9 przykładów witryn przyjaznych dla urządzeń mobilnych dla inspiracji projektowych responsywnych
Opublikowany: 2022-05-05Szukasz najlepszych przykładów witryn przyjaznych dla urządzeń mobilnych?
Wyszukiwarki takie jak Google preferują projekty zorientowane na urządzenia mobilne w swoim algorytmie rankingu. Oznacza to, że teraz ważniejsze niż kiedykolwiek jest upewnienie się, że projekt witryny dostosowuje się do mniejszych rozmiarów ekranu, zwłaszcza jeśli chcesz mieć wyższą pozycję w wynikach wyszukiwania.
W tym artykule przedstawimy niektóre z najlepszych przykładów witryn mobilnych, dzięki czemu będziesz wiedzieć, od czego zacząć swoją witrynę mobilną.
Czym są strony internetowe przyjazne dla urządzeń mobilnych?
Witryny przyjazne dla urządzeń mobilnych to witryny, których wygląd dostosowuje się do dowolnego używanego urządzenia. Typowy projekt witryny na komputery dostosuje swoje elementy do urządzeń mobilnych, takich jak smartfony, tablety i laptopy.

Na przykład zwykłe menu nawigacyjne zamienia się w menu hamburgerowe. Zobaczysz także duże przyciski i czcionki zamiast mniejszych przycisków wezwania do działania.
Stworzenie projektu witryny z myślą o urządzeniach mobilnych ułatwia użytkownikom znajdowanie określonych elementów na ekranach urządzeń mobilnych. Zamiast powiększać elementy treści, użytkownicy mobilni mogą łatwo zobaczyć wszystko za pomocą kilku dotknięć lub przesunięć.
9 inspirujących przykładów witryn przyjaznych dla urządzeń mobilnych
Jest tak wiele wspaniałych projektów witryn mobilnych, że nie można ich wszystkich uwzględnić w tym poście. Oto wybór naszych ulubionych przykładów witryn przyjaznych dla urządzeń mobilnych, stworzonych przez utalentowanych projektantów stron internetowych i doświadczonych marek.
- 1. Microsoft w liczbach
- 2. Agencja Prostudio
- 3. Amerykańska miedź
- 4. Inspod
- 5. Stolica dźwigu
- 6. Załóż część
- 7. Cheetos
- 8. Denys Nevozhai
- 9. Meble Skyline
1. Microsoft w liczbach

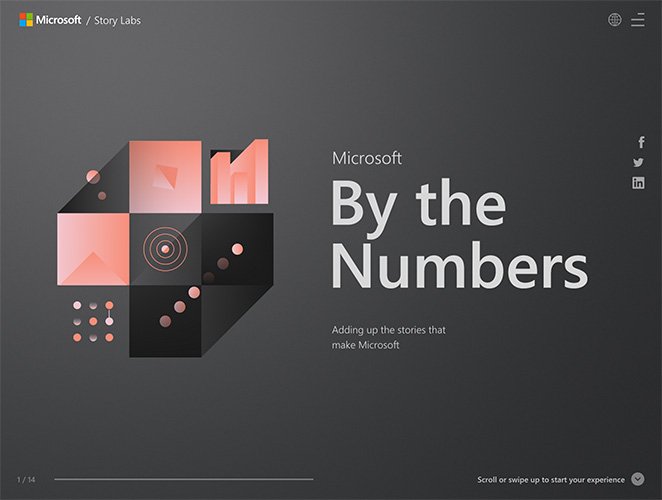
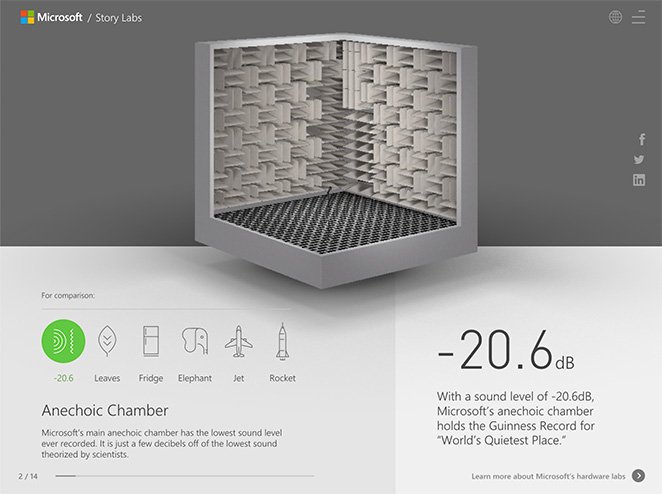
Microsoft oferuje oszałamiający przykład witryny mobilnej z witryną „według liczb”. Pokazuje wiele statystyk Microsoft w przyjaznym dla użytkownika formacie, idealnym na ekrany urządzeń mobilnych.
Przewijanie w górę ujawnia pozytywne statystyki z przyciągającą wzrok grafiką i linkami, aby dowiedzieć się więcej. Alternatywnie możesz przewinąć w dół, aby zobaczyć statystyki z wartościami ujemnymi. Możesz także przewijać od lewej do prawej, aby uzyskać ten sam efekt, dzięki czemu jest bardzo przyjazny dla użytkowników mobilnych.

