Specjalne uwagi dotyczące usprawnienia mobilnej realizacji transakcji w WooCommerce
Opublikowany: 2022-06-30Chociaż dane mówią nam, że wiele witryn odnotowuje większy ruch z urządzeń mobilnych niż z komputerów, konwersje na urządzeniach mobilnych wciąż pozostają daleko w tyle. Więc ludzie częściej używają telefonów, ale używają komputera, aby dokonać zakupu, co jest punktem tarcia.
Dzisiaj przyjrzymy się kilku rzeczom, które możesz zrobić, aby ułatwić użytkownikom mobilnym przejście na płacących klientów w Twoim sklepie WooCommerce. Wypróbowując te sugestie, pamiętaj, aby przetestować je A/B w swojej witrynie. To, że pracowali dla innych, nie oznacza, że będą one miały pozytywny wpływ na Twój konkretny proces realizacji transakcji.
Uczyń pola formularzy łatwymi
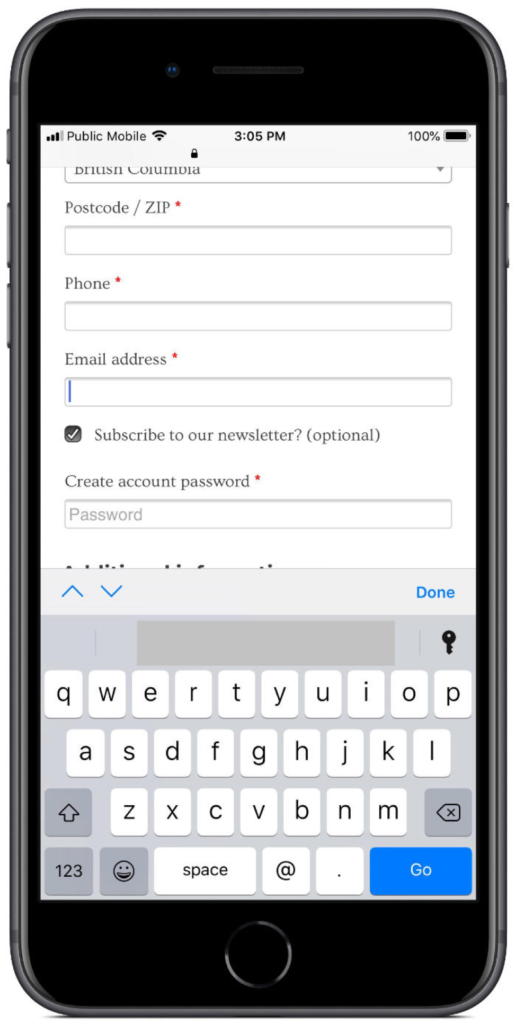
Urządzenia mobilne mają tę wspaniałą cechę, zwaną klawiaturą programową. Oznacza to, że jeśli dokładnie zidentyfikujemy nasze pola formularza, użytkownicy mobilni otrzymają klawiaturę odpowiednią do danych, które należy wprowadzić.

Jak widać powyżej, WooCommerce robi to domyślnie, gdy identyfikuje pole e-mail. Aby ułatwić wprowadzanie adresu e-mail, symbol @ jest łatwo dostępny, a nie ukryty za innym zestawem kluczy.
Inne pola do przejrzenia to pola Kod pocztowy i Telefon. Jeśli chcesz, aby te pola miały określony format, najlepiej wstępnie zaprogramować format, zamiast pozostawiać to użytkownikowi. Więcej niż raz moje zamówienie zostało odrzucone, ponieważ jedno z pól było nieprawidłowo sformatowane. Już i tak denerwuje konieczność przełączania się między literami i cyframi na klawiaturze telefonu. Nie denerwuj więc użytkowników, zmuszając ich do wprowadzania żądanych danych w dokładnym formacie.
Twoi użytkownicy nigdy nie powinni mieć z tym do czynienia. Poświęć trochę czasu na napisanie kodu JavaScript, aby sformatować pole tak, jak chcesz, po zakończeniu pisania lub obsługuj formatowanie po stronie serwera. Każda inna opcja stanowi dodatkowe obciążenie dla użytkownika, zmniejszając jego prawdopodobieństwo zakupu.
Błędy formatu pola dobrze
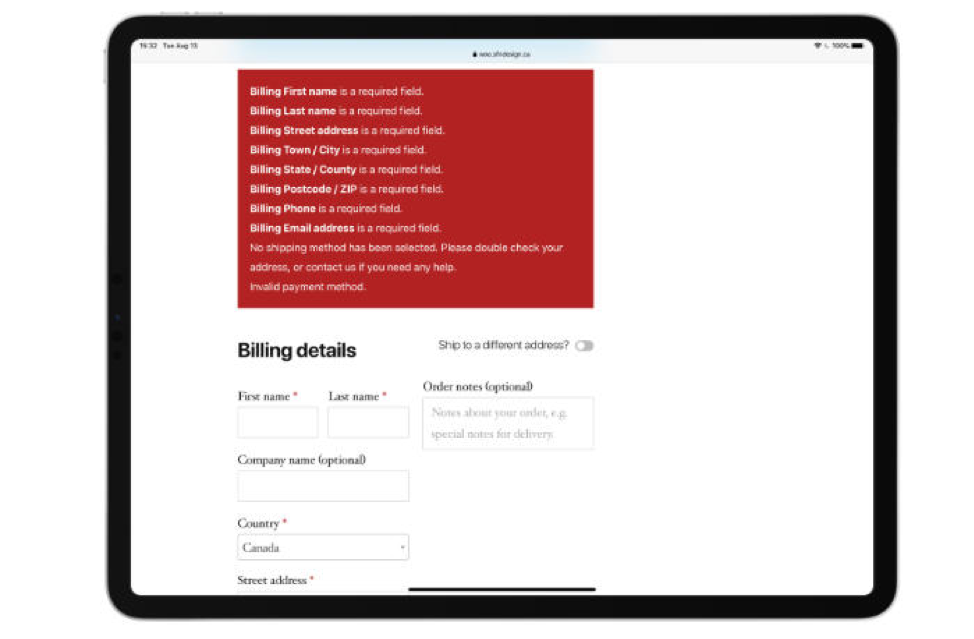
Czy kiedykolwiek kliknąłeś „do kasy” po przejściu przez pola formularzy tylko po to, by powitać Cię stosem błędów, które według witryny popełniłeś? WooCommerce jest tak samo winny tego, że użytkownicy polują na problemy z informacjami o kasie, tak jak każda inna platforma.
Jasne, zapewniają ten mały czerwony * obok wymaganych pól, ale jeśli pominiesz jedno, dostaniesz tylko duże czerwone pole u góry strony. Jesteś sam, aby rozwiązać problem za pomocą dostarczonego powiadomienia.

Istnieją lepsze podejścia do tego systemu, a moim ulubionym jest sprawdzanie poprawności pól podczas ich wprowadzania. Nie każ użytkownikowi czekać, pokaż mu od razu, czy pole jest prawidłowe, czy nie.
Drugą opcją, którą lubię, jest wyświetlanie błędów pól bezpośrednio w wierszu. Oznacza to, że gdy masz błąd, podświetl pole na czerwono i wyjaśnij, na czym polega problem w tym samym widoku. Jeśli chcesz to wdrożyć, Business Bloomer ma świetny tutorial na temat dodawania błędów w polach WooCommerce. Użyłem tego w kilku witrynach klientów i jestem bardzo zadowolony z wyników.
Nie ukrywaj swojej kasy za pomocą powiadomień
Chociaż możesz ujść na sucho z niektórymi taktykami sprzedaży dodatkowej w przypadku płatności na komputerze, zbyt łatwo jest zrujnować korzystanie z mobilnej płatności. Cele dotykowe są często zbyt małe, a czasami nawet poza ekranem, gdy wyskakujące okienka wyświetlają się na urządzeniach mobilnych.

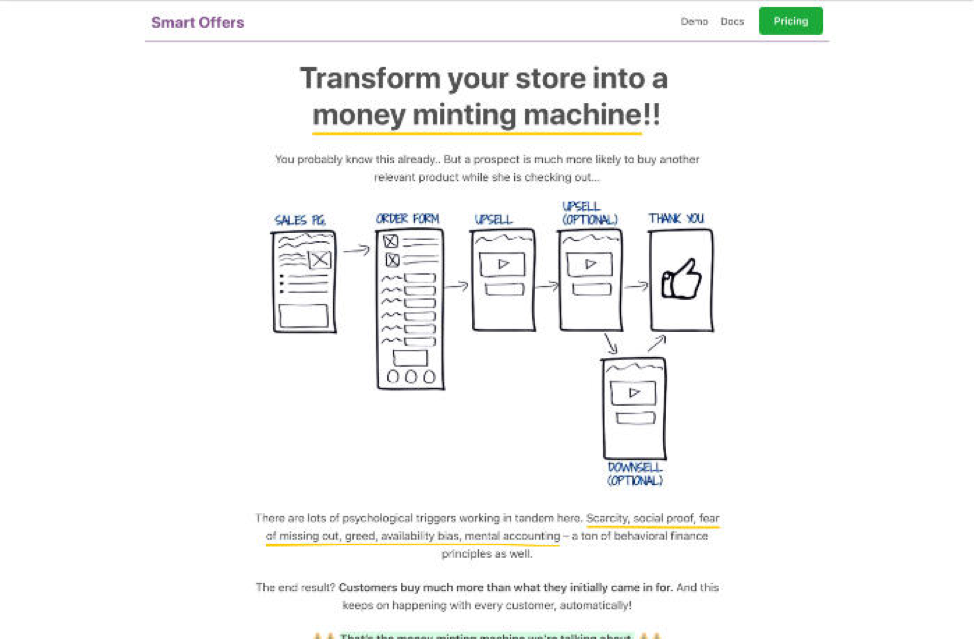
Zamiast wyskakujących okienek lub innego wizualnego bałaganu, spójrz na inteligentne oferty, aby zwiększyć całkowitą wartość zamówienia. Zamiast prosić użytkownika o dodanie czegoś do koszyka przed dokonaniem zakupu, inteligentne oferty pytają go po zakończeniu początkowej czynności kasowej.
Sprawdź osiągalność
Istnieją badania dotyczące interakcji użytkowników ze swoimi telefonami, ale nie znalazłem jeszcze niczego na temat wpływu płci na interakcję telefoniczną. Jest to krytyczna luka w badaniach, ponieważ kobiety na ogół mają mniejsze ręce niż mężczyźni, co potencjalnie wpływa na osiągalność.
Ponieważ programiści to przeważnie mężczyźni, oznacza to, że ludzie budujący sklepy internetowe nie testują osiągalności swoich interfejsów dla 50% populacji.
Testowanie, w jaki sposób ludzie wchodzą w interakcję z formularzem płatności, ma kluczowe znaczenie dla zapewnienia solidnych konwersji. Ale nie wpadaj w pułapkę testowania tylko z tymi, które są wygodne. Upewnij się, że wkładasz wysiłek w testowanie szerokiego spektrum rozmiarów dłoni i urządzeń.

W przypadku jednego klienta odrzucono modyfikację płatności dla mniejszych rąk, ponieważ nie mieli oni szerokiej bazy klientów płci żeńskiej, którzy kupowali na urządzeniach mobilnych. Przekonałem ich, aby wprowadzili kilka drobnych poprawek, aby usprawnić proces realizacji transakcji dla mniejszych rąk, iw ciągu kilku tygodni zauważyliśmy wzrost zakupów dokonywanych przez klientki z ich urządzeń mobilnych. Nie widzieliśmy wcześniej klientek, ponieważ kasa nie została zbudowana z myślą o nich.
Szybkość witryny
Inną kwestią, którą należy wziąć pod uwagę przy realizacji transakcji mobilnych, jest zrozumienie szybkości witryny w kontekście rynku docelowego. Podczas gdy użytkownicy w miastach uzyskają prędkości 4G, użytkownicy na obszarach wiejskich mogą mieć tylko połączenia 3G i poważnie ograniczone plany transmisji danych.
Nawet patrząc na kraje, na które kierujesz reklamy, musisz pomyśleć o różnych rzeczach, jeśli chodzi o szybkość witryny. W Kanadzie mamy przyzwoite prędkości, ale plany danych anemicznych w porównaniu z wieloma innymi miejscami na świecie.
Podczas opracowywania mobilnej kasy, przetestuj ją na dławionych połączeniach internetowych. Jest to dość łatwe w Firefoksie i Chrome.

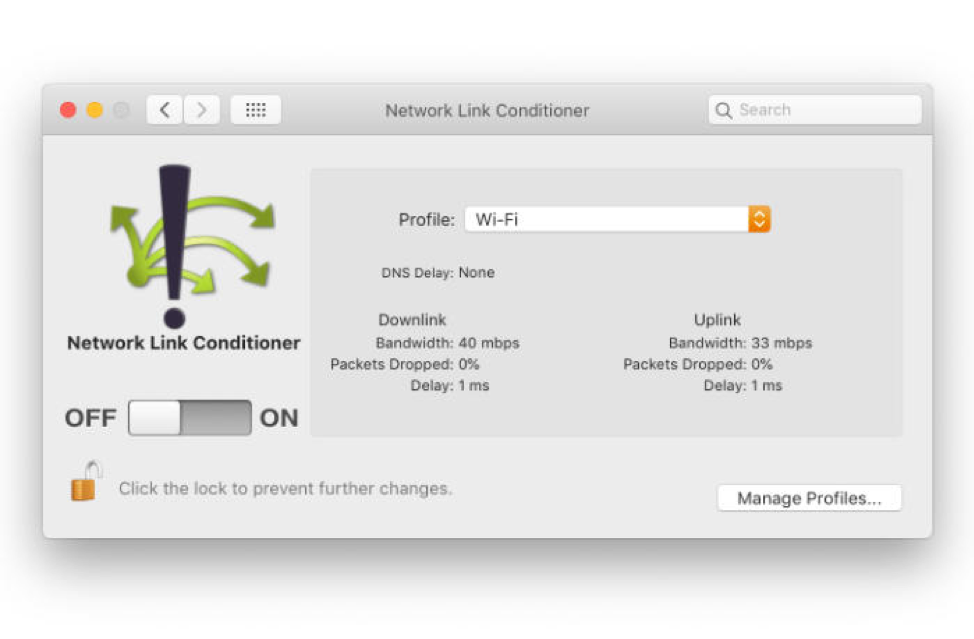
Jeśli testujesz w Safari, będziesz musiał spojrzeć na narzędzie innej firmy, takie jak Charles Proxy, lub zainstalować narzędzie Network Link Conditioner dla xCode, aby symulować wolniejsze połączenia. Możesz nawet użyć tego narzędzia w połączeniu z urządzeniem testowym z systemem iOS, aby ograniczyć połączenie na żywo podczas testowania witryny na odpowiednim urządzeniu mobilnym zamiast symulowanym w przeglądarce.
Upewnij się, że przetestowałeś swoją witrynę pod kątem wolnych połączeń, które mogą mieć Twoi użytkownicy, zamiast sprawdzać tylko połączenie, które masz w pracy.
Widoczne znaki zaufania
Znak zaufania to obraz od dostawcy SSL lub inna ikona, która pokazuje, że masz bezpiecznego i godnego zaufania dostawcę płatności. Często są one spychane na sam dół witryny dla użytkowników komputerów stacjonarnych, ale warto ponownie ocenić, gdzie je umieściłeś w układzie mobilnym.
W przypadku jednego klienta, z którym pracowałem, eksperymentowaliśmy z umieszczeniem go na samej górze kasy. W ten sposób, gdy użytkownik przyszedł do kasy na swoim telefonie, pierwszą rzeczą, jaką zobaczył, były małe znaki informujące, że mamy bezpieczną witrynę, na której nie ma złośliwego oprogramowania. Ta niewielka zmiana spowodowała wzrost konwersji o 1-2%, co w sumie daje mnóstwo dodatkowych zarobków w ciągu roku.
Aplikacje do wypełniania hasła
Jednym z ostatnich sposobów na zwiększenie liczby użytkowników w procesie realizacji transakcji mobilnej jest upewnienie się, że wszystkie pola konta użytkownika działają z narzędziami takimi jak 1Password, Dashlane i LastPass.
Hasła są dość uciążliwe, gdy siedzisz przed pełną klawiaturą, ale stają się jeszcze gorsze, gdy wymuszasz bezpieczne hasła, które wymagają przełączania się między różnymi klawiaturami.

Testowanie tego jest dość łatwe; Pobierz bezpłatną kopię wszystkich powyższych narzędzi i umieść w nich swoje hasło. Następnie spróbuj dokonać zakupu, używając ich do wypełnienia haseł lub pól użytkownika, które znajdują się w formularzu zakupu. Nie zapomnij użyć każdej z tych aplikacji do utworzenia konta również przy kasie.
Prawdopodobnie najgorszym błędem, jaki możesz tutaj popełnić, jest zablokowanie możliwości kopiowania i wklejania haseł w polach konta. W ten sposób działają aplikacje haseł, a każdy użytkownik, który tworzy bezpieczne hasła, najprawdopodobniej odejdzie, gdy zobaczy, że nie może dodać swojego ładnego, długiego losowego hasła bez ręcznego wpisywania go.
Stworzenie dobrego procesu realizacji transakcji ma kluczowe znaczenie dla zyskownej witryny eCommerce. Wraz z rosnącą popularnością zakupów mobilnych, jeszcze ważniejsze jest zapewnienie klientom jak najlepszej obsługi.
Wykonując te kroki, możesz upewnić się, że zapewniasz doskonałe wrażenia użytkownikom mobilnym. Będą zadowoleni, a Ty dokonasz konwersji większej liczby zakupów, co Cię uszczęśliwia.
Zbuduj wydajny sklep WooCommerce
Stwórz sklep, który konwertuje ruch dzięki rozwiązaniom hostingowym Nexcess Managed WooCommerce. Są one standardowo wyposażone w Jilt, aby pomóc Ci odzyskać porzucone koszyki, przeprowadzić testy wydajności, gdy ich potrzebujesz, a platforma zmniejsza obciążenie zapytań o 95%, co prowadzi do szybszego sklepu.
