Minimalizm kontra maksymalizm: przewodnik po trendach w projektowaniu stron internetowych
Opublikowany: 2022-12-09Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij korzystać z Assistant.Pro


Minimalizm kontra maksymalizm: dwa z największych trendów w projektowaniu stron internetowych, które obejmują przeciwstawne techniki. Jako projektantowi może być trudno zdecydować, czy skupić się na odważnych, przyciągających wzrok elementach wizualnych, czy też unikać niepotrzebnych elementów rozpraszających uwagę. Po porównaniu głównych różnic między minimalizmem a maksymalizmem możesz łatwo wybrać, który z nich zrobi lepsze wrażenie na nowych gościach.
Zgodnie z ogólną zasadą w projektowaniu stron internetowych minimalizm obejmuje stosowanie prostych linii, czystych czcionek i płaskiego tła, aby osiągnąć maksymalny efekt przy użyciu minimalnej liczby elementów. W przeciwieństwie do tego maksymalizm koncentruje się na obfitości, w tym na użyciu odważnych kolorów, dramatycznych czcionek i głośnego tła.
W tym poście przedstawimy zarówno minimalizm, jak i maksymalizm w projektowaniu stron internetowych. Następnie omówimy ich kluczowe różnice i dlaczego warto użyć każdego z nich. Zacznijmy!
Spis treści:
Minimalizm to styl definiowany przez prostotę. Zasadniczo ogranicza projektowanie stron internetowych do najważniejszych elementów.
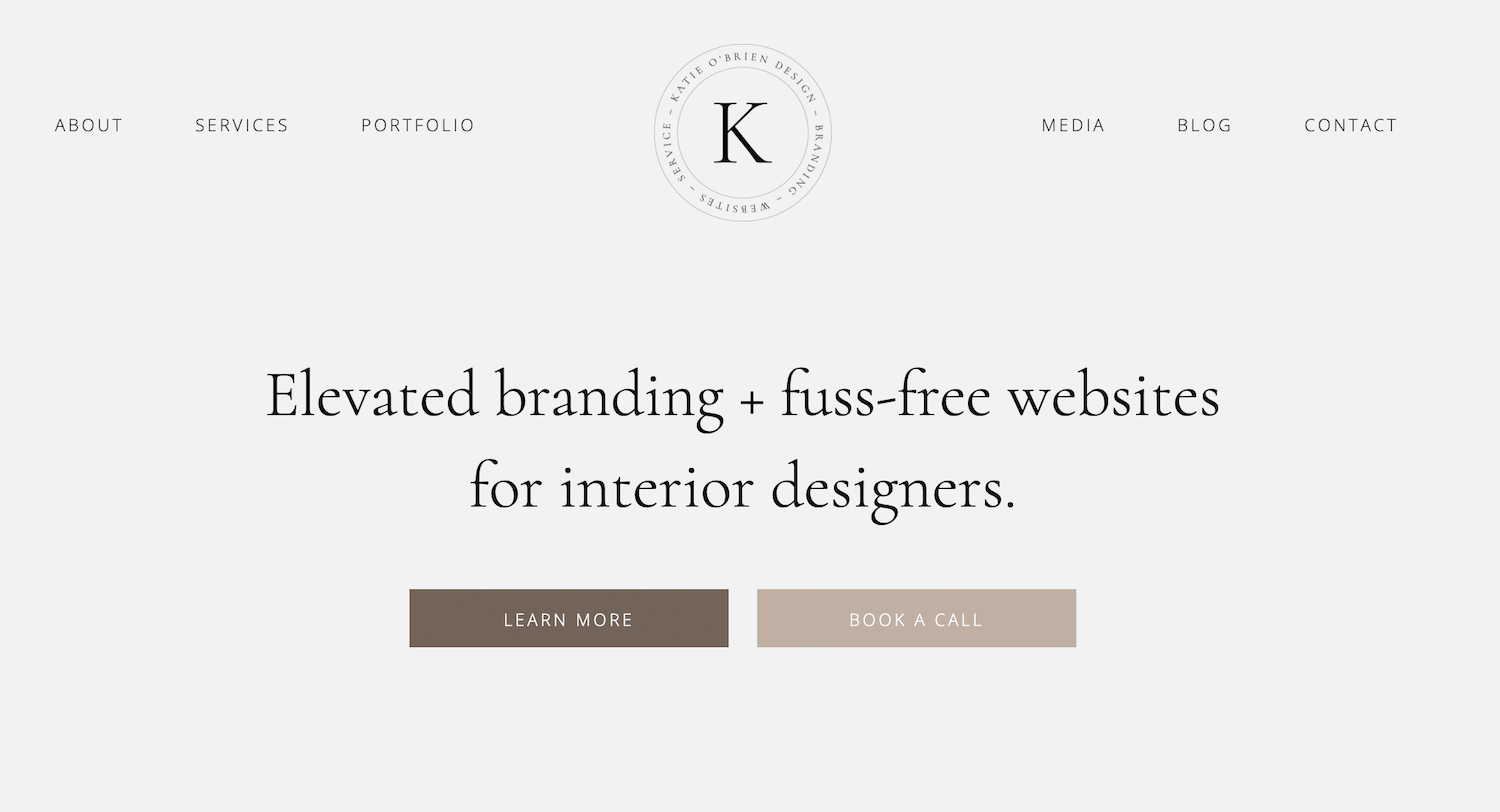
Celem minimalistycznego projektowania stron internetowych jest wyeliminowanie wszelkich niepotrzebnych i rozpraszających uwagę funkcji. Minimalistyczne strony internetowe często używają bardziej stonowanych palet kolorów, białych przestrzeni i płaskiego interfejsu graficznego. Zapewnia to mniej przytłaczające wrażenia dla odwiedzających:

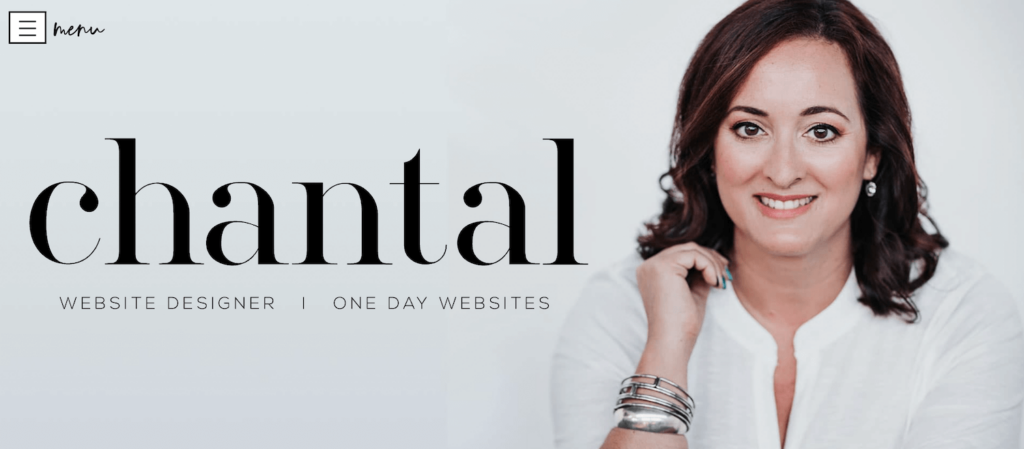
Podczas projektowania z myślą o minimalizmie mniej znaczy więcej. Chociaż nie musisz trzymać się mało atrakcyjnego czarno-białego tła, minimalistyczne strony internetowe zwykle odwracają uwagę od projektu. Zamiast krzykliwego i bezinteresownego stylu, są spokojne i atrakcyjne dla szerokiego grona użytkowników.
W porównaniu z minimalizmem, maksymalizm jest zupełnym przeciwieństwem. Ten styl projektowania ma na celu natychmiastowe przyciągnięcie uwagi odwiedzającego za pomocą odważnych kolorów, czcionek i elementów interfejsu użytkownika.
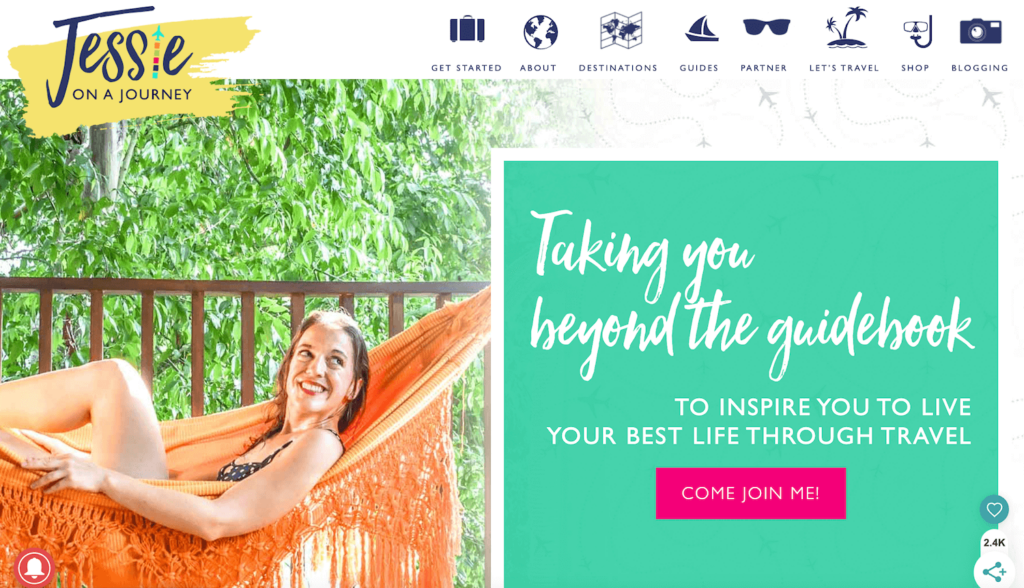
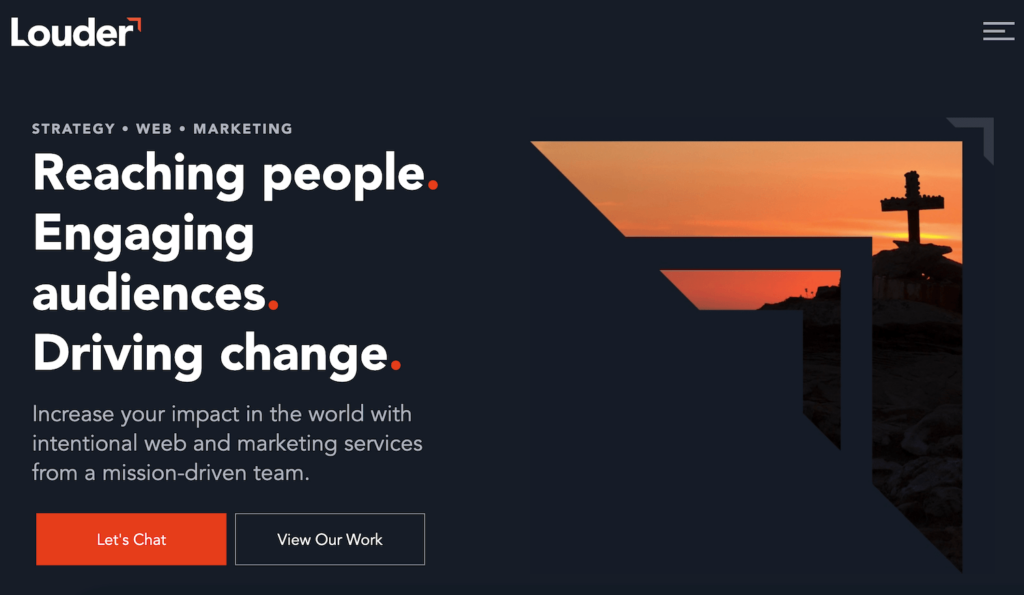
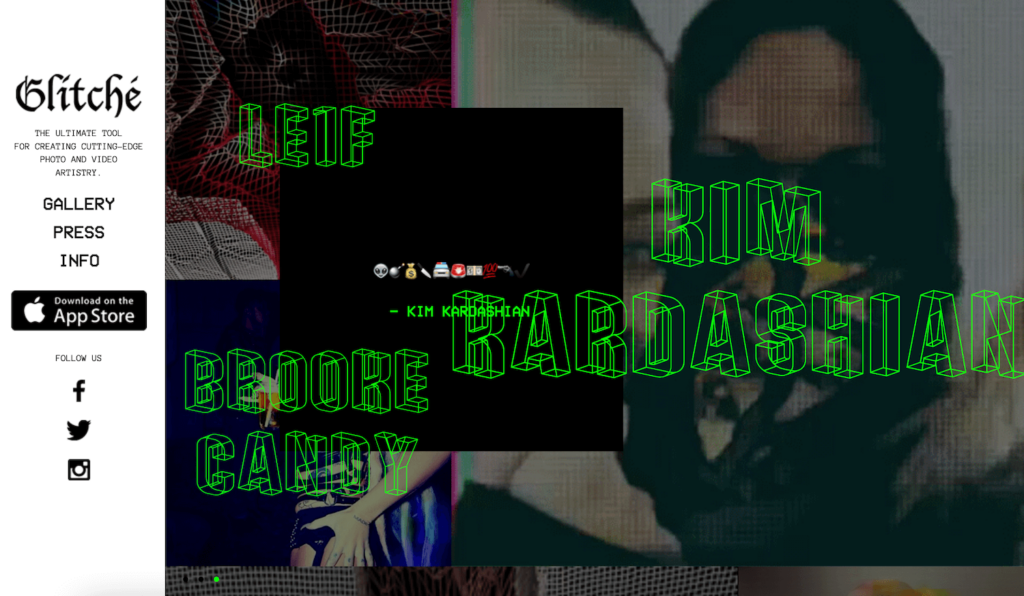
Podczas gdy minimalistyczna witryna odwraca uwagę od swojego projektu, witryny maksymalistyczne przyciągają wzrok. Maksymalizm dodaje czynnik „wow”, używając krzykliwej (a czasem przesadnej) mieszanki stylów, tekstur i palet kolorów:

Ostatecznym celem jest posiadanie jedynej w swoim rodzaju strony internetowej. Maksymalne projekty powinny nadal koncentrować się na użyteczności, ale mogą również wyróżnić witrynę na tle konkurencji. Zamiast być bardziej wyciszonym i uniwersalnym, maksymalizm jest dziwaczny, zabawny i charakterystyczny.
Teraz, gdy znasz już podstawowe cechy minimalistycznego i maksymalistycznego projektowania stron internetowych, przejdźmy trochę głębiej. Kiedy zrozumiesz główne różnice między tymi dwoma stylami, możesz łatwiej zdecydować, jak zaprojektować strony internetowe swoich klientów.

W minimalizmie zobaczysz wyważoną i neutralną kolorystykę. Na tych stronach internetowych dostępne są bezpłatne palety, na które widok jest uspokajający:

Minimalistyczne witryny mogą używać jasnych kolorów, ale oszczędnie. Zwykle podkreśli to tylko najważniejsze elementy, takie jak przyciski wezwania do działania.
Z drugiej strony, pierwszą rzeczą, którą prawdopodobnie zauważysz, gdy spojrzysz na maksymalistyczną stronę internetową, jest jej odważna paleta kolorów. Ten styl projektowania często prezentuje jasne i ekscentryczne kombinacje, które natychmiast przyciągają wzrok:

Dzięki maksymalizmowi od czasu do czasu zobaczysz kontrastujące, agresywne odcienie, które przesuwają granice „dobrych” praktyk projektowych. Podczas gdy niektórzy projektanci mogą sugerować użycie stonowanych tonów, aby przyciągnąć uwagę mas, maksymaliści chcą tworzyć unikalne strony internetowe. Może to skutkować projektami eksperymentalnymi, które mogą być niepożądane dla niektórych użytkowników.
Decydując się na te dwa trendy projektowe, najlepiej wziąć pod uwagę odbiorców. Jeśli chcesz przyciągnąć różnych użytkowników, możesz wybrać minimalistyczną paletę kolorów. Na przeciwległym końcu spektrum, maksymalizm może być natychmiast wyróżniający się, co może poprawić świadomość marki.
Ponadto minimalistyczne strony internetowe są znane z wykorzystywania białej przestrzeni. Jest to pusty obszar, który tworzy naturalne separacje dla różnych elementów projektu:

Często białe znaki mogą uwypuklić ważne informacje w Twojej witrynie. Może pomóc odwiedzającym poruszać się po Twoich treściach bez przytłaczania zaśmieconym tekstem lub multimediami.
W maksymalizmie może panować zorganizowany chaos. Zamiast ujemnej przestrzeni zobaczysz kombinację różnych pogrubionych elementów wizualnych:

Projekt maksymalistyczny często może zawierać tak wiele tekstur, czcionek i kolorów, że staje się to przytłaczające dla czytelnika. Przy tej twórczej swobodzie łatwo jest przesadzić i włączyć zbyt wiele funkcji.
Dlatego opracowując maksymalistyczną stronę internetową, należy koniecznie przetestować jej nawigację, czytelność i elementy użytkowe. Gdy zdobędziesz doświadczenie, prawdopodobnie nauczysz się, gdzie wytyczyć granicę, jeśli chodzi o maksymalizm.
W niektórych sekcjach witryny nie krępuj się korzystać z funkcji. Jednak gdy czytelnicy przewijają lub przeglądają inną stronę, możesz dodać więcej ujemnego miejsca, aby zmaksymalizować użyteczność.
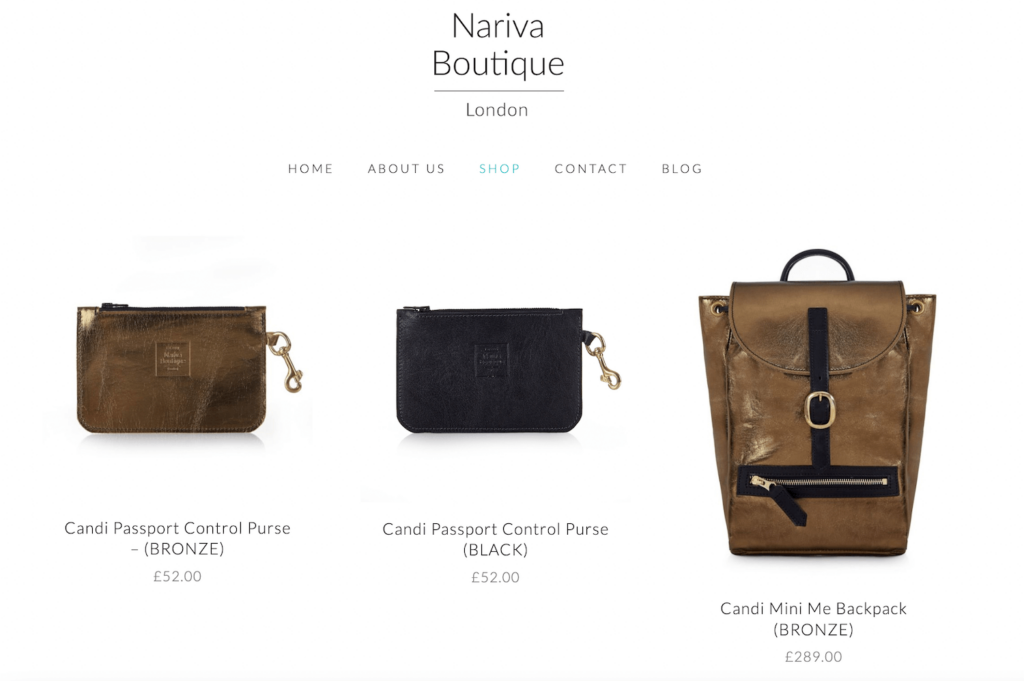
Niektórzy projektanci decydują się na usunięcie lub ukrycie nieistotnych elementów. Na przykład minimalistyczne witryny mogą ukrywać menu nawigacyjne, aby zaoszczędzić miejsce. Ponadto może to zapewnić czystszą stronę główną:

Z drugiej strony, projekty maksymalistyczne mogą czasami zawierać wiele elementów interfejsu użytkownika. Używając kombinacji różnych czcionek, obrazów, filmów i innych funkcji, witryna może być zagracona i trudna w nawigacji:

Twoim zadaniem jako projektanta jest stworzenie niezapomnianej witryny internetowej, z którą użytkownicy będą chcieli się kontaktować. Podejście maksymalistyczne będzie obejmować przyciągający uwagę projekt wizualny, ale ważne jest, aby unikać zrażania odwiedzających mylącymi funkcjami interfejsu użytkownika.
Chociaż minimalizm może być bardziej komfortowy wizualnie, pamiętaj o uwzględnieniu wszystkich niezbędnych elementów. Jeśli odwiedzający przyjdą szukać konkretnych informacji, nie będą chcieli przeszukiwać całej witryny, aby je znaleźć. Krótko mówiąc, najlepiej jest, aby interfejs był prosty, ale nadal użyteczny.
Minimalistyczne strony internetowe będą miały prostsze, czytelniejsze czcionki. Chociaż niektóre nagłówki mogą być większe i odważniejsze niż inne, nie będzie w nich zbyt wielu rozpraszających elementów:

Alternatywnie, ponieważ celem maksymalizmu jest przyciągnięcie uwagi, może zawierać jaskrawą i wyróżniającą się typografię. Może to natychmiast przedstawić atmosferę i markę witryny:

Ponadto na tej samej stronie możesz zobaczyć mieszankę różnych czcionek, rozmiarów i kolorów. Nie ma praktycznie żadnych kreatywnych granic, jeśli chodzi o projekty maksymalistyczne.
Obie te techniki mają zalety i wady, dlatego ważne jest staranne zaprojektowanie. Chociaż typografia maksymalistyczna może być wyjątkowa, niejasne czcionki mogą sprawić, że treść będzie nieczytelna. Dzięki minimalizmowi będziesz mieć bezpieczniejsze opcje czcionek, ale mogą one być nieco nudne.
Podczas projektowania strony internetowej możesz nie wiedzieć, który styl byłby najlepszą opcją. Zarówno minimalizm, jak i maksymalizm mogą mieć zalety i pułapki, dlatego najlepiej przeanalizować każdy z nich przed rozpoczęciem.
| Funkcja | Minimalizm | Maksymalizm |
| Odważne kolory | Ograniczone do przycisków wezwania do działania | TAk |
| Biała przestrzeń | TAk | Ograniczony |
| Minimalne elementy interfejsu użytkownika | TAk | Nie |
| Charakterystyczna typografia | Ograniczone do ważnych nagłówków | TAk |
| Apel masowy | TAk | Nie |
| Więcej swobody twórczej | Nie | TAk |
Dzięki minimalistycznemu stylowi możesz zachować prostotę i przejrzystość swojej witryny. Może to zaoszczędzić czas podczas procesu projektowania. Ponadto gwarantuje, że każdy odwiedzający może mieć pozytywne wrażenia z przeglądania.
Minimalizm może być skutecznym wyborem dla stron internetowych uczelni lub firm. Ponieważ mają one duży ruch i wielu odwiedzających, musisz zadbać o przejrzystość i przejrzystość projektu.
Nie ma jednak zbyt wiele miejsca na kreatywność. Jeśli jesteś artystą lub grafikiem, prawdopodobnie będziesz chciał poeksperymentować z różnymi kolorami, czcionkami i teksturami, aby zaprezentować swoje umiejętności. Maksymalne podejście może przemawiać do odważnych osobowości i jedynych w swoim rodzaju marek.
Jeśli projektujesz z myślą o maksymalizmie, dość łatwo jest dodać zbyt wiele rozpraszających elementów wizualnych. Chociaż może to pasować do Twojego osobistego stylu, pamiętaj, aby unikać używania niepokojącej grafiki i kolorów. Jeśli przesadzisz, możesz znacznie zwiększyć współczynnik odrzuceń swojej witryny.
Podczas projektowania witryny niewłaściwy wybór stylu może negatywnie wpłynąć na nawigację, czytelność lub świadomość marki. Podczas gdy maksymalizm może zapewnić swobodę twórczą i wyjątkową oprawę wizualną marki, minimalizm może usunąć bałagan i zoptymalizować negatywną przestrzeń. Aby zdecydować między tymi dwoma, musisz pomyśleć o tym, co będzie idealne dla Twojej konkretnej publiczności.
Aby przejrzeć, oto główne różnice między minimalistycznym a maksymalistycznym projektowaniem stron internetowych:
Maksymalizm może być lepszym wyborem projektowym niż minimalizm, jeśli potrzebujesz większej elastyczności twórczej. Ten styl obejmuje odważne, krzykliwe efekty wizualne, które mogą sprawić, że witryna będzie bardziej wyjątkowa, młodzieńcza i wciągająca. Jednak stosunkowo łatwo jest przesycić projektowanie stron internetowych zbyt dużą liczbą kolorów, tekstur i elementów interfejsu użytkownika.
W projektowaniu stron internetowych minimalizm to wybór stylu, który koncentruje się na prostocie, przejrzystości i użyteczności. Minimalistyczne strony internetowe usuwają zbędne elementy z interfejsu i zawierają więcej negatywnej przestrzeni, aby poprawić User Experience (UX).
Minimalistyczny projekt może wyeliminować nieistotne elementy i uniknąć przytłaczania nowych odwiedzających. Często przyczynia się do powstania uniwersalnej, estetycznej strony internetowej, która jest łatwa w użyciu. Ostatecznie minimalistyczne projekty są bardziej funkcjonalne, ale mogą nie być tak wyjątkowe ani zapadające w pamięć.