Lista kontrolna SEO urządzeń mobilnych: wskazówki i narzędzia, które pomogą Ci poprawić rankingi urządzeń mobilnych
Opublikowany: 2024-10-08SEO na urządzeniach mobilnych różni się od SEO na komputerach stacjonarnych. Jeśli chcesz, aby Twoja witryna wyświetlała się wysoko w wynikach wyszukiwania na smartfonach i tabletach, musisz zwrócić uwagę na pewne szczegóły.
Ale jaka jest dokładnie różnica? A jak możesz mieć pewność, że mobilne SEO Twojej witryny będzie trafne?
Właśnie na te pytania odpowiemy w tym poście na blogu. Poniżej przedstawiamy szczegółową definicję SEO na urządzenia mobilne, dlaczego jest ono istotne i czym różni się od „normalnej” optymalizacji pod kątem wyszukiwarek. Następnie omówimy szczegółową listę kontrolną, aby w pełni zoptymalizować Twoją witrynę pod kątem wyszukiwania na urządzeniach mobilnych, a także przydatne narzędzia, które Ci w tym pomogą.
Co to jest mobilne SEO?
Zacznijmy od definicji. Jak już wspomniano, SEO mobilne oznacza optymalizację witryny pod kątem dobrej pozycji w wynikach wyszukiwania przeprowadzanego na urządzeniach mobilnych. Ma to znaczenie dla powodzenia Twojej witryny z kilku powodów.
Znaczenie mobilnego SEO
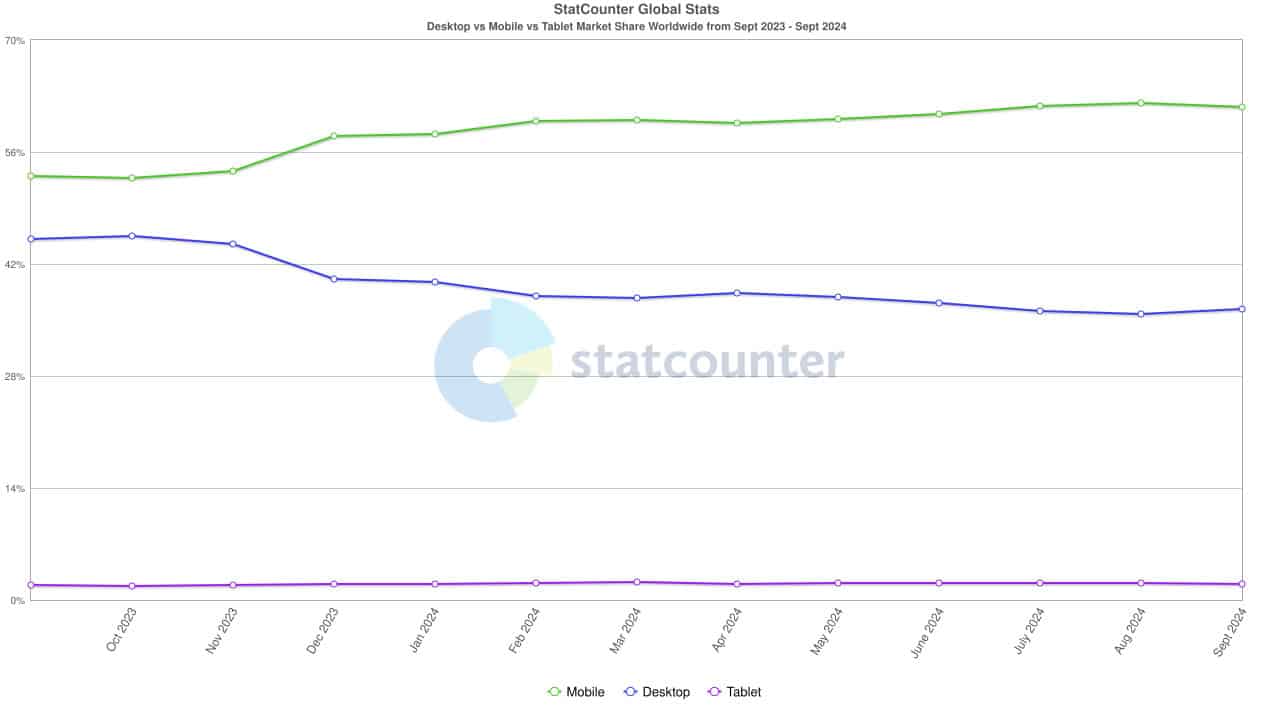
Ludzie częściej niż kiedykolwiek korzystają z urządzeń mobilnych do surfowania po Internecie. W rzeczywistości ponad 60% ruchu online pochodzi obecnie z telefonów i tabletów.

Obejmuje to wyszukiwanie. W 2021 r. 63% wizyt w wyszukiwarkach w USA miało miejsce na urządzeniach mobilnych. Liczba ta prawdopodobnie już wzrosła i jest prawdopodobnie wyższa w innych częściach świata. Dotyczy to również handlu elektronicznego, gdzie ponad 40% osób twierdzi, że woli robić całe zakupy na urządzeniach mobilnych – od wyszukania informacji po zakup.
Dlatego od samego początku SEO na urządzeniach mobilnych ma znaczenie, ponieważ większość potencjalnych odwiedzających witrynę korzysta z telefonów i tabletów. Ignorowanie ich i ich potrzeb jest ryzykowną decyzją biznesową.
Co więcej, w związku z tym rozwojem Google zaczął przechodzić na indeks dostosowany do urządzeń mobilnych, co zakończyło się w 2023 r.

Oznacza to, że wyszukiwarka korzysta z mobilnej wersji Twojej witryny, aby określić sposób jej uszeregowania, także w wynikach wyszukiwania na komputerach stacjonarnych. Jedynym wyjątkiem jest sytuacja, gdy masz oddzielne adresy URL dla wersji mobilnej i komputerowej swojej witryny. Poniżej omówimy szczegółowo tę praktykę.
Jednak ważne jest to, że witryna, która nie jest zoptymalizowana pod kątem wyników wyszukiwania na urządzeniach mobilnych, zazwyczaj będzie miała trudności z dobrą pozycją w rankingu.
SEO mobilne a SEO na komputery stacjonarne
Jakie są więc główne różnice w SEO na urządzeniach mobilnych i na komputerach stacjonarnych? Sprowadza się to do kilku kluczowych czynników:
- Użyteczność – ekrany mobilne są mniejsze i Twój projekt musi się do tego dostosować. Twoja witryna musi pozostać czytelna, obsługiwać ją dotykiem i ogólnie zapewniać użytkownikom dobre doświadczenia, w tym krótki czas ładowania.
- Słowa kluczowe – wiele wyszukiwań mobilnych odbywa się w drodze i często ma charakter lokalny i/lub odbywa się za pomocą poleceń głosowych. Zmienia to słowa kluczowe, na które należy celować.
- Wygląd w wyszukiwarce – Wyniki wyszukiwania wyglądają inaczej na urządzeniach mobilnych i musisz wiedzieć, jak wyróżnić tam swoje strony.
Jeśli nie uwzględnisz tych różnic, ryzykujesz odrzuceniem użytkowników mobilnych. Porozmawiajmy więc o tym, jak tego uniknąć.
Najlepsze praktyki SEO na urządzeniach mobilnych: obszerna lista kontrolna
Chcesz zoptymalizować swoją witrynę pod kątem wyników wyszukiwania na urządzeniach mobilnych? W takim razie ruszajmy.
1. Wykonaj mobilny audyt SEO
Pierwszym krokiem jest sprawdzenie, jak dobre lub złe jest obecnie Twoje mobilne SEO. Posiadanie jasnego obrazu status quo ułatwia podjęcie ukierunkowanych działań zmierzających do poprawy.
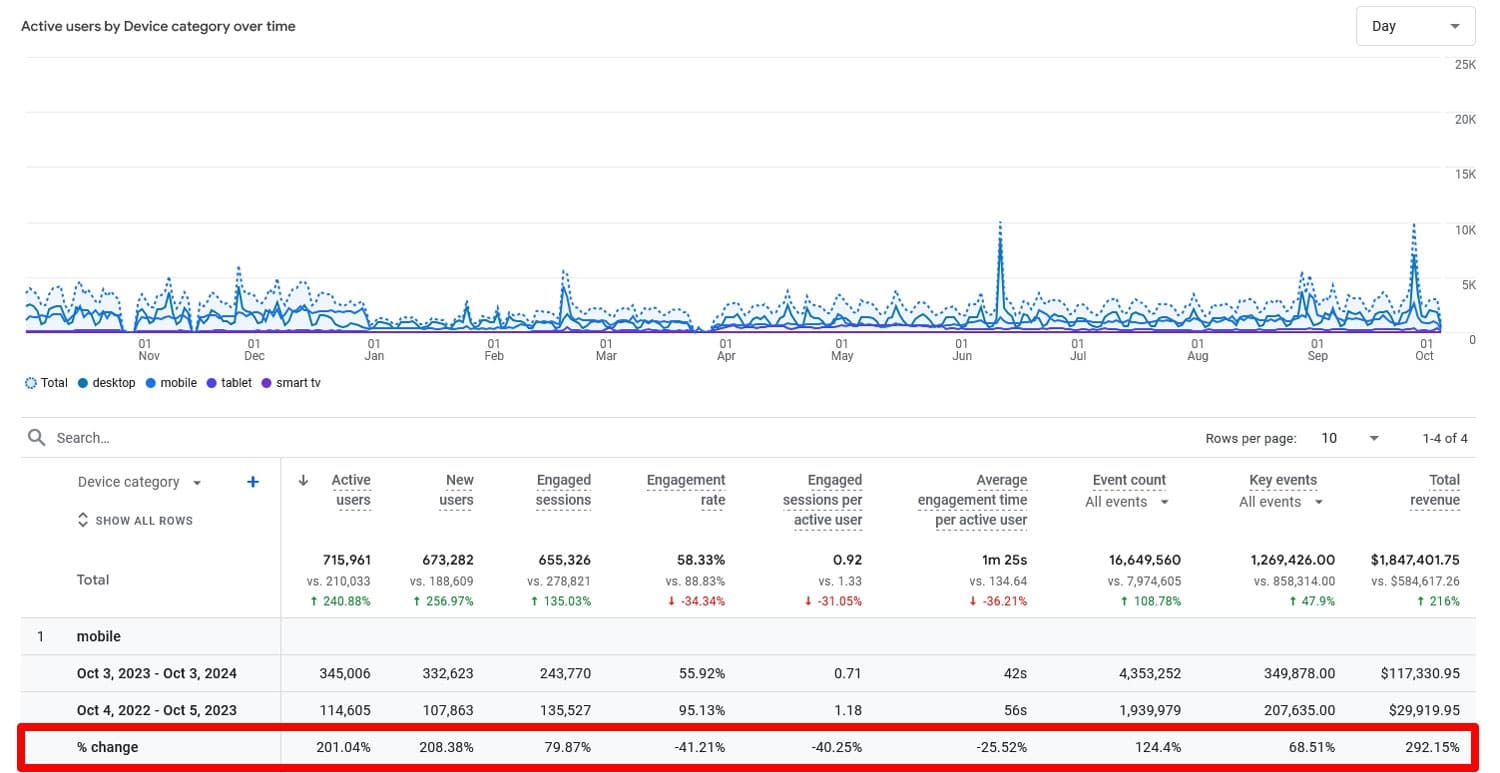
Jedną rzeczą, którą możesz zrobić, to przejść do Google Analytics i porównać ruch mobilny z zeszłego roku z tegorocznym.

