Najczęstsze błędy projektowe Shopify, których należy unikać
Opublikowany: 2021-11-05
Istnieje wiele sposobów na zwiększenie sukcesu Twojego sklepu internetowego. Dla nas jednak mocno wierzymy, że najistotniejszym krokiem jest zbudowanie mocnego fundamentu – dobrze zaprojektowanej strony internetowej.
W końcu większość sklepów Shopify i innych podobnych sklepów eCommerce nie ma przewagi polegającej na posiadaniu rzeczywistego sklepu stacjonarnego. Strona służy jako sam sklep.
Zmaksymalizuj swój potencjał zarobkowy, upewniając się, że Twoja witryna Shopify jest tak imponująca i przyjazna dla użytkownika, jak to tylko możliwe. W tym artykule pomożemy Ci, dzieląc się najczęstszymi błędami projektowymi Shopify wraz z technikami, narzędziami i wtyczkami, których możesz użyć.
Błąd projektowy nr 1: nieumiejętność dostosowania witryny do urządzeń mobilnych
Reakcja mobilna nie powinna być już traktowana jako dodatkowa funkcja sklepu Shopify. Zamiast tego powinien być wymogiem. W końcu żyjemy w czasach, w których prawie wszystko można osiągnąć za pomocą smartfona i przyzwoitego połączenia internetowego, od prowadzenia spotkań po finalizację transakcji biznesowych.
Na szczęście Shopify zawiera już bezpłatne, wbudowane funkcje handlu mobilnego w swoich planach eCommerce. Nie zapomnij również wybrać responsywnego motywu. Dzięki temu Twoja marka będzie bardziej spójna i bezproblemowa.
Szczególnie lubimy korzystać z narzędzia do tworzenia stron internetowych, PageFly. Jest to aplikacja, która pozwala w łatwy sposób zaprojektować i zbudować swój sklep za pomocą gotowych szablonów responsywnych i szerokiego wachlarza narzędzi do personalizacji.
Ta aplikacja ma również potężną funkcję podglądu, której możesz użyć, aby sprawdzić, jak Twój sklep wygląda na wszystkich urządzeniach, zanim opublikujesz go online. Przynajmniej powinieneś mieć pomysł, jak Twój sklep będzie wyglądał w przeglądarce na komputerze, tablecie i smartfonie.
Błąd projektowy nr 2: Sprawianie, by Twoja nawigacja była zbyt prosta lub skomplikowana
Oto pierwsza zasada, kiedy dopiero zaczynasz biznes: musisz mieć plan. Ale czy wiesz, że dotyczy to również projektowania Twojego sklepu internetowego? Bardzo ważne jest zaplanowanie struktury witryny i nakreślenie jej głównych i drugorzędnych stron. W ten sposób będziesz mógł opracować bardziej przyjazną dla użytkownika nawigację.
Nie ograniczaj dostępu odwiedzających online, ograniczając swoje menu tylko do stron głównych. Z drugiej strony nie chciałbyś również umieszczać całej mapy witryny w swoim menu, aby nie skończyło się to splątanym bałaganem.
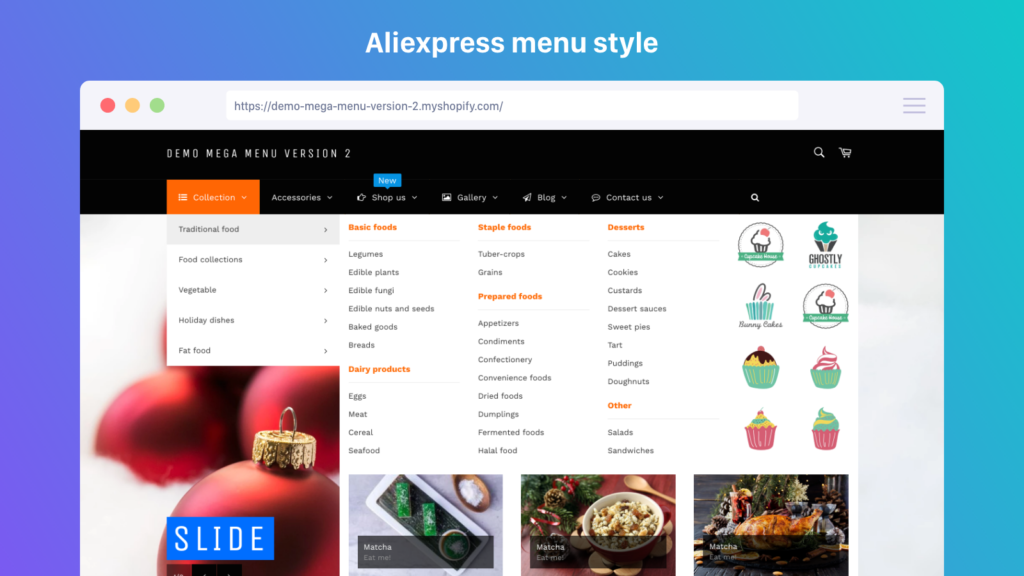
Ci, którzy mają trudności z zaprojektowaniem swojej nawigacji, mogą wypróbować narzędzie Mega Menu. Jest to narzędzie, które umożliwia dodanie w pełni konfigurowalnego i w pełni responsywnego menu do Twojej witryny za pomocą zaledwie kilku kliknięć.

