Jak zminimalizować JavaScript: przewodnik krok po kroku dla początkujących programistów
Opublikowany: 2023-04-21Jeśli jesteś programistą stron internetowych lub aplikacji i szukasz sposobów na poprawę wydajności swoich stron, jednym z ulepszeń, które warto poważnie rozważyć, jest zminimalizowanie JavaScript. W tym poście pokażę ci, jak zminimalizować JavaScript i jakich narzędzi możesz użyć do zminimalizowania JavaScript, w zależności od aktualnego stosu technologii.
Dobrze jest też wiedzieć, czym dokładnie jest minifikacja JavaScript i dlaczego chcesz to zrobić, więc zacznijmy od tego. Jeśli chcesz od razu przejść do narzędzi, skorzystaj z poniższych linków do spisu treści.

Spis treści:
- Po co minimalizować JavaScript? #
- Korzyści z minimalizacji JavaScript #
- Minifikacja a zaciemnianie #
- Narzędzia online do minimalizacji JavaScript #
- Minifikuj JavaScript za pomocą innych narzędzi i usług #
Po co minimalizować JavaScript?
Jak już wspomniałem, minimalizacja kodu jest jednym ze sposobów poprawy wydajności i szybkości stron internetowych. Aby zademonstrować, jak wygląda minifikacja JavaScript, spójrz na poniższy przykład kodu, który jest typową funkcją debounce JavaScript:
let doResizeResult = () => { console .log( window .innerWidth); } // main function let debounce = ( callback, delay ) => { let myTimeout; return () => { clearTimeout(myTimeout); myTimeout = setTimeout( () => { callback() }, delay); }; }; let doDebounce = debounce( () => doResizeResult(), 1000 ) window .addEventListener( 'resize' , () => doDebounce()); Język kodu: JavaScript ( javascript )Powyższy kod jest czytelny, ma poprawne wcięcia, zawiera spacje między operatorami oraz podwójne odstępy między niektórymi liniami kodu. Nie jest wymagane pisanie JavaScript w ten sposób, ale pomaga to w czytelności. Ten przykład zawiera również komentarz w kodzie.
Gdybym użył minifikatora JavaScript do zminimalizowania tego kodu, wyglądałby on mniej więcej tak:
let doResizeResult= () => { console .log( window .innerWidth)},debounce= ( e,d )=> { let n; return () => {clearTimeout(n),n=setTimeout( () => {e()},d)}},doDebounce=debounce( () => doResizeResult(), 1e3 ); window .addEventListener( "resize" ,()=>doDebounce()); Język kodu: JavaScript ( javascript )Łatwą do odczytania wersję fragmentu kodu wkleiłem do minifikatora JavaScript online (zobacz przykłady później). Minifier wygenerował inną wersję dokładnie tego samego fragmentu kodu – z tą różnicą, że teraz kod jest zminimalizowany. Oznacza to, że niepotrzebne spacje i podziały wierszy są usuwane, aby kod był jak najmniejszy. W tym przypadku usunął również komentarz do kodu.
Pamiętaj, że nigdy nie minimalizujesz kodu JavaScript, który zamierzasz edytować i utrzymywać. Przyniosłoby to efekt przeciwny do zamierzonego. Minifikacja JavaScript jest przeznaczona dla kodu, który zamierzasz umieścić na swojej produkcyjnej stronie internetowej. Jeśli pracujesz nad JavaScriptem w środowisku programistycznym, zachowaj nienaruszoną wstępnie zminifikowaną wersję kodu.
Korzyści z minimalizacji JavaScript
Aby dać ci wyobrażenie, jaka część rozmiaru pliku jest zapisywana podczas minimalizacji fragmentu, takiego jak ten powyżej:
- Przed minifikacją: 384 bajty
- Po minifikacji: 232 bajty
Byłoby to przeznaczone tylko do minifikacji i nie obejmuje innych form kompresji, takich jak gzip. To również nie używa formy minifikacji, która zmniejsza rozmiar nazw zmiennych, nazw funkcji i innych części kodu. Teraz wyobraź sobie, że tego typu ulepszenia są wprowadzane na setkach linii kodu! To duży wzrost wydajności Twojej aplikacji tylko dzięki prostej minifikacji.
To powinno wystarczająco pokazać, dlaczego chcesz sprawdzić, jak zminimalizować JavaScript. Ale zanim przejdę do narzędzi, których możesz użyć do zminimalizowania JavaScriptu, krótko omówię inny powiązany temat.
Minifikacja vs zaciemnianie
Minifikacja JavaScript to nie to samo, co zaciemnianie JavaScript. Biorąc to pod uwagę, prawdą jest, że minifikacja sprawi, że twój JavaScript będzie trudniejszy do odczytania. Nie jest to jednak całkowicie „zaciemnione” i łatwo upiększyć (tj. „zminimalizować”) kod JavaScript. Zaciemnianie JavaScript wygląda zupełnie inaczej.
Wróćmy do tego samego fragmentu z poprzedniej sekcji. Oto jak wyglądałby ten fragment, gdy przepuściłbym go przez internetowy zaciemniacz JavaScript:
var _0xc3ef=[ "\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68" , "\x6C\x6F\x67" , "\x72\x65\x73\x69\x7A\x65" , "\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72" ]; let doResizeResult= () => { console [_0xc3ef[ 1 ]]( window [_0xc3ef[ 0 ]])}; let debounce= ( _0xf855x3,_0xf855x4 )=> { let _0xf855x5; return () => {clearTimeout(_0xf855x5);_0xf855x5= setTimeout( () => {_0xf855x3()},_0xf855x4)}}; let doDebounce=debounce( () => { return doResizeResult()}, 1000 ); window [_0xc3ef[ 3 ]](_0xc3ef[ 2 ],()=>{ return doDebounce()}) Język kodu: JavaScript ( javascript )Chociaż niektóre części kodu są nadal nienaruszone, widać, że większość kodu jest zupełnie inna i nieczytelna.
