Jak zbudować i wdrożyć portfolio programistów za pomocą Next.js
Opublikowany: 2023-03-06Portfolio programisty to zbiór próbek pracy i projektów prezentujących Twoje umiejętności i doświadczenie. Silne portfolio wyróżnia Cię spośród innych kandydatów podczas poszukiwania pracy. Ale nie tylko to: portfolio może być również cennym narzędziem do nawiązywania kontaktów, śledzenia postępów w nauce i zdobywania pozycji eksperta w danej dziedzinie.
W tym samouczku dowiesz się, jak zbudować portfolio programistów za pomocą Next.js i wdrożyć bezpośrednio z repozytorium GitHub na platformie hostingu aplikacji Kinsta, która zapewnia bezpłatną domenę .kinsta.app , aby szybko rozpocząć pracę.
Oto prezentacja na żywo portfolio programistów, które będziesz budować za pomocą Next.js.
Możesz uzyskać dostęp do repozytorium GitHub tego projektu, jeśli chcesz przyjrzeć się bliżej, lub rozwidlić ten projekt startowy portfolio Next.js, który stworzyłem. Portfolio startowe zawiera podstawowe kody, takie jak style, łącze Font Awesome CDN, obrazy i podstawową strukturę.
Wymagania/warunki wstępne
Jest to samouczek typu „kontynuacja”. Łatwiej będzie ci kodować, jeśli masz:
- Podstawowa znajomość HTML, CSS i JavaScript
- Trochę znajomości Reacta i może Next.js
- Node.js i npm (Node Package Manager) lub przędza zainstalowane na twoim komputerze
Dlaczego Next.js?
Next.js to oparty na React framework biblioteki open source JavaScript, który może być używany w szerokiej gamie projektów tworzenia stron internetowych, ponieważ upraszcza budowanie renderowanych i statycznych aplikacji po stronie serwera. Usprawnia proces, wykorzystując najlepsze funkcje React i optymalizując wydajność renderowania, aby poprawić wrażenia użytkownika. Niektóre z najczęstszych przypadków użycia Next.js obejmują:
- Tworzenie statycznych witryn internetowych : Next.js umożliwia tworzenie statycznych witryn internetowych, które są szybkie, łatwe do wdrożenia i wymagają minimalnej konserwacji, na przykład witryna z portfolio programistów, którą będziemy tworzyć w tym samouczku.
- Tworzenie dynamicznych witryn internetowych : Next.js umożliwia tworzenie dynamicznych witryn internetowych, które mogą zmieniać zawartość w oparciu o interakcje użytkownika lub pobieranie danych po stronie serwera.
- Tworzenie witryn e-commerce : Next.js doskonale nadaje się do tworzenia witryn e-commerce, które wymagają renderowania po stronie serwera w celu poprawy SEO i wydajności.
- Tworzenie progresywnych aplikacji internetowych (PWA) : Next.js obsługuje tworzenie PWA, czyli aplikacji internetowych, które działają jak aplikacje natywne i mogą być instalowane na urządzeniu użytkownika.
Jak skonfigurować środowisko programistyczne Next.js
Aby skonfigurować środowisko programistyczne dla Next.js, najpierw zainstaluj Node.js na swoim komputerze, ponieważ użyjesz polecenia npx do uruchamiania pakietów npm bez konieczności instalowania ich globalnie w systemie. Po załatwieniu tego możesz teraz utworzyć projekt Next.js, uruchamiając następujące polecenie:
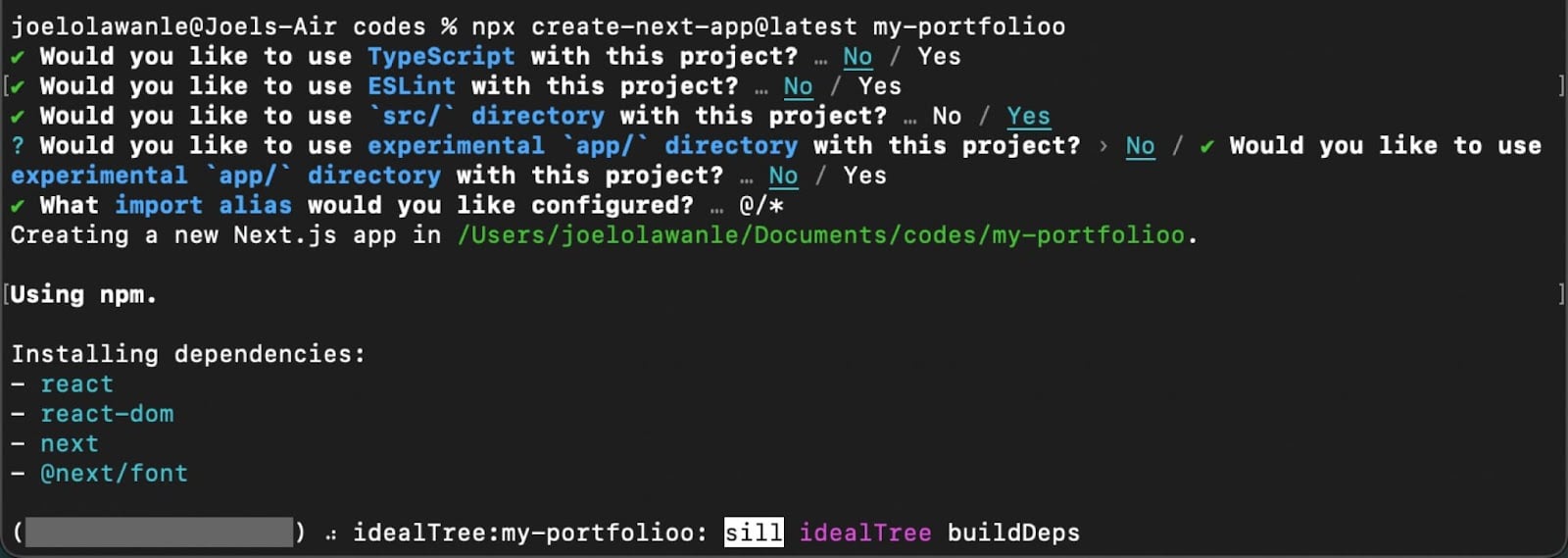
npx [email protected] my-portfolio Pojawi się monit z prośbą o potwierdzenie niektórych dodatkowych zależności. Następnie możesz uruchomić npm run dev , aby udostępnić swoją aplikację na localhost:3000 .

Podczas tworzenia projektu Next.js za pomocą polecenia npx automatycznie tworzy on szkielet struktury folderów z następującymi katalogami głównymi:
- pages : Ten folder zawiera strony aplikacji, które są automatycznie kierowane na podstawie ich nazw plików. Na przykład, pages/index.js będzie stroną główną, a pages/about.js stroną informacyjną.
- public : Ten folder zawiera pliki statyczne, które można udostępniać bezpośrednio, takie jak obrazy, czcionki i inne zasoby.
- Components : Ten folder jest opcjonalny i zawiera komponenty interfejsu użytkownika wielokrotnego użytku, których można używać w całej aplikacji.
- style : Ten folder jest również opcjonalny i zawiera globalne style, które można zastosować w całej aplikacji.
Inne katalogi i pliki mogą być również generowane w zależności od konkretnej konfiguracji i funkcji, ale są to podstawowe katalogi podstawowego projektu Next.js.
W tym samouczku wszystko, co zbudujemy, pojawi się na stronie indeksu (nasza jednostronicowa witryna internetowa), a ty dołączysz komponenty do różnych sekcji, takich jak bohater, informacje, projekty i inne.
