Projektowanie tabel przyjaznych dla urządzeń mobilnych dla płynnego UX
Opublikowany: 2023-10-30Czy kiedykolwiek próbowałeś wcisnąć słonia do małej lodówki? Cóż, czasami sprawia to wrażenie, że tabele danych dobrze odtwarzają się na urządzeniach mobilnych. Stoły dostosowane do urządzeń mobilnych to nie tylko gadżety, które warto mieć; są sercem nowoczesnego projektowania stron internetowych.
W świecie, w którym ludzie bardziej niż kiedykolwiek są przyklejeni do swoich telefonów, prezentowanie danych, które są jednocześnie eleganckie i funkcjonalne na małym ekranie, to szalona zabawa.
Pomyśl o tym – niezliczone firmy, twórcy i osoby myślące w kawiarniach polegają na krystalicznie przejrzystych tabelach, aby wyrazić swoją opinię. Wyzwanie? Sprawienie, że te tabele będą responsywne, czytelne i, tak, w pewnym sensie seksowne.
Trzymając się mnie w tym artykule, poznasz tajniki i wyjścia, a może i kilka pętli w tabelach rzemieślniczych, które nie tylko pasują do Twojego telefonu, ale także podnoszą poziom komfortu użytkowania.
Rozwikłanie wyzwań
Ach, więc zależy Ci na tym, aby Twoje stoły prezentowały się świetnie na urządzeniach mobilnych? Świetnie, zanurzmy się głęboko w kałużę wyzwań, które mogą nas najpierw wytrącić z równowagi.
Ograniczenia ekranów mobilnych
Ekrany mobilne mogą być takimi divami, prawda? Zawsze domagający się uwagi.
Wyzwania związane z rozmiarem i rozdzielczością ekranu

Telefony komórkowe są dostępne we wszystkich rozmiarach i kształtach. Niektóre są duże, inne, no cóż, malutkie. I każdy chce pokazać twój stół.
Ale upchnięcie wszystkich tych informacji na tak małej przestrzeni? To prawdziwa łamigłówka.
Niuanse interakcji na ekranie dotykowym
Palce są grube. Nie są tak precyzyjne jak fajny wskaźnik myszy. Dlatego projektując stoły dostosowane do urządzeń mobilnych , musisz zapewnić trochę miejsca na zabawę pulchnym palcom.
Ustaw odpowiednio duże przyciski, rozmieść elementy i upewnij się, że podczas próby naciśnięcia innego przycisku nie nastąpi przypadkowe dotknięcie czegoś innego.
Dylematy prezentacji danych
Tutaj sytuacja staje się odrobinę dramatyczna.
Równoważenie gęstości informacji

Chcesz pokazać wszystko, ale pamiętaj, że mniej może znaczyć więcej. Zwłaszcza na urządzeniach mobilnych. To działanie równoważące.
Z jednej strony masz mnóstwo danych. Z drugiej strony ekran z informacją „Nie, nie zmieści się”. Zatem modyfikuj, dostosowuj i bądź kreatywny!
Zapewnienie czytelności danych
Mrużenie oczu służy do dostrzegania gwiazd w oddali, a nie do czytania przy stolikach. A więc informacje na twoim stole?
Powinno wyskoczyć. Bądź jasny. Bądź odważny. Jednak bądź prosty. Nikt nie chce się czuć, jakby dekodował hieroglify.
Dekodowanie sposobu myślenia użytkownika mobilnego
W porządku, poradziliśmy sobie z dużymi wyzwaniami technicznymi. Przejdźmy teraz do umysłów naszych użytkowników. Trochę jak Sherlock, ale fajniejszy.
Wzorce zachowań podczas przeglądania urządzeń mobilnych
Osoby korzystające z telefonów komórkowych są w ciągłym ruchu. Szybkie podglądanie, krótszy czas skupienia i dużo przesuwania i stukania.
Mogą być w pociągu, w kawiarni lub, bądźmy szczerzy, w łazience.
Chcą informacji i to szybko. Twoje stoły dostosowane do urządzeń mobilnych ? Powinni tańczyć w tym rytmie.
Oczekiwania użytkowników względem mobilnych tabel danych
Wyobraź sobie, że idziesz na pokaz magii i nie widzisz żadnych sztuczek. To byłoby kiepskie, prawda? Użytkownicy mobilni mają swój własny zestaw magii, którego oczekują. Chcą przejrzystości, szybkości i prostoty.