Jeśli spada, podczas gdy ogólny ruch rośnie, może to oznaczać, że Twoje mobilne SEO wymaga trochę pracy.
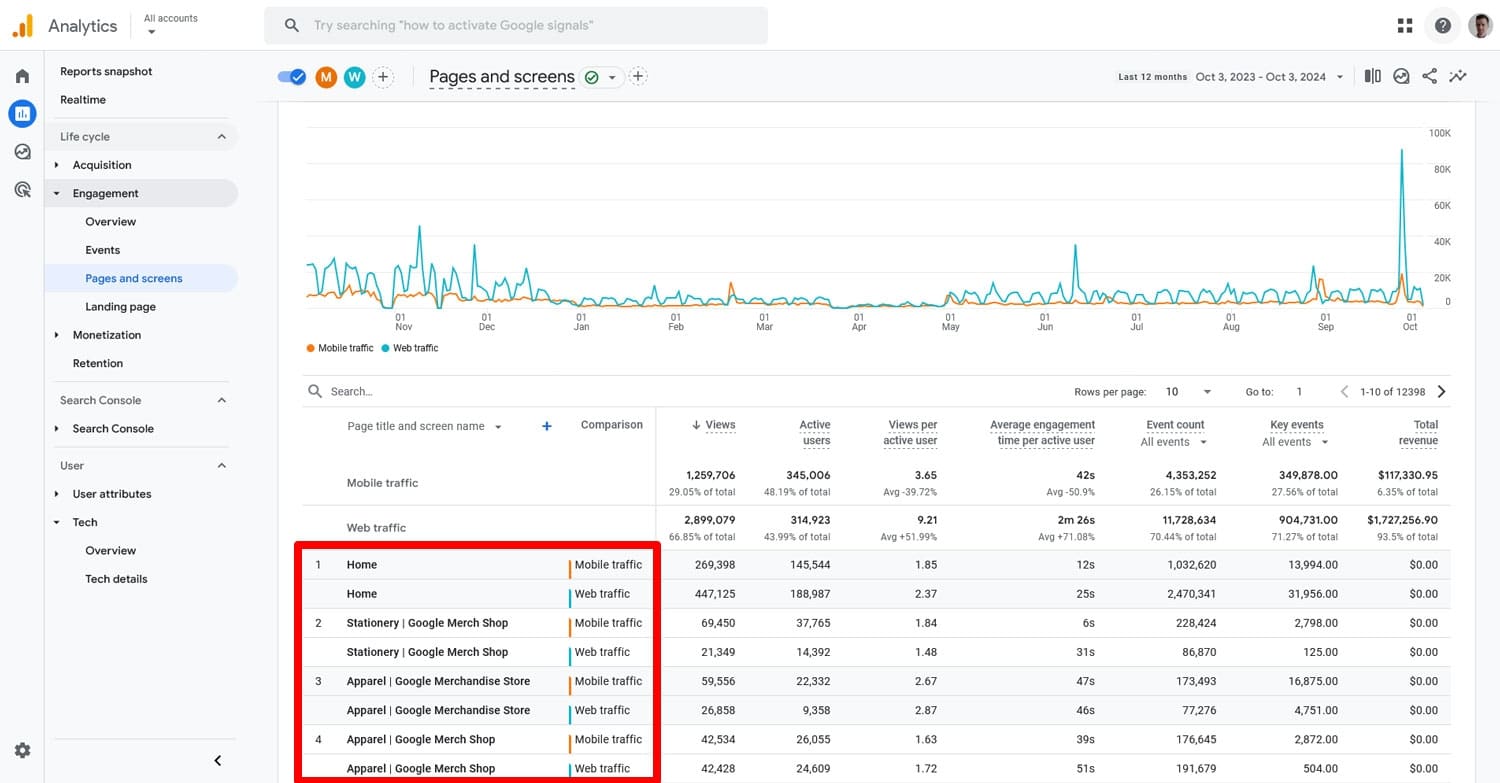
Google Analytics umożliwia także porównywanie zachowań użytkowników urządzeń mobilnych i komputerów stacjonarnych na pojedynczych stronach, np. współczynnika odrzuceń i czasu przebywania na stronie.

Znaczące różnice mogą wskazywać na problemy wymagające naprawy.
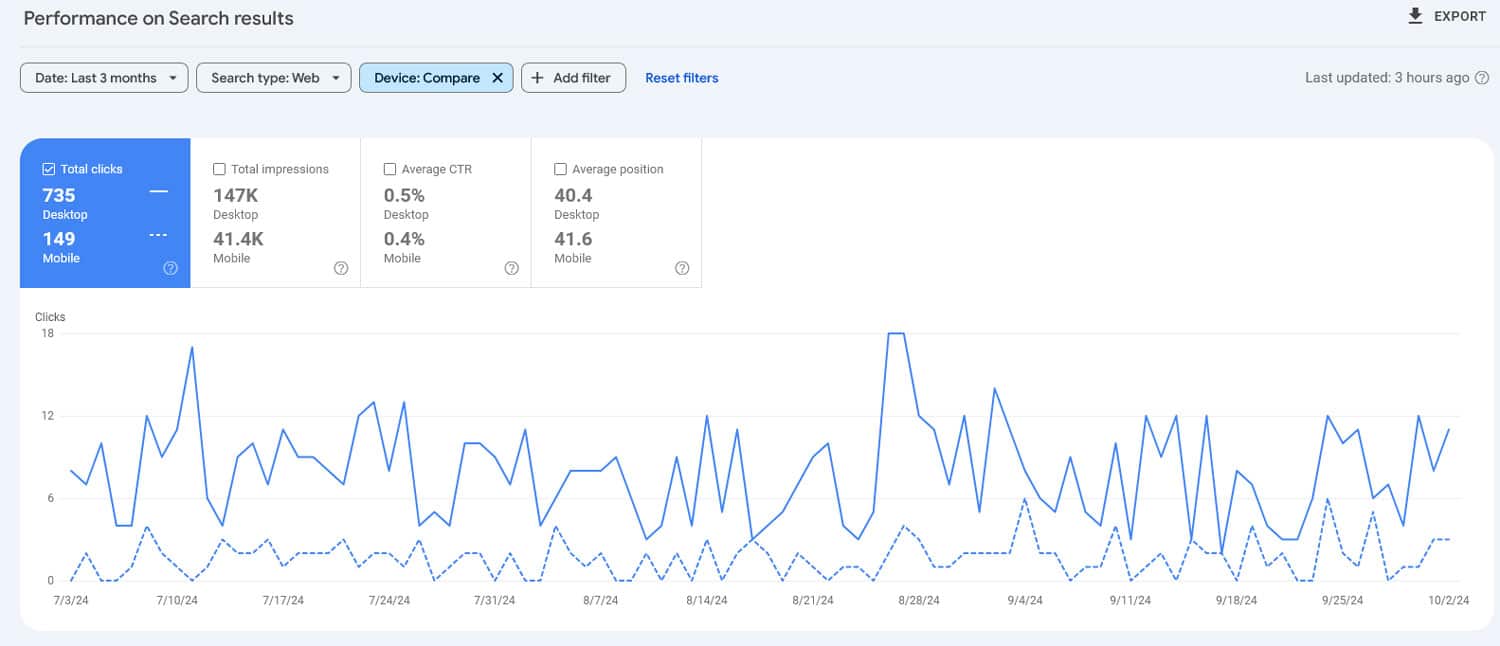
W Google Search Console możesz dokonać podobnych porównań współczynnika klikalności, wyświetleń, kliknięć i pozycji w wyszukiwaniu.

