10 przykładów dobrze zaprojektowanych Mega Menu
Opublikowany: 2022-04-08Odwiedzając witrynę eCommerce, mogłeś zobaczyć wiele kategorii na pasku menu. Po najechaniu kursorem na określoną kategorię zobaczysz duże menu rozwijane z większą liczbą kategorii. Nazywa się to mega menu.
Mega menu to element sieciowy służący do nawigowania użytkowników po podstronach, kategoriach i podkategoriach niższego poziomu witryny. Większość dużych witryn internetowych, takich jak eCommerce, wiadomości i hotele, korzysta z mega menu.
Mega menu na długo poprawia projekt UX Twojej strony i dołączonych użytkowników. Możesz jednak również dodawać bloki treści, suwaki, obrazy, ikony, filmy itp. do współczesnego mega menu.
W tym blogu pokażemy Ci 10 przykładów dobrze ustrukturyzowanych mega menu z dziesięciu różnych stron internetowych.
Oprócz tego omawiamy również te tematy w tym artykule-
- Dlaczego i kiedy powinieneś używać Mega Menu?
- 10 przykładów dobrych mega menu
- Najlepsze praktyki dotyczące mega menu
- Jak stworzyć Mega Menu w WordPressie za pomocą Elementora i Happy Addons
- Często zadawane pytania dotyczące Mega Menu
Zacznijmy od podstaw.
Dlaczego i kiedy powinieneś używać Mega Menu na swojej stronie?
Jeśli Twoja strona internetowa zajmuje się wieloma kategoriami i podkategoriami, mega menu będzie dobrym wyborem, aby ustawić nawigację po Twojej witrynie.
Mega menu nie tylko daje Ci możliwość wyświetlenia niezbędnych elementów strony, ale także pomaga użytkownikom Twojej strony znaleźć potrzebne dane. W ten sposób poprawia wrażenia użytkowników. Ogólnie rzecz biorąc, możesz zobaczyć mega menu w eCommerce, hotelach, restauracjach i innych witrynach internetowych, które zajmują się wieloma treściami internetowymi.
Oto kilka możliwych obszarów, w których musisz użyć mega menu. Możesz,
- Stwórz mega-menu dla swojej witryny eCommerce
- Wyświetlaj wiele kategorii produktów dla sklepów internetowych
- Użyj mega menu do wyświetlania tematów i kategorii na stronach blogów i czasopism
- Dodaj mega menu do swoich dużych firmowych stron internetowych
- Zaprojektuj mega menu, aby prezentować pokoje i miejsca noclegowe na stronach internetowych hoteli
Dowiedz się, jak stworzyć menu w WordPressie.
10 przykładów dobrych mega menu
W tej części naszego bloga pokażemy przykłady dobrych mega menu. Tutaj wybraliśmy różne rodzaje stron internetowych. To ostatecznie pomaga zobaczyć różne przypadki użycia mega menu.
- InVision
- Drybling
- myDevs
- Adidas
- Figma
- Asany
- Bobbi Brown
- eBay
- Sieć spożywcza
- Evernote
Zacznijmy:
1. InVision
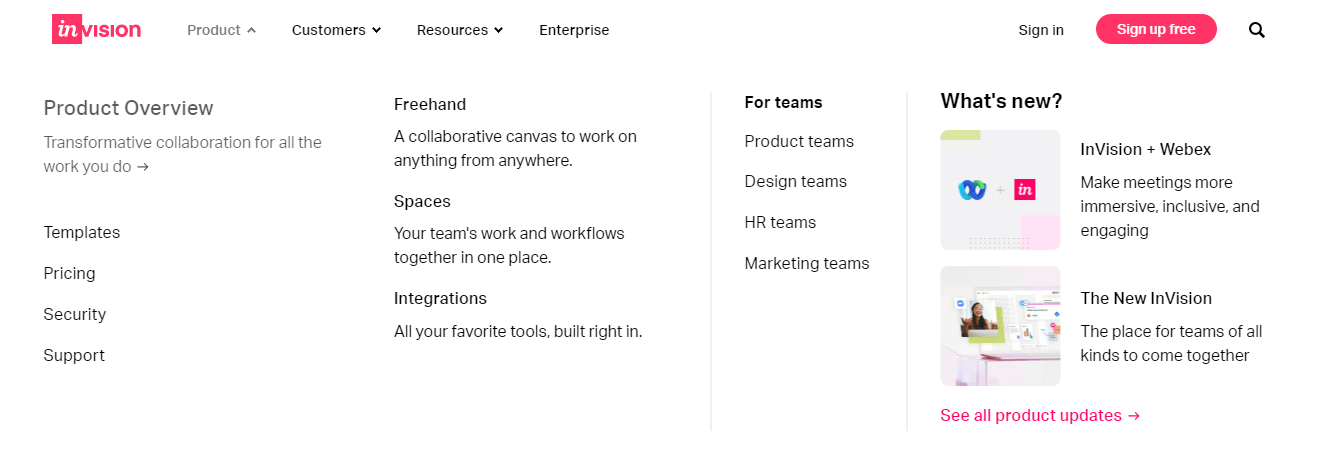
InVision to popularna strona internetowa, która zapewnia głównie rozwiązanie do obsługi projektów, które centralizuje cały system przepływu pracy. Ma zorganizowane mega menu, które łączy wiele podstawowych stron wewnętrznych. W pozycji menu Produkt zobaczysz, że menu zawiera wiele stron wewnętrznych w trzech różnych kategoriach, takich jak Przegląd produktów, Odręczne i Dla zespołów .