Wszystko podane na schludnym, przystosowanym do urządzeń mobilnych stole .
Znalezienie równowagi: informacja kontra prostota
To jak wybierać pomiędzy ciastem krówkowym z podwójną czekoladą a sałatką. Obydwa są świetne, ale z różnych powodów. Informacja to ciasto. Jest bogaty, ciężki i och, taki dobry.
Prostota to chrupiąca sałatka. Lekkie i orzeźwiające. Poślubić tę dwójkę? Masz zwycięską kombinację. Twoje stoły dostosowane do urządzeń mobilnych powinny sprawiać, że użytkownicy poczują, że mają ciastko i je też. W salaterce.
Twoje piękne dane zasługują na to, aby być online
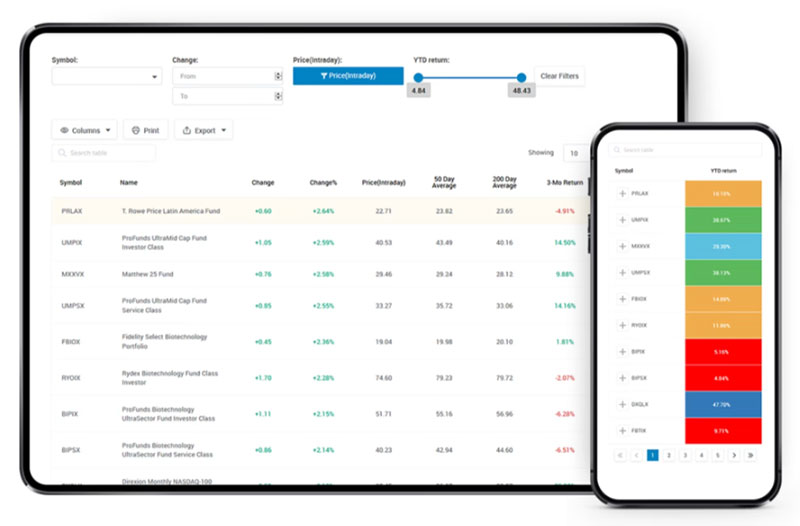
wpDataTables może to zrobić w ten sposób. Jest dobry powód, dla którego jest to wtyczka WordPress nr 1 do tworzenia responsywnych tabel i wykresów.

I naprawdę łatwo jest zrobić coś takiego:
- Podajesz dane tabeli
- Skonfiguruj i dostosuj go
- Opublikuj go w poście lub na stronie
I jest nie tylko ładny, ale i praktyczny. Możesz tworzyć duże tabele zawierające nawet miliony wierszy, możesz korzystać z zaawansowanych filtrów i wyszukiwania, możesz też szaleć i umożliwić ich edycję.
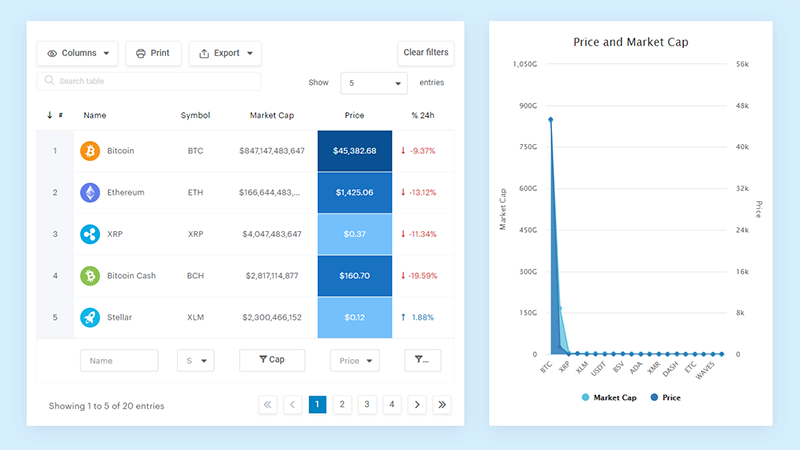
„Tak, ale po prostu za bardzo lubię Excela, a na stronach internetowych nie ma czegoś takiego”. Tak, jest. Możesz użyć formatowania warunkowego, takiego jak w Excelu lub Arkuszach Google.
Czy mówiłem, że możesz także tworzyć wykresy na podstawie swoich danych? A to tylko niewielka część. Dostępnych jest wiele innych funkcji.
Podstawowe zasady projektowania stołów mobilnych
No cóż, zanurzmy się na głęboką wodę. Podstawowa rzecz, podstawa sprawiania, że te stoły wyglądają fantastycznie na urządzeniach mobilnych.