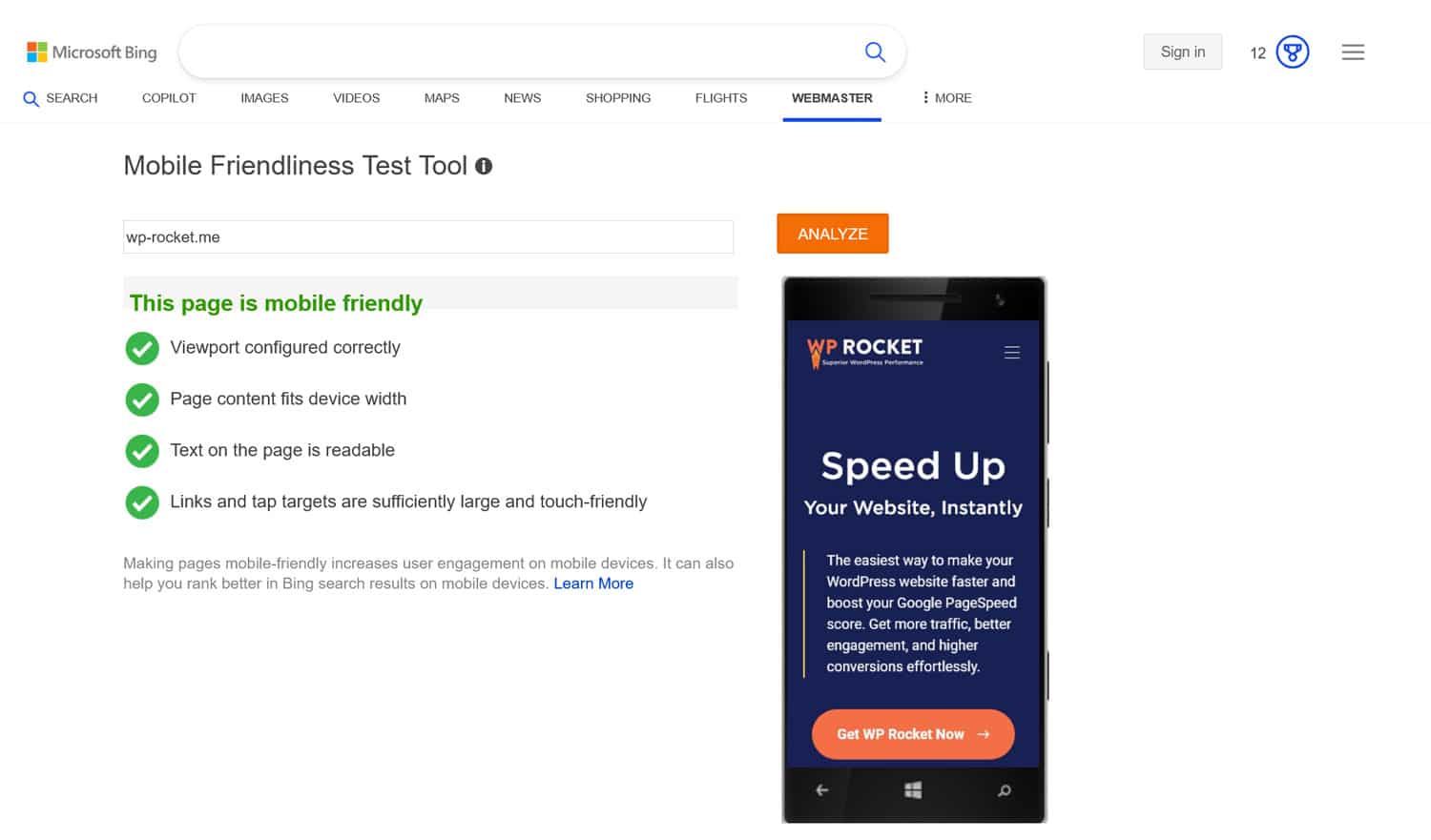
Kolejnym ważnym krokiem jest użycie narzędzia do testowania przyjazności dla urządzeń mobilnych, takiego jak Bing.

Poinformuje Cię o problemach na Twoich stronach, takich jak tekst, który jest zbyt mały, aby można go było przeczytać na mniejszych ekranach, jeśli elementy są zbyt blisko siebie, aby można je było obsługiwać dotykiem itp.
2. Użyj projektu przyjaznego dla urządzeń mobilnych
Masz trzy główne sposoby dostosowania projektu witryny do mniejszych ekranów.
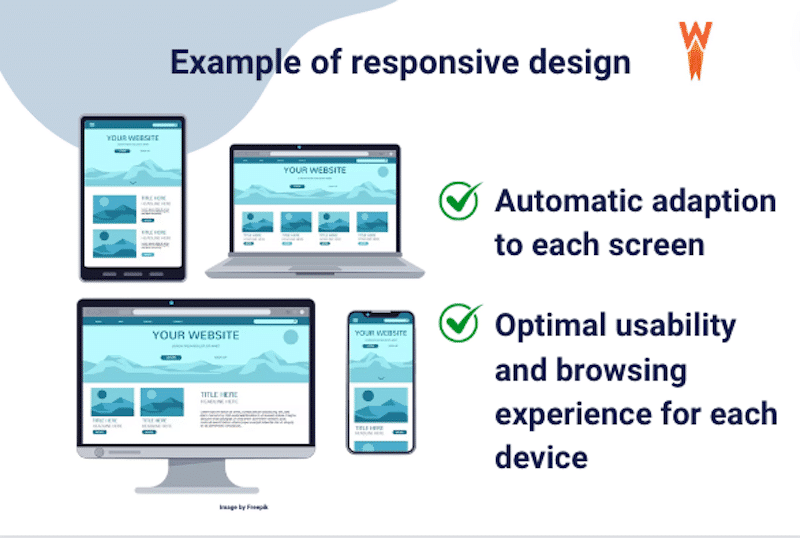
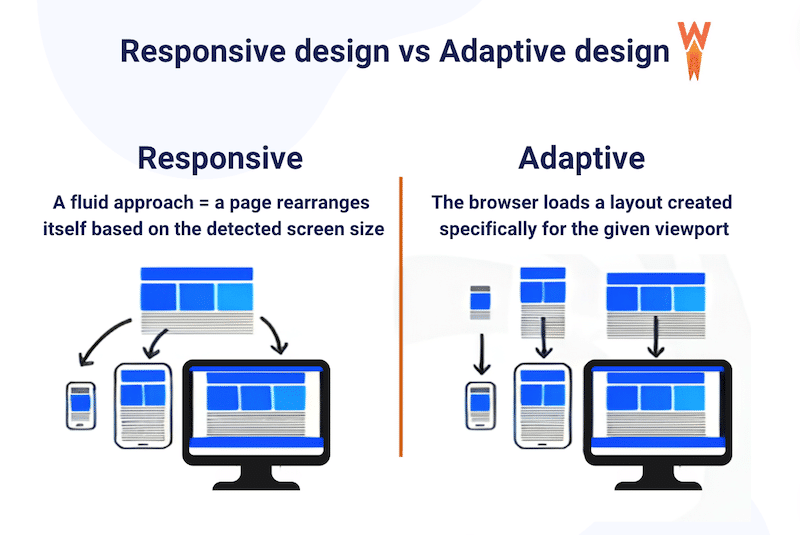
1. Responsywny projekt
Jest to rozwiązanie zalecane przez Google. W tym przypadku użytkownicy urządzeń mobilnych i stacjonarnych uzyskują dostęp do stron o tej samej treści przy użyciu tego samego adresu URL. Projekt automatycznie dostosowuje się do mniejszych ekranów za pomocą sprytnego CSS.

