Najbardziej przydatne szablony projektowania stron internetowych: kształtuj swoje pomysły w ciągu kilku minut
Opublikowany: 2020-06-28Załóżmy, że pan White jest lekarzem i chce stworzyć stronę internetową poświęconą medycynie. Ponieważ jest lekarzem, prawdopodobnie nie ma żadnej wiedzy na temat kodowania. Ale posiadanie medycznej strony internetowej rozszerzy jego możliwości obsługi większej liczby osób niż wcześniej. Co powinien teraz zrobić?
Cóż, rozwiązaniem może być zatrudnienie profesjonalnego programisty. Ale znalezienie właściwej osoby byłoby kłopotliwe i kosztowne. W takim przypadku możesz oszczędzić swoją kieszeń, robiąc to samodzielnie. Tak naprawdę możesz użyć gotowych szablonów stron internetowych, aby z łatwością zbudować swoją witrynę, ponieważ nie wymaga ona żadnego kodowania. Zaoszczędzi to zarówno Twój czas, jak i pieniądze.
To jest powód, dla którego twórcy stron internetowych z darmowymi szablonami zyskują obecnie ogromną popularność. Dzięki gotowym strukturom tworzenie stron internetowych staje się bardzo łatwe nawet dla początkujących, którzy mogą zacząć działać.
Dziś jesteśmy tutaj, aby pomóc wszystkim tym „Mr. White”, którzy pragną posiadać dobrze zaprojektowaną stronę internetową, ale nie mają odpowiedniej wiedzy, aby przejść dalej. Przyjrzyjmy się pomysłom, które powinieneś wziąć pod uwagę podczas tworzenia strony internetowej i jak je zrealizować, korzystając z gotowych szablonów Elemenetor i HappyAddons .
Ale zanim to zrobię, pozwól mi odpowiedzieć-
Co się stanie, jeśli nie będziesz mieć obecności w Internecie?

Większość konsumentów poszukuje w Internecie informacji, które pomogą im podejmować mądrzejsze decyzje zakupowe. W rzeczywistości, według Fundacji eCommerce, 88% konsumentów sprawdza informacje o produktach, zanim dokonają zakupu online lub w sklepie. Ten trend zachowań zakupowych podkreśla znaczenie strony internetowej dla dzisiejszych firm.
Jeśli nie masz osobistej strony internetowej, już jesteś w tyle, aby dotrzeć do 88% konsumentów.
W dzisiejszych czasach, jeśli nie masz strony internetowej, duża część kupujących nawet nie weźmie Cię pod uwagę podczas zakupów online lub offline. Teraz strona internetowa staje się tożsamością firmy. Może to być świetny sposób na nawiązanie kontaktu z ludźmi z całego świata.
Ponadto możesz szczegółowo zaprezentować swoje produkty i usługi za pomocą pięknej grafiki. Przyciągnie więcej nowych klientów do Twojej firmy i sprawi, że Twoja marka będzie dla nich godna zaufania. Byłoby to korzystne dla szybkiego rozwoju Twojej firmy. Krótko mówiąc, aby utrzymać się w tym konkurencyjnym świecie, musisz zapewnić sobie silną obecność w Internecie z doskonałymi funkcjami.
Są to kluczowe czynniki, których przegapisz, jeśli nie masz jeszcze strony internetowej.
Podstawowe pomysły, które należy wziąć pod uwagę podczas tworzenia strony internetowej