Priorytetyzacja danych
Ach, sztuka wybierania ulubieńców! W przypadku ekranów mobilnych najważniejsze jest wybranie tego, co się wyróżnia, a co schodzi na drugi plan.
Podkreślanie kluczowych informacji
Wyobraź sobie, że mówisz swojemu przyjacielowi najsmaczniejszą plotkę. Nie zaczyna się od pogody, prawda? Zanurz się prosto w dobre rzeczy.
Podobnie w przypadku tabel dostosowanych do urządzeń mobilnych wysuwaj na pierwszy plan najważniejsze dane, których nie można przegapić. Niech błyszczy!
Eliminacja zbędnych danych
Jeśli jesteś choć trochę podobny do mnie, masz szafę pełną rzeczy, których nigdy nie nosisz. Czas na oczyszczenie! Pomyśl o swoim stole w ten sam sposób. Usuń puch i pozostaw tylko elementy widoczne. Wszystko polega na uporządkowaniu.
Adaptacyjne strategie projektowania
Elastyczność to nazwa gry. Niezależnie od tego, czy chodzi o stoły do jogi, czy o stoły przystosowane do urządzeń mobilnych, niezbędna jest możliwość zginania się bez łamania.
Responsywność na różnych urządzeniach
Telefony są jak płatki śniegu. Nie ma dwóch takich samych. Twój stół powinien wyglądać efektownie, niezależnie od tego, czy stoi na małym, oldschoolowym telefonie komórkowym, czy na najnowszym gadżecie z megaekranem. Musi się dostosować i dopasować, niezależnie od tego, gdzie jest oglądany.
Dynamiczne dostosowywanie się do treści
Czy kiedykolwiek przymierzałaś jakiś strój, bardzo Ci się podobał, ale potem zmieniłaś buty i nagle wszystko było nie tak? Tak, treść może być bardzo wybredna.
Twoje tabele dostosowane do urządzeń mobilnych muszą dopasowywać się do wyświetlanych danych, zmieniając swój styl w zależności od zawartości.
Innowacyjne rozwiązania konstrukcyjne
Tutaj uwalniamy nasze wewnętrzne jednorożce. Zaszalejmy i pomyślmy nieszablonowo.
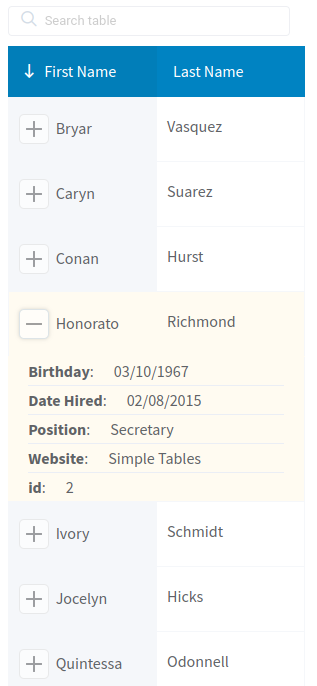
Stoły składane i układane w stosy
Dobra, wytrzymaj ze mną. Wyobraź sobie swój stół jak wielowarstwową kanapkę. Na ekranie telefonu komórkowego może być konieczne rozłożenie kanapki i ułożenie jej na płasko, tak aby było widać wszystkie pyszne nadzienia. Ma sens?
Korzyści z gęstej prezentacji danych
Pakowanie danych bez sprawiania wrażenia ciasnoty? To sztuka. Dzięki złożonym projektom, które można układać w stosy, możesz zobaczyć wszystko, co chcesz, bez bałaganu.
To jak zmieścić w małej walizce zestaw ubrań na cały tydzień. Magia, prawda?
Przypadki użycia i implementacja
OK, porozmawiajmy w prawdziwym życiu. Załóżmy, że rezerwujesz lot. Chcesz zobaczyć daty, ceny, przystanki – wszystko. Ale wszystko schludnie.

Właśnie to robią stoły z możliwością układania w stosy, pokazując wszystko, ale bez przytłaczania ekranu.
