Noopener: co to jest i jak wpływa na Twoją witrynę WordPress?
Opublikowany: 2022-05-05Być może widziałeś termin „noopener” podczas tworzenia linku w WordPressie. Najczęściej pojawia się, gdy wstawiasz łącze na stronie lub w poście na blogu, a następnie otwierasz Edytor tekstu/kodu, aby wyświetlić kod HTML, z którego składa się to łącze. Czasami się pojawia, a czasami nie. Innym razem jest sparowany z oddzielnymi bitami kodu, takimi jak „noreferrer” lub „nofollow”.
Atrybut noopener jest dodawany automatycznie w zależności od tego, czy zdecydujesz się otworzyć ten link w nowej karcie. I zwykle wygląda to tak: rel="noopener" .

W tym artykule odpowiadamy na pytanie „co to jest noopener?” jednocześnie rozszerzając, co robi, jak usunąć atrybut i w jaki sposób przynosi korzyści treści WordPress w zakresie SEO i marketingu afiliacyjnego.
Czytaj dalej, aby dowiedzieć się wszystkiego o wartości atrybutu noopener!
Spis treści:
- Czym jest noopener? A jak to wygląda?
- Co właściwie robi atrybut rel="noopener"?
- Noopener vs noreferrer vs nofollow
- Plusy i minusy noopenera
- Jak dodawać, usuwać i dezaktywować noopener
Czym jest noopener? A jak to wygląda?
Noopener jest wartością atrybutu HTML rel="" Jest automatycznie lub ręcznie dodawany do wszystkich linków wychodzących dodawanych w WordPressie. Często używana w elementach <area> i <form> w HTML, najczęściej używana wartość noopener (zwłaszcza w WordPress) pojawia się podczas implementacji elementów <a> , czyli. linki lub kotwice hiperłączy.
Sam element hiperłącza <a href=""> umożliwia tworzenie hiperłączy do dowolnych elementów, od stron internetowych po adresy e-mail. To wszystko — nie ma dołączonych atrybutów, które informują hiperłącze o otwarciu w nowej karcie po kliknięciu. Jednak użytkownicy WordPressa mogą zaznaczyć pole wyboru, aby po kliknięciu hiperłącze otwierało się w nowej karcie. Po zaznaczeniu, WordPress wstawia do kodu target=" _blank" , co powoduje, że przeglądarka otwiera link w nowej karcie. Jako bonus, wartość rel="noopener" również trafia do kodu w celu ochrony przed zagrożeniami bezpieczeństwa.
Czasami wartość jest połączona z „noreferrer”. W dalszej części tego artykułu omówimy, jak ze sobą współpracują i czym się różnią.
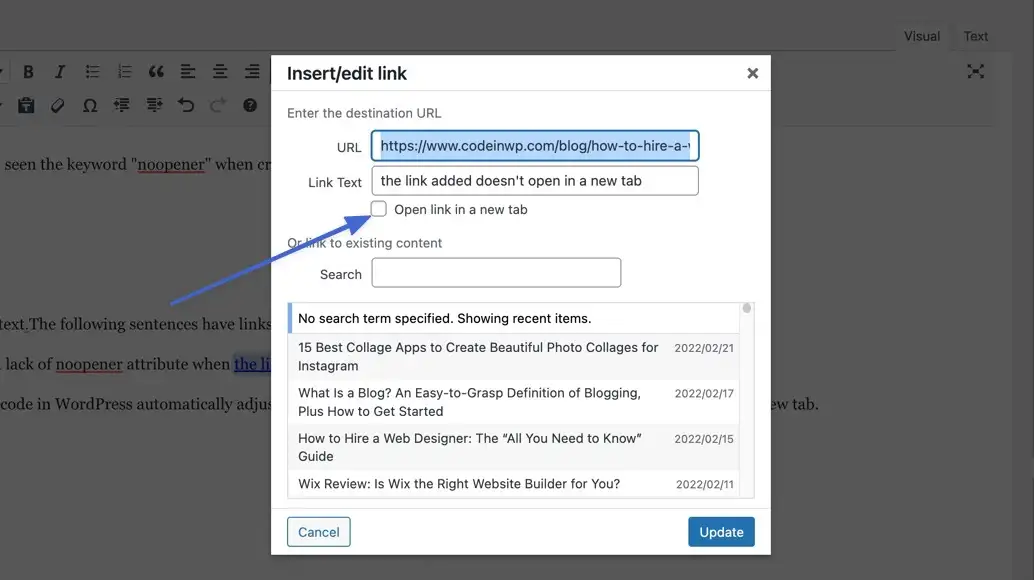
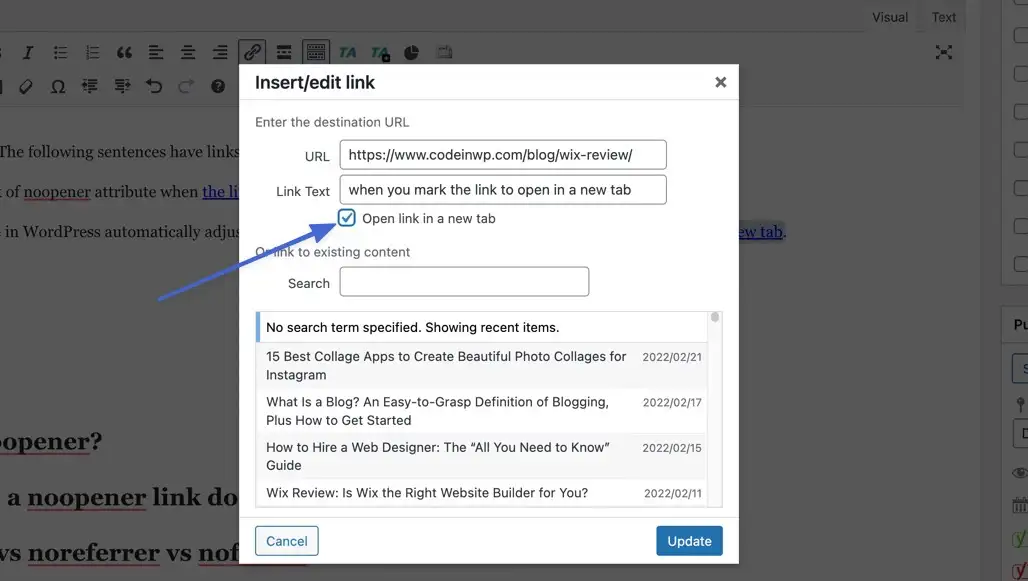
W tradycyjnym edytorze WordPress możesz zaznaczyć fragment tekstu i wstawić link. W wyskakującym okienku możesz dodać adres URL, tekst linku i zaznaczyć pole wyboru „ Otwórz link w nowej karcie ”. Pozostawienie tego pola niezaznaczonego oznacza, że link nie otworzy się w nowej karcie po kliknięciu, ale także, że WordPress pozostawi hiperłącze bez atrybutu rel="noopener" .

