Jak zoptymalizować obrazy, aby przyspieszyć swój sklep internetowy?
Opublikowany: 2019-07-04Ludzie lubią szybkie strony; wyszukiwarki lubią szybkie witryny. Każdy w Internecie lubi szybko ładujące się witryny.
Pomyśl o tym, jak korzystasz z internetu: jeśli chcesz coś kupić, czekanie nawet 10 sekund na załadowanie strony może być szalenie frustrujące.
Jako właściciel witryny eCommerce, jak możesz łatwo poprawić szybkość swojego sklepu internetowego?
Optymalizując wszystkie obrazy pod kątem internetu.
Dlaczego to jest ważne? Jak zacząć i co musisz zrobić? Poniżej znajdziesz odpowiedzi na wszystkie te pytania.
Dlaczego szybkość witryny ma znaczenie, jeśli chodzi o Twój sklep internetowy?
Według Kissmetrics 79% kupujących w sieci, którzy mają problemy z wydajnością witryny, twierdzi, że nie wróci na nią, aby ponownie kupić . To duży procent.
Wyszukiwarki penalizują sklepy internetowe, które ładują się powoli – ale co ważniejsze, robią to także użytkownicy. Opuszczają witrynę bez kupowania i nigdy nie wracają.
Jeśli Twoja witryna nie ładuje się tak szybko, jak to możliwe, możesz tracić na sprzedaży.
Jak szybka powinna być Twoja witryna?
Tak szybko, jak to tylko możliwe.
To może brzmieć niejasno, ale rozważ te statystyki:
- 47% ludzi oczekuje, że strona internetowa załaduje się w ciągu dwóch sekund lub mniej.
- 40% odwiedzających opuści stronę, której załadowanie trwa co najmniej trzy sekundy.
Czy muszę powiedzieć więcej?
Odwiedzający witrynę nie czekają wieki na załadowanie strony i nie powinni tego robić.
Jak możesz sprawdzić szybkość swojej witryny?
Istnieje kilka bezpłatnych narzędzi dostępnych online, które przeskanują Twoją witrynę i podadzą wynik szybkości, a także krok po kroku opis największych problemów i sposobów ich poprawy.
- Page Speed Insights od Google informuje o tym, jak Twoja witryna ładuje się zarówno na komputerach, jak i na urządzeniach mobilnych.
- Pingdom Page Speed wyjaśnia rozmiar strony i czas ładowania.
- GTMetrix zawiera pomocne wizualizacje i priorytetowo traktuje kwestie prędkości.

Jak więc przyspieszyć swój sklep internetowy?
Jednym z najlepszych miejsc do rozpoczęcia jest optymalizacja obrazów pod kątem internetu.
Obrazy zajmują więcej miejsca niż jakakolwiek inna część witryny, zwłaszcza jeśli chodzi o sklepy internetowe.
Są to jedne z „najcięższych” i najtrudniejszych plików, z którymi może pracować serwer, a ich rozmiar i jakość mogą wpływać na wydajność sieci lub ją obniżać.
To z kolei wpływa na to, jak długo użytkownicy pozostają w Twojej witrynie i jak wielu z nich dokonuje konwersji.
Jaśniejsze obrazy prowadzą do szybszej witryny, szczęśliwszych klientów i większej sprzedaży. Więc od czego zaczynasz?
Krok 1: Zapisz obraz w odpowiednim formacie
Dwa najpopularniejsze formaty obrazów to Portable Network Graphics (PNG) i Joint Photographic Experts Group (JPEG lub JPG).
Co za różnica?
Krótko mówiąc, pliki PNG są lepszej jakości i zapewniają przezroczystość, ale ich rozmiary plików obrazów są większe. Pliki JPEG nie są tak dobre w dziale jakości, ale ich rozmiary plików obrazów są zwykle znacznie mniejsze.
Pliki PNG są również bezstratne, co oznacza, że możesz edytować i zapisywać obraz kilkanaście razy, a jakość nie ulegnie pogorszeniu. Z drugiej strony pliki JPEG są stratne i pogarszają jakość za każdym razem, gdy je zapisujesz.
Kiedy powinienem używać każdego formatu?
W większości przypadków najlepszym rozwiązaniem będą pliki JPEG, ponieważ stanowią dobry kompromis między jakością obrazu a rozmiarem pliku.
Jako dobrą praktyczną zasadę, oto podział na to, kiedy używać każdego formatu.
- Kiedy używać PNG:
- W przypadku obrazów z przezroczystym tłem
- W przypadku obrazów z kryciem
- W przypadku mniejszych obrazów, takich jak logo lub ikony
- W przypadku obrazów z tekstem
- W przypadku zrzutów ekranu lub obrazów, które nie używają wielu różnych kolorów
- Gdy chcesz zachować jakość szczegółowego obrazu i rozmiar pliku nie ma znaczenia
- Kiedy używać JPEG:
- W przypadku obrazów o wielu różnych kolorach, takich jak fotografie i obrazy realistyczne
- W przypadku zdjęć produktów i tła
Krok 2: Zmień rozmiar obrazu
Przesyłając obraz o szerokości 3000 pikseli na stronę produktu, sprawiasz, że przeglądarka działa dwa razy ciężej.
Przeglądarka musi najpierw załadować oryginalny obraz o rozdzielczości 3000 pikseli, a następnie ponownie załadować obraz w rozmiarze, aby dopasować go do obszaru, do którego został przesłany.
Na przykład: Jeśli szerokość treści witryny wynosi 800 pikseli, przeglądarki odwiedzających muszą załadować obraz o rozdzielczości 3000 pikseli plus obraz o rozdzielczości 800 pikseli.
Pomnóż ten proces przez liczbę obrazów, które masz na jednej stronie internetowej. Widzisz, jak to może szybko przekształcić się w dość potworny problem?
Przed przesłaniem dowolnego obrazu na swoją stronę internetową najpierw dokładnie sprawdź rozmiar, którego potrzebujesz.
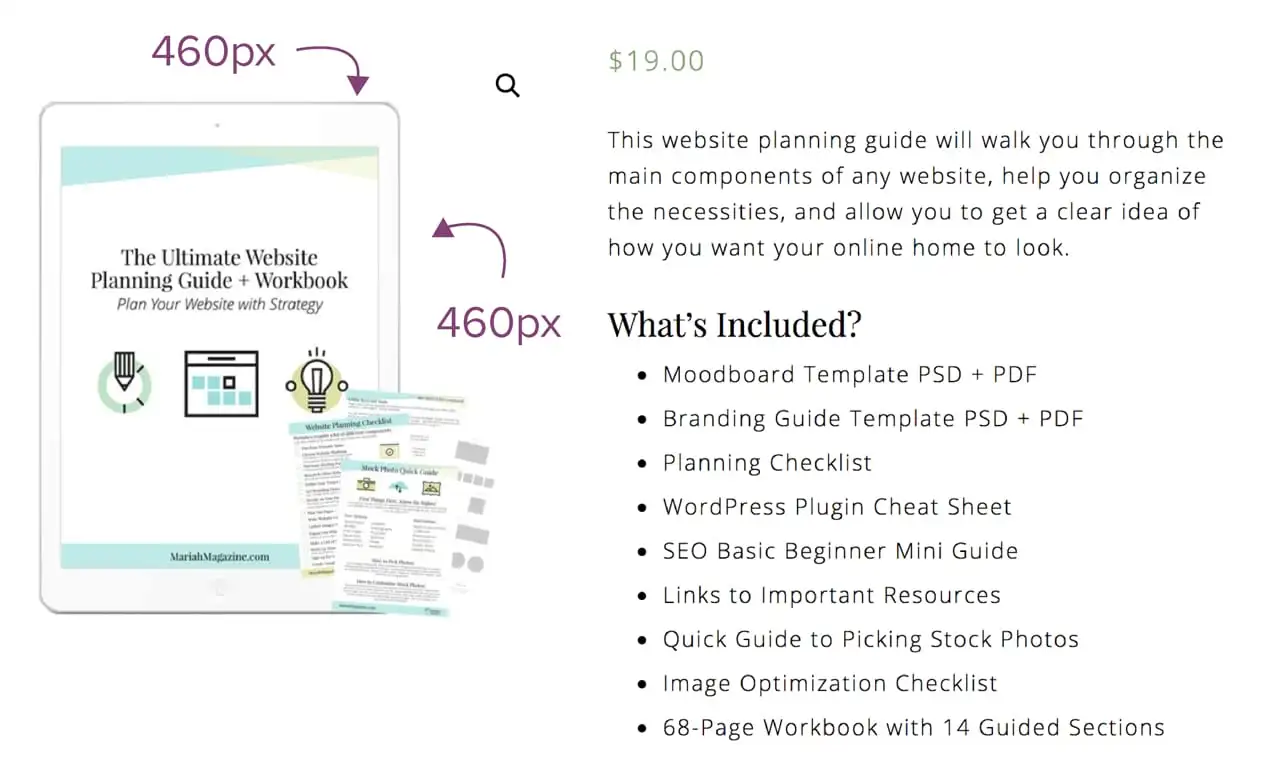
Na przykład w tej witrynie WooCommerce obrazy produktów są wyświetlane w rozmiarze 460px x 460px.

