22 najlepsze witryny non-profit (przykłady) 2022 r
Opublikowany: 2022-12-30Czy chcesz zobaczyć najlepsze witryny non-profit, które wypełnią Twoją kreatywność nowymi pomysłami na pomyślne zbudowanie witryny internetowej Twojej organizacji?
Chociaż znaleźliśmy wiele responsywnych projektów stron internetowych, które znacznie się od siebie różnią, większość z nich ma jedną wspólną cechę: internetowy formularz darowizny.
Wybraliśmy te 22 jako najlepsze z najlepszych spośród ponad 100, które przejrzeliśmy i przestudiowaliśmy bardzo szczegółowo.
Skorzystaj z okazji i sprawdź kilka naprawdę fajnych układów stron, jeśli tworzysz witrynę charytatywną.
Uwaga : możesz wygodnie tworzyć własne, korzystając z dowolnego z tych motywów WordPress dla organizacji non-profit. Ale możesz także użyć narzędzia do tworzenia witryn dla organizacji non-profit.
Najlepsze witryny non-profit do inspiracji
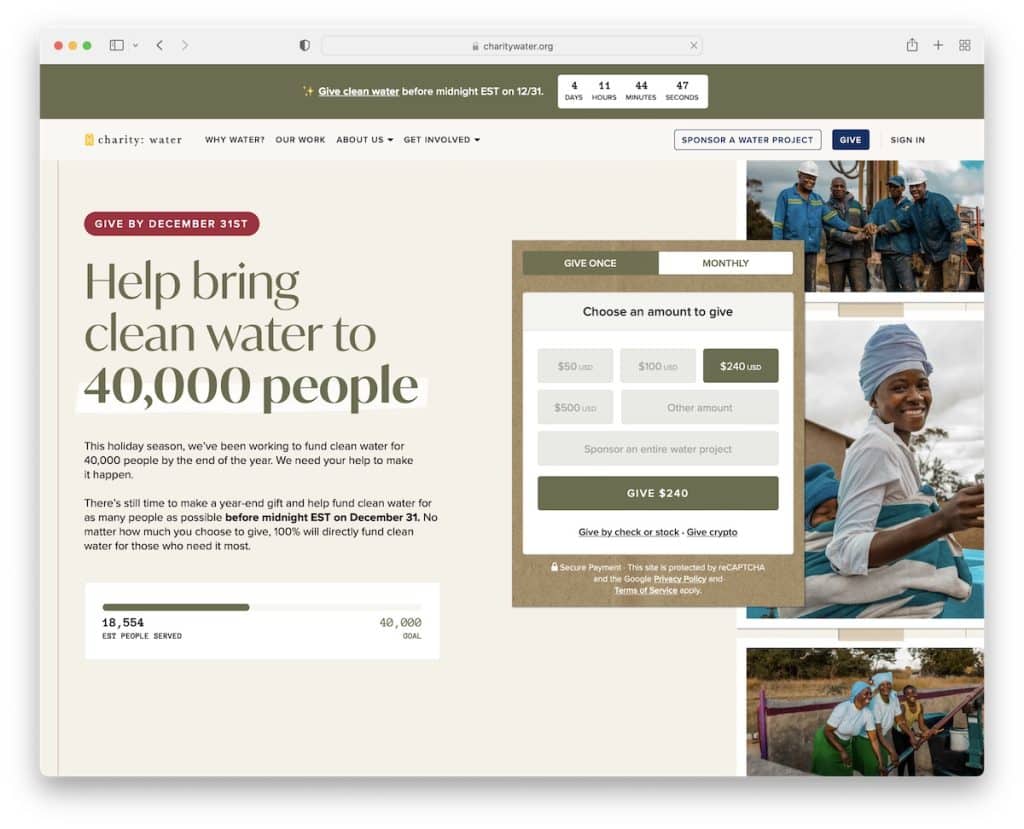
1. Dobroczynność: Woda
Zbudowany z : treściwy

Organizacja charytatywna: Water ma bardzo aktywną sekcję na ekranie, która promuje najnowszą sprawę za pomocą formularza darowizny, który umożliwia płatności jednorazowe lub miesięczne.
Witryna ma również powiadomienie na górnym pasku z odliczaniem czasu w trybie pilnym, mega menu ułatwiające nawigację i przełącznik waluty (z USD na GBP).
Jest też osadzony film, który pokazuje „podróż twojej darowizny”.
Uwaga : Upewnij się, że formularz darowizny jest tak łatwo dostępny, jak to tylko możliwe.
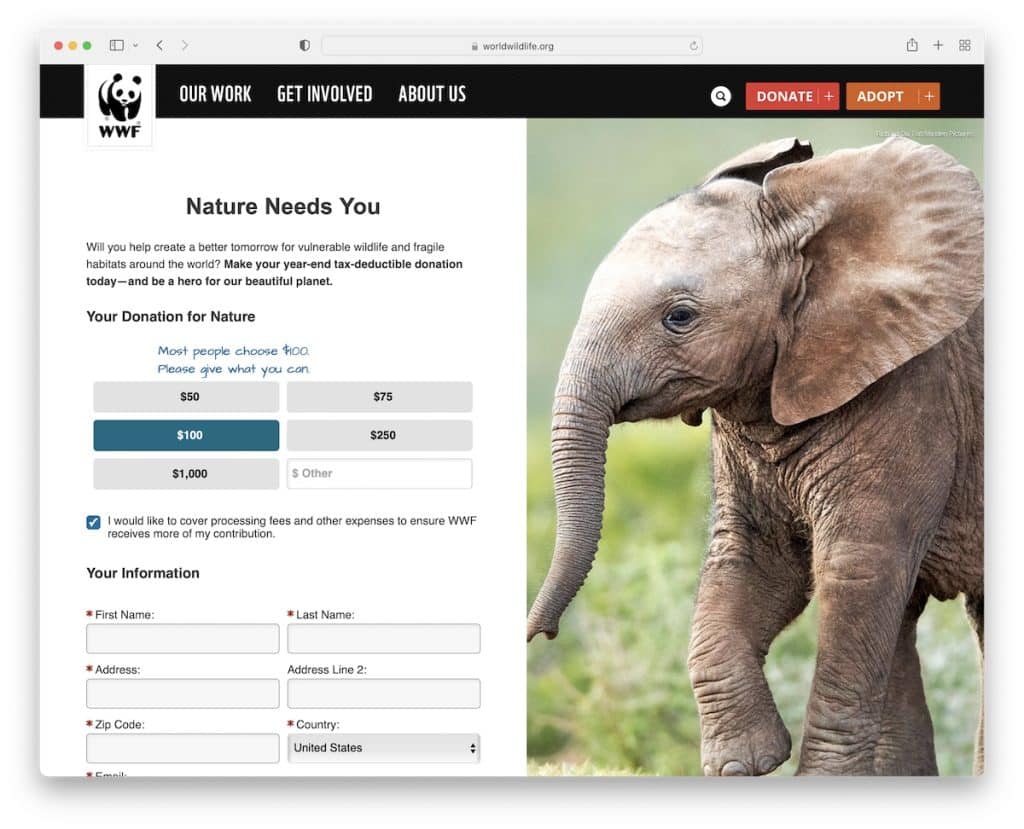
2. Dzikie życie na świecie
Zbudowany z : Ruby On Rails

World Wild Life to przykładowa witryna non-profit z unikalną sekcją dla bohaterów, która zawiera projekt podzielonego ekranu, z zaawansowanym formularzem darowizny po lewej stronie i przyklejonym obrazem po prawej.
Strona główna składa się z wielu sekcji z linkami i przyciskami wezwania do działania (CTA), aby dowiedzieć się więcej o organizacji.
Ponadto World Wild Life ma formularz subskrypcji newslettera z dodatkowymi polami, co nie jest zbyt powszechne. Ponadto obszar stopki jest podzielony na dwie części, aby mogły zawierać więcej informacji i linków.
Uwaga : informuj swoich zwolenników o nowościach, przyczynach i nie tylko, pozwalając im zapisać się do biuletynu e-mailowego.
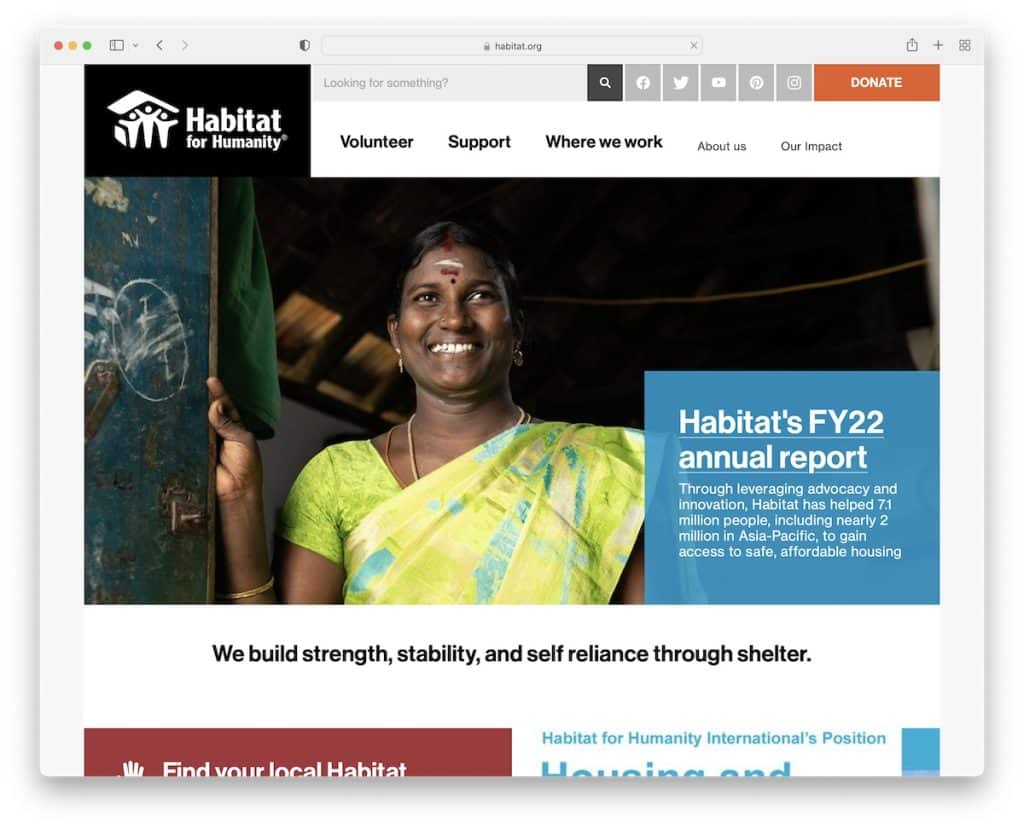
3. Siedlisko
Zbudowany z : Drupal

Habitat ma dość prosty projekt strony w pudełku z dwuczęściowym nagłówkiem, który zawiera pasek wyszukiwania, ikony mediów społecznościowych, mega menu i wezwanie do przekazania darowizny.
Przydatne jest to, że dodali wiadomości na stronie głównej za pomocą przycisku ładowania więcej, aby łatwo znaleźć najnowsze artykuły.
Uwaga : dodanie sekcji wiadomości do witryny organizacji non-profit może być bardzo opłacalne (nawet z punktu widzenia SEO).
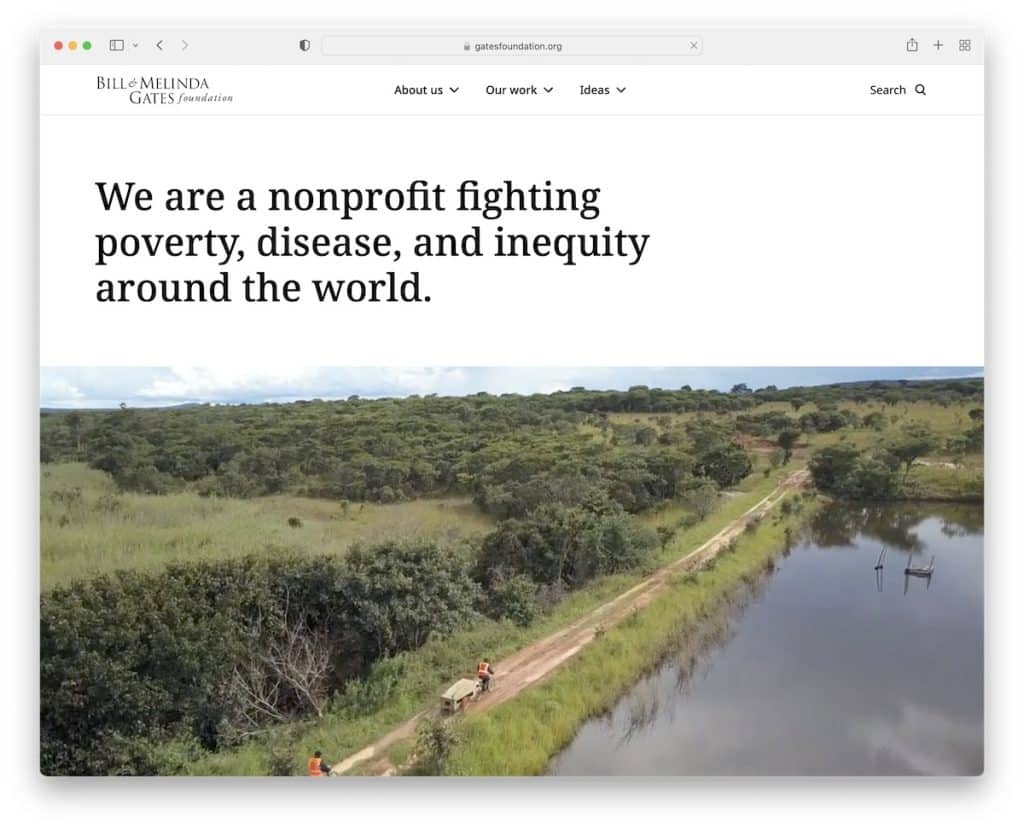
4. Fundacja Gatesa
Zbudowany z : Sitecore

Strona Gates Foundation zaczyna się od przejrzystego nagłówka, mega menu i paska wyszukiwania. Następnie znajdziesz proste zdanie opisujące Fundację Gates, a następnie film promocyjny.
Ogólny responsywny projekt strony internetowej jest minimalistyczny, z czarno-białym tłem. Mają też ekskluzywną sekcję poświęconą dzieleniu się faktami dotyczącymi ich fundacji.
Uwaga : użyj liczb, aby pokazać światu, ile zebrałeś funduszy, ile masz strategii programu i nie tylko.
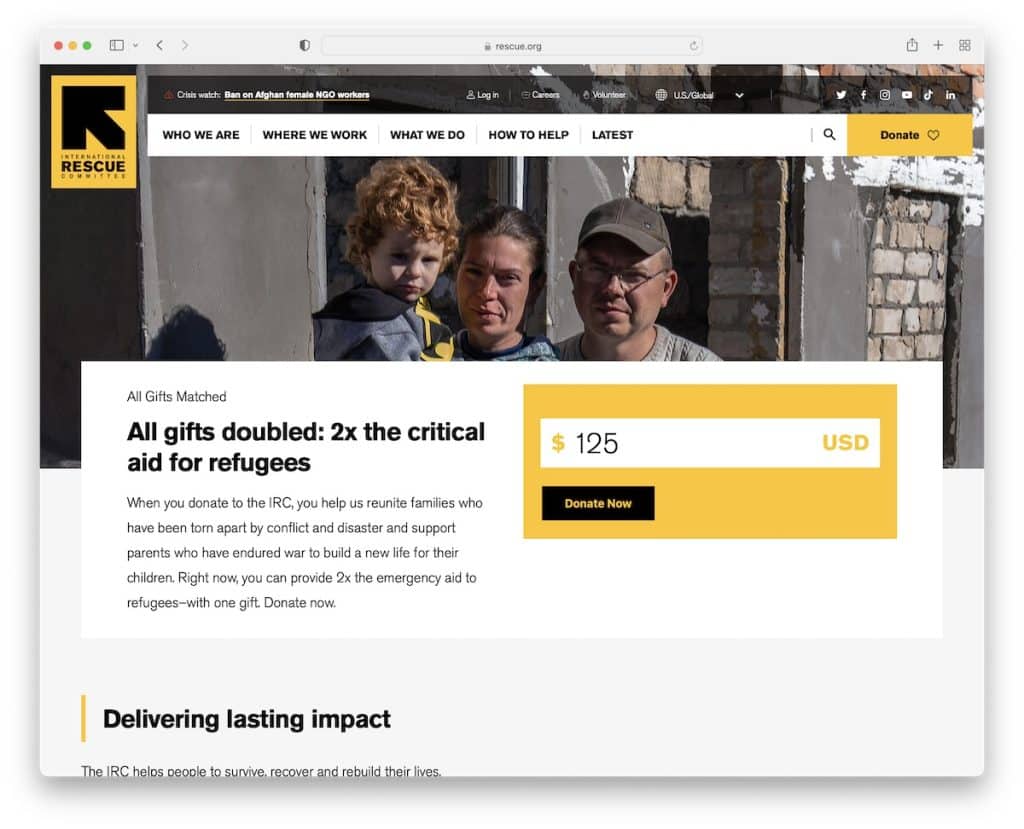
5. Ratunek
Zbudowany z : Drupal

