Jak członkowie WPMU DEV optymalizują swoje witryny klienckie pod kątem maksymalnej prędkości?
Opublikowany: 2022-11-09Jeśli chodzi o witryny WordPress, wszyscy potrzebujemy szybkości. Ale nasi członkowie, programiści stron internetowych, faktycznie mają wypróbowane i prawdziwe metody, aby to najlepiej osiągnąć, a my przekazujemy je Tobie.
Zanurzyliśmy się w zbiorowym bogactwie doświadczeń naszych członków tworzących strony internetowe i skompilowaliśmy wyniki ich najlepszych propozycji, aby uzyskać oszałamiająco szybką witrynę.
W tym artykule podzielimy się ich rekomendacjami, wraz ze szczegółami, co sprawia, że te wysiłki są tak skuteczne w rzeczywistym (internetowym) świecie.
Oto, na co będziemy się przyglądać:
- Korzyści ze zwiększenia szybkości
- Tworzenie i zwiększanie zaangażowania
- Pozyskiwanie i obsługa większego ruchu
- Podnoszenie pozycji SEO
- Polecane narzędzia i usługi, które przyspieszą Twoją pracę
- Buforowanie i CDN
- Optymalizatory obrazu i plików
- Wtyczki i motywy
- Hosting wysokiej jakości
- Grab Bag (różne) Narzędzia i porady
- Wszystkie ważne aspekty testowania
- Popraw wydajność swojej witryny WordPress
Skoro w tym wszystkim chodzi o prędkość, ruszajmy do przodu!
Korzyści ze zwiększenia szybkości
Większość z nas akceptuje motto „im szybciej, tym lepiej”, ale może nie do końca rozumieć, dlaczego tak jest i jak się tam dostać.
Korzyści płynące z optymalizacji wydajności WordPressa są liczne i zamierzamy dokładnie przeanalizować każdą z nich.
Tworzenie i zwiększanie zaangażowania
Niezliczone badania wykazały, że powolne witryny są głównym powodem, dla którego ludzie odchodzą bez interakcji.
Ludzie po prostu nie chcą czekać, aż ich kursor się kręci. Rozmawiamy to kwestia sekund – jak w dwie lub mniej. Według Google tak szybko powinna się ładować Twoja strona.
Wszyscy wiedzą, że istnieje nieskończony wybór aktywności online, więc nie zawahają się odbić bez namysłu.
Pozyskiwanie i obsługa większego ruchu
Większa prędkość jest bezpośrednio związana z większym ruchem, co oznacza, że potencjał interakcji i konwersji rośnie wykładniczo.
Jeśli masz wystarczająco dużo szczęścia, aby przyciągnąć odwiedzających do Twojej witryny – powracających już znanych lub nowych, którzy po raz pierwszy spojrzą – musisz to ustawić tak, aby nieunikniony wzrost zasobów nie miał negatywnego wpływu na czyjeś doświadczenie.
Podnoszenie pozycji SEO
W SEO jest wiele rzeczy, ale szybkość witryny jest zdecydowanie dużym czynnikiem.
Algorytmy rankingu wyszukiwania Google uważają szybkość witryny za sygnał, a wydajność strony jest również czynnikiem rankingowym w wyszukiwarkach.
Ergo, im szybsza Twoja witryna, tym większe prawdopodobieństwo, że awansujesz w SERP – idealny cel, do którego warto sięgnąć.
Polecane narzędzia i usługi, które przyspieszą Twoją pracę
Jak wspomniano powyżej, rozmawialiśmy z ekspertami ds. tworzenia stron internetowych z naszego kolektywu członków, aby uzyskać ich opinie na temat szybkości witryny.
Podzielili się swoją połączoną wiedzą na ten temat, a także konkretnymi narzędziami i usługami, których używają, aby uzyskać (i utrzymać!) działanie swoich witryn z najwyższą wydajnością.
Zobaczmy, co mieli do powiedzenia.
Buforowanie i CDN
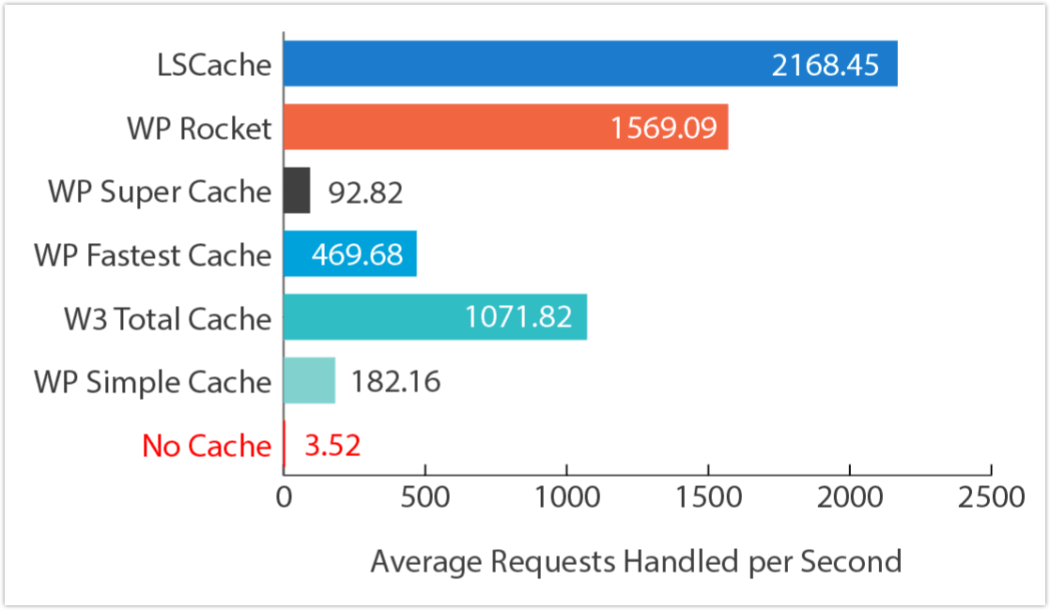
Buforowanie przewyższyło zgłoszenia i nie bez powodu.
Buforowanie minimalizuje liczbę zapytań wysyłanych do serwera, co oznacza poprawę wydajności strony, czasu ładowania i wygody użytkownika.
Ponadto, gdy dane Twojej witryny są buforowane bliżej lokalizacji użytkowników, zużywają mniej zasobów, zmniejszając w ten sposób obciążenie serwera.
Sieci dostarczania treści (CDN) zapewniają buforowaną zawartość z lokalizacji sieciowej znajdującej się najbliżej użytkownika, aby przyspieszyć jej dostarczanie, z architekturą zaprojektowaną w celu zmniejszenia opóźnień sieciowych spowodowanych przenoszeniem ruchu na duże odległości i w kilku sieciach.
To wszystko przekłada się na poprawę szybkości i wydajności witryny.
„Używam Smush i wszystkich sieci CDN, które są dostarczane z hostingiem [wpmudev]!” – JD
„Hosting z CDN ma duży wpływ na szybkość witryn WordPress”. – Mateusz Forse
„Różnica między obrazami zoptymalizowanymi na CDN (a nie) jest OGROMNA” – JD
Najlepsze rekomendacje:
CDN

Cloudflare
Zaufany przez miliony, Cloudflare to globalna sieć zaprojektowana tak, aby wszystko, co łączysz z Internetem, było bezpieczne, prywatne, szybkie i niezawodne.
QUIC.chmura
QUIC.cloud CDN jest jednym z nielicznych, które mogą buforować zarówno statyczną, jak i dynamiczną zawartość WordPress. Zmaksymalizuj wyniki szybkości strony dzięki usługom online, optymalizacji obrazu, krytycznemu stylowi CSS, unikalnemu stylowi CSS i elementom zastępczym obrazów niskiej jakości.
Wtyczki buforujące

Koliber
Hummingbird zapewnia lot do Twojej witryny dzięki specjalistycznemu buforowaniu i kompresji. Oprócz tego, że jest pełnym pakietem buforowania (strona, przeglądarka, obiekt, gravatar i RSS), Hummingbird zapewnia również optymalizację zasobów na każdym poziomie.
„Używam Hummingbird na wszystkich moich stronach, dlatego zostałem członkiem WPMU DEV.” – kahnfusion
„Używam funkcji Speedy [w Hummingbird], ale w największych projektach optymalizuję pliki ręcznie. Osiągnąłem bardzo dobre wyniki, nawet na „ciężkich” serwisach. – Isidoros Rigas
Pamięć podręczna LiteSpeed
LiteSpeed Cache for WordPress to uniwersalna wtyczka przyspieszająca działanie witryny, zawierająca ekskluzywną pamięć podręczną na poziomie serwera i zestaw funkcji optymalizacyjnych.

WP Rocket oferuje zestaw zaawansowanych opcji zwiększających wydajność, w tym opóźnianie wykonywania JavaScript, usuwanie nieużywanego CSS, minifikację i LazyLoad.
NitroPack
NitroPack oferuje buforowanie, optymalizację obrazu i CDN gotowy do wyjęcia z pudełka. Nie są potrzebne żadne wtyczki innych firm ani skomplikowane konfiguracje.
Optymalizatory obrazu i plików
Kolejnym elementem, który znacząco wpływa na szybkość witryny, jest optymalizacja zasobów.
Istnieją dwie kategorie, jeśli chodzi o te zasoby – pliki i obrazy – choć metody ich optymalizacji nieco się pokrywają.
Przyjrzymy się kilku sposobom uzyskania maksymalnej wydajności dla każdego z nich.
Optymalizacja plików:
- Włącz Gzip (kompresja tekstu)
- Lazy load komentarzy i mniejszych postów
- Cache elementy witryny (np. strona, przeglądarka, gravatar, RSS)
- Zminifikuj pliki (usuń niepotrzebny kod CSS i JS)
- Połącz mniejsze pliki (mniej plików = mniej żądań)
- Odrocz CSS (odrocz ładowanie zawartości strony widocznej na ekranie)
- Wstępne ładowanie i odkładanie kodu JavaScript (napraw czas wykonania JS i dostarczaj mniejsze ładunki)
Optymalizacja obrazu:
- Zmniejsz rozmiar obrazu za pomocą kompresji (stratnej lub bezstratnej)
- Wybierz najlepszy typ pliku (PNG, JPEG itp.)
- Użyj progresywnego ładowania plików JPEG
- Użyj typów plików nowej generacji (Webp)
- Leniwe ładowanie obrazów poza ekranem
- Zoptymalizuj dostarczanie obrazów (wyświetlaj przez CDN)
To, co wydaje się drobnymi poprawkami, może i przyczynia się do zauważalnej poprawy szybkości.
Najlepsze rekomendacje:
Koliber
Oprócz tego, że jest ogólnym kreatorem buforowania, Hummingbird obsługuje wiele funkcji optymalizacji, takich jak lepsze organizowanie zasobów, przeglądanie redukcji rozmiaru plików, kompresja Gzip, kompresowanie stron internetowych i arkuszy stylów oraz skrócenie czasu przesyłania plików.
Dzięki automatyzacji i ustawieniom jednym kliknięciem konfiguracja jest bardzo prosta.
Aha, a Koliber jest darmowy.

Smush
Smush umieścił nas na mapie. Z ponad milionem aktywnych instalacji i 5 na 5 gwiazdek, ten potężny wykonawca jest ubrany, by zaimponować.
Optymalizuj nieograniczoną liczbę obrazów (Bulk Smush, Super Smush = kompresja 2x), leniwe ładowanie, automatyczne zmienianie rozmiaru, kompresowanie, tworzenie kopii zapasowych lub zbiorcze przywracanie oryginalnych obrazów oraz rozwiązywanie zaleceń Google PageSpeed — wszystko z jednego prostego i intuicyjnego pulpitu nawigacyjnego.
Smush też jest darmowy.
„Jeśli chcę uzyskać wydajność zbliżoną do idealnej, koduję moje szablony, zamieniam większość wtyczek na wtyczki wpmudev, a wynik jest świetny (głównie A z GTmetrix i bliski 100% z szybkością strony google).” – Antoine
„Smush i Hummingbird wchodzą do każdej witryny. Nie mam żadnych próśb o Smush – to mistrz.” – Tony G
„Używam obu (Hbird i Smush) na każdej stronie i nie mam nic do zmiany: odkąd pojawiły się szablony ustawień wtyczek, po prostu je ustawiam i zapominam!” – Phil
„Smush zawsze uważałem za doskonały. Naprawdę, naprawdę to lubię. To imponujące, co może zrobić za pomocą zaledwie kilku kliknięć”. – Mat
„Smush wydaje się już idealny… Nie wiem, jak można to ulepszyć”. – Isidoros Rigas
WWW
Zoptymalizuj obrazy za pomocą narzędzi na własnym serwerze i przenieś intensywnie wykorzystujący procesor proces optymalizacji na ich wyspecjalizowane serwery, aby uzyskać większą kompresję.
Obrazy są automatycznie kompresowane, skalowane w celu dopasowania do rozmiaru strony i urządzenia, ładowane z opóźnieniem i konwertowane do formatu WebP nowej generacji.
Krótkie piksele
Zużywa minimalne zasoby i działa dobrze z dowolnym hostingiem współdzielonym, chmurą, VPS lub dedykowanym hostingiem. Zoptymalizuj dowolny obraz w swojej witrynie, nawet obrazy, które nie są wymienione w Bibliotece multimediów.
Dla najpopularniejszych typów obrazów oraz plików PDF dostępna jest zarówno stratna, jak i bezstratna kompresja obrazu.
Wtyczki i motywy
Większość naszych twórców stron internetowych zgodziła się: chociaż liczba używanych wtyczek może zdecydowanie wpłynąć na szybkość, to jakość tych wtyczek jest najważniejsza.
Najważniejsze wskazówki:
- Ogranicz wtyczki do najistotniejszych i usuń te, których nie używasz.
- Użyj jak najlżejszego motywu.
- Wyczyść swoje bazy danych WP, aby pozbyć się niepotrzebnych plików pozostawionych przez nieużywane wtyczki.
„Sprowadza się do ciągłego minimalizowania wtyczek. Rok temu używałem średnio 20. Teraz (poza standardami WPMUDEV) ledwo używam 5. Moje strony są tak samo funkcjonalne, ale 10-krotnie szybsze!” – JD
„Zawsze staraj się minimalizować liczbę używanych wtyczek”. - James
Najlepsze rekomendacje:

Elementor + Witaj Elementor
Elementor to platforma internetowa nr 1 dla WordPress. Od stron docelowych i sklepów eCommerce po pełnowymiarowe witryny — stwórz to wszystko za pomocą edytora przeciągania i upuszczania na żywo w Elementorze.
Zarządzaj nieograniczoną liczbą witryn WP za darmo
Hello Elementor to minimalistyczny motyw waniliowy zaprojektowany specjalnie do parowania z kreatorem stron Elementor. Na szczycie list przebojów wkrótce po wydaniu, ma ponad milion aktywnych instalacji, z 4,5/5 gwiazdkami.

Divi
Divi przenosi WordPress na zupełnie nowy poziom dzięki niesamowicie zaawansowanej technologii wizualnego budowania.
Platforma do tworzenia stron internetowych, która zastępuje standardowy edytor postów WordPress znacznie lepszym edytorem wizualnym, daje możliwość tworzenia spektakularnych projektów z zaskakującą łatwością i wydajnością.
Cegły
Szybsze, bardziej konfigurowalne i wydajne narzędzie do wizualnego projektowania całej witryny od nagłówka do stopki i wszystkiego pomiędzy. Wstawiaj dane dynamiczne oraz edytuj i wyświetlaj podgląd wielu punktów przerwania, aby uzyskać w pełni responsywną witrynę zoptymalizowaną pod kątem urządzeń mobilnych.

Breakdance
Dzięki 120 wbudowanym elementom, nowoczesnemu interfejsowi użytkownika i przepływowi pracy oraz głębokiej integracji z WooCommerce, Breakdance jest najlepszą wtyczką do tworzenia stron internetowych dla WordPress.
10Sieć
Pierwszy w historii kreator WordPress oparty na sztucznej inteligencji. Uzyskaj początkową strukturę i projekt swojej witryny za pomocą sztucznej inteligencji, edytuj ją za pomocą kreatora 10Web opartego na Elementorze, a następnie zacznij działać jednym kliknięciem.
„Znalazłem tę stronę, która w darmowej wersji robi kilka interesujących rzeczy, to jest jak zmiana gry dla mobilnego wyniku szybkości strony. Wiele inteligentnych funkcji, które pomogą Ci tworzyć lepsze witryny w krótszym czasie”. – Edoardo

Tlen
Potężna edycja wizualna dla całej witryny. Twórz z podstawowymi elementami HTML. Napisz PHP, CSS i JS na żywo.
Funkcje obejmują: Przeciągnij krawędzie elementów, aby ustawić odstępy lub przeciągnij i upuść, aby zmienić kolejność; kontrola wizualna każdej części Twojego sklepu WooCommerce; wizualnie tworzyć niestandardowe nagłówki witryn internetowych, w tym nagłówki przyklejone i nakładki; edytuj kolory w jednym miejscu.
„Szybki kreator stron internetowych, taki jak Oxygen, zmienia zasady dotyczące szybkości stron internetowych”. – Greg
Impreza
Najwyżej oceniana witryna WordPress i motyw WooCommerce Builder.
„Używam IMPREZY, ponieważ ma wysoką wydajność”. – Phil
Podkreślenia
Motyw startowy przeznaczony do przekształcenia się w kolejny, najbardziej niesamowity motyw WordPress. Ultra-minimalny CSS oznacza mniej rzeczy, które mogą Ci przeszkadzać podczas projektowania.

Zaawansowane narzędzie do czyszczenia bazy danych
Z biegiem czasu (lub intensywnego korzystania z wtyczek) bazy danych WordPressa gromadzą stare wersje, osierocone meta postów, komentarze spamowe itp., co powoduje spowolnienie i rozdęcie witryn.
Ta wtyczka z łatwością eliminuje niepotrzebne dane, aby zmniejszyć rozmiar bazy danych, poprawić szybkość i wydajność witryny oraz przyspieszyć tworzenie kopii zapasowych bazy danych (ponieważ plik będzie mniejszy).
Hosting wysokiej jakości
Oczywiście hosting znalazł się na szczycie naszych list guru twórców stron internetowych, a ich głosy chciały wyrazić, jak ważna jest jakość hostingu.
Jeśli umieścisz każdy element oszczędzania prędkości na tej liście, a następnie wybierz platformę hostingową, która ma współdzielone serwery, minimalne zasoby lub słabą obsługę, wszystkie twoje wysiłki pójdą na marne.
Host internetowy zapewnia więcej niż tylko miejsce do przechowywania treści online. Są podstawą Twoich witryn. Wybierz bezpiecznego, niezawodnego i renomowanego hosta, aby zbudować swoją rezydencję online; spokój ducha i sukces, który się z tym wiąże, są warte każdego grosza.
Najlepsze rekomendacje:

Hosting WPMU DEV
Błyskawiczny, dedykowany i w pełni zoptymalizowany dla WordPressa, bez współdzielenia i bez przerw.
Oto tylko niektóre z funkcji: 10 centrów danych + 45-punktowy CDN; FastCGI; najlepsze w swojej klasie narzędzia bezpieczeństwa i zarządzania witryną; Gwarancja 99,9% dostępności; Optymalizacja WooCommerce; wsparcie premium (24/7/365).
Nie wierz nam na słowo; zobacz, co inni podobnie myślący ludzie mają o nas do powiedzenia.
„ Najważniejszy jest wybór dobrego hostingu. Hosting WPMU DEV jest świetny.” – Greg
„Moje najszybsze witryny są na hostingu WPMU Dev” – Brad
„Hosting: WPMU DEV 100%” – Phil
Hosting A2
Bezpieczeństwo dzięki ulepszonym funkcjom ochrony. Zalety serwera zarządzanego i narzędzia do zarządzania motywami i wtyczkami. Stabilność dzięki zaangażowaniu 99,9% czasu bezawaryjnej pracy i całodobowej pomocy technicznej.
„A2 to mój hosting bez WPMU DEV; Turbo (na serwerach LiteSpeed) jest bardzo szybki.” – Greg
Grab Bag (różne) Narzędzia i porady
Było też kilka narzędzi i wskazówek, które wykraczały poza nasze inne kategorie, ale chcieliśmy je uwzględnić, ponieważ zdecydowanie dodają wartości do rozmowy.
Użyj niestandardowych fragmentów do precyzyjnej kontroli
„Ciągle piszę niestandardowe fragmenty, aby robić takie rzeczy, jak dequeue scripts na stronach, które nie są potrzebne lub wyłączając funkcje w Jetpack, WooCommerce, Core itp., Które nie muszę tracić czasu na ładowanie”. – Super Urocza
„Staram się unikać dodawania wtyczek, jeśli mogę to zrobić za pomocą kilku dodatkowych wierszy w moim pliku functions.php”. – Mat

Fragmenty kodu
Łatwy, przejrzysty i prosty sposób na uruchamianie fragmentów kodu w witrynie. Zapewnia interfejs GUI do dodawania fragmentów i uruchamiania ich w witrynie tak, jakby znajdowały się w pliku functions.php motywu.
Fragmenty można aktywować i dezaktywować (podobnie jak wtyczki) i wyeksportować w celu przeniesienia do innej witryny, albo w formacie JSON w celu późniejszego zaimportowania przez wtyczkę Code Snippets, albo w PHP w celu utworzenia własnej wtyczki lub motywu.
Statystyki: Aktywne instalacje: ponad 700 000, ~400 recenzji, 5/5 gwiazdek
Praca z platformami LMS
„Pracuję z platformami LMS i nie mogliśmy zrobić ani osiągnąć nic więcej niż tylko to. Praca z witrynami internetowymi w celu tworzenia kursów stała się przeszłością”. – Manuel

Dowiedz sięPrasa
Łatwo twórz i sprzedawaj kursy online, korzystając z programów nauczania obejmujących lekcje i quizy, zarządzanych za pomocą przyjaznego dla użytkownika interfejsu.
Prosto i szybko twórz witryny edukacyjne lub internetowe z kursami bez znajomości kodowania. Dostępna jest również biblioteka darmowych i premium dodatków rozszerzających funkcjonalność.
Statystyki: Aktywne instalacje: ponad 100 000, ponad 500 recenzji, 4,5/5 gwiazdek
Użyj platformy zarządzania serwerem w chmurze
Runcloud
Nowoczesny panel zarządzania serwerem; Platforma klasy korporacyjnej do zarządzania serwerem w chmurze; Zautomatyzuj konfigurację serwera i aktualizacje zabezpieczeń.
Dzięki RunCloud nie musisz być ekspertem od Linuksa, aby zbudować stronę internetową obsługiwaną przez DigitalOcean, AWS, Google Cloud lub Vultr. Użyj tego interfejsu graficznego, aby niedrogo budować biznes w chmurze.
„Po przetestowaniu tak wielu różnych strategii hostingowych uznaliśmy, że jest to najbardziej wydajna… bardzo szybka w tworzeniu i możliwa do zautomatyzowania, ponieważ Runcloud oferuje świetne API”. – Ricardo
Wszystkie ważne aspekty testowania
Ponieważ istnieje tak wiele zmiennych, których możesz użyć, aby przyspieszyć działanie swojej witryny, najlepszym sposobem, aby naprawdę wiedzieć, co działa najlepiej, jest przetestowanie tego, co wprowadzisz.
Ponadto, ze względu na dynamiczną naturę witryn WordPress, ważne jest, aby nadal kontrolować, jak dobrze działają wszystkie komponenty.
Zalecane narzędzia do testowania prędkości:

Google PageSpeed – PageSpeed Insights (PSI) raportuje wydajność strony zarówno na urządzeniach mobilnych, jak i stacjonarnych oraz podaje sugestie, jak można tę stronę ulepszyć.
GTMetrix – zobacz, jak działa Twoja witryna, odkryj, dlaczego działa wolno i odkryj możliwości optymalizacji.
Checkbot.io – tworzy bardzo szczegółowe raporty o różnych rzeczach, które wpływają na szybkość i SEO Twojej strony; testuje setki stron jednocześnie pod kątem uszkodzonych linków, zduplikowanych tytułów, nieprawidłowego kodu HTML, niezabezpieczonych stron i ponad 50 innych kontroli.

WebPageTest – natychmiast przetestuj szybkość, użyteczność i odporność swojej witryny w rzeczywistych przeglądarkach, urządzeniach i lokalizacjach na całym świecie.
Lighthouse – rozszerzenie przeglądarki Chrome i zautomatyzowane narzędzie do poprawy wydajności, jakości i poprawności aplikacji internetowych; przeprowadza serię testów na stronie, a następnie generuje raport o tym, jak dobrze się powiódł i co można zrobić, aby ulepszyć.
Sizzy – przeglądarka dla Web Developerów; umożliwia testowanie w wielu rzutniach, sprawdzanie wyników wydajności, opracowywanie i testowanie we wszystkich przypadkach użycia bez konieczności ich ręcznego symulowania w zwykłej przeglądarce.
Regularne testowanie i poprawianie jest ważną częścią utrzymania tych prędkości na wyższym poziomie. Wybierz więc preferowane narzędzia i upewnij się, że robisz to konsekwentnie.
Popraw wydajność swojej witryny WordPress
Nie można wystarczająco podkreślić znaczenia przyspieszenia witryny WordPress.
Włożyłeś wszystko do swojej witryny — teraz dopasuj świetne treści do konkurencyjnych szybkości wczytywania strony, aby zwiększyć zaangażowanie i liczbę konwersji.
Przy tak wielu dostępnych opcjach przyspieszenia witryny WordPress, a wiele z nich jest darmowych, nie ma sensu nie wykorzystywać ich na swoją korzyść.
Mamy nadzieję, że z łatwością wykorzystasz niektóre z narzędzi i technik zawartych w tym poście i przekonasz się, jak bardzo może zwiększyć się szybkość Twojej witryny.
Jeśli nie jesteś członkiem WPMU DEV, wypróbuj nas bez ryzyka (nie jest wymagana karta kredytowa) i zobacz, jak dobrze możemy uzupełnić Twoją witrynę. Nasze wsparcie jest niezrównane i pomoże w każdym problemie z WordPressem – nawet jeśli nie jest to nasz produkt.
