Jak zoptymalizować czcionki Google w WordPress
Opublikowany: 2023-02-11Każdy wie, że posiadanie dobrze zaprojektowanej strony internetowej jest kluczem do przyciągnięcia większej liczby odwiedzających. Jednym ze sposobów, aby witryna wyglądała atrakcyjnie, ale bez kompromisów w zakresie użyteczności, jest użycie odpowiednich czcionek. W tym artykule przyjrzymy się, jak zoptymalizować czcionki Google w WordPress , aby uzyskać lepszą wydajność i wygodę użytkownika.
Zanim zaczniemy, przyjrzyjmy się, czym dokładnie są czcionki Google i dlaczego musimy optymalizować czcionki Google w WordPress.
Czym są czcionki Google?
Czcionki Google to biblioteka bezpłatnych czcionek zawierająca ponad 1300 czcionek typu open source stworzonych przez zespół Google, których możesz używać w swojej witrynie. Dostępne są w różnych stylach i gramaturach. Można je znaleźć zarówno w rodzinach Serif, jak i Sans-Serif, a także w szeregu czcionek ekranowych i pisma ręcznego. Możesz używać tych czcionek jako tekstu podstawowego lub nagłówków w swojej witrynie internetowej, w wiadomościach e-mail, a nawet w drukowanych dokumentach.
Jeśli nie masz pewności, którą czcionkę wybrać, Google udostępnia przydatne narzędzie podglądu, dzięki któremu możesz zobaczyć, jak każda czcionka wygląda w Twojej witrynie. Biblioteka zawiera również szeroką gamę czcionek międzynarodowych , z obsługą ponad 200 języków. Korzystając z Google Fonts, nie musisz instalować żadnego oprogramowania na swoim komputerze ani martwić się o prawa autorskie. Wszystko, co musisz zrobić, to połączyć czcionkę ze swoją witryną i gotowe.
Czcionki Google są również zaprojektowane tak, aby pasowały do różnych rozmiarów ekranu, dzięki czemu są łatwe w użyciu na dowolnym urządzeniu. Czcionki Google ułatwiają także kreatywność dzięki typografii. Dzięki setkom czcionek w swojej bibliotece możesz tworzyć wspaniałe projekty , które wyróżniają się na tle innych. A jeśli chcesz użyć jednej czcionki do wielu projektów, możesz także połączyć czcionki, aby uzyskać niepowtarzalny wygląd.
Dlaczego musimy zoptymalizować czcionki Google w WordPress?
Wiele osób często korzysta z czcionek Google, ponieważ są bezpłatne i łatwe w użyciu. Jednak użycie zbyt wielu czcionek w jednej witrynie może spowodować bardzo wolne ładowanie. Wynika to z faktu, że każda czcionka musi zostać załadowana oddzielnie z serwera, zanim będzie mogła zostać wyświetlona na stronie.
Jednak optymalizacja czcionek Google zmniejsza liczbę żądań wysyłanych przez przeglądarkę, co skutkuje szybszym ładowaniem. Krótszy czas ładowania może mieć duży wpływ na wydajność Twojej witryny, ponieważ zwiększa zaangażowanie użytkowników i zmniejsza współczynnik odrzuceń.
Poza tym jedną z najbardziej oczywistych korzyści jest ulepszony wygląd Twojej strony internetowej. Dzięki lepszej typografii Twoja witryna będzie bardziej atrakcyjna wizualnie i atrakcyjna dla odwiedzających. Ponadto Google Fonts oferuje również szereg międzynarodowych czcionek, które mogą poprawić użyteczność Twojej witryny. Włączając czcionki z różnych języków, możesz uczynić swoją witrynę bardziej dostępną dla osób z różnych środowisk.
I wreszcie, optymalizacja czcionek Google może pomóc poprawić SEO Twojej witryny. Używając czcionek zoptymalizowanych pod kątem wyszukiwarek, możesz poprawić pozycję swojej witryny w wynikach wyszukiwania.
Teraz możesz się zastanawiać , jak możemy dodać czcionki Google do WordPress. Dowiedzmy się w następnej sekcji.
Jak dodać czcionki Google do WordPress?
Istnieją różne metody dodawania czcionek Google do WordPress. Będziemy jednak używać szybkiej i łatwej metody, którą jest oczywiście metoda wtyczki.
W tej demonstracji użyjemy wtyczki Google Fonts Typography, ponieważ jest to jedno z najlepszych darmowych narzędzi, które umożliwiają umieszczanie czcionek Google w witrynie bez konieczności pisania ani jednego wiersza kodu.

Zanim przejdziesz do samouczka, pamiętaj, że większość motywów WordPress ma zintegrowaną obsługę czcionek Google. Jeśli używasz motywu, który obejmuje integrację z Google Fonts, możesz zmienić typografię swojej witryny z panelu motywu lub dostosowywania WordPress. Dlatego przed rozpoczęciem procesu umieszczania czcionek Google w swojej witrynie zalecamy sprawdzenie, czy Twój motyw zawiera już czcionki Google.
Teraz zacznijmy od zainstalowania wtyczki aktywującej Google Fonts Typography.
Krok 1: Zainstaluj i aktywuj wtyczkę Google Fonts Typography
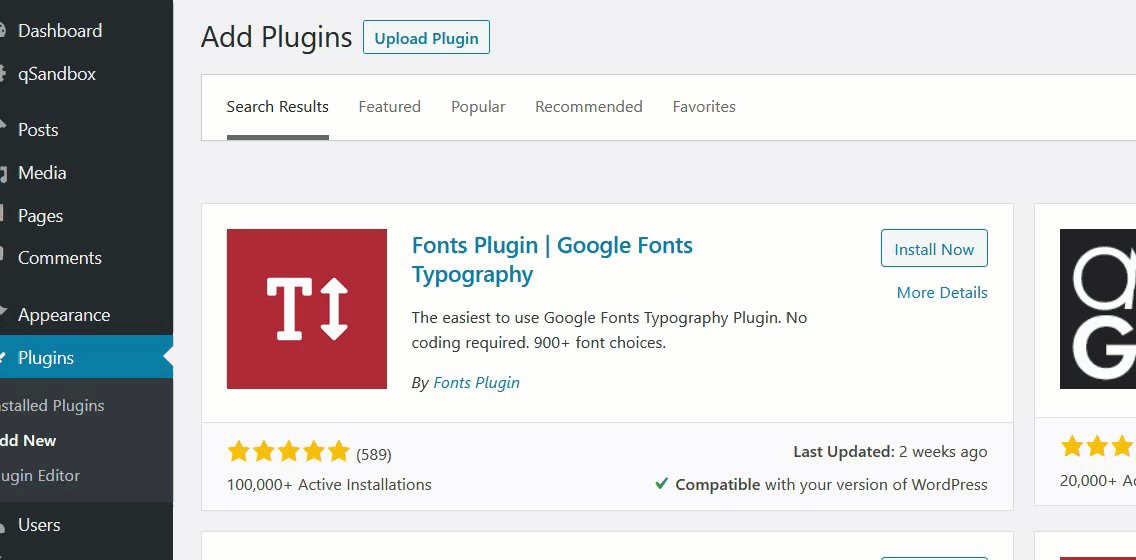
Aby zainstalować wtyczkę, przejdź do Wtyczki > Dodaj nową na pulpicie nawigacyjnym WordPress. Wpisz tutaj słowa kluczowe wtyczki i wyszukaj je w repozytorium wtyczek WordPress.
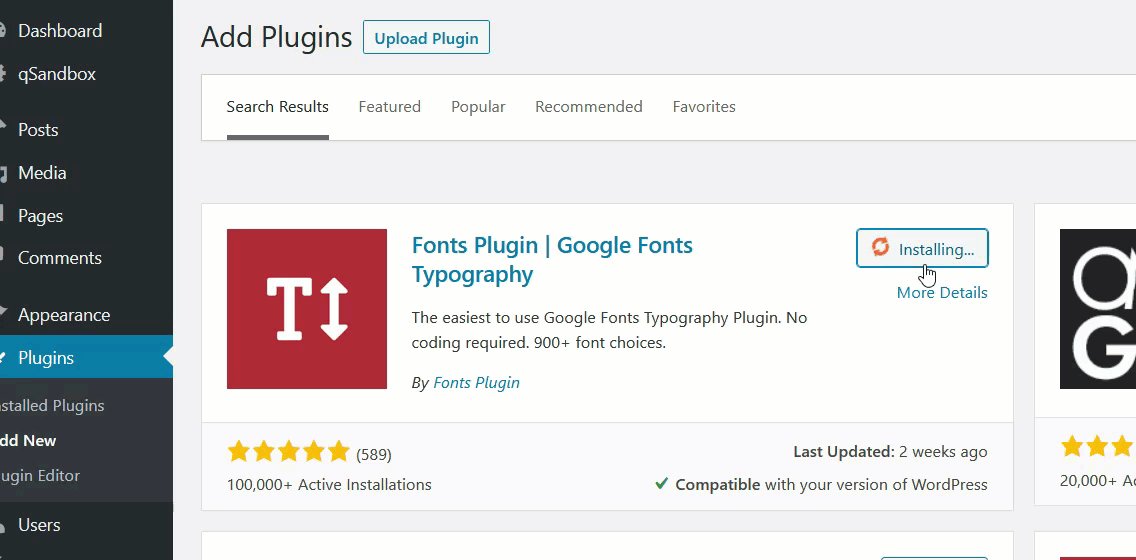
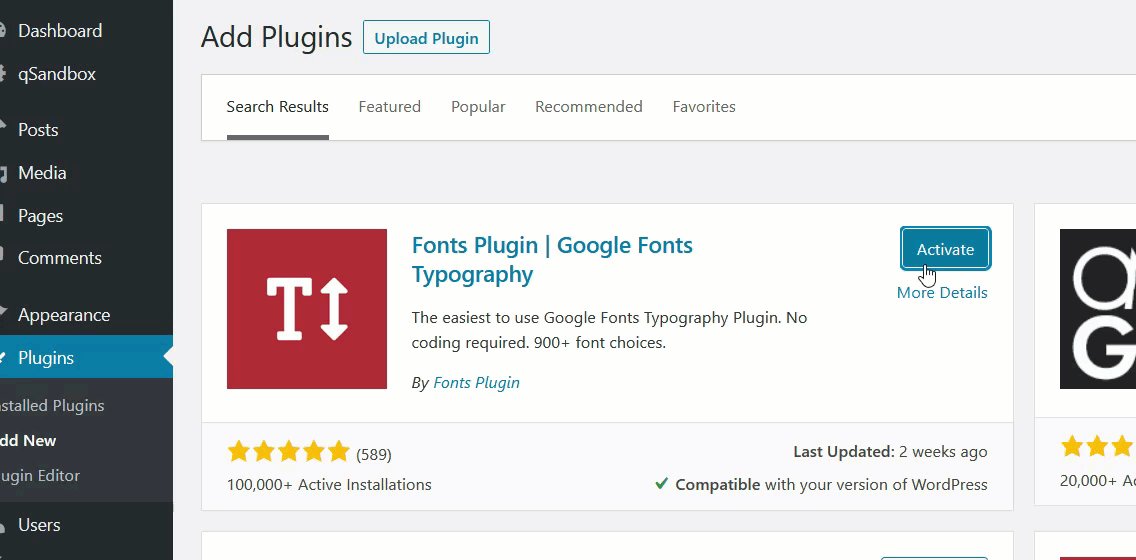
Gdy znajdziesz wtyczkę w wynikach wyszukiwania, kliknij Zainstaluj teraz . Instalacja zajmuje tylko kilka chwil. Po instalacji kliknij przycisk Aktywuj , aby aktywować wtyczkę na swojej stronie internetowej.

Możesz także ręcznie zainstalować wtyczkę. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym ręcznej instalacji wtyczki WordPress.
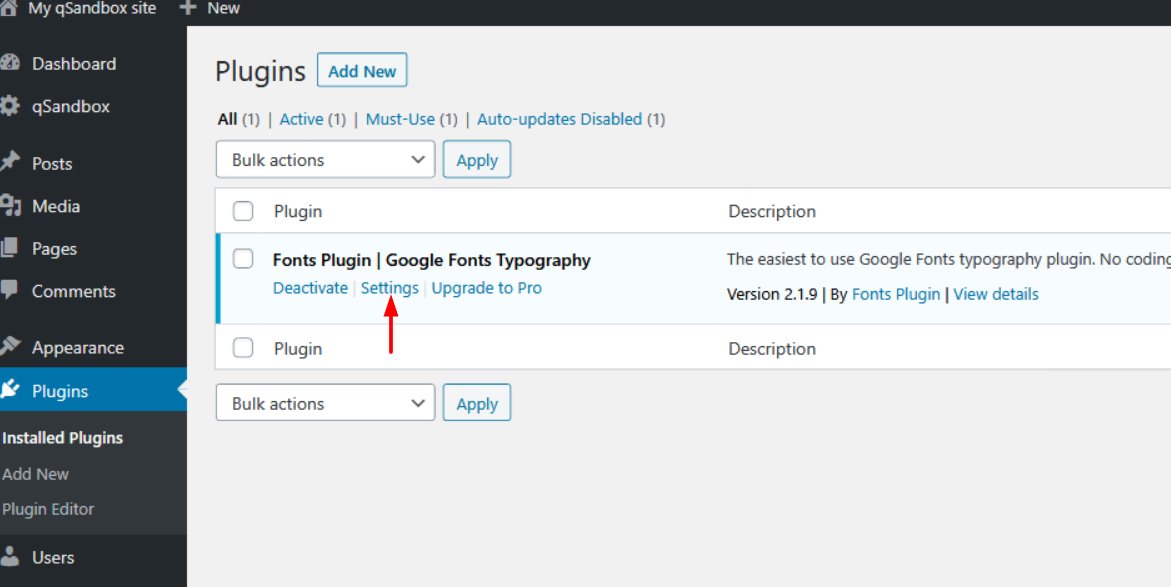
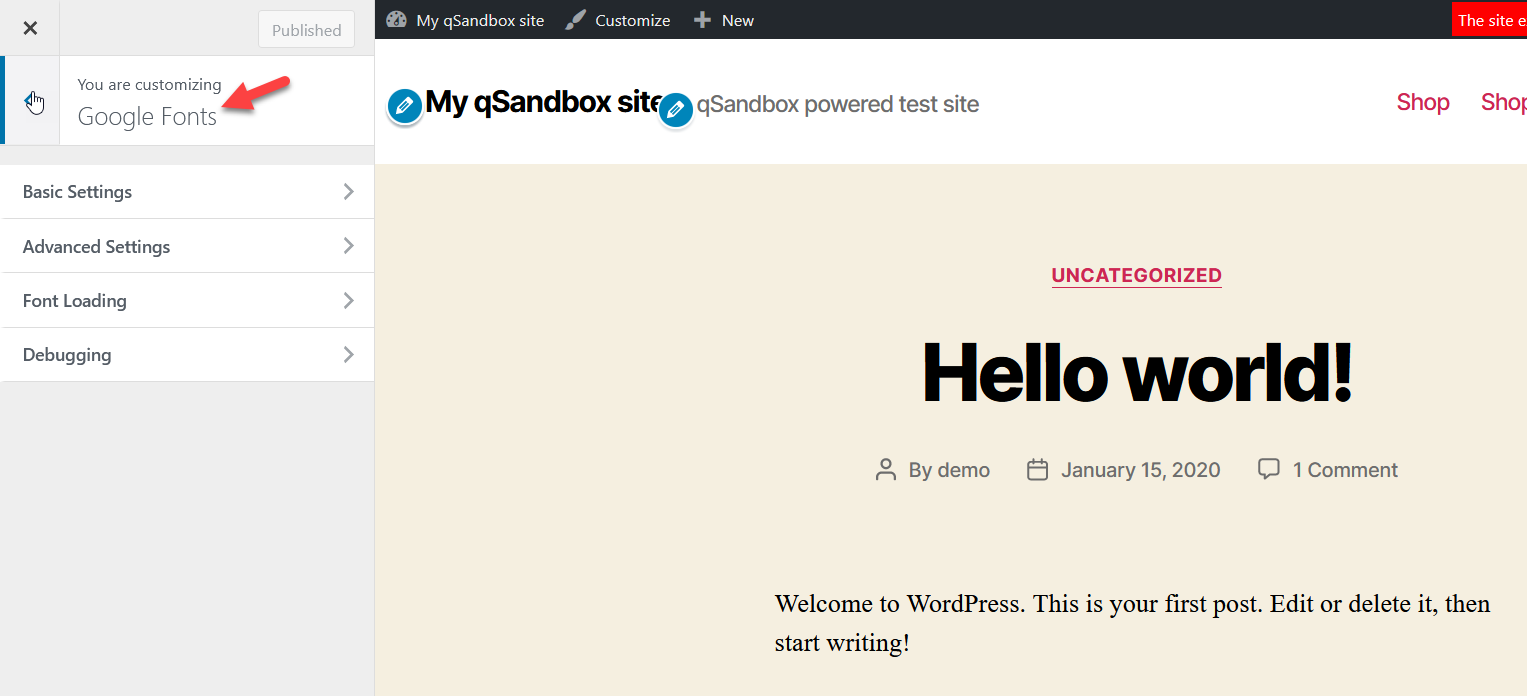
Następnie przejdź do Wtyczki i sprawdź ustawienia wtyczki. Po kliknięciu zostaniesz przekierowany do dostosowywania WordPress. Stamtąd możesz przejąć kontrolę nad typografią swojej witryny.

Istnieją 4 główne ustawienia , które można skonfigurować.

Krok 2: Skonfiguruj ustawienia wtyczki
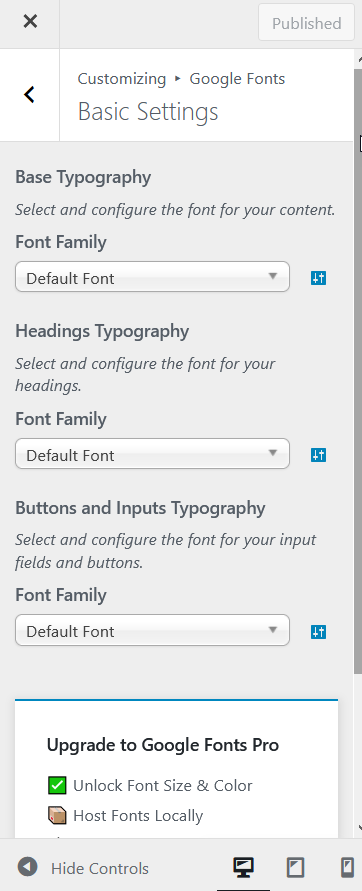
W ustawieniach podstawowych możesz wybrać domyślną rodzinę czcionek dla treści, nagłówka i pól wprowadzania z sekcji podstawowej typografii. Możesz wybrać dowolną z setek czcionek Google z menu rozwijanego w każdej sekcji Rodziny czcionek. Jeśli wiesz, jakiej czcionki potrzebujesz, po prostu wpisz ją w polu wyszukiwania.

Z drugiej strony w ustawieniach zaawansowanych możesz wybrać rodzinę czcionek dla swojej marki, nawigacji, treści, paska bocznego i stopki. Jest to przydatna funkcja, jeśli zamierzasz używać różnych czcionek w różnych sekcjach witryny.
Inną opcją ustawienia jest ładowanie czcionek . Możesz po prostu odznaczyć dowolne grubości czcionek, których nie potrzebujesz. Następnie kliknij Opublikuj . W końcu możesz znaleźć opcję ustawień, którą jest Debugging . W ramach tego ustawienia możesz zresetować wszystkie czcionki i zacząć od zera, a także wyczyścić pamięć podręczną czcionek.
I to wszystko. Wykonując te czynności, możesz łatwo dodać czcionkę Google do swojej witryny WordPress,
Wskazówki dotyczące optymalizacji czcionek Google w WordPress
Teraz, gdy dodałeś czcionki Google do swojej witryny WordPress. Oto wskazówki, których możesz użyć do optymalizacji czcionek Google w WordPress.
1. Użyj odpowiedniego stosu czcionek
Jeśli chodzi o używanie odpowiedniego stosu czcionek w projekcie internetowym, należy pamiętać o kilku rzeczach. Stos czcionek to zbiór czcionek, który wyświetla tekst na stronie internetowej. Czcionki w stosie czcionek są zwykle dobierane tak, aby mogły wyświetlać tekst w wielu różnych językach.
Po pierwsze, upewnij się, że czcionki, których używasz, będą szeroko dostępne na większości urządzeń. Po drugie, będziesz chciał użyć zestawu czcionek, który zawiera kilka różnych czcionek na wypadek, gdyby jedna z używanych czcionek nie była dostępna na określonym urządzeniu.
I na koniec upewnij się, że wybrane czcionki wyświetlają tekst w językach, które chcesz obsługiwać. Upewnij się również, że wybrane czcionki są zgodne z przeglądarkami, z których będą korzystać Twoi użytkownicy, a także czytelne na wszystkich rodzajach urządzeń.

2. Określ zestawy znaków
Tworząc nowy dokument, możesz określić, jakiego zestawu znaków użyć. Ważne jest, aby określić używany zestaw znaków, aby tekst mógł być wyświetlany poprawnie. Zwłaszcza jeśli pracujesz z językami, które używają znaków innych niż łacińskie, takimi jak arabski, chiński, japoński lub rosyjski.
Jeśli nie masz pewności, którego zestawu znaków użyć, możesz zapoznać się z listą zestawów znaków obsługiwanych przez różne języki. Po wybraniu zestawu znaków pamiętaj o zapisaniu dokumentu przy użyciu tego zestawu znaków.
Podczas pracy z tekstem można określić wiele różnych zestawów znaków. Najpopularniejszym zestawem znaków jest zestaw znaków ASCII, który obejmuje wszystkie standardowe alfabety angielskie i cyfry. Inne zestawy znaków mogą być używane w innych językach.
3. Nie polegaj na automatycznych rezerwach
Jeśli chodzi o tworzenie sieci, ważne jest, aby nie polegać na automatycznych rezerwach. Dzieje się tak, ponieważ automatyczne awarie mogą często prowadzić do nieoczekiwanych rezultatów, a nawet spowodować awarię witryny. Zamiast tego zawsze najlepiej jest przetestować witrynę w jak największej liczbie przeglądarek i urządzeń , aby upewnić się, że działa ona zgodnie z przeznaczeniem. Jeśli to możliwe, spróbuj zapewnić ręczne rozwiązania awaryjne lub alternatywne rozwiązania, których można użyć w przypadku niepowodzenia automatycznych rozwiązań awaryjnych.
4. Używaj odpowiednich ciężarów i stylów
Ważne jest, aby stosować hierarchię czcionek, aby czytelnicy mogli łatwo przeskanować stronę i wiedzieć, gdzie znaleźć najważniejsze informacje. Grubość i style, których używasz w nagłówkach, powinny różnić się od tych, których używasz w tekście podstawowym. W przypadku tekstu podstawowego najlepsza jest lekka lub średnia grubość, z prostą czcionką bezszeryfową. W przypadku nagłówków możesz użyć pogrubionej grubości i możesz rozważyć użycie czcionki szeryfowej.
W razie wątpliwości, prostsze jest lepsze . Trzymaj się kilku podstawowych grubości i stylów czcionek i nie bój się eksperymentować. Najpierw musisz zdecydować, jaki rodzaj wiadomości chcesz przekazać odwiedzającym. Jeśli chcesz, aby Twój tekst był poważny i profesjonalny, będziesz chciał użyć cięższej czcionki. Jeśli chcesz, aby Twój tekst był zabawny i zabawny, możesz użyć lżejszej czcionki.
5. Zoptymalizuj dostarczanie CSS
Aby zoptymalizować dostarczanie CSS, należy zminimalizować i skompresować pliki CSS . Zmniejszenie CSS oznacza zmniejszenie rozmiaru plików CSS poprzez usunięcie niepotrzebnych spacji, komentarzy i innego kodu. Kompresja CSS oznacza zmniejszenie rozmiaru plików CSS poprzez zmniejszenie rozmiaru poszczególnych plików.
Jednym ze sposobów na to jest użycie CDN do hostowania plików CSS. Alternatywnie możesz umieścić swój kod CSS bezpośrednio w plikach HTML. Może to być dobra opcja, jeśli masz do dostarczenia niewielką ilość CSS. Bez względu na to, jakie podejście wybierzesz, dokładnie przetestuj swoją witrynę, aby upewnić się, że nie ma problemów z dostarczaniem.
6. Oszczędnie używaj kursywy
Kursywa jest używana głównie do podkreślenia słowa lub wyrażenia lub do oznaczenia tytułu. Nadużywanie kursywy może sprawić, że Twoje pisanie będzie wyglądać, jakbyś zbyt mocno starał się być dramatyczny lub interesujący. Podczas gdy nadużywanie kursywy może również sprawić, że twoje pisanie będzie wyglądało na zagracone. Jednakże, jeśli są używane prawidłowo, mogą dodać akcentu i pomóc w dzieleniu długich bloków tekstu .
7. Rozważ użycie programu do ładowania czcionek internetowych
Jeśli chcesz poprawić wydajność swoich czcionek internetowych, rozważ użycie modułu ładującego czcionki internetowe. Może to pomóc w uniknięciu błysku niewidocznego tekstu (FOIT) , który może wystąpić, gdy czcionki internetowe nie są prawidłowo załadowane. Ładowarka czcionek internetowych zapewnia skrócenie czasu ładowania czcionek internetowych przy jednoczesnym ich prawidłowym wyświetlaniu.
To proste narzędzie może radykalnie zmienić wygląd Twojej witryny i jest łatwe w użyciu. Po prostu wybierz czcionkę internetową, której chcesz użyć, a następnie dodaj kod do swojej witryny. Ładowarka czcionek internetowych zajmie się resztą, zapewniając, że Twoja witryna będzie wyglądać jak najlepiej.
8. Użyj wyświetlacza czcionek: zamiana;
Wyświetlanie czcionek to właściwość CSS, która mówi przeglądarkom, jak renderować czcionki, które nie zostały jeszcze załadowane. Wartość zamiany mówi przeglądarce, aby najpierw wyrenderowała czcionkę zastępczą, a następnie zamieniła ją na czcionkę Google, gdy będzie gotowa. Gwarantuje to, że użytkownicy nie zobaczą pustego miejsca podczas ładowania czcionki, a także pomaga poprawić wydajność, zmniejszając liczbę żądań HTTP potrzebnych do załadowania strony. Chrome i Safari obsługują tę właściwość odpowiednio od wersji 60 i 63.
9. Połącz wiele czcionek w jedno żądanie.
Jeśli chodzi o używanie wielu czcionek w projektach internetowych, można to zrobić na kilka różnych sposobów. Jednym ze sposobów jest po prostu umieszczenie wielu plików czcionek w CSS, z których każdy wskazuje inną rodzinę czcionek. Jednak często może to skutkować wieloma dodatkowymi żądaniami HTTP, które mogą sumować się i spowalniać czas ładowania strony.
Innym podejściem jest połączenie wszystkich czcionek, których chcesz użyć, w jeden plik przy użyciu techniki zwanej osadzaniem czcionek. Może to pomóc zmniejszyć liczbę żądań HTTP, a także przyspieszyć ładowanie strony . Istnieje kilka różnych sposobów osadzania czcionek, ale jedną z popularnych metod jest użycie reguły CSS @font-face.
10. Używaj sieci CDN dla obsługiwanych czcionek.
Wielu twórców stron internetowych decyduje się na korzystanie z sieci dostarczania treści (CDN) do udostępniania swoich czcionek. Sieci CDN mogą pomóc poprawić wydajność, przechowując czcionki w pamięci podręcznej na swoich serwerach, co oznacza, że odwiedzający Twoją witrynę będą mieli krótszy czas ładowania. Może to być świetny sposób na poprawę wydajności witryny, a także zmniejszenie ilości używanej przepustowości.
Jest jednak kilka rzeczy, o których należy pamiętać podczas korzystania z CDN dla czcionek. Najpierw musisz upewnić się, że wybrana sieć CDN obsługuje rodzaj używanej czcionki. Po drugie, musisz upewnić się, że wybrana sieć CDN używa SSL do obsługi czcionki, ponieważ wiele sieci CDN obsługuje czcionki tylko przez HTTPS.
Po trzecie, musisz upewnić się, że użycie innej czcionki nie wpłynie negatywnie na projekt Twojej witryny. Istnieje wiele różnych sieci CDN oferujących udostępnianie czcionek, więc koniecznie przeprowadź badania, aby znaleźć taką, która najlepiej odpowiada Twoim potrzebom. Po znalezieniu CDN, z którego jesteś zadowolony, po prostu prześlij swoje czcionki na ich serwery.
Postępując zgodnie z tymi prostymi wskazówkami, możesz mieć pewność, że Twoja witryna ładuje się szybko i sprawnie, a czcionki Google wyglądają świetnie na wszystkich urządzeniach! Śmiało – zacznij optymalizować!
Wniosek
Czcionki Google to niesamowite zasoby, które pozwalają łatwo dodać osobowość i styl do swojej witryny bez wydawania fortuny. Optymalizując czcionki używane w witrynie WordPress, możesz zapewnić odwiedzającym doskonałe wrażenia użytkownika , jednocześnie poprawiając wydajność witryny.
Niezależnie od tego, czy Twoim celem jest sprawienie, by witryna wyglądała bardziej elegancko i profesjonalnie, czy po prostu dodanie jej stylu, zapoznanie się z mocą dostosowywania czcionek może sprawić, że Twoja witryna stanie się przeciętna lub nadzwyczajna. Przy odpowiedniej konfiguracji kilka zmian tu i tam dotyczących czcionek, rozmiarów i kerningu może naprawdę zrobić różnicę, jeśli chodzi o wywieranie wpływu na odwiedzających.
Ponadto, oprócz wskazówek dotyczących optymalizacji czcionek Google w WordPress, omówiliśmy, w jaki sposób możemy dodać Google do WordPress za pomocą wtyczki Google Fonts Typography .
Mamy nadzieję, że ten artykuł pomógł ci zrozumieć, jak zoptymalizować czcionki Google w WordPress. Jeśli tak, możesz nas wesprzeć, udostępniając ten post w swoich mediach społecznościowych.
W międzyczasie chcielibyśmy, abyś sprawdził te inne powiązane posty na blogu, aby ulepszyć swoją witrynę WordPress.
Jak zidentyfikować czcionki ze strony internetowej
Najlepsze wtyczki optymalizujące szybkość WordPress
11 sposobów na poprawę wydajności WordPressa
