Jak dodać menu poza płótnem w WordPress
Opublikowany: 2022-05-20Zastanawiasz się, jak dodać menu poza kanwą do swojej witryny WordPress? Projektując witrynę, możesz chcieć wyświetlić dodatkowe linki lub zawartość, zachowując minimalną i uporządkowaną nawigację w głównej witrynie.
Dodanie menu poza kanwą może poprawić wrażenia użytkownika i ułatwić nawigację po witrynie. W tym poście omówimy korzyści z dodania menu poza kanwą w WordPressie. Następnie podamy Ci przewodnik krok po kroku, jak utworzyć go na swojej stronie – bez kodowania!
Spis treści
- Co to jest menu poza kanwą w WordPressie?
- Dlaczego możesz potrzebować menu poza płótnem
- Jak zaprojektować menu poza płótnem?
- Krok 1: Utwórz układ panelu rozwijanego za pomocą Beaver Builder
- Krok 2: Dodaj zapisany wiersz do modułu UABB poza kanwą
- Krok 3: Ustaw wyzwalacz, aby wyświetlić panel poza kanwą
- Wniosek
Co to jest menu poza kanwą w WordPressie?
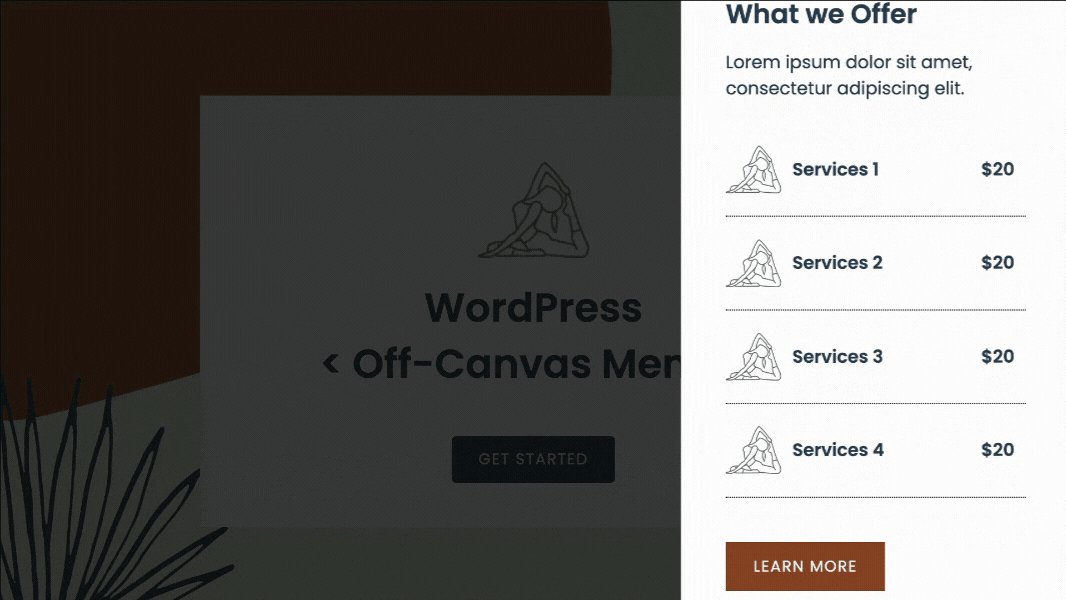
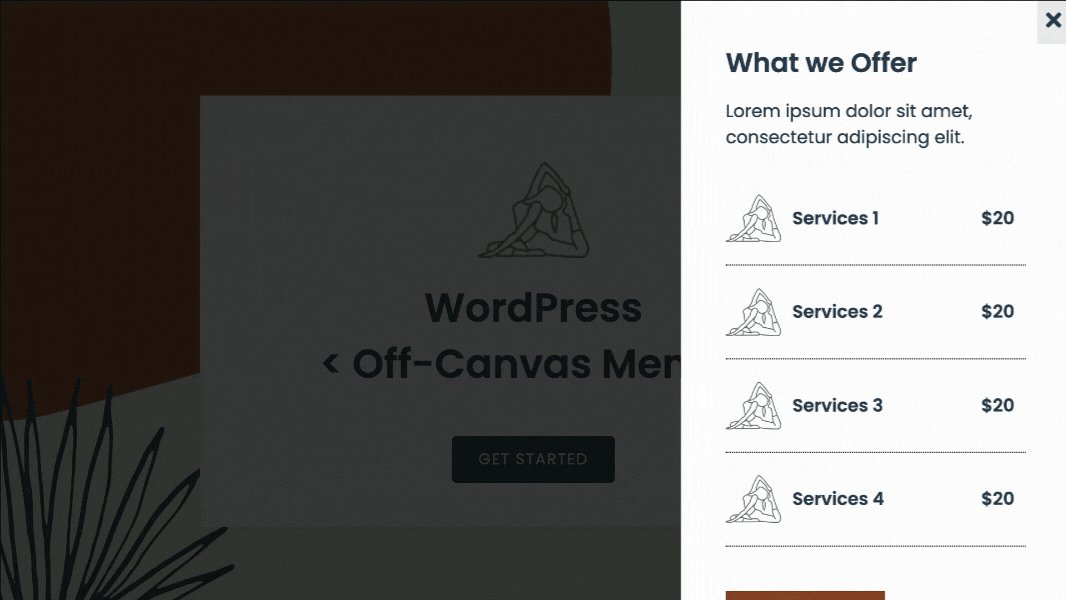
Menu poza kanwą, zwane także wysuwanym lub panelem bocznym, to sekcja witryny, która pojawia się z boku ekranu po wywołaniu działania na stronie. Zazwyczaj wyzwalacz to kliknięcie przycisku. Można go jednak również aktywować za pomocą ikony, obrazu lub tekstu.
Na przykład ta strona ma ustawiony wyzwalacz przycisku, dzięki czemu po kliknięciu na nią otworzy się menu poza kanwą:

Ultimate Add-Ons zapewnia moduł Off-Canvas dla Beaver Builder, aby pomóc użytkownikom w tworzeniu wielofunkcyjnego menu wysuwanego, które może przechowywać duże listy i nadal dobrze wyglądać na różnych urządzeniach. Ten moduł eliminuje potrzebę zewnętrznej wtyczki i pozwala na zbudowanie jej bezpośrednio w kreatorze stron.
Dlaczego możesz potrzebować menu poza płótnem
Istnieje kilka powodów, dla których warto skorzystać z menu poza kanwą. Możesz wyświetlić dodatkowe menu, które znajduje się z boku strony. Może nawet pełnić funkcję jedynego panelu nawigacyjnego Twojej witryny.
Nawigacja poza kanwą umożliwia również wyświetlanie szybkich łączy do określonych obszarów witryny. Dzięki atrakcyjnej strukturze menu poza kanwą może to pomóc odwiedzającym łatwiej znaleźć to, czego szukają i dłużej zatrzymać ich w witrynie.
Świetnie nadaje się również do ofert specjalnych lub ogłoszeń. Na przykład menu poza kanwą umożliwia prezentowanie promocji bez nadmiernego zakłócania lub rozpraszania. Możesz także wyróżnić polecany produkt lub usługę.
Ponadto istnieje wiele zalet korzystania z panelu poza kanwą:
- Wyświetlaj atrakcyjne pionowe menu zamiast typowego układu
- Dodaj dodatkowe treści bez uciekania się do długiego paska nawigacyjnego
- Łatwo podświetl szczegóły i linki referencyjne
- Umieść wyskakujące formularze rejestracyjne lub subskrypcyjne w wyskakującym okienku
- Zaprezentuj oferty specjalne i bieżące rabaty
Jak widać, istnieje wiele sposobów na skorzystanie z tej funkcji i poprawienie wygody użytkownika w witrynie.
Zacznijmy!
Jak zaprojektować menu poza płótnem?