Metoda ta niesie ze sobą szereg korzyści, a mianowicie:
- Wszelkie zmiany wprowadzone na stronie zostaną automatycznie przetłumaczone dla wszystkich użytkowników.
- Nie ma potrzeby filtrowania i przekierowywania ruchu mobilnego (co może skrócić czas ładowania).
- Zachowuje budżet indeksowania Twojej witryny, ponieważ jest tylko jedna strona do sprawdzenia.
Wszystko to sprawia, że jest to wersja najbardziej przyjazna dla użytkownika i SEO. Stało się to także de facto standardem.
2. Serwowanie dynamiczne
W tej metodzie zawartość strony jest dostarczana przez tę samą domenę, ale znaczniki HTML zmieniają się dynamicznie w zależności od rodzaju urządzenia wykrytego przez serwer.

To również wymaga tylko jednego adresu URL, a nawet pozwala tworzyć różne projekty dla różnych urządzeń. Na przykład możesz przenieść część treści mobilnych na karty i akordeony, aby zaoszczędzić miejsce.
Z drugiej strony, dynamiczne udostępnianie jest technicznie bardziej złożone i nieco niesławne z powodu przypadkowego udostępniania użytkownikom niewłaściwej wersji witryny dla ich urządzeń.
3. Oddzielne adresy URL dla urządzeń mobilnych i komputerów stacjonarnych
Trzecią opcją jest posiadanie dwóch różnych adresów URL dla dwóch wersji witryny, np. „twojawitryna.com” i „m.twojawitryna.com”. Również tutaj użytkownicy są automatycznie przekierowywani w zależności od urządzenia, z którego korzystają.
Ta konfiguracja umożliwia oddzielne administrowanie każdą wersją witryny. Nie musisz zajmować się warunkowym CSS i możesz zoptymalizować każdą edycję pod kątem jej celu.
To powiedziawszy, konfiguracja ta jest dość skomplikowana w konfiguracji i utrzymaniu. Musisz dodać tagi rel=”canonical” i rel=”alternate” do każdej ze swoich stron, aby Google wiedział, że ma je poprawnie zaindeksować. W przeciwnym razie możesz napotkać problemy z duplikacją treści. Musisz także upewnić się, że cała treść jest taka sama w obu wersjach, w tym pasujące metatagi, dane strukturalne, tagi ALT i inne.
Dlatego zalecenie jest jasne: trzymaj się responsywnego projektu. Do tej pory wszystkie motywy WordPress powinny być domyślnie responsywne, więc jeśli użyjesz takiego, który jest odpowiednio utrzymany, powinieneś już działać dobrze.
3. Osiągnij sukces w technicznym SEO
Właściwe techniczne SEO, czyli upewnienie się, że wyszukiwarki mogą łatwo przeszukiwać i indeksować Twoją witrynę, jest zazwyczaj warunkiem wstępnym dobrego rankingu. Nie inaczej jest w przypadku mobilnego SEO. Oto, co to oznacza:
- Upewnij się, że Twoja witryna jest możliwa do indeksowania.
- Użyj protokołu SSL/HTTPS do szyfrowania ruchu w witrynie.
- Użyj przyjaznej dla SEO struktury adresów URL i hierarchii witryny.
- Prawidłowo korzystaj z linków wewnętrznych i eliminuj błędy 404.
- Utwórz i prześlij mapę witryny do narzędzi dla webmasterów.
- Zoptymalizuj plik robots.txt.
- Zainwestuj w ochronę przed złośliwym oprogramowaniem i dostępność.
Cechą charakterystyczną technicznego SEO dla urządzeń mobilnych jest unikanie blokowania Google dostępu do zasobów witryny. Utrudnia to Google sprawdzenie, czy Twoja witryna jest dostosowana do urządzeń mobilnych, co może uniemożliwić jej umieszczenie w indeksie.
| Szukasz szczegółowych wskazówek krok po kroku? Sprawdź nasz artykuł na temat technicznego SEO. |
4. Nadaj priorytet wydajności witryny mobilnej
Szybkość jest absolutnie najważniejsza, jeśli chodzi o mobilne SEO. Połączenia mobilne są często wolniejsze, a prędkość ładowania jest częścią komfortu strony, którą Google wykorzystuje jako sygnał rankingowy. Wprowadzili nawet szereg wskaźników służących do pomiaru komfortu użytkownika podczas ładowania strony, zwanych Core Web Vitals.
Jak sprawić, by Twoja witryna mobilna była jak najszybsza?
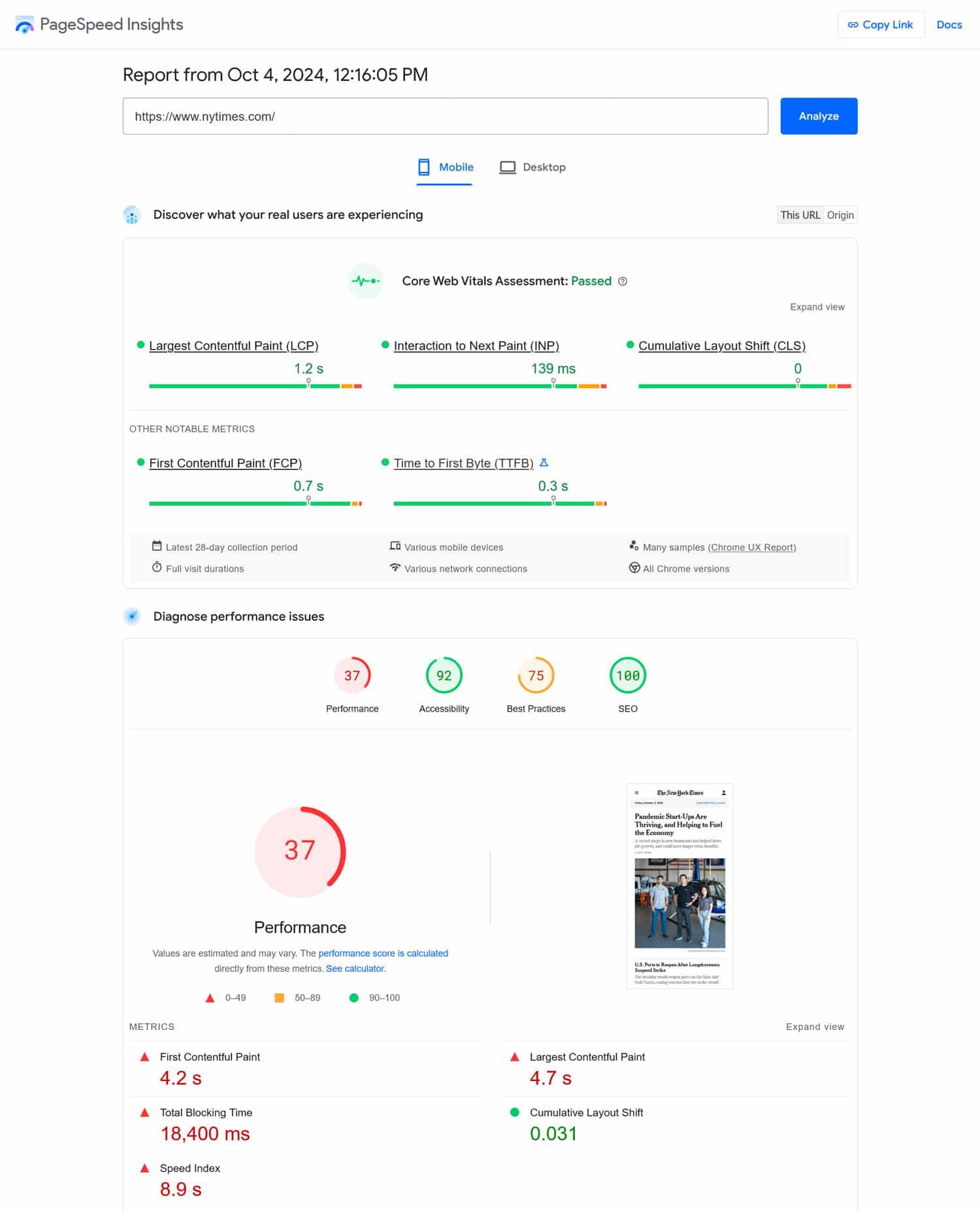
Pierwszym krokiem jest szybkie przetestowanie Twojej witryny, na przykład za pomocą PageSpeed Insights, ponieważ mierzy on oddzielnie wydajność komputera i urządzenia mobilnego (więcej narzędzi znajdziesz tutaj).