Celem zaciemniania kodu JavaScript jest uniemożliwienie innym „kradzieży” kodu, przy jednoczesnym zmniejszeniu go. Jest to jednak trochę bezcelowe przedsięwzięcie, ponieważ kod można technicznie „odszyfrować”. Ponadto technologie front-end są częścią otwartej platformy internetowej, dlatego kod JavaScript jest trudny do ochrony prawami autorskimi.
W ten sposób możesz zminimalizować sam JavaScript; Zaciemnianie JavaScript jest w większości przypadków przesadą.
Narzędzia online do minimalizacji JavaScript
Teraz, gdy omówiłem podstawy, dlaczego chcesz zminimalizować JavaScript i jakie są jego zalety, rozważmy kilka przydatnych narzędzi online. Umożliwiają one natychmiastową konwersję zwykłego kodu JavaScript na kod zminimalizowany za pomocą kilku kliknięć.
Wiele z wymienionych narzędzi działa podobnie, ale różnią się sposobem dodawania kodu (np. przez przesyłanie, bezpośrednie wprowadzanie itp.). Ponadto niektóre narzędzia mają opcje konfiguracji dla określonych typów minifikacji, w tym opcje zaciemniania.
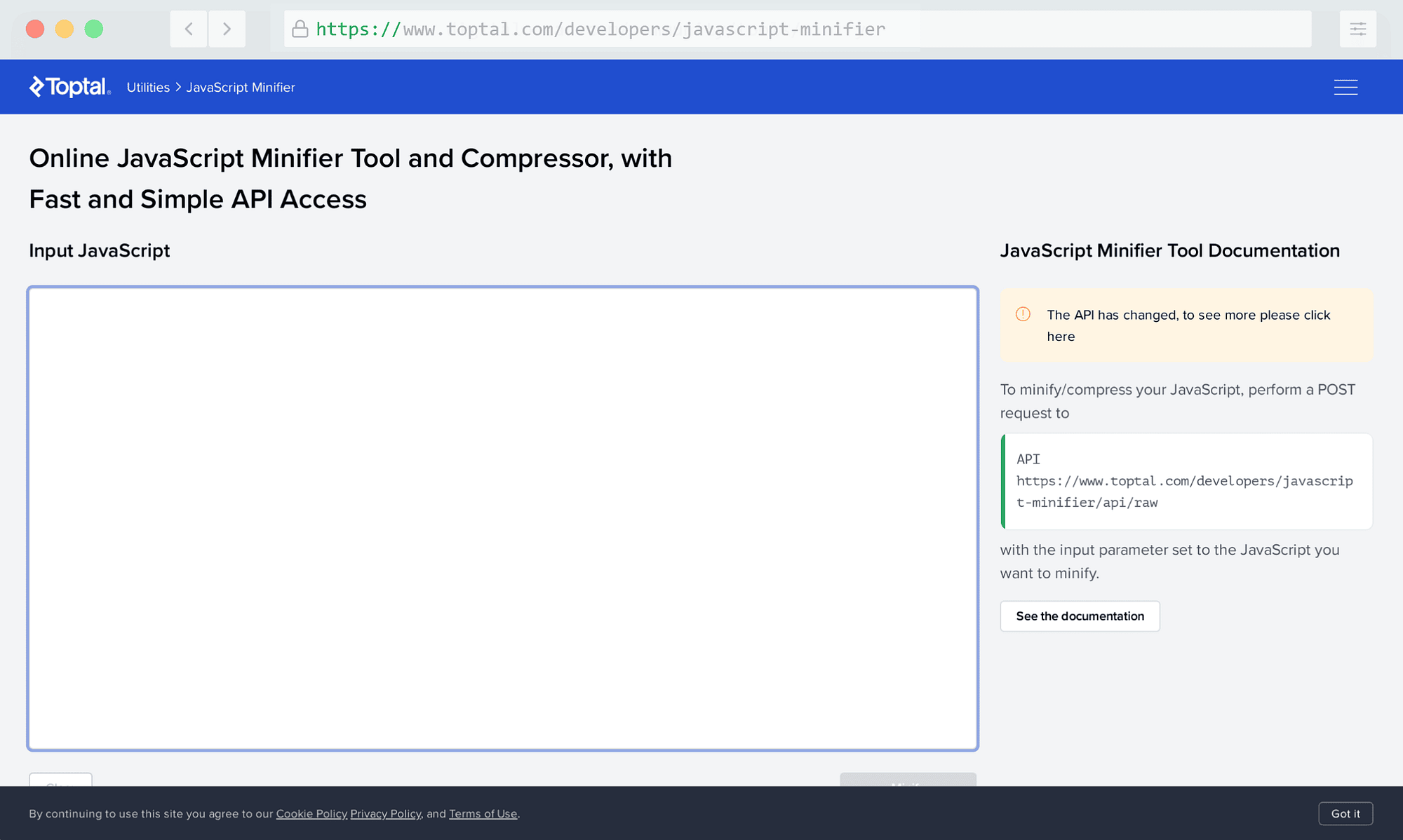
Toptal Minifikator JavaScript
Ta usługa minimalizatora online firmy Toptal umożliwia zminimalizowanie kodu JavaScript bezpośrednio na stronie. Masz również możliwość zminimalizowania go za pomocą żądania POST przy użyciu ich interfejsu API.