Zanim zaczniesz, upewnij się, że masz zainstalowane i aktywowane w witrynie WordPress zarówno wtyczki Beaver Builder, jak i Ultimate Addons (UABB).
Programiści stworzyli wtyczkę UABB jako dodatek, który poprawia wrażenia podczas korzystania z Beaver Builder. Dzięki ponad 60 dodatkowym modułom i ponad 200 szablonom stron i sekcji, UABB umożliwia łatwe dodawanie zaawansowanych dostosowań do Twojej witryny.
Zwróć uwagę, że UABB działa z wersją Lite lub Pro Beaver Builder:

Moduł Off-Canvas, który znajduje się w wersji premium UABB, pozwala zaprojektować panel wysuwany, który można uruchomić za pomocą przycisku, tekstu, obrazu, ikony lub za pomocą dowolnego innego modułu. Oprócz menu możesz go używać do wyświetlania treści, zapisanych wierszy, zapisanych modułów lub zapisanych szablonów stron.
Jeśli chcesz dodać menu poza kanwą do swojej witryny WordPress, wykonanie tych prostych kroków pomoże Ci stworzyć imponujący panel wysuwany bez konieczności kodowania.

Krok 1: Utwórz układ panelu rozwijanego za pomocą Beaver Builder
Pierwszym krokiem jest utworzenie układu panelu wysuwanego za pomocą funkcji zapisanych wierszy Beaver Builder.
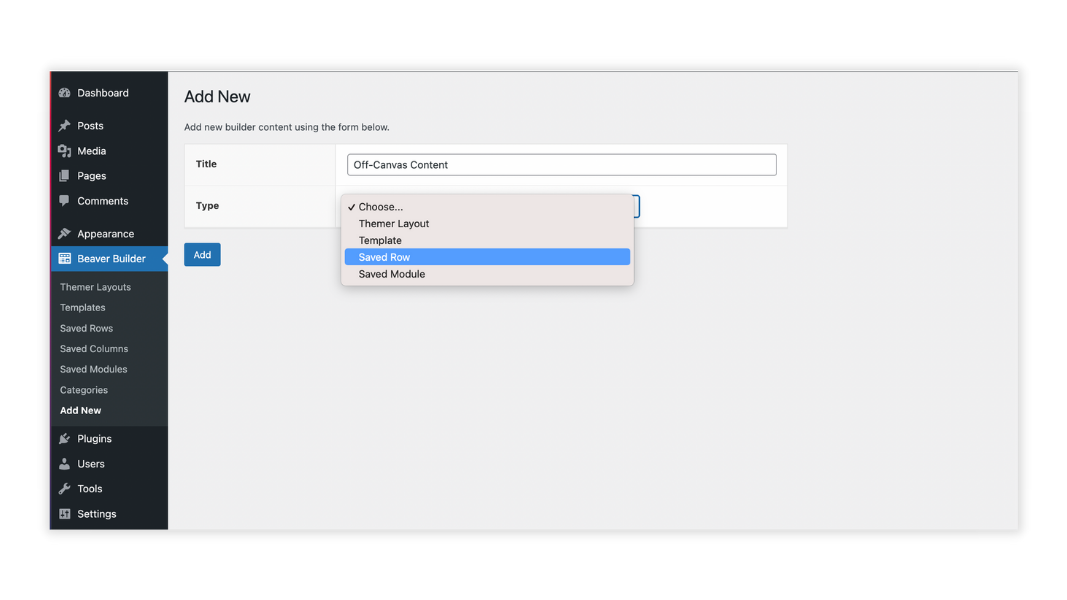
Z pulpitu WordPress przejdź do Beaver Builder > Dodaj nowy . Nadaj swojej zawartości kreatora unikalny tytuł. W tym przykładzie nazywamy go Treścią poza kanwą .
Z rozwijanego menu Typ wybierz z listy Zapisany wiersz :

Następnie kliknij Dodaj zapisany wiersz . W następnym oknie kliknij przycisk Uruchom Beaver Builder , aby otworzyć edytor.