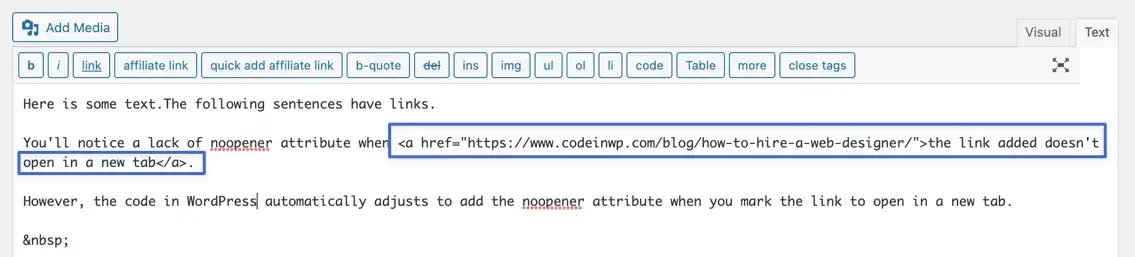
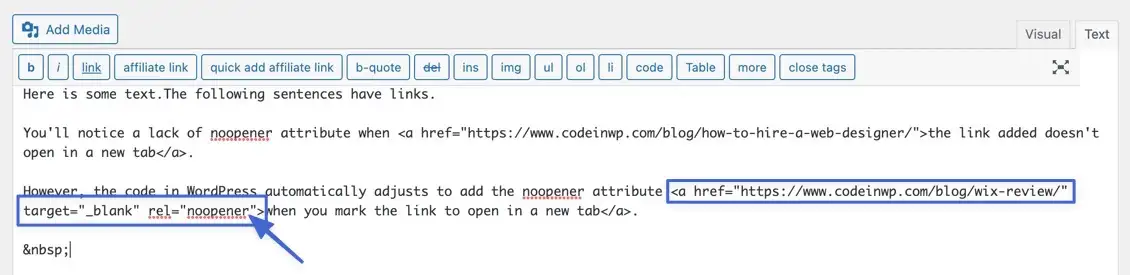
Jak widać w edytorze tekstu, dla hiperłącza generowany jest standardowy element <a href=""> bez atrybutu rel="noopener" .

Zaznaczenie pola wyboru i kliknięcie przycisku Enter dla hiperłącza zmienia to całkowicie.

Po ponownym przejściu do edytora tekstu widzimy teraz atrybut rel="noopener" na końcu elementu <a href=> . Zauważysz również, że WordPress dodaje atrybut target="" (z wartością _blank ), który jest kodem HTML, który faktycznie wymusza otwarcie łącza w nowej karcie.

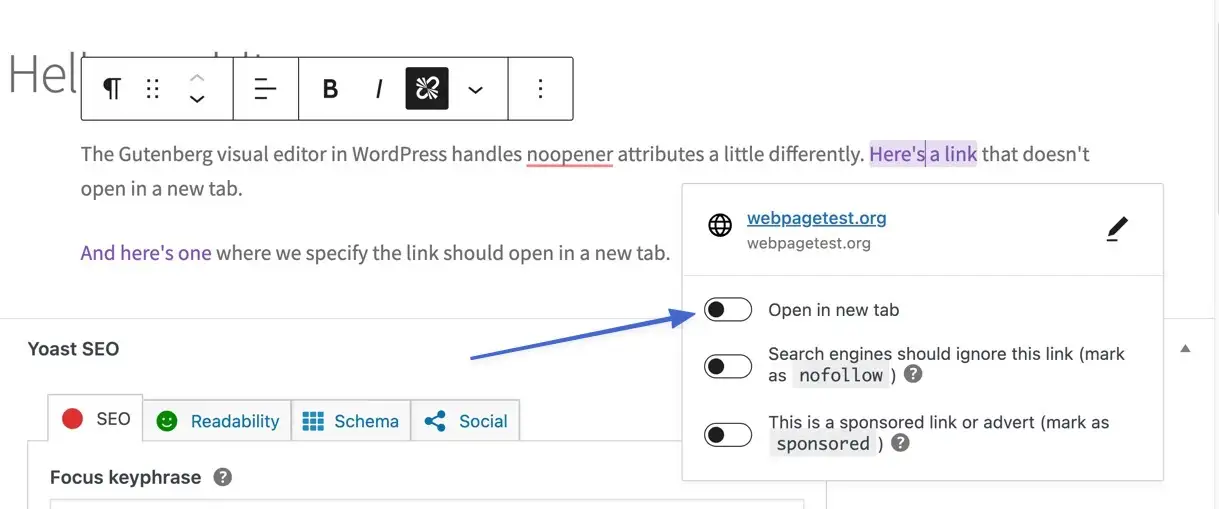
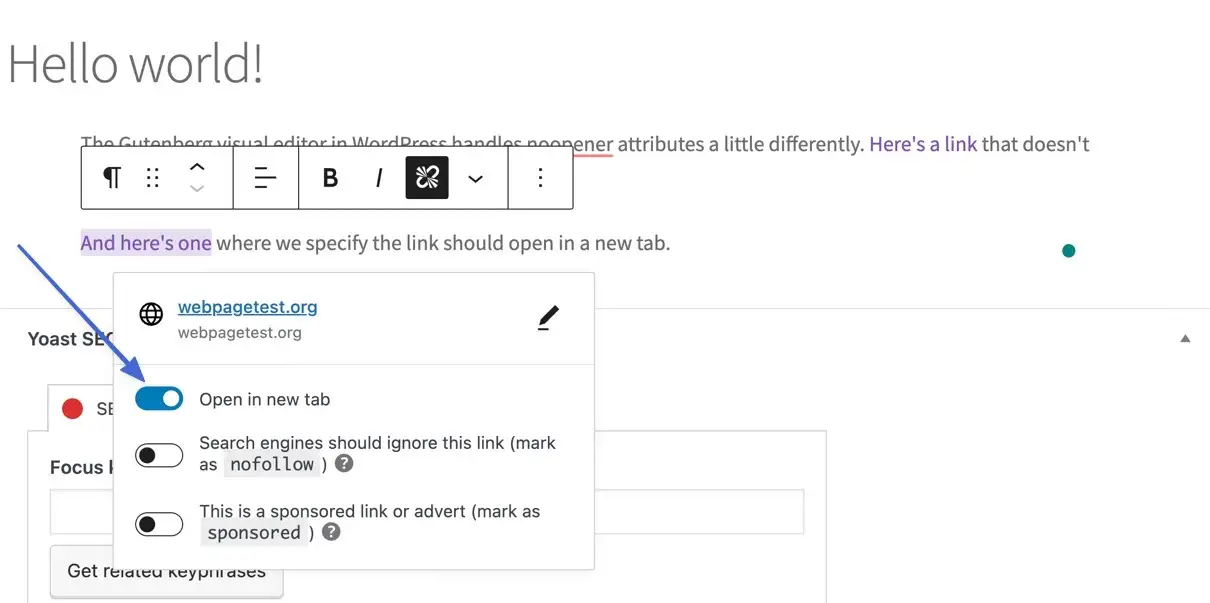
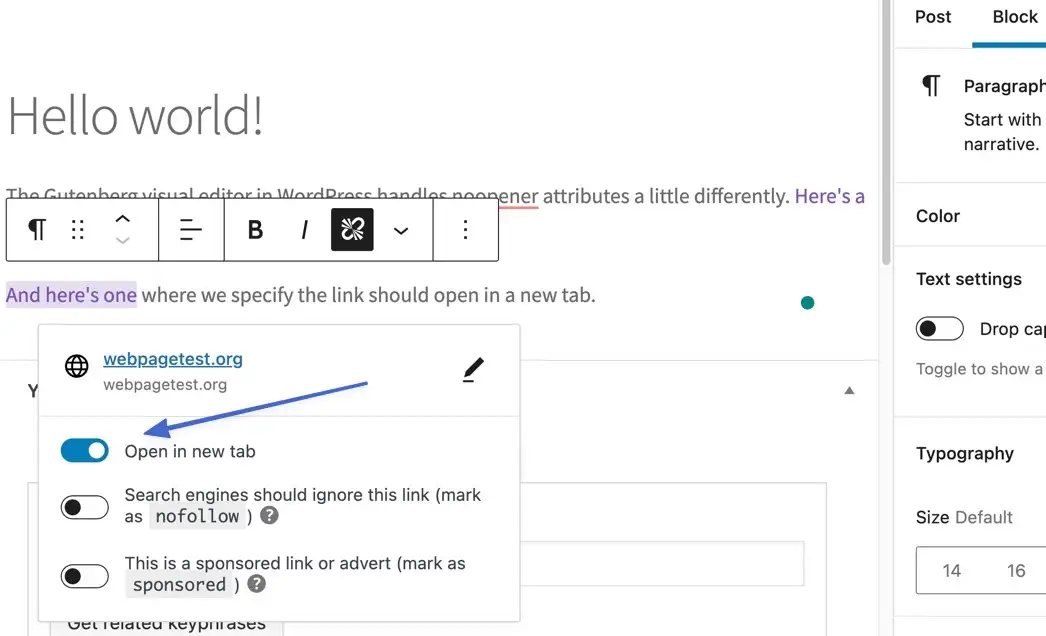
WordPress wartości noopener wyglądają nieco inaczej dla użytkowników edytorów wizualnych Gutenberga; zamiast tego każdy nowy adres URL pokazuje przełącznik „Otwórz w nowej karcie”.

Pozostawienie przełącznika „ Off ” powoduje powstanie podstawowego elementu <a href=""> , w którym hiperłącze otwiera się w tej samej karcie (i nie widzimy żadnego atrybutu rel="noopener" ).

Ale włączenie przełącznika „ On ” aktywuje automatyczne wstawianie wartości z WordPressa.

