Wyjaśnienie optymalizacji obrazu mobilnego: od czego zacząć
Opublikowany: 2023-12-07Gdybyś musiał przyjrzeć się statystykom odbiorców, prawdopodobnie odkryłbyś, że większość użytkowników uzyskuje dostęp do Twojej witryny z urządzenia mobilnego. Dlatego istotne jest nadanie priorytetu optymalizacji obrazu mobilnego. Jeśli Twoje zdjęcia nie zostaną zoptymalizowane lub będą wyświetlane nieprawidłowo, prawdopodobnie spowoduje to pogorszenie komfortu użytkowania i spowolnienie ładowania.
Prawidłowe wdrożenie optymalizacji obrazu mobilnego zapewni dwie rzeczy:
- Obrazy ładują się tak szybko, jak to możliwe, co przyspieszy Twoją witrynę (szczególnie ważne dla użytkowników mobilnych).
- Odwiedzający nie widzą żadnych rozmytych obrazów ani dziwnie przyciętych obrazów, co gwarantuje, że nadal zapewniasz doskonałe wrażenia dla użytkownika.
Aby pomóc Ci rozpocząć optymalizację obrazu na urządzeniach mobilnych, przygotowaliśmy listę najlepszych strategii zapewniających wysokiej jakości efekty wizualne i poprawiające szybkość witryny. Na przykład możesz włączyć leniwe ładowanie i użyć narzędzia takiego jak Optimole do automatyzacji zadań, takich jak adaptacyjne kadrowanie i zmiana rozmiaru w czasie rzeczywistym.
W tym poście przyjrzymy się bliżej znaczeniu optymalizacji obrazu mobilnego. Następnie przyjrzymy się niektórym strategiom, które możesz wdrożyć na swojej stronie i pokażemy, jak wykorzystać Optimole do automatyzacji pracy. Zacznijmy!
Jak zoptymalizować obrazy witryny pod kątem urządzeń mobilnych

Przyjrzyjmy się teraz sposobom optymalizacji obrazów witryny pod kątem telefonów komórkowych. Później pokażemy Ci, jak zautomatyzować wszystkie te strategie za pomocą Optimole.
- Udostępniaj obrazy adaptacyjne na podstawie urządzenia każdego użytkownika
- Użyj inteligentnego przycinania
- Skonfiguruj witrynę tak, aby obsługiwała kompresję obrazu
- Wdrażaj optymalizację opartą na sieci
- Włącz leniwe ładowanie
- Udostępniaj obrazy w formatach nowej generacji
1. Udostępniaj obrazy adaptacyjne w zależności od urządzenia każdego użytkownika
Jedną z pierwszych rzeczy, które warto zrobić w przypadku optymalizacji obrazów mobilnych, jest upewnienie się, że rozmiar zdjęć jest dostosowany do różnych urządzeń. Jak już wiesz, telefony komórkowe mają różne rozmiary ekranów i rozdzielczości, więc jakość zdjęć może się różnić w zależności od urządzenia.
Dlatego upewnij się, że Twoja witryna zawiera obrazy zoptymalizowane pod kątem konkretnego urządzenia. Nazywa się to adaptacyjnym podejściem do obrazu, ponieważ obraz jest dostosowywany do każdego odwiedzającego w czasie rzeczywistym.
Chociaż udostępnianie każdemu odwiedzającemu obrazu o unikalnym rozmiarze może wydawać się skomplikowane lub czasochłonne, adaptacyjne narzędzia graficzne, takie jak Optimole, mogą zrobić to automatycznie. Pomaga to zapewnić optymalny czas ładowania, a jednocześnie gwarantuje, że każdy odwiedzający witrynę będzie mógł bez żadnych problemów oglądać Twoje zdjęcia.
2. Użyj inteligentnego przycinania
Inteligentne kadrowanie to technika, która automatycznie identyfikuje i przycina najważniejsze części obrazu. Może to być szczególnie przydatne w przypadku optymalizacji obrazu na urządzeniach mobilnych, ponieważ gwarantuje, że główny punkt zdjęcia, np. twarz osoby lub główny obiekt, będzie prawidłowo wyświetlany na mniejszych ekranach.
Spowoduje to również wycięcie wszelkich nieistotnych elementów obrazu, takich jak pusta przestrzeń lub szum tła. W rezultacie może sprawić, że Twoje zdjęcia będą bardziej atrakcyjne wizualnie na urządzeniach mobilnych.
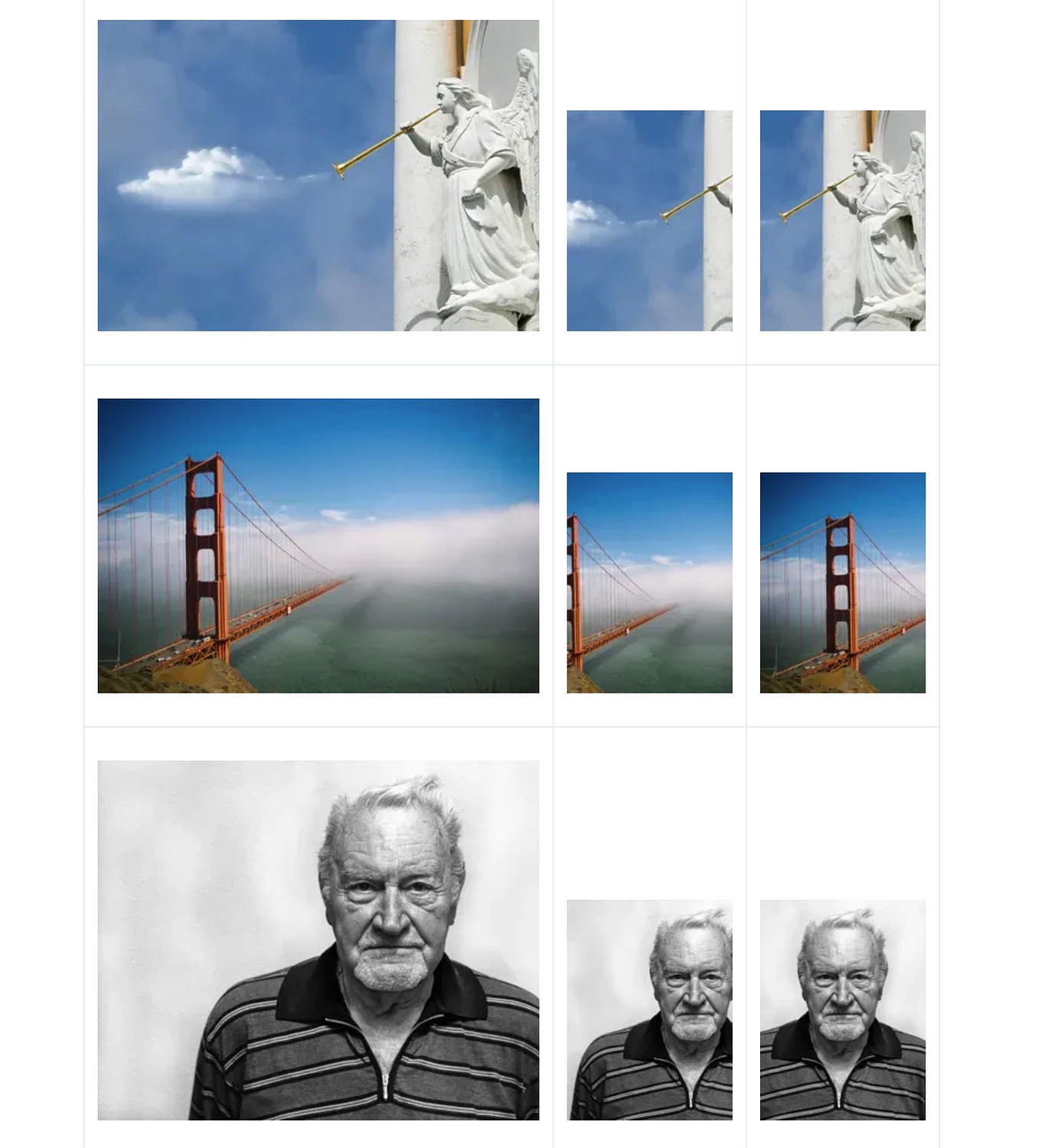
Oto przykład inteligentnego kadrowania w porównaniu ze zwykłym „głupim” kadrowaniem z ImageKit.io:
- Lewy obraz – obraz oryginalny.
- Środkowy obraz – przykład „głupiego” kadrowania, które skupia się na środku obrazu, niezależnie od treści.
- Prawy obraz – przykład „inteligentnego” kadrowania, które automatycznie skupia uwagę na kluczowej części obrazu.

Oczywiście ręczne przycinanie każdego obrazu może być bardzo czasochłonne. Na szczęście inteligentne przycinanie to jedna z wielu funkcji oferowanych przez Optimole – w dalszej części wpisu pokażemy Ci, jak je włączyć.
3. Skonfiguruj swoją witrynę tak, aby obsługiwała kompresję obrazu (zamiast robić to przed przesłaniem zdjęć)️
Kompresja to proces zmniejszania rozmiaru plików obrazów, dzięki czemu zajmują mniej miejsca na dysku i szybciej się ładują. Ma to kluczowe znaczenie dla poprawy ogólnej wydajności Twojej witryny, zwłaszcza na urządzeniach mobilnych.
Możesz kompresować obrazy na swoim urządzeniu przed przesłaniem ich na swoją witrynę. Jednak w celu uzyskania optymalnych wyników (i szybszego procesu) zalecamy przesłanie oryginalnych plików, a następnie skorzystanie z dostępnego w witrynie narzędzia do obsługi kompresji.
W ten sposób narzędzie może optymalnie zmienić rozmiar obrazów na różne sposoby, w zależności od użytkownika. Jeśli skompresujesz obrazy przed ich przesłaniem, ograniczasz możliwości tego narzędzia.
Po raz kolejny możesz użyć narzędzia takiego jak Optimole do kompresji obrazów na swojej stronie. Spowoduje to automatyczną optymalizację wszystkich zdjęć przesyłanych do WordPress na podstawie preferowanych ustawień.
4. Wdrożyć optymalizację sieciową️
Optymalizacja sieci uwzględnia szybkość Internetu użytkowników, co jest szczególnie ważne w przypadku użytkowników mobilnych. Na przykład, jeśli odwiedzający witrynę ma wolne połączenie, jakość obrazów jest automatycznie obniżana, dzięki czemu zawartość jest dostarczana szybciej.
Na przykład użytkownicy korzystający ze starszych technologii, takich jak sieci 3G, mogliby skorzystać na wyższej kompresji obrazu. W ten sposób do wyrenderowania treści na stronie potrzeba mniej danych, co zmniejsza obciążenie i tak już słabej sieci.
Z drugiej strony możesz udostępnić obraz w wyższej rozdzielczości, jeśli ktoś ma smartfon podłączony do Wi-Fi, ponieważ stosunkowo szybsze połączenie umożliwiłoby szybkie pobranie obrazu i nie miałoby wpływu na czas ładowania.
Może się to wydawać skomplikowanym zadaniem, ale w rzeczywistości wszystko jest zautomatyzowane. Jeśli korzystasz z Optimole, możesz po prostu włączyć tę funkcję, a narzędzie wykona całą pracę za Ciebie.
5. Włącz leniwe ładowanie
Kolejnym krokiem, który należy wziąć pod uwagę, myśląc o optymalizacji obrazu mobilnego, jest umożliwienie leniwego ładowania. Jest to proces, podczas którego obrazy są ładowane, gdy użytkownik przewija stronę w dół. Bez tej funkcji wszystkie obrazy na stronie są wyświetlane jednocześnie, co może powodować wolniejsze ładowanie, szczególnie na urządzeniach mobilnych.
Jeśli włączysz leniwe ładowanie, każdy obraz będzie ładowany, gdy użytkownik dotrze do tego punktu na stronie. Ułatwia to szybsze ładowanie i płynniejszą obsługę użytkownika.
6. Udostępniaj obrazy w formatach nowej generacji️
Zastosowanie formatów nowej generacji jest szczególnie ważne, jeśli masz witrynę internetową zawierającą dużo obrazów, np. blog podróżniczy lub sklep internetowy.
Formaty nowej generacji, takie jak WebP lub AVIF, zapewniają lepszy poziom kompresji niż tradycyjne formaty, takie jak JPEG i PNG. Oznacza to, że obsługują mniejsze rozmiary plików, co może prowadzić do szybszego ładowania na urządzeniach mobilnych.

WebP jest obsługiwany przez większość głównych przeglądarek, więc jest to najbezpieczniejsza opcja. Wykorzystuje również kompresję bezstratną, więc nie pogarsza jakości obrazu. Tymczasem AVIF wykorzystuje kompresję stratną i nie jest tak szeroko obsługiwany jak WebP.
Jak wdrożyć optymalizację obrazu mobilnego za pomocą Optimole
Optimole to bezpłatna wtyczka WordPress oferująca zestaw funkcji optymalizacji obrazu, obejmujący wszystkie taktyki omówione powyżej.
Oto krótki przewodnik na temat wykorzystania go do optymalizacji obrazu mobilnego WordPress…
Po zainstalowaniu i aktywowaniu wtyczki możesz przejść do Optimole > Ustawienia na pulpicie nawigacyjnym, aby włączyć te funkcje.
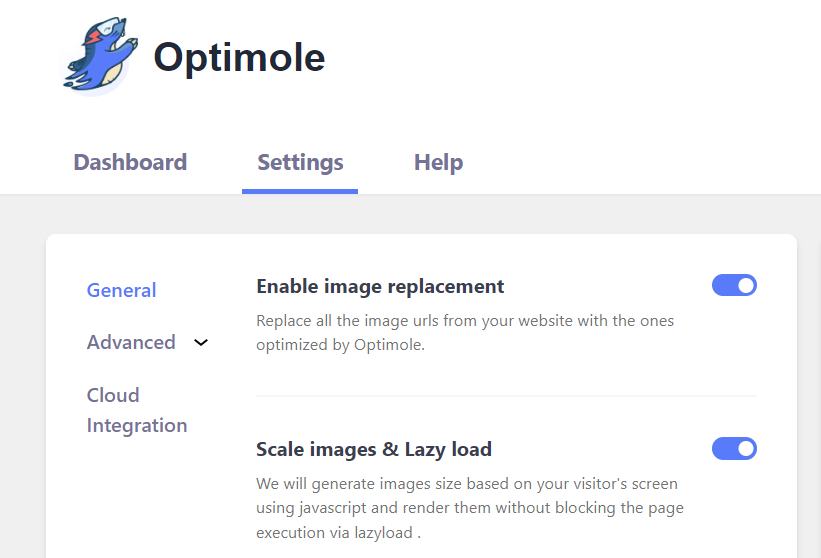
W sekcji Ogólne zobaczysz opcję skalowania obrazów w zależności od ekranu użytkownika i włączenia leniwego ładowania:

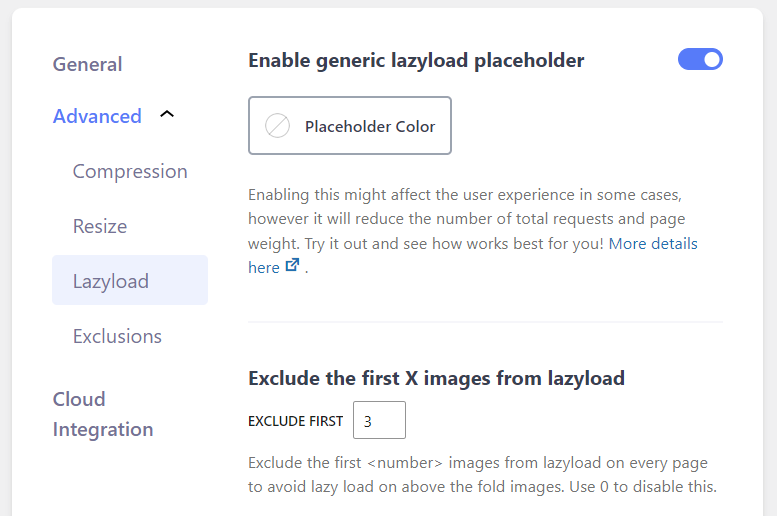
Użyj przełącznika, aby włączyć tę funkcję. Jeśli przejdziesz do Zaawansowane → Lazyload , zobaczysz więcej opcji leniwego ładowania obrazów. Na przykład możesz wykluczyć z tej funkcji kilka pierwszych zdjęć i włączyć/wyłączyć leniwe ładowanie filmów i obrazów tła:

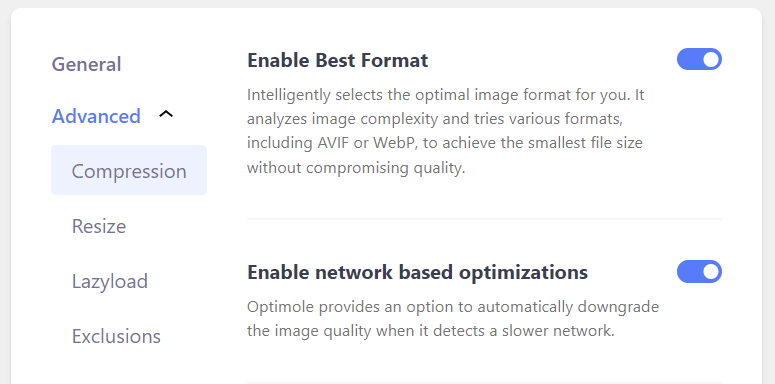
Jeśli przejdziesz do opcji Kompresja , możesz przełączyć przełącznik na opcję Włącz najlepszy format :

Optimole automatycznie wybierze teraz najlepszy format Twoich obrazów, w tym formaty nowej generacji, takie jak WebP, i skompresuje obrazy bez wpływu na jakość.
Tutaj zobaczysz także opcję włączenia optymalizacji opartych na sieci. Optimole automatycznie obniży jakość obrazu, gdy wykryje na urządzeniu użytkownika wolniejszą sieć.
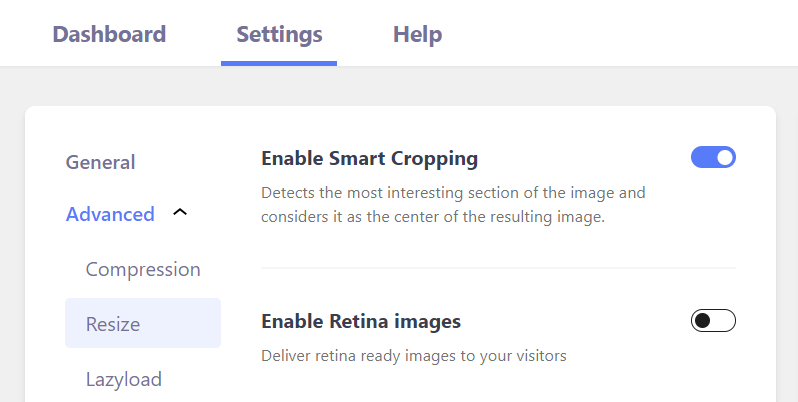
Na koniec możesz przejść do sekcji Zmień rozmiar , aby włączyć inteligentne przycinanie:

Optimole jest w stanie wykryć ostrość obrazu i odpowiednio go przyciąć.
Jak widać, Optimole bardzo ułatwia wdrożenie optymalizacji obrazu mobilnego – a wszystkie te funkcje są dostępne bezpłatnie.
Popraw optymalizację obrazu mobilnego już dziś
Optymalizacja obrazu na urządzeniach mobilnych może pomóc w zapewnieniu prawidłowego wyświetlania zdjęć na mniejszych ekranach. Ponadto może skrócić czas ładowania na urządzeniach mobilnych, co prowadzi do lepszego doświadczenia użytkownika i potencjalnie wyższych współczynników konwersji.
Oto jak wykorzystać Optimole do optymalizacji obrazu mobilnego:
- Udostępniaj obrazy na podstawie urządzenia.
- Użyj inteligentnego przycinania.
- Włącz kompresję obrazu na poziomie witryny.
- Wdrażaj optymalizację opartą na sieci.
- Włącz leniwe ładowanie.
- Udostępniaj obrazy w formatach nowej generacji.
Jeśli szukasz innych wskazówek dotyczących poprawy wydajności na urządzeniach mobilnych, możesz zainteresować się także naszym przewodnikiem dotyczącym zwiększania szybkości witryny dla użytkowników mobilnych.
Masz pytania dotyczące optymalizacji obrazu mobilnego? Daj nam znać w sekcji komentarzy poniżej!