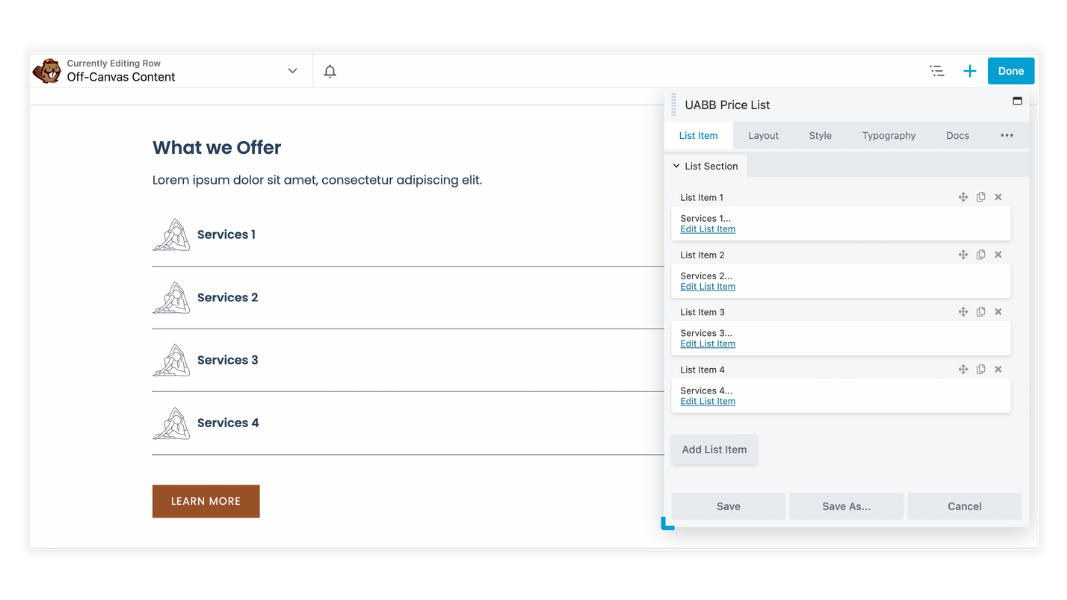
Następnie przeciągnij i upuść żądane moduły Beaver Builder na stronę, aby zaprojektować swój układ:

Kiedy jesteś zadowolony ze swojego układu, możesz przejść do następnego kroku. W prawym górnym rogu strony kliknij Gotowe i opublikuj , aby zapisać zmiany.
Krok 2: Dodaj zapisany wiersz do modułu UABB poza kanwą
Po utworzeniu zapisanego układu wierszy Beaver Builder nadszedł czas, aby dodać go do modułu UABB poza kanwą na stronie WordPress.
Utwórz nową stronę lub otwórz istniejącą stronę w edytorze Beaver Builder.