Strona zawiera menu hamburgerów ze skrótami do każdej statystyki dla tych, którzy się spieszą. Oferuje również ikony mediów społecznościowych i menu wyboru języka.
Ogólnie rzecz biorąc, witryna Microsoft by the Numbers jest wspaniałym przykładem projektowania witryn z myślą o urządzeniach mobilnych.
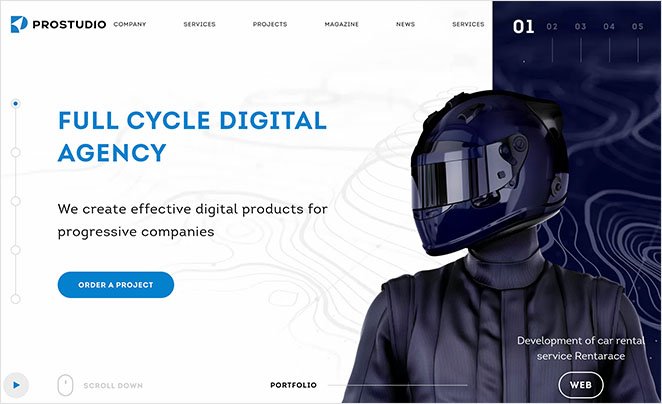
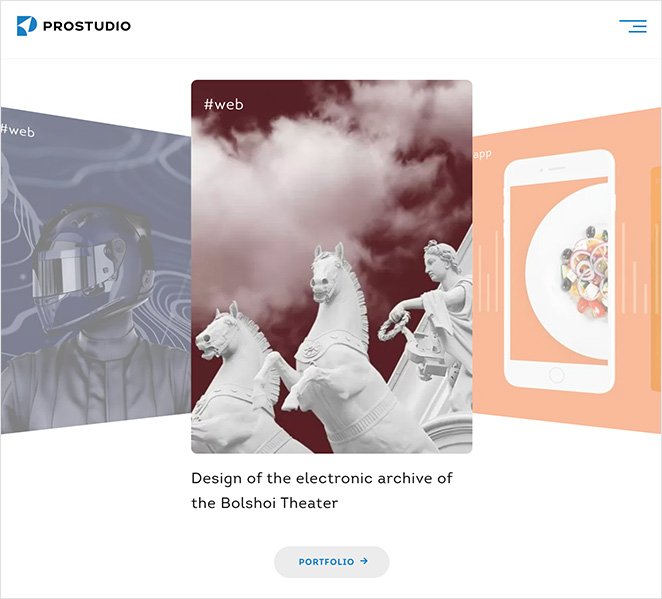
2. Agencja Prostudio

Prostudio to rosyjska agencja projektowa, która pięknie demonstruje swoje doświadczenie w tworzeniu responsywnych stron internetowych na urządzenia mobilne. Witryna na komputery ma intuicyjny układ pokazujący najnowsze elementy portfolio, dowody społecznościowe i usługi podczas przewijania strony.
Jednak jeśli przeglądasz z ekranu mobilnego, portfolio, dowód społecznościowy i usługi przekształcają się w „przesuwane” karty, które można łatwiej przeglądać na tabletach i smartfonach.