Prawie każda strona internetowa zawiera kilka podstawowych pomysłów. Na przykład bez logo nie wyobrażasz sobie nawet strony internetowej, prawda? Powinieneś więc zachować kilka wspólnych kluczowych punktów.
Oto podstawowe idee inteligentnej strony internetowej-
- Łatwa nawigacja, aby pomóc odwiedzającym
- Spraw, aby funkcjonalność stała się potęgą Twojej witryny
- Zaprojektuj nagłówek i stopkę, aby stworzyć wrażenie
- Dodaj projekt wizualny, aby Twoja witryna była bardziej atrakcyjna
- Stwórz stronę przyjazną SEO
- Ustaw treść, aby łatwo otrzymywać powiadomienia
- Ustaw formularz kontaktowy, aby ludzie mogli się z Tobą skontaktować
- Utrzymuj aktywny blog, aby przyciągnąć stałych gości
Przejdźmy do szczegółów, aby dostosować projekt i strukturę witryny.
1. Łatwa nawigacja, aby pomóc odwiedzającym
Projekt witryny powinien być łatwy w nawigacji, a pozycje menu powinny być łatwo dostępne z dowolnej strony. Widz powinien zawsze dokładnie wiedzieć, gdzie się znajduje na stronie i mieć łatwy dostęp do tego, gdzie chciałby być. Mapa strony to świetny pomysł i będzie używana, jeśli będzie dostępna.
2. Spraw, aby funkcjonalność stała się potęgą Twojej witryny
Myśląc o funkcjonalności, należy wziąć pod uwagę kilka kwestii. Jak na przykład-
- Czy strona działa w sensie dosłownym?
- Czy występują problemy z ładowaniem lub uszkodzone linki?
- Czy zabezpieczenia witryny są odpowiednie dla potrzeb Twojej firmy?
Oprócz tych kwestii operacyjnych, ważne jest, aby spojrzeć na funkcje swojej witryny z perspektywy użytkownika. Sprawdź, czy formularze kontaktowe, ankiety i sekcje opinii klientów działają prawidłowo. Jeden lub wszystkie z tych problemów funkcjonalnych mogą skłonić klienta do opuszczenia Twojej witryny.
3. Zaprojektuj nagłówek i stopkę, aby stworzyć wrażenie
Przeważnie strona internetowa zaczyna się od nagłówka, a kończy stopką. Dobrze zaprojektowany nagłówek może sprawić, że odwiedzający zostanie dłużej w Twojej witrynie. Wręcz przeciwnie, Twoje prawa autorskie, ikony społecznościowe i inne ważne informacje powinny być odzwierciedlone w stopce.
4. Dodaj projekt wizualny, aby Twoja witryna była bardziej atrakcyjna
Twoja strona internetowa ma około 1/10 sekundy, aby zaimponować odwiedzającym i dać im do zrozumienia, że Twoja firma jest godna zaufania i profesjonalna.
Jednak ważne jest, aby nie przesadzać z nadmiarem. Przewijany tekst, animacje i intro flash powinny być używane oszczędnie w projektowaniu stron internetowych i tylko po to, aby podkreślić punkt, aby uzyskać maksymalny efekt.
5. Stwórz stronę przyjazną SEO
Wyszukiwarki są często największym źródłem ruchu dla większości witryn. Google i inne wyszukiwarki używają zaawansowanych algorytmów do zrozumienia i rankingu najbardziej trafnych stron w wynikach wyszukiwania.
Jeśli Twoje treści nie są dobrze zoptymalizowane, wyszukiwarki nie wyciągną ich, gdy ktoś będzie wyszukiwał za pomocą odpowiednich słów kluczowych. W rezultacie stracisz cały ten ruch. Dla wszystkich właścicieli firm bardzo ważne jest, aby ich witryna była przyjazna dla wyszukiwarek. Aby mogli zmaksymalizować ruch w witrynie.
6. Ustaw treść, aby łatwo otrzymywać powiadomienia
To jest kręgosłup Twojej witryny. Twoje treści odgrywają ważną rolę w umieszczaniu w wyszukiwarkach. Dlatego treść powinna być pouczająca, łatwa do odczytania i zwięzła. Dobrze przemyślana treść internetowa i kopia zrobią więcej niż cokolwiek innego, aby Twoja witryna była atrakcyjna, skuteczna i popularna.
7. Ustaw formularz kontaktowy, aby ludzie mogli się z Tobą skontaktować
Naprawdę skuteczny projekt strony internetowej natychmiast angażuje odwiedzających i utrzymuje ich uwagę na każdej stronie, a także wpływa na kontakt z Tobą. Umieść na swojej stronie formularz kontaktowy zawierający tylko niektóre wymagane pola. Aby odwiedzający mogli łatwo wysyłać do Ciebie swoje zapytania, po prostu wypełniając formularz.
8. Utrzymuj aktywny blog, aby przyciągnąć stałych gości
Blog na miejscu informuje klientów o najnowszych produktach, wydarzeniach firmowych i informacjach branżowych. To może być skutecznym sposobem na nawiązanie kontaktu z czytelnikami i zachęcenie ich do interakcji z Twoją marką. Regularnie dostarczając czytelnikom świeże, pomocne i angażujące treści, Twoja marka staje się zaufanym zasobem i autorytetem w branży.
Realizuj swoje kreatywne pomysły za pomocą gotowych do użycia szablonów do projektowania stron internetowych

Jak powiedzieliśmy, możesz stworzyć dowolny rodzaj strony internetowej, korzystając z wielu szablonów projektów stron internetowych. To nic innego jak przeciąganie gotowych szablonów do projektowania stron internetowych do interfejsu i modyfikowanie ich tak, jak chcesz, aby były wyświetlane. Otóż to.
Najbardziej przydatne szablony do rozważenia-
- Projekt banera
- O nas
- Lista funkcji
- Produkty i usługi
- Poznaj drużynę
- Sekcja FAQ
- Już wkrótce Blokuj i nie tylko
Teraz pokażę Ci kilka przykładów, dzięki którym w ciągu kilku minut zrozumiesz, jak zaprojektować swoją witrynę. Zacznijmy.
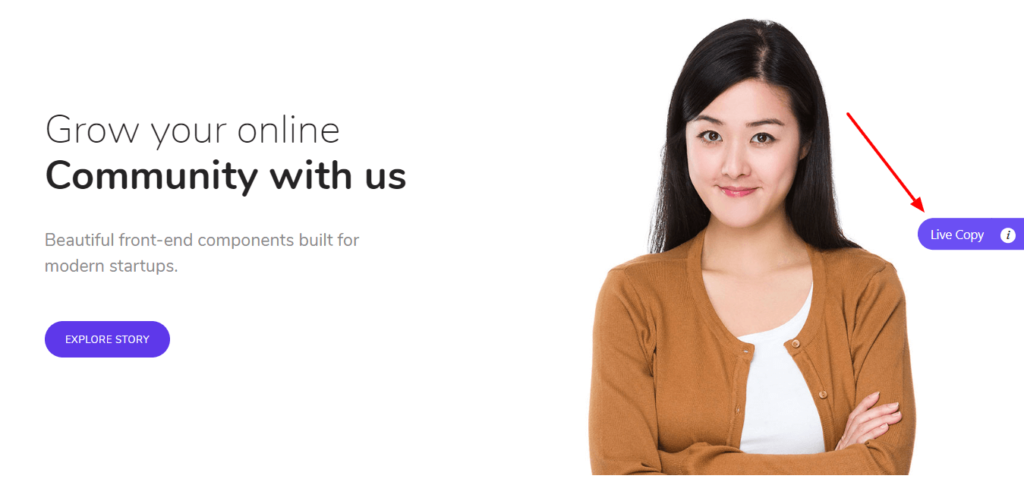
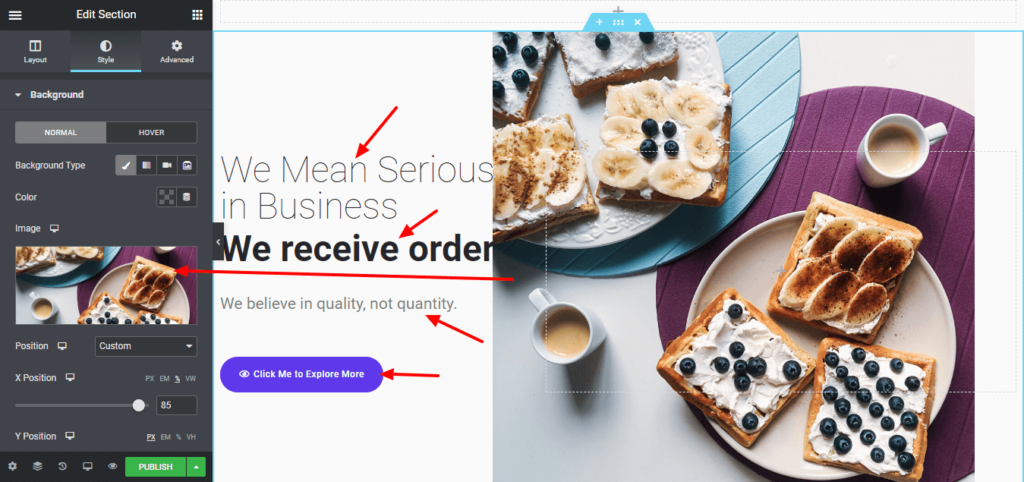
Projekt banera
Twój baner na stronie głównej jest strażnikiem Twojej witryny, z bardzo ważną pracą. Pomaga odwiedzającym głębiej zagłębić się w Twoją witrynę, jednocześnie odsiewając ludzi, którzy nie znajdą wartości w tym, co oferujesz.
Przestraszony? Nie bądź! Mamy dla Ciebie szybkie rozwiązanie. HappyAddons oferuje dla Ciebie 16 gotowych bloków banerowych. Wybierz projekt banera i edytuj go zgodnie z koncepcją projektu.
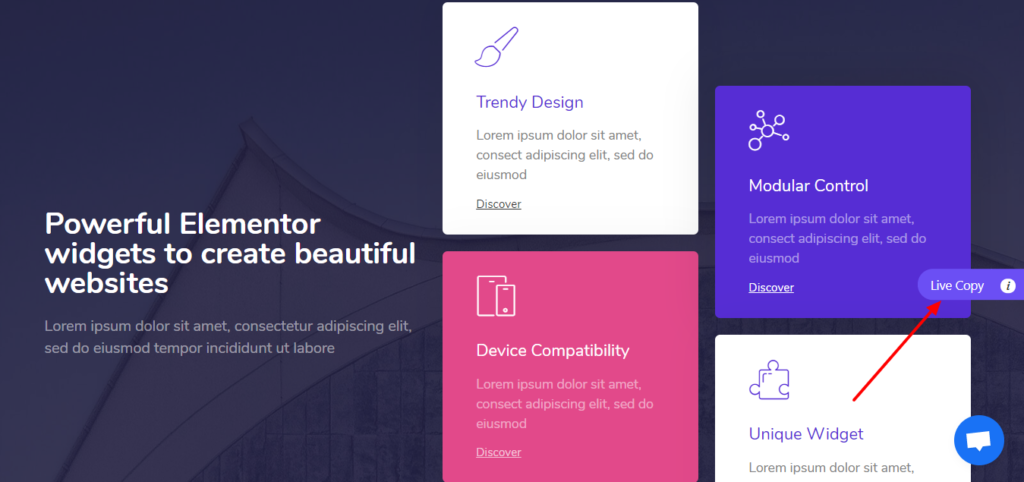
Niezwykle ekscytująca funkcja Live Copy Paste tego dodatku do Elementora pozwala skopiować dowolny projekt i wkleić go do interfejsu edycji Elementora.

