Najlepsze praktyki w zakresie projektowania wielojęzycznej witryny internetowej (jak zaprojektować wielojęzyczną witrynę internetową)
Opublikowany: 2022-06-18Jeśli tworzysz witrynę wielojęzyczną, istnieje kilka sprawdzonych metod projektowania witryn wielojęzycznych, które warto zastosować, aby zapewnić użytkownikom doskonałe wrażenia we wszystkich językach.
Więc jakie są te ważne najlepsze praktyki? Cóż, to prawie wszystko, o czym jest ten post!
Poniżej omówimy osiem sprawdzonych metod projektowania wielojęzycznych witryn internetowych, które należy wziąć pod uwagę podczas konfigurowania witryny wielojęzycznej.
Te wskazówki będą działać bez względu na to, w jaki sposób Twoja witryna jest wielojęzyczna. Jeśli jednak korzystasz z WordPressa, korzystanie z wielojęzycznej wtyczki TranslatePress daje Ci krok naprzód, jeśli chodzi o projektowanie, ponieważ możesz zarządzać wszystkimi tłumaczeniami z interfejsu wizualnego. Więcej o tym w poście!
Bez dalszego wprowadzania zajrzyjmy do naszych wskazówek dotyczących projektowania stron internetowych w wielu językach…
Osiem porad dotyczących projektowania stron internetowych w wielu językach i najlepszych praktyk
Jeśli chcesz dopracować swoją wielojęzyczną stronę internetową i zapewnić optymalny projekt, postępuj zgodnie z tymi ośmioma wskazówkami i najlepszymi praktykami.
1. Umieść przełącznik języka w widocznym miejscu
Jeśli oferujesz wiele języków w swojej witrynie, musisz dodać przełącznik języków, aby odwiedzający mogli wybrać preferowane języki.
Ponieważ ten przełącznik języków będzie odgrywał tak ważną rolę w doświadczeniach użytkowników w Twojej witrynie, ważne jest, aby umieścić go w łatwym do znalezienia miejscu.
Ostatnią rzeczą, jakiej byś chciał, jest zmarnowanie całej ciężkiej pracy, jaką wkładasz w tłumaczenie treści, przez kogoś opuszczającego Twoją witrynę, ponieważ nie zdają sobie nawet sprawy, że jest ona wielojęzyczna.
Istnieją dwa „główne” miejsca, w których można umieścić przełącznik języka:
- Pływający przełącznik języka , zwykle w prawym dolnym rogu. Ten przełącznik języka będzie zawsze widoczny, nawet gdy użytkownik przewinie stronę w dół. To świetne podejście, jeśli chcesz, aby Twój przełącznik języka był nie do przeoczenia.
- Przełącznik języka menu, który jest częścią głównego menu nawigacyjnego, zwykle w sekcji nagłówka witryny. Ułatwia to również odwiedzającym znalezienie, ponieważ większość odwiedzających w pewnym momencie zajrzy do głównego menu nawigacyjnego.
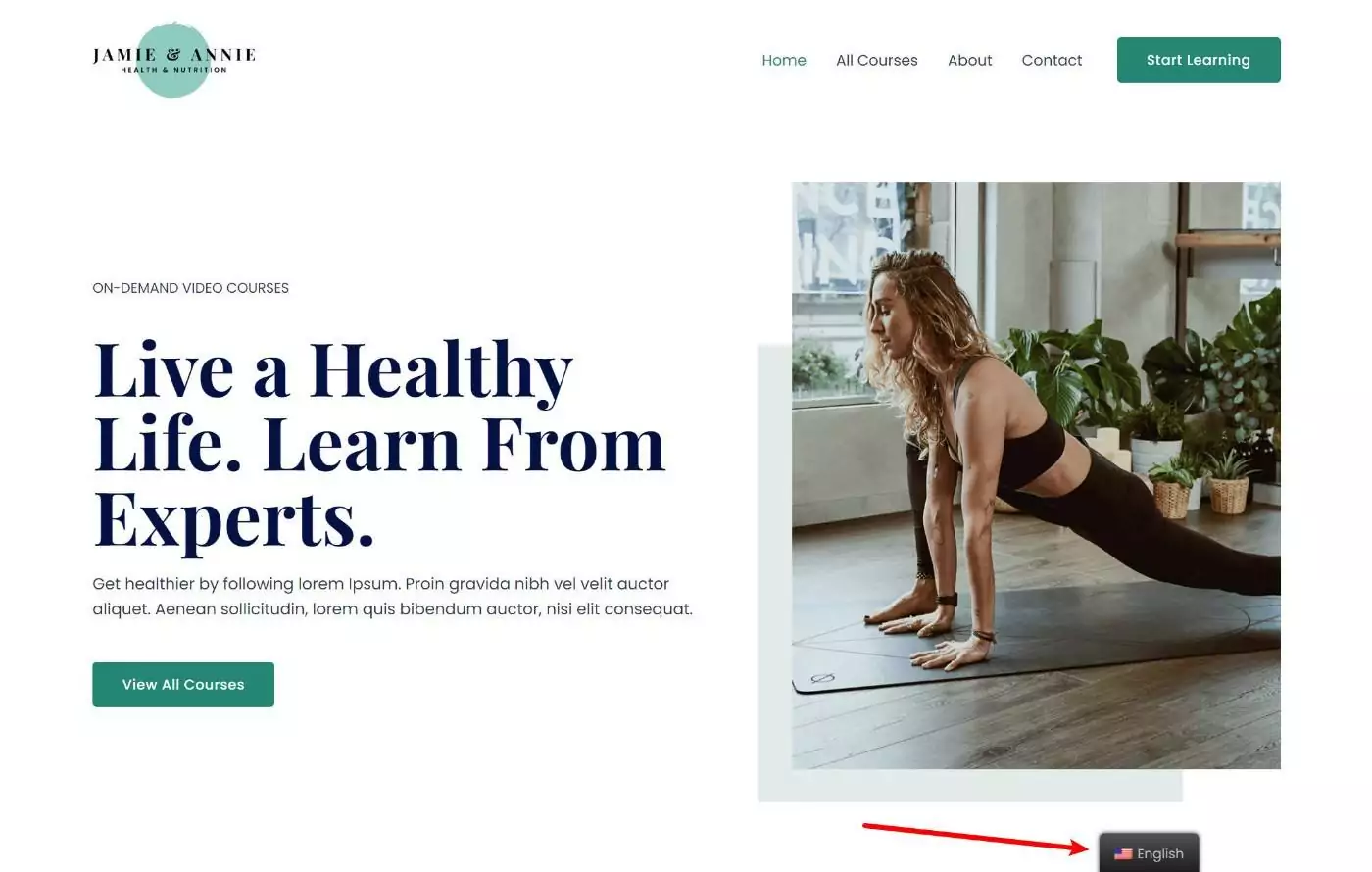
Oto przykład domyślnego pływającego przełącznika języka z TranslatePress:

Niektóre witryny umieszczają również przełącznik języka w obszarze stopki lub paska bocznego. Jednak te obszary można łatwiej pominąć ( zwłaszcza stopkę ), dlatego zwykle lepiej wybrać jedną z dwóch pierwszych opcji.
Jeśli używasz TranslatePress do przetłumaczenia swojej witryny WordPress, TranslatePress automatycznie doda domyślnie pływający przełącznik języka w prawym dolnym rogu Twojej witryny.
Możesz jednak łatwo przełączyć go w inną lokalizację, na przykład dodać go jako element menu za pomocą wbudowanego narzędzia do zarządzania menu WordPress.
Aby dowiedzieć się więcej, zapoznaj się z naszym samouczkiem, jak dodać przełącznik języka WordPress.
2. Nie używaj tylko flag w przełączniku języka
Jeśli zastosowałeś się do poprzedniej wskazówki, odwiedzający nie powinni mieć problemu ze znalezieniem Twojego przełącznika języków. Porozmawiajmy teraz o optymalizacji projektu i doświadczenia samego przełącznika języków.
Aby ułatwić odwiedzającym wybór preferowanych języków w przełączniku języków, należy dołączyć rzeczywistą nazwę języka w przełączniku języków.
Chociaż dodanie flag do przełącznika języka jest w porządku, jeśli chcesz dodać element wizualny do wyboru języka, nigdy nie powinieneś używać samych flag.
Jak przypomina nam strona internetowa „Flagi to nie języki”, flagi są symbolami krajów, a nie języków.
Załóżmy na przykład, że chcesz dodać flagę dla języka angielskiego. Jakiej flagi użyć? Czy powinieneś używać flagi angielskiej, ponieważ stąd pochodzi język? Flaga brytyjska, ponieważ jest bardziej rozpoznawalna niż flaga angielska? Flaga USA, ponieważ w USA jest więcej osób mówiących po angielsku niż w Wielkiej Brytanii?
A co z flagą hindi? Czy powinieneś użyć indyjskiej flagi, ponieważ jest tam ponad 400 milionów użytkowników języka hindi? To ma sens… ale co zrobić, jeśli chcesz zaoferować również bengalski 80 milionom osób mówiących po bengalsku w Indiach? Nie możesz ponownie użyć indyjskiej flagi.
Aby wyeliminować wszelkie nieporozumienia, znacznie lepiej jest po prostu podać nazwę języka w zwykłym tekście, zwykle tak, jak jest napisana w tym języku. Na przykład użyjesz „Deutsch”, a nie „niemiecki”, ponieważ „Deutsch” jest bardziej odpowiednim terminem dla mówiącego po niemiecku.
Jeśli naprawdę chcesz mieć wizualną reprezentację flagi, możesz dodać flagę obok tekstu.
Flagi mogą również pomóc w reprezentowaniu lokalizacji. Na przykład, jeśli masz różne wersje swojej witryny dla osób hiszpańskojęzycznych z Hiszpanii i hiszpańskojęzycznych z Meksyku, dodanie flagi może pomóc ludziom wybrać ich lokalną wersję.
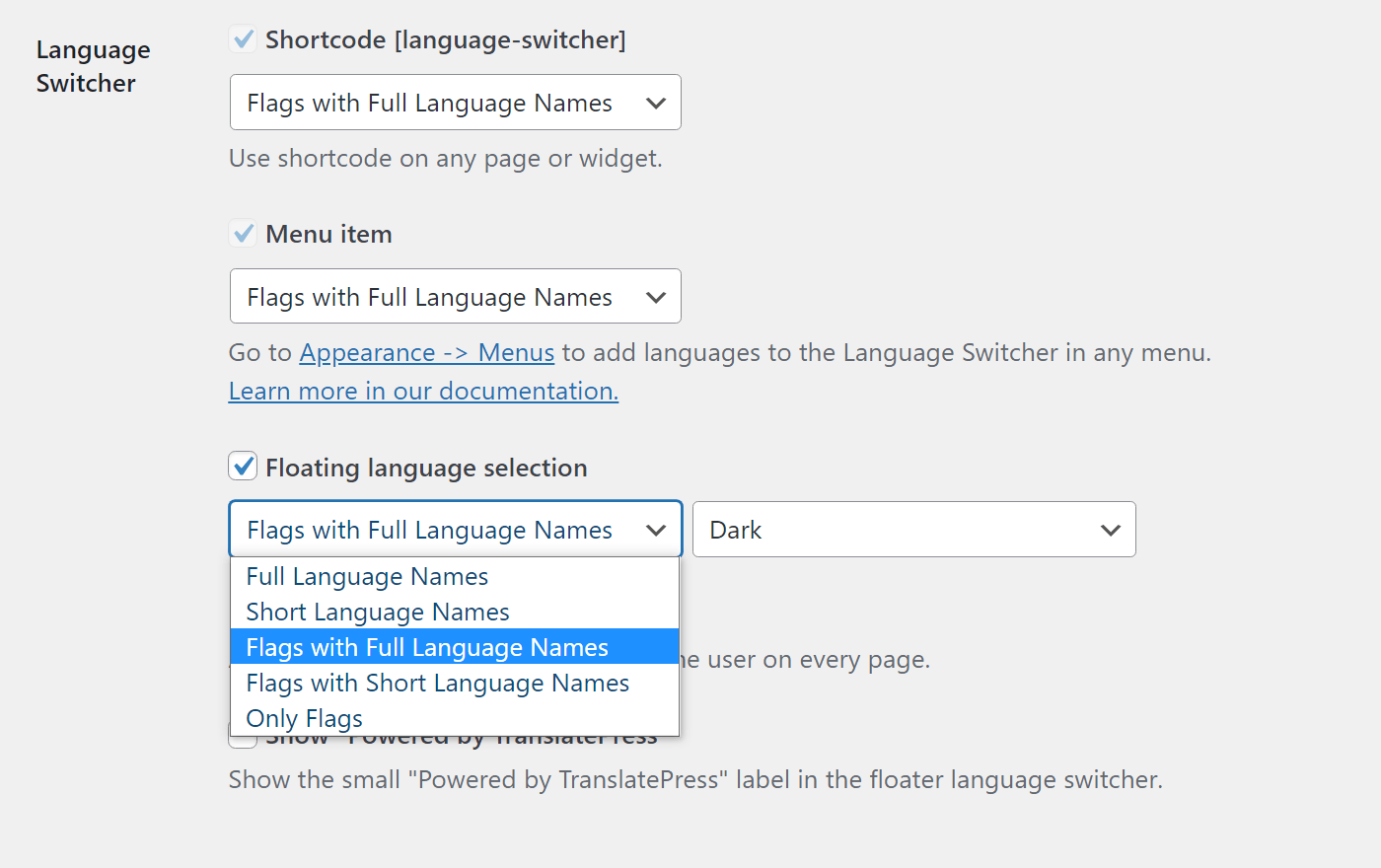
Jeśli korzystasz z TranslatePress, łatwo jest dołączyć zarówno nazwę tekstu, jak i flagę do przełącznika języka. Możesz też łatwo wyłączyć flagi krajów, jeśli nie chcesz ich używać.
Możesz uzyskać dostęp do tych ustawień, przechodząc do Ustawienia → Tłumacz Naciśnij i przewijając w dół do ustawień przełącznika języka na karcie Ogólne .

Aby uzyskać więcej wskazówek, mamy pełny przewodnik na temat optymalizacji przycisku przełącznika języka.
3. Użyj wielojęzycznego szablonu strony internetowej, aby zapewnić spójny projekt
Aby zapewnić spójne działanie w różnych językach w Twojej witrynie, upewnij się, że używasz tego samego podstawowego wielojęzycznego szablonu witryny dla każdego języka.
Oznacza to, że nie chcesz, aby Twoja witryna wyglądała zupełnie inaczej w zależności od wybranego języka.
Dobrze jest zlokalizować swoją witrynę. Na przykład możesz przełączać obrazy, ikony, kolory dodatkowe itd. w zależności od języka użytkownika ( więcej o tym później ).
Ale jeśli chodzi o podstawowy projekt Twojej witryny, nie chcesz, aby się zmieniał, ponieważ może to być mylące dla odwiedzających, gdy widzą coś zupełnie innego po zmianie języka.
Jeśli korzystasz z WordPressa, jest to łatwe do osiągnięcia. Na przykład, gdy używasz TranslatePress do przetłumaczenia swojej witryny WordPress, Twoja witryna będzie nadal używać tego samego motywu WordPress, bez względu na wybrany język.
Ale jednocześnie masz możliwość wejścia i dostosowania mniejszych szczegółów projektu do lokalizacji, takich jak zmiana obrazów.
4. Sprawdź swój projekt w różnych językach, aby wykryć problemy
Tworząc projekt witryny, prawdopodobnie upewniłeś się, że wszystko wygląda dobrze, używając tekstu w oryginalnym języku.
Na przykład, być może przeszedłeś kilka rund edycji, aby upewnić się, że nagłówek na Twojej stronie głównej zajmuje tylko jeden wiersz na urządzeniach stacjonarnych.
Niestety, gdy przetłumaczysz swoją witrynę na nowy język, cała ta staranna praca, którą wkładasz w optymalizację odstępów w swoim projekcie, może ulec zmianie.
Przetłumaczony tekst może być dłuższy lub krótszy niż tekst oryginalny, co może mieć dziwny wpływ na rozmieszczenie i wygląd witryny.
Aby to uwzględnić, sprawdź swój projekt w różnych językach i w razie potrzeby dostosuj elementy.

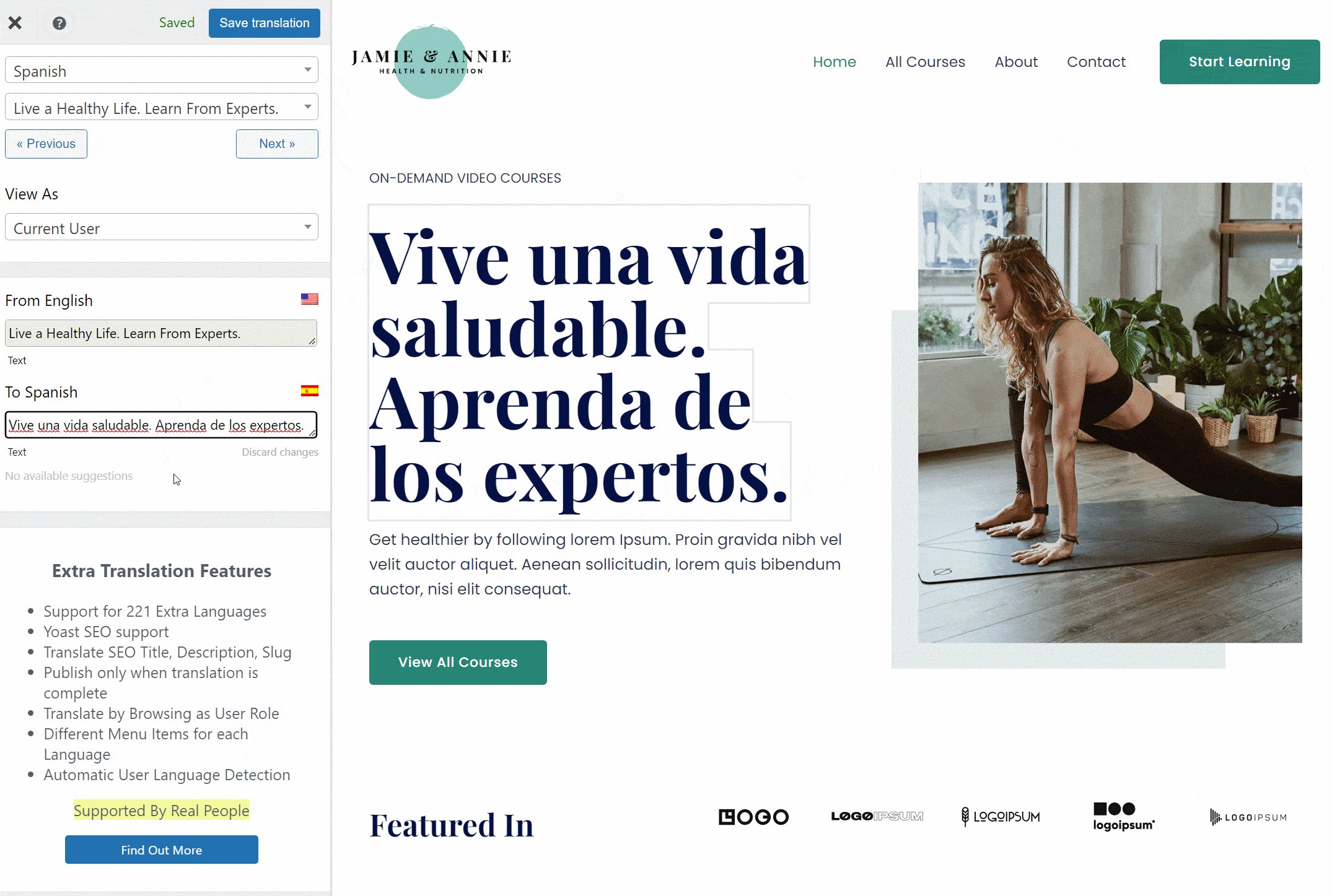
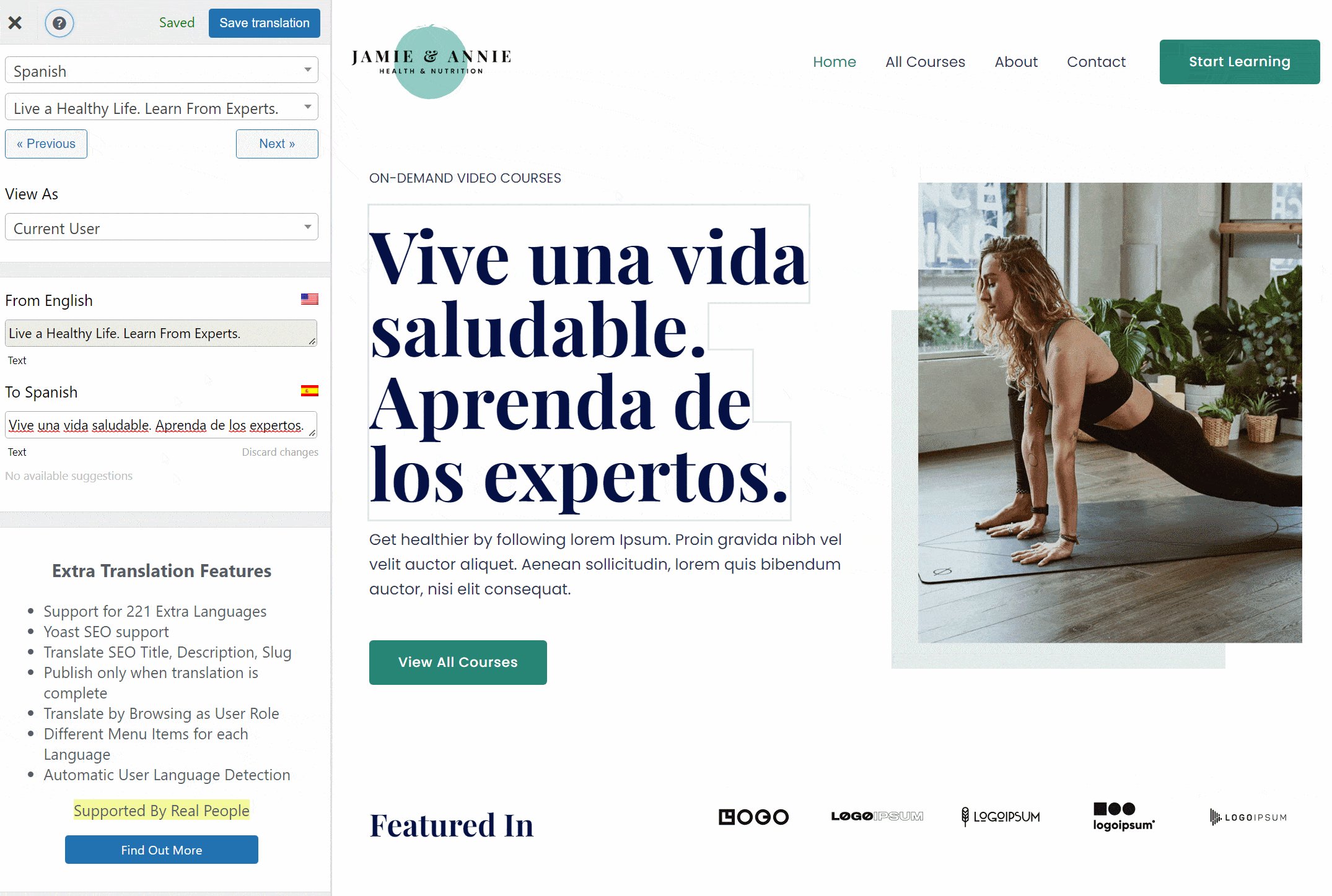
Aby najłatwiej to osiągnąć, możesz użyć narzędzia do tłumaczenia, które zapewnia wizualny podgląd.
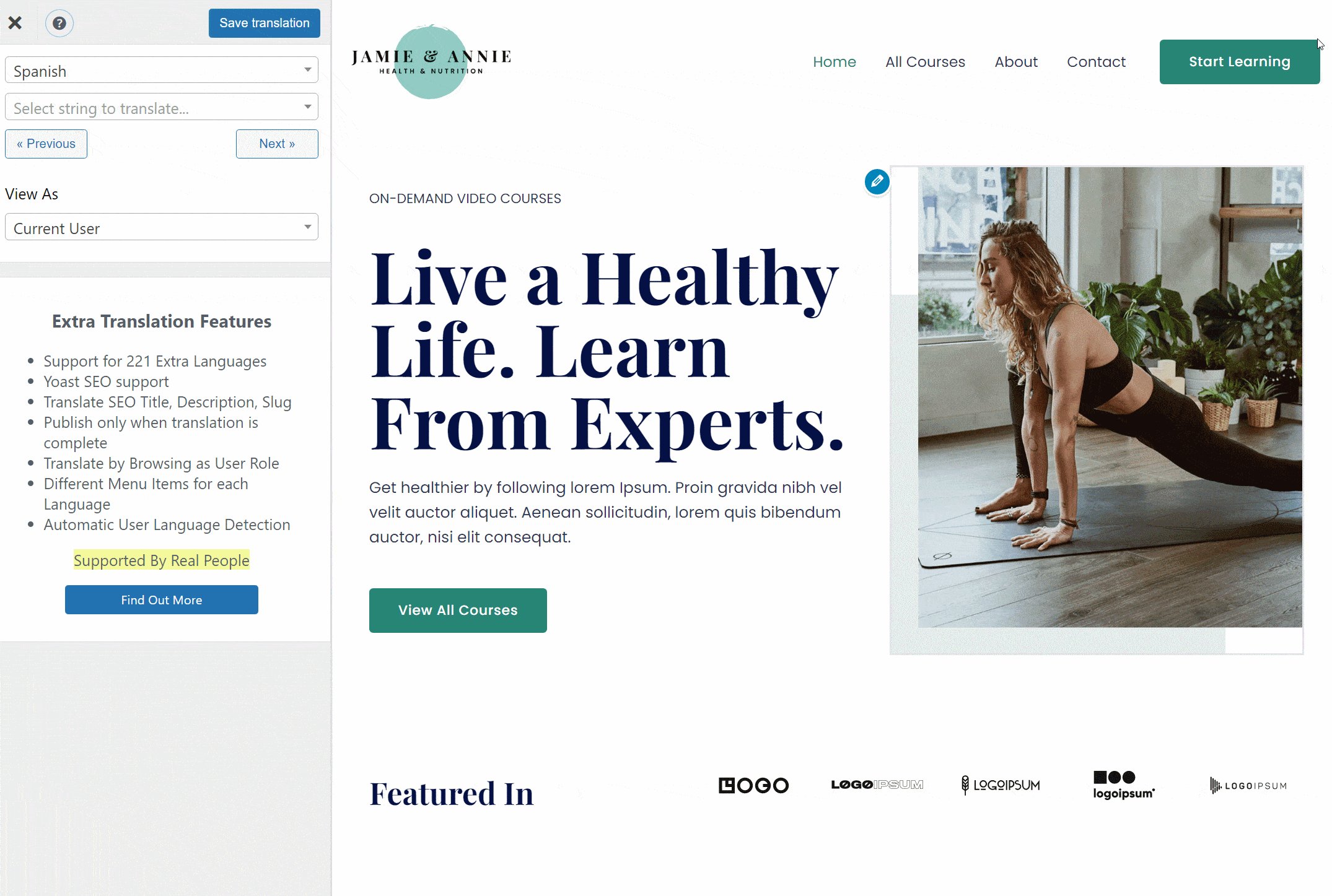
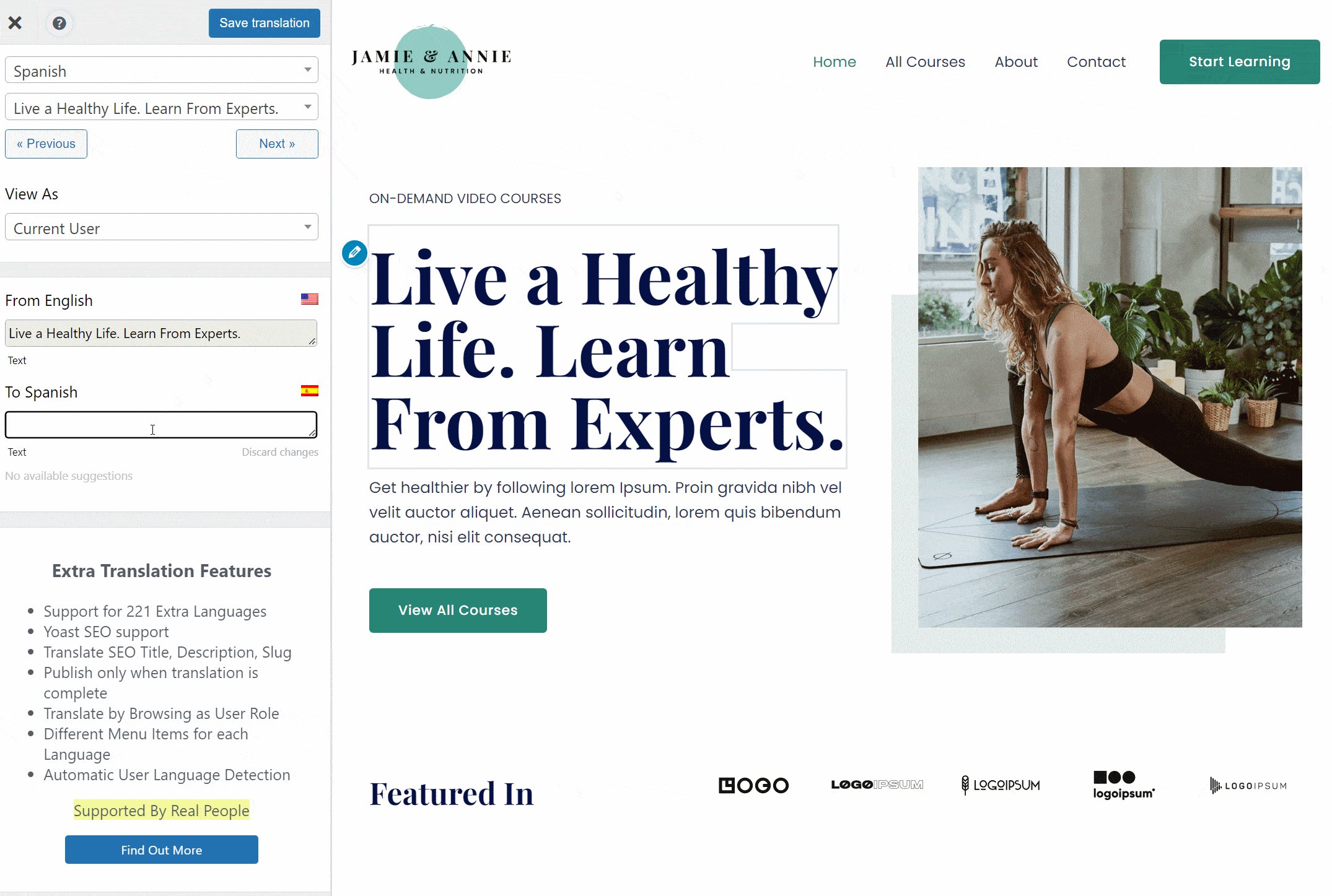
Na przykład, jeśli używasz TranslatePress do przetłumaczenia swojej witryny, będziesz mógł zarządzać wszystkimi tłumaczeniami za pomocą interfejsu wizualnego, który zapewnia podgląd na żywo, jak Twoja witryna będzie wyglądać dla odwiedzających w różnych językach:

Dzięki temu możesz łatwo wprowadzać niezbędne poprawki, aby stworzyć idealny projekt, bez względu na to, w jakim języku przegląda dana osoba.
5. Sprawdź kompatybilność czcionek i problemy z kodowaniem
Kolejnym szczegółem projektu, który będziesz chciał sprawdzić, są wszelkie problemy z kompatybilnością lub kodowaniem czcionek.
Jeśli wszystkie twoje języki używają alfabetu łacińskiego, prawdopodobnie nie napotkasz żadnych problemów. Jednak gdy już to przekroczysz, ważne jest, aby upewnić się, że Twoja czcionka jest zgodna ze wszystkimi językami w Twojej witrynie.
Na przykład nie wszystkie czcionki obsługują cyrylicę, co może stanowić problem, jeśli tłumaczysz treść na języki słowiańskie ( np. rosyjski ).
Możesz znaleźć szereg przydatnych narzędzi, które pozwalają sprawdzić zgodność pliku czcionki. Oto kilka dobrych opcji:
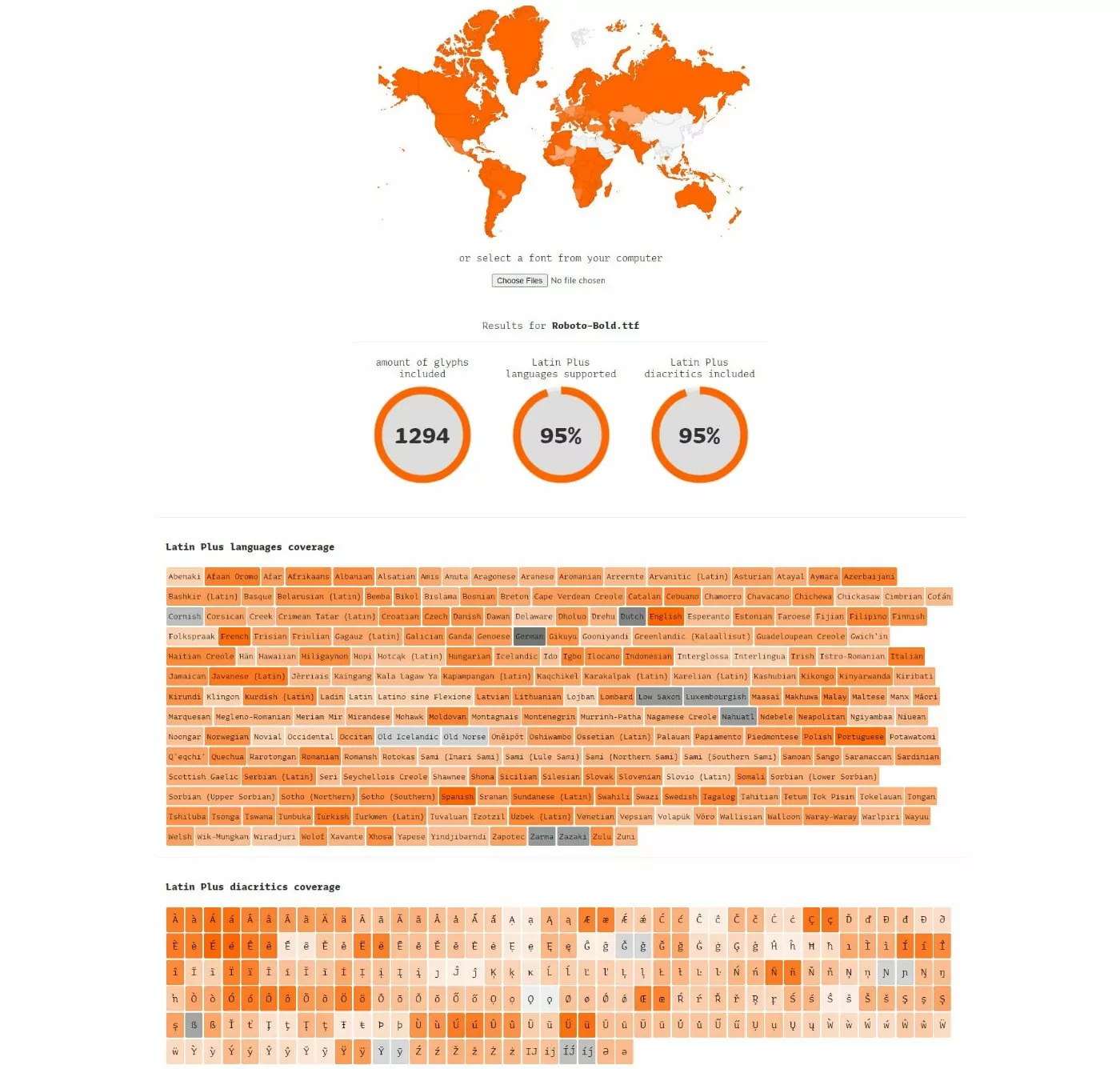
- Underware.nl – używa mapy, aby pokazać kompatybilność twojej czcionki. To nie jest idealne, ponieważ, jak omówiliśmy powyżej, kraje nie są językami. Ale wciąż daje całkiem dobry obraz pokrycia czcionki na pierwszy rzut oka. Poniżej możesz dokładniej przyjrzeć się jej zasięgowi.
- Alphabet CharSet Checker – bardziej złożona i konfigurowalna opcja, która pozwala sprawdzić określone języki.
Na przykład, oto wyniki dla popularnej czcionki Roboto (pogrubionej) z narzędzia Underware.nl:

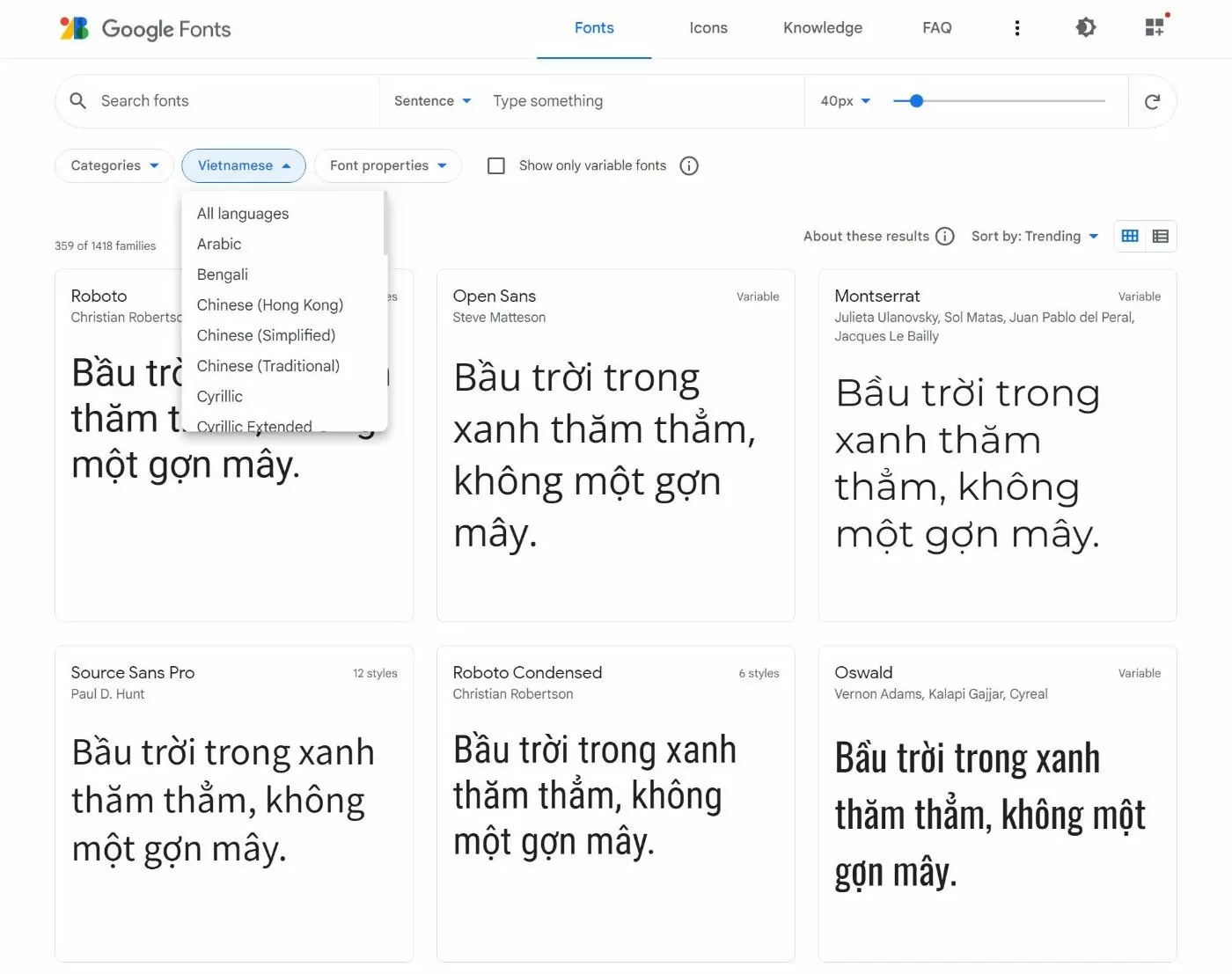
Niektóre rynki czcionek oferują również narzędzia do podglądu/pobierania czcionek w różnych językach. Na przykład Google Fonts pozwala wybrać język, aby wyświetlić czcionki obsługujące ten język (i wyświetlić podgląd tekstu w tym języku):

Na koniec powinieneś również użyć kodowania UTF-8, które pomoże upewnić się, że znaki specjalne języka są wyświetlane bez względu na wszystko.
Jeśli korzystasz z WordPressa, powinien on automatycznie używać kodowania UTF-8, nie wymagając od Ciebie żadnych danych wejściowych. Jednak w przypadku niestandardowych witryn internetowych może być konieczne ręczne określenie UTF-8.
6. Dostosuj obrazy i ikony do lokalizacji
Lokalizacja witryny to ważna wielojęzyczna najlepsza praktyka projektowania witryn internetowych, zapewniająca optymalne wrażenia dla odwiedzających z różnych lokalizacji.
Podczas gdy tłumaczenie polega na tłumaczeniu treści na nowy język, lokalizacja polega na aktualizacji innych szczegółów projektu w celu dopasowania.
Załóżmy na przykład, że masz stronę, na której chcesz pokazać słynny punkt orientacyjny w każdym kraju. W przypadku angielskiej/amerykańskiej wersji strony możesz mieć Statuę Wolności.
Jeśli jednak przetłumaczysz tę stronę na francuski, nie ma sensu zachowywać tego samego obrazu. Zamiast tego możesz zmienić go na Wieżę Eiffla. Stworzyłoby to bardziej „lokalne” doświadczenie dla francuskich gości.
Poza obrazami możesz chcieć zlokalizować inne elementy wizualne, takie jak ikony używane w witrynie.
Zasadniczo pomyśl o wszystkich elementach wizualnych w Twojej witrynie i czy może to zapewnić lepsze wrażenia, jeśli zmienisz te elementy w oparciu o język użytkownika.
Jeśli używasz TranslatePress, oto jak możesz tłumaczyć obrazy i inne elementy wizualne.
7. W razie potrzeby dostosuj formaty (data, godzina itp.)
Inną ważną częścią lokalizacji projektu witryny jest dostosowanie formatu różnych treści w witrynie, takich jak daty, godziny i tak dalej.
Najczęstszym przykładem są różne formaty dat – np. miesiąc/dzień/rok vs /dzień/miesiąc/rok .
Niektóre języki mogą również używać różnych formatów czasu – np. zegar 12-godzinny vs zegar 24-godzinny.
Jeśli w swoim projekcie używasz któregokolwiek z tych formatów, warto zaktualizować je na podstawie języka użytkownika.
8. W razie potrzeby dostosuj języki od prawej do lewej
Ta ostatnia wskazówka dotycząca wielojęzycznego projektowania witryn internetowych nie dotyczy wszystkich witryn. Jeśli jednak chcesz oferować swoją witrynę w językach pisanych od prawej do lewej oprócz języków pisanych od lewej do prawej, będzie to oczywiście wymagało pewnych zmian w projekcie.
Oto kilka typowych poprawek projektowych, które należy wprowadzić, aby uwzględnić języki pisane od prawej do lewej:
- Wyrównywanie tekstu do prawej zamiast do lewej.
- Odbicie lustrzane niektórych ikon w razie potrzeby ( tylko jeśli znaczenie ikony zmienia się w zależności od jej kierunku ).
- W razie potrzeby aktualizowanie obrazów do czytania od prawej do lewej.
- Zmiana pól formularza i wyrównania.
- Przełączanie układu nagłówka ( na przykład umieść logo po prawej stronie zamiast po lewej, jak to ma miejsce w przypadku języków pisanych od lewej do prawej ).
- Wyrównywanie bułki tartej do prawej zamiast do lewej.
Zasadniczo warto pomyśleć o odbiciu lustrzanym wielu elementów w witrynie, aby zmienić je z wyrównania do lewej na wyrównanie do prawej.
Stwórz idealny wielojęzyczny projekt strony internetowej już dziś
Stworzenie wielojęzycznej strony internetowej to świetny sposób na zapewnienie lepszej obsługi wielojęzycznym odwiedzającym i nawiązanie kontaktu z większą liczbą odwiedzających przede wszystkim dzięki wielojęzycznemu SEO.
Jeśli jednak chcesz jak najlepiej wykorzystać swoje wysiłki tłumaczeniowe, istnieje kilka ważnych wielojęzycznych najlepszych praktyk dotyczących witryn internetowych, których będziesz chciał przestrzegać, jeśli chodzi o projektowanie.
Wdrożenie tych praktyk zapewni użytkownikom doskonałe wrażenia w witrynie, niezależnie od tego, w jakim języku przeglądają.
Jeśli zbudowałeś swoją witrynę za pomocą WordPress, możesz skorzystać z bezpłatnej wtyczki TranslatePress, aby utworzyć wielojęzyczną witrynę, która jest zgodna ze wszystkimi tymi najlepszymi praktykami. Nie tylko zapewnia wszystkie narzędzia potrzebne do pełnego przetłumaczenia i zlokalizowania witryny, ale także wykorzystuje interfejs wizualny, dzięki czemu możesz łatwo połączyć projekt witryny z tłumaczeniami.
Jeśli chcesz zacząć, zapoznaj się z naszym przewodnikiem, jak stworzyć wielojęzyczną witrynę WordPress.
Jeśli masz sklep WooCommerce, mamy również przewodnik, jak stworzyć wielojęzyczny sklep WooCommerce.

TłumaczPrasa Wielojęzyczny
Najłatwiejszy sposób na optymalizację wielojęzycznego projektu strony internetowej we wszystkich językach
Pobierz wtyczkęLub pobierz DARMOWĄ wersję
Czy nadal masz pytania dotyczące wielojęzycznego projektowania witryn internetowych lub sprawdzonych metod dotyczących wielojęzycznych witryn internetowych? Daj nam znać w komentarzach!