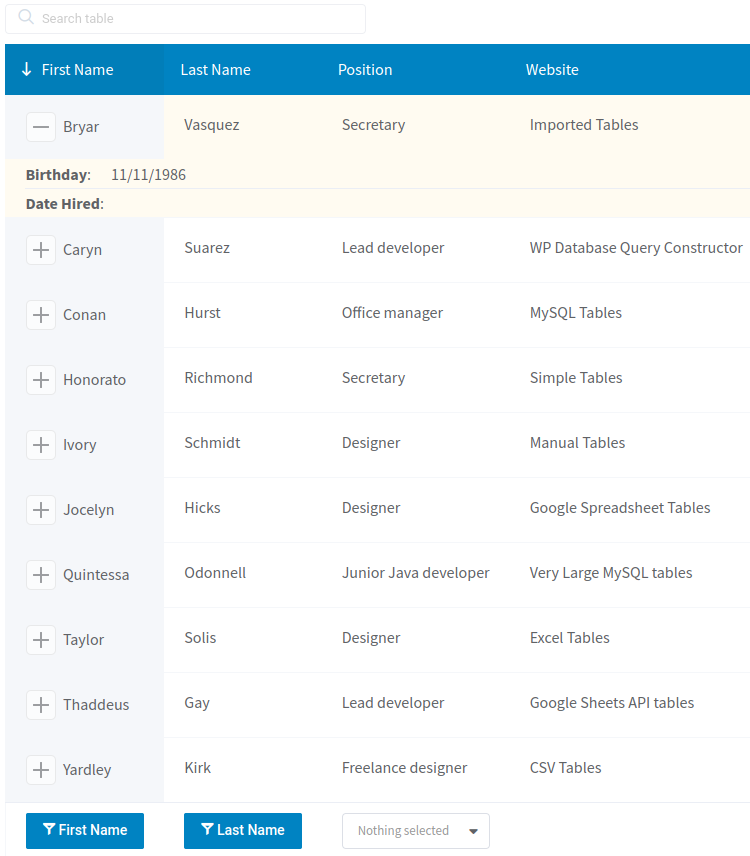
Ruchome stoły
Przesuń w lewo. Przesuń w prawo. To nie jest ruch taneczny; tak poruszają się ruchome stoły!
Obsługa szerokich zbiorów danych
Pomyśl o zdjęciach panoramicznych, ale o danych. Czasami masz mnóstwo rzeczy do pokazania i przewijanie w pionie po prostu nie wystarczy. Wprowadź ruchome tabele. Przesuwaj dane, nie tracąc ani chwili.
Udoskonalenie nawigacji użytkownika
Czy kiedykolwiek zgubiłeś się w gigantycznym centrum handlowym? Ruchome stoły przypominają mapy „Tutaj jesteś”. Poinformują Cię, gdzie jesteś, pomogą Ci znaleźć dokąd chcesz się udać i upewnią się, że podróż będzie przyjemna.
Tabele zorientowane na użytkownika
Wszyscy jesteśmy wyjątkowi. Płatki śniegu, pamiętasz? Twoje stoły dostosowane do urządzeń mobilnych powinny traktować każdego użytkownika jak wyjątkowy klejnot, którym jest.
Spersonalizowane widoki i elementy sterujące
Pamiętasz, kiedy królowały składanki? Starannie wybrane utwory specjalnie dla Ciebie. Wyobraź sobie, że zrobiły to tabele.
Pokazać Ci dokładnie to, co chcesz zobaczyć i tak, jak chcesz.
Dynamiczna treść oparta na preferencjach użytkownika
To tak, jakby wejść do pokoju, a muzyka włącza się w rytm ulubionej piosenki. Twoje stoły powinny współgrać z użytkownikiem.
Jeśli zależy im tylko na liczbach, pokaż im cyfry. Jeśli są wizualne, może jakieś zgrabne wykresy. Perfekcja szyta na miarę!
Ulepszanie wizualnego i interaktywnego UX

Namalujmy obraz. Nie naprawdę. Wyobraźmy sobie idealny sposób, w jaki powinny wyglądać i działać stoły przyjazne dla urządzeń mobilnych na naszych ekranach.
Zagadnienia typograficzne
Czcionki są jak pierścień nastrojów w sieci. To oni nadawali ton.
Wybór i rozmiar czcionki
Mam więc kumpla, który nosi stroje głośniejsze niż na koncercie rockowym. Szalone wzory i w ogóle. Ale potem kolejny przyjaciel? Wszystko o minimalistycznym szyku. Czcionki są trochę takie same.
Niektórzy na ciebie krzyczą, inni szepczą. W zależności od nastroju stołu wybierz pasującą czcionkę. Za duży i sprawia wrażenie krzykliwego. Za mały i to tak, jakby próbować usłyszeć szept na koncercie rockowym.