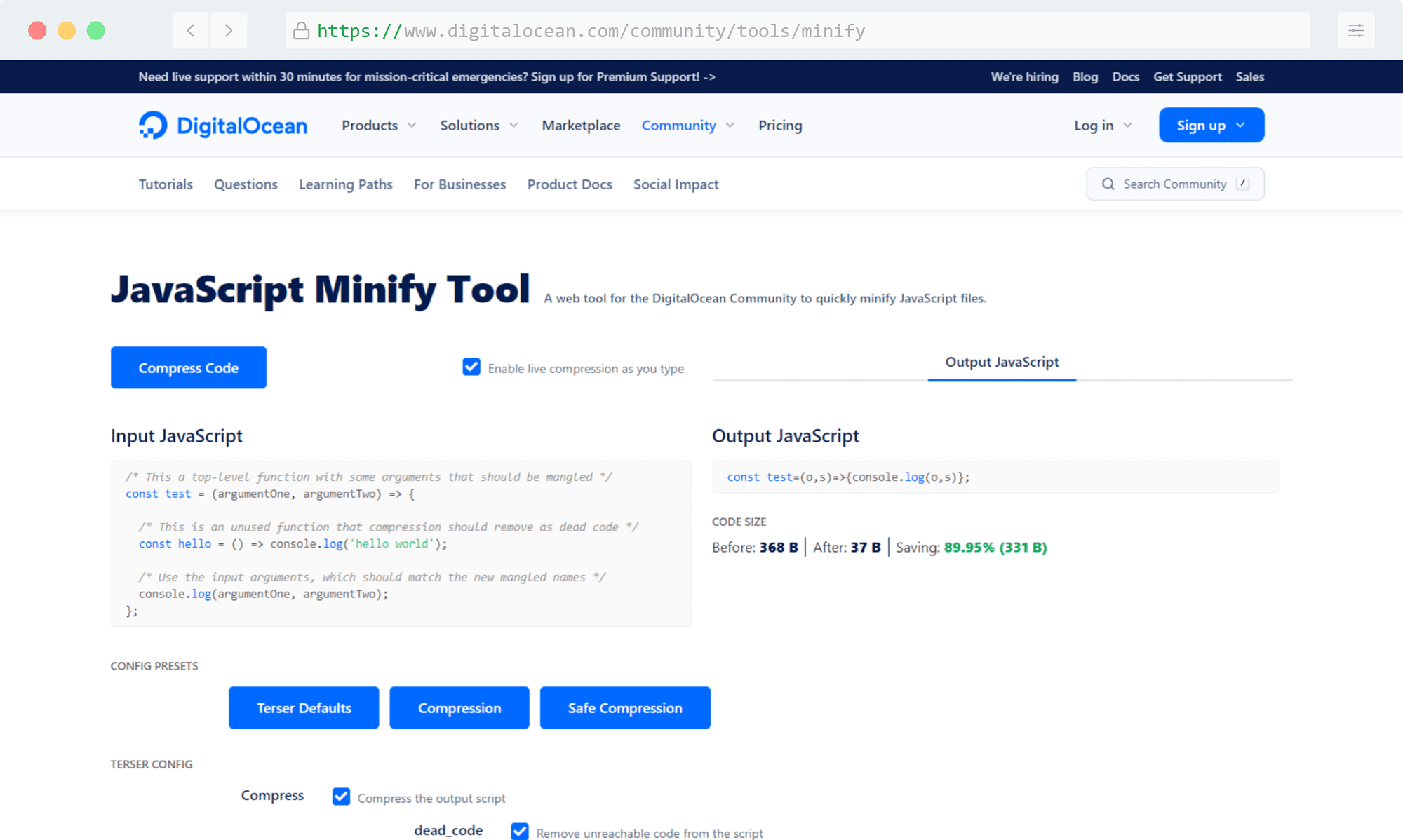
Narzędzie do minimalizacji JavaScript firmy Digital Ocean
Narzędzie do minimalizacji Digital Ocean oferuje szereg różnych ustawień konfiguracyjnych, w tym możliwość usuwania nieużywanego kodu i zbłąkanych instrukcji console.log() wraz z minimalizacją. Możesz także wybrać spośród trzech ustawień wstępnych konfiguracji, aby przyspieszyć minifikację.