Ważne: Rozmiar pliku obrazu i Rozmiar obrazu to dwie różne rzeczy.
Rozmiar obrazu (460px x 460px) jest pokazany na powyższym zrzucie ekranu.
Rozmiar pliku obrazu to wielkość samego pliku (np. 92 461 KB). Jest to ilość miejsca wymagana do przechowywania obrazu na serwerze. Im większy rozmiar pliku, tym dłużej trwa ładowanie obrazu.

Chcesz się upewnić, że większość obrazów na twoich stronach internetowych nie jest większa niż 150 KB, ale najlepiej mniej niż 100 KB – w zależności od przeznaczenia tego obrazu
Jak dowiedzieć się, jaki rozmiar obrazu jest potrzebny?
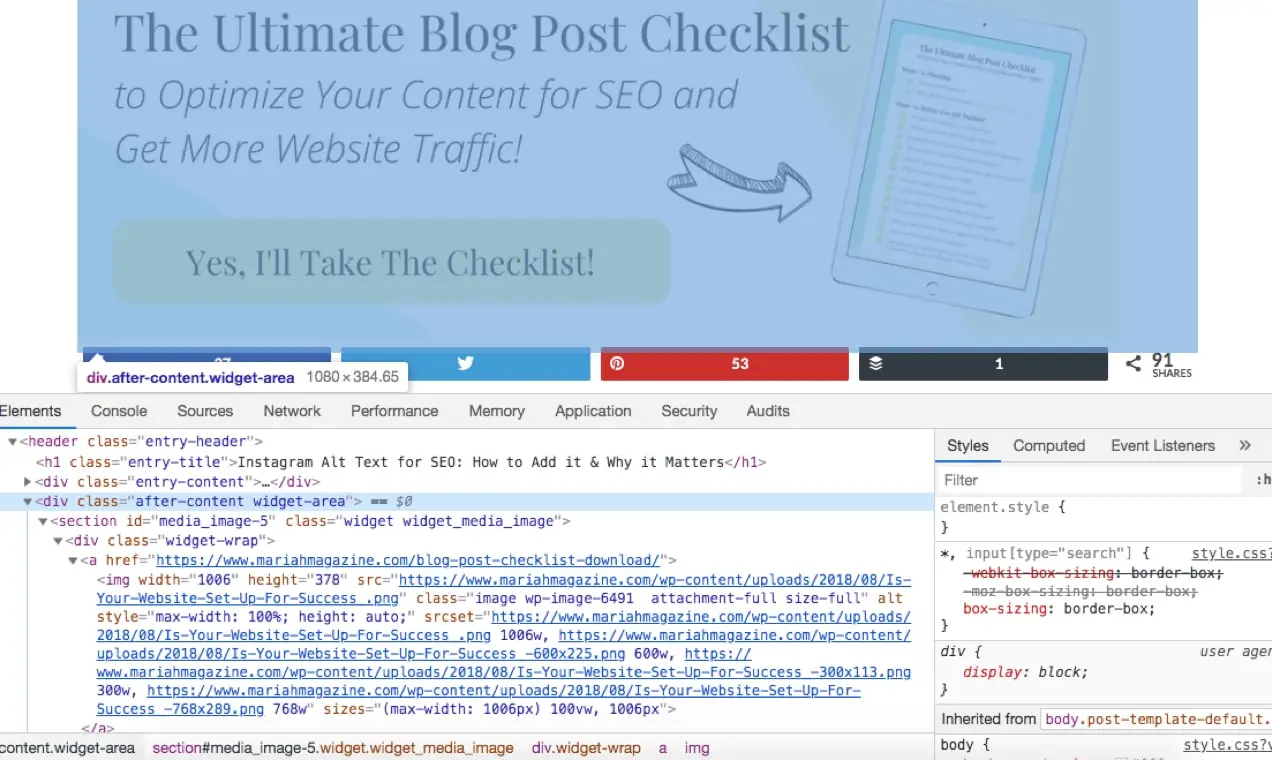
Jeśli korzystasz z przeglądarki Google Chrome, możesz użyć narzędzia Inspektor, które pomoże Ci określić wielkość miejsca na obraz.