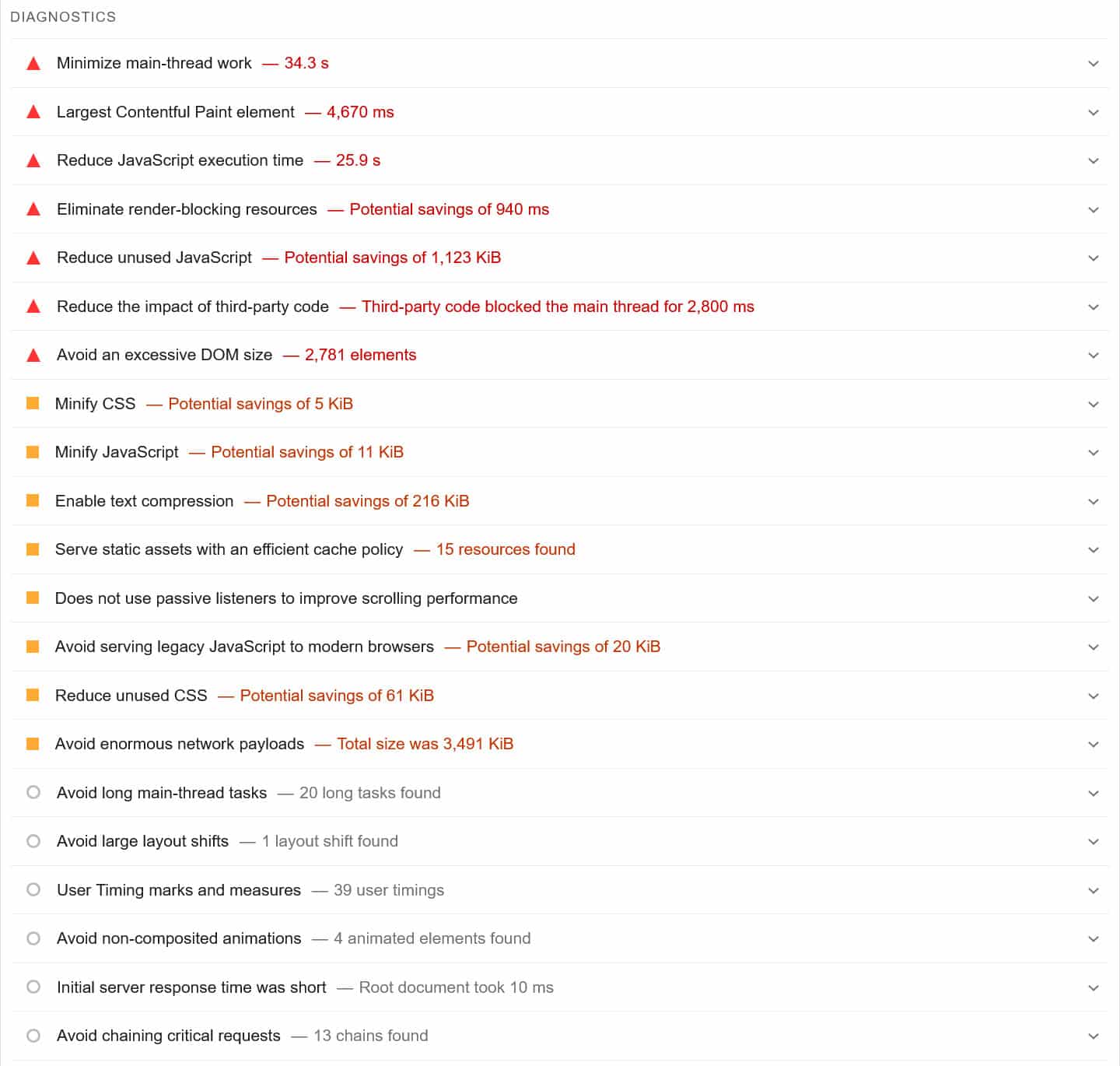
Narzędzie poda także szczegółową listę problemów i praktycznych sposobów ich eliminacji.
| Chcesz dowiedzieć się, jak poprawić kluczowe wskaźniki wydajności? Dobrym punktem wyjścia jest zrozumienie, co zrobić, jeśli nie przejdziesz pozytywnie oceny Core Web Vitals. |

Typowe sposoby rozwiązywania problemów z wydajnością obejmują buforowanie, minimalizowanie plików CSS i JavaScript lub korzystanie z sieci dostarczania treści (CDN). To, które poprawki zostaną zastosowane w Twojej witrynie, zależy od indywidualnego przypadku.

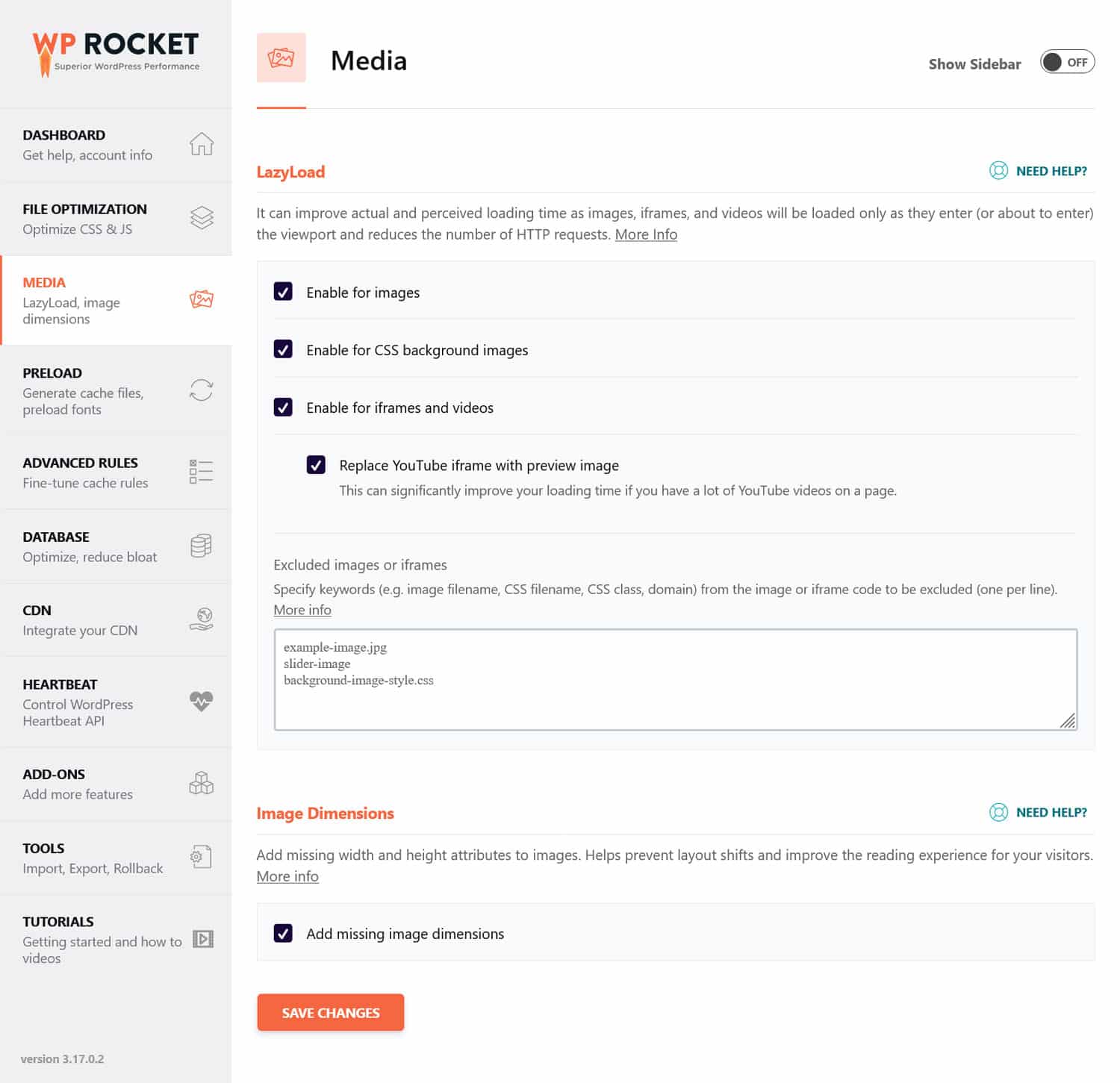
Jeśli czujesz, że te zadania przekraczają Twoje możliwości, możesz także skorzystać z wtyczki wydajnościowej, takiej jak WP Rocket. Oto, co może Ci pomóc zaimplementować na Twojej stronie internetowej:
- Leniwe ładowanie zdjęć i filmów.
- Minimalizuj i odkładaj zasoby blokujące renderowanie.
- Wstępne ładowanie pamięci podręcznej, łączy, plików zewnętrznych i czcionek.
- Optymalizacja bazy danych.
Dodatkowo przyjazny interfejs użytkownika sprawia, że włączanie i wyłączanie każdej z tych funkcji jest bardzo proste.

Co więcej, WP Rocket automatycznie wykonuje wiele optymalizacji natychmiast po aktywacji. Przykłady obejmują buforowanie przeglądarki i serwera (z dedykowaną mobilną pamięcią podręczną), kompresję GZIP, optymalizację dla obrazów widocznych na ekranie (ponieważ są to zwykle elementy LCP) i inne. Dzięki temu Twoja witryna automatycznie przyspiesza po aktywacji wtyczki, bez konieczności podejmowania jakichkolwiek działań z Twojej strony.
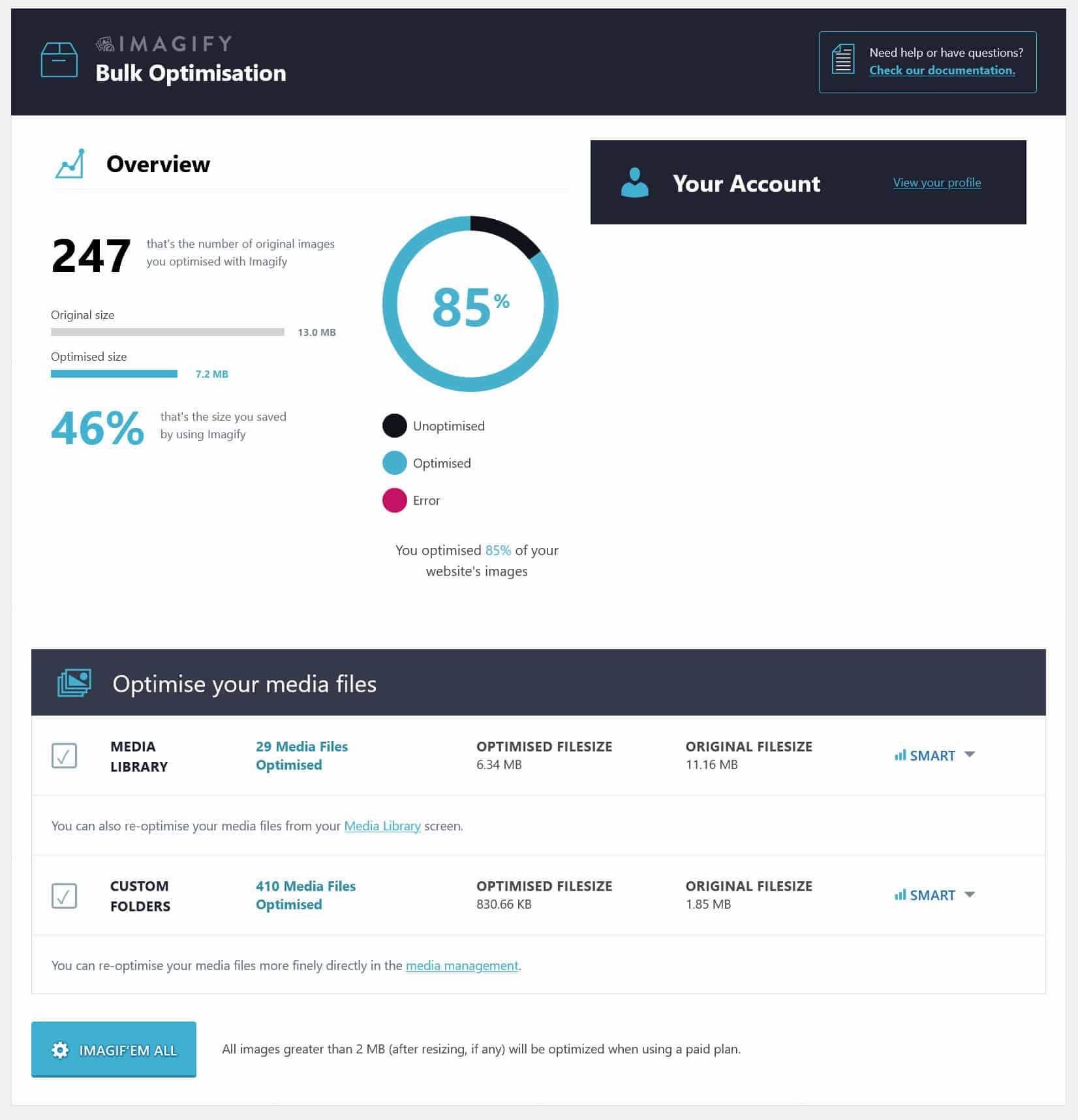
Kolejnym bardzo ważnym czynnikiem wpływającym na wydajność mobilną jest optymalizacja obrazu. Oznacza to zmniejszenie rozmiaru obrazów przy użyciu odpowiedniego formatu pliku, skompresowanie ich i dostosowanie ich rozmiaru do wielkości wyświetlanej na stronie.
Nasza siostrzana wtyczka Imagify może pomóc Ci zrobić wiele z tych zadań szybko i łatwo. Umożliwia automatyczną kompresję i zmianę rozmiaru obrazów przesyłanych do witryny WordPress bez utraty jakości. Jeśli chcesz, przekonwertuje je również na nowoczesne formaty obrazów, takie jak WebP i AVIF, i możesz zrobić to samo dla istniejących obrazów indywidualnie i zbiorczo.

5. Przeprowadź badanie słów kluczowych na urządzenia mobilne
Możesz być zaskoczony, gdy usłyszysz, że słowa kluczowe na komórki i komputery stacjonarne nie są takie same. Jednak, jak wspomniano wcześniej, użytkownicy mobilni wyszukują inaczej niż użytkownicy komputerów stacjonarnych.
Przede wszystkim użytkownicy mobilni chętniej korzystają z wprowadzania głosowego, czy to w formie wirtualnego asystenta, takiego jak Siri, czy po prostu za pomocą funkcji dyktowania. Wyszukiwane przez nich frazy mają zwykle charakter bardziej konwersacyjny, na przykład „co mogę zrobić, aby moja witryna ładowała się szybciej?” zamiast „zwiększyć szybkość witryny”. Często zawierają także lokalne wyszukiwane hasła, takie jak „blisko mnie” lub nazwa okolicy, w której się znajdują.
Dlatego dla SEO urządzeń mobilnych ważne jest, aby uwzględnić takie słowa kluczowe w swoich treściach. Jako nagłówki możesz na przykład użyć słów kluczowych służących do konwersacji. Dodatkowo zwróć uwagę na poniższe wskazówki dotyczące lokalnego SEO dla użytkowników mobilnych.
6. Dostosuj swoje treści do urządzeń mobilnych
Oprócz stosowania właściwych słów kluczowych i wyglądu dostosowanego do urządzeń mobilnych, sama treść musi być przyjemna w odbiorze na urządzeniu mobilnym. Ważnym czynnikiem jest tutaj czytelność na mniejszych ekranach. Oto kilka wskazówek:
- Użyj dobrej wielkości czcionki – Spraw, aby tekst był odpowiednio duży (co najmniej 16 pikseli) i zapewniał wystarczający kontrast z tłem.
- Uwzględnij białe znaki — zapewnij swobodę wokół tekstu z odpowiednią wysokością linii i marginesami między akapitami i obrazami.
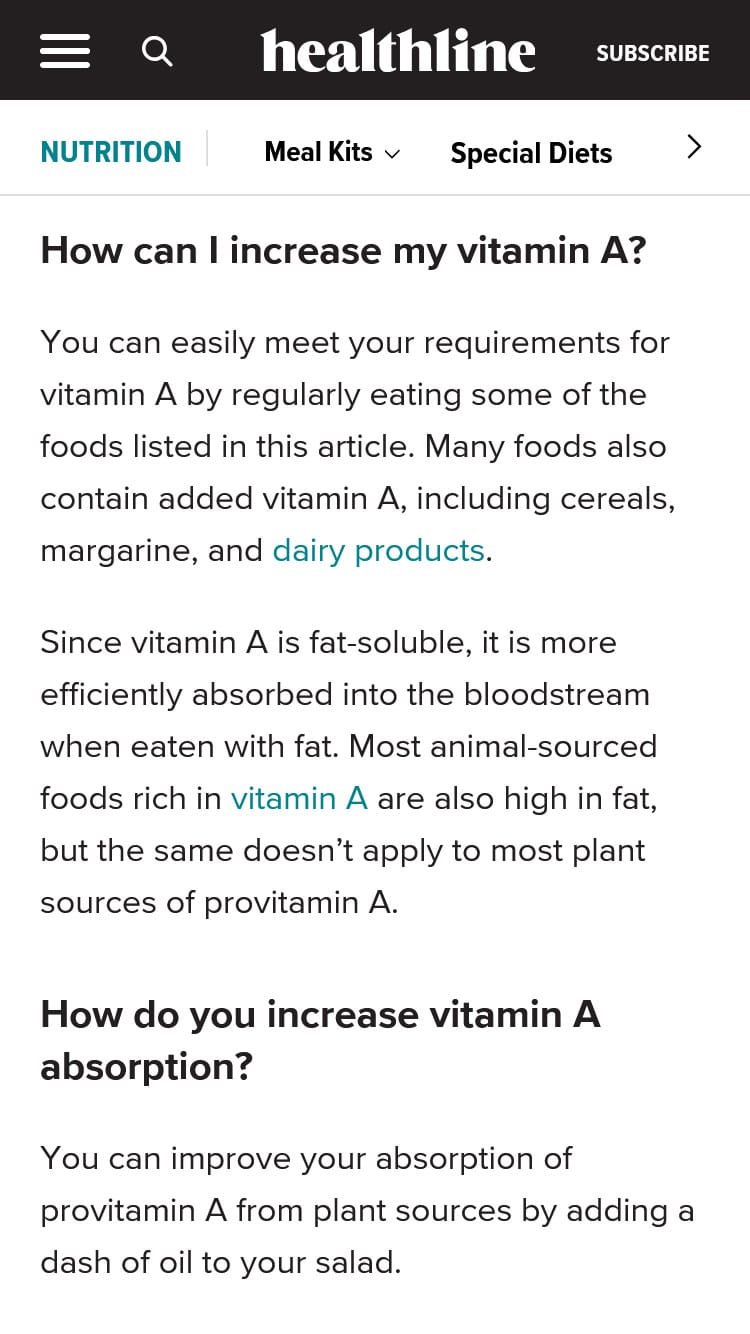
- Skróć wprowadzenie – odwiedzający mobilni nie zobaczą dużej części tekstu, gdy trafią na Twoje strony. Musisz je narysować od razu, więc umieść ważne informacje od razu i zmniejsz rozmiar obrazów nagłówków, aby zmniejszyć potrzebę przewijania.
- Skróć akapity – akapity są dłuższe na telefonach ze względu na mniejszą ilość miejsca. Dlatego ogranicz liczbę zdań i skróć je.

