Trendy w projektowaniu nowoczesnych interfejsów użytkownika dla stron internetowych w roku 2025
Opublikowany: 2025-01-18Świetny design przemawia bez słów. Strony internetowe odnoszące największe sukcesy łączą atrakcyjność wizualną z intuicyjną funkcjonalnością, tworząc doświadczenia, które sprawiają, że użytkownicy wracają po więcej. Trendy w projektowaniu nowoczesnych interfejsów użytkownika (UI) wyszły poza efektowne animacje i odważne kolory i przekształciły się w wyrafinowane podejście, które stawia potrzeby użytkownika na pierwszym miejscu.
Strony internetowe odnoszące największe sukcesy pozostają na czele, przyjmując trendy, które poprawiają doświadczenia użytkowników, zachowując jednocześnie ich unikalną tożsamość. Dzięki potężnym narzędziom, takim jak Divi, przekształcenie współczesnych podejść do projektowania w angażujące strony internetowe staje się kreatywnym przedsięwzięciem, a nie wyzwaniem technicznym.
- 1 Sztuka i nauka projektowania interfejsu użytkownika
- 2 Wpływ projektu interfejsu użytkownika na Twoją firmę
- 2.1 Złe decyzje dotyczące projektu interfejsu użytkownika zabijają konwersje
- 3 trendy w projektowaniu nowoczesnych interfejsów użytkownika dla stron internetowych
- 3.1 Zmienna typografia
- 3.2 Projektowanie ruchu i interakcje
- 3.3 Elementy WebGL i 3D
- 3.4 Zaawansowane systemy kolorów
- 3.5 Wizualizacja danych
- 3.6 Interfejsy oparte na kartach
- 3.7 Minimalistyczna nawigacja
- 4 Najprostsze narzędzie do projektowania stron internetowych z interfejsem użytkownika
- Projektowanie interfejsu użytkownika 4.1 w błyskawicznym tempie dzięki Divi AI
- 4.2 Szybkie witryny Divi: więcej niż tylko sztuczna inteligencja
- 4.3 Stworzony, aby ewoluować
- 5 Kuloodporny system projektowania interfejsu użytkownika
- 5.1 Implementacja projektu skalowalnego
- 5.2 Prędkość, która pokazuje
- 5.3 Śledź i optymalizuj
- 6 Od koncepcji do konwersji: Twój następny ruch
Sztuka i nauka projektowania interfejsu użytkownika
Nowoczesne projektowanie interfejsu użytkownika przypomina łączenie psychologii ze sztuką wizualną. Podczas gdy piękne projekty przyciągają wzrok, inteligentne rozmieszczenie elementów przyciąga uwagę. Pomyśl o projektowaniu interfejsu użytkownika jak o architekturze — każdy przycisk, kolor i element interaktywny ma swój cel.
Dzisiejszy projekt interfejsu użytkownika to nie tylko ładny wygląd. Tworzy cyfrowe przestrzenie, w których naturalnie wiesz, jak poruszać się i osiągać swoje cele. Ta równowaga między wyglądem i funkcją decyduje o tym, czy wrócisz na stronę internetową, czy ją opuścisz. Nauka o projektowaniu interfejsu użytkownika opiera się na badaniu tego, jak się zachowujesz i czego potrzebujesz, aby odnieść sukces. Te spostrzeżenia wpływają na decyzje dotyczące rozmieszczenia przycisków i kombinacji kolorów.
Strona artystyczna — typografia, dobór kolorów i układ — zapewnia niezapomniane wrażenia. Wyjątkowy projekt interfejsu użytkownika prowadzi Cię do przodu, chowając się w tle. Wiesz, że projekt działa, gdy wykonujesz zadania, nie myśląc o interfejsie. To płynne wsparcie Twoich celów pokazuje prawdziwe mistrzostwo nowoczesnego projektowania interfejsu użytkownika, w którym sztuka i nauka doskonale się łączą.
Wpływ projektu interfejsu użytkownika na Twój biznes
Wpływ nowoczesnego projektu interfejsu użytkownika na sukces biznesowy wykracza poza poprawianie wyglądu. Dobrze zaprojektowany interfejs kształtuje sposób, w jaki potencjalni klienci postrzegają Twoją markę i wchodzą z nią w interakcję. Te pierwsze chwile, gdy odwiedzający trafią na Twoją witrynę, mogą podjąć decyzję o pozostaniu na niej lub ją złamać — w tym miejscu potwierdza się mocny projekt interfejsu użytkownika.
Porównaj projekt interfejsu użytkownika z dobrze zorganizowanym menu restauracji. Kiedy dostajesz zaśmiecone i zagmatwane menu, spędzasz więcej czasu na jego dekodowaniu niż na wybieraniu posiłku. Ale przejrzyste, przemyślanie zaprojektowane menu pomaga znaleźć dokładnie to, czego szukasz, bez frustracji. Twoja witryna działa w ten sam sposób — przejrzysty projekt i jasne ścieżki pomagają odwiedzającym znaleźć to, czego potrzebują, bez zgadywania.
Dobry projekt interfejsu cicho prowadzi odwiedzających do ich celów, jednocześnie budując zaufanie do Twojej marki. Od sprawnych procesów realizacji transakcji po łatwe do znalezienia formularze kontaktowe – każda interakcja kształtuje ich doświadczenie. Firmy, dla których priorytetem jest jakość projektu interfejsu użytkownika, zauważają większe zaangażowanie, większe zadowolenie użytkowników i silniejsze relacje z klientami. Niezależnie od tego, czy sprzedajesz produkty, czy usługi, przemyślany projekt zmienia przeglądających odwiedzających w płacących klientów.
Złe decyzje dotyczące projektu interfejsu użytkownika zabijają konwersje
Złe wybory dotyczące projektu interfejsu użytkownika mogą szybko wykoleić nawet najbardziej obiecujące przedsięwzięcia biznesowe. Kiedy odwiedzający mają problemy z Twoim interfejsem, nie tylko walczą z Twoją witryną, ale tracą zaufanie do Twojej marki. Omówmy pokrótce, jak typowe błędy w projektowaniu interfejsu użytkownika wpływają na odwiedzających Twoją witrynę.
| Problem projektowy | Wpływ na biznes |
|---|---|
| Zaśmiecony interfejs | Użytkownicy spędzają więcej czasu na wyszukiwaniu informacji, co prowadzi do wyższych współczynników odrzuceń |
| Długie czasy ładowania | Co drugie opóźnienie zmniejsza konwersję o 20% na urządzeniach mobilnych. |
| Słaba responsywność urządzeń mobilnych | Prawie 60% użytkowników może porzucić witryny, które nie są dostosowane do urządzeń mobilnych |
| Złożona nawigacja | Zgodnie z prawem Hicka użytkownicy opuszczają witrynę w ciągu kilku kliknięć, jeśli nie mogą znaleźć tego, czego potrzebują |
| Mylące formularze | Z badania wynika, że każde niepotrzebne pole formularza może zmniejszyć współczynnik wypełnienia o 30%. |
| Tekst o niskim kontraście | Zmniejsza czytelność. Prawie 30% użytkowników potencjalnie porzuca treść |
| Niespójny projekt | Zwiększa obciążenie poznawcze, co prowadzi do wyższych wskaźników porzuceń |
| Ukryte ceny | 48% użytkowników opuszcza witrynę po zobaczeniu ukrytych/dodatkowych cen |
Liczby dają jasny obraz — zły projekt interfejsu użytkownika bezpośrednio wpływa na wyniki finansowe. Każdy punkt tarcia w interfejsie pozwala użytkownikom opuścić witrynę i przenieść swoją działalność gdzie indziej.
Nowoczesne trendy w projektowaniu interfejsów użytkownika dla stron internetowych
Nie każdy trend w projektowaniu zasługuje na miejsce w interfejsie Twojej witryny. Podczas gdy codziennie pojawiają się nowe, efektowne wzorce, odnoszące sukcesy witryny internetowe skupiają się na trendach w interfejsie użytkownika, które poprawiają wygodę użytkownika, a nie odwracają od niej uwagę. Przyjrzyjmy się innowacjom projektowym, które zmieniają kształt sieci i dostarczają użytkownikom prawdziwą wartość.
Zmienna typografia
Zmienna typografia rewolucjonizuje sposób, w jaki tekst dopasowuje się do różnych rozmiarów ekranów — wykraczając poza podstawowy, responsywny projekt, w stronę prawdziwego płynnego skalowania.
Podczas gdy tradycyjne witryny internetowe korzystają ze stałych rozmiarów czcionek, które przeskakują między punktami przerwania, zmienna typografia zapewnia płynne, ciągłe skalowanie, które naturalnie reaguje na szerokość widocznego obszaru. Takie podejście zapewnia optymalną czytelność tekstu zarówno na smartwatchu, jak i na ultraszerokokątnym monitorze.
Divi podchodzi do zmiennej typografii poprzez kilka praktycznych metod. Korzystanie z jednostek szerokości rzutni (VW) w połączeniu z responsywnymi punktami przerwania Divi zapewnia projektantom kontrolę nad skalowaniem tekstu na różnych urządzeniach.
Kreator wizualizacji umożliwia podgląd w czasie rzeczywistym, ustawiając określone rozmiary dla telefonów, tabletów i komputerów stacjonarnych, dzięki czemu responsywna typografia jest dostępna bez głębokiej znajomości CSS.
W przypadku bardziej zaawansowanych wdrożeń elastyczność Divi pozwala projektantom na włączenie niestandardowego CSS przy użyciu funkcji calc() i zapytań o media. To połączenie wbudowanych, responsywnych elementów sterujących Divi i możliwości niestandardowego kodu oznacza, że projektanci mogą tworzyć wyrafinowane systemy typograficzne, które doskonale skalują się na różnych urządzeniach.
Divi zapewnia podstawę do tworzenia typografii, która płynnie dopasowuje się do dowolnego rozmiaru ekranu, niezależnie od tego, czy używasz podstawowych, responsywnych punktów przerwania, czy wdrażasz niestandardowe rozwiązania typografii płynnej.
Projektowanie ruchu i interakcje
Projektowanie ruchu i interakcje wyewoluowały daleko poza dekoracyjne ozdobniki — stały się podstawą tego, jak użytkownicy rozumieją interfejsy cyfrowe.
Subtelne ruchy kierują uwagę, dostarczają informacji zwrotnych i tworzą relacje przestrzenne, które pomagają użytkownikom poruszać się po złożonych informacjach. Kiedy przycisk delikatnie podnosi się po najechaniu myszką lub zawartość płynnie przechodzi między stanami, te mikrointerakcje tworzą interfejs, który sprawia wrażenie responsywnego i żywego.
Zestaw narzędzi do animacji Divi sprawia, że wdrażanie tych zasad ruchu jest zarówno wydajne, jak i dostępne. Możesz wybierać spośród różnych typów animacji — Zanikanie, Przesuwanie, Odbijanie, Powiększanie, Odwracanie, Zwijanie i Przewijanie — każdy z precyzyjną kontrolą czasu, kierunku i intensywności. Animacje te można zastosować do dowolnego elementu strony, od pojedynczych modułów po całe sekcje.
Animacja strategiczna pomaga użytkownikom budować mentalne modele działania interfejsów. Elementy przesuwające się z prawej strony sugerują postęp, podczas gdy ruchy w górę często sygnalizują udane działania.
System efektów przewijania Divi wzmacnia te wzorce, pozwalając treści dynamicznie reagować na zachowanie użytkownika — niezależnie od tego, czy chodzi o subtelne zanikanie, płynne efekty paralaksy, czy też przyciągające uwagę transformacje.
W przemyślanym połączeniu te funkcje ruchu tworzą naturalne i wciągające interfejsy, które nie przytłaczają odwiedzających.
Elementy WebGL i 3D
Elementy 3D i WebGL zmieniają sposób prezentacji treści w Internecie. Dodanie głębi do interfejsów — poprzez subtelną rotację produktów lub pełne środowiska 3D — tworzy doświadczenia, które zapadają w pamięć odwiedzającym długo po opuszczeniu witryny.
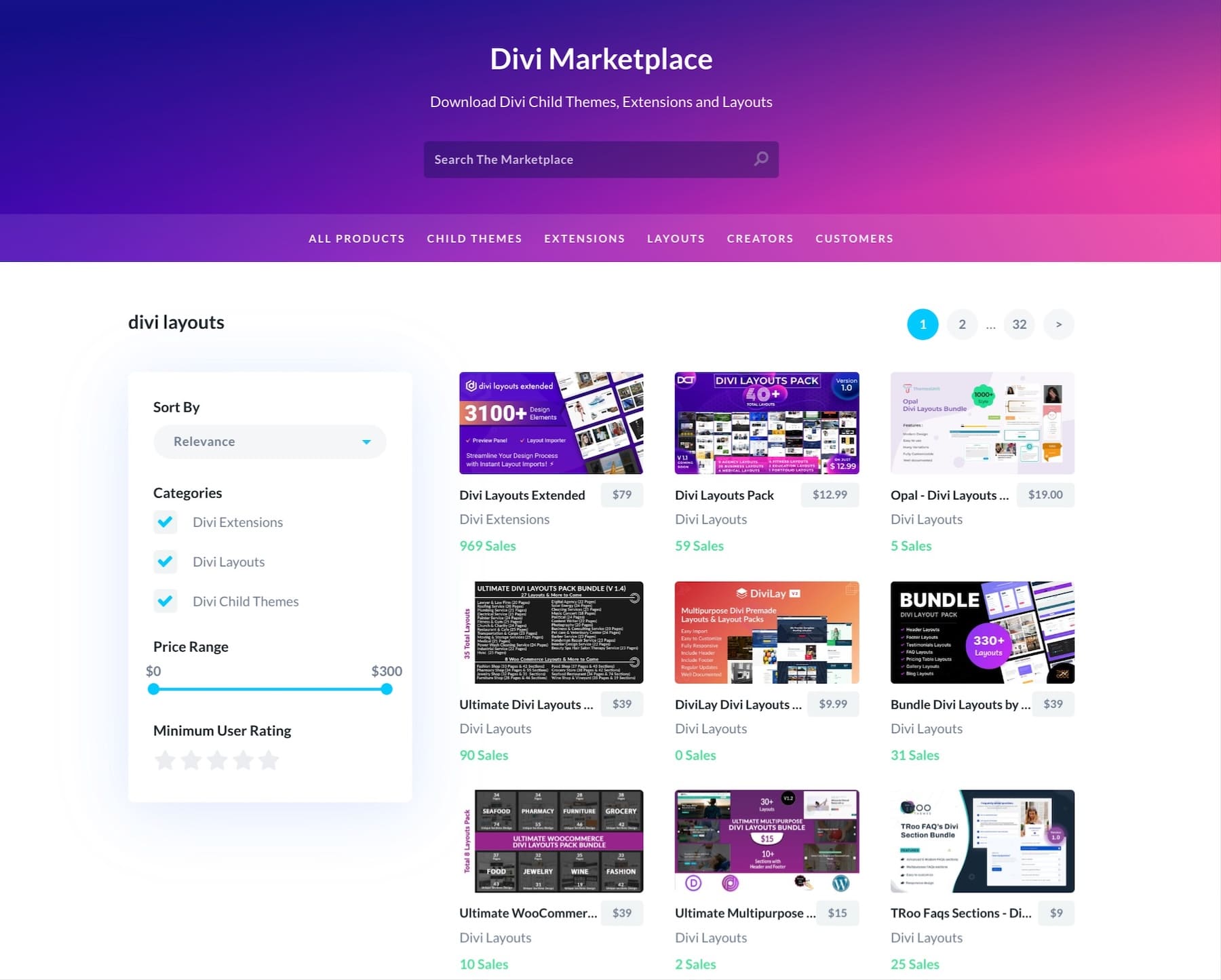
Na Divi Marketplace znajdziesz kilka gotowych rozwiązań 3D, od przeglądarek produktów po karuzele. Chcesz dodać własne, niestandardowe doświadczenia 3D? Dodaj popularne biblioteki WebGL, takie jak Three.js. Możesz też użyć niestandardowego kodu.
Połączenie solidnych podstaw Divi z nowoczesnymi możliwościami 3D pozwala przesuwać granice kreatywności bez walki z ograniczeniami technicznymi. Twoi odwiedzający uzyskują płynne, wciągające interakcje, a Ty kontrolujesz, jak i gdzie korzystać z tych przyciągających wzrok efektów.
Zaawansowane systemy kolorów
Systemy kolorów wykraczają daleko poza wybieranie ładnych odcieni — polegają na budowaniu wizualnych hierarchii, które kierują użytkownikami i wzmacniają Twoją markę. Nowoczesne projektowanie stron internetowych wymaga zaawansowanego zarządzania kolorami, które dostosowuje się do różnych kontekstów, przy jednoczesnym zachowaniu dostępności.
Znajdziesz system kolorów Divi gotowy na złożone wyzwania kolorystyczne. Funkcja Global Colors umożliwia definiowanie i aktualizowanie schematów kolorów w całej witrynie z jednego miejsca. Chcesz ulepszyć ten markowy niebieski? Jedna zmiana aktualizuje każdą instancję. Ponadto kreator wizualizacji pokazuje dokładnie, w czasie rzeczywistym, jak kolory oddziałują na siebie, od przycisków po tła.
Konfigurujesz tryb ciemny lub alternatywne schematy kolorów? Kreator motywów Divi umożliwia tworzenie różnych wariantów kolorystycznych dla określonych sekcji witryny. Próbnik kolorów zawiera funkcję krycia, która przyspiesza pracę. Pracując z gradientami, możesz dostosować wiele stopni kolorów i kątów, aby uzyskać głębię, która przyciąga wzrok, bez przytłaczania treści. Twoje kolory pozostają spójne i dostępne na wszystkich urządzeniach, zapewniając odwiedzającym dopracowane i zamierzone wrażenia w każdym punkcie kontaktu.

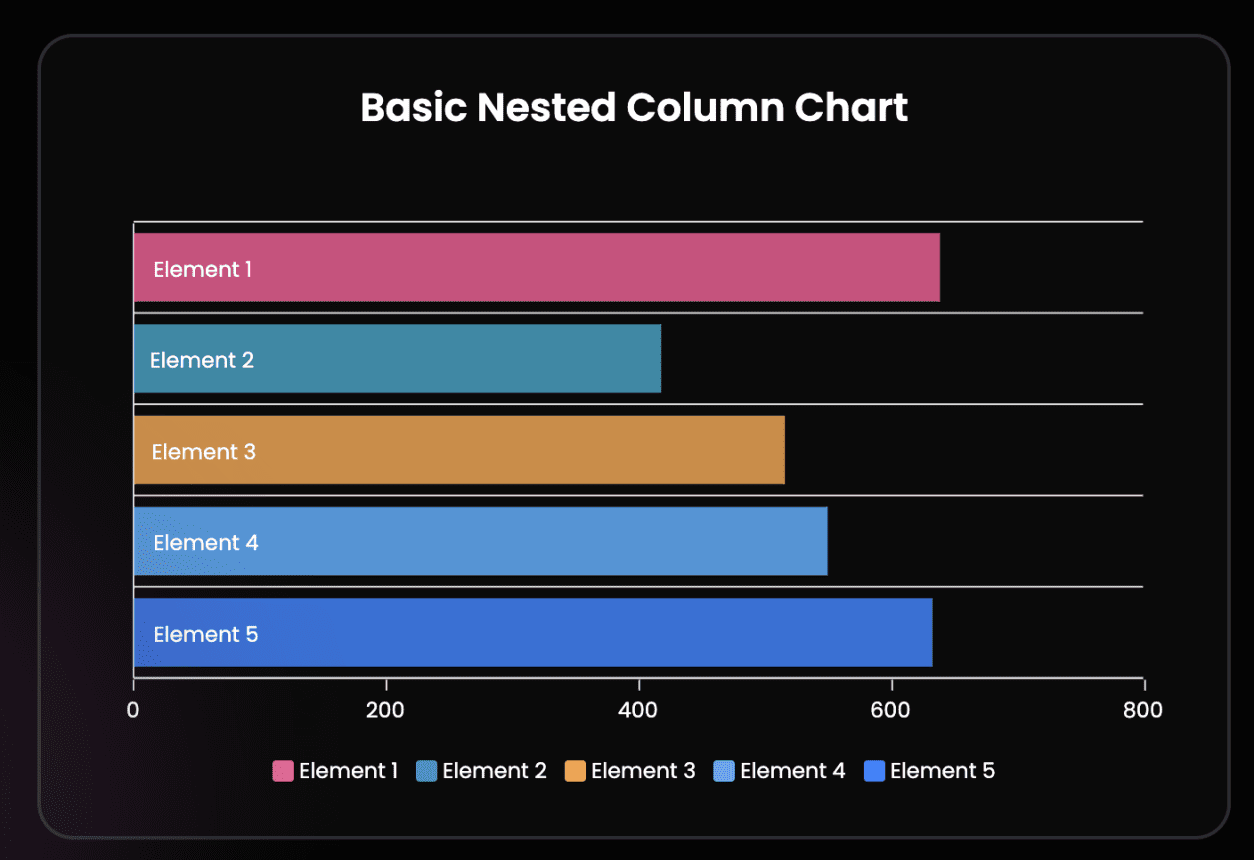
Wizualizacja danych
Wizualizacja danych przekształca liczby zespolone w historie, które odwiedzający mogą zrozumieć na pierwszy rzut oka. Od prostych wykresów po interaktywne infografiki – dobrze zaprojektowane wyświetlacze danych sprawiają, że informacje są zrozumiałe i zapadające w pamięć.
Chociaż Divi koncentruje się na podstawowych funkcjach projektowych, masz wiele ścieżek dodawania atrakcyjnych wizualizacji danych do swoich witryn. Moduł obrazu doskonale radzi sobie z wizualizacjami statycznymi, zachowując wyraźną jakość niezależnie od rozmiaru ekranu. Potrzebujesz czegoś bardziej dynamicznego? Rynek Divi oferuje wyspecjalizowane moduły do tabel, wykresów i wykresów, które ożywiają Twoje dane, takie jak Graphina.

Niezależnie od tego, czy przedstawiasz wyniki kwartalne, czy dzielisz dane z ankiet, narzędzia te pomogą Ci przedstawić informacje, które mają sens dla odbiorców. Kluczem jest wybór wizualizacji, które poprawiają zrozumienie, ale nie przytłaczają odwiedzających.
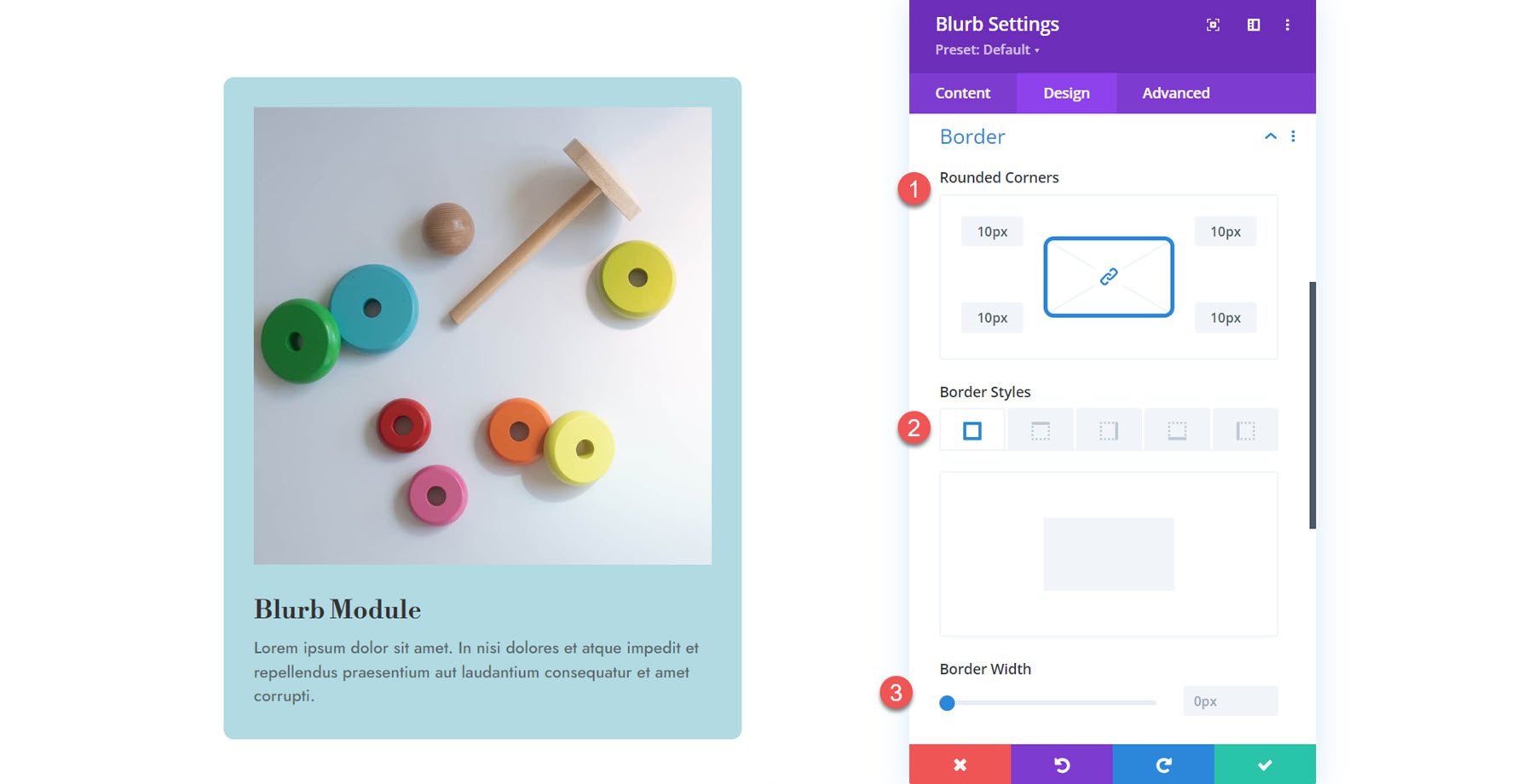
Interfejsy oparte na kartach
Interfejsy oparte na kartach organizują treść w zrozumiałe, możliwe do przeskanowania bloki, które pomagają odwiedzającym szybko przetwarzać informacje. Te modułowe elementy tworzą wizualną hierarchię, zachowując jednocześnie przejrzysty układ na ekranach o różnych rozmiarach.
Moduły Blurb Divi wyróżniają się tworzeniem układów kart, które przyciągają uwagę. Znajdziesz gotowe style, które można dostosować, od subtelnych cieni po efekty najechania, które sprawiają, że karty wydają się reagować. Kreator wizualizacji pozwala dostosować odstępy, obramowania i typografię, aby dopasować je do osobowości Twojej marki, jednocześnie idealnie dopasowując wszystko.

Na kartach możesz prezentować członków zespołu, plany cenowe, funkcje lub wpisy na blogu — wszystko, co można zyskać dzięki prostej, zawartej prezentacji.
Dzięki responsywnym kontrolkom Divi układy Twoich kart automatycznie dostosowują się, aby wyglądać świetnie na telefonach i tabletach. Ta elastyczność pomaga w budowaniu nowoczesnych i przemyślanych interfejsów, zapewniając swobodę treści podczas prowadzenia gości po witrynie.
Minimalistyczna nawigacja
Minimalistyczna nawigacja eliminuje niepotrzebną złożoność i pozwala skupić się na tym, co najważniejsze — pomagając użytkownikom znaleźć drogę. Dawno minęły czasy przytłaczających megamenu i niekończących się opcji rozwijanych. Nowoczesne strony internetowe potrzebują nawigacji, która dopasowuje się do zachowań użytkowników, zachowując przy tym wyrafinowanie marki.
System nawigacji Divi pozwala tworzyć usprawnione doświadczenia za pomocą modułów nagłówka i menu. Chcesz czystego nagłówka, który zwija się podczas przewijania? Lub dodatkowe menu, które pojawiają się tylko wtedy, gdy są potrzebne? Konstruktor wizualny udostępnia te wzorce bez zagłębiania się w złożony kod.
Ponadto Kreator motywów umożliwia tworzenie różnych stylów nawigacji dla określonych sekcji witryny — jest to idealne rozwiązanie, jeśli chodzi o zachowanie prostoty i zapewnienie kontekstu tam, gdzie ma to znaczenie.
Lepka nawigacja platformy posuwa Twój minimalistyczny projekt dalej. Twoje nagłówki mogą się zmieniać w miarę przewijania przez odwiedzających, kondensując się w bardziej eleganckie wersje, które zapewniają dostępność niezbędnych linków.
Niezależnie od tego, czy tworzysz stronę docelową startupu, czy odświeżasz witrynę korporacyjną, Divi zapewnia narzędzia do tworzenia nawigacji, która prowadzi użytkowników, nie przeszkadzając im. Wynik? Witryny internetowe, które sprawiają wrażenie wyrafinowanych i zamierzonych, w których wyszukiwanie informacji staje się drugą naturą.
Najprostsze narzędzie do projektowania stron internetowych z interfejsem użytkownika
WordPress w połączeniu z Divi tworzy niezrównaną podstawę do nowoczesnego projektowania stron internetowych. Obie platformy umożliwiają wszechstronność dostosowywania się do zmieniających się trendów projektowych. WordPress obsługuje ponad 40% stron internetowych na całym świecie, a powody są jasne. Ogromny ekosystem motywów i wtyczek oferuje niespotykaną elastyczność projektowania.
Bycie oprogramowaniem typu open source oznacza, że WordPress stale ewoluuje dzięki aktywnemu wkładowi programistów, dotrzymując kroku pojawiającym się technologiom internetowym. Elastyczny charakter platformy pozwala na podstawowe dostosowania w celu dopasowania do konkretnych wymagań projektowych.
Chociaż WordPress zapewnia wyjątkową funkcjonalność, połączenie go z solidną strukturą projektową odblokowuje jego pełny potencjał. Divi to nasze najlepsze rozwiązanie, które podnosi witryny WordPress poza ich standardowe możliwości.

Divi Visual Builder upraszcza złożone projektowanie interfejsów internetowych, umożliwiając użytkownikom tworzenie skomplikowanych i skutecznych interfejsów internetowych bez konieczności umiejętności kodowania. Jest to doskonałe narzędzie zarówno dla doświadczonych profesjonalistów, jak i początkujących w projektowaniu stron internetowych. Przydatna funkcja przeciągania i upuszczania Divi umożliwia łatwe przekształcanie kreatywnych pomysłów w skrupulatne interfejsy stron internetowych.
Zdobądź Divi już dziś!
Projektowanie interfejsu użytkownika w błyskawicznym tempie dzięki Divi AI
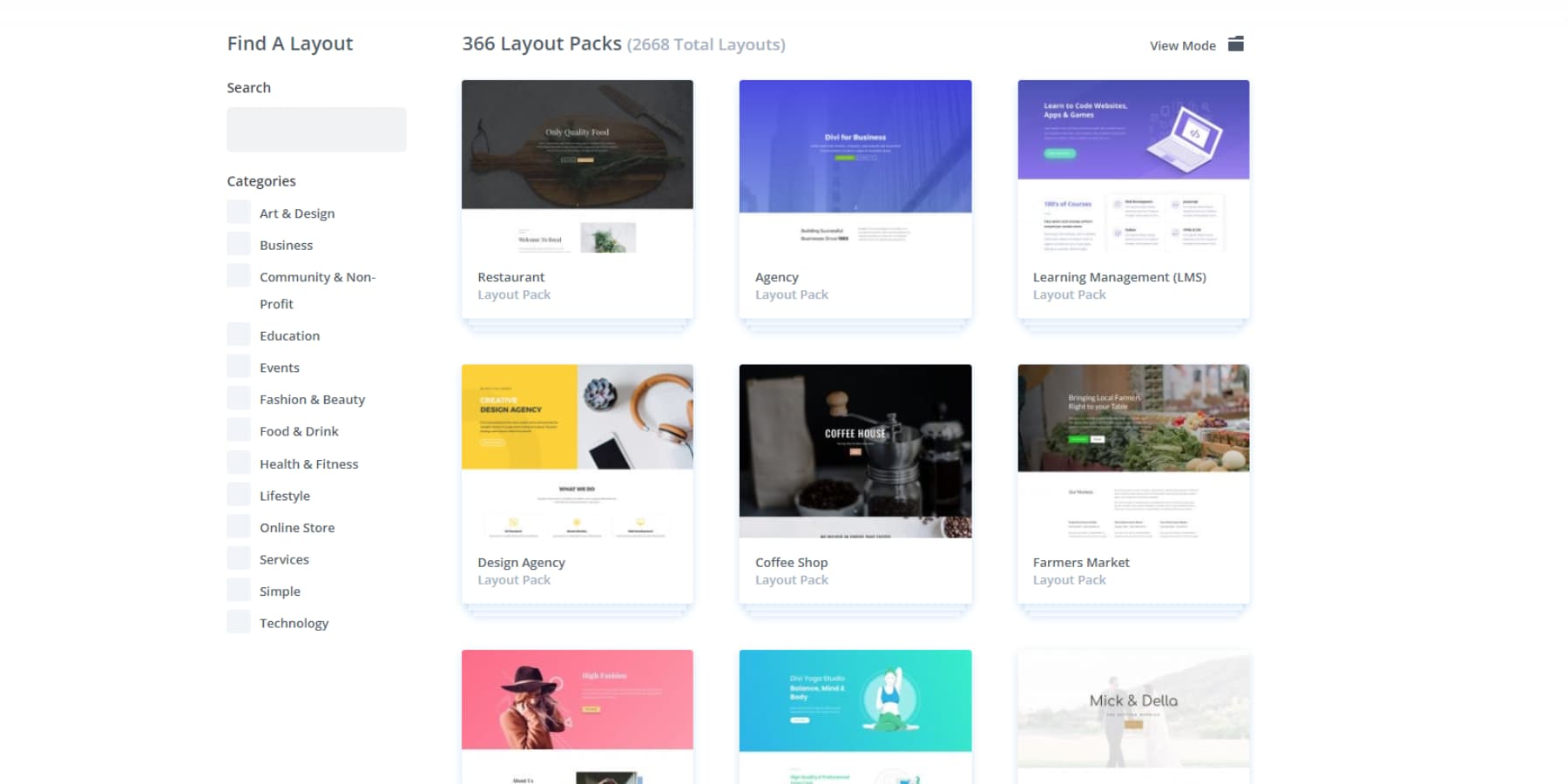
Divi posiada obszerną bibliotekę ponad 2000 wstępnie zaprojektowanych układów obejmujących wiele branż i stylów projektowania. Niezależnie od tego, czy odświeżasz portfolio kreatywne, modernizujesz platformę eCommerce, czy aktualizujesz witrynę biznesową o współczesne elementy projektu, te gotowe do użycia zasoby usprawniają proces wdrażania.

Tworzenie interfejsów użytkownika witryny internetowej, które wyglądają niesamowicie, nie powinno zająć tygodni. Właśnie dlatego zestaw narzędzi AI Divi tak zmienia zasady gry. Potrzebujesz kompletnej strony internetowej już teraz? Szybkie witryny Divi ze sztuczną inteligencją radzą sobie z tym w ciągu kilku minut.
Chcesz dopracować swoje treści i obrazy? Divi AI cię wspiera.
Niektóre trendy projektowe, które zazwyczaj wymagają niestandardowego kodowania? Po prostu powiedz Divi AI, czego szukasz, a ona utworzy kod za Ciebie. Nie jest potrzebne żadne doświadczenie w programowaniu — sztuczna inteligencja zajmuje się ciężkimi operacjami technicznymi.
Zdobądź Divi + Divi AI
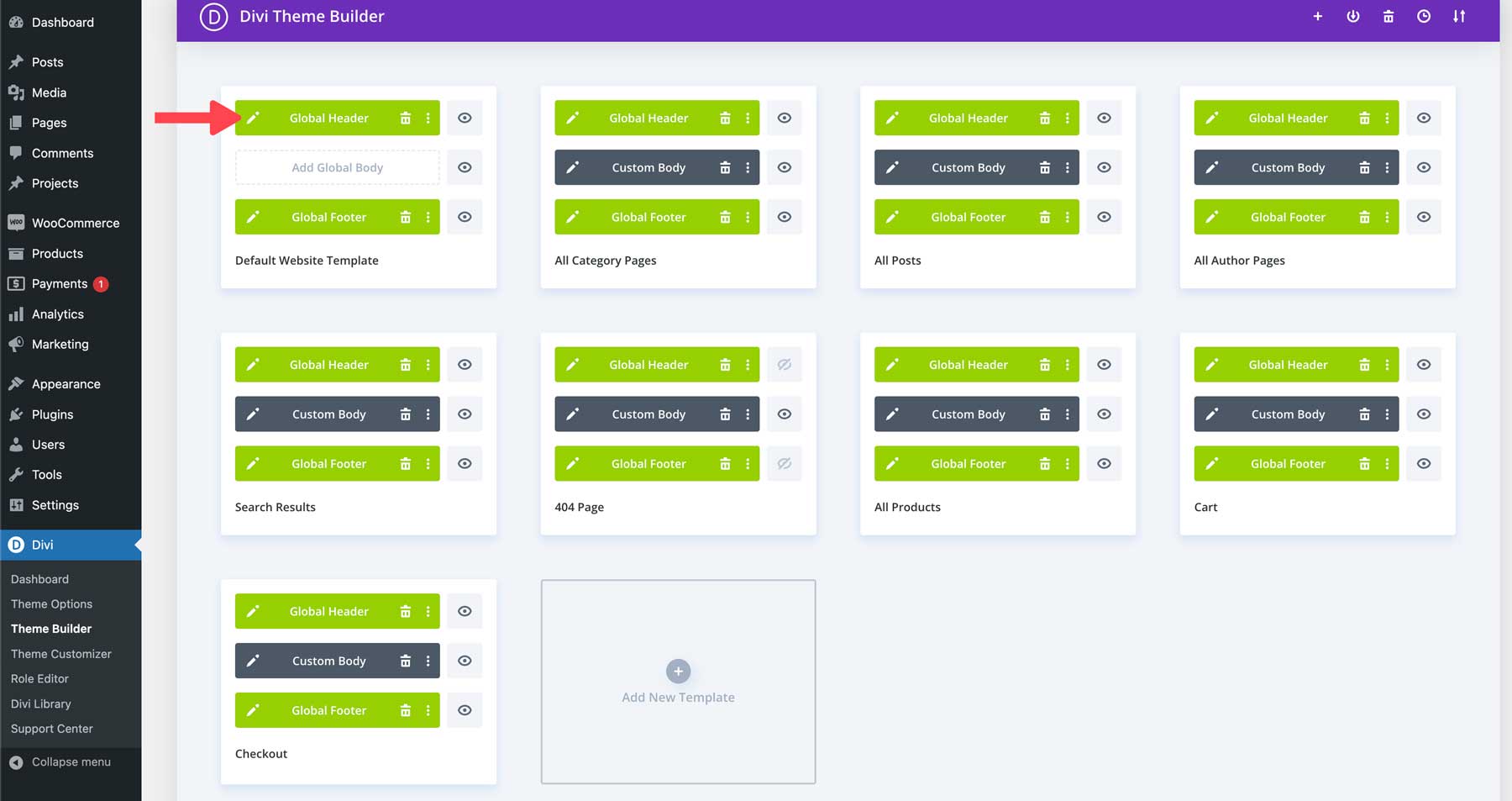
Kreator motywów to jedna z najpotężniejszych funkcji Divi. Zapewnia pełną kontrolę nad głównymi elementami witryny — nagłówkami, stopkami i innymi komponentami całej witryny, które wymagają doskonałej spójności na każdej stronie. Połącz to z responsywnym projektem Divi, a Twoja witryna będzie wyglądać idealnie na wszystkich urządzeniach, od monitorów stacjonarnych po telefony komórkowe.

Szybkie witryny Divi: więcej niż tylko sztuczna inteligencja
Divi Quick Sites to coś więcej niż tylko moc sztucznej inteligencji. Nasz zespół projektowy stworzył kolekcję witryn startowych wypełnionych niestandardowymi fotografiami i unikalnymi ilustracjami. Wybierz tę, która pasuje do Twojego stylu, podaj dane swojej firmy i w ciągu kilku minut masz profesjonalną witrynę gotową do uruchomienia.
Najlepsza część? Każda szybka witryna Divi, niezależnie od tego, czy jest wygenerowana przez sztuczną inteligencję, czy oparta na witrynie startowej, zawiera kompletny system projektowania. Menu nawigacyjne, schematy kolorów i globalne ustawienia wstępne są skonfigurowane i gotowe do użycia.
Kiedy dodajesz nowe elementy do swoich stron, automatycznie dziedziczą one ustawienia stylu Twojej witryny. Dzięki ustawieniom motywu wszystko wygląda ostro w całej witrynie, a moduły projektowe korzystają z gotowych kolorów i typografii.
Dzięki tym solidnym podstawom projektowania możesz poświęcić czas na to, co się liczy — na dopracowanie treści, wybór odpowiednich obrazów i zapewnienie wyróżnienia swojej marki. Nigdy więcej utknięcia w małych rzeczach.
Zbudowany, aby ewoluować
Ogromna biblioteka wtyczek WordPress przenosi możliwości projektowania Divi na wyższy poziom. Ekosystem oferuje tysiące gotowych do użycia wtyczek, od poważnych narzędzi SEO po eleganckie systemy członkostwa i niestandardowe formularze. Divi ma wbudowaną obsługę ponad 75 popularnych wtyczek i usług, więc integracja jest płynna.

Kombinacja WordPress-Divi wyróżnia się niesamowitym wsparciem społeczności. Dzięki naszej skarbnicy samouczków, szczegółowej dokumentacji i prężnie rozwijającej się grupie na Facebooku liczącej ponad 76 000 członków nigdy nie będziesz latać samotnie.
Divi Marketplace dodaje kolejną warstwę możliwości, wypełnioną motywami podrzędnymi, rozszerzeniami i pakietami projektów stworzonymi przez utalentowanych programistów w naszej społeczności.

Ale oto, co wyróżnia Divi — stale publikujemy aktualizacje, które dotrzymują kroku nowoczesnemu projektowaniu stron internetowych. Oznacza to, że Twoja witryna pozostanie świeża i aktualna, bez konieczności przebudowywania jej od podstaw za każdym razem, gdy zmieniają się trendy projektowe. Nasza nadchodząca aktualizacja, Divi 5.0, sprawi, że dostosowywanie się do nowoczesnych trendów w projektowaniu interfejsu użytkownika będzie jeszcze bardziej błogie .
Zabierz Divi na przejażdżkę
Kuloodporny system projektowania interfejsu użytkownika
Solidne systemy projektowania zmieniają modne interfejsy w trwałe doświadczenia. Wplatając wybrane elementy interfejsu użytkownika w spójną strukturę, chronisz swoją witrynę przed fragmentacją projektu i zapewniasz stałą jakość. Przyjrzyjmy się, jak zbudować kuloodporny system, który sprawi, że nowoczesny interfejs wytrzyma próbę czasu.
Wdrożenie skalowalnego projektu
Budowa skalowalnego systemu projektowego oznacza myślenie wykraczające poza dzisiejsze potrzeby. Elementy interfejsu — od przycisków po pola formularzy — powinny działać płynnie niezależnie od tego, czy zarządzasz dziesięcioma, czy tysiącem stron.
Globalne ustawienia wstępne i style Divi tworzą tę podstawę, umożliwiając zdefiniowanie elementów wielokrotnego użytku, które zachowują spójność w całej witrynie. Chcesz zaktualizować przyciski wezwania do działania? Jedna zmiana w ustawieniach domyślnych aktualizuje każdą instancję w całej witrynie.
Theme Builder rozszerza tę możliwość, umożliwiając tworzenie dynamicznych szablonów, które automatycznie stylizują nową zawartość. W połączeniu z niestandardowymi zmiennymi CSS i responsywnymi punktami przerwania, narzędzia te zapewniają, że Twój system projektowy będzie rósł wraz z Twoją witryną bez większego wysiłku.
Prędkość, która pokazuje
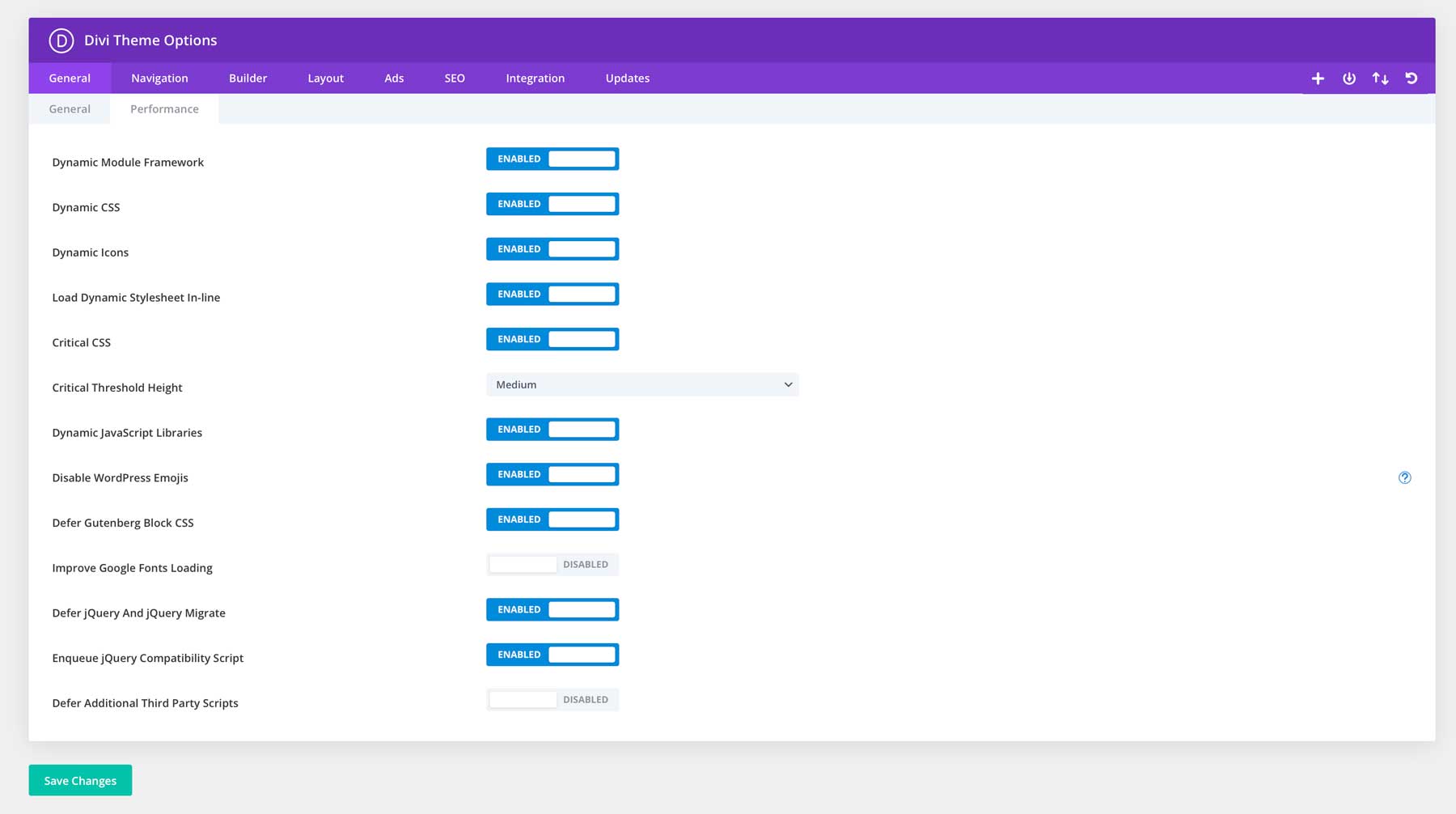
Twój pięknie wykonany interfejs nic nie znaczy, jeśli odwiedzający odbijają się przed załadowaniem. Podstawowe funkcje optymalizacyjne Divi mierzą się z tym wyzwaniem, a jego Dynamic Module Framework przetwarza tylko te funkcje, których faktycznie używasz. Zintegrowana przez kreatora obsługa Critical CSS i dynamiczna obsługa JavaScript oznacza, że nowoczesne elementy interfejsu ładują się wydajnie, jednocześnie ograniczając do minimum rozdęcie kodu.

Połącz się z zaawansowanymi możliwościami buforowania WP Rocket i obserwuj, jak rośnie wydajność Twojej witryny. EWWW Image Optimizer radzi sobie z ciężkimi efektami wizualnymi, kompresując obrazy bez utraty jakości. Uruchamianie tego wszystkiego na zoptymalizowanych pod kątem wydajności serwerach SiteGround tworzy podstawę dla szybkości, którą zauważają odwiedzający – i która nagradza wyszukiwarki.
Twój system projektowania pozostaje szybki i responsywny, zamieniając te pierwsze kluczowe sekundy w zaangażowane sesje przeglądania.
Śledź i optymalizuj
Tworzenie oszałamiających interfejsów nie jest procesem jednorazowym — polega na zrozumieniu, w jaki sposób odwiedzający wchodzą w interakcję z Twoimi wyborami projektowymi i udoskonaleniu ich w oparciu o dokładne dane.
Dzięki MonsterInsights ten pomiar jest prosty, pokazując, w jaki sposób użytkownicy poruszają się po Twojej witrynie i które elementy projektu wpływają na zaangażowanie. Łącząc się bezpośrednio z Google Analytics, dostrzeżesz wzorce zachowań użytkowników, które mogą zostać przeoczone w ramach podstawowych analiz.

Chcesz dokładnie zobaczyć, jak odwiedzający wchodzą w interakcję z Twoim interfejsem? Mapy cieplne i nagrania sesji Hotjara ujawniają historię liczb, pokazując, gdzie użytkownicy klikają, przewijają i potencjalnie utkną. Te spostrzeżenia pomagają podejmować świadome decyzje dotyczące wszystkiego, od rozmieszczenia przycisków po hierarchię treści.
W połączeniu z elastycznym kreatorem Divi, wdrożenie tych optymalizacji staje się naturalną częścią ewolucji Twojego projektu, a nie całkowitym przeglądem.
Od koncepcji do konwersji: Twój następny ruch
Współczesne trendy w projektowaniu interfejsów użytkownika nie polegają na tym, aby Twoja witryna była błyszcząca, ale na tworzeniu doświadczeń, które działają na odwiedzających. Niektóre wzorce projektowe utrzymują się, ponieważ rozwiązują rzeczywiste problemy, podczas gdy inne zanikają tak szybko, jak się pojawiają. Kluczem jest wiedza, które elementy służą celowi Twojej witryny.
Divi eliminuje złożoność wdrażania tych wzorców projektowych. Niezależnie od tego, czy odświeżasz istniejącą witrynę, czy budujesz od zera, kreator wizualny przekształca nowoczesne koncepcje interfejsu użytkownika w działające funkcje bez zagłębiania się w kod. Globalne style zapewniają spójność projektu, Kreator motywów obsługuje dynamiczną zawartość, a narzędzia oparte na sztucznej inteligencji przyspieszają ten proces.
Przestań zmagać się ze złożonym kodem lub zadowalać się ograniczonymi narzędziami do projektowania. Dzięki Divi możesz tworzyć wspaniałe strony internetowe, które działają jeszcze lepiej.
Wypróbuj Divi bez ryzyka