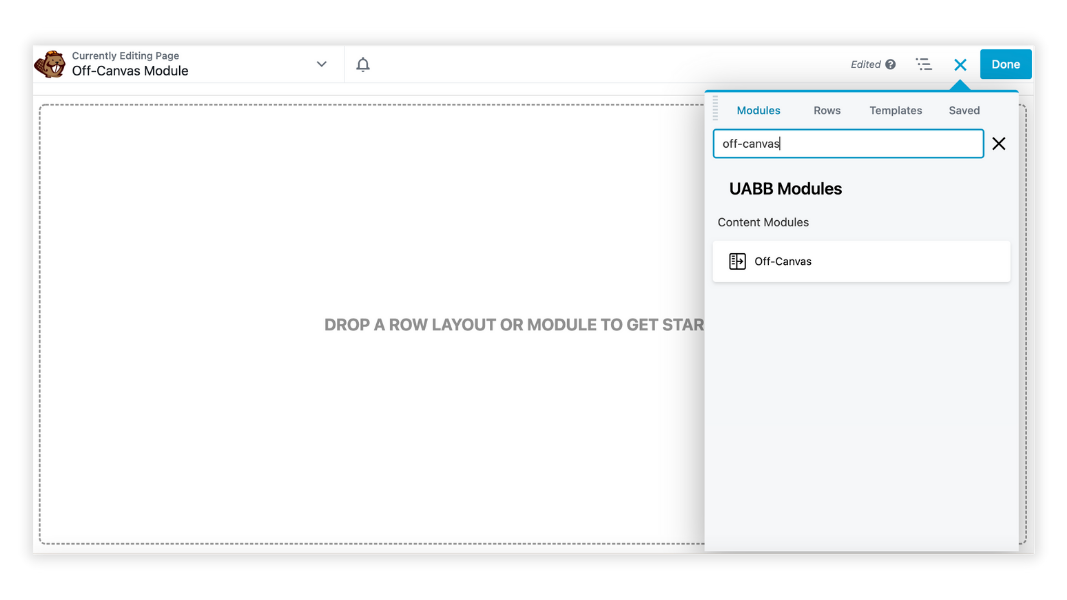
Następnie kliknij kartę Moduły znajdującą się w panelu treści i wpisz off-canvas w polu wyszukiwania. Przeciągnij i upuść moduł Off-Canvas na stronę:

Panel ustawień modułu Off-Canvas otworzy się w wyskakującym okienku. Przejdź do Ogólne > Treść > Typ treści i wybierz typ treści, który chcesz wyświetlić.
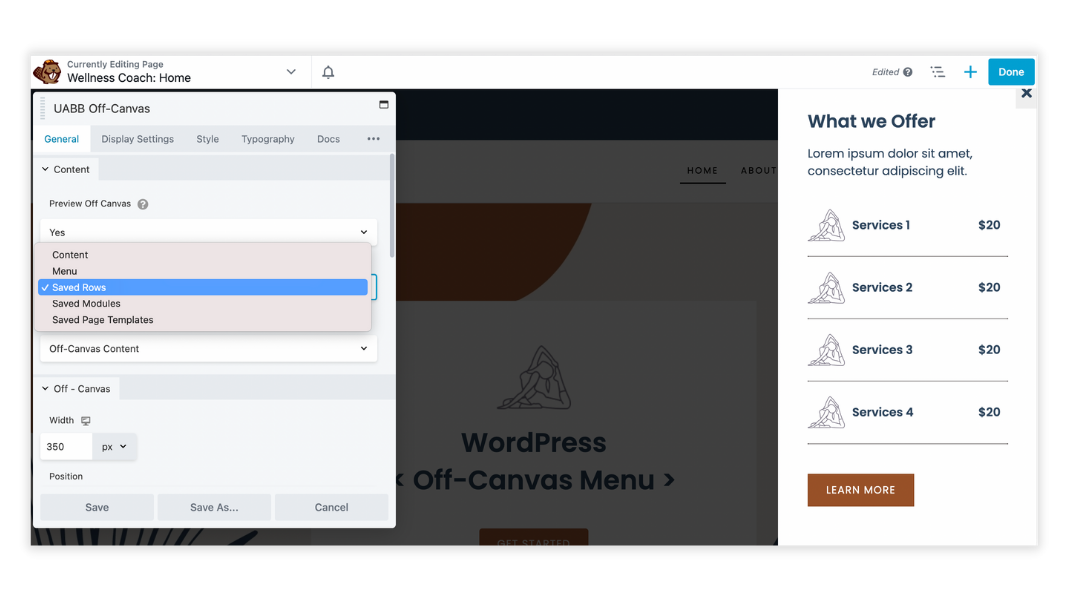
Tutaj możesz wybrać jeden z następujących typów zawartości: Treść, Menu, Zapisane wiersze, Zapisane moduły lub Zapisane szablony stron .
W tym przykładzie wybierzemy Zapisane wiersze . Umożliwi to wybranie zapisanego wiersza zawartości poza kanwą , który zaprojektowałeś w pierwszym kroku z menu rozwijanego Wybierz wiersz :

Krok 3: Ustaw wyzwalacz, aby wyświetlić panel poza kanwą
Następnym krokiem jest ustawienie wyzwalacza w module UABB Off-Canvas, który po aktywacji wyświetli panel poza kanwą.
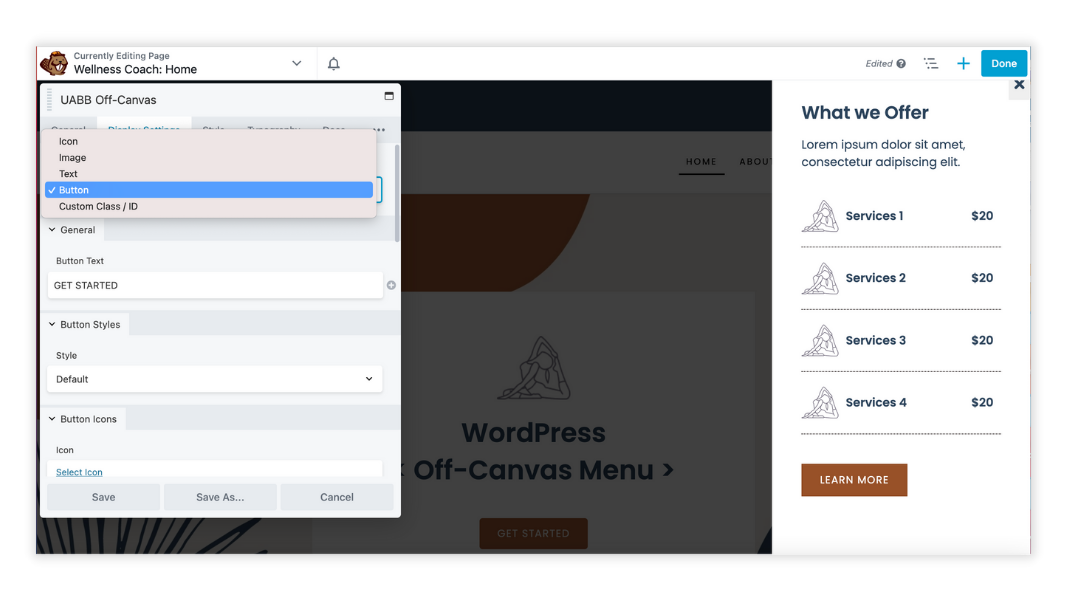
Przejdź do karty Ustawienia wyświetlania, aby wybrać wyzwalacz dla kanwy. Możesz wybrać wyświetlanie go po kliknięciu tekstu, ikony, obrazu, przycisku lub dowolnego innego elementu (z klasą/identyfikatorem CSS).
W tym przykładzie wybierzemy przycisk z listy:

Stąd możesz dalej dostosować moduł UABB poza kanwą do swoich potrzeb. Po zakończeniu kliknij Zapisz .
W prawym górnym rogu strony kliknij Gotowe i opublikuj , aby zapisać zmiany.
Na koniec sprawdź, czy menu poza kanwą działa zgodnie z oczekiwaniami. W interfejsie witryny kliknij, aby aktywować ustawiony wyzwalacz. W tym przypadku przycisk, który powinien otwierać wysuwany panel z boku strony.
Wniosek
Chociaż istnieje wiele sposobów tworzenia menu dla Twojej witryny, dodanie menu poza kanwą jest szybkim i łatwym sposobem na przyciągnięcie uwagi odwiedzających i ułatwienie nawigacji po witrynie. Menu poza kanwą oferują również interaktywny element, który może zatrzymać ludzi na Twojej stronie przez dłuższy czas.
Możesz łatwo dodać menu poza kanwą, wykonując następujące kroki:
- Utwórz zapisany wiersz Beaver Builder
- Ustaw swój Saved Row w module UABB Off-Canvas
- Wybierz wyzwalacz, aby wyświetlić panel wysuwany
Masz pytania dotyczące dodawania menu poza kanwą w WordPressie? Daj nam znać w sekcji komentarzy poniżej!