Inne elementy przyjazne dla urządzeń mobilnych obejmują:
- Hamburgerowe menu
- Suwak postów na blogu
- Duże przyciski CTA
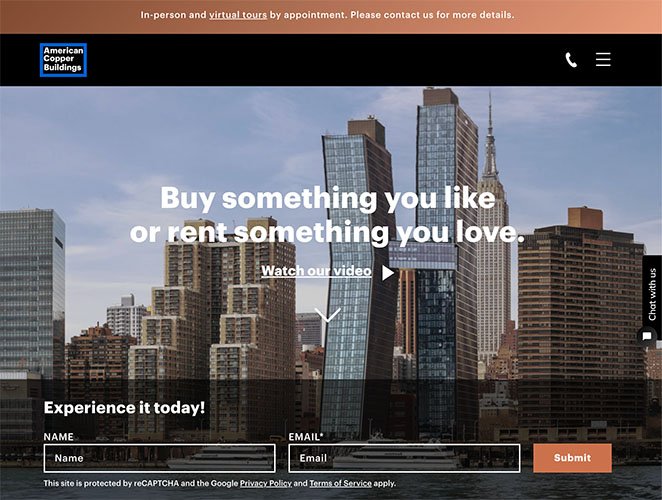
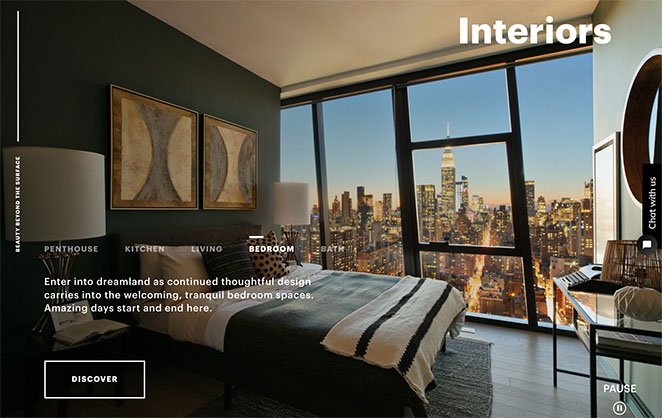
3. Amerykańska miedź

American Copper Buildings oferuje wynajem luksusowych apartamentów na Manhattanie, a jej strona internetowa emanuje luksusem. Projekt responsywny dla urządzeń mobilnych płynnie dostosowuje się do każdego rozmiaru ekranu, a użytkownicy mogą stukać, klikać lub przewijać do różnych sekcji strony.
Uwielbiamy automatyczne pokazy slajdów różnych mieszkań. Oferuje pełne wrażenia wizualne, a nawet pozwala zatrzymać się na dłużej.

