Ponad 30 najlepszych nowoczesnych schematów kolorów witryn internetowych
Opublikowany: 2023-04-07Szukasz nowoczesnych schematów kolorystycznych dla swoich stron internetowych? Daj nam szansę!
Czy zastanawiałeś się kiedyś, dlaczego lubisz jedną witrynę bardziej niż inną? Nie chodzi tylko o treść, ale także o wygląd! W rzeczywistości ponad 60% Twoich decyzji opiera się wyłącznie na kolorach i efektach wizualnych. Dlatego naprawdę ważne jest, aby wybrać odpowiedni schemat kolorów dla swojej witryny, jeśli chcesz, aby działała dobrze.
Nie martw się jednak! Jesteśmy tutaj, aby Ci pomóc! Pozwól, że przeprowadzimy Cię przez podstawy teorii kolorów i pokażemy ponad 30 przykładów nowoczesnych i unikalnych schematów kolorystycznych witryn internetowych. Obiecujemy, że sprawi, że Twoje kreatywne soki będą płynąć!

Spis treści
Ponad 30 niesamowitych kombinacji kolorów dla Twojej witryny
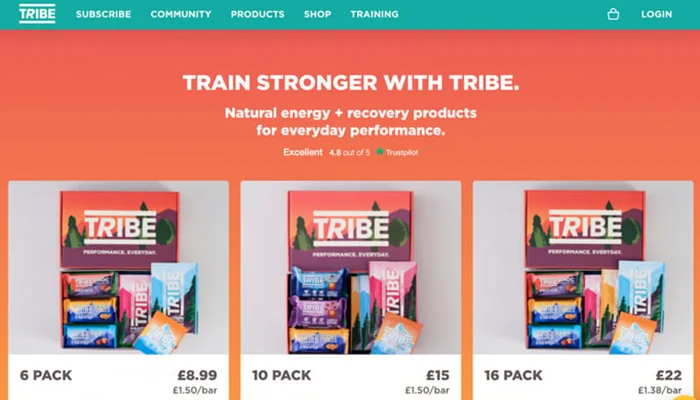
Wibrujący i przyjazny: koralowy i turkusowy

Jeśli nie jesteś pewien, czy wybrać niebieski czy zielony, dlaczego nie spróbować czegoś pośredniego? Teal to niesamowity wybór, który łączy w sobie to, co najlepsze z obu światów, zgodnie z teorią kolorów.
Niebieski znany jest z tego, że sprawia, że czujemy się spokojni, jakbyśmy wzięli głęboki oddech i odprężyli się. Z drugiej strony zieleń daje nam poczucie natury i organicznych wibracji. Jeśli zajrzysz na stronę Tribe , zauważysz, że używają czterech kolorów, które są równomiernie rozmieszczone na kole kolorów, co zapewnia ładną równowagę i harmonię w ich projekcie.
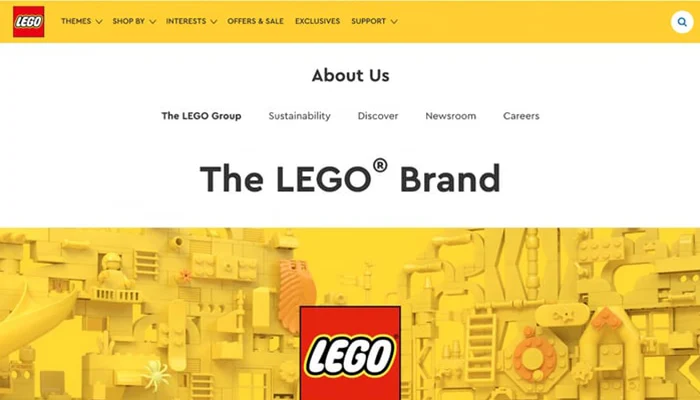
Odważny i zabawny: jasny czerwony i żółty

Czy wiesz, że żółty jest w rzeczywistości jednym z najbardziej przyciągających uwagę kolorów w projektowaniu stron internetowych? Wiele znanych marek, takich jak Lego , McDonald's, KFC, Wendy's i Burger King, używa kombinacji jaskrawej czerwieni i żółci, aby wyróżnić się z tłumu. Myślę, że witryna Lego wykonuje niesamowitą robotę, włączając te dwa odważne kolory do swojego projektu.
Dzięki zastosowaniu białej przestrzeni i tła kontrast naprawdę ożywia kolory! Te dwa kolory, mimo że są do siebie podobne, naprawdę dobrze się uzupełniają. Jeśli użyjesz wystarczającej ilości białego miejsca na stronie internetowej, może to zapewnić naprawdę płynne i przyjemne wrażenia użytkownika.
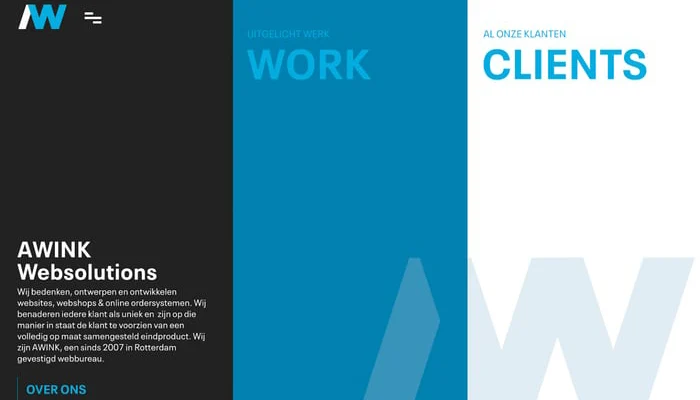
Aktualny i żywy: biały, czarny i błękitny

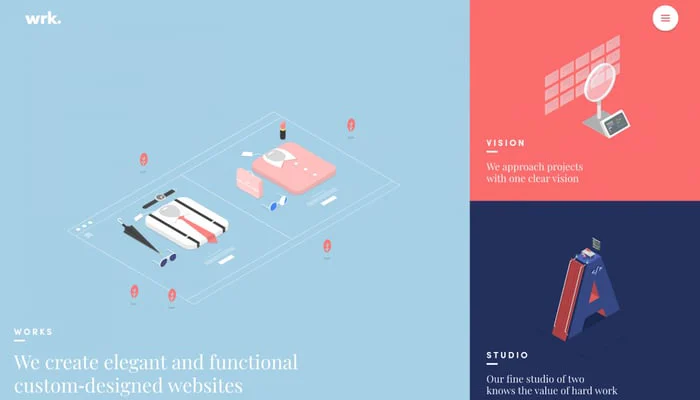
Awink , ten holenderski twórca stron internetowych, robi coś fajnego z triadyczną paletą kolorów swojej witryny. Stworzyli błękit nieba jako swój podstawowy kolor, z różnymi odcieniami niebieskiego, czarnego i białego, które go wspierają.
Trzymając się jednego głównego koloru, Awink stworzył prosty i łatwy w użyciu projekt. Główny kolor w połączeniu z innymi odcieniami daje elegancki i funkcjonalny schemat kolorów, który idealnie nadaje się do projektowania stron internetowych.
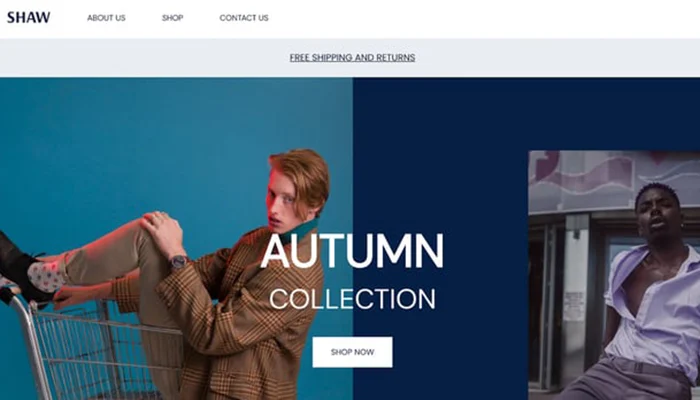
Elegancki i szykowny: biały i ciemnoniebieski

Sklep internetowy Shaw ma naprawdę ładny wygląd dzięki połączeniu ciemnoniebieskiego i turkusowego koloru na czystym białym tle i po prostu wygląda naprawdę dobrze razem.
Niebieskie odcienie są znane z tego, że wywołują uczucie spokoju i produktywności, a ponieważ są kolorem często preferowanym przez mężczyzn, pasują do grupy docelowej sklepu, którą jest miejski, modny i współczesny mężczyzna.
Projekt strony internetowej firmy Shaw trafnie pokazuje zrozumienie klientów i ich preferencje. Co więcej, strona internetowa Shaw oferuje nie tylko ubrania, ale także odrębny styl życia i postawę, która towarzyszy noszeniu ich produktów.
Tradycyjny i nieskazitelny: biały i królewski błękit

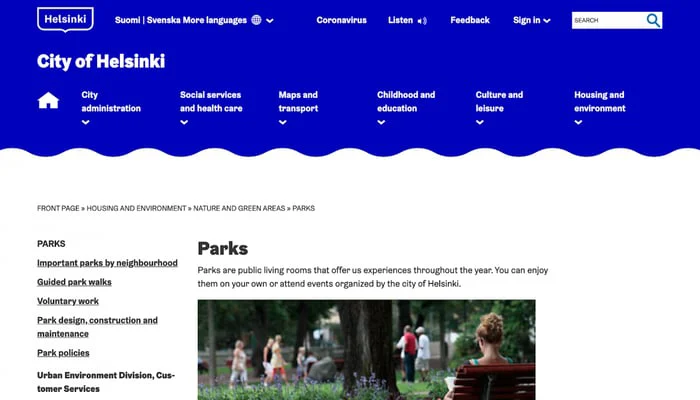
Niebieski to tak uniwersalny kolor, że można go wykorzystać na wiele sposobów. Monochromatyczny schemat kolorystyczny strony internetowej miasta Helsinki jest doskonałym przykładem tego, jak można go efektywnie wykorzystać.
Królewski niebieski jest bardzo uspokajającym kolorem i bardzo dobrze sprawdza się na stronie internetowej administracji miasta. Ułatwia to również znalezienie informacji na stronie internetowej. To wspaniale, że miasto sprawia, że biurokracja jest przyjemniejsza dla wszystkich!
Przeciwny i spokojny: koralowy i leśna zieleń

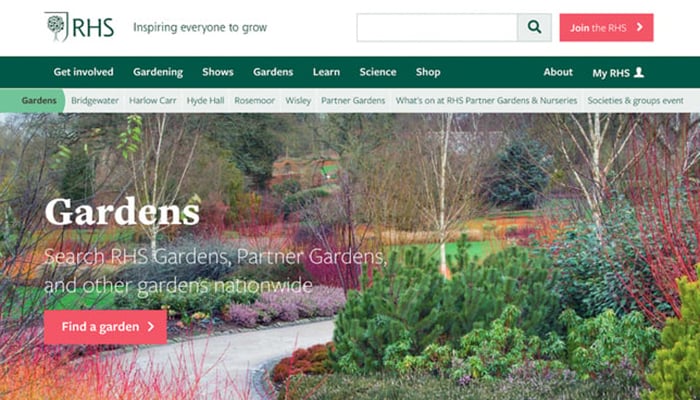
Czy wiesz, że stosowanie ciemniejszych odcieni zieleni w projektowaniu stron internetowych może pomóc firmom z sektora ochrony środowiska wyróżnić się? To dlatego, że zieleń często kojarzy się z naturą i pomaga przekazać poczucie przyjazności dla środowiska. Królewskie Towarzystwo Ogrodnicze (RHS) jest tego doskonałym przykładem. Kolorystyka ich strony internetowej obejmuje ziemiste zielenie, które odzwierciedlają ich koncentrację na naturze.
I zrozum to: dodając uzupełniający koralowy akcent w przyciskach i wstążkach CTA, RHS zwraca uwagę na ważne informacje, takie jak nadchodzące wydarzenia lub rejestracje członków. Piękna kolorystyka podkreśla wartości i misję społeczeństwa, a jednocześnie jest atrakcyjna wizualnie. Jest to korzystne dla wszystkich, zwłaszcza dla kochających naturę ludzi, takich jak ja!
Piękny i koordynujący: ciemnoniebieski i pastelowy róż

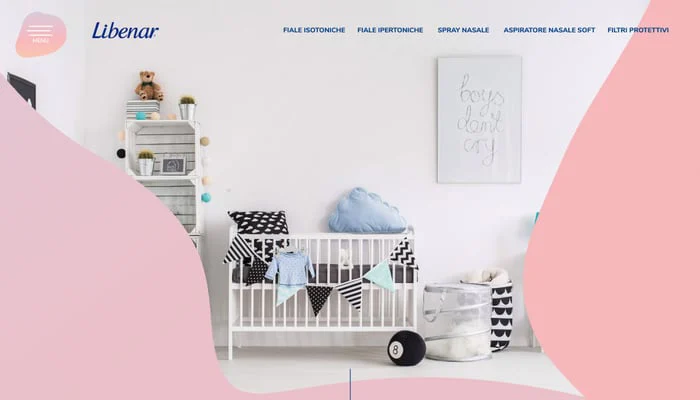
Całkowicie rozumiem, dlaczego powiedziałeś, że kolorystyka witryny Libenara jest radosna. Są też dwie rzeczy, które w nim kocham!
Po pierwsze, użycie pastelowych kolorów, takich jak super miękkie różowe tło, nadaje naprawdę niewinny i uroczy klimat. Jest idealny do popisywania się rzeczami stworzonymi tylko dla dzieci!
Po drugie, ten ciemnoniebieski kolor jest idealny do podkreślania kluczowych rzeczy, takich jak przyciski wezwania do działania i pasek menu, co bardzo ułatwia użytkownikom poruszanie się po witrynie. To naprawdę sprytne posunięcie.
Minimalistyczny i stylowy: ciemnoszary i beżowy

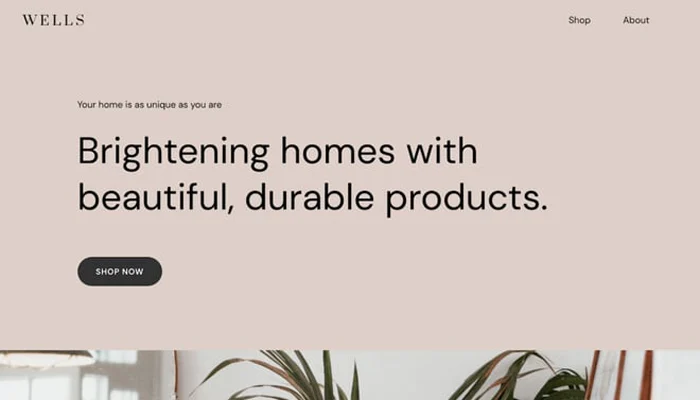
Beż stał się ostatnio bardzo modny i jest świetnym kolorem do wykorzystania na stronach internetowych. Projektanci uwielbiają pracować z odcieniami beżu i szarości, ponieważ w zależności od otaczających kolorów mogą wydawać się chłodne lub ciepłe. Beżowy jest szczególnie idealny do tła witryn internetowych, ponieważ nie przyciąga całej uwagi, ale podkreśla inne elementy witryny.
Wells , sklep internetowy, przyjął beżową kolorystykę swojej strony internetowej. Używając tego koloru, sprawili, że ich zdjęcia produktów i ciemne przyciski CTA są wyjątkowe, ułatwiając klientom przeglądanie i znajdowanie tego, czego szukają.
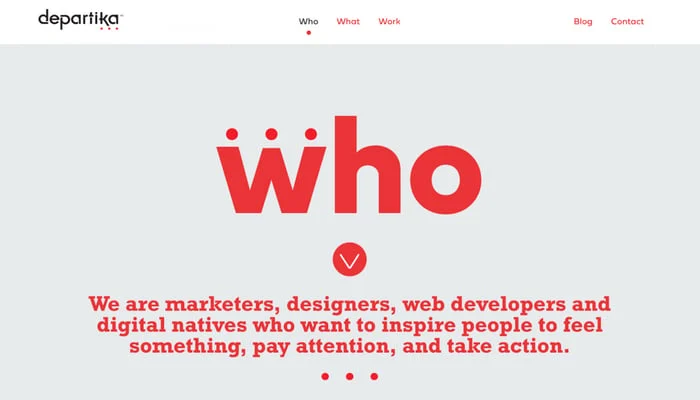
Uderzające i godne uwagi: czerwone i szare

Projekt strony internetowej Departika jest dowodem na to, że mniej może znaczyć więcej. Dzięki zastosowaniu neutralnego koloru (w tym przypadku szarego) jako podstawowego odcienia, jaskrawoczerwony akcent marki wyróżnia się i przyciąga wzrok odwiedzających. Kontrast zapewnia wyrazisty i nowoczesny wygląd, przy jednoczesnym zachowaniu atrakcyjności wizualnej.
Jeśli szukasz witryny o żywym lub odważnym charakterze, możesz stworzyć jedyną w swoim rodzaju i niezapomnianą kolorystykę, używając neutralnego koloru tła i żywego koloru tekstu.
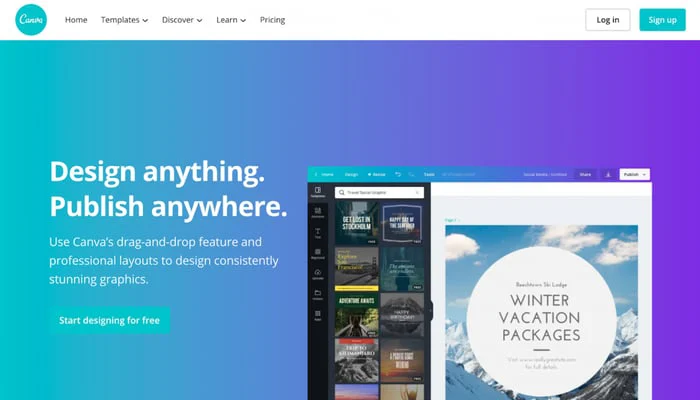
Dynamiczny i orzeźwiający: fioletowy gradient i jasnoniebieski

Canva króluje w świecie projektowania dzięki sprytnemu wykorzystaniu błękitów i fioletów w swojej charakterystycznej palecie kolorów. Efekt gradientu i pastelowe kolory zostały wykorzystane z doskonałym skutkiem, a niebieski Canva jest absolutnym hitem, który stał się niemal synonimem marki.
Gradienty dają projektantom możliwość tworzenia niesamowitych schematów kolorów, które wykorzystują wiele różnych odcieni i tonów tego samego koloru. Konsekwentne stosowanie koloru niebieskiego w serwisie Canva jest tak charakterystyczne, że termin „Canva blue” jest natychmiast rozpoznawany przez większość grafików.
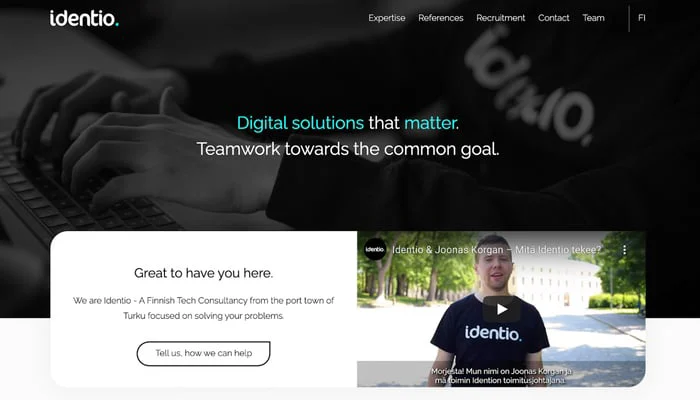
Elegancki i minimalistyczny: turkusowy akcent, czerń i biel

Turkus i turkus mogą być obecnie ulubionymi kolorami dla wielu projektantów stron internetowych, zwłaszcza w połączeniu z białym lub czarnym tłem. Ale jeśli chcesz, aby Twoja witryna naprawdę się wyróżniała, dlaczego nie zainspirować się Identio i zamiast tego użyć swoich ulubionych odcieni jako koloru akcentującego?
Ta firma fintech wie, jak zachować prostotę, a jednocześnie innowacyjność, dzięki minimalistycznemu projektowi strony internetowej, który zawiera tylko czerń, biel i odrobinę turkusu. I zaufaj mi, użycie ograniczonego schematu kolorów, takiego jak ten, może prowadzić do jednych z najlepszych projektów stron internetowych, wystarczy spojrzeć na Apple jako przykład.
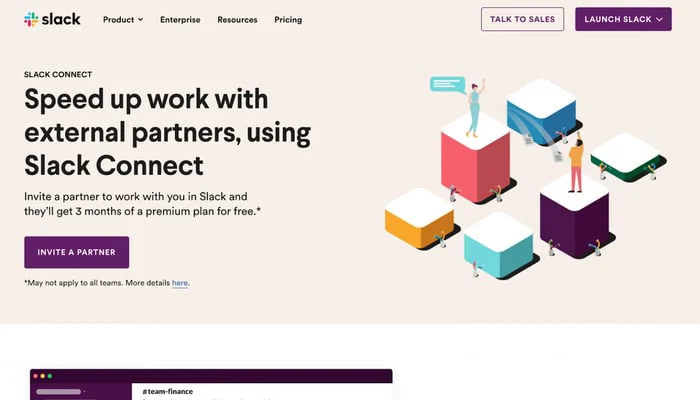
Nieoczekiwany i rzadki: fioletowy i beżowy

Czasami nawet najbardziej nieoczekiwane kombinacje kolorów mogą zdziałać cuda, a tak jest zdecydowanie w przypadku kolorów marki Slack .
Oczywiste jest, że wybór początkowego koloru, który okazuje się być pięknym odcieniem fioletu, poświęcono wiele uwagi i uwagi. A kiedy konkurujesz w zaciekłym świecie oprogramowania jako usługi, kluczem jest posiadanie zapadającej w pamięć i rozpoznawalnej marki. Dobra kombinacja kolorów, taka jak ta, której używa Slack, może pomóc odwiedzającym zapamiętać Twoją markę i wracać po więcej!
Chrupiące i uderzające: białe i czarne

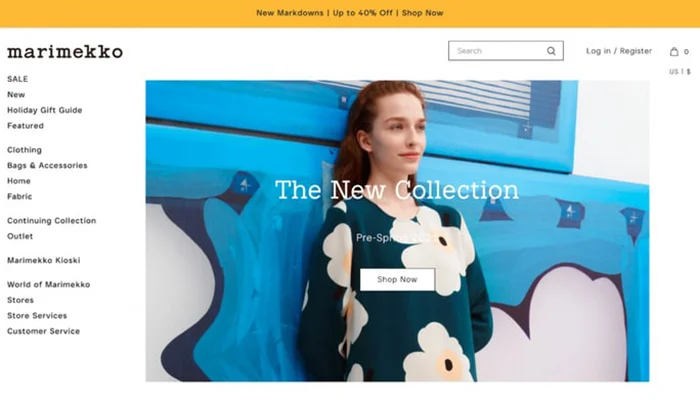
Czasami nie trzeba wymyślać koła na nowo, jeśli chodzi o projektowanie stron internetowych. Na przykład Marimekko używa surowego czarno-białego projektu z prostymi czcionkami. Zamiast polegać na wielu kolorach i efektownych funkcjach, używają jasnych zdjęć produktów i małych akcentów kolorystycznych, aby ich witryna eCommerce wyglądała interesująco i dynamicznie.
Takie podejście kładzie nacisk na swoje produkty, co jest idealne dla każdej strony internetowej, która chce zaprezentować swoją ofertę. Niezależnie od tego, czy prowadzisz sklep internetowy, czy witrynę z portfolio, czarno-biały schemat kolorów może się dobrze sprawdzić i wyróżnić Twoje treści. Wypróbuj i zobacz, jak to działa na Ciebie!
Spokojny i ekologiczny: szary i oliwkowozielony