Przejdź do swojej witryny i kliknij prawym przyciskiem myszy obszar, którego szerokość chcesz zbadać. Następnie kliknij „sprawdź”.
Na dole pojawi się pasek narzędzi. Będziesz mógł sortować sekcje HTML swojej witryny, najechać na nie kursorem i zobaczyć szerokość tej sekcji.
Na przykład, jeśli chcesz dodać obraz do swojego posta na blogu, musisz znać maksymalną szerokość obszaru treści, aby móc przesłać obraz o takim lub mniejszym rozmiarze.
Otwórz narzędzie inspektora, aby określić miejsce na obraz. W poniższym przykładzie rozmiar obszaru, który zajmie twój obraz, ma szerokość 1080 pikseli. Teraz wiesz, że aby uniemożliwić przeglądarce ładowanie dwóch obrazów o różnych rozmiarach (jak wspomniano powyżej), musisz zmienić rozmiar obrazu, aby był szeroki na 1080 pikseli lub mniejszy .

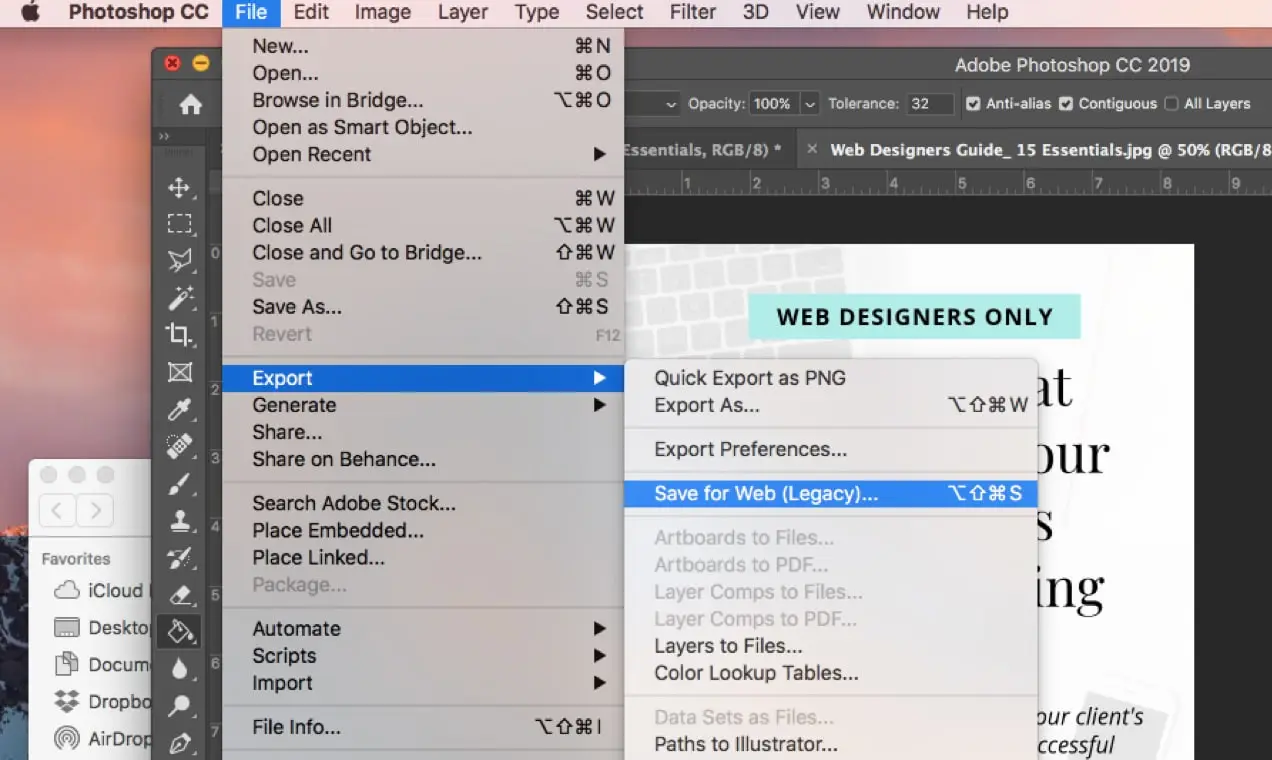
Krok 3: Zapisz swój obraz do internetu
Większość programów do edycji obrazów ma opcję „zapisz do Internetu”, która pomaga dostosować rozmiar pliku obrazu.
