Jak utworzyć stronę „Poznaj zespół” w WordPress
Opublikowany: 2023-04-21Jeśli prowadzisz małą firmę, utworzenie strony spotkania zespołu w Twojej witrynie może pomóc Ci wyglądać na bardziej przystępnego. Ponadto będziesz chciał podkreślić umiejętności każdego pracownika, aby pokazać potencjalnym klientom, że wszyscy jesteście ekspertami w swojej niszy. Jednak możesz nie wiedzieć, jak wyróżnić cały zespół.
Na szczęście nie trzeba być projektantem stron internetowych, aby stworzyć efektowną i ładnie wyglądającą stronę zespołu. Patrząc na przykłady z życia wzięte i stosując się do kilku prostych rad, powinieneś być w stanie zaprojektować angażujące profile i zaprezentować swoich pracowników w najlepszy możliwy sposób.

W tym poście przyjrzymy się niektórym wpływowym stronom spotkań zespołu. Następnie podzielimy się kilkoma wskazówkami, które pomogą Ci umieścić własny zespół w centrum uwagi. Zacznijmy!
Świetne przykłady skutecznego spotkania na stronie zespołu
Podobnie jak w przypadku każdego rodzaju projektowania stron internetowych, przed utworzeniem strony spotkania zespołu warto przyjrzeć się przykładom z życia wziętym. Oczywiście nie masz na celu stworzenia repliki innych stron, ale raczej czerpanie z nich inspiracji i wdrażanie niektórych z ich najlepszych funkcji.
Mając to na uwadze, przyjrzyjmy się niektórym stronom internetowym, które mają potężne sekcje dotyczące zespołów.
- Luminarz
- Cyfrowa marmolada
- ludzki
- Solony Kamień
- Tekst
- Cyfrowy nieoszlifowany
- Pulpa elektryczna
- Tłum
- FCINQ
- Boczny
1. Oprawa
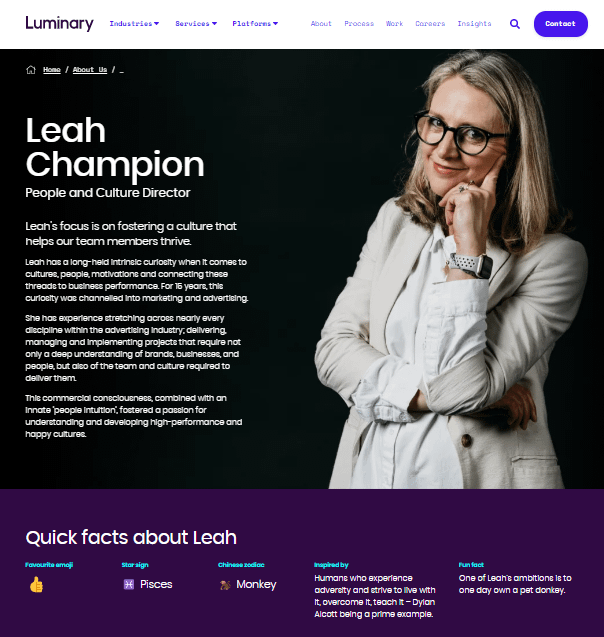
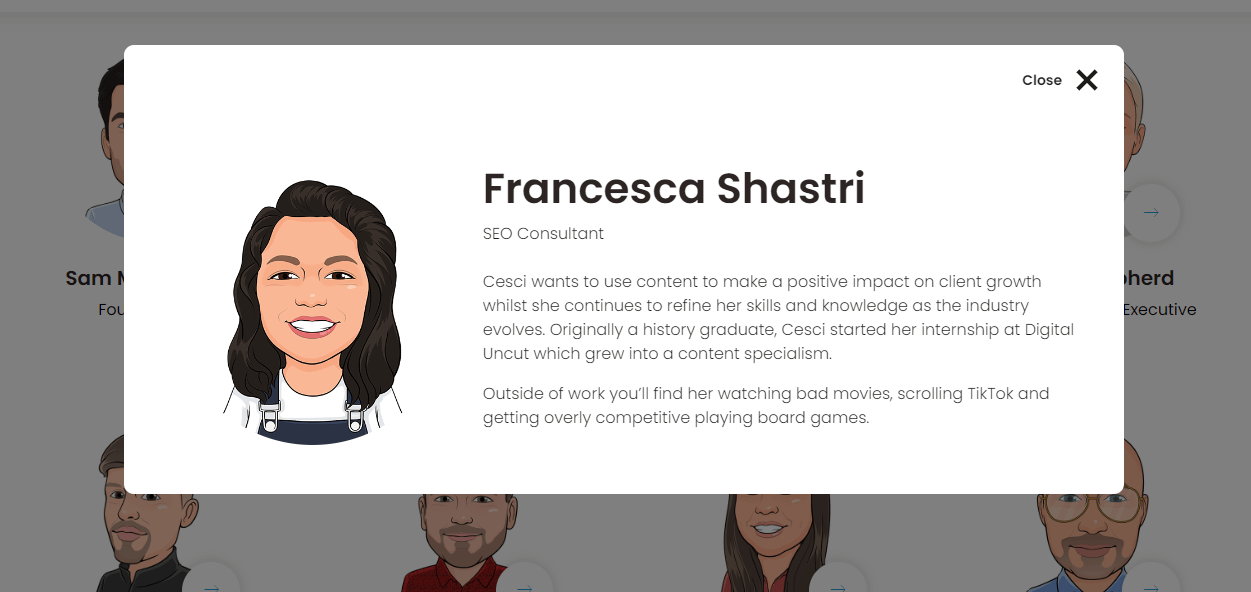
Luminary to agencja digitalowa z dość dużym zespołem. Witryna przedstawia wszystkich członków w siatce zdjęć profilowych na czarnym tle:

Użytkownicy mogą kliknąć dowolne zdjęcie, aby dowiedzieć się więcej o tym konkretnym członku zespołu i jego obszarze specjalizacji:

Jak widać, profile są dość rozbudowane i dostarczają informacji o doświadczeniu zawodowym i wyznawanych przez pracownika wartościach. Istnieje jednak również sekcja „szybkie fakty”, która podkreśla cechy osobowości każdego członka.
Ten przykład pokazuje nam, że możesz tworzyć profile, które wzbudzają zaufanie u doświadczonych pracowników, a jednocześnie wprowadzają odrobinę nieformalności za pomocą zabawnych faktów.
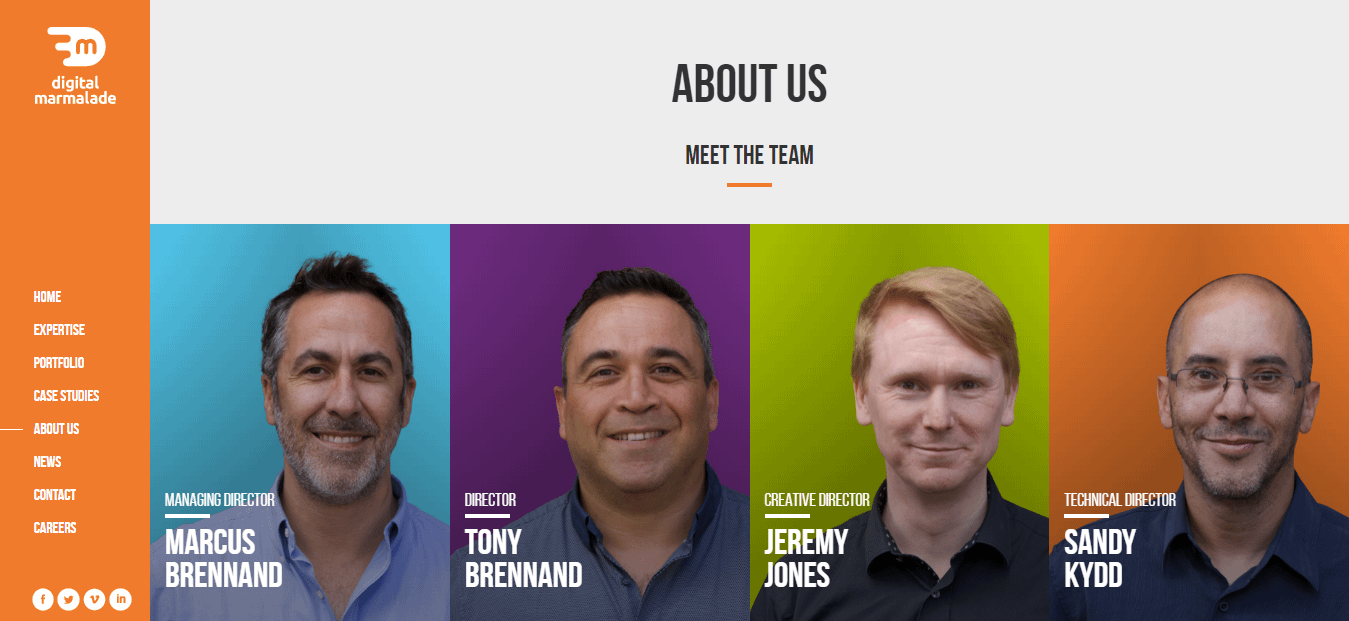
2. Cyfrowa marmolada
Następnie spójrzmy na inny przykład z witryny agencji cyfrowej. Po raz kolejny mamy galerię zdjęć z headshotami członków zespołu:

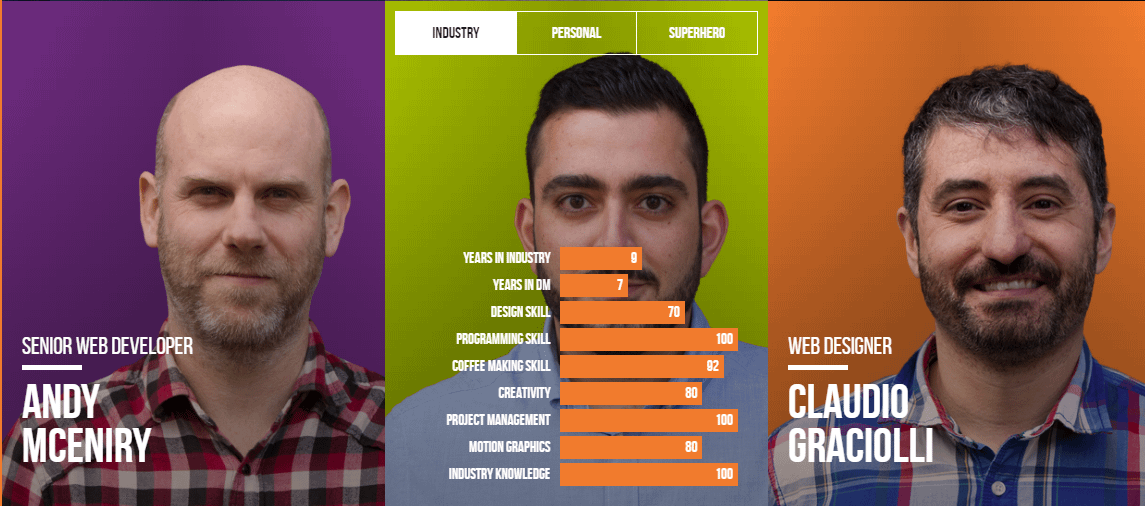
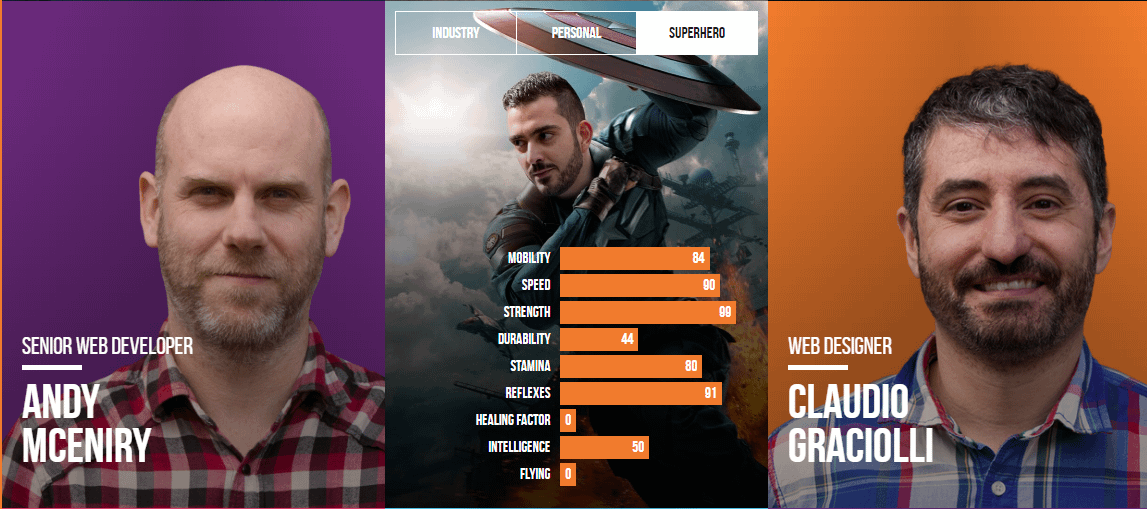
Jednak Digital Marmalade wykorzystuje kolorowe tła, aby strona była bardziej interesująca. Dodatkowo wykorzystuje przerzucane karty do przedstawienia informacji o każdym pracowniku. Po kliknięciu zdjęcia otrzymasz kilka kluczowych wskaźników i ocen dotyczących tego członka zespołu:

Strona zawiera również zabawę i humor, wymieniając niektóre osobiste preferencje i supermoce dla każdej osoby. Towarzyszy im zdjęcie z dzieciństwa oraz wizerunek fikcyjnego bohatera z nałożoną na niego twarzą pracownika:

Jeśli prowadzisz agencję cyfrową lub marketingową, użycie interaktywnych elementów na stronie spotkania zespołu może pokazać potencjalnym klientom, że jesteś w stanie tworzyć unikalne treści.
3. Ludzkie
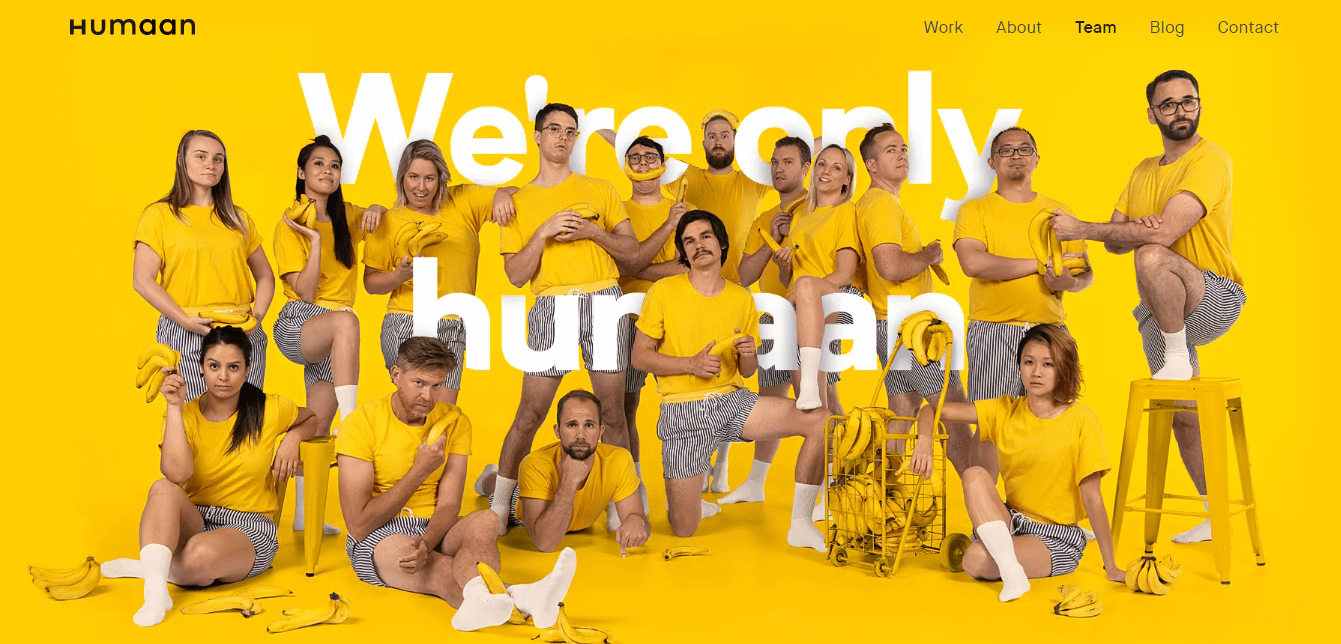
Strona zespołu Humaan jest zabawna i nieformalna, z sekcją dotyczącą bohaterów, która jest zgodna z wizerunkiem marki firmy:

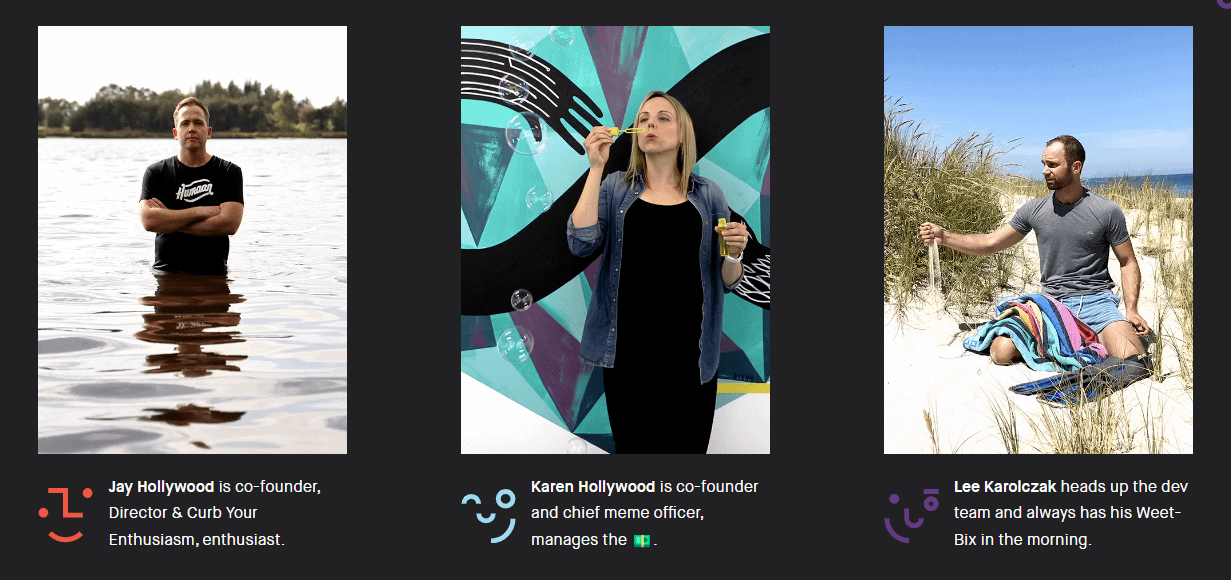
Dodatkowo używa GIF-ów zamiast tradycyjnych strzałów w głowę, a każdy profil zawiera jednozdaniową nagłówek:

Jak pokazuje ten przykład, nie trzeba tworzyć skomplikowanych profili, aby wywierać wpływ. Prosty opis i zabawny obraz mogą wystarczyć, aby przekazać osobowość i wiedzę zespołu.
4. Solony Kamień
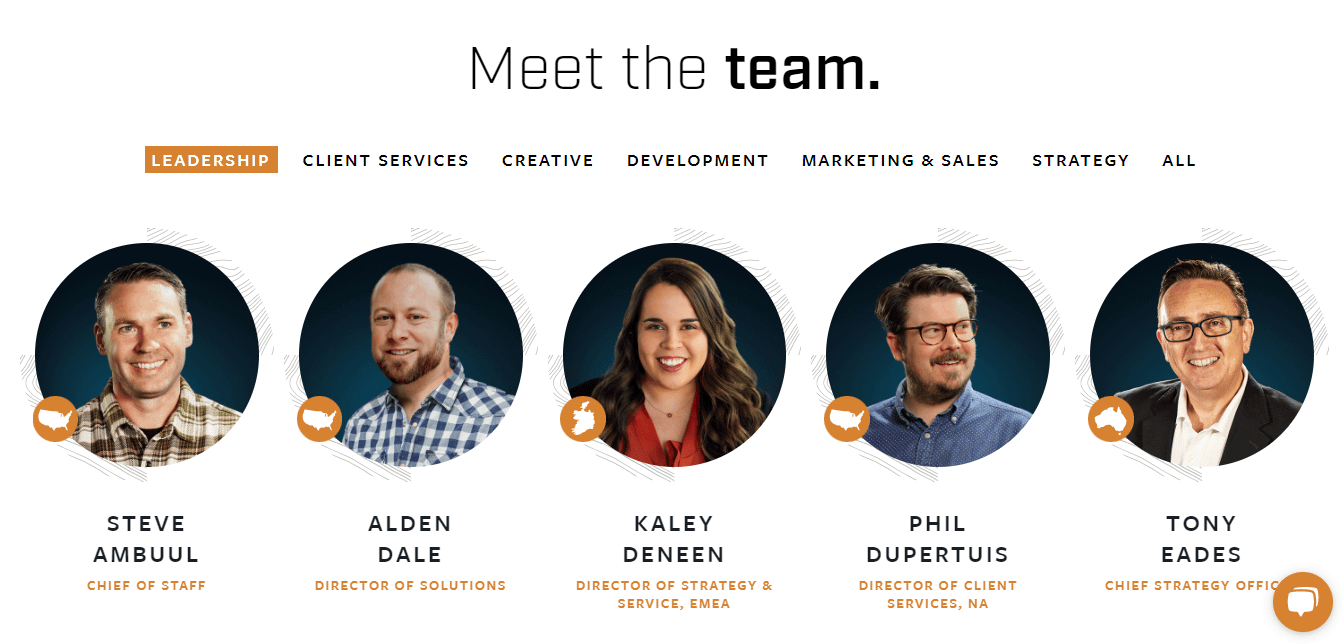
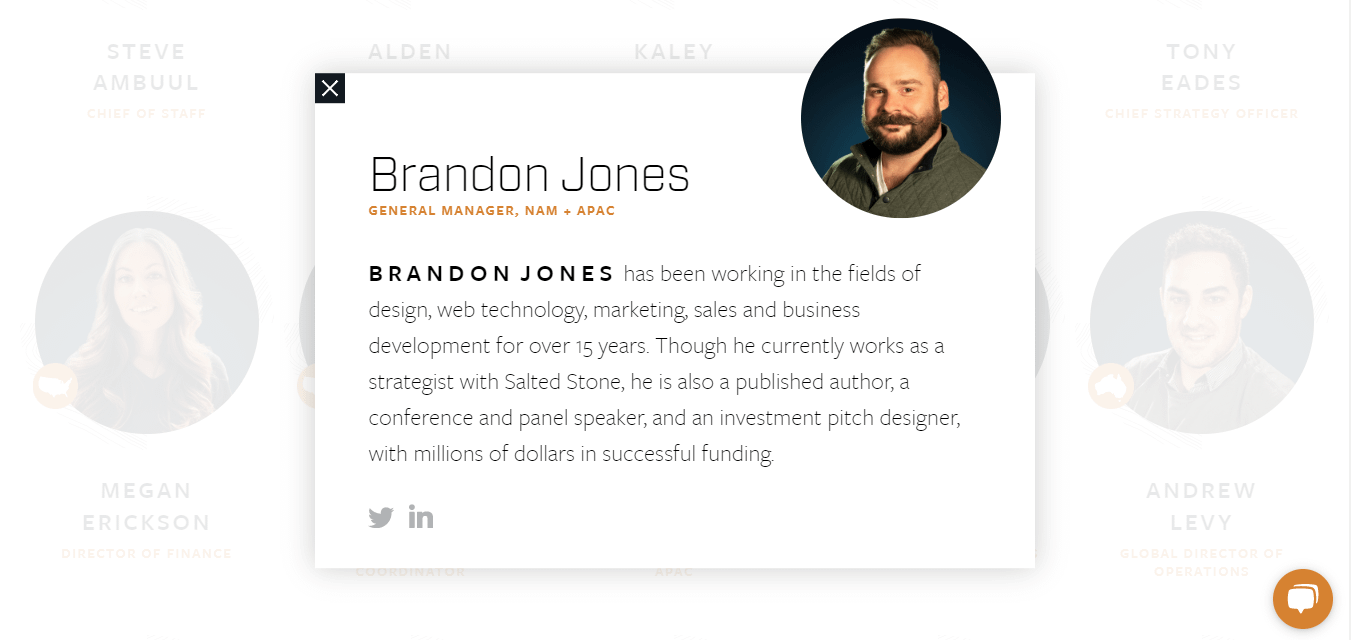
Jeśli chcesz stworzyć bardziej formalną stronę spotkania zespołu, spójrz na ten przykład z SaltedStone:

Wykorzystuje profesjonalne zdjęcia w głowę, którym towarzyszą imiona i nazwiska oraz stanowiska. Ponadto profile są składane w różnych działach.
Po kliknięciu obrazu pojawi się wyskakujące okienko z dodatkowymi informacjami o tym konkretnym pracowniku i linkami do jego kont społecznościowych:

Ponieważ SaltedStone ma wiele działów z dużymi zespołami, ten układ pomaga uzyskać przegląd całego zespołu, jednocześnie utrzymując porządek i porządek.
5. Tekst
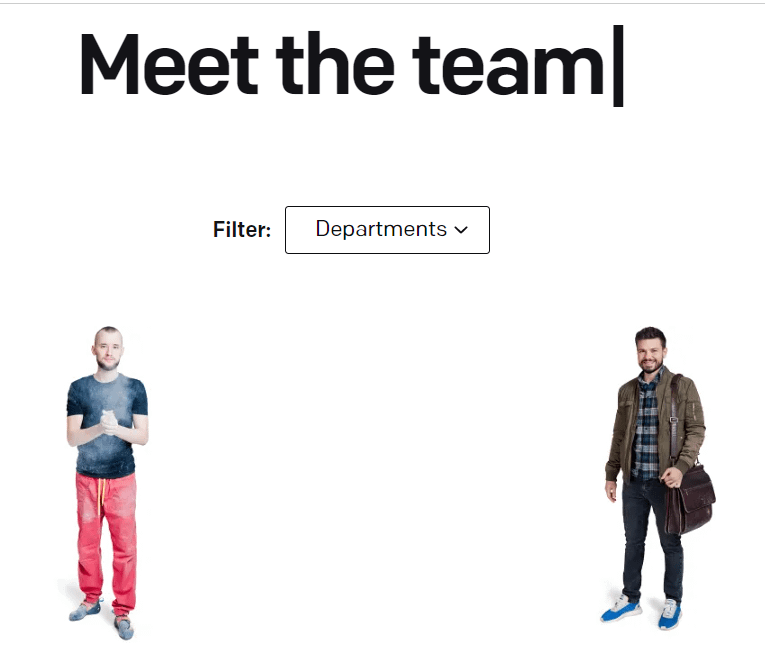
Tekst wykorzystuje minimalistyczny projekt strony spotkania zespołu, z czarnym tekstem na pustym białym tle. Istnieje również filtr, który umożliwia użytkownikom przeglądanie różnych działów:

Profile są zabawne i nieformalne, z naciskiem na zainteresowania i umiejętności członków zespołu:

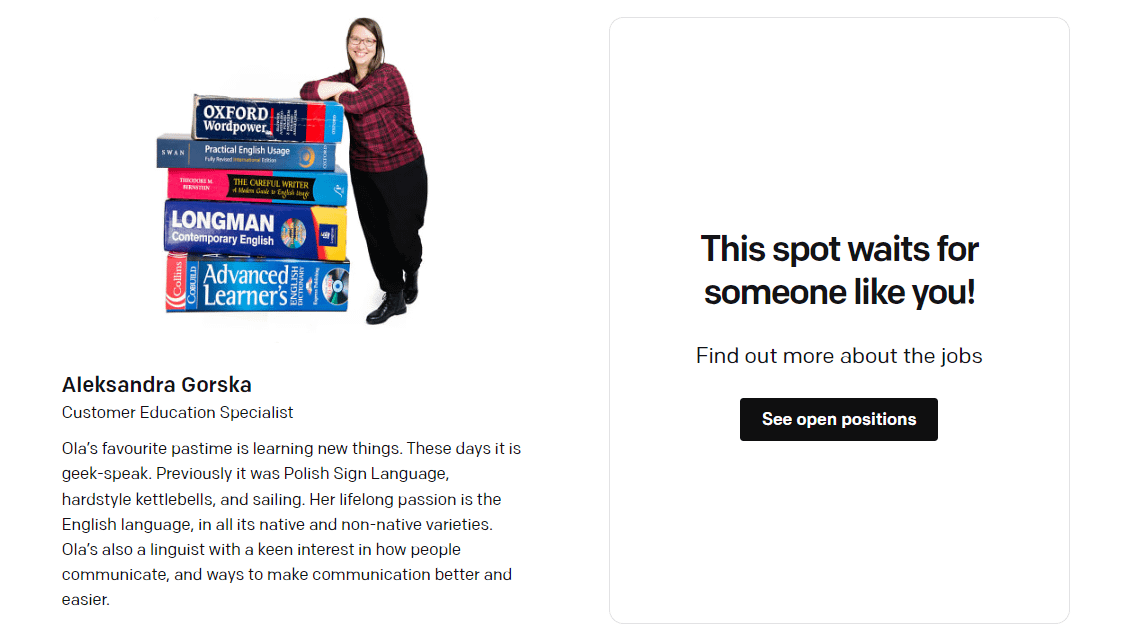
Co więcej, Text wykorzystuje tę stronę jako okazję do kierowania użytkowników do wolnych stanowisk w firmie. Jeśli ciągle szukasz nowych osób do swojego zespołu, możesz dodać do strony skuteczne wezwanie do działania (CTA).
6. Cyfrowy nieoszlifowany
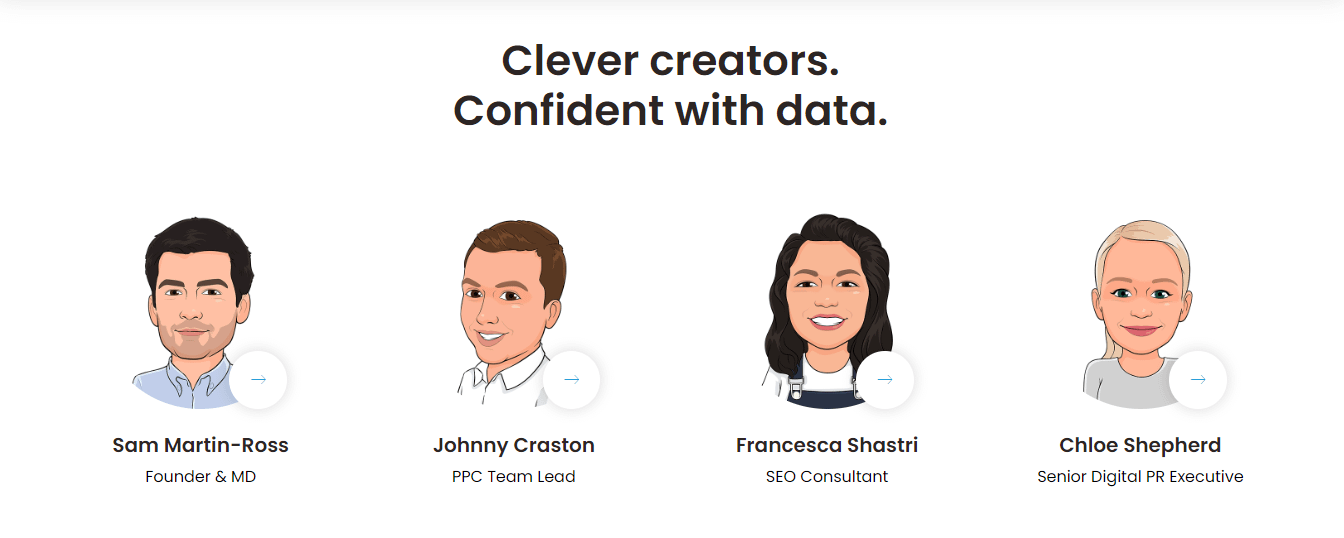
Jeśli jesteś grafikiem lub artystą, możesz zaprezentować swoje umiejętności na stronie spotkania zespołu w swojej witrynie. Na przykład Digital Uncut zamiast zdjęć wykorzystuje ilustracje członków swojego zespołu:

Jednak udaje mu się zachować profesjonalizm, podkreślając wiedzę każdego pracownika w krótkim życiorysie:

Dodatkowo Digital Uncut używa wyskakujących okienek dla każdego profilu. Może to pomóc w utrzymaniu porządku na głównej stronie informacyjnej.
7. Pulpa elektryczna
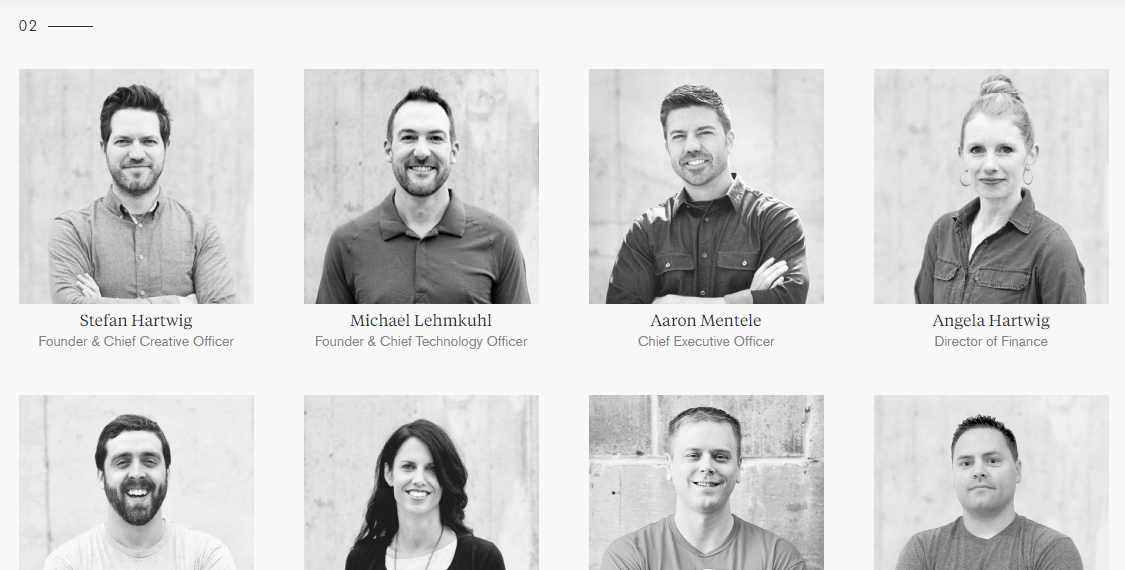
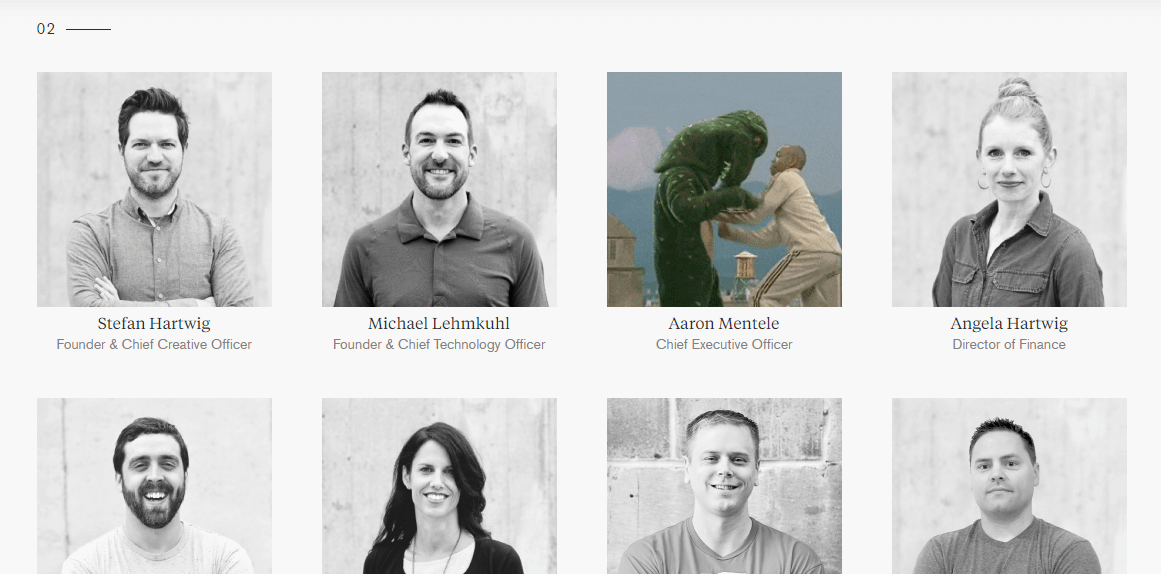
Na pierwszy rzut oka strona zespołu Electric Pulp wydaje się bardzo oficjalna, z profesjonalnymi czarno-białymi zdjęciami:

Jeśli jednak najedziesz kursorem na dowolny obraz, możesz być zaskoczony:

Każdemu zdjęciu pracownika towarzyszy mem. Może to być skuteczny sposób na stworzenie profesjonalnego wizerunku, który nie będzie sprawiał wrażenia zbyt poważnego.
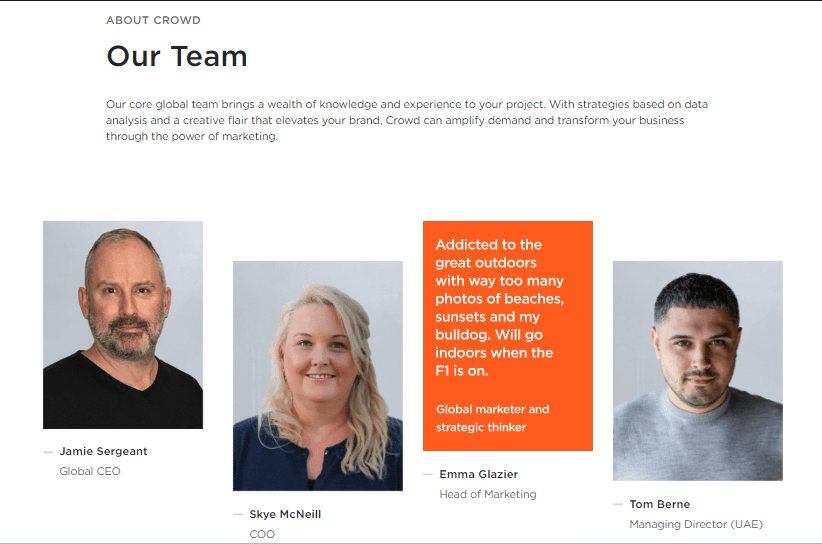
8. Tłum
Tłum to kolejna witryna, która skutecznie wykorzystuje flipcards na stronie spotkania zespołu. Gdy najedziesz kursorem na zdjęcie profilowe, zobaczysz kilka interesujących faktów na temat tego pracownika, takich jak jego narodowość i zdobyte przez niego nagrody:

To prosty, ale skuteczny sposób na zaprezentowanie swojego zespołu. Ponadto może to być szczególnie przydatne, jeśli chcesz ograniczyć ilość tekstu na swojej stronie.

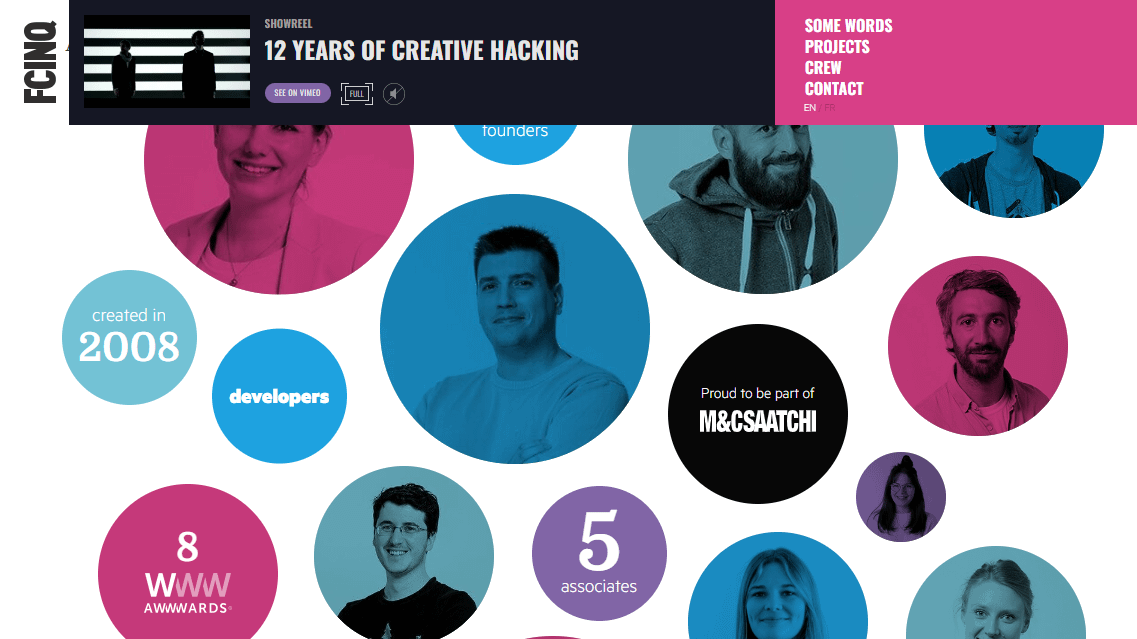
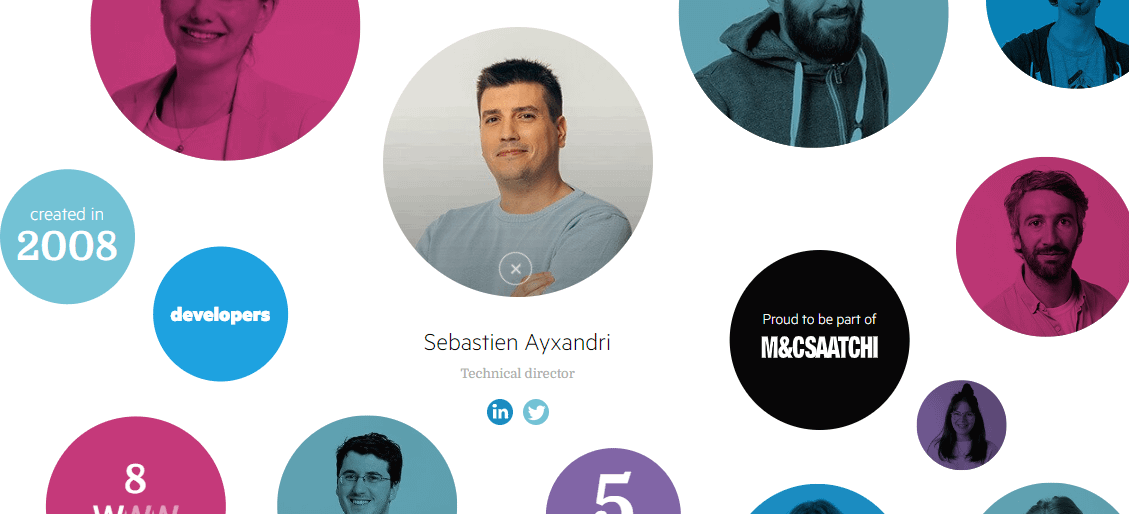
9. FCINQ
FCINQ to jednostronicowa witryna internetowa z bardzo unikalną sekcją dotyczącą informacji. Zdjęcia poszczególnych członków zespołu prezentowane są w „dymkach” wraz z kilkoma kluczowymi faktami na temat firmy:

Po kliknięciu obrazu pojawi się podpis z imieniem i nazwiskiem pracownika, stanowiskiem i linkami do mediów społecznościowych:

Ponadto elementy te ładują się podczas przewijania strony, zapewniając płynniejsze korzystanie z niej. Ten przykład pokazuje, że nawet w przypadku witryny jednostronicowej i dużego zespołu nadal można stworzyć skuteczną stronę spotkania zespołu bez przytłaczania użytkownika.
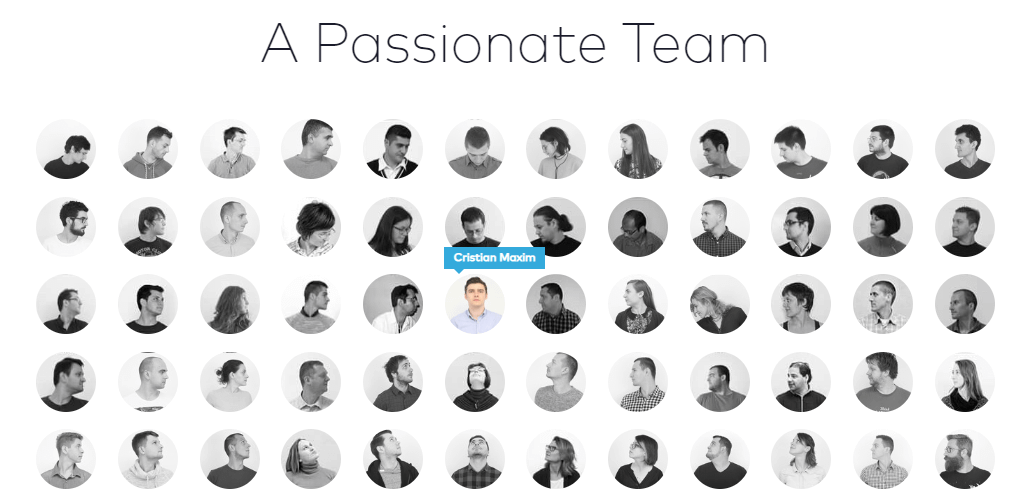
10. Boczny
Na koniec spójrzmy na Lateral. Tutaj mamy tylko siatkę z małymi animowanymi zdjęciami zespołu. Gdy przejdziesz do obrazu, zobaczysz po prostu imię tej osoby i nic więcej:

Istnieją różne powody, dla których możesz zdecydować się na ten projekt. Być może po prostu chcesz podkreślić różnorodność swojego zespołu. Ewentualnie możesz ograniczyć tekst do minimum i skupić się na elementach wizualnych.
Jak utworzyć stronę spotkania zespołu w WordPress
Teraz, gdy przyjrzeliśmy się kilku potężnym przykładom, omówmy kilka wskazówek dotyczących tworzenia strony spotkania zespołu w WordPress.
- Wybierz motyw z gotową sekcją „poznaj zespół”.
- Twórz interesujące i angażujące profile
- Spraw, aby strona była bardziej interaktywna dzięki animacjom ️
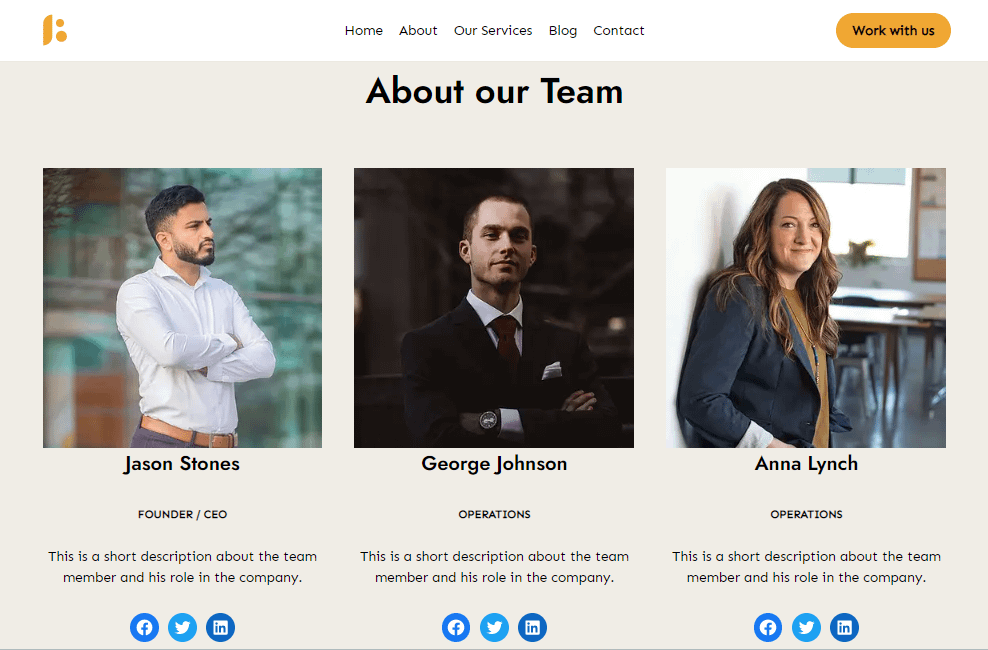
1. Wybierz motyw z gotową sekcją „poznaj zespół”.
Większość motywów WordPress ma stronę „informacje”. Jeśli jednak chcesz mieć dedykowaną stronę spotkania zespołu, zalecamy poszukanie motywu, który oferuje tę funkcję. W ten sposób nie będziesz musiał tracić czasu na samodzielne budowanie – możesz po prostu dostosować istniejący projekt.
Na przykład Neve ma kilka początkowych witryn z profesjonalnymi sekcjami zespołów:

Ponadto możesz mieszać i dopasowywać elementy z różnych wersji demonstracyjnych. Więc jeśli witryna, którą lubisz, nie ma sekcji spotkania zespołu, możesz zaimportować ten element z innego szablonu Neve.
2. Twórz pouczające i angażujące profile
Niezależnie od tego, czy chcesz stworzyć zabawną stronę, czy zachować bardziej formalny ton, ważne jest, aby profile Twojego zespołu były pouczające i wciągające. Zazwyczaj użytkownicy odwiedzają tę stronę, aby dowiedzieć się więcej o osobach stojących za firmą.
Jeśli bios jest zbyt poważny, niektórzy użytkownicy mogą czuć się trochę onieśmieleni. W międzyczasie, jeśli sprawisz, że sprawy będą trochę nieformalne, mogą uznać cię za bardziej przystępnego.
Możesz jednak unikać projektowania strony zespołu, która skupia się wyłącznie na humorze i zabawnych faktach. Pamiętaj, że większość użytkowników będzie bardziej zainteresowana ekspertyzami Twojej firmy.
Podkreślając wiedzę i umiejętności każdego pracownika, potencjalni klienci będą mogli zdecydować, czy Twój zespół jest odpowiedni dla ich projektów i potrzeb. Korzystanie z wysokiej jakości portretów może również pomóc w zrobieniu dobrego wrażenia.
3. Spraw, aby strona była bardziej interaktywna dzięki animacjom ️
Jak pokazują niektóre przykłady w tym poście, zabawne elementy, takie jak odwracane karty, mogą pomóc w stworzeniu interaktywnej i przejrzystej strony. Jednak domyślny edytor WordPress jest nieco ograniczony, jeśli chodzi o dodawanie animowanych funkcji.
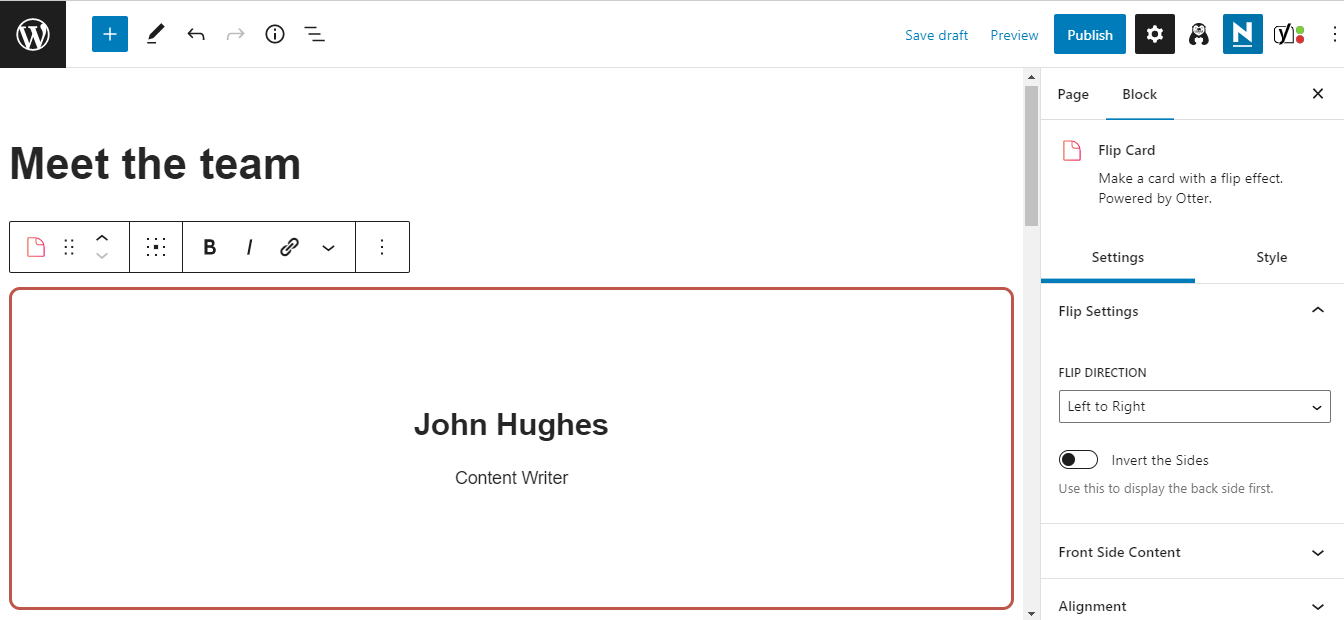
Na szczęście możesz użyć wtyczki, takiej jak Otter Blocks, aby dodać animacje do swojej strony. Jest to zbiór bloków konstrukcyjnych stron, do których można uzyskać dostęp bezpośrednio z Edytora bloków. Na przykład Flip Block umożliwia tworzenie animowanych kart dla profili zespołu:

Możesz umieścić imię i nazwisko oraz stanowisko z przodu, a na odwrocie podać kilka istotnych informacji lub krótką biografię. Ponadto masz kilka opcji dostosowywania, w tym różne efekty odwracania.
Dzięki Otter Blocks możesz także dodawać animacje Lottie do strony spotkania zespołu, tworzyć wyskakujące okienka z większą ilością szczegółów na temat każdego członka i nie tylko. Co więcej, większość tych funkcji jest dostępna za darmo!
Wniosek
Utworzenie strony spotkania zespołu może pomóc „uczłowieczyć” Twoją firmę. Daje potencjalnym klientom wgląd w osoby stojące za marką i umożliwia im dotarcie do odpowiednich członków zespołu. Dlatego możesz użyć tej strony do zaprezentowania umiejętności i osobowości każdego pracownika.
Podsumowując, oto kilka kluczowych wskazówek, które pomogą Ci zacząć:
- Wybierz motyw z gotową sekcją spotkania zespołu, na przykład Neve.
- Twórz angażujące profile członków zespołu.
- Spraw, aby strona była bardziej interaktywna dzięki animacjom, używając wtyczki takiej jak Otter Blocks.
Czy masz jakieś pytania dotyczące tworzenia strony spotkania zespołu w WordPress? Daj nam znać w sekcji komentarzy poniżej!
…
Nie zapomnij dołączyć do naszego szybkiego kursu na temat przyspieszania witryny WordPress. Dowiedz się więcej poniżej:
