Metoda bez kodu: dostosowywanie stron produktów WooCommerce
Opublikowany: 2024-04-08Czy chcesz dostosować strony produktów, aby uzyskać większą sprzedaż?
Dobrze zaprojektowany i zoptymalizowany produkt to ogromny atut, który może zwiększyć konwersje i przychody. Strona produktu to witryna Twojego sklepu internetowego, której zadaniem jest przekonanie klientów do zakupu u Ciebie.
Niestety domyślny produkt WooCommerce nie oferuje zbyt wiele, aby wspomóc konwersję. Dlatego powinieneś dostosować projekty stron produktów WooCommerce, aby zapewnić bardziej spersonalizowane doświadczenia zakupowe.
Dawniej, aby dostosować stronę, trzeba było być programistą. Ale dzięki postępowi technologicznemu możesz teraz zoptymalizować strony produktów i nadać im atrakcyjność wizualną bez konieczności pisania nawet linijki kodu.
W tym artykule opiszę, jak dostosować projekty stron produktów WooCommerce bez kodu. Na końcu artykułu powinieneś być w stanie zaprojektować i zoptymalizować każdy aspekt stron produktów WordPress, aby poprawić konwersję.
Wprowadzenie do dostosowywania strony produktu WooCommerce
Strona produktu WooCommerce to Twoja cyfrowa witryna sklepowa, w której możesz zaimponować klientom i skłonić ich do zakupu od Ciebie.
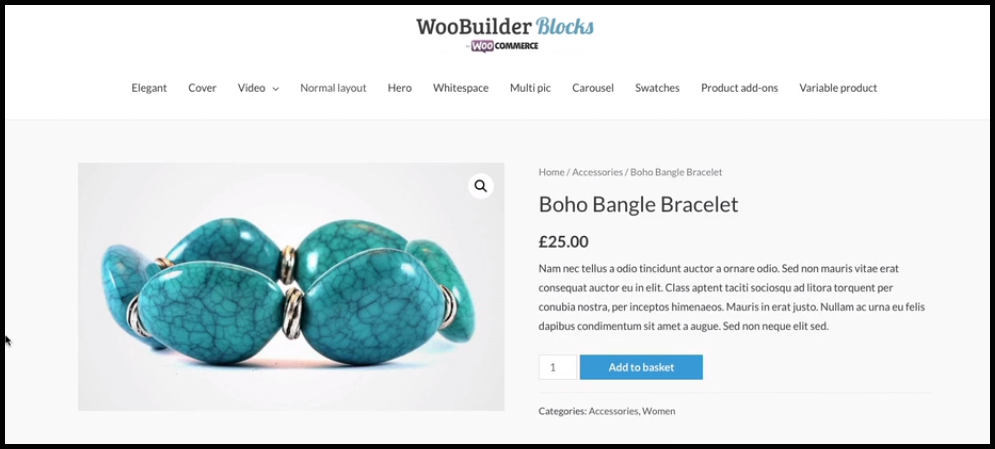
Każdy produkt WooCommerce ma własną, unikalną stronę, na której możesz wyświetlić odpowiednie szczegóły, takie jak nazwa produktu, opis, cena, zdjęcia i wszelkie odmiany. Ale te szczegóły nie wystarczą, aby przekonać klientów do zakupu od Ciebie.
Musisz więc jeszcze bardziej zoptymalizować stronę tak, aby stała się machiną sprzedażową, która przyciągnie uwagę Twoich klientów i przekona ich do zakupu.
Dobra wiadomość jest taka, że możesz to wszystko zrobić bez kodowania. Wystarczy ulepszyć strony produktów i całą witrynę za pomocą określonych narzędzi, którymi podzielę się w tym artykule.
Kluczowe elementy, które należy uwzględnić na stronie produktu
Zanim zaczniemy dostosowywać projekty stron produktów WooCommerce, przyjrzyjmy się najpierw kluczowym elementom strony produktów o wysokiej konwersji:
- Szczegóły produktu: strona będzie zawierać nazwę produktu, opis i zdjęcie. Powinien także odważnie prezentować cenę produktu.
- Przycisk Dodaj do koszyka lub Kup teraz: Przycisk Dodaj do koszyka to przycisk wezwania do działania. Dlatego musi być odważny i atrakcyjny wizualnie. Użyj koloru zielonego jako tła, aby się wyróżniało.
- Lista życzeń: strona produktu pozwala klientom dodawać zakładki do przyszłych zakupów.
- Recenzje klientów: Większość klientów sprawdza recenzje przed dokonaniem zakupu. Produkt z co najmniej pięcioma recenzjami jest bardziej skłonny do zakupu w porównaniu do produktu bez recenzji.
- Warianty produktu: pokaż wszystkie odmiany (kolor i rozmiar) każdego procesu, aby poprawić opcje klientów i pomóc zwiększyć sprzedaż.
- Powiązane produkty: Dodaj powiązane produkty, aby zapewnić kupującym alternatywy. Rekomendacje produktów mogą zwiększyć przychody o 300%.
- Szczegóły dostawy: Klienci chcą poznać szczegóły dostawy. Podaj istotne informacje, takie jak powiadomienia o odbiorze, regiony dostawy i szczegóły opakowania.
- Polityka zwrotów: Podaj informacje na temat zasad zwrotów i wymiany, aby zapewnić klienta.
- Informacje o marce: przedstawia szczegóły marki produktu w celu budowania lojalności wobec marki. Jest to tym bardziej istotne, jeśli produkt pochodzi od renomowanej marki.
Narzędzia i rozszerzenia niewymagające kodu do dostosowywania stron produktów WooCommerce
Korzystanie z wtyczki WooBuilder Blocks do dostosowywania

WooBuilder Blocks to kreator WordPress do dostosowywania projektów stron produktów WooCommerce. Wtyczka zapewnia wszystko, czego potrzebujesz, aby zamienić nudne strony produktów w lejki sprzedażowe. Integruje się z edytorem bloków Gutenberga, umożliwiając dostosowywanie stron bezpośrednio w edytorze WordPress.
Jak używać bloków WooBuilder do dostosowywania strony produktów
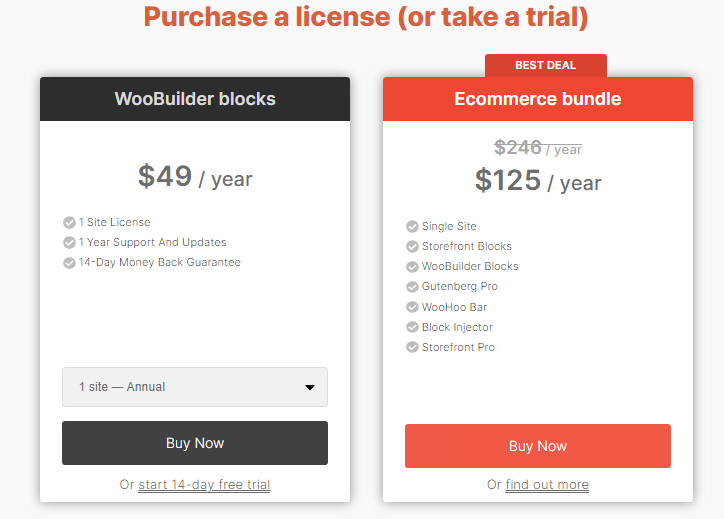
WooBuilder Blocks to wtyczka premium, więc najpierw musisz ją kupić na stronie PootlePress. Oferują 14-dniowy okres próbny.

Gdy już będziesz mieć plik wtyczki, przystąp do jego instalacji i aktywacji.
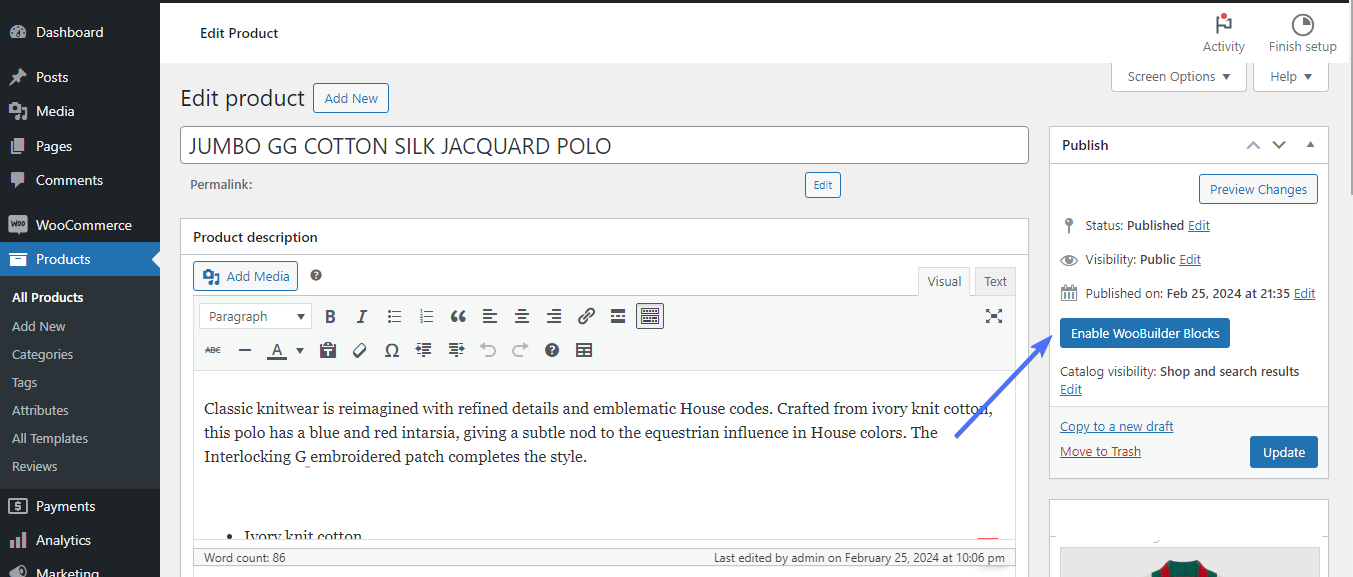
Aby skorzystać z wtyczki utwórz nowy produkt lub edytuj istniejący produkt. Po prawej stronie zobaczysz przycisk umożliwiający włączenie bloków WooBuilder. Kliknij na to.

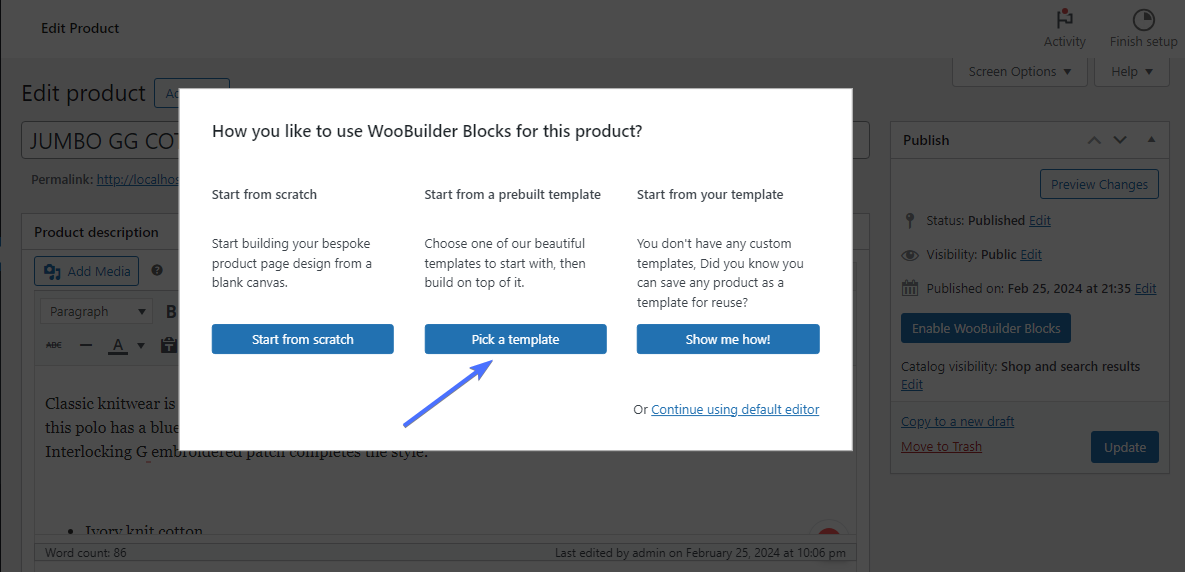
Następnie zobaczysz wyskakujące okienko z 2 lub 3 opcjami, w zależności od tego, czy edytujesz istniejący produkt, czy tworzysz nowy.
- Zaczynać od początku
- Wybierz szablon
- Pokaż mi jak
Na tej ilustracji edytujemy istniejący produkt. W związku z tym wybiorę szablon .

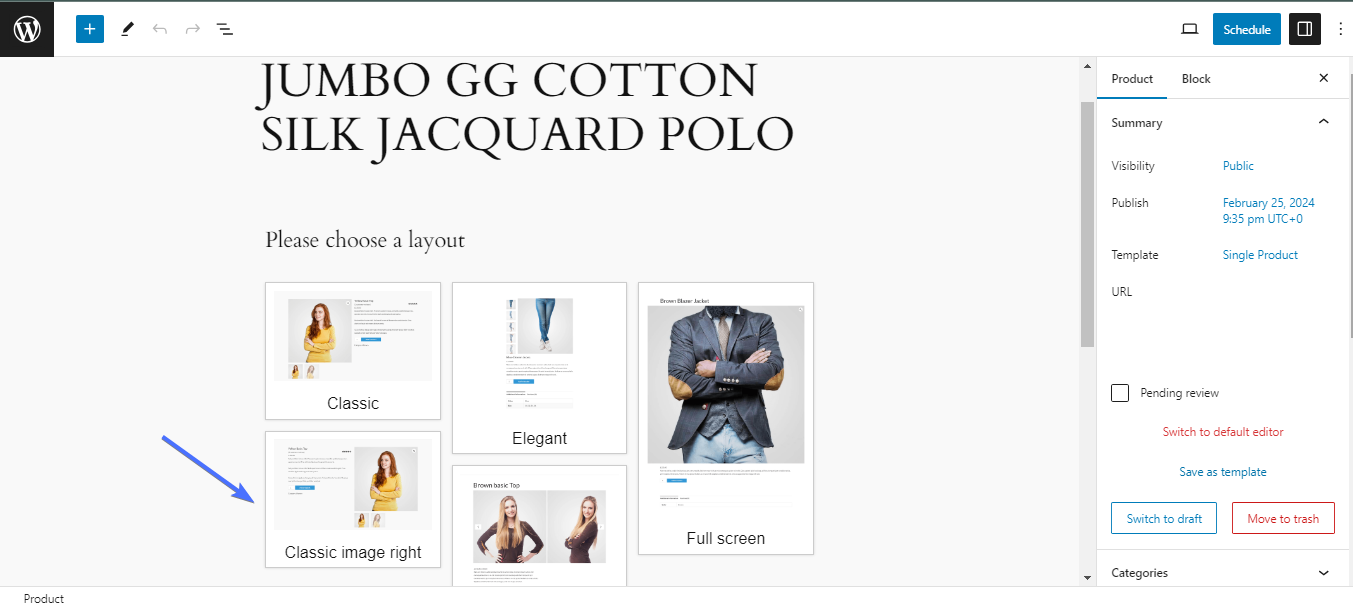
Teraz do wyboru jest 5 różnych układów. Wybierz ten, który Twoim zdaniem najlepiej zaprezentuje dany produkt.
Dla tego produktu wybiorę układ „Klasyczny obraz po prawej stronie”.

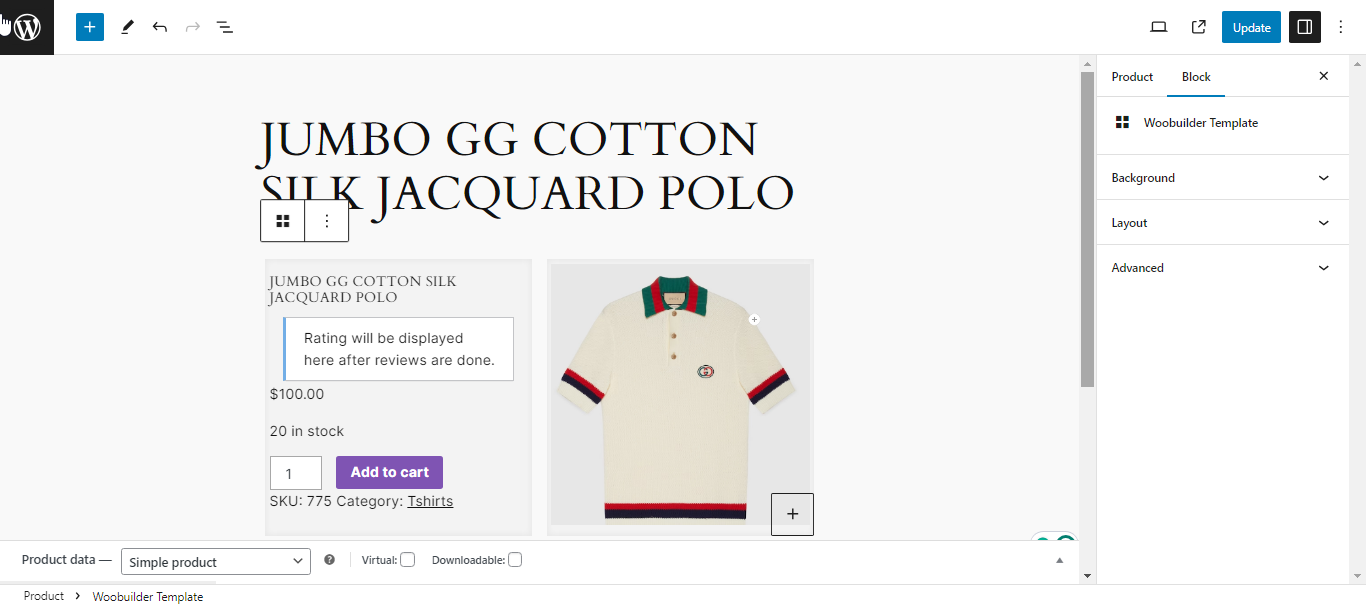
I to wszystko. Wtyczka automatycznie dopasuje szczegóły produktu do wybranego szablonu.

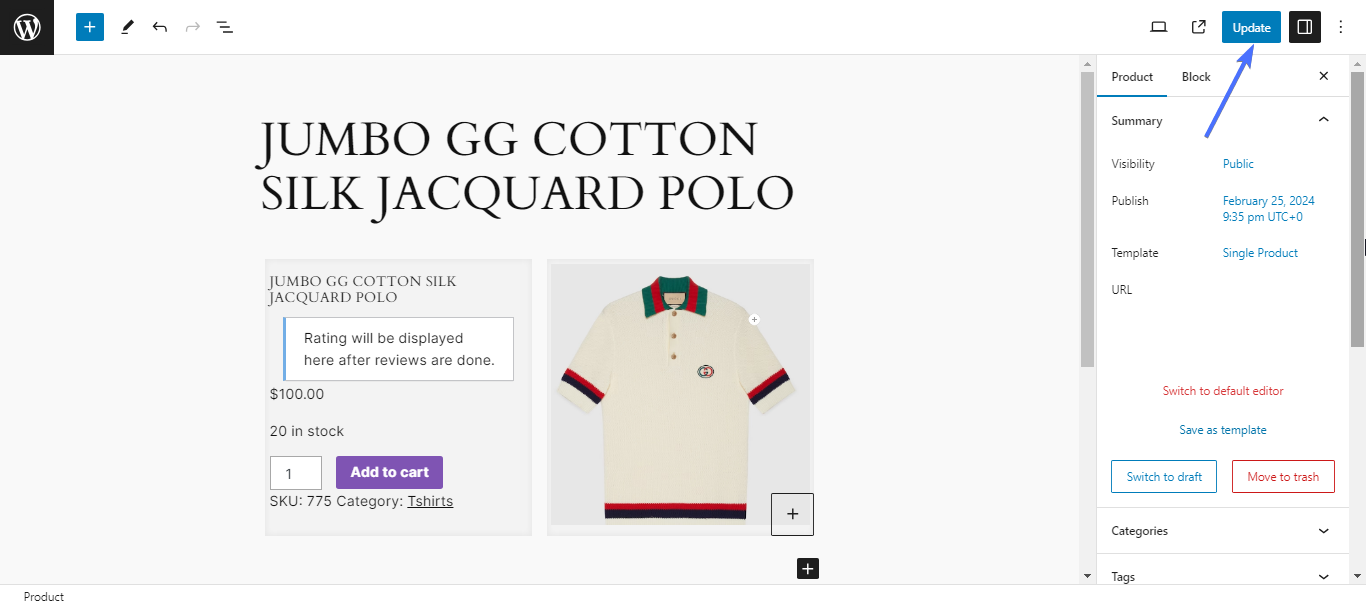
Jak widać powyżej, strona produktu została w pełni zoptymalizowana z przyciskiem Dodaj do koszyka, wyświetlaniem recenzji i innymi istotnymi szczegółami produktu.
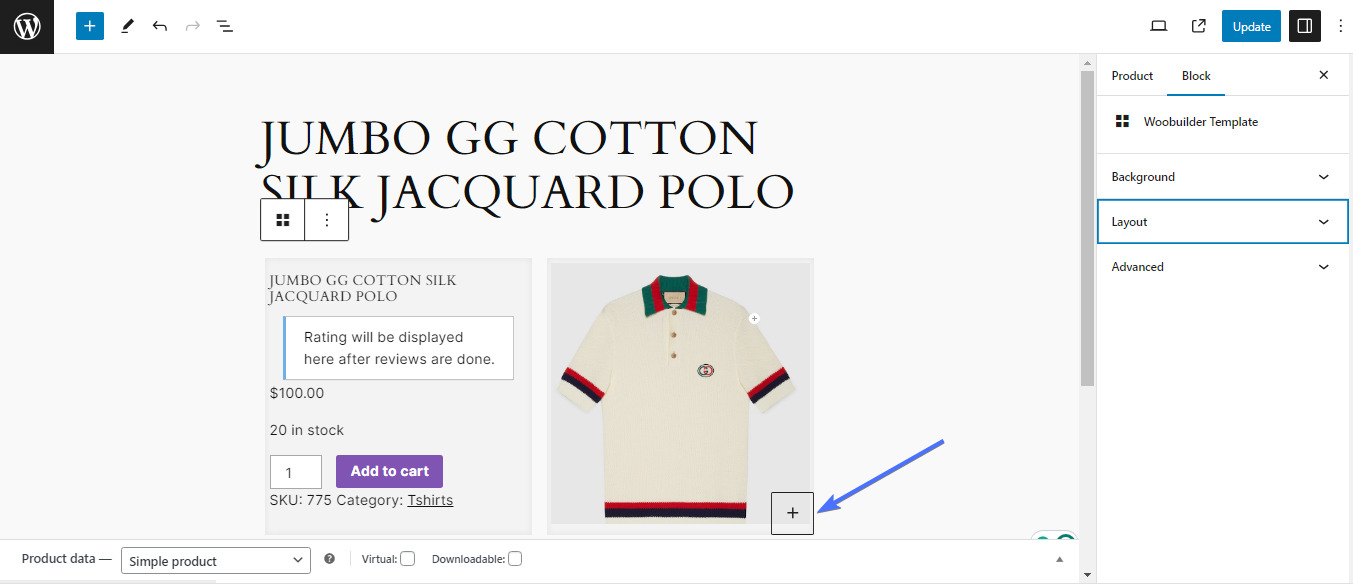
Możesz jeszcze bardziej dostosować stronę produktu, dodając więcej komponentów.
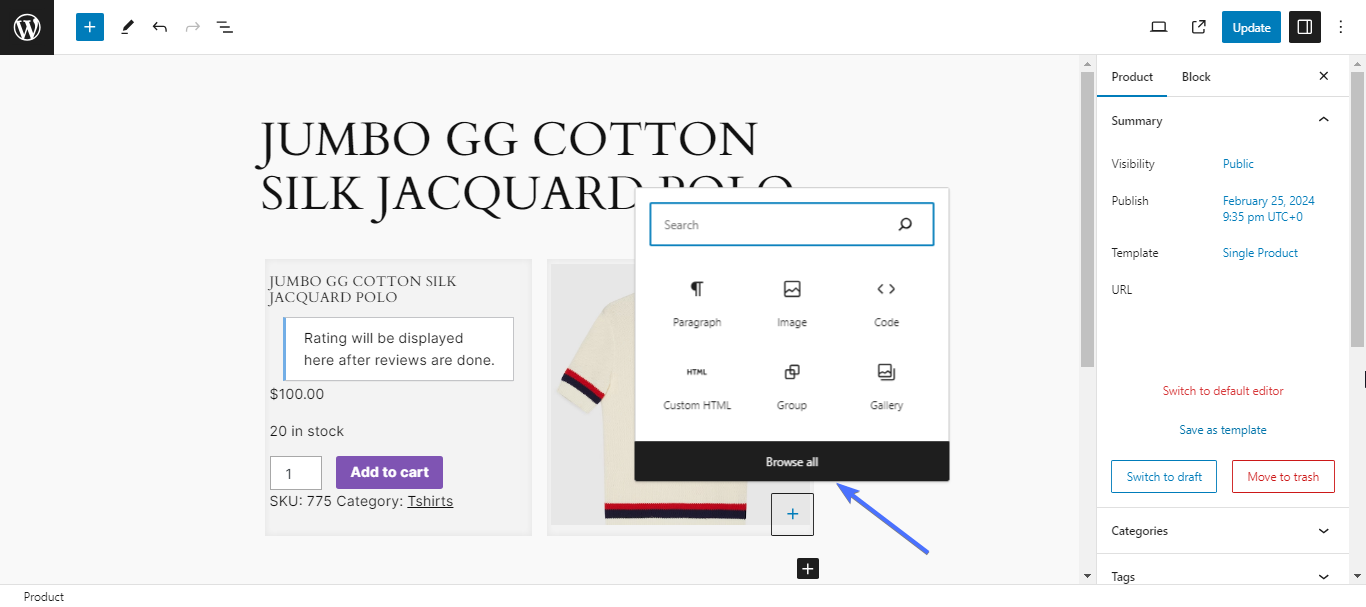
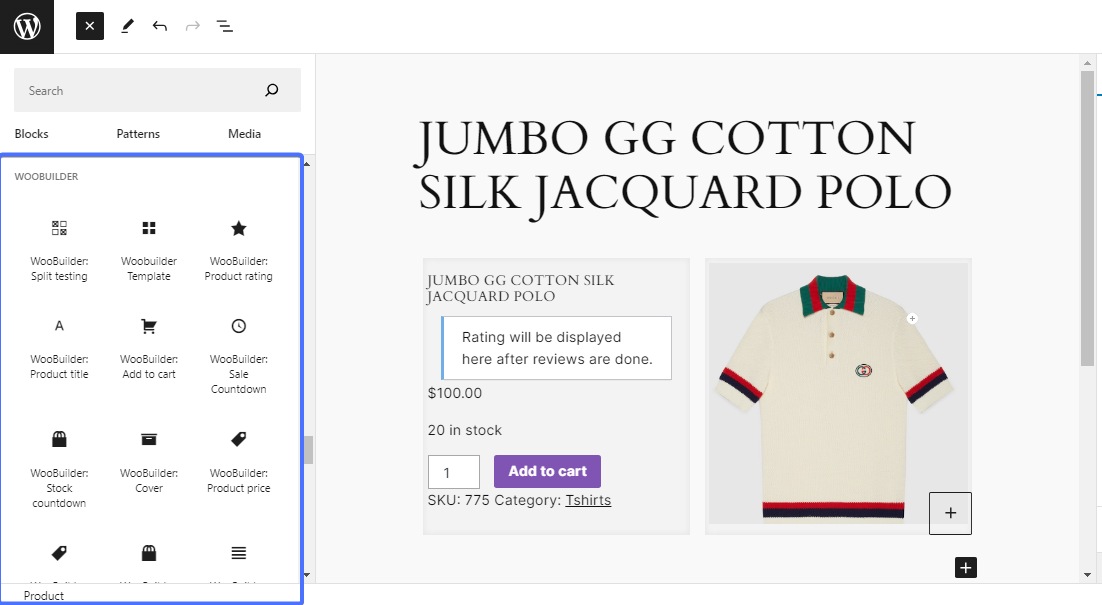
W tym celu należy kliknąć ikonę Dodaj blok .