Po wklejeniu go do edytora nadszedł czas na dostosowanie projektu. Zmień obraz, typografię i styl, aby dopasować je do swoich potrzeb.

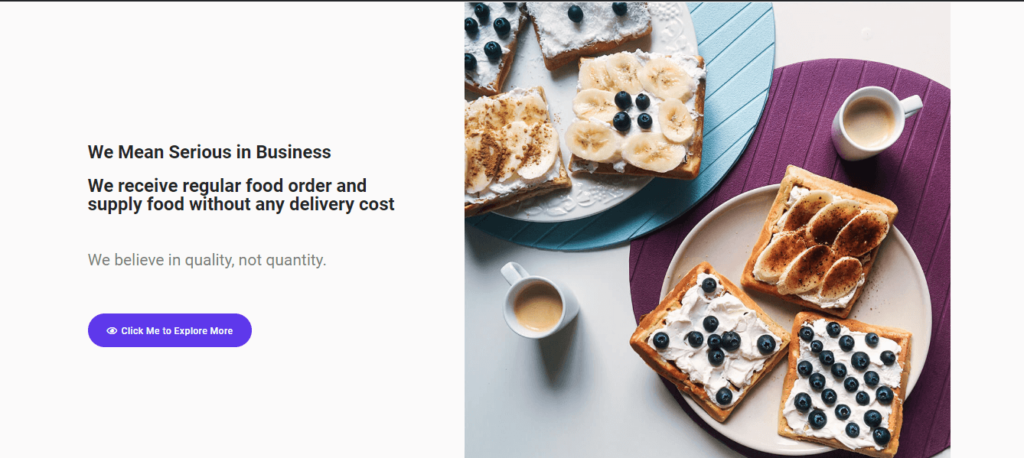
Po edycji szablonu banera kliknij podgląd lub naciśnij publikuj, aby zobaczyć ostateczny wynik. Oto ostateczny wygląd mojego projektu banera.