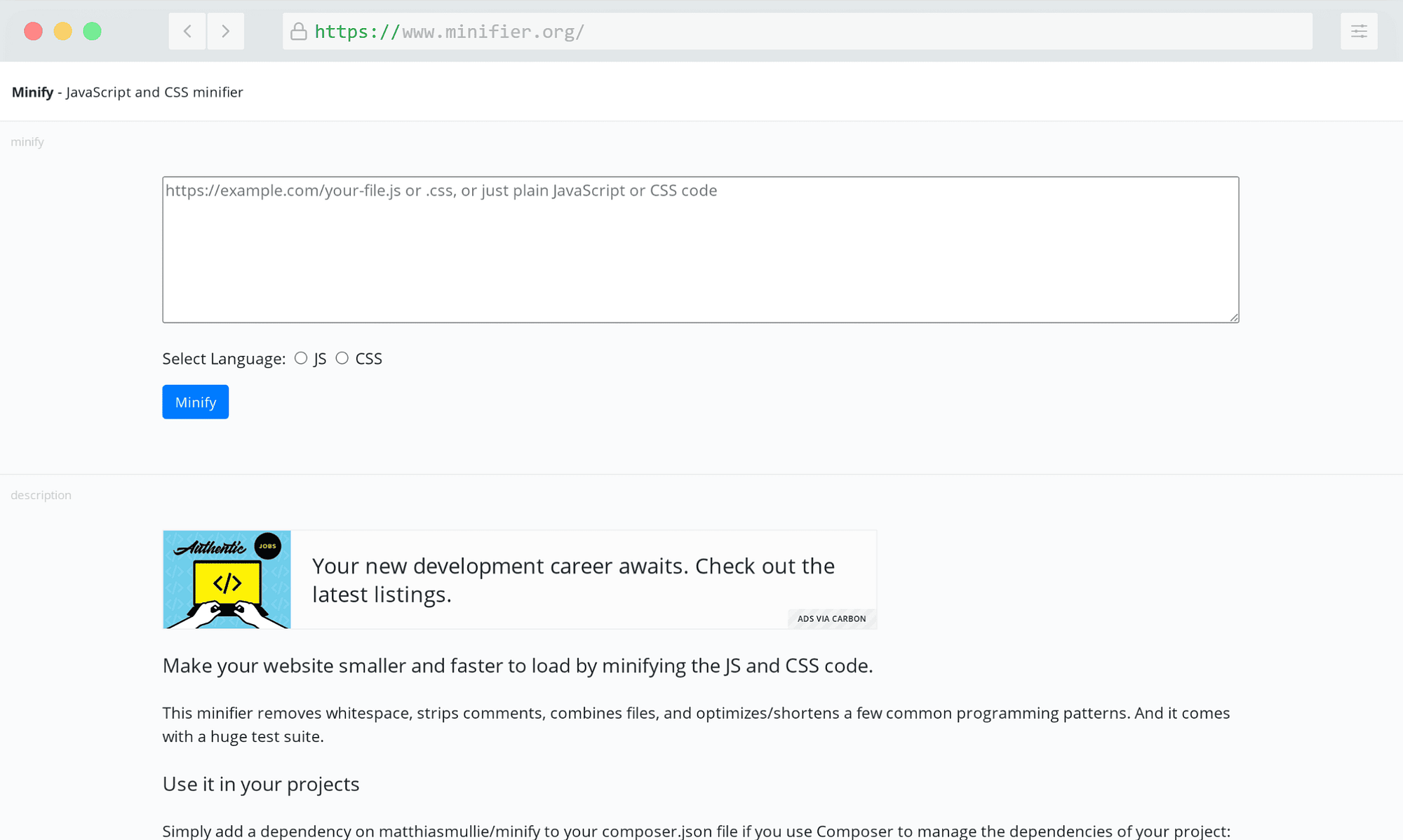
Zmniejsz
Minify to prosty minifikator JavaScript, który minimalizuje również CSS. Możesz używać go bezpośrednio online za pomocą narzędzia strony głównej lub jako narzędzia CLI, które pozwoli ci zminimalizować i połączyć wiele plików. Ten zawiera również zestaw testów.

pakiety
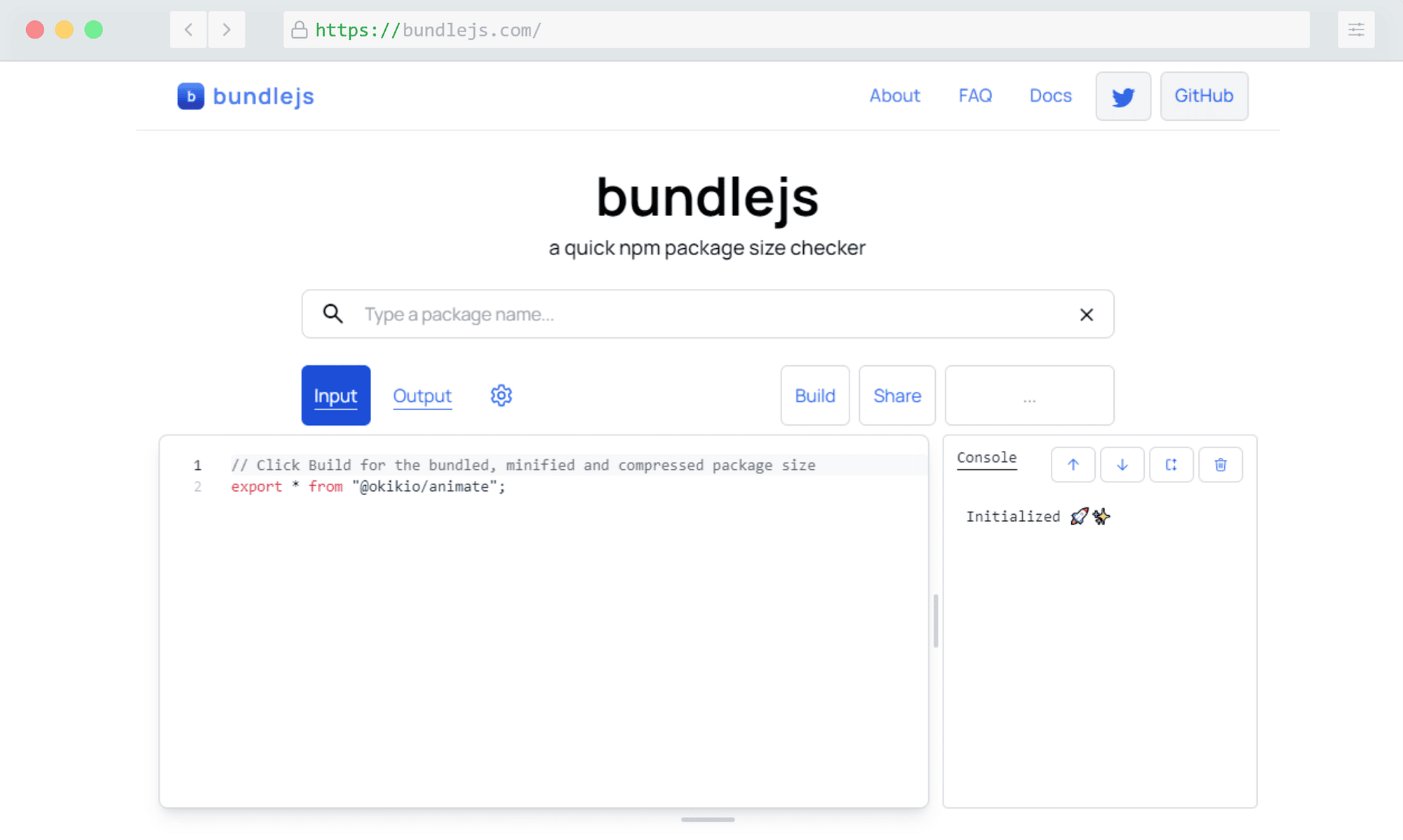
bundlejs różni się od innych narzędzi minimalizujących JavaScript z tej listy. Ten pozwala ci interaktywnie przetestować, jakie będą rozmiary twoich