Następnie kliknij Przeglądaj wszystko , aby wyświetlić widżet Bloku Gutenberga.

Znajdziesz dwie dodatkowe sekcje bloków, Caxton i WOOBUILDER .

Możesz przeciągać i upuszczać dowolne z tych bloków, aby jeszcze bardziej dostosować strony produktów.
Gdy już skończysz, kliknij Aktualizuj , aby opublikować zoptymalizowaną stronę

PootlePress ma obszerny przewodnik, który pomoże Ci dostosować projekty stron produktów WooCommerce za pomocą WOOBUILDER. Koniecznie to sprawdź.
Optymalizacja obrazów produktów za pomocą próbek obrazu 360° i odmian WooCommerce
Przyjrzyjmy się teraz dwóm produktom, które pomogą Ci odpowiednio dostosować obrazy i odmiany stron produktów WooCommerce.
Obraz 360 WooCommerce
WooCommerce 360 Image oferuje płynne rozwiązanie umożliwiające integrację urzekających rotacji obrazów 360 z witryną WooCommerce. Klienci chcą zobaczyć produkt pod każdym kątem, a obrazy 360° mogą to umożliwić w Twoim sklepie.
Istnieje kilka wtyczek graficznych WooCommerce 360, zarówno płatnych, jak i bezpłatnych. WooCommerce 360 Image jest jednym z najpopularniejszych. Jednak w tym samouczku użyjemy wtyczki „Algori 360 Image”. Jest to wtyczka blokowa Gutenberga, która umożliwia włączanie interaktywnych obrazów 360 stopni w sklepach WooCommerce.
Jak wdrożyć obraz WooCommerce 360 w swoim sklepie.
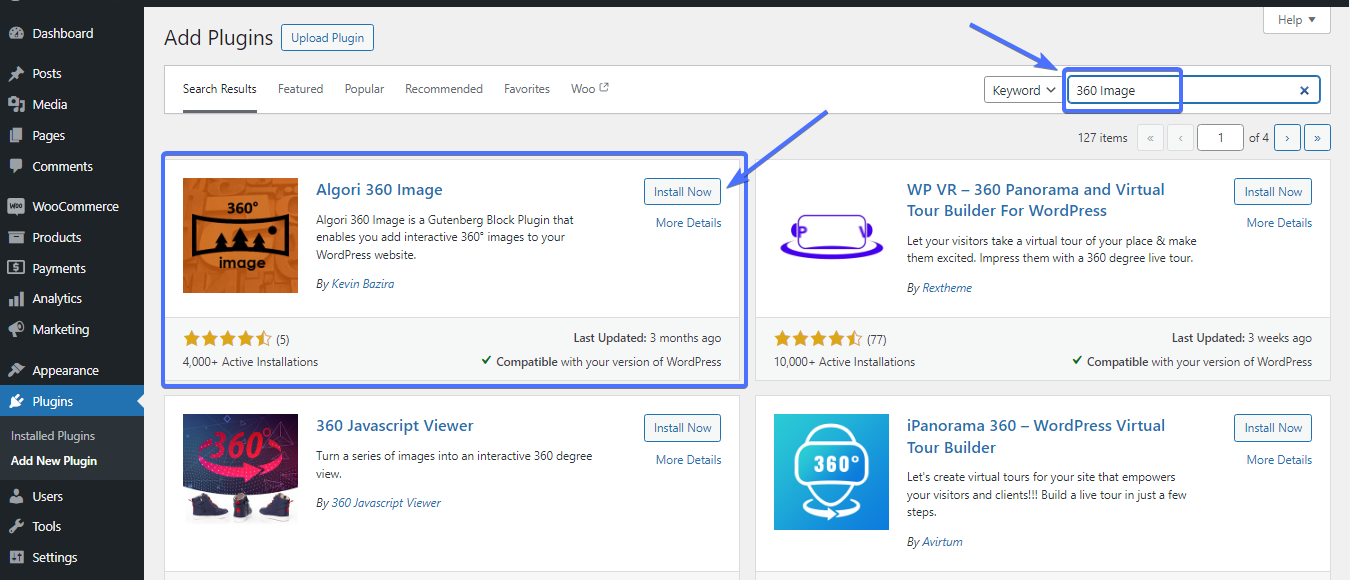
Aby zaimplementować obrazy 360 stopni, w tym przypadku musisz najpierw zainstalować wtyczkę obrazu 360 WooCommerce. Przejdź do strony Dodaj wtyczkę i wyszukaj „Obraz Algori 360”. Zainstaluj i aktywuj wtyczkę.

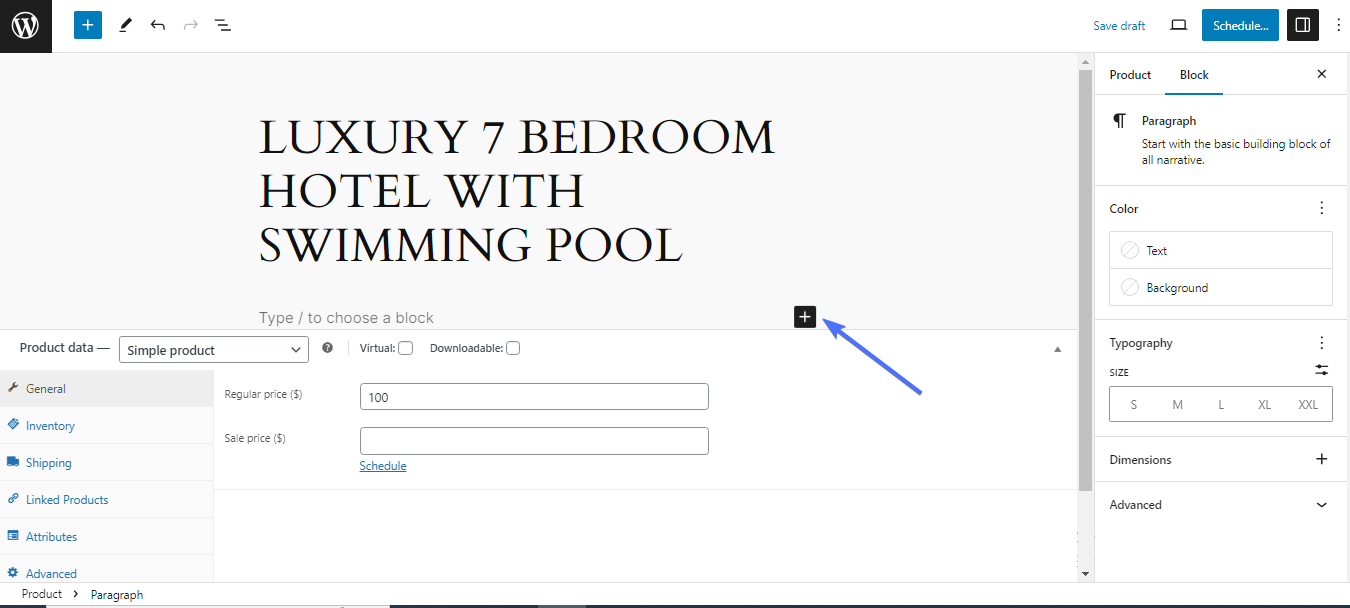
Aby użyć wtyczki do dostosowania projektów stron produktów WooCommerce, możesz utworzyć nowy produkt lub edytować istniejący.
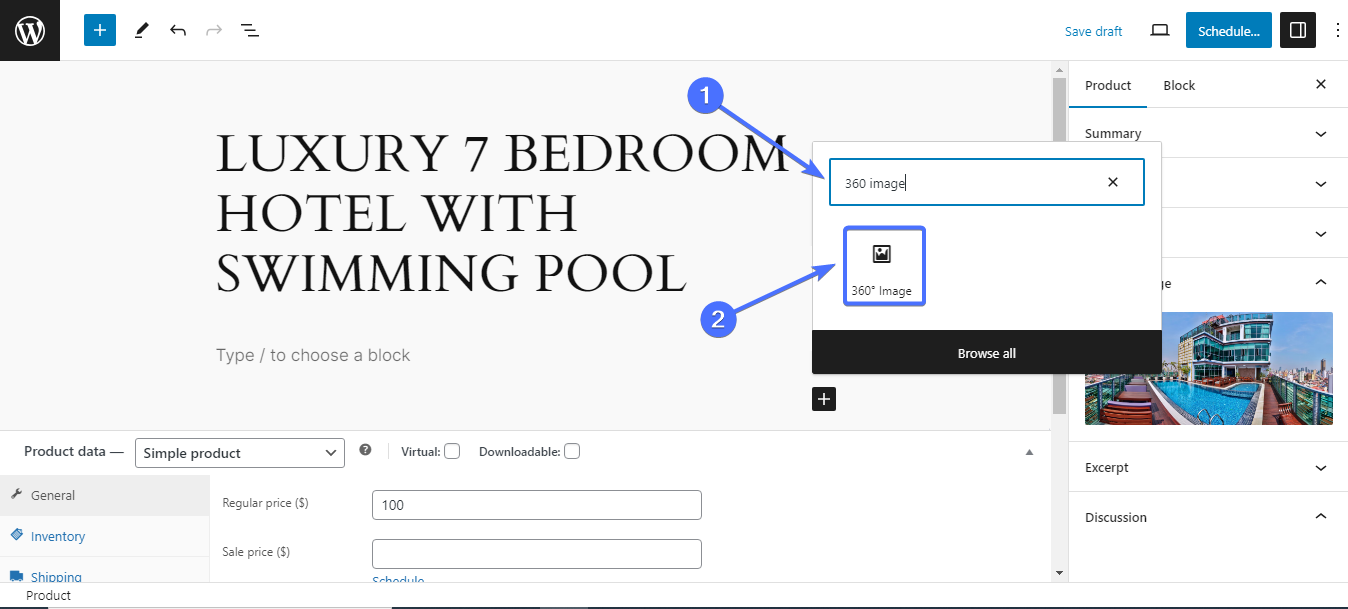
Kliknij ikonę Dodaj blok, aby dodać nowy blok do strony produktu.

Wyszukaj blok „Obraz 360” i kliknij, aby go dodać.

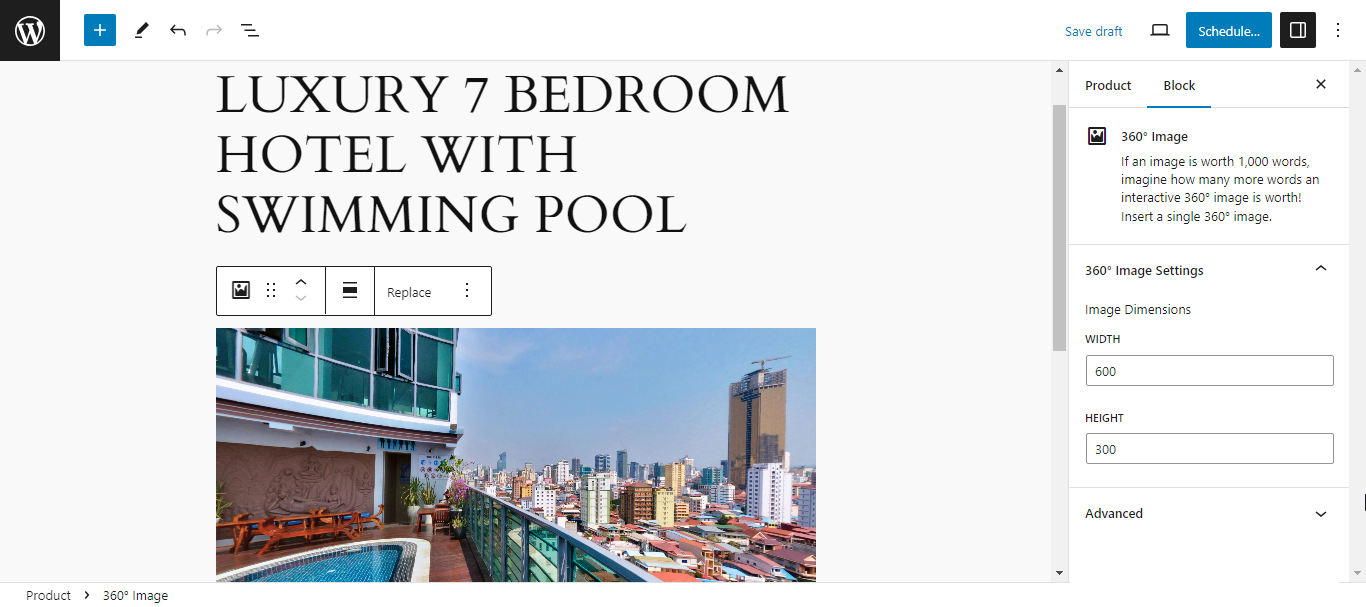
Teraz prześlij lub wyszukaj obraz 360 stopni w swojej bibliotece multimediów. Upewnij się, że wybrany obraz jest obrazem 360 stopni. Najlepiej użyć tego jako dodatkowego obrazu oprócz zdjęcia produktu.

Po zakończeniu edycji kliknij opcję Aktualizuj lub Opublikuj .

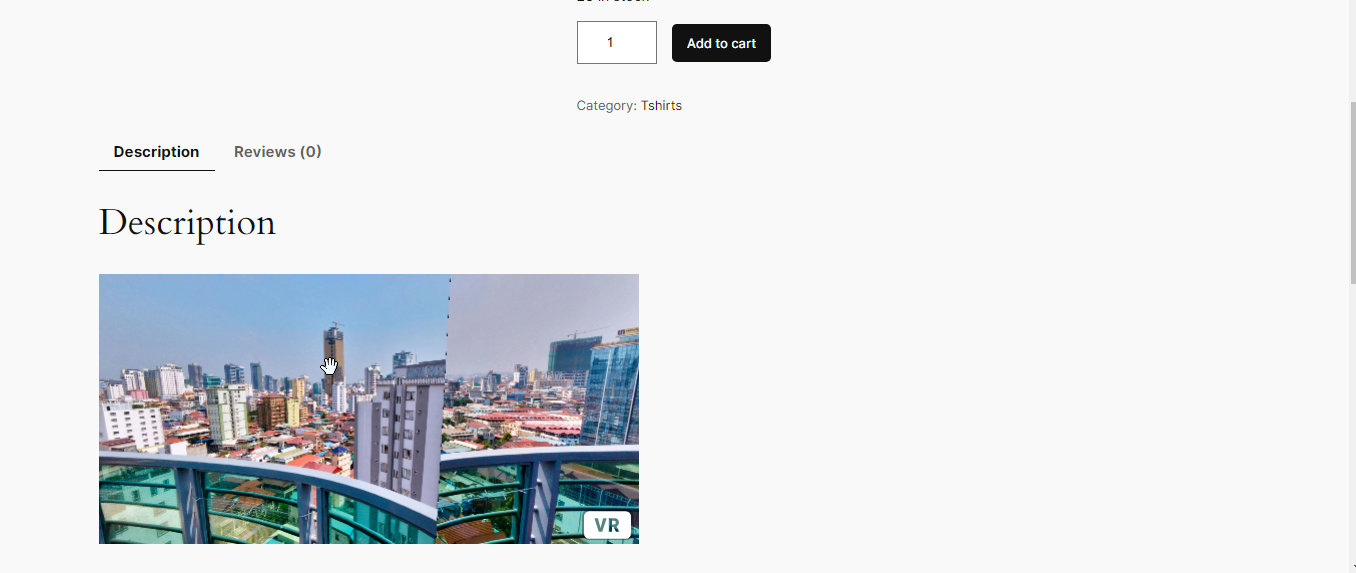
Teraz, gdy przeciągniesz kursor wokół obrazu, wyświetli się jego inna część. Dzięki temu klienci będą mogli zobaczyć produkt ze wszystkich stron, dzięki czemu będą mogli szybciej podejmować decyzje zakupowe.

Próbki odmian dla WooCommerce
Próbki odmian to kolejne narzędzie do dostosowywania projektów stron produktów WooCommerce. Wtyczki te udostępniają intuicyjne próbki zamiast konwencjonalnych menu rozwijanych.
Umożliwiają dostosowywanie stylów atrybutów, takich jak kolor, obraz lub etykieta, i oferują podgląd wariantów. Dzięki temu Twoje produkty będą bardziej atrakcyjne wizualnie i sprzyjają bardziej interaktywnym zakupom, co ostatecznie prowadzi do konwersji i zadowolenia klientów.
Istnieje kilka wtyczek próbek odmian, ale w tej ilustracji użyjemy próbek odmian dla WooCommerce firmy CartFlows. Oto kroki, jak skonfigurować odmiany w swoim sklepie
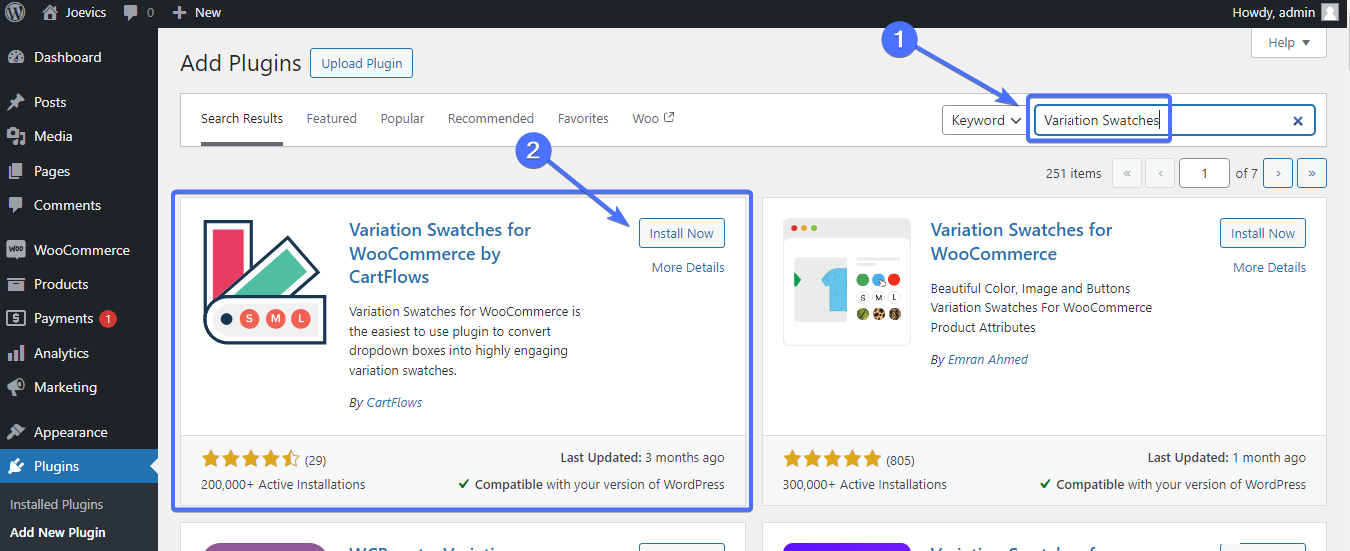
Krok 1. Zainstaluj wtyczkę
Najpierw musisz zainstalować i aktywować wtyczkę. Wyszukaj „Próbki odmian” i zainstaluj wtyczkę CartFlows.

Krok 2. Utwórz atrybuty
Najpierw musisz utworzyć atrybuty, aby móc tworzyć warianty, takie jak kolor, rozmiar itp.
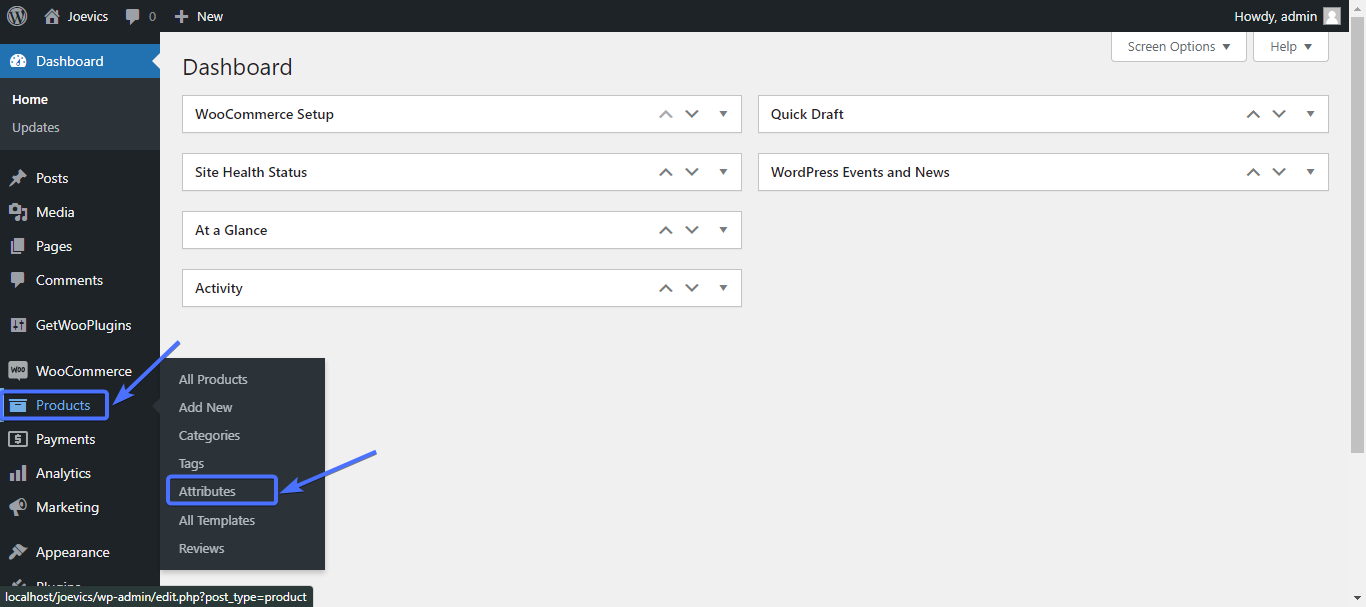
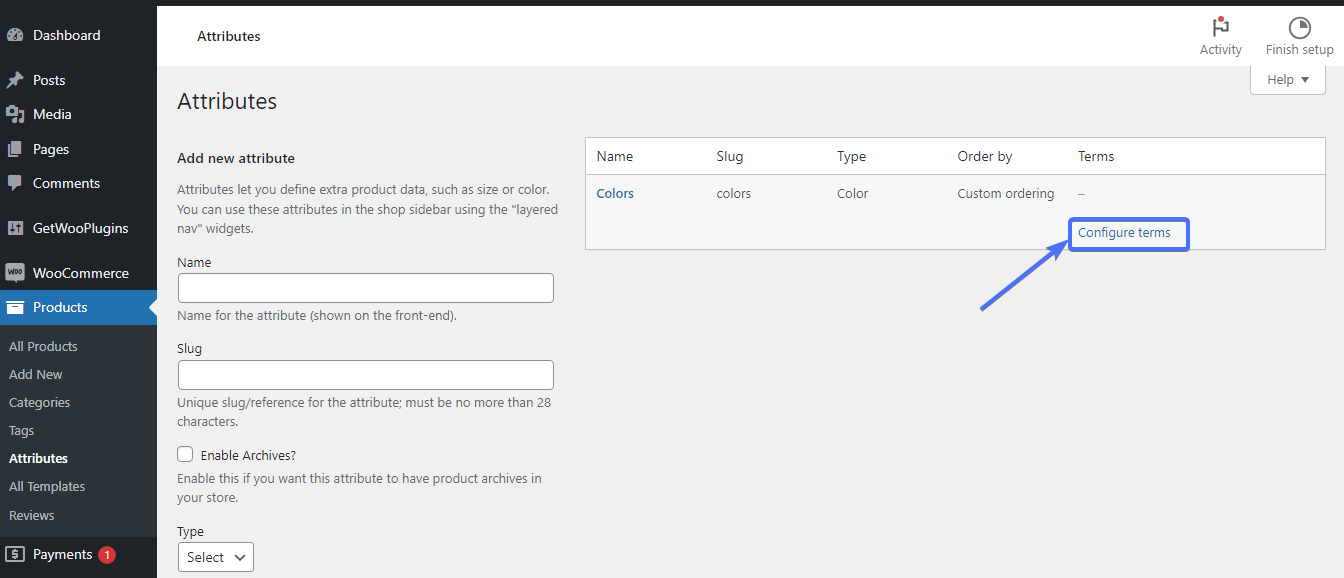
Aby utworzyć zmienne przejdź do Produkty>Atrybuty .

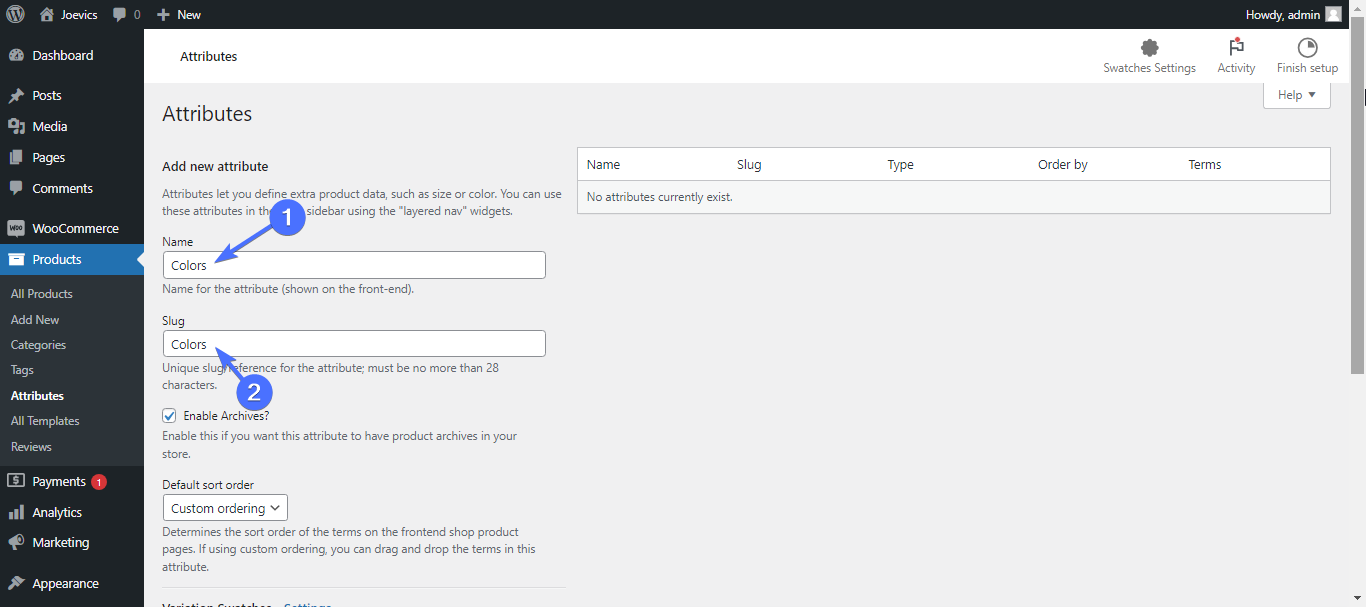
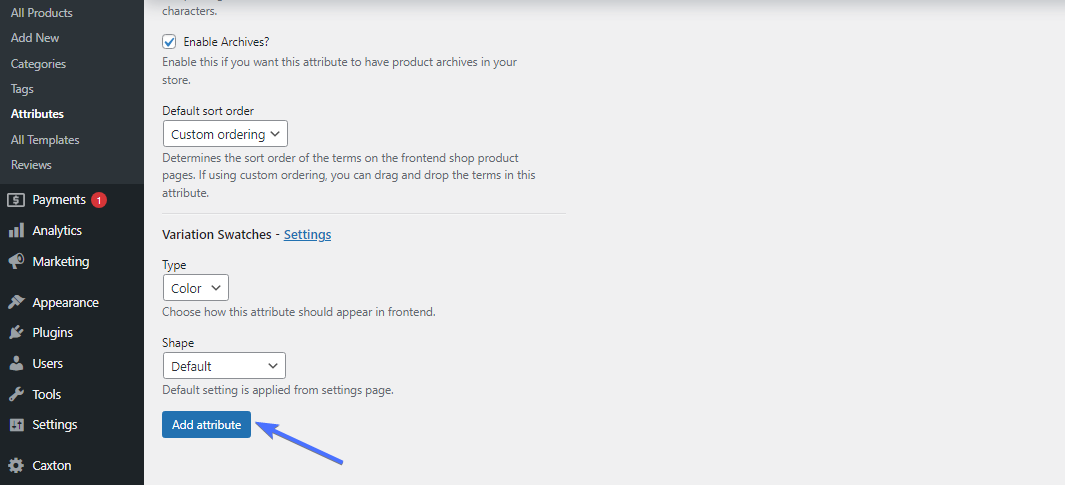
Aby dodać atrybut, wprowadź jego nazwę i nazwę. Najpierw chcemy stworzyć wariacje kolorystyczne dla naszych produktów. Dlatego tworzymy dla tego atrybut i atrybut.
Użyj „kolorów” jako nazwy i ślimaka.

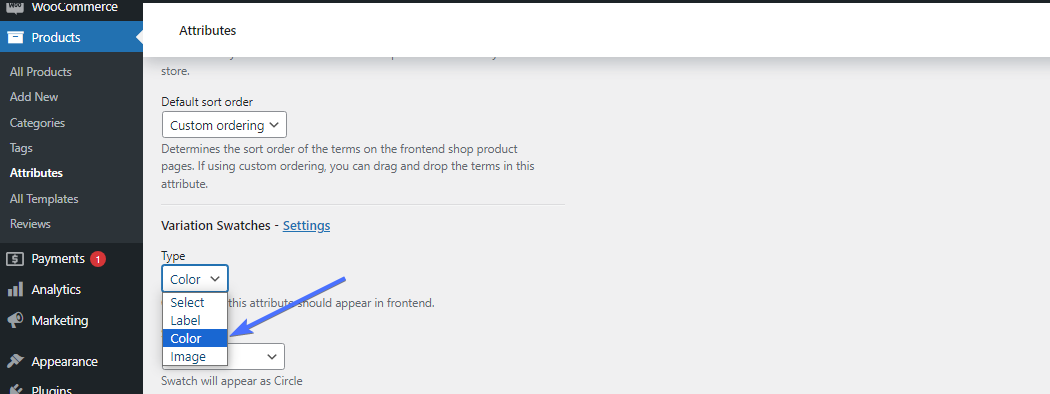
Teraz przewiń w dół do „Typ” i wybierz kolor z listy rozwijanej.


Następnie kliknij Dodaj atrybut , aby zapisać.

Krok 3. Skonfiguruj odmiany
Po zapisaniu atrybutu możesz teraz skonfigurować odmiany.
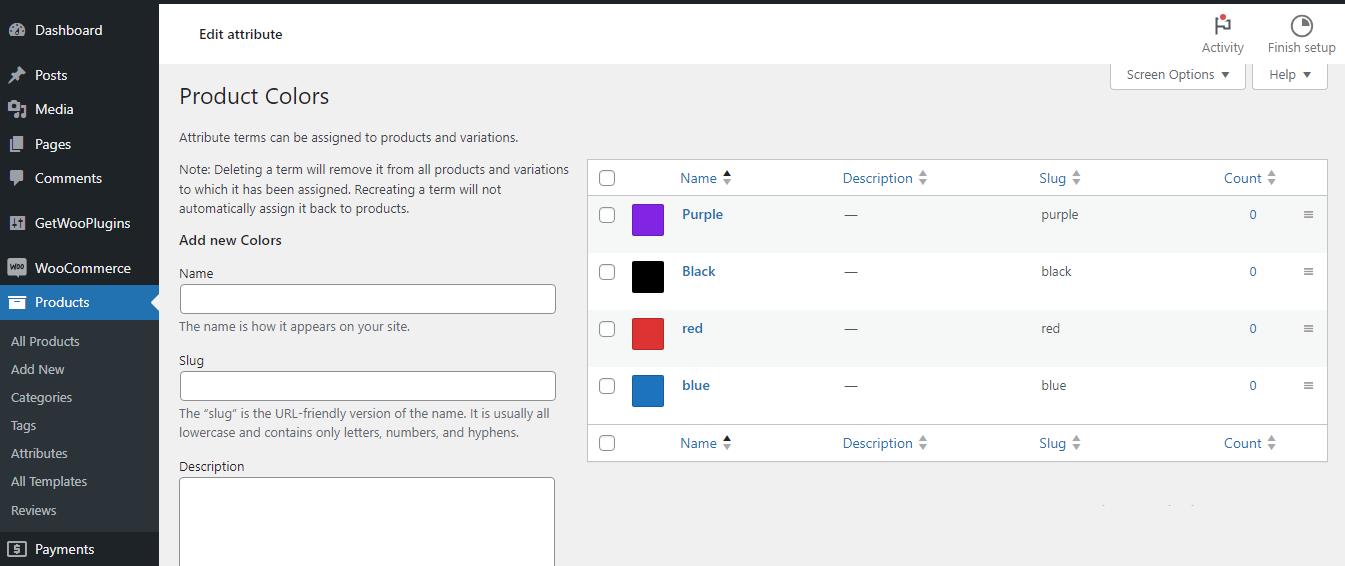
Aby to zrobić, kliknij opcję Konfiguruj warunki obok atrybutu (w tym przypadku Kolory).

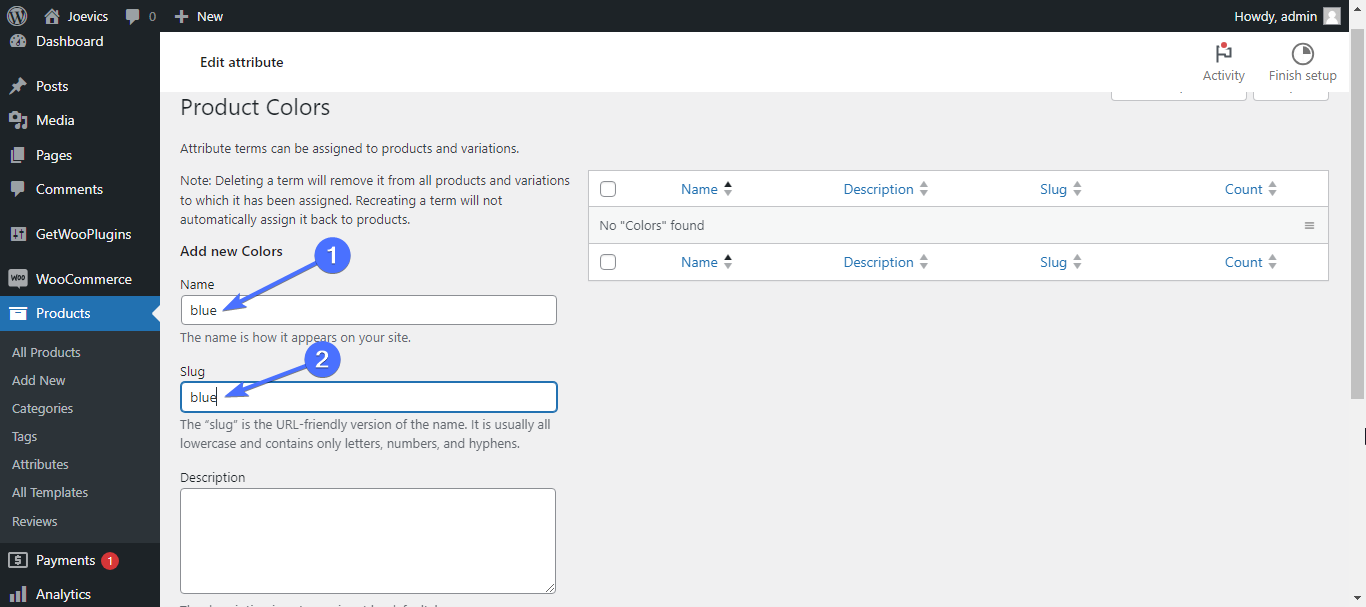
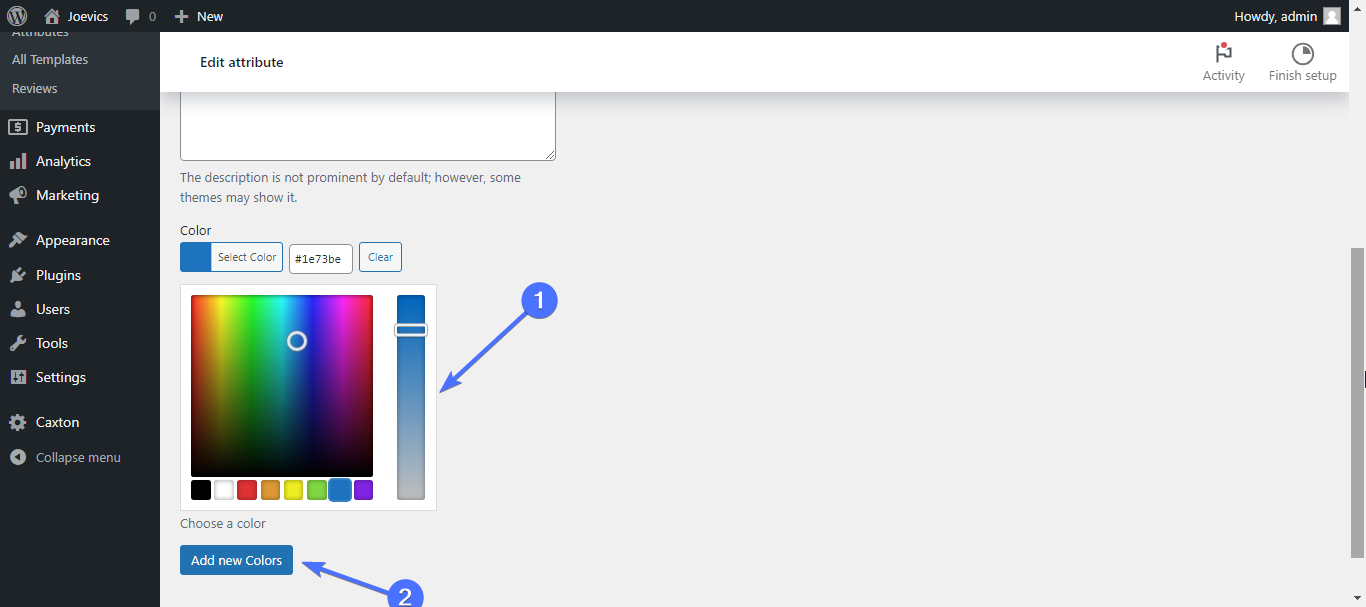
Teraz musisz utworzyć różne kolory, które będą miały zastosowanie do Twojego produktu. Wpisz nazwę każdego koloru. Na przykład niebieski. Wprowadź także ślimak dla koloru.

Następnie wybierz kolor i kliknij Dodaj nowe kolory . Zrób to dla każdego koloru posiadanych produktów.

Będziesz miał coś takiego.

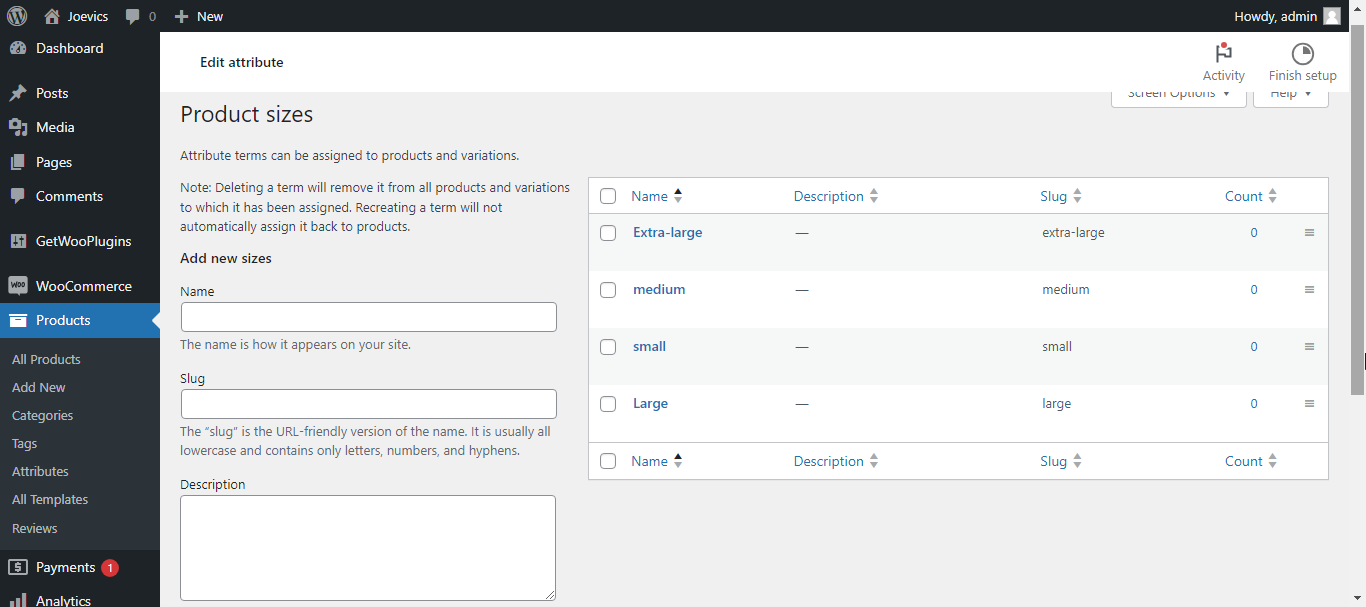
Krok 4. Utwórz inne atrybuty
Możesz także utworzyć atrybuty rozmiaru i etykiety oraz skonfigurować je, wykonując ten sam proces. Wybierz „przycisk” jako typ atrybutu rozmiaru.

Krok 5. Zastosuj atrybuty
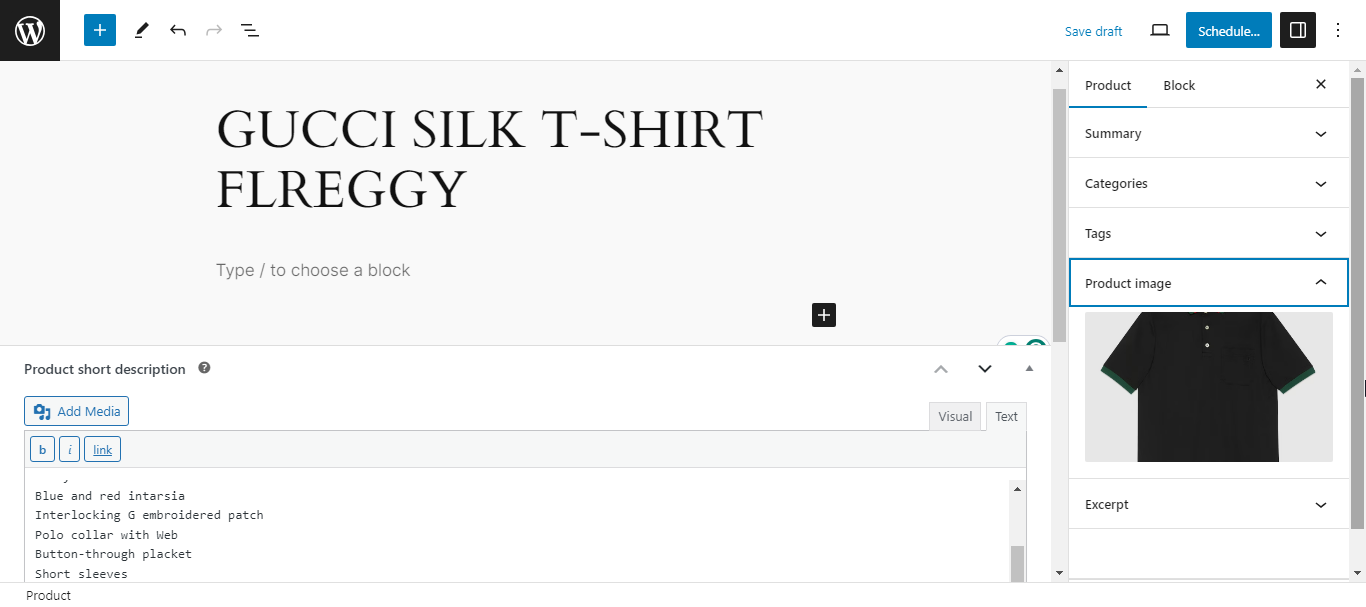
Po zakończeniu tworzenia atrybutów następnym krokiem jest zastosowanie ich do konkretnych produktów. W tym celu edytuj produkt, do którego chcesz zastosować odmiany.

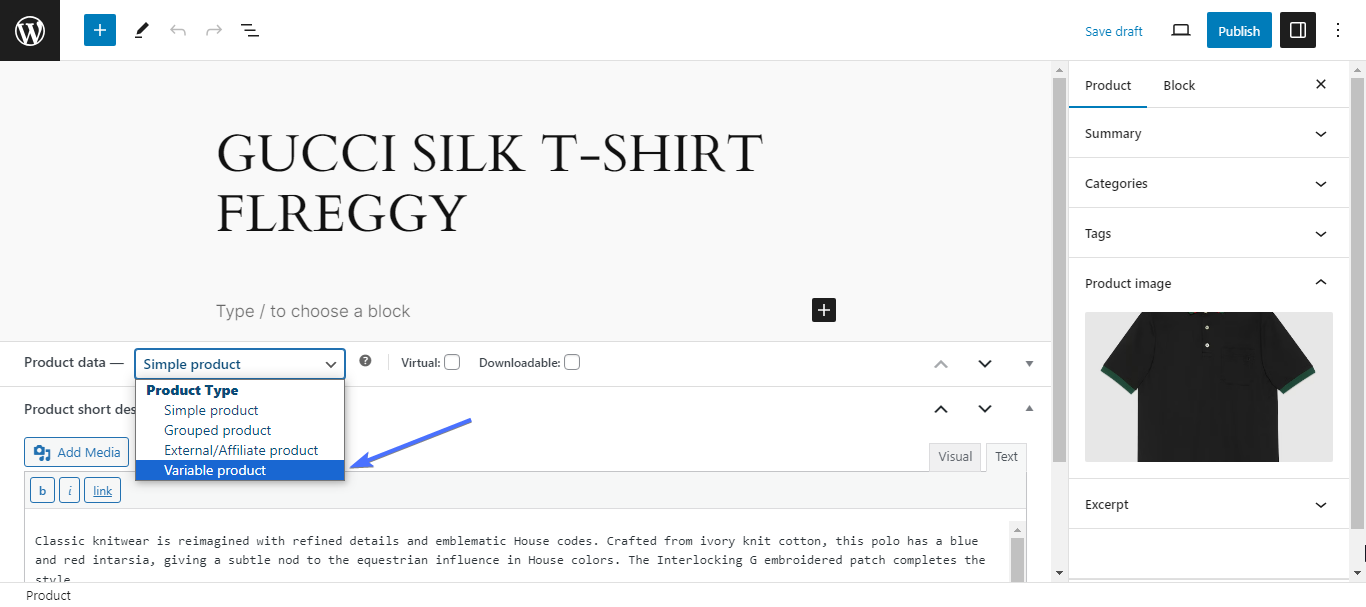
Następnie przewiń w dół do sekcji „dane produktu” i zmień typ produktu na Produkt zmienny

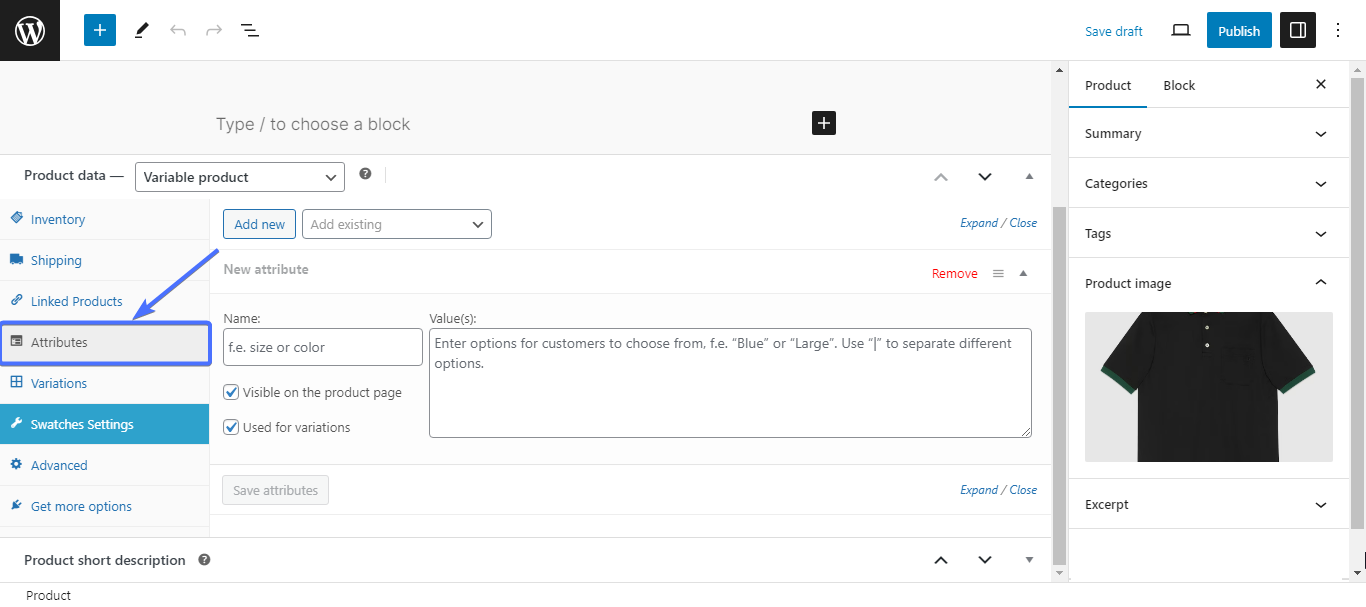
Następnie kliknij Atrybuty.

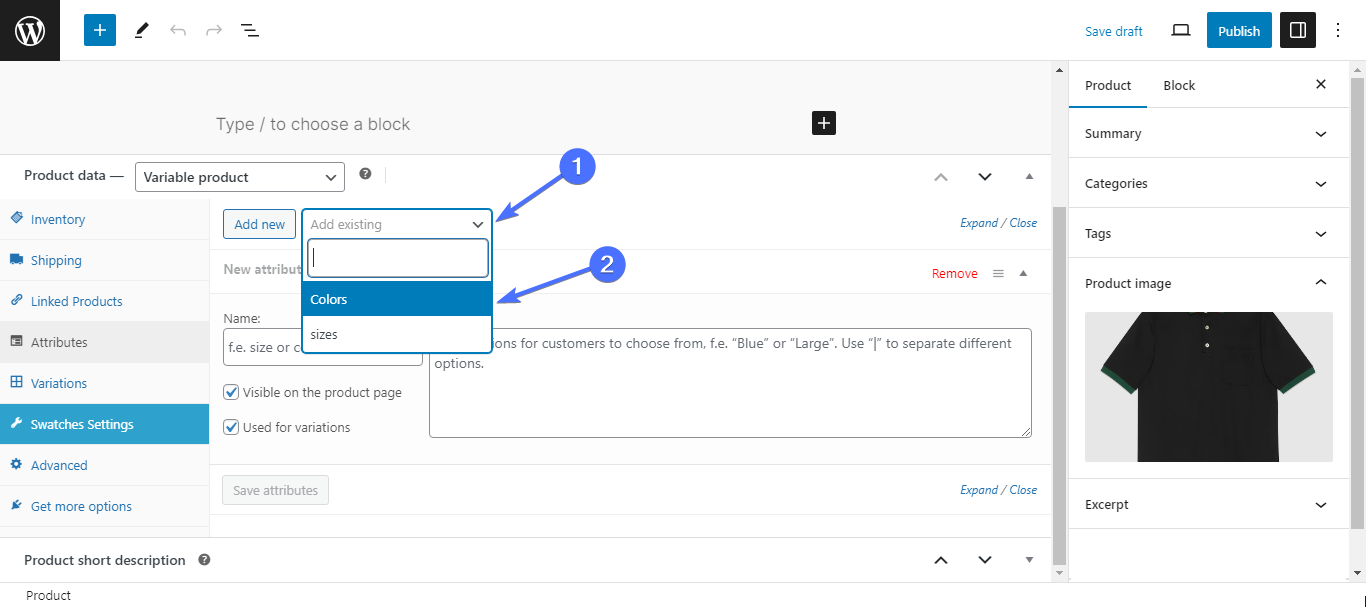
Następnie kliknij Dodaj istniejący i wybierz utworzony atrybut z listy rozwijanej. Na przykład wybierzemy kolory, aby skonfigurować warianty kolorystyczne produktu.

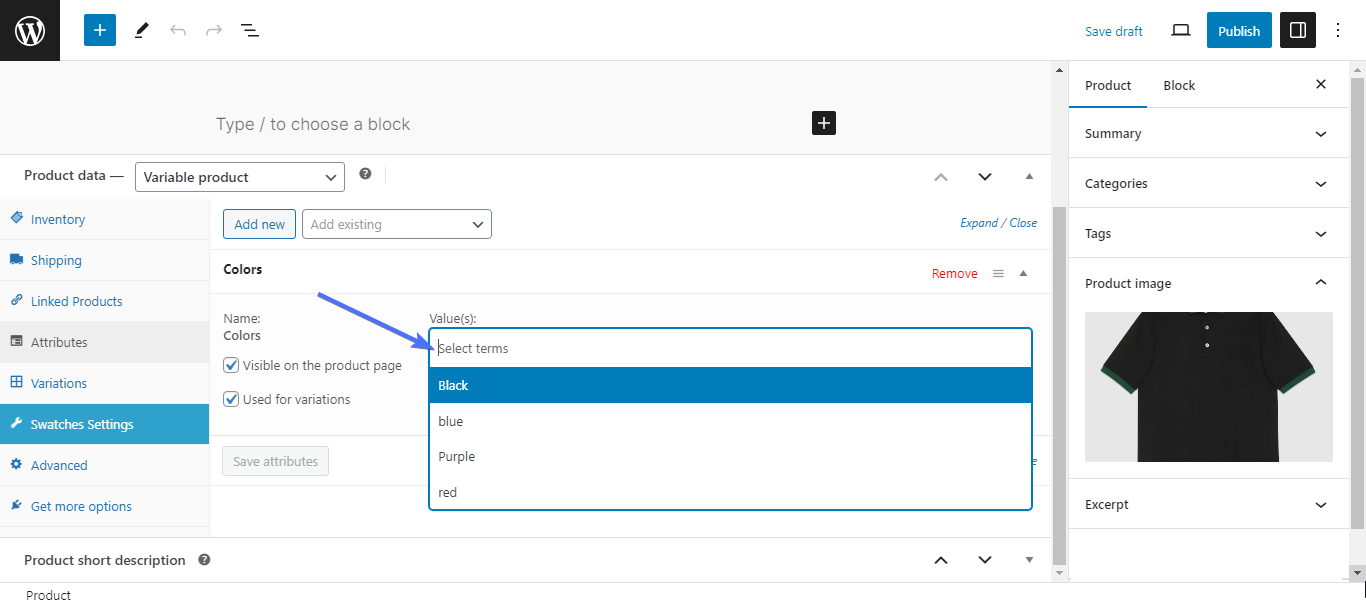
Teraz musisz wybrać konkretne kolory, które mają zastosowanie do tego konkretnego produktu. Aby to zrobić, użyj funkcji wyszukiwania.

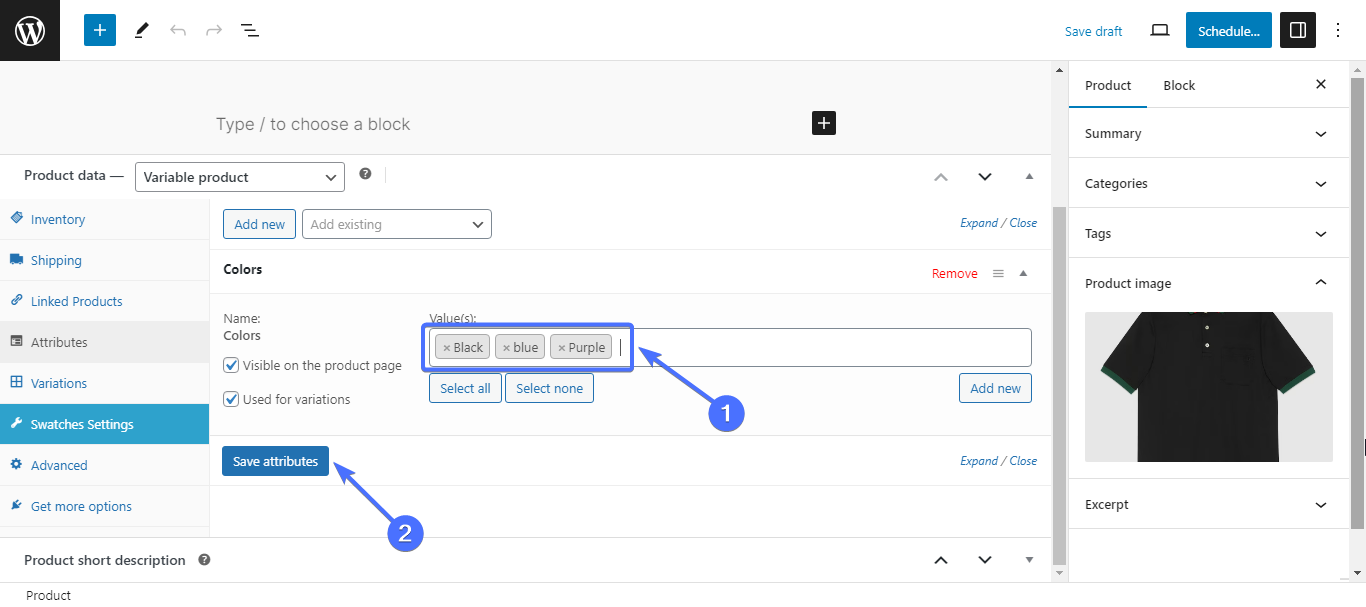
Wybierz wszystkie pasujące kolory, a następnie kliknij Zapisz atrybuty.

Krok 6. Utwórz odmiany produktu
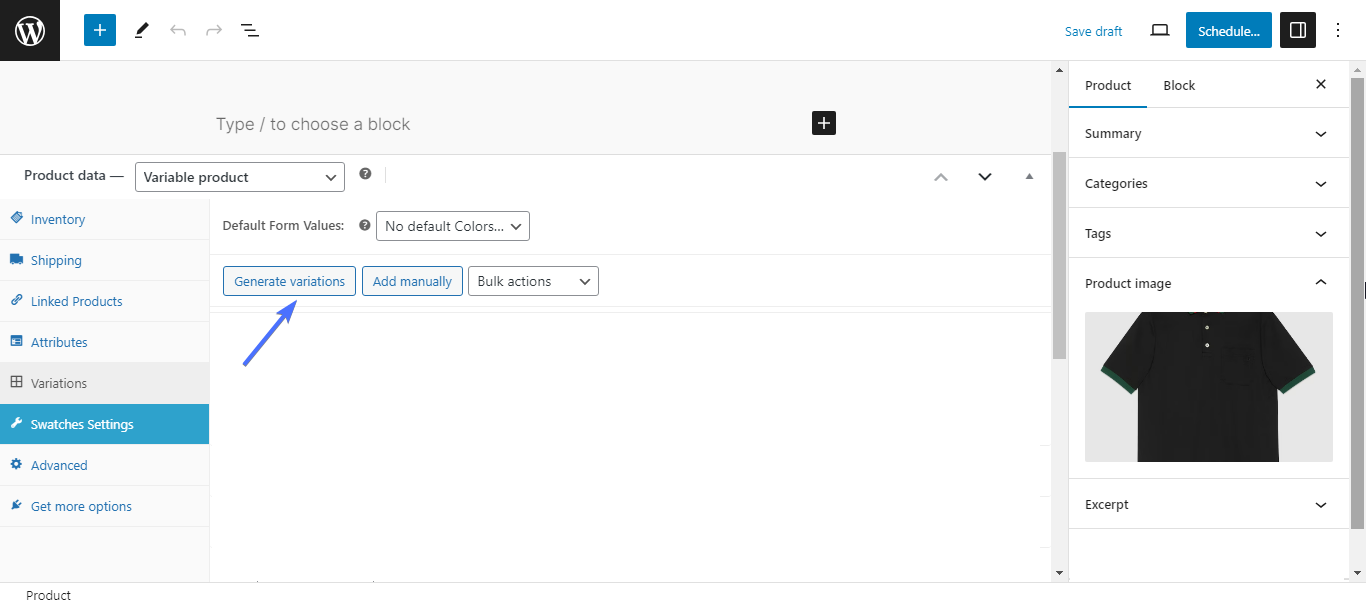
Po zapisaniu atrybutów konieczne będzie ustawienie odmian. Aby to zrobić, kliknij Odmiany .
Możesz dodać odmiany ręcznie, w zależności od dostępnych produktów. Oznacza to, że ustawisz rozmiary, kolory i inne warianty produktu. Na przykład, jeśli masz 10 sztuk tej czarnej koszuli, jakie rozmiary są dostępne?

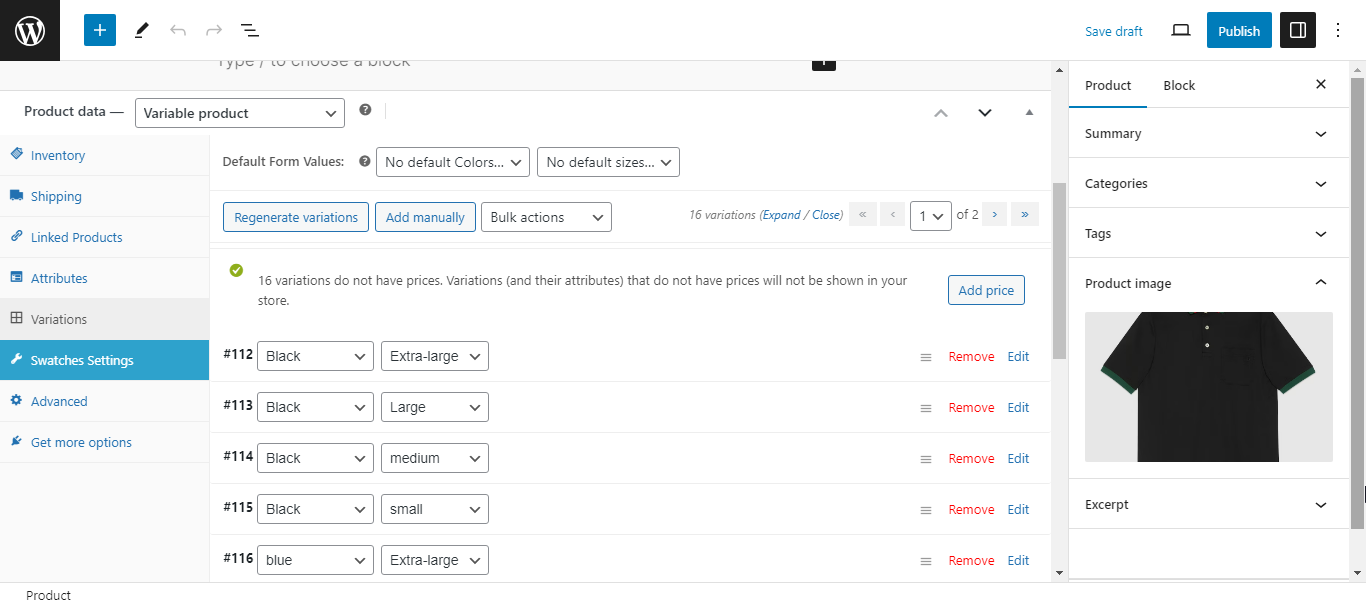
Jeśli masz wiele rozmiarów i kolorów produktu, kliknij opcję Generuj odmiany , aby wygenerować wszystkie możliwe odmiany.

Krok 7. Dodaj ceny dla wariantów
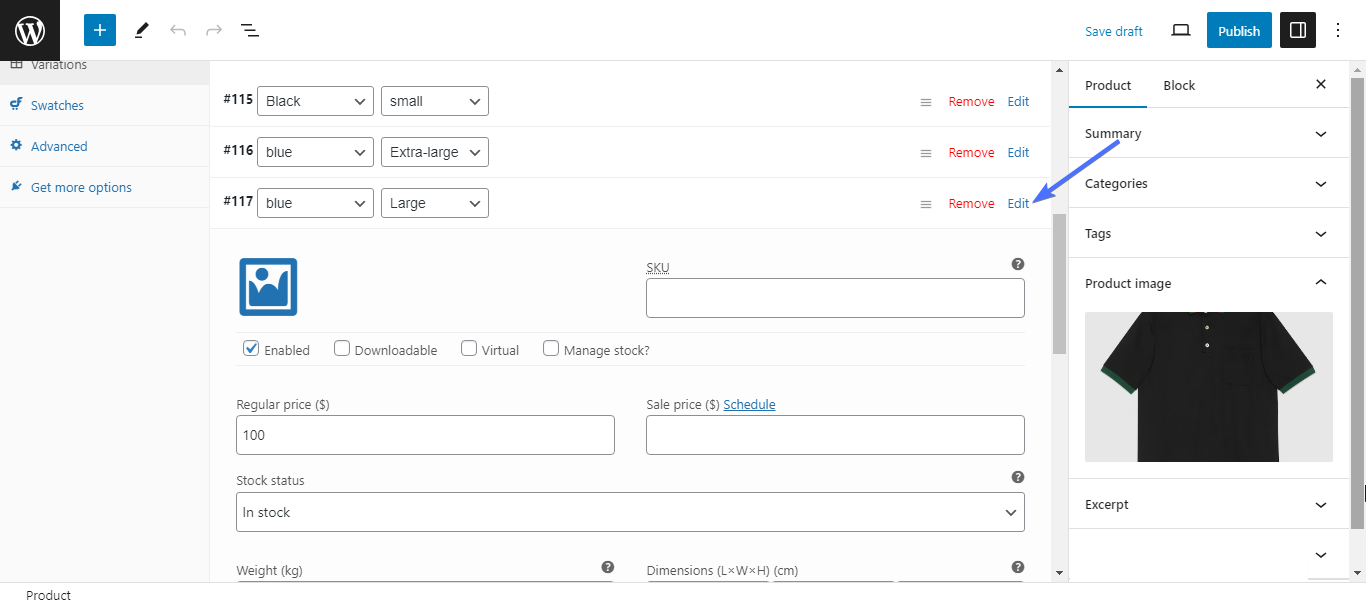
Po utworzeniu odmian musisz dodać dla nich cenę. Możesz edytować każdy wariant i dodać dla niego konkretną cenę lub dodać cenę ogólną obowiązującą dla wszystkich wariantów.
Aby dodać poszczególne ceny, kliknij Edytuj . Następnie wprowadź cenę odmiany. Możesz także przesłać obraz i wprowadzić inne szczegóły, takie jak waga i klasa wysyłki. Zrób to dla wszystkich odmian.

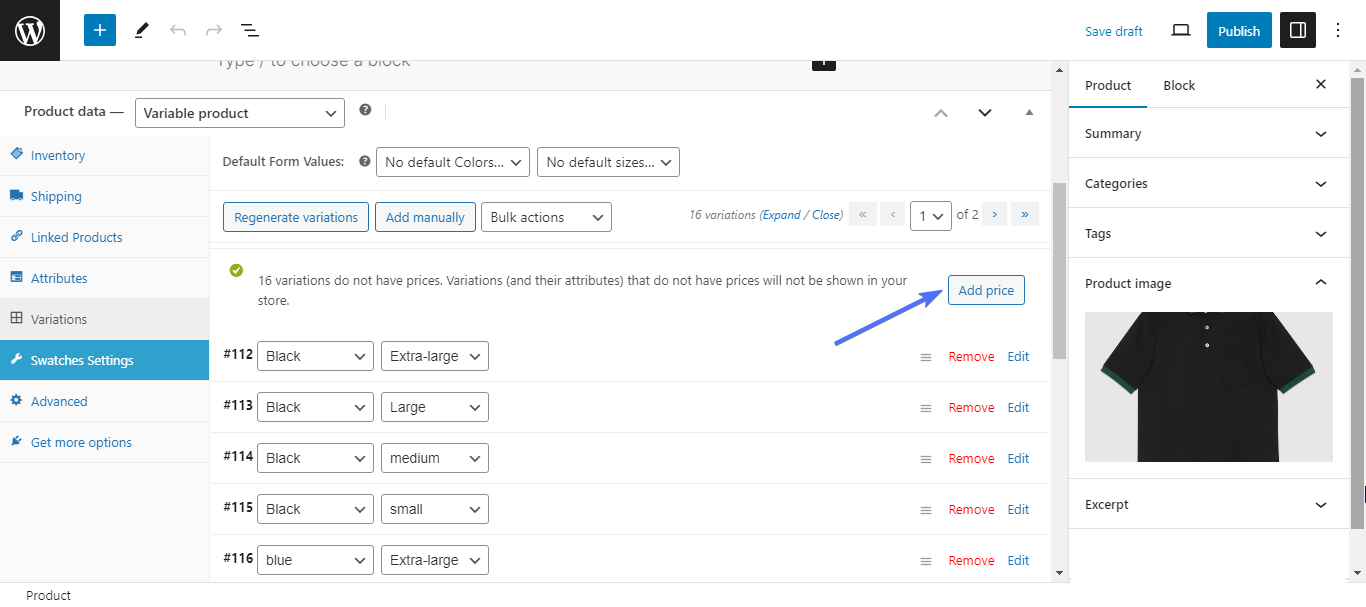
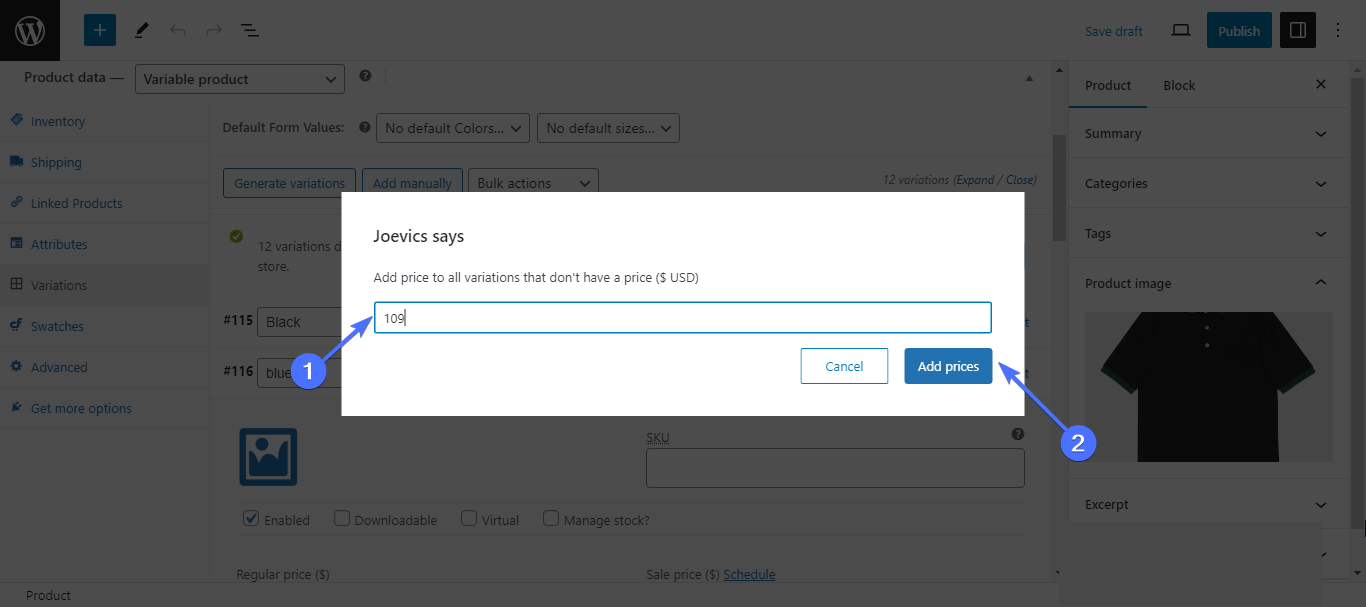
Aby dodać cenę ogólną dla wszystkich odmian, kliknij Dodaj cenę.

Następnie wprowadź cenę i kliknij Dodaj cenę

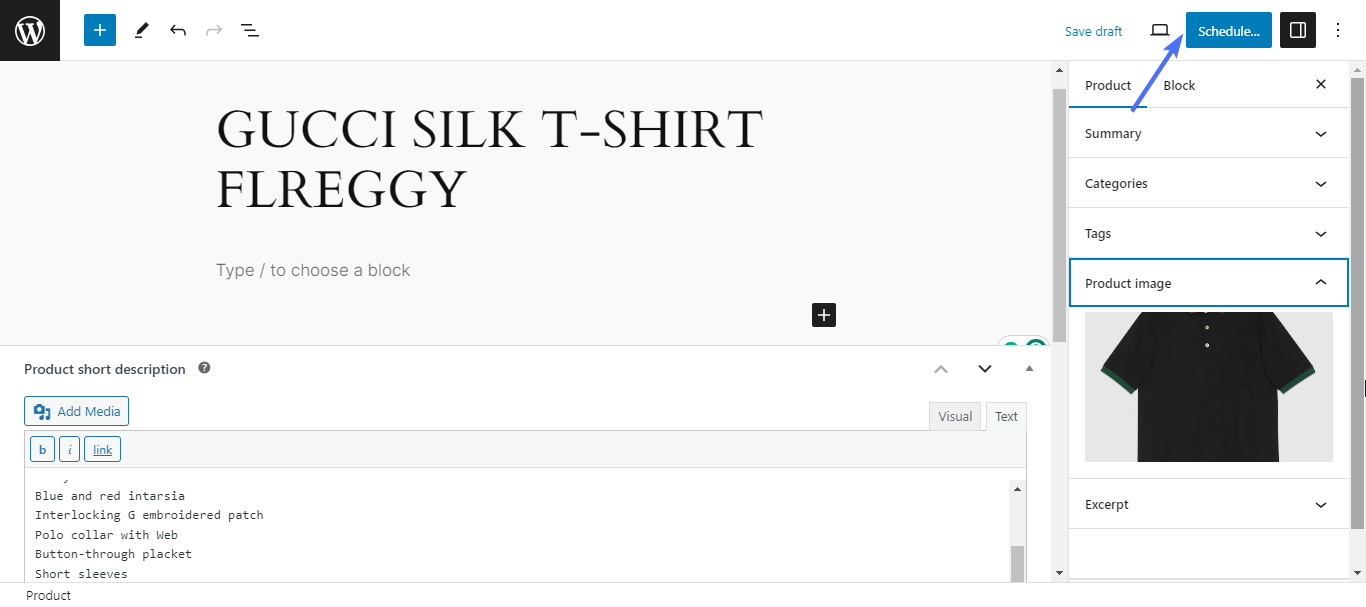
Na koniec przewiń w górę i kliknij Opublikuj lub Zaplanuj.

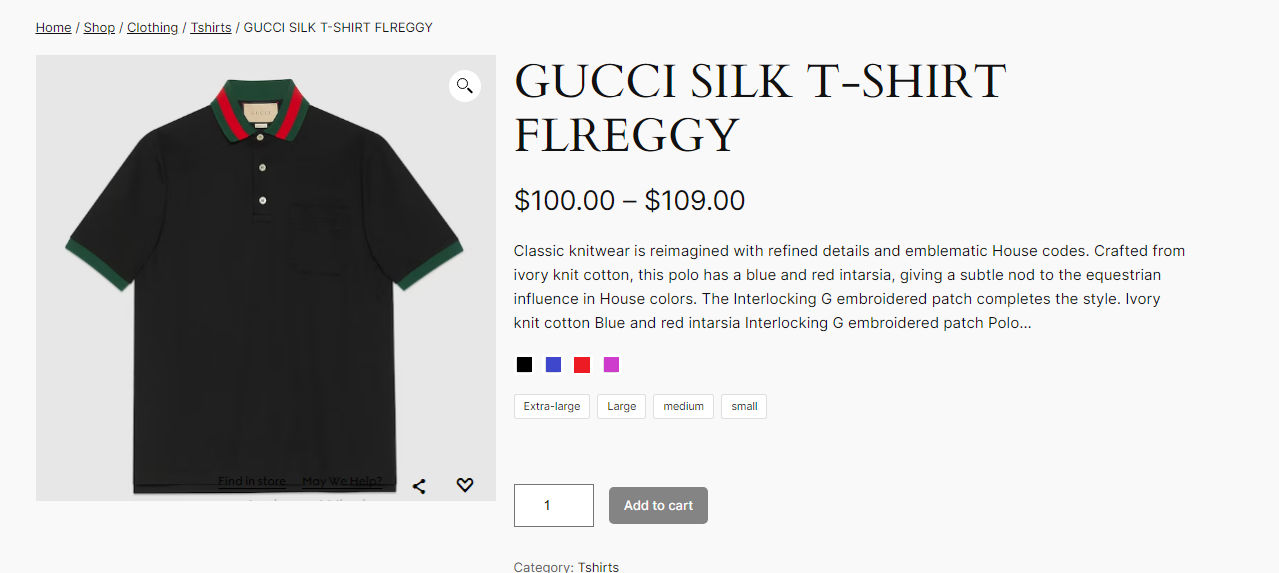
I to wszystko. Gratulacje. Pomyślnie dostosowałeś projekt strony produktu, uwzględniając różne wersje kolorystyczne produktu. To samo możesz zrobić z rozmiarami, etykietami itp.
Oto jak wygląda strona z zastosowanymi zmianami kolorów i rozmiarów.

Optymalizacja szablonu strony produktu WooCommerce
Zwiększanie prędkości ładowania strony produktu
Szybkość ładowania stron produktowych to ogromny czynnik, który może determinować doświadczenia zakupowe klientów, a co za tym idzie, poziom uzyskanych konwersji. Wolno ładujące się strony często skutkują wysokim współczynnikiem odrzuceń, co wiąże się z kosztami.
Google zaleca utrzymywanie szybkości ładowania na poziomie 3 sekund lub krótszym. Oto kilka wskazówek, które pomogą zwiększyć prędkość ładowania.
1. Sprawdź prędkość ładowania
Zacznij od sprawdzenia, na czym stoisz. Narzędzie PageSpeed Insights firmy Google to Twoje ulubione narzędzie. Wskaże dokładnie, co spowalnia Twoją witrynę i jak to naprawić
2. Wybierz odpowiedni motyw
Wybór motywu przypomina wybór stroju dla Twojej witryny. Musi dobrze wyglądać, ale musi też pasować do okazji. Wybierz motyw przyjazny dla WooCommerce. To nie musi być zbyt krzykliwe; musi po prostu dobrze współpracować z WooCommerce.
3. Uważaj na użycie wtyczek
Wtyczki są świetne, jeśli użyjesz kilku. Jednak posiadanie zbyt wielu wtyczek WooCommerce w Twoim sklepie może stanowić problem. A dzięki tysiącom wtyczek pozwalających lepiej dostosować projekty stron produktów WooCommerce, trudno nie przesadzić. Ogranicz swoje wtyczki do kilku i trzymaj się tych, które są kompatybilne z WooCommerce.
4. Zmniejsz rozmiary obrazów
Duże obrazy mogą spowolnić działanie witryny. Narzędzia takie jak TinyPNG pozwalają kompresować obrazy nawet o 75% bez utraty jakości.
5. Usuń niepotrzebny kod
Usuń niepotrzebny kod. Zbyt wiele kodów może spowolnić Twoją witrynę .
6. Aktywuj pamięć podręczną przeglądarki
Aktywacja pamięci podręcznej spowoduje zapisanie części strony Twojej witryny i skrócenie czasu ładowania.
7. Zdobądź niezawodny serwer
Upewnij się, że Twój serwer jest dobrze skonfigurowany i zlokalizowany tam, gdzie jest Twoja grupa docelowa, aby zapewnić szybsze ładowanie.
8. Wypróbuj CDN
Sieci dostarczania treści (CDN) przechowują kluczowe dane, takie jak zdjęcia produktów, bliżej użytkowników, co pomaga skrócić czas ładowania.
Korzystanie z dodatków w celu lepszej personalizacji
Opcje produktów WooCommerce

Opcje produktu WooCommerce to szeroko stosowana wtyczka, która umożliwia dodawanie dodatkowych opcji produktów z logiką warunkową do produktów WooCommerce. Integruje się płynnie z wieloma bramkami płatniczymi WooCommerce i wtyczkami wysyłkowymi oraz jest kompatybilny ze znanymi motywami WooCommerce, aby zapewnić ujednolicony projekt
Kategorie chronione WooCommerce

PPWP pozwala zabezpieczyć Twój sklep WooCommerce. Wtyczka umożliwia blokowanie stron produktów premium za pomocą haseł, dzięki czemu dostęp do nich mają tylko VIP-y lub członkowie. Możesz nawet ustawić daty wygaśnięcia, aby zwiększyć bezpieczeństwo i z łatwością zarządzać rolami dostępu.
Cena: PPWP ma darmową wersję.
3. Waluta Yay

YayCurrency umożliwia Twoim klientom łatwą i bezproblemową zmianę waluty. Obsługuje ponad 160 jednostek walutowych i automatycznie aktualizuje kursy wymiany. To zmiana zasad gry dla międzynarodowych klientów. Ponadto jest kompatybilny z innymi rozszerzeniami WooCommerce.
Cena: YayCurrency ma bezpłatną wersję. Wersja premium kosztuje 49% za licencję roczną i 195 USD za dożywotnie płatności.
Wniosek: Kolejne kroki w dostosowywaniu strony produktu WooCommerce bez kodu
Dostosowywanie strony produktu WooCommerce nie jest sprawą jednorazową. Opisałem, jak dostosować stronę produktu za pomocą bloków WooBuilder. Omówiliśmy także, jak dodawać obrazy 360 stopni i odmiany produktów, a także kilka wtyczek w celu dalszej optymalizacji sklepu i stron produktów.
Po zakończeniu dostosowywania należy przeprowadzić testy z użytkownikami, aby uzyskać informacje zwrotne na temat wydajności nowo dostosowanej strony produktu. Przetestuj dostosowane strony, aby upewnić się, że ładują się szybko na wszystkich urządzeniach i sprawdź, czy strona Twojego produktu jest w pełni responsywna na urządzeniach mobilnych.
Musisz także zoptymalizować szybkość stron produktów i regularnie monitorować ich wydajność, aby znaleźć obszary wymagające poprawy.
Zacznij dziś!