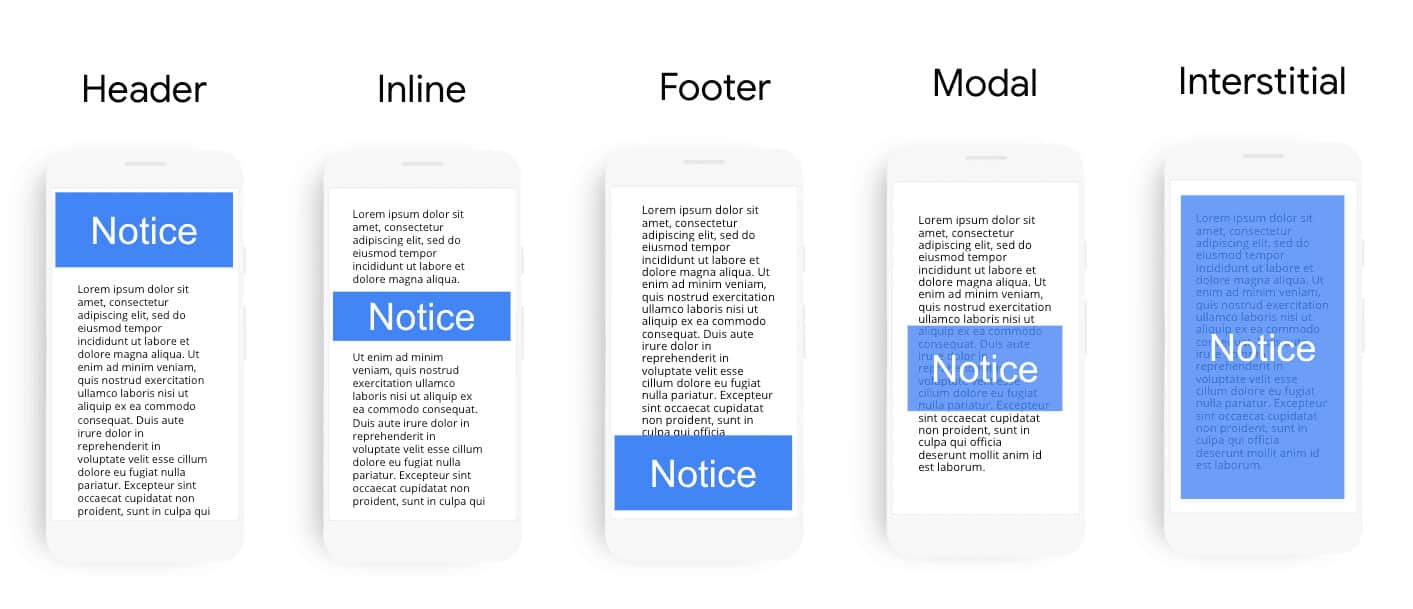
Ponadto unikaj innych praktyk, które zniechęcają użytkowników. Częstym problemem są wyskakujące okienka na urządzeniach mobilnych, które często trudno zamknąć i mogą zajmować cały ekran. Google ma dla nich określone zasady, których należy przestrzegać, aby uniknąć kar.

7. Zoptymalizuj wygląd wyszukiwania mobilnego
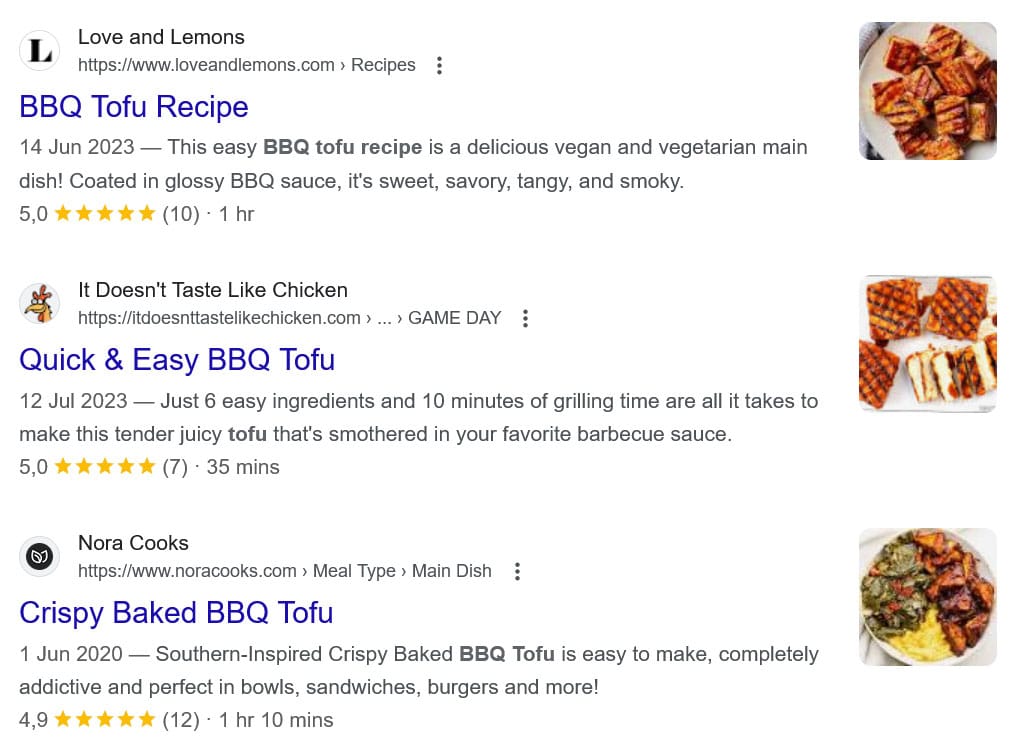
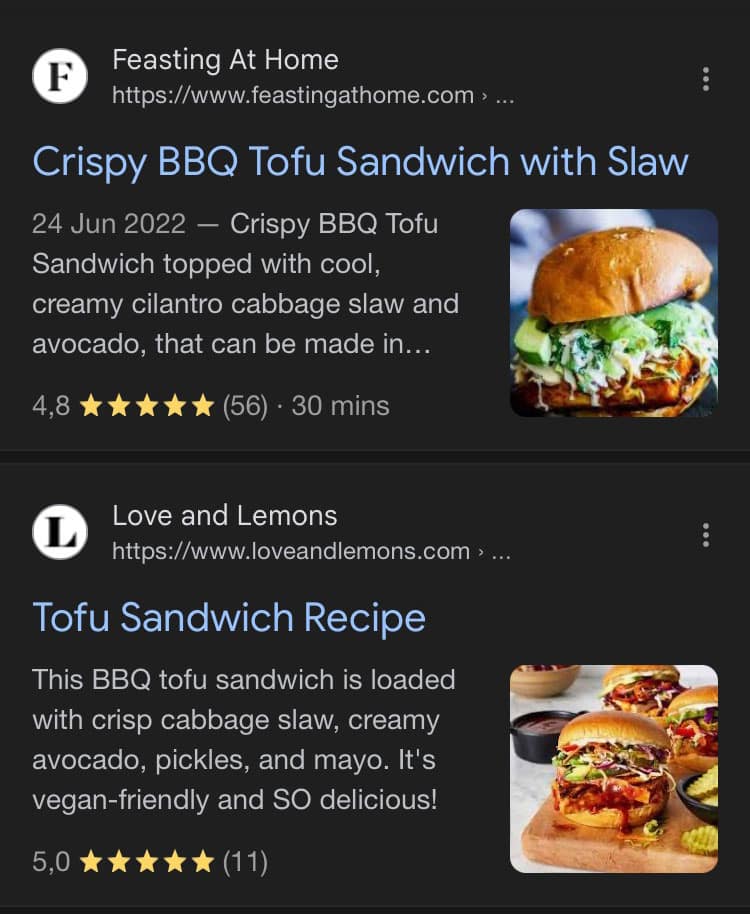
Następnie chcesz, aby Twoje strony wyglądały atrakcyjnie w wynikach wyszukiwania na urządzeniach mobilnych. Może to zwiększyć współczynnik klikalności (CTR), co jest pozytywnym sygnałem rankingowym.
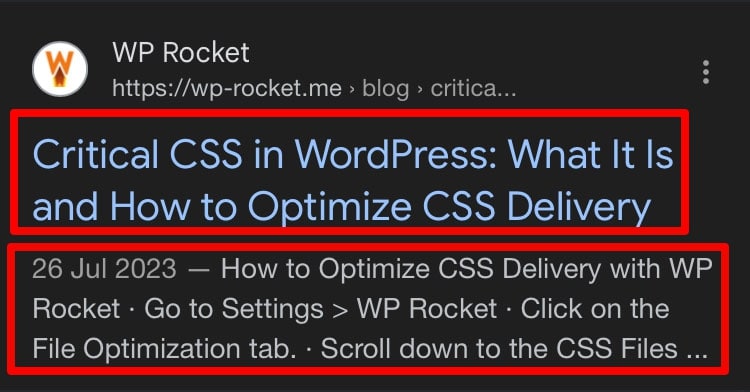
Dwa z głównych narzędzi do tego celu to tag tytułowy i metaopis — dwie rzeczy, które pojawiają się najczęściej na stronach wyników wyszukiwania (SERP).

