Aktualizacja katamaranu OceanWP: Nowe sekcje Elementora, widżety i więcej!
Opublikowany: 2022-11-07Nie trzeba być kapitanem, żeby wiedzieć, że katamarany to nie tylko ładne, ale także bardzo bezpieczne i stabilne jednostki. I właśnie do tego dążymy w OceanWP: abyś czuł się bezpiecznie podczas żeglugi po wodach WordPressa
Po przebudowie panelu OceanWP i aktualizacji Starboard nadeszła aktualizacja OceanWP High Tide, w której wprowadziliśmy bibliotekę sekcji Elementor.
Jeśli jesteś nowicjuszem w OceanWP, biblioteka sekcji Elementor to funkcja, która jest dostarczana z pakietem Core Extensions i jest powiązana z wtyczką Ocean Pro Demos. Biblioteka sekcji Elementor umożliwia tworzenie własnych stron, sekcja po sekcji.
Wydanie aktualizacji OceanWP Catamaran wprowadza ponad 50 zupełnie nowych projektów sekcji do już dostępnej biblioteki szablonów 60.
Oprócz nowych szablonów nasi użytkownicy często pytali o layouty czasopism. Cóż, mimo że nie opublikowaliśmy jeszcze żadnych nowych szablonów stron internetowych opartych na WordPressie, udostępniamy Ci narzędzia, które to umożliwią – w prosty i dość fantazyjny sposób.
Aktualizacja katamaranu OceanWP została zaplanowana na 9 listopada 2022 r. W tym artykule omówimy najważniejsze informacje.
Spis treści:
- OceanWP 3.3.6
- Ocean Extra 2.0.6
- Wybierz format czcionki dla lokalnie hostowanych czcionek Google.
- Widżety Ocean Elementor 2.3.0
- Uczyń kolumnę klikalną
- Nowe widżety czasopism
- Nowe szablony Biblioteki Sekcji Elementora
- Portfel oceaniczny 2.1.0
- Haki oceaniczne 2.0.2
- Inne aktualizacje wtyczki Ocean
- Jak przygotować witrynę WordPress do aktualizacji
Wydanie aktualizacji OceanWP 3.3.6
Jeśli chodzi o sam motyw OceanWP, wydanie aktualizacji Katamaran OceanWP przynosi kilka mniejszych ulepszeń, ale rozwiązaliśmy również pewne problemy.
Nowe filtry motywów OceanWP
Wspomniane ulepszenia mają formę filtrów (głównie), które pozwalają zastąpić istniejące ustawienia dla następujących elementów:
- Data komentarza (zmień format daty komentarza w pojedynczych postach na blogu): ocean_comment_date_format
- Data opublikowania dla stylu nagłówka pojedynczych postów na blogu (z wyjątkiem domyślnego): ocean_get_post_date_format
- Zmodyfikowana data dla stylu nagłówka pojedynczego posta na blogu (z wyjątkiem domyślnego): ocean_get_post_modified_date_format
Dodatkowym filtrem, który prawdopodobnie najbardziej zainteresuje programistów, jest filtr zmieniający dane wyjściowe ikony nieskończonego przewijania: oceanwp_infinite_scroll_output
Dla wprawnego oka nietrudno zgadnąć. Mówimy o filtrach PHP.
Pamiętaj, jeśli nie znasz się na PHP, lepiej skonsultować się z ekspertami. Ponadto zawsze dodawaj kody PHP do pliku functions.php motywu potomnego. Jeśli nie masz zainstalowanego motywu potomnego, możesz zainstalować oficjalny motyw potomny OceanWP za pomocą jednego kliknięcia.
Nowe ustawienia i poprawki konfiguratora OceanWP
Dodatkowe zmiany obejmują również wprowadzenie nowych ustawień Customizer , które powinny zmniejszyć potrzebę niestandardowego CSS:
- Styl nagłówka pełnoekranowego: Opcja wyboru rozmiaru ikony menu i
- WooCommerce: Stylizacja i typografia informacji o sklepie .
Poza tymi nowymi ustawieniami jest też jedna mała poprawka – poprawiająca wrażenia użytkownika . Mianowicie istniejąca opcja wyłączania ikon SVG została przeniesiona z Dostosuj > Opcje ogólne > Ikony motywów do Dostosuj > Opcje ogólne > Wydajność .
Ta zmiana nie będzie miała wpływu na twoje istniejące ustawienia.
Aktualizacja katamaranu OceanWP rozwiązuje różne problemy WooCommerce
Wydanie aktualizacji OceanWP rozwiązuje dwa główne problemy związane z WooCommerce zgłoszone przez naszych użytkowników (i korzystamy z tej okazji, aby im podziękować):
- Zamówienie wieloetapowe : problemy z następnymi i poprzednimi krokami, a także brak przewijania strony do góry;
- Zdjęcia produktów nie są przycinane , zwłaszcza gdy używana jest wtyczka Woo Variation Swatches.
Aktualizacja zawiera również wiele mniejszych poprawek, takich jak kolory podglądu na żywo Customizer, zgermanizowana zgodność z wtyczkami WooCommerce i inne.
Ale wiemy, że jesteś tutaj po najważniejsze rzeczy, więc przejdźmy do tego!
Ocean Extra 2.0.6
Korzystasz z naszej nowej opcji lokalnego hostowania czcionek Google za pomocą jednego kliknięcia, co nie tylko pomaga dostosować witrynę do RODO, ale także zwiększa wydajność. Nie jest tajemnicą, w tej funkcji też jesteśmy zakochani!
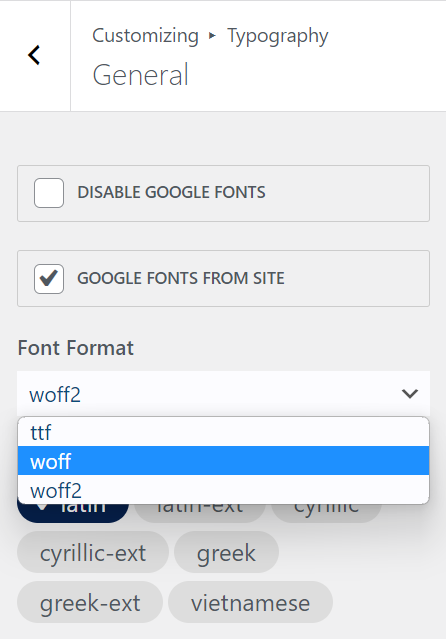
Nowa aktualizacja wprowadza ulepszenie w postaci opcji wyboru formatu czcionki dla lokalnie przechowywanych czcionek Google . Zasadniczo od teraz możesz wybierać między:
- SPRZECZKA,
- WOFF i
- Formaty WOFF2.
Domyślny typ formatu czcionki pozostaje taki sam , jak przed wprowadzeniem nowej opcji – TIFF.
To, co musisz teraz zrobić i tylko jeśli chcesz skorzystać z nowej funkcji typografii, to przejść do opcji Dostosuj > Typografia > Ogólne i wybrać żądany typ formatu z menu rozwijanego.

Aby dowiedzieć się więcej o tym, jak szybko i łatwo hostować czcionki Google lokalnie za pomocą OceanWP lub lokalnie hostować czcionki Google Elementor za pomocą OceanWP, odwiedź powiązane dokumenty. Albo jeszcze lepiej – zainstaluj OceanWP na swojej stronie za darmo i przetestuj na żywo! Nie są wymagane żadne funkcje premium ani przesyłanie czcionek.
Widżety Ocean Elementor 2.3.0
Widżety magazynu Elementor
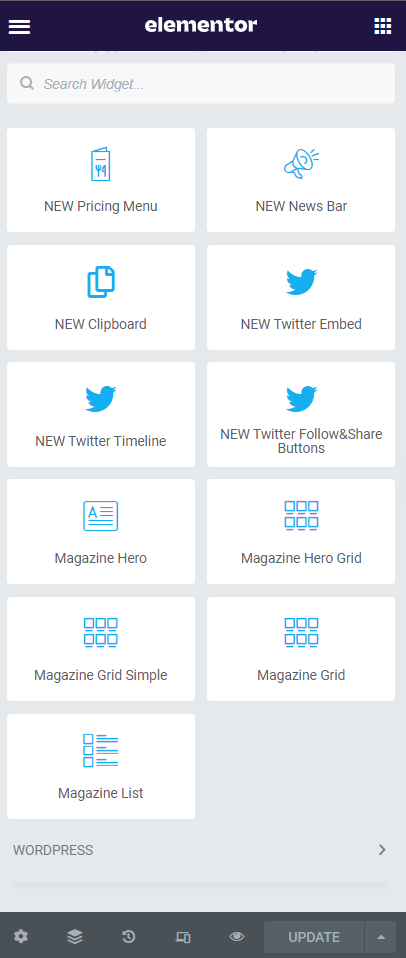
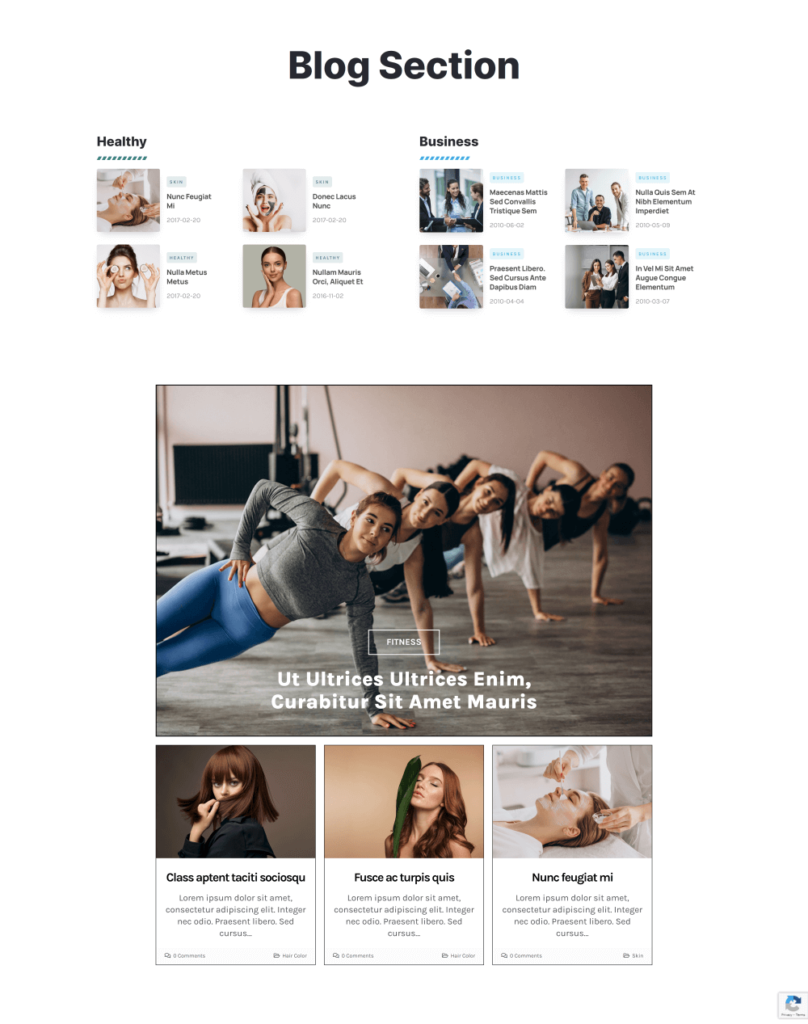
Jak wspomnieliśmy na początku tego artykułu, wydanie aktualizacji Katamaran OceanWP zawiera specjalne nowe widżety Elementor, które umożliwiają tworzenie układu magazynu lub gazety , zanim będziesz mógł powiedzieć publikację!

Lista nowych widżetów Elementora obejmuje:
- Bohater magazynu,
- Siatka bohatera magazynu,
- Siatka magazynu Prosta,
- Siatka magazynu i
- Lista czasopism.
Widgety magazynu pozwolą wszystkim użytkownikom OceanWP i Elementor wzbogacić swoje treści i strony docelowe dzięki bezproblemowym i predefiniowanym opcjom stylizacji, bez (dodatkowego) stresu, wysiłku, a nawet niestandardowego CSS.
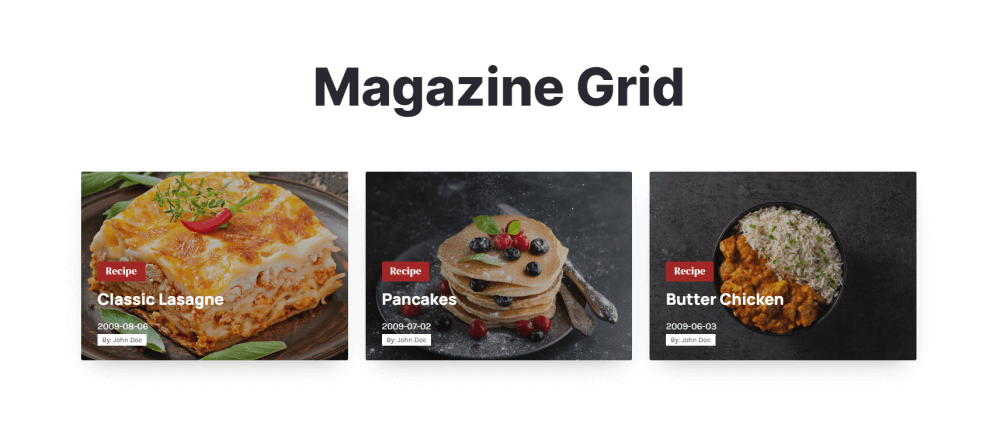
Zasadniczo za pomocą kilku kliknięć możesz osiągnąć coś takiego:

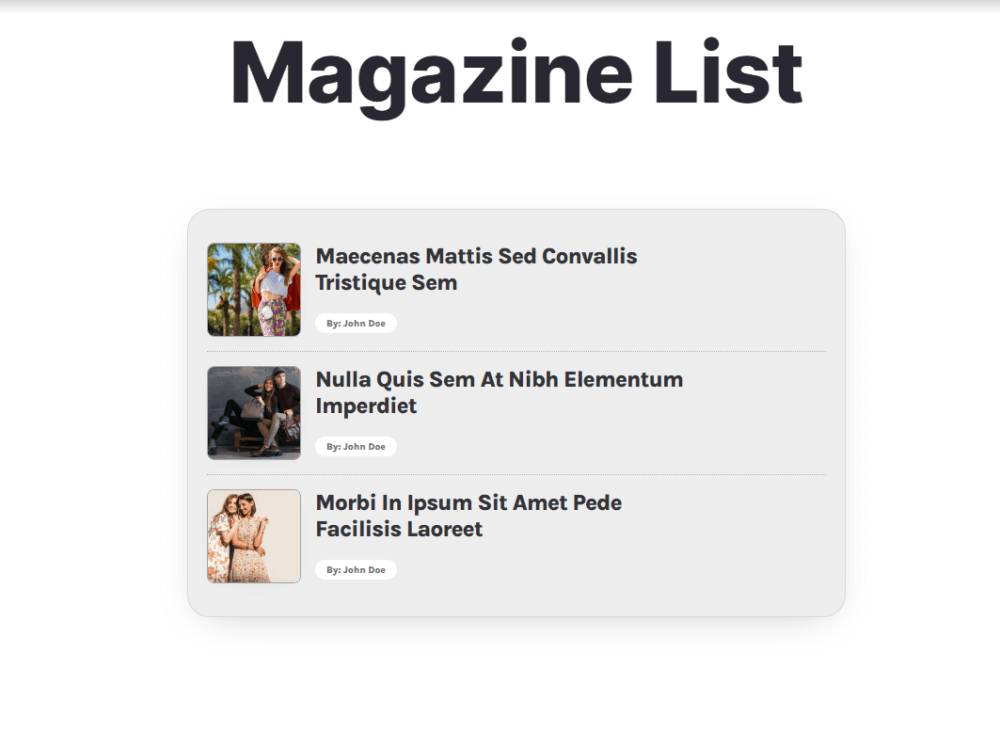
Lub tak:

Możesz też stworzyć potężną kombinację wszystkich z nich, aby zmaksymalizować efekt:

Jeśli podoba Ci się nowy dodatek, zaktualizuj Ocean Elementor Widgets do najnowszej wersji 2.3.0 (po udostępnieniu i po przetestowaniu) lub uaktualnij za pomocą pakietu Ocean Core Extensions, aby uzyskać dostęp do tych i wielu innych fajnych WordPress cechy.
Ustaw kolumnę Elementora jako klikalną
Teraz jesteśmy bardzo podekscytowani tą funkcją i nie możemy się doczekać Waszych opinii.
Mając jeszcze większą swobodę projektantów , możesz teraz naprawdę uwolnić swoją kreatywność i zamienić absolutnie każdą kolumnę Elementora w baner .

Jak działa ta nowa funkcja?
Raczej proste!
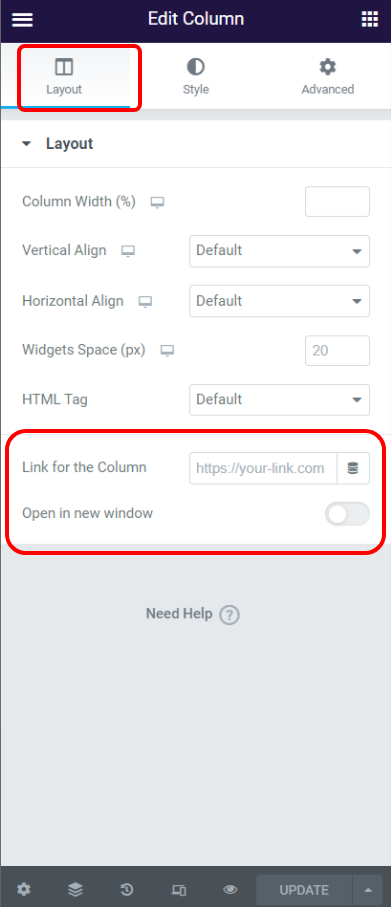
Wypełnij kolumnę Elementora całą zawartością, którą chcesz (przykład: nagłówek, licznik i ikona ze świetnym tłem kolumny stworzy niesamowite wezwanie do działania), a następnie:
- Edytuj kolumnę (ustawienia kolumny, nie zawartość),
- Sprawdź na dole zakładki Układ ,
- Dodaj link (wewnętrzny lub zewnętrzny),
- Wybierz, czy link powinien otwierać się w nowej karcie przeglądarki (opcjonalnie),
- Gotowe!
Należy podkreślić, że funkcja umożliwiania klikania kolumny Elementor jest włączana automatycznie tylko wtedy, gdy link zostanie umieszczony w wymaganym polu . W przeciwnym razie i domyślnie ta funkcja jest wyłączona.
Co najważniejsze, nowa opcja znacznie zmniejsza potrzebę posiadania wielu widżetów banerów i wezwania do działania, których nigdy nie można osiągnąć po prostu idealnie, a wiemy, że jest to coś, na czym zależy Ci jako projektantowi.
Teraz śmiało, stwórz oszałamiające treści i pamiętaj, aby zastosować swoją witrynę do naszej prezentacji
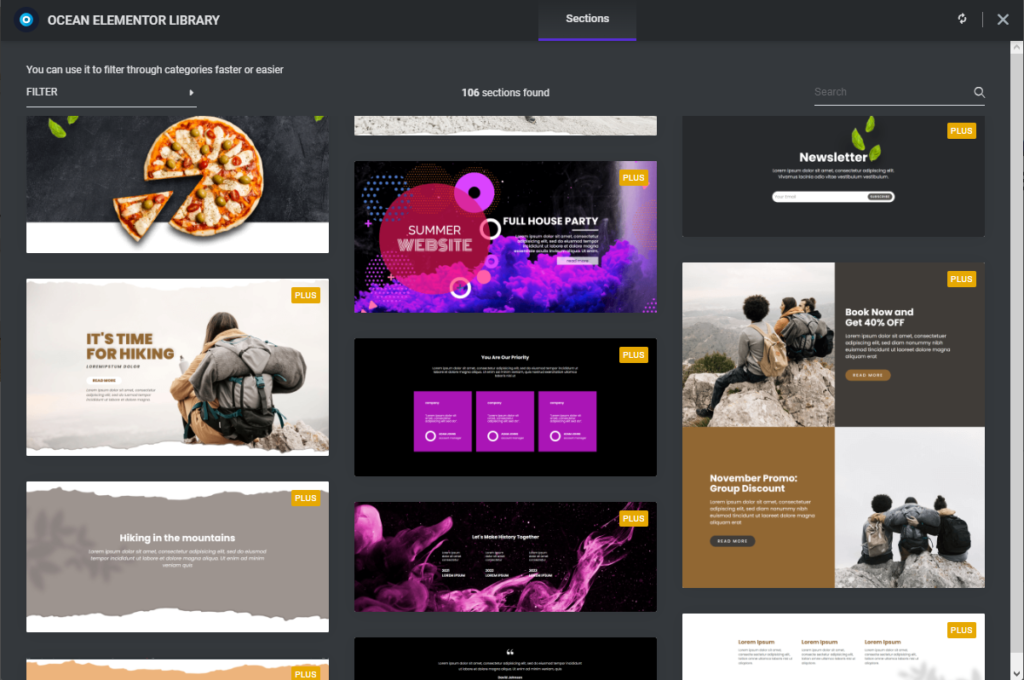
Nowy dodatek do biblioteki sekcji OceanWP Elementor
Jesteś utalentowany i kreatywny!
Ale czasami nawet najbardziej utalentowani i zręczni projektanci potrzebują odrobiny ręki lub inspiracji. Dlatego z przyjemnością ogłaszamy, że udostępniamy 56 nowych sekcji dla biblioteki sekcji Ocean Elementor .
Biblioteka Ocean Elementor zawiera teraz łącznie 106 szablonów sekcji . Właściciele licencji planu osobistego będą mieli dostęp do 25 z tych szablonów, podczas gdy właściciele licencji biznesowych i agencyjnych będą mieli pełny dostęp.


Aby korzystać z biblioteki sekcji Ocean Elementor, musisz mieć zainstalowaną wtyczkę Ocean Pro Demos w swojej witrynie i aktywną licencję pakietu Ocean Core Extensions .

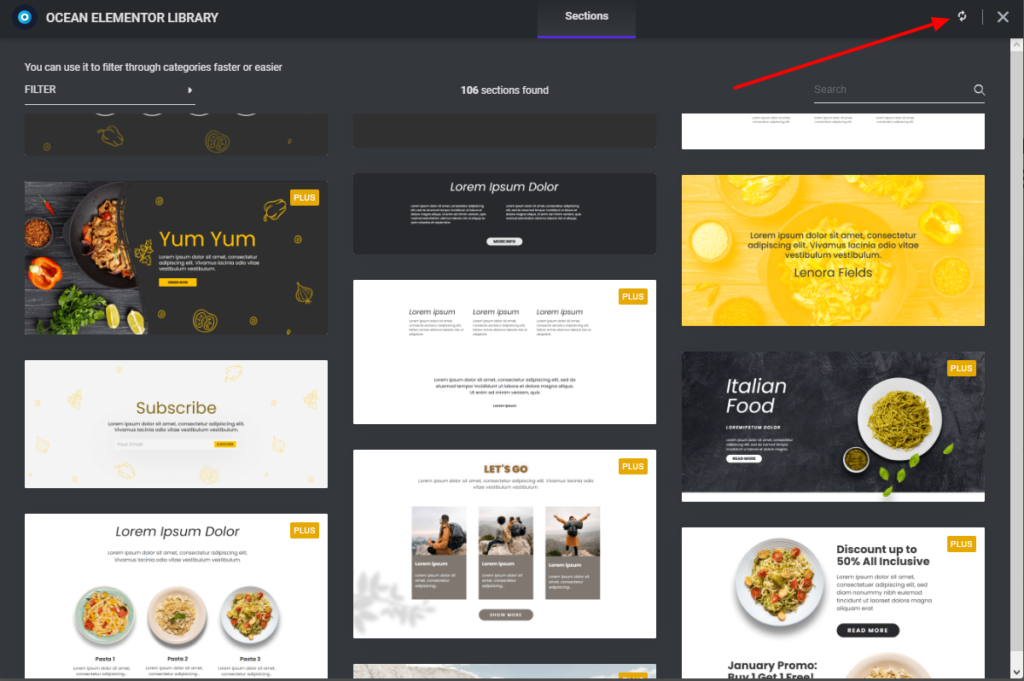
Jeśli już korzystasz z tej funkcji, w środę (9 listopada 2022 r.) musisz tylko zsynchronizować swoją bibliotekę, aby uzyskać dostęp do najnowszych szablonów projektów :
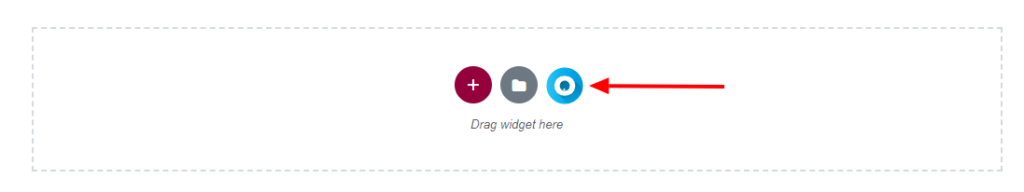
- Otwórz edytor Elementora,
- Kliknij niebieską ikonę O, aby załadować bibliotekę Ocean Elementor,
- Kliknij przycisk synchronizacji w prawym górnym rogu,
- Gotowe!

Nie musisz aktualizować wtyczki Ocean Pro Demos, aby uzyskać dostęp do nowego dodatku szablonów sekcji Elementor.
Pamiętaj, że baza wiedzy OceanWP jest zawsze dostępna i zawsze możesz wrócić do dokumentu pomocy Biblioteki Elementor.
Ciesz się odkrywaniem i eksperymentowaniem z nowymi projektami.
A skoro wspominamy o projektach, być może możesz ich użyć do ulepszenia swojego portfolio za pomocą wtyczki Ocean Portfolio?
Portfel oceaniczny 2.1.0
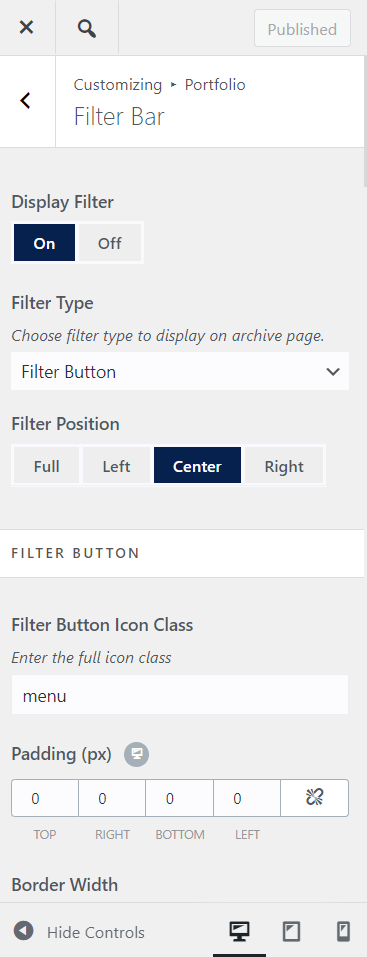
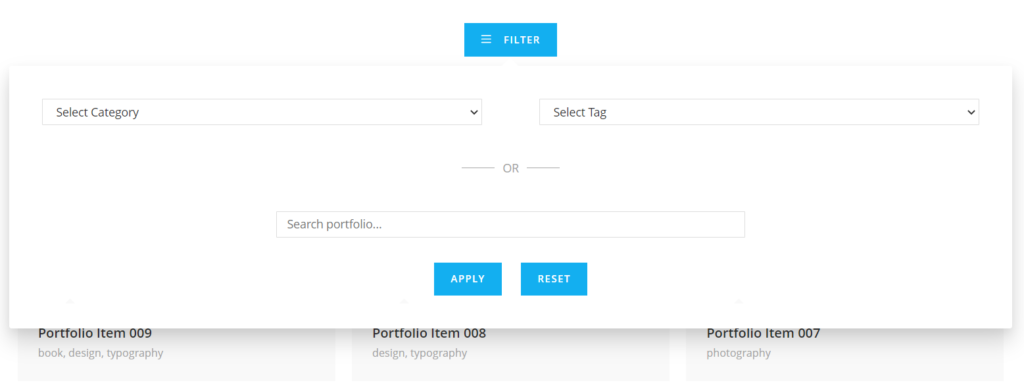
Dla wszystkich twórców, którzy są w poważnej branży i mają jeszcze poważniejsze portfolio do zaprezentowania, nowa aktualizacja OceanWP Catamaran i Ocean Portfolio 2.1.0 wprowadzają zupełnie nowy typ filtra dla twoich przedmiotów .
Istniejący pasek filtrów jest niesamowity, ale pokochasz przycisk filtrowania !

Nowy typ filtra Ocean Portfolio pozwala na większą kontrolę i – oczywiście – opcje wyszukiwania.
Główna różnica między standardowym paskiem filtrowania a nowym przyciskiem filtrowania to:
- Przycisk Filtr umożliwia przeszukiwanie wszystkich dostępnych pozycji portfolio, nawet jeśli używana jest paginacja.
- Pasek filtrów umożliwia wyszukiwanie (sortowanie) elementów dostępnych na bieżącej stronie, ponieważ jest to filtr AJAX.

Oczywiście dostępne są również opcje stylizacji przycisków filtrów, więc strzelaj!
Haki oceaniczne 2.0.2
Słyszałeś o elfie na półce, ale czy słyszałeś… nie, nic za to nie mamy.
Ale mamy dla Ciebie zupełnie nową funkcję!
Dzięki najnowszej wersji Ocean Hooks możesz teraz dodawać niestandardowe kody PHP – taaaaaaaaaa daaa.
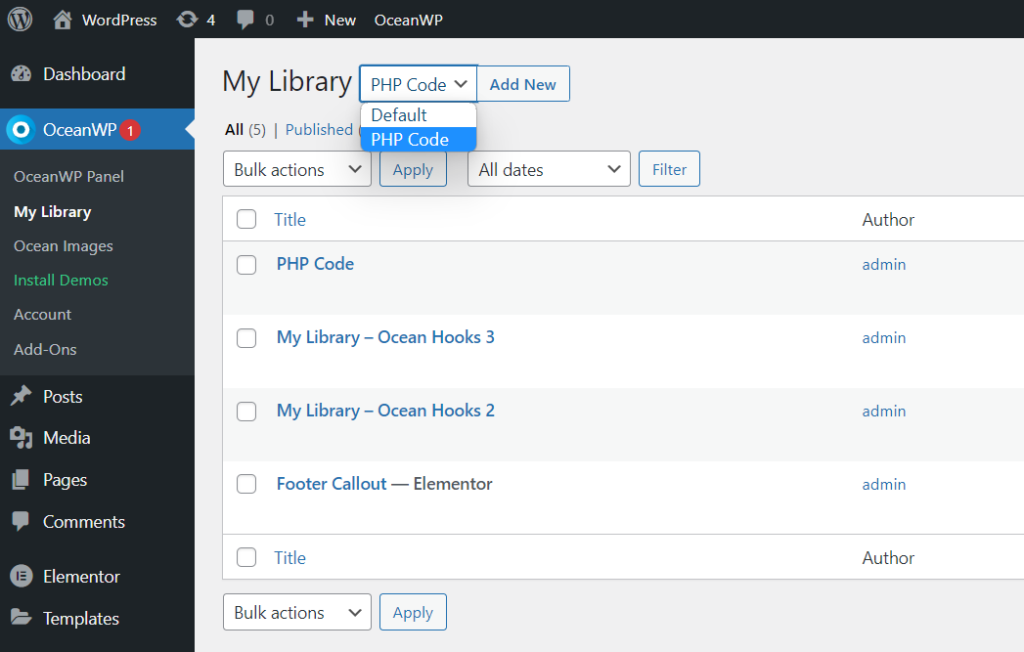
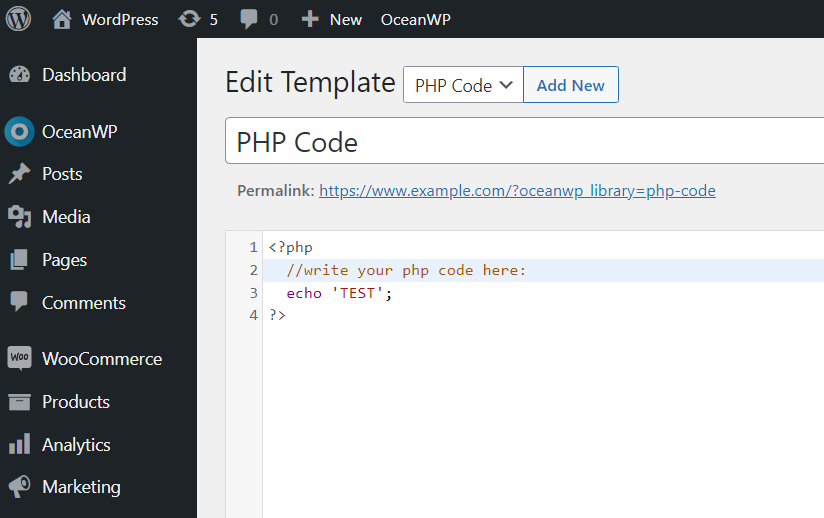
Po zaktualizowaniu wtyczki lub zainstalowaniu nowej wersji po raz pierwszy, gdy odwiedzasz Moja biblioteka (OceanWP> Moja biblioteka), zauważysz nowy wybór w menu obok nazwy biblioteki.

Do wyboru masz:
- Domyślne i
- Kod PHP.
Ten wybór określa typ szablonu, który chcesz utworzyć.
Domyślny typ szablonu służy do tworzenia niestandardowych szablonów (dla nagłówka, stopki, sekcji itp.) Za pomocą Gutenberga, Elementora, Visual Composera lub dowolnego innego narzędzia do tworzenia stron.
Typ szablonu PHP Code służy do tworzenia, no cóż, kodów PHP, które można następnie zastosować do Twojej witryny w postaci zwykłej lub przy użyciu ogromnej liczby haczyków dodanych do wtyczki Ocean Hooks, a także logiki warunkowej i nie tylko.

Oznacza to również, że jeśli korzystasz już z Ocean Hooks na swojej stronie, nie musisz instalować dodatkowych wtyczek, aby dodawać fragmenty PHP.
Udanego kodowania!
Inne aktualizacje wtyczek Ocean
Wydanie aktualizacji Katamaranu OceanWP obejmuje również aktualizacje następujących wtyczek:
- Okno modalne oceanu,
- Logowanie w okienku Ocean,
- Bloki Ocean Gutenberg i
- Dema Ocean Pro.
Teraz, gdy wiesz, czego się spodziewać po nowej aktualizacji, przejrzyjmy kilka wskazówek dotyczących przygotowania aktualizacji witryny (te nigdy się nie starzeją), a także kilka innych wiadomości.
Aktualizacja OceanWP: Jak przygotować swoją witrynę?
Chociaż nie uważamy tej wersji aktualizacji za główną, jak zwykle zalecamy tę samą procedurę aktualizacji i środki ostrożności.
Prawidłowa kolejność aktualizacji to:
- Zaktualizuj OceanWP przez Wygląd> Motywy, a następnie
- Zaktualizuj wszystkie wtyczki Ocean za pomocą Wtyczki > Zainstalowane wtyczki.
Przed aktualizacją upewnij się, że podjęto niezbędne środki ostrożności.
Przetestuj aktualizację przed aktualizacją swojej witryny na żywo
Najlepszą praktyką jest testowanie nowych zmian na lokalnym hoście, w środowiskach testowych lub pomostowych.
Jeśli nie masz możliwości przetestowania aktualizacji w dowolnym miejscu, nie aktualizuj natychmiast . Poczekaj kilka dni lub nawet tydzień, aż zbierzemy opinie i upewnimy się, że aktualizacja jest bezpieczna.
Pamiętaj, że nawet jeśli wszystko jest w porządku, podczas aktualizacji zawsze coś może się nie udać – na przykład Twoja witryna traci połączenie z WordPressem i przerywa proces aktualizacji. W końcu złą rzeczą w oprogramowaniu jest to, że to oprogramowanie.
Upewnij się, że prawidłowo tworzysz kopie zapasowe swoich witryn . Nie polegaj na samym hostingu kopii zapasowych. Zamiast tego rób ręczne kopie zapasowe i przechowuj dane w bezpiecznym miejscu. Jeśli korzystasz z wtyczki WordPress Reset (nie mylić z WordPress Database Reset), możesz również tworzyć migawki witryny.
Ważne: pamiętaj o dokładnym wyczyszczeniu pamięci podręcznej po aktualizacji, w razie potrzeby wielokrotnie. To samo dotyczy pamięci podręcznej CDN (chmury).
Aktualizacja strony internetowej na żywo
Przygotowanie aktualizacji witryny Lista zadań do wykonania :
- Przed aktualizacją motywu utwórz kopię zapasową swojej witryny .
- Umieść swoją witrynę w trybie konserwacji .
- Zaktualizuj motyw OceanWP do najnowszej wersji, wybierając opcję Wygląd > Motywy .
- Zaktualizuj wszystkie wtyczki Ocean do ich najnowszych wersji poprzez Wtyczki > Zainstalowane wtyczki .
- Wyczyść pamięć podręczną przeglądarki, witryny lub CDN (w chmurze) .
- Sprawdź swoją witrynę.
- Jeśli wszystko jest w porządku, wyłącz tryb konserwacji .
- Ciesz się wszystkimi nowymi aktualizacjami i funkcjami OceanWP!
Jeśli musisz wycofać, możesz pobrać starsze wersje motywu OceanWP, a także starsze wersje wtyczki Ocean Extra.
Nowy w OceanWP? Pobierz najnowszą wersję bezpośrednio z WordPressa całkowicie za darmo.
Co dalej z OceanWP?
Nasza kuchnia funkcjonalna jest czynna 24 godziny na dobę, 7 dni w tygodniu, ale teraz wkraczamy w sezon świąteczny.
Pamiętasz zupełnie nową wtyczkę, o której wspominaliśmy w sierpniu? Powiedzmy po prostu – robi się gorąco, gorąco, gorąco!
Jeśli zastanawiasz się nad Czarnym Piątkiem i Cyberponiedziałkiem, tak, to też będziemy mieć, więc zapnij pasy!
Poza tym planujemy nowe samouczki wideo, więcej elementów do Biblioteki Elementorów, artykuły dla projektantów i wszystkich innych zainteresowanych ulepszeniem swoich umiejętności budowania witryn WordPress i nie tylko!
Naprawdę chcemy poznać Twoją opinię i będziemy tutaj, aby wysłuchać wszystkich Twoich pomysłów i sugestii. Myślisz, że istnieje funkcja, dokument, demo lub film, którego użytkownicy OceanWP naprawdę potrzebowaliby? Poinformuj nas o tym, wypełniając formularz żądania funkcji OceanWP.
Pamiętaj, że jeśli jesteś właścicielem licencji Agency Bundle, możesz również wpływać na nasze plany i ściślej z nami współpracować.
LOS; INR. (Długie lub krótkie, nigdy nie czytam):
Udostępniamy aktualizacje .
Wykonuj kopie zapasowe witryn, w tym ręczne kopie zapasowe, przed aktualizacją wtyczek OceanWP i Ocean (lub dowolnej innej kombinacji motywów / wtyczek).
Najlepszą praktyką jest testowanie wszystkich aktualizacji w środowiskach testowych, localhost lub pomostowych . Jeśli nie masz możliwości przetestowania aktualizacji, nie aktualizuj natychmiast. Poczekaj z aktualizacjami kilka dni, aż zbierzemy opinie.
W przypadku jakichkolwiek problemów lub problemów poinformuj nas o możliwych błędach lub wyślij zgłoszenia.
Porozmawiajmy teraz o funkcjach, które chciałbyś zobaczyć w OceanWP