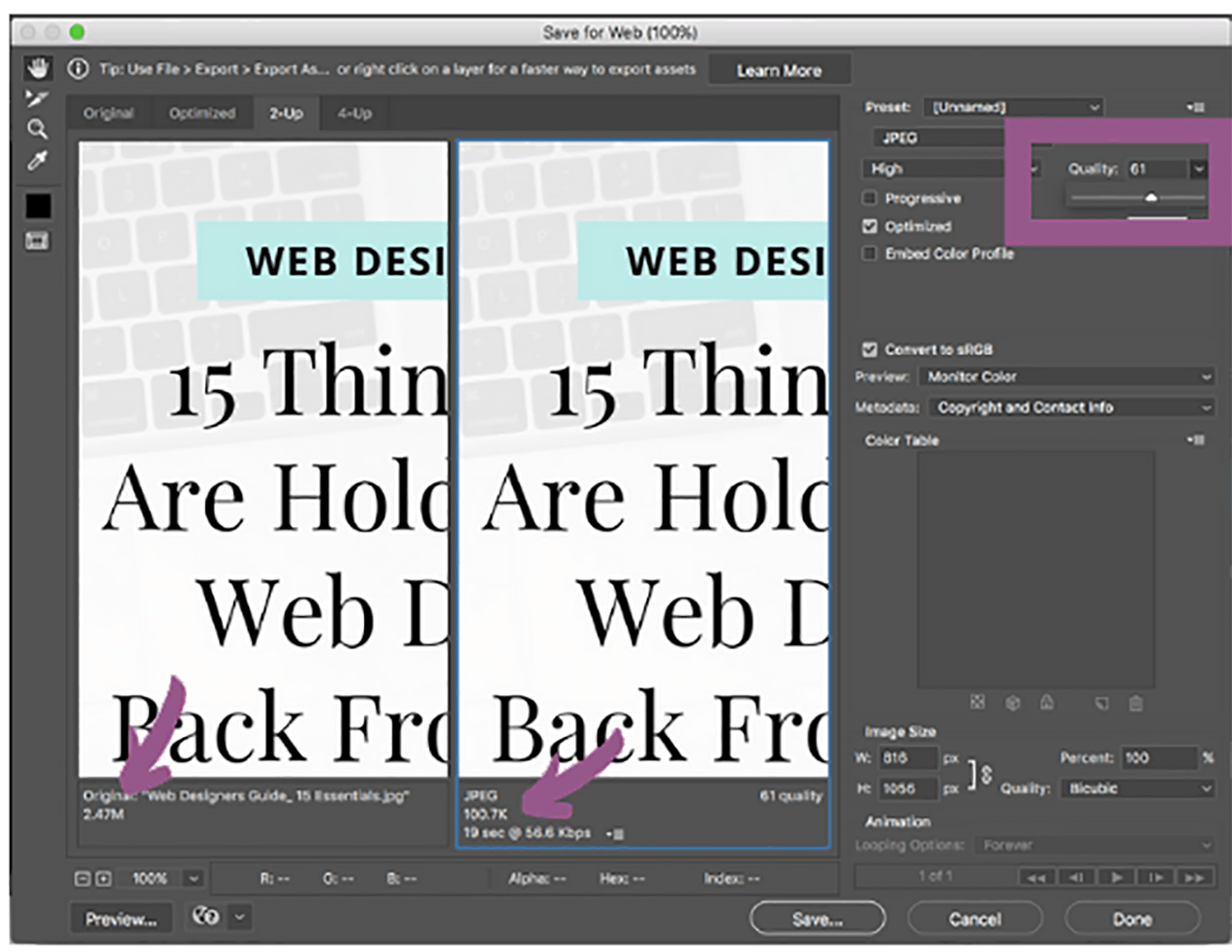
Aby „Zapisz dla Internetu” w Photoshopie, przejdź do Plik> Eksportuj> Zapisz dla Internetu z paska menu u góry ekranu.