Ponieważ głównymi kolorami marki Rescue są czerń i żółć, używają schematu kolorów strategicznie w całej swojej witrynie.
Korzystają z formularza darowizny w sekcji dla bohaterów, więc potencjalni darczyńcy nie muszą przewijać strony, aby podjąć działanie.
A ponieważ Rescue działa globalnie, selektor lokalizacji na górnym pasku (lub w stopce) jest bardzo praktyczny.
Uwaga : użyj nagłówka lub górnego paska, aby zintegrować przełącznik lokalizacji, jeśli prowadzisz wiele witryn opartych na lokalizacji.
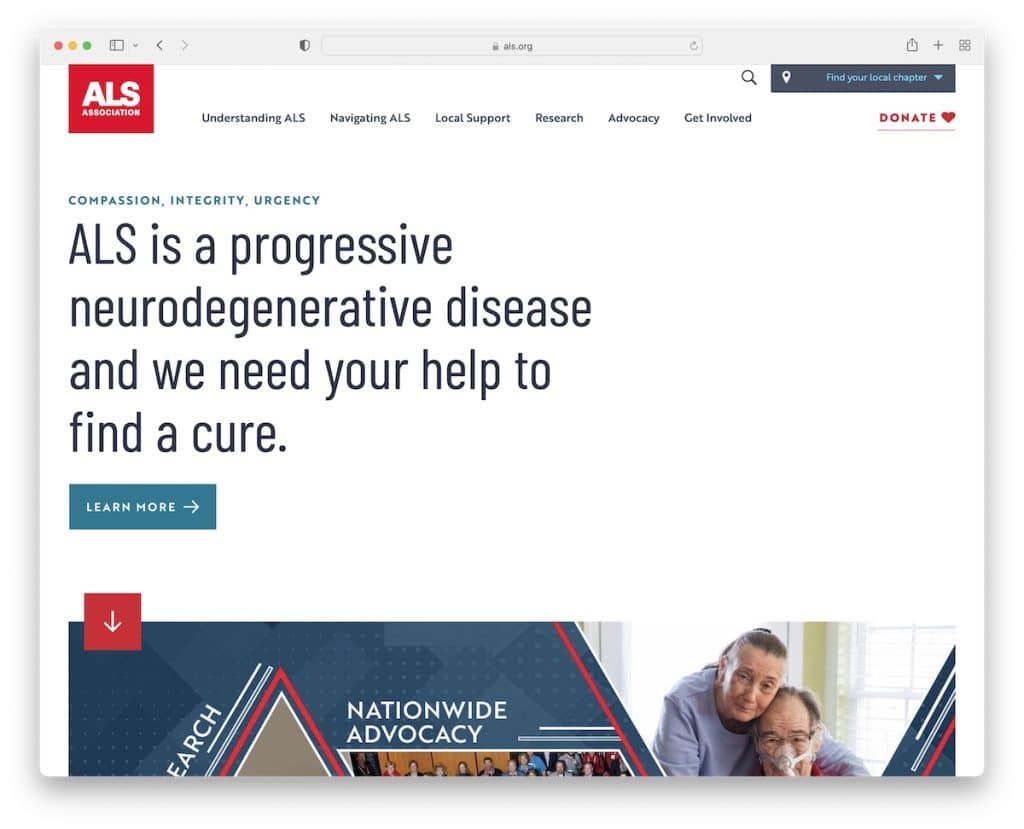
6. Stowarzyszenie ALS
Zbudowany z : Drupal

Podobnie jak w przypadku witryny Gates Foundation, stowarzyszenie The ALS Association zaczyna się mocnym zdaniem, które informuje odwiedzającego, co próbują osiągnąć.
Witryna wykorzystuje fajne animacje przewijania, które poprawiają przeglądanie dzięki linkom i wezwaniom do działania, aby uzyskać więcej informacji i darowizn.
Górny pasek ma pasek wyszukiwania i prosty widżet do znalezienia lokalnego oddziału.
Uwaga : zamiast obrazu lub filmu użyj jednolitego koloru tła i wyraźnego komunikatu w części widocznej na ekranie.
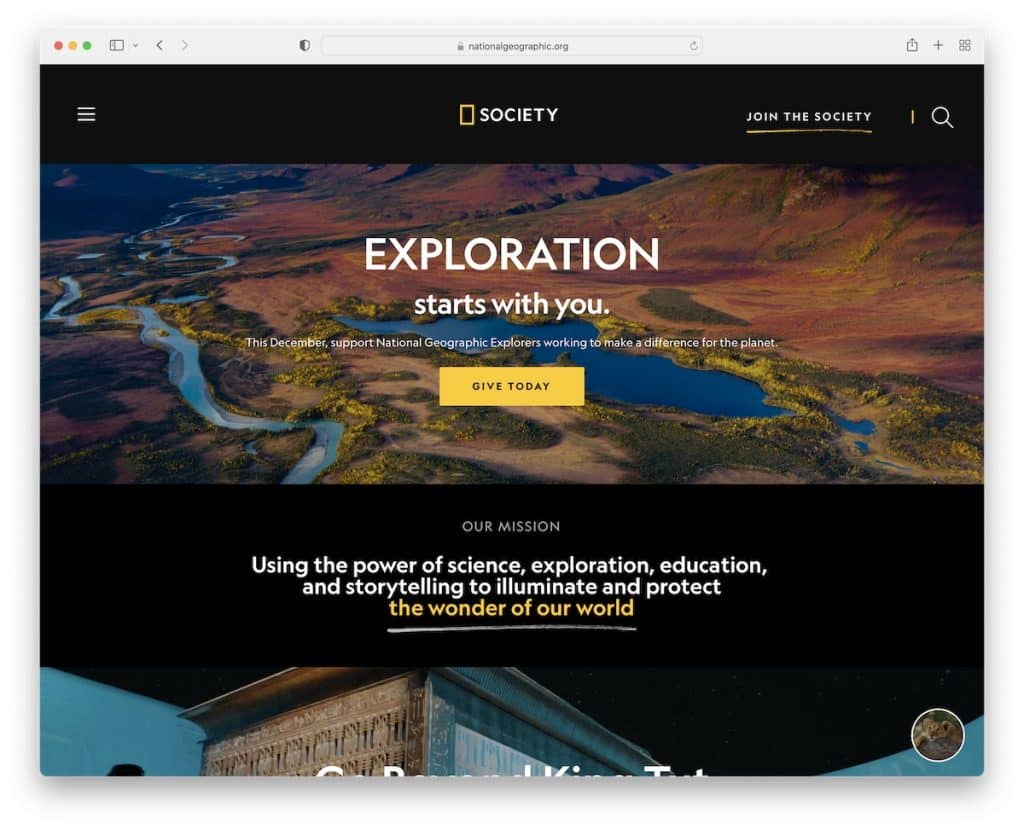
7. Towarzystwo National Geographic
Zbudowany z motywem Fundor

Strona Towarzystwa National Geographic ma oszałamiający ciemny i jasny wygląd, wspaniałe zdjęcia i filmy, wystarczająco dużo białego miejsca dla czytelności i wyskakujące okienko darowizny.
Ta witryna non-profit używa również pływającego nagłówka z menu hamburgera z wielopoziomową listą rozwijaną, która przesuwa się od lewej strony.
Uwaga : lepki nagłówek/menu poprawia komfort użytkowania (koniec przewijania z powrotem do góry).
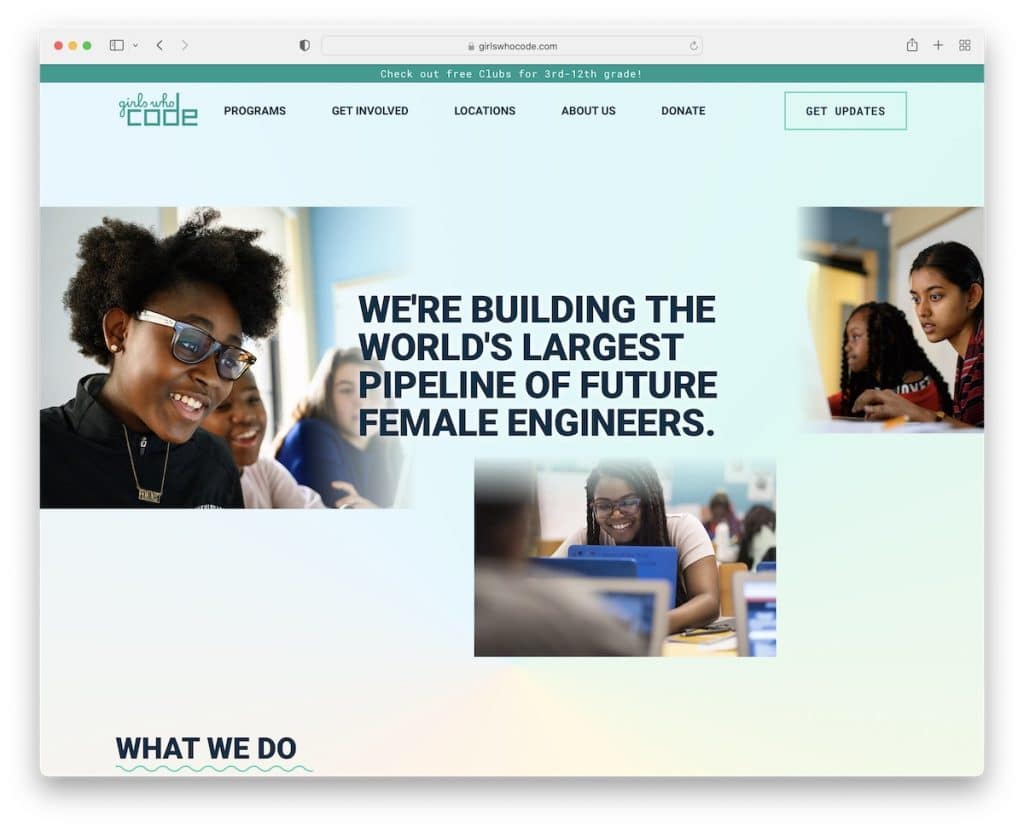
8. Dziewczyny, które kodują
Zbudowany z : Craft CMS

Strona Girls Who Code ma ładny i nowoczesny wygląd z gradientowym tłem w obszarze bohatera i nagłówku. Nawiasem mówiąc, nagłówek jest lepki z rozwijanym menu, aby szybciej znaleźć inne strony wewnętrzne.
Girls Who Code wykorzystuje również link do darowizn i przycisk subskrypcji newslettera w nagłówku oraz powiadomienie na górnym pasku.
Uwaga : użyj sekcji nagłówka i stopki, aby zdobyć więcej potencjalnych klientów i rozwinąć swoją listę e-mailową.
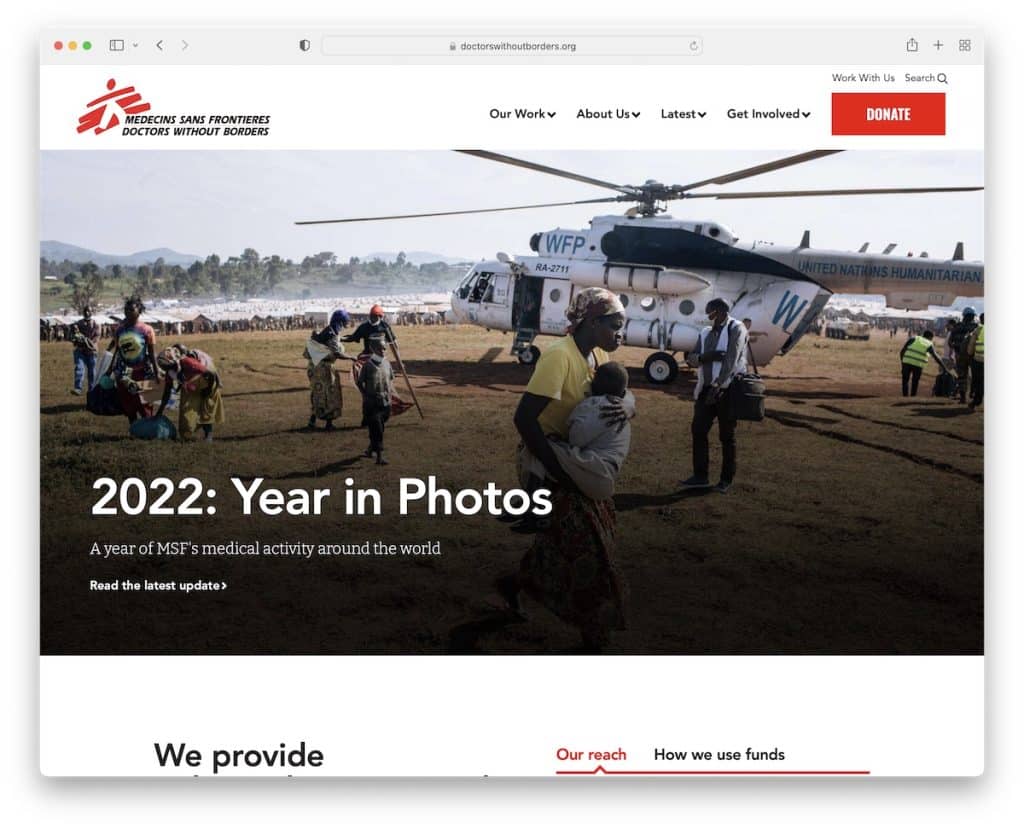
9. Lekarze bez granic
Zbudowany z : Drupal

Lekarze bez Granic używają banera o pełnej szerokości, który promuje ich najnowszą aktualizację, ale ma również przycisk darowizny.
To, co jest wyjątkowe w tej witrynie non-profit, to wyszukiwanie, które otwiera się jako wyskakujące okienko z linkami odpowiadającymi na najczęściej zadawane pytania.
Projekt jest lekki, ze świetną typografią i dużą ilością białej przestrzeni, dzięki czemu oglądanie treści jest przyjemniejsze.
Uwaga : użyj banera, aby promować najnowsze wiadomości, cele, darowizny itp.
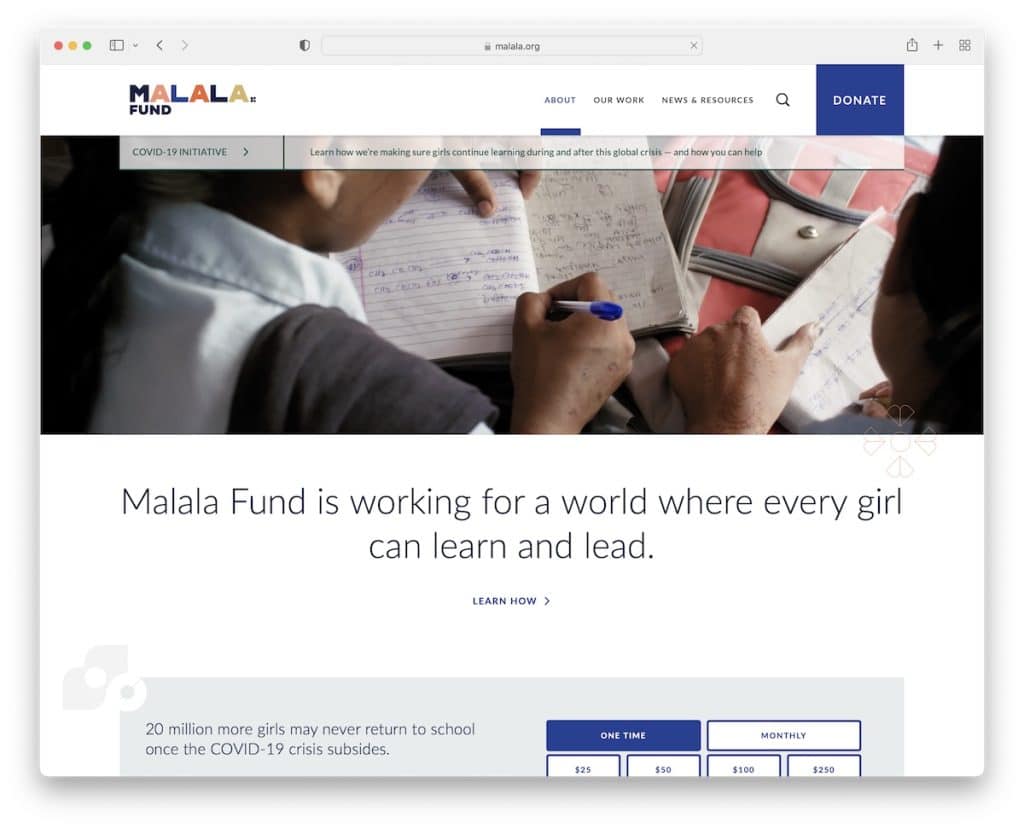
10. Malala
Zbudowany z : treściwy

Tło wideo Malali w części widocznej na ekranie wzbudza zainteresowanie wszystkich i sprawia, że odwiedzający pozostają na stronie dłużej (przyczynia się do współczynnika odrzuceń).
Poniżej znajduje się jedno zdanie z dużym tekstem i linkiem, aby dowiedzieć się więcej o przyczynie. Malala korzysta z formularza darowizny na stronie głównej, ale próbuje też przyciągnąć Twoją uwagę wyskakującym okienkiem.
Nagłówek unosi się nad ekranem, zapewniając dostęp do megamenu, wyszukiwania i przycisku darowizny.
Uwaga : Użyj wyskakującego okienka, aby promować darowizny.
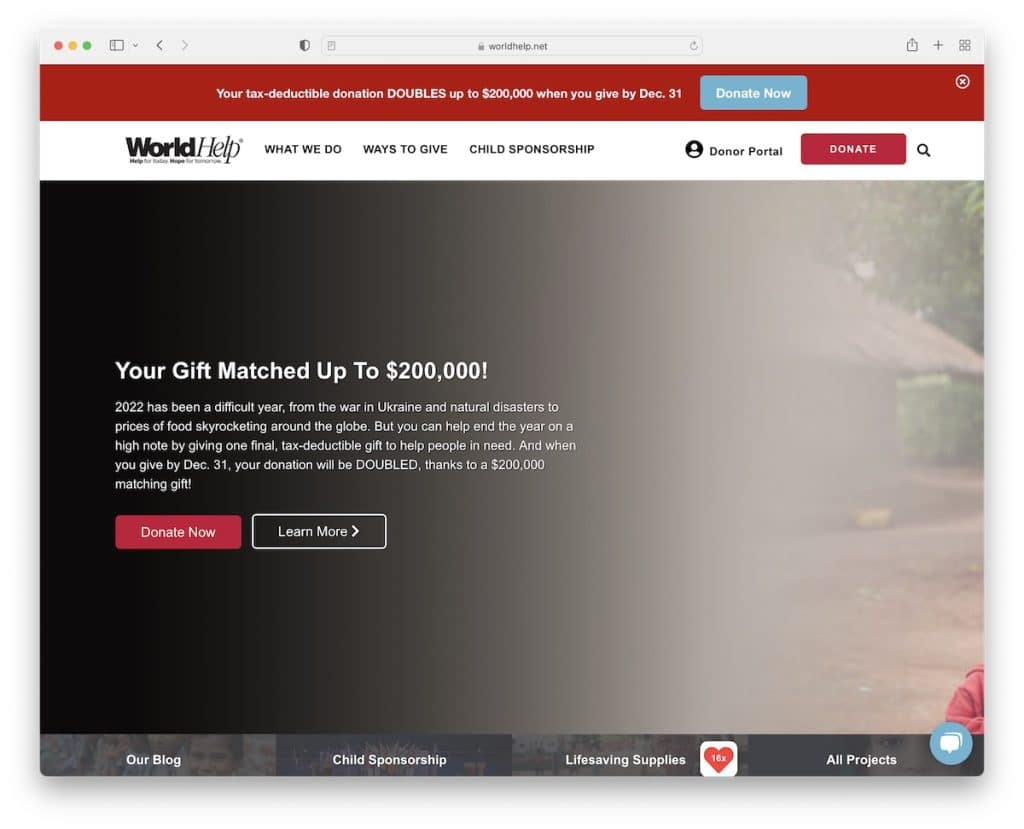
11. Pomoc światowa
Zbudowany z motywem Divi

World Help wykorzystuje wyskakujące okienko z pytaniem i przyciskiem „daj teraz”, który otwiera formularz w nowej karcie.
Ale ich strona główna używa wielu przycisków CTA do darowizn z dużym czerwonym górnym paskiem promującym ich ostatnią zbiórkę pieniędzy. Zarówno górny pasek, jak i nagłówek unoszą się (ale możesz zamknąć górny pasek, naciskając „x”).
Kolejnym przydatnym dodatkiem jest funkcja czatu na żywo w prawym dolnym rogu.
Uwaga : udzielaj szybkich odpowiedzi wszystkim (potencjalnym) osobom wspierającym za pośrednictwem widżetu czatu na żywo.
Wreszcie, te strony korzystające z motywu Divi dostarczają więcej dowodów na to, jak potężny jest ten motyw WordPress.

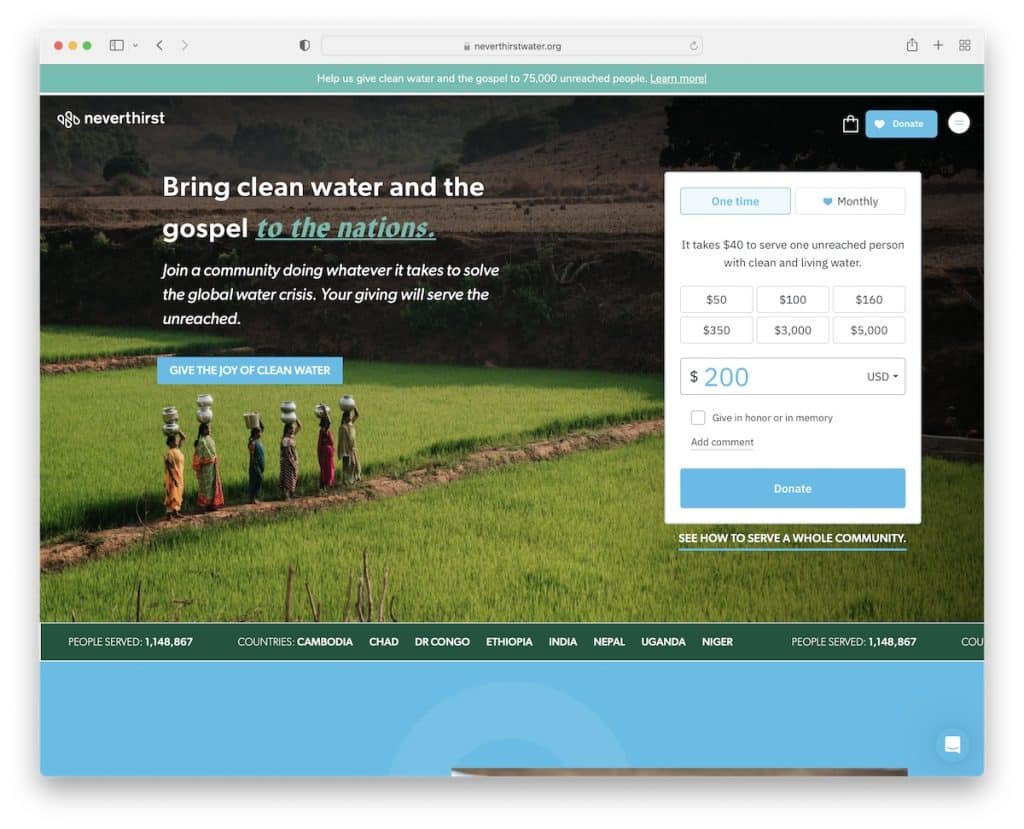
12. Nigdy nie pragnąc
Zbudowany z : Shopify

Neverthirst wykorzystuje minimalistyczny i przejrzysty nagłówek z ikoną hamburgera, dzięki której nawigacja pojawia się po prawej stronie.
Obraz bohatera zawiera tekst, przycisk CTA oraz formularz darowizny z możliwością wyboru jednorazowej lub miesięcznej płatności. Pod banerem przesuwa się tekst z faktami, a nad banerem/nagłówkiem powiadomienie na górnym pasku z linkiem
Neverthirst wykorzystuje widżet czatu na żywo, suwak opinii i formularz subskrypcji w stopce.
Uwaga : Dołącz referencje sponsora, darczyńcy i wolontariusza.
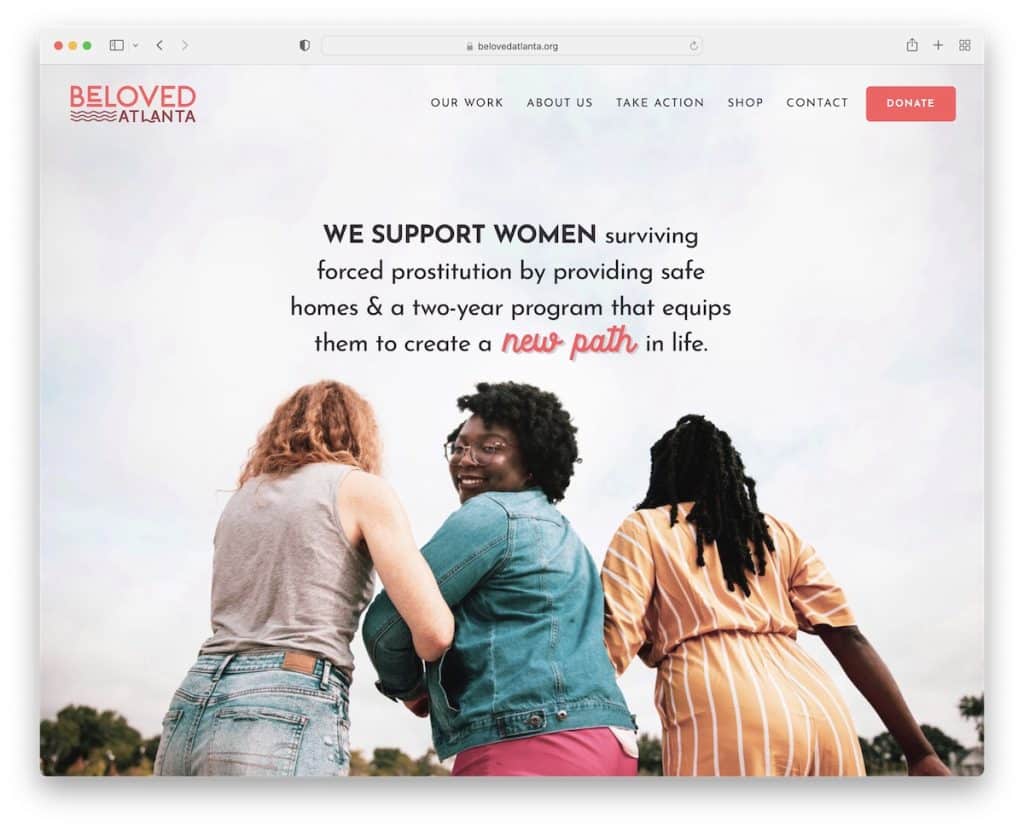
13. Ukochana Atlanta
Zbudowany z : Squarespace

BeLoved Atlanta ma pełnoekranowe tło obrazu nad zakładką z przezroczystym nagłówkiem zapewniającym przejrzysty wygląd witryny. Nagłówek ma funkcję rozwijania i przycisk darowizny. Ponadto znika na zwoju i pojawia się ponownie na zwoju wstecz.
Ogólny wygląd tej witryny non-profit jest prosty i podzielony na wiele sekcji o różnym pochodzeniu.
A kanał na Instagramie to świetny dodatek do dodatkowych treści.
Uwaga : Czy chcesz dodać więcej treści do swojej strony? Zintegruj kanał IG.
Nie przegap naszej najlepszej kolekcji przykładów witryn Squarespace.
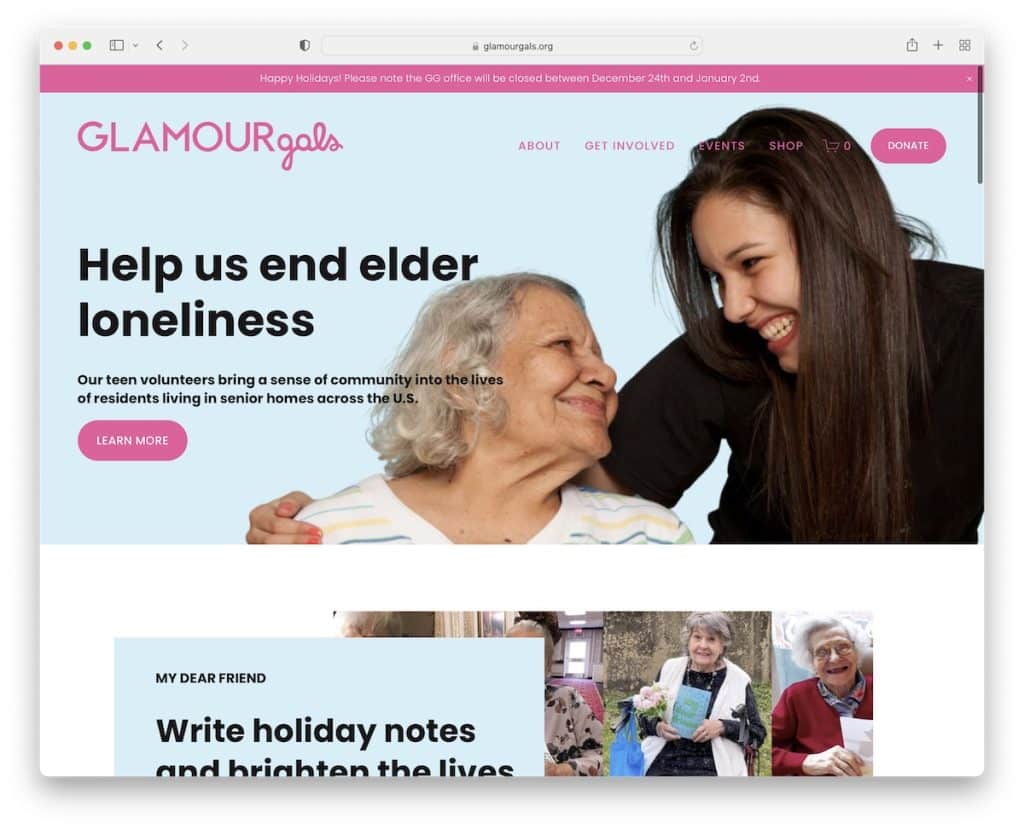
14. GlamourGals
Zbudowany z : Squarespace

Witryna GlamourGals używa nagłówka i górnego paska, który znika i pojawia się ponownie w zależności od przewijania w dół lub w górę. Daje to odwiedzającym lepsze wrażenia, a jednocześnie zapewnia, że mają wszystko na wyciągnięcie ręki.
Ponadto zwiększają swój potencjał dzięki przyciskom darowizny w nagłówku i rozsianym po całej witrynie.
GlamourGals prowadzi również sklep internetowy, który wspiera ich zbiórkę pieniędzy.
Uwaga : możesz użyć przycisku darowizny więcej niż raz (lub przynajmniej w sekcji nagłówka lub bohatera i stopce).
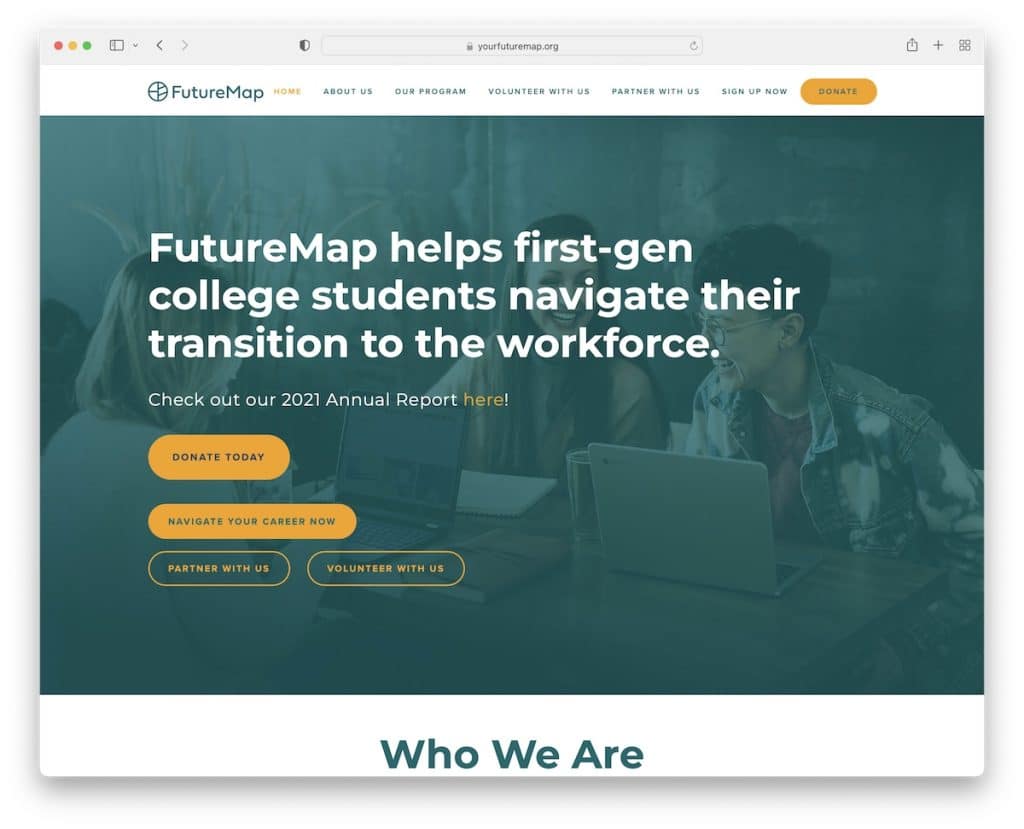
15.Mapa przyszłości
Zbudowany z : Squarespace

FutureMap ma profesjonalny, ale nowoczesny wygląd z lepkim nagłówkiem, który zawiera przycisk CTA do darowizn.
Ich obraz bohatera zawiera tytuł, tekst i cztery przyciski CTA, co nie zdarza się wielu.
FutureMap ma również suwak z logo, który prezentuje niektóre organizacje non-profit, uniwersytety i firmy, z którymi współpracują.
Uwaga : użyj logo partnerów (na suwaku), aby pokazać, z kim pracujesz.
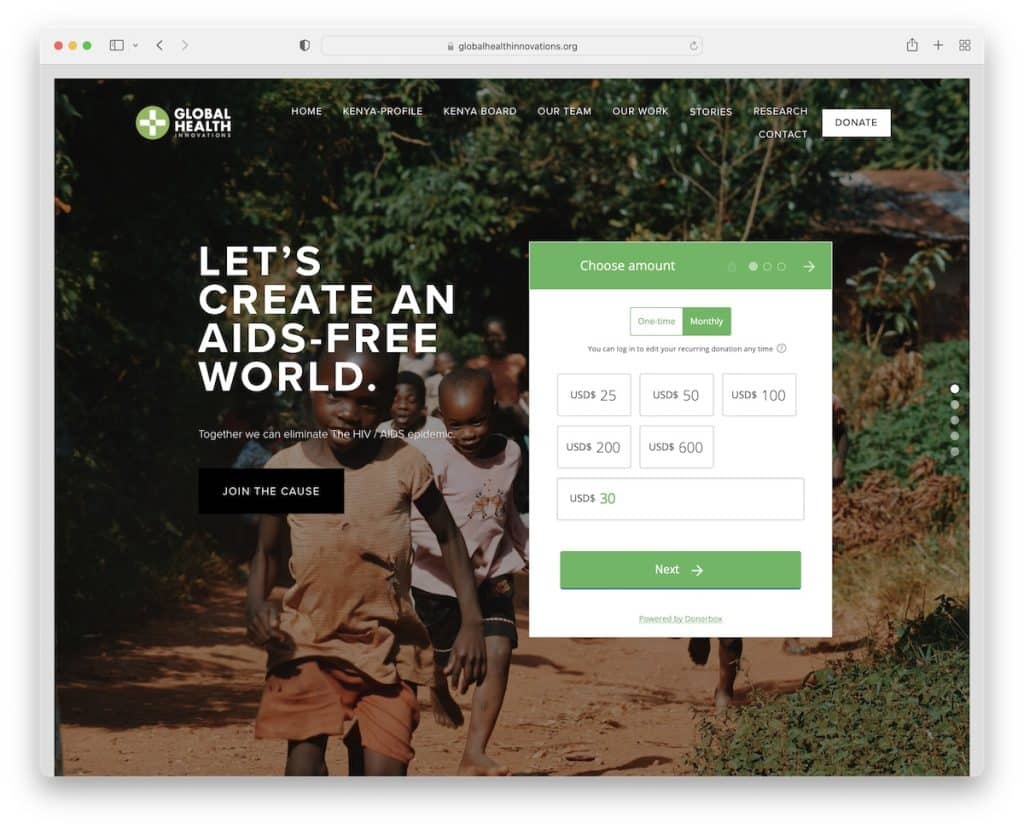
16. Globalne innowacje zdrowotne
Zbudowany z : Squarespace

To, co jest wyjątkowe w Global Health Innovations, to układ strony internetowej w ramkach, z którym nie spotykamy się zbyt często.
Inną oryginalną cechą jest to, że ich witryna internetowa wygląda jak pionowy suwak, który można przewijać lub używać nawigacji paska bocznego, aby przechodzić od „slajdu” do „slajdu”.
Wreszcie, darowizna jest łatwo dostępna powyżej zakładki dzięki wstępnie ustawionym darowiznom i opcji niestandardowej darowizny.
Uwaga : nadaj swojej witrynie organizacji non-profit wyróżniający się wygląd dzięki układowi z ramkami.
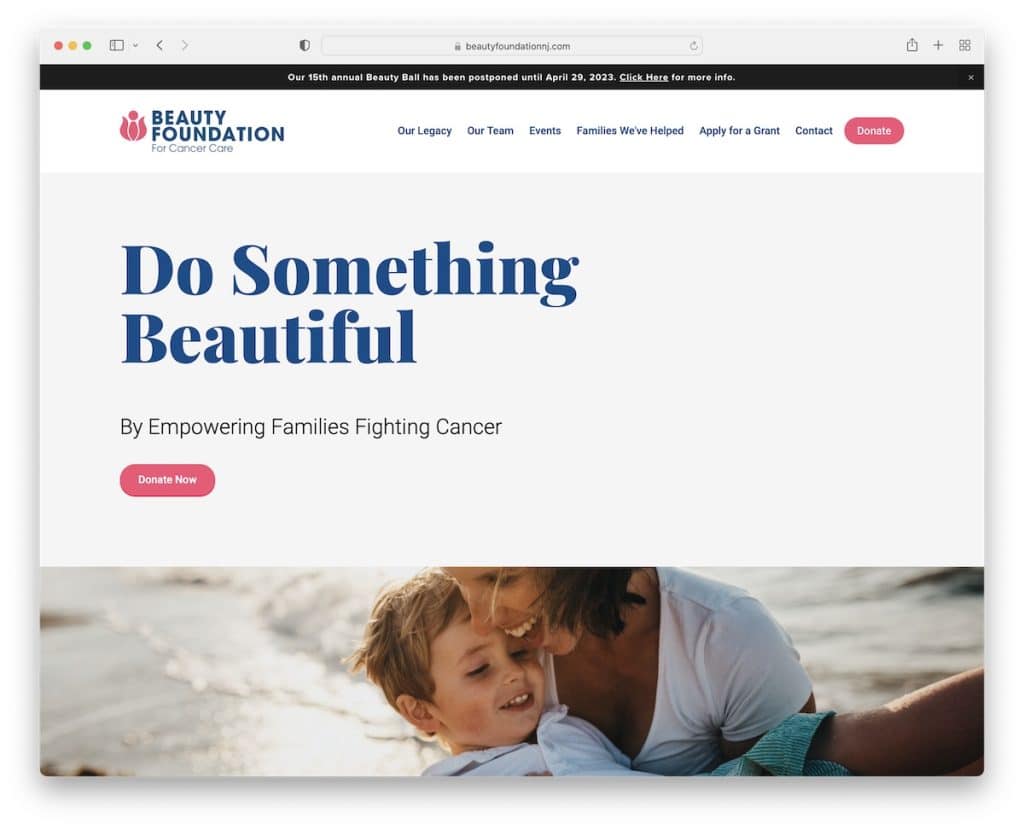
17. Beauty Foundation For Cancer Care
Zbudowany z : Squarespace

Mocne wypowiedzi i wiadomości są mile widziane w sekcji poświęconej bohaterom, a Beauty Foundation For Cancer Care wykonuje w niej dobrą robotę. Używają dwóch przycisków darowizn, jednego w nagłówku i jednego pod tekstem.
Beauty Foundation For Cancer Care dodaje więcej głębi swojej stronie internetowej dzięki obrazowi paralaksy i zapewnia doskonałą czytelność z dużą ilością białej przestrzeni.
Uwaga : jeśli podoba Ci się minimalistyczny wygląd strony internetowej, dodaj do niej efekt paralaksy.
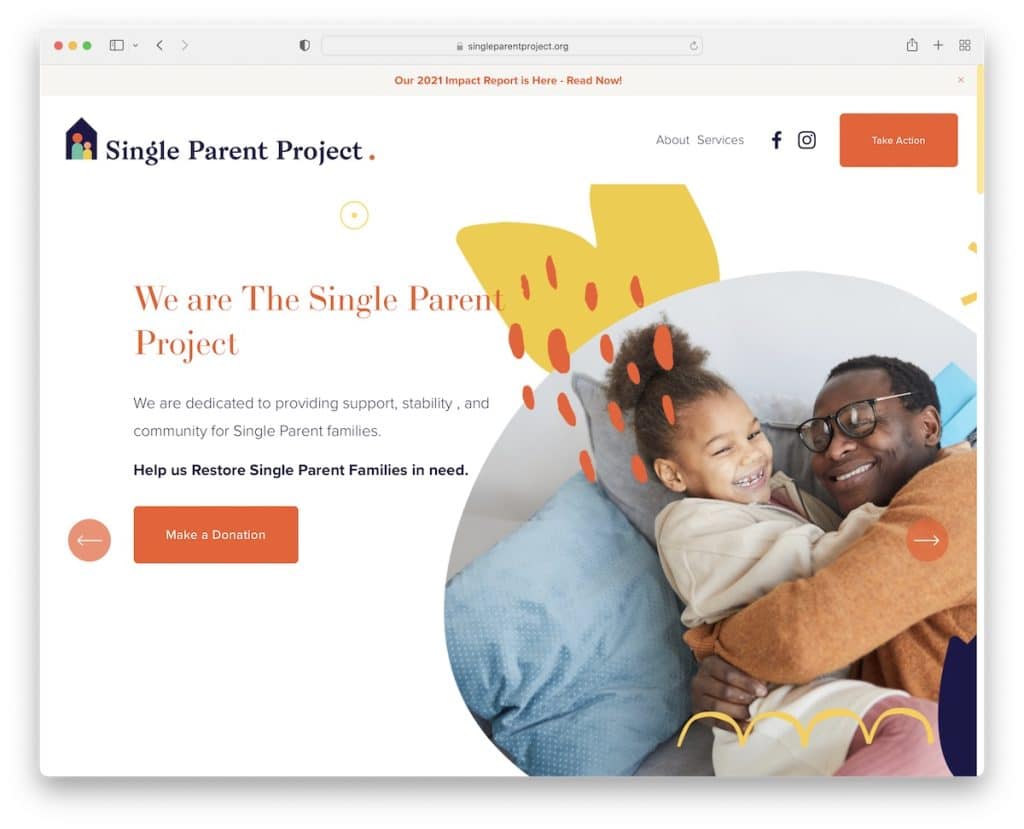
18. Projekt dla samotnych rodziców
Zbudowany z : Squarespace

Witryna Single Parent Project ma piękny, lekki design z lepkim górnym paskiem i nagłówkiem. Nagłówek wykorzystuje prostą nawigację, ikony mediów społecznościowych i przycisk „podejmij działanie” dla darowizn, wolontariuszy i nie tylko.
Naprawdę podoba nam się ogromny suwak karuzeli (ale jest też suwak bohatera) z mnóstwem dodatkowych informacji i wezwań do datków.
Uwaga : Użyj suwaka, aby wyświetlić więcej treści bez zajmowania zbyt dużej powierzchni.
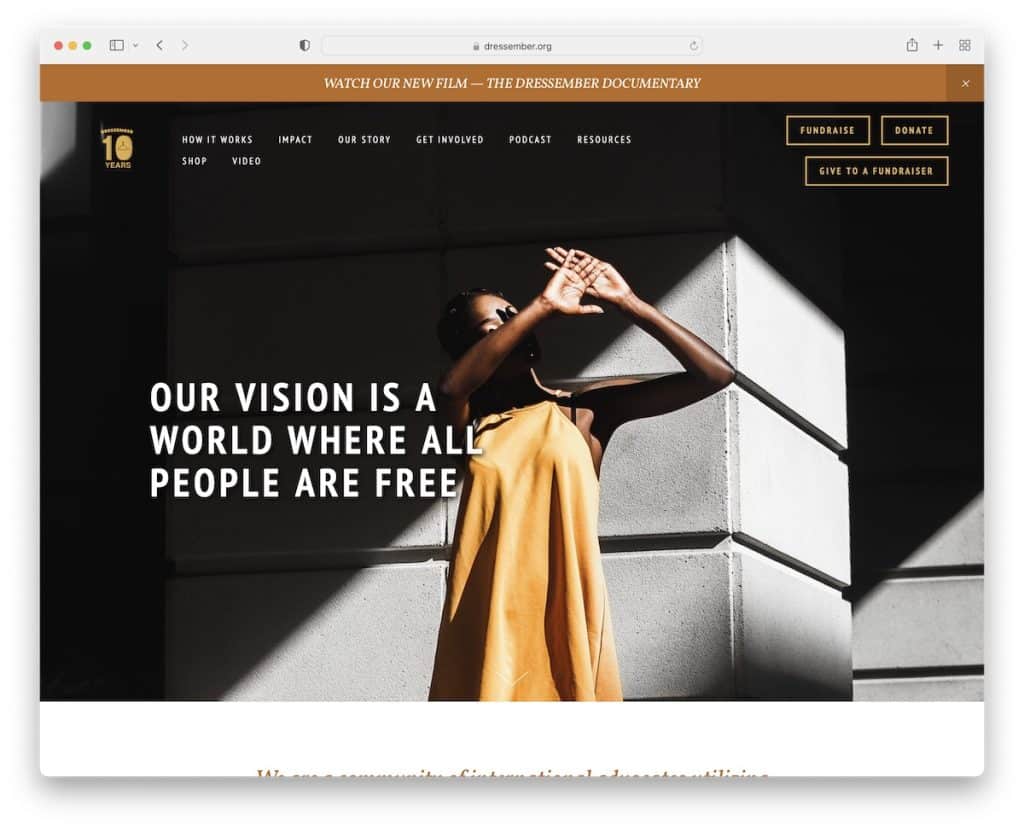
19. Fundacja Dressember
Zbudowany z : Squarespace

Dressember Foundation ma przejrzystą sekcję strony widocznej na ekranie z przezroczystym nagłówkiem z trzema wezwaniami do działania i obrazem bohatera z nakładką tekstową.
Kiedy naciśniesz przycisk przewijania w dół, natychmiast zauważysz piękny efekt paralaksy, który ożywia tę witrynę non-profit.
A ponieważ wiele autorytetów wspomina o Fundacji Dressember, dodali do artykułów suwak z logo, które można kliknąć.
Uwaga : utwórz suwak z logo ze znanymi firmami medialnymi/stronami internetowymi mówiącymi o Tobie.
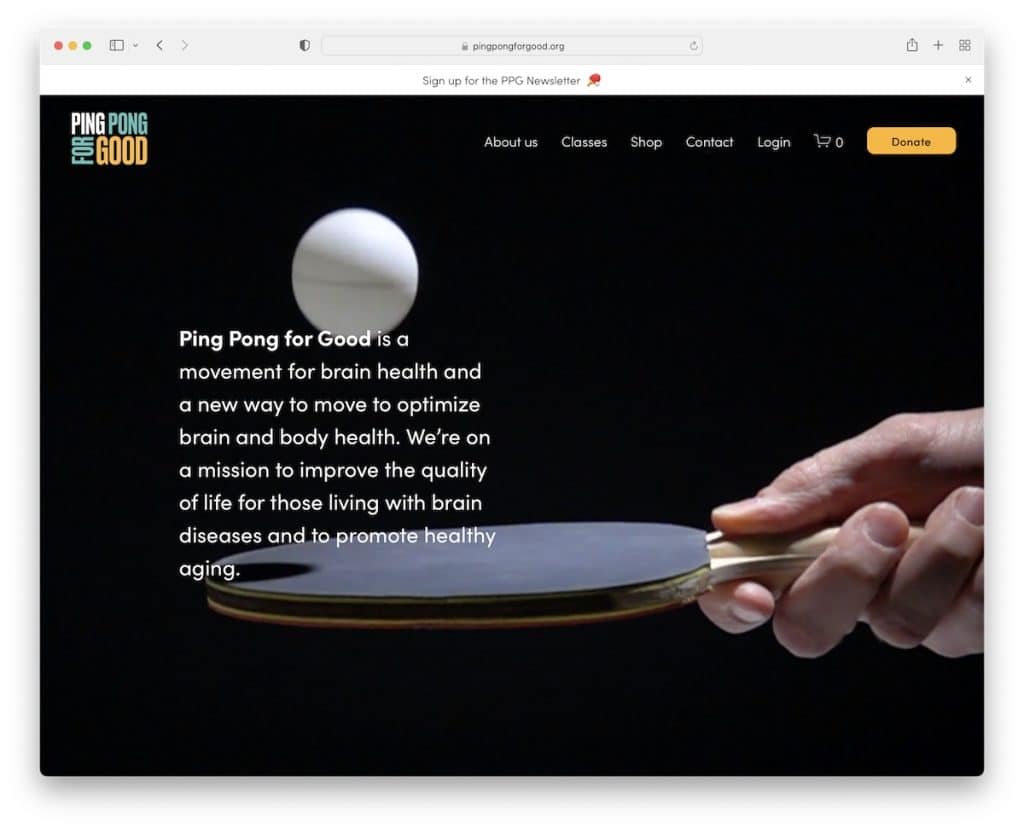
20. Ping-pong na dobre
Zbudowany z : Squarespace

Ping Pong For Good ma pełnoekranowe tło wideo z tekstem wyjaśniającym, o co chodzi w organizacji, i nie ma przycisku CTA.
Ale strategicznie używają przycisku darowizny w ruchomym nagłówku, więc jest on zawsze do dyspozycji odwiedzających.
Ping Pong For Good ujawnia zawartość podczas przewijania, dzięki czemu jest o wiele przyjemniejsza.
Uwaga : proste animacje mogą ożywić Twoją witrynę.
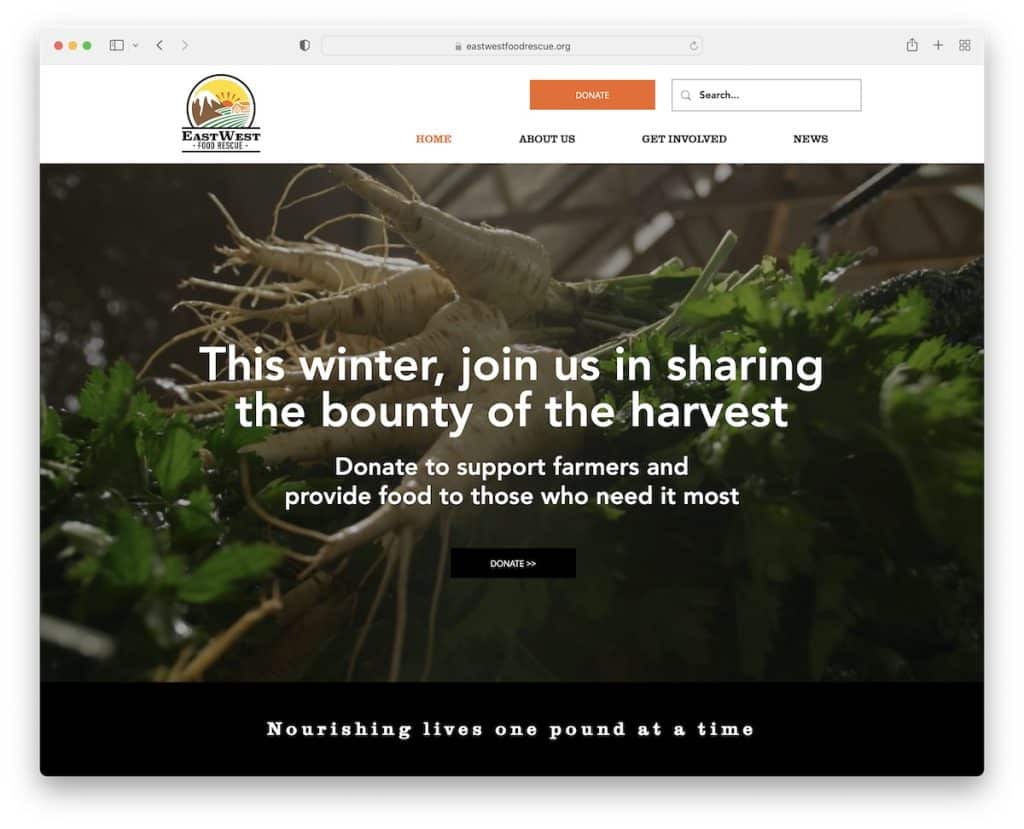
21. Ratunek żywnościowy ze Wschodu i Zachodu
Zbudowany z : Squarespace

East West Food Rescue wykorzystuje również tło wideo w sekcji dla bohaterów z tekstem i przyciskiem darowizny.
Używają lepkiego nagłówka jako drugiego miejsca wezwania do działania, które jest zawsze widoczne, więc potencjalni darczyńcy mogą przekazać darowiznę, kiedy tylko zechcą.
Trzykolumnowa stopka zawiera dodatkowe informacje biznesowe, ikony społecznościowe, link do formularza zapisu do newslettera i nie tylko.
Uwaga : użyj krótkiego (lub długiego) filmu głównego, aby Twoja witryna non-profit była bardziej atrakcyjna.
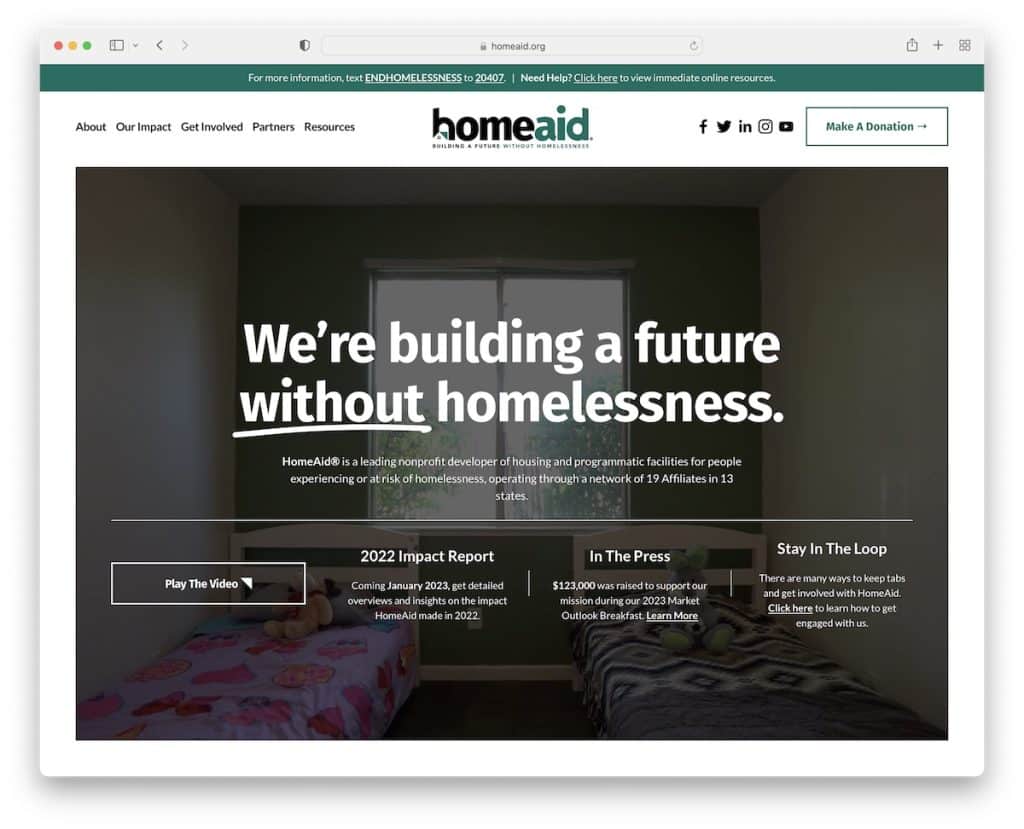
22. Pomoc domowa
Zbudowany z : Squarespace

HomeAid to wspaniały przykład strony internetowej organizacji non-profit, która prowadzi nowoczesną obecność online, podążając za najnowszymi trendami.
Znikający/ponownie pojawiający się nagłówek i górny pasek, tło wideo, lepkie elementy, lightbox wideo i efekt paralaksy to tylko niektóre ze wspaniałych funkcji, które warto sprawdzić.
Stopka jest przejrzysta i prosta, ale zawiera wiele przydatnych informacji. Nagłówek zawiera rozwijane menu umożliwiające szybkie znalezienie potrzebnych informacji oraz przycisk darowizny.
Uwaga : użyj stopki, aby dołączyć dodatkowe linki, informacje o firmie, dane kontaktowe i nie tylko.