pakietów po połączeniu i zminimalizowaniu wszystkich twoich pakietów. Możesz użyć go jako minifikatora lub po prostu jako narzędzia do sprawdzania rozmiaru pakietu i ma różne opcje konfiguracji.

JSCompress
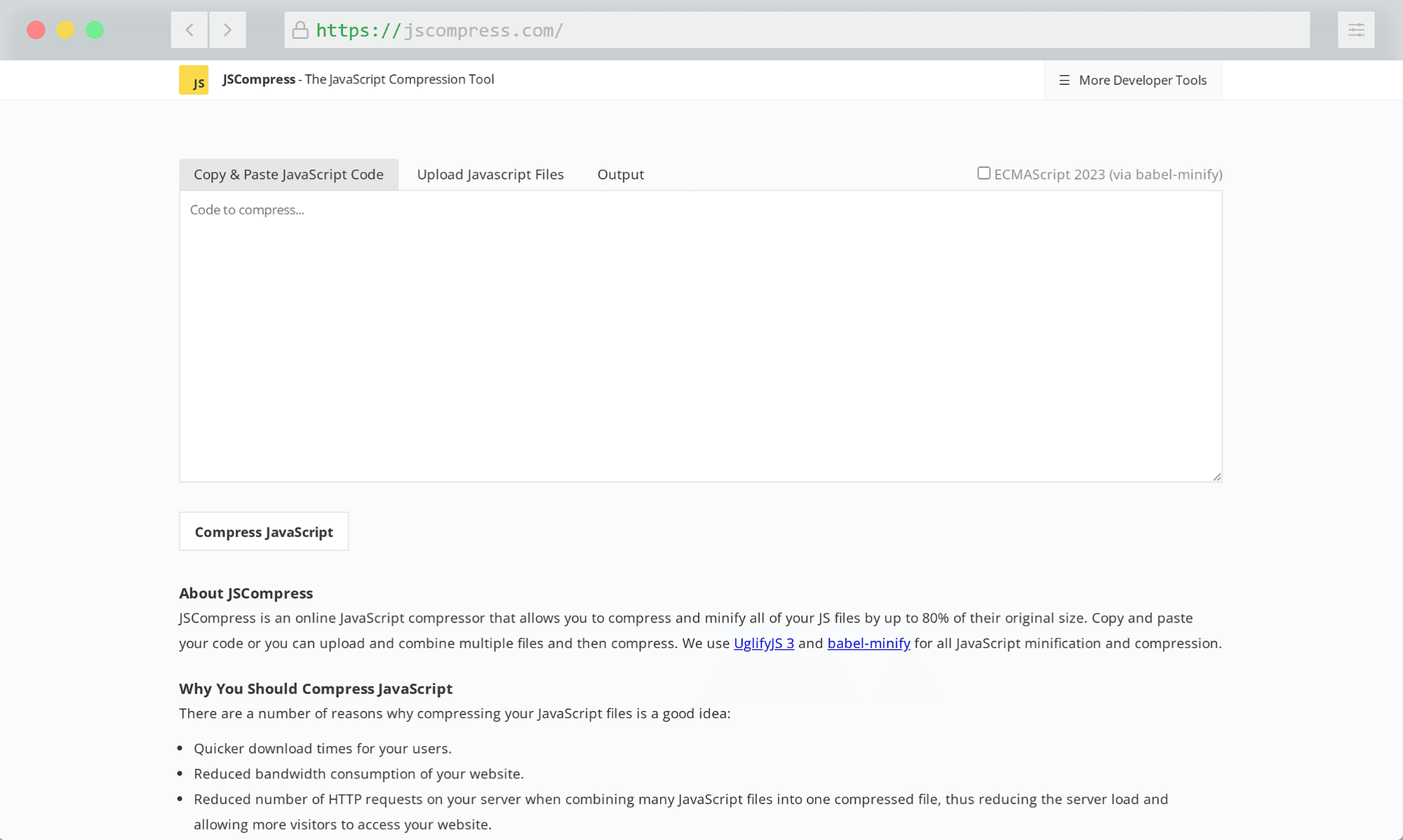
JSCompress to internetowy minifikator JavaScript, który pod maską wykorzystuje UglifyJS i babel-minify. To narzędzie umożliwia kopiowanie i wklejanie kodu JavaScript lub przesyłanie jednego lub więcej plików w celu połączenia plików w celu zminimalizowania i kompresji.

JavaScript Minifier autorstwa FreeFormatter.com
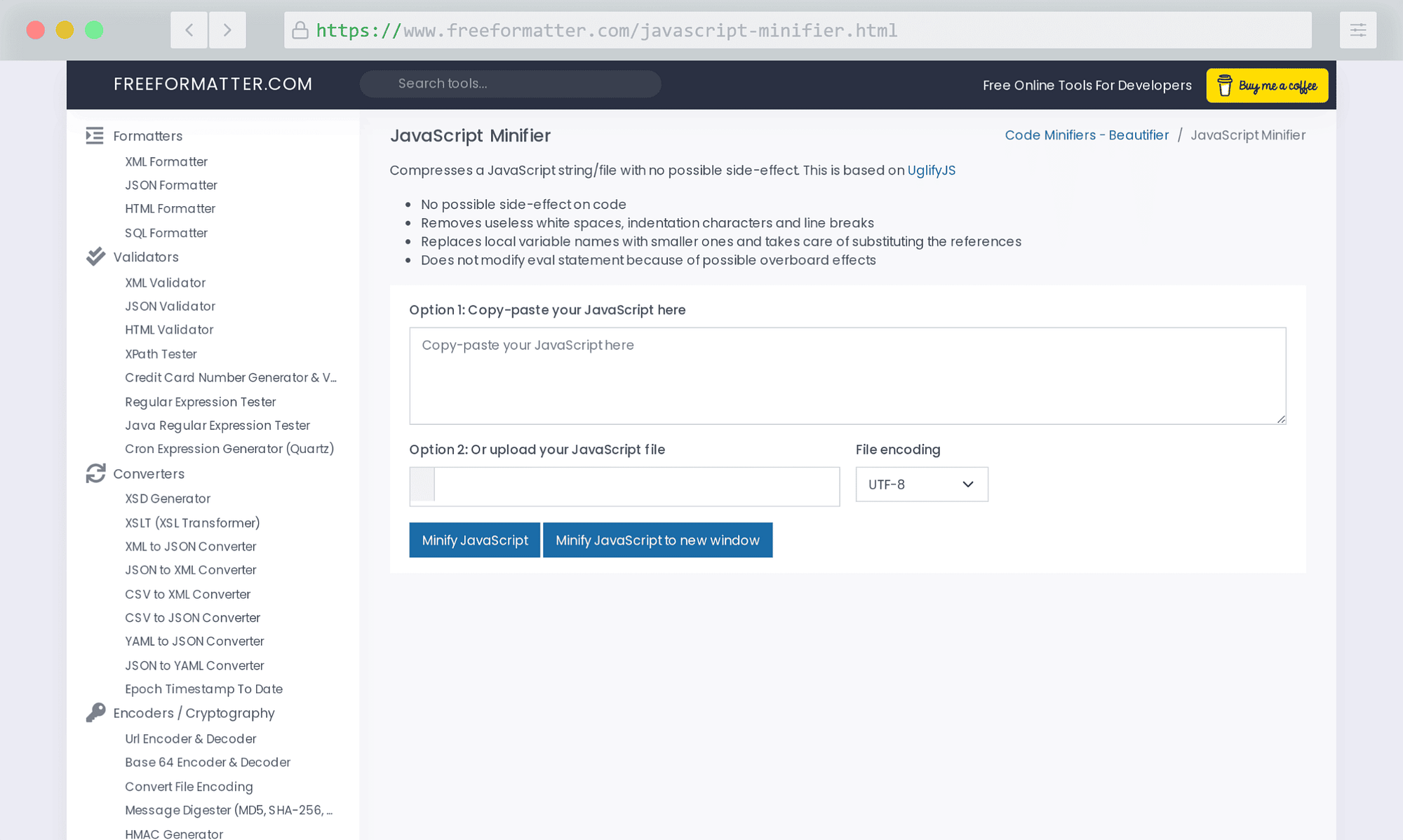
To internetowe narzędzie minimalizujące umożliwia minimalizację poprzez bezpośrednie kopiowanie/wklejanie lub przesyłanie plików. Możesz wybrać typ kodowania dla swojego pliku, a ten dostosuje również nazwy zmiennych w kodzie, aby je zmniejszyć, w celu zwiększenia optymalizacji.

Minify JS Online
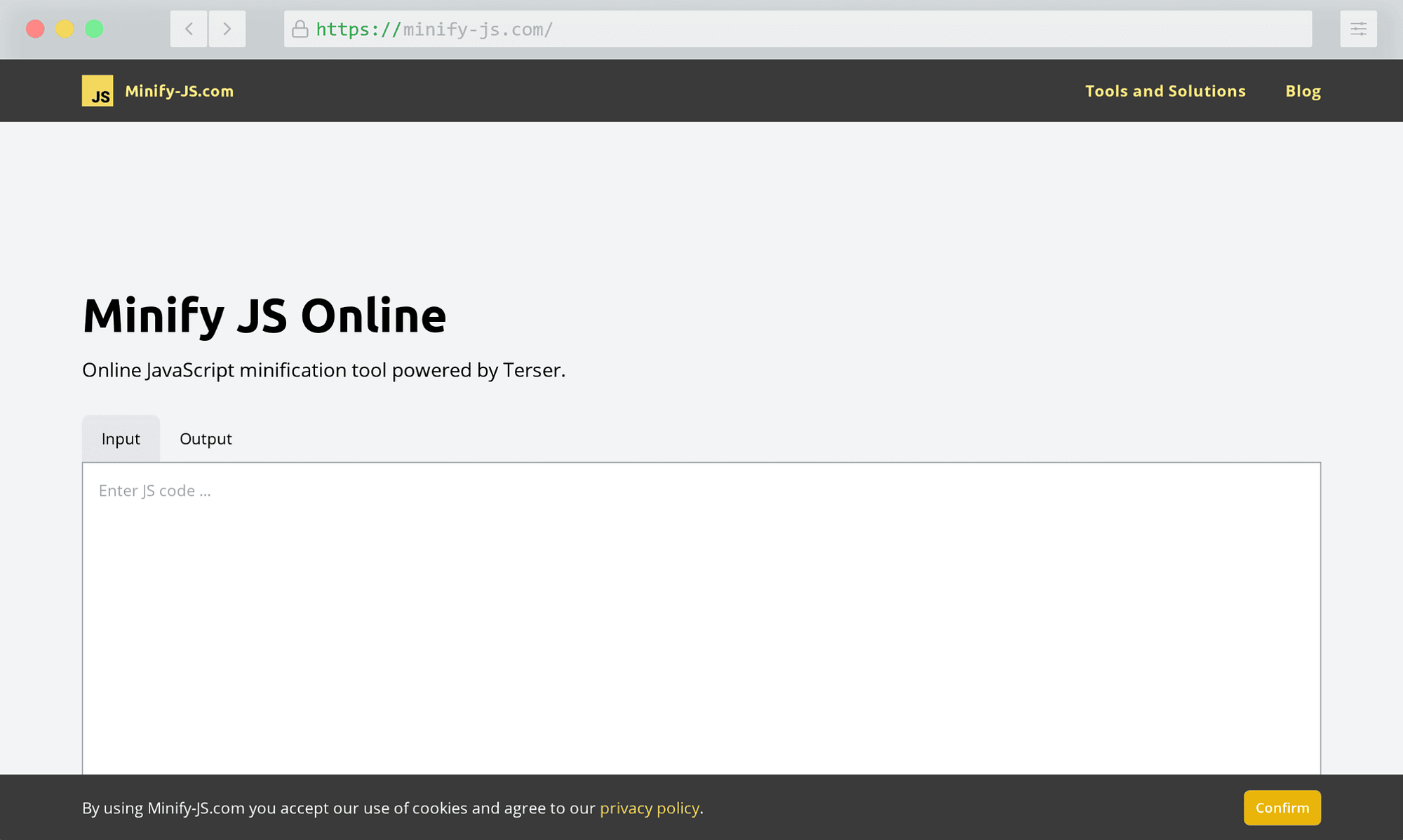
Proste narzędzie do minifikacji JavaScript poprzez kopiowanie/wklejanie. Jest to tak proste, jak tylko te narzędzia, a także zawiera kilka testów jednym kliknięciem, które pozwalają zobaczyć, jak konkretne biblioteki JavaScript są minimalizowane.

JavaScript Minifier by BeautifyTools
Ten minifikator online natychmiast zmniejszy Twój JavaScript i masz możliwość wprowadzenia kodu na wiele sposobów. Możesz skopiować/wkleić, załadować przez adres URL lub załadować lokalny plik JavaScript.

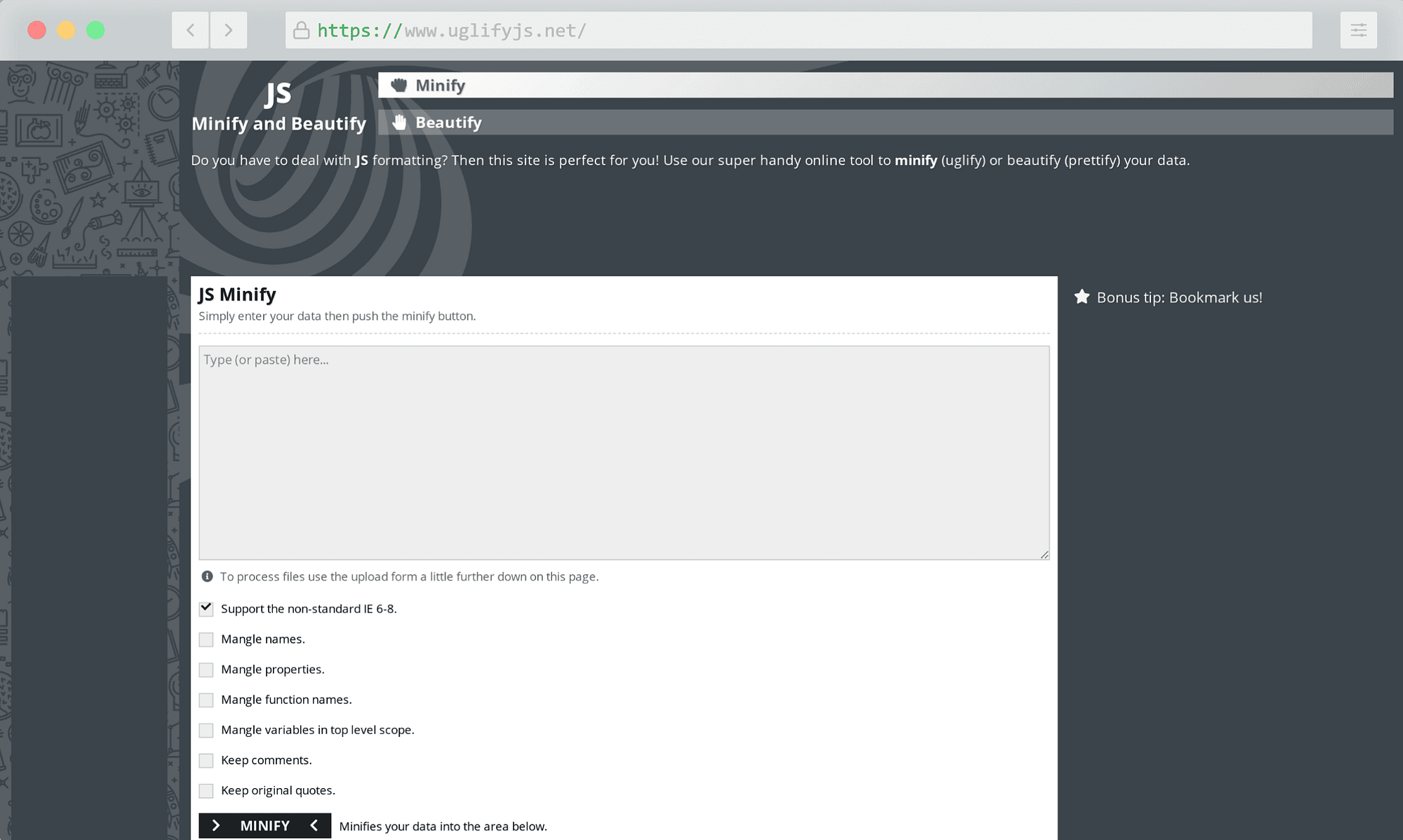
Minifikacja JS
To narzędzie umożliwia minimalizację poprzez bezpośrednie wprowadzanie danych lub przesłanie pliku JavaScript. Przydatna jest również opcja zaznaczania różnych pól w celu „zniekształcenia” różnych części kodu (podobnie jak w przypadku zaciemniania) i zachowania komentarzy i oryginalnych cytatów.

Minifikuj JavaScript za pomocą innych narzędzi i usług
W większości przypadków, gdy system CMS lub kompilacja Twojej witryny jest już na swoim miejscu, zmniejszanie JavaScript jest czymś, co będziesz robić automatycznie, a nie ręcznie. Jest to możliwe dzięki wtyczkom i narzędziom do budowania, w zależności od konfiguracji.
Na przykład, jeśli prowadzisz witrynę WordPress, istnieją wtyczki, które oferują szereg opcji, w tym buforowanie plików, kompresję i oczywiście minimalizację CSS i JavaScript.
Jeśli używasz jednego z wielu dostępnych narzędzi do budowania, takich jak Webpack, Parcel.js, esbuild, Snowpack itd., Minifikacja może zostać przeprowadzona automatycznie. Twój kod programistyczny nie zostanie zminimalizowany, ale gdy będziesz gotowy do wprowadzenia zmian do produkcji, nowy kod zostanie automatycznie zbudowany z wybranymi funkcjami, w tym z minimalizacją JavaScript.
Jednym z popularnych narzędzi, których można użyć podczas minimalizacji JavaScript w ramach procesu kompilacji, jest wspomniany wcześniej UglifyJS. Jest to w pełni funkcjonalny kompresor/minifikator, którego wiele narzędzi używa pod maską i którego możesz również używać samodzielnie.

Istnieją również sieci dostarczania treści (CDN) i powiązane usługi, które umożliwiają automatyczne minimalizowanie kodu JavaScript, gdy jest on obsługiwany z Twojej witryny. Jest to podobne do optymalizacji obrazu w locie.

Jedną z takich usług jest JsDelivr. JsDelivr to szybki CDN, który jest bezpłatny dla projektów open source i zoptymalizowany pod kątem dostarczania treści JavaScript z npm i GitHub. Jak wyjaśniono w ich dokumentacji:
Najpierw spróbujemy zlokalizować zmniejszoną wersję pliku… (usuwając rozszerzenie i szukając tego samego pliku
.min.js). Jeśli nie możemy go znaleźć, zmniejszymy się.
Zapewnia to wysoką wydajność dzięki samej dostawie, wraz z minimalizacją w razie potrzeby.
Podsumowanie, jak zminimalizować JavaScript
Mam nadzieję, że przedstawione powyżej narzędzia i sugestie pomogą Ci zrozumieć, jak zminimalizować JavaScript w swoich witrynach i aplikacjach oraz jakie są korzyści. Jak pokazano powyżej, istnieje wiele narzędzi, których można użyć do zminimalizowania kodu JavaScript. Niektóre z nich to narzędzia online, z których można korzystać interaktywnie. Inne są częścią większego systemu tworzenia stron internetowych i czasami używają CMS.
Niezależnie od przypadku, minimalizacja JavaScript przyniesie korzyści Twoim użytkownikom, dostarczając treści, które ładują się szybciej, zapewniając lepsze ogólne wrażenia użytkownika.
…
Nie zapomnij dołączyć do naszego szybkiego kursu na temat przyspieszania witryny WordPress. Dowiedz się więcej poniżej:
