Audyt SEO urządzeń mobilnych: przewodnik w 12 krokach zapewniający lepsze rankingi urządzeń mobilnych
Opublikowany: 2024-11-06Więcej osób do surfowania po Internecie korzysta ze smartfonów niż komputerów stacjonarnych, a Google klasyfikuje strony internetowe według ich wersji mobilnej. W związku z tym, jeśli chcesz dobrze wypaść w wynikach wyszukiwania i zapewnić swoim odbiorcom dobre doświadczenia, absolutnie konieczne jest nauczenie się przeprowadzania audytu SEO urządzeń mobilnych.
Dlatego w tym artykule omówimy, czym dokładnie jest audyt SEO urządzeń mobilnych, zwłaszcza w porównaniu z audytem bardziej ogólnym, co wchodzi w jego skład i dlaczego warto go wykonać. Następnie przekażemy Ci jasne instrukcje dotyczące sprawdzania SEO witryny na urządzenia mobilne. Celem jest pomoc w wykryciu problemów, które mogą mieć wpływ na rankingi urządzeń mobilnych i wygodę użytkowników, oraz podjęcie działań naprawczych.
Mobilny audyt SEO? Co to jest?
Audyt SEO na urządzeniach mobilnych oznacza przeprowadzenie ukierunkowanego przeglądu wydajności witryny, komfortu użytkownika i optymalizacji wyszukiwania, szczególnie na urządzeniach mobilnych. W przeciwieństwie do standardowego audytu SEO, koncentruje się on na czynnikach, które w unikalny sposób wpływają na tę część odbiorców, która korzysta z urządzeń mobilnych w celu uzyskania dostępu do Twojej witryny.
Oto jego część:
- Techniczne SEO – ocena technicznych aspektów Twojej witryny internetowej dostosowanych do urządzeń mobilnych.
- Użyteczność mobilna – użytkownicy mobilni przeglądają Twoją witrynę na mniejszych ekranach. Częścią audytu jest sprawdzenie, czy nawigacja po Twojej witrynie jest dla nich łatwa, a zawartość przyjemna w odbiorze.
- Szybkość ładowania – Ponieważ dostęp do Internetu na urządzeniach mobilnych jest często wolniejszy, szczególnie ważne jest zapewnienie doskonałej wydajności i szybkiego ładowania witryny.
- Zachowanie użytkowników – co użytkownicy mobilni robią w Twojej witrynie? Jakie strony odwiedzają? Gdzie wysiadają? Takie pytania pomogą Ci zrozumieć, w jaki sposób możesz ulepszyć swoją witrynę, aby była bardziej dostosowana do urządzeń mobilnych.
- Ruch i skuteczność słów kluczowych – ludzie wyszukują inaczej na smartfonach niż na komputerach stacjonarnych. Częścią tego audytu jest sprawdzenie słów kluczowych, rankingów i różnic w ruchu, a także wyglądu w wynikach wyszukiwania.
Jak przeprowadzić audyt SEO urządzeń mobilnych
Pamiętaj, że mamy już artykuł o tym, jak przeprowadzić ogólny audyt SEO. Jeśli nigdy nie sprawdzałeś SEO swojej witryny, dobrym pomysłem może być rozpoczęcie od tego. Wszystkie poniższe wskazówki mają na celu poprawę SEO Twojej witryny na urządzenia mobilne, więc jeśli tego właśnie szukasz, po prostu czytaj dalej.
1. Przeszukaj witrynę
Indeksowanie witryny jest podstawą każdego audytu SEO. W przypadku urządzeń mobilnych wymaga to szczególnej uwagi kwestii wpływających na wygodę użytkownika na mniejszych ekranach, takich jak:
- Konfiguracja rzutni — upewnij się, że tag rzutni jest poprawnie skonfigurowany, aby treść była odpowiednio skalowana na ekranach mobilnych.
- Dotykaj rozmiarów docelowych — sprawdź, czy przyciski i łącza mają wystarczające odstępy i rozmiar, aby umożliwić łatwe dotykanie.
- Rozmiar zawartości – Znajdź strony z zawartością mniejszą lub większą niż szerokość widocznego obszaru.
- Metatagi mobilne – oceń tagi tytułowe i metaopisy, aby upewnić się, że mieszczą się w limicie znaków w wynikach wyszukiwania na urządzeniach mobilnych.
Zarówno Screaming Frog, jak i Sitebulb są świetnymi narzędziami do osiągnięcia tego celu. Oboje mogą opowiedzieć Ci o technicznych problemach SEO wpływających na użytkowników mobilnych.

2. Sprawdź swój projekt mobilny
Istnieje kilka sposobów dostosowania projektu do urządzeń mobilnych, które szczegółowo omawiamy w naszej liście kontrolnej SEO urządzeń mobilnych. Najpopularniejszym i zalecanym rozwiązaniem jest zastosowanie projektowania responsywnego. Tutaj każdy odwiedzający napotyka tę samą witrynę, a jej zawartość automatycznie dopasowuje się do każdego ekranu.

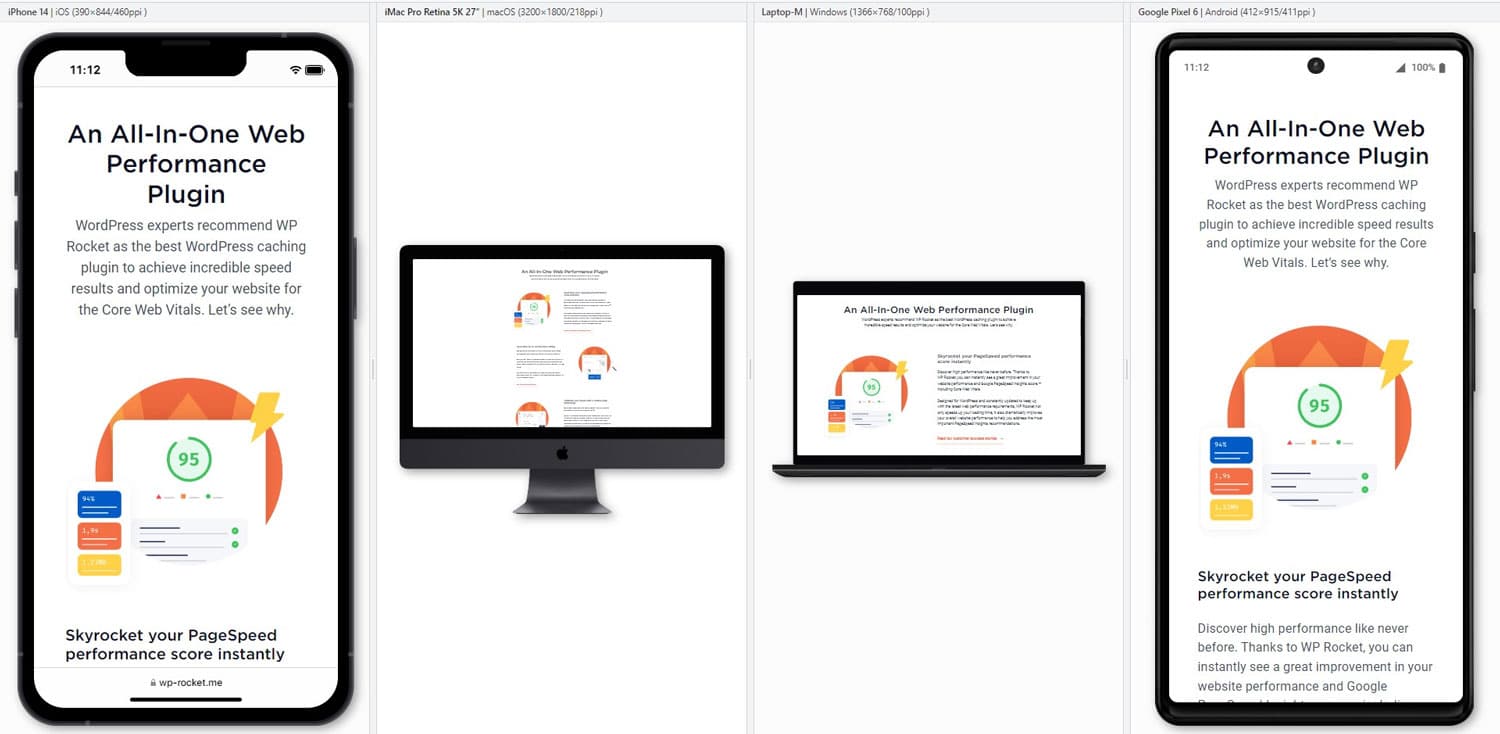
Jeśli korzystasz z jakiegoś aktualnego motywu WordPress, ta część powinna być już załatwiona. Jednakże, zwłaszcza jeśli dostosowałeś swój projekt, nadal warto sprawdzić swój projekt mobilny. Korzystaj z niego na różnych urządzeniach mobilnych i testuj swoje strony w różnych orientacjach ekranu. Alternatywnie możesz użyć narzędzia takiego jak Blisk, aby przeprowadzić testy jednocześnie na różnych konfiguracjach.

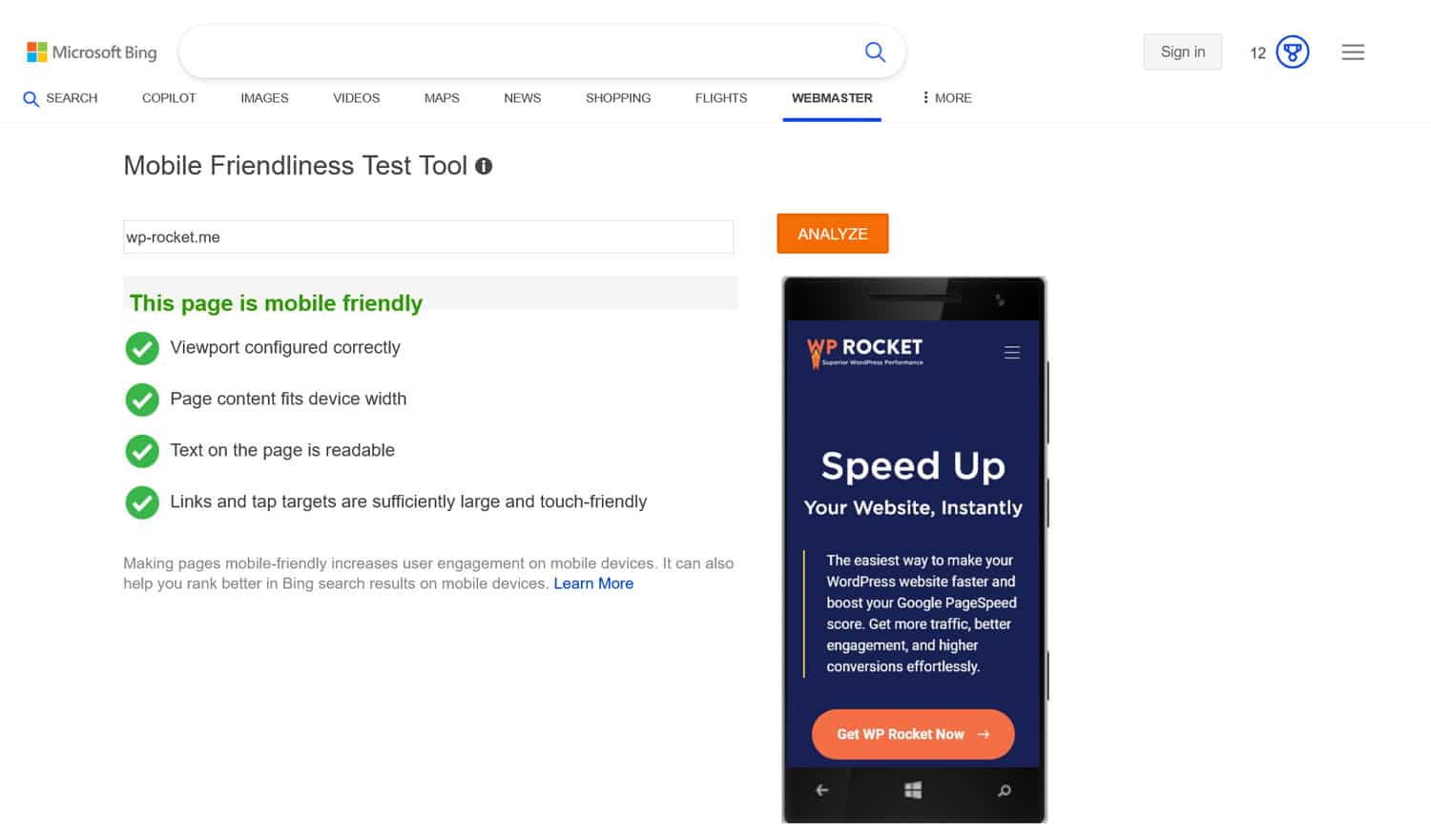
Skoncentruj się na układzie, przycisku i rozmiarze łącza, aby czcionki były wystarczająco duże, aby były czytelne, a dostęp do wszystkich stron i nawigacja były łatwe. Krótko mówiąc, postaw się w sytuacji użytkowników mobilnych i sprawdź, czy witryna zapewnia dobre wrażenia. Kolejnym przydatnym narzędziem jest narzędzie do testowania urządzeń mobilnych Bing.