Pozycja menu produktu ma również opcję wyświetlania aktualizacji produktu, w której znajduje się aktualizacja produktów InVision. Ostatecznie jest to idealny przykład mega menu, który ułatwia użytkownikom poruszanie się po witrynie.
2. Drybling
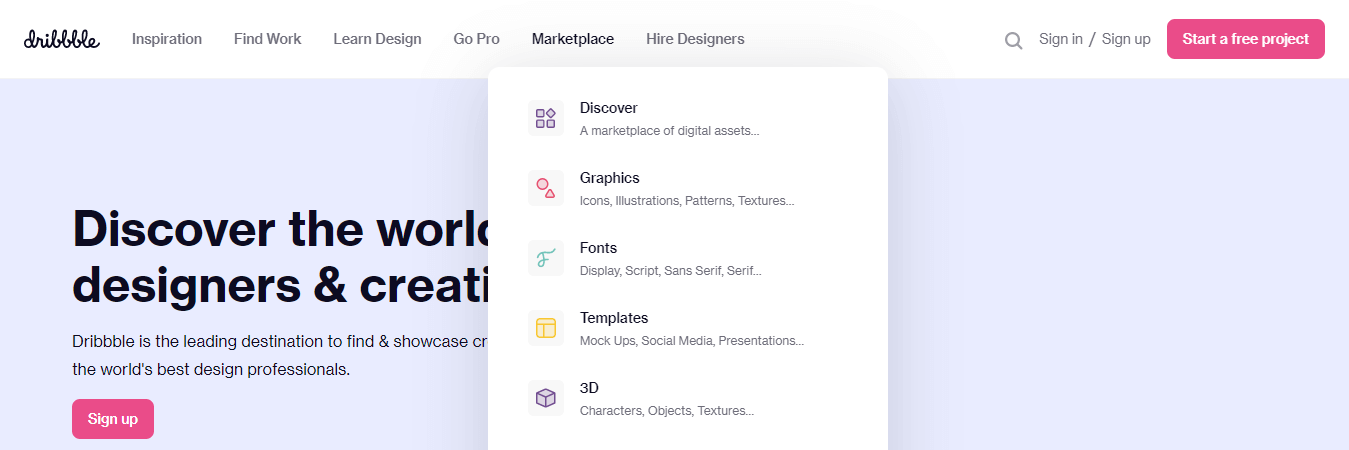
Dribbble popularny na całym świecie rynek, na którym projektanci mogą zaprezentować swoje prace. Ma piękny mega projekt menu, który poprawia wrażenia użytkownika. Pod pojedynczym elementem menu, takim jak Marketplace , zobaczysz ikonę z linkiem do strony wewnętrznej i krótkim opisem strony.

Jednak to menu ma inny obszar, w którym wyświetla określone kategorie. Krótko mówiąc, to kolejny świetny przykład dobrego mega menu.