Zapewnienie czytelności i przejrzystości
Chodzi o ten przejrzysty, wyrazisty wygląd. To jak spoglądanie na słoneczny dzień po deszczu. Twoje dane powinny być czytelne, podobnie jak tytuły ulubionych utworów na liście odtwarzania.
Wskazówki i wskaźniki wizualne

To trochę jak ślady na bułce tartej albo, wiesz, kiedy twoja postać w grze znajduje błyszczące monety wyznaczające ścieżkę?
Wskazówki wizualne to błyszczące monety stołów dostosowanych do urządzeń mobilnych.
Oznakowanie dla nawigacji
Zagubienie się na stronie internetowej nie jest zabawne. Czy kiedykolwiek goniłeś za gęsią skórką, próbując znaleźć tę jedną nieuchwytną informację?
Tak, nie bueno. Wizualne drogowskazy, takie jak pogrubione nagłówki lub ikony, mogą przypominać Twoją Gwiazdę Polarną. Utrzymanie Cię na właściwej drodze i prowadzenie przez morze danych.
Ikony, kolory i hierarchia wizualna
Wyobraź sobie tęczę. Wszystkie te kolory, idealnie ułożone warstwowo. Twój stół? Powinno być tak samo. Niektóre części wyskakują, inne się mieszają.
Mądre używanie kolorów pozwala ustalić hierarchię. A jeśli chodzi o ikony? To wiśnie na wierzchu, które dodają dodatkowej wyrazistości.
Elementy interaktywne
Interaktywność. To jest różnica między oglądaniem filmu a graniem w grę wideo. Jeden jest pasywny, drugi? Siedzisz na miejscu kierowcy.
Sterowanie dotykowe
Te niezgrabne przyciski, które przypominają pchnięcie drzwi z napisem „Pociągnij”? Totalne nie do pomyślenia. Na urządzeniach mobilnych wszystko powinno działać płynnie. Podobnie jak przeglądanie ulubionych zdjęć.
Spraw, aby elementy sterujące były duże, dotykowe i gładkie.
Mechanizmy informacji zwrotnej dotyczące działań użytkownika
Czy kiedykolwiek krzyczałeś do kanionu i czekałeś na echo? To informacja zwrotna. Gdy ktoś wchodzi w interakcję z Twoimi stołami dostosowanymi do urządzeń mobilnych, chce mieć pewność, że stół go „usłyszał”.
Może to subtelna zmiana koloru, niewielka wibracja lub zabawna animacja. Skiń głową w uznaniu.
Często zadawane pytania dotyczące stołów przyjaznych urządzeniom mobilnym
Po co to zamieszanie wokół stołów dostosowanych do urządzeń mobilnych ?
Poważnie, skąd tyle szumu wokół stołów na urządzeniach mobilnych? Cóż, urządzenia mobilne nie są przyszłością. To jest teraz.
Ponieważ ponad połowa świata ma dostęp do informacji na swoich smartfonach, Twoje dane muszą być atrakcyjne i funkcjonalne. Jeśli stoły wyglądają nierówno lub są trudne w nawigacji, ryzykujesz utratę widzów szybciej, niż lód topi się na słońcu.
Czy wszystkie stoły nie są domyślnie dostosowane do urządzeń mobilnych?
Można by pomyśleć, prawda? Ale nie. Większość standardowych stołów nie dostosowuje się automatycznie do mniejszych ekranów.
Zostały zaprojektowane z myślą o większych przestrzeniach, takich jak komputery stacjonarne. Dostosowanie do urządzeń mobilnych oznacza ulepszanie i dostrajanie, aby zapewnić fantastyczny wygląd na telefonach.
Co jest największym wyzwaniem w przypadku tych stołów?
Rozmiar ma znaczenie! Ekrany mobilne to maleńka nieruchomość. Zrobić stół, który będzie przejrzysty, czytelny i nie będzie wymagał tańca typu pinch-zoom?
Na tym polega gra. Dodatkowo dodaj nawigację na ekranie dotykowym i masz układankę.
Nie mogę po prostu wszystkiego zmiażdżyć?
Kuszące, co? Ale zgniatanie danych powoduje, że użytkownicy mrużą oczy. Tabele dostosowane do urządzeń mobilnych wymagają czegoś więcej niż tylko zmiany rozmiaru.
Pomyśl o zmianie układu, zwinięciu kolumn lub przejściu na układ karty. To całe przemyślenie, a nie tylko ściśnięcie.
Czy te tabele działają na wszystkich telefonach?
Jedno słowo: responsywność. To właśnie sprawia, że Twój stół zmienia się i dostosowuje jak kameleon do różnych urządzeń.
Przy odpowiednim projekcie Twój stół powinien płynnie działać, od iPhone'ów po Androidy i wszystko pomiędzy.
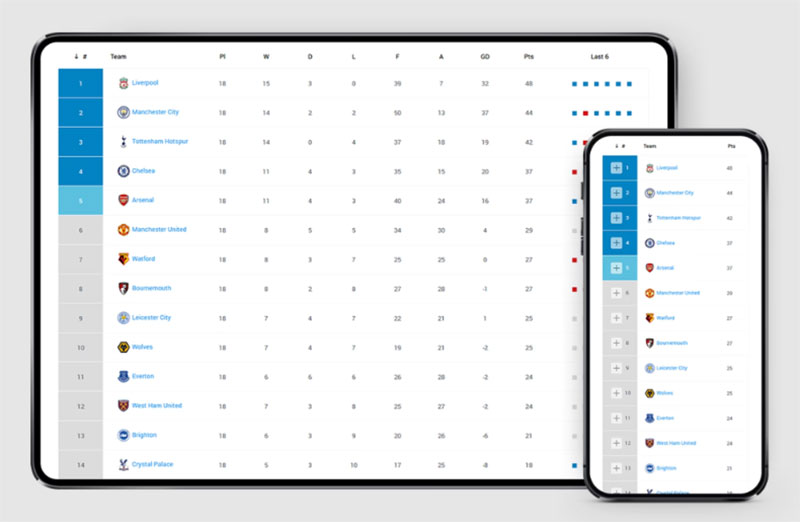
A co z tabletami?
Ach, te urządzenia zawieszone! Nie do końca telefon, nie do końca komputer. Ale nie bój się! Dobrze zaprojektowany stół dostosowany do urządzeń mobilnych powinien wyglądać fenomenalnie także na tabletach.
Wszystko zależy od płynnego projektowania, kochanie.
Jak mogę się upewnić, że są przyjazne dla użytkownika?
To mieszanka. Weź pod uwagę strefy dotknięcia palcem (nikt nie chce przypadkowo kliknąć niewłaściwej rzeczy), czytelność i krótki czas ładowania.
Pamiętaj, że doświadczenie użytkownika jest najważniejsze. Jeśli jest gładkie jak masło i przejrzyste jak dzień, jesteś złoty.
Czy mogę wykazać się kreatywnością w projektowaniu?
Pewnie, ze tak! Nie chodzi tylko o funkcjonalność. Dodaj odrobinę osobowości za pomocą ikon, kolorów i niestandardowej typografii.
Pamiętaj jednak, że kreatywność powinna zwiększać przejrzystość, a nie ją utrudniać.
Czy istnieją narzędzia, które mogą mi pomóc?
Pewnie! Istnieje mnóstwo wtyczek i frameworków gotowych do pomocy. Mogą uratować życie, zwłaszcza jeśli kodowanie nie jest twoją pasją.
Zanurz się w ekosystemie i znajdź to, co pasuje do Twojego nastroju.
Jak nadążać za trendami dotyczącymi stołów mobilnych?
Ach, świat designu. Ciągle się zmienia, ciągle ewoluuje. Bądź na bieżąco dzięki blogom, forom i kursom poświęconym projektowaniu stron internetowych. Zwróć także uwagę na zachowanie użytkowników. W końcu to oni przesuwają i stukają. Zachowaj ciekawość, a wyprzedzisz konkurencję.
Wniosek dotyczący tabel przyjaznych urządzeniom mobilnym
Nie ma wokół tego tańca, stoły przyjazne dla urządzeń mobilnych to niedocenieni bohaterowie ery cyfrowej.
Przekształciły się z nieporęcznych, statycznych jednostek w dynamiczne dynama, wypełniając lukę między złożonymi danymi i płynną dostępnością w dowolnym miejscu.
Prześledziliśmy ich ewolucję, wyzwania i szczegóły ich projektu.
- Teraz? Za każdym razem, gdy dane płynnie wtapiają się w ekran Twojego telefonu komórkowego, ukłon w stronę tych adaptacyjnych cudów.
- Pamiętaj, że mobilny krajobraz ciągle się zmienia, jak wydmy podczas pustynnej burzy. Zatem bycie na bieżąco i ciekawość to najważniejsza zasada.