Co więcej, karuzela obrazów do wypożyczeń jest „przesuwana” na ekranach telefonów komórkowych, oferując więcej treści wizualnych bez zajmowania cennej przestrzeni.
Cała strona zawiera duże przyciski CTA, minimalne formularze kontaktowe i opcje nawigacji mobilnej. Możesz także dotknąć, aby zadzwonić lub porozmawiać z przedstawicielem.
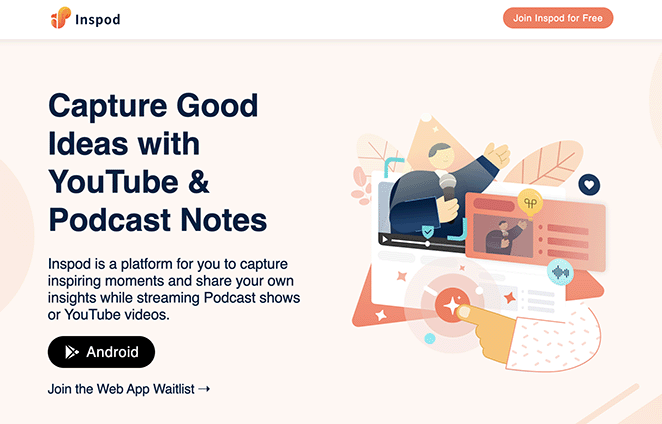
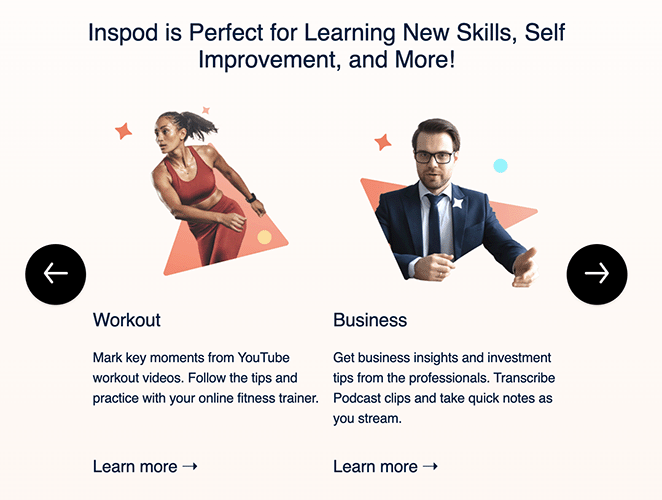
4. Inspod

Inspod to aplikacja mobilna na Androida, która umożliwia przechwytywanie i nagrywanie notatek podczas przesyłania strumieniowego lub podcastów. Biorąc pod uwagę, że oferuje aplikację mobilną, nic dziwnego, że jej strona internetowa jest przyjazna dla urządzeń mobilnych.
Użytkownicy mogą szybko przewijać witrynę, dowiadując się wszystkiego, co muszą wiedzieć o funkcjach i zaletach aplikacji. Przyciągająca wzrok grafika pomaga w łatwym prowadzeniu odwiedzających po stronie.
Rozmiary czcionek są łatwe do odczytania na pierwszy rzut oka, a przyciski i klikalne ikony są widoczne w krytycznych momentach, aby zwiększyć konwersje. Karuzela umiejętności to doskonały akcent dla użytkowników mobilnych; mogą przesuwać palcem w lewo lub w prawo, aby wyświetlić więcej informacji.

Cały projekt witryny jest minimalny, łatwy do przeglądania i zapewnia bezproblemową obsługę.

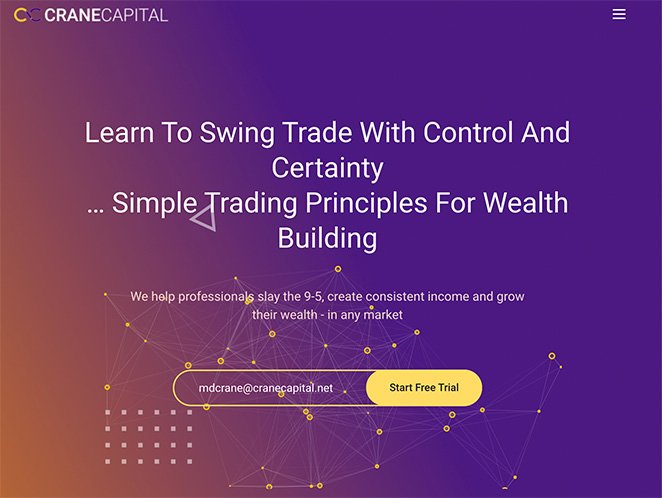
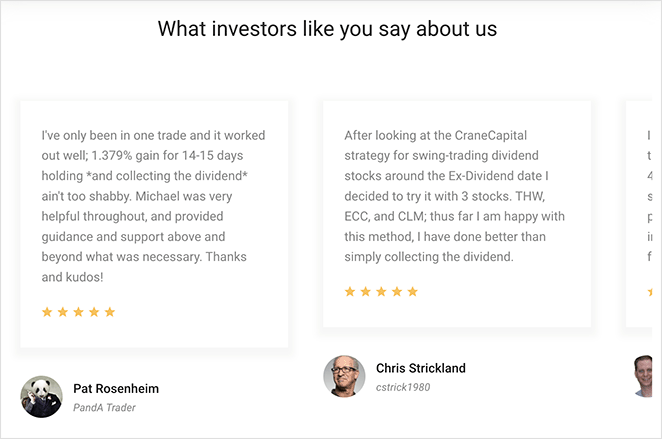
5. Stolica dźwigu