3. weDevs
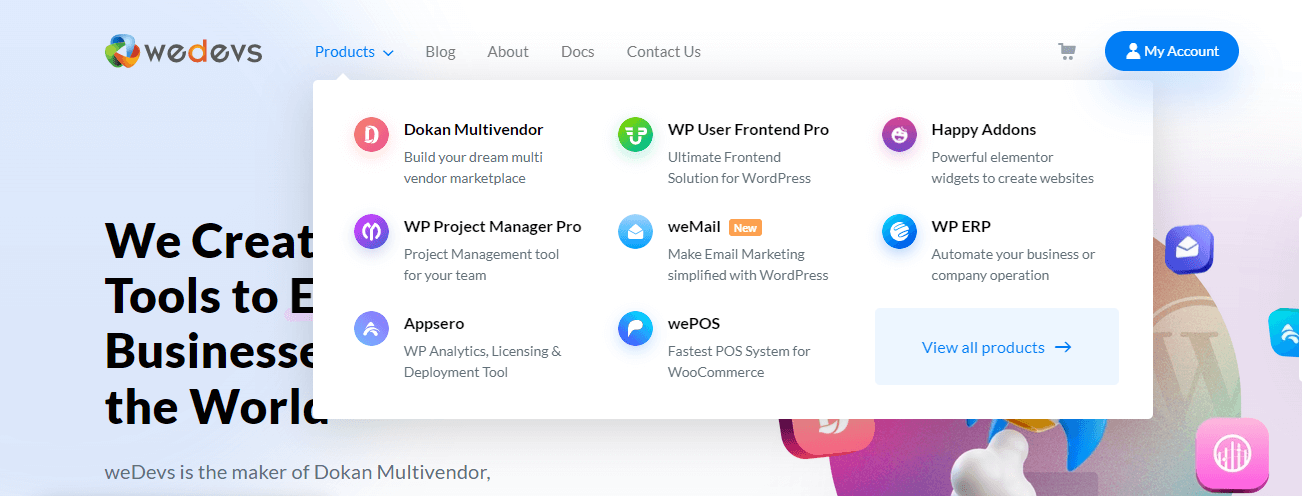
weDevs to jedna z popularnych firm opartych na WordPressie, która stworzyła świetne produkty, w tym wtyczkę Dokan Multivendor Marketplace. Pochodzi z bardzo czystym i prostym mega menu. Zauważysz, że w pozycji menu Produkty znajduje się wiele produktów prezentowanych z logo produktu i krótkim sloganem.

Zawiera również link do Wyświetl wszystkie produkty, aby przejść do strony produktu. Jest responsywny, więc możesz go łatwo używać na swoich małych urządzeniach.
4. Adidas
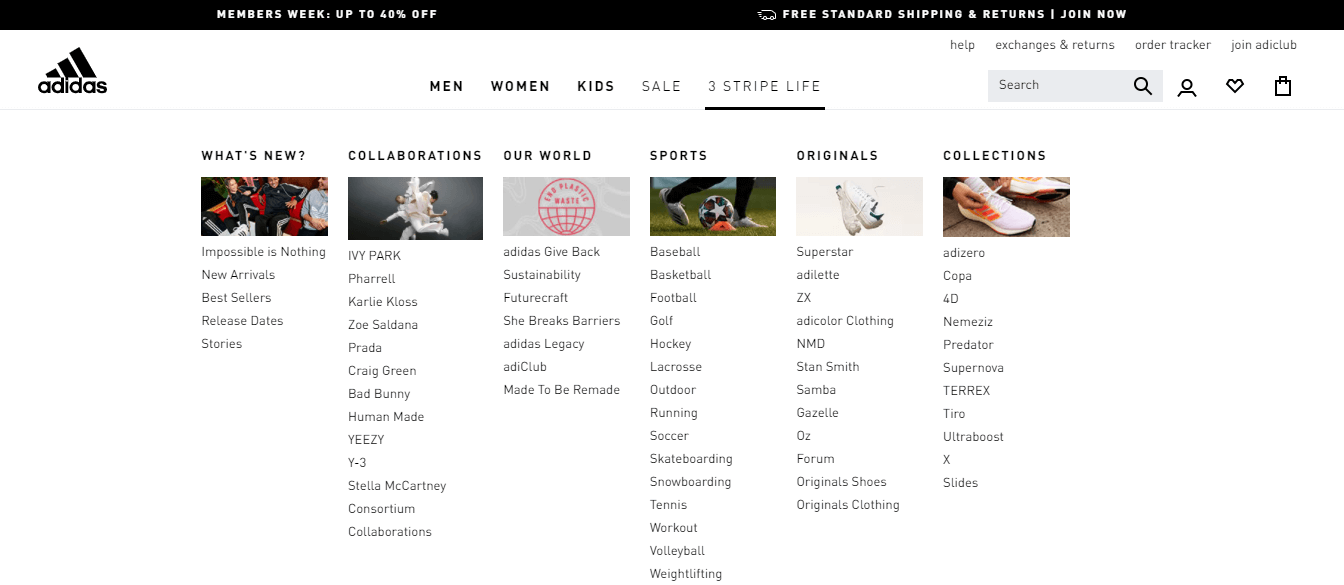
Adidas to jedna z najpopularniejszych marek sportowych na świecie. Jeśli odwiedzisz oficjalną stronę Adidasa i przejdziesz do obszaru menu, zobaczysz ich mega menu. Jest dobrze zorganizowany.