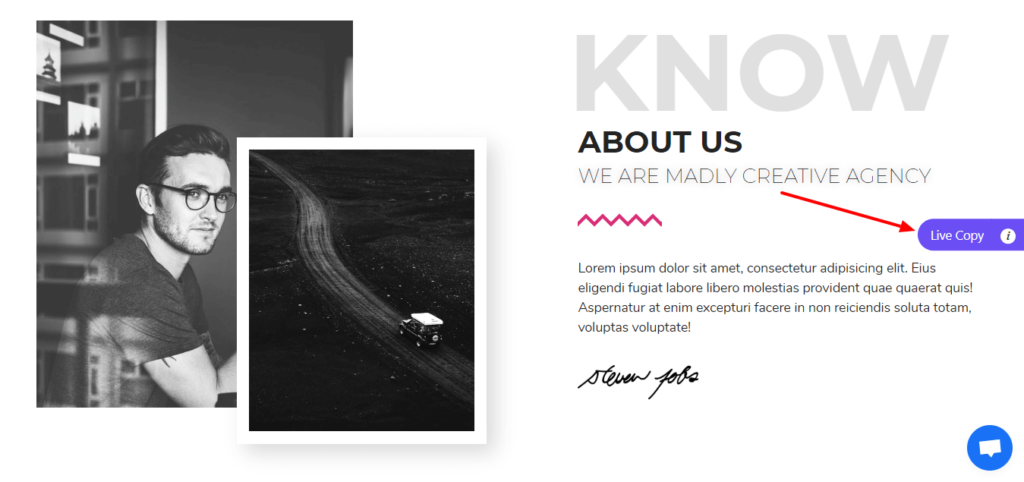
Poinformuj ludzi w sekcji „O nas”
Strona „O nas” w Twojej witrynie daje Ci szansę na głębsze nawiązanie kontaktu z odwiedzającymi. Ale aby nawiązać to połączenie, musisz nauczyć się, jak zaprojektować stronę O nas, którą odwiedzający będą chcieli przeczytać.
Wybierz blok HappyAddons About Us spośród 10 gotowych projektów.

Zmień nagłówek i tekst akapitu zgodnie z polityką biznesową. Możesz edytować typografię i dodać kolejny styl z zakładki Zaawansowane.

Oto ostateczny wygląd strony, którą właśnie utworzyłeś.

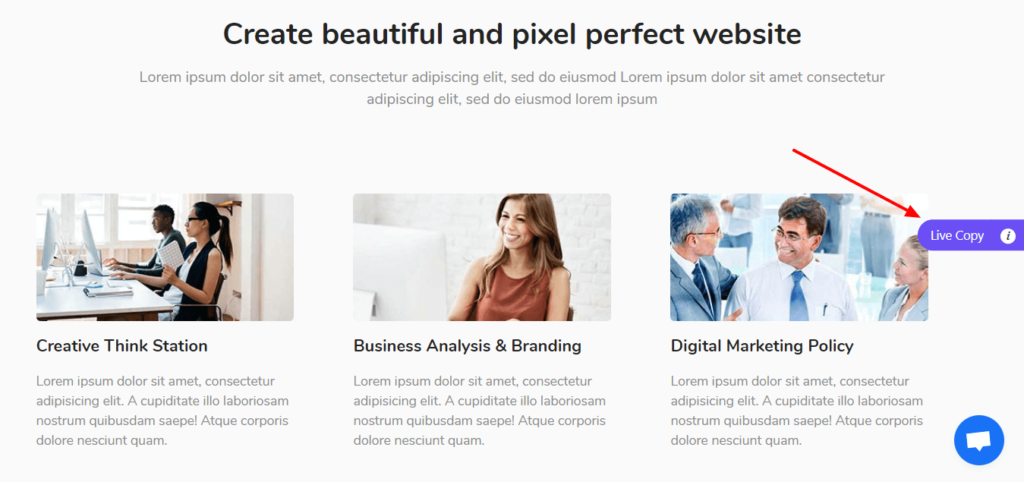
Pokaż swoją listę funkcji
Jeśli chcesz sprzedawać produkty cyfrowe, takie jak motywy i wtyczki WordPress, musisz wyświetlić listę funkcji swojego produktu. Pomoże odwiedzającym poznać Twoje produkty w kilka chwil. Bez atrakcyjnej listy funkcji nie uda Ci się zmienić odwiedzających w potencjalnych klientów.

Aby wyświetlić listę funkcji, wybierz dowolny projekt funkcji z 6 gotowych bloków funkcji Happy Addons. Wystarczy nacisnąć przycisk kopiowania i wkleić go do edytora.

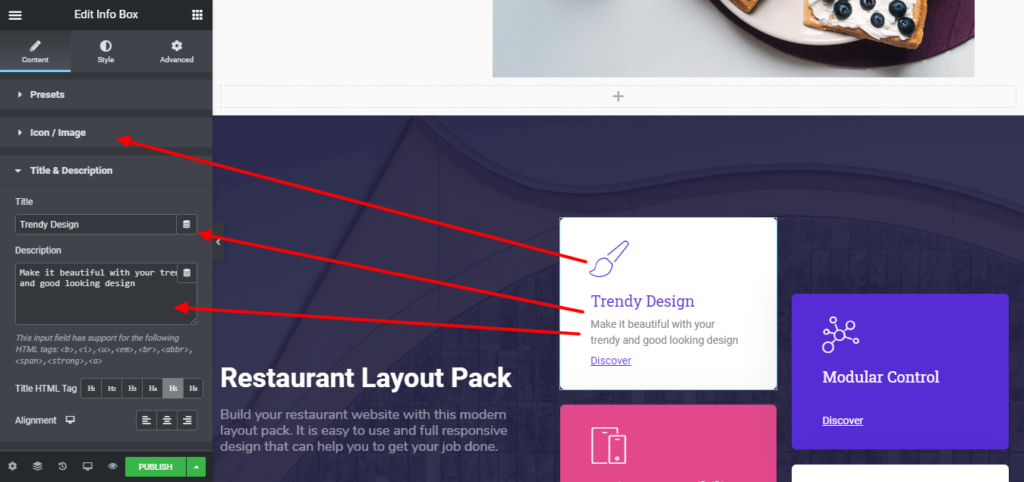
Teraz możesz dowolnie zmieniać projekt. Najpierw zmień tytuł i krótką biografię swojego produktu. Następnie dostosuj funkcje zgodnie z pokazanym obrazem.
Możesz także zmienić ikonę, tytuł i opis funkcji.

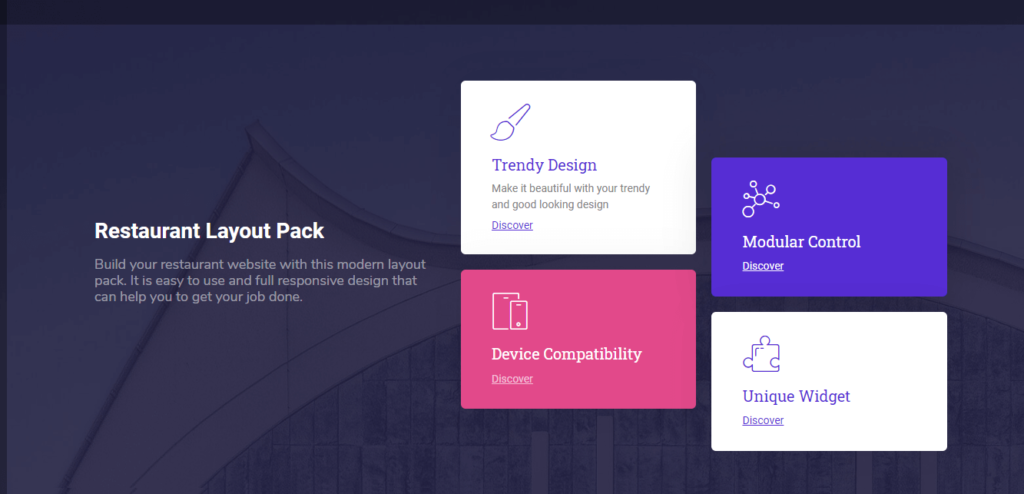
Naciśnij przycisk podglądu, aby zobaczyć wszystkie wprowadzone zmiany. Jeśli uważasz, że w Twoim projekcie czegoś brakuje, możesz przeprojektować blok w ten sam sposób, w jaki postępowałeś wcześniej.

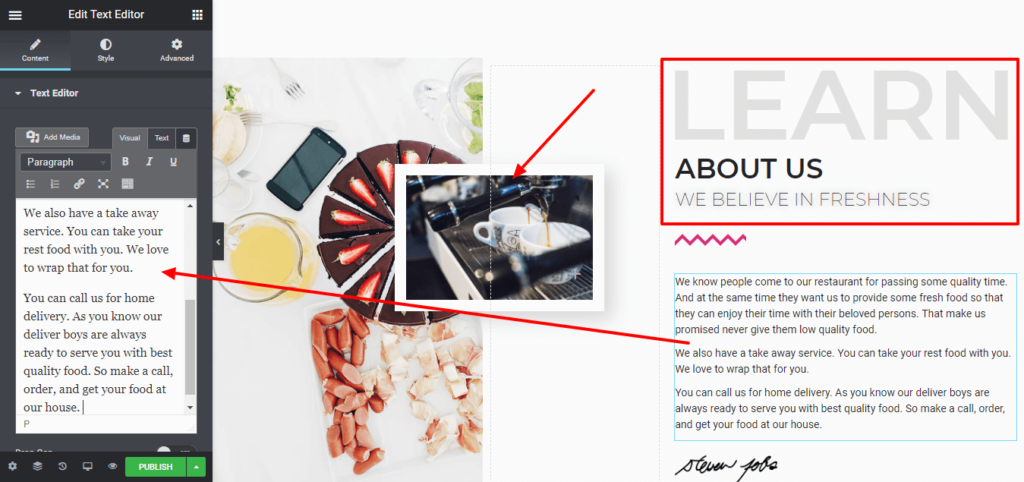
Utwórz sekcję „Nasza usługa”
Wielu odwiedzających jest nieświadomych Ciebie i Twojej firmy, dopóki nie przybyli. Informowanie potencjalnych klientów o celach biznesowych i ofertach powinno być jednym z głównych celów Twojej witryny. A ten cel można osiągnąć dzięki ładnie udekorowanemu działowi serwisowemu.
Happy Addons zapewnia 6 gotowych bloków usług, które pomogą Ci w stworzeniu nowoczesnej i doskonałej sekcji naszych usług. Zobaczmy, jak możesz to zaprojektować na swój sposób.
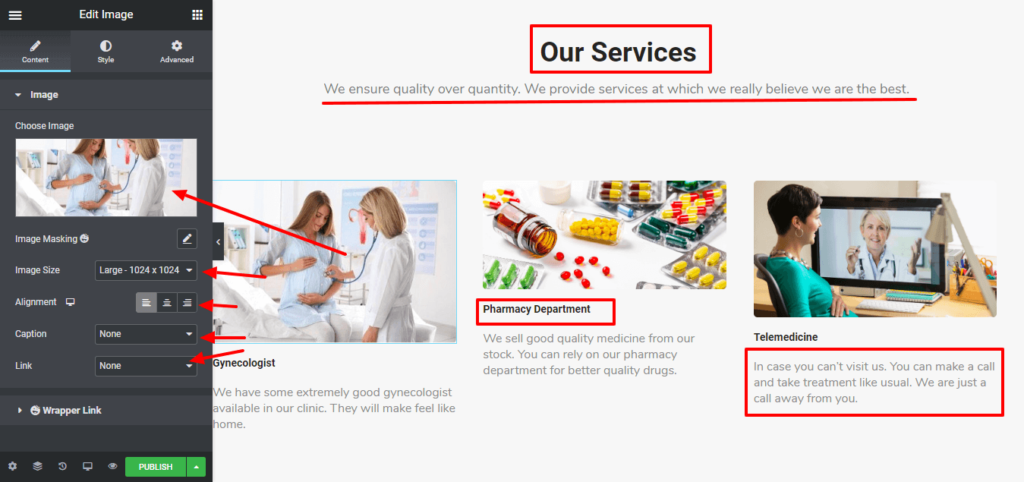
Skopiuj dowolny projekt, który Ci się podoba i wklej go do edytora Elementor.

Po wklejeniu bloku powinieneś zacząć od zadania edycji. Możesz zmienić wszystko i wszystko w tym bloku. Na początku zmienimy tytuł tej sekcji.
Następnie dodaj krótki tekst wprowadzający tuż pod tytułem. Teraz nadszedł czas, aby dodać obrazy do bloku, jak pokazano na poniższym zrzucie ekranu.
Następnie edytuj nazwę usługi i krótką biografię każdej usługi.

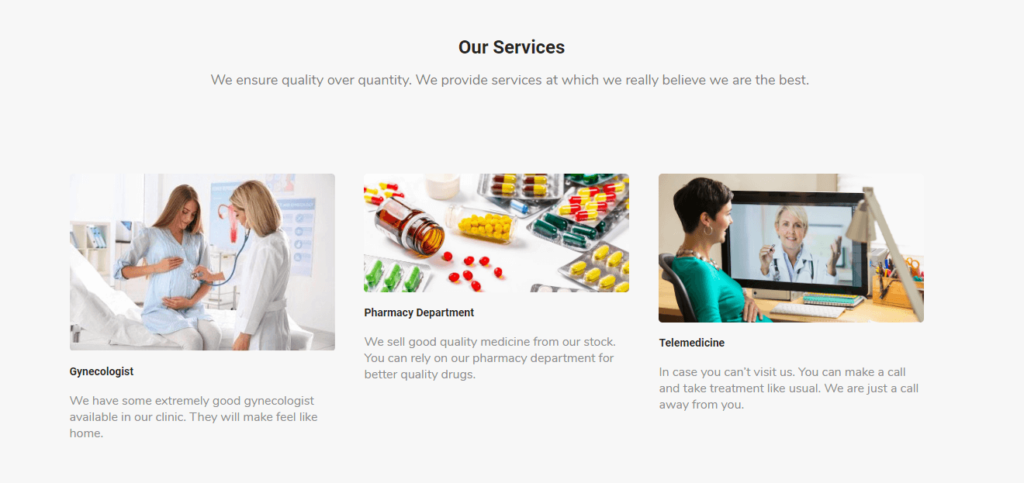
Po zakończeniu części edycyjnej zostanie wyświetlona strona taka jak wspomniana poniżej.

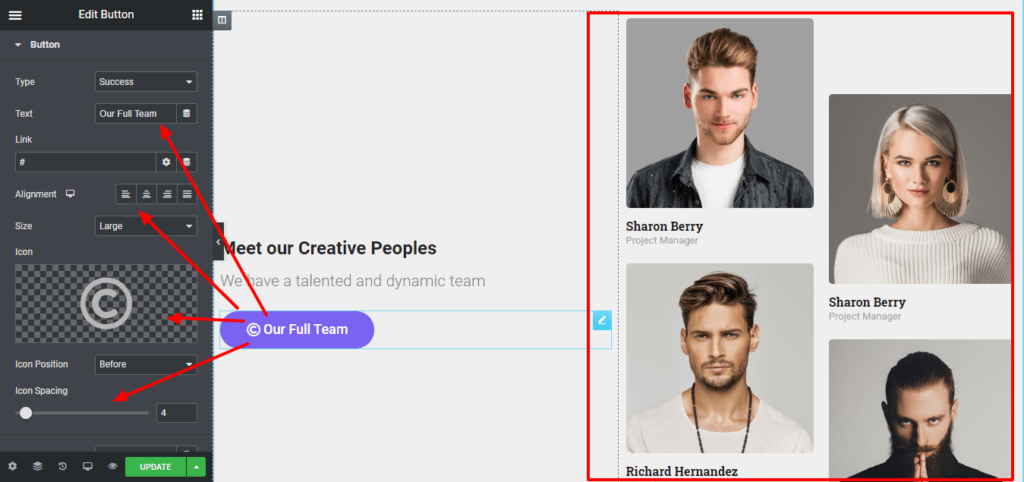
Wyświetl informacje o swoim zespole
Happy Elementor Addons daje Ci świetną okazję do zaprezentowania członków Twojego zespołu w atrakcyjny sposób.
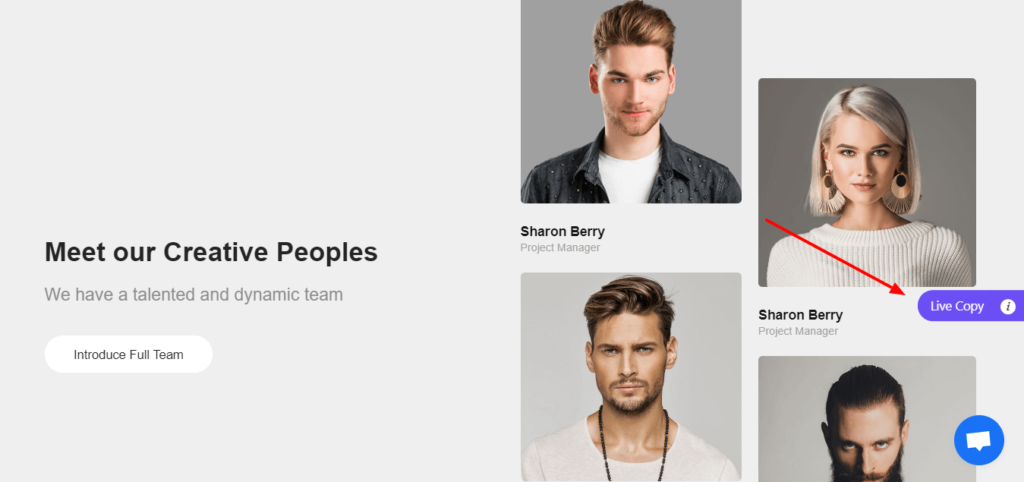
Wybierz gotowy projekt Meet Our Team z klocków Happy Addons.

Zmień tytuł i tekst wstępu bloku.
Zmodyfikuj przycisk zgodnie z własnymi wymaganiami. Możesz zmienić tekst, rozmiar, kolor, wyrównanie i logo przycisku.
Prześlij zdjęcie członków swojego zespołu, dodaj ich imię i nazwisko oraz oznaczenie, aby ludzie wiedzieli, kim są i jaka jest ich rola w Twojej firmie.

Obejrzyj poniższy film, aby uzyskać jasny pomysł na temat Widget zespołu HappyAddons dla Elementora:
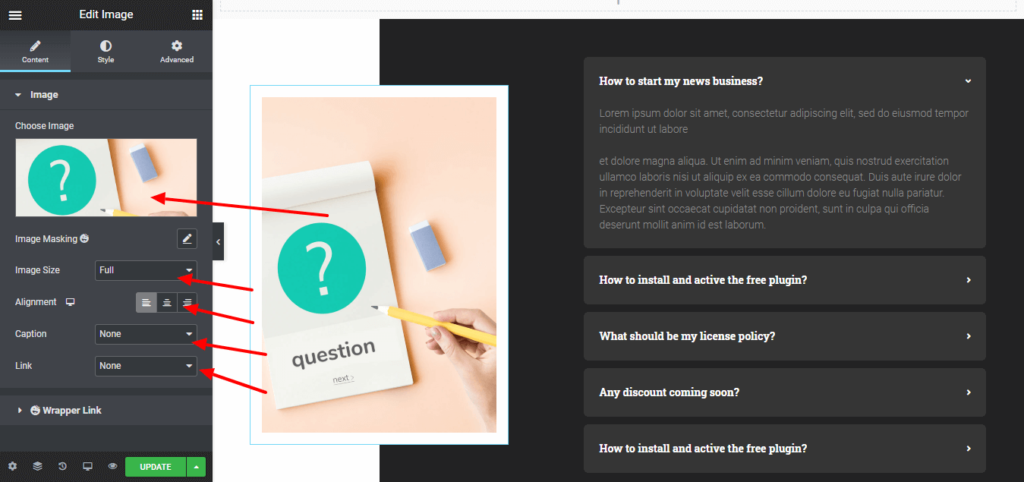
Dodaj sekcję FAQ
Strona z najczęściej zadawanymi pytaniami lub często zadawanymi pytaniami pozwala odwiedzającym znaleźć odpowiedzi na wszystkie pytania w jednym miejscu.
Aby dodać sekcję FAQ do swojej strony, wybierz projekt FAQ z gotowych bloków Happy Addons. Kliknij przycisk Live Copy i wklej go do swojego edytora.
Teraz zmień obraz i jego styl, jak pokazano na poniższym obrazku.

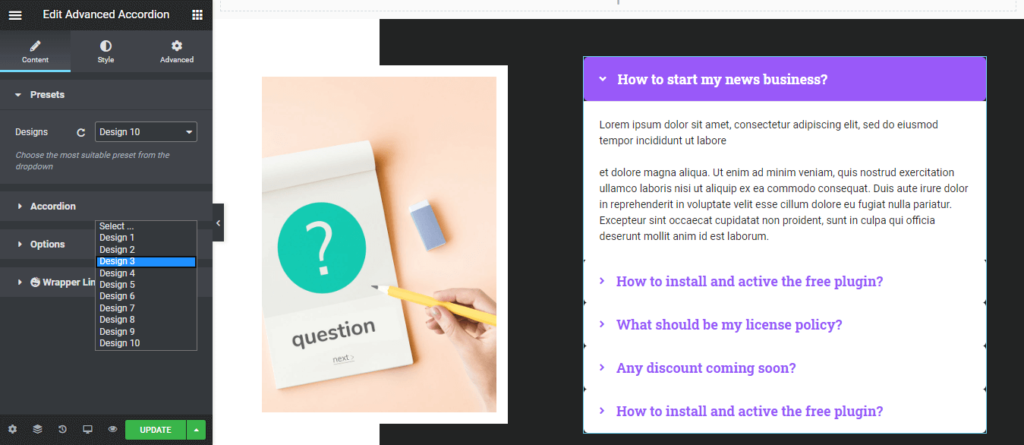
Po zmianie obrazu kliknij akordeon i wybierz projekt z rozwijanej listy.

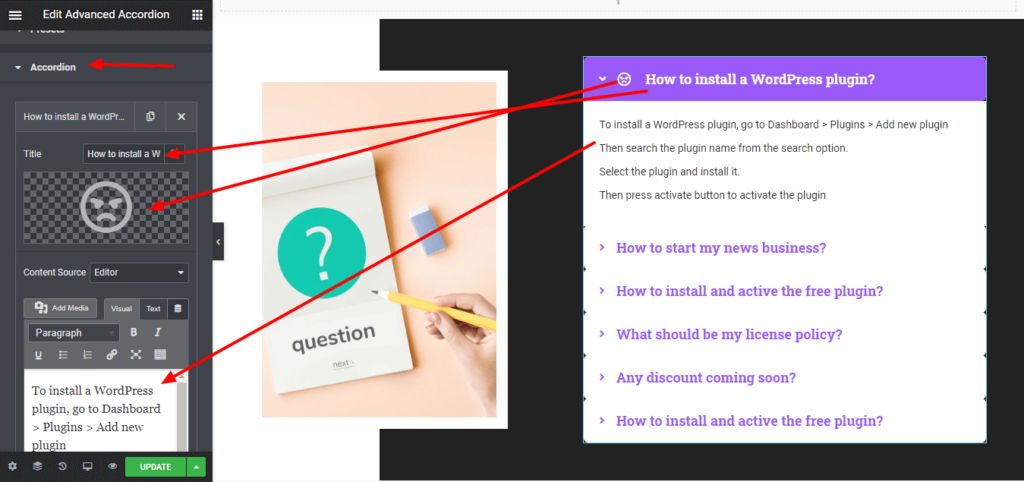
Czas na edycję pytania wraz z odpowiedzią. Możesz również zmienić ikonę z tego ustawienia.

Uzupełnij pozostałe pytania i odpowiedzi zgodnie z polityką Twojej firmy.
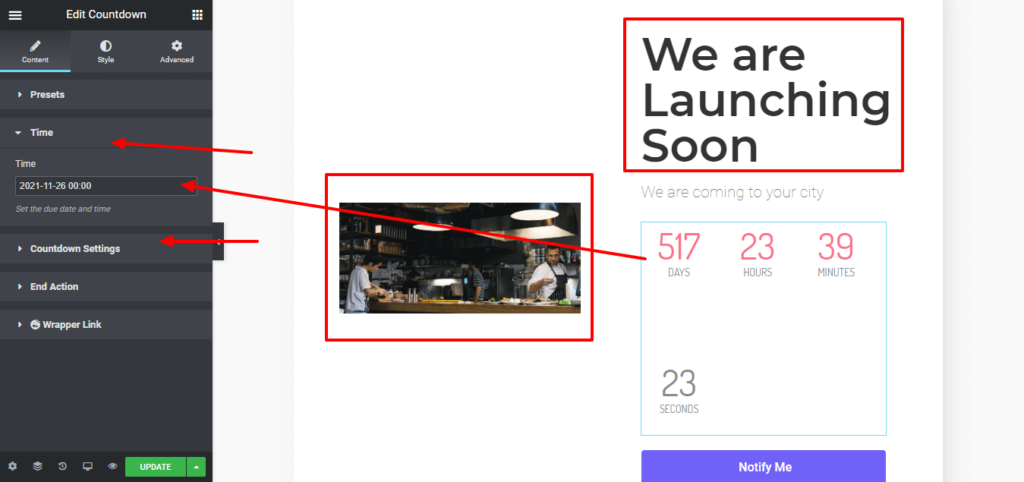
Zaprojektuj wkrótce stronę z ogłoszeniem
Przełączenie witryny w tryb wkrótce WordPress to fantastyczny sposób na stworzenie szumu, rozpoczęcie lub utrzymanie pozycji w wynikach wyszukiwania oraz zbudowanie listy e-mailowej przed uruchomieniem witryny. Możesz użyć strony „Wkrótce”, aby wcześnie ogłosić swoje produkty lub wydarzenia, które odbędą się w ciągu kilku godzin, dni lub miesięcy.
Wybierz blok dostępny wkrótce, aby rozpocząć projektowanie. Kliknij przycisk Kopiuj na żywo, aby skopiować projekt już teraz i wkleić go do edytora Elementor w celu dalszych modyfikacji.
Po wklejeniu bloga zmień obraz i tytuł bloku. Kliknij na czas, aby uzyskać ustawienie timera. Kliknij ustawienie odliczania, aby rozpocząć odliczanie zgodnie z wymaganiami.

Po zakończeniu edycji kliknij przycisk podglądu, aby zobaczyć zmiany. Otóż to. Skończyłeś ze swoją stroną „Już wkrótce”.
Odkryj HappyAddons, aby z łatwością wdrożyć pomysły na projektowanie stron internetowych

HappyAddons to integracja stron trzecich dla kreatora stron Elementor. Powiedziawszy to, wiesz, że istnieje kilka integracji innych firm. To, co wyróżnia HappyAddons, to 60 000 aktywnych instalacji w możliwie najkrótszym czasie! Myślę, że to kilka wymienionych poniżej funkcji, które sprawiają, że Happy Addons wyróżnia się na tle innych dodatków innych firm.
- Szczęśliwe szablony: Niedawno uruchomiliśmy tę funkcję zarówno dla naszych użytkowników bezpłatnych, jak i profesjonalnych. Z pewnością zwiększy Twoje doświadczenie w tworzeniu stron internetowych na wyższy poziom. Wybierz szablon Happy z Happy Library i znacznie przyspiesz swój proces pracy.
- Kopiuj i wklej między domenami: Ta funkcja z pewnością będzie przydatna, jeśli chcesz uniknąć nadmiarowości. Korzystając z tej funkcji, możesz łatwo kopiować lub wklejać elementy z jednej domeny do drugiej. Dzięki temu nie musisz ciągle wykonywać tego samego zadania.
- Kopia na żywo: Kopia na żywo pozwoli Ci skopiować pracę demonstracyjną bezpośrednio do Twojej witryny. Jeśli masz trudności z zaprojektowaniem strony internetowej od podstaw, funkcja kopiowania na żywo Happy Addons może być dla Ciebie bardzo przydatna.
- Maskowanie obrazu: Jeśli chcesz zmienić rozmiar obrazu, pomoże Ci maskowanie obrazu. Korzystając z funkcji maskowania obrazu, możesz zmienić oryginalny rozmiar obrazów. I zastosuj go zgodnie ze swoim układem.
- Wrapper Link: Wrapper Link sprawia, że koncepcja łączenia jest łatwiejsza niż kiedykolwiek wcześniej. Używając atramentu opakowaniowego, możesz połączyć się w dowolnym miejscu. Ta funkcja pomoże Ci dodać linki do dowolnych sekcji, kolumn, widżetów.
- Stan wyświetlania: Stan wyświetlania to super fajna funkcja umożliwiająca wyświetlanie treści na różnych platformach. W zależności od przeglądarki, systemu operacyjnego i danych możesz wyświetlać zawartość zgodnie z warunkami.
Wypróbuj HappyAddons z Elementorem i poczuj łatwość tworzenia strony internetowej lub strony za pomocą szablonów do projektowania stron internetowych.
Niech szablony do projektowania stron internetowych kształtują Twoje pomysły
Gdy już będziesz gotowy z szablonami do projektowania stron internetowych, nic nie powinno Cię powstrzymywać przed zaprojektowaniem jej na swój sposób. Kształtuj każdy swój pomysł za pomocą tych bloków do projektowania stron internetowych, bez względu na to, czy nie jesteś osobą nie znającą się na technologii, czy nie masz pojęcia o kodowaniu. Jak widać, część edycyjna nie wymaga żadnej wiedzy o kodowaniu, aby wykonać swoją pracę.
Te gotowe bloki Happy Addons są specjalnie zaprojektowane, aby pomóc Ci w zatrudnieniu eksperta do zbudowania Twojej witryny. Teraz powiedz nam spośród tych wszystkich szablonów do projektowania stron internetowych, który z nich wydaje Ci się łatwiejszy i mądrzejszy.
Nie zapomnij podzielić się z nami swoimi przemyśleniami w polu komentarza poniżej.