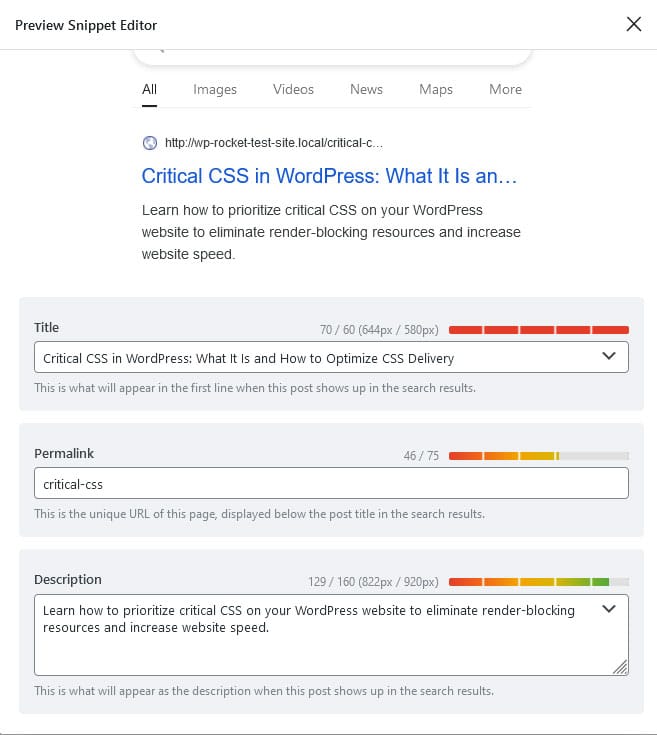
Najlepszym sposobem na ich optymalizację w WordPressie jest użycie wtyczki SEO, takiej jak Rank Math. Zapewnia nie tylko łatwy sposób dostosowania tych informacji do swoich postów i stron, ale także zawiera podgląd i wskaźniki. W ten sposób możesz mieć pewność, że tytuł i opis nie będą zbyt długie i nie zostaną obcięte.

Zadbaj o to, aby Twoje tytuły i opisy były unikalne, dokładnie opisz zawartość strony, umieść główne słowo kluczowe (w tytule, na początku), a w opisie umieść wezwanie do działania lub propozycję wartości.
Nawiasem mówiąc, wyniki wyszukiwania na urządzeniach mobilnych mogą zawierać więcej znaków niż te na komputerach stacjonarnych. Jeśli więc podczas audytu stwierdzisz, że zdecydowana większość ruchu pochodzi z telefonów i tabletów, rozważ wykorzystanie dodatkowej przestrzeni na umieszczenie większej ilości informacji. Nawet jeśli zostaną obcięte na komputerze, może się opłacić ze względu na CTR na urządzeniach mobilnych.
8. Używaj danych strukturalnych i znaczników schematu
Innym sposobem na wyróżnienie się w wynikach wyszukiwania są dane strukturalne. Umożliwia wyświetlanie na stronach dodatkowych informacji, takich jak oceny, obrazy i inne elementy.

Te tak zwane fragmenty rozszerzone mogą pomóc przyciągnąć więcej kliknięć. Zajmują też więcej miejsca w wynikach wyszukiwania, szczególnie na urządzeniach mobilnych, dzięki czemu Twoje strony wyglądają lepiej.

Sposobem na dodanie tego do treści jest użycie znaczników schematu. Istnieje dla różnych typów treści, takich jak posty na blogu, wiadomości lub przepisy. Jeśli korzystasz z witryny WordPress, najłatwiejszym sposobem dodania znaczników Schema jest użycie wtyczki takiej jak Schema.
9. Wykonaj lokalne SEO dla urządzeń mobilnych
Jak wspomniano, wiele wyszukiwań mobilnych jest związanych z lokalizacją. Jeśli Twoja witryna i biznes zależą od tego, czy ludzie znajdą Cię w prawdziwym życiu, musisz zaangażować się w lokalne SEO dla użytkowników mobilnych.
Oto najważniejsze kroki:
- Zgłoś swoją firmę w Google – mając w pełni wypełniony i aktywny Profil Firmy w Google, istnieje większe prawdopodobieństwo, że pojawisz się jako rekomendacja bezpośrednio w wynikach wyszukiwania (w „lokalnym trójpaku”).
- Umieść w swojej witrynie lokalne słowa kluczowe — na przykład wspomnij o lokalizacji swojej firmy, okolicy lub pobliskim punkcie orientacyjnym. W ten sposób możesz pojawiać się w wynikach wyszukiwania lokalnego.
- Przygotuj strategię dotyczącą recenzji online – recenzje online są bardzo ważne dla wyszukiwania lokalnego. Zachęcaj do recenzowania i profesjonalnie odpowiadaj na wszystkie opinie opinii publicznej.
Czy warto używać AMP w SEO na urządzeniach mobilnych?
AMP oznacza „Accelerated Mobile Pages” – technologię wdrożoną przez Google w 2015 roku. Dzięki uproszczonemu znacznikowi HTML strony mobilne ładują się niezwykle szybko.
Kiedy pojawił się po raz pierwszy, ludzie zaczęli go używać, mając nadzieję, że Google pozytywnie oceni strony z AMP. Jednak obecnie panuje zgoda co do tego, że w większości nie jest to tego warte. AMP ogranicza funkcjonalność strony, sprawia, że jej projekt jest bardzo podobny i zatrzymuje odwiedzających w Google, zamiast prowadzić ich do Twojej witryny.
Dlatego prawdopodobnie nie powinieneś się tym przejmować.
Mobilne narzędzia SEO, które ułatwią Ci pracę
W tym przewodniku wspominaliśmy już o kilku mobilnych narzędziach SEO. Przyjrzyjmy się im jeszcze raz i kilku dodatkowym opcjom:
- PageSpeed Insights – analizuj wydajność strony pod kątem urządzeń mobilnych (i komputerów stacjonarnych) i otrzymuj ukierunkowane wskazówki dotyczące ulepszeń, w tym podstawowe wskaźniki internetowe.
- Google Analytics – porównaj ważne wskaźniki zaangażowania odwiedzających witrynę z urządzeń mobilnych i komputerów stacjonarnych.
- Google Search Console — zobacz porównanie wydajności wyszukiwania w wersji mobilnej i komputerowej Twojej witryny.
- Semrush – oferuje szereg funkcji do analizy wydajności SEO na urządzeniach mobilnych i badania słów kluczowych dla urządzeń mobilnych.
- Ahrefs – podobnie jak Semrush, zapewnia wgląd w rankingi wyszukiwania mobilnego, skuteczność słów kluczowych na urządzeniach mobilnych i śledzi wskaźniki SEO specyficzne dla urządzeń mobilnych, takie jak ruch i linki zwrotne.
- Rank Math – pozwala nie tylko kontrolować tagi tytułowe i metaopisy stron, ale także posiada dedykowany lokalny moduł SEO.
Mobilne SEO: zacznij pozycjonować się w wyszukiwarce już dziś!
Optymalizacja witryny pod kątem SEO na urządzenia mobilne nie jest już opcjonalna – jest obowiązkowa. Urządzenia mobilne nadal dominują w wynikach wyszukiwania online i wpływają na zachowania konsumentów. Dlatego upewnienie się, że Twoja witryna jest skonfigurowana pod kątem wyszukiwania mobilnego, jest kluczem do utrzymania jej widoczności.
Możesz zrobić wiele, od poprawy użyteczności mobilnej i sprawności technicznej po skupienie się na wyszukiwaniu lokalnym i głosowym. Stosując najlepsze praktyki i korzystając z odpowiednich narzędzi, jesteś na dobrej drodze do zaspokojenia potrzeb użytkowników mobilnych i zwiększenia wydajności swojej witryny w wynikach wyszukiwania na urządzeniach mobilnych.
Pamiętaj, że wydajność witryny jest centralnym elementem układanki! Jeśli potrzebujesz pomocy, wypróbuj WP Rocket.