3. Przeanalizuj wydajność swojej witryny
Szybko ładująca się witryna jest niezbędna dla dobrego mobilnego SEO. Odwiedzający oczekują szybkiego ładowania witryn, także na urządzeniach mobilnych, gdzie działanie może być nieco wolniejsze. Szybkość jest również częścią doświadczenia strony, która jest ważnym czynnikiem rankingowym.
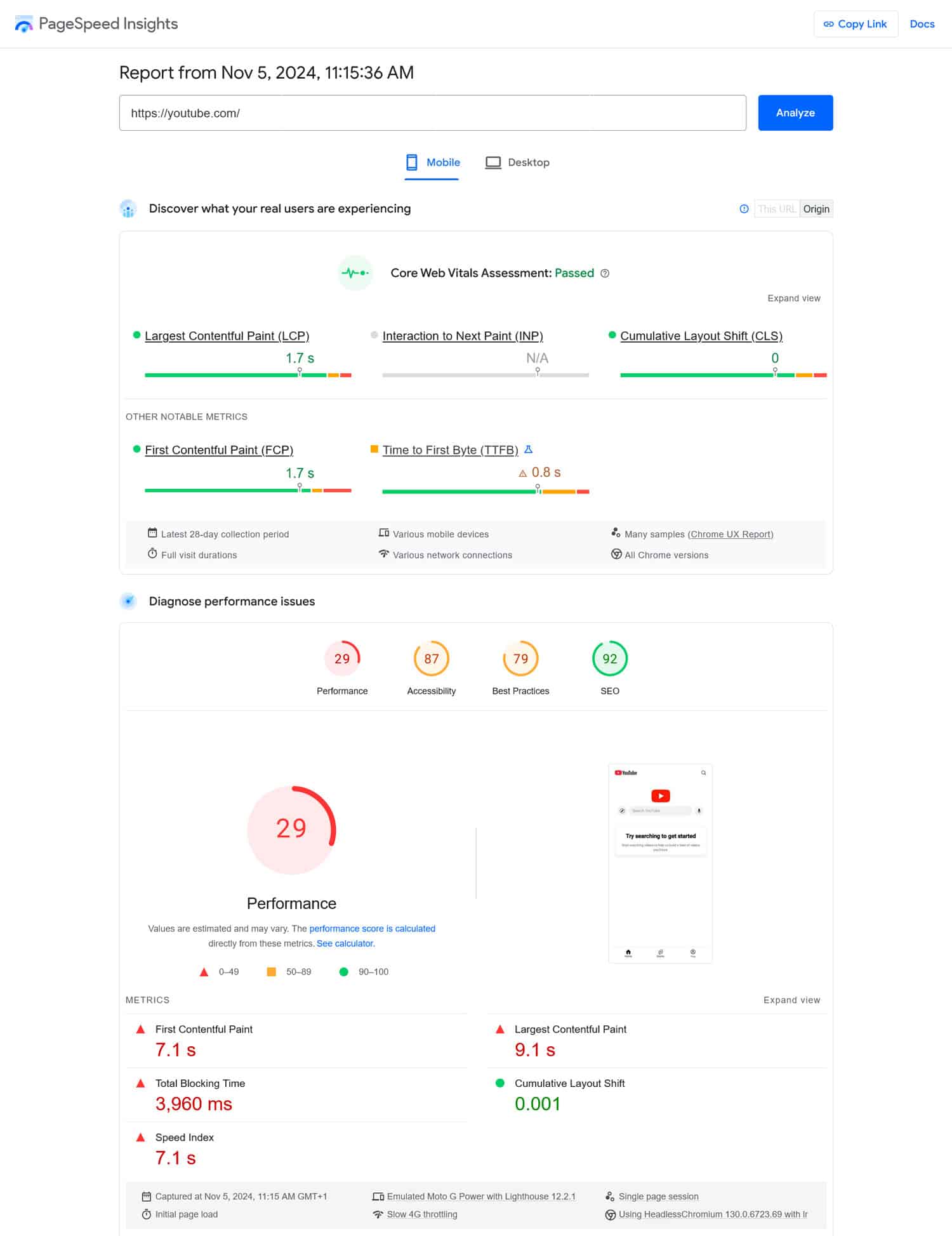
Dlatego częścią audytu jest przyspieszenie testu Twojej witryny. Doskonałym do tego narzędziem jest PageSpeed Insights, ponieważ oddzielnie mierzy wydajność komputerów stacjonarnych i urządzeń mobilnych, uwzględniając podstawowe wskaźniki internetowe. Dodatkowe narzędzia znajdziesz tutaj.

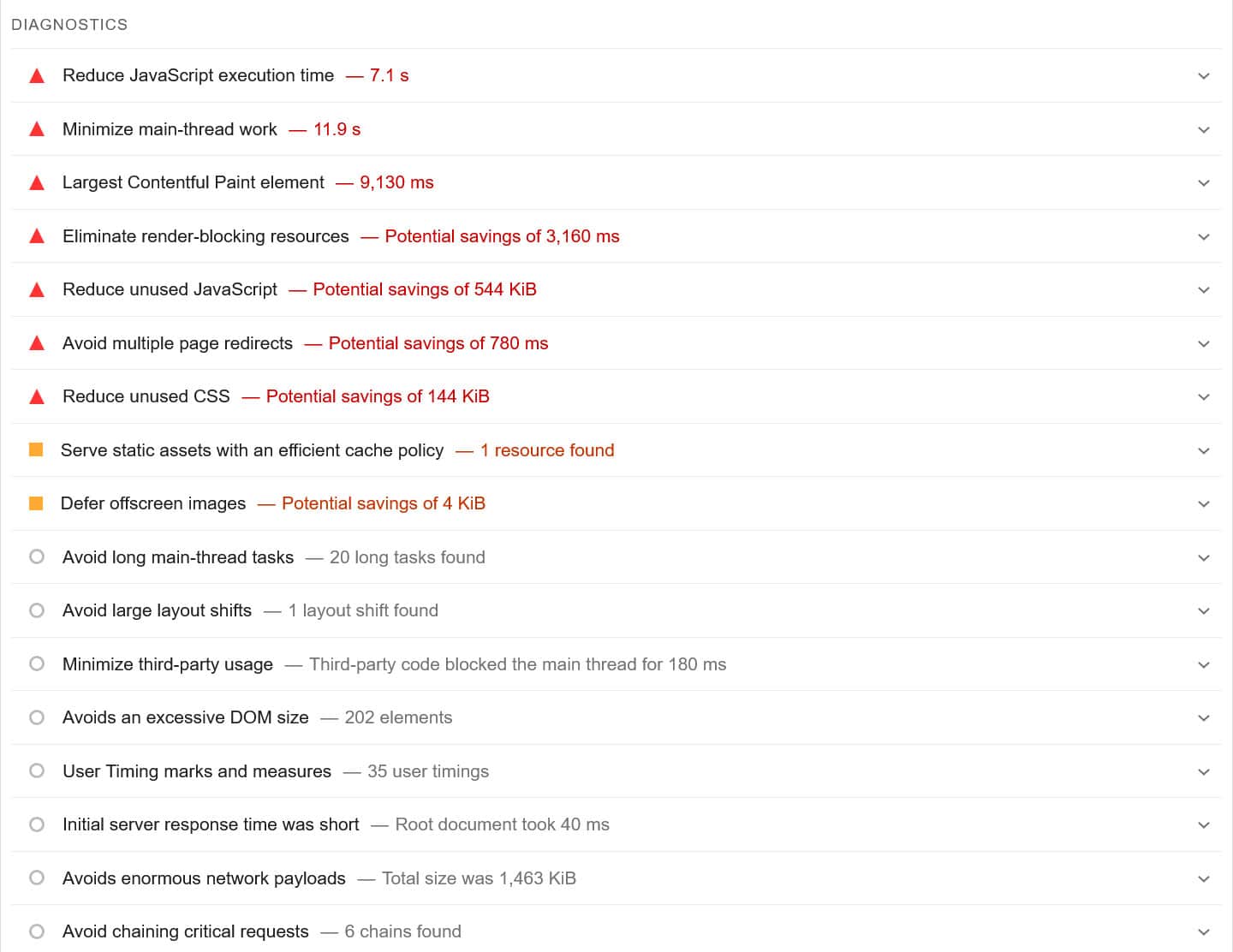
Po uruchomieniu witryny (pamiętaj o przetestowaniu wszystkich najważniejszych stron) PageSpeed Insights wyświetli szczegółową listę wszelkich problemów z wydajnością witryny oraz ich rozwiązania.

Istnieje wiele sposobów na przyspieszenie witryny, w tym buforowanie, minimalizowanie plików CSS i JavaScript, leniwe ładowanie obrazów i filmów lub korzystanie z sieci dostarczania treści (CDN).
Brzmi zastraszająco?
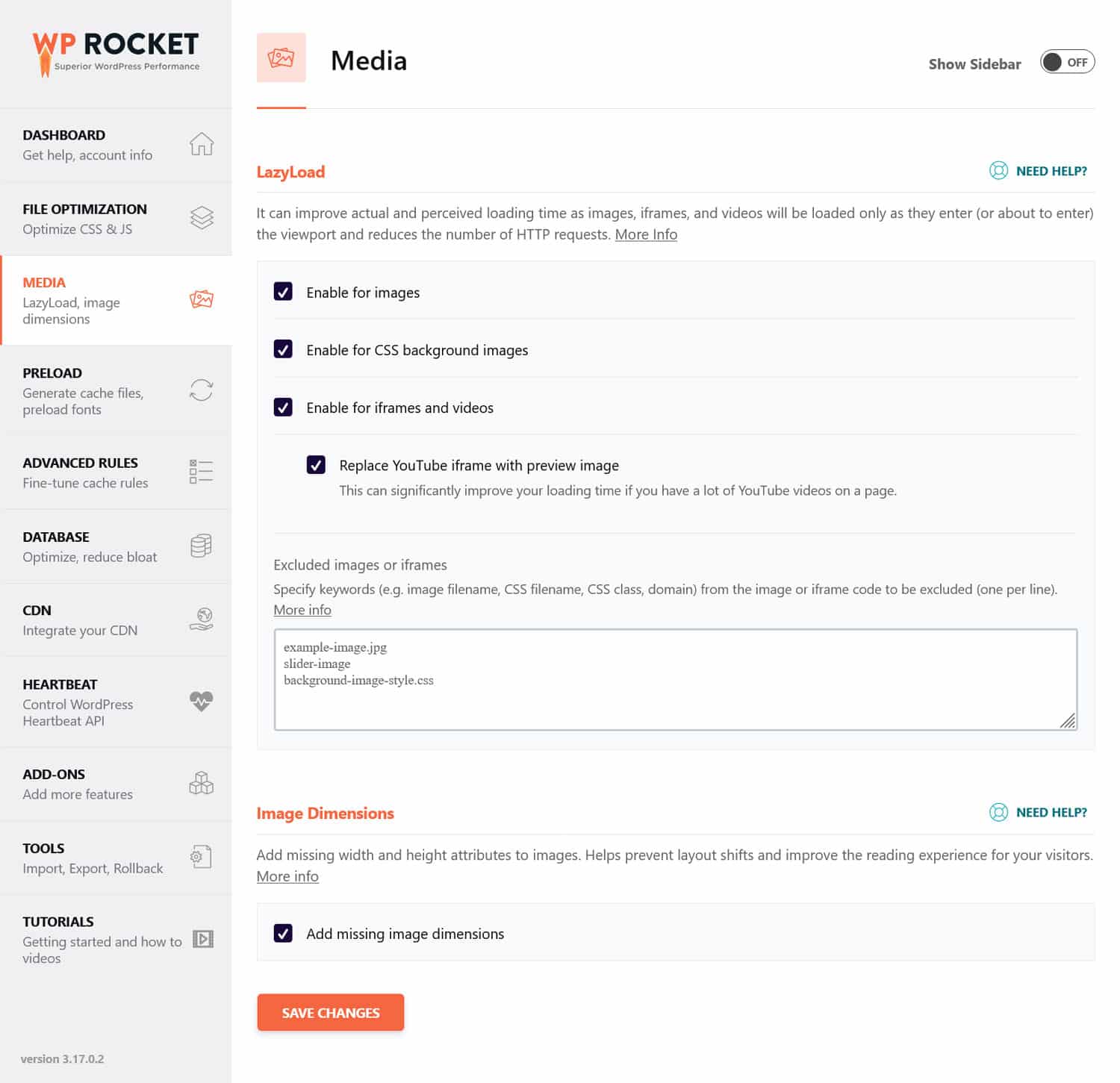
Jeśli czujesz, że brakuje ci głębi, rozważ wtyczkę wydajnościową, taką jak WP Rocket. Może wykonać wszystkie powyższe i więcej, a także pozwala łatwo włączać i wyłączać optymalizacje w przyjaznym dla użytkownika interfejsie.

Ponadto WP Rocket automatycznie wdraża wiele ulepszeń prędkości zaraz po aktywacji. Do zautomatyzowanych funkcji należą między innymi:
- Buforowanie przeglądarki i serwera (z dedykowaną pamięcią podręczną mobilną)
- Kompresja GZIP
- Optymalizacja krytycznych obrazów nad zakładką, aby ulepszyć największą merytoryczną farbę
- Automatyczne leniwe renderowanie (dla lepszego wyniku interakcji z Next Paint).
Zasadniczo oznacza to, że otrzymasz szybszą stronę internetową bez konieczności kiwnięcia palcem.
Kolejnym ważnym krokiem, aby Twoja witryna ładowała się szybciej na urządzeniach mobilnych, jest optymalizacja zdjęć. Oznacza to użycie odpowiedniego formatu plików, ich kompresję i dostosowanie ich wymiarów.
Jeśli szukasz wygodnego rozwiązania, nasza siostrzana wtyczka Imagify jest świetnym kandydatem. Może kompresować i zmieniać rozmiar obrazów zarówno w bibliotece multimediów, jak i tych, które przesyłasz do swojej witryny. Domyślna kompresja Smart Compression równoważy jakość i wydajność, ale możesz ją także dostosować do własnych upodobań.
Ponadto Imagify automatycznie konwertuje obrazy do formatu WebP nowej generacji. Masz również możliwość wyboru Aif, innego nowoczesnego typu obrazu.
| Ciekawi Cię format obrazu nowej generacji? Zapoznaj się z naszym dedykowanym artykułem, aby odkryć kluczowe różnice między WebP i AVIF i uzyskać pełne zrozumienie tego, co oferuje każdy format. |
4. Dowiedz się, z jakich urządzeń korzystają Twoi odbiorcy
Zrozumienie, z jakich urządzeń korzystają użytkownicy, aby przeglądać Twoją witrynę, może dostarczyć cennych informacji na temat tego, na czym należy skoncentrować wysiłki optymalizacyjne.
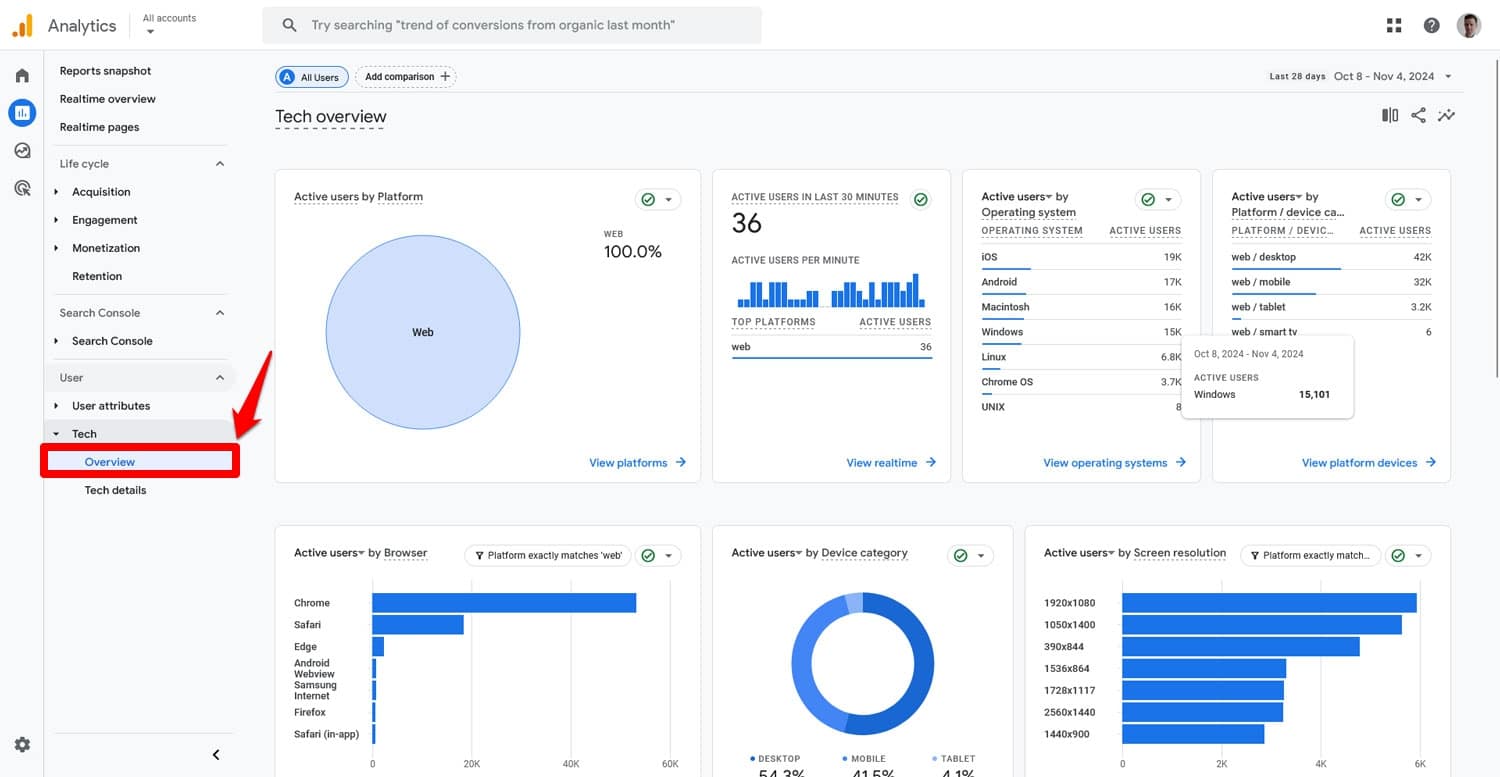
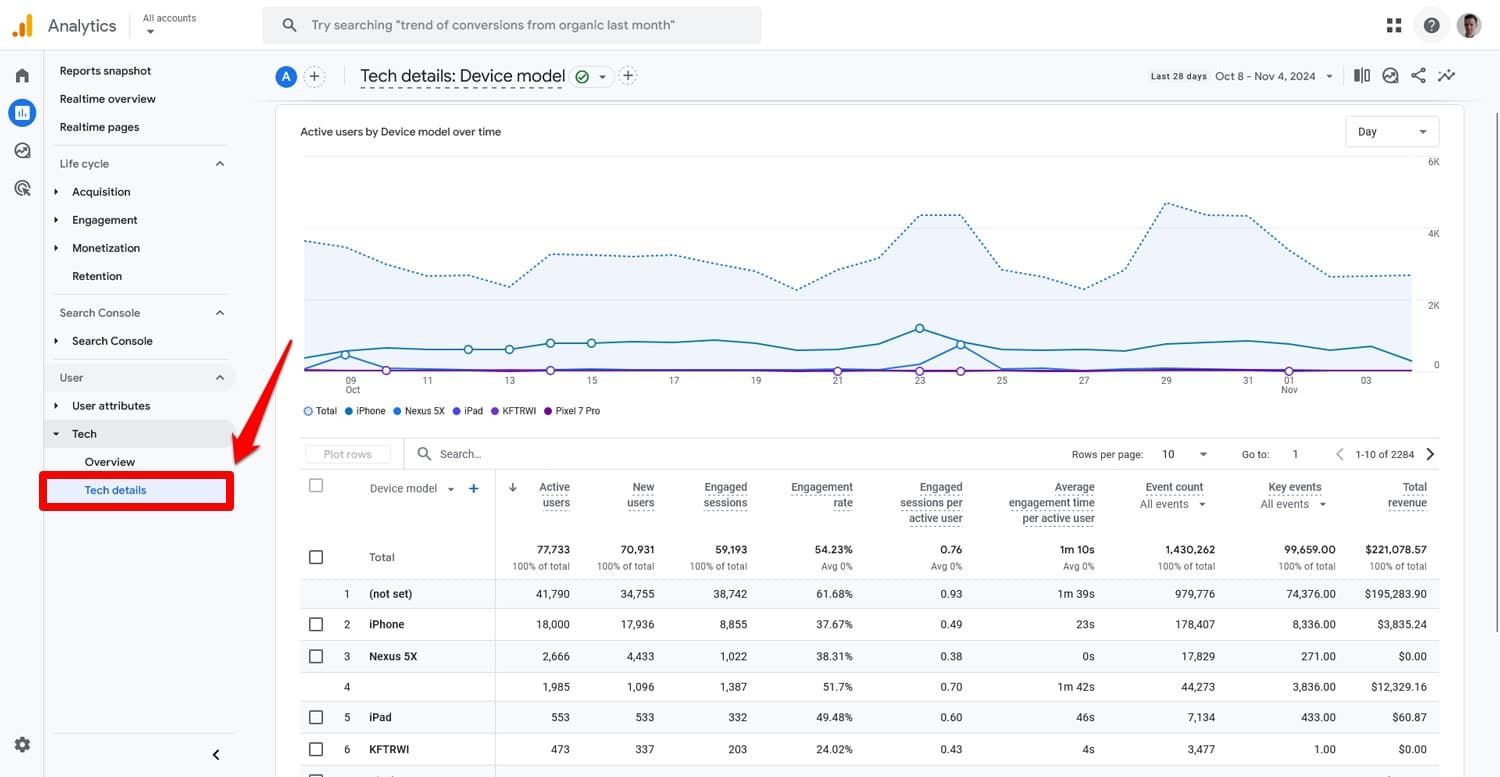
Skąd czerpiesz te informacje? W Google Analytics w obszarze Raporty > Użytkownicy > Tech .

Daje przegląd udziału Twojej witryny w ruchu mobilnym, systemów operacyjnych, przeglądarek i rozdzielczości ekranów użytkowników. Ponadto możesz dokładniej przeanalizować te dane w obszarze Szczegóły techniczne , aby poznać dokładne modele urządzeń i wersje systemu operacyjnego oraz porównać te informacje ze sobą.

Zrób to, aby dowiedzieć się, jak lepiej spełnić oczekiwania użytkowników. Na przykład, jeśli duży procent odwiedzających korzysta z iPhone'ów, możesz nadać priorytet testowaniu i optymalizacji pod kątem zgodności z iOS. Dane te mogą również pomóc Ci określić, na jakie rozdzielczości ekranu należy kierować się przy projektowaniu urządzeń mobilnych i nie tylko.
5. Porównaj ruch z komputerów stacjonarnych i urządzeń mobilnych
Ponieważ jesteśmy już w Google Analytics, kontynuujmy tutaj, porównując ruch pochodzący z komputerów stacjonarnych i urządzeń mobilnych. W ten sposób możesz potencjalnie odkryć problemy, które wpływają na użytkowników mobilnych, a których wcześniej nie zauważyłeś.
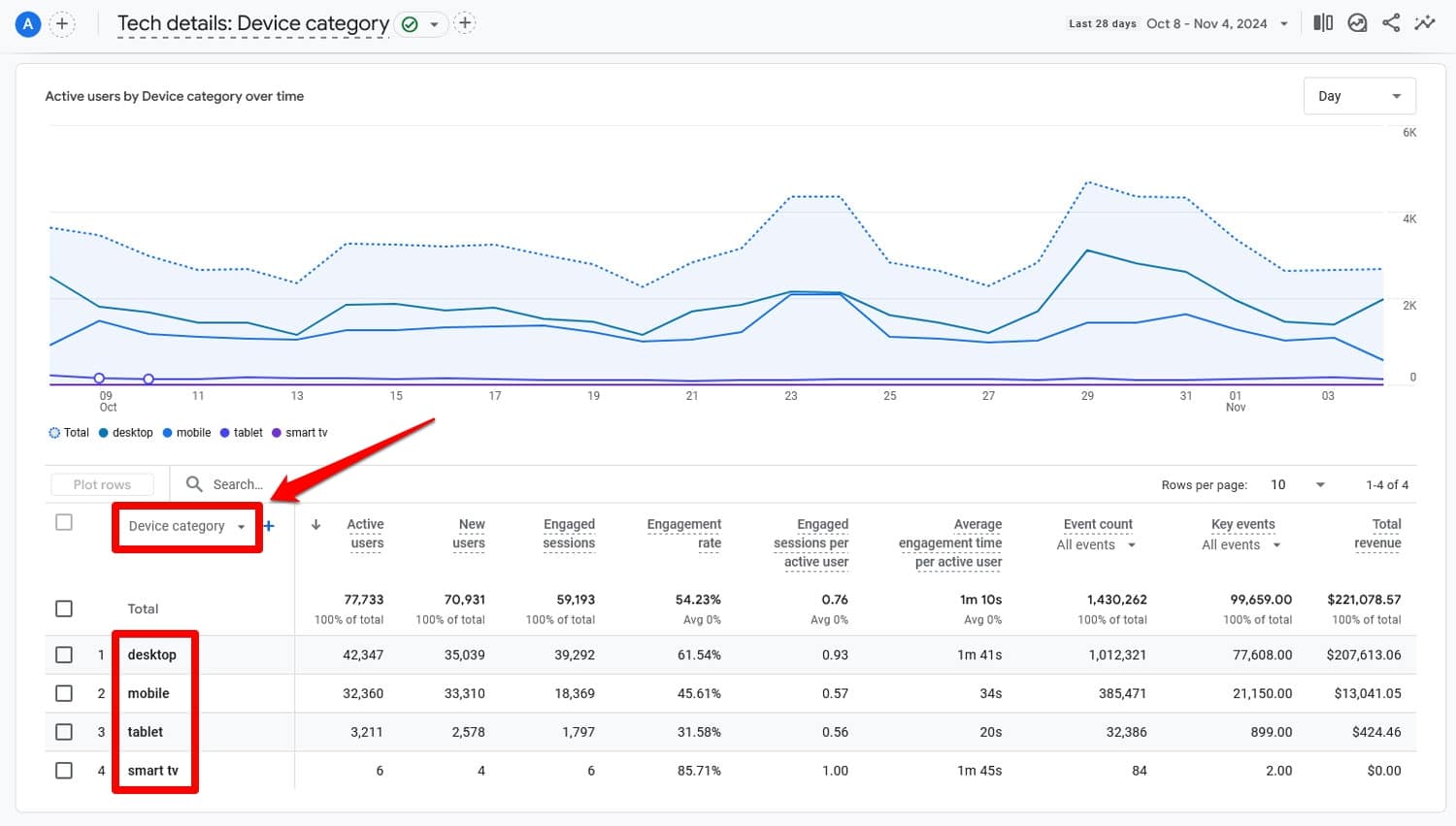
Wciąż w obszarze Szczegóły techniczne otwórz raport kategorii urządzeń za pomocą menu rozwijanego, aby wyświetlić ruch w podziale na urządzenia stacjonarne, mobilne i inne.

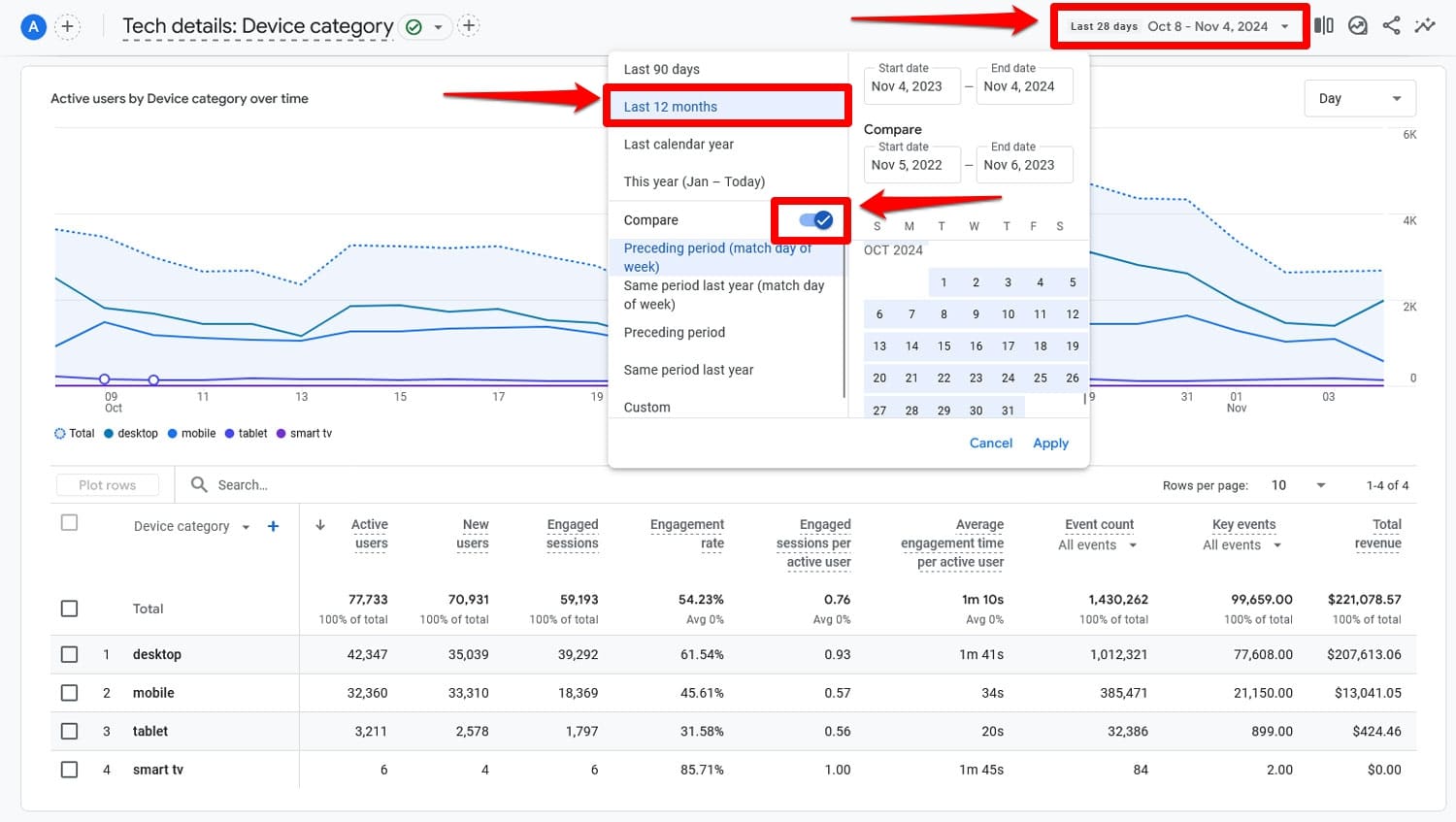
Następnie u góry ustaw zakres dat na ostatnie dwanaście miesięcy i umożliwij także porównanie z okresem poprzednim.

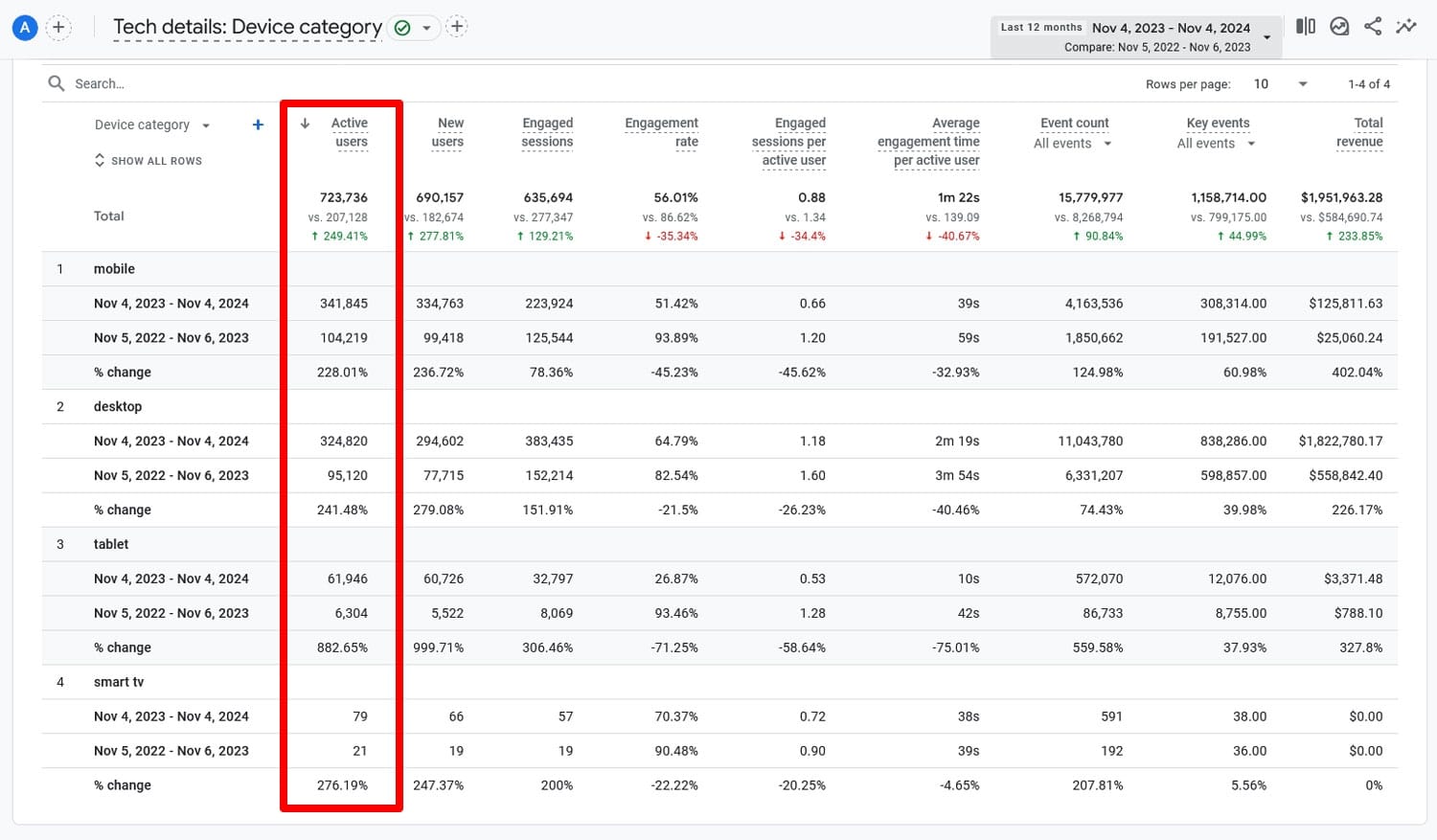
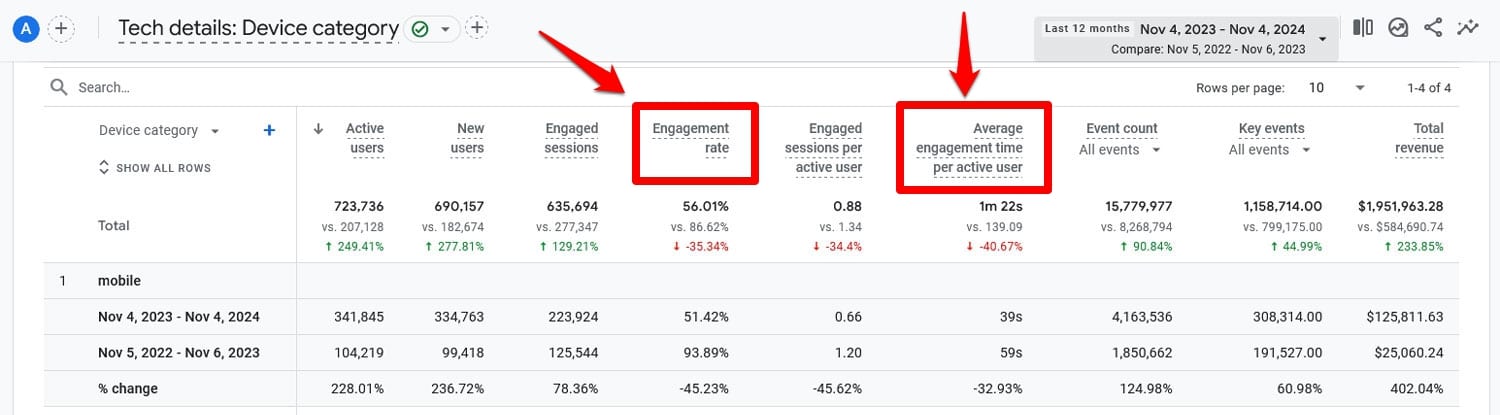
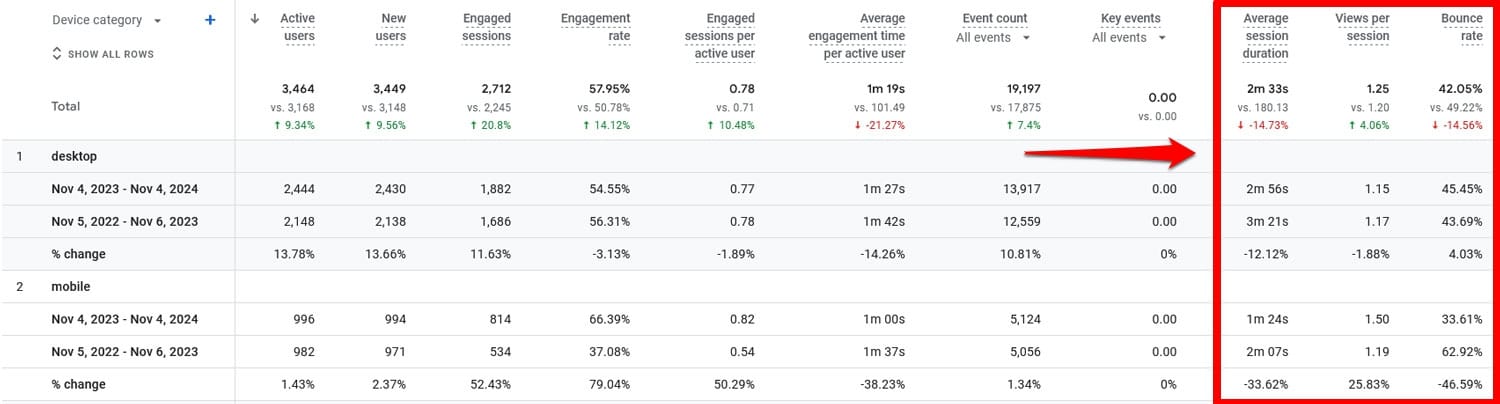
Po kliknięciu Zastosuj możesz zobaczyć, jak zmienił się ruch z różnych kategorii urządzeń w tych okresach, a także wszystkie dane za te okresy.

Jeśli zauważysz, że ogólny ruch wzrósł, podczas gdy na przykład ruch mobilny znacznie spadł, oznacza to problem z SEO urządzeń mobilnych, który wymaga naprawy.
6. Sprawdź zachowanie użytkownika
Oprócz samego ruchu Google Analytics dostarcza również szczegółowych informacji o tym, co ludzie robią w Twojej witrynie i jak dobrze wchodzą w interakcję z Twoimi treściami na mniejszych ekranach.
Na przykład w tym samym raporcie możesz także porównać współczynnik zaangażowania i średni czas zaangażowania użytkowników.

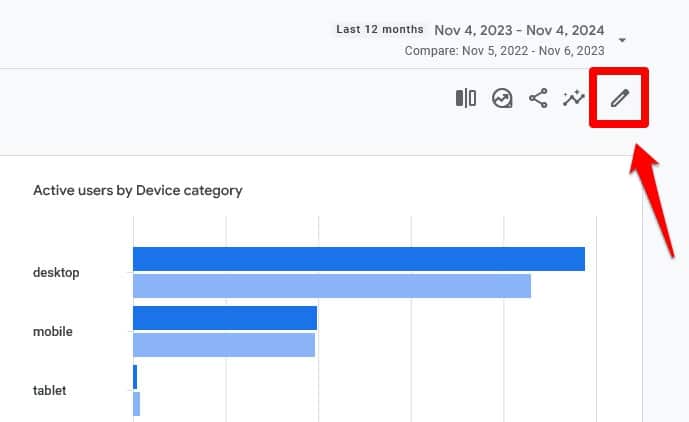
Co więcej, możesz dodać więcej danych do swojego raportu, dostosowując go. W tym celu kliknij ikonę ołówka znajdującą się w prawym górnym rogu.


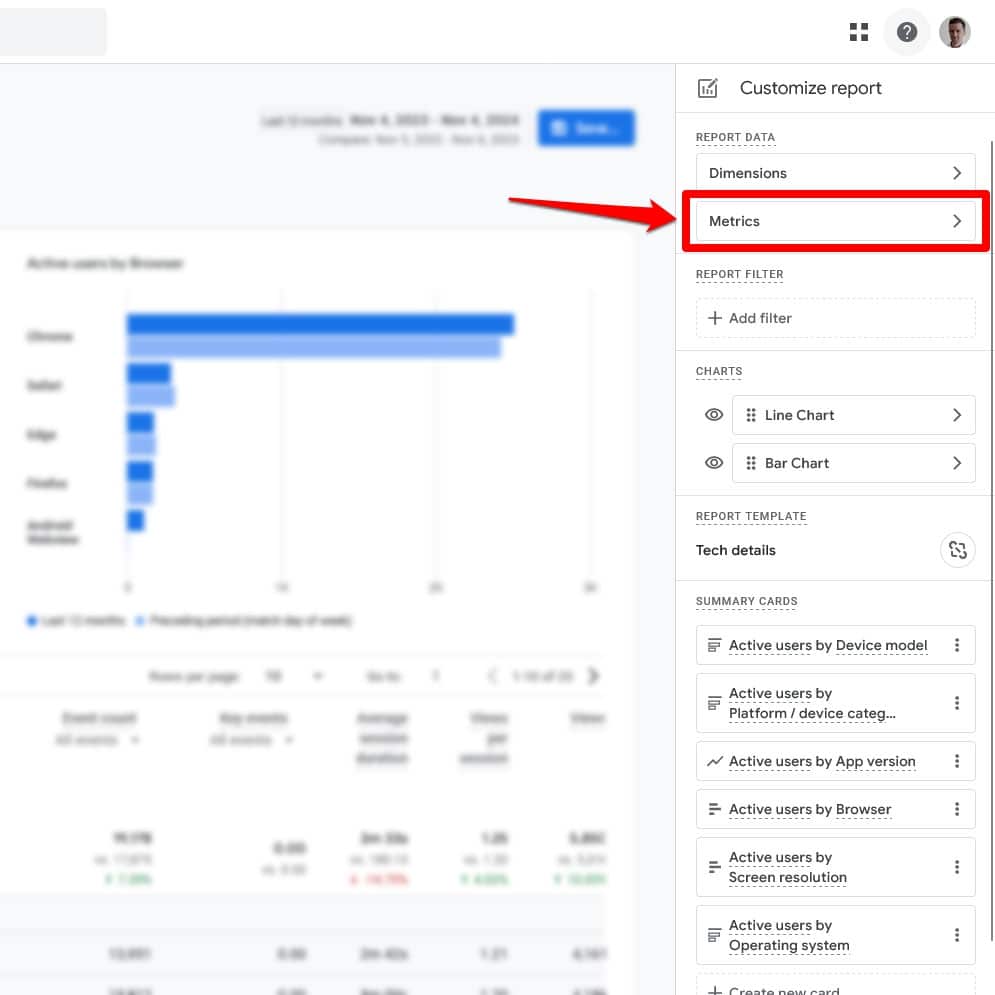
W oknie, które zostanie otwarte, kliknij Metryki w obszarze Dane raportu .

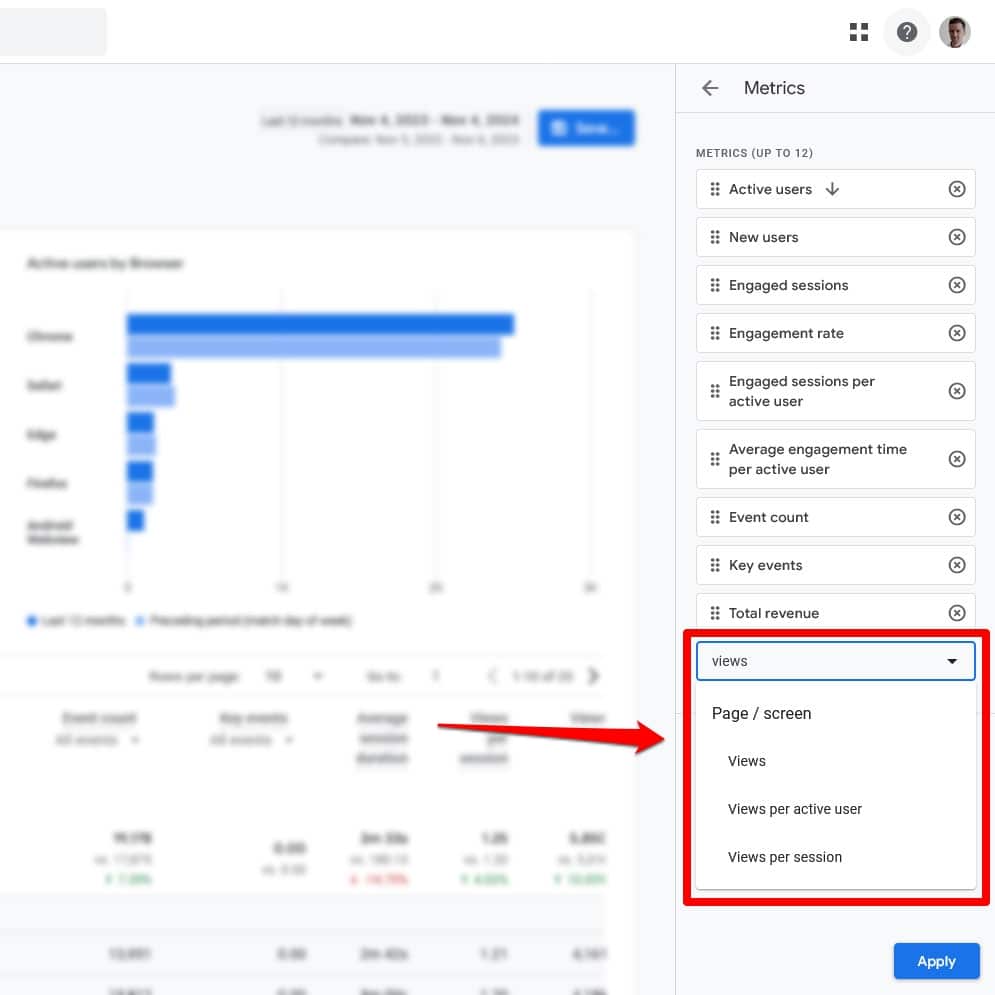
Na kolejnym ekranie możesz dodawać i odejmować dane do i z raportu oraz zmieniać ich kolejność.

Możesz dodać dane, takie jak liczba wyświetleń na sesję , czyli liczba stron przeglądanych przez użytkowników w Twojej witrynie, współczynnik odrzuceń i inne. Wszystko to pomoże Ci lepiej zrozumieć zachowanie użytkowników w Twojej witrynie i różnice między urządzeniami stacjonarnymi i mobilnymi.

Sprawdź poszczególne strony
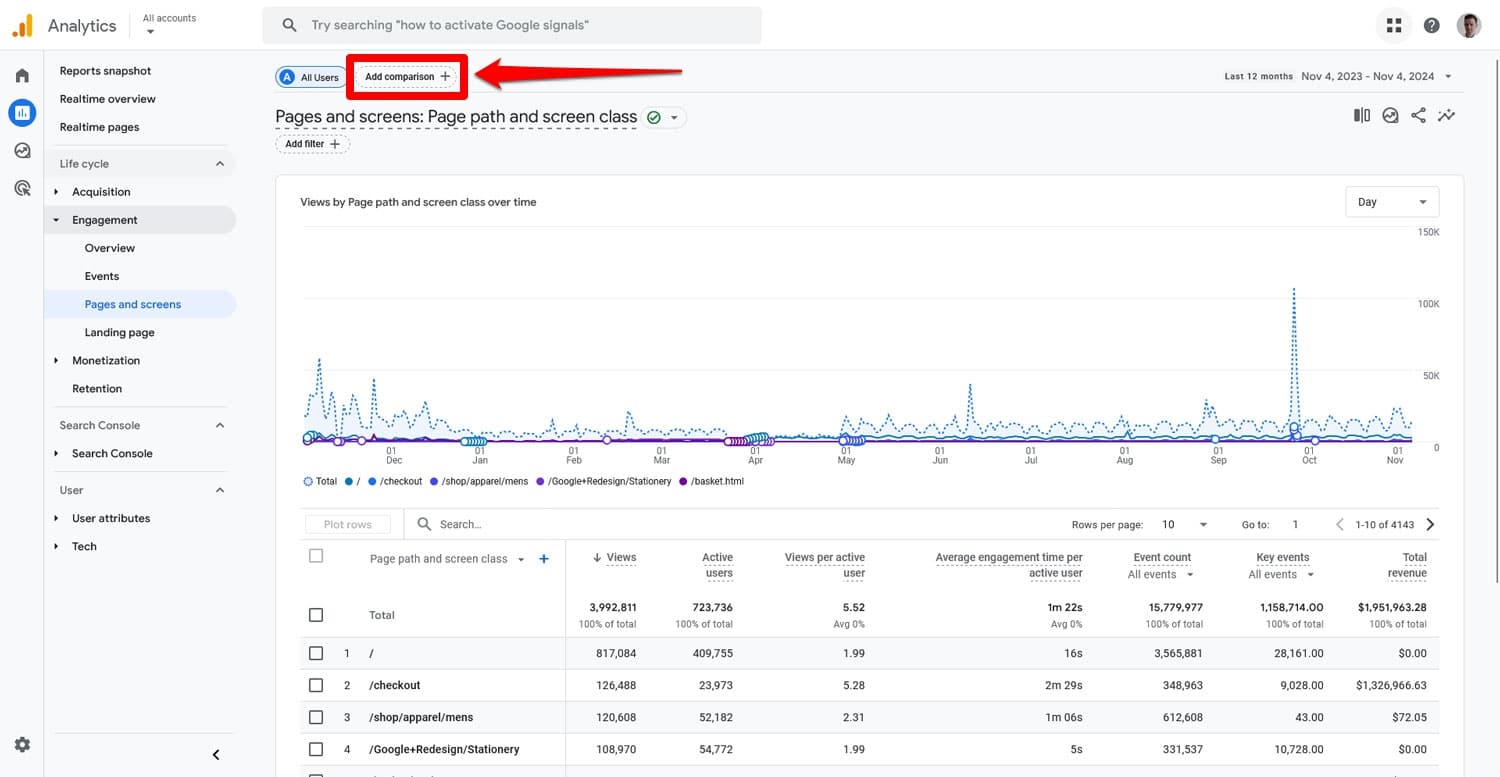
Możesz także porównać zachowania użytkowników urządzeń mobilnych i stacjonarnych na poszczególnych stronach. W tym celu przejdź do Zaangażowanie > Strony > Strony i ekrany i kliknij Dodaj porównanie .

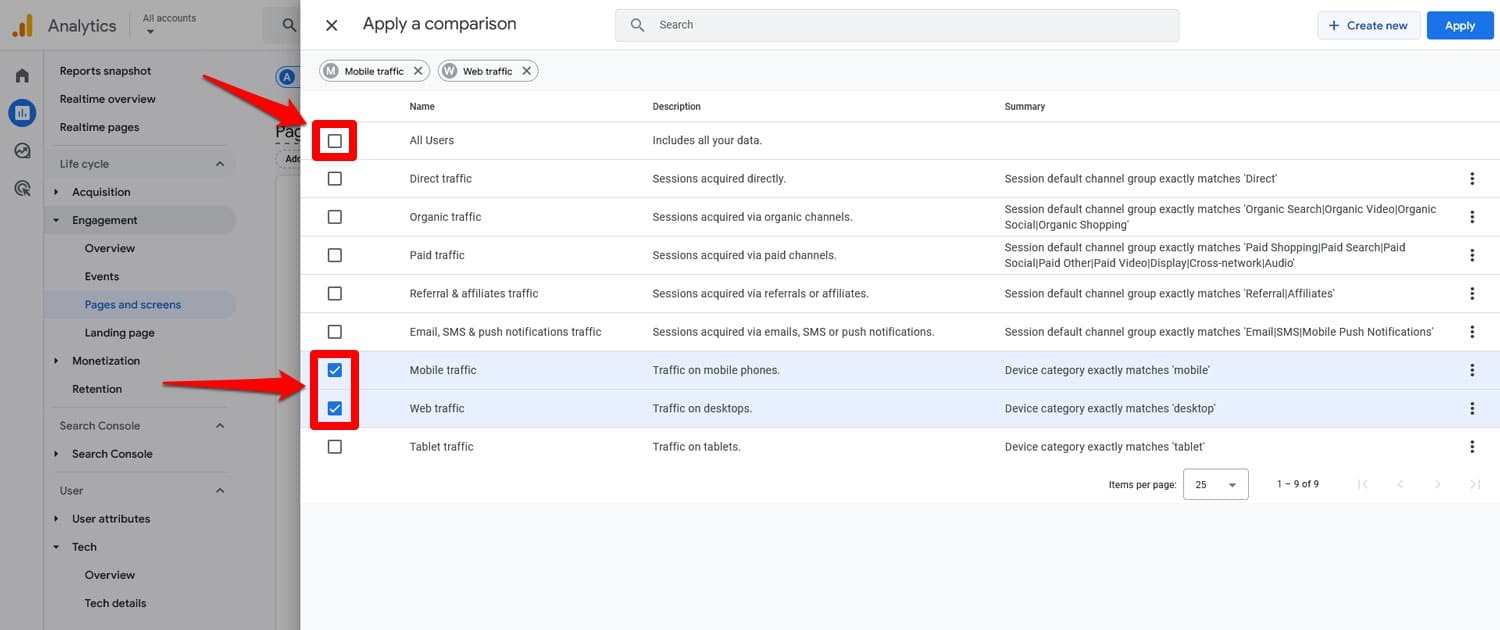
W wyskakującym oknie zaznacz pola Ruch mobilny i Ruch internetowy (jeśli chcesz, możesz także uwzględnić tablety). Odznacz opcję Wszyscy użytkownicy .

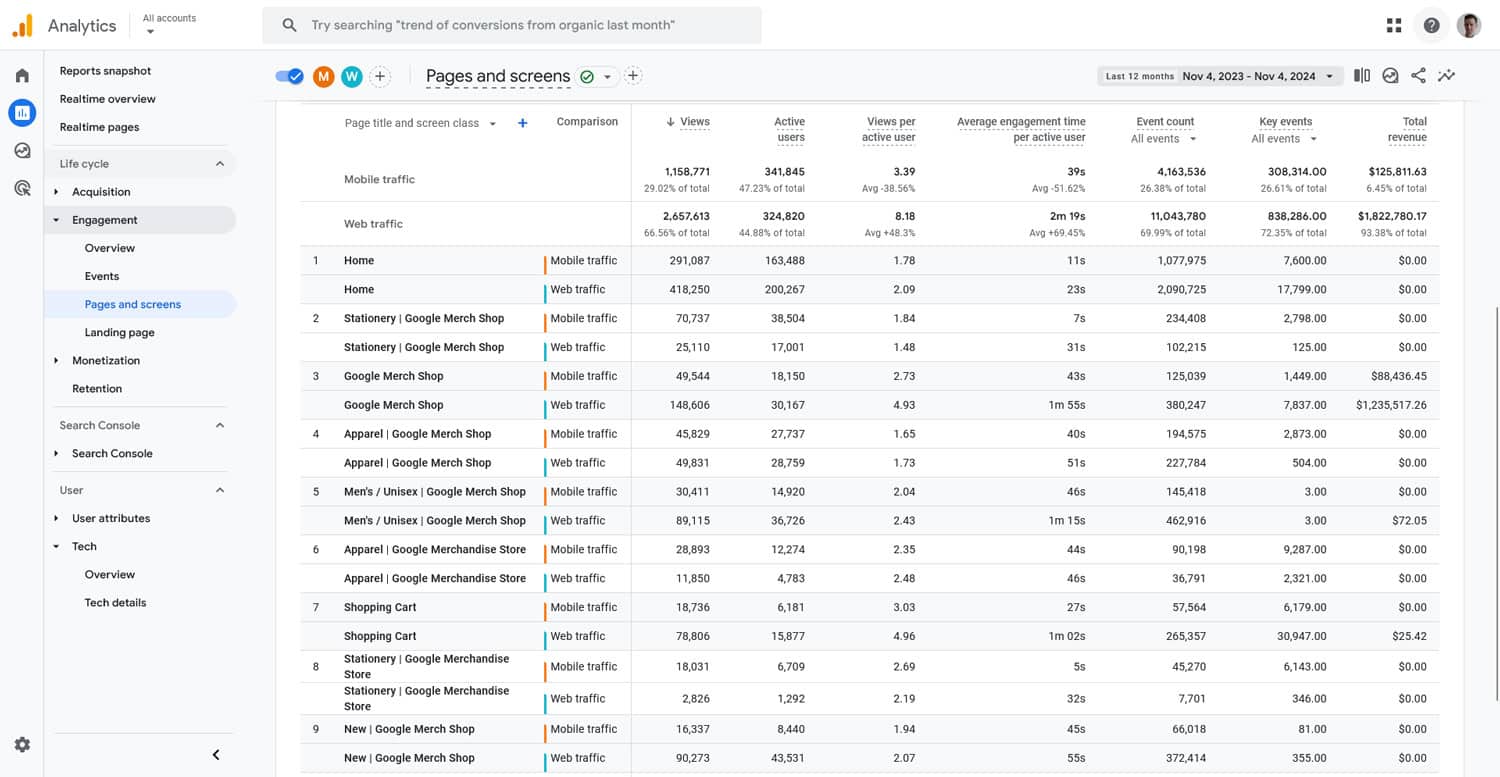
Kiedy teraz klikniesz Zastosuj i powrócisz do ekranu, zobaczysz te dwa wymiary dla każdej ze swoich stron.

Tutaj również możesz zmienić wyświetlane dane, dostosowując raport.
Co ci to mówi?
Oto, czego możesz się z tego dowiedzieć na temat SEO na urządzeniach mobilnych:
- Niższe wskaźniki zaangażowania lub krótszy średni czas zaangażowania na urządzeniach mobilnych mogą sygnalizować powolne ładowanie lub problemy z czytelnością treści.
- Mniejsza liczba odwiedzin strony może być przyczyną złej nawigacji w witrynie na urządzeniach mobilnych.
- Jeśli niektóre z Twoich stron radzą sobie znacznie lepiej wśród użytkowników mobilnych niż inne , zobacz, czym się różnią i co możesz naśladować w pozostałej części witryny.
Z analiz można uzyskać wiele informacji i nie są to jedyne wskaźniki, które można śledzić. Możesz także sprawdzić najpopularniejsze strony docelowe i wyjściowe, głębokość przewijania i współczynniki konwersji.
7. Sprawdź rankingi urządzeń mobilnych i komputerów stacjonarnych
Rankingi urządzeń mobilnych i komputerów stacjonarnych mogą się znacznie różnić i pomagają zrozumieć, gdzie SEO urządzeń mobilnych może wymagać poprawy.
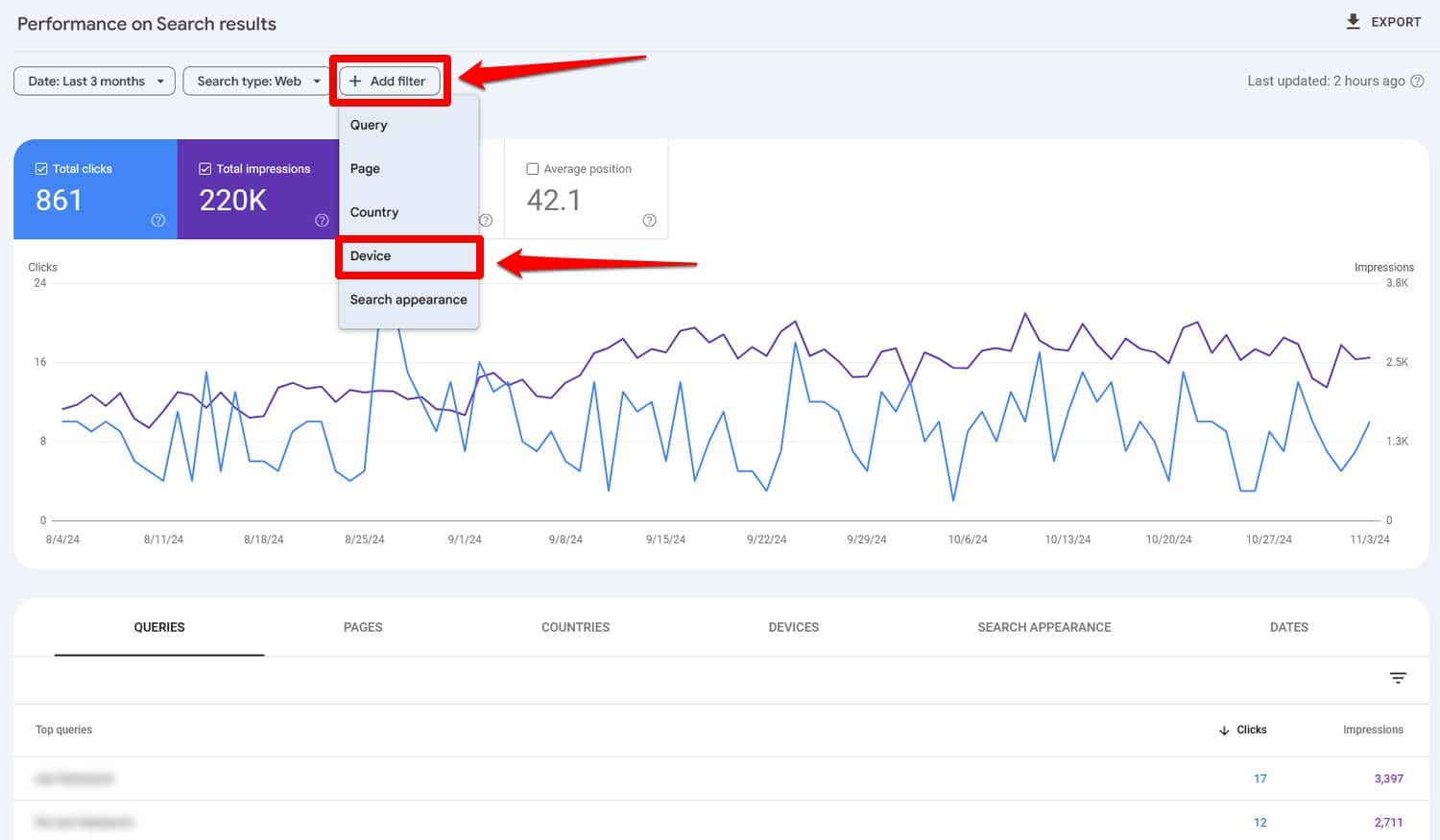
Bezpłatną metodą sprawdzenia tego jest Google Search Console. Możesz porównać skuteczność swojej witryny w Google w wynikach wyszukiwania , klikając Dodaj filtr i wybierając Urządzenie .

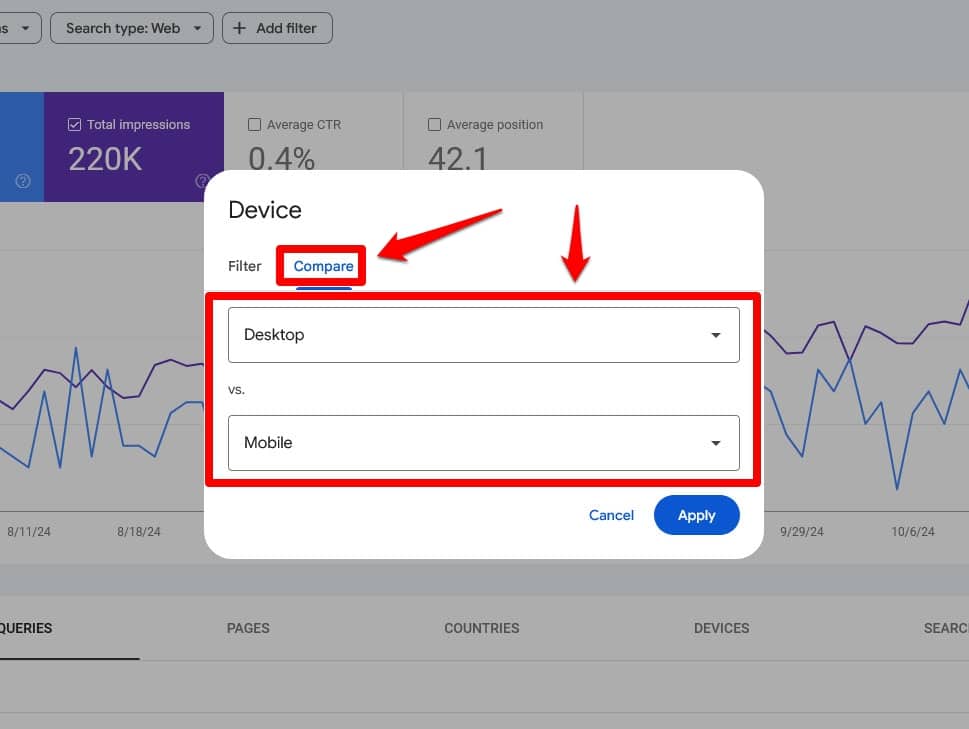
Następnie przejdź do karty Porównaj i upewnij się, że menu rozwijane są ustawione na Komputer i urządzenie mobilne .

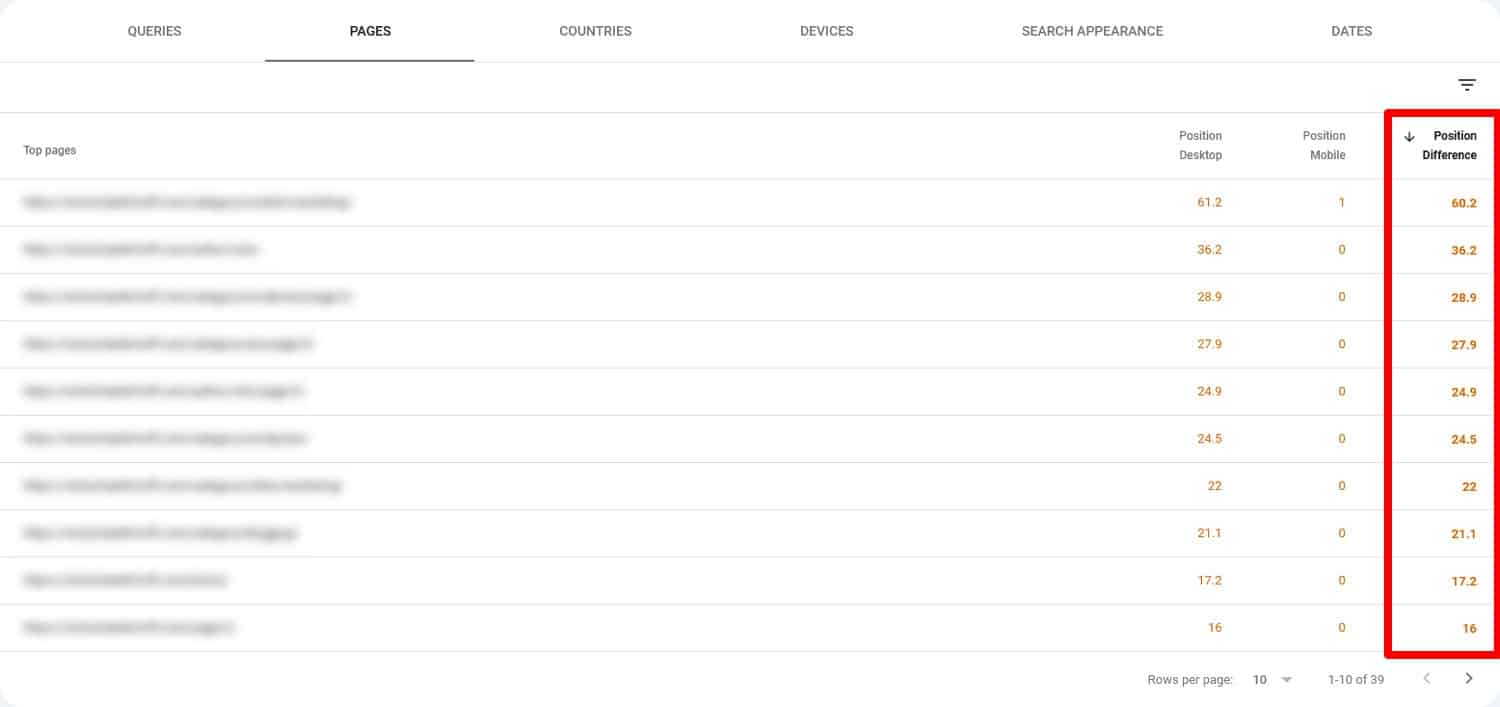
Gdy aktywna jest średnia pozycja , możesz teraz przewinąć w dół, aby porównać rankingi zarówno słów kluczowych, jak i stron. Pokazuje nawet rozbieżność pozycji i możesz także filtrować listę według niej.

Dzięki temu wiesz, które strony sprawdzić pod kątem różnic na urządzeniach mobilnych i komputerach stacjonarnych. Jeśli chcesz uzyskać bardziej szczegółowy wgląd w ten temat, możesz również skorzystać z płatnego narzędzia, takiego jak Ahrefs lub Semrush.
8. Przyjrzyj się różnicom słów kluczowych
Google Search Console nie tylko informuje Cię o różnicach w rankingu, ale także informuje, czy słowa kluczowe różnią się na urządzeniach mobilnych i komputerach stacjonarnych.
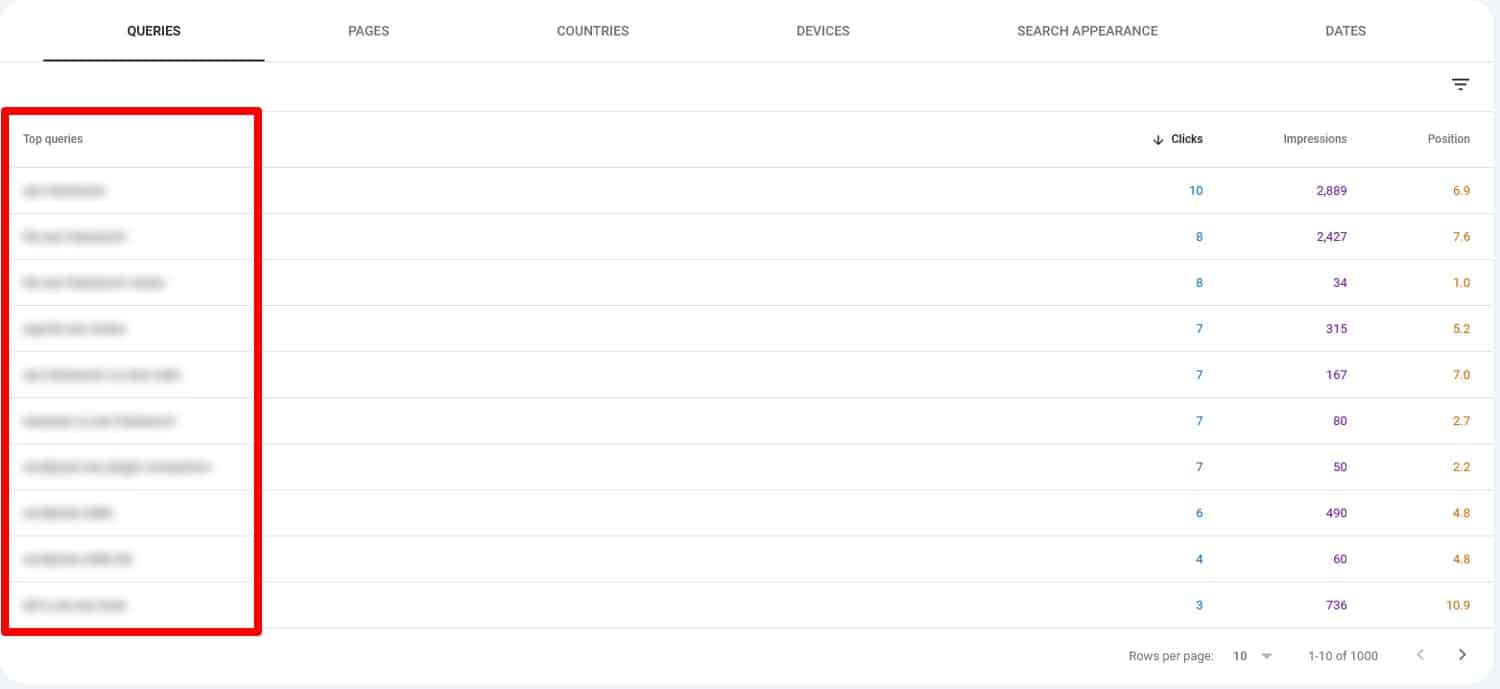
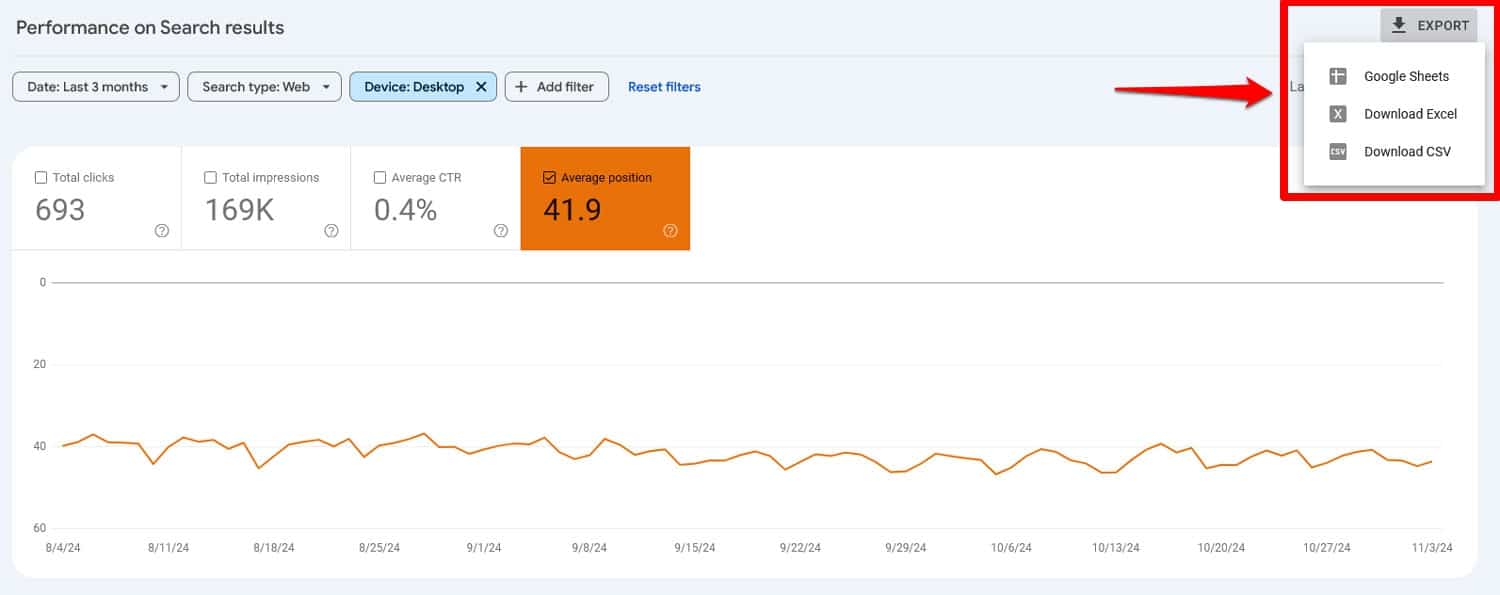
Aby to zobaczyć, po prostu ponownie przefiltruj wyniki, ale tym razem nie porównuj typów urządzeń, ale przeanalizuj kolejno wyszukiwanie na komputerach stacjonarnych i urządzeniach mobilnych. Przewiń w dół do karty Zapytania , aby wyświetlić zapytania, pod którymi użytkownicy komputerów stacjonarnych i urządzeń mobilnych znajdują odpowiednio Twoją witrynę.

Dla łatwiejszego porównania możesz łatwo wyeksportować wyniki za pomocą przycisku Eksportuj w prawym górnym rogu, nawet bezpośrednio do Arkuszy Google .

Jest to szczególnie istotne w przypadku wyszukiwań skupionych na lokalizacji, wykonywanych za pomocą wyszukiwania głosowego lub podobnych zapytań, które częściej zdarzają się na urządzeniach mobilnych. Dzięki temu wiesz, co umieścić na swoich stronach, aby były one bardziej trafne dla osób wyszukujących informacje na smartfonach
9. Porównaj współczynniki klikalności
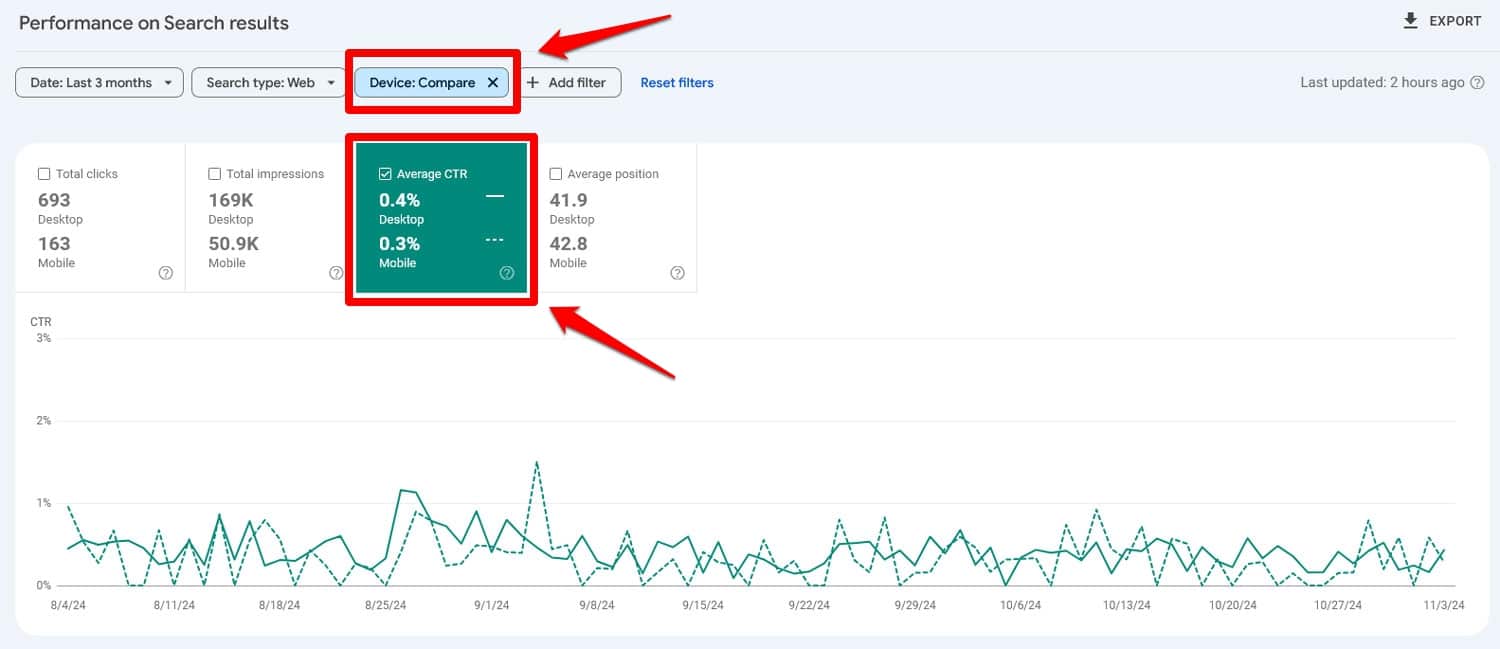
Prawdopodobnie zauważyłeś już ostatnią informację, jaką może dostarczyć Search Console, czyli współczynnik klikalności (CTR). Jest to odsetek osób, które klikają Twoje linki w Google, gdy widzą je w wynikach wyszukiwania. Możesz łatwo porównać CTR na urządzeniach mobilnych i komputerach stacjonarnych, zaznaczając to pole i konfigurując filtr porównawczy jak poprzednio.

Jeśli różnica jest znacząca, może to oznaczać, że Twoje strony nie wyglądają atrakcyjnie w wynikach wyszukiwania na urządzeniach mobilnych, np. z powodu obciętego tytułu, braku danych strukturalnych lub podobnych problemów.
10. Przeprowadź audyt treści
Użytkownicy mobilni mają tendencję do przeglądania treści, dlatego każdy audyt SEO urządzeń mobilnych powinien uwzględniać zapewnienie łatwego korzystania ze stron i łatwej nawigacji na mniejszych ekranach. Oto, co należy wziąć pod uwagę:
- Najpierw pokazuj ważne treści – odwiedzający są niecierpliwi i nie chcą przewijać strony za daleko, więc upewnij się, że nie muszą docierać do ważnych informacji.
- Bądź zwięzły – unikaj chaotycznych słów, szybko przejdź do sedna.
- Optymalizuj strukturę treści — dziel długie akapity i używaj nagłówków, list i wypunktowań, aby ułatwić przeglądanie treści.
Pozostaje pytanie, które strony należy najpierw sprawdzić?
Idź ze swoimi najważniejszymi i idź w dół. Możesz także użyć średniego czasu zaangażowania z Google Analytics jako wskaźnika tego, które treści wymagają największej poprawy.
11. Przetestuj swoje dane strukturalne
Dane strukturalne lub znaczniki schematu umożliwiają wyświetlanie w wyszukiwarkach takich elementów jak obrazy, oceny, bułka tarta i inne informacje.

To świetny sposób na poprawę współczynnika klikalności i wyróżnienie stron w wynikach wyszukiwania.
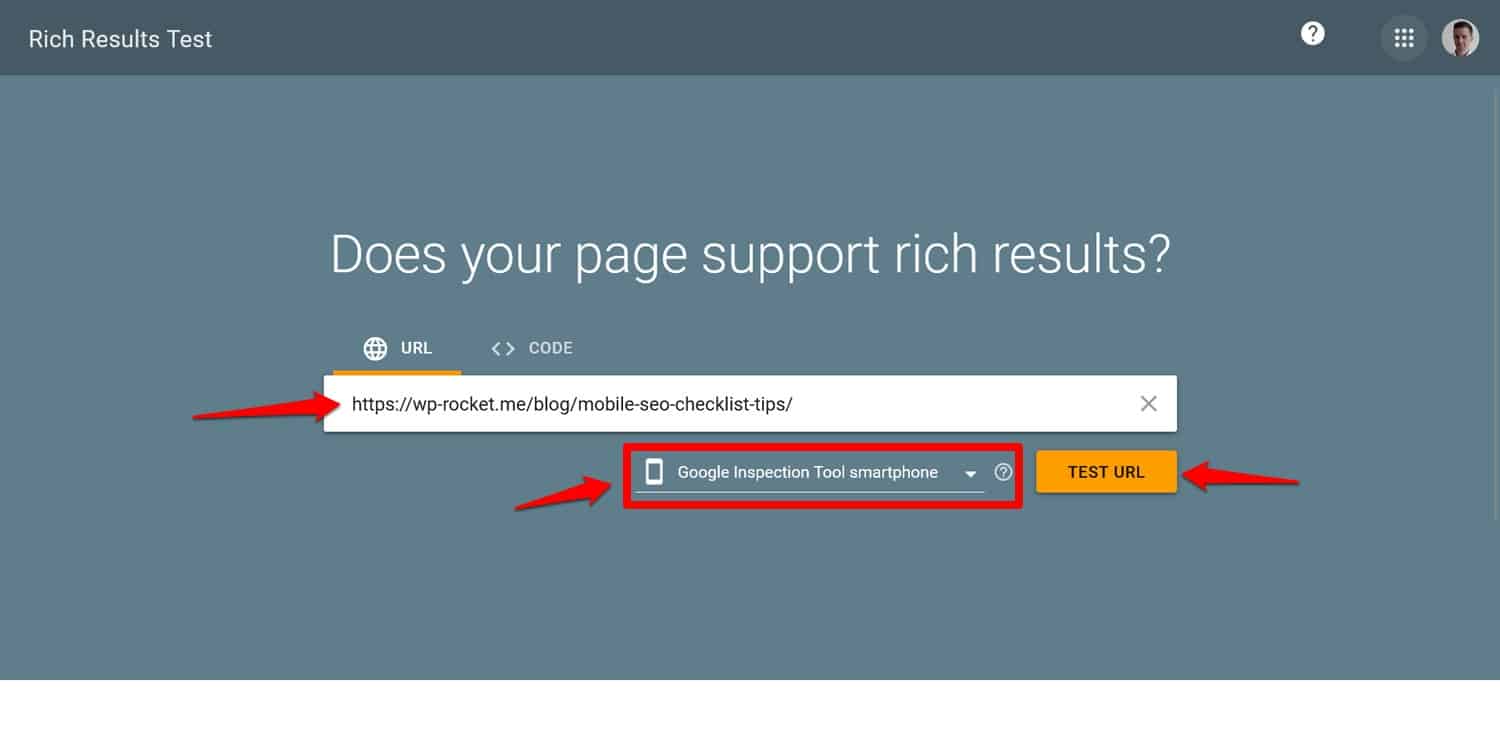
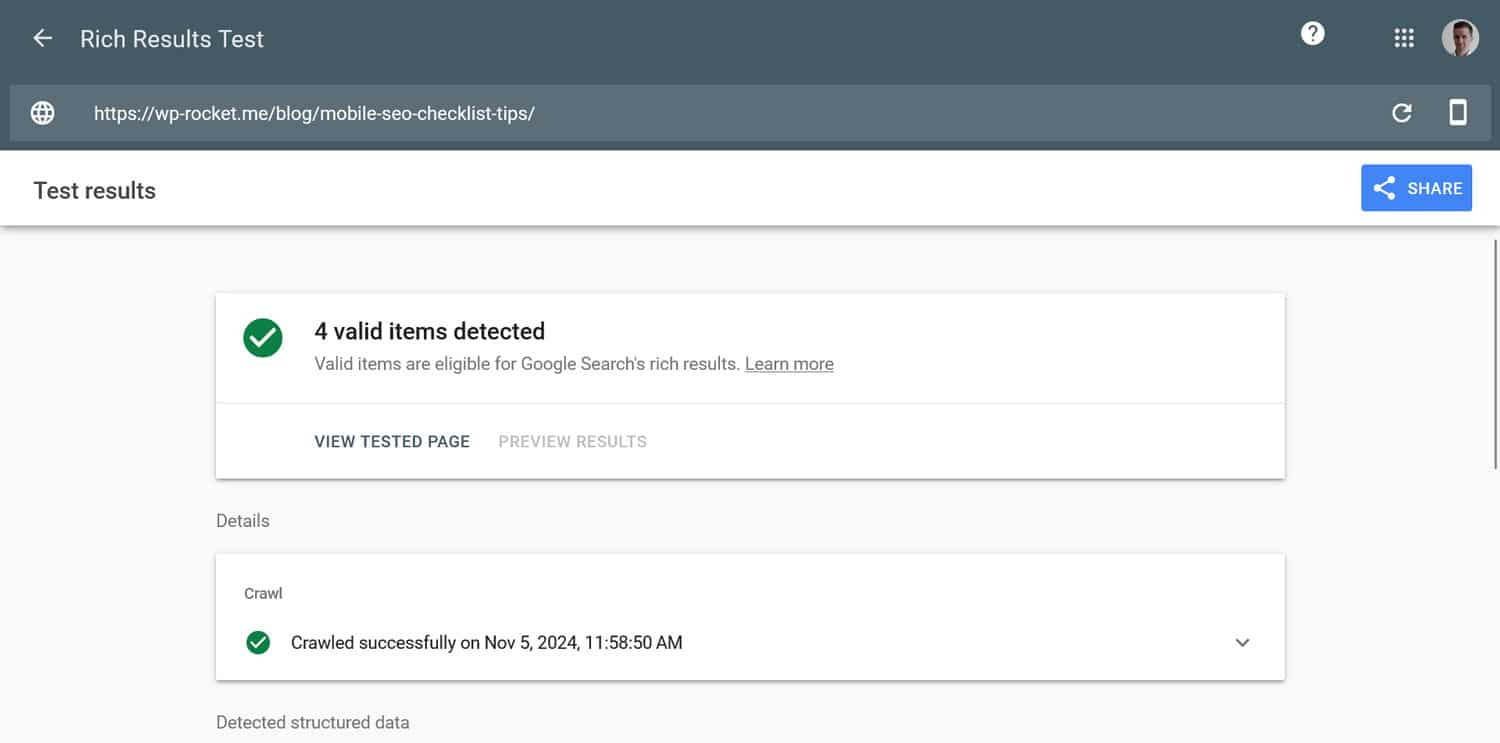
Jeśli wdrożyłeś w swojej witrynie dane strukturalne i wydaje się, że nic to nie daje, warto sprawdzić, czy nie występuje problem. Możesz w tym celu skorzystać z narzędzia Google do testowania wyników z elementami rozszerzonymi. Po prostu wpisz swój adres URL, wybierz klienta użytkownika na dole (możesz przetestować oddzielnie komputer stacjonarny i telefon komórkowy) i uruchom test.

W krótkim czasie zweryfikuje Twoje dane strukturalne i poinformuje Cię, czy wszystko jest poprawnie skonfigurowane.

12. Sprawdź, czy korzystasz z reklam pełnoekranowych/wyskakujących okienek
Ostatnią częścią audytu SEO urządzeń mobilnych jest sprawdzenie, czy korzystasz z wyskakujących okienek.
Dlaczego to takie ważne?
Mniejsze ekrany i sterowanie dotykowe utrudniają ich zamykanie i zajmują więcej miejsca, co znacząco wpływa na wygodę użytkownika. Do tego stopnia, że Google ma wytyczne dotyczące ich używania na urządzeniach mobilnych, których nieprzestrzeganie może skutkować karą.

Aby tego uniknąć:
- Ogranicz wyskakujące okienka przy wejściu – unikaj pełnoekranowych wyskakujących okienek, które zajmują całą stronę, zwłaszcza zaraz po wejściu użytkownika na Twoją witrynę. Zamiast tego używaj mniejszych, możliwych do usunięcia banerów lub osadzonych wezwań do działania, które nie zakłócają doświadczenia użytkownika.
- Połącz je z intencjami użytkownika – jeśli musisz używać wyskakujących okienek, uruchamiaj je na podstawie działań użytkownika, takich jak kliknięcie wezwania do działania.
- Optymalizuj pod kątem urządzeń mobilnych — upewnij się, że wyskakujące okienka na ekranach urządzeń mobilnych są łatwe do usunięcia, dzięki wyraźnym przyciskom „X”, które są wystarczająco duże, aby wygodnie je dotykać.
Przeprowadź audyt SEO swojej witryny na urządzenia mobilne raczej wcześniej niż później
Przeprowadzenie audytu SEO urządzeń mobilnych jest niezbędne, aby mieć pewność, że Twoja witryna spełnia potrzeby mobilnego środowiska internetowego. Wszystkie środki na tej liście pomogą Ci zrozumieć skuteczność Twojej witryny w wynikach wyszukiwania na urządzeniach mobilnych i jej komfort użytkowania na smartfonach. Wykorzystaj te informacje, aby wprowadzić pozytywne zmiany.
Obszarem, którego zdecydowanie nie powinieneś zaniedbywać, jest szybkość ładowania strony. Jeśli masz trudności z przyspieszeniem swojej witryny na urządzeniach mobilnych, wypróbuj WP Rocket! Jest objęty 14-dniową gwarancją zwrotu pieniędzy, dzięki czemu możesz go całkowicie przetestować bez ryzyka.
