4 proste kroki do projektowania formularzy wielostronicowych w WordPress
Opublikowany: 2022-06-10Czy masz długie formularze dla swojej witryny WordPress? A doświadczasz niskich współczynników konwersji? Dzieje się tak, ponieważ im dłuższe są Twoje formularze online, tym mniej osób chciałoby je wypełnić. Czemu? Ponieważ ludzie czują się przytłoczeni wypełnianiem długich formularzy tak wieloma pytaniami. Jednak wiele firm, takich jak instytucje edukacyjne, dostawcy żywności, dostawcy pojazdów itp., potrzebuje długich formularzy na swoich stronach internetowych.
Więc jakie jest rozwiązanie? Spróbuj dodać wielostronicowe formularze do swojej witryny za pomocą potężnego kreatora formularzy w WordPress. W rezultacie może to sprawić, że formularze kontaktowe będą wyglądały łatwiej i prościej, a Twoi goście nie będą się nudzić, wypełniając formularz.
W tym artykule przyjrzymy się, jak tworzyć wielostronicowe formularze WordPress za pomocą solidnego kreatora formularzy Fluent Forms i kilku przykładów typu formularza, aby zainspirować Cię i zacząć tworzyć wydajne wieloetapowe formularze dla swojej witryny WordPress .
Fluent Forms to najbardziej przyjazny dla początkujących kreator formularzy. Pobierz teraz i zacznij tworzyć piękne formy ZA DARMO !!!
Co to jest formularz wielostronicowy?

Formularz wielostronicowy to długi formularz, który jest podzielony na wiele stron. Generalnie są one używane w przypadku długich formularzy, na przykład formularzy rejestracyjnych, formularzy kasowych itp. Możesz stworzyć pozytywne wrażenia użytkownika i zwiększyć konwersję swojej witryny, udostępniając mniejsze fragmenty długich formularzy swoim klientom.
Doskonałe przykłady formularzy wielostronicowych
Oto kilka świetnych przykładów tworzenia wielostronicowych formularzy dla WordPress.
Pobierz demo autorstwa „Khoros”
Khoros, brytyjska firma zajmująca się cyfrową platformą zaangażowania klientów, umieściła na swojej stronie internetowej niesamowity wieloetapowy formularz z paskiem postępu. Jeśli klikniesz przycisk Pobierz demo na ich stronie głównej, otrzymasz wieloetapowy formularz. Formularz wygląda jak na obrazku poniżej.
Aby uzyskać demo, musisz przejść przez proces krok po kroku, zaczynając od swojego adresu e-mail. Jeśli klikniesz różowy przycisk Dalej , otrzymasz dalsze pola do wypełnienia. Formularz jest bardzo prosty, ale zapewnia łatwy, elegancki i piękny interfejs.
Formularz rejestracyjny przez „Uber”
Uber to kolejny świetny przykład wieloetapowych formularzy. Ta strona dotyczy głównie dostarczania jedzenia, jazdy samochodem itp. Na przykład chcesz zostać kierowcą w usłudze Uber. W tym celu przede wszystkim musisz się tam zarejestrować. Przejdź do witryny Ubera i kliknij przycisk Zarejestruj się w prawym górnym rogu strony głównej. Następnie z kategorii rejestracji wybierz opcję sterownika, a otrzymasz formularz.
Na pierwszej stronie musisz podać podstawowe informacje, takie jak imię i nazwisko, adres e-mail, numer telefonu itp. Następnie, gdy klikniesz przycisk Dalej , otrzymasz więcej pól do wypełnienia. Jest to więc również doskonała wieloetapowa próbka formularza. Cała procedura jest wykonywana krok po kroku, aby użytkownicy nie czuli, że przechodzą przez proces formowania.
Rozpocznij bezpłatny okres próbny przez „Quick Base”
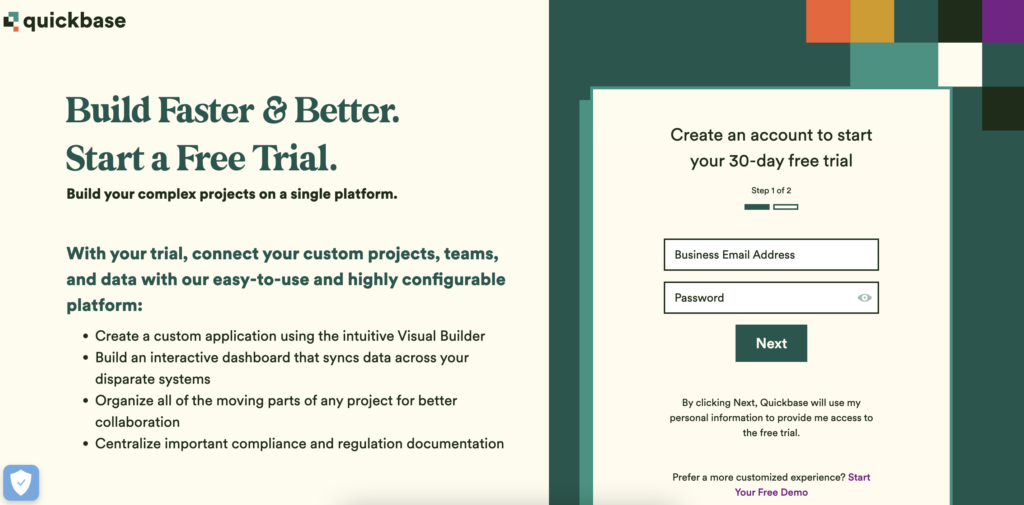
Quickbase to aplikacja, która łączy zespoły biznesowe i IT w celu rozwiązania wszelkich problemów technicznych w celu bezpiecznej współpracy. Umożliwia również zrównoważony rozwój w tworzeniu ekosystemu aplikacji. Udostępniają również wieloetapowy formularz z paskiem postępu na swojej stronie internetowej. Na przykład, jeśli klikniesz przycisk rozpoczęcia bezpłatnego okresu próbnego na stronie głównej, przekieruje Cię to do formularza wielostronicowego.

Formularz jest bardzo prosty z dwoma polami formularza na każdym kroku. Poza tym jest kolorowy, aby się cieszyć.
Wybierz swój plan posiłków według „Hello Fresh”
Hello Fresh to strona internetowa dostawcy planów posiłków. Jest największym dostawcą zestawów posiłków w Stanach Zjednoczonych, a także świadczy usługi w Danii, Nowej Zelandii, Szwecji, Kanadzie, Australii i Europie Zachodniej. Przejdź do opcji zobacz nasze plany na stronie głównej, a otrzymasz formularz wieloetapowy. Ich formularz jest niesamowity do oglądania i nawet nie zauważysz, że jest to formularz, kiedy go wypełnisz. Przeprowadzi Cię przez płynny proces, a także zobaczysz pasek postępu u góry formularza.
Mamy nadzieję, że rozumiesz koncepcję wielostronicowych formularzy w swojej witrynie WordPress. Zobaczmy teraz, jak te formularze mogą przynieść korzyści Twojej firmie online.
Dlaczego powinieneś używać wielostronicowych formularzy na swojej stronie internetowej?

Być może zadajesz sobie pytanie, jak podzielony formularz może być dobrym sposobem na dostarczenie większej ilości informacji i lepsze wrażenia użytkownika – dobre pytanie.
Odpowiedź brzmi, że wieloetapowy formularz przedstawia dużą ilość długich informacji w bardziej zorganizowany sposób i sprawia, że jest mniej przytłaczający. Ponadto formularze wielostronicowe generują więcej konwersji niż formularze jednoetapowe. Na przykład doskonały wieloetapowy formularz może zwiększyć współczynnik konwersji o 100%. Co więcej, w jednym eksperymencie formularz jednoetapowy osiągnął 59,2% wzrost po przekształceniu w formularz wieloetapowy.
Co więcej? Wieloetapowe formularze pozwalają zadawać więcej pytań bez znudzenia odwiedzających i pozwalają zebrać bardziej kwalifikowane leady. Niektóre z kluczowych korzyści płynących z używania wieloetapowych formularzy w witrynach WordPress to:
- Zapewnij przyjazną obsługę
- Pomóż promować świadomość marki
- Rosną współczynniki konwersji
- Zdobądź wysokiej jakości leady dla zespołu sprzedaży
Przejdźmy teraz do głównej części, projektowania wieloetapowego formularza za pomocą Fluent Forms dla WordPressa. Dlaczego wybrałeś do tego Fluent Forms? Powód wyjaśniono poniżej.
Dlaczego formularze płynne?

Fluent Forms to solidny, ale lekki kreator formularzy w repozytorium WordPress. Ma ponad 60 pól, ponad 70 gotowych szablonów i ponad 40 integracji innych firm, dzięki którym Twój formularz będzie piękny. W sekcji pól wejściowych obejmuje przesyłanie plików, przesyłanie obrazów, pole wyboru, wielokrotny wybór, niestandardowy kod HTML, hak akcji, hak do zaznaczenia, suwak zakresu, wynik promotora netto, przycisk opcji, niestandardowy przycisk przesyłania, pole wyboru koloru, pole wyniku quizu , wybór postu/CPT, krok formularza itp., aby nadać swojej wieloetapowej formie fantastyczny wygląd. Obsługuje również kontenery, pola płatności i integracje płatności, takie jak Stripe, PayPal, Mollie, RazorPay, PayStack itp.
Co jeszcze? Wtyczka jest wystarczająca, aby zapewnić Ci pełny dostęp do obsługi całej witryny. Jest zintegrowany z MailChimp, CleverReach, Zapier, Gist, Platformly, CampaignMonitor, Getrespone, ActiveCampaign, Trello, Drip, Sendinblue, Zoho, Moosend, SendFox, FluentCRM, Ninja Tables, WP Social Ninja, Twilio, Hubspot, stały kontakt, Discord, MailerLite, Salesforce, Slack, Telegram i wiele innych opcji. Czy to nie niesamowite?
Co więcej, moduł do tworzenia quizów i funkcje formularzy konwersacyjnych sprawiły, że wtyczka jest bardziej godna niż inne narzędzia do tworzenia formularzy na rynku. Co więcej, możesz wysyłać powiadomienia e-mail do użytkowników po przesłaniu formularza, ograniczać i planować formularz, upiększać formularz dzięki opcji globalnego stylera i tak dalej. Ze względów bezpieczeństwa Fluent Forms ma hCaptcha, reCAPTCHA (v2 i v2), Honeypot i dedykowane pola RODO w celu zabezpieczenia informacji użytkowników. Co bardziej niesamowite w tym narzędziu, nie potrzebujesz żadnego doświadczenia w kodowaniu, aby uzyskać dostęp do wszystkich funkcji narzędzia. Każdy początkujący może korzystać z wtyczki ze względu na jej elegancki interfejs i płynną funkcję przeciągania i upuszczania.
Więc bez zbędnych ceregieli przejdźmy do procesu.
Projektuj wielostronicowe formularze bez wysiłku dzięki Fluent Forms
Załóżmy, że chcesz zrobić formularz kasy dla swojej witryny produktu i chcesz pokazać go za pomocą formularza krokowego. Aby zaprojektować formularz, podążamy za tymi czterema prostymi krokami.
- Utwórz formularz
- Dostosuj formularz
- Ustawienia formularza
- Publikować
Krok 1: Utwórz formularz
Przejdź do pulpitu nawigacyjnego Fluent Forms Pro, ponieważ będziesz potrzebować pakietu pro-add-on, aby korzystać z opcji formularzy wielostronicowych. Następnie wybierz opcję Wszystkie formularze i kliknij przycisk Dodaj nowy formularz z otwartej nowej karty. Tutaj możesz wybrać opcję Utwórz formularz konwersacyjny lub przycisk Utwórz formularz posta z rozwijanego paska menu.
Załóżmy, że wybierasz opcję Utwórz formularz posta , ponieważ tutaj formularz konwersacyjny nie jest konieczny. Po kliknięciu przycisku musisz wybrać typy postów. Aby wkleić formularz w poście, stronie, dokumencie lub elemencie kadence, wybierz dowolną osobę z wyskakującego okienka.
Jeśli chcesz stworzyć swój prostszy, możesz pominąć część menu rozwijanego i bezpośrednio kliknąć przycisk Dodaj nowy formularz . Przechodzimy do drugiej opcji, wybierając figurę Pusta forma zamiast jakichkolwiek innych gotowych szablonów.
Teraz zaprojektujmy formularz.
Krok 2: Dostosuj formularz
Po utworzeniu formularza zobaczysz interfejs Fluent Forms. Tutaj zauważysz trzy różne obszary: główny interfejs, pola wejściowe i dostosowywanie danych wejściowych. Teraz nadszedł czas, aby dodać niezbędne pola do formularza. Więc jakie pola musimy dodać do formularza zamówienia? To jest łatwe. Ponieważ wypełniliśmy tak wiele formularzy kasowych, a pola formularzy są już w naszej głowie.
Więc teraz przeciągnij i upuść lub wybierz pola z sekcji pól wejściowych . W Fluent Forms otrzymasz cztery części pól wejściowych: pola ogólne , pola zaawansowane , kontenery i pola płatności . Pobieramy pola imienia i nazwiska, adresu e-mail, numeru i adresu z sekcji pól ogólnych.
Aby dostosować ustawienia pól, przejdź do sekcji dostosowywania danych wejściowych . Na przykład ustalamy ustawienia pola adresu. Tutaj nie chcemy zbierać drugiego adresu i nazwy państwa dla procesu realizacji transakcji. Odznaczamy więc opcje.
Następnie przechodzimy do opcji zaawansowanych pól . Teraz wybieramy pole Krok formularza , ponieważ formularz będzie długi. Chcemy tutaj zrobić przerwę naszym klientom, aby przenieść ich na następną stronę.
Oto część centralna — dostosowywanie formularzy wielostronicowych za pomocą formularzy Fluent Forms. Pole kroku formularza wtyczki składa się z trzech różnych części. Zostały one opisane poniżej.
Rozpoczęcie stronicowania
To jest pierwsza opcja pola Krok formularza. Ta część zawiera pierwszą stronę formularza. Po wypełnieniu pierwszej części formularza zostanie on automatycznie przekonwertowany na sekcję Początek stronicowania. Aby dostosować tę sekcję, kliknij ikonę edycji opcji. Obejmuje trzy różne sekcje. Omówmy opcje.

- Klasa elementu: dodaje niestandardowe klasy CSS do samych pól wejściowych.
- Wskaźnik postępu: ta opcja pomaga użytkownikom zobaczyć postęp formularza zgodnie z ich wyborem. Możesz wybrać jeden z trzech różnych stylów paska wskaźników: pasek postępu, kroki i brak. Wybieramy opcję paska postępu. Przejście do paska postępu pokaże postęp formularza z procentem wskazanym na pasku. Wybranie przycisku kroki reprezentuje proces formularza w krokach, a przycisk brak nie pokazuje nic o postępie formularza.
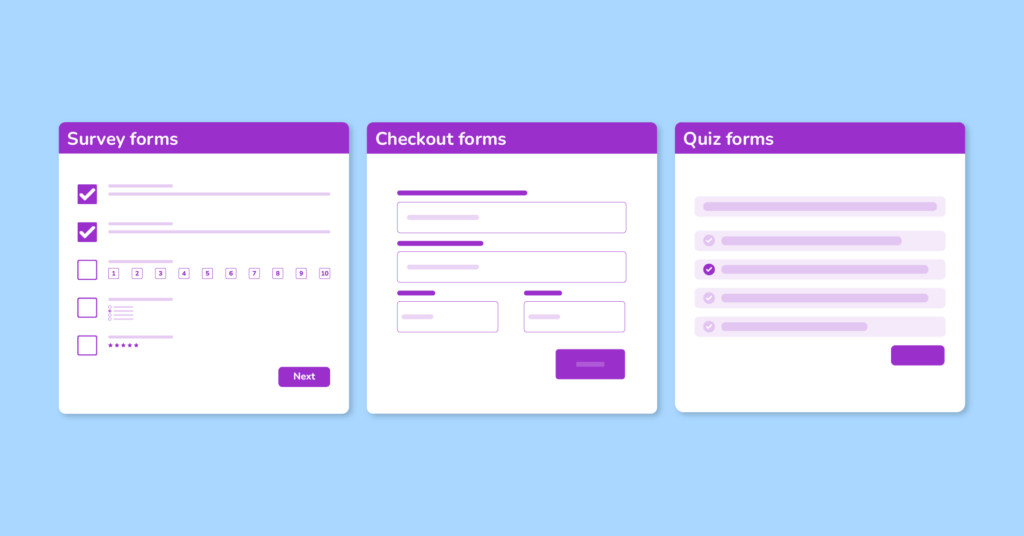
- Tytuły kroków: w tej sekcji możesz nazwać kroki lub części formularza. Na przykład krok 1 rozliczamy jako dane osobowe, a krok 2 jako informacje o produkcie. Klienci zobaczą formularz podobny do tego obrazu poniżej.
- Ostatnia część dotyczy wyłączenia automatycznego przewijania formularza, włączenia automatycznej strony i włączenia zapisywania danych na krok.
- Automatyczne przewijanie jest domyślnie włączone w naszym formularzu kroków. Możesz zaznaczyć przycisk „wyłącz autofokus przy zmianie każdej strony”, aby go wyłączyć.
Jeśli włączysz opcję „włącz jedno pole opcji automatycznej strony”, spowoduje to wyzwolenie ostatniego pola przycisku opcji na następnej stronie formularza wieloetapowego.
Na koniec, jeśli włączysz pole „włącz zapisywanie danych na krok”, bieżące dane zostaną zapisane. Dzięki temu Twoi użytkownicy mogą wznowić pracę w dniu, w którym ją opuścili. Kliknij otwarte pole po zaznaczeniu tej sekcji, aby włączyć sesję wznowienia.
Podział strony
Za każdym razem, gdy musisz wykonać nowy krok, kliknij lub przeciągnij i upuść pola formularza pod tą sekcją. Ponieważ automatycznie tworzy nowy krok lub sekcję w punkcie budowniczym. Następnie zauważysz, że utworzono nowe miejsce do wprowadzania nowych pól lub kroków. Musisz dostosować ten segment, klikając ikonę edycji po najechaniu kursorem na pole. Tutaj zobaczysz poniższe części do dostosowania.
- Przycisk Poprzedni: W tej części musisz wybrać jedną z dwóch opcji, domyślną lub graficzną. Wybranie opcji domyślnej spowoduje wyświetlenie przycisku tekstowego dla poprzedniej strony. Przejście do części obrazu będzie reprezentować wybraną ikonę.
- Tekst poprzedniego przycisku: To pole pomoże Ci edytować tekst poprzedniego przycisku lub dodać link do ikony obrazu dodanego do poprzedniego przycisku.
- Następny przycisk: ustawienie tego przycisku jest takie samo, jak w przypadku poprzedniego przycisku. Jedyna różnica polega na tym, że dotyczy to następnego przycisku. Musisz wybrać opcję tekstu lub obrazu do wyświetlenia na następnym przycisku.
- Następny tekst przycisku: W tej sekcji musisz podać tekst wybranej opcji lub link z następnego przycisku.
- Klasa elementu: możesz dodać niestandardowy kod CSS do samego pola wejściowego.
Koniec stronicowania
Koniec stronicowania to ostatnia część pola Krok formularza w Fluent Forms. Wskazuje koniec formularzy wielostronicowych. Ponownie musisz edytować tę sekcję, klikając ikonę edycji pola. Ta opcja zawiera trzy różne opcje edycji. To są:
- Klasa elementu: Dołącz niestandardowe klasy CSS w samym polu wejściowym.
- Przycisk Poprzedni: Musisz wybrać jedną z dwóch opcji, takich jak domyślna lub tekst.
- Tekst poprzedniego przycisku: dostosuj tekst poprzedniego przycisku lub dostosuj łącze do ikony, aby zaprezentować obraz.
Skończyliśmy więc z pierwszym krokiem naszej formy. W drugim kroku dodamy kontenery i niektóre pola płatności, takie jak pozycje płatności, ilość pozycji, metoda płatności itp. Aby zaprojektować doskonałe formy płatności, zapoznaj się z naszym artykułem na temat pobierania płatności za pomocą integracji płatności z Fluent Forms. Jak już wspomniano, pola te zostaną dodane po opcji podziału strony. Nasz formularz jest formularzem dwuetapowym, więc na razie jest to ostateczny wygląd naszego formularza.
Możesz również użyć opcji stylu globalnego z podglądu i nastroju projektu formularza. Opcja globalnego stylera Fluent Forms może nadać formularzowi kolorowy i piękny wygląd. To jest nasza forma po dodaniu kilku kolorów z zaawansowanej personalizacji.
Możesz również przeczytać nasz artykuł na temat projektowania pięknych form za pomocą opcji globalnego stylera Fluent Forms.
Krok 3: Ustawienia formularza
Aby dostosować ustawienia formularza, przejdź do części ustawień i integracji z edytora formularzy.
Tutaj otrzymasz cztery główne opcje ustawień, nazwane ustawienia formularza, ustawienia płatności, powiadomienia e-mail oraz integracje marketingu i CRM. W opcji ustawień formularza możesz dostosować ustawienia potwierdzenia formularza, układ formularza, harmonogram i ograniczenia, zaawansowaną walidację formularza, wynik ankiety, ustawienia zgodności i inne.
W opcji ustawień potwierdzenia formularza możesz ustawić ustawienia formularza po wysłaniu formularza, takie jak typ potwierdzenia, komunikat, który ma się wyświetlać po wysłaniu, co zrobić po wysłaniu w sekcji po wysłaniu itp.
Poza tym możesz włączyć potwierdzenie double optin, jeśli chcesz.
W sekcji Układ formularza możesz ustawić wyrównanie etykiety, położenie komunikatu pomocy, położenie komunikatu o błędzie, położenie gwiazdki itp.
Opcja planowania i ograniczeń służy do ustalenia maksymalnej liczby wpisów, czasu planowania formularza, wiadomości o oczekiwaniu i wygaśnięciu formularza itp.
Zaawansowana funkcja sprawdzania poprawności formularzy jest bardzo przydatną funkcją zapobiegającą spamowaniu formularzy i botom.
Ponadto możesz wyświetlić wynik ankiety jako etykietę lub liczyć, włączając przycisk dołącz. Ustawienia zgodności dotyczą usuwania niepotrzebnych danych po przesłaniu formularza. Po zakończeniu wszystkich ustawień w tej sekcji kliknij przycisk Zapisz ustawienia .
Następnie przejdź do sekcji powiadomień e-mail. Tutaj możesz aktywować wysyłanie powiadomień e-mail do użytkowników, gdy prześlą formularz.
Opcja ustawień płatności dotyczy form płatności. W sekcji innych potwierdzeń możesz ustawić logikę warunkową lub inne potwierdzenie formularza.
W końcowej części, która dotyczy integracji marketingu i CRM, możesz dodać dowolną integrację do swojego formularza.
Krok 4: Opublikuj
Na koniec skopiuj krótki kod formularza i wklej go w dowolnym miejscu swojej witryny w bloku HTML.
Otóż to! Mamy nadzieję, że ten samouczek okazał się pomocny dla Twojej firmy. Daj nam znać swoją opinię w sekcji komentarzy poniżej.
Końcowe przemyślenia
Formularze wielostronicowe są najlepszą alternatywą dla długich formularzy jednoetapowych. A teraz wiesz, jak łatwo stworzyć go za pomocą Fluent Forms na swojej stronie internetowej. Dlaczego więc nie wypróbować tego dzisiaj?
Śledź nas na Twitterze, Facebooku, Instagramie i YouTube, aby uzyskać więcej takich samouczków.