Twoje oprogramowanie zwykle pozwala przełączać pasek jakości obrazu, aby znaleźć złoty środek między rozmiarem pliku a jakością obrazu.
W programie Photoshop możesz wyświetlić swój obraz na ekranie obok siebie, gdzie oryginalny obraz znajduje się po lewej stronie, a podgląd nowego zapisanego obrazu znajduje się po prawej stronie.
Na poniższym zrzucie ekranu podświetliłem pasek przełączania jakości obrazu. Będziesz chciał dostosować obraz do najmniejszego możliwego rozmiaru pliku, jednocześnie zwracając uwagę na jakość obrazu.

Strzałki na tym zrzucie ekranu wskazują rozmiar pliku obrazu. Zauważ, że im niższa jakość, tym mniejszy rozmiar pliku.
Pamiętaj, że nie chcesz też ziarnistych, pikselowanych obrazów. Dlatego ważne jest, aby przed zapisaniem obrazu przejrzeć podgląd po prawej stronie.
Inne narzędzia do edycji obrazów, które mają tę opcję:
- Szkic: https://www.sketch.com/
- Pixlr: https://pixlr.com/
Krok 4: Przeprowadź obraz przez kompresor
Kompresory obrazu usuwają z obrazu niepotrzebne informacje, takie jak szczegóły aparatu, metadane, profile kolorów, osadzone miniatury itp.
Spowoduje to zmniejszenie rozmiaru pliku obrazu, bez wpływu na jego jakość.
Możesz użyć wtyczki WordPress, takiej jak Smush Image Compression and Optimization lub EWWW Image Optimizer, aby zbiorczo kompresować lub automatycznie kompresować obrazy podczas przesyłania ich do swojej witryny.
Jeśli masz komputer Mac, pobierz bezpłatnie ImageOptim – bardzo łatwą aplikację typu „przeciągnij i upuść” . Możesz także skorzystać z darmowych kompresorów obrazu online, takich jak TinyPNG lub Kraken.
Nie masz czasu na wykonanie wszystkich tych kroków?
Jest jeszcze inna opcja: skorzystaj z bezpłatnej sieci dostarczania treści Jetpack.
Jetpack jest wyposażony w bezpłatną sieć dostarczania treści (CDN) o nazwie Site Accelerator, która automatycznie zmienia rozmiar, kompresuje i wyświetla obrazy z szybkich centrów danych zlokalizowanych na całym świecie.
Jest łatwy do skonfigurowania za pomocą instalacji jednym kliknięciem i zapewnia dodatkowe korzyści, takie jak przyspieszenie dostarczania plików CSS i JavaScript.
Aby to skonfigurować:
- Zainstaluj darmową wtyczkę Jetpack, jeśli jeszcze jej nie używasz.
- Przejdź do Jetpack> Ustawienia> Wydajność na pulpicie nawigacyjnym.
- Przewiń do sekcji Wydajność i szybkość i przełącz opcję Włącz akcelerator witryny .
Gotowy! Funkcje przyspieszania obrazu mają zastosowanie do istniejących i nowych obrazów, więc od razu zaczniesz dostrzegać zwiększoną prędkość.
Możesz także skorzystać z funkcji Lazy Images w Jetpack. Lazy Images ładuje tylko obrazy widoczne na stronie dla odwiedzających witrynę, opóźniając ładowanie obrazów poza ekranem, aż użytkownik przewinie w dół. Jest to szczególnie przydatne na urządzeniach mobilnych, gdzie problemem jest przepustowość. Aktywować:
- Przejdź do Jetpack > Ustawienia > Wydajność .
- Przewiń do sekcji Wydajność i szybkość .
- Przełącz Lazy loading dla obrazów.
Podsumowując
Sklepy internetowe muszą zwracać szczególną uwagę na rozmiary zdjęć, ponieważ te zdjęcia mają kluczowe znaczenie dla sprzedaży ich produktów.
Pamiętaj, aby rozmiar plików graficznych był jak najmniejszy, bez poświęcania jakości. To jeden z najłatwiejszych sposobów na zwiększenie szybkości działania sklepu i przekształcenie większego ruchu w sprzedaż.