Zachęcamy do zapoznania się ze wszystkimi ich funkcjami, w tym wielopoziomowymi listami rozwijanymi, zakładkami, polecanymi produktami i nie tylko.
Błąd projektowy nr 3: ignorowanie czasu ładowania strony witryny
Jeśli jest jeden czynnik, który może naprawdę wpłynąć na sprzedaż, zwłaszcza jeśli dopiero zaczynasz swój sklep internetowy, to szybkość witryny. Przy stale rosnących prędkościach sieci większość ludzi wydaje się sądzić, że kiedy strona internetowa nie ładuje się, prawdopodobnie jest z nią coś nie tak.
Osoby dokonujące zakupów online również są bardzo niecierpliwe. Zawsze znajdzie się w sieci ktoś inny, który oferuje podobny produkt lub usługę jak Twoja, co nie każe mu czekać tak długo. Co gorsza, problemy z ładowaniem strony mogą być czasami trudne do wykrycia, ponieważ większość użytkowników rzadko na to narzeka. Zamiast tego po prostu nie będą robić zakupów w Twojej witrynie.
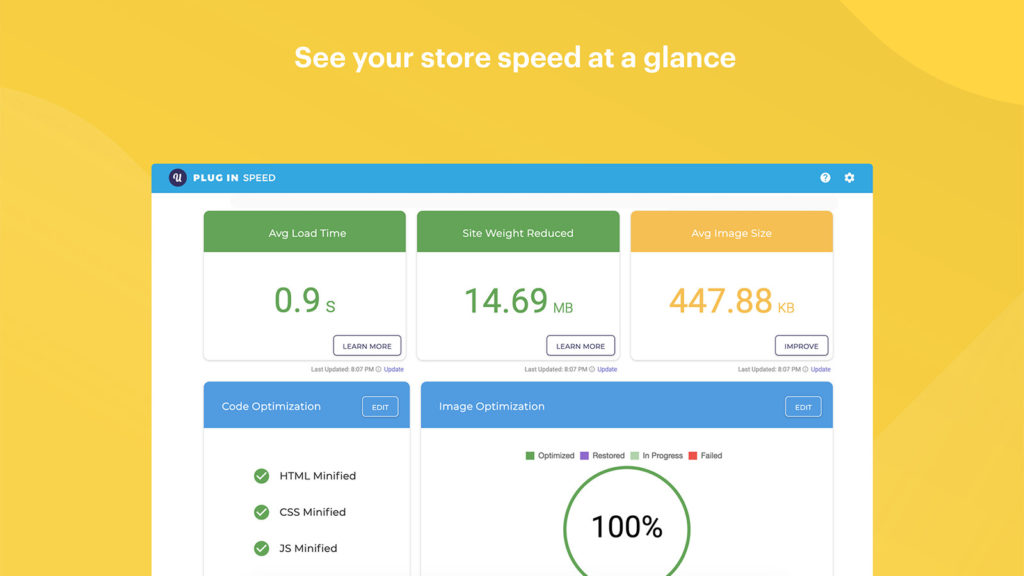
Page Speed Optimizer to aplikacja Shopify, którą gorąco polecamy, jeśli chcesz wydłużyć czas ładowania strony w swojej witrynie. Natychmiast poprawia czas ładowania za pomocą jednego kliknięcia, a przede wszystkim jest bezpłatny!

Błąd projektowy nr 4: Brak strony 404
Brak niestandardowej strony błędu dla Twojego sklepu Shopify może wywołać wrażenie, że nie jesteś profesjonalny i nie zwracasz uwagi na szczegóły – dwie cechy, które bardzo cenią klienci online. Na szczęście dodanie strony 404 nie jest takie trudne. W rzeczywistości większość motywów Shopify już zawiera jeden.

Jeśli chcesz go jeszcze bardziej dostosować, po prostu znajdź szablon o nazwie 404.liquid w swoim motywie, a następnie edytuj jego kod HTML/CSS.
Błąd projektowy nr 5: ignorowanie drobnych szczegółów
Mówiąc o dbałości o szczegóły, jest wielu początkujących przedsiębiorców, którzy są zbyt chętni do rozpoczęcia działalności, aby opublikować swój sklep internetowy zaraz po zakończeniu przesyłania swoich produktów i usług. Skutkuje to nudnym i ogólnym sklepem internetowym, w którym nawet Ty nie chciałbyś kupować.
Nie traktuj tego jednak jako wymówki, aby zmienić swoją witrynę w wizualną eksplozję niedopasowanych elementów projektu. O ile nie jest to estetyka, do której dążysz, zdecydowanie zalecamy nadanie swojej witrynie charakteru poprzez bardziej dyskretne szczegóły. To pokazuje odwiedzającym, że Twój sklep poświęcił wiele uwagi i uwagi.
Oto wskazówka dla profesjonalistów: użyj mikrokopii. Jest to grupa słów kluczowych lub fraz, które służą określonemu celowi. Większość właścicieli witryn używa ich do szybkiego wezwania do działania, ale wolimy używać ich strategicznie jako pomocnych, ale dowcipnych tekstów umieszczanych w miejscach, które nasi odwiedzający mogą uznać za mylące.
Projekt #6: Skupienie się na estetyce Twojej witryny nad jej funkcjonalnością
Wszyscy chcemy, aby nasze sklepy Shopify wyglądały ładnie, a jak wspomnieliśmy powyżej, nikt nie lubi nudnej witryny. Jednak nawet najbardziej efektowny wizualnie sklep internetowy nie sprzedałby się, gdyby potencjalni klienci nie mogli znaleźć poszukiwanych produktów lub gdyby proces realizacji transakcji trwał sto lat.
Jeśli istnieje jedna funkcja, bez której sklep internetowy nie może się obejść, będzie to funkcja wyszukiwania. Na szczęście w sklepie z aplikacjami Shopify dostępnych jest wiele aplikacji do wyszukiwania. Naszym osobistym faworytem musi być pasek i filtry wyszukiwania produktów.
Zawiera wiele funkcji, które mogą znacznie zwiększyć wygodę użytkownika witryny. Obejmują one autouzupełnianie, spersonalizowane wyniki wyszukiwania, dostosowywane filtry wyszukiwania i nie tylko.
Jeśli szukasz czegoś, co jest bezpłatne, powinieneś zamiast tego rozważyć wyszukiwanie błyskawiczne+ i filtry. Jest również wyposażony w wiele dostosowywanych funkcji i funkcji.
Błąd projektowy nr 7: nie nadawanie swojej witrynie osobistego charakteru
Na koniec nie zapomnij nadać swojej witrynie Shopify osobistego charakteru. Kupujący online nie ufają stronom internetowym. Zamiast tego ufają ludziom, którzy nimi zarządzają.
Możesz zacząć od strony z informacjami, która przedstawia Ciebie i Twój zespół. Nie zaszkodzi dodać trochę humoru. Możesz także rozważyć udostępnianie osobistych historii, które użytkownicy online mogą uznać za przydatne.
Innym pomysłem jest połączenie mediów społecznościowych z witryną. Dzięki odpowiednim wtyczkom będziesz mógł wyświetlać swoje najnowsze posty w mediach społecznościowych na dowolnej wybranej stronie internetowej.
Wreszcie, możesz również dodać bloga do swojego sklepu internetowego. Dzięki temu uzyskasz więcej miejsca na publikowanie odpowiednich treści bez zaśmiecania witryny. Możesz udostępniać historie zza kulis, prezentacje nowych produktów, samouczki i inne istotne informacje.
Końcowe przemyślenia
Projektowanie własnej strony internetowej nie powinno być nauką rakietową, zwłaszcza że istnieje wiele narzędzi i aplikacji, które Shopify udostępniło swoim użytkownikom. Większość błędów projektowych popełnianych przez właścicieli witryn internetowych jest również łatwa do uniknięcia. Pamiętaj tylko o wskazówkach, które podzieliliśmy się z Tobą powyżej, a jesteśmy pewni, że będziesz w stanie stworzyć sklep internetowy, który najlepiej reprezentuje Twoją markę. Powodzenia!
Dalsza lektura
- 10 popularnych taktyk projektowych, które możesz zastosować w swoim sklepie Shopify
- Najlepsze darmowe oprogramowanie do projektowania graficznego do tworzenia stron internetowych