W pozycji menu 3 STRIPE LIFE znajduje się sześć kategorii, takich jak Nowości, Współpraca, Nasz świat, Sport, Oryginały i Kolekcje. Każda z kategorii ma kilka wewnętrznych stron i zaczyna się od obrazu.
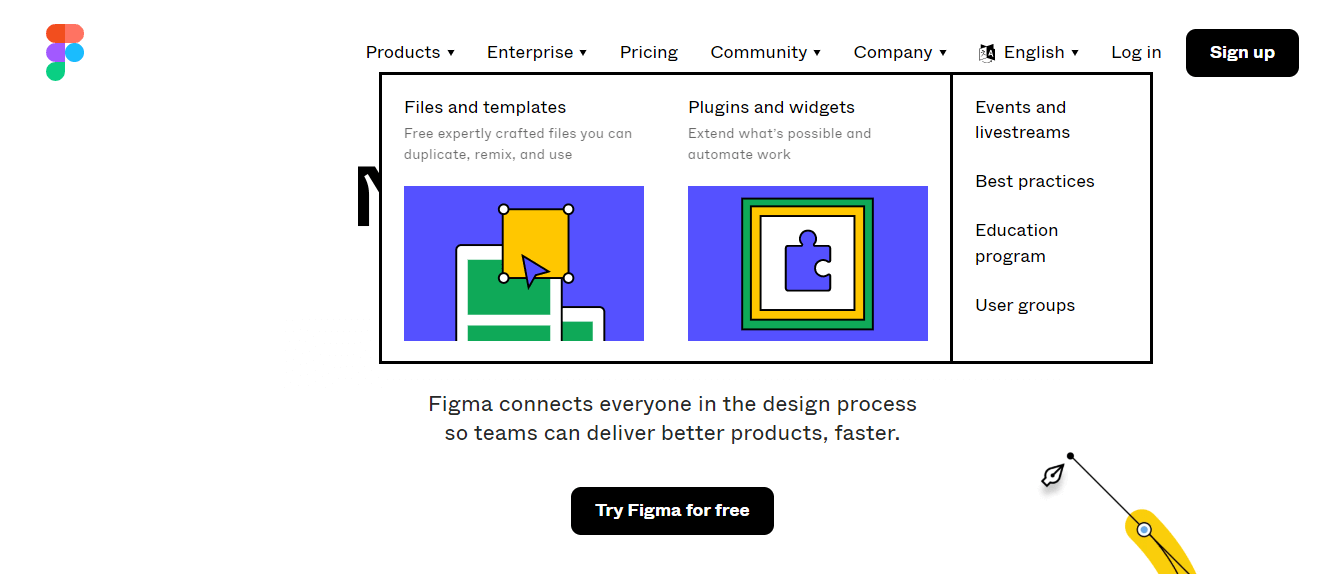
5. Figma
Figma to popularne narzędzie do projektowania. Na swojej stronie internetowej używają poręcznego mega menu, aby wyświetlić najważniejsze treści na swojej stronie. Ich mega menu różni się od innych.

Tutaj wykorzystują infografiki, aby poprawić wrażenia użytkownika. Ponadto oddzielają sekcje menu za pomocą pełnego obramowania.
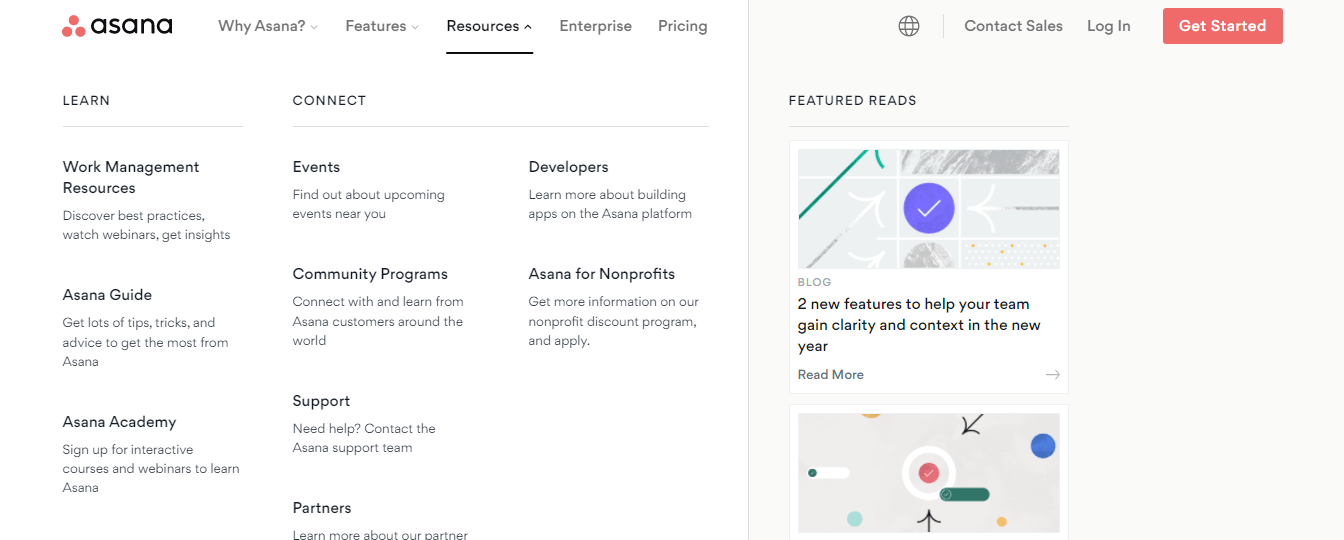
6. Asany
Asana to znana internetowa i mobilna platforma do zarządzania pracą stworzona do zarządzania zespołami i ich pracą. Ta popularna strona internetowa ma mega menu na dużą skalę. Wyświetla wiele niezbędnych treści na stronie.

Pod pozycją menu głównego Zasoby , mega menu wyświetla dwuwymiarową zawartość menu w dwóch kategoriach UCZ SIĘ i POŁĄCZ . Obie te kategorie zawierają wiele stron wewnętrznych, które są systematycznie wymieniane. Ma jednak również opcję FEATURED READS , aby zaprezentować posty na blogu funkcji witryny.
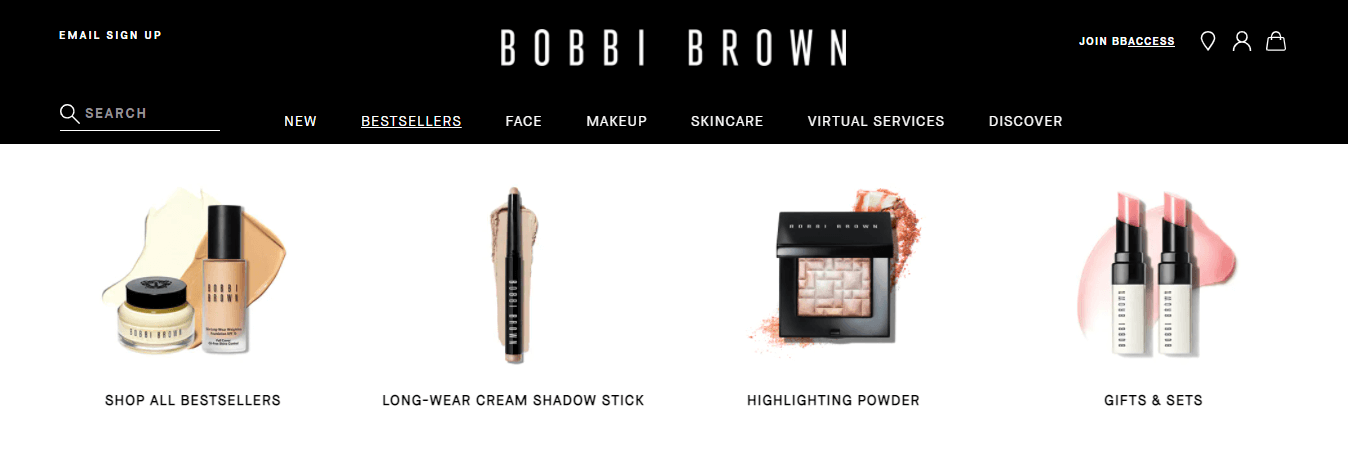
7. Bobbi Brown
Bobbi Brown to kolejny świetny przykład współczesnego mega menu. Jest to sklep internetowy, który sprzedaje głównie artykuły kosmetyczne. Ta strona ma mega menu, które jest bardzo proste w projektowaniu, ale olśniewające.

Wyświetla przedmioty kosmetyczne z obrazem i nazwą kategorii. Koncentruje się również na responsywnym projektowaniu, aby każdy mógł uzyskać dostęp do mega menu za pomocą swoich telefonów komórkowych i tabletów.