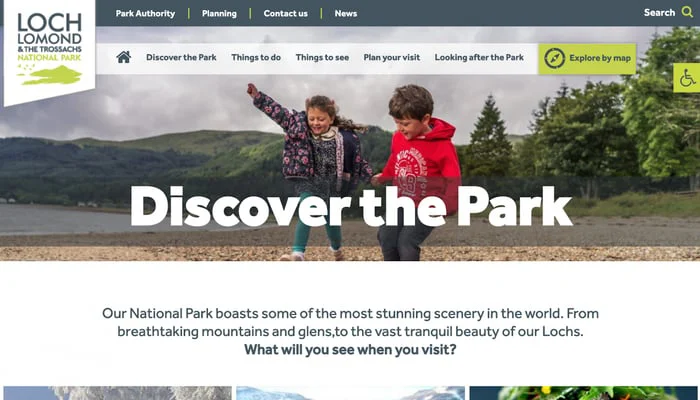
Zieleń często kojarzy się z naturą, dlatego jest świetnym wyborem na stronę internetową parku narodowego. Ponadto nauka wykazała, że zieleń ma uspokajający wpływ na ludzki mózg.
Witryna tego parku narodowego wykorzystuje oliwkową zieleń w połączeniu z neutralną szarością, aby stworzyć spokojną kolorystykę, która wydaje się naturalna i spokojna. Ale to, że uspokaja, nie oznacza, że nie jest funkcjonalne! Zielono-żółty akcent sprawia, że wszystkie ważne informacje są widoczne i łatwe do znalezienia.
Ta kolorystyka jest korzystna dla obu stron: świetnie wygląda i świetnie się sprawdza, a jednocześnie sprawia, że odwiedzający czują się swobodnie.
Odcienie śmiałości: złoty i czarny

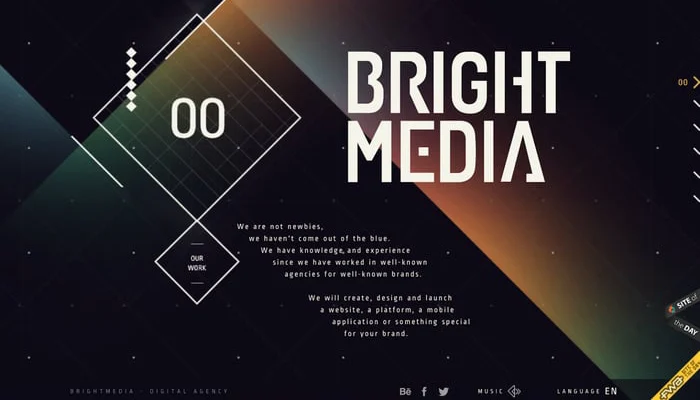
Kolorystyka strony Bright Media może brzmieć ironicznie, ponieważ opiera się głównie na czerni. Nie oznacza to jednak, że strona jest nudna lub ponura. Wręcz przeciwnie, witryna wygląda na wyrafinowaną i ekskluzywną dzięki sprytnemu zastosowaniu stonowanych kolorów akcentujących i tęczowego gradientu, który obejmuje zielony, żółty, czerwony i niebieski.
Zmniejszając nasycenie tych odcieni, kolory tworzą subtelny, ale uderzający efekt na ciemnym tle, dzięki czemu złoty i biały tekst wyraźnie się wyróżniają.
Odważny i promienny: turkusowy i słoneczny żółty

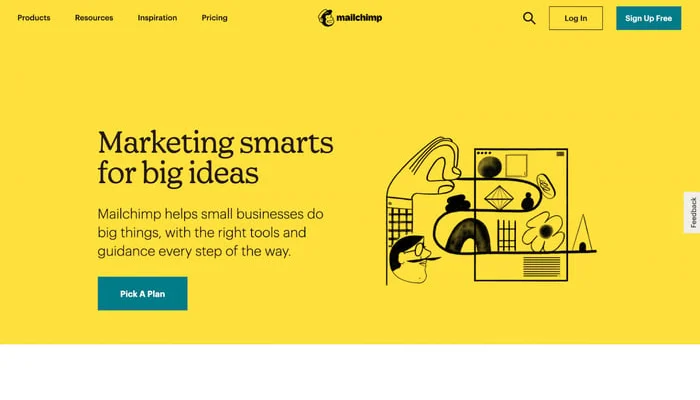
Witryna Mailchimp jest wspaniałym przykładem tego, jak odważne akcenty kolorystyczne mogą dodać życia i energii każdemu projektowi. Wykorzystując uderzającą paletę turkusowego błękitu i słońca, witryna wyróżnia się żywym i odświeżającym stylem.
Sprytne wykorzystanie białej przestrzeni sprawia, że te kolory naprawdę lśnią, a żółty odcień przyciąga uwagę każdego odwiedzającego. Turkusowy kolor jest również sprytnie zastosowany w przyciskach CTA na stronie, dzięki czemu są one łatwe do zauważenia i zachęcające do kliknięcia.
Paleta kolorów jest również dobrze dopasowana do tożsamości marki Mailchimp, z jasnymi, wesołymi odcieniami, które przywołują uczucie słońca, bananów i tropikalnej dżungli. To zabawna i wciągająca kolorystyka, która doskonale oddaje ducha Mailchimp.
Młodzieńczy i pełen energii: gradientowy niebieski i jasny pomarańczowy

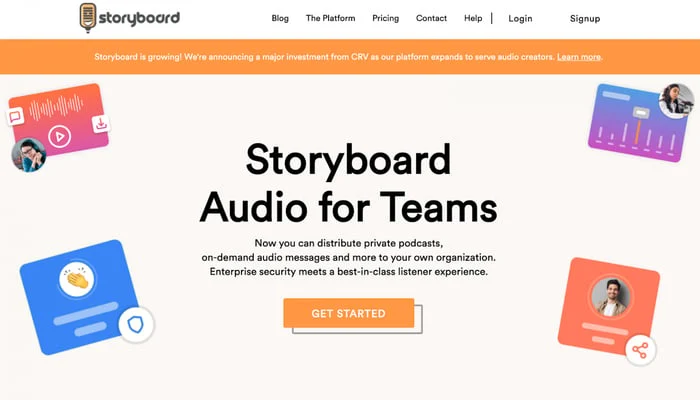
Podczas gdy wiele projektów opiera się na jednym kolorze, aby wywrzeć wrażenie, Storyboard przyjmuje inne podejście dzięki uzupełniającej kolorystyce.
Żywy pomarańcz jest uzupełniony chłodnym błękitem, tworząc przyjemny kontrast w całej witrynie. Gradienty są również używane w celu dodania głębi i zainteresowania mniejszym elementom projektu, ożywiając strony.
Aby upewnić się, że ważne przyciski się wyróżniają, większość przycisków CTA jest oznaczona pomarańczowym znakiem marki, który zapewnia kolorowy akcent na stonowanym beżowo-białym tle.
Ziemisty i zachęcający: żółty, zielony i czerwony

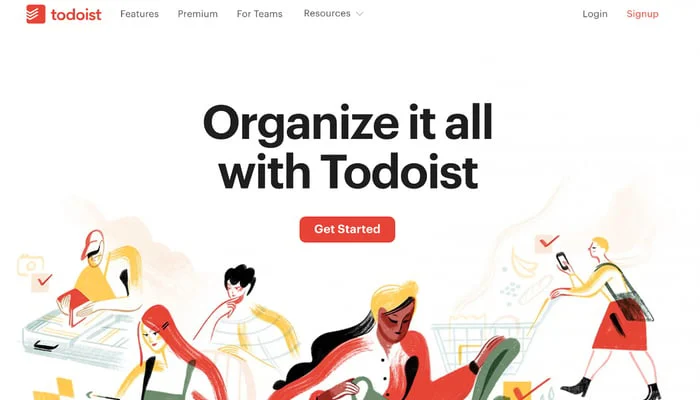
Jeśli masz problem z wyborem tylko jednego koloru do swojego projektu graficznego, dlaczego nie wziąć przykładu z Todoist i użyć ich wszystkich? Triadyczny schemat kolorów może nadać Twojej witrynie żywy i atrakcyjny wygląd, z nieskończonymi możliwościami łączenia i kontrastowania różnych odcieni.

W przypadku Todoist podstawowym kolorem jest czerwień, ale w całej witrynie zastosowano także odcienie żółtego i zielonego, ożywiając każdą sekcję i ilustrację w wyjątkowy i przyciągający wzrok sposób.
Hojny i elegancki: szary i biały

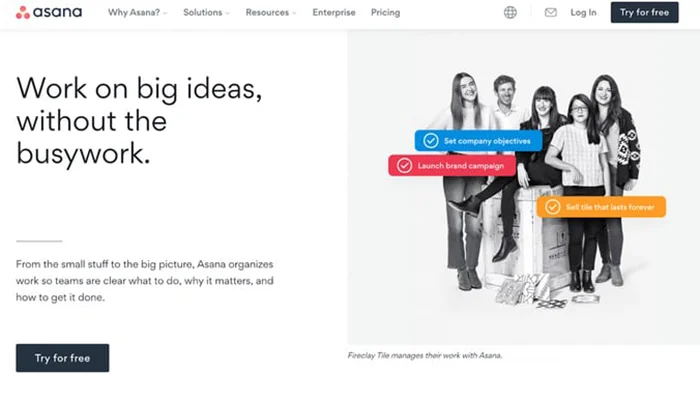
Czasami schematy kolorów witryny nie muszą być odważne ani nieoczekiwane. Wybierając neutralną paletę, możesz stworzyć wrażenie otwartości i lekkości na swojej stronie internetowej, tak jak zrobiła to Asana ze swoją witryną.
Schemat kolorów Asany jest prosty i przejrzysty, co widać nie tylko w ich projekcie internetowym, ale także w ich obrazach bohaterów. Fragmenty korzyści produktu Asana są jedynym źródłem żywych odcieni, doskonale podkreślając powody, dla których użytkownicy powinni wybrać Asanę. Te fragmenty zostały zaprojektowane tak, aby przypominały zadania w narzędziu do zarządzania produktami Asany, wraz z dopasowanymi kolorami.
Funky kocia zabawa: różowa i pomarańczowa

Czy spotkałeś wspaniałego i ekstrawaganckiego Flaminga Pabla ? Musisz go sprawdzić! Jego strona internetowa jest doskonałym przykładem tego, jak stworzyć przyciągającą wzrok kolorystykę, która jest zarówno analogiczna, jak i triadyczna, ale z unikalnym akcentem!
Wykorzystując odcienie różu i pomarańczy, które harmonijnie sąsiadują ze sobą na kole kolorów, witryna Pabla wygląda naturalnie oszałamiająco. Ale on na tym nie poprzestaje! Dodaje odrobinę turkusowego błękitu, aby przyciągnąć uwagę gości i dodać im dodatkowej energii!
W końcu Pablo jest po prostu zbyt fantastyczny, by go zignorować! Zainspirujmy się tym ekstrawaganckim flamingiem i stwórzmy strony internetowe, które będą równie efektowne, niepowtarzalne i doskonałe jak on.
Organiczny i subtelny: zielony mech i oliwkowy

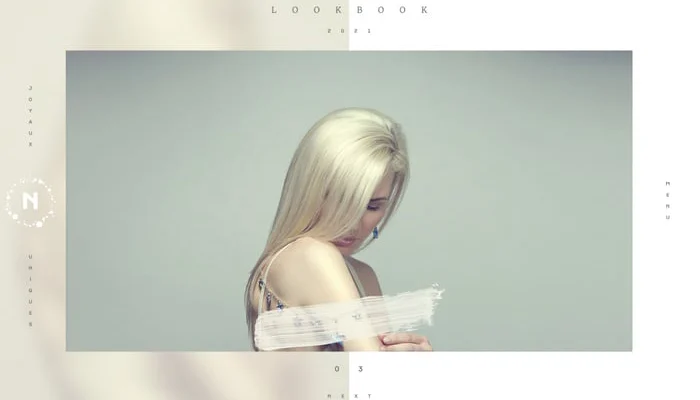
Jeśli szukasz wyrafinowanej palety kolorów na stronie internetowej, nie szukaj dalej niż oszałamiający przykład Namale ! Ten przedsiębiorca zajmujący się biżuterią stworzył płynną i awangardową witrynę z tablicą nastrojów, która z pewnością zaimponuje dobrze dobraną kolorystyką.
Harmonijne połączenie odcieni beżu, oliwki i zieleni mchu jest atrakcyjne wizualnie, a duża biała przestrzeń sprawia, że zdjęcia produktów zajmują centralne miejsce. Stonowana zieleń wywołuje poczucie spokoju, tworząc pogodne i urzekające wrażenia podczas przeglądania dla odwiedzających.
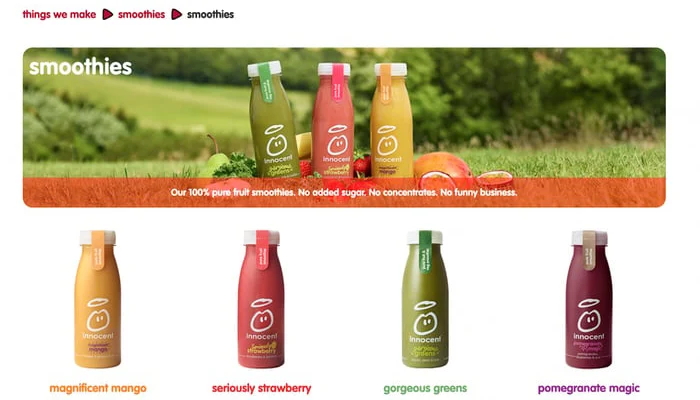
Żwawy i figlarny: czerwony i biały

Innocent , popularna marka napojów, sprytnie wykorzystuje białą przestrzeń i motywy kolorystyczne, aby zachować świeżość i atrakcyjność marki. Paleta marki składa się głównie z bieli i czerwieni, ale firma stosuje różne techniki, aby była interesująca wizualnie.
Wykorzystując dużą ilość białej przestrzeni, kolory poszczególnych produktów wyskakują, a marka dopasowuje kolor produktu do towarzyszącego mu tekstu. Na przykład, odwiedzający mogą oczekiwać, że strona z koktajlami „poważnie truskawkowe” będzie ozdobiona na czerwono, a strona „wspaniała zieleń” będzie wypełniona bujnymi odcieniami zieleni.
Rezultatem jest spójna wizualnie i estetyczna strona internetowa, łatwa w nawigacji i stymulująca wizualnie.
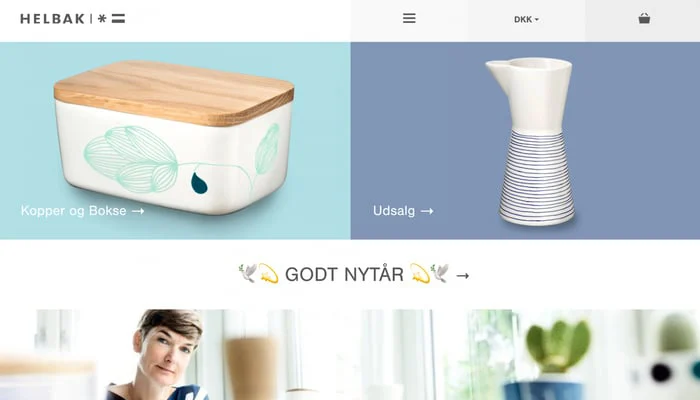
Polerowane i niezawodne: chabrowy niebieski i turkusowy

Wybór odpowiednich kolorów dla Twojej witryny jest ważny, ponieważ będzie odzwierciedlał Twoją firmę. Weźmy na przykład witrynę e-commerce Helbak , która wykorzystuje uspokajający niebieski kolor w swoim projekcie, aby stworzyć wyjątkowe wrażenia zakupowe, które idealnie pasują do ich marki.
Fajną rzeczą jest to, że kolory, których używają do projektowania swojej strony internetowej, są również używane w wielu ich produktach, dzięki czemu wszystko wygląda spójnie i spójnie, tak jak chcą, aby było zgodnie z ich przewodnikiem po stylu marki. Helbak pokazuje, jak przemyślany branding może usprawnić nie tylko projekt strony internetowej, ale także ogólną tożsamość marki, co czyni go świetnym przykładem do naśladowania.
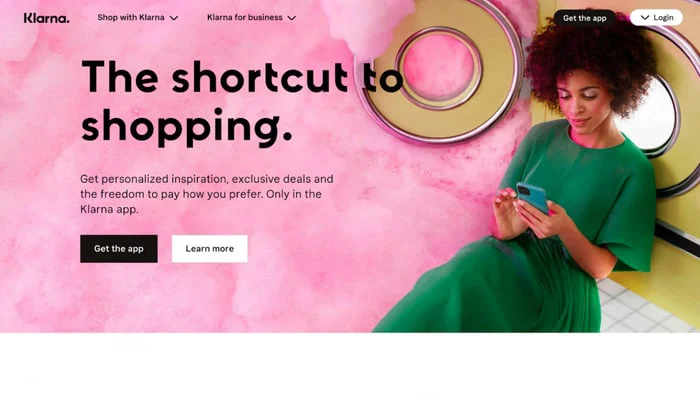
Elegancki i energiczny: czarny i gorący róż

Chodzi o schematy kolorów! Najlepsi dbają o to, aby tekst był czytelny na każdym poście i ekranie. Ale łączenie kolorów może być trudne, zwłaszcza w przypadku jasnych odcieni, takich jak róż.
Klarna , jednak mają to w dupie! Kolorystyka ich strony internetowej opiera się na odważnym różu, który dominuje w projekcie, z czarno-białymi wezwaniami do działania i czcionką. To świetne przypomnienie, że nie potrzebujesz miliarda różnych odcieni, aby Twoja witryna zabłysła. Czasami mocny kolor bazowy wykonuje całą ciężką pracę.
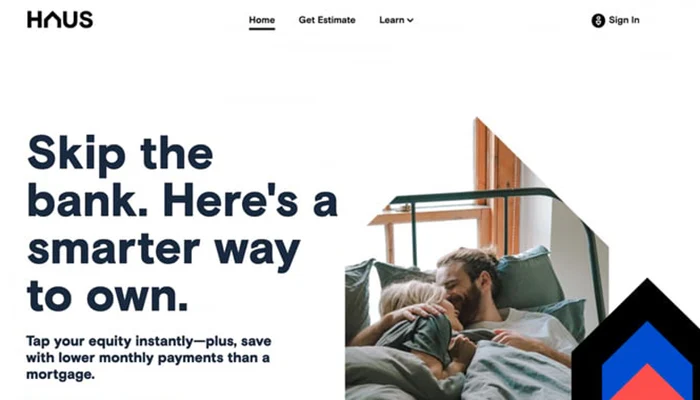
Kolorowa nostalgia: czerwony, niebieski i czarny

HAUS zdecydowanie wie, jak wywrzeć wrażenie dzięki triadycznej kolorystyce strony internetowej! Odważne czerwienie i błękity, które wybrali, naprawdę przyciągają wzrok, ale ogólny projekt nadal zachowuje poczucie otwartości i lekkości.
Jak oni to robią? Cóż, sprytnie wykorzystują dużo pustej, białej przestrzeni i dbają o to, aby sekcje kopii były krótkie i słodkie. Tworzy to idealną równowagę z żywymi kolorami, dzięki czemu projekt przyciąga wzrok i intryguje!
Opływowy i harmonijny: baby blue, granatowy i czerwony

Zespół projektantów stron internetowych z Francji wykonał niesamowitą robotę, wybierając kolory! W naprawdę fajny sposób połączyli dwa główne kolory, używając kontrastujących odcieni, które wyróżniają stronę. Kolory wyglądają szczególnie efektownie na uspokajającym niebieskim tle.
Harmonijna gra czerwieni i błękitu nadaje temu projektowi uderzający, ale znajomy charakter. Poziomy nasycenia są idealnie zrównoważone, dzięki czemu biały tekst wyróżnia się i pozostaje łatwy do odczytania w całej witrynie.
Żywy kontrast: biały i żółty

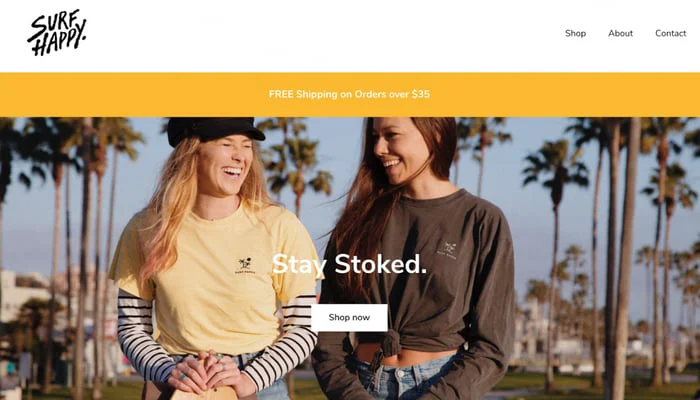
Szukasz idealnego schematu kolorów, który naprawdę oddaje misję i wartości Twojej firmy? Nie szukaj dalej!
Pozwól, że opowiem Ci o Surf Happy , świetnym sklepie z koszulkami i odzieżą. Ich jasnożółte, skąpane w słońcu zdjęcia całkowicie wibrują słonecznymi korzeniami z San Diego, ożywiając te dobre wibracje. Paleta kolorów jest całkowicie radosna i całkowicie zgodna z ich misją tworzenia bezpiecznej i szczęśliwej przestrzeni dla surferów, aby każdy mógł pływać na tych falach z uśmiechem.
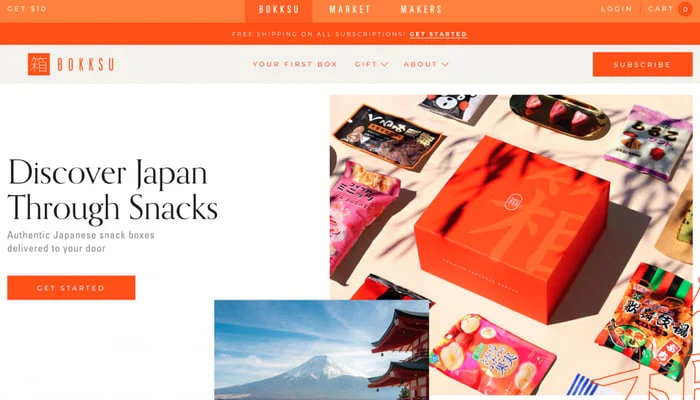
Odmładzający i niezapomniany: biały i spalona pomarańcza

Więc wiesz, jakie są obecnie pudełka subskrypcyjne na wszystko, nawet przekąski? Cóż, Bokksu , japońska marka pudełek z przekąskami, jest zupełnie inna! Nie wybrali typowego słodkiego pudełka anime z KitKats.
Zamiast tego wybrali ten jasny i ognisty pomarańczowy kolor, który zapada w pamięć i dodaje energii! I zrównoważyli to chłodnymi, neutralnymi kolorami, takimi jak biel i beż, dzięki czemu cała witryna wygląda przyciągająco, nie przytłaczając.
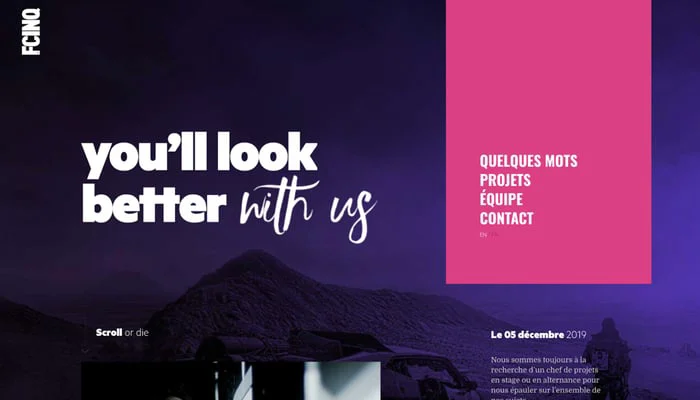
Rewitalizujący i współczesny: różowy i ciemny fiolet

Jeśli pragniesz zaprojektować stronę internetową z urzekającą, tajemniczą atmosferą i wybuchem żywych kolorów, nie szukaj dalej niż FCINQ ! To francuskie studio projektowe stworzyło jeden z moich ulubionych ciemnych schematów kolorystycznych strony internetowej, który z pewnością przyciągnie uwagę użytkownika od momentu, gdy wyląduje na stronie.
Gwiazdą jest tutaj analogiczna kolorystyka, z odcieniami fioletu i różu, które z łatwością można znaleźć razem w naturze, podobnie jak ciepłe barwy kwiatów! Aby osiągnąć ten efekt, wybierz ciemny kolor, który uwielbiasz i użyj generatora palet kolorów!
Czasami możesz natknąć się na mieszankę kolorów, które wyglądają naprawdę jasno i pięknie, a także wydają się bardzo dobrze do siebie pasować, a jednocześnie tworzą dużą różnicę między nimi!
Żywe i zabawne: odcienie różu i jasna zieleń

Panic , kreatywne studio projektowania i animacji, przykuło uwagę swoją stroną internetową. Ich kolorystyka jest daleka od zwykłej, zawiera żywe odcienie zieleni i różu, które natychmiast przyciągają wzrok.
Nie potrzebują żadnych dodatkowych akcentów kolorystycznych, ponieważ te żywe odcienie mówią same za siebie. To odważne i zabawne podejście informuje odwiedzających, że marka Panic to przede wszystkim kreatywność, zabawa i podejmowanie ryzyka. To sprytna strategia, aby wyróżnić się w zatłoczonym środowisku online i pozostawić niezapomniane wrażenie.
Używanie jasnych kolorów w projektowaniu stron internetowych może być skutecznym sposobem na przekazanie osobowości Twojej marki i złożenie oświadczenia, które Cię wyróżni!
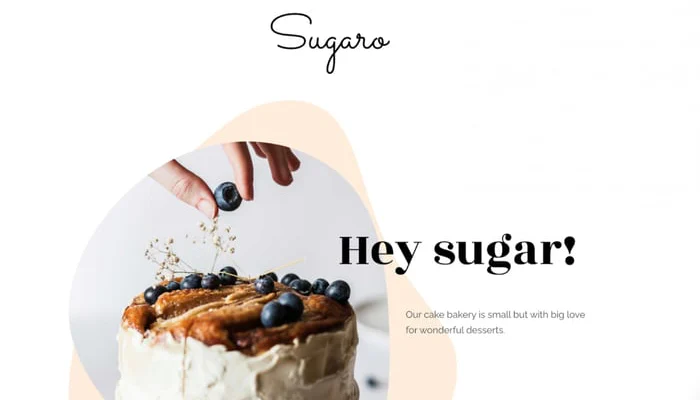
Delikatne i eteryczne: niebieskie pastele i róż

Jeśli chodzi o piekarnie, zwykle myślimy o wszystkim, co słodkie i przepyszne, prawda? Nic więc dziwnego, że pastelowe kolory działają jak magia w schematach kolorystycznych witryn piekarni!
Podobnie jak w projekcie Sugaro , gdzie delikatne kolory subtelnie imitują i podkreślają pyszne zdjęcia produktów kawiarni. A w połączeniu z odpowiednią czcionką to cały pakiet.
Elegancka kursywa czcionka Sugaro jest idealnym wykończeniem, dodając dodatkową warstwę uroku do projektu ich strony internetowej!
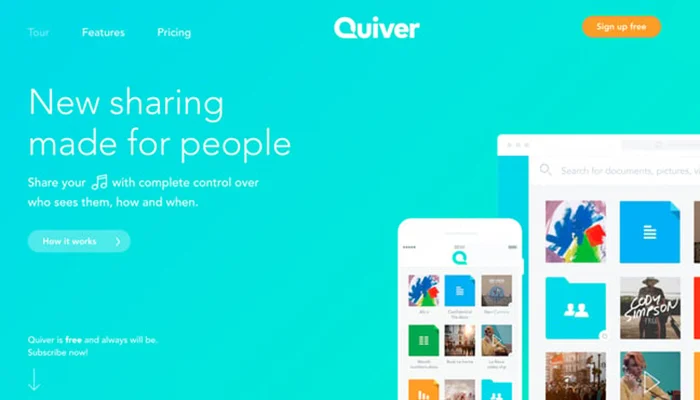
Świeży i innowacyjny: turkusowy i jasnoniebieski

Strona docelowa Quiver ma fajną kolorystykę, która naprawdę uspokaja. Po przybyciu wita Cię turkusowe i jasnoniebieskie tło, które sprawia, że czujesz się swobodnie i pomaga od razu zdobyć zaufanie.
To mądry wybór dla firmy, która koncentruje się na bezpiecznym udostępnianiu plików, ponieważ natychmiast daje poczucie niezawodności. Ponadto kolory, które wybrali na swojej stronie internetowej, mają nowoczesny, młodzieńczy klimat, który jest również techniczny. To zwycięska kombinacja!
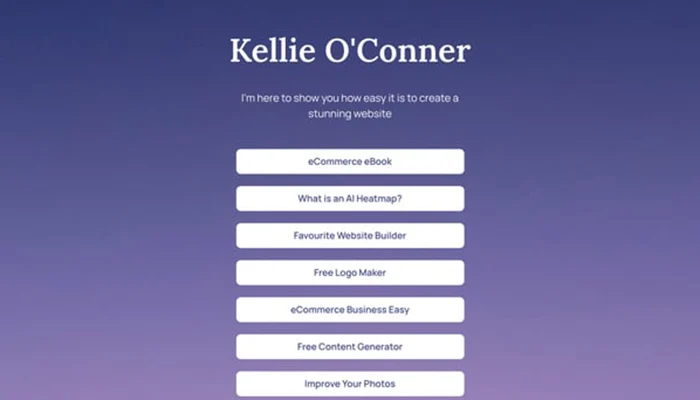
Sekretny i królewski: biały i pastelowy fiolet

Czasami prostota jest kluczem do wyboru kolorów dla twojego projektu. Weź tę stronę docelową jako przykład. Delikatny odcień pastelowego fioletu użyty w tle dodaje element tajemniczości i ekscytacji.
Kontrast z ciemnym kolorem bazowym sprawia, że biały tekst i przyciski są łatwe do zobaczenia i śledzenia, bez odwracania uwagi użytkownika od zamierzonego przekazu marketingowego. Chodzi o stworzenie bezproblemowego i efektywnego doświadczenia użytkownika.
Energiczny i żywy: niebieskie i pomarańczowe akcenty

Nie wahaj się bawić różnymi kolorami w schemacie kolorystycznym swojej witryny! Strona docelowa projektu „Krótka podróż” jest doskonałym przykładem tego, jak odcienie pomarańczu i błękitu mogą ze sobą harmonijnie współgrać.
Chociaż może się to wydawać nieprawdopodobną kombinacją, w połączeniu z żywymi kolorami naprawdę przyciąga wzrok odwiedzających. Używając koloru pomarańczowego jako tła, pozostałe elementy na stronie wyróżniają się i przyciągają uwagę. Twórcy witryny celowo chcą, aby odwiedzający skupili się na przedmiotach, które kontrastują z jasnymi pomarańczowymi odcieniami.
Sprytne wykorzystanie koloru w celu stworzenia energetycznego i urzekającego projektu, który pozostawia niezatarte wrażenie.
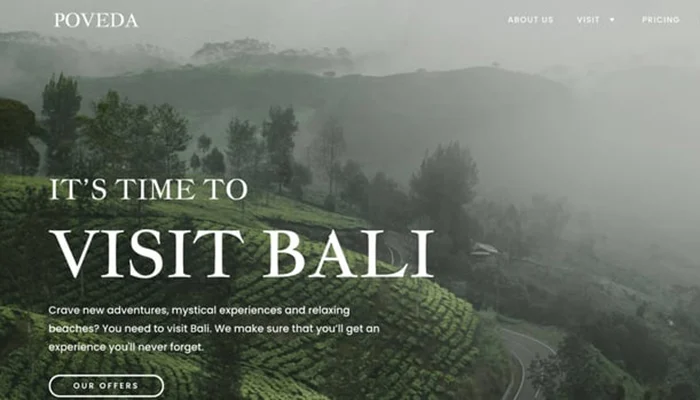
Świeży i nieskażony: biały i ciemnozielony

Wybierając kolory dla swojej firmy, należy wziąć pod uwagę to, co jest odpowiednie dla Twojej branży. Weźmy na przykład biuro podróży Poveda jako doskonały przykład. Sprytnie wykorzystali soczyste zielone odcienie przypominające balijskie lasy w swoim projekcie internetowym, co tworzy urzekające wizualne przedstawienie oferowanych przez nich wrażeń z podróży.
To sprytne podejście pozwala im promować atmosferę swoich podróży, zanim odwiedzający zdecydują się na rezerwację. To strategiczny sposób na przyciągnięcie uwagi i zainteresowania potencjalnych klientów od samego początku.
Innowacyjny i awangardowy: turkusowy i chłodny niebieski

Chcesz, aby Twoja marka od razu wyglądała jak topowy partner biznesowy? Ta agencja kreatywna dokładnie wie, jak stworzyć takie wrażenie.
Dzięki przyciągającym wzrok odcieniom i eleganckiemu projektowi strony internetowej, emanują one pewną siebie, modną i awanturniczą atmosferą dla potencjalnych klientów. Pomimo tego, że kolor niebieski zazwyczaj kojarzy się ze spokojem i spokojem, agencja Details wykorzystuje go do symbolizowania stabilności i niezawodności w charakterystyczny sposób.
Wybór odważnego koloru to sprytne posunięcie dla Details, ponieważ pokazuje, że są profesjonalną i utalentowaną agencją kreatywną. W sprytny sposób wykorzystują psychologię kolorów, aby uatrakcyjnić wizerunek swojej marki i udowodnić odwiedzającym ich stronę, że znają się na tym, co robią.
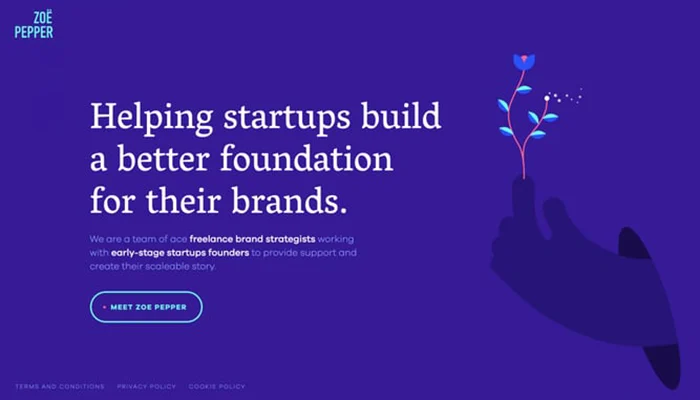
Modny i odkrywczy: fioletowy i neonowy niebieski

Kolorystyka na stronie portfolio Zoe Pepper jest zarówno elegancka, jak i eksperymentalna. Witryna zawiera unikalną kombinację jasnych kolorów ze stonowanymi błękitami i fioletami. Sprytne użycie pojedynczego fioletowego koloru w tle sprawia, że ilustracje wykonane w podobnym stylu płynnie wtapiają się w tło i dodają głębi stronie docelowej.
Ciemniejsze tło witryny stanowi doskonałe tło dla żywego akcentu kolorystycznego. Wybrali jaskrawy niebieski dla przycisków, ikon i logo, co dodaje odważnego akcentu projektowi, nie będąc zbyt głośnym. Zwiększa to różnorodność kolorów używanych na stronie i robi duże wrażenie na odwiedzających.
To potężna kolorystyka, która naprawdę przyciąga uwagę i wyróżnia witrynę z portfolio Zoe Pepper.
Elegancko dyskretny: czarny i limonkowy

Kiedy odwiedzasz witrynę ReputationSquad , możesz początkowo pomyśleć, że używają tylko jednego koloru. Ale jeśli przyjrzysz się bliżej, zauważysz, że faktycznie wybrali kilka inteligentnych kolorów podstawowych i drugorzędnych.
Używając żywych limonkowych odcieni w sekcjach CTA i przyciskach, sprawiają, że naprawdę wyróżniają się na ciemnym tle. To sprytne użycie kolorów pomaga użytkownikom w prowadzeniu i ułatwia znajdowanie ważnych przycisków i korzystanie z nich.
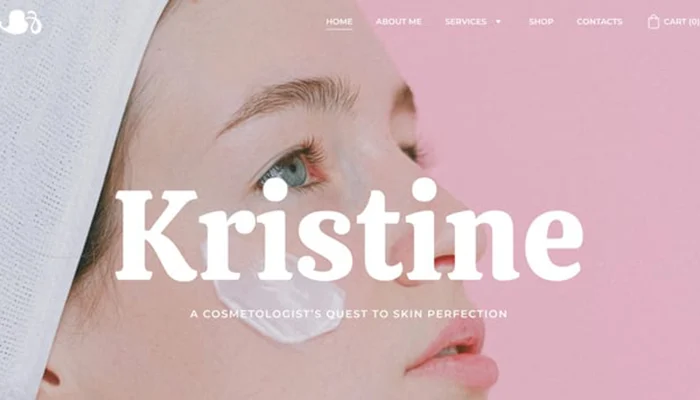
Delikatny i uroczy: biały i jasnoróżowy

Warto również wziąć pod uwagę swoich idealnych klientów przy wyborze kolorystyki witryny, tak jak ma to miejsce w przypadku witryny tego kosmetologa.
Ta witryna została zaprojektowana z myślą o młodych kobietach, dlatego wykorzystuje delikatne róże i inne odcienie skóry, aby stworzyć kobiecy i młodzieńczy wygląd. Aby wybrać idealne kolory dla swojej witryny, ważne jest, aby być na bieżąco z trendami kolorystycznymi w swojej branży i rozumieć preferencje kolorystyczne swoich idealnych klientów.
Wniosek: teraz wybierz najlepsze schematy kolorów nowoczesnych stron internetowych dla swoich stron internetowych
Jeśli chodzi o wybór idealnego schematu kolorów dla Twojej witryny, chodzi przede wszystkim o wyrażenie swojego unikalnego stylu i osobowości przy jednoczesnym zadowoleniu klientów!
Powyżej masz kilka świetnych opcji! Jeśli chcesz stworzyć żywy i przyjazny nastrój, możesz połączyć kolor koralowy i turkusowy! Aby uzyskać elegancki i elegancki wygląd, biały i granatowy mogą być idealnym wyborem! Jeśli kochasz tradycyjny i doskonały styl, biel i królewski błękit mogą załatwić sprawę!
Aby uzyskać coś odważnego i zabawnego, możesz wybrać jaskrawą czerwień i żółć! Jeśli chcesz, aby był nowoczesny i żywy, biel, czerń i błękit nieba mogą zrobić furorę! A jeśli szukasz czegoś kontrastowego i spokojnego, koral i leśna zieleń mogą stanowić świetny kontrast!
Bez względu na to, jaką kolorystykę wybierzesz, pamiętaj, aby dobrze się bawić i wyrażać siebie. Szczęśliwy projekt strony internetowej!
Przeczytaj więcej: Video Downloader dla komputerów Mac: 10 najpopularniejszych
Skontaktuj się z nami, ThimPress:
Strona internetowa : https://thimpress.com/
Fanpage : https://www.facebook.com/ThimPress
Youtube : https://www.youtube.com/c/ThimPressDesign
Twitter : https://twitter.com/thimpress
