, stopkę i wszelkie inne sekcje.
Następnie możesz wykonać ostatni krok poniżej, aby opublikować swój motyw.
Krok 5. Opublikuj stronę członków zespołu w WordPress
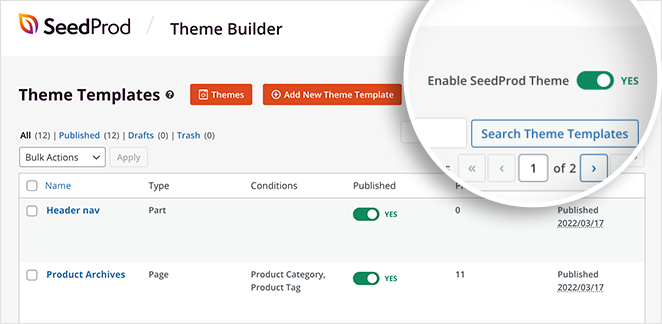
Z pulpitu nawigacyjnego WordPress przejdź do SeedProd »Konstruktor motywów i znajdź przełącznik Włącz motyw SeedProd . Teraz klikaj przełącznik, aż wyświetli się Tak.

Twój nowy motyw WordPress jest już dostępny w Twojej witrynie. Teraz możesz odwiedzić stronę członka zespołu, aby zobaczyć, jak to wygląda.

Gratulacje!
W tym samouczku nauczyłeś się, jak utworzyć stronę spotkania zespołu w WordPress. Teraz możesz poprawić zaufanie, wiarygodność i konwersje swojej firmy.
Dzięki SeedProd tworzenie dowolnej strony WordPress jest łatwe. Przyjazny dla początkujących interfejs i rozbudowane opcje dostosowywania pozwalają każdej firmie zbudować idealną witrynę WordPress bez kodu.
Zanim odejdziesz, możesz również polubić tę pomocną listę najlepszych biznesowych systemów telefonicznych dla WordPress.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.