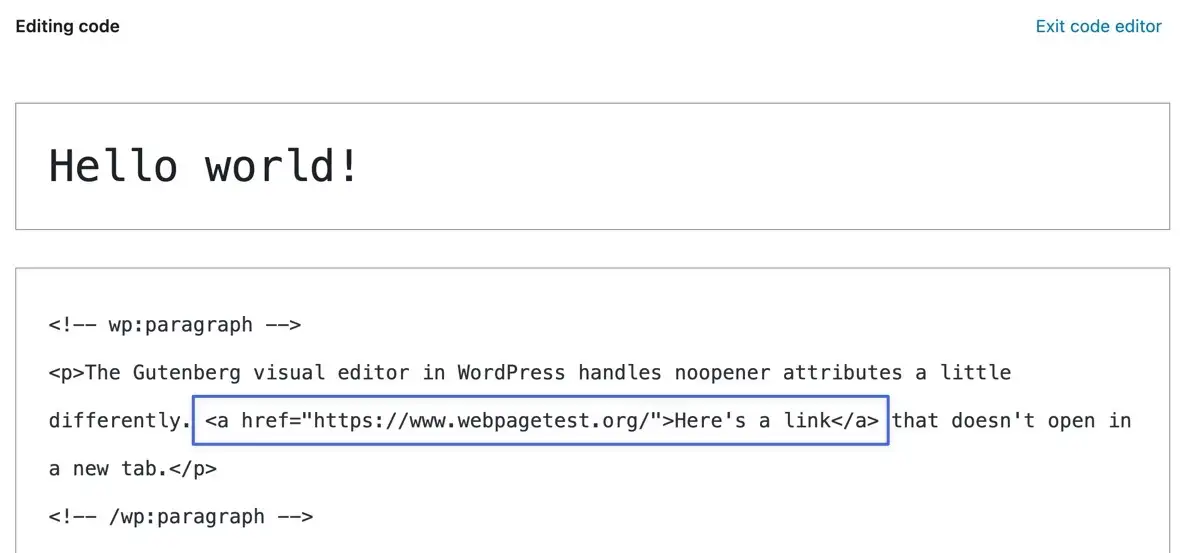
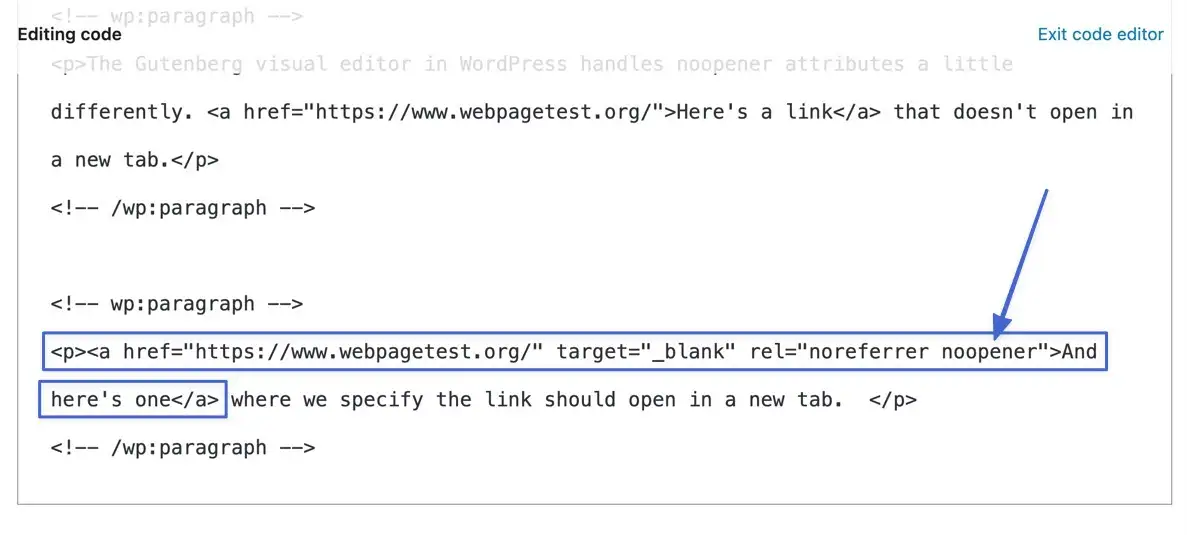
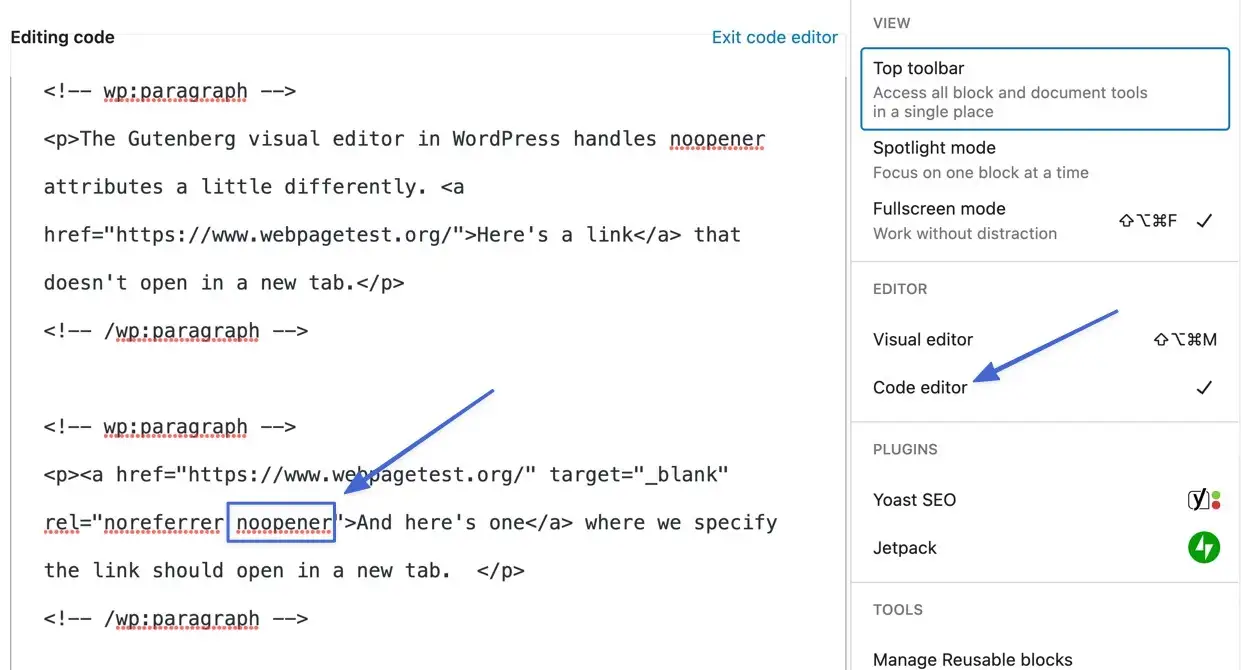
Rzut oka na kod pokazuje ten link z rel="noopener" i zostaje sparowany z wartością noreferrer .

Nigdy nie zobaczysz atrybutu rel="noopener" , chyba że dodasz link do WordPressa i otworzysz Edytor tekstu/kodu. Będziesz wiedział, że WordPress dodał ten atrybut, jeśli otworzysz łącze w nowej karcie, ale WordPress nie wyświetla żadnych odwołań do wartości noopener, chyba że otworzysz widok kodu. Możliwe jest również ręczne dodanie atrybutu, przechodząc do kodu i wpisując go samodzielnie. Ale WordPress już ułatwia to za pomocą wizualnego pola wyboru/przełącznika, więc jest to niepotrzebne.
Co właściwie robi atrybut rel="noopener" ?
Teraz, gdy wiemy, czym jest atrybut rel="noopener" i jak wygląda, wyjaśnimy, co robi z linkami, witryną internetową i interakcją między witryną a tymi, do których prowadzą linki.
Krótko mówiąc, atrybut jest odpowiedzią na lukę w zabezpieczeniach, w wyniku której witryny zawierające złośliwy kod uzyskują częściowy dostęp do witryn, które prowadzą do nich. Atak działa tylko wtedy, gdy link otwiera się w nowej karcie. Wszystkie linki nowej karty faktycznie zapewniają dostęp do witryny odsyłającej (Twojej witryny) za pośrednictwem właściwości JavaScript o nazwie window.opener . W rezultacie przypadkowe połączenie ze złośliwą witryną w rzeczywistości daje kontrolę botowi lub webmasterowi, który planuje edytować Twoją stronę, instalować złośliwe oprogramowanie lub dowolną inną liczbę ataków.
Gdy zagrożenie to stało się widoczne, WordPress działał szybko, automatycznie włączając atrybut rel="noopener" za każdym razem, gdy użytkownicy tworzą linki otwierające się w nowych kartach.
Czemu? Ponieważ atrybut rel="noopener" blokuje połączonej stronie dostęp do funkcji JavaScript window.opener , usuwając zagrożenie. Gutenberg zawiera również wartość noreferrer , która odcina połączone (potencjalnie złośliwe) witryny przed zobaczeniem, że Twoja witryna jest z nimi w ogóle połączona. Eliminuje więc lukę w zabezpieczeniach spowodowaną otwieraniem linków w nowych kartach, a noreferrer ukrywa informacje o Twojej witrynie podczas otwierania linków w nowych kartach.
Możesz być zainteresowanym także tym:
- Czy szybkość witryny WordPress naprawdę ma znaczenie dla SEO?
- Jak zoptymalizować obrazy dla swojej witryny i sprawić, by działały na wszystkich urządzeniach (responsywne obrazy na telefony komórkowe, komputery stacjonarne, tablety)
- Co to jest zamiar wyszukiwania? Jak zidentyfikować intencję dla lepszego SEO
Noopener vs noreferrer vs nofollow
Noopener, noreferrer i nofollow to potencjalne wartości do wstawienia w atrybucie rel="" , najczęściej podczas tworzenia hiperłączy.
Często mylone wartości te różnią się znacznie pod względem sposobu, w jaki obsługują hiperłącza i wpływają na SEO i bezpieczeństwo witryny.
Oto jak je odróżnić:
noopener
- Wartość HTML, którą możesz umieścić w atrybucie
rel="". - Zamyka lukę w zabezpieczeniach JavaScript window.opener , chroniąc witryny, które mogą przypadkowo prowadzić do złośliwych adresów URL.
- WordPress automatycznie dodaje atrybut
rel="noopener", gdy właściciel witryny tworzy link do otwarcia w nowej karcie (z wartościątarget="_blank"). - Często zobaczysz tę wartość w parze z wartością noreferrer w atrybucie
rel="". Wykonują różne prace, ale dążą do tego samego rodzaju bezpieczeństwa. - Wartość pomaga w bezpieczeństwie. Wbrew plotkom nie wpływa to w żaden sposób na SEO.
noreferrer
- Wartość HTML, którą możesz umieścić w atrybucie
rel="". - Uniemożliwia przeglądarce wysyłanie adresu strony odsyłającej do witryny, do której prowadzi łącze. Oznacza to, że złośliwe witryny mają kolejną blokadę podczas próby uzyskania dostępu do Twojej witryny.
- W Gutenberg WordPress automatycznie dodaje wartość noreferrer po wstawieniu linku, aby otworzyć w nowej karcie. Jeśli używasz tradycyjnego edytora, musisz dodać noreferrer ręcznie.
- Wartość noreferrer jest często wymieniana tuż przed wartością noopener w atrybucie
rel=""w następujący sposób:rel="noreferrer noopener". - Wartość noreferrer pomaga również w bezpieczeństwie, ukrywając adres URL strony odsyłającej przed innymi witrynami. Wartość ta nie wpływa na SEO, ale może zwiększyć zgłaszane liczby ruchu dla ruchu bezpośredniego, jeśli witryna zostanie zbadana za pomocą oprogramowania analitycznego.
- Wielu marketerów afiliacyjnych uważa, że wartości noreferrer szkodzą wynikom SEO, ponieważ wyszukiwarki chcą widzieć zastrzeżenia dotyczące linków afiliacyjnych (aby nie ukrywać, że polecasz coś tylko dlatego, że zarabiasz). Nie ma jednak dowodów na to, że noreferrer wpływa na SEO dla linków afiliacyjnych.
- W odniesieniu do linków afiliacyjnych ma to jednak wpływ na to, że w zależności od partnera afiliacyjnego może on nie być w stanie przypisać odwiedzających, których poleciłeś na swoje konto. Parametr noreferrer uniemożliwia im to. Dlatego jeśli chcesz mieć pewność, że Twoje linki partnerskie są śledzone prawidłowo, nie powinieneś mieć na nich noreferrer.
nofollow
- Wartość HTML, którą można umieścić w atrybucie
rel="". - Mówi wyszukiwarkom, aby nie wysyłały „soku linków” do witryny, do której prowadzisz link. Wysokiej jakości sok z linków może poprawić rankingi w wyszukiwarkach dla witryny, do której prowadzisz link. Dzieje się tak, ponieważ wyszukiwarki widzą wartość w wielu witrynach z linkami do określonych treści. Webmasterzy odmawiają wysyłania soku linków do niektórych witryn/stron z różnych powodów.
- Jest to najczęściej wymuszane, gdy linki są umieszczane w komentarzach i na forach, ponieważ nie chcesz, aby w Twojej sekcji komentarzy było mnóstwo złośliwych linków.
- Niektóre witryny używają wartości nofollow z linkami wewnętrznymi, aby nie informować wyszukiwarek, że tworzą zbyt wiele linków wewnętrznych. Jednak nie ma dowodów, że ma to znaczenie.
- Na SEO ma wpływ nofollow, ale tylko w przypadku korzystania z linków partnerskich lub przekierowań do treści sponsorowanych lub czegokolwiek, za promocję zarabiasz. Zasadniczo wyszukiwarki nie chcą udostępniać soku linków do witryn tylko dlatego, że płacą za ruch. Dlatego dobrym pomysłem jest użycie atrybutów
rel="nofollow"podczas tworzenia linków do stron stowarzyszonych.
Plusy i minusy noopenera
Wiele osób myli noopener z nofollow i dlatego zwykle uważają, że atrybut rel="noopener" jest niezbędny, jeśli chcesz poprawić SEO lub korzystać z linków afiliacyjnych. Ale to nie może pomóc w żadnym z nich. Ma jednak kilka innych zalet.

Plusy
- Wartość noopener blokuje złośliwym witrynom dostęp do obiektu window.opener JavaScript. Window.opener zapewnia częściowy dostęp do połączonej witryny po otwarciu w nowej karcie, dzięki czemu pomaga wyeliminować to zagrożenie.
- Poprawia bezpieczeństwo, jednocześnie umożliwiając otwieranie linków w nowych kartach, co zdaniem wielu osób sprawia, że korzystanie z nich jest przyjemniejsze.
- WordPress automatycznie wstawia atrybut podczas tworzenia linku, który otwiera się w nowej karcie. Dzieje się tak, jeśli używasz Gutenberga lub tradycyjnego edytora WordPress, zasadniczo usuwając wszelkie prace ręczne po twojej stronie.
- Zawsze możesz wstawić atrybut do kodu, jeśli chcesz.
- Nie wpływa to na SEO, linki partnerskie ani wydajność w Twojej witrynie.
Cons
- To mylące, gdy próbujesz odróżnić noopener, noreferrer i nofollow. Niektórzy użytkownicy zaczynają nawet dodawać wartości noopener do wszystkich linków, mając nadzieję na poprawę SEO. Ale to tylko strata czasu.
- Istnieje prosty sposób na całkowite uniknięcie luki w zabezpieczeniach window.opener , a to po prostu otwieranie linków w tej samej karcie. Tak więc wartość nie jest aż tak potrzebna, ponieważ zagrożenia można przede wszystkim uniknąć.
- Technicznie rzecz biorąc, noreferrer już ogranicza dostęp do window.opener , więc wiele osób twierdzi, że noopener jest zbędny.
Jak dodawać, usuwać i dezaktywować noopener w WordPressie
Możesz użyć przełącznika „Otwórz w nowej karcie”, aby dodać lub usunąć wartość noopener z pojedynczego hiperłącza w WordPress.
Pozostawienie przełącznika niezaznaczonego oznacza, że wartość nie została dodana. Odznaczenie przełącznika z poprzedniego łącza usuwa wartość noopener z kodu, mimo że nie widać jej w edytorze wizualnym. Aktywacja przełącznika dodaje wartość do kodu hiperłącza. Ponownie, nie jest to widoczne, chyba że sprawdzisz Edytor kodu.

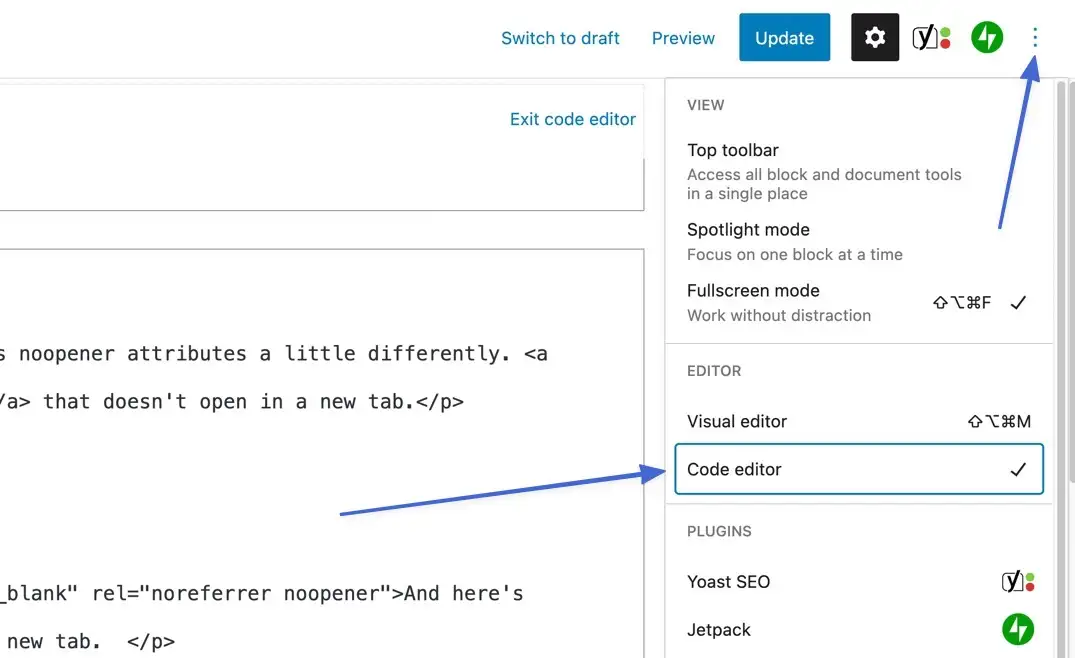
Aby przejść do edytora kodu w Gutenberg, kliknij przycisk opcji (trzy pionowe kropki), a następnie przycisk Edytor kodu .

Tutaj możesz dodać wartość wewnątrz atrybutu rel="" . Usunięcie wymaga po prostu usunięcia tekstu noopener. Możesz także zdecydować się na usunięcie całego atrybutu rel="" , jeśli tego chcesz.

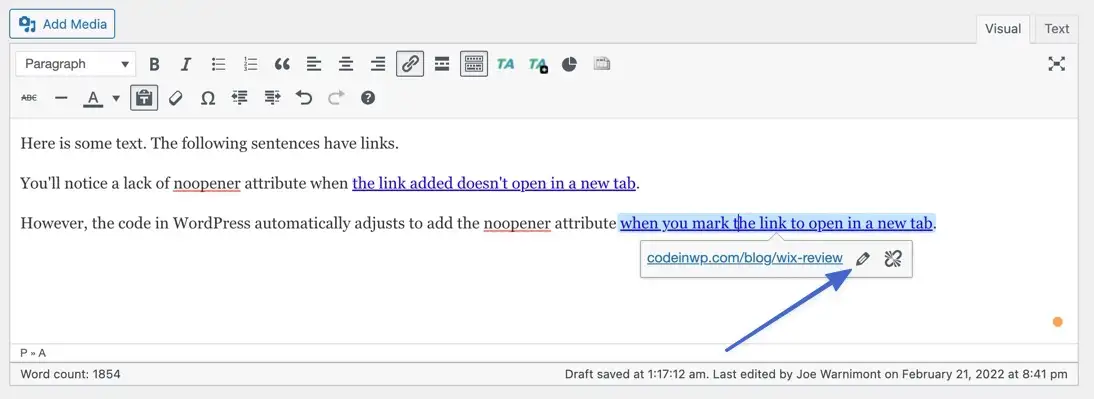
W klasycznym edytorze WordPress możesz dodać lub usunąć wartość noopener, klikając łącze w edytorze wizualnym. Wybierz ikonę Edytuj (ołówek) .

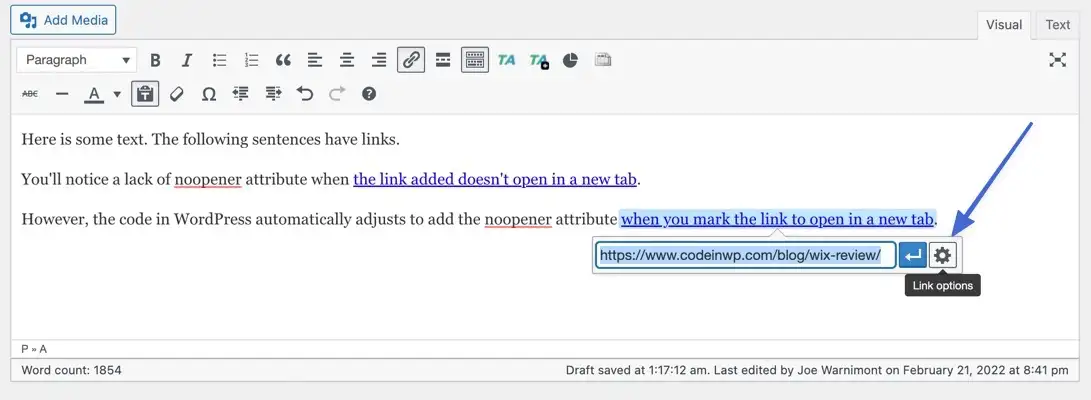
Pozwala to na edycję samego łącza, ale chcesz kliknąć ikonę Opcje łącza (koła zębatego) , aby dostosować bardziej zaawansowane ustawienia.

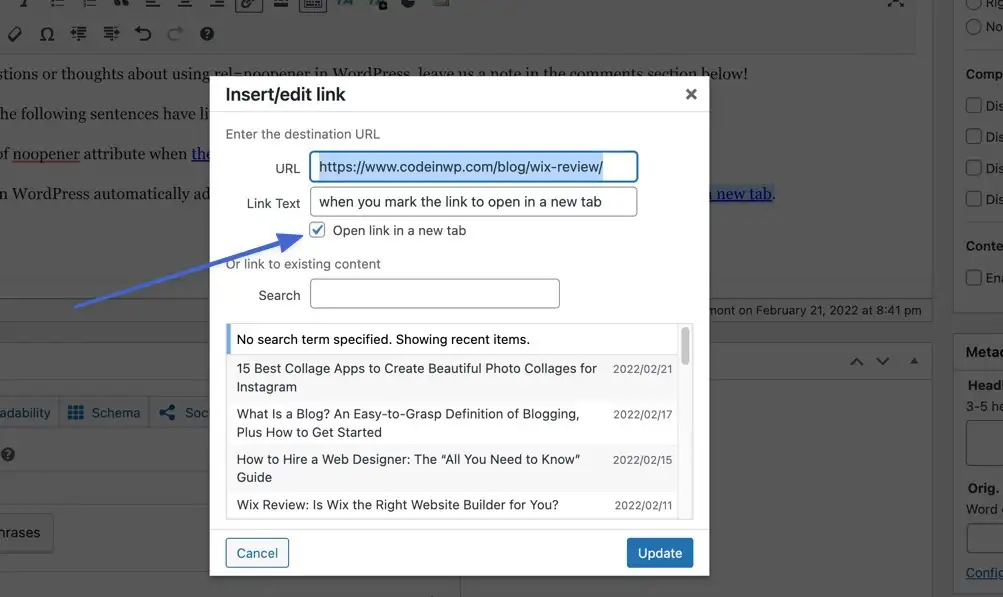
Aby dodać noopener, zaznacz pole „ Otwórz link w nowej karcie ”. Aby usunąć noopener z poprzedniego linku, po prostu odznacz to pole.

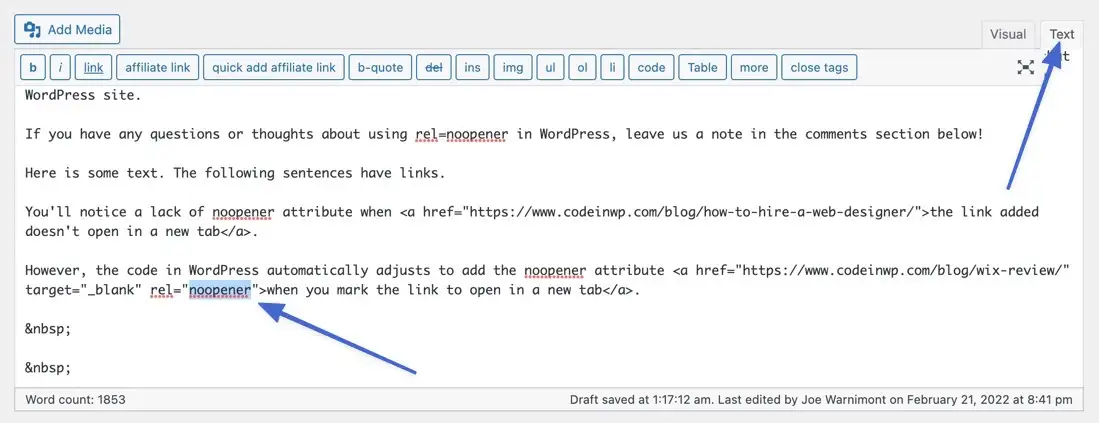
Klasyczny edytor WordPress zapewnia zakładkę Tekst do modyfikowania strony/kodu pocztowego. To kolejny sposób na dodawanie lub usuwanie wartości noopener dla linków. Kliknij kartę Tekst i znajdź łącze, które chcesz edytować. Dodaj atrybut rel="noopener" przed nawiasem zamykającym <a href=""> lub usuń tekst noopener, aby usunąć go z linku.

Usuń funkcję noopener z całej witryny WordPress
Możliwe jest również całkowite wyłączenie noopenera w Twojej witrynie, ale zdecydowanie zalecamy pozostawienie go, ponieważ nie ma żadnych korzyści z SEO ani marketingu afiliacyjnego. A bez tego jesteś podatny na ataki.
Jeśli jednak masz ważny powód, aby dezaktywować noopener w całej witrynie, znajdź plik functions.php motywu i wklej następujący kod:
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } Język kodu: PHP ( php ) To powstrzymuje WordPress przed dodaniem atrybutu rel="noopener" za każdym razem, gdy zdecydujesz się otworzyć link w nowej karcie.
Streszczenie
W tym artykule omówiliśmy podstawy noopenera i to, w jaki sposób jest to głównie zautomatyzowany fragment kodu, który jest dodawany do linków WordPress w celu ochrony Twojej witryny przed atakami. Ataki te zwykle mają miejsce, gdy nieumyślnie łączysz się ze złośliwą witryną zawierającą złośliwe oprogramowanie lub wirusy.
Podkreśliliśmy również różnicę między noopener, noreferrer i nofollow, zwłaszcza że nofollow jest jedyną wartością rel="" mającą coś wspólnego z SEO lub marketingiem afiliacyjnym. Na koniec wyjaśniliśmy, jak używać, dodawać i usuwać wartości noopener z witryny WordPress.
Jeśli masz jakieś pytania lub przemyślenia dotyczące używania rel="noopener" w WordPressie, zostaw nam notatkę w sekcji komentarzy poniżej!
…
Nie zapomnij dołączyć do naszego szybkiego kursu na temat przyspieszania witryny WordPress. Dzięki kilku prostym poprawkom możesz skrócić czas ładowania nawet o 50-80%: