Jak utworzyć formularz za pomocą suwaka zakresu liczb
Opublikowany: 2020-04-29Szukasz sposobu na łatwe dodanie suwaka zakresu liczb do swoich formularzy na WordPressie?
Cóż, jesteś we właściwym miejscu! Suwak zakresu liczb to fajne narzędzie, które jest świetnym sposobem na zaimponowanie odwiedzającym nowoczesnym wyglądem, który zapewnia mnóstwo konwersji.
W tym samouczku pokażemy dokładnie, jak utworzyć formularz z suwakiem zakresu liczb w WordPress.
Kliknij tutaj, aby teraz utworzyć formularz suwaka zakresu numerów
Oto spis treści, który pomoże Ci poruszać się po tym samouczku:
- Wygeneruj prosty formularz
- Dodaj suwak zakresu liczb
- Skonfiguruj ustawienia formularza
- Skonfiguruj powiadomienia formularza
- Dostosuj swoje potwierdzenia formularza
- Dodaj formularz suwaka zakresu numerów do swojej witryny
Dlaczego warto korzystać z suwaka zakresu liczb?
Zastanawiasz się, po co umieszczać suwak zakresu liczb w witrynie małej firmy? Cóż, używanie suwaka zakresu liczb w formularzach WordPress zapewnia szereg korzyści, takich jak:
- Dodatkowe szczegóły — z łatwością uzyskaj dodatkowe informacje od osób wypełniających formularz. Ponieważ jest tak interaktywny, odwiedzający znacznie częściej wypełniają pole suwaka zakresu liczb, prosząc o więcej szczegółów.
- Wyższa jakość potencjalnych klientów — dzięki dodatkowym szczegółom na temat potencjalnych klientów od samego początku, Twoi potencjalni klienci stają się jeszcze lepsi, dzięki czemu suwak zakresu stanowi doskonałe narzędzie do generowania leadów. Gdy znasz różne szczegóły, takie jak rodzaj potencjalnego klienta, z którym pracujesz, możesz na przykład wysłać go do różnych osób na podstawie kwoty wprowadzonej z potwierdzeniami warunkowymi.
- Nowoczesny — zastępuje tradycyjne pola wprowadzania tekstu eleganckim, nowoczesnym wyglądem. Dzięki temu Twoja witryna i formularze wyglądają tak, jakby zbudował je profesjonalista.
- Responsywne — pole suwaka zakresu liczb wygląda świetnie na wszystkich urządzeniach. Dodając to pole, możesz zadbać o świetny wygląd swojej witryny i responsywnego motywu WordPress.
- Łatwy w użyciu — Po dodaniu suwaka liczby do formularza Twoi potencjalni klienci i klienci mogą z niego łatwo korzystać. Wszystko, co muszą zrobić, to po prostu przeciągnąć go tam iz powrotem, aby dostosować kwotę.
- Możliwość dostosowania — pole suwaka zakresu numerów WPForms można łatwo dostosować. Możesz łatwo dostosować ustawienia w kreatorze przeciągnij i upuść, aby dopasować je do specyfikacji witryny, niezależnie od tego, czy liczby są małe, czy duże (lub gdziekolwiek pomiędzy)!
Teraz, gdy wiesz, dlaczego używanie suwaka zakresu liczb jest świetnym pomysłem na formularze Twojej witryny, sprawdźmy dokładnie, jak to się robi.
Jak utworzyć formularz za pomocą suwaka zakresu liczb
Jeśli chcesz dodać fajne i skuteczne narzędzie do przesuwania zakresu do swoich formularzy WordPress, oto dokładnie, jak to łatwo zrobić:
Krok 1: Wygeneruj prosty formularz
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. Aby uzyskać więcej informacji, zobacz ten przewodnik krok po kroku, jak zainstalować wtyczkę w WordPress.
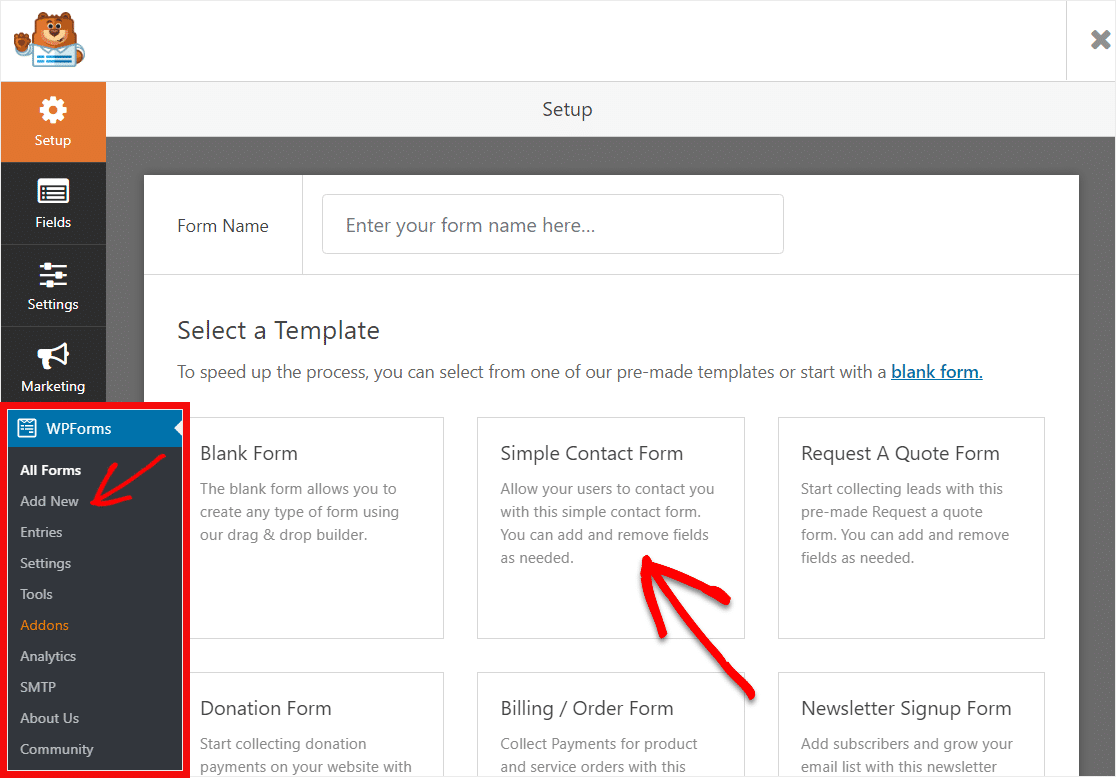
Następnie przejdź do WPForms »Dodaj nowy, aby utworzyć nowy formularz.
Na tym ekranie nazwij formularz i wybierz szablon Prostego formularza kontaktowego.

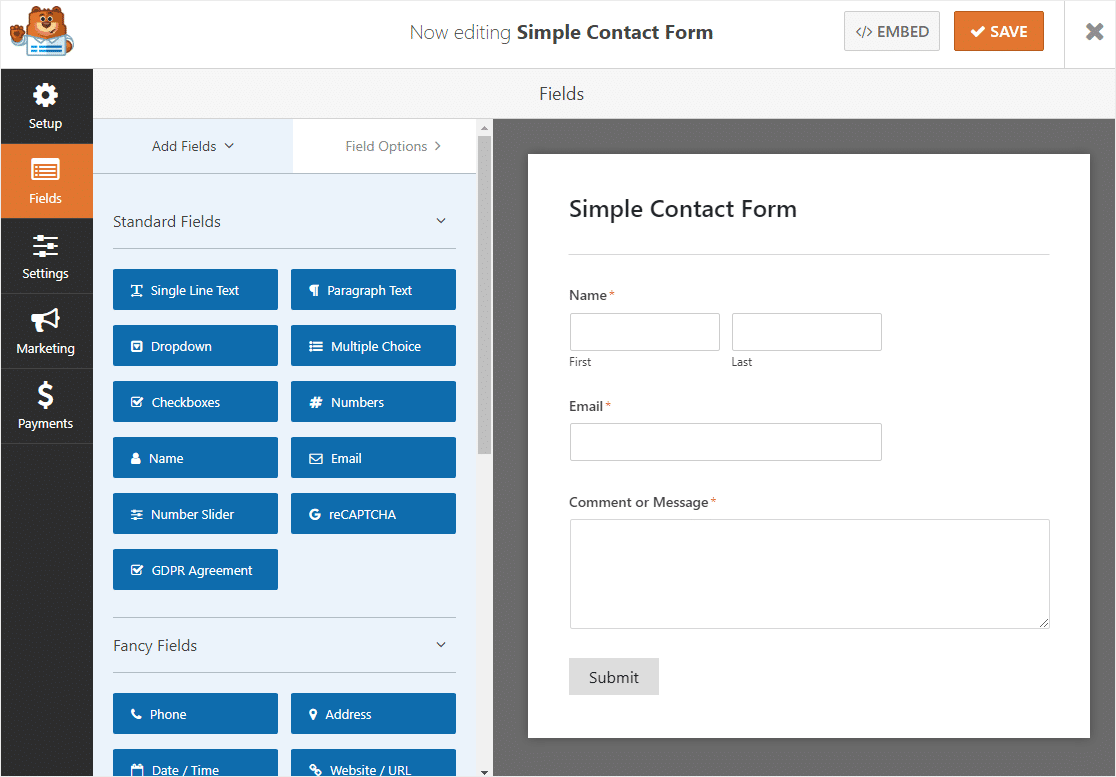
Następnie wygeneruje dla Ciebie prosty szablon formularza kontaktowego. Całkiem fajnie, prawda?

Krok 2: Dodaj suwak zakresu numerów
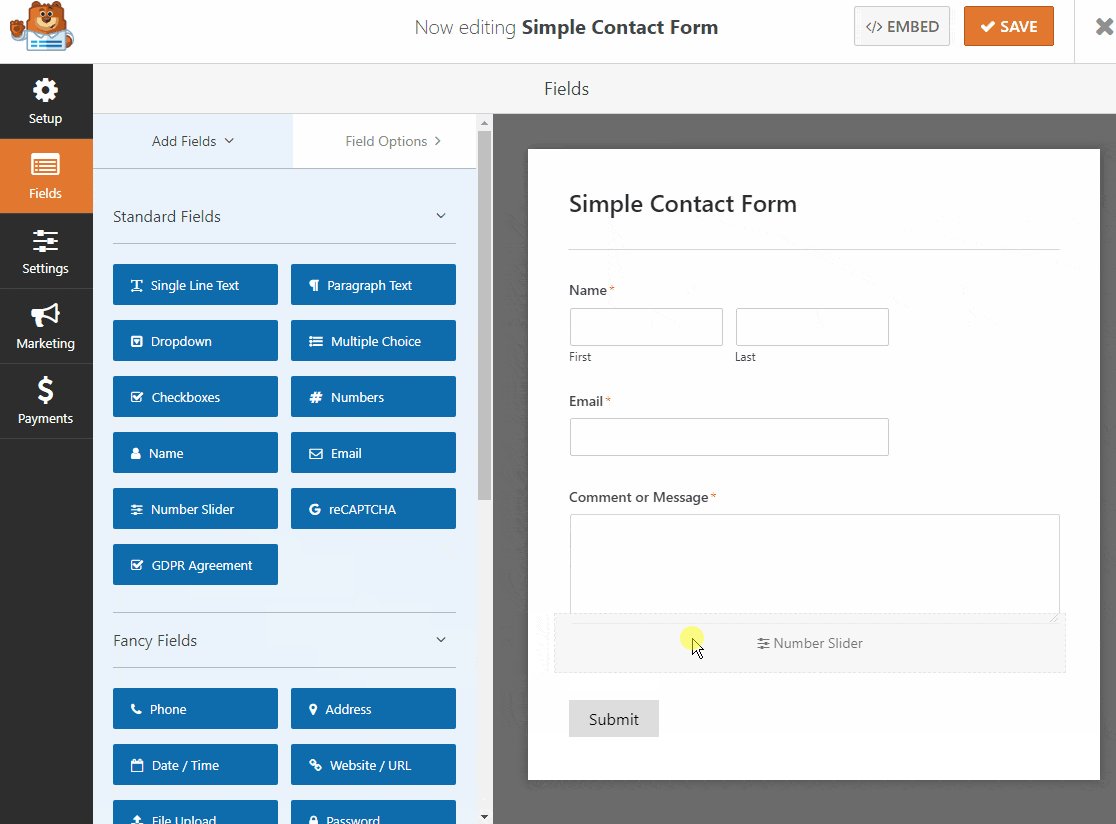
Teraz przejdźmy dalej i dodajmy do formularza suwak zakresu liczb.
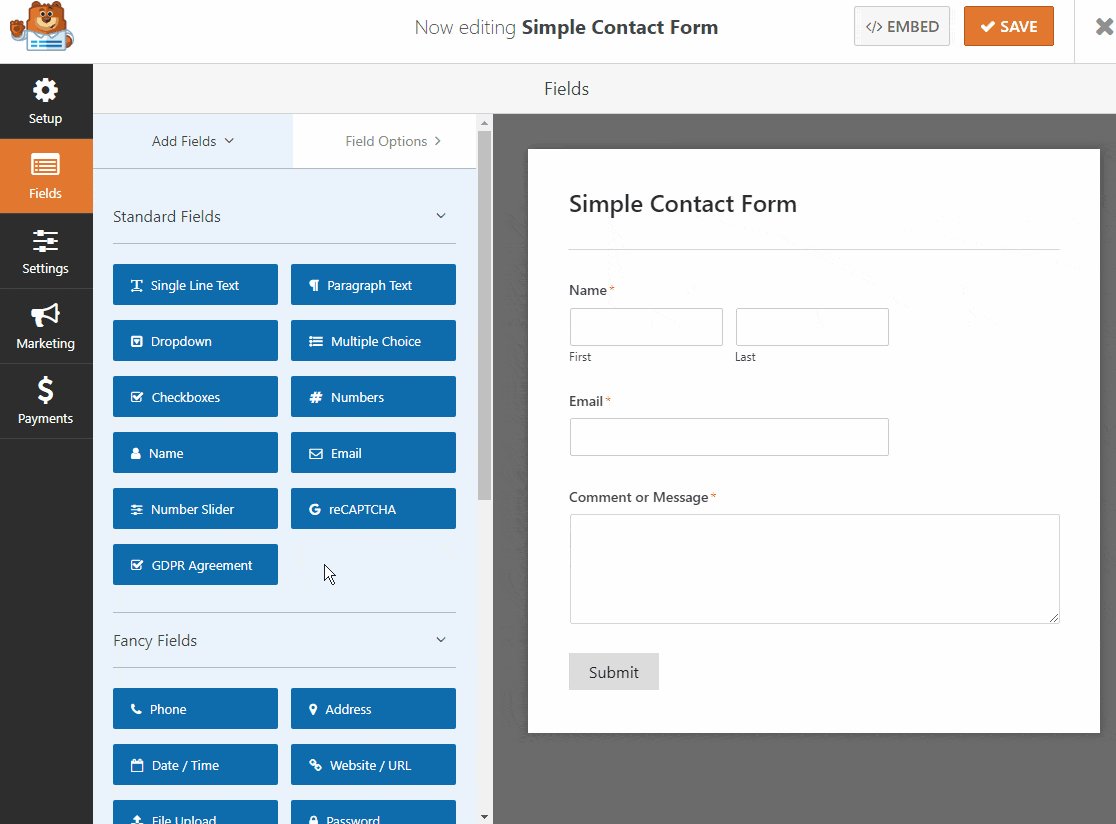
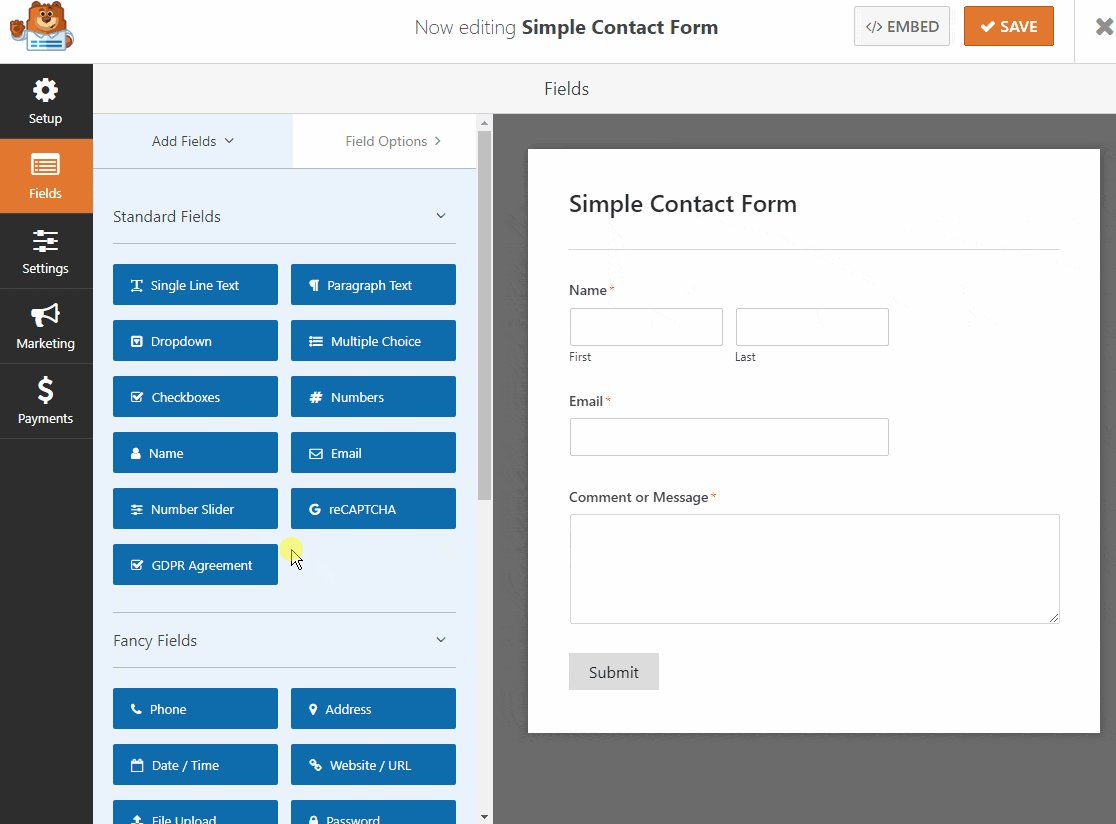
Z opcji w obszarze Pola standardowe w panelu po lewej stronie przeciągnij pole Suwak liczb na formularz po prawej stronie.

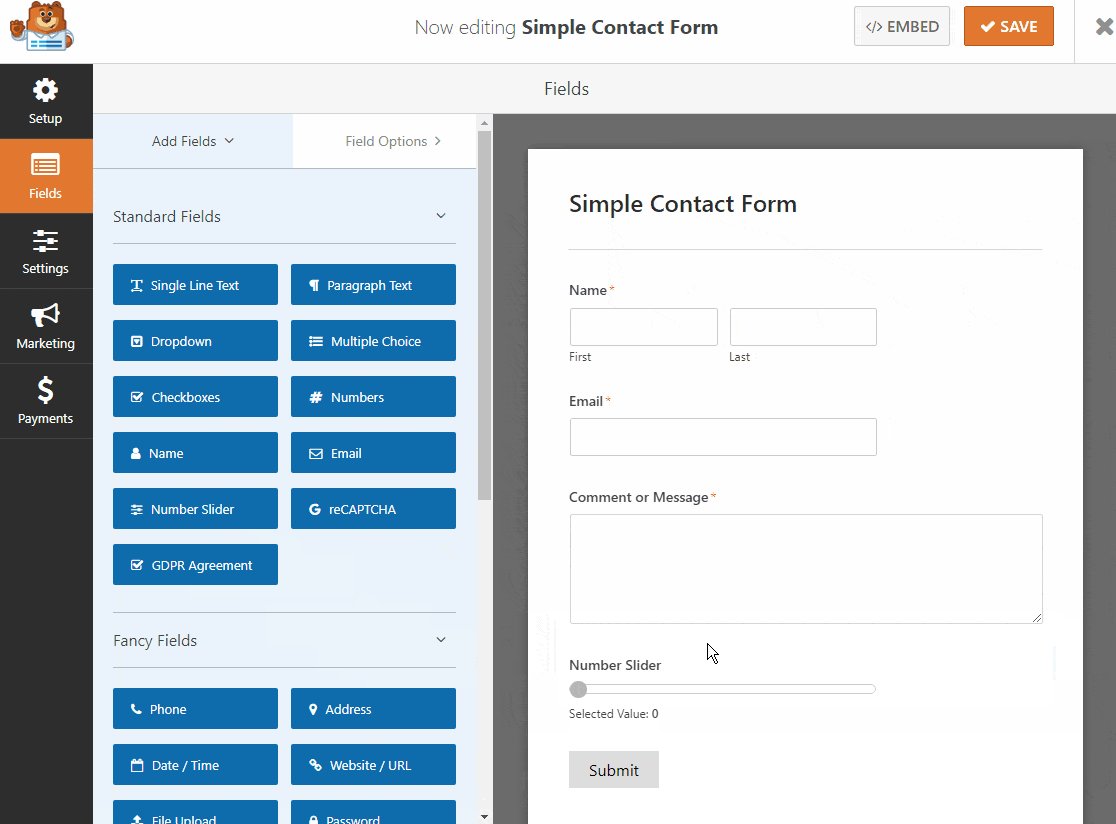
Kliknij pole suwaka liczby, aby edytować jego etykietę i wartości.

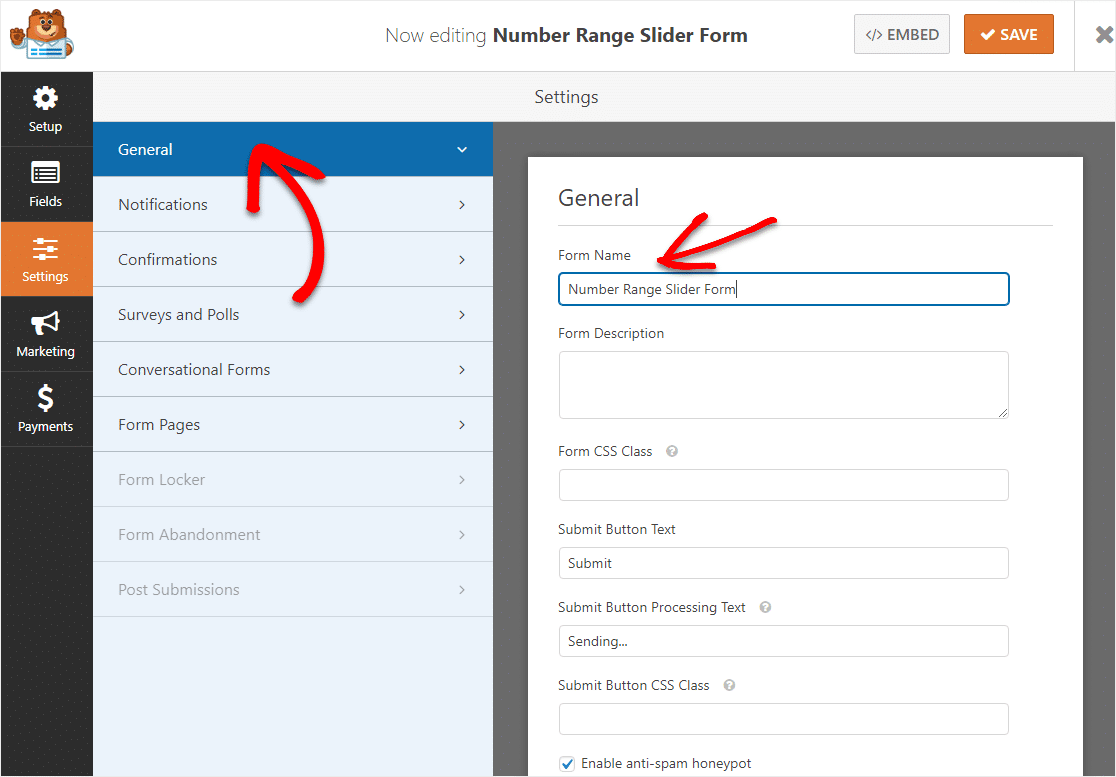
W tym momencie możesz również zmienić nazwę swojego formularza w obszarze Ogólne i Nazwa formularza .

Na koniec możesz dodać dodatkowe pola do formularza suwaka zakresu liczb, przeciągając je z lewej strony na prawą.
Po zakończeniu dostosowywania formularza suwaka zakresu kliknij Zapisz w prawym górnym rogu.
Krok 3: Skonfiguruj ustawienia formularza
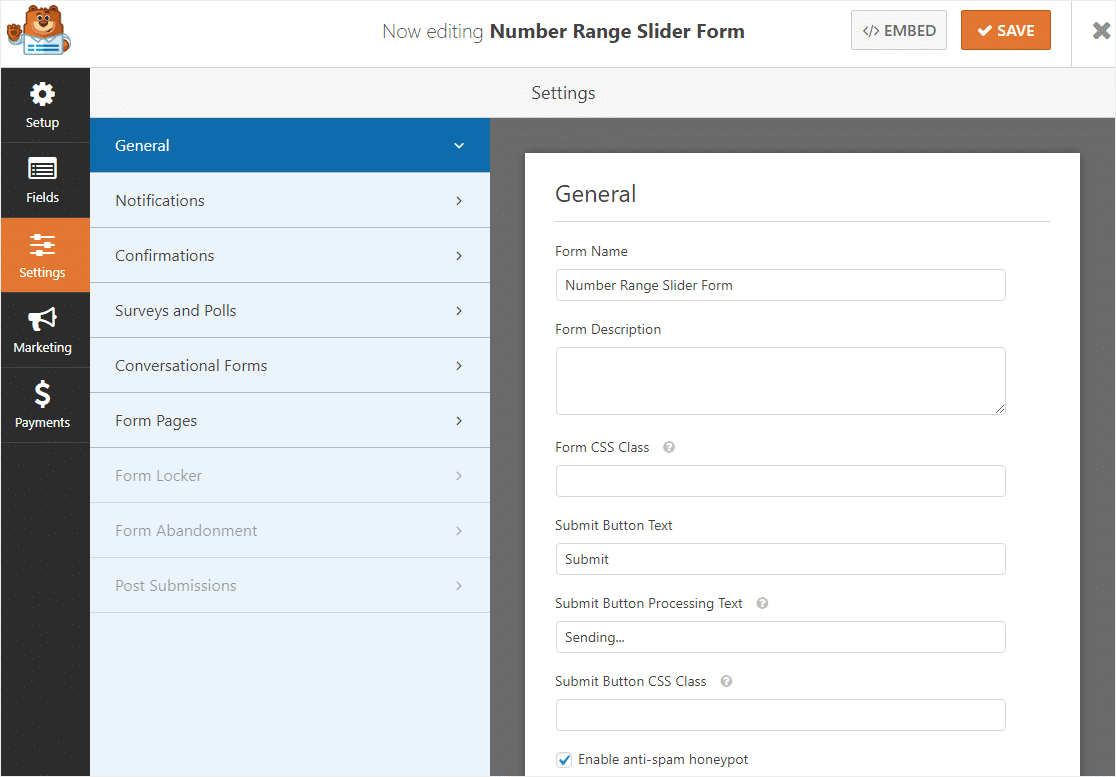
Jeśli nie jesteś jeszcze na tej stronie z ostatniego kroku, przejdź do Ustawienia » Ogólne .
 Tutaj możesz skonfigurować:
Tutaj możesz skonfigurować:
- Nazwa formularza — Zmień nazwę formularza tutaj, jeśli chcesz.
- Opis formularza — nadaj formularzowi opis.
- Prześlij tekst przycisku — dostosuj kopię przycisku przesyłania.
- Zapobieganie spamowi — Zatrzymaj spam z formularza kontaktowego za pomocą funkcji antyspamowej, hCaptcha lub Google reCAPTCHA. Pole wyboru antyspamu jest automatycznie zaznaczane we wszystkich nowych formularzach.
- AJAX Forms — Włącz ustawienia AJAX bez ponownego ładowania strony.
- Ulepszenia RODO — możesz wyłączyć przechowywanie informacji o wpisach i danych użytkownika, takich jak adresy IP i klienty użytkownika, starając się spełnić wymagania RODO. Zapoznaj się z naszymi instrukcjami krok po kroku, jak dodać pole umowy RODO do prostego formularza kontaktowego.
Gdy skończysz, kliknij Zapisz .

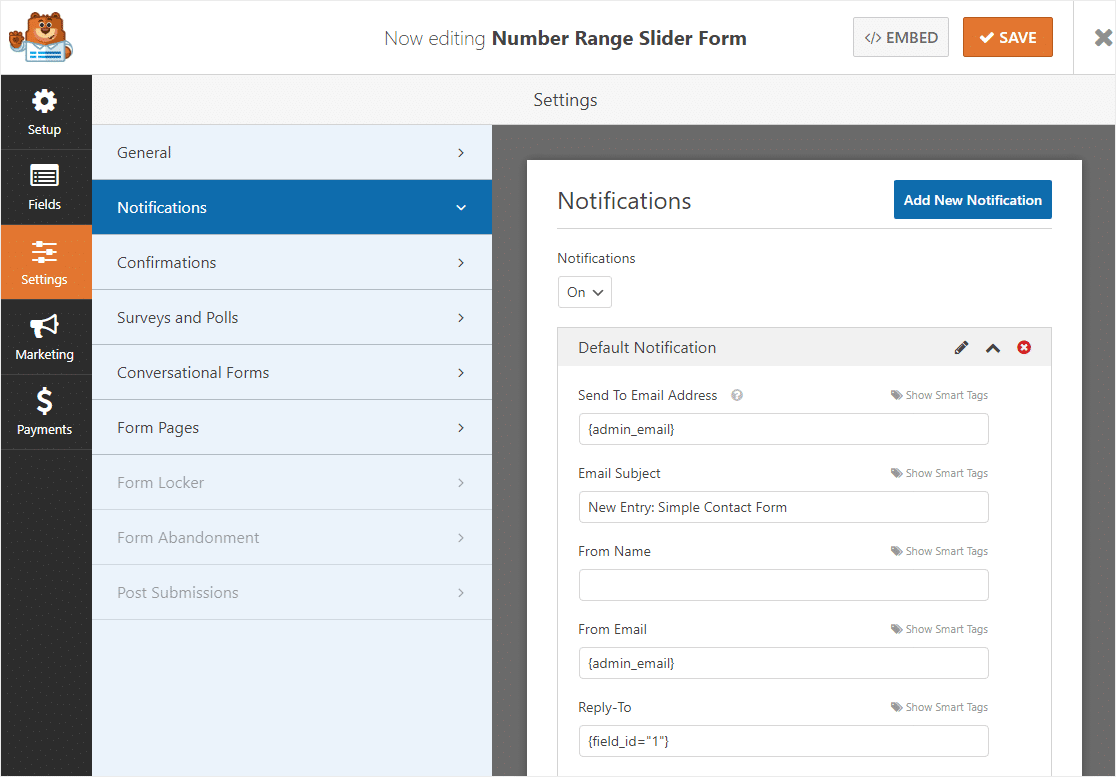
Krok 4: Skonfiguruj powiadomienia formularza
Gdy otrzymasz przesłanie formularza w swojej witrynie, ważne jest, aby Ty i Twój zespół zostali o tym od razu powiadomieni.
Powiadomienia to świetny sposób na wysyłanie wiadomości e-mail za każdym razem, gdy formularz zostanie przesłany do Twojej witryny.

Jeśli używasz tagów inteligentnych, możesz również wysłać powiadomienie do użytkownika, gdy wypełni ten formularz, informując go, że otrzymałeś jego wpis. Zapewnia to ludziom, że ich prośba przeszła.
Aby uzyskać pomoc w tym kroku, zapoznaj się z naszą dokumentacją dotyczącą konfigurowania powiadomień formularzy w WordPress.
A jeśli chcesz zachować spójność marki w swoich e-mailach, możesz zapoznać się z tym przewodnikiem dotyczącym dodawania niestandardowego nagłówka do szablonu wiadomości e-mail.

To świetny sposób, aby szybko uzyskać wpisy do formularzy dla siebie lub swojego zespołu, aby mieć pewność, że szybko wskoczą na rzeczy!
Krok 5: Dostosuj swoje potwierdzenia formularzy
Potwierdzenia formularzy to wiadomości wyświetlane odwiedzającym witrynę po przesłaniu przez nich suwaka zakresu liczb w witrynie. Informują ludzi, że ich prośba została spełniona i oferują możliwość poinformowania ich o dalszych krokach.
WPForms ma 3 typy potwierdzeń do wyboru:
- Wiadomość — jest to domyślny typ potwierdzenia w WPForms. Gdy odwiedzający witrynę prześle żądanie, pojawi się prosta wiadomość z potwierdzeniem, informująca o przetworzeniu formularza. Sprawdź kilka wspaniałych wiadomości o sukcesie, które pomogą zwiększyć zadowolenie użytkowników.
- Pokaż stronę — ten typ potwierdzenia przeniesie odwiedzających witrynę na określoną stronę w Twojej witrynie, dziękując im za przesłanie informacji. Aby uzyskać pomoc w tym zakresie, zapoznaj się z naszym samouczkiem na temat przekierowywania klientów na stronę z podziękowaniami. Ponadto koniecznie przeczytaj nasz artykuł na temat tworzenia skutecznych stron z podziękowaniami.
- Przejdź do adresu URL (przekierowanie) — ta opcja jest przeznaczona do kierowania odwiedzających witrynę do innej witryny.
Zobaczmy, jak skonfigurować proste potwierdzenie formularza w WPForms, aby można było dostosować witrynę wiadomości, którą odwiedzający będą widzieć podczas wypełniania formularza.
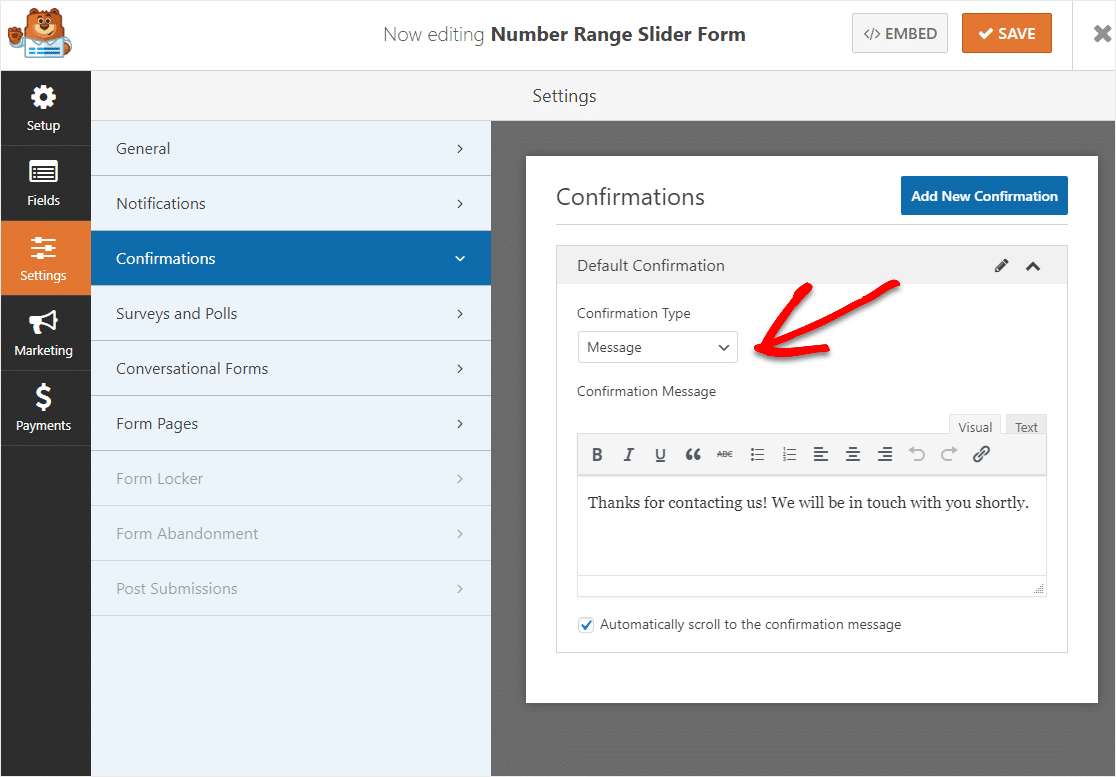
Aby rozpocząć, kliknij kartę Potwierdzenie w Edytorze formularzy w obszarze Ustawienia .
Następnie wybierz rodzaj potwierdzenia, które chcesz utworzyć. W tym przykładzie wybierzemy Wiadomość .

Następnie dostosuj wiadomość potwierdzającą do swoich upodobań i kliknij Zapisz .
Aby uzyskać pomoc dotyczącą innych typów potwierdzeń, zapoznaj się z naszą dokumentacją dotyczącą konfigurowania potwierdzeń formularzy.
Krok 6: Dodaj formularz suwaka zakresu numerów do swojej witryny
Po utworzeniu formularza musisz dodać go do swojej witryny WordPress. WPForms umożliwia dodawanie formularzy do wielu lokalizacji w witrynie, w tym postów na blogu, stron, a nawet widżetów paska bocznego.
Przyjrzyjmy się najpopularniejszej opcji umieszczania: umieszczanie strony/postu.
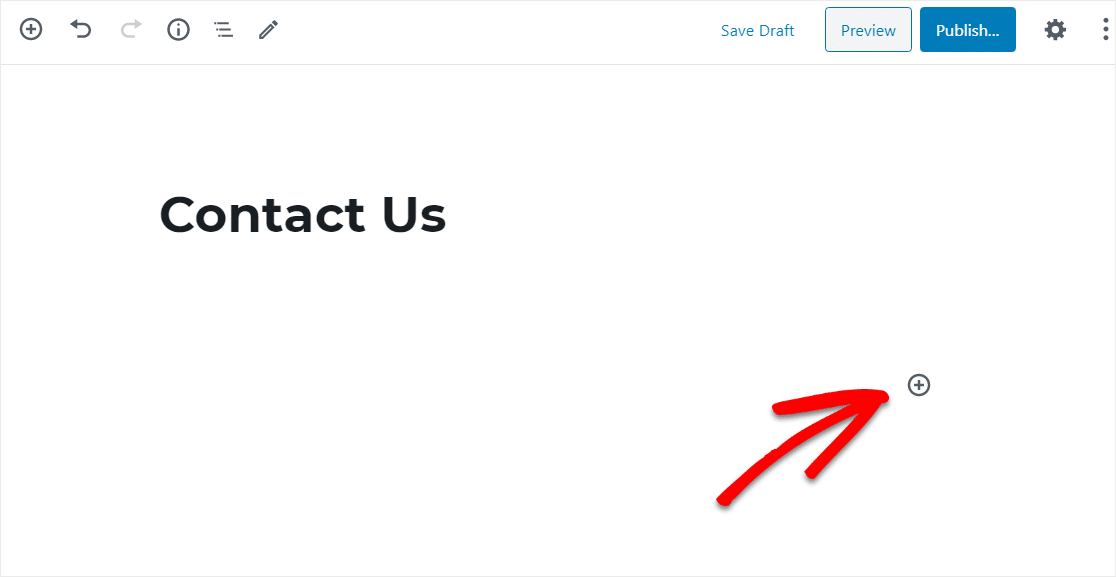
Aby rozpocząć, utwórz nową stronę lub post w WordPress lub przejdź do ustawień aktualizacji istniejącej.
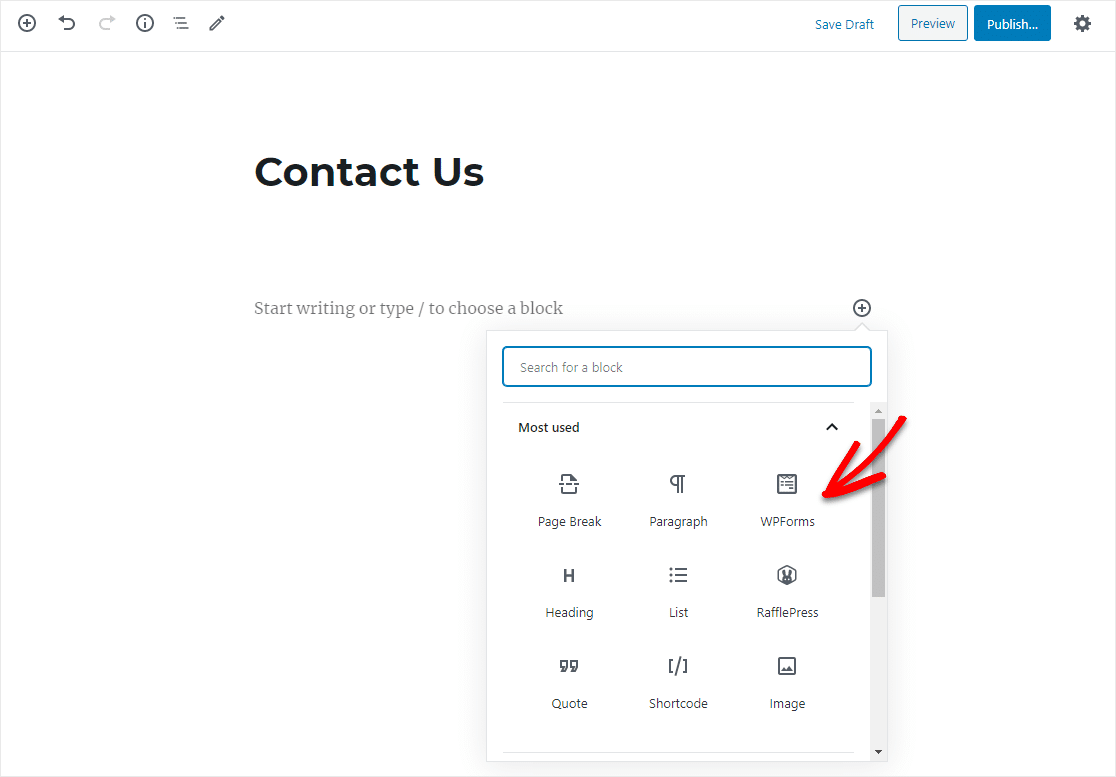
Następnie kliknij wewnątrz pierwszego bloku (pusty obszar pod tytułem strony) i kliknij ikonę Plus.

Z różnych bloków znajdź i wybierz WPForms.

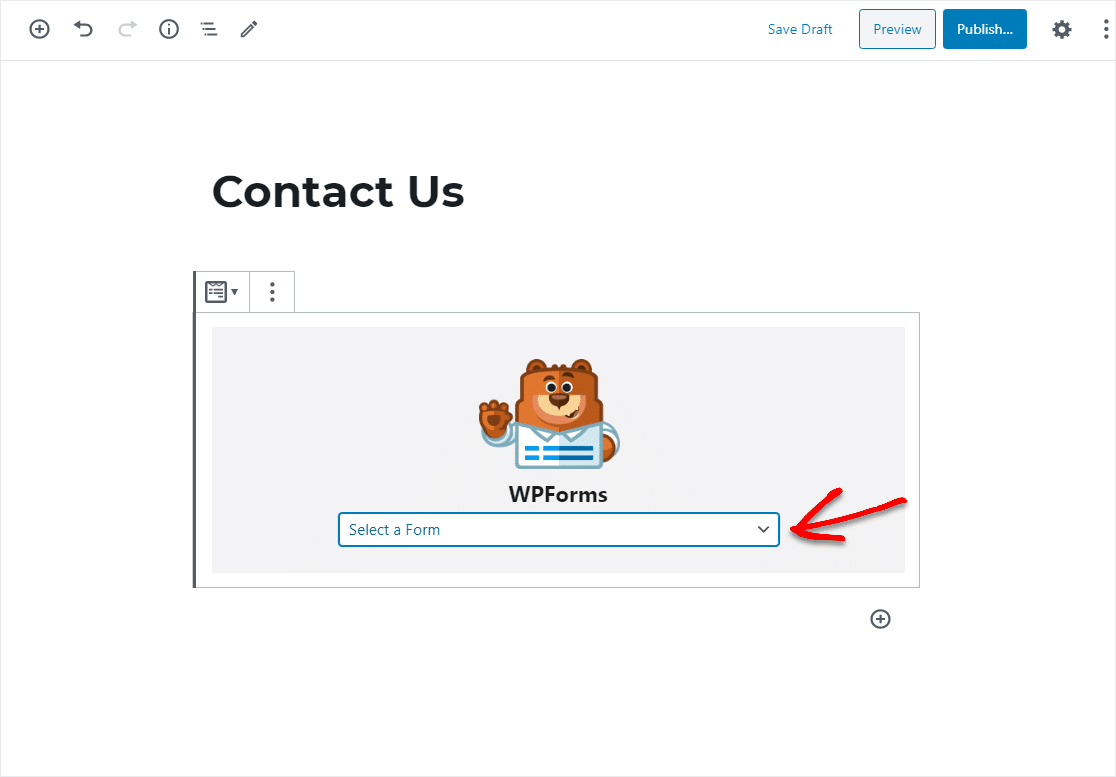
Teraz poręczny widżet WPForms pojawi się w twoim bloku. Kliknij menu rozwijane WPForms i wybierz, który z utworzonych formularzy chcesz wstawić na swoją stronę.

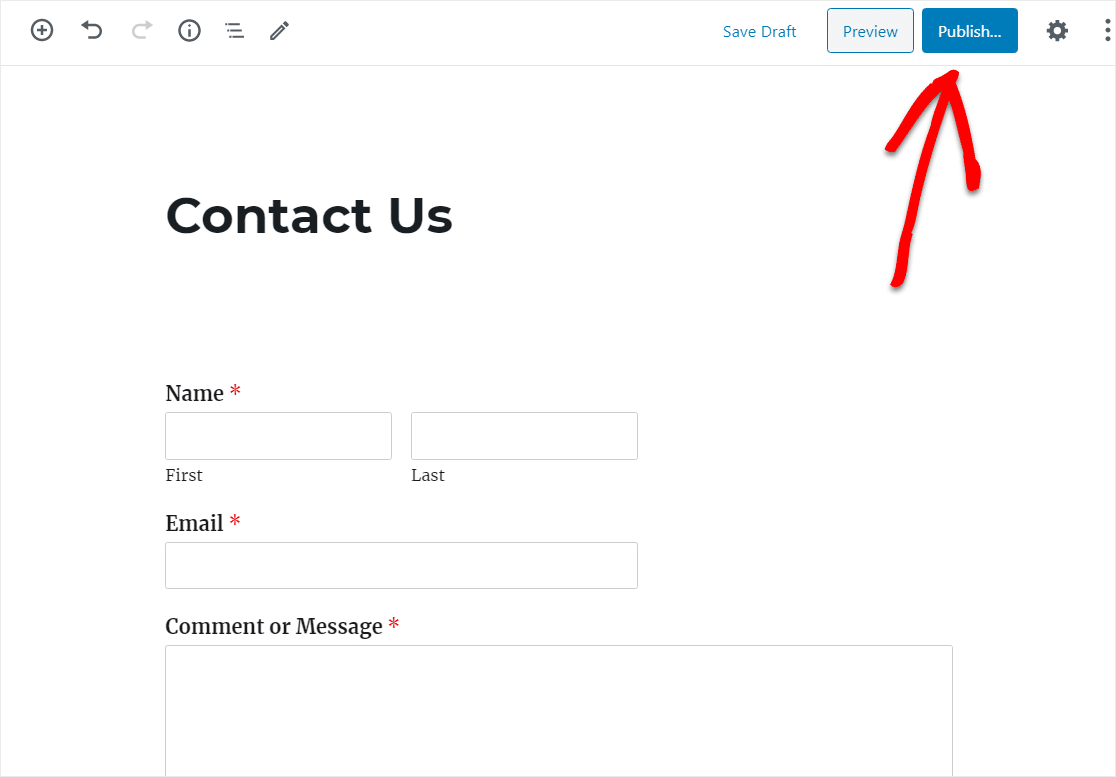
Wybierz formularz suwaka zakresu liczb z listy rozwijanej. Następnie opublikuj lub zaktualizuj swój post lub stronę, aby formularz pojawił się w Twojej witrynie.

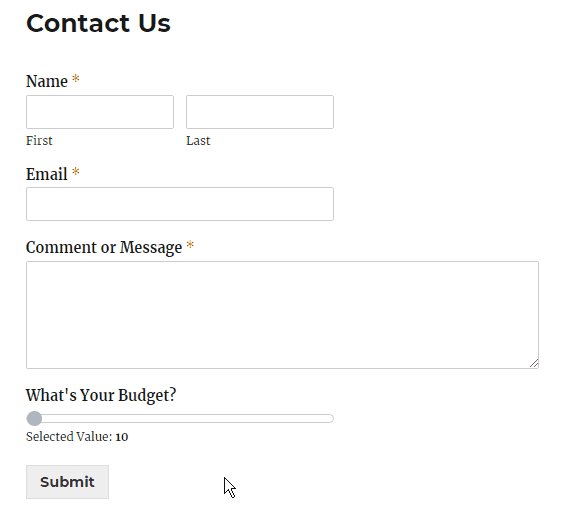
Teraz będziesz mógł zobaczyć formularz suwaka zakresu liczb w swojej witrynie, a odwiedzający mogą od razu zacząć z niego korzystać.

Aby wyświetlić wpisy formularzy po ich przesłaniu, zapoznaj się z tym pełnym przewodnikiem po wpisach formularzy. Na przykład można przeglądać, wyszukiwać, filtrować, drukować i usuwać dowolne wpisy formularzy.
Kliknij tutaj, aby teraz utworzyć formularz suwaka zakresu numerów
Na zakończenie
I masz to! Wiesz już, jak utworzyć formularz z suwakiem zakresu liczb w WordPress za pomocą wtyczki WPForms, dzięki czemu możesz łatwo uzyskać szczegółowe zgłoszenia formularzy od odwiedzających witrynę!
Chcesz dowiedzieć się, co myślą odwiedzający Twoją witrynę? Przejdź do tego postu z przykładami ankiet NPS, aby zobaczyć, jak łatwo jest umieścić ankietę w swojej witrynie i zebrać cenne opinie.
Więc na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki formularzy WordPress. WPForms Pro jest dostarczany z bezpłatnym formularzem suwaka zakresu numerów i ma 14-dniową gwarancję zwrotu pieniędzy.
I nie zapomnij, jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze.
