Aktualizacja OceanWP Northern Star: Witamy czcionki Adobe!
Opublikowany: 2023-01-02Na przestrzeni dziejów marynarze używali Gwiazdy Północnej, czyli Gwiazdy Polarnej, jako niezawodnej latarni morskiej, która prowadziła ich do domu. Jeśli wierzysz w Świętego Mikołaja, to wiesz, że ten wesoły, stary koleś w czerwieni nadal używa go do nawigacji, aby upewnić się, że jest na właściwej ścieżce
Jeśli chodzi o OceanWP, zdecydowaliśmy się nazwać tę wersję aktualizacji Northern Star nie tylko ze względu na święta lub samą Polaris, która zaniemówiła – ale także dlatego, że reprezentuje wskazówki, nadzieję i inspirację. I wszyscy mamy nadzieję, że rok 2023 będzie dla Was satysfakcjonujący i inspirujący.
Myśląc o 2022 roku, mieliśmy niesamowity rok, w którym wprowadziliśmy wiele funkcji i ulepszeń, które pomogły Ci szybciej budować lepsze strony internetowe.
Na przykład: Opcje lokalnego hostowania czcionek Google i dostosowania witryny do wymogów RODO, które zostały wprowadzone wraz z aktualizacją OceanWP Breeze; Nowy i lepszy panel OceanWP zapewniający lepsze wrażenia użytkownika z wieloma nowymi funkcjami, wydany wraz z aktualizacją OceanWP Starboard lub powitalną Biblioteką Sekcji OceanWP Elementor, wydaną wraz z aktualizacją OceanWP High Tide.
Ale, jak już wspomniano w artykule przeglądowym OceanWP 2022, nasza praca nigdy się nie kończy i zawsze jest dużo do zrobienia!
To powiedziawszy i bez zbędnych ceregieli, powitajmy pierwszą aktualizację OceanWP w tym roku - OceanWP Northern Star Update .
Spis treści:
- OceanWP 3.4.0
- Ocean Extra 2.1.0
- Jak przygotować witrynę do aktualizacji
Wydanie aktualizacji OceanWP 3.4.0
Zmiany funkcji efektu przewijania
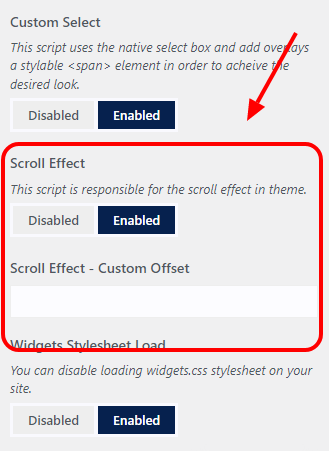
Od wersji OceanWP 3.4.0 będzie można wyłączyć skrypt Scroll Effect, który jest zawarty w motywie OceanWP .
Skrypt Scroll Effect służy do płynnego przewijania z różnymi opcjami . Na przykład kotwice i zasadniczo wszelkie „animacje” obecne w motywie, które obejmują efekt automatycznego przewijania .
Niektórzy z was wolą używać wtyczek innych firm, aby uzyskać efekt płynnego przewijania, a te skrypty nie działały razem z wbudowaną funkcją przewijania OceanWP. Jeśli nadal jesteś fanem zewnętrznych wtyczek lub nie korzystasz z żadnej funkcji wymagającej płynnego automatycznego przewijania na swojej stronie, od teraz możesz wyłączyć skrypt Scroll Effect .

Po aktualizacji przejdź do Dostosuj > Opcje ogólne > Wydajność , a zobaczysz nową opcję o nazwie Efekt przewijania . Wyłącz lub włącz skrypt według potrzeb. Domyślnie skrypt Efekt przewijania jest włączony .
Jeśli podoba Ci się wbudowany efekt przewijania OceanWP, możesz go teraz trochę ulepszyć dzięki nowej opcji.
Chcielibyśmy również skorzystać z tej okazji i szczególnie podziękować Herbertowi Grunowi za jego bezcenne uwagi na temat istniejącej funkcji przewijania i potencjalnych wyzwań , które ostatecznie doprowadziły do dodania tych ulepszeń.
Przesunięcie niestandardowe efektu przewijania
Nowe zmiany pozwalają również użytkownikom dodawać niestandardowe przesunięcie dla funkcji płynnego przewijania OceanWP .
Co to znaczy?
Cóż, jeśli używasz linków kotwicy w swojej witrynie i chcesz dodać nieco więcej miejsca przed obszarem, do którego prowadzi link , możesz teraz dodać niestandardową wartość przesunięcia w odpowiednim obszarze Efekt przewijania — Niestandardowe przesunięcie w Konfiguratorze.
Ulepszone wrażenia użytkownika – poprawki w sekcji ustawień SEO
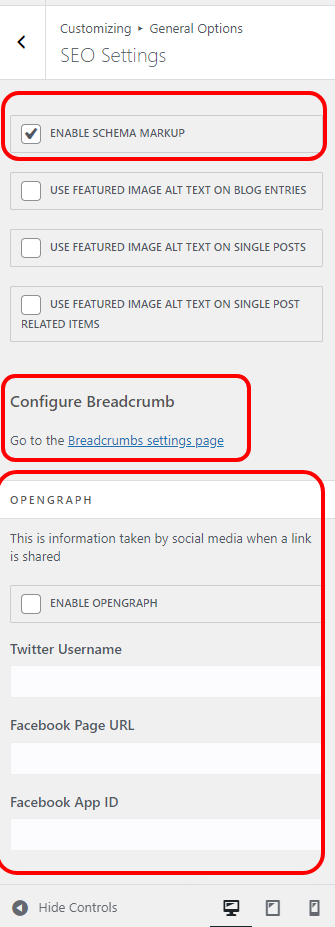
Aby poprawić wygodę użytkownika, wprowadziliśmy pewne zmiany w sekcji Ustawienia SEO w obszarze Dostosowywanie > Opcje ogólne .
Wszystkie istniejące funkcje związane z SEO są teraz zgrupowane w tej sekcji :
- Możliwość włączenia lub wyłączenia wbudowanego znacznika schematu OceanWP,
- Ustawienia Openografu,
- oraz odpowiednio link do opcji konfiguracyjnej Breadcrumbs.

W tej chwili do motywu OceanWP nie dodano żadnych dodatkowych funkcji SEO.
Ocean Extra 2.1.0
Bezpłatna integracja Adobe Fonts (TypeKit).
Od OceanWP 3.4.0 i Ocean Extra 2.1.0 będziesz mógł dodawać i używać swoich ulubionych czcionek Adobe Fonts w swoich projektach OceanWP – za darmo!
Co najważniejsze, dzięki OceanWP będziesz mógł również używać czcionek Adobe Fonts z Elementorem bez żadnych dodatkowych wtyczek lub aktualizacji.
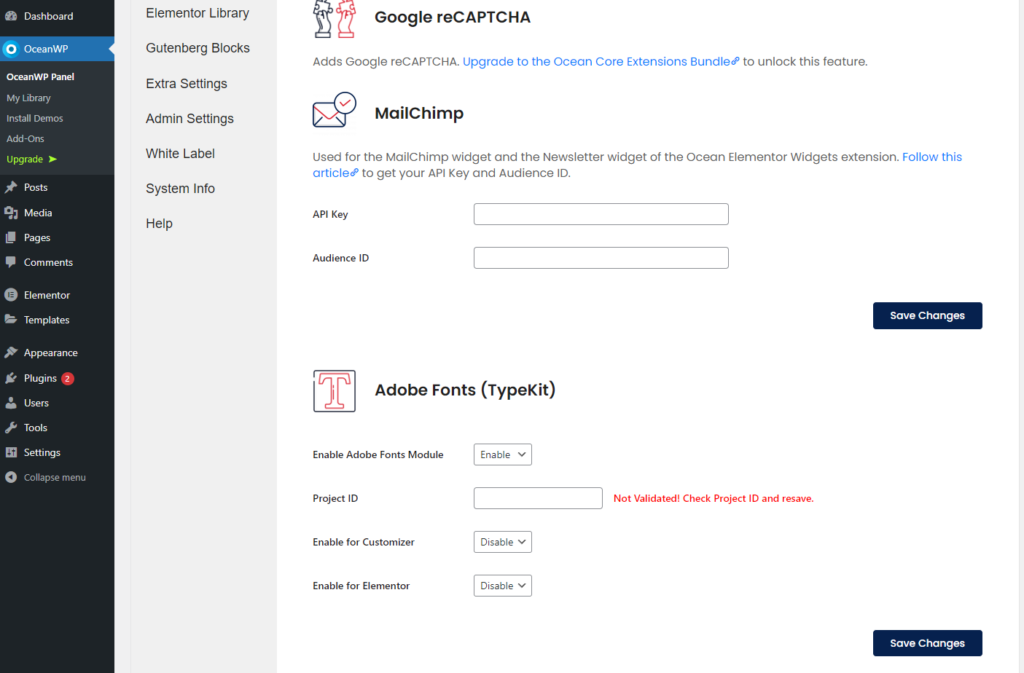
Po zaktualizowaniu OceanWP i Ocean Extra do ich najnowszych wersji, jeśli chcesz korzystać z integracji Adobe Fonts (TypeKit), przejdź do OceanWP Panel > Integracje i przewiń w dół do sekcji Adobe Fonts (TypeKit) .

Zapoznaj się z naszym pełnym dokumentem pomocy technicznej, aby dowiedzieć się, jak dodawać czcionki do projektu Adobe Project i integrować ten projekt z motywem OceanWP.
Wielu z was prosiło o funkcję Adobe Fonts, ale wymienimy tych kilku, których argumenty przemawiające za dodaniem obsługi Adobe Fonts były najbardziej przekonujące – dziękujemy Janine Lazarova, Sharon Schanzer, Mark Dickman i Rob Daly ! Mamy nadzieję, że oczekiwanie się opłaciło
Poprawa wydajności – Wyłącz arkusz stylów widżetów
Aktualizacja Northern Star zapewnia również większą kontrolę nad skryptami, których chcesz używać w swojej witrynie.
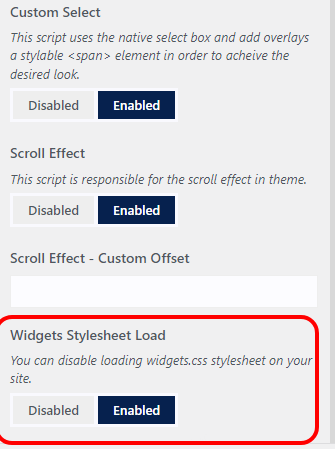
Po aktualizacji przejdź do opcji Dostosuj > Opcje ogólne > Wydajność , a znajdziesz nową opcję wyłączania ładowania arkuszy stylów widżetów .
Po wyłączeniu Twoja witryna nie będzie już ładować arkusza stylów widgets.css zawartego we wtyczce Ocean Extra.

I teraz pojawia się pytanie – kiedy należy użyć tej opcji i wyłączyć ładowanie arkusza stylów widgets.css ?
To całkiem proste, więc bez stresu!
Jeśli nie używasz żadnych widżetów Ocean Extra WordPress w swojej witrynie ( na przykład O mnie, Niestandardowe linki, Godziny pracy itp.) ), możesz wyłączyć ładowanie tego skryptu.
Dla wygody wszystkie nazwy widżetów Ocean Extra WordPress zaczynają się od podwójnej strzałki . Przykłady:
- >> Godziny pracy,
- >> O mnie,
- >> Najnowsze posty itp.
Aby dokładnie sprawdzić, czy używasz któregoś z widżetów Ocean Extra , przejdź do pulpitu nawigacyjnego WP, Wygląd > Widżety i po prostu sprawdź nazwy widżetów/bloków dodanych w odpowiednich obszarach .
Należy podkreślić, że nowa opcja wyłączy tylko arkusz stylów widgets.css zawarty we wtyczce Ocean Extra – nic więcej . Oznacza to, że dodatkowe skrypty zawarte w WordPress lub wtyczkach innych firm mogą nadal ładować się w Twojej witrynie.
Arkusz stylów widgets.css jest domyślnie włączony do ładowania na twoich stronach internetowych .
Więcej wydajności! Wstępnie ładuj lokalnie hostowane czcionki Google
Jak wspomniano na początku tego artykułu, opcja dostosowania witryny do RODO i lokalnego hostowania czcionek Google za pomocą jednego kliknięcia w Konfiguratorze została wprowadzona wraz z wydaniem aktualizacji OceanWP Breeze.
Początkowa funkcja obejmowała obsługę motywu OceanWP, wszystkich wtyczek Ocean, wtyczek dziedziczących czcionki motywu i Elementora.
Z czasem dodaliśmy również opcję wyboru formatu czcionek dla lokalnie hostowanych czcionek Google , co pozwala wybierać między formatami czcionek ttf, woff i woff2.
Nasz najnowszy dodatek obejmuje również opcję wstępnego ładowania czcionek Google przechowywanych lokalnie bez żadnych dodatkowych wtyczek .
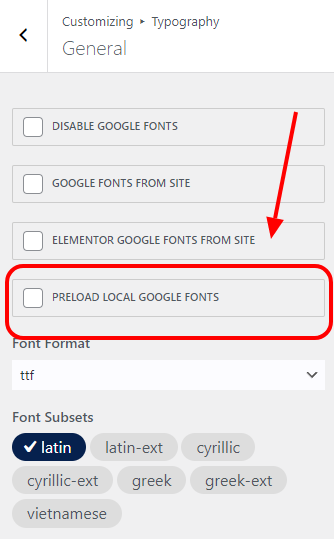
Po aktualizacji wystarczy przejść do opcji Dostosuj > Typografia > Ogólne i zaznaczyć opcję Wstępnie ładuj lokalne czcionki Google .


Ta nowa funkcja jest domyślnie wyłączona.
Chcielibyśmy również skorzystać z tej okazji i szczególnie podziękować Stefanowi Kontrusowi za jego nieocenioną opinię na temat funkcji lokalnych czcionek Google , która ostatecznie doprowadziła do dalszych ulepszeń , w tym formatu czcionki i opcji wstępnego ładowania.
I więcej wydajności! Nowa opcja wstępnego ładowania
Moduł wstępnego ładowania strony internetowej to także nowa opcja , która jest dostarczana z najnowszą wersją aktualizacji OceanWP Northern Star.
Moduł wstępnego ładowania nie może przyspieszyć Twojej witryny (żaden moduł wstępnego ładowania nie może tego zrobić), ale oto, jak możesz skorzystać z nowej funkcji modułu wstępnego ładowania :
- branding strony internetowej – możesz w pełni dostosować nową opcję modułu wstępnego ładowania.
- bardziej profesjonalny wygląd .
- zmniejszyć współczynnik odrzuceń, ponieważ moduł wstępnego ładowania wskazuje odwiedzającym Twoją witrynę, że treść ładuje się w backendzie.
Po włączeniu animacja modułu wstępnego ładowania automatycznie zniknie z Twojej witryny, gdy cała zawartość i wszystkie skrypty witryny zostaną w pełni załadowane . Nowa funkcja Preloader jest niezwykle przydatna w przypadku ciężkich witryn z dużą ilością treści (filmy, ciężkie obrazy itp.) lub witryn działających na wolniejszym serwerze .

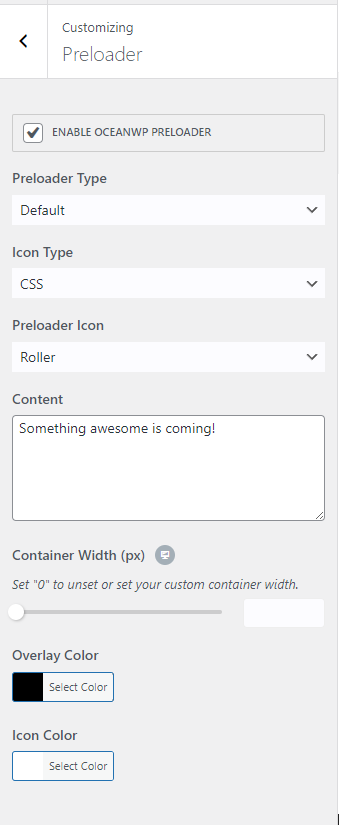
Aby skorzystać z nowej opcji Preloader, przejdź do Dostosuj > Opcje ogólne > Preloader i odpal.
Możesz wybierać spośród wielu domyślnych stylów (animacji), dodać obraz, swoje logo, dodać niestandardowy tekst, a nawet utworzyć niestandardowy szablon od podstaw.
Sprawdź dokumentację pomocy technicznej i dowiedz się więcej o funkcji OceanWP Preloader i jej ustawieniach.
Aktualizacja OceanWP: Jak przygotować witrynę internetową
Wydanie aktualizacji OceanWP Northern Star nie jest duże, ale jak zawsze zalecamy tę samą procedurę aktualizacji i środki ostrożności .
Dlaczego konieczne są środki ostrożności ? Cóż, jest kilka rzeczy, które musisz wziąć pod uwagę:
- programiści nie kontrolują kolejności automatycznej aktualizacji. Mimo że zawsze najpierw wydajemy aktualizację motywu, a dopiero potem wtyczki, zależy to od WordPressa, kiedy te najnowsze aktualizacje staną się dostępne.
- Twoje automatyczne aktualizacje , podobnie jak zwykłe aktualizacje, mogą zostać przerwane z powodu tymczasowego problemu z serwerem lub przerwanego połączenia między Twoją witryną internetową a WordPress dot org, co powoduje niepełną instalację.
- automatyczne aktualizacje uniemożliwiają testowanie kompatybilności nowych wydań z Twoim środowiskiem (PHP, WordPress), w tym wszystkimi innymi wtyczkami.
To powiedziawszy, jeśli poważnie myślisz o swojej witrynie – wyłącz automatyczne aktualizacje bez względu na to, jaką konfigurację używasz .
Prawidłowa kolejność aktualizacji to:
- Następnie zaktualizuj OceanWP przez Wygląd > Motywy
- Zaktualizuj wszystkie wtyczki Ocean poprzez Wtyczki > Zainstalowane wtyczki, upewniając się, że najpierw zaktualizujesz Ocean Extra.
Przed aktualizacją upewnij się, że podjąłeś niezbędne środki ostrożności.
Przetestuj aktualizację przed aktualizacją swojej aktywnej witryny
Najlepszą praktyką jest testowanie nowych zmian na hoście lokalnym, w środowiskach testowych lub przejściowych.
Jeśli nie masz możliwości przetestowania aktualizacji w dowolnym miejscu, nie aktualizuj od razu . Poczekaj kilka dni lub nawet tydzień, aż zbierzemy opinie i upewnimy się, że aktualizacja jest dla Ciebie bezpieczna.
Pamiętaj, nawet jeśli wszystko jest w porządku, zawsze coś może pójść nie tak podczas aktualizacji – na przykład utrata połączenia z WordPress i przerwanie procesu aktualizacji. W końcu złą rzeczą w oprogramowaniu jest to, że jest oprogramowaniem.
Upewnij się, że prawidłowo tworzysz kopie zapasowe swoich stron internetowych . Nie polegaj wyłącznie na hostingu kopii zapasowych. Zamiast tego wykonuj również ręczne kopie zapasowe i przechowuj dane w bezpiecznym miejscu. Jeśli używasz wtyczki WordPress Reset (nie mylić z WordPress Database Reset), możesz także tworzyć migawki witryn.
Ważne: pamiętaj o dokładnym wyczyszczeniu pamięci podręcznej po aktualizacji, w razie potrzeby wielokrotnie. To samo dotyczy pamięci podręcznej CDN (chmury).
Aktualizowanie działającej strony internetowej
Przygotowanie aktualizacji strony Lista rzeczy do zrobienia :
- Przed aktualizacją motywu utwórz kopię zapasową swojej witryny .
- Umieść swoją witrynę w trybie konserwacji .
- Zaktualizuj motyw OceanWP do najnowszej wersji, wybierając Wygląd > Motywy .
- Zaktualizuj wszystkie wtyczki Ocean do ich najnowszych wersji, wybierając opcję Wtyczki > Zainstalowane wtyczki .
- Wyczyść pamięć podręczną przeglądarki, strony internetowej lub CDN (chmury) .
- Sprawdź swoją witrynę.
- Jeśli wszystko jest w porządku, wyłącz tryb konserwacji .
- Ciesz się wszystkimi nowymi aktualizacjami i funkcjami OceanWP!
Jeśli chcesz wycofać zmiany, możesz pobrać starsze wersje motywu OceanWP, a także starsze wersje wtyczki Ocean Extra.
Nowy w OceanWP? Pobierz najnowszą wersję bezpośrednio z WordPress całkowicie za darmo.
Co dalej z OceanWP?
Wakacje już się skończyły i oprócz wydania aktualizacji OceanWP Northern Star możesz także spodziewać się zupełnie nowej wtyczki premium, którą ogłosiliśmy w sierpniu 2022 r. Więcej szczegółów na ten temat w osobnym artykule
Nie tylko to – w międzyczasie rozpoczęliśmy również prace nad dodatkową wtyczką premium i szczerze mówiąc nie możemy się doczekać, aby pokazać wam wszystkie rzeczy, które zrobiliśmy
Oprócz wtyczek premium planujemy dodać więcej opcji przyjaznych dla RODO, dalej pracować nad ułatwieniami dostępu i ulepszeniami dla użytkownika, ulepszyć istniejące funkcje, przeprojektować witrynę oceanwp, zaprojektować dla Ciebie nową sekcję i szablony i nie tylko.
Jeśli nie zauważyłeś wszystkich okrzyków w tym artykule, jesteśmy tutaj, aby wysłuchać wszystkich twoich pomysłów i sugestii. Myślisz, że istnieje funkcja, dokument, wersja demonstracyjna lub wideo, której użytkownicy OceanWP naprawdę potrzebowali? Poinformuj nas o tym, wypełniając formularz żądania funkcji OceanWP.
I pamiętaj, jeśli jesteś właścicielem licencji Agency Bundle, możesz również wpływać na nasze plany i ściślej z nami współpracować.
LOS; INR. (Długie lub krótkie, nigdy nie czytałam):
Publikujemy aktualizacje .
Wykonuj kopie zapasowe witryn, w tym ręczne kopie zapasowe, przed aktualizacją wtyczek OceanWP i Ocean (lub dowolnej innej kombinacji motywu / wtyczki).
Najlepszą praktyką jest testowanie wszystkich aktualizacji w środowiskach testowych, hostach lokalnych lub środowiskach przejściowych . Jeśli nie masz możliwości przetestowania aktualizacji, nie aktualizuj od razu. Poczekaj z aktualizacjami kilka dni, aż zbierzemy opinie.
W przypadku jakichkolwiek problemów lub problemów poinformuj nas o ewentualnych błędach lub wyślij zgłoszenia.
Porozmawiajmy teraz o funkcjach, które chciałbyś zobaczyć w OceanWP
