Aktualizacja OceanWP High Tide: Biblioteka sekcji Ocean Elementor jest już dostępna!
Opublikowany: 2022-08-02Przypływ. Surferzy to uwielbiają. Kapitanowie łodzi uwielbiają to. Rybacy to uwielbiają. Ale jeśli kochasz WordPressa, a wiemy, że tak, pokochasz korzyści, jakie przynosi aktualizacja OceanWP High Tide!
Wiemy, że spodobała Ci się przeróbka panelu OceanWP i aktualizacja Starboard. Ale nasza praca nigdy się nie kończy, a lato jeszcze się nie skończyło
Wydanie aktualizacji High Tide OceanWP zapewnia potężne ulepszenia i ekscytującą nową funkcję . Na przykład ulepszony lokalny hosting czcionek Google , który wprowadziliśmy w wydaniu wiosennej aktualizacji OceanWP Breeze. Walka z przepisami RODO może być żmudna, a my dołożymy wszelkich starań, aby jak najlepiej pomóc, zapewniając odpowiednie środki.
Ale nowością, która naszym zdaniem najbardziej Cię zainteresuje, jest funkcja biblioteki sekcji Ocean Elementor , która jest powiązana z pakietem Ocean Core Extensions i wtyczką Ocean Pro Demos.
Oczekuje się, że aktualizacja OceanWP High Tide zostanie wydana w środę, 3 sierpnia 2022 r., W tym artykule omówimy najważniejsze wydarzenia.
Spis treści:
- OceanWP 3.3.4:
- NOWOŚĆ: Załaduj czcionki Elementor Google z witryny.
- Ulepszono: ładuj czcionki Google w dowolnym momencie!
- NOWOŚĆ: Sekcja panelu ustawień administratora.
- Ocean Extra 2.0.3
- Aktualności OceanWP
- Dema Ocean Pro 1.4.0
- Biblioteka sekcji Ocean Elementor
Wydanie aktualizacji OceanWP 3.3.4
Załaduj czcionki Google Elementor z witryny
RODO nie powinno powstrzymywać Cię od korzystania z jednego z Twoich ulubionych programów do tworzenia stron.
Jak wiecie, włączanie Elementora do polegania na ustawieniach typografii motywu zamiast własnych, o ile wszystkie wartości typografii w Elementorze są ustawione na domyślne, nie wystąpią żadne problemy z czcionkami Google, ale tylko wtedy, gdy używasz Opcja motywu OceanWP do lokalnego ładowania czcionek Google (z witryny) .
To samo zdanie co powyżej, ale w prostym języku angielskim:
- Ustaw wszystkie żądane rodziny czcionek za pomocą Dostosuj > Typografia w OceanWP;
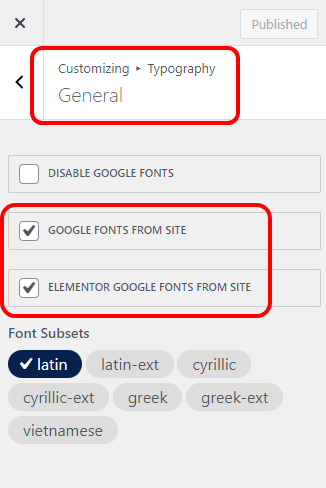
- Włącz czcionki Google z witryny za pomocą opcji Dostosuj > Typografia > Ogólne;
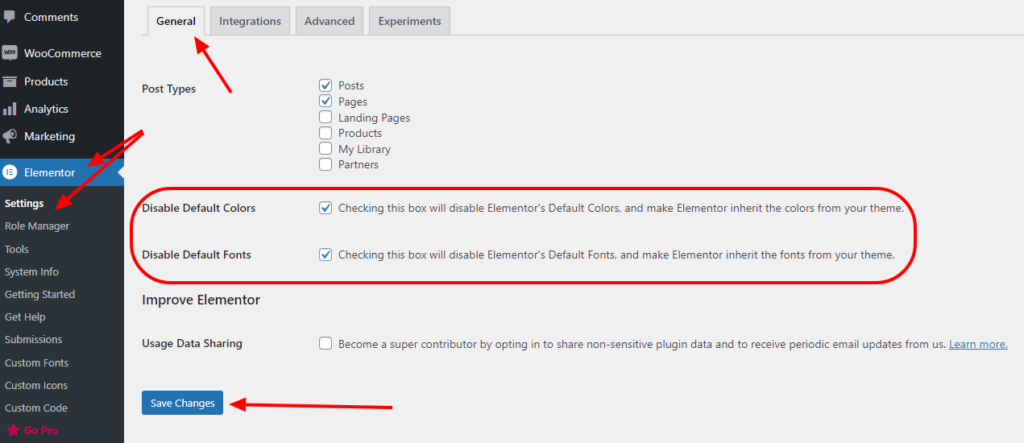
- Upewnij się, że Elementor jest ustawiony na dziedziczenie ustawień typografii motywu poprzez Elementor> Ustawienia;
- Podczas edycji w Elementorze upewnij się, że rodzina czcionek jest zawsze ustawiona na „Domyślna”;
- Bez problemu.
Ale domyślne ustawienia Elementora obejmują uruchamianie czcionek Elementora zamiast motywu , dlatego wielu użytkowników nie zna tej opcji. Poza tym za każdym razem, gdy zechcesz wprowadzić zmiany i wybrać inną rodzinę czcionek zamiast tych, które zostały przypisane w programie Customizer, napotkasz problem – Elementor ładuje czcionki z witryny Google .
Stało się to problemem dla wszystkich, którzy poważnie traktują RODO , zwłaszcza, że bezpłatna wersja Elementora (której używamy w naszych szablonach demonstracyjnych witryny) nie pozwala na używanie lokalnych czcionek.
OceanWP na ratunek!
Ta nowa funkcja OceanWP umożliwia ładowanie czcionek Google w Elementorze jednym kliknięciem – nie są wymagane żadne funkcje profesjonalne, nie jest wymagane przesyłanie czcionek, bez bałaganu, tylko radość.
Wszystko, co musisz zrobić, to ustawić Elementor tak, aby polegał na ustawieniach czcionek motywu , za pośrednictwem pulpitu nawigacyjnego WP, Elementor> Ustawienia, a następnie zaznacz opcję Wyłącz domyślne czcionki (i kolory, jeśli chcesz).

Następnie przejdź do Dostosuj > Typografia > Ogólne i zaznacz opcję ładowania czcionek Elementor Google z witryny .

Możesz także dodać zakładkę do naszego dokumentu pomocy, który wyjaśnia, jak lokalnie hostować czcionki Elementor Google za pomocą OceanWP.
Udało Ci się wyeliminować wszystkie przeszkody, które stoją między Tobą a idealnym projektem
Ulepszone renderowanie front-end czcionek Google
Niezależnie od tego, czy używasz wtyczek, czy motywów podrzędnych do ładowania czcionek z witryny (tzw. przesyłanie czcionek niestandardowych), czy też nowej funkcji OceanWP, która umożliwia ładowanie czcionek Google lokalnie za pomocą jednego kliknięcia – przeglądarki nie będą wyświetlać „niestandardowych” czcionek, które są uważane za niezabezpieczone typy plików. Zamiast tego treść będzie renderowana przy użyciu domyślnej czcionki przeglądarki, którą zwykle jest Arial lub Times New Roman.
Dlaczego tak się dzieje i co to oznacza?
Oznacza to, że instalacja Twojej witryny WordPress korzysta z adresu http://, który jest uważany za niebezpieczny (patrz Pulpit nawigacyjny WP, Ustawienia > Ogólne), lub że certyfikat SSL nie jest prawidłowo zastosowany lub nie jest w stanie objąć wszystkiego, co pochodzi z Twojej witryny (czcionki, obrazy itp.).
Z tego powodu niektórzy użytkownicy OceanWP nie mogli korzystać z opcji OceanWP Google Fonts from Site, czyli wybrana czcionka nie była renderowana na interfejsie witryny. Ale zespół programistów OceanWP upewnił się, że nikt nie pozostaje w tyle
Jeśli napotkasz problemy z nieprawidłowym adresem URL instalacji lub SSL, po aktualizacji 3.3.4 OceanWP nic nie stanie między Tobą a lokalnymi czcionkami Google .
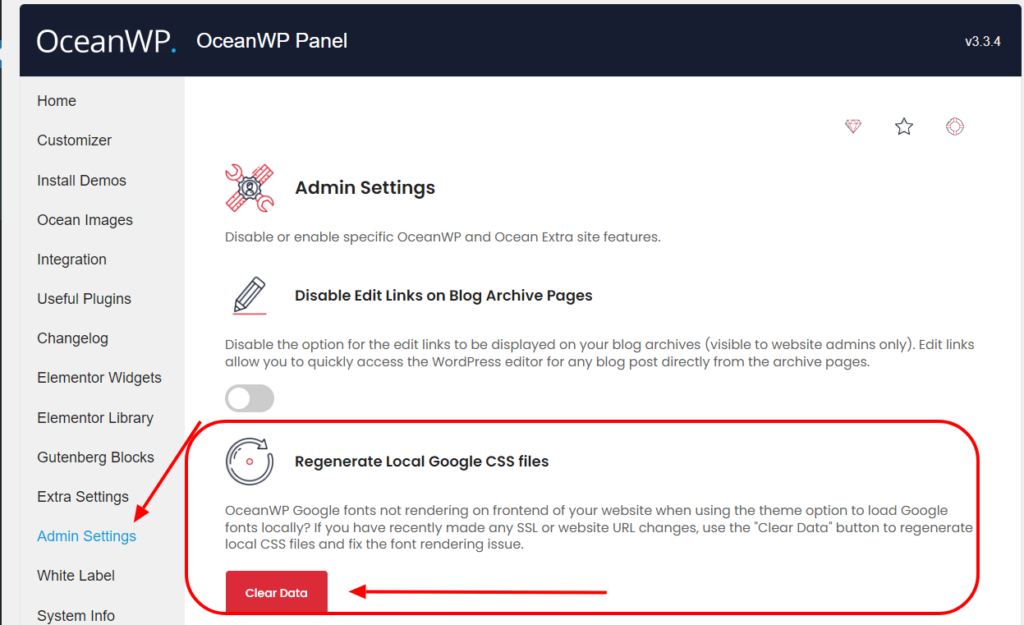
Wszystko, co musisz zrobić, a w razie jakichkolwiek problemów, to przejść do panelu OceanWP> Ustawienia administratora i zregenerować lokalne pliki CSS Google , uruchamiając opcję Wyczyść dane.

Panel OceanWP: sekcja ustawień administratora
Aktualizacja High Tide OceanWP wprowadza jedną zupełnie nową sekcję do panelu OceanWP - Ustawienia administratora.
Sekcja Ustawienia administratora zawiera najważniejsze funkcje widoczne lub dostępne tylko dla administratorów witryny . Widziałeś już funkcję ponownego generowania lokalnych plików CSS Google. Ale pozwólcie, że teraz przedstawimy wam dwie dodatkowe funkcje.
Aby uzyskać więcej informacji na temat sekcji Ustawienia administratora panelu OceanWP, odwiedź nasz dokument.
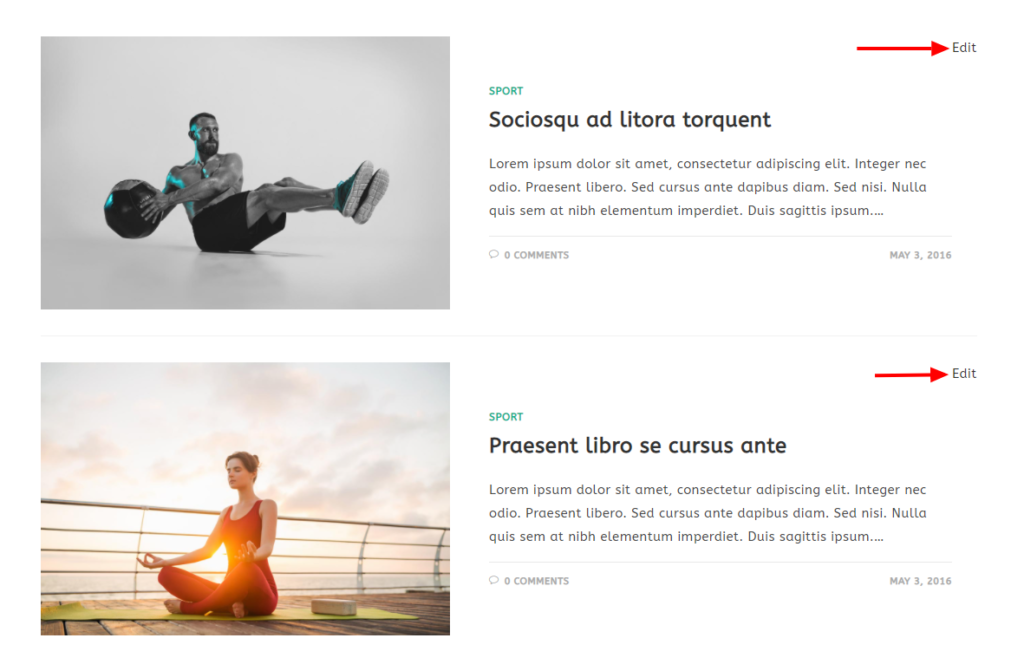
Wyłącz edytowanie linków na stronach archiwum blogów
Opcja dostępu do strony edycji WordPress dowolnego posta (i zaoszczędzenie kilku kliknięć) została wprowadzona wraz z aktualizacją OceanWP Breeze.

Bez względu na to, jak bardzo są pomocni, niektórzy administratorzy i właściciele witryn wolą oldschoolowy sposób. Zamiast ukrywać te opcje za pomocą CSS, możesz teraz wyłączyć tę funkcję bezpośrednio z panelu ustawień administratora OceanWP.
Wyłącz powiadomienia o wiadomościach oceanicznych
O co możesz zapytać? Cóż, to nasza zupełnie nowa funkcja, która pozwoli Ci być na bieżąco z najistotniejszymi wiadomościami OceanWP , w tym wiadomościami o aktualizacjach, promocjach, seminariach internetowych, kursach i nie tylko.
W rzeczywistości wolelibyśmy poświęcić niezależny nagłówek tej funkcji.
Aktualizacja High Tide OceanWP i funkcja wiadomości oceanicznych
Funkcja Ocean News będzie dostępna dla każdego, kto zaktualizuje OceanWP do nowej wersji 3.3.4 i Ocean Extra do wersji 2.0.3.
Kanał WordPress jest niesamowity. Ale zgodnie z oczekiwaniami jest to często nadzorowane.

Pomimo regularnych biuletynów i postów na blogach, większość naszych użytkowników pytała o sposób na bycie na bieżąco, a nawet w inny sposób , ponieważ e-maile są łatwo pomijane lub zapominane.
Funkcja OceanWP News zapewni, że będziesz na bieżąco ze wszystkimi istotnymi informacjami ze świata OceanWP , w tym postami na blogu, aktualizacjami, seminariami internetowymi, promocjami, samouczkami i nie tylko.
Oczywiście możesz liczyć na to, że dotrzemy do Ciebie z najważniejszymi wiadomościami tylko wtedy , gdy liczy się dla nas Twoja prywatność i zaufanie.
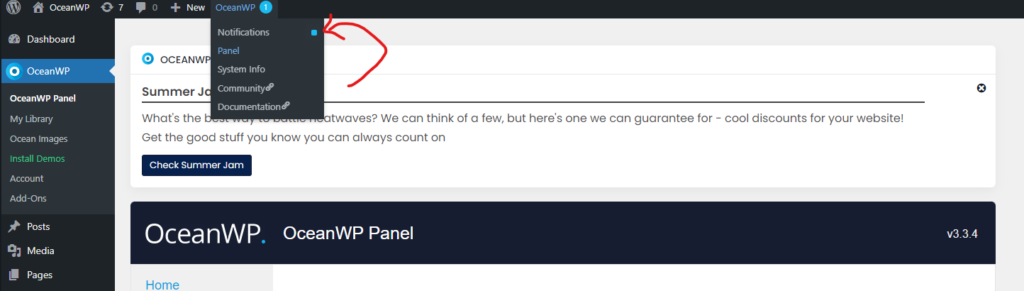
Za każdym razem, gdy pojawią się nowe informacje, nowa opcja OceanWP na pasku administracyjnym poinformuje Cię o liczbie świeżych powiadomień.

Po wybraniu opcji Powiadomienia zostaniesz powitany najnowszymi wiadomościami.


Jeśli odrzucisz wiadomość (kliknij przycisk „X”), ta sama wiadomość nie pojawi się ponownie.
Jeśli wolisz zostawić to wszystko na wszelki wypadek, możesz po prostu przejść do dowolnej innej strony pulpitu WordPress lub panelu OceanWP. W ten sposób wszystkie powiadomienia będą nadal dostępne do ponownego odwiedzenia podczas korzystania z opcji powiadomień paska administratora OceanWP.
A teraz pozwólcie, że przedstawimy wam klejnot aktualizacji OceanWP Update — bibliotekę sekcji Ocean Elementor.
Biblioteka sekcji Ocean Elementor jest już dostępna!
Uwielbiasz pełne szablony demonstracyjne stron internetowych OceanWP WordPress. Zwłaszcza, że odświeżyliśmy je i unowocześniliśmy, ale także zadbaliśmy o to, aby zawierały obrazy i ikony wolne od opłat licencyjnych, których możesz używać na swojej stronie dzięki współpracy OceanWP z Freepik i Flaticon.
Jeśli zastanawiasz się nad zaimportowaniem jednego z naszych pełnych szablonów stron internetowych, zdecydowanie zalecamy wybór z kategorii Dołączone obrazy Freepik (kategoria zostanie usunięta po zmodernizowaniu wszystkich wersji demonstracyjnych).
Czasami jednak strony dostarczane z szablonami nie wystarczą lub po prostu chcesz zbudować własne strony od zera. Jednak nawet najwięksi profesjonaliści potrzebują niewiele inspiracji lub „pchnięcia”. Dlatego chcielibyśmy zaprezentować Państwu nową bibliotekę sekcji Elementor.
Biblioteka sekcji Elementor jest dostępna dla wszystkich posiadaczy licencji Ocean Core Extensions Bundle . Podczas gdy właściciele licencji planu osobistego będą mieli dostęp do ograniczonej liczby szablonów sekcji, właściciele licencji planu biznesowego i agencyjnego będą mieli PEŁNY DOSTĘP .

Jeśli zastanawiasz się nad uaktualnieniem, pamiętaj, że mamy niesamowitą promocję do 50% ZNIŻKI, która będzie aktywna do 13 sierpnia. Teraz, jeśli dostęp do wszystkich najnowszych funkcji w bardzo obniżonej cenie nie jest kuszący, nie wiemy, co jest
Czy wspomnieliśmy również, że wszystkie sekcje zawierają obrazy i ikony bez tantiem? Musisz tylko martwić się o design, reszta należy do nas.
Jak działa biblioteka sekcji Ocean Elementor?
Aby korzystać z nowej biblioteki sekcji Ocean Elementor, musisz zaktualizować:
- OceanWP do najnowszej wersji 3.3.4,
- Ocean Extra do wersji 2.0.3 oraz
- Dema Ocean Pro do wersji 1.4.0.
Po zakończeniu edytuj dowolną z istniejących stron lub po prostu utwórz nową stronę.
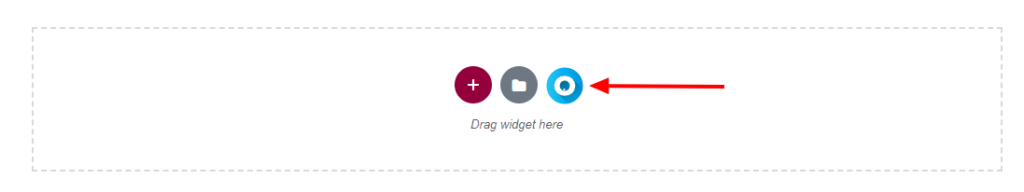
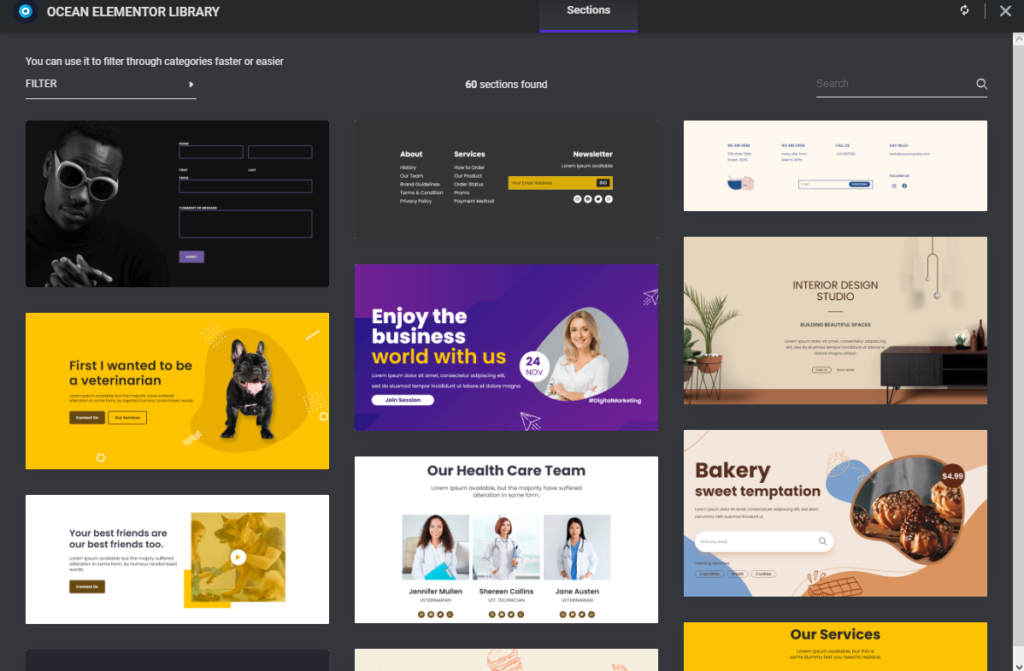
Po załadowaniu edytora Elementor zobaczysz nową dostępną opcję.

Kliknij tę uroczą ikonę „O” i zapoznaj się z dostępnymi opcjami.

Pierwsze wydanie zawiera łącznie 60 różnych sekcji Elementora z różnych kategorii, takich jak stopka, informacje, bohater i inne.
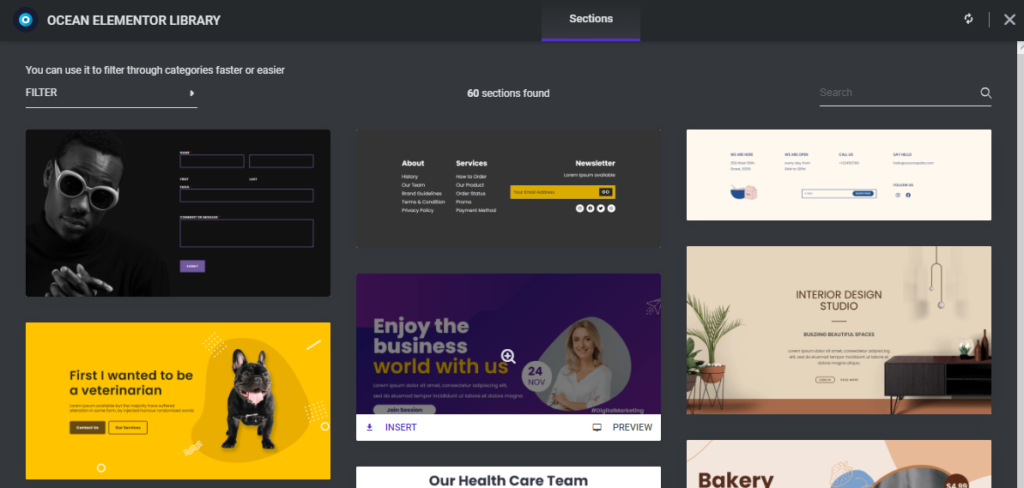
Jeśli najedziesz kursorem na miniaturę sekcji, będziesz mieć możliwość wstawienia, podglądu lub obu.

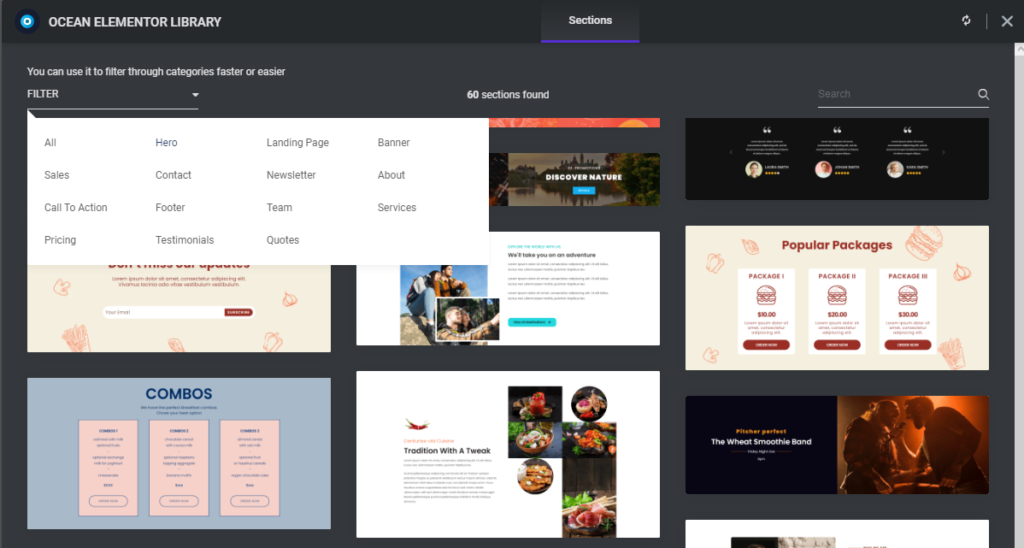
Masz również możliwość filtrowania różnych kategorii sekcji.

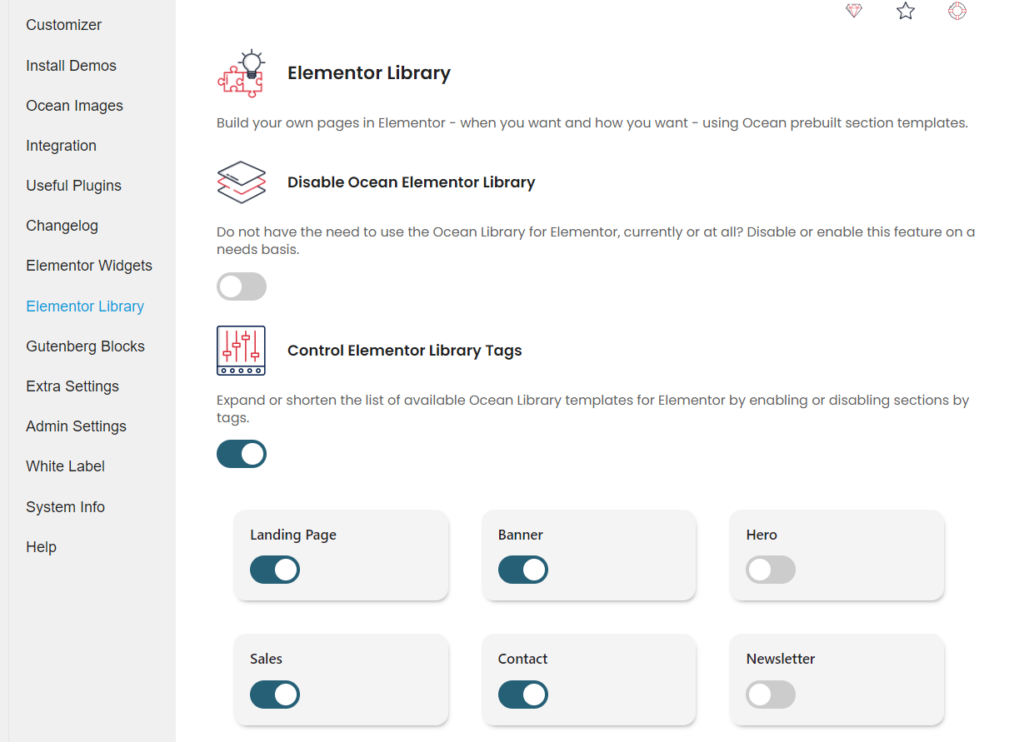
Jeśli chcesz zaoszczędzić czas i skupić się tylko na określonych kategoriach, możesz wyłączyć kategorie, których nie potrzebujesz, za pomocą pulpitu nawigacyjnego WP, OceanWP> OceanWP Panel> Elementor Library.

Jednocześnie możesz również całkowicie wyłączyć ładowanie biblioteki sekcji Ocean Elementor lub możesz po prostu wyłączyć wtyczkę Ocean Pro Demos. Wybór należy do Ciebie i cieszymy się, dopóki mamy mnóstwo opcji, którymi możemy się z Tobą podzielić.
Pamiętaj, że baza wiedzy OceanWP jest zawsze dostępna i zawsze możesz wrócić do dokumentu pomocy Biblioteki Elementor.
Aktualizacja OceanWP: Jak przygotować swoją witrynę?
Chociaż nie jest to poważna aktualizacja, jak zawsze zalecamy tę samą procedurę aktualizacji i środki ostrożności.
Prawidłowa kolejność aktualizacji to:
- Zaktualizuj OceanWP przez Wygląd> Motywy, a następnie
- Zaktualizuj wszystkie wtyczki Ocean za pomocą Wtyczki > Zainstalowane wtyczki.
Przed aktualizacją upewnij się, że podjęto niezbędne środki ostrożności.
Przetestuj aktualizację przed aktualizacją swojej witryny na żywo
Najlepszą praktyką jest testowanie nowych zmian na lokalnym hoście, w środowiskach testowych lub pomostowych.
Jeśli nie masz możliwości przetestowania aktualizacji w dowolnym miejscu, nie aktualizuj natychmiast . Poczekaj kilka dni lub nawet tydzień, aż zbierzemy opinie i upewnimy się, że aktualizacja jest bezpieczna.
Pamiętaj, nawet jeśli wszystko jest w porządku, podczas aktualizacji zawsze coś może pójść nie tak. W końcu złą rzeczą w oprogramowaniu jest to, że to oprogramowanie.
Upewnij się, że prawidłowo tworzysz kopie zapasowe swoich witryn . Nie polegaj tylko na hostingu kopii zapasowych, rób także ręczne kopie zapasowe i przechowuj dane w bezpiecznym miejscu. Jeśli korzystasz z wtyczki WordPress Reset (nie mylić z WordPress Database Reset), możesz również tworzyć migawki witryny.
Ważne: pamiętaj o dokładnym wyczyszczeniu pamięci podręcznej po aktualizacji, w razie potrzeby wielokrotnie. To samo dotyczy pamięci podręcznej CDN (chmury).
Aktualizacja strony internetowej na żywo
Przygotowanie aktualizacji witryny Lista zadań do wykonania :
- Przed aktualizacją motywu utwórz kopię zapasową swojej witryny .
- Umieść swoją witrynę w trybie konserwacji .
- Zaktualizuj motyw OceanWP do najnowszej wersji, wybierając opcję Wygląd > Motywy .
- Zaktualizuj wszystkie wtyczki Ocean do ich najnowszych wersji, wybierając Wtyczki > Zainstalowane wtyczki.
- Wyczyść pamięć podręczną przeglądarki, witryny lub CDN (w chmurze) .
- Sprawdź swoją witrynę.
- Jeśli wszystko jest w porządku, wyłącz tryb konserwacji .
- Ciesz się wszystkimi nowymi aktualizacjami i funkcjami OceanWP!
Jeśli musisz wycofać, możesz pobrać starsze wersje motywu OceanWP, a także starsze wersje wtyczki Ocean Extra.
Nowy w OceanWP? Pobierz najnowszą wersję bezpośrednio z WordPressa całkowicie za darmo.
Co dalej z OceanWP?
Nasza kuchnia funkcjonalna jest otwarta 24/7.
Pracujemy nad zupełnie nową wtyczką (cicho, cicho, to wciąż tajemnica), ulepszeniami strony internetowej, całkowicie niesamowitym wydarzeniem wrześniowym, które ogłosimy wkrótce, zupełnie nowe sekcje, odnowione wersje demonstracyjne i nie zapomnijmy wszystkich tych drobnych szczegółów, które wiele znaczy, zwłaszcza jeśli chodzi o dostępność.
Naprawdę chcemy poznać Twoją opinię i będziemy tutaj, aby wysłuchać wszystkich Twoich pomysłów i sugestii. Myślisz, że istnieje funkcja, dokument, demo lub film, którego użytkownicy OceanWP naprawdę potrzebowaliby? Poinformuj nas o tym, wypełniając formularz żądania funkcji OceanWP.
Pamiętaj, że jeśli jesteś właścicielem licencji Agency Bundle, możesz również wpływać na nasze plany i ściślej z nami współpracować.
LOS; INR. (Długie lub krótkie, nigdy nie czytam):
Publikujemy aktualizacje .
Wykonaj kopie zapasowe witryn internetowych, w tym ręczne kopie zapasowe, przed aktualizacją wtyczek OceanWP i Ocean .
Najlepszą praktyką jest testowanie wszystkich aktualizacji w środowiskach testowych, localhost lub pomostowych . Jeśli nie masz możliwości przetestowania aktualizacji, nie aktualizuj natychmiast. Poczekaj z aktualizacjami kilka dni, aż zbierzemy opinie.
W przypadku jakichkolwiek problemów lub problemów poinformuj nas o możliwych błędach lub wyślij zgłoszenia.
Porozmawiajmy teraz o funkcjach, które chciałbyś zobaczyć w OceanWP