Jak zbudować responsywne portfolio programistów za pomocą Next.js
Portfel zazwyczaj składa się z takich elementów jak te:
- Komponent paska nawigacyjnego
- Komponent bohatera
- O komponencie
- Składnik umiejętności
- Składnik projektów
- Element kontaktowy
- Komponent stopki
Komponenty Navbar i Footer powinny pojawiać się na wszystkich stronach, jeśli portfolio ma więcej niż jedną stronę. Można to osiągnąć w Next.js poprzez zdefiniowanie układu.
Definiowanie układów w Next.js
W Next.js układ to sposób na zdefiniowanie spójnej struktury komponentów, które pojawiają się na każdej stronie witryny. Układ zwykle zawiera elementy, takie jak nagłówek, menu nawigacyjne i stopka wyświetlane na wszystkich stronach witryny.
Zacznij od utworzenia folderu komponentów w katalogu src (źródło) projektu Next.js. Następnie utwórz komponenty Navbar i Footer, które będą używane w komponencie Layout.
Oto komponent Navbar w pliku Navbar.jsx :
// components/Navbar.jsx import Link from "next/link"; const Navbar = () => { return ( <div className="nav-container"> <div className="logo"> <Link href="/"> Joe's Portfolio </Link> </div> <a href="" className="cta-btn">Resume</a> </div> ) } export default Navbar;Oto komponent Footer w pliku Footer.jsx:
// components/Footer.jsx const Footer = () => { return ( <> <hr/> <div className="footer-container"> <p> {new Date().getFullYear()} Joel's Portfolio </p> <div className="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </> ) } export default Footer;Uwaga: aby ikony Font Awesome działały, musisz zainstalować Font Awesome w swoim projekcie lub użyć jego CDN. Możesz dodać łącze CDN do pliku _document.js w następujący sposób:
// pages/_document.js import { Html, Head, Main, NextScript } from 'next/document'; export default function Document() { return ( <Html lang="en"> <Head> <meta charSet="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); } Uwaga: jeśli połączysz się z inną wersją Font Awesome za pośrednictwem CDN, będziesz musiał zamienić powyżej odpowiedniego skrótu integrity dla tej wersji.
Po utworzeniu wszystkich niezbędnych składników układu możesz utworzyć sam składnik układu i dodać go do swoich stron, umieszczając w nim zawartość strony.
Komponent Layout zaakceptuje rekwizyt <code>children</code>, umożliwiając dostęp do zawartości stron Next.js.
// components/Layout.jsx import Navbar from './navbar'; import Footer from './footer'; const Layout = ({ children }) => { return ( <> <Navbar /> <main>{children}</main> <Footer /> </> ) } export default Layout;W tym momencie pomyślnie utworzyłeś komponent Layout, który utrzymuje pasek nawigacyjny i stopkę obok rekwizytów podrzędnych w prawidłowym położeniu. Możesz teraz dodać komponent Layout do swoich stron, zawijając w nim zawartość strony. Zostanie to zrobione w pliku _app.js .
// pages/_app.js import '@/styles/globals.css'; import Layout from '../components/layout'; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }Udało Ci się stworzyć układ dla swojego portfolio programistów. W tym portfolio skupiamy się bardziej na Next.js i sposobie wdrażania witryny w Kinsta. Możesz więc skopiować style z pliku styles/globals.css do własnego projektu. Jeśli uruchomisz witrynę z portfolio w trybie deweloperskim, powinieneś teraz zobaczyć układ swojej aplikacji.

Teraz nadszedł czas, aby nadać stronie portfolio odpowiednią treść.
Komponenty portfela budowlanego
Możesz teraz tworzyć indywidualne komponenty dla każdej sekcji swojego portfolio programisty. Wszystkie te komponenty zostaną zaimportowane na stronę indeksu Twojego projektu Next.js, dzięki czemu będą mogły się wyświetlać po uruchomieniu projektu za pomocą npm run dev .
Komponent bohatera
Komponent Hero to pierwsza sekcja poniżej paska nawigacyjnego, której głównym celem jest przyciągnięcie uwagi użytkownika i danie mu poczucia, o czym jest strona internetowa lub aplikacja.
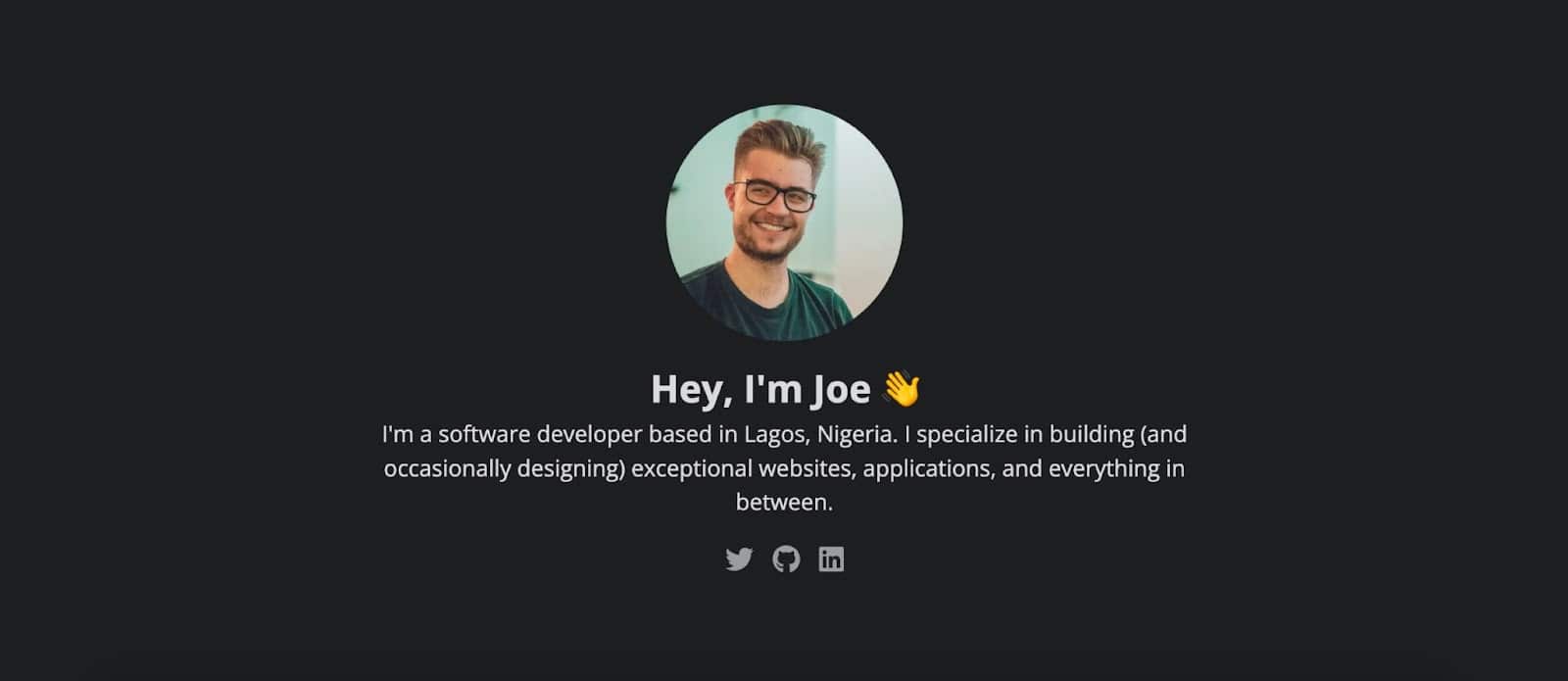
// components/Hero.jsx import Image from "next/image"; const Hero = () => { return ( <div className="hero-container"> <Image src='/images/profile.jpeg' className="profile-img" width={300} height={300} alt="Joe's personal headshot" /> <div className="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div className="social-icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </div> ) } export default Hero; W powyższym kodzie zauważysz, że komponent Next.js Image jest używany zamiast znacznika HTML img do dodania obrazu, ponieważ umożliwia on automatyczną optymalizację obrazu, zmianę rozmiaru i wiele więcej.
W komponencie Informacje zauważysz również, że dodano prosty akapit, który niewiele mówi o deweloperze, obok niektórych ikon społecznościowych z Font Awesome, aby dodać linki społecznościowe.
Tak powinien wyglądać komponent Hero:

Możesz dodać więcej treści do komponentu Hero, zmodyfikować style w pliku styles/globals.css , a nawet odtworzyć tę sekcję na swój własny sposób.
Komponent Informacje
Komponent Informacje ma na celu przekazanie czytelnikom lub osobom odwiedzającym Twoje portfolio więcej informacji o Tobie w dowolnej liczbie akapitów. Jeśli chcesz powiedzieć więcej o sobie, możesz utworzyć dedykowaną stronę „O mnie” i dodać przycisk w tej sekcji, aby dowiedzieć się więcej o sobie.
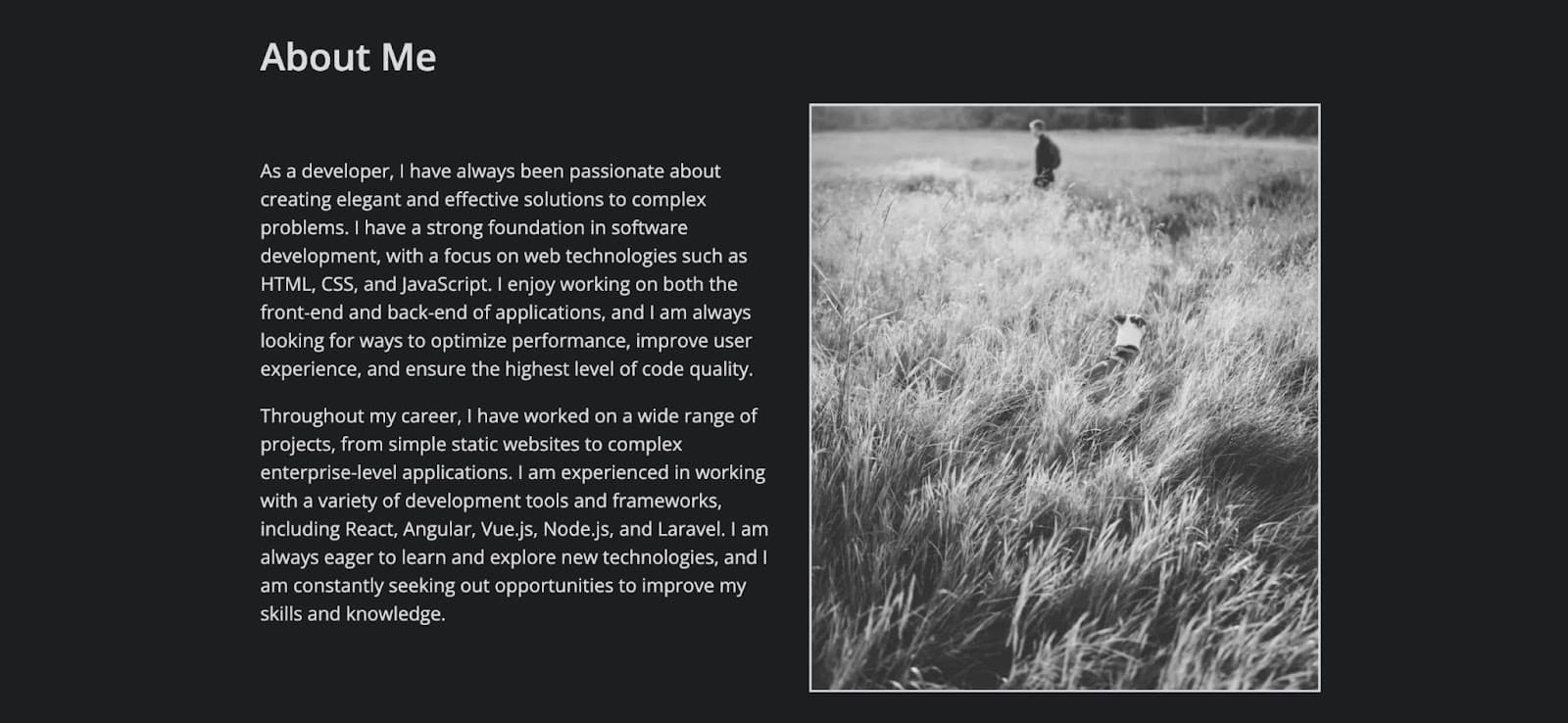
// components/About.jsx import Image from "next/image"; const About = () => { return ( <div className="about-container"> <h2>About Me</h2> <div className="flex-about"> <div className="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div className="about-img"> <Image src='/images/about.jpeg' className="profile-img" width={300} height={500}/> </div> </div> </div> ) } export default About;Powyższy kod zawiera dwa akapity tekstu o deweloperze i obraz dewelopera. Tak ma wyglądać sekcja Informacje:

Zawsze możesz dostosować style, aby dodać więcej obrazów i wiele więcej.
Komponent Umiejętności
Komponent umiejętności ma na celu pokazanie niektórych z najczęściej używanych przez dewelopera technologii lub technologii, z których deweloper korzystał w przeszłości.

Możesz to ułatwić, tworząc tablicę w zewnętrznym pliku, a następnie importując ją do komponentu umiejętności, dzięki czemu możesz przechodzić przez pętlę zamiast powielać podobny kod.
// components/Skills.jsx const Skills = () => { return ( <div className="skills-container"> <h2>Skills</h2> <div className="grid-skills"> <div className="skill-card html"> <i className="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div className="skill-card css"> <i className="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div className="skill-card js"> <i className="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div className="skill-card react"> <i className="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div className="skill-card node"> <i className="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div className="skill-card python"> <i className="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div> ) } export default Skills;W powyższym kodzie dla każdej umiejętności tworzona jest karta, a każda karta będzie zawierała ikonę technologii z font-awesome oraz nazwę technologii. Możesz także dodać więcej stylów i dostosować kod, aby był bardziej atrakcyjny i niepowtarzalny.

Komponent Projekty
Komponent projektowy jest jedną z ważnych sekcji portfolio dewelopera. Projekty dostarczają namacalnych dowodów umiejętności i zdolności programisty oraz pokazują jego zdolność do zastosowania wiedzy w rzeczywistych problemach.
Każdy projekt będzie zawierał krótki opis projektu, link do jego kodu źródłowego (używamy tutaj linków GitHub) oraz wszelkie inne szczegóły, które chcesz dodać.

Możesz utworzyć tablicę do przechowywania szczegółów każdego projektu, a następnie zaimportować ją do swojego komponentu, aby uniknąć ich kodowania na stałe.
Utwórzmy plik data.js do przechowywania tablicy danych projektu. Możesz przechowywać ten plik w folderze komponentu lub w folderze pages/api . W przypadku tego demo zapiszę go w folderze komponentów. Ta tablica będzie zawierać obiekt dla każdego projektu, a obiekt będzie zawierał nazwę projektu, opis i łącze GitHub.
// components/data.js export const projectData = [ { id: 1, title: 'Todo List App', description: 'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.', gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App', }, { id: 2, title: 'Books Library App', description: 'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.', gitHubLink: 'https://github.com/olawanlejoel/Book-Library', }, { id: 3, title: 'Quotes Generator', description: 'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.', gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator', }, { id: 4, title: 'Password Generator', description: 'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.', gitHubLink: 'https://github.com/olawanlejoel/Password-Generator', }, { id: 5, title: 'Twitter UI Clone', description: 'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.', gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone', }, ]; Możesz teraz utworzyć komponent projektu, aby wykorzystać te dane, przechodząc przez nie w prosty sposób. Możesz użyć dowolnej metody iteracji JavaScript, ale w tym samouczku możesz użyć metody tablicowej map() JavaScript, aby przejść przez tablicę danych po zaimportowaniu jej do komponentu Projekty.
// components/Projects.jsx import { projectData } from './data.js'; const Projects = () => { return ( <div className="projects-container"> <h2>Projects</h2> <div className="projects-grid"> {projectData && projectData.map((project) => ( <div className="project-card" key={project.id}> <div className="project-header"> <i className="fa-regular fa-folder-open folder-icon"></i> <div className="small-icons"> <a href={project.gitHubLink}><i className="fa-brands fa-github"></i></a> </div> </div> <h3>{project.title}</h3> <p>{project.description}</p> </div> )) } </div> </div> ) } export default Projects;W powyższym kodzie pomyślnie uniknięto powtórzeń, przechodząc przez tablicę w celu wyprowadzenia wszystkich projektów do komponentu Projekty, co ułatwia konserwację i dodawanie kolejnych projektów.
Komponent kontaktowy
Jednym z powodów, dla których warto stworzyć portfolio dewelopera, jest możliwość skontaktowania się z Tobą przez potencjalnych klientów. Jednym ze sposobów byłoby wysłanie Ci wiadomości e-mail, co ułatwimy w tym komponencie Kontakt.
// components/Contact.jsx const Contact = () => { return ( <div className="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" className='cta-btn'>Say Hello</a> </div> ) } export default Contact; Umieść swój adres e-mail w a , aby przycisk uruchomił aplikację e-mail z wiadomością zaadresowaną do Ciebie.

Pomyślnie utworzyłeś wszystkie komponenty swojej aplikacji portfolio. Następnym krokiem byłoby dodanie ich do strony indeksu. Przejdź do pliku pages/index.js — który jest tworzony domyślnie — i zastąp jego kod poniższym.
// pages/index.js import Hero from '@/components/Hero'; import About from '@/components/About'; import Skills from '@/components/Skills'; import Projects from '@/components/Projects'; import Contact from '@/components/Contact'; import Head from 'next/head'; const Home = () => { return ( <> <Head> <title>Joel's Portfolio</title> <meta name="description" content="Joel's Portfolio" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.ico" /> </Head> <div> <Hero /> <About /> <Skills /> <Projects /> <Contact /> </div> </> ); }; export default Home;Gdy teraz uruchomisz swoją aplikację, zauważysz, że została utworzona witryna z pełnym portfolio. Na koniec przed wdrożeniem aplikacji zainstalujmy zależność. Jedną z zalet korzystania z Next.js jest wiele funkcji, które wnosi do tabeli, takich jak routing oparty na plikach, optymalizacja obrazu i wiele innych.
Optymalizacja obrazu jest obsługiwana za pomocą komponentu Image Next.js. Przed wdrożeniem aplikacji do produkcji, która używa komponentu obrazu Next.js, zdecydowanie zaleca się zainstalowanie programu sharp. Możesz to zrobić, przechodząc do swojego terminala, upewniając się, że znajdujesz się w katalogu swojego projektu, a następnie uruchamiając następujące polecenie:
npm i sharpMożesz teraz wdrożyć swoją aplikację, a obrazy będą działać poprawnie z pełną optymalizacją, którą zapewnia Next.js.
Jak wdrożyć aplikację Next.js w Kinsta
Kiedy już będziesz zadowolony ze swojego portfolio prezentującego najlepsze prace rozwojowe i kluczowe informacje, prawdopodobnie będziesz chciał podzielić się nim z innymi, prawda? Zobaczmy, jak to zrobić, korzystając z platformy hostingu aplikacji GitHub i Kinsta.
Prześlij swój kod do GitHub
Istnieją różne sposoby wypychania kodów do usługi GitHub, ale w tym samouczku użyjemy usługi Git. Git jest szeroko stosowany w tworzeniu oprogramowania, ponieważ zapewnia niezawodny i wydajny sposób zarządzania zmianami w kodzie, współpracy nad projektami i utrzymywania historii wersji.
Możesz przesłać swój kod do GitHub, wykonując następujące czynności:
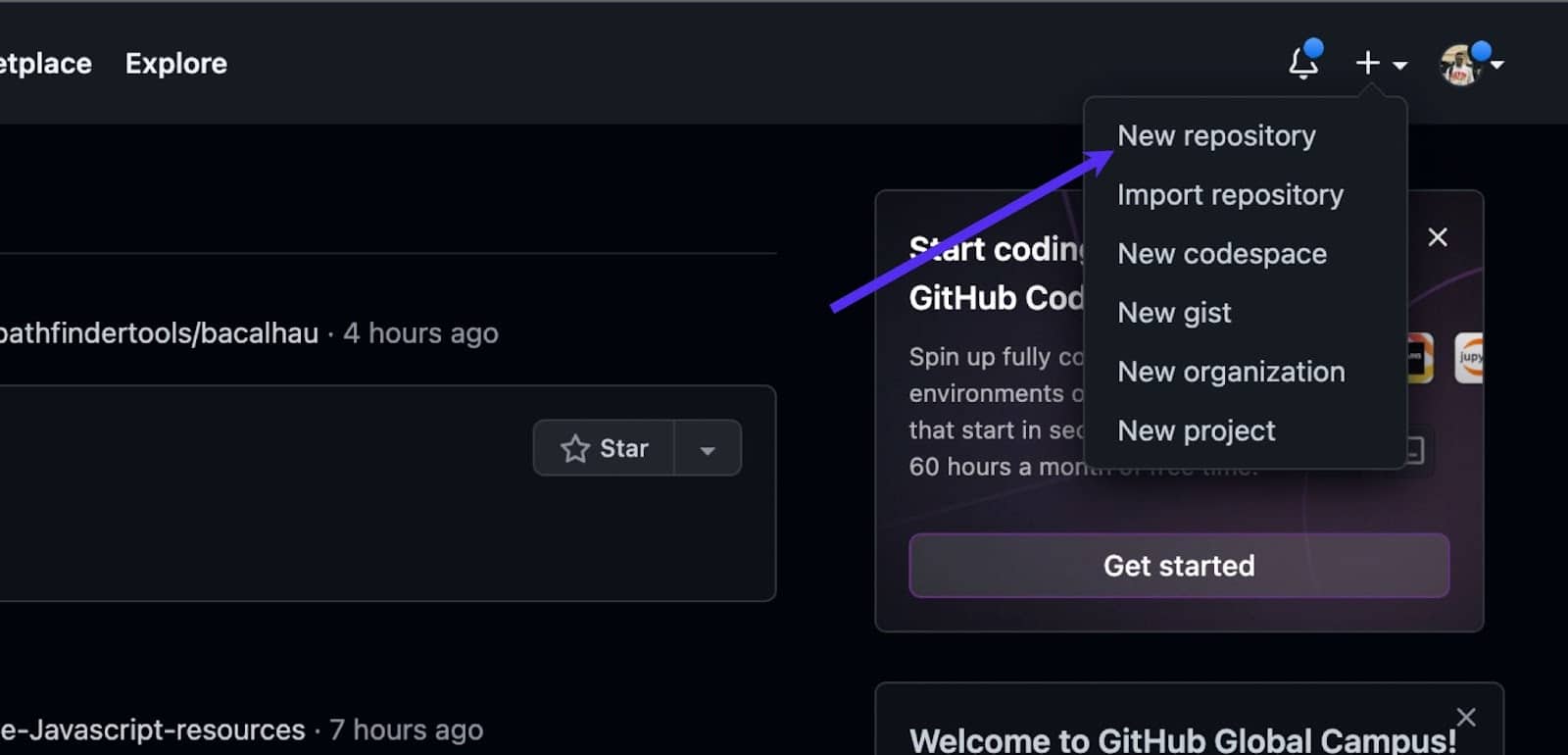
Najpierw utwórz nowe repozytorium (podobnie jak lokalny folder do przechowywania kodu). Możesz to zrobić logując się na swoje konto GitHub, klikając przycisk + w prawym górnym rogu ekranu i wybierając Nowe repozytorium z rozwijanego menu, jak widać na obrazku poniżej.

Następnym krokiem byłoby nadanie repozytorium nazwy, dodanie opisu (opcjonalnie) i wybranie, czy ma ono być publiczne, czy prywatne. Następnie kliknij Utwórz repozytorium . Możesz teraz wypchnąć swój kod do nowego repozytorium GitHub.
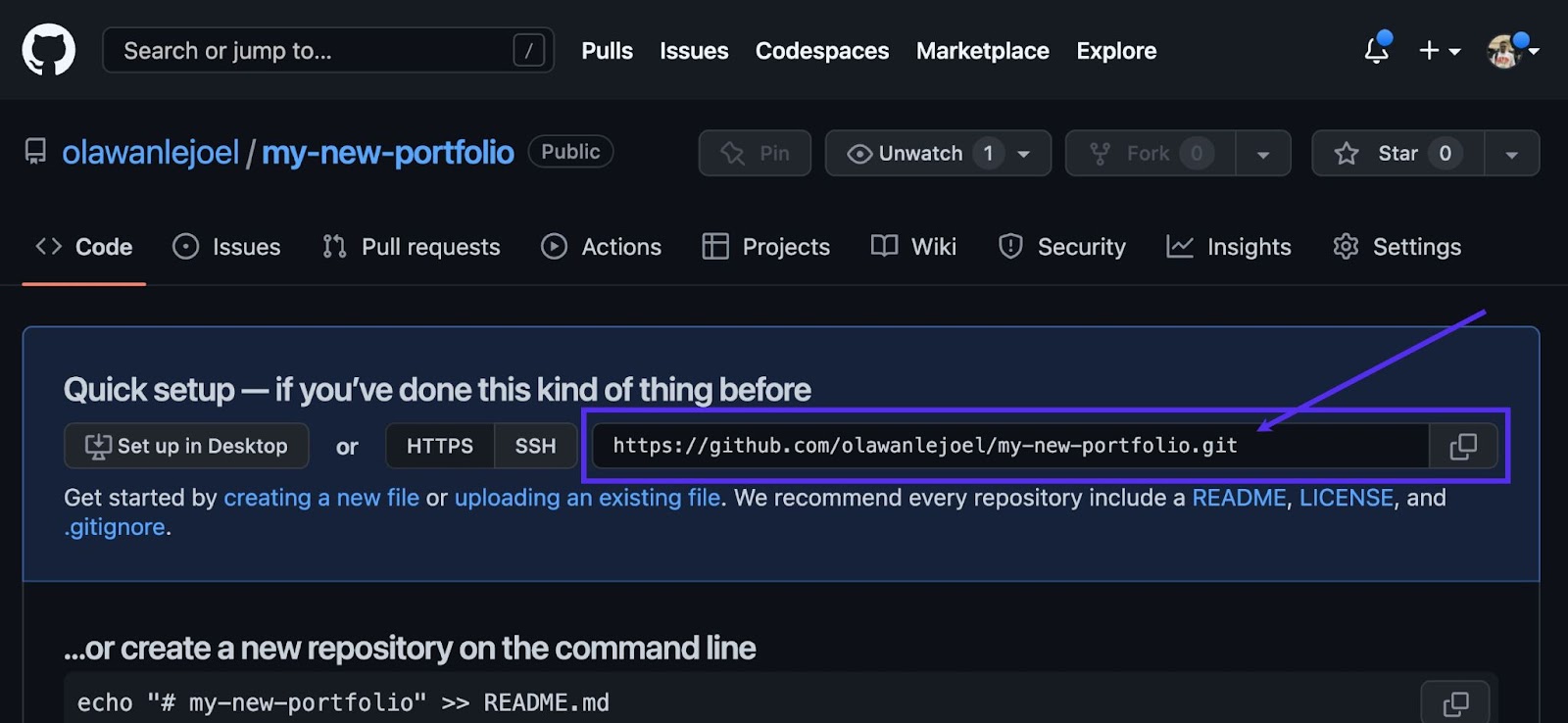
Wszystko, co jest potrzebne do wypchnięcia kodu z Git, to adres URL repozytorium, który można znaleźć na stronie głównej repozytorium, pod przyciskiem Klonuj lub pobierz , lub w krokach pojawiających się po utworzeniu repozytorium.

Możesz przygotować się do wypchnięcia kodu, otwierając terminal lub wiersz polecenia i przechodząc do katalogu zawierającego projekt. Użyj następującego polecenia, aby zainicjować lokalne repozytorium Git:
git initTeraz dodaj swój kod do lokalnego repozytorium Git za pomocą następującego polecenia:
git add .Powyższe polecenie dodaje wszystkie pliki w bieżącym katalogu i jego podkatalogach do nowego repozytorium Git. Możesz teraz zatwierdzić zmiany za pomocą następującego polecenia:
git commit -m "my first commit"Uwaga: Możesz zastąpić „moje pierwsze zatwierdzenie” własną krótką wiadomością opisującą wprowadzone zmiany.
Na koniec wypchnij swój kod do GitHub za pomocą następujących poleceń:
git remote add origin [repository URL] git push -u origin masterUwaga: pamiętaj, aby zastąpić „[adres URL repozytorium]” adresem URL własnego repozytorium GitHub.
Po wykonaniu tych kroków Twój kod zostanie przesłany do GitHub i będzie dostępny za pośrednictwem adresu URL Twojego repozytorium. Możesz teraz wdrożyć swoje repozytorium w Kinsta.
Wdróż swoje portfolio w Kinsta
Wdrożenie do Kinsta odbywa się w ciągu kilku minut. Zacznij od pulpitu nawigacyjnego My Kinsta, aby się zalogować lub utworzyć konto.
Następnie autoryzujesz Kinsta na GitHub w tych szybkich krokach:
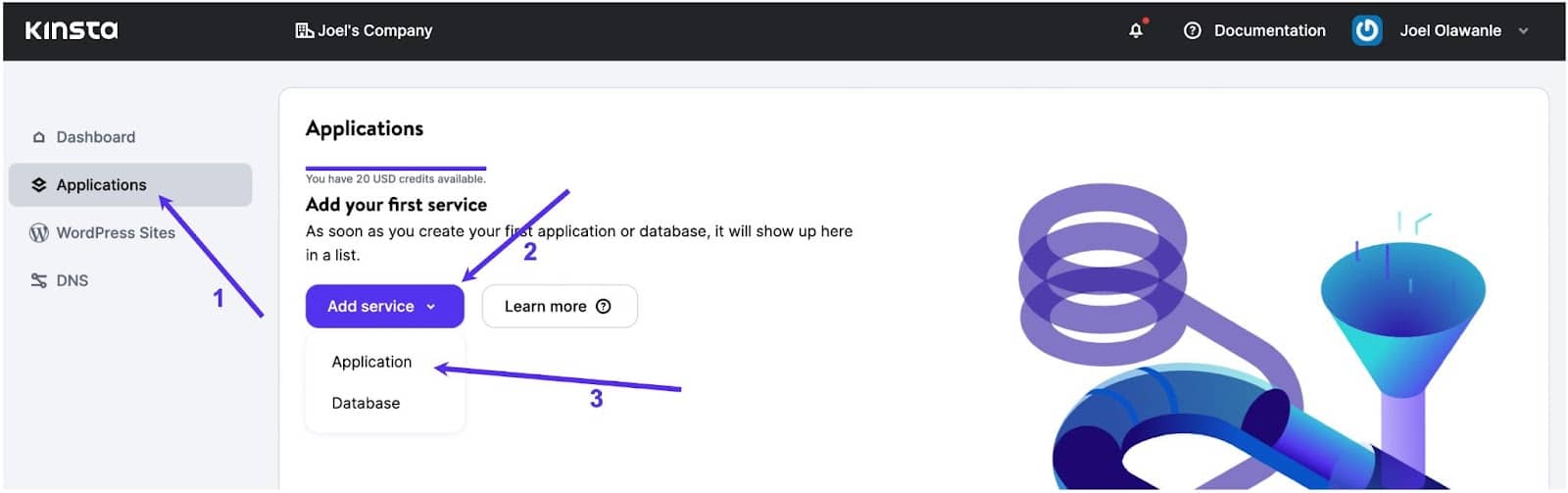
- Kliknij Aplikacje na lewym pasku bocznym
- Kliknij Dodaj usługę
- Z menu rozwijanego kliknij Aplikacja , ponieważ chcesz wdrożyć aplikację Next.js w Kinsta.

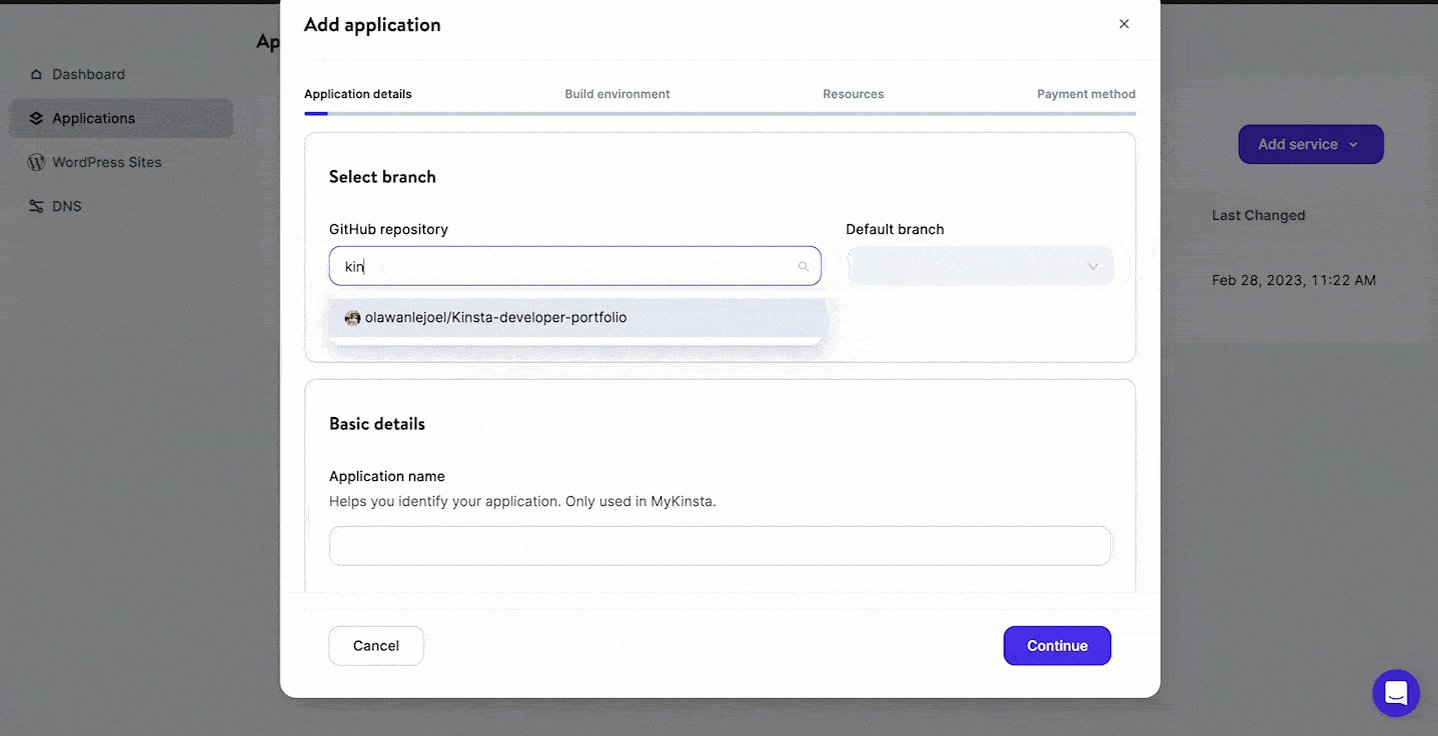
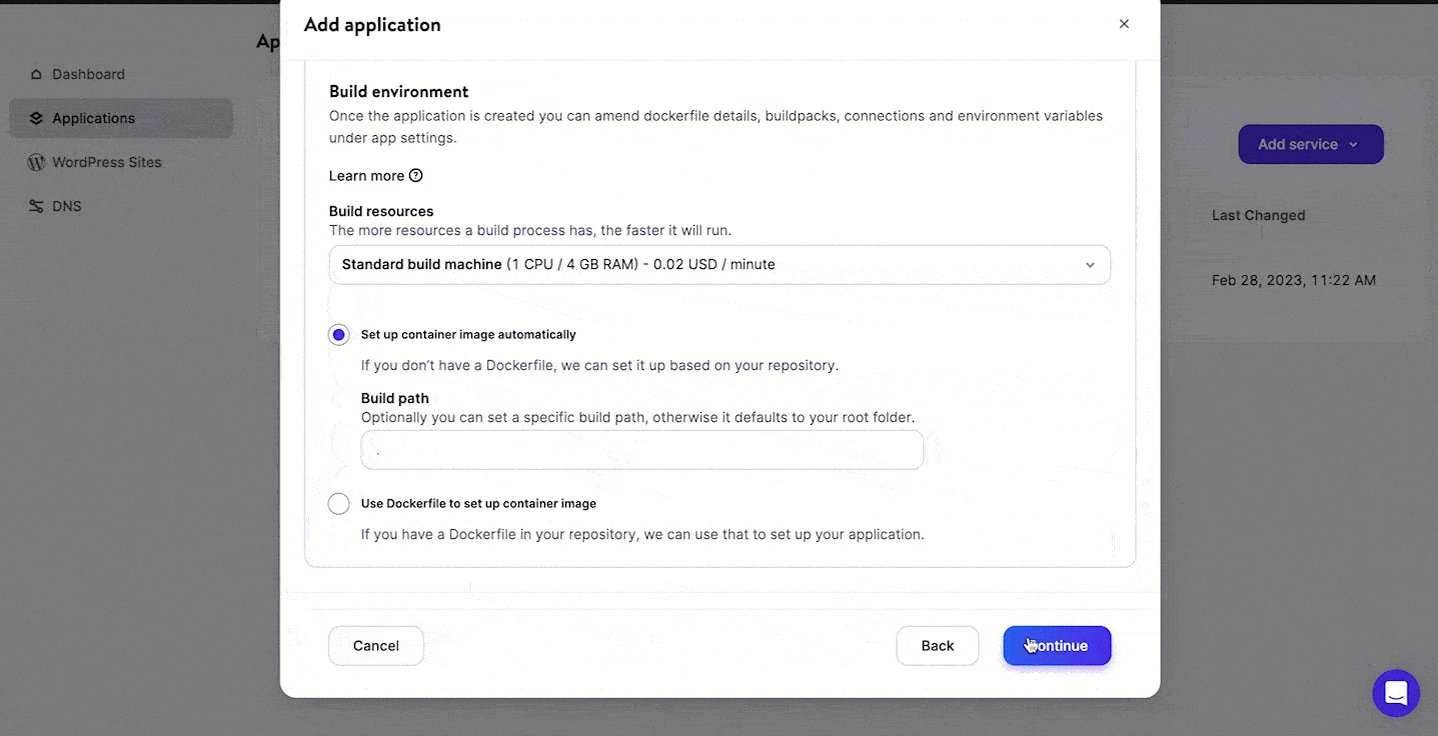
Pojawi się okno modalne, za pomocą którego możesz wybrać repozytorium, które chcesz wdrożyć.
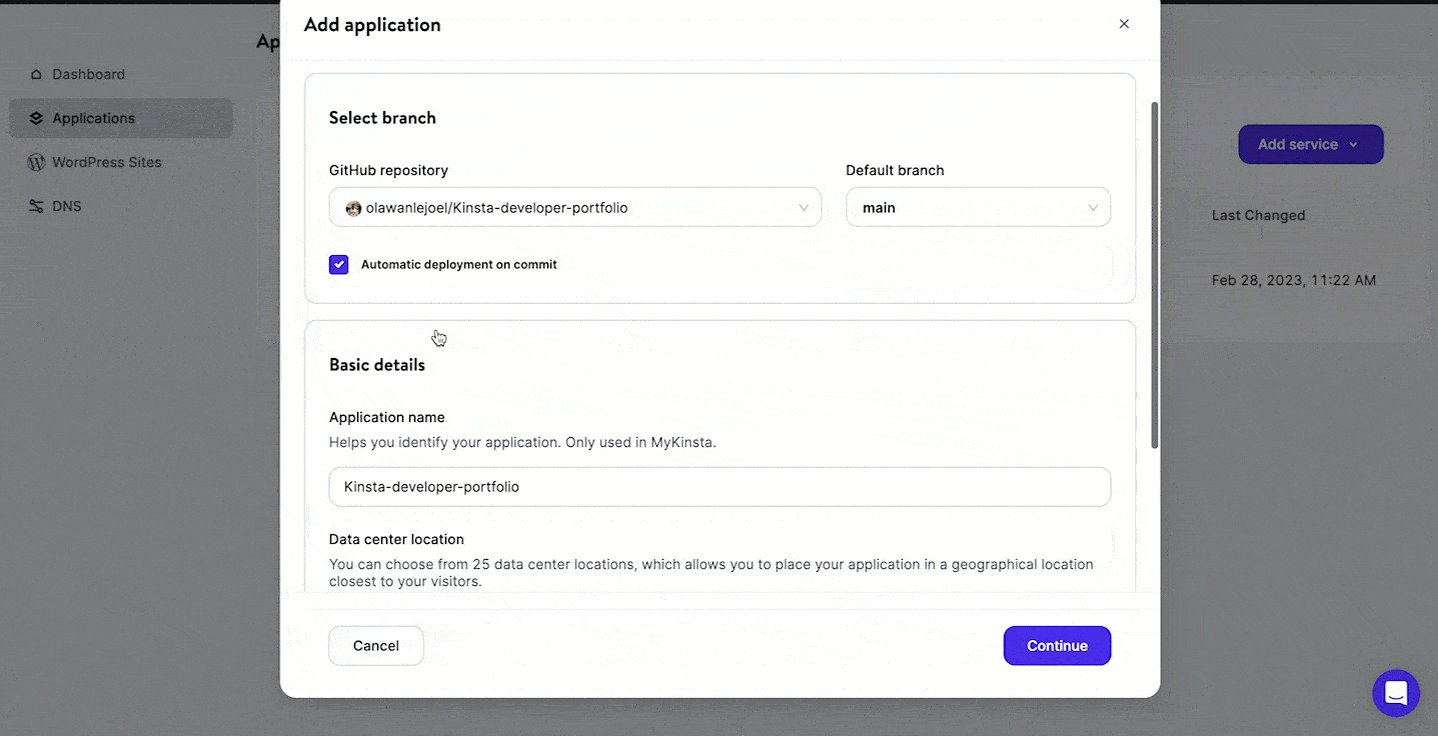
Jeśli masz wiele oddziałów w swoim repozytorium, możesz wybrać ten, który chcesz wdrożyć. Możesz także przypisać nazwę do tej aplikacji. Pamiętaj, aby wybrać lokalizację centrum danych spośród 25 dostępnych, a wtedy Kinsta automatycznie wykryje polecenie startu.

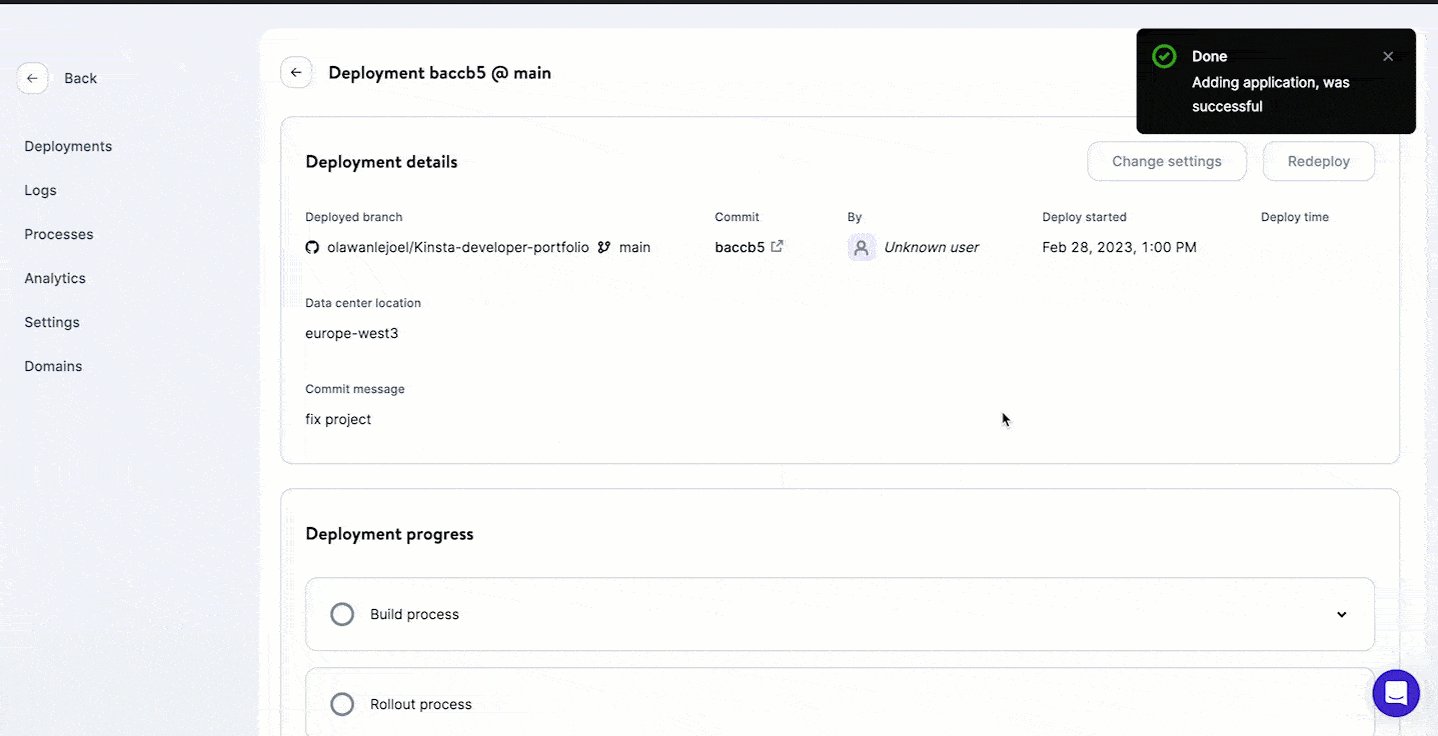
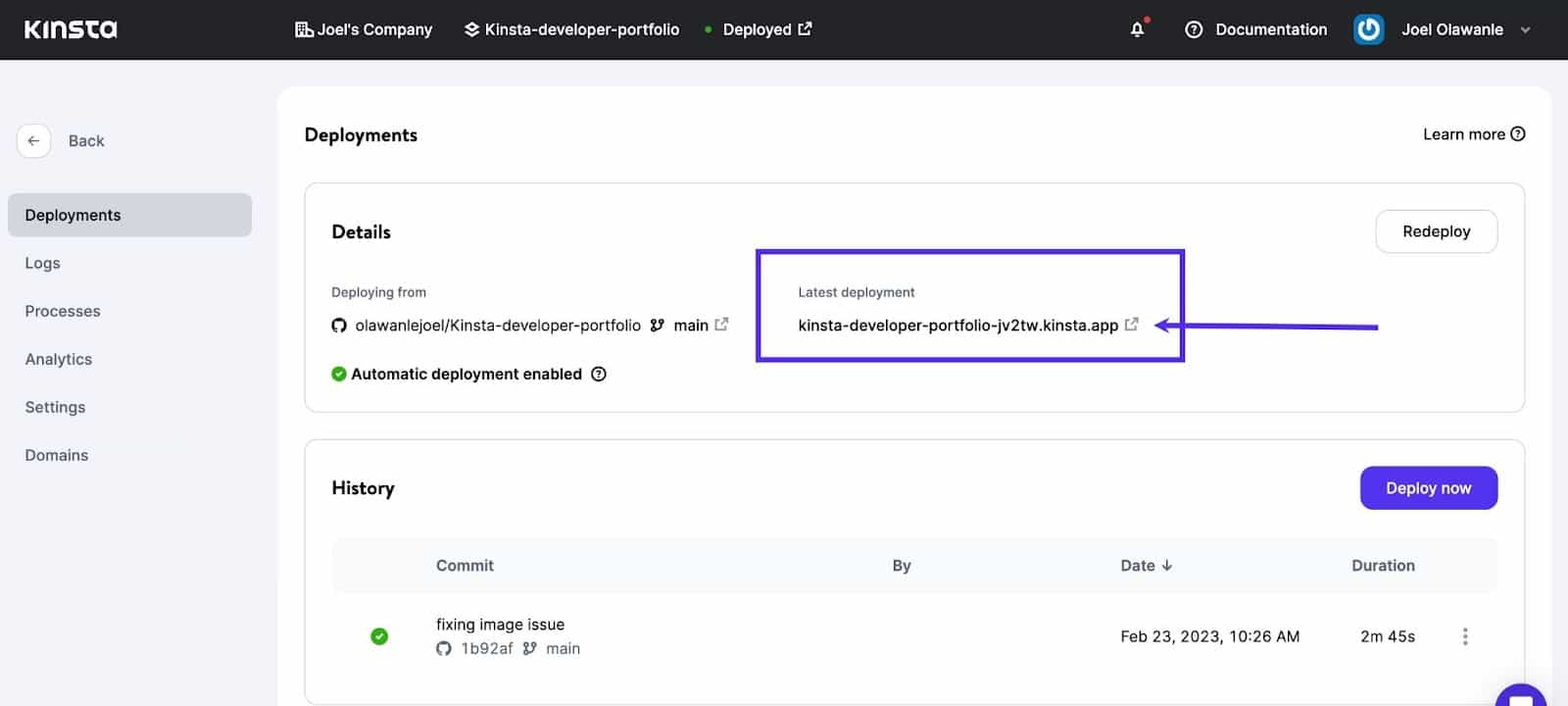
W tym momencie rozpocznie się wdrażanie aplikacji. W ciągu kilku minut zostanie udostępniony link umożliwiający dostęp do wdrożonej wersji aplikacji. W tym przypadku jest to: https://kinsta-developer-portfolio-ir8w8.kinsta.app/

Uwaga: włączono automatyczne wdrażanie, więc Kinsta automatycznie ponownie wdraża aplikację za każdym razem, gdy wprowadzasz zmiany w bazie kodu i przekazujesz ją do GitHub.
Streszczenie
Istnieje kilka powodów, dla których programiści powinni rozważyć użycie Next.js w swoich projektach internetowych. Po pierwsze, zapewnia zoptymalizowaną wydajność od razu po wyjęciu z pudełka, z funkcjami takimi jak pobieranie z wyprzedzeniem i dzielenie kodu, które pomagają skrócić czas ładowania strony. Po drugie, zapewnia znajome środowisko programistyczne dla programistów React, obsługując popularne narzędzia, takie jak stylizowane komponenty i najnowsze funkcje React.
Kinsta zapewnia obsługę różnych opcji wdrażania Next.js, w tym tradycyjnego hostingu opartego na serwerze i nowoczesnych platform bezserwerowych. Dzięki temu programiści mogą wybrać opcję wdrożenia, która najlepiej odpowiada ich potrzebom, jednocześnie korzystając z optymalizacji wydajności platformy i innych korzyści.
W tym samouczku nauczyłeś się krok po kroku, jak zbudować responsywną witrynę portfolio za pomocą Next.js, a następnie wdrożyć ją w Kinsta.
Możesz wypróbować Hosting aplikacji Kinsta za darmo, a jeśli Ci się spodoba, wybierz nasz plan Hobby Tier już od 7 USD miesięcznie .
Teraz Twoja kolej, aby rzucić sobie wyzwanie: dodaj więcej funkcji do swojej nowo opracowanej witryny z portfolio! Oto kilka pomysłów, jak pobudzić kreatywność: dodaj więcej stron ze szczegółowymi informacjami, zintegruj blog z MDX, zaimplementuj animację. Podziel się swoimi projektami i doświadczeniem w komentarzach poniżej!