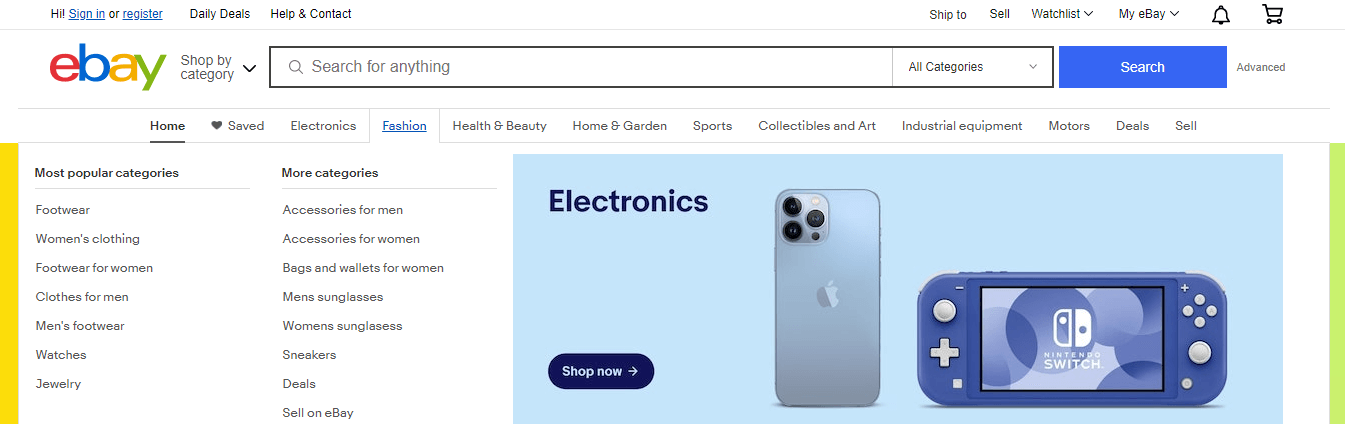
8. eBay
Większość z Was zna eBay, jedną z największych światowych marek eCommerce. Ta najlepsza witryna eCommerce ma bogate mega menu. Pod każdym z elementów menu głównego znajduje się mega menu. Skoncentruj się na menu Moda .

W tej pozycji menu znajduje się duże, mega menu, które służy do prezentowania Najpopularniejsze kategorie i Więcej kategorii . Te dwie kategorie mają mnóstwo podkategorii, które są również wymienione jako pozycje menu. Jednak wyświetla również polecany produkt, który przyciąga uwagę klienta.
Przeczytaj: eBay: Magiczna podróż do stania się globalnym liderem biznesu e-commerce
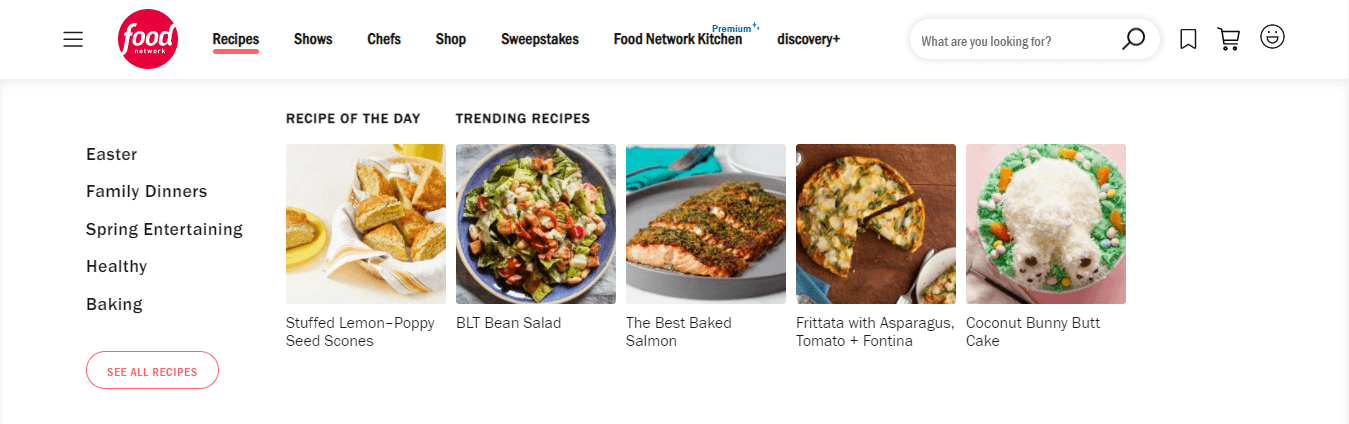
9. Sieć spożywcza
Food Network to strona restauracyjna, która posiada mega menu do wyświetlania menu jedzenia w restauracji. W pozycji menu Recipes znajduje się mega menu, w którym znajdują się PRZEPISY DNIA i PRZEPISY TRENDUJĄCE .

Ich mega prezentacja menu jest bardzo kultowa, każdy z przepisów ma wizerunek, który przyciąga klientów. Ma jednak również opcję wyświetlania listy innych przepisów i ma przycisk ZOBACZ WSZYSTKIE przepisy .

Dowiedz się więcej o tym, jak stworzyć witrynę restauracji za pomocą WordPress i Elementora.
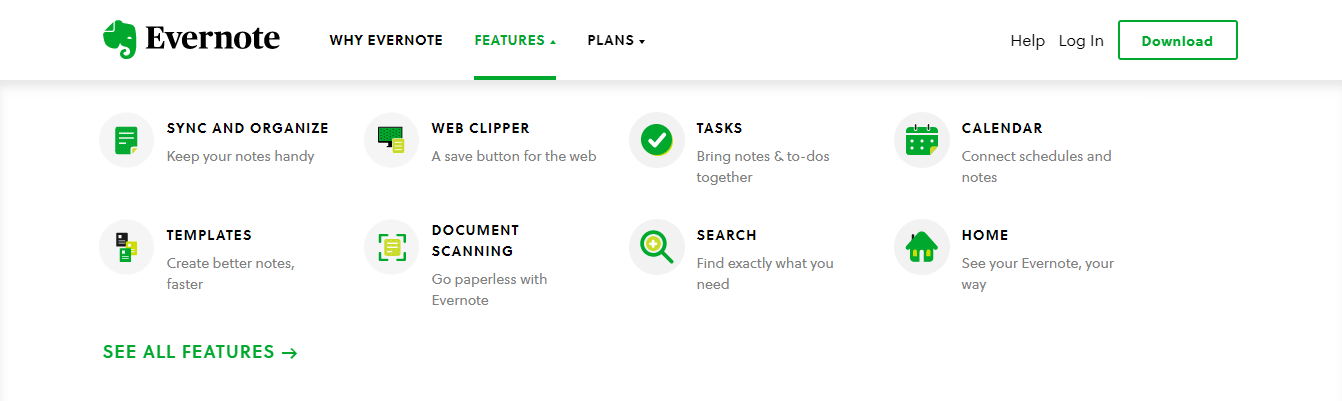
10. Evernote
Evernote to narzędzie stworzone specjalnie do zarządzania projektami, organizowania, robienia notatek, archiwizacji i zarządzania zadaniami. Ta strona internetowa ma oszałamiające mega menu, które pokazuje jej cenne funkcje.

To piękne mega menu z unikalnymi zielonymi ikonami, nazwami funkcji i krótkim sloganem. Ponadto zawiera link ZOBACZ WSZYSTKIE FUNKCJE , aby zobaczyć wszystkie funkcje Evernote.
5+ najlepszych praktyk w zakresie Mega Menu
W zależności od potrzeb możesz stworzyć mega menu dla swojej witryny. Ale upewnij się, że Twoje mega menu jest dobrze zaprojektowane, responsywne i łatwe w użyciu. Aby Twoje mega menu było bezbłędne, powinieneś postępować zgodnie z poniższymi wskazówkami.
- Utrzymuj swoje mega menu proste do skanowania przez użytkowników
- Skoncentruj się na responsywnym projektowaniu
- Spróbuj dodać ikony/obrazy, aby było bardziej wciągające
- Użyj jednego koloru linku
- Unikaj linków zbyt blisko siebie
- Upewnij się, że wszystkie pozycje menu są widoczne na raz, pomiń przewijanie
- Użyj jednej opcji wyzwalacza najedź lub kliknij
Bonus: Jak stworzyć Mega Menu w WordPress za pomocą Elementora i Happy Addons
Kiedyś stworzenie mega menu dla witryny WordPress było katastrofą. Musisz napisać niestandardowy kod, zainstalować wtyczki innych firm, a czasami musisz zatrudnić eksperta, aby poprawnie zakończyć pracę.
Ale obecny scenariusz jest inny. Możesz skutecznie zaprojektować własne mega menu witryny za pomocą Elementora i Happy Addons.
Happy Addons to jeden z popularnych i szybko rozwijających się dodatków do Elementora, który jest dostarczany z niezwykłym widżetem Happy Mega Menu. Dzięki temu zaawansowanemu widżetowi możesz stworzyć mega menu w czasie rzeczywistym. Ten widżet typu „przeciągnij i upuść” umożliwia dodawanie ikon, odznak, obrazów i zapisanych szablonów Elementora do mega menu.
Jednak skupia się również na responsywnym projektowaniu, dzięki czemu użytkownicy mogą łatwo uzyskać dostęp do mega menu Twojej witryny za pomocą urządzeń mobilnych lub innych małych urządzeń.
Używając widżetu Happy Mega Menu , możesz utworzyć mega menu na dużą skalę, takie jak powyższe przykłady weDevs, Adidas, Dribbble, InVision i inne.
Po co czekać? Obejrzyjmy ten samouczek wideo krok po kroku i nauczmy się tworzyć mega menu w WordPressie.
Przeczytaj dokumentację Happy Mega Menu i dowiedz się, jak prawidłowo korzystać z tego widżetu.
Często zadawane pytania dotyczące Mega Menu
Istnieje wiele pytań, które ludzie często zadają w Internecie, dotyczących mega menu. Tutaj odpowiedzieliśmy na kilka typowych pytań, które mogą pomóc ci dowiedzieć się więcej o mega menu.
1. Co to jest Mega Menu?
Mega menu to rozwijane menu nawigacyjne na dużą skalę, używane do prezentowania ogromnych linków do stron wewnętrznych witryny. Różni się od domyślnego podmenu WordPress lub menu rozwijanego. W mega menu możesz dodawać ikony, obrazy i inne zaawansowane funkcje, aby ozdobić obszar nawigacji witryny.
Umożliwia odwiedzającym Twoją witrynę dostęp do najgłębszych sekcji Twojej witryny za pomocą menu głównego. Jednak mega menu poprawia użyteczność witryny, pomaga zwiększyć sprzedaż, zwiększa konwersje i pomaga odwiedzającym dłużej przeglądać witrynę.
2. Jak mogę stworzyć Mega Menu dla mojej witryny WordPress?
Możesz użyć wtyczki mega menu, aby stworzyć mega menu dla swojej witryny. Ale jeśli jesteś użytkownikiem Elementora, możesz po prostu utworzyć mega menu za pomocą widżetu Happy Mega Menu Happy Addons. Już o tym rozmawialiśmy. Śledź powyższą część naszego bloga.
3. Czy Mega Menu jest dobre czy złe dla SEO?
Zasadniczo mega menu witryny nie wpływają na ranking witryny. Ale pomaga poprawić nawigację w witrynie. Dlatego można powiedzieć, że jest to dobre dla SEO.
Z drugiej strony kod mega menu ładuje się głównie jako pierwszy, gdy wyświetla się w Twojej witrynie. Ponieważ mega menu zawierało wiele wewnętrznych stron lub innych niezbędnych elementów internetowych, spowalnia to utratę szybkości witryny.
Z tego powodu jest to złe dla SEO, ponieważ Google mierzy czas ładowania strony w celu oceny SEO witryny.
4. Czy powinienem używać Mega Menu?
To zależy od twojego celu. Zazwyczaj mega menu jest używane w dużych witrynach internetowych, takich jak eCommerce, blogi, czasopisma, wiadomości itp. Jeśli masz taką witrynę lub dużą witrynę opartą na treści, powinieneś użyć mega menu.
5. Czy Mega Menu działa z Elementorem?
Tak, mega menu jest w pełni kompatybilne z Elementorem.
Naucz się doskonalić nawigację w witrynie za pomocą Mega Menu
W tym blogu wymieniliśmy 10 przykładów dobrych mega menu. Dzięki temu możesz uzyskać właściwy pomysł na mega menu. Omówiliśmy jednak również kilka niezbędnych informacji dotyczących mega menu, takich jak dlaczego i kiedy należy korzystać z mega menu, sprawdzone metody korzystania z mega menu oraz odpowiedzi na często zadawane pytania, które ludzie często zadawali online w mega menu.
Poza tym omówiliśmy, jak stworzyć mega menu w WordPressie za pomocą Elementora. Teraz tworzenie mega menu nie jest trudne dla użytkowników Elementora za pomocą widżetu Happy Mega Menu Happy Addons.
Jeśli podoba Ci się ten post, udostępnij go na swoich kanałach społecznościowych. I nie zapomnij dołączyć do naszego biuletynu, aby uzyskać więcej przydatnych blogów na WordPress i Elementor.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