Crane Capital to doskonały przykład projektowania stron internetowych przyjaznych dla urządzeń mobilnych. Posiada wszystkie cechy wysokiej jakości responsywnej strony internetowej, w tym:
- Hamburgerowe menu
- Płynne przewijanie
- Minimalistyczny design
- Duże przyciski CTA
- Minimalne pola formularza
Możesz przewijać referencje za pomocą kliknięcia lub przeciągnięcia, a przyjazne dla użytkownika animacje przyciągają uwagę do istotnych elementów na stronie.

6. Załóż część

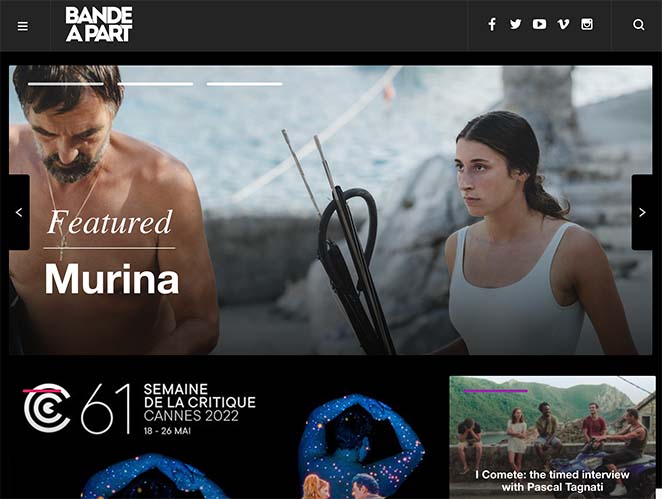
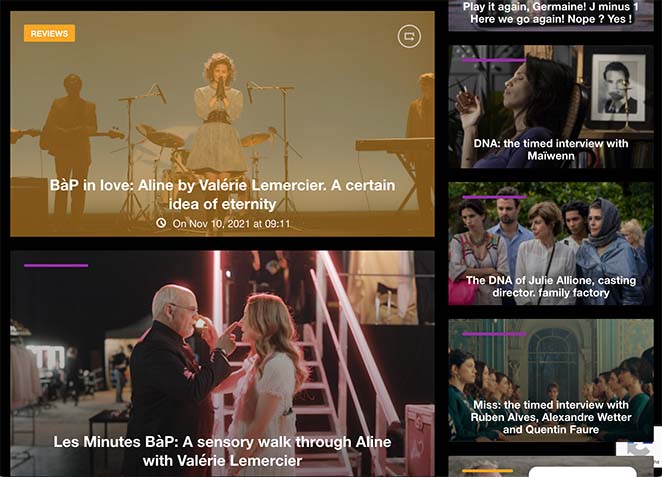
Strony internetowe czasopism mogą czerpać inspirację z tego doskonałego projektu Bande a Part. Pokazuje, jak nadal możesz tworzyć responsywny projekt z dużą ilością treści wizualnych i multimediów.
Magazyn ma u góry suwak obrazu, który ułatwia przesuwanie i klikanie. Potem jest murowana siatka treści, która natychmiast dostosowuje się do zmieniających się rozmiarów ekranu.

Ta strona internetowa wykorzystuje również nieskończone przewijanie, umożliwiając odwiedzającym mobilnym przeglądanie bez dotykania maleńkiej paginacji. Możesz także stuknąć ikony mediów społecznościowych, aby śledzić jego profile, oraz ikonę wyszukiwania, aby łatwo znaleźć to, czego szukasz.
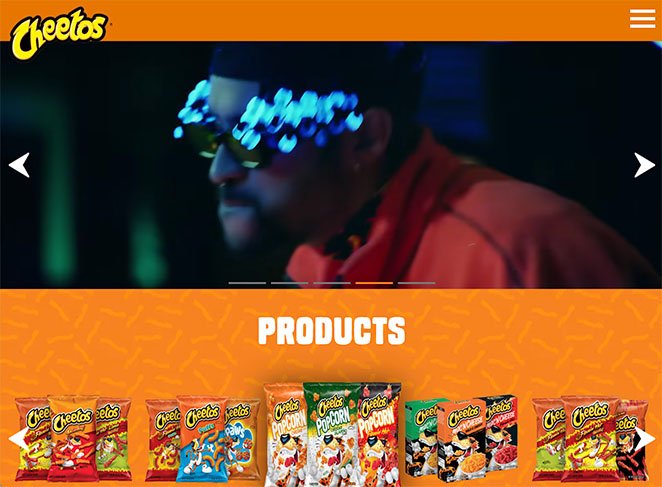
7. Cheetos

Cheetos oferuje na swojej stronie internetowej mnóstwo przyciągających wzrok zdjęć i mediów. Ale robi to w sposób przyjazny dla urządzeń mobilnych, bez poświęcania szybkości i wygody użytkownika.
Użytkownicy mobilni mogą natychmiast przeglądać wybrane obrazy i filmy, które ich angażują. Następnie użytkownicy mogą przeglądać popularne produkty, złośliwe filmy i przydatne przepisy w różnych suwakach obrazu.
Sekcja „Get Social” to doskonały sposób na zachęcenie użytkowników do odwiedzania różnych profili w mediach społecznościowych. Zawiera siatkę obrazów na Instagramie, która pięknie wyświetla się na urządzeniach mobilnych.

Możesz postępować zgodnie z tym prostym przewodnikiem, aby dodać galerię na Instagramie do WordPressa, która wygląda dokładnie tak, jak ona.
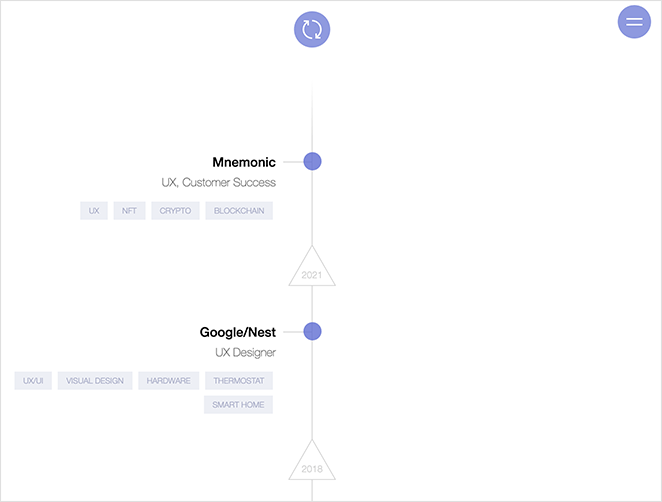
8. Denys Nevozhai

Denys Nevozhai jest projektantem UX z witryną mobilną, której nie można nie pokochać. Po wejściu na jego stronę zobaczysz animowaną strzałkę zachęcającą do kliknięcia lub przewinięcia w dół.
Dalej jest minimalistyczny projekt z odrobiną koloru, aby przyciągnąć uwagę do informacji o Denysie. Zobaczysz wtedy elastyczną oś czasu zawierającą doświadczenie i wiedzę Denys, którą możesz cofnąć jednym dotknięciem.

Sekcja portfolio pięknie prezentuje prace Denysa bez poczucia spowolnienia lub wzdęcia. Uwielbiamy również suwak obrazu, który podkreśla nagrody, które zdobył ten utalentowany projektant.

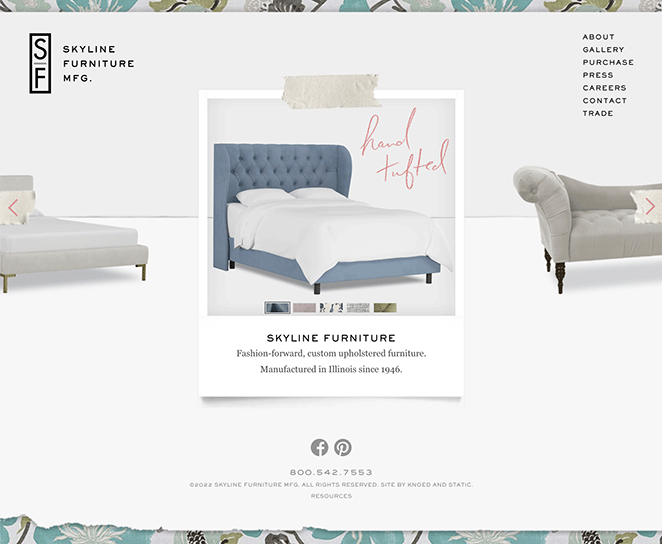
9. Meble Skyline

Hurtownia mebli Skyline furniture oferuje unikalny przykład strony internetowej przyjaznej dla urządzeń mobilnych, która doskonale ilustruje jej markę i osobowość. Cały projekt jest zorientowany na urządzenia mobilne i zawiera przyjazne dla użytkownika elementy do projektowania stron internetowych, które można łatwo przeglądać na dowolnym urządzeniu.
Przesuwany suwak strony głównej pozwala odwiedzającym dowiedzieć się więcej o firmie z jednego miejsca. Użytkownicy mogą następnie dotknąć nawigacji, aby przejść do określonych stron.
Na przykład strona galerii ma podobny format suwaka obrazu.
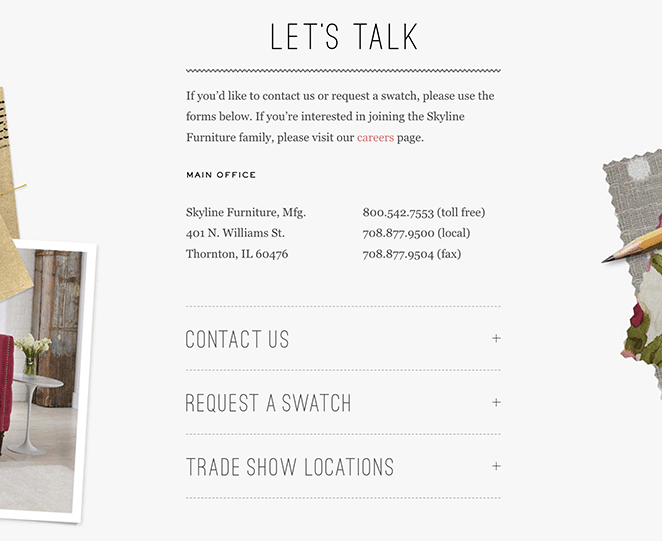
Szczególnie podoba nam się strona kontaktowa, która w rozwijanym akordeonie odsłania różne formy kontaktu. Korzystanie z tego typu elementów do projektowania stron internetowych pozwala zaoszczędzić miejsce, ale także porządkuje zawartość w logicznym formacie, ułatwiając jej odnalezienie.

Jak stworzyć witrynę przyjazną dla urządzeń mobilnych?
Stworzenie witryny przyjaznej dla urządzeń mobilnych może wydawać się wyzwaniem, ale dzięki odpowiednim narzędziom jest to łatwe. Właściciele witryn WordPress mają kilka opcji, dzięki którym ich witryna będzie responsywna na urządzenia mobilne:
- Wybierz motyw WordPress dostosowany do urządzeń mobilnych
- Użyj wtyczki mobilnej WordPress
- Wybierz kreatora witryn z funkcjami dostosowanymi do urządzeń mobilnych
Na szczęście mamy kompletny przewodnik po tym, jak sprawić, by witryna na komputery była przyjazna dla urządzeń mobilnych. Sprawdź to i już dziś rozpocznij responsywne projektowanie stron internetowych.
Masz to!
Mamy nadzieję, że ten artykuł pomógł Ci znaleźć najlepsze przykłady witryn przyjaznych dla urządzeń mobilnych. Może Ci się również spodobać ten przewodnik dotyczący tworzenia mobilnej strony docelowej, gdy już tu jesteś.
Gotowy do działania z responsywnym projektowaniem stron internetowych?
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.