Jak modyfikować motywy bloków WordPress (przewodnik JSON dla początkujących)
Opublikowany: 2023-06-28Wraz z pojawieniem się edytora witryny WordPress (znanego również jako edycja całej witryny) i motywów blokowych sposób, w jaki użytkownicy WordPress muszą myśleć o tym, jak modyfikować swoje strony internetowe i motywy, zmienił się dramatycznie.
Obecnie zamiast style.css i functions.php dostępny jest nowy centralny plik motywów blokowych: theme.json . Ponadto zamiast CSS i PHP musisz znać nowy typ znaczników, aby wprowadzić w nim zmiany. Jego nazwa to JSON.
Choć może to zabrzmieć przerażająco, dobrą wiadomością jest to, że JSON jest całkiem przystępny. Przy odrobinie technicznego zrozumienia i wytrwałości nie jest trudno zrozumieć i zacząć samodzielnie wprowadzać zmiany motywu.
Aby pomóc Ci szybciej się tam dostać, ten post jest absolutnym przewodnikiem dla początkujących po JSON i jak go używać w WordPress. W szczególności omówimy, czym dokładnie jest JSON, jaką funkcję spełnia plik theme.json w motywach blokowych WordPress i jak go używać do modyfikowania motywów.
Weź głęboki oddech i zachowaj otwarty umysł, wszystko będzie dobrze, obiecuję.
Co to jest JSON?

Zacznijmy od słonia w pokoju. O czym dokładnie mówimy, gdy mówimy JSON?
Być może słyszałeś o tym wcześniej, zwłaszcza w związku z WordPress JSON REST API. JSON, skrót od JavaScript Object Notation , to lekki format wymiany danych. Oznacza to, że jest to sposób reprezentowania, przechowywania i wymiany danych między różnymi systemami, aplikacjami lub platformami.
Istnieją inne takie formaty, takie jak XML lub CSV. Jednak to, co jest wyjątkowe w JSON i powód, dla którego stał się tak popularny w ostatnich latach, to fakt, że nie tylko maszyny mogą go łatwo analizować i generować, ale także ludzie mogą czytać i pisać. Więcej na ten temat poniżej.
Chociaż wywodzi się z języka JavaScript, JSON stał się formatem niezależnym od języka. Większość języków programowania ma teraz wbudowaną obsługę lub biblioteki do analizowania i generowania danych JSON. Jest to również jeden z powodów, dla których jest szeroko stosowany w aplikacjach internetowych i interfejsach API do transmisji danych.
Podstawowa składnia JSON
Jak wspomniano wcześniej, JSON jest w rzeczywistości dość prosty. Zasadniczo pokazuje dane w parach klucz-wartość, co oznacza, że podaje nazwę czegoś i wyświetla jego wartość, na przykład "color": "#ffffff" . Jeśli kiedykolwiek pracowałeś z CSS, ten typ formatu powinien wyglądać znajomo.
Poza tym znaczniki JSON mają następujące funkcje:
- Klucze to łańcuchy oznaczające słowa, a wartością może być ciąg znaków, liczba, wartość logiczna (prawda lub fałsz), wartość null, tablica (znaczenie, lista wartości) lub inny obiekt JSON.
- Obiekty JSON są rozdzielane nawiasami klamrowymi („{}”), podczas gdy tablice używają nawiasów kwadratowych („[]”).
- Klucze i wartości ciągów są ujęte w podwójne cudzysłowy.
- Format danych jest ścisły, a wszelkie odstępstwa od standardowej składni spowodują błąd analizy.
Już czujesz się zagubiony? Przeanalizujmy przykład, aby wszystko było jaśniejsze:
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } Powyższe najpierw definiuje wersję pliku. Jest podzielony na sekcję settings i styles , z których obie definiują określone kolory. W części settings kolory są przypisywane do palette podkategorii i wyświetlane jako tablica zawierająca kilka kolorów oraz wartości zwane name i slug .
Segment styles definiuje dwa kolory, jeden dla background i jeden dla text . Oba są określone tylko jako zmienne. Możesz zobaczyć, że wszystkie wymienione powyżej formatowania mają zastosowanie i jak łatwo zrozumieć, które klucze i wartości należą do siebie.
Czy to w ogóle zrozumiałe? Ponieważ tak jest, dobrą wiadomością jest to, że powyższy przykład pochodzi bezpośrednio z WordPress. Jeśli więc uważasz, że nie było to niemożliwe do zrozumienia, możesz zacząć używać JSON do modyfikowania motywów blokowych WordPress.
Co to jest plik WordPress theme.json?
Od czasu wprowadzenia edycji pełnej witryny/edytora witryny i motywów blokowych na platformie WordPress następuje zmiana technologiczna. Zamiast CSS i PHP, coraz częściej polega na JavaScript i JSON, aby załatwić sprawę.
Najlepszym tego przykładem jest theme.json . Jest to plik konfiguracyjny dla motywów blokowych, który pomaga zarządzać globalnymi stylami i ustawieniami. Pozwala programistom motywów definiować domyślny styl, opcje i konfiguracje dla całej witryny i pojedynczych bloków w motywie.

W ten sposób theme.json może zmienić zarówno wygląd motywu, jak i opcje dostępne dla użytkowników do wprowadzania własnych zmian. Daje to pojedynczy, centralny sposób tworzenia i modyfikowania motywów blokowych, zwłaszcza że wszystko, co tutaj skonfigurujesz, dotyczy zarówno frontonu Twojej witryny, jak i edytora WordPress z tyłu. Co więcej, WordPress odczyta znaczniki w pliku i utworzy dla Ciebie niezbędną stylizację CSS.
Wcześniej edytor i strona internetowa korzystały z różnych arkuszy stylów, które trzeba było obsługiwać osobno. Ponadto twórcy motywów oferowali ustawienia na różne sposoby, nawet przy użyciu narzędzia WordPress Customizer.

Teraz, dzięki nowemu, ujednoliconemu podejściu, użytkownicy będą mieli bardziej spójne wrażenia.
Oczywiście, jak sugeruje końcówka pliku, theme.json jest zapisany w JSON. W rezultacie, jeśli chcesz nauczyć się z nim pracować i blokować motywy, musisz znać znaczniki, w których jest zapisany. Tym zajmiemy się w dalszej części tego wpisu.
Jak zbudowany jest plik theme.json
Plik theme.json składa się z trzech głównych części: ustawień, stylów i niestandardowych szablonów/części szablonów. Oto, co możesz kontrolować w każdej sekcji:
- Ustawienia — zawiera globalne style, czyli dostępne palety kolorów, rodziny czcionek i rozmiary, a także inne opcje tekstu, szerokości motywu, odstępy i obramowania. Zasadniczo podstawowe elementy sterujące do zmiany wyglądu motywu. Może również zrobić to samo dla poszczególnych bloków i masz możliwość ustawienia niestandardowych zmiennych CSS.
- Style — tutaj definiujesz domyślną stylizację motywu, czyli domyślne wartości, których powinien on używać dla wielu opcji wymienionych powyżej. Na przykład możesz ustawić kolor tła motywu i rodziny czcionek, które będą używane w nagłówkach i treści. Ponownie, to samo jest możliwe dla pojedynczych bloków. To jest w zasadzie to, co robił
style.css. - Niestandardowe szablony i części szablonów — gdzie definiujesz szablony stron i części szablonów, które będą dostępne w twoim motywie i wskazujesz motywowi towarzyszące pliki HTML.
Używanie JSON do dostosowywania motywów blokowych WordPress
Aby lepiej zrozumieć, w jaki sposób jest to istotne przy modyfikowaniu motywów blokowych WordPress, przejrzyjmy kilka praktycznych przykładów.
Ładowanie lokalnych niestandardowych czcionek w celu zmiany typografii motywu
Pierwszą rzeczą, którą robimy, jest załadowanie niektórych plików czcionek umieszczonych na serwerze, aby wprowadzić inny rodzaj typografii do Twojego motywu. Mamy szczegółowy artykuł na ten temat, jeśli chcesz zobaczyć więcej szczegółów, więc tutaj jest nieco krótsza wersja.
Odpowiednie opcje znajdują się w theme.json w obszarze settings > typography , a następnie w obszarze fontFamilies .
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }W motywach blokowych dodajesz nowe czcionki, używając następujących wartości:
-
fontFamily— To jest nazwa nowej czcionki, która pojawi się w znacznikach CSS. Może zawierać czcionki zastępcze. -
name— Nazwa czcionki, która pojawi się w edytorze WordPress. -
slug— Unikalny identyfikator, którego WordPress używa do tworzenia niestandardowej właściwości CSS. -
fontFace— odpowiada to regule CSS@font-face. Jest to część, która naprawdę kolejkuje czcionkę.
Aby działać, fontFace musi zawierać kilka innych informacji:
-
fontFamily— Jeszcze raz nazwa czcionki. -
fontWeight— Lista dostępnych grubości czcionek oddzielonych spacjami. -
fontStyle(opcjonalnie) — Tutaj możesz ustawić atrybutfont-style, np.normallubitalic. -
fontStretch(opcjonalnie) — na przykład dla rodzin czcionek, które mają wersję skondensowaną. -
src— Ścieżka do lokalnego pliku czcionek.
Oto przykład tego, jak to wygląda:
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } Zauważ, że możesz dołączyć kilka plików czcionek do fontFace , np. aby załadować różne style. Jak wspomniano wcześniej, musisz je oddzielić nawiasami klamrowymi i przecinkiem, aby to zrobić.
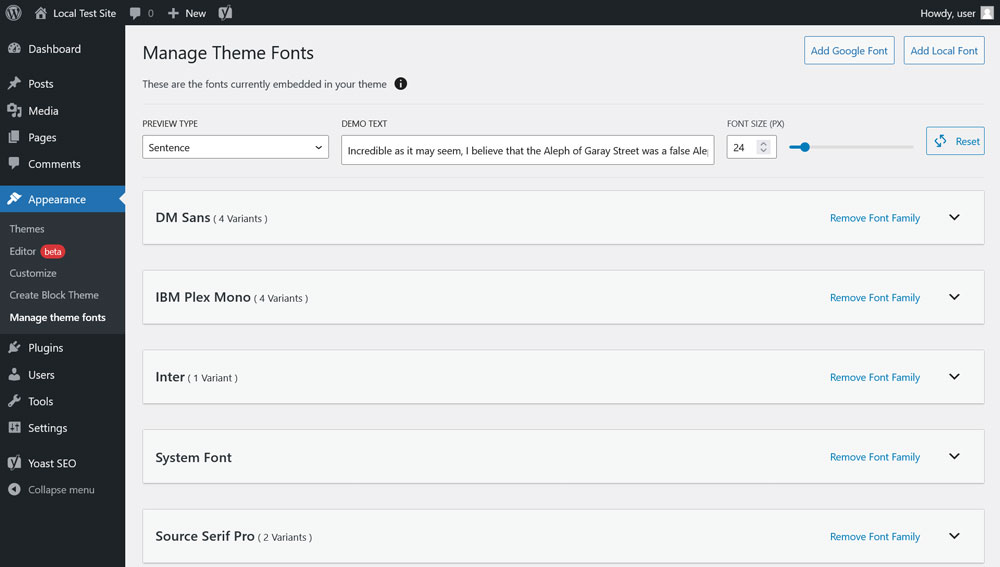
Aby dodać lokalne czcionki Google do motywu bez ręcznej zmiany znaczników, możesz także użyć wtyczki Utwórz motyw blokowy.

Modyfikowanie stylów Hover i Focus
Następnie chcemy zająć się sposobem modyfikowania stylów aktywowania i ustawiania ostrości dla elementów takich jak linki i przyciski w motywach blokowych WordPress. Pamiętaj, że w chwili pisania tego tekstu nie ma tego jeszcze w WordPress Core. Jeśli chcesz z niego skorzystać, musisz zainstalować wtyczkę Gutenberg, aby móc korzystać z najnowszych ulepszeń i funkcji.
Aby wprowadzić zmiany w stylach hover i focus, można użyć pseudoelementów :hover , :focus , :active , a dla właściwości outline :visited . Odpowiednie ustawienia znajdują się w themes.json w obszarze styles > elements > link lub button .
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }Oto jak zdefiniować styl dla linków:
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }Powyższy znacznik wykonuje następujące czynności:
- Stwierdza, że linki nie powinny być podkreślane, gdy ktoś najeżdża kursorem myszy na czas.
- W stanie
focusdodaje kontur o szerokości dwóch pikseli, pełny i o kodzie koloru#111111. - Gdy jest aktywny, tekst łącza przyjmuje kolor zdefiniowany przez zmienną CSS i ponownie nie ma wartości
text-decoration.
Modyfikowanie kolorów motywu bloku
W tym przykładzie chcemy wprowadzić niestandardową paletę kolorów, a także wyłączyć opcję tworzenia własnych opcji kolorów przez użytkowników. Możesz to zrobić na przykład, aby upewnić się, że wszyscy w Twojej witrynie mogą używać tylko zatwierdzonych kolorów marki i nie wprowadzać niczego innego do projektu witryny. Omówimy również, jak dodawać kolory do konkretnych bloków lub elementów, abyś mógł z góry określić, jak będą wyglądać.
Zrozumienie standardowych ustawień kolorów WordPress

Aby to zrobić, musisz najpierw wiedzieć, jakie palety kolorów są domyślnie dostępne w Gutenbergu. To są:
- Domyślna paleta kolorów WordPress — jest zawsze dostępna. Zapewnia kolory, które będą dominować nawet przy zmianie motywu. Dlatego są używane do wzorów blokowych.
- Paleta kolorów motywu — jest dostarczana z motywem i jest dostosowana do używanego motywu.
- Paleta kolorów użytkownika — kolory dodane przez użytkownika za pomocą dostępnego próbnika kolorów. Możesz je zdefiniować w globalnych stylach pod Kolory > Paleta .
Jeden lub kilka z nich pojawia się zawsze podczas uzyskiwania dostępu do opcji kolorów dla dowolnego z bloków lub stylów globalnych.
Eliminowanie opcji kolorów
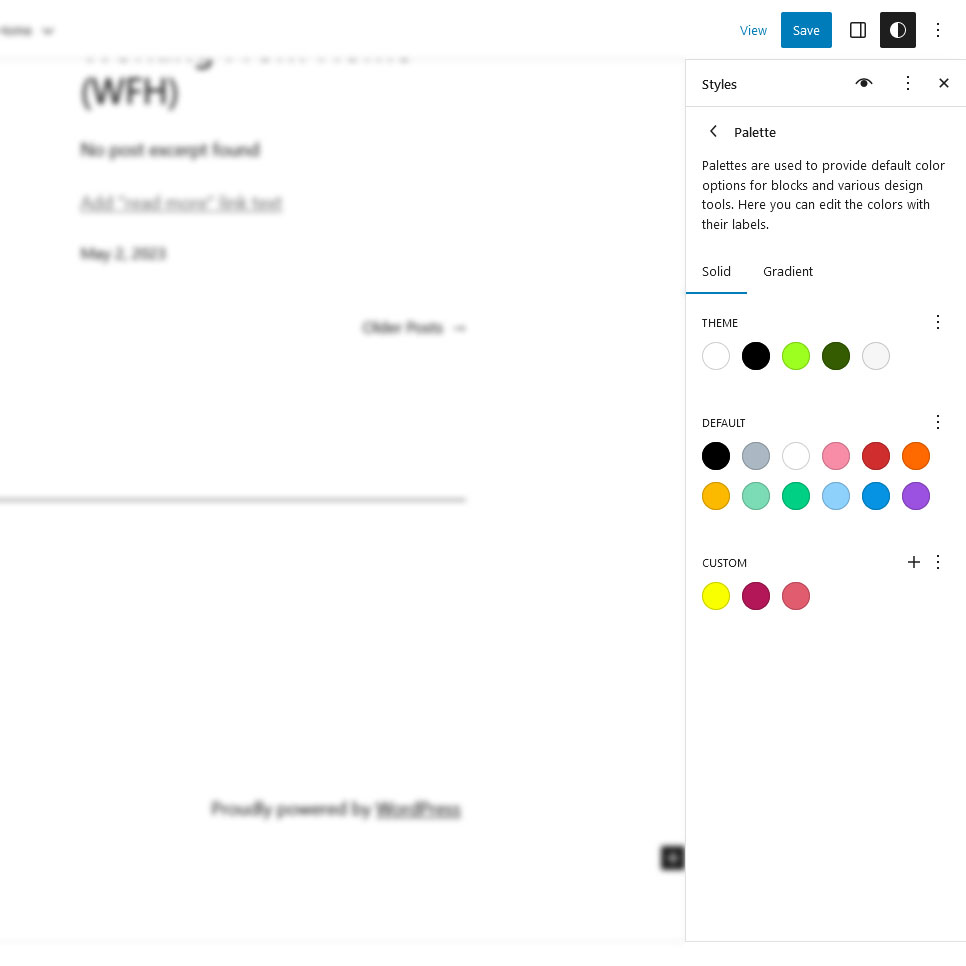
Najpierw ukryjmy domyślną paletę kolorów i gradienty. Możesz to zrobić w settings i color w następujący sposób:

{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }Podobnie jak wiele innych opcji, można to również zrobić dla pojedynczych bloków. Na przykład tutaj jest dla bloku nagłówka:
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }Ponadto możesz wyłączyć niestandardowy próbnik kolorów, aby użytkownicy witryny nie próbowali tworzyć i używać własnych kolorów.
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }Jeśli wprowadzisz powyższy znacznik, wszystkie zwykłe opcje kolorów nie będą dostępne, z wyjątkiem kolorów motywu.

Dodanie niestandardowej palety kolorów
Następnie chcemy dodać własną paletę kolorów. Robimy to w tym samym miejscu w theme.json , dodając klucz palette , a następnie tablicę ze ślimakiem, kolorem i nazwą dla każdego koloru, który chcesz uwzględnić.
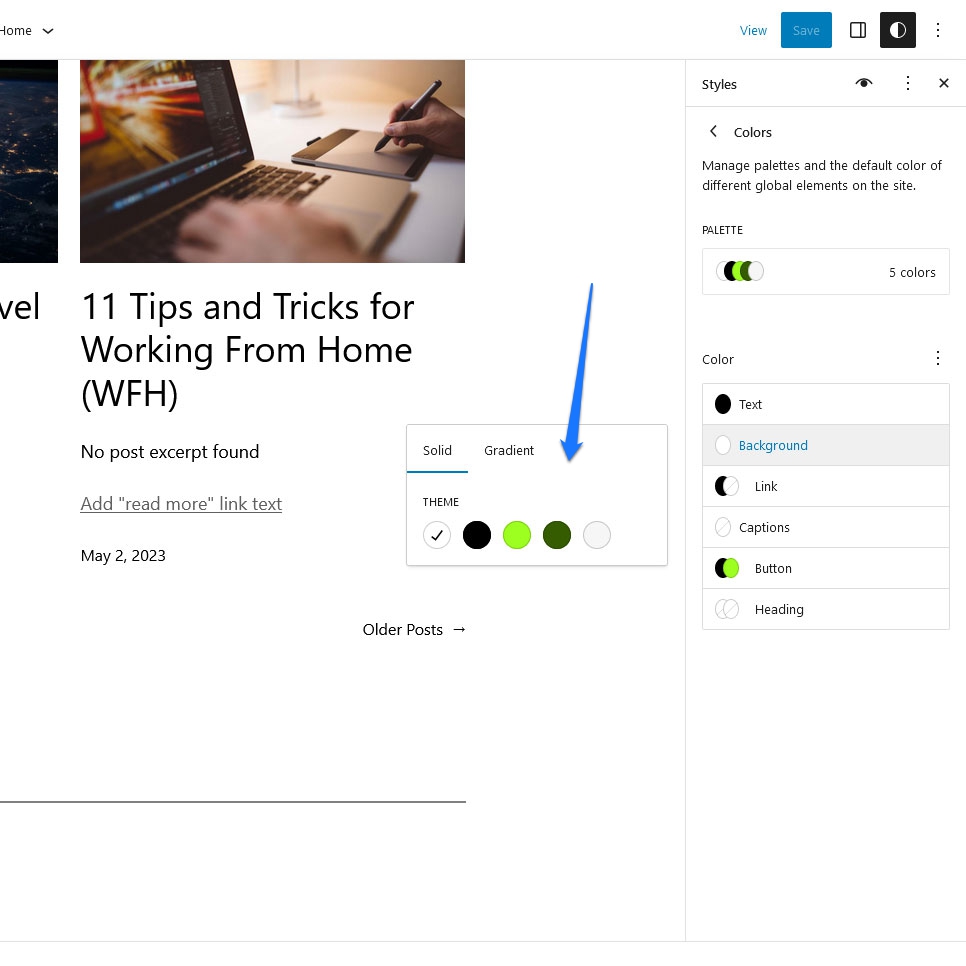
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } Dzięki temu obecnemu w theme.json znajdziesz własne opcje kolorów na zapleczu (i, w tym przypadku, zastosowane również do Twojej witryny).

To samo można zrobić z gradientami i bichromią. W prawie wszystkich przypadkach można użyć praktycznie dowolnej deklaracji koloru CSS. Hex, RGB/A, nazwy kolorów, cokolwiek chcesz, nawet zmienne CSS. Tylko bichromie ściśle przyjmują wartości kolorów Hex i RGB.
Ponadto można zrobić to samo dla pojedynczych bloków (upewnij się, że nazwy i ślimaki są inne niż w ustawieniach całej witryny):
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }Ustawianie kolorów domyślnych
Na koniec omówmy, jak ustawić domyślne kolory bloków i elementów strony. Oto jak zmienić tło i kolor tekstu bloku cytatu:
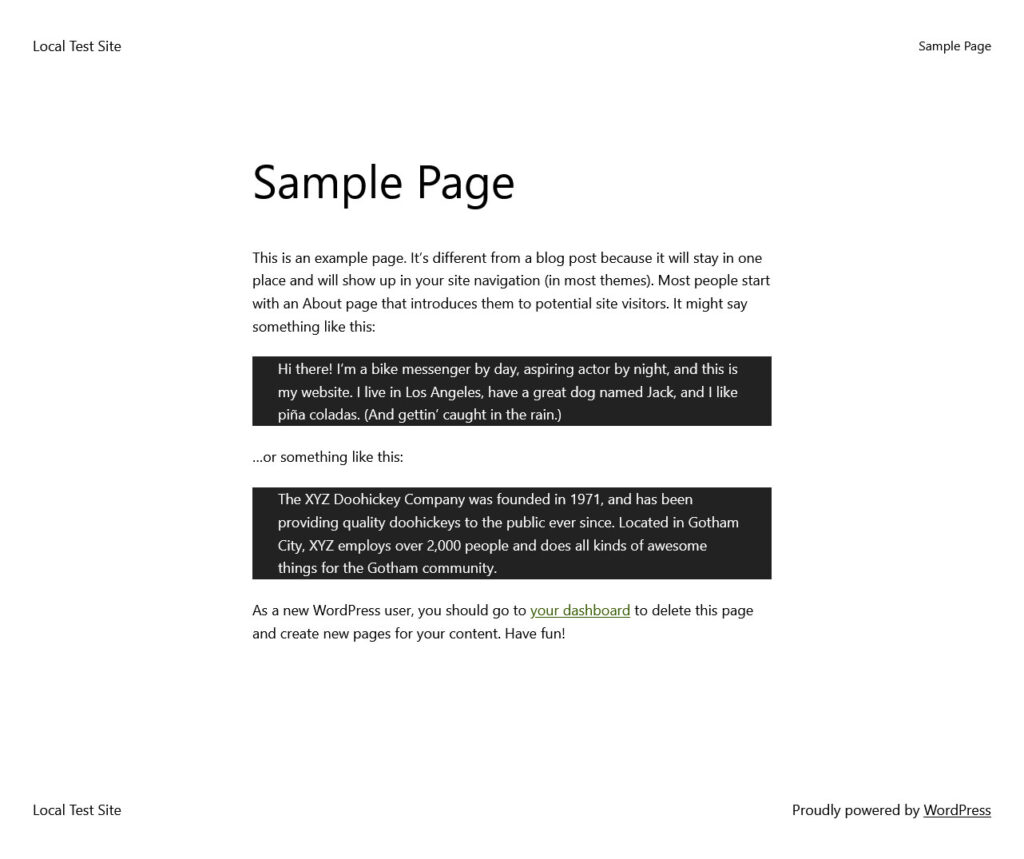
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } Jak widać, ustawienie domyślnych kolorów odbywa się w sekcji styles . W tym przypadku celujemy w core/quote pod blocks i definiujemy kolor tła i tekstu. Oto jak to wygląda na stronie:

Nawiasem mówiąc, jeśli chcesz dowiedzieć się, przy jakich innych ustawieniach możesz majstrować w theme.json , zapoznaj się z podręcznikiem programisty.
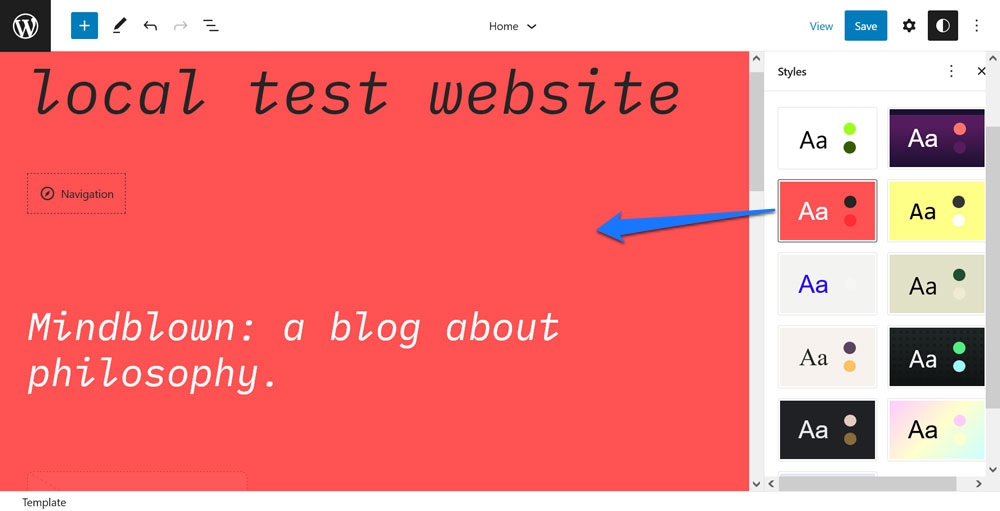
Przedstawiamy dodatkowe style motywu
Jedną z najlepszych cech Edytora witryny jest to, że oferuje różne style. Dzięki temu użytkownicy WordPress mogą całkowicie modyfikować wygląd swoich motywów (kolory, czcionki, style bloków) za pomocą jednego kliknięcia.

Twenty Twenty-Three zawiera ich całą masę.
Jak możesz to zaimplementować w motywie? Proste, dzięki dołączeniu dodatkowych plików theme.json .

Kilka uwag:
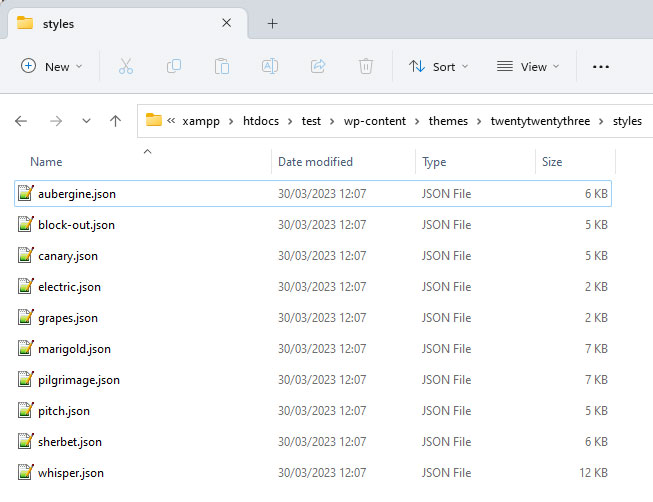
- Aby WordPress mógł pobrać dodatkowe pliki, musisz umieścić je w katalogu o nazwie
stylesw folderze motywu. - Dodatkowe pliki są ładowane oprócz głównego pliku i zastępują dołączone style. Oznacza to, że musisz dołączyć znaczniki tylko do tego, co faktycznie chcesz zmienić. Jest to podobne do motywów potomnych.
- Możesz nazwać nowe pliki, jak chcesz, o ile kończą się na
.json. Edytor witryny automatycznie użyje nazwy pliku (bez rozszerzenia) jako nazwy wyświetlanej na zapleczu. Możesz jednak dołączyć niestandardową nazwę, dodając"title": "[your preferred name]"na górze pliku.
Oto na przykład (skrócona) treść jednej z odmian stylu, z którą jest dostarczana gra Twenty Twenty-Three:
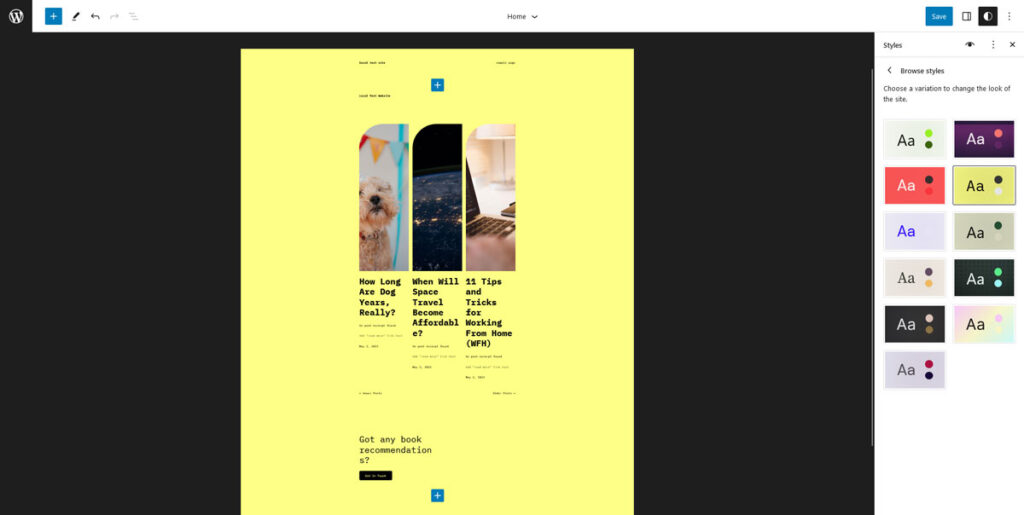
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } To jest theme.json dla stylu motywu „Canary”. Jak widać, wprowadza nowe palety bichromii i kolorów, dostosowuje szerokość układu i dostosowuje rozmiary czcionek. Dostosowuje także stylizację kilku bloków i elementów, takich jak przyciski, nagłówki i łącza. Na koniec zmienia również ogólny rozmiar czcionki motywu.
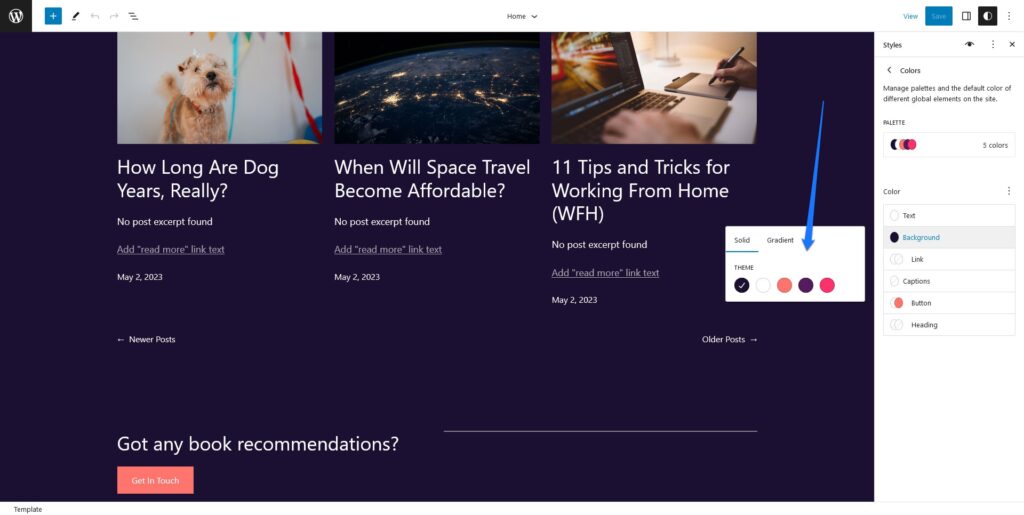
Wszystko to wystarczy, aby dość radykalnie dostosować wygląd motywu:

Jednocześnie plik wariacji motywu zawiera to wszystko w około 250 liniach znaczników, podczas gdy oryginalny theme.json z Twenty Twenty-Three ma ponad 700 linii.
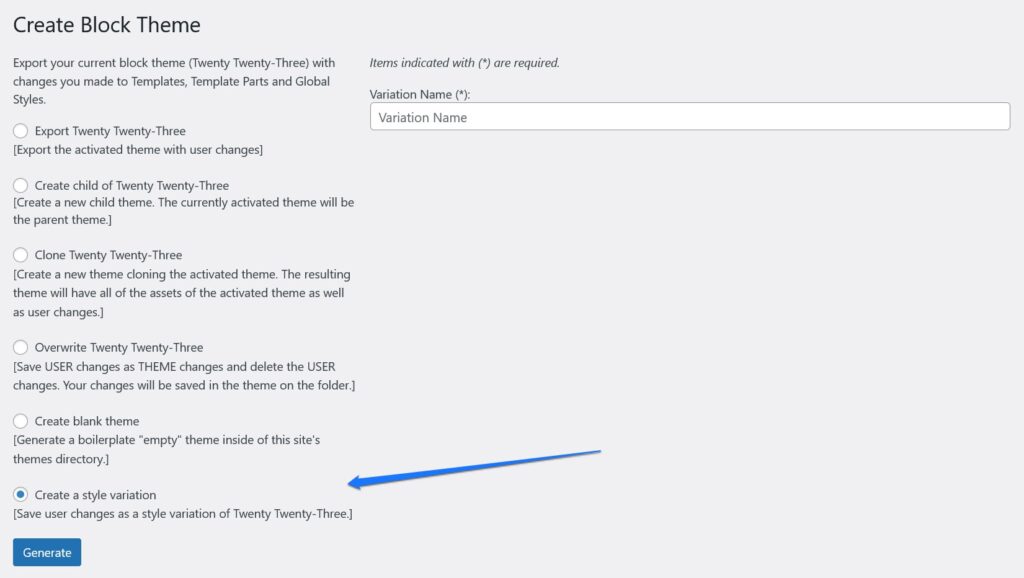
Nawiasem mówiąc, inną opcją tworzenia wariacji motywu jest użycie wspomnianej wcześniej wtyczki Utwórz motyw blokowy. Ma możliwość wyeksportowania twojego aktualnie zmodyfikowanego projektu jako odmiany do wykorzystania na innych stronach internetowych.

Zmiana stylizacji poszczególnych bloków
Pokazaliśmy już powyżej, jak możesz wprowadzać zmiany w pojedynczych blokach. Aby formalnie wspomnieć o tym tutaj bardziej ogólnie, możesz modyfikować pojedyncze bloki w settings i styles , każdy pod blocks .
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }Oto jak powyższy znacznik wygląda w akcji:

Możliwe jest kierowanie bloków za pomocą core/blockname , np. core/paragraph dla bloku akapitu. Nazwy wszystkich głównych bloków można znaleźć tutaj.
Dodawanie części szablonu i szablonów
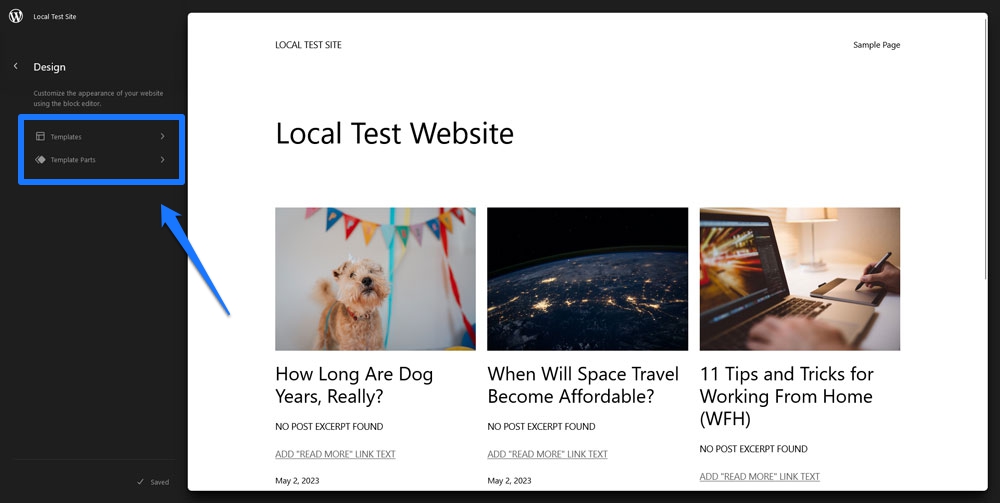
Ostatnią rzeczą, o której chcemy porozmawiać, jeśli chodzi o modyfikowanie motywów blokowych za pomocą theme.json , jest możliwość dodawania szablonów i części szablonów. Znajdziesz je jako opcje w Edytorze witryny po kliknięciu logo WordPress w lewym górnym rogu.

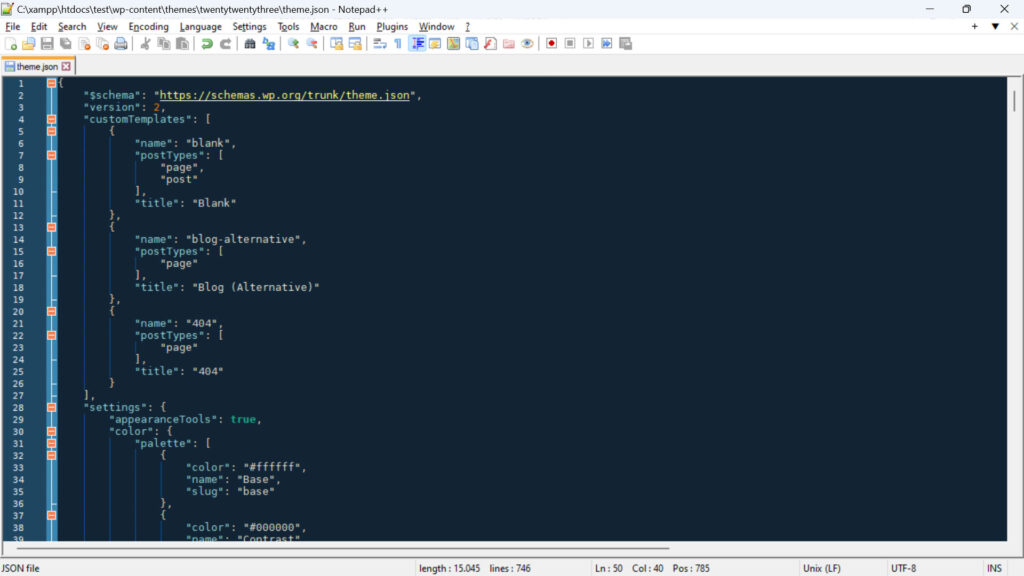
Oczywiście, aby pojawić się w motywie, musisz je gdzieś zarejestrować, co jest kolejną rzeczą, która dzieje się w theme.json . Dokładna lokalizacja znajduje się w templateParts i customTemplates . Są one umieszczane na poziomie podstawowym pliku, co oznacza to samo, co version .
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } Każdy wpis w templateParts wymaga trzech kluczy:
-
name— To jest nazwa/slug pliku dla tej części szablonu, np. jeśli wpiszesz „small-header”, Twój plik musiałby się nazywaćsmall-header.html. -
area— Ma to znaczenie, aby redaktor witryny wiedział, gdzie przypisać każdą część.templatePartsznają trzy obszary:header,footeriuncategorized. Jeśli nie określisz żadnego z pierwszych dwóch, część szablonu będzie domyślnie ustawiona na drugą. -
title— To nazwa części szablonu widocznej w edytorze, upewnij się, że jest opisowa.
Obiekty w customTemplates mają również trzy atrybuty:
-
name— To samo co w przypadkutemplateParts. Musi odpowiadać nazwie powiązanego pliku HTML. -
title— podobnie jak powyżej, pojawia się w edytorze. -
postTypes— Tablica typów postów obsługiwanych przez ten szablon niestandardowy, takich jakpostlubpage.
Niestandardowe szablony i pliki części szablonów należy umieścić odpowiednio w folderach templates i parts w katalogu motywu. Musisz zbudować je ze znaczników blokowych, co możesz również zrobić, tworząc je w edytorze wizualnym i eksportując. Więcej informacji na ten temat tutaj.
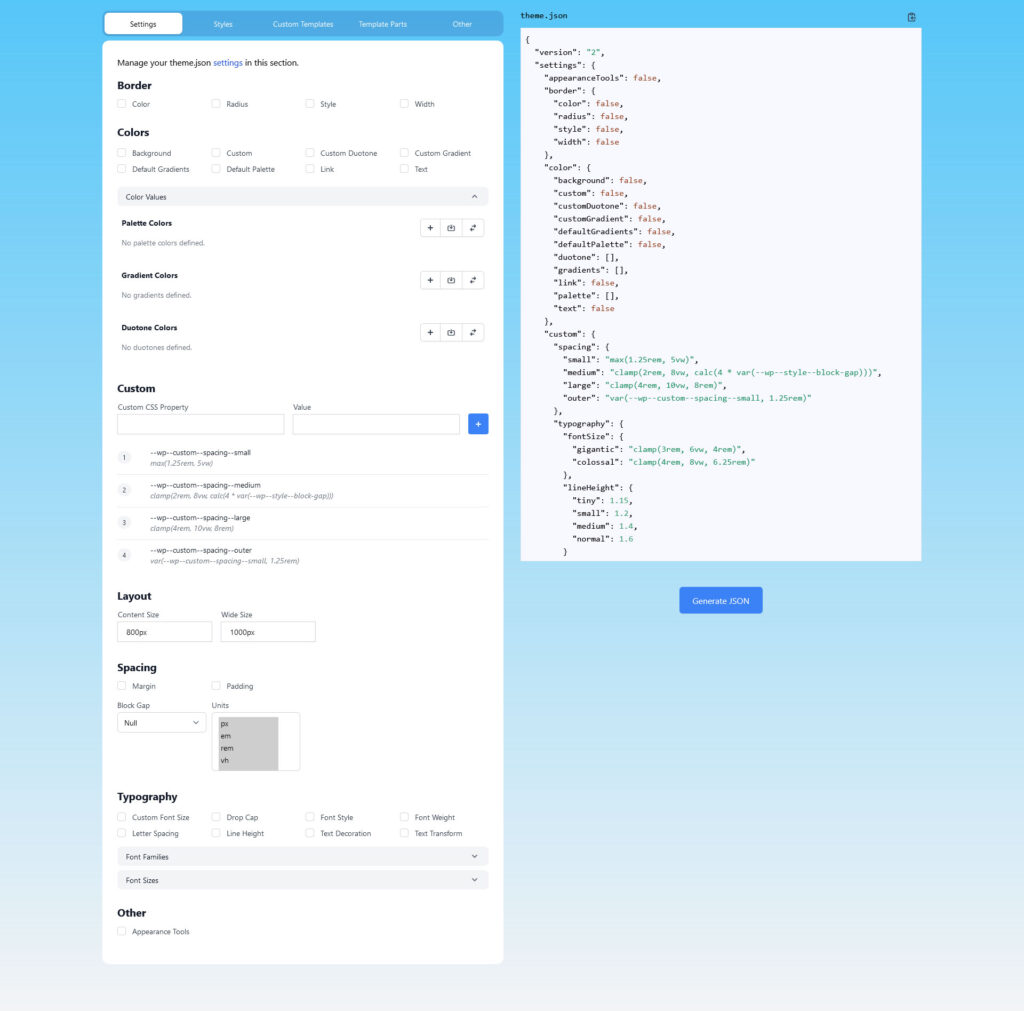
Generatory motywu WordPress.json

Jeśli chcesz utworzyć własny theme.json , poniżej znajdziesz kilka przydatnych narzędzi, które przyspieszą ten proces. Pozwalają po prostu wybrać ustawienia i style z wizualnego interfejsu użytkownika, a następnie pobrać lub skopiować odpowiedni plik theme.json do motywu.
- Generator motywów blokowych ThemeGen
- Generator motywu WPTurbo.json
Zasoby
Aby uzyskać dodatkowe informacje na temat JSON i sposobu używania go w motywach blokowych WordPress, sprawdź te zasoby:
- Mozilla Developer Network: Praca z JSON
- JSON.org
- Pełna edycja witryny
- Podręcznik edytora bloków
Gotowy do modyfikacji motywów blokowych WordPress za pomocą JSON?
Modyfikowanie motywów blokowych bardzo różni się od pracy z motywami klasycznymi. Zamiast w plikach functions.php i style.css dużo pracy odbywa się w plikach theme.json i HTML.
Na początku może to być trochę onieśmielające, zwłaszcza jeśli nie znasz formatu JSON. Jednak, jak zapewne zauważyłeś powyżej, znaczniki są dość łatwe do zrozumienia i przyzwyczajenia. Oferuje również potężny sposób wprowadzania gruntownych zmian w wyglądzie i zachowaniu motywu.
Mamy nadzieję, że dzięki powyższym przykładom czujesz się na siłach samodzielnie wdrożyć niektóre z nich.
Czy wcześniej modyfikowałeś motyw WordPress za pomocą znaczników JSON? Zachęcamy do podzielenia się swoimi doświadczeniami w komentarzach